21 Website Musisi Terbaik (Contoh) 2023
Diterbitkan: 2023-01-27Kami dengan hati-hati menyusun koleksi situs web musisi terbaik (dan beberapa band) untuk mengisi Anda dengan ide dan inspirasi kreatif.
Dari menyematkan video dan daftar putar hingga menampilkan tanggal tur, mempromosikan lagu dan album terbaru, dan menjual barang dagangan, semuanya dapat dilakukan dengan laman yang bagus.
Anda juga akan merasakan desain web gelap dan terang serta beberapa yang berwarna, karena kami ingin memastikan ada sesuatu untuk semua orang.
Tetapi bagian terbaiknya – Anda dapat dengan mudah membuat situs musisi serupa tanpa pengalaman coding dan desain.
Kami merekomendasikan memilih tema WordPress untuk musisi, tetapi Anda juga dapat memilih pembuat situs web musisi yang andal.
Situs Web Musisi Terbaik yang Akan Anda Sukai
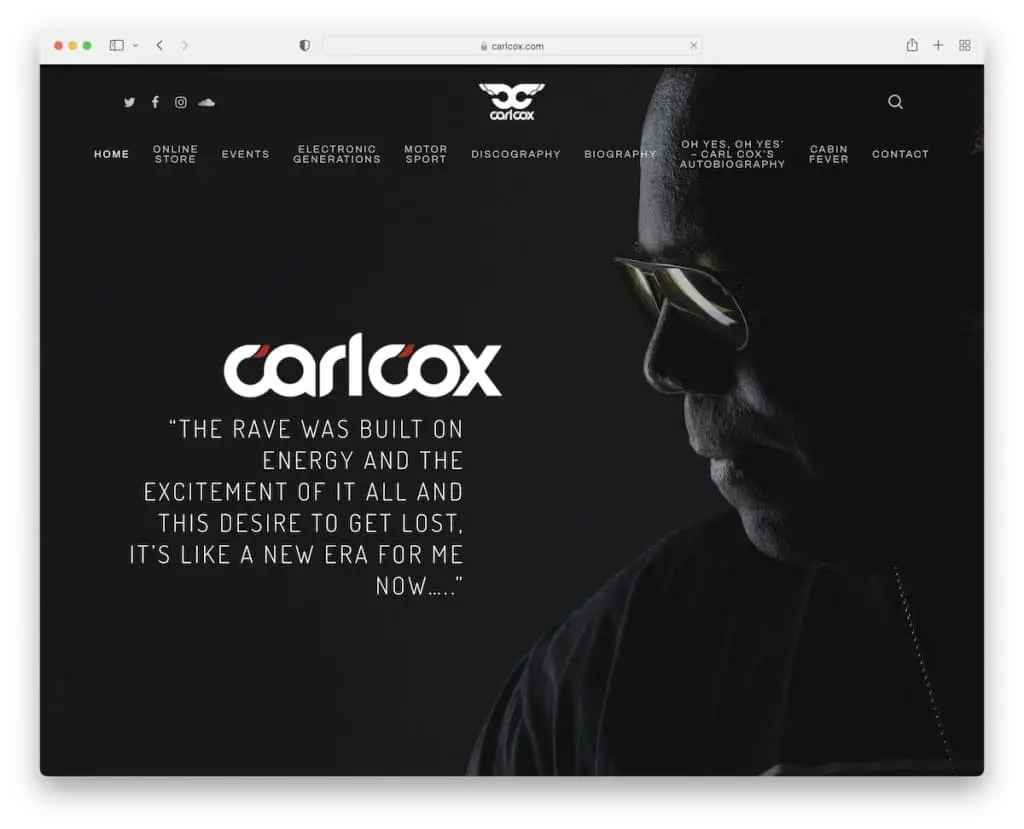
1. Carl Cox
Dibangun dengan : Salient Theme

Carl Cox adalah situs web sederhana, berani, dan gelap dengan gambar latar, logo, dan teks pahlawan layar penuh (yang merupakan kutipan dari Carl).
Tajuknya minimalis dan transparan, dengan tautan menu yang diperlukan, bilah pencarian, dan ikon media sosial. Halaman ini juga memiliki tombol kembali ke atas untuk menghindari pengguliran.
Catatan : Buat dampak yang kuat pada semua pengunjung Anda dengan desain web yang gelap.
Pastikan untuk tidak lupa memeriksa contoh tema Salient yang mengagumkan ini untuk ide desain situs web lainnya.
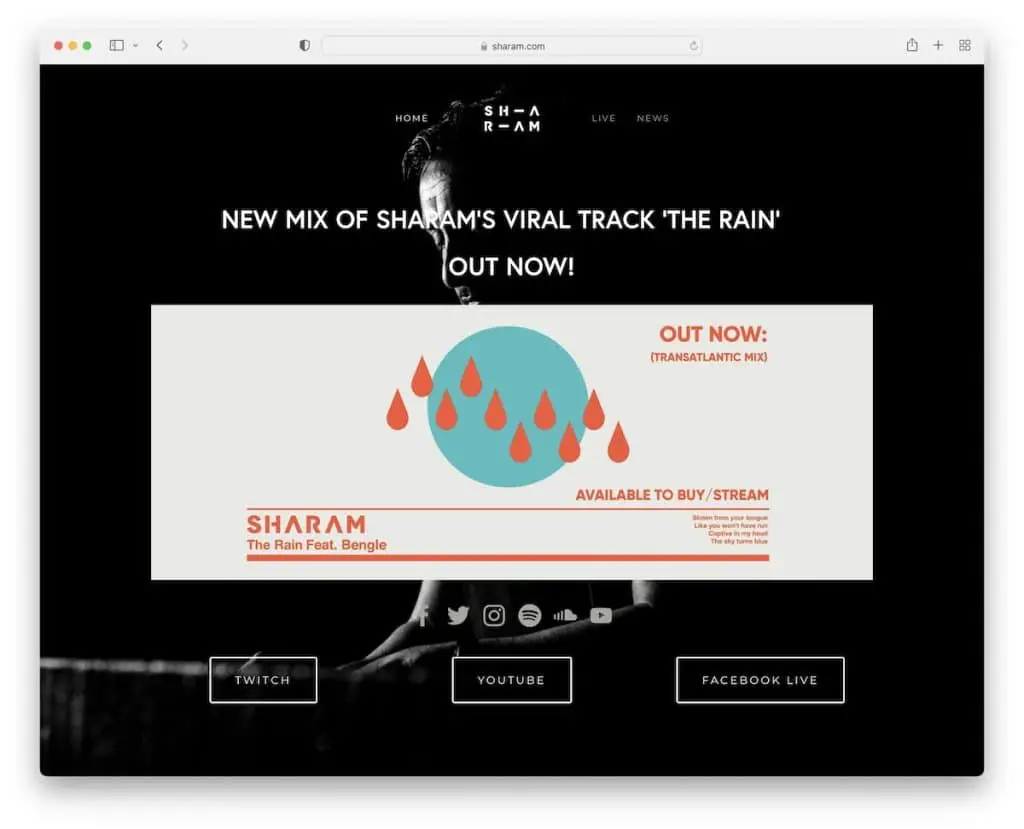
2. Sharam
Dibangun dengan : Squarespace

Sharam juga merupakan situs web musisi dark-ish dengan header dan footer dasar, area utama yang mempromosikan nada terbaru dan tombol ajakan bertindak (CTA) yang tertaut ke media sosial.
Semua konten ditumpangkan dengan indah di atas gambar latar belakang, menciptakan suasana yang menyenangkan.
Catatan : Gunakan area paruh atas untuk mempromosikan lagu, album terbaru, dll.
Kami juga menyusun daftar contoh situs web Squarespace paling fantastis.
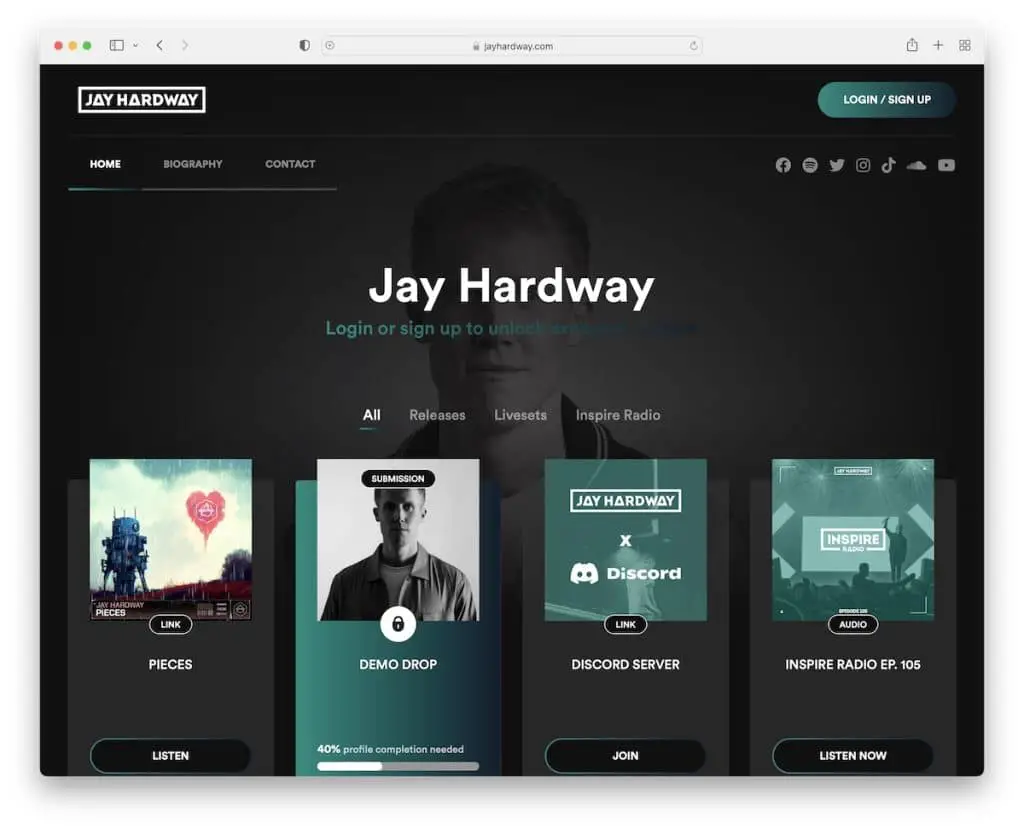
3.Jay Hardway
Dibangun dengan : Laravel

Apa yang unik tentang Jay Hardway adalah bahwa beberapa bagian situs web bersifat publik dan beberapa hanya dapat diakses oleh anggota. Ini adalah cara yang bagus untuk menumbuhkan komunitas, yang akan membantu Anda mengembangkan karier musik Anda.
Halaman beranda memiliki kisi empat kolom dengan tag untuk memfilternya dan hanya memeriksa hal-hal yang Anda minati.
Selain itu, website musisi ini juga memiliki floating header dengan tombol CTA login/sign up.
Catatan : Tajuk melekat berkontribusi untuk meningkatkan pengalaman pengguna halaman Anda.
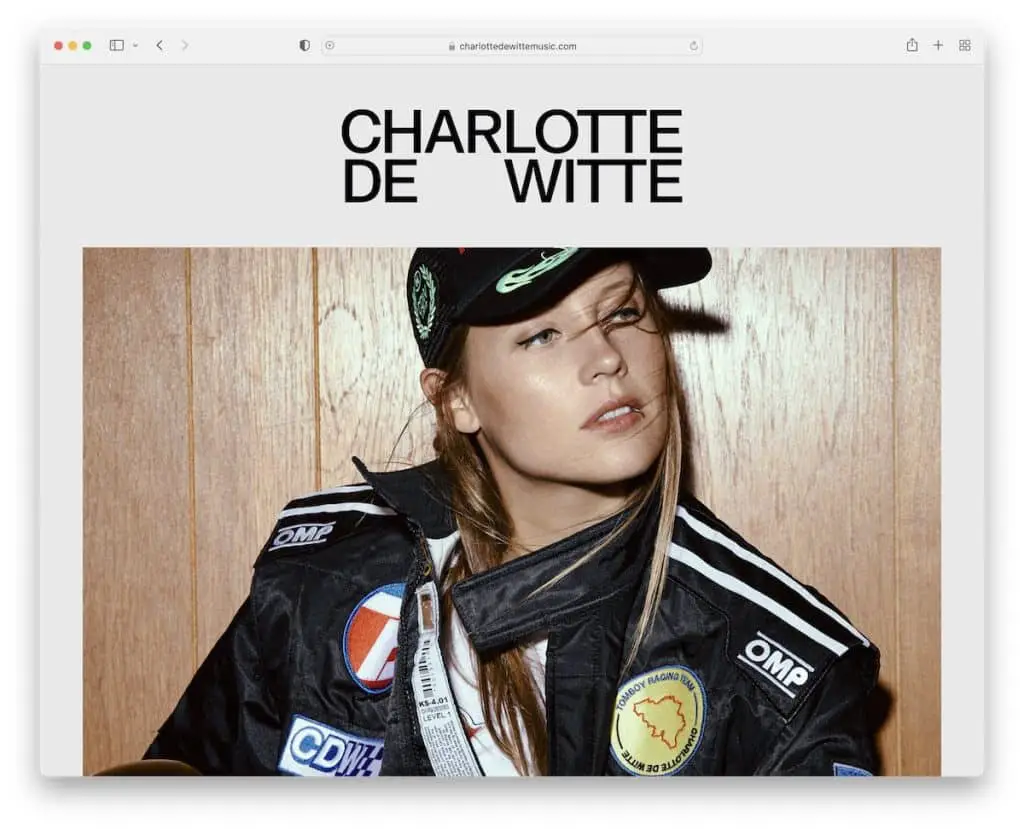
4.Charlotte De Witte
Dibangun dengan : Craft CMS

Charlotte De Witte adalah situs web satu halaman dengan tata letak rumah layar penuh dengan efek pengungkapan teks yang menarik.
Ini menampilkan gambar pahlawan artis yang besar, diikuti dengan semua detail kontak yang diperlukan dan catatan kaki yang penuh dengan tautan tambahan ke media sosial dan tanggal tur.
Catatan : Gunakan tata letak satu halaman, sehingga penggemar dapat dengan cepat menemukan semua informasi yang mereka butuhkan.
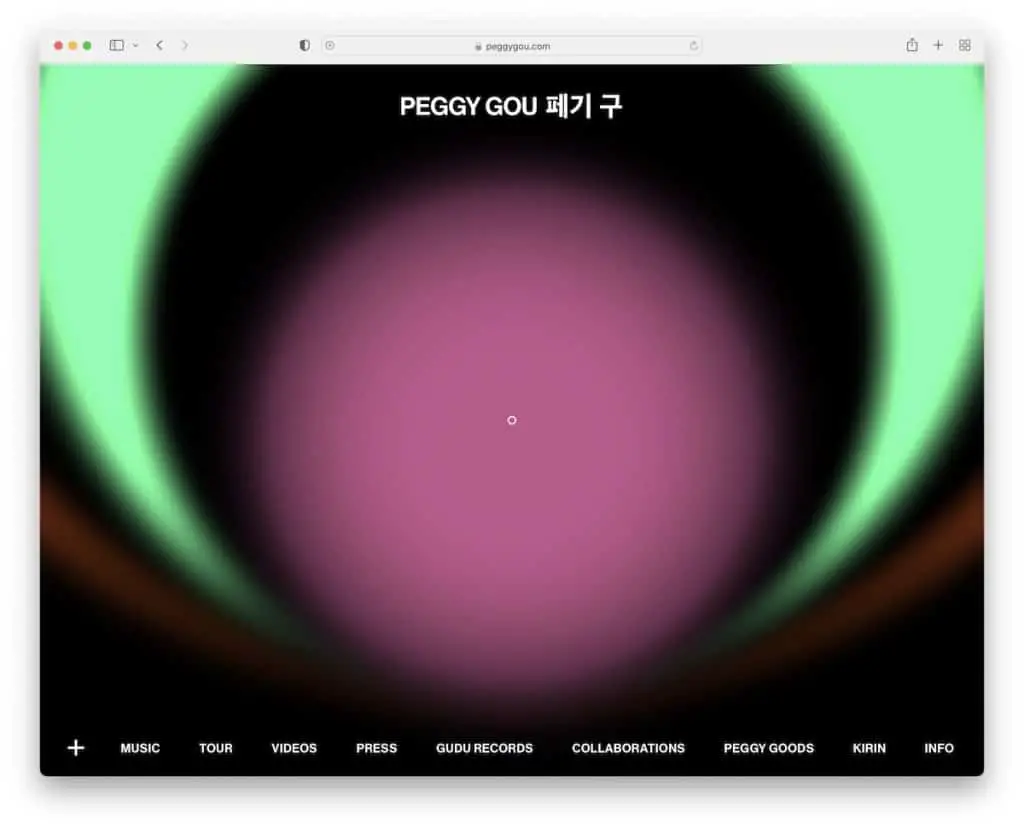
5. Peggy Gu
Dibangun dengan : Craft CMS

Peggy Gou adalah salah satu situs web musisi yang lebih unik yang dapat kami temui saat menyusun koleksi ini.
Alih-alih memiliki menu di header, Anda akan menemukannya di bagian bawah layar; plus, itu lengket. Selain itu, Peggy Gou menawarkan Anda untuk memainkan lagu dengan menekan tanda “+” di pojok kiri bawah.
Terakhir, animasi beranda membuat situs ini jauh lebih menarik.
Catatan : Perkenalkan pemutar audio ke situs web Anda, sehingga semua orang dapat menikmati lagu Anda saat menelusuri konten Anda.
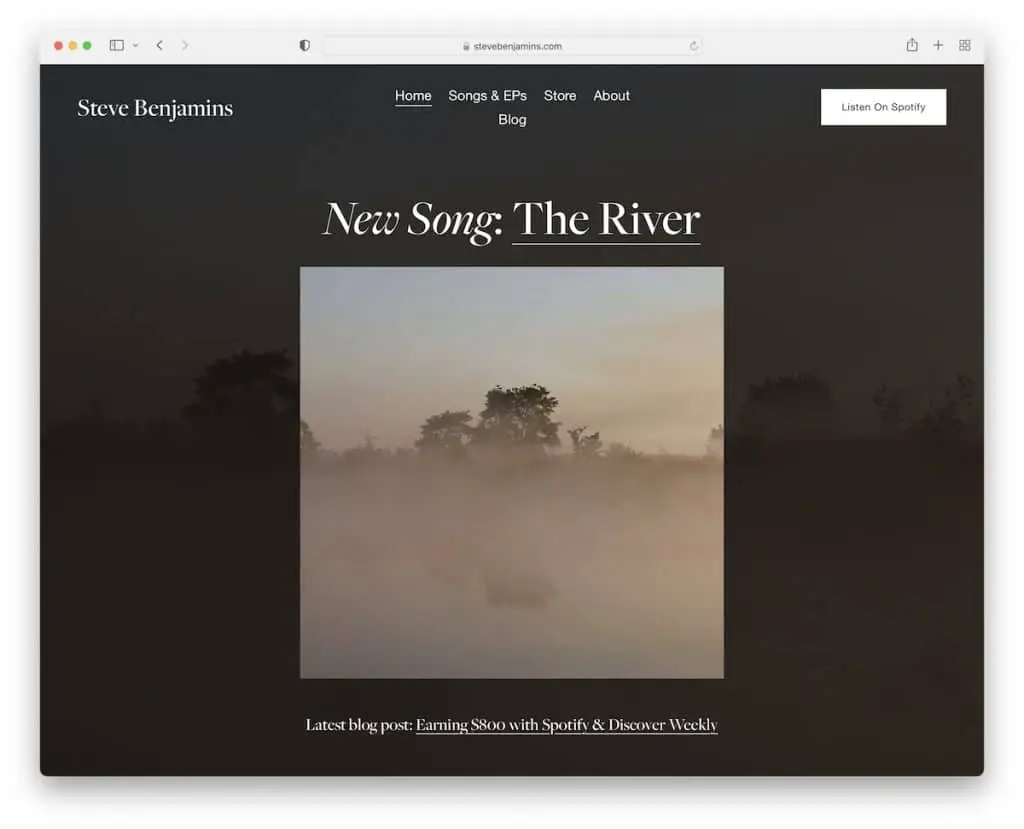
6. Steve Benyamins
Dibangun dengan : Squarespace

Steve Benjamins adalah contoh situs web musisi dengan halaman depan satu bagian yang menonjolkan promosi lagu barunya.
Headernya transparan dan bersih, dengan tombol CTA yang terhubung ke Spotify-nya.
Selanjutnya, footer memiliki tiga kolom; satu untuk vinil, satu untuk formulir langganan buletin (dengan reCAPTCHA) dan satu untuk ikon media sosial.
Catatan : Menambahkan tombol CTA di bagian header dapat meningkatkan klik-tayang (lebih banyak unduhan, lebih banyak penjualan, dll.).
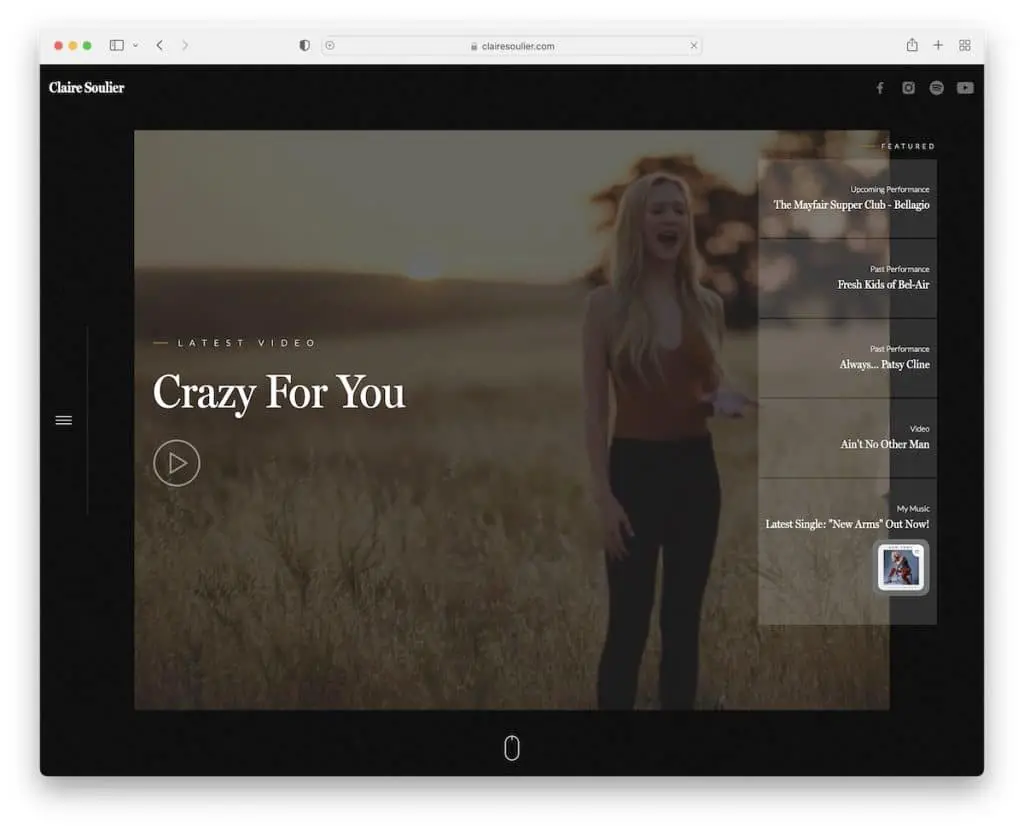
7. Claire Soulier
Dibangun dengan: aliran web

Hal nomor satu yang membuat halaman Claire Soulier menonjol adalah video yang diputar otomatis di paruh atas.
Situs web musisi ini memuat konten di scroll untuk pengalaman scrolling yang lebih menyenangkan. Ini juga memiliki ikon menu hamburger sidebar lengket yang membuka navigasi overlay. (Header dengan tombol media sosial juga mengambang.)
Meskipun inti situs Webflow ini memiliki desain yang gelap, footer membuatnya lebih dinamis dengan latar belakang yang terang.
Catatan: Sematkan video musik Anda ke situs web agar lebih menarik.
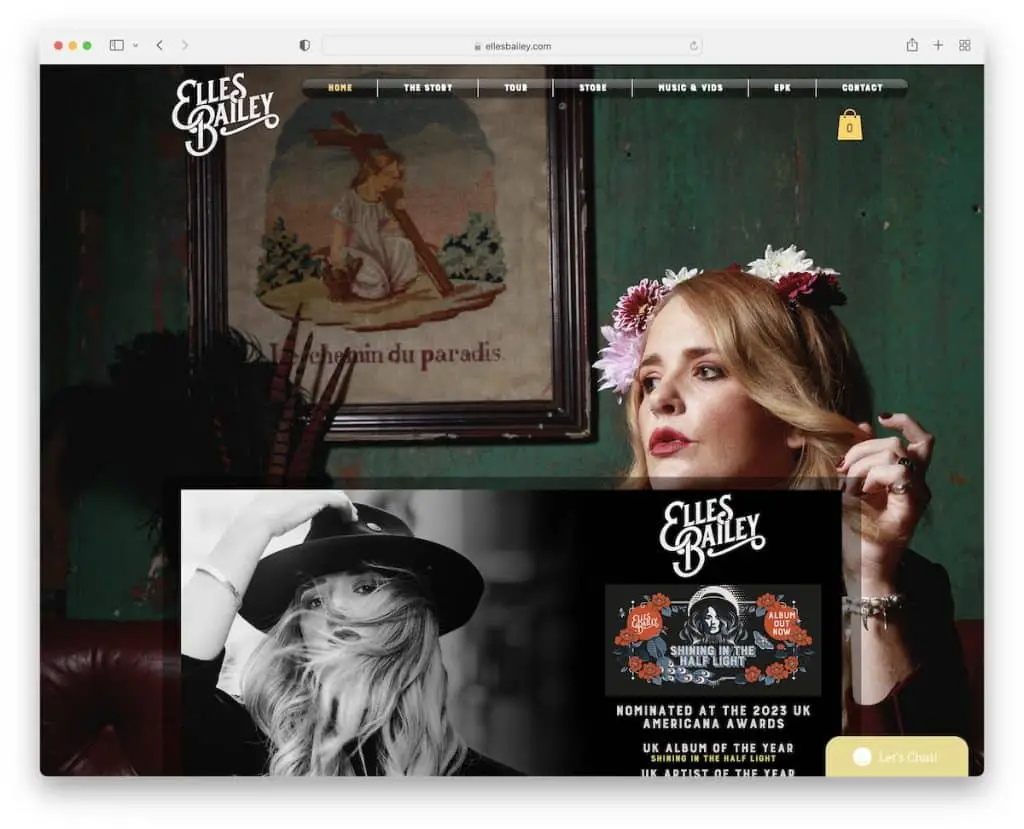
8.Elles Bailey
Dibangun dengan: Wix

Apa yang membedakan situs Elles Bailey dari yang lain adalah gambar latar paralaks yang indah. Ini memiliki tata letak kotak dengan daftar putar dan video tertanam, tanggal tur, dan formulir berlangganan.
Fitur menarik lainnya adalah widget obrolan langsung di pojok kanan bawah, yang tidak sering Anda lihat di situs web musisi.
Catatan: Efek paralaks adalah penguat interaksi hebat yang menambah kedalaman situs Anda.
Anda mungkin juga ingin memeriksa semua situs web ini yang dibangun di atas platform Wix.
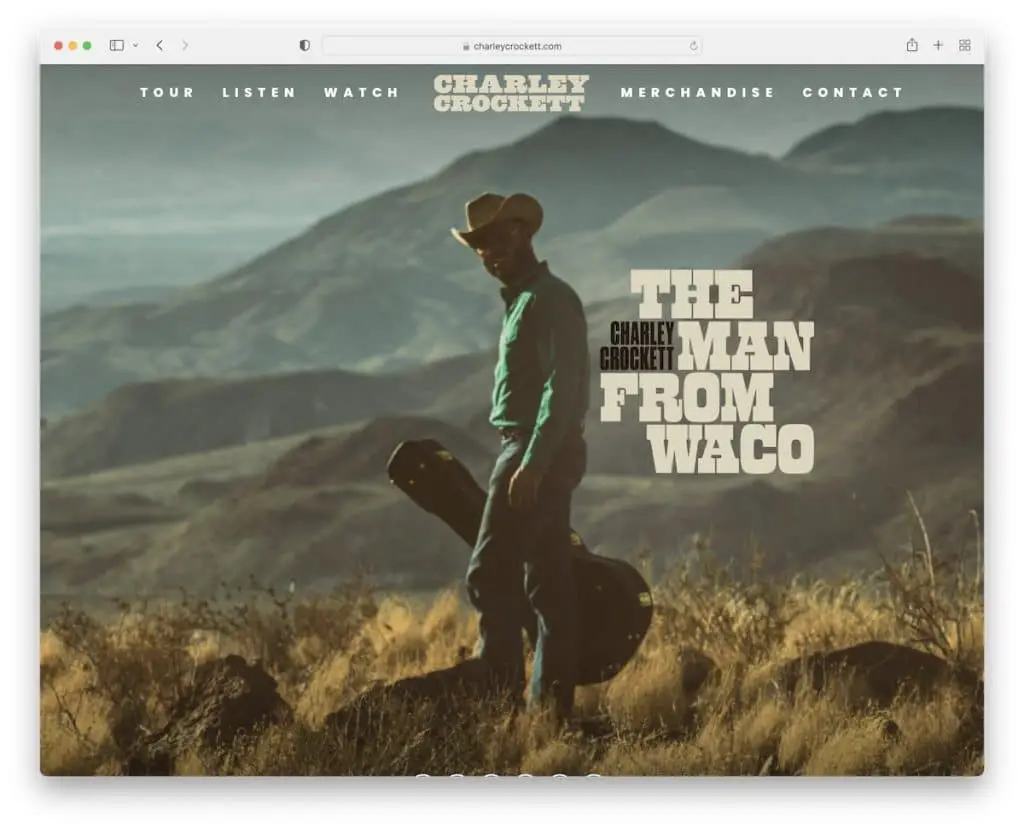
9.Charley Crockett
Dibangun dengan: Elementor

Charley Crockett hanya memiliki bagian pahlawan dengan latar belakang gambar layar penuh di halaman depan, header transparan (yang mengapung) dan ikon media sosial di bagian bawah.
Meskipun ini adalah desain web yang modern dan responsif, ini masih merupakan situs web yang cukup mendasar yang berfungsi dengan baik dalam mempromosikan lagu dan tanggal tur.
Catatan: Latar belakang gambar layar penuh bisa sangat efektif dalam meningkatkan keterlibatan pengunjung.
Kami merekomendasikan membaca ulasan Elementor kami jika Anda berencana membangun situs web WordPress.
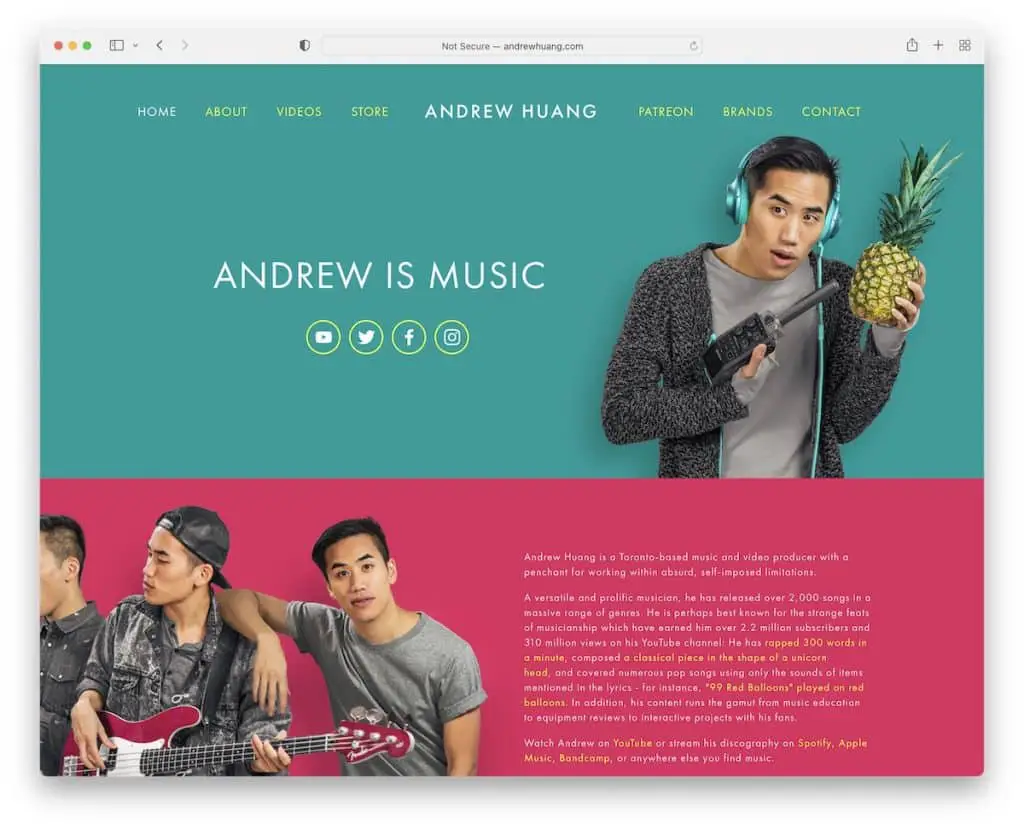
10.Andrew Huang
Dibangun dengan: Squarespace

Andrew Huang segera menarik perhatian Anda dengan warna-warna cerah yang dia gunakan di situs web musisinya. Bagian pahlawan memiliki tautan ke media sosial sehingga Anda dapat langsung terhubung dengan Andrew.
Selain itu, tajuk mengapung di bagian atas layar, sehingga semua tautan menu selalu tersedia. Situs web Andrew juga memiliki kisi video sederhana dan formulir berlangganan buletin tepat sebelum footer.

Catatan: Biarkan kepribadian Anda berbicara melalui branding situs web Anda.
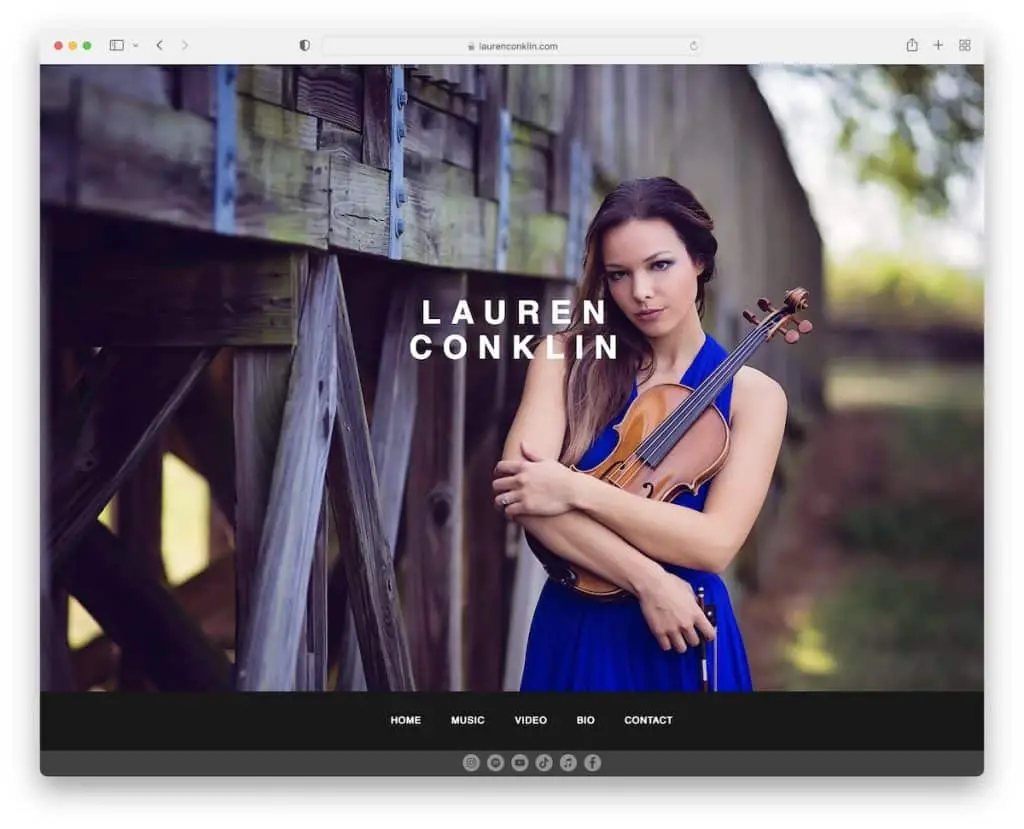
11.Lauren Conklin
Dibangun dengan: Wix

Situs web Lauren Conklin dimulai dengan gambar lebar penuh dengan namanya terhampar, diikuti oleh tiga daftar putar Shopify tersemat sehingga Anda dapat mendengarkan musiknya melalui situs webnya.
Selain itu, situs web musisi ini memiliki galeri/perpustakaan video yang indah dengan tombol berbagi opsional.
Dan mirip dengan Peggy Gou, halaman Lauren juga memiliki header/menu di bagian bawah layar (mengambang).
Catatan: Berani memindahkan tajuk atas tradisional ke bagian bawah layar.
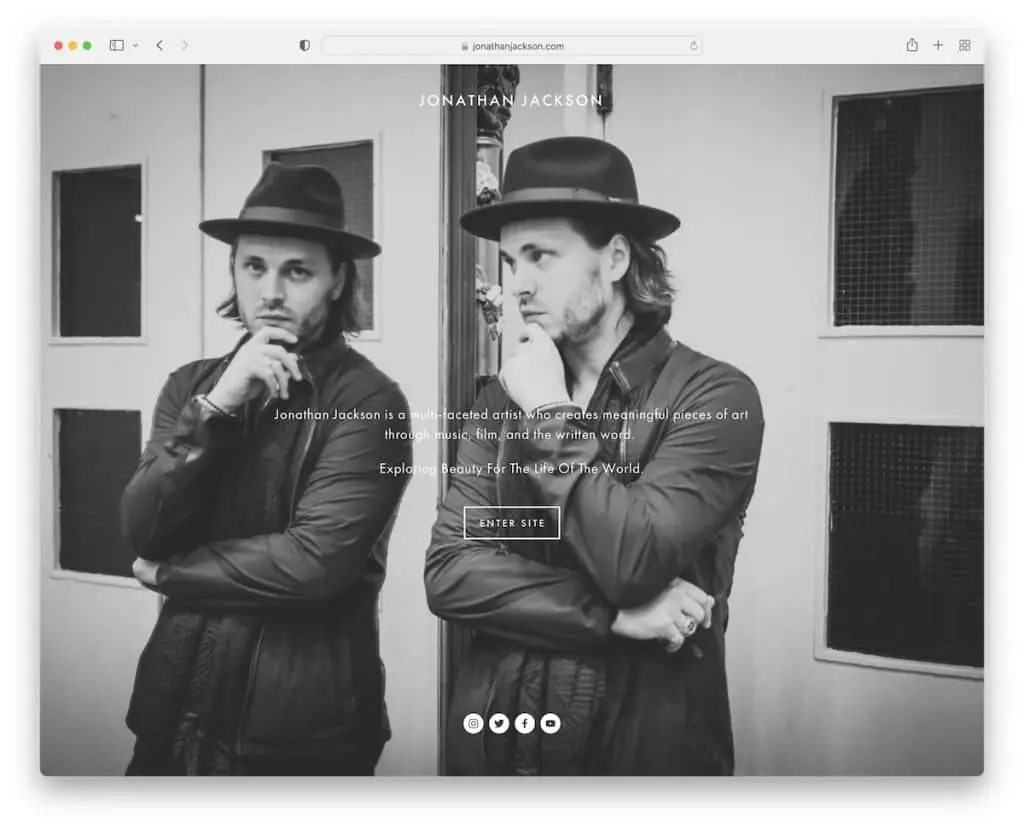
12.Jonathan Jackson
Dibangun dengan: Squarespace

Halaman depan Jonathan Jackson adalah latar belakang gambar layar penuh dengan teks, CTA untuk masuk ke situs web dan ikon media sosial di bagian bawah.
Situs web musisi ini terbuka di tab baru tempat Anda dapat menemukan banyak informasi lain, termasuk video dan lainnya.
Header dan footer keduanya dasar, yang cocok dengan desain situs web yang bersih secara keseluruhan.
Catatan: Gunakan tata letak beranda yang berpengaruh dengan teks, CTA untuk masuk ke situs, dan tombol sosial.
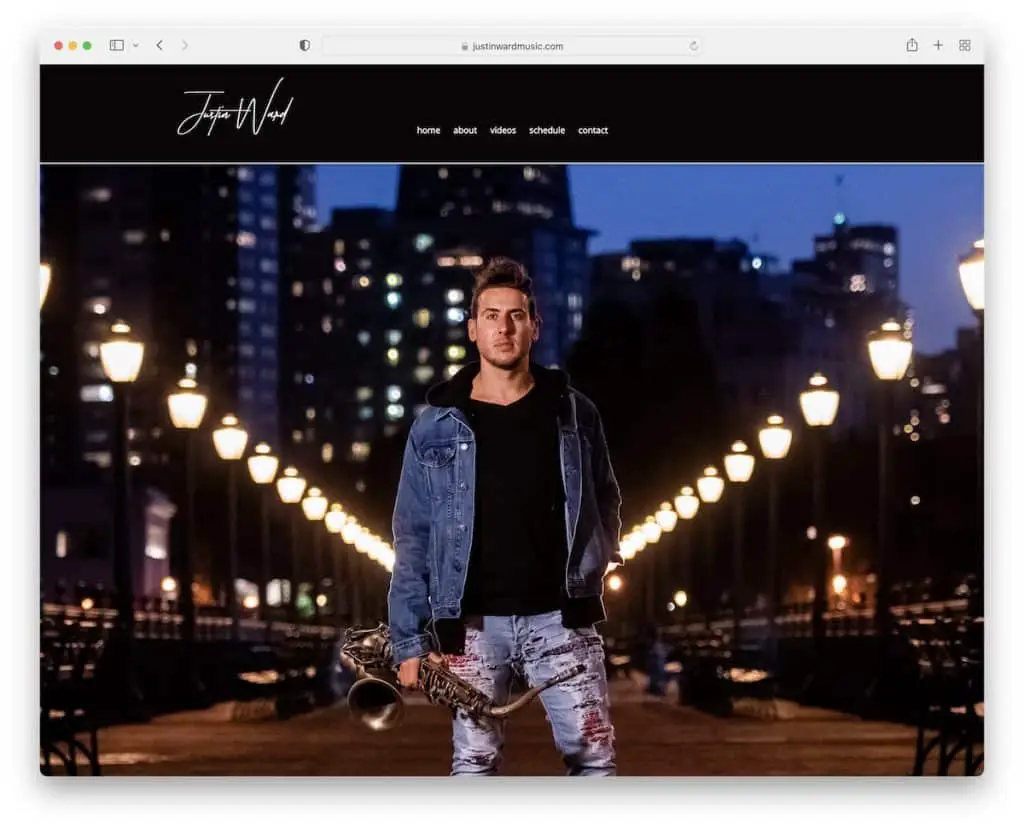
13. Justin Ward
Dibangun dengan: Wix

Justin Ward adalah situs web musisi yang rapi dengan gambar pahlawan (tanpa teks overlay atau CTA), header (dengan menu) dan footer (dengan media sosial).
Situs web sederhana ini memiliki struktur langsung yang membawa Anda ke semua informasi berguna dalam beberapa klik.
Catatan: Pertahankan agar tetap sederhana jika Anda tidak yakin cara mendesain dan menyusun kehadiran online Anda. Itu selalu berhasil!
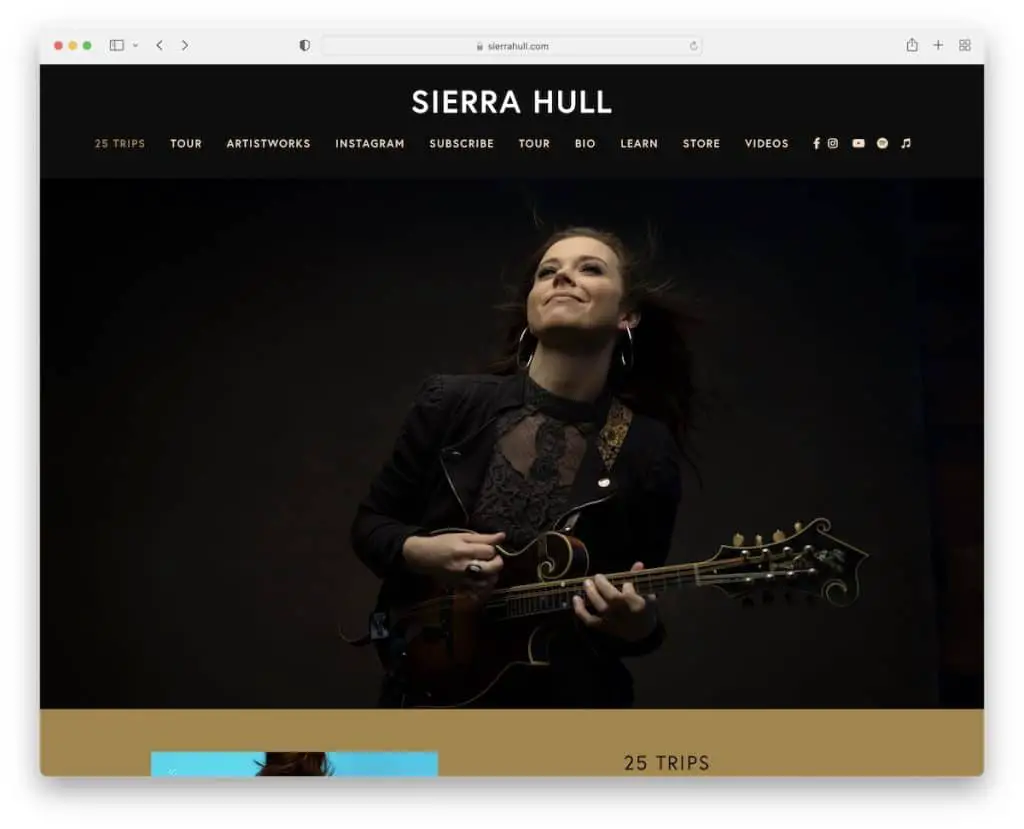
14. Sierra Hull
Dibangun dengan: Squarespace

Sierra Hull memiliki situs semi-satu halaman dengan bilah navigasi mengambang yang memandu Anda dari bagian ke bagian (dan halaman lain) tanpa perlu menggulir.
Di bawah area pahlawan adalah bagian yang mempromosikan album terbarunya dan daftar tanggal tur dengan CTA untuk tiket dan RSVP.
Sierra Hull juga memiliki formulir berlangganan buletin yang diapit di antara penggeser umpan Instagram dan daftar putar Spotify.
Catatan: Integrasikan umpan IG untuk menambahkan lebih banyak konten ke situs web Anda dan untuk mengembangkan profil Anda.
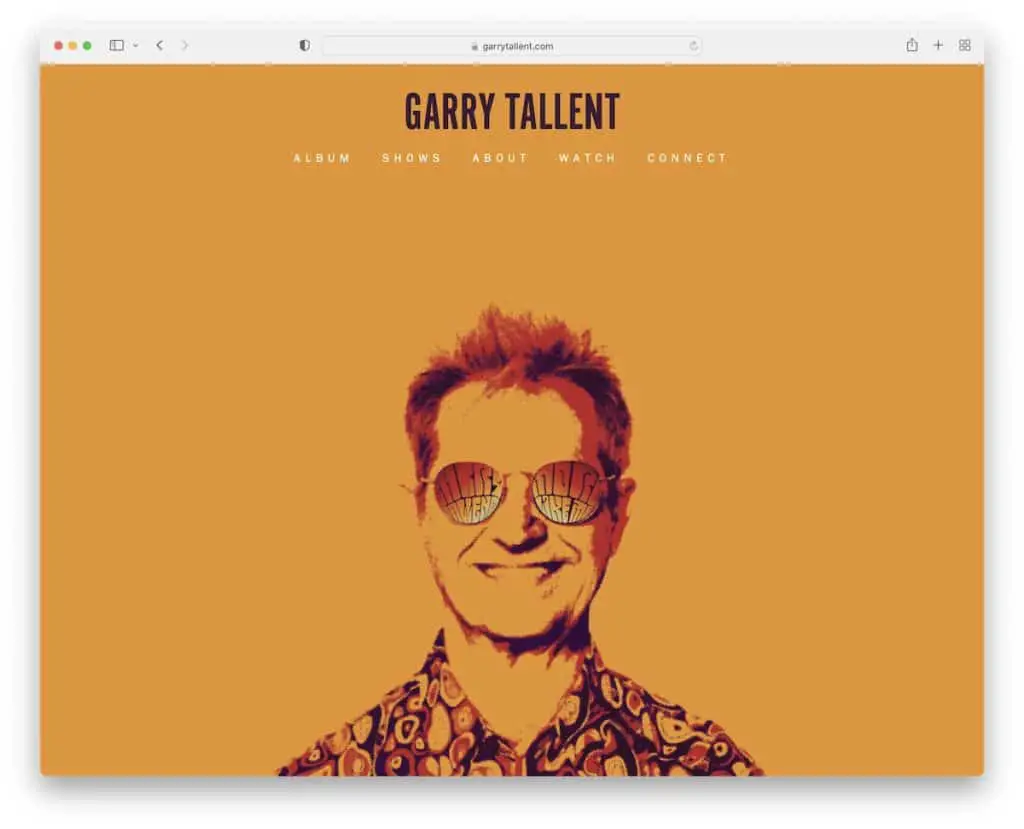
15. Garry Talent
Dibangun dengan: aliran web

Garry Tallent memiliki area lipatan atas yang sangat artistik dengan gambar latar belakang dan header transparan.
Situs web musisi ini memiliki struktur satu halaman dengan semua detail hanya terpisah beberapa gulungan. (Sayang sekali tajuknya tidak lengket karena akan membuat melompat dari bagian ke bagian jauh lebih nyaman.)
Sementara banyak yang menggunakan feed IG, Garry menggunakan feed jaringan Twitter (didukung oleh alat Juicer).
Catatan: Situs web satu halaman dapat meningkatkan UX (terutama dengan menu lengket).
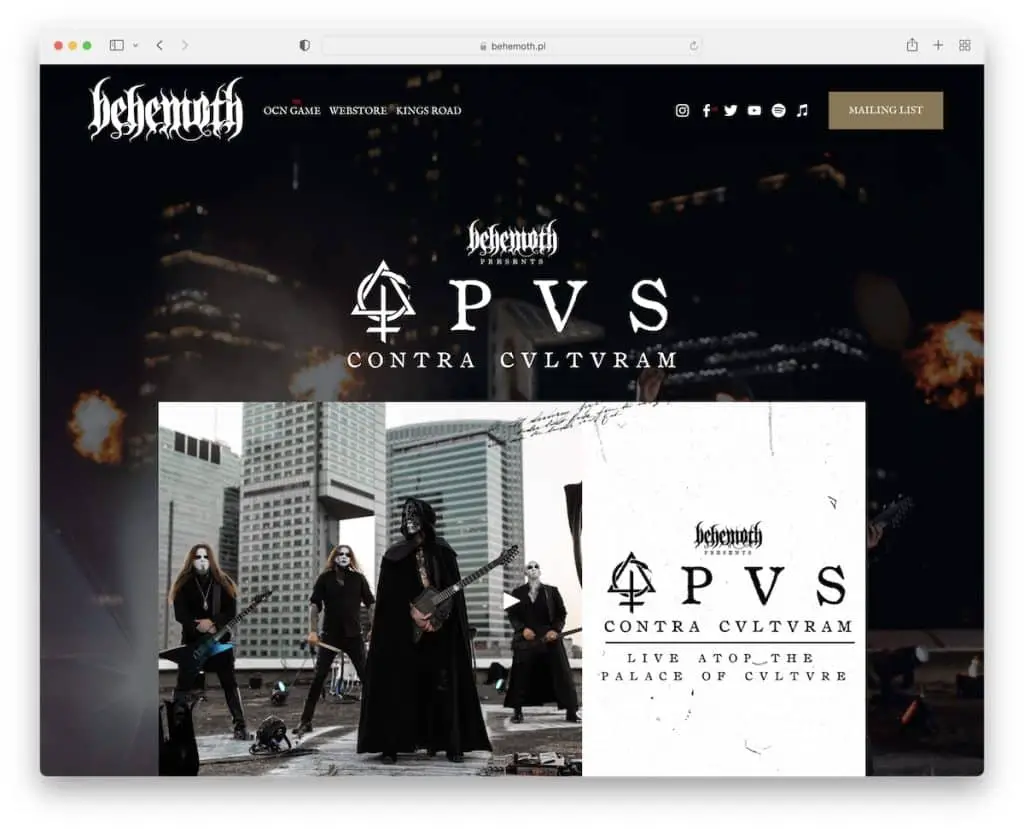
16. Raksasa
Dibangun dengan: Squarespace

Behemoth adalah contoh situs web band dengan video yang disematkan di paro atas di atas gambar latar. Header transparan untuk pengalaman yang lebih bebas gangguan. Selain itu, bilah navigasi memiliki ikon media sosial dan tombol CTA untuk bergabung dengan milis.
Catatan: Biarkan penggemar segera melihat video terbaru Anda dengan menempatkannya di paro atas.
17. Harpdog Coklat
Dibangun dengan: Squarespace

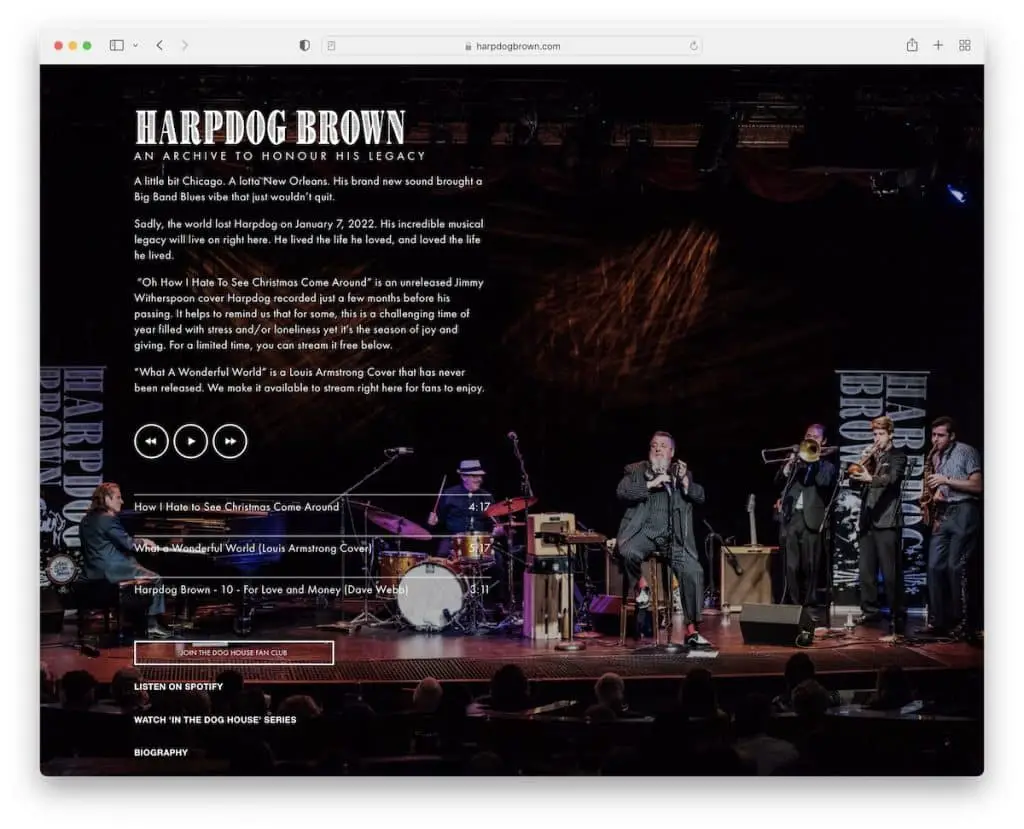
Yang sangat kami sukai dari situs web Harpdog Brown adalah halaman depan dengan penggeser latar layar penuh, pemutar audio, tautan ke media sosial, dan halaman lainnya.
Meskipun beranda tidak memiliki header atau footer, situs web lainnya memilikinya. Bilah navigasi memiliki menu tarik-turun untuk menemukan informasi tertentu dengan lebih mudah.
Catatan: Gunakan penggeser latar belakang untuk mempercantik dan menciptakan pengalaman menonton yang lebih menyenangkan.
18. Paul Lay
Dibangun dengan: Squarespace

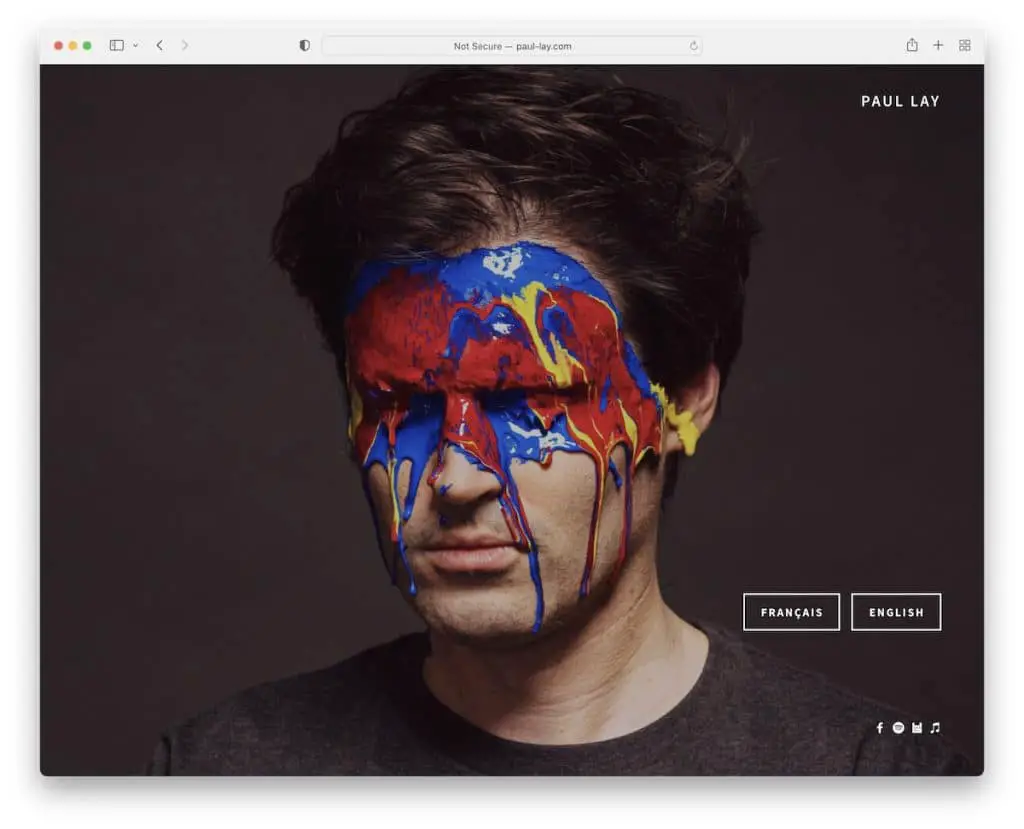
Beranda Paul Lay memiliki dua tombol CTA (dengan efek hover) untuk masuk ke situs web Prancis atau Inggris. Namun, Anda juga bisa langsung terhubung dengan Paul melalui ikon media sosial di pojok kanan bawah.
Halaman ini memiliki header (dengan menu drop-down), footer (dengan langganan buletin) dan navigasi sidebar tambahan.
Catatan: Biarkan pengunjung Anda memilih bahasa situs web yang diinginkan melalui beranda Anda.
19. Berkedip 182
Dibangun dengan: Wix

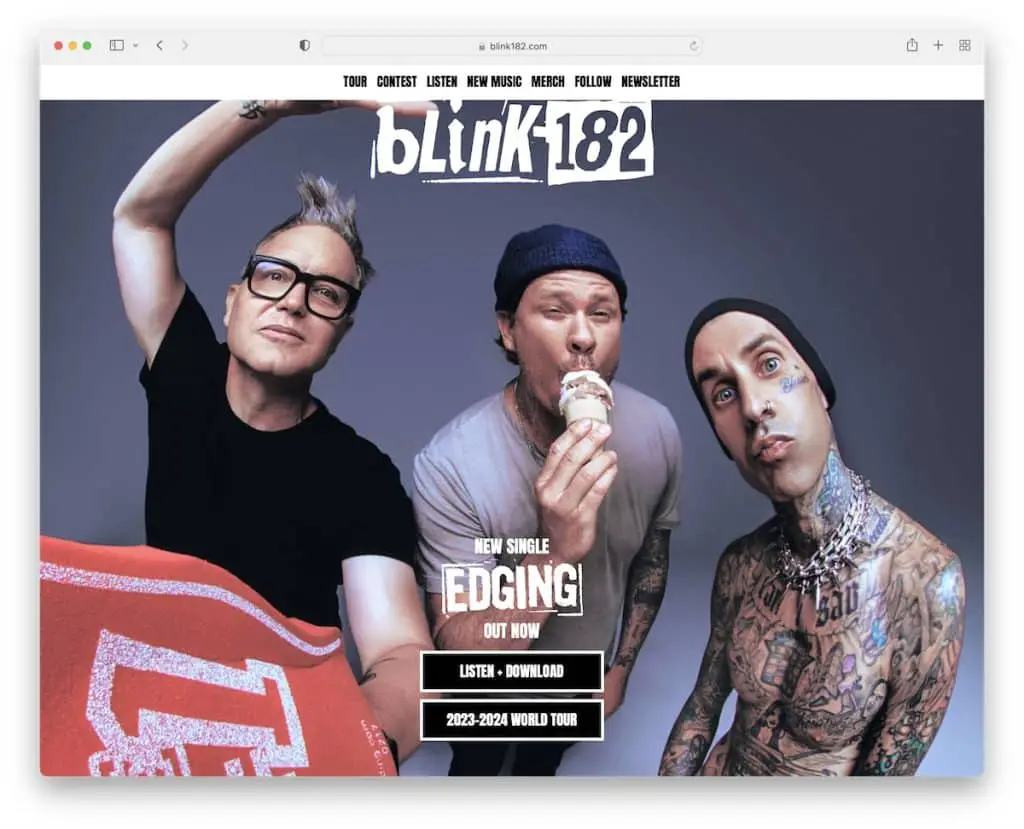
Blink 182 adalah situs web musisi dengan bagian pahlawan layar penuh dengan tombol CTA dan navbar sederhana.
Di bawah flip adalah video musik resmi terbaru mereka, diikuti dengan daftar tanggal tur. Footernya kecil, dengan pengguna tambahan dan tautan bisnis.
Catatan: Jadikan tanggal tur Anda dapat diakses secara instan dengan menambahkannya ke beranda Anda.
20. Tukang Kayu Cameron
Dibangun dengan: Squarespace

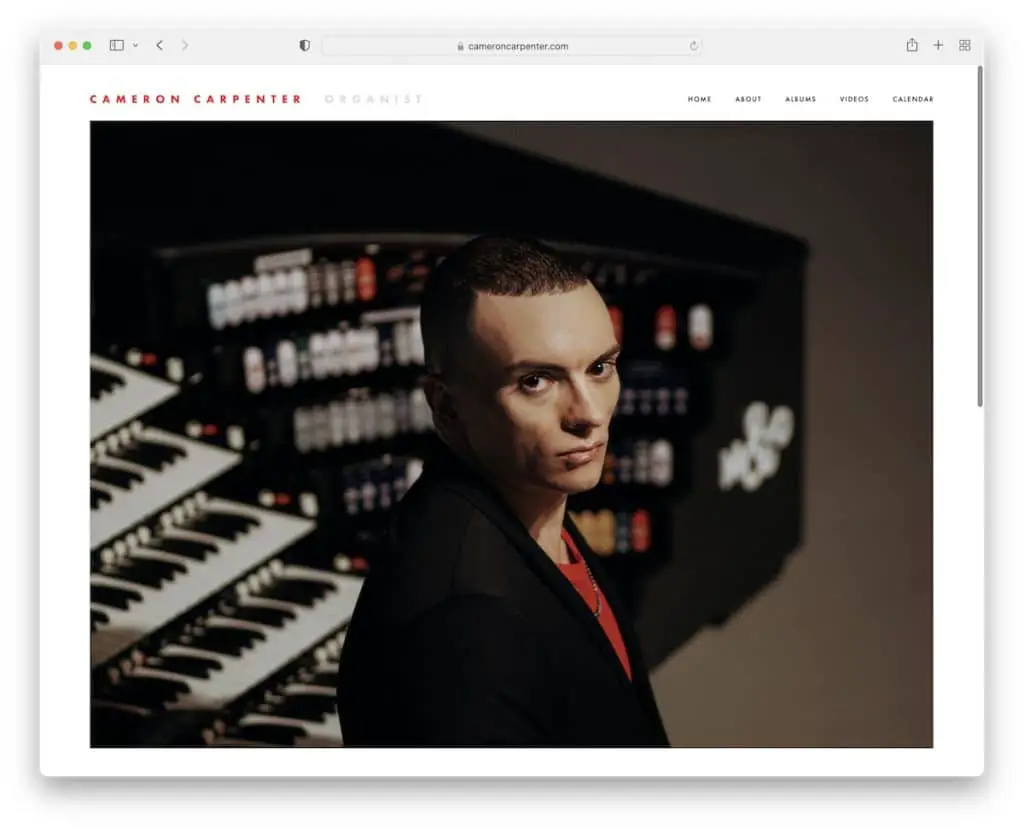
Cameron Carpenter berpegang pada minimalis dan kesederhanaan dengan situs webnya. Bagian paruh atas hanya memiliki gambar pahlawan tanpa teks atau CTA dan bilah navigasi biasa.
Di bawah paro banyak PR menyebutkan dari berbagai otoritas yang membangun bukti sosial.
Catatan: Alih-alih ulasan dan testimoni penggemar, Anda juga dapat menyertakan penyebutan PR dan referensi di situs web musisi Anda.
21. Teluk Janie
Dibangun dengan: Cardd

Kami menambahkan situs web Janie Bay ke dalam daftar ini karena ini membuktikan karya minimalis. Selain itu, siapa pun dapat membuat situs web seperti itu dalam waktu singkat dengan pembuat Carrd.
Detail dasar, header sederhana dengan navigasi dan media sosial serta ikon email di footer – itu saja!
Catatan: Situs web minimalis dapat menciptakan pengalaman pengguna yang luar biasa dan seringkali lebih mudah dibuat.
Berikut adalah beberapa situs web Carrd yang menunjukkan kepada Anda bagaimana Anda dapat membangun situs hebat dengan pembuat situs web yang mudah.
Beri tahu kami jika Anda menyukai postingan tersebut.
