21 Halaman Hubungi Kami Terbaik (Contoh) 2023
Diterbitkan: 2023-01-13Apakah Anda ingin memeriksa halaman kontak kami terbaik untuk mendapatkan inspirasi untuk membuat yang terbaik sendiri?
Ada banyak cara membangun bagian kontak yang sempurna untuk situs web atau blog Anda.
Meskipun ada beberapa "aturan", tidak ada batasan bagaimana Anda ingin melakukannya.
Misalnya, formulir kontak adalah praktik umum, tetapi Anda juga hanya dapat menambahkan email dan nomor telepon yang dapat diklik.
Selain itu, integrasi Google Maps untuk menunjukkan lokasi Anda sangat berguna, tetapi beberapa hanya menambahkan alamat lengkap.
Lakukan dengan caramu!
Tetapi contoh-contoh ini pasti akan membantu Anda dalam perjalanan Anda.
Contoh Halaman Kontak Kami yang Menginspirasi
1. Kultus
Dibangun dengan: Uncode Theme

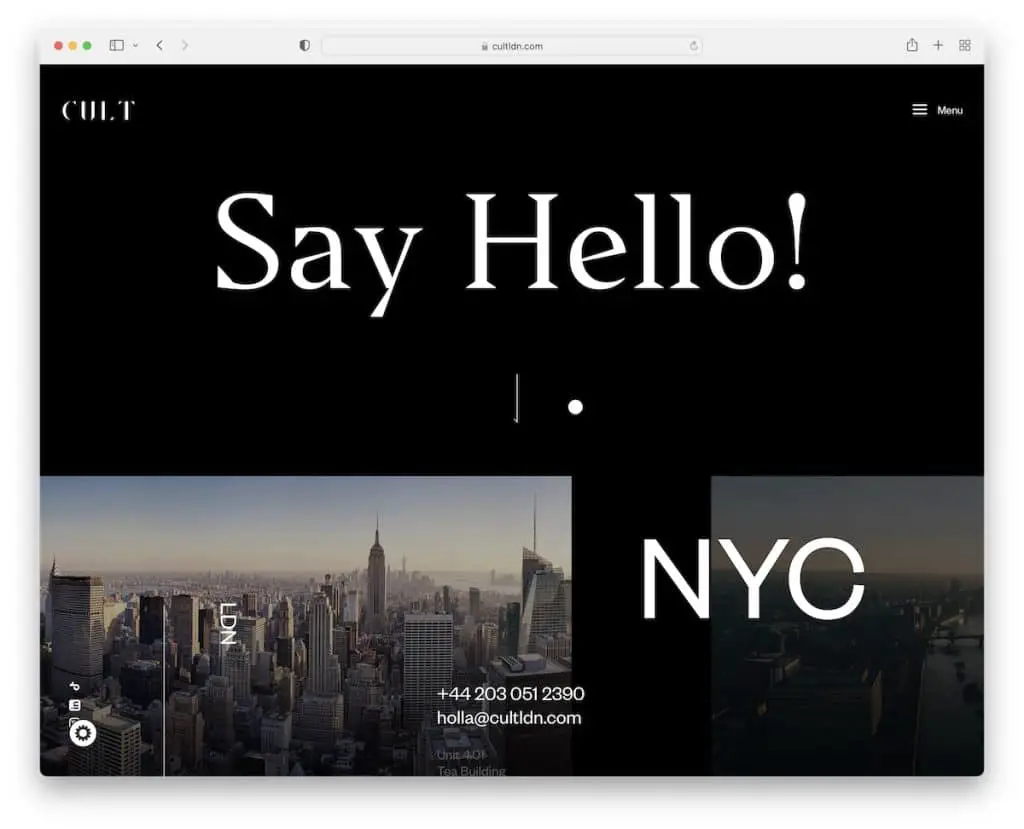
Pertama-tama Anda akan melihat desain gelap yang langsung membuat halaman ini terlihat lebih premium. Selain itu, pesan "Say Hello!" sangat menarik, yang sangat cocok dengan halaman kontak Cult.
Anehnya, mereka tidak menggunakan formulir kontak tetapi memiliki email dan nomor telepon yang dapat diklik dan tautan ke lokasi Google Maps.
Catatan: Gunakan animasi keren untuk memberi tahu pengunjung bahwa mereka ada di halaman hubungi kami.
Omong-omong, jangan lewatkan ulasan tema Uncode kami yang ekstensif.
2. Permen karet
Dibangun dengan: Dato CMS

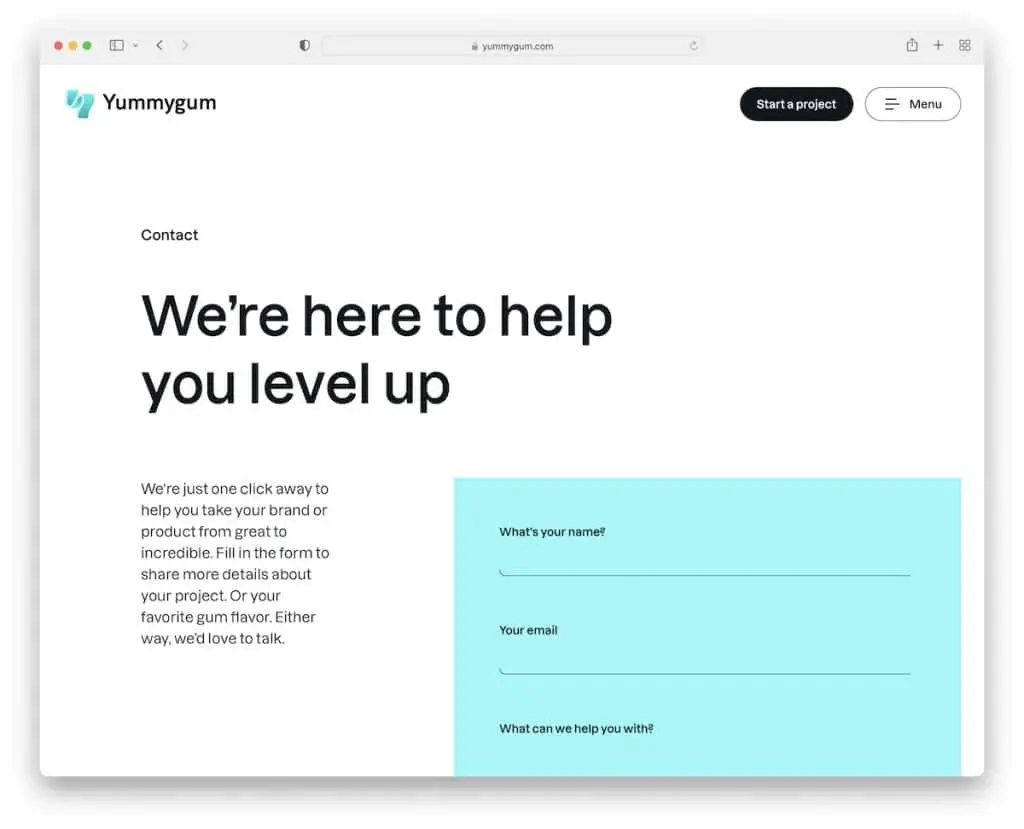
Halaman Yummygum ringan dan kreatif tetapi tetap mengarah ke tampilan minimalis. Itu memiliki teks judul, sedikit penjelasan bahwa itu ada untuk Anda dan formulir kontak dengan warna latar belakang yang kontras.
Selain itu, alih-alih menggunakan formulir kontak umum, Anda juga dapat menghubungi Vince secara langsung, yang menciptakan pengalaman yang lebih pribadi.
Alih-alih Google Maps, mereka menggunakan peta 3D khusus untuk menampilkan lokasi mereka.
Catatan: Jadikan proses kontak kami lebih pribadi dengan menambahkan detail kontak salah satu anggota tim Anda.
3. Charles
Dibangun dengan: Gatsby

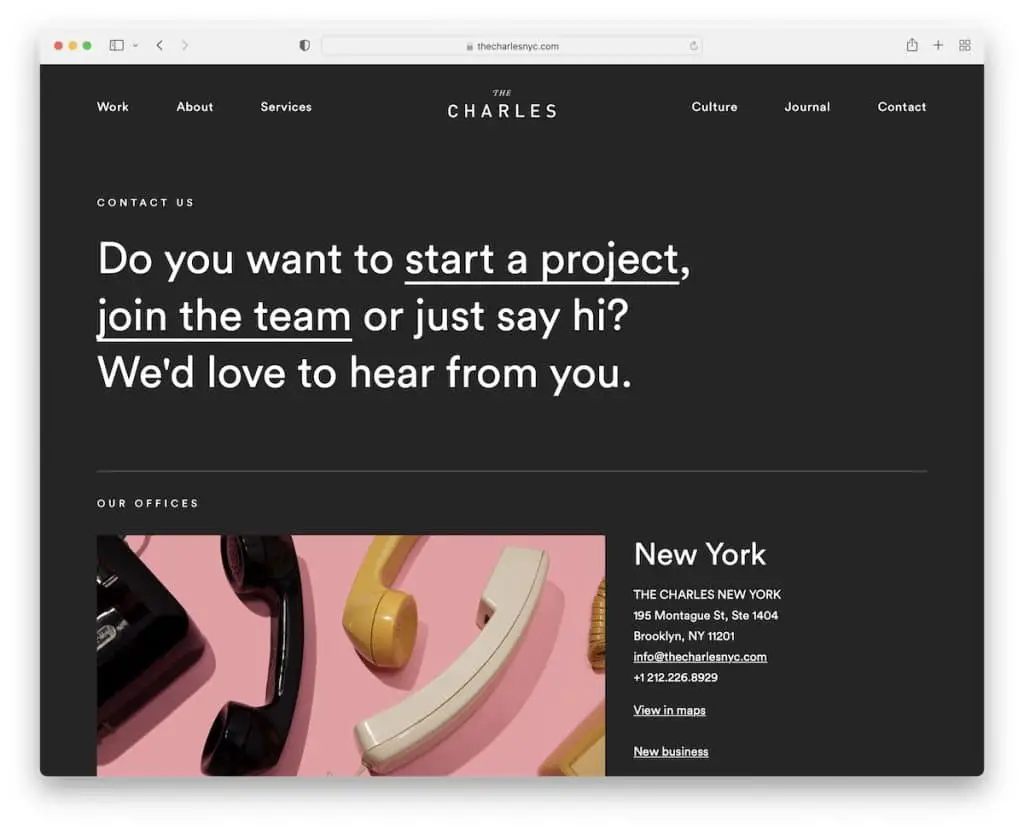
Charles juga menggunakan desain gelap di halaman kontak kami. Dan karena mereka memiliki beberapa lokasi kantor, mereka membaginya menjadi tiga bagian, dengan detail kontak dan bisnis masing-masing kantor, termasuk "lihat di peta".
Sementara itu, footernya ringan sehingga memberikan nuansa halaman yang lebih dinamis.
Catatan: Salin strategi Charles jika Anda juga menjalankan beberapa lokasi kantor.
4. Brandaffair
Dibangun dengan: Yii

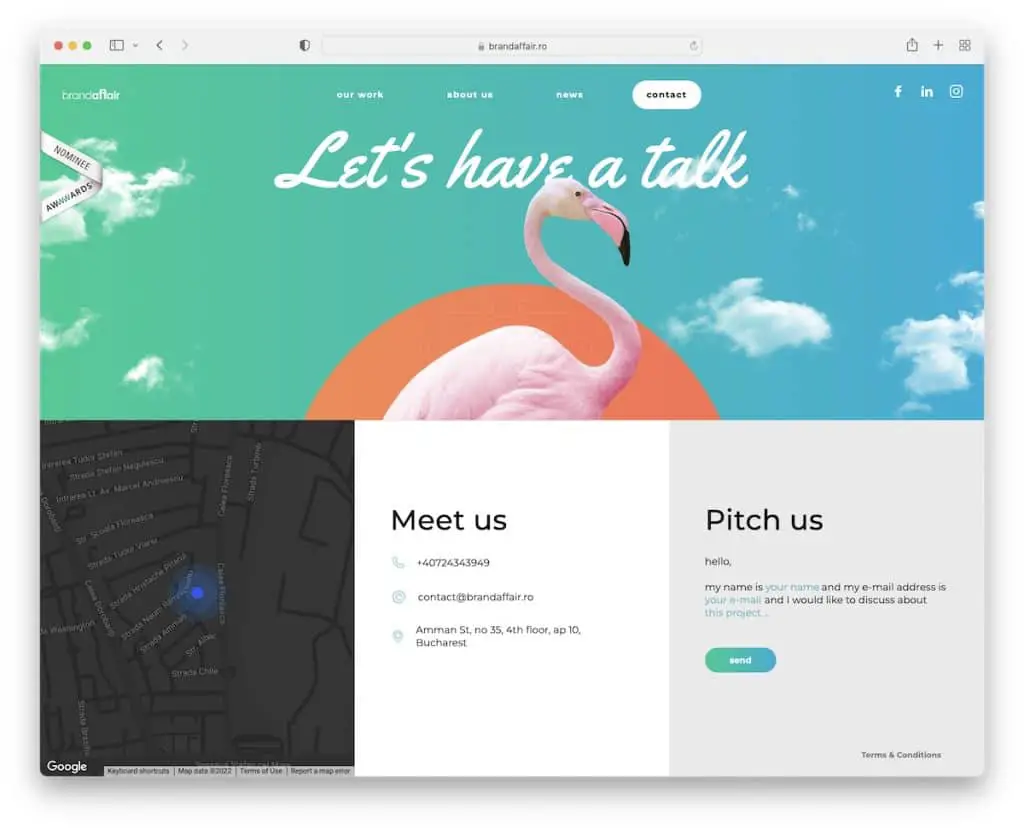
Brandaffair memiliki gambar pahlawan yang menarik dengan animasi efek hover dan tajuk transparan dengan tautan menu dan ikon sosial.
Paruh kedua halaman kontak terdiri dari tiga bagian; Google Maps, Temui kami dan Promosikan kami.
Catatan: Buat halaman kontak kami menyenangkan dan profesional sehingga tidak terlalu membosankan!
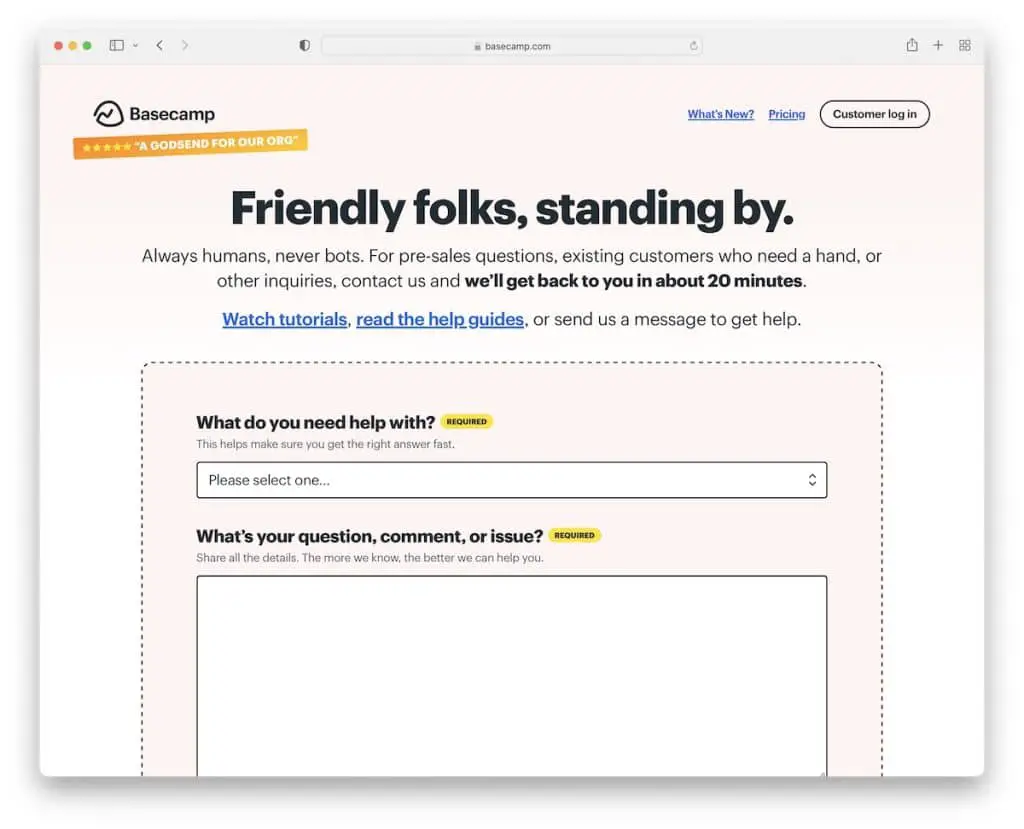
5.Basecamp
Dibangun dengan: Squarespace

Basecamp memadukan kesederhanaan dan keunikan dengan sangat baik di halaman kontak/dukungannya. Mereka menggunakan judul dan teks tambahan, dengan informasi seberapa cepat mereka akan menghubungi Anda kembali (6 menit, sungguh?!).
Formulir kontak menampilkan beberapa bidang dengan drop-down, sehingga pesan Anda sampai ke tangan departemen yang tepat.
Catatan: Gunakan drop-down untuk pemilihan subjek/alasan kontak untuk membedah email.
Lihat lebih banyak contoh situs web Squarespace yang fantastis.
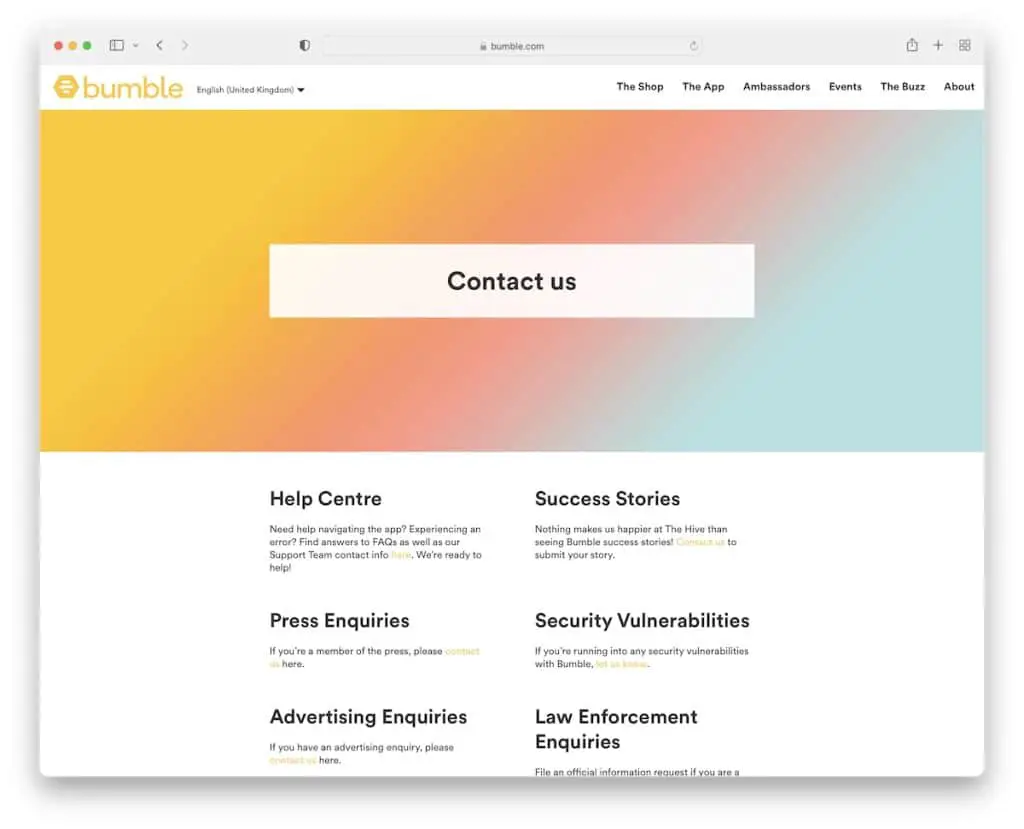
6. Gemuruh
Dibangun dengan: Squarespace

Bumble menggunakan banyak tautan dan opsi kontak, yang meningkatkan pengalaman pengguna tetapi, pada saat yang sama, membuat hidup mereka jauh lebih mudah. Mengapa? Bantuan diberikan untuk mendukung orang, PR ke orang PR, iklan ke orang periklanan, dll.
Yang juga berguna adalah formulir kontak terbuka dalam sembulan, sehingga pengguna tidak harus meninggalkan halaman saat ini.
Catatan: Tawarkan beberapa opsi kontak kepada pengguna untuk menjawab kueri ke departemen yang tepat.
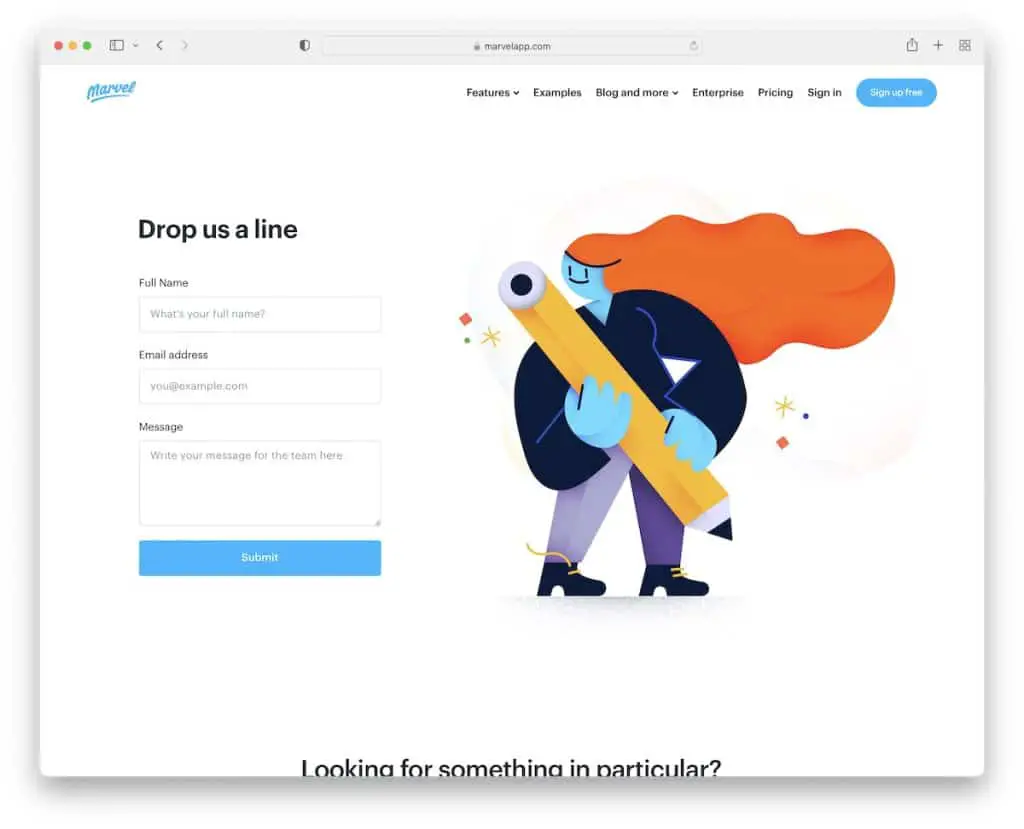
7. Keajaiban
Dibangun dengan: Gatsby

Halaman hubungi kami Marvel menggunakan latar belakang terang dengan detail biru yang sesuai dengan branding mereka. Mereka menampilkan formulir kontak di paro atas, sehingga mudah diakses.
Selain itu, mereka juga memiliki bagian kontak kedua untuk semua orang yang mencari sesuatu yang khusus, seperti info penjualan, dukungan, atau kit pers.
Catatan: Tambahkan formulir kontak di paro atas, sehingga pengguna tidak perlu menggulir dan mencarinya.
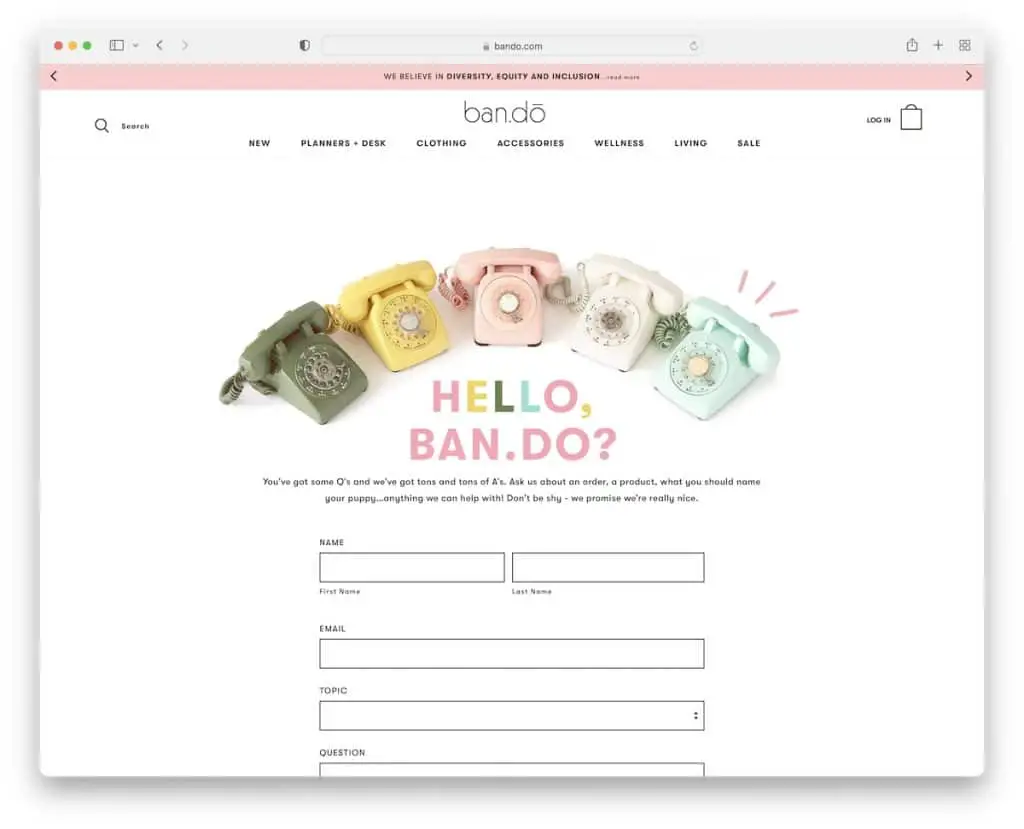
8. Bando
Dibangun dengan: Shopify

Bando menjalankan halaman kontak yang keren dan menyenangkan dengan desain sederhana namun ditambah sentuhan kreativitas melalui visual dan teks.
Formulir menggunakan drop-down untuk pemilihan topik karena menulis subjek selalu merupakan hal tersulit untuk dilakukan.
Selain itu, mereka juga menampilkan nomor telepon jika Anda ingin menelepon dan jam buka. Tetapi mereka juga menggunakan halaman hubungi kami untuk menyelinap dalam formulir berlangganan buletin.
Catatan: Jangan lupa, halaman kontak juga bisa berfungsi dengan baik untuk mengumpulkan email.
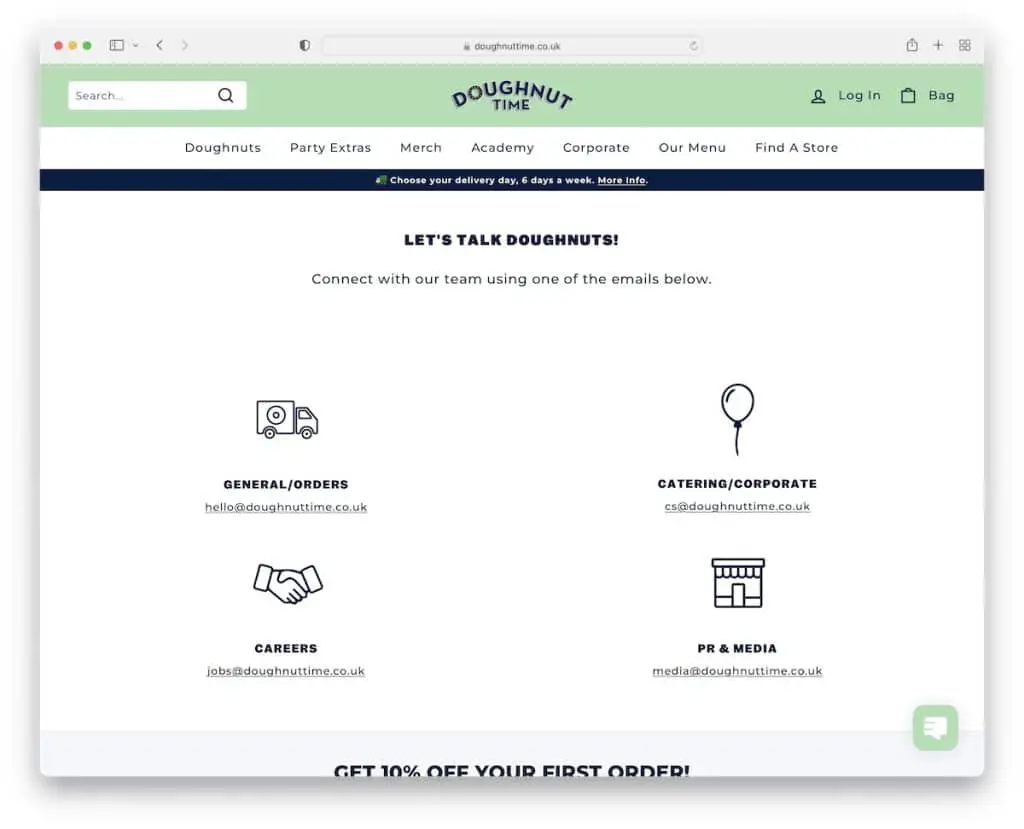
9. Waktu Donat
Dibangun dengan: Shopify

Alih-alih formulir kontak, Donut Time memiliki empat bagian dengan empat email yang dapat diklik sehingga Anda dapat lebih mudah berhubungan dengan orang-orang secara langsung.
Selain itu, mereka menggunakan bagian tambahan untuk memanfaatkan peluang dan menawarkan diskon kepada Anda sebagai ganti email.
Catatan: Tawarkan kode diskon kepada pengunjung melalui formulir, bahkan di halaman kontak.
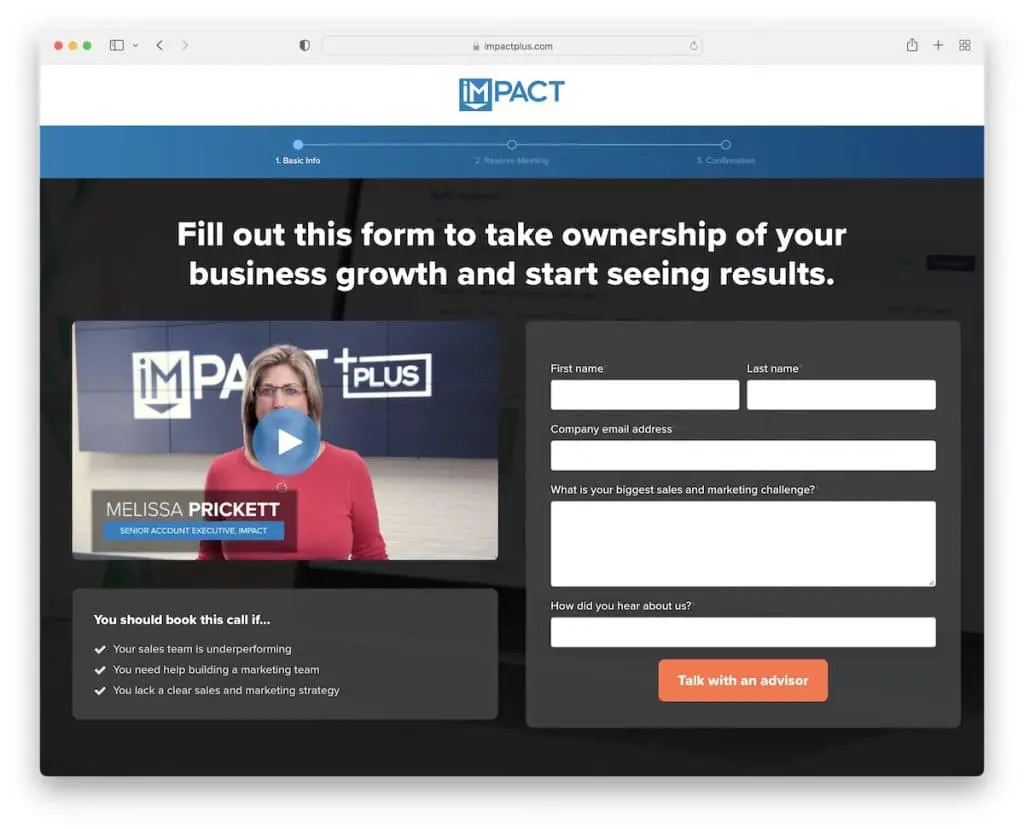
10. Dampak
Dibangun dengan: Hubspot CMS

Apa yang unik dari Impact adalah mereka menggunakan video di halaman kontak mereka, yang membahas formulir kontak dan mengisi kolom, membuat Anda merasa lebih nyaman.

Selain itu, mereka juga memiliki bagian FAQ dengan akordeon untuk menjaga tampilan tetap bersih.
Catatan: Mengapa tidak menggunakan video di beranda agar orang tahu apa yang terjadi selanjutnya setelah mereka menjangkau.
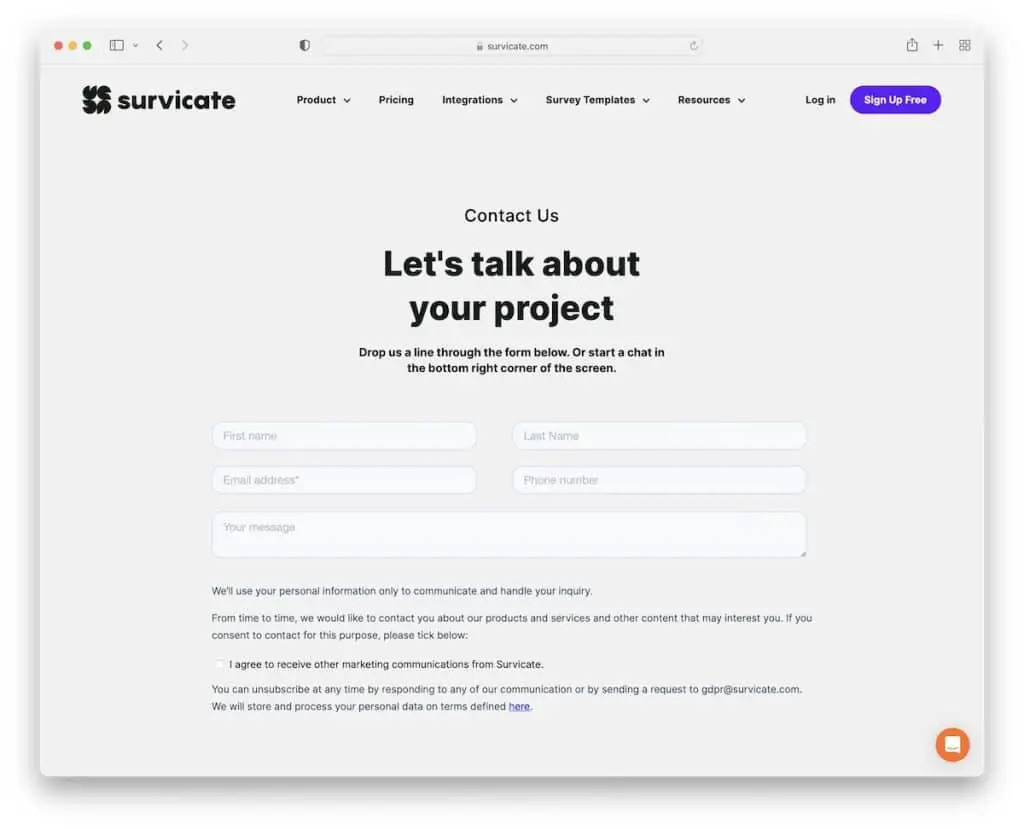
11. Bertahan hidup
Dibangun dengan: Aliran web

Halaman kontak ini menggunakan dua bagian. Area paruh atas berisi judul, teks, dan formulir kontak sederhana. Dan Survicate menggunakan area paro bawah sebagai peluang lain untuk mengajak Anda bergabung, menjelaskan proses tiga langkah dengan tombol ajakan bertindak (CTA).
Catatan: Gunakan elemen “penjualan” sederhana di halaman kontak Anda.
Jangan lewatkan mengintip daftar situs Webflow terbaik kami.
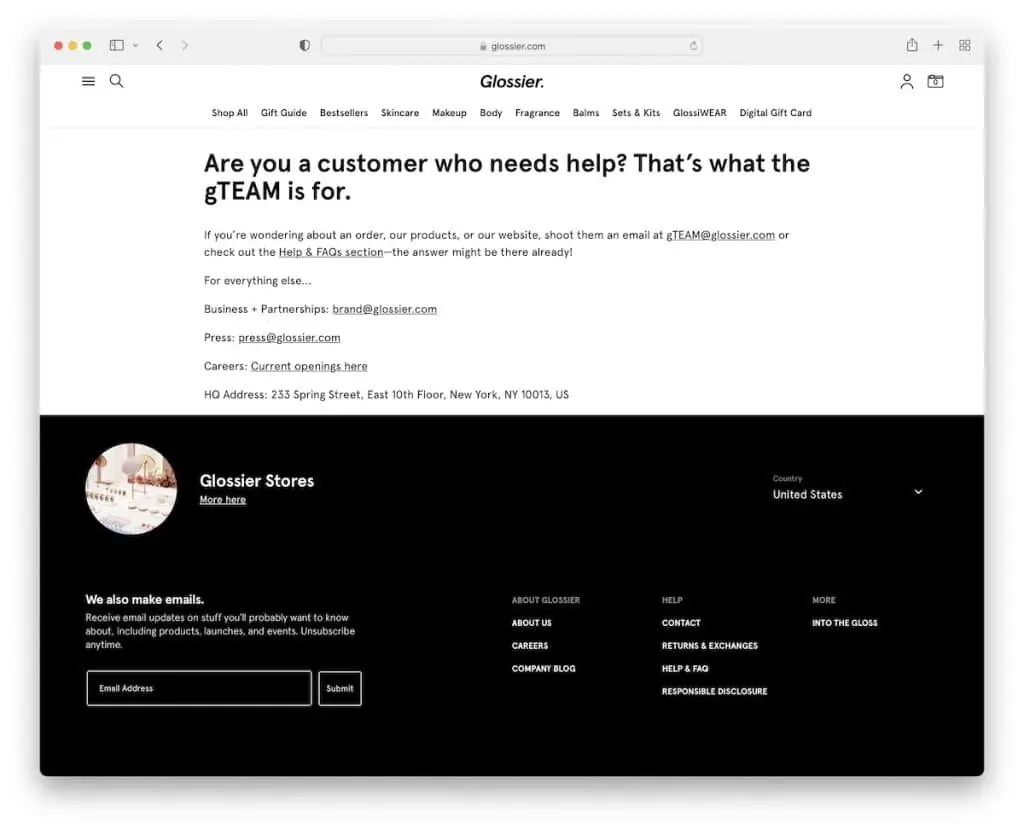
12. Lebih mengkilap
Dibangun dengan: Shopify

Halaman kontak Glossier adalah salah satu yang paling sederhana yang menampilkan hanya sekumpulan teks dan alamat email yang berbeda – tanpa formulir kontak. Itu dia!
Namun mereka juga menambahkan tautan ke karier dan alamat bisnis; sisanya adalah header dan footer.
Catatan: Berikan informasi kontak pengunjung; Anda tidak perlu barang mewah.
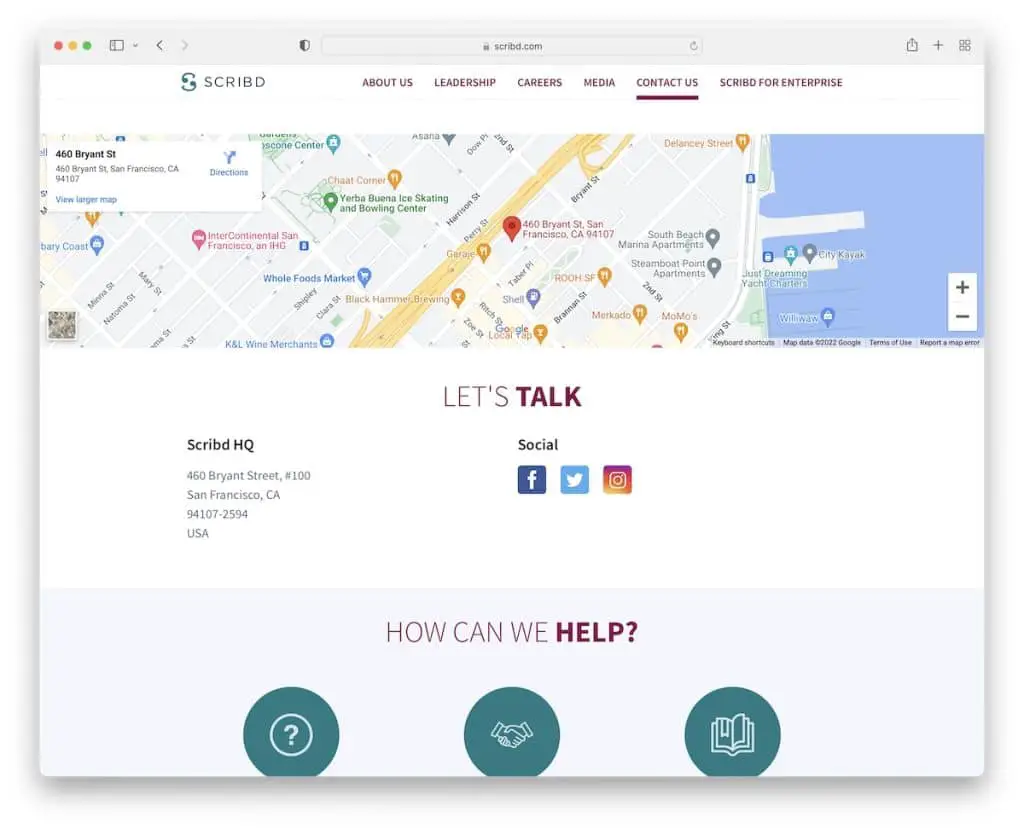
13. Scribd
Dibangun dengan: Ruby On Rails

Scribd memiliki pendekatan yang sedikit berbeda, dimulai dengan latar belakang Google Maps berukuran penuh untuk menampilkan lokasi bisnisnya.
Di bawah peta terdapat alamat dan tautan media sosial, diikuti oleh beberapa tombol yang terhubung ke berbagai kontak dan departemen informasi.
Catatan: Gunakan tempat yang terlihat untuk menambahkan Google Maps dengan penanda untuk menampilkan lokasi Anda.
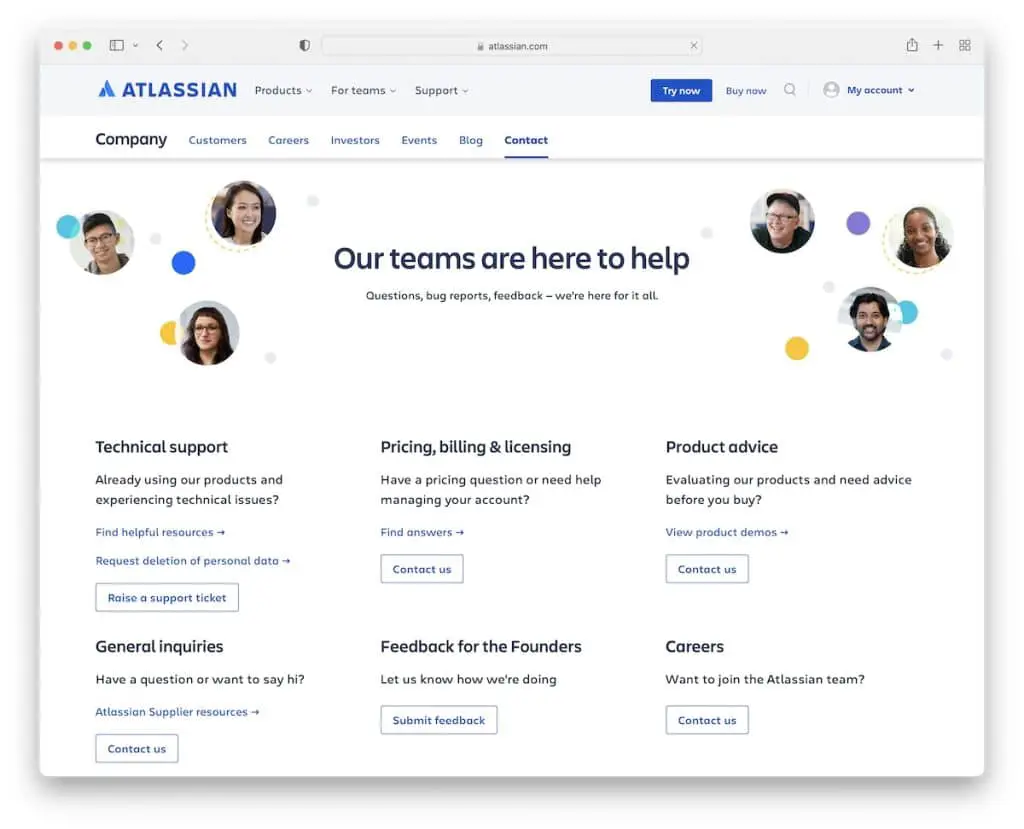
14. Atlassia
Dibangun dengan: Magnolia CMS

Selain bagian kontak yang berbeda, Atlassian juga memiliki semua detail kantor mereka di seluruh dunia di halaman hubungi kami.
Namun, meskipun ada banyak konten, penggunaan spasi memastikan mudah untuk menelusuri dan menemukan info yang tepat.
Catatan: Gunakan ruang putih ekstra saat Anda berencana menampilkan banyak detail kontak dan beberapa alamat bisnis.
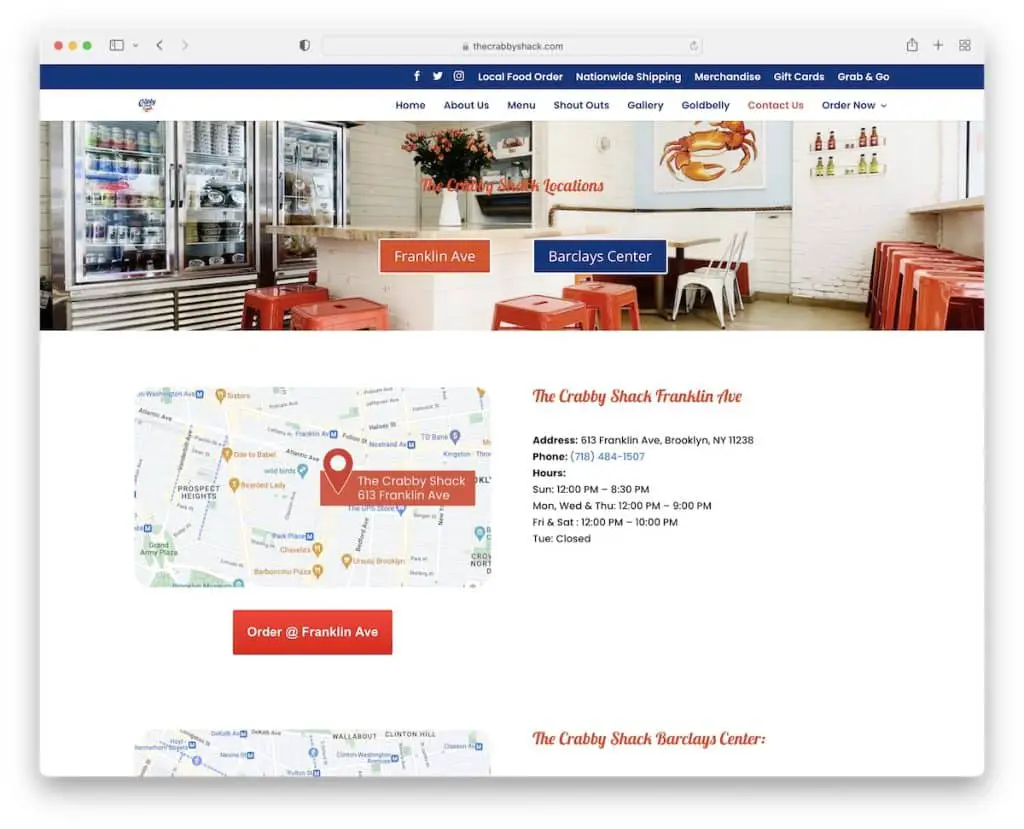
15. Gubuk Kepiting
Dibangun dengan: Tema Divi

Crabby Shack menampilkan dua tangkapan layar dari Google Maps yang menampilkan lokasi mereka. Dan jika Anda mengeklik gambar, mereka membuka Google Maps di tab baru sehingga Anda dapat menggunakan petunjuk arah dengan lebih mudah.
Ada juga detail kontak tambahan, jam buka untuk setiap lokasi, dan CTA untuk pesanan online.
Catatan: Jika Anda memiliki beberapa lokasi bisnis, gunakan Google Maps untuk menampilkannya.
Jangan ragu untuk membaca ulasan tema Divi kami untuk menyaksikan betapa hebatnya tema ini.
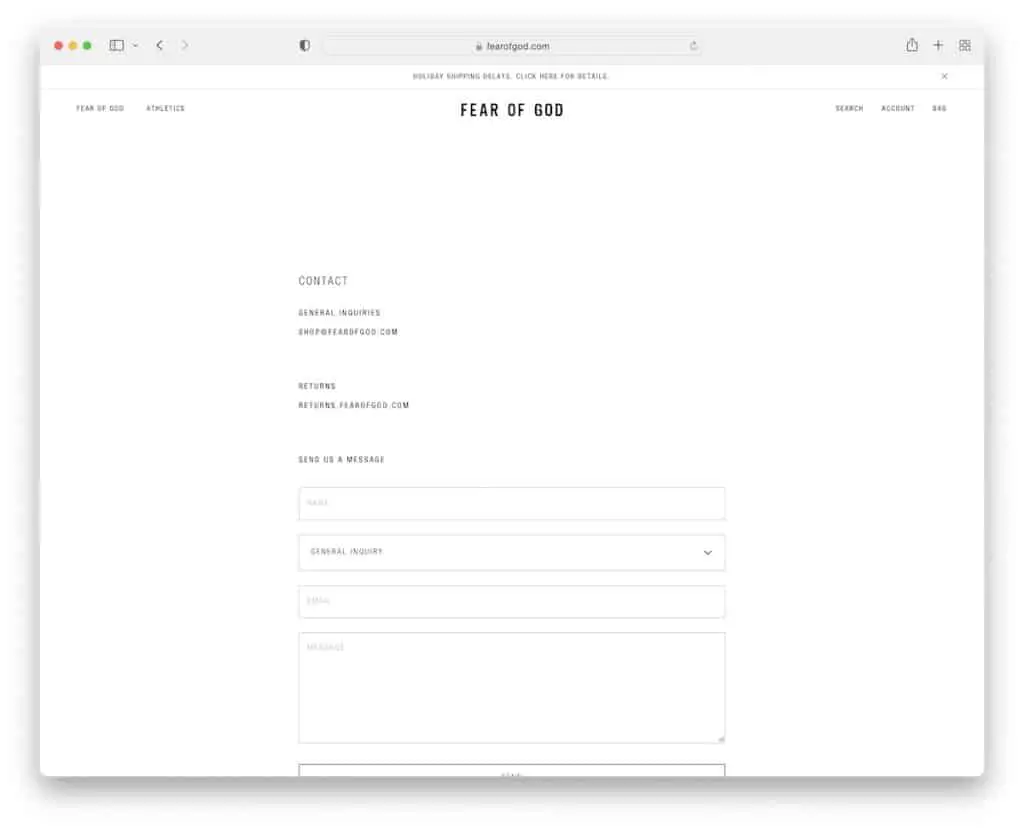
16. Takut akan Tuhan
Dibangun dengan: Shopify

Fear Of God memiliki halaman kontak kami paling minimalis, dengan dua email kontak dan formulir kontak dengan drop-down untuk memilih topik.
Catatan: Hanya formulir kontak sederhana yang benar-benar diperlukan.
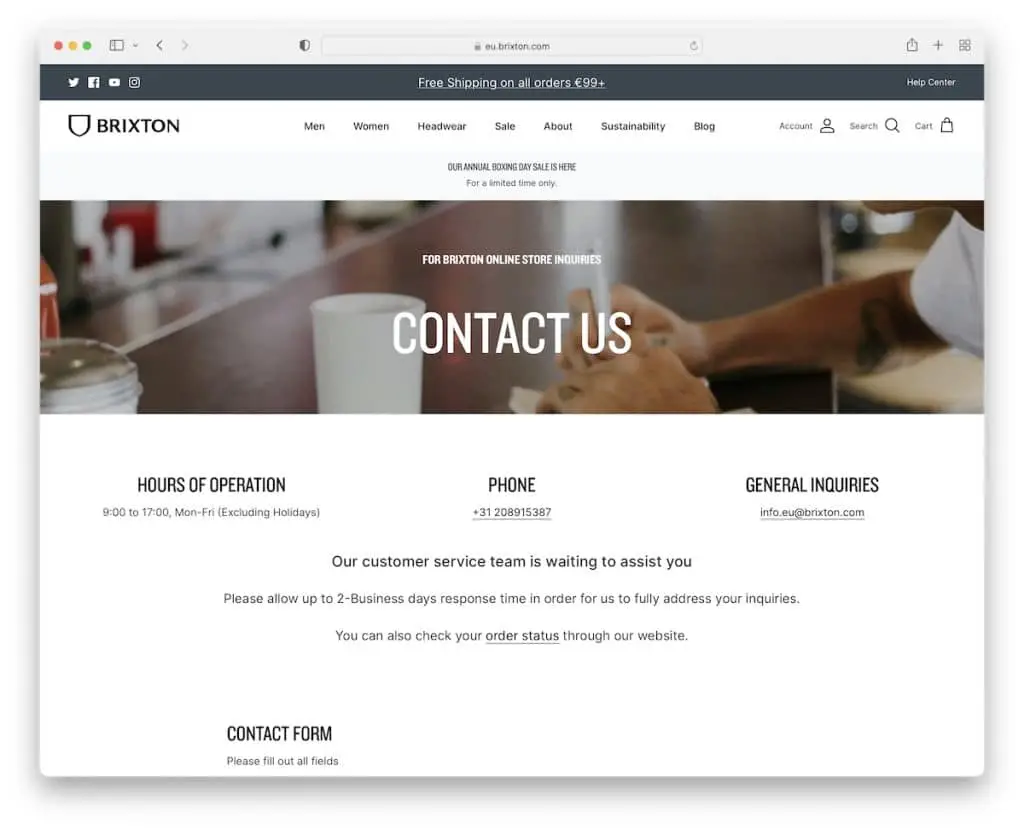
17. Brixton
Dibangun dengan: Shopify

Brixton menampilkan jam buka, nomor telepon yang dapat diklik, dan alamat email di bawah spanduk. Lebih jauh ke bawah adalah formulir kontak, diikuti dengan carousel produk yang membawa Anda kembali ke toko online.
Catatan: Carousel produk yang sederhana dan bersih di halaman kontak bisa sangat menguntungkan Anda.
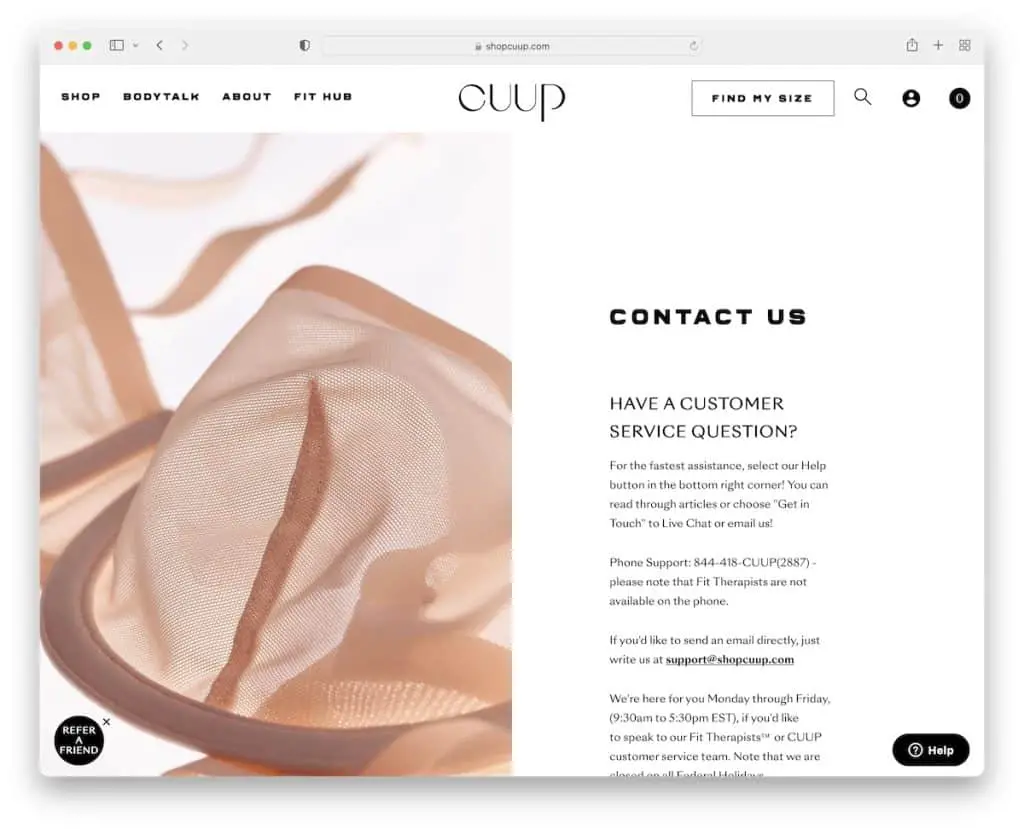
18. Kuup
Dibangun dengan: Shopify

Cuup memiliki desain layar terbagi dengan gambar mengambang di sisi kiri dan semua detail dan informasi di sebelah kanan. Tidak ada formulir kontak, tetapi semua email dapat diklik. Selain itu, Anda akan menemukan nomor telepon dan kapan mereka bisa dihubungi.
Catatan: Alih-alih menggunakan tata letak tradisional, buat tata letak layar terbagi, seperti Cuup.
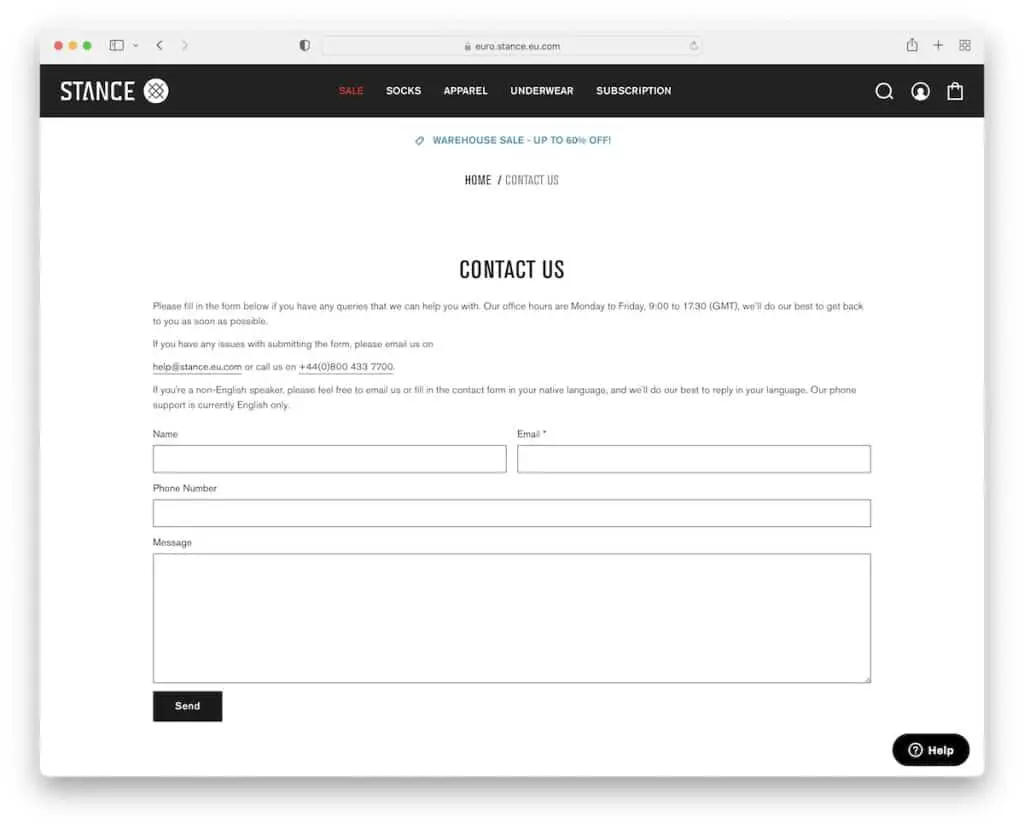
19. Sikap
Dibangun dengan: Shopify

Stance juga merupakan salah satu situs web yang tidak mempersulit halaman hubungi kami. Selain teks yang memberi Anda informasi tambahan tentang jam kerja, email, dan nomor telepon, Anda akan menemukan formulir kontak dasar, yang sudah lebih dari cukup.
Catatan: Jika Anda ragu dengan desainnya, pertahankan kesederhanaan.
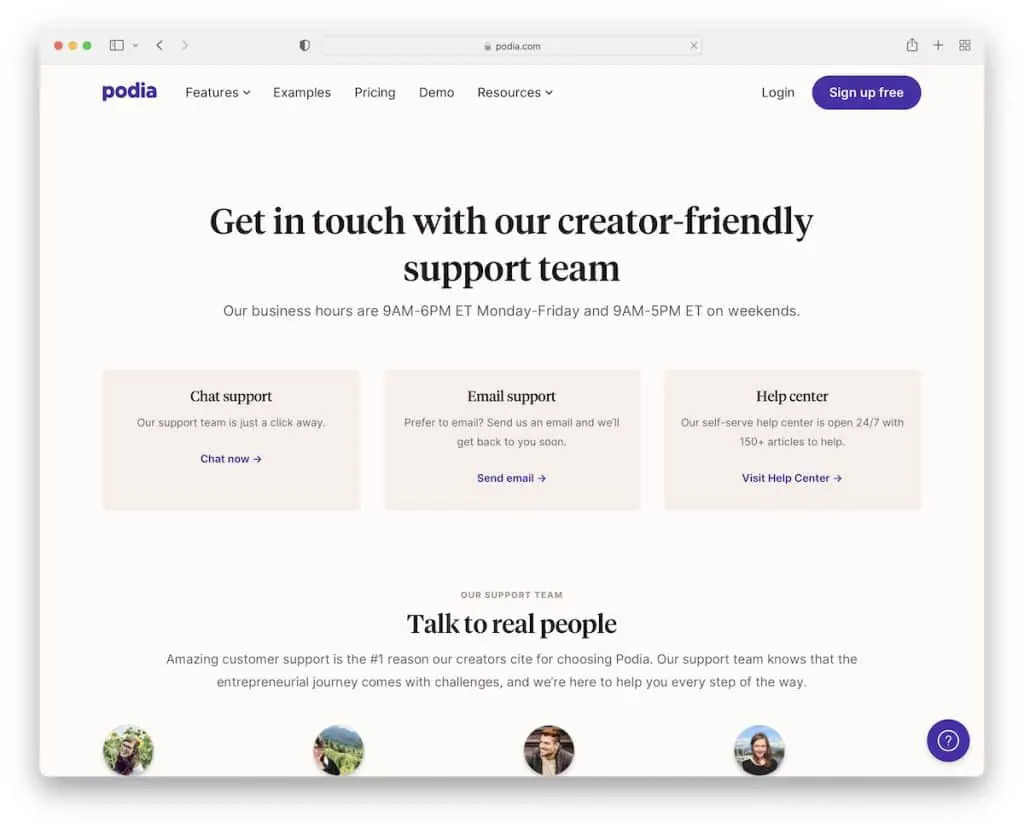
20.Podia
Dibangun dengan: Contentful

Sementara bagian pertama halaman kontak Podia menampilkan obrolan, email, dan detail dukungan pusat bantuan, bagian kedua didedikasikan untuk tim mereka. Avatar, lokasi, dan biografi satu kalimat sederhana akan membiasakan Anda dengan tim pendukung sebelumnya, sehingga Anda tahu persis dengan siapa Anda berbicara – orang sungguhan.
Catatan: Buat bagian khusus yang didedikasikan untuk tim dukungan Anda, sehingga pengguna mengetahui bahwa sebenarnya ada orang di balik merek tersebut.
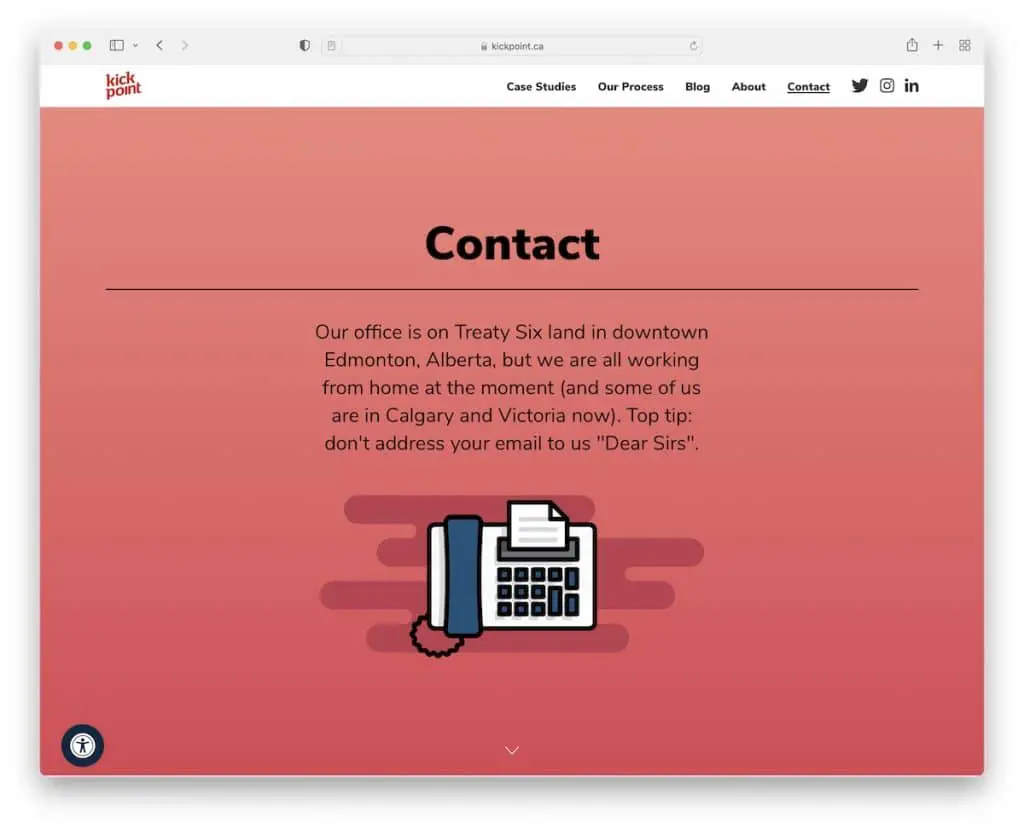
21. Titik Tendangan
Dibangun dengan: Garis bawah

Kick Point memiliki bagian lipatan atas yang unik dengan informasi tambahan dan tip cepat tentang bagaimana tidak menangani email Anda.
Di bawah paro ada semua detail tambahan dan formulir kontak dengan kotak centang "Saya bukan robot". Dan di bagian paling bawah adalah nomor telepon dan alamat email, keduanya dapat diklik.
Catatan: Jika Anda memiliki sesuatu yang istimewa untuk dibagikan atau diumumkan, tampilkan di area paro atas.
Beri tahu kami jika Anda menyukai postingan tersebut.
