20 Situs Web Luar Biasa Dengan Desain Web Responsif 2022
Diterbitkan: 2022-09-21Artikel ini akan membahas contoh desain situs web responsif dan apa yang membuatnya hebat.
Bersiaplah untuk memaksimalkan pertumbuhan bisnis Anda dengan merangkul pemasaran digital sebagai bagian dari strategi pemasaran Anda yang efektif. Selain itu, kehadiran web Anda harus menjamin desain web yang responsif untuk memanfaatkan strategi ini sebaik-baiknya. Jadi, dapatkan inspirasi dari situs web ini yang pasti akan memberi Anda ide desain web yang luar biasa.
Kehadiran web Anda dapat melakukan banyak hal untuk menghasilkan lebih banyak prospek untuk bisnis Anda di dunia modern ini. Ini juga dapat membuka lebih banyak peluang bagi pemain baru di industri atau merek yang sudah mapan. Oleh karena itu, desain web harus terlihat menarik dan ramah pengguna di berbagai perangkat. Itulah pentingnya desain web responsif untuk dampak positif pada SEO, tingkat konversi, dan pengalaman pengguna. Itu harus membuat konten dengan baik di portal yang berbeda untuk memberikan pengalaman yang optimal tidak peduli bagaimana pelanggan mengakses situs web. Untungnya, hampir semua tema dan template dibuat dengan penekanan besar pada desain web yang responsif. Jadi, Anda dapat memilih yang terbaik dan premium dengan mudah. Sementara itu, banyak situs web dapat memotivasi dan membantu Anda memutuskan fitur mana yang dapat Anda integrasikan ke dalam proyek Anda.

Ingin membangun situs web yang responsif?
Berikut adalah pembuat situs web responsif terbaik dan terpopuler dengan ribuan templat dan pembuat halaman seret dan lepas yang mudah digunakan meskipun ini akan menjadi situs web pertama Anda.
Dalam koleksi ini, Anda dapat menemukan banyak ide desain web untuk memoles desain Anda dengan baik. Meskipun mereka menawarkan produk dan layanan yang berbeda, situs web ini menghargai desain web yang responsif. Jadi, telusuri daftar ini dan lihat bagaimana Anda dapat membuat desain Anda bersinar dan membawa bisnis Anda ke tingkat berikutnya.
Contoh Desain Situs Web Responsif Terbaik
1. Kook

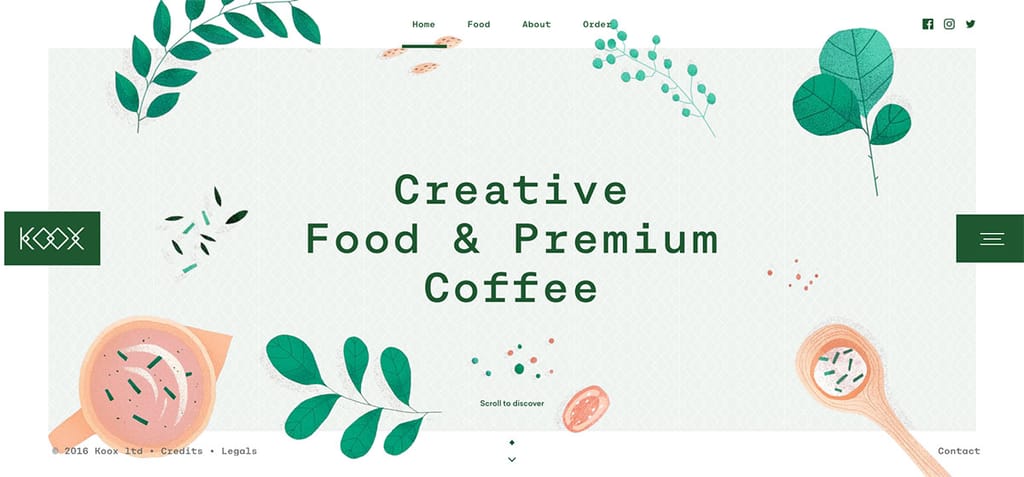
Tidak diragukan lagi bahwa pemasaran digital telah meningkatkan banyak bisnis di seluruh dunia. Selain itu, desain web responsif banyak berkontribusi pada kesuksesannya. Oleh karena itu, setiap merek harus mempertimbangkan situs web yang sepenuhnya responsif untuk kehadiran online mereka. Koox adalah Take Away pertama, dalam kemitraan dengan koki top, yang berbasis di pusat kota London. Presentasi konten sangat menakjubkan dengan animasi yang halus saat digulir. Menu di luar kanvas yang lengket dan logo di tengah layar tetap di tempatnya, sehingga selalu terlihat oleh pengguna. Meskipun tidak pernah gagal untuk membuat menu yang berbeda dengan baik, ini memungkinkan pelanggan untuk memesan makanan melalui situs web. Ini juga mengintegrasikan ikon media sosial untuk meningkatkan kesadaran merek dan visibilitas merek.
2. MA Benar Ganja

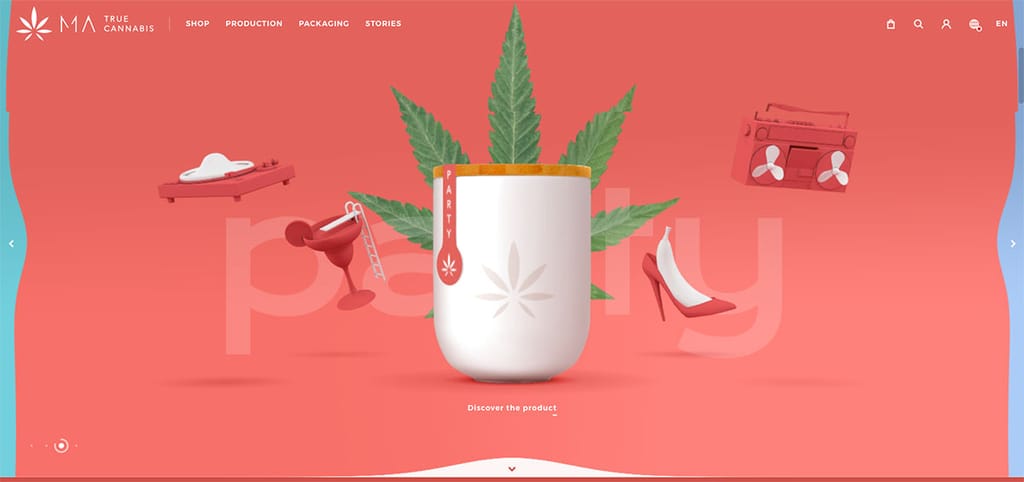
Buat merek Anda bersinar di seluruh web dengan desain web yang ramah pengguna, profesional, dan responsif. Temukan situs web luar biasa untuk dilihat dengan inspirasi ini. MA True Cannabis menawarkan produk ganja asli yang langka dan alami untuk meningkatkan kemampuan bawaan. Situs web eCommerce ini sepenuhnya responsif dan memiliki desain yang intuitif. Meskipun situs web ini terlihat menarik di desktop, namun juga tampak menarik secara visual di ponsel cerdas dan tablet. Ini menyambut penonton dengan elemen web luar biasa yang terintegrasi dengan animasi yang halus. Kontennya juga bersih dan mudah dibaca, sehingga menonjol bahkan di perangkat seluler. Situs web ini juga menggunakan tajuk tempel untuk menjaga menu di luar kanvas, nama merek, dan keranjang belanja tetap terlihat.
3. Nixon

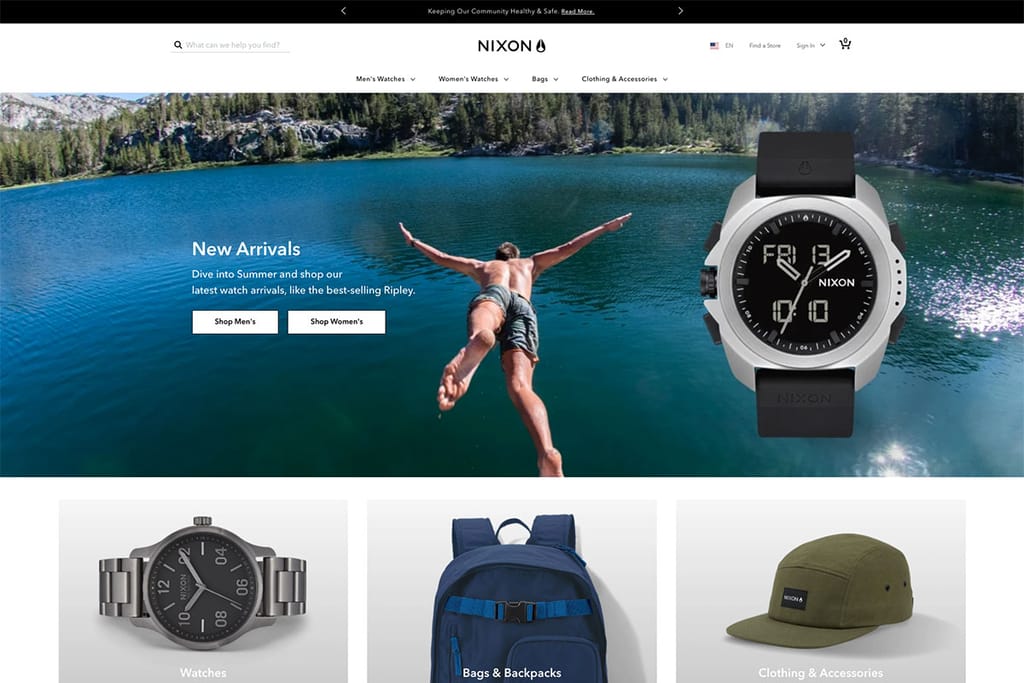
Berikan pengalaman optimal kepada pengunjung Anda terlepas dari perangkat yang mereka gunakan dalam mengakses situs web Anda. Dengan desain web yang responsif, Anda akan selalu menjangkau audiens yang lebih luas dan membuka peluang bagus untuk bisnis Anda. Nixon adalah merek yang menawarkan merek jam tangan dan aksesoris premium untuk gaya hidup anak muda. Situs webnya dirancang untuk memaksimalkan keuntungan bisnis karena memungkinkan pelanggan untuk membeli produk dengan mudah. Dengan gambar berkualitas, tipografi yang baik, dan penekanan besar pada hierarki visual, situs web tampak menarik secara visual. Secara khusus, header hero menampilkan elemen web yang memang praktis. Dari logo, menu di luar kanvas, keranjang belanja hingga fitur pencarian, semuanya luar biasa.
4. Edisi Merah

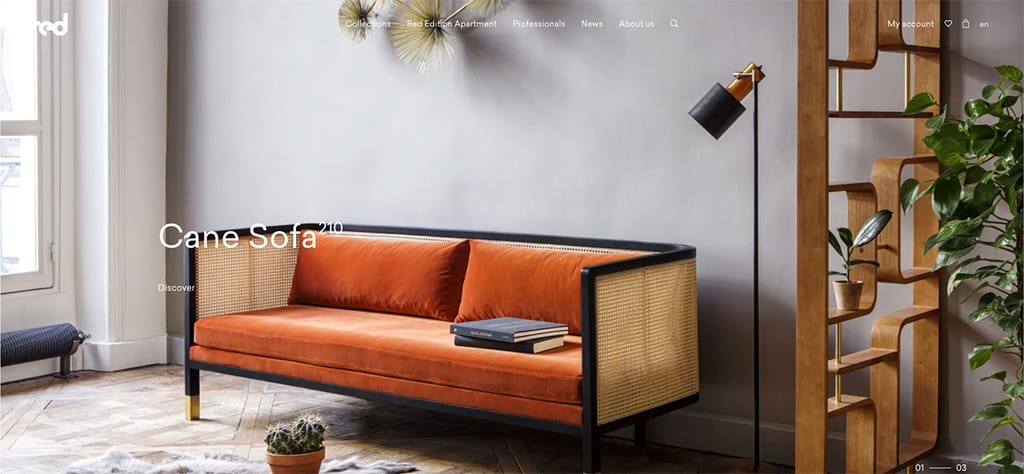
Tingkatkan pengalaman pengguna saat Anda menerapkan desain web responsif ke dalam proyek Anda. Dengan skema tersebut, Anda dapat mengoptimalkan pengalaman browsing pengguna dengan menyediakan halaman web yang fleksibel dan responsif. Red Edition adalah merek furnitur Paris yang ingin menciptakan ruang hidup yang modern, menyenangkan dan chic. Situs webnya siap untuk mengesankan penonton dengan desain dan elemen web yang mulus. Kualitas gambar dan tipografi yang baik membuat konten terlihat menarik dan enak dibaca. Header pahlawan memanifestasikan slider yang sangat halus dan ramping untuk menampilkan konten yang luar biasa sementara produk unggulan terlihat rapi dan bersih dengan banyak ruang putih.
Website ini dibangun menggunakan WordPress. Berikut adalah tema WordPress terbaik untuk mencapai hasil yang serupa.
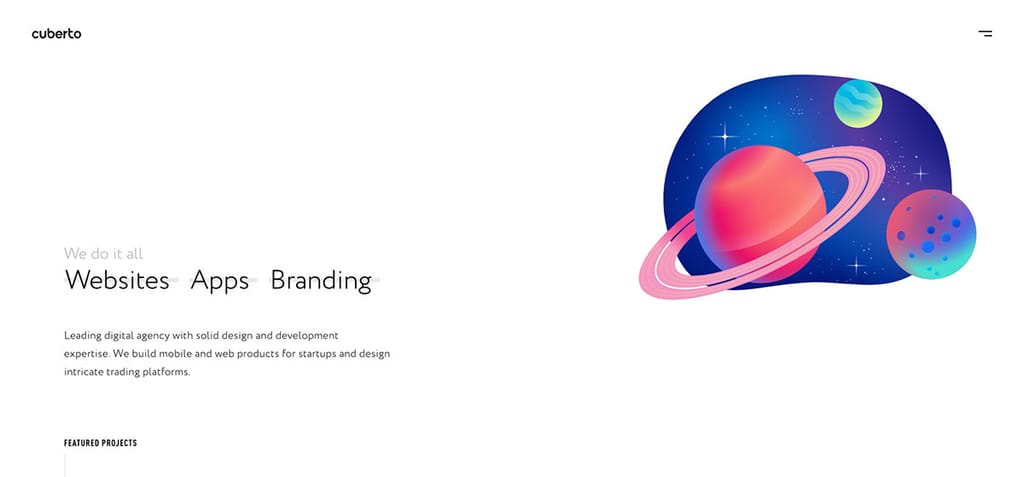
5. Cuberto

Berikan pengalaman pengguna terbaik di semua perangkat dengan situs web yang memiliki desain web responsif. Cuberto adalah agensi digital yang berfokus pada desain UI/UX, aplikasi seluler, dan pengembangan situs web. Ini memiliki desain yang indah, bersih, dan modern yang layak untuk dijadikan inspirasi. Dengan integrasi animasi GSAP, situs web terlihat luar biasa dan cantik. Selain efek transisi keren yang diterapkan situs ini, hierarki visual juga menyempurnakan desain, yang menyiratkan pentingnya konten web. Header pahlawan menampilkan proyek unggulan, apakah itu situs web, aplikasi, atau merek, pengguna dapat dengan mudah terhubung ke halaman tersebut. Di menu di luar kanvas, tautan media sosial juga terlihat.
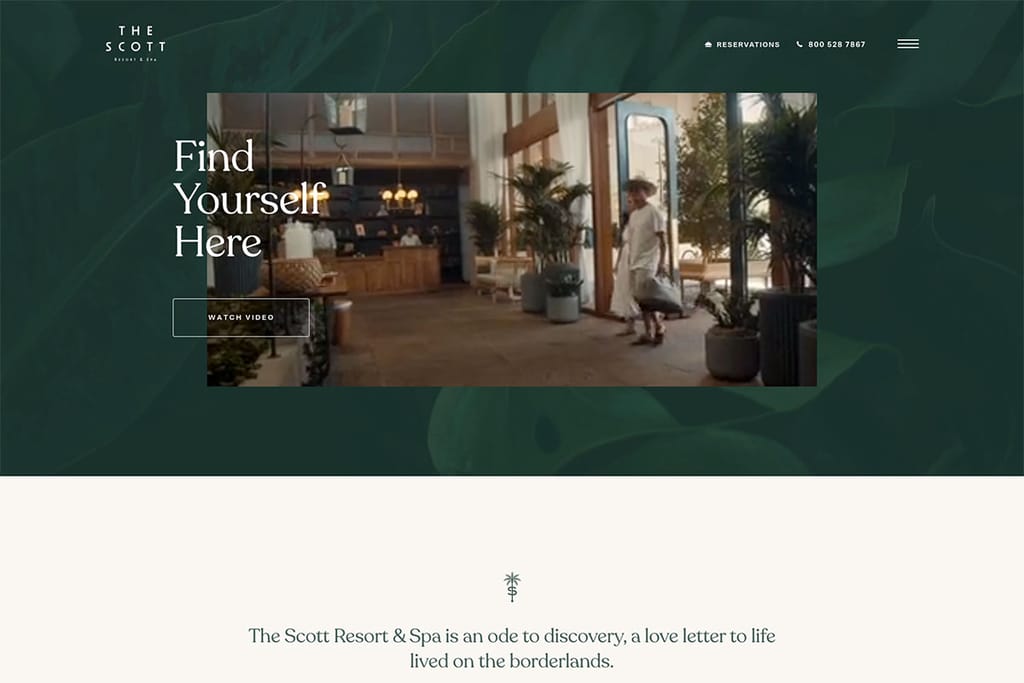
6. Resor Scott

Membuat situs web yang sepenuhnya responsif dapat membawa bisnis Anda ke tingkat berikutnya. Jadi, jika Anda perlu menggali lebih banyak inspirasi, jangan lewatkan daftar situs web desain web responsif ini. The Scott Resort adalah resor mewah bintang 4,5 di Scottsdale. Header pahlawan menggunakan integrasi video untuk sangat mengesankan penonton pada kunjungan pertama mereka. Dengan integrasi GSAP yang digunakannya, animasi terlihat mulus dan ramping. Presentasi ruangannya cukup sederhana namun mengesankan. Gambar di sisi lain berubah ketika pengunjung mengklik tipe kamar. Bukan itu saja, situs web ini juga menyoroti gambar berkualitas melalui penggeser yang halus. Dengan sticky header yang digunakannya, menu, nama brand, nomor kontak dan tombol reservasi lebih mudah diakses.
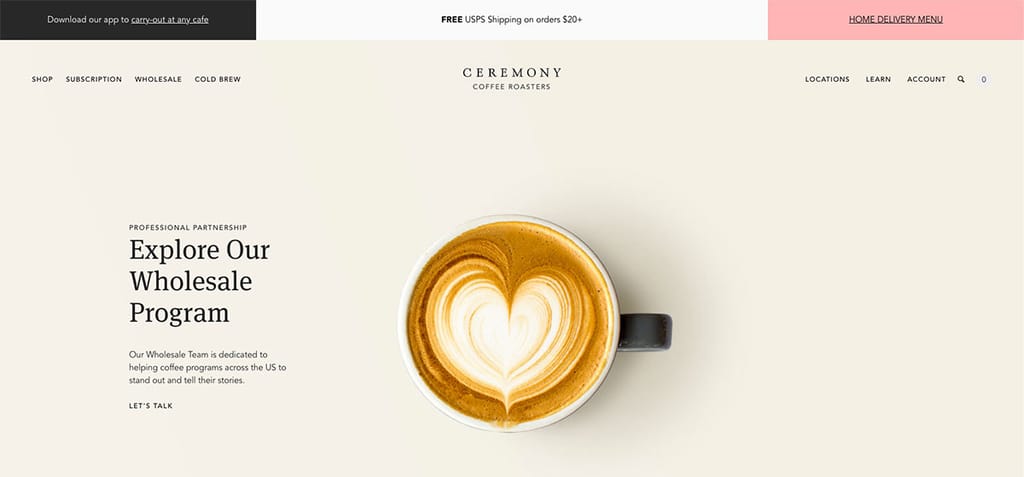
7. Kopi Upacara

Konsistensi dalam desain Anda sangat penting untuk branding. Karena itu, pastikan desainnya mulus tidak peduli seberapa diaksesnya. Lihat Ceremony Coffee dengan desain web responsif yang bagus dan sempurna untuk inspirasi. Ini adalah merek kopi yang berusaha untuk menyediakan kopi yang menakjubkan untuk kafe dan kemitraan. Situs web eCommerce ini membantu pelanggan membeli produk tanpa kerumitan. Di header pahlawan, penggeser ditambahkan untuk menampilkan konten yang luar biasa.
Selain itu, penyajian para pendatang baru juga terlihat segar dan inovatif. Animasi pasti menambah keanggunan pada desain karena mengintegrasikan GSAP. Itu juga dilengkapi dengan umpan Instagram yang menakjubkan.
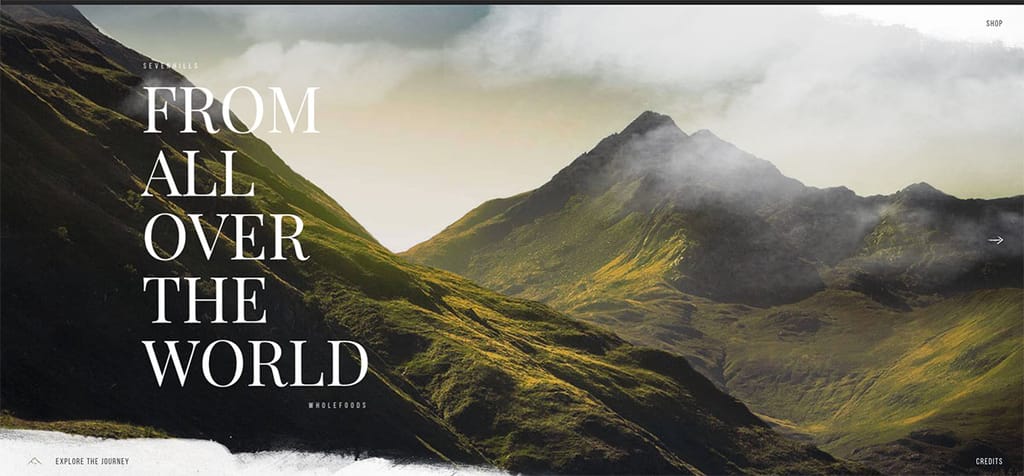
8. Seven Hills Wholefoods

Dengan desain web yang responsif, sebuah merek dapat menjangkau lebih banyak pelanggan 24/7. Jadi, mempertimbangkannya untuk proyek Anda tidak boleh dilewatkan. Seven Hills Wholefoods menyediakan makanan super yang kaya nutrisi dan memiliki beragam manfaat kesehatan. Desain beranda menakjubkan dengan gulir horizontal yang digunakannya dalam menampilkan konten. Situs web memperkenalkan produk merek dengan baik, menekankan hierarki visual. Dengan demikian, konten terlihat bersih dan mudah dibaca, mulai dari gambar yang memukau, integrasi video yang keren, dan animasi yang luar biasa, elemen web diatur dengan baik dan terlihat menarik. Anda juga dapat membeli produk di situs web mereka dengan mudah. Tentu saja, kontennya masih terlihat menarik dalam versi seluler karena sepenuhnya responsif.
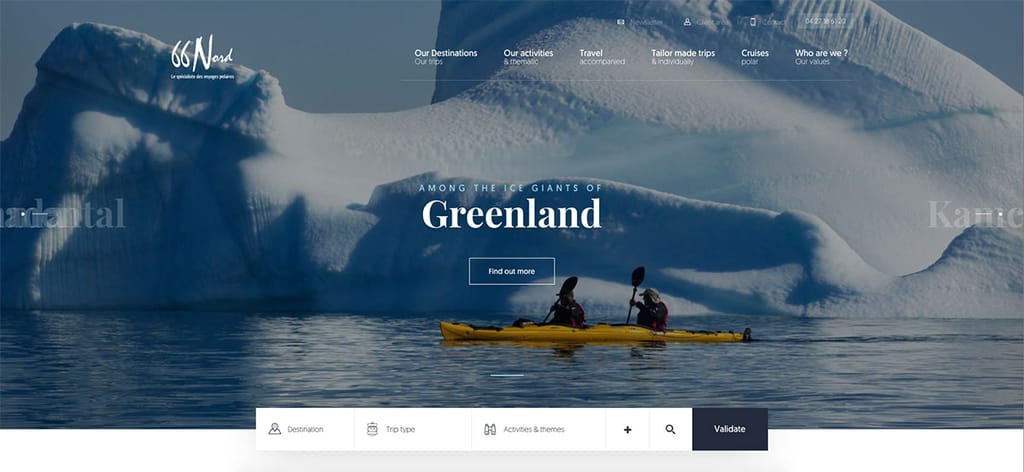
9. 66nord

Bangun situs web yang sepenuhnya responsif dan kembangkan bisnis Anda secara efektif. Jadi, jika Anda membutuhkan inspirasi untuk ide desain web responsif, Anda dapat melihat 66° North. Ini adalah spesialis dalam perjalanan kutub selama 20 tahun dan mengatur ekspedisi, perjalanan petualangan dalam kelompok kecil atau kapal pesiar kutub yang dibuat khusus. Desain beranda tampil rapi dan modern dengan tata letak yang memukau untuk menampilkan gambar dan tipografi yang baik. Desainnya bahkan lebih menarik karena situs webnya mengintegrasikan animasi GSAP. Keinginan untuk menjangkau lebih banyak orang memastikan bahwa konten konsisten di semua perangkat. Secara khusus, Anda dapat menemukan penggeser halus yang menyorot teks dan gambar serta efek hover keren dan banyak lagi.

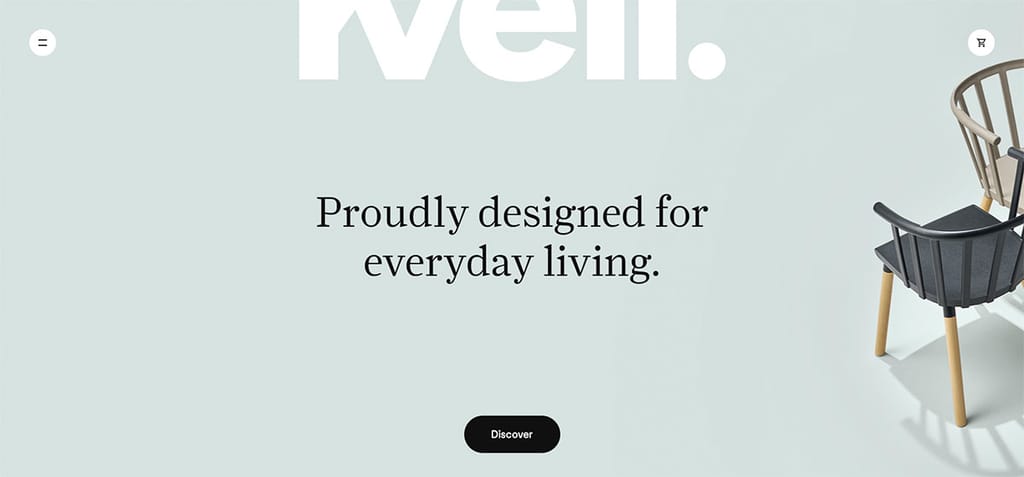
10. Rumah Kvell

Kvell Home adalah salah satu perusahaan Kanada dengan pertumbuhan tercepat yang menawarkan desain kontemporer dan fungsional untuk membuat rumah terlihat mewah dan elegan. Khususnya, situs web ini memastikan bahwa konsistensi sangat penting di setiap situs web. Dengan demikian, desain di desktop mirip dengan versi seluler, yang jelas dan mulus. Ini menampilkan tata letak layar penuh pada header pahlawan dengan judul yang menawan, nama merek, CTA yang memikat, dan warna latar belakang yang keren. Selain itu, produk terkesan dengan gambar berkualitas tinggi yang ditampilkan menggunakan penggeser yang ramping. Itu juga menggunakan menu di luar kanvas dengan tautan media sosial untuk meningkatkan kesadaran merek.
11. Kern

Lihat situs web luar biasa ini yang dapat membawa desain Anda ke level selanjutnya. Mereka mungkin berbeda dalam produk dan layanan mereka tetapi menunjukkan kualitas yang sama – desain web yang responsif. Kern bekerja sama dengan inti perusahaan dan merek untuk merancang "bentuk" baru yang menghubungkan masa lalu dan masa depan. Secara khusus, ia menawarkan seni & desain yang bagus dan desain identitas untuk perusahaan dan merek. Ini memiliki desain yang luar biasa di ponsel. Karya-karyanya siap membuat mereknya bersinar dengan slider super mulus. Secara khusus, setiap karya ditampilkan setelah pengguna menggeser gambar pada versi seluler. Selain itu, setiap karya juga memiliki detail halaman yang bagus untuk menampilkan gambar dan teks.
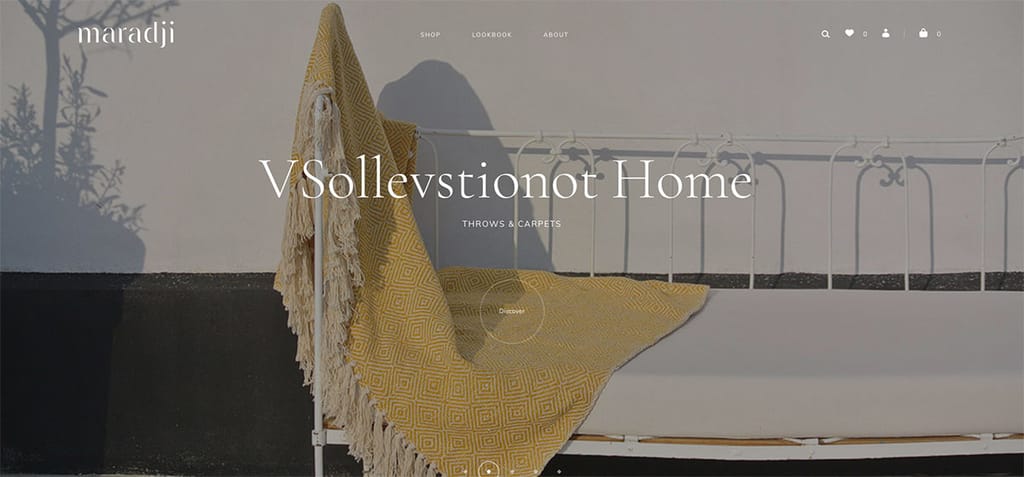
12. Maradji

Dengan desain web yang responsif, konten menjadi fleksibel di semua perangkat. Oleh karena itu, setiap pengusaha harus mempertimbangkannya untuk memastikan keberhasilan dalam skema ini. Maradji adalah merek Prancis bohemian dan mewah dengan desain situs web yang megah dan glamor. Seperti kebanyakan situs web, animasi sangat memoles desain melalui animasi GSAP. Situs web ini menyambut penonton dengan slider bagus yang menampilkan berbagai produk dan model agar terlihat menarik. Demikian juga, beberapa produk juga terlihat luar biasa dengan slider unik dan menarik lainnya. Untuk versi seluler, menu di luar kanvas menampilkan halaman-halaman penting situs. Juga, menggunakan header lengket sehingga nama merek selalu tetap terlihat.
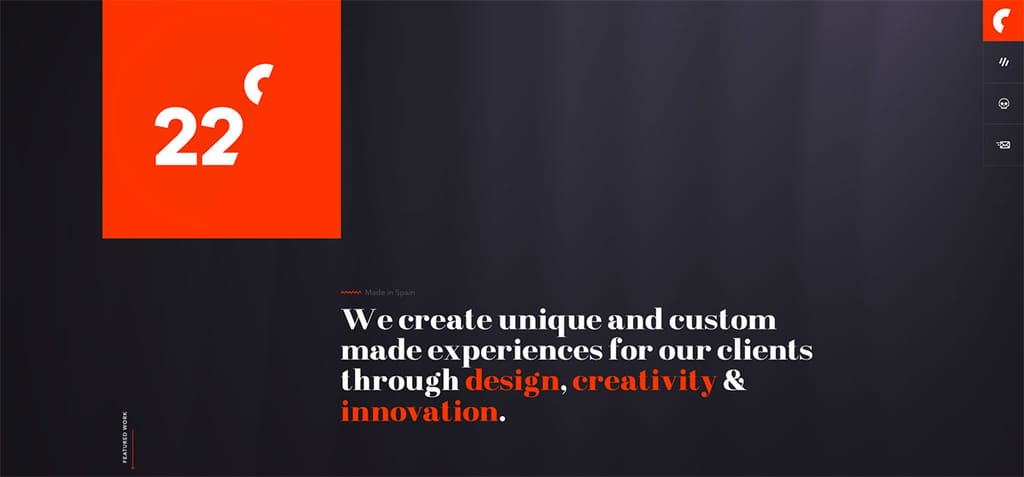
13. Gelar

Situs web yang fleksibel mengarah pada pengalaman pengguna yang lebih baik. Oleh karena itu, situs web harus cukup responsif untuk menampilkan konten dengan mulus. Dgrees adalah desain web dan studio kreatif yang berbasis di Madrid yang berfokus pada cara baru untuk membuat dan mengembangkan proyek inovatif. Website terlihat elegan dengan latar belakang hitam, tipografi putih, dan skema warna oranye. Selain itu, animasi GSAP membuat desain menjadi lebih hidup dan menawan. Versi seluler menampilkan tata letak layar penuh dengan menu di bagian bawah layar. Sementara itu, halaman karya tampak luar biasa karena menu diletakkan di atas kotak persegi panjang.
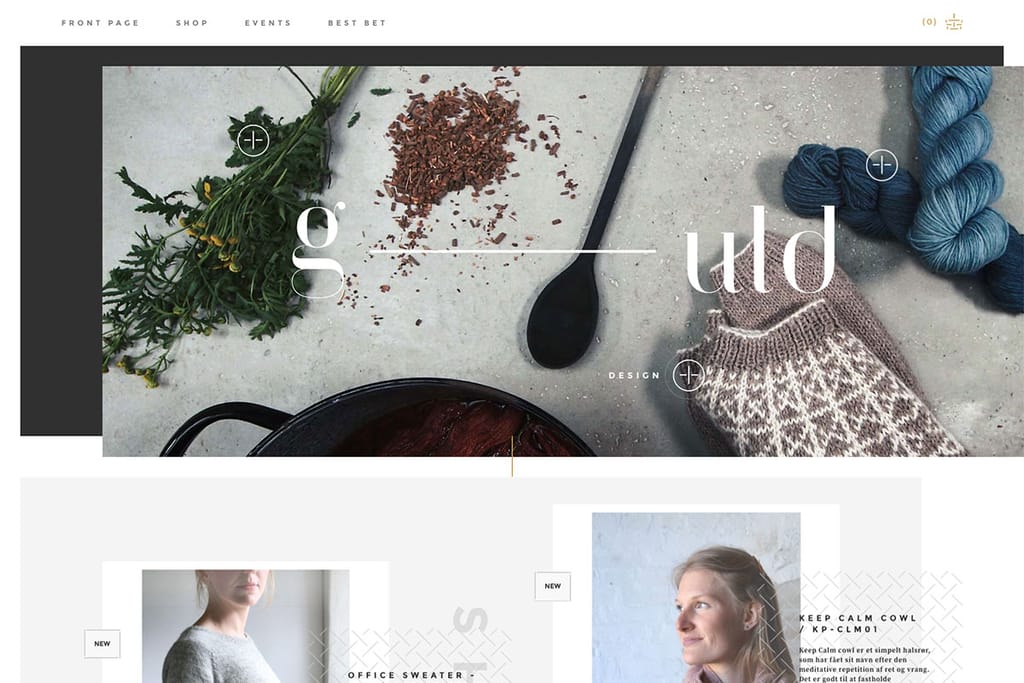
14. G-ULD

Desain web responsif adalah tren yang harus dipraktikkan oleh desainer. Manfaat besar yang ditawarkannya kepada merek tidak boleh dilewatkan. G-ULD memproduksi dan menjual benang tangan & celup. Demikian juga, ia juga menyediakan kursus dan lokakarya DIY, yang dijual di situs web. Header pahlawan menampilkan desain yang luar biasa dan kreatif – kompilasi video dengan CTA deskriptif. Khususnya, desainnya, bahkan lebih, tampak menarik karena situs webnya mengintegrasikan animasi GSAP. Demikian pula, pesannya juga jelas di perangkat seluler, sehingga akan sangat memengaruhi kesadaran merek. Selain menu di luar kanvas, logo merek juga menonjol di tengah layar.
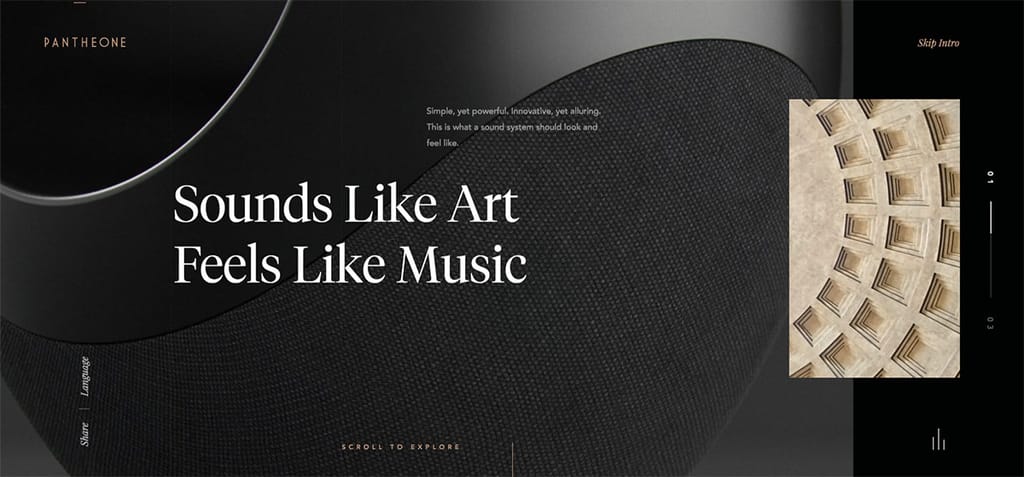
15. Audio Pantheone

Karena desain web responsif sangat penting untuk setiap situs web, kami telah memilih sendiri kumpulan situs web ini dengan atribut tersebut. Produk Pantheone dirancang oleh tim yang berbagi komitmen tanpa kompromi terhadap kualitas, desain, dan teknik kerajinan tangan yang menghadirkan musik ke dalam ruang hidup mana pun. Karena mengimplementasikan animasi GSAP, ini memanifestasikan pergerakan komponen web yang indah dan mulus. Khususnya, juga menggunakan akordeon untuk spesifikasi produk. Selain itu, ikon media sosial juga ditambahkan pada menu off-canvas untuk menyebarkan kesadaran merek.
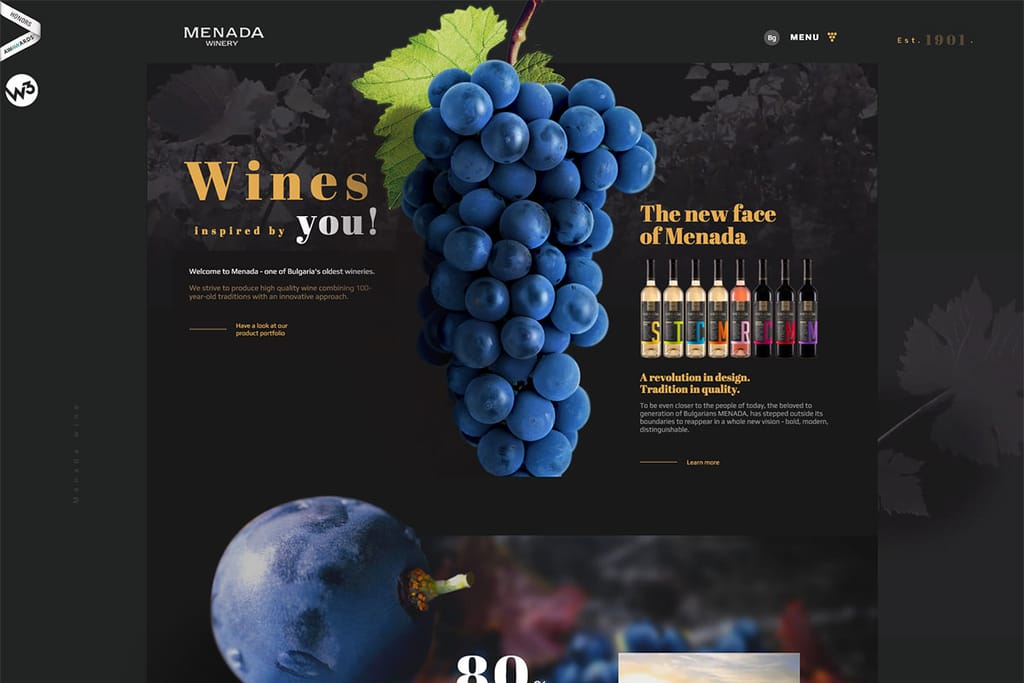
16. Pabrik Anggur Menada

Kunjungi salah satu kilang anggur tertua di Bulgaria yang berupaya menghasilkan anggur berkualitas tinggi yang menggabungkan tradisi berusia 100 tahun dengan pendekatan inovatif. Dengan keinginan untuk menjangkau lebih banyak audiens dan menumbuhkan peluang, ia merangkul desain web yang responsif. Ini menggunakan warna hitam sebagai latar belakang dengan elemen web yang tumpang tindih. Dengan integrasi GSAP, animasi bahkan meningkatkan tampilan dan nuansa situs. Beranda dikemas dengan fitur yang berguna dan intuitif yang siap untuk meningkatkan kredibilitas merek di seluruh dunia. Selain itu, desain website pada mobile juga terlihat segar dan inovatif karena mengintegrasikan video background, efek hover keren, dan animasi pada scroll.
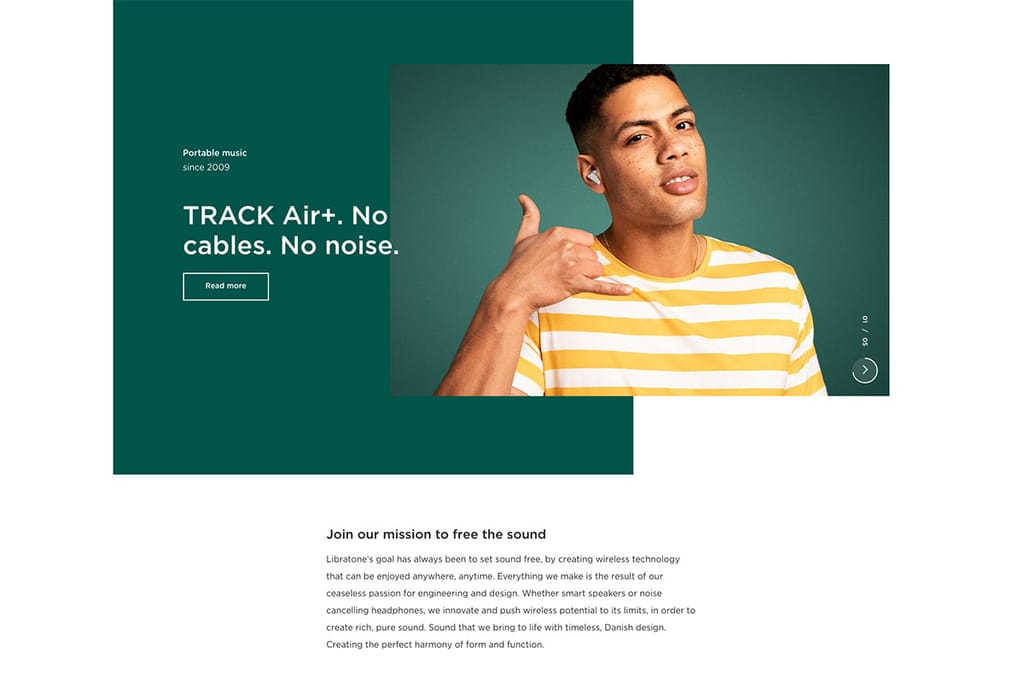
17. Libratone

Temukan fitur terbaik yang akan Anda temukan di situs web yang memiliki desain web responsif ini. Libratone menawarkan speaker & headphone yang kuat melalui teknologi mutakhir, desain Skandinavia yang unik – dan pengalaman pengguna yang luar biasa. Untuk menyebarkan kehebatan produk mereka, situs web ini memastikan bahwa kontennya akan terlihat bagus di semua perangkat yang beragam. Konten diatur dengan baik dan mulus karena menerapkan hierarki visual. Secara khusus, header pahlawan menampilkan berbagai produk kemegahan melalui slider yang bagus. CTA yang jelas, gambar berkualitas, tajuk utama yang menawan, dan bilah geser berpadu dengan baik untuk meningkatkan kreativitasnya di beranda.
18. Coklat Kaya

Rich Brown adalah merek yang menawarkan konsultasi di UX, IA, dan UI, merancang konsep untuk menghasilkan visual yang bermakna dan pengalaman interaktif mendalam yang memungkinkan percakapan bisnis terfokus. Beranda menyambut penonton untuk memamerkan karya-karyanya melalui penggeser. Ini menampilkan tata letak layar penuh untuk menyorot karya dengan mulus. Baik itu gambar atau video berkualitas, semua konten terlihat luar biasa. Ini juga menggunakan efek transisi keren dan animasi keren saat digulir. Selain itu, perpaduan warna hitam dan putih juga membuat desainnya tampil elegan dan menawan. Jika pengguna memilih untuk melihat semua proyek, itu juga dimungkinkan dengan situs web ini.
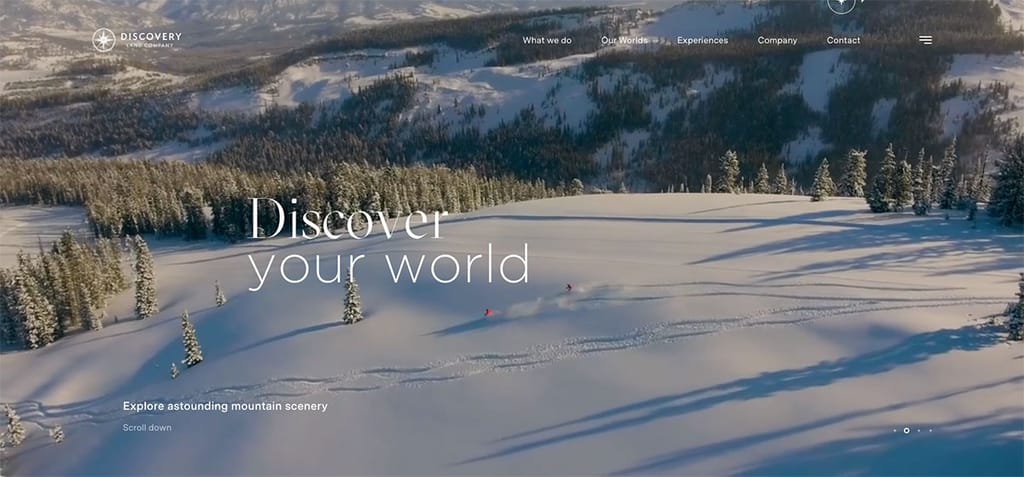
19. Discovery Land Co

Discovery Land Company adalah pengembang dan operator yang berbasis di Scottsdale, Arizona, komunitas perumahan pribadi dan klub di Amerika Utara. Ini memiliki desain yang luar biasa, bahkan di smartphone dan tablet. Jadi, Anda bisa melihat ke dalamnya jika Anda membutuhkan inspirasi. Header pahlawan menampilkan bilah geser yang indah untuk menampilkan berbagai gambar yang berhubungan dengan alam. Selain konten yang dapat dibaca, penyajian gambar juga meningkatkan tampilan situs menggunakan bilah geser. Ini menggunakan header yang lengket untuk membuat logo dan menu di luar kanvas terlihat.
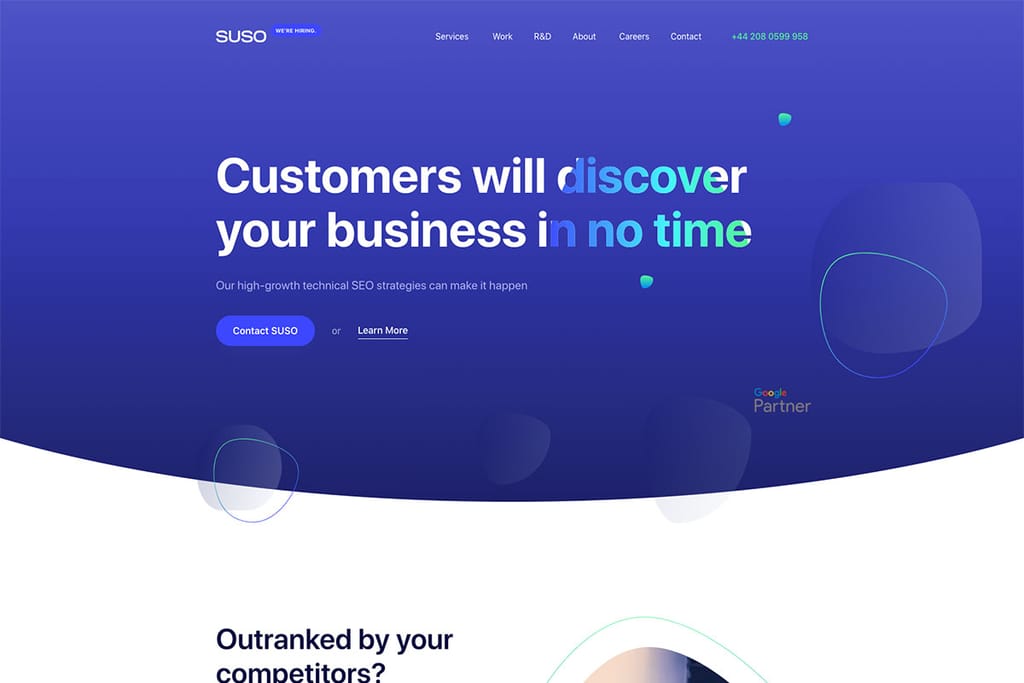
20. Suso Digital

Suso Digital memanfaatkan kekuatan SEO teknis untuk membantu kliennya meningkatkan pendapatan online mereka. Ini menjalankan strategi SEO teknis yang digerakkan oleh hasil berdasarkan prinsip-prinsip inti. Konten memiliki desain yang bersih, minimalis, dan modern, dengan hierarki visual, animasi saat menggulir, dan efek hover yang luar biasa. Secara khusus, animasi halus pada header hero dan tipografi tebal membuatnya lebih menarik. Untuk meningkatkan kredibilitas merek, logo klien mereka terlihat rapi dan luar biasa dalam slider yang bagus. Karena CTA memiliki peran besar dalam keberhasilan setiap situs, CTA terlihat dan jelas di beranda.
Beri tahu kami jika Anda menyukai postingan tersebut.
