21 Situs Web Copywriter Terbaik (Contoh) 2023
Diterbitkan: 2023-02-10Nikmati banyak sekali ide kreatif dengan memeriksa situs web copywriter yang mencolok ini.
Bangun kehadiran online tempat Anda dapat memamerkan portofolio luar biasa Anda, mempromosikan layanan Anda, dan menulis teks tentang saya yang menarik.
Tidak hanya itu, Anda juga dapat membangun kepercayaan dan bukti sosial dengan memasukkan testimonial klien, yang dapat meningkatkan potensi Anda.
Dan jika Anda benar-benar ingin membawanya ke level berikutnya – mulailah sebuah blog. Bagikan bagaimana copywriting dilakukan dengan dunia dan bantu orang lain menjadi PROS seperti Anda.
Kami merekomendasikan menggunakan WordPress untuk membangun dan mendesain situs web Anda. Untuk alasan ini, kami membuat daftar tema WordPress terbaik untuk copywriter yang akan menghemat banyak waktu Anda.
Contoh Inspirasi Terbaik Dari Situs Web Copywriter
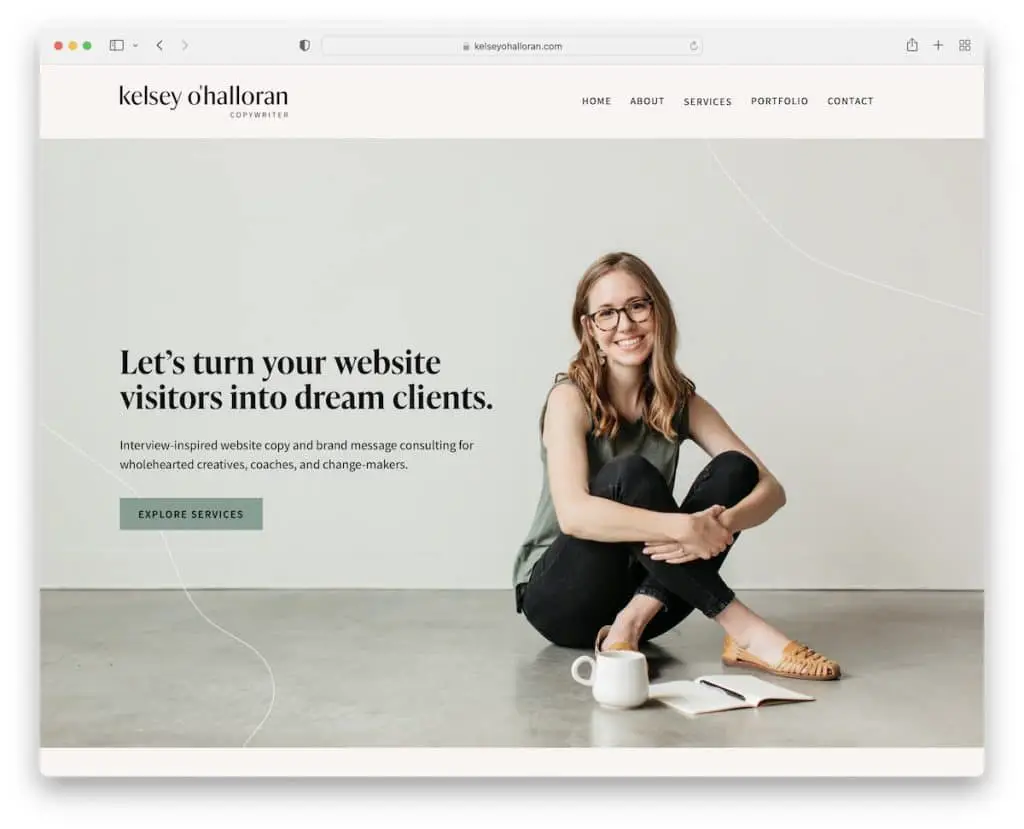
1. Kelsey O'Halloran
Dibangun dengan: Squarespace

Situs web pribadi Kelsey O'Halloran memiliki pengalaman yang sangat pribadi dengan gambar dirinya dan salinan yang bagus.
Headernya sederhana, tetapi footer menyediakan banyak informasi dan mengambil bagian penting dari real estat web. Ini menampilkan tombol CTA, tautan menu, ikon media sosial, dan umpan Instagram.
Catatan : Jadikan situs web Squarespace Anda lebih personal dengan menyertakan gambar diri Anda.
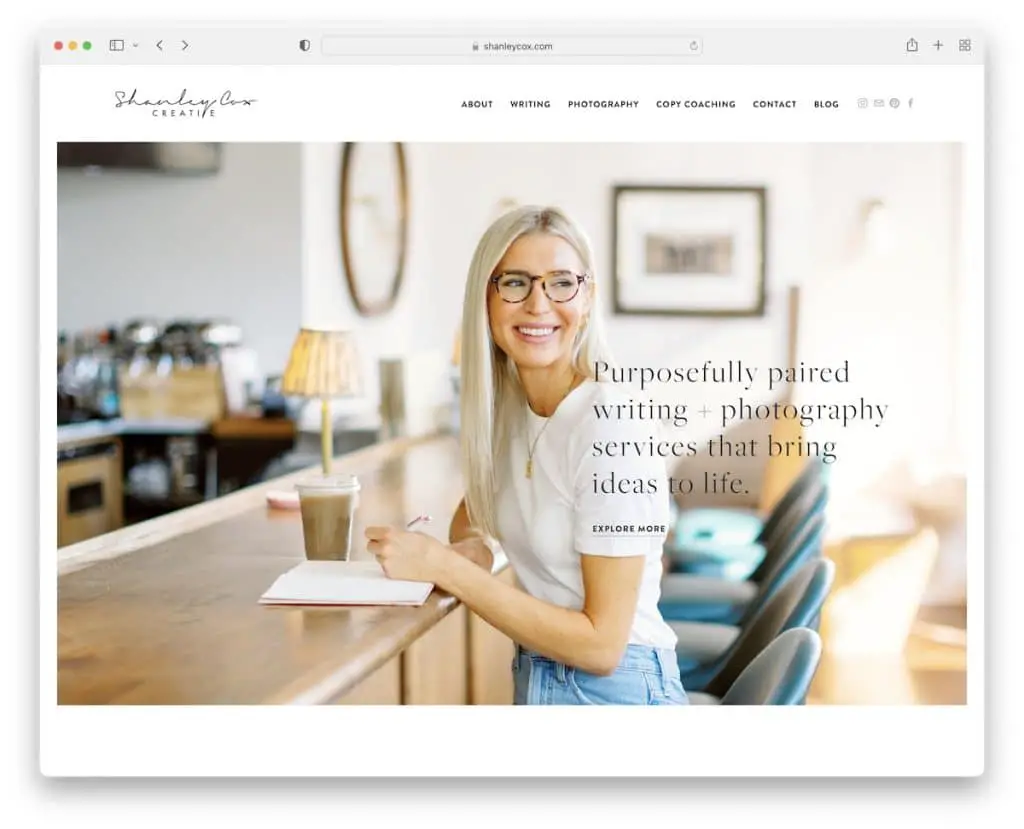
2. Shanley Cox
Dibangun dengan: Squarespace

Seperti Kelsey, Shanley Cox juga memiliki situs web copywriter yang luar biasa dengan desain minimal dan feminin yang ditaburi kreativitas.
Bilah navigasi memiliki efek hover, menyorot tautan tempat Anda meletakkan kursor mouse. Juga di navbar terdapat ikon media sosial untuk terhubung dengan mudah dengan Shanley.
Selain itu, Anda akan menemukan penggeser testimonial klien yang bersih, portofolio kerja unggulan, dan formulir kontak, semuanya ada di beranda.
Catatan : Bangun bukti sosial dengan menambahkan testimonial klien ke halaman Anda (sebaiknya halaman beranda).
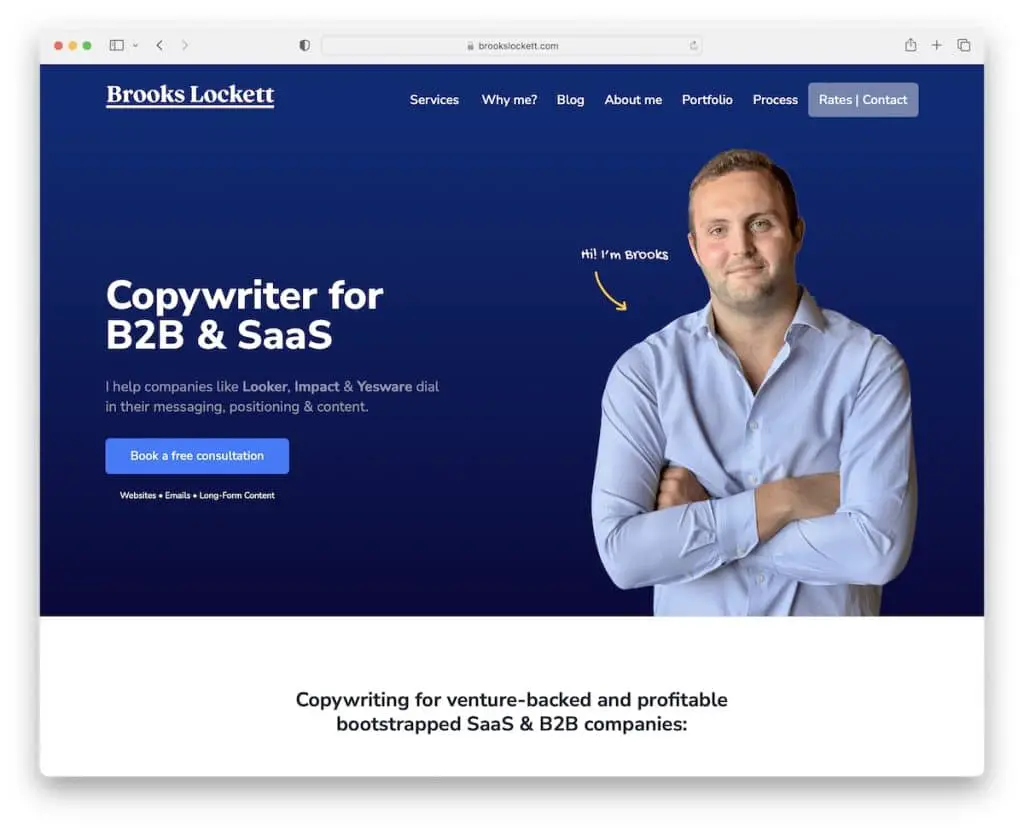
3. Brooks Lockett
Dibangun dengan: Squarespace

Brooks Lockett memiliki bagian pahlawan yang dapat ditindaklanjuti dengan teks dan tombol ajakan bertindak (CTA). Ada juga tombol CTA lain di header, yang dapat meningkatkan rasio klik-tayang.
Kesaksian klien yang luas secara instan membangun lapisan kepercayaan tambahan pada layanan Brooks. Selain itu, kami sangat menyukai presentasi prosesnya, sehingga semua orang mengetahui seperti apa bekerja dengan Brooks.
Catatan: Tempatkan tombol CTA di situs web Anda secara strategis.
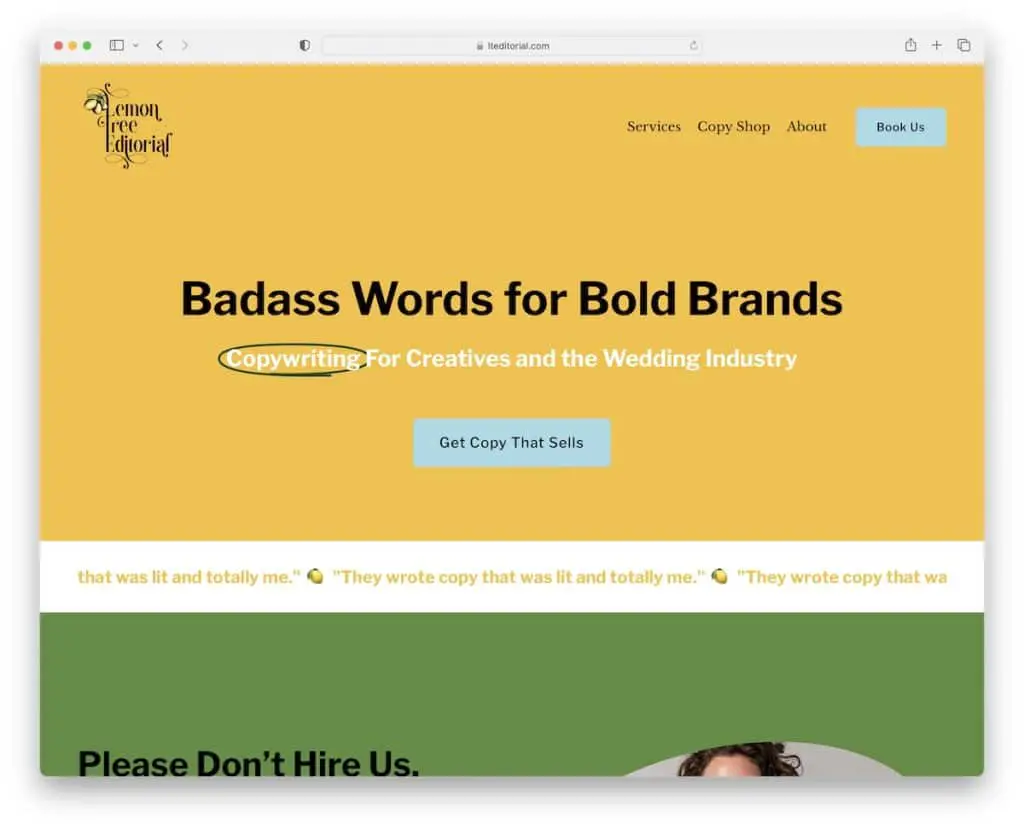
4. Editorial Pohon Lemon
Dibangun dengan: Squarespace

Lemon Tree Editorial memiliki skema warna menarik yang membuat penjelajahan situs web jauh lebih menyenangkan.
Bagian pahlawan adalah pernyataan berani dengan tombol CTA pada latar belakang kuning untuk membuatnya lebih menonjol. Header juga transparan untuk tampilan yang lebih murni.
Selain itu, animasi teks geser adalah perhatian yang bagus terhadap detail yang membuat halaman lebih hidup.
Catatan: Jangan takut untuk membuat bagian paruh atas khusus teks (tetapi coba gunakan font yang lebih besar dan lebih tebal untuk dampak yang lebih besar).
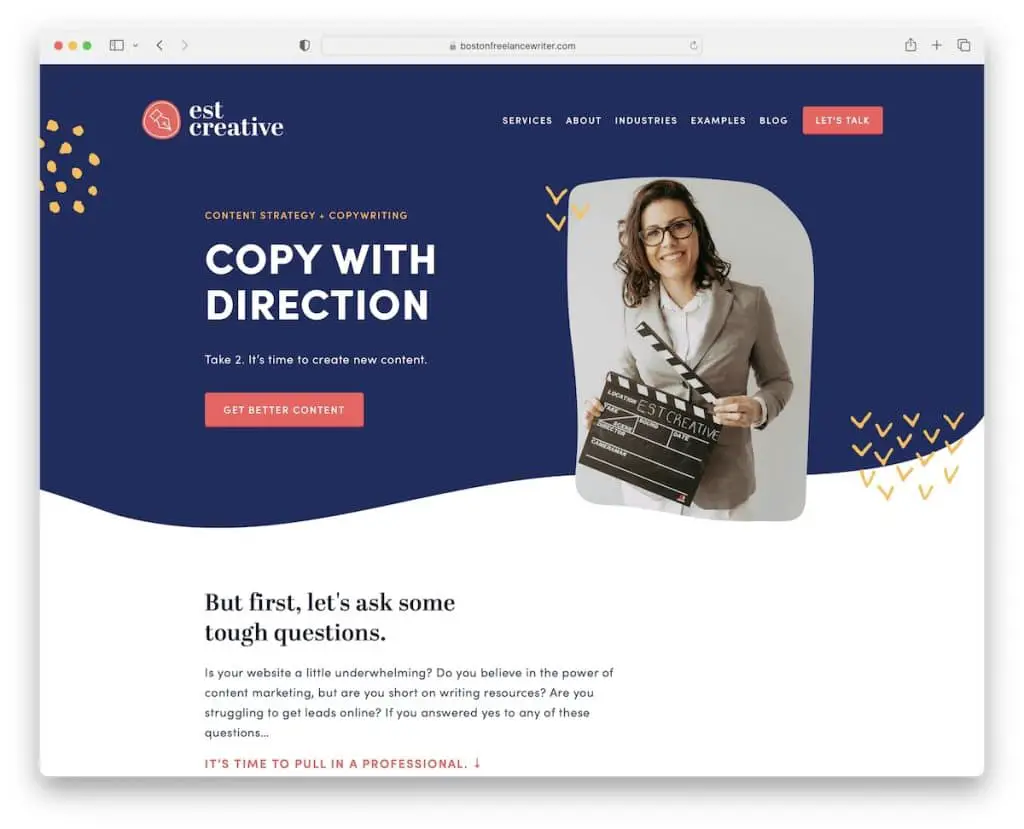
5. Materi Iklan EST
Dibangun dengan: Squarespace

EST Creative adalah situs web bisnis profesional dan modern dengan area pahlawan yang bersih dan menarik. Kombinasi gambar, judul, teks, dan tombol CTA pada latar belakang "bergelombang" bekerja dengan sangat baik.
Selain itu, situs web copywriter ini memiliki tata letak kotak untuk testimonial, bagian yang menampilkan logo klien, dan formulir berlangganan buletin di footer.
Catatan: Kembangkan klien dan bisnis Anda dengan mengumpulkan email melalui formulir berlangganan di situs Anda.
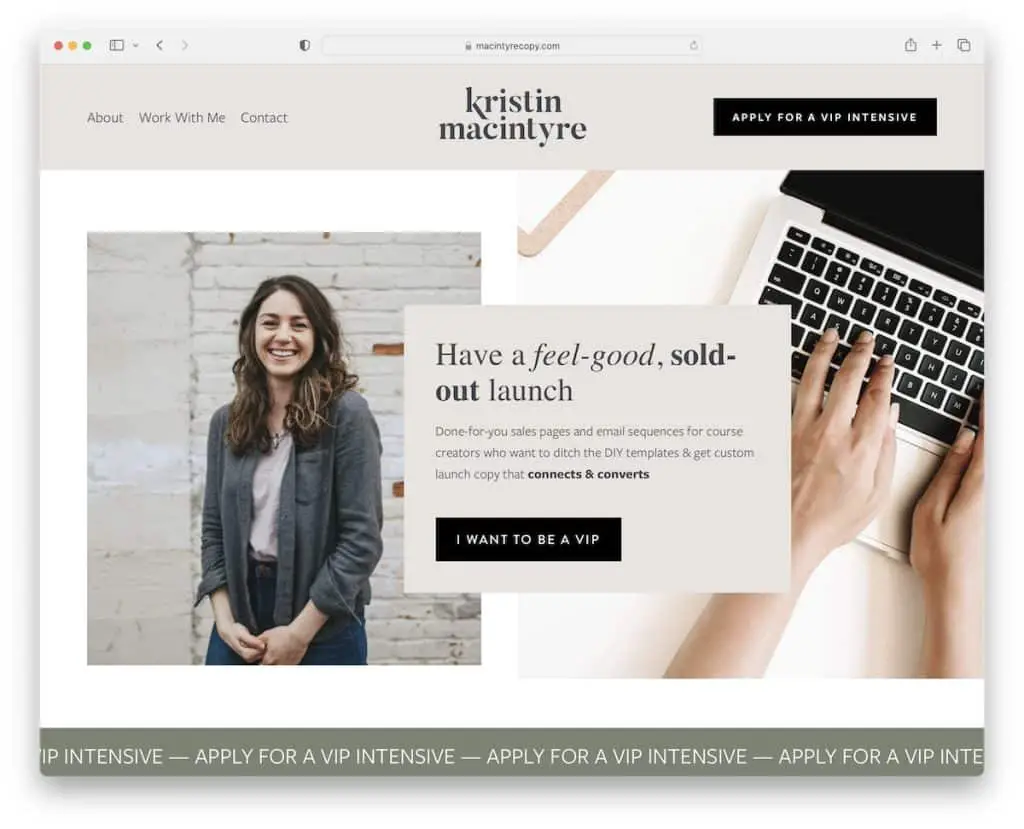
6. Kristin Macintyre
Dibangun dengan: Squarespace

Kristin Macintyre memiliki desain web responsif yang indah dengan pemuatan konten saat Anda menggulir untuk mendapatkan lebih banyak keterlibatan.
Header minimalis dengan menu dan tombol CTA menghilang saat menggulir tetapi muncul kembali segera setelah Anda mulai menggulir kembali ke atas.
Ini detail yang bagus untuk pengguliran yang lebih bebas gangguan tetapi juga sangat berguna karena Anda tidak perlu menggulir ke atas setiap kali mengakses navbar.
Catatan: Buat tajuk/menu lengket/mengambang dan tingkatkan pengalaman pengguna situs web Anda.
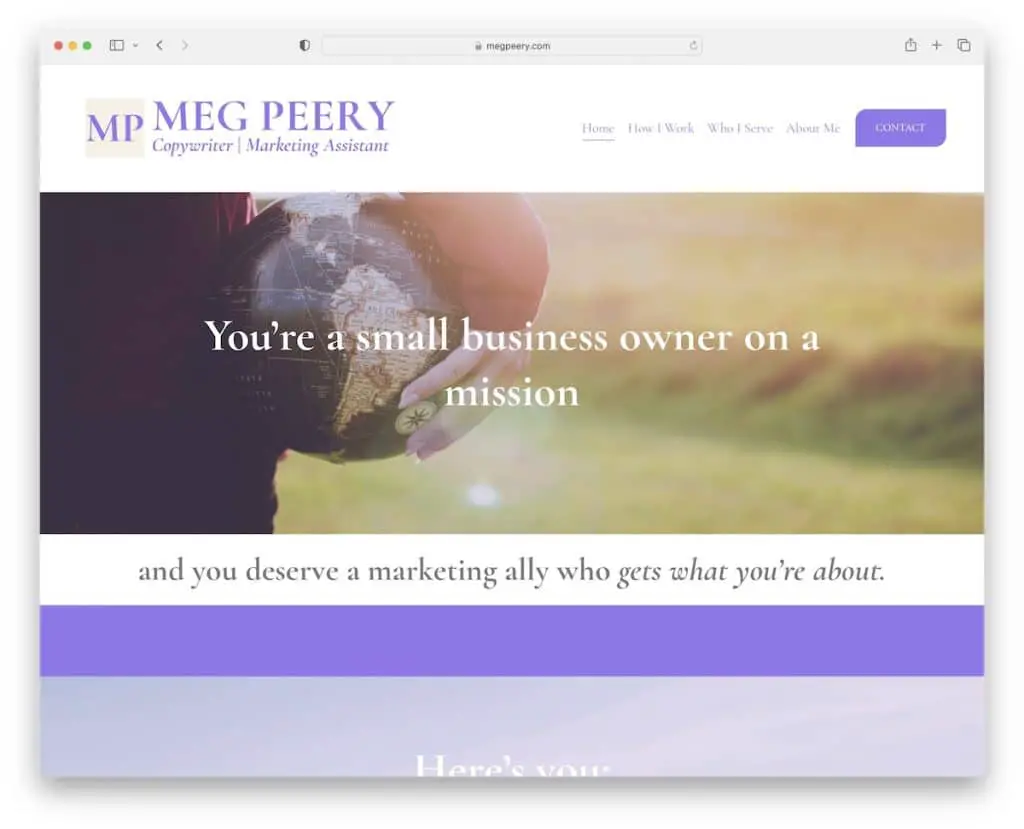
7. Meg Peery
Dibangun dengan: Squarespace

Meg Peery menciptakan kesan pertama yang kuat dengan situs web dengan desain lebar penuh, gambar besar, teks, dan banyak ruang putih (agar mudah dibaca).
Seperti Kristin, header menghilang/muncul kembali tergantung pada gerakan menggulir, sedangkan footer dasar dengan tautan cepat tambahan.
Catatan: Penggunaan ruang putih sangat penting dalam menciptakan suasana yang lebih menyenangkan (terutama jika Anda menggunakan banyak teks).
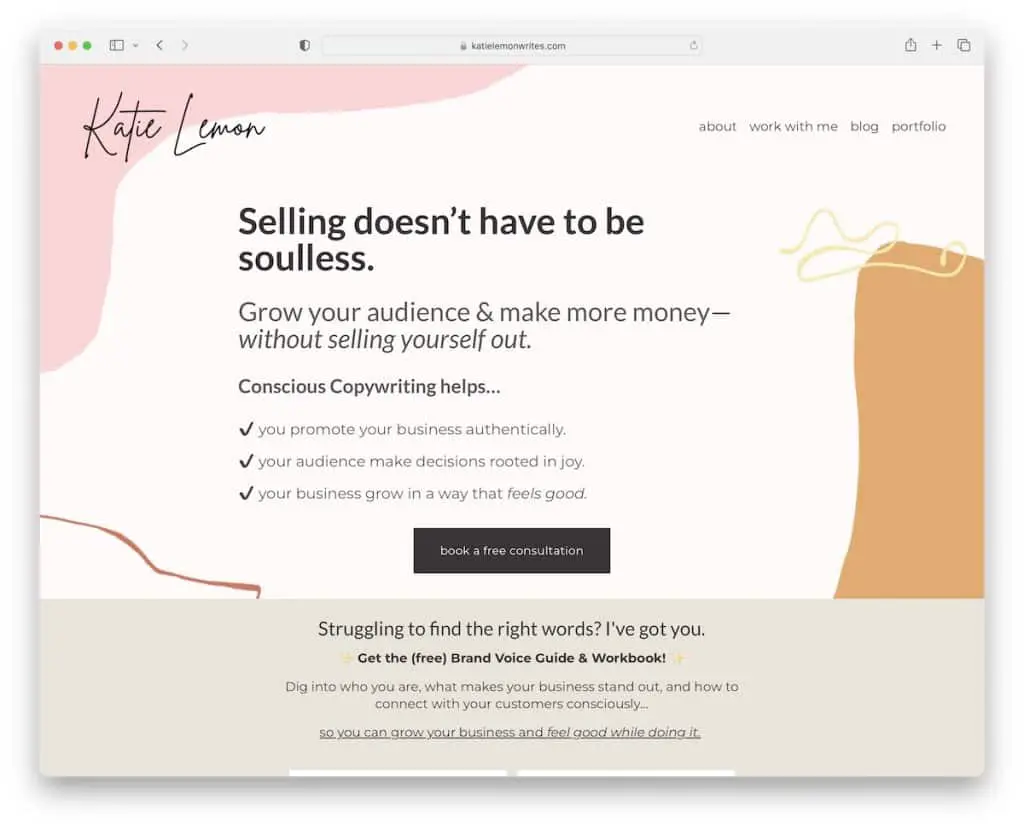
8. Katie Lemon
Dibangun dengan: Squarespace

Meskipun situs web copywriter Katie Lemon penuh dengan teks, pilihan warna dan latar belakang yang unik membuatnya sangat disukai.
Bagian pahlawan menampilkan judul, teks, dan tombol CTA yang menarik untuk pemesanan. Yang juga unik dari halaman ini adalah promosi panduan dan buku kerja gratis dengan imbalan email, yang merupakan cara strategis untuk membuat daftar email.
Catatan: Buat daftar email dengan menawarkan produk gratis.
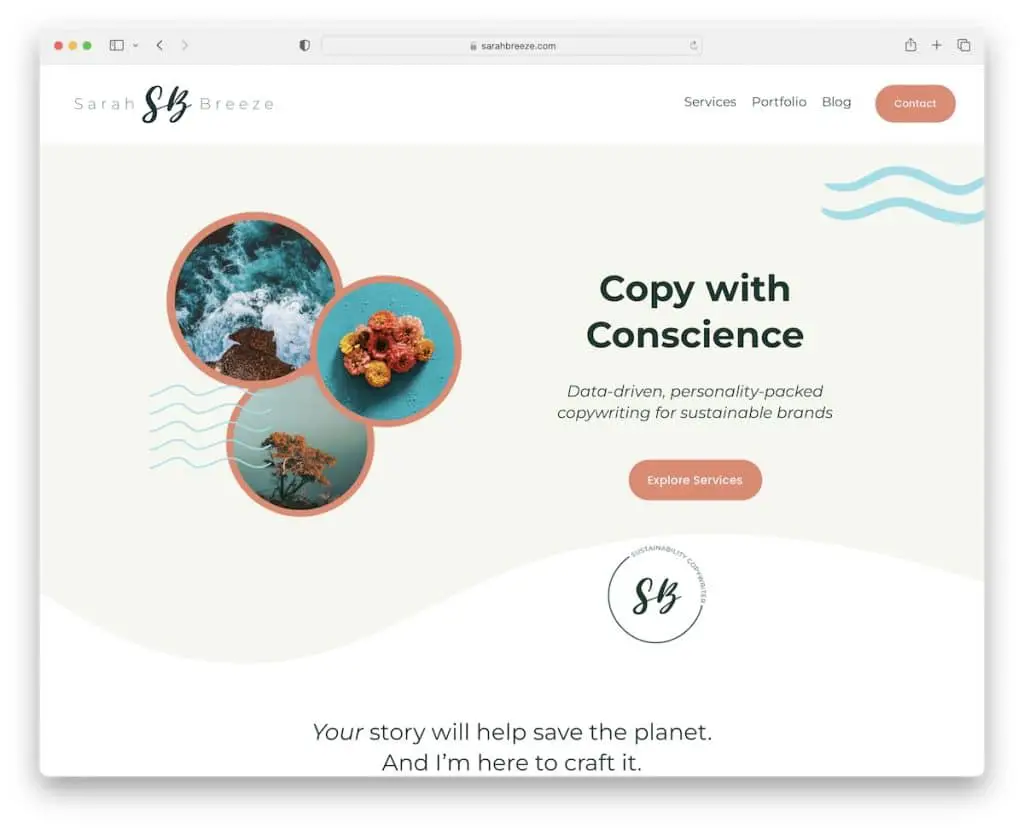
9. Sarah Angin
Dibangun dengan: Squarespace

Sarah Breeze adalah situs web satu halaman minimalis (kecuali blog) tempat Anda dapat mempelajari tentang layanan, portofolio, dan lebih cepat.
Branding dilakukan dengan sangat hati-hati dan memperhatikan detail dengan tetap menjaga kesederhanaan. Hal yang sama berlaku untuk footer dan header, yang polos dan hanya menampilkan tautan cepat yang vital.
Catatan: Situs web satu halaman dapat menciptakan pengalaman pengguna yang lebih baik (tetapi coba gunakan tajuk tempel, tombol kembali ke atas, atau keduanya).
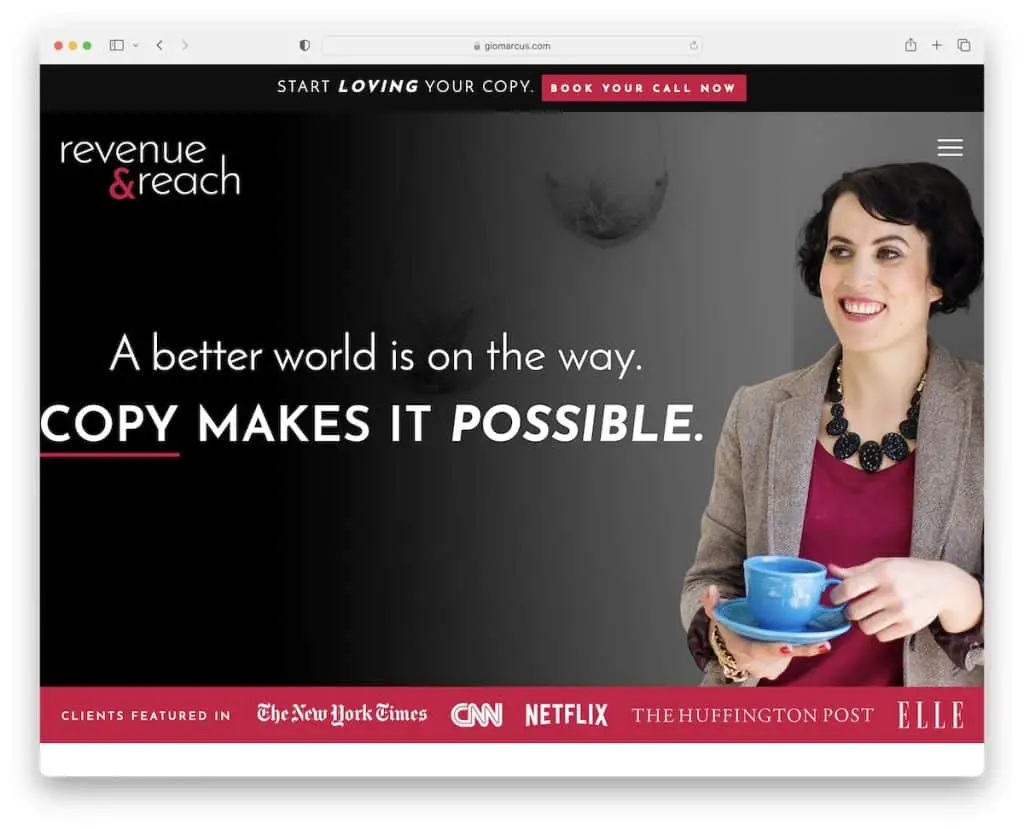
10.Gio Marcus
Dibangun dengan: Squarespace

Gio Marcus melakukan pekerjaan yang bagus untuk menarik perhatian Anda dengan bagian paruh atas yang mencolok. Ini memiliki pemberitahuan bilah atas, ikon menu hamburger (membuka navigasi overlay), spanduk utama dan bilah bawah dengan logo klien sebagai bukti.
Seperti Katie, Gio juga menawarkan produk gratis untuk email (itu juga menggunakan popup untuk menangkap email) yang membantunya mengembangkan daftarnya (klien potensial).
Penggunaan tipografi yang lebih besar membuat penelusuran situs web menjadi mudah, sementara video yang disematkan adalah contoh yang bagus tentang tampilan bekerja dengan Gio.
Catatan: Tunjukkan diri Anda beraksi melalui video (promosi).

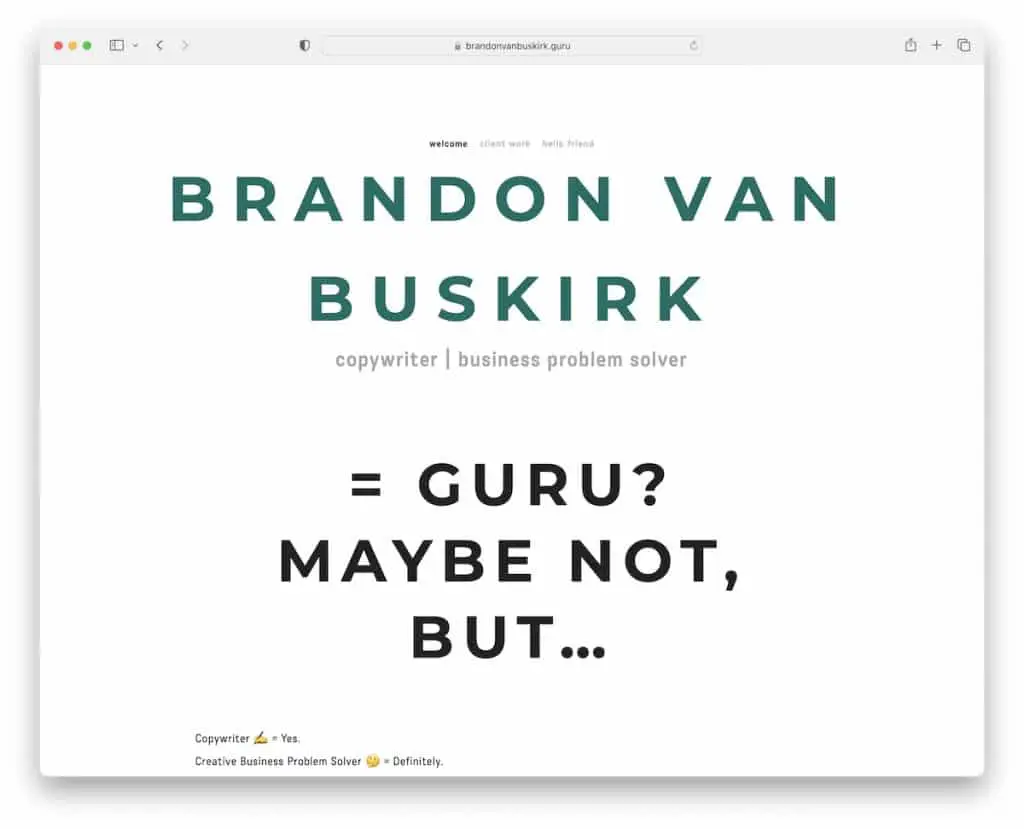
11. Brandon Van Buskirk
Dibangun dengan: Squarespace

Sementara beranda Brandon Van Buskirk bersih dan sederhana, itu juga sangat menarik, berkat penggunaan emoji (strategis).
Header dan footer memiliki warna latar belakang yang sama dengan alasnya untuk memberikan tampilan yang lebih mirip kapal.
Tetapi ketika segalanya menjadi cantik, level selanjutnya adalah halaman kerja dengan BANYAK contoh mendalam.
Catatan: Copywriting dan emoji? MENGAPA TIDAK!
Apakah Anda menyukai kesederhanaan? Kemudian periksa semua situs web bersih ini karena terlalu bagus untuk dilewatkan.
12. Dari Awal
Dibangun dengan: Divi

Pesan yang kuat di bagian pahlawan dapat menarik perhatian setiap pengunjung, dan From Scratch sangat menyadari hal itu.
Ini adalah contoh situs web copywriter yang luar biasa dengan desain unik namun minimalis (detail keren!) yang memastikan semua fokus Anda ada pada konten.
Halaman beranda memiliki banyak testimonial untuk berbagai kategori dan bahkan daftar klien besar bagi semua orang untuk mendapatkan bukti sosial dalam dosis besar.
Catatan: Padukan kesederhanaan dengan detail unik untuk kehadiran online yang orisinal.
Kami juga memiliki daftar lengkap situs web pamungkas yang menggunakan tema Divi.
13. Konten Bistro
Dibangun dengan: Divi

Situs web Content Bistro memberi Anda perasaan yang sangat pribadi, berkat gambar dan ikon (khusus) yang keren.
Meskipun situs web copywriter ini dibangun dengan mempertimbangkan kebersihan, detailnya memperkaya pengalaman dengan baik.
Selain itu, menggunakan widget obrolan langsung/formulir kontak di pojok kanan bawah sangat meningkatkan layanan pelanggan.
Catatan: Biarkan klien potensial menjangkau melalui widget live chat (Anda bahkan dapat menggunakan chatbot).
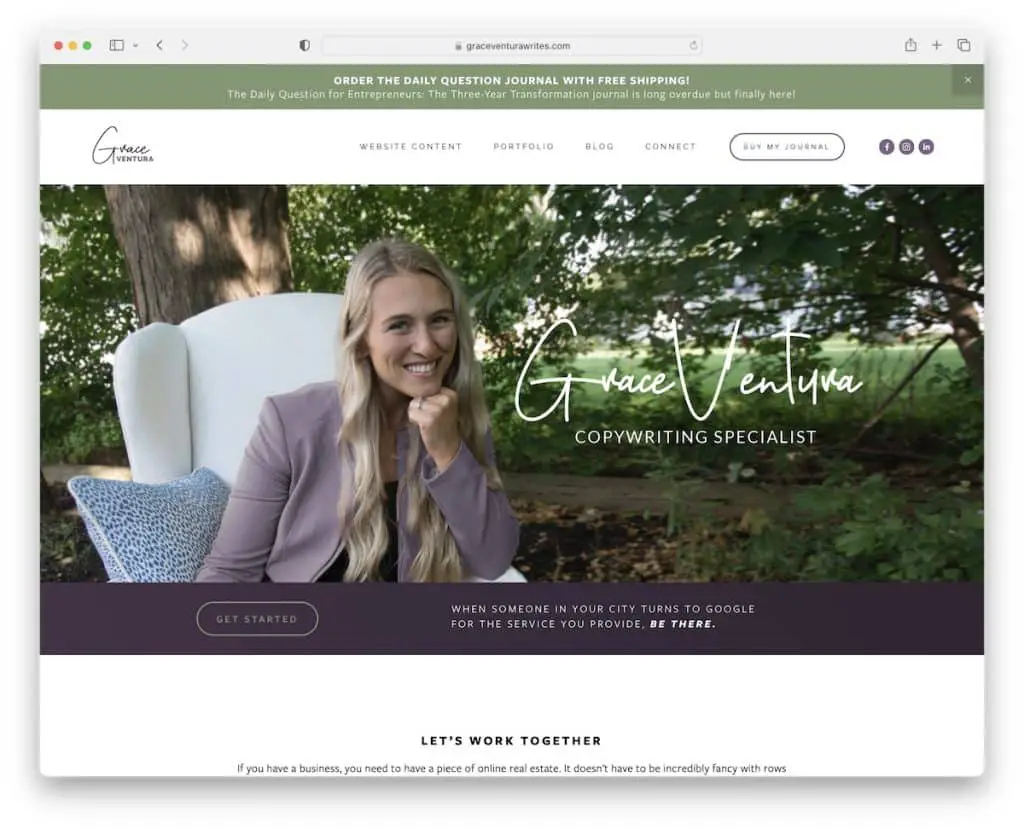
14. Rahmat Ventura
Dibangun dengan: Squarespace

Grace Ventura tahu bagaimana memicu minat pengunjung melalui copywriting dan kemampuan bercerita yang dipadukan dengan konten visual.
Halaman menggunakan notifikasi bilah atas (yang dapat Anda tutup) dan bilah navigasi dengan tombol CTA dan ikon media sosial.
Menariknya, footer hanyalah hak cipta dan teks "dirancang oleh", menjaga semuanya tetap sederhana.
Catatan: Gunakan bilah atas untuk memberi kilau ekstra pada sesuatu.
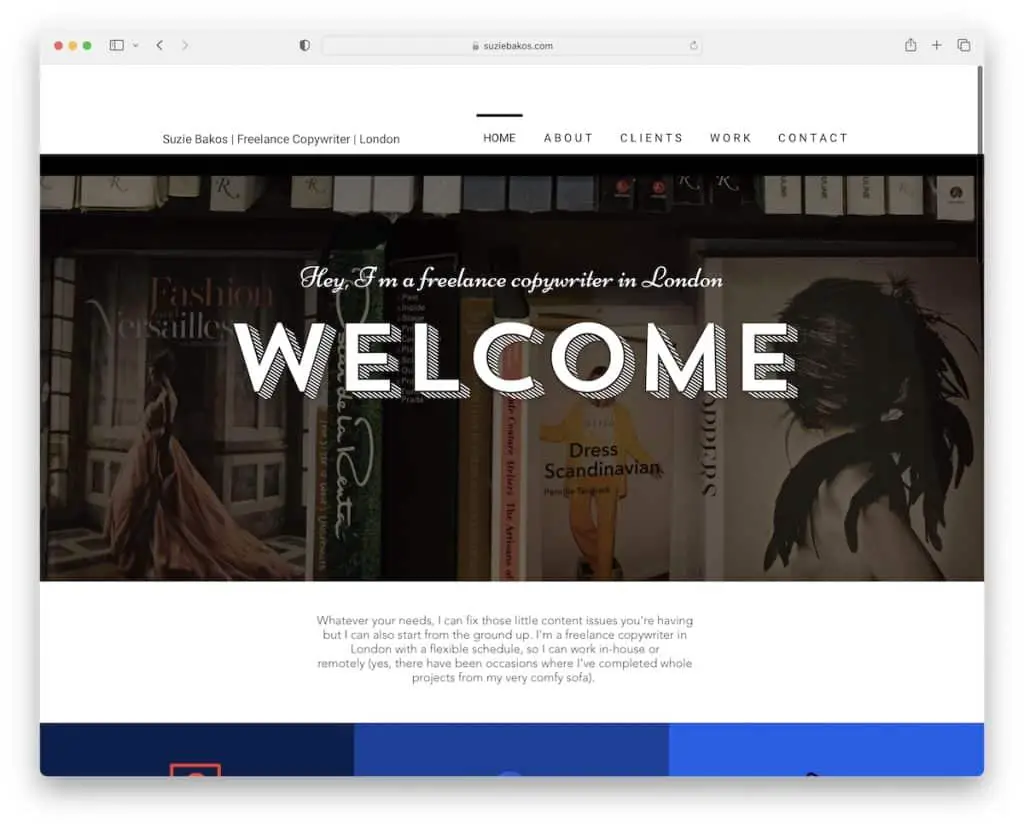
15. Suzie Bakos
Dibangun dengan: Wix

Spanduk pahlawan dengan teks sambutan adalah apa yang digunakan situs copywriter ini untuk memicu minat Anda. Anda kemudian dapat menggunakan navbar dasar untuk mengunjungi halaman internal yang berbeda atau melihat semuanya dengan menggulir halaman beranda.
Apalagi footer memiliki tombol “about me” yang keren dengan efek hover yang terasa seperti menekannya.
Catatan: Meskipun situs web Wix Anda mungkin penuh dengan konten “serius”, Anda dapat melengkapinya dengan efek hover yang menarik.
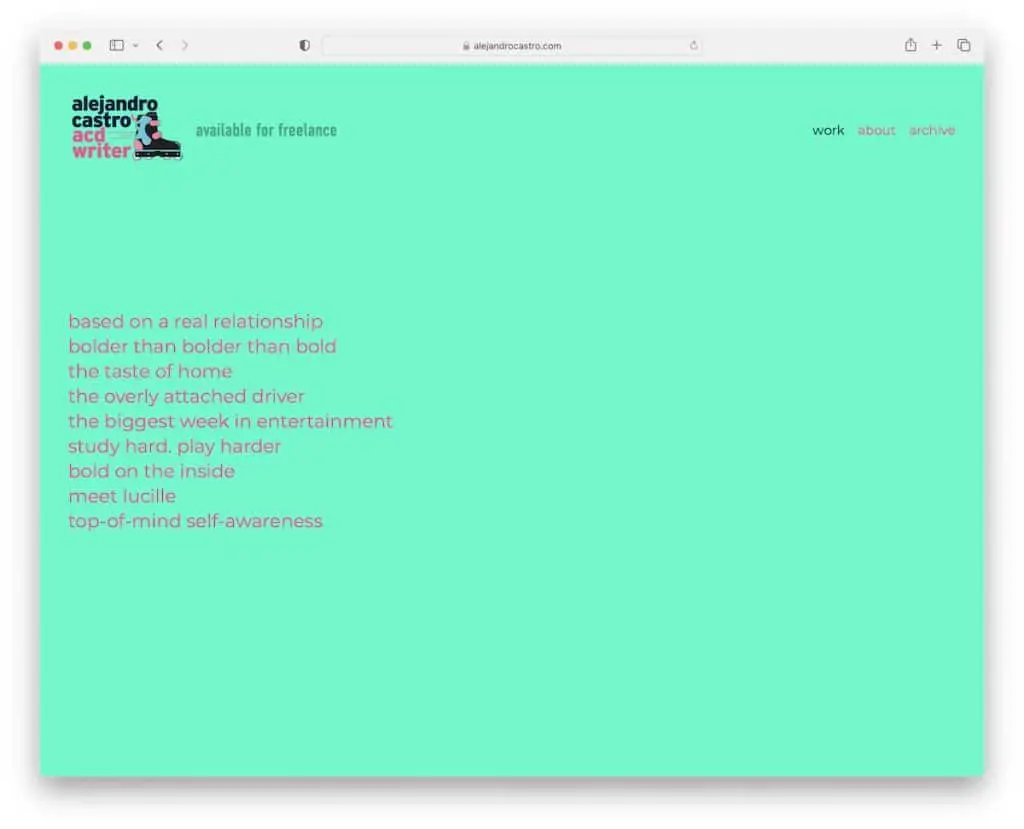
16.Alejandro Castro
Dibangun dengan: Squarespace

Beranda Alejandro Castro tidak seperti yang lain yang kami temukan saat mencari situs web copywriter terbaik.
Sepertinya itu hanya sekumpulan teks, tetapi tidak begitu ketika Anda mengarahkan kursor ke atasnya. Selain itu, penggunaan warna latar belakang yang semarak sangat mencekam dan "di wajah Anda".
Catatan: Kejutkan pengunjung Anda dengan efek khusus yang tidak mereka duga.
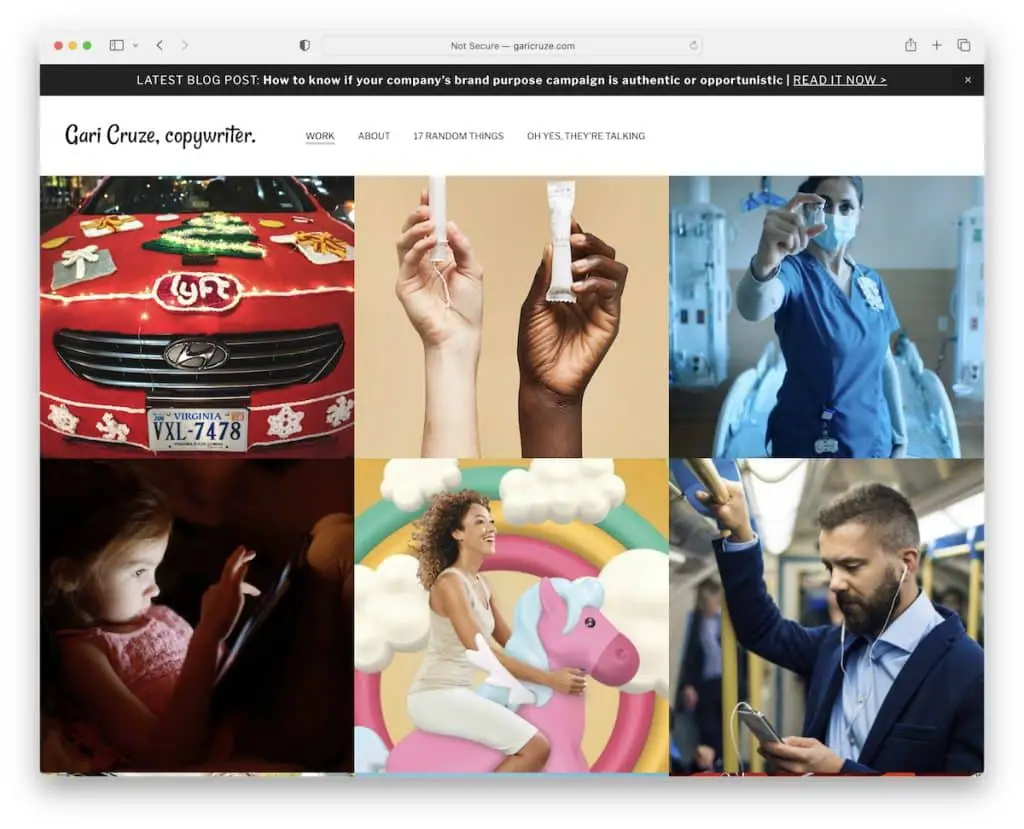
17.Gari Cruze
Dibangun dengan: Squarespace

Gari Cruze adalah situs web portofolio yang menginspirasi dengan tata letak kotak (tanpa spasi). Setiap elemen kisi mengungkapkan judul pada hover dan lebih banyak lagi tentang proyek saat Anda mengkliknya.
Selain itu, tajuk sederhana menempel di bagian atas sehingga Anda selalu dapat mengakses bagian halaman yang berbeda, termasuk notifikasi bilah atas.
Catatan: Jadikan beranda Anda sebagai portofolio karya paling membanggakan Anda.
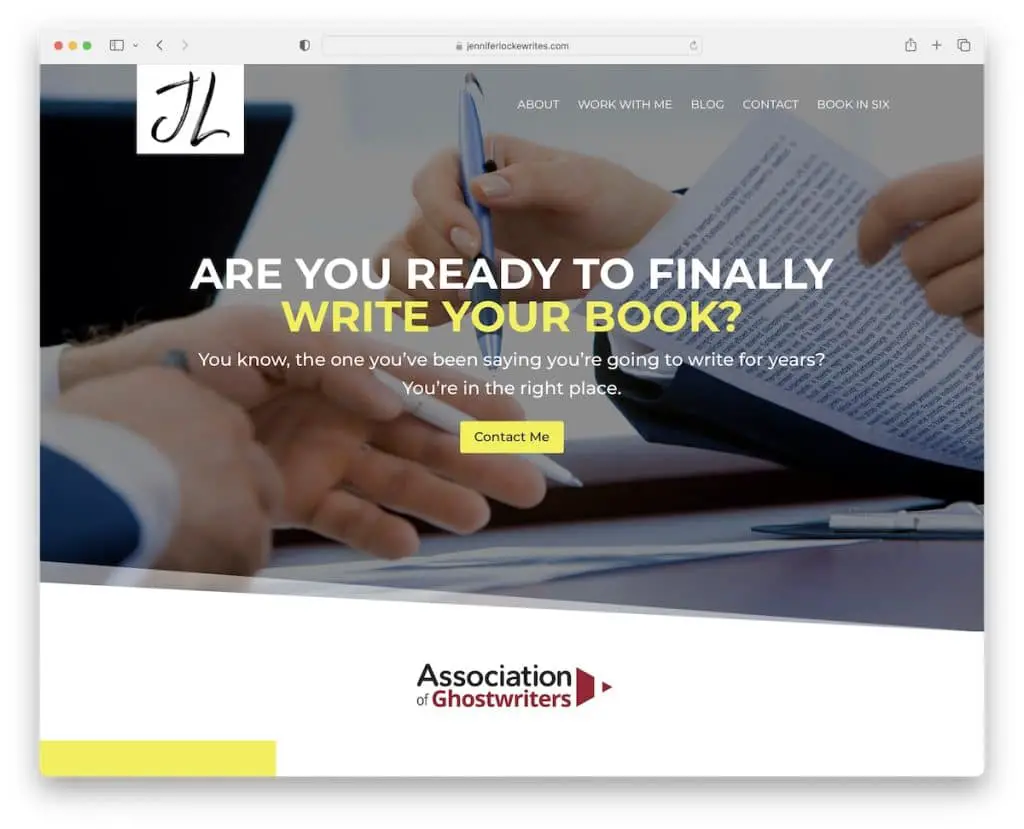
18.Jennifer Locke
Dibangun dengan: Divi

Apa yang dilakukan Jennifer Locke dengan sangat baik adalah menggunakan pertanyaan di bagian pahlawan dan kemudian tombol CTA untuk tindakan segera.
Website copywriter ini menggunakan sticky header dan footer transparan dengan formulir kontak dan dua tombol CTA.
Ingat, situs web menampilkan tata letak satu halaman, membuat semuanya mudah diakses.
Catatan: Gunakan beberapa tombol CTA di beranda Anda, sehingga selalu ada di ujung jari pengunjung Anda.
19. Salin Blogger
Dibangun dengan: Kejadian

Copy Blogger memiliki desain situs minimalis dengan bagian pahlawan yang kaya teks dan satu formulir keikutsertaan untuk mendapatkan pelatihan gratis.
Header dan footer menampilkan tampilan bersih yang cocok dengan alasnya, yang merupakan tata letak kotak pos dengan paginasi.
Sebelum footer adalah formulir keikutsertaan lain jika Anda tidak mengambil tindakan pada yang pertama.
Catatan: Alih-alih menggunakan formulir langganan tradisional, tawarkan produk gratis, dan kemungkinan besar Anda akan mendapatkan lebih banyak pelanggan.
Nikmati pembuatan situs web bisnis yang lebih cepat dengan memilih salah satu dari tema anak Genesis ini yang telah kami uji dan ulas secara menyeluruh.
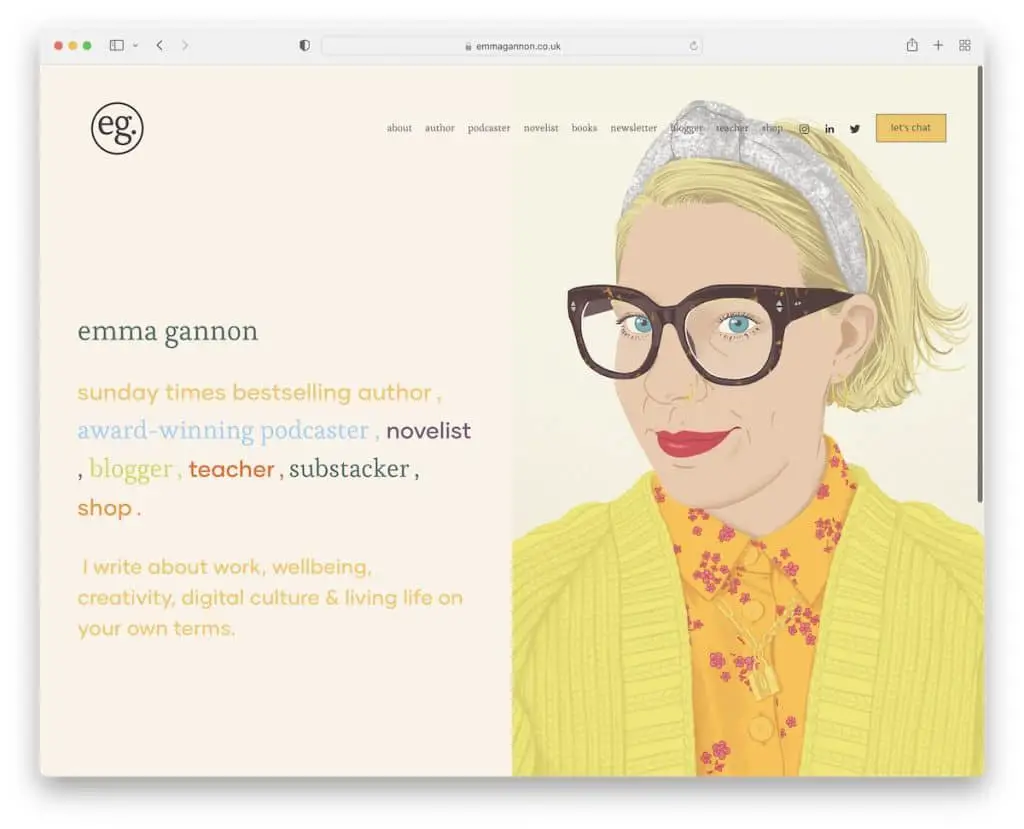
20. Emma Gannon
Dibangun dengan: Squarespace

Situs web Emma Gannon sangat kartun, yang membuatnya menonjol dari contoh lainnya. Itu juga menggunakan warna-warna cerah (tapi menenangkan?) Dengan banyak ruang putih dan teks besar yang meningkatkan keterbacaan.
Ini adalah situs web copywriter yang membuat Anda ingin memeriksa semua kontennya karena keren tetapi, pada saat yang sama, profesional.
Catatan: Buat situs web dengan grafik dan desain seperti kartun untuk membuatnya lebih ceria.
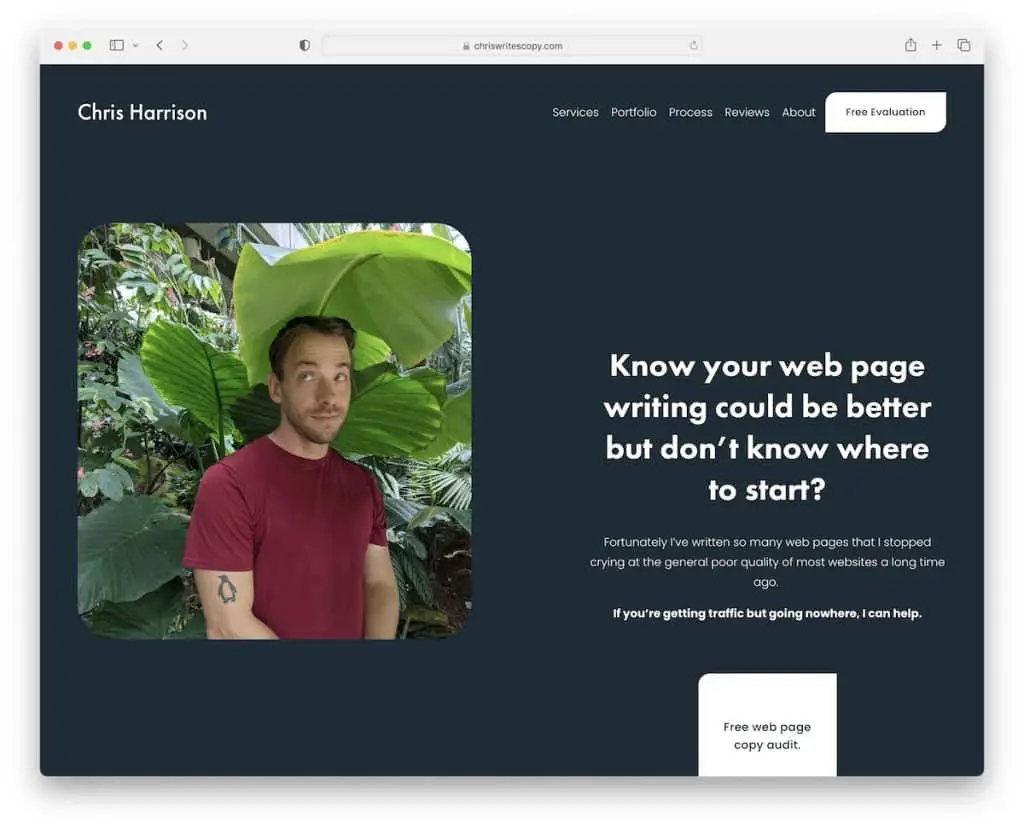
21. Chris Harrison
Dibangun dengan: Squarespace

Situs Chris Harrison tetap bersih, tetapi beberapa bagian memiliki tombol jeda dan putar di pojok kanan bawah untuk mengaktifkan latar belakang animasi. Menarik.
Bilah navigasi dasar, dengan tombol CTA, sementara tidak ada footer tradisional. Setiap halaman memiliki bagian "evaluasi gratis" yang lebih besar yang berfungsi sebagai footer, yang membawa Anda ke formulir konsultasi gratis, seperti header CTA.
Catatan: Anda dapat mengabaikan footer tradisional jika Anda tidak memiliki banyak halaman dan kategori di situs web Anda.
Beri tahu kami jika Anda menyukai postingan tersebut.
