21 Situs Web Sederhana Terbaik (Contoh) 2022
Diterbitkan: 2022-12-23Apakah Anda seorang minimalis yang mencari situs web sederhana terbaik untuk mendapatkan inspirasi?
Cukup menantang untuk menyusun daftar yang paling menonjol dengan begitu banyak halaman yang indah.
Tapi di sinilah kita; jika Anda ingin membuat desain web tetap sederhana, ini adalah koleksi yang perlu Anda periksa.
Dari eCommerce dan situs web pribadi hingga portofolio online dan situs bisnis, Anda akan menemukan semuanya dan beberapa di antaranya.
Meskipun Anda juga akan mempelajari platform/pembangun mana yang digunakan setiap halaman, kami tahu banyak dari Anda lebih suka WordPress.
Untuk alasan ini, kami juga membuat daftar tema WordPress sederhana terbaik yang tidak hanya mudah digunakan tetapi juga membuat situs web yang indah dan bersih.
Situs Web Sederhana Terbaik Untuk Inspirasi
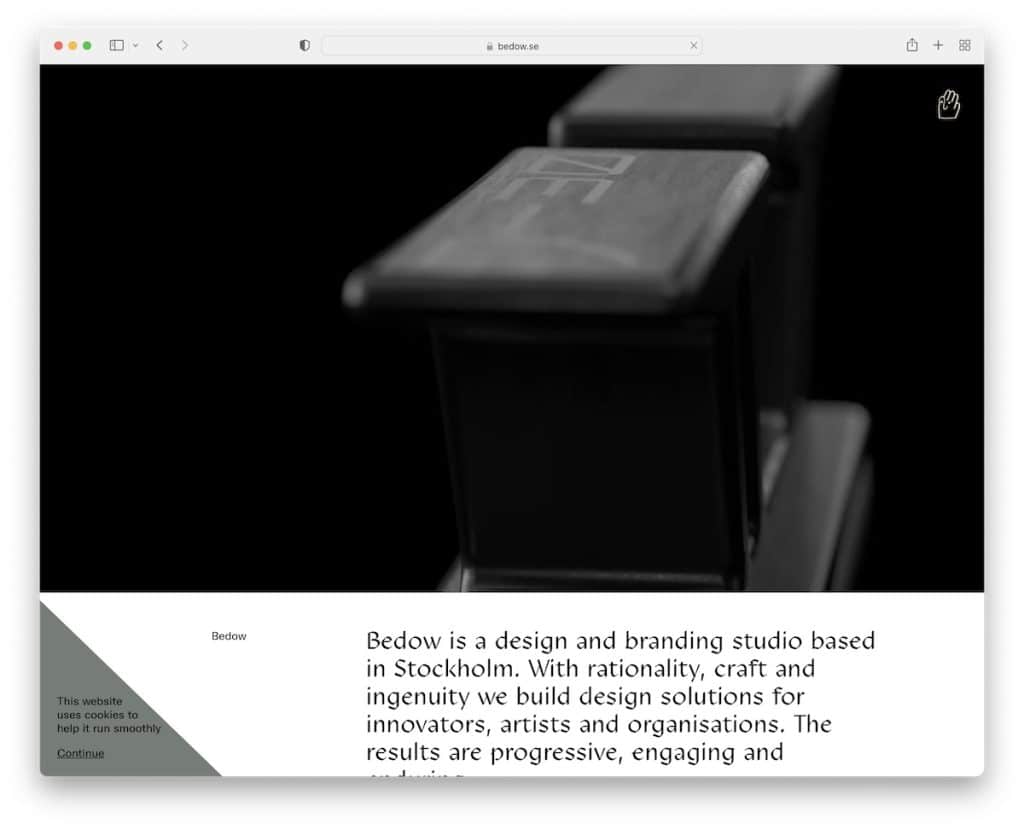
1. Tempat tidur
Dibangun dengan : Gatsby

Bedow adalah contoh halaman sederhana dengan video yang sangat menarik di bagian pahlawan yang membuat mata semua orang sibuk.
Header hanya menampilkan lambaian tangan lengket yang membuka overlay menu layar penuh saat diklik. Namun situs web tersebut menggunakan footer, yang minimalis dengan tautan, detail kontak, dan widget berlangganan buletin.
Catatan : Tambahkan video yang menarik di paro atas untuk memicu minat pengunjung.
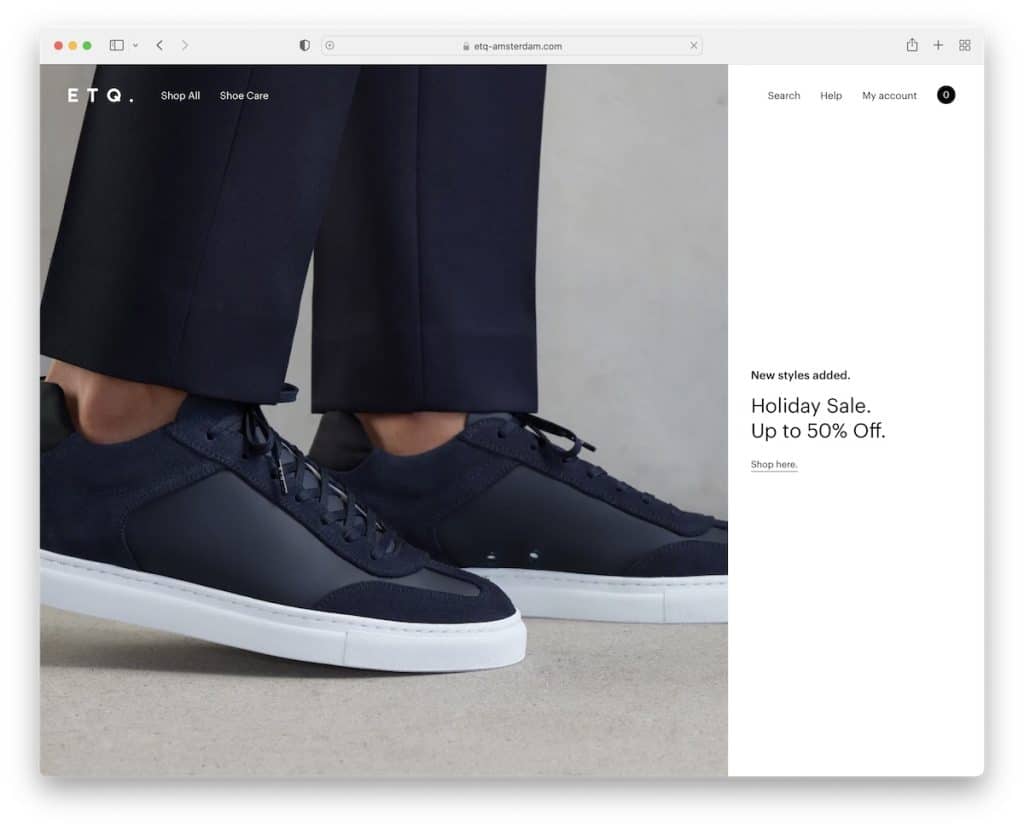
2.ETQ
Dibangun dengan : Shopify

ETQ adalah contoh situs web eCommerce sederhana dan minimalis dengan bagian pahlawan layar penuh yang menampilkan 2/3 gambar dan 1/3 teks dan ajakan bertindak (CTA).
Header (dengan menu mega) menghilang saat menggulir dan muncul kembali saat Anda menggulir kembali ke atas.
Selain itu, footer diintegrasikan ke dalam desain utama dengan latar belakang putih untuk menjaga tampilan tetap bersih.
Catatan : Pertahankan pengalaman pengguliran yang lebih mulus dengan tajuk menghilang/muncul kembali.
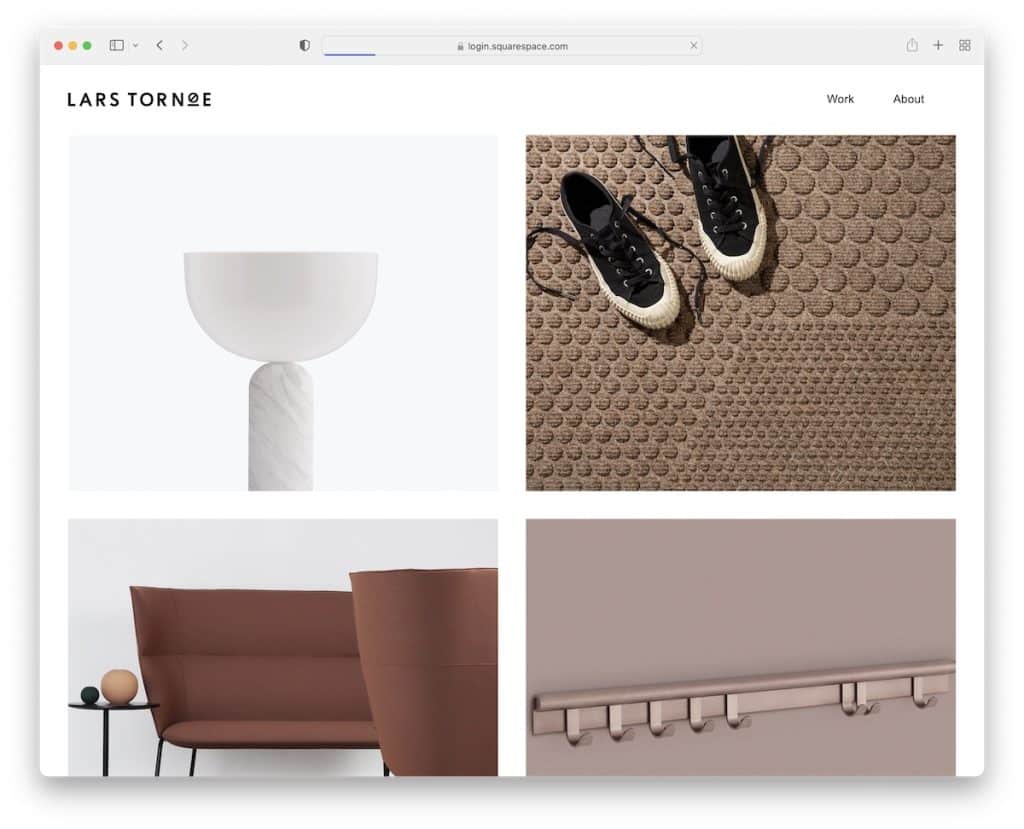
3.Lars Tornoe
Dibangun dengan : Squarespace

Lars Tornoe memiliki tata letak situs web berbingkai dengan header vanilla dan tanpa footer di beranda. Kisi dua kolom menampilkan gambar besar dengan efek hover yang membawa Anda ke halaman proyek individual saat Anda mengkliknya.
Catatan : Jangan gunakan footer jika ingin membuat tampilan website lebih bersih.
Juga, jangan lewatkan contoh situs web Squarespace kami untuk ide yang lebih kreatif.
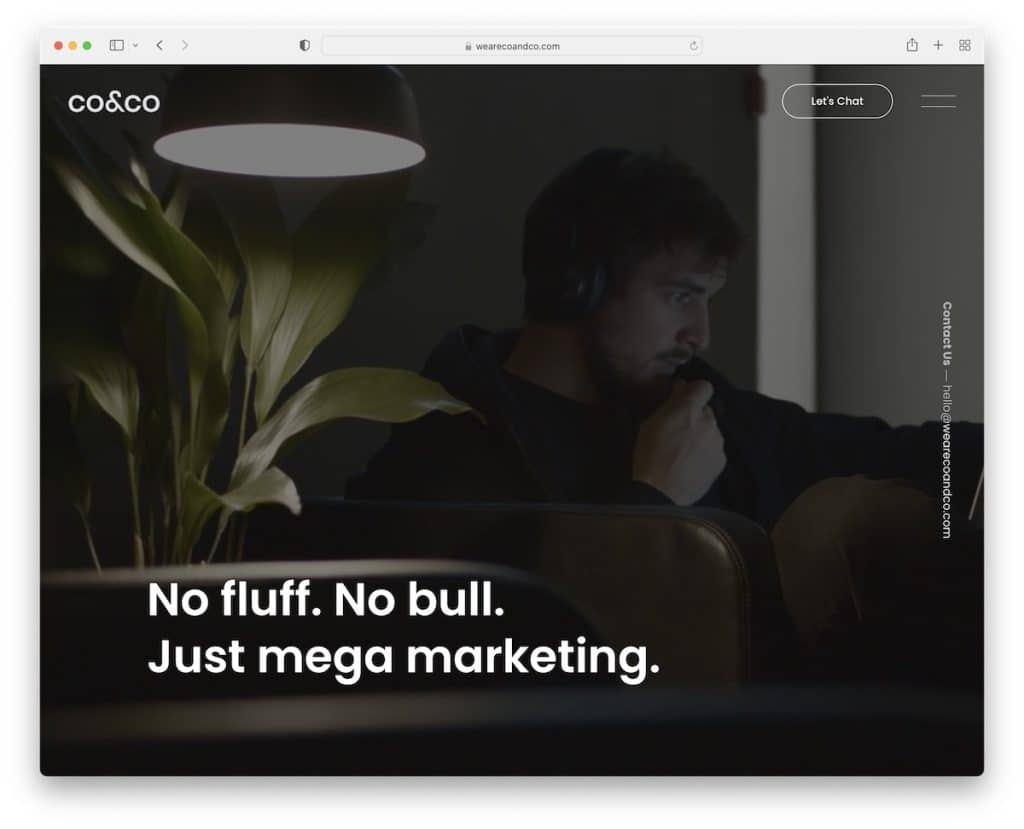
4. Co & Co
Dibangun dengan : Craft CMS

Co & Co menyambut Anda ke dunia mereka dengan latar belakang video layar penuh, teks, dan informasi kontak sidebar kanan vertikal.
Kami juga menyukai pilihan warna latar untuk bagian, berubah antara hitam dan putih. Pilihan font dan penggunaan ruang putih membuat halaman lebih mudah dibaca.
Plus, menggunakan penggeser testimonial dengan avatar klien, nama, dan posisi sangat berdampak.
Catatan : Kesaksian terintegrasi ke dalam desain web responsif Anda untuk bukti sosial.
5. Monograf
Dibangun dengan : Webflow

Monograph adalah situs web sederhana dengan latar belakang gradien yang meningkatkan pengalaman pengguna.
Yang unik tentang Monograph adalah situs webnya padat teks, tanpa menggunakan gambar apa pun. Untuk alasan ini, mereka menggunakan font yang lebih besar dengan spasi putih dan garis yang membagi tata letak menjadi beberapa bagian.
Catatan : Tidak ingin menggunakan konten visual di situs web Anda? Tidak masalah, lakukan teks saja!
Apakah Anda ingin memeriksa lebih banyak situs Webflow? Kami memiliki seluruh koleksi yang didedikasikan untuk mereka.
6. Verbal + Visual
Dibangun dengan : Contentful

Kesederhanaan Verbal + Visual cukup serius, dimulai dengan latar belakang animasi dan bagian pahlawan hanya teks. Headernya minimalis, dengan ikon yang membuka menu layar penuh.
Beranda bergaya portofolio hanya menampilkan satu item per kolom, yang memiliki efek hover keren yang perlu Anda coba.
Dan sebelum footer, Verbal + Visual menampilkan logo dari beberapa klien yang bekerja sama dengan mereka.
Catatan : Jika Anda bekerja dengan beberapa merek/perusahaan terkenal, sebutkan mereka di situs web Anda sebagai referensi.
7. Netil Radio
Dibangun dengan : Gatsby

Radio Netil menjaga tampilan bersih dan sederhana, menggunakan bagian pahlawan untuk mempromosikan acara berikutnya. Bagian selanjutnya menampilkan penghuni dan bagian ketiga sudah berupa footer dengan logo, teks, dan ikon media sosial.
Yang keren adalah ketika Anda menekan tombol putar, semua titik aktif menjadi padat.
Catatan : Bahkan jika Anda berencana untuk membuat situs web biasa, Anda masih dapat menggunakan animasi atau elemen kreatif lainnya untuk menghidupkannya.
8. Kami mencintai setiap hari
Dibangun dengan : Kirby

Halaman Welovedaily bebas mengasapi tetapi menggunakan beberapa elemen animasi untuk terus menggulir konten dengan lebih menarik.
Header menempel di bagian atas layar, sehingga Anda dapat mengakses informasi lain kapan saja tanpa perlu menggulir kembali ke atas.
Anda juga akan menemukan penggeser umpan balik pengguna seperti carousel yang membangun kepercayaan pelanggan.
Catatan : Tata letak minimalis dan animasi yang menarik berpadu dengan sangat baik.
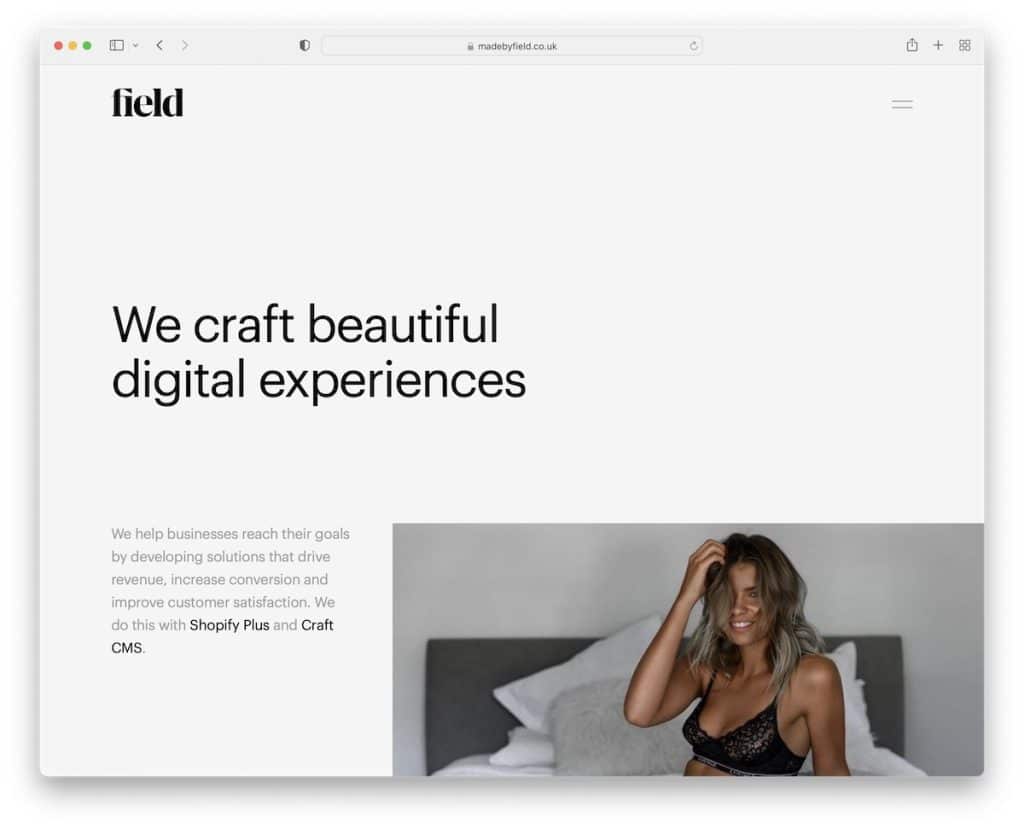
9. Bidang
Dibangun dengan : Craft CMS

Field memiliki pengalaman menggulir pemuatan konten yang menyenangkan dengan teks, gambar, dan ruang putih yang cukup untuk membuat semuanya lebih muncul.
Kami menyukai bahwa header, footer, dan dasar situs web sederhana ini menggunakan latar belakang yang sama, yang menambah kebersihan desain. Tetapi ikon menu hamburger di header membuka overlay layar penuh dengan latar belakang gelap.
Catatan : Salah satu cara untuk menyederhanakan tata letak situs web adalah mempertahankan warna latar belakang yang sama di semua bagian (termasuk header dan footer).
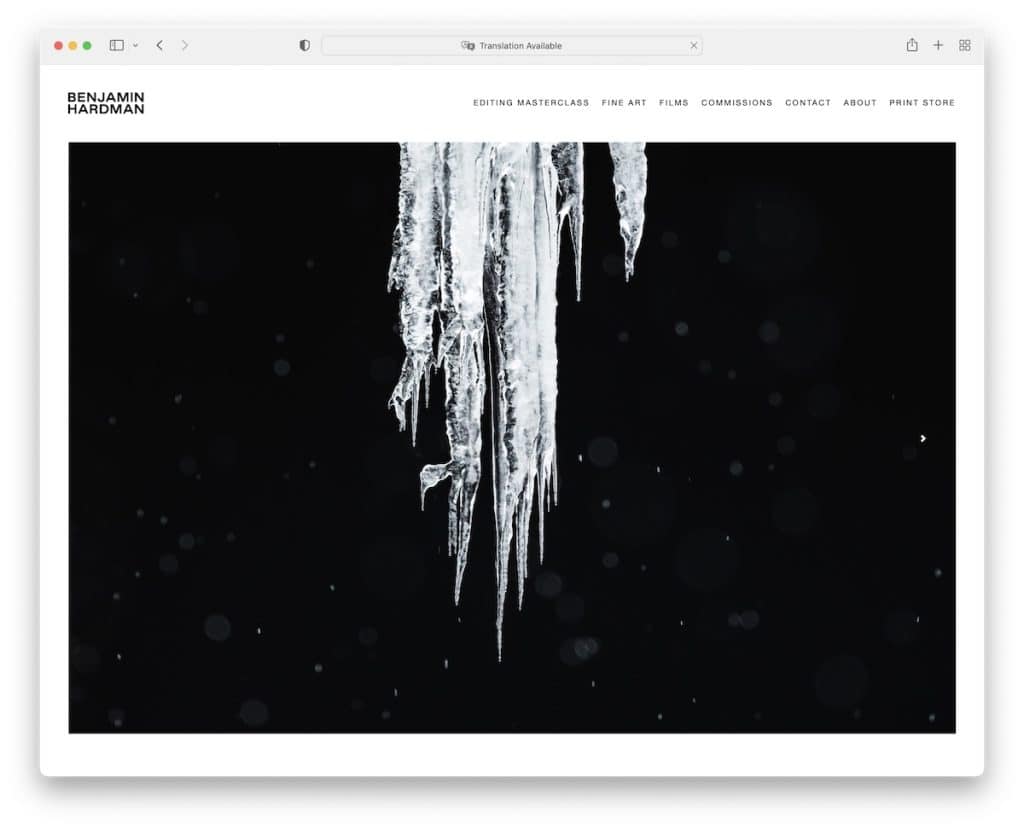
10. Benyamin Hardman
Dibangun dengan : Squarespace

Benjamin Hardman menonjolkan karya fotografinya yang indah dengan desain yang ringan dan slider.
Dia hanya menggunakan header dengan menu drop-down untuk pencarian yang lebih halus. Dan tentunya untuk mencapai tampilan yang benar-benar minimalis.
Catatan : Desain yang ringan dan sederhana sangat cocok untuk menonjolkan foto Anda.
Anda mungkin juga ingin memeriksa lebih banyak situs web fotografi untuk menikmati desain yang cantik.
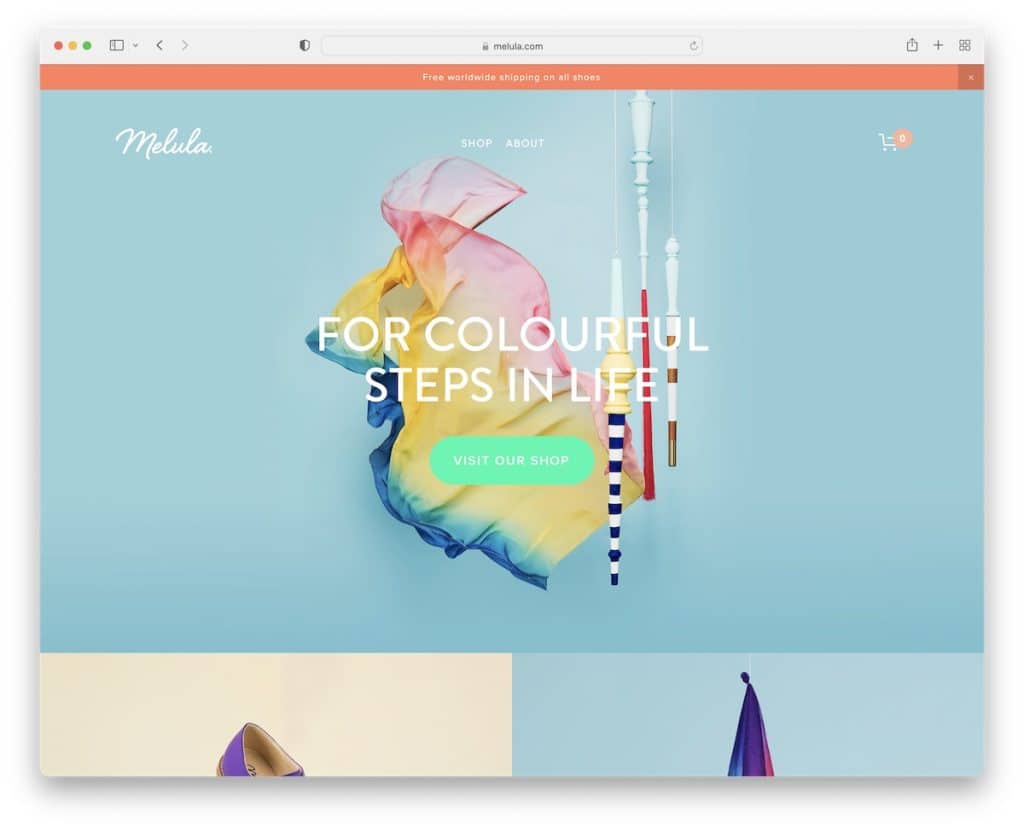
11. Melula
Dibangun dengan : Squarespace

Meskipun situs web Melula cukup sederhana, namun juga cukup berwarna, yang sangat cocok dengan branding dan pesannya.

Ini menampilkan gambar pahlawan dengan efek paralaks, tajuk transparan, dan pemberitahuan bilah atas yang dapat Anda tutup dengan menekan "x".
Bagian "Mereka berbicara tentang kami" berisi beberapa logo otoritas yang menambah popularitas merek.
Catatan : Tata letak situs web yang sederhana tidak selalu berarti menggunakan warna polos. Pergi penuh warna!
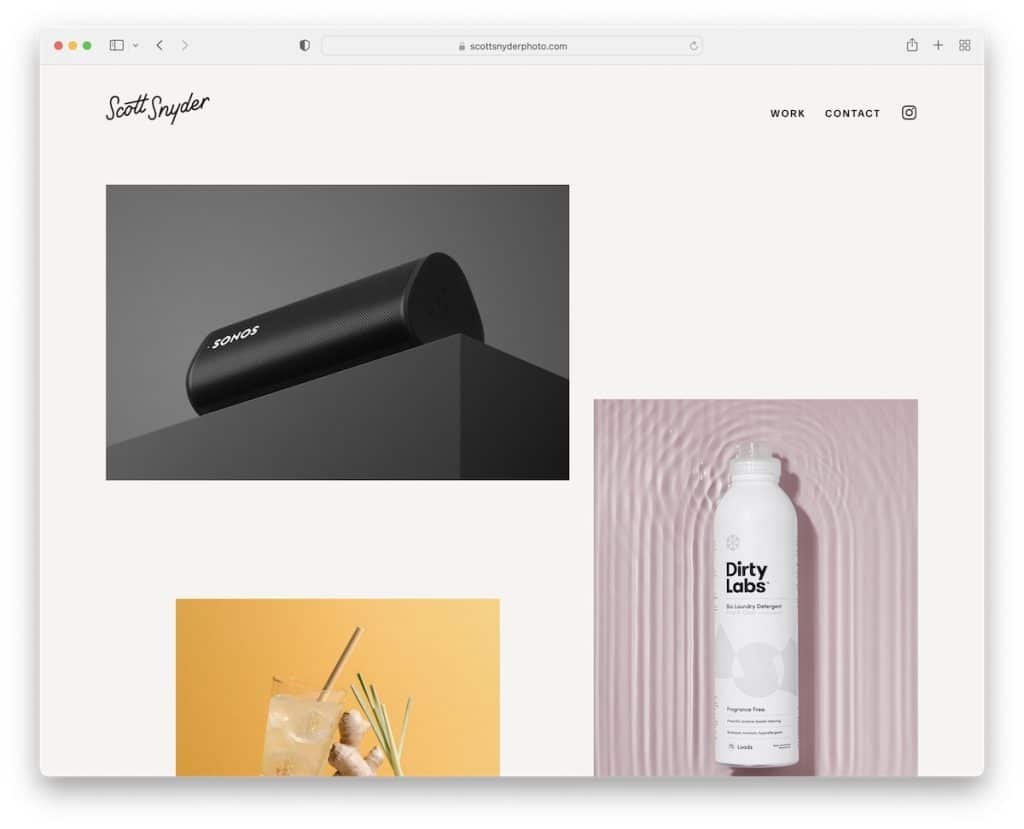
12.Scott Snyder
Dibangun dengan : Squarespace

Scott Snyder menggunakan tata letak kisi portofolio unik dengan gambar statis dan animasi. Setiap item portofolio membuka proyek di halaman individual dengan gambar dan teks tambahan.
Scott juga menunjukkan beberapa klien yang paling dia minati, dua testimonial dan CTA yang membawa Anda ke formulir kontak.
Footer terdiri dari logo yang dapat diklik untuk beranda dan teks hak cipta – itu saja.
Catatan : Jadikan situs web portofolio online Anda lebih menarik dengan menggabungkan elemen statis dan animasi.
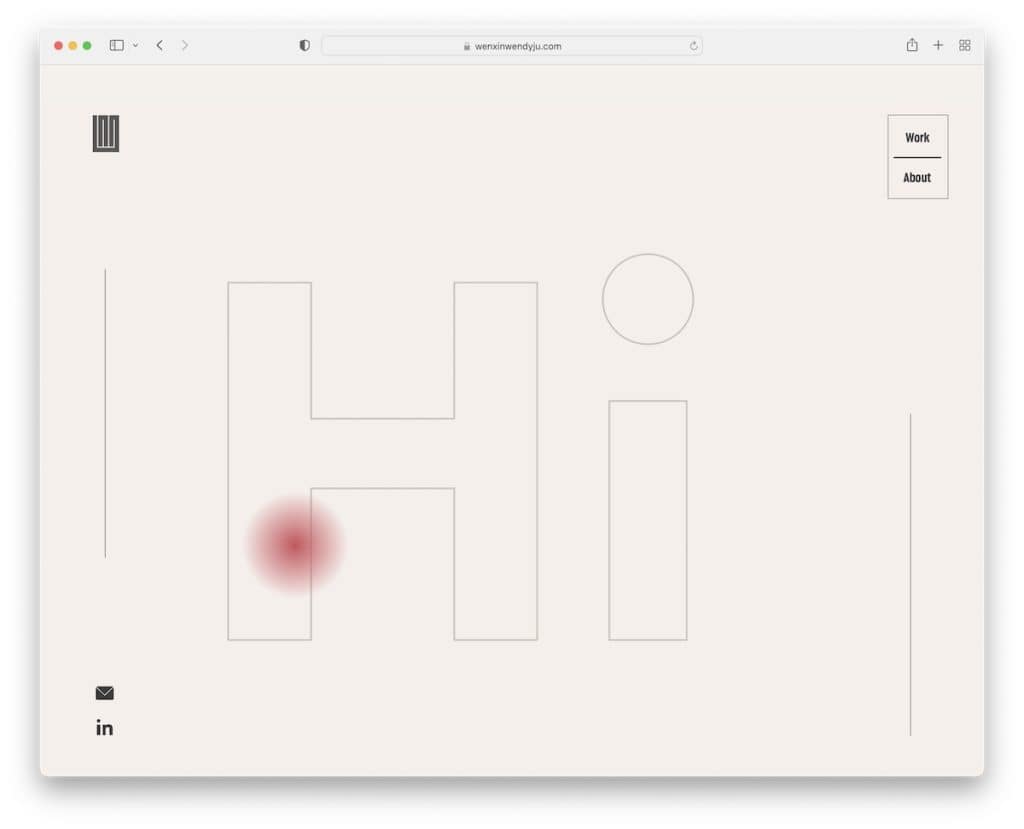
13.Wendy Ju
Dibangun dengan : Wix

Halaman Wendy Ju menggabungkan kesederhanaan dengan baik dengan animasi teks keren di paro atas. Halaman beranda menampilkan portofolio kisi delapan item dengan elemen bergerak dan statis serta efek hover.
Situs web dua halaman ini memiliki tata letak modern dengan sidebar lengket yang berisi ikon LinkedIn dan email.
Kami hampir dapat mengatakan bahwa situs web tidak benar-benar memiliki header atau footer tetapi memiliki navigasi sudut mengambang dengan hanya dua tautan.
Catatan : Anda dapat menggunakan berbagai cara untuk menyambut pengunjung ke situs pribadi Anda, animasi "halo" adalah salah satunya.
Tapi di sini ada beberapa situs web lain yang dibangun di atas platform Wix jika Anda ingin melihat apa lagi yang bisa dilakukan dengan pembuat ini.
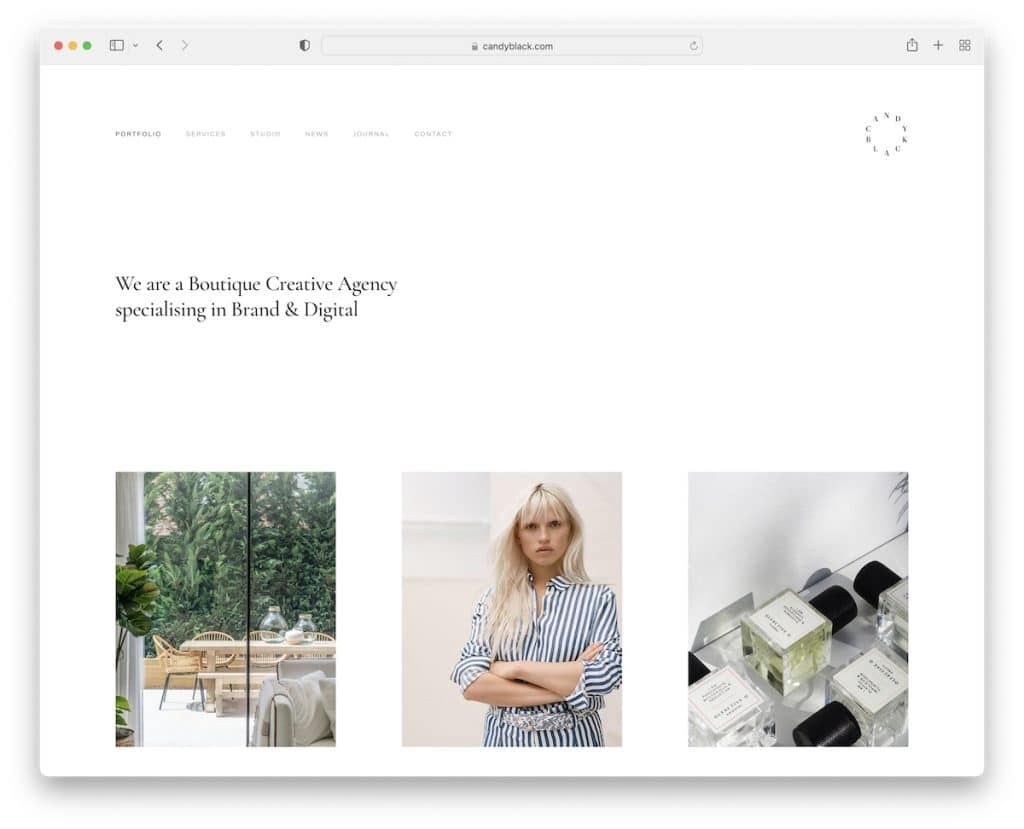
14. Permen Hitam
Dibangun dengan : Squarespace

Candy Black adalah situs web agensi bersih dengan tajuk kecil, teks yang menjelaskan apa yang mereka lakukan, dan portofolio kisi yang panjang. Semua elemen portofolio melayang dengan nama dan kategori proyek.
Seperti header, footer Candy Black juga berukuran kecil, dengan informasi bisnis, kontak, dan tautan sosial.
Catatan : Gunakan kisi portofolio dengan spasi ekstra, sehingga lebih mudah untuk fokus pada masing-masing item.
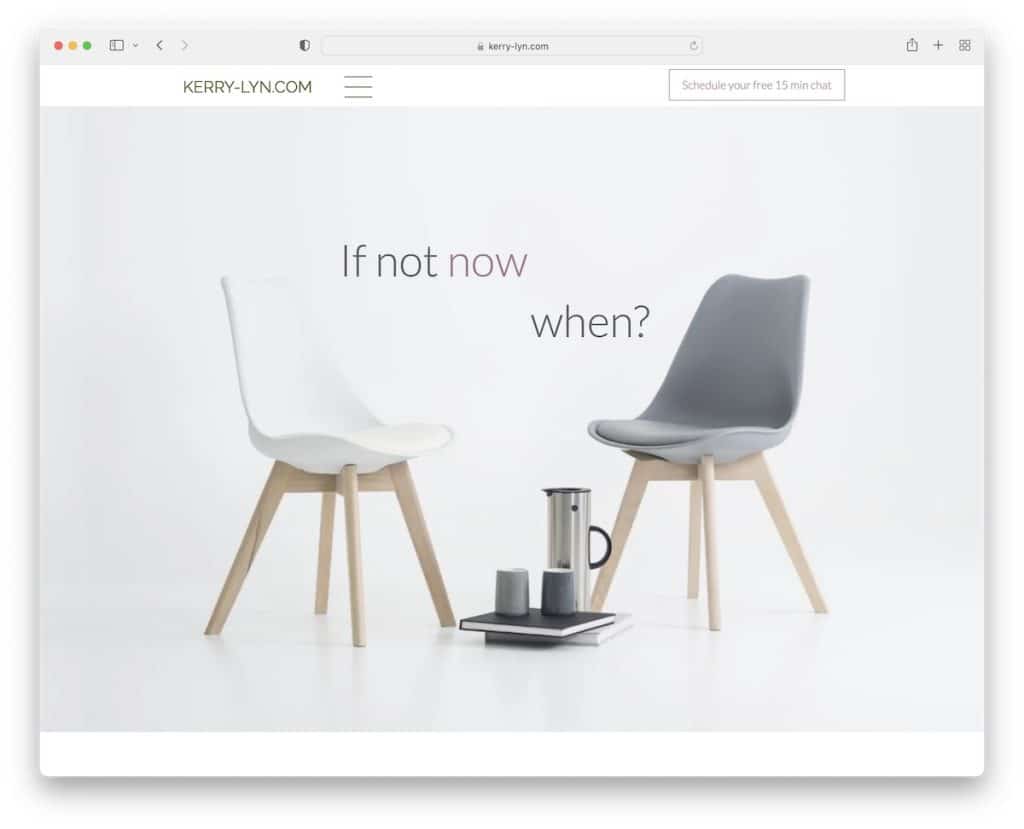
15.Kerry Lyn
Dibangun dengan : Wix

Kerry Lyn adalah situs web sederhana dengan gambar pahlawan besar dengan teks dan tajuk dengan ikon menu hamburger yang membuka navigasi dari sisi kanan layar.
Halaman ini memiliki beberapa bagian dengan latar belakang warna solid dan salah satunya adalah gambar paralaks. Korsel video menyertakan beberapa praktisi lain yang direkomendasikan Kerry, dan dia sangat baik.
Catatan : Meskipun layanan Anda paling penting, merekomendasikan orang lain dapat menunjukkan profesionalisme Anda.
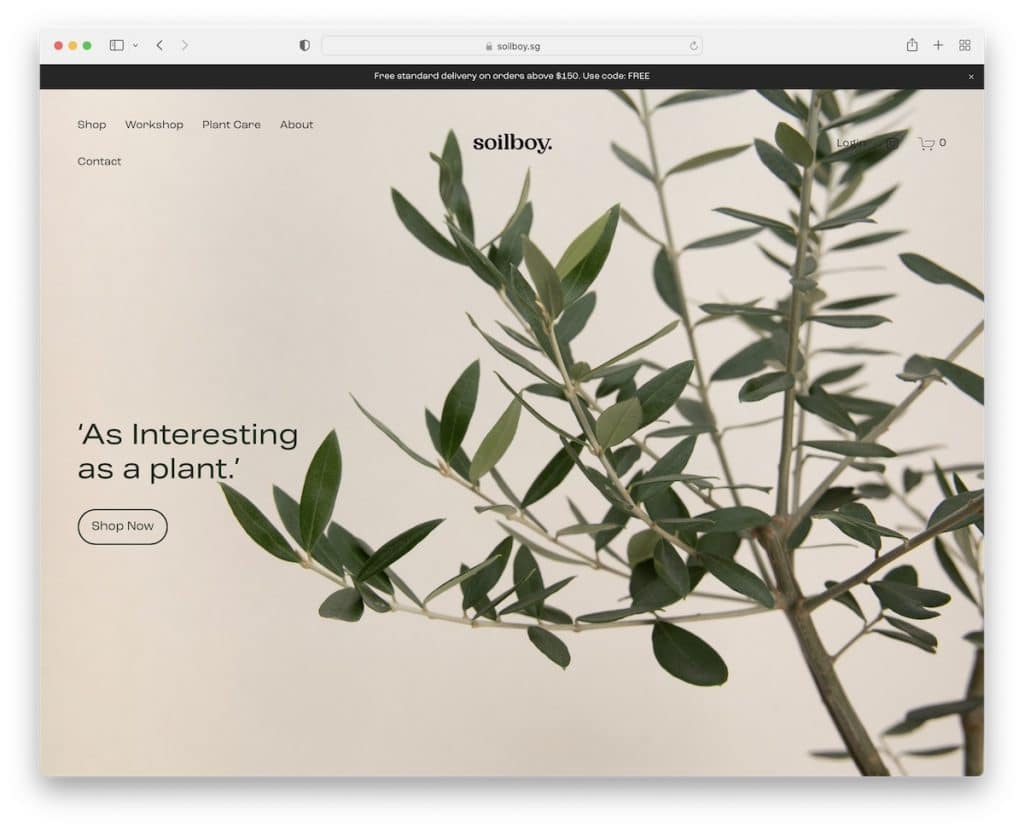
16. Tukang Tanah
Dibangun dengan : Squarespace

Jika Anda membuat situs web tentang menjual tanaman dan membuat konten seputar perawatan tanaman, Anda harus memeriksa Soilboy.
Pilihan gambar latar dan gambar berpadu dengan sangat baik, menciptakan suasana yang menenangkan.
Header dasar Soilboy menghilang saat Anda mulai menggulir, jadi fokus Anda adalah pada konten dan item (tetapi muncul kembali di gulir belakang).
Selain itu, umpan Instagram adalah salah satu yang terbersih yang pernah kami lihat!
Catatan : Apakah Anda ingin menambahkan lebih banyak konten ke halaman Anda? Integrasikan umpan IG.
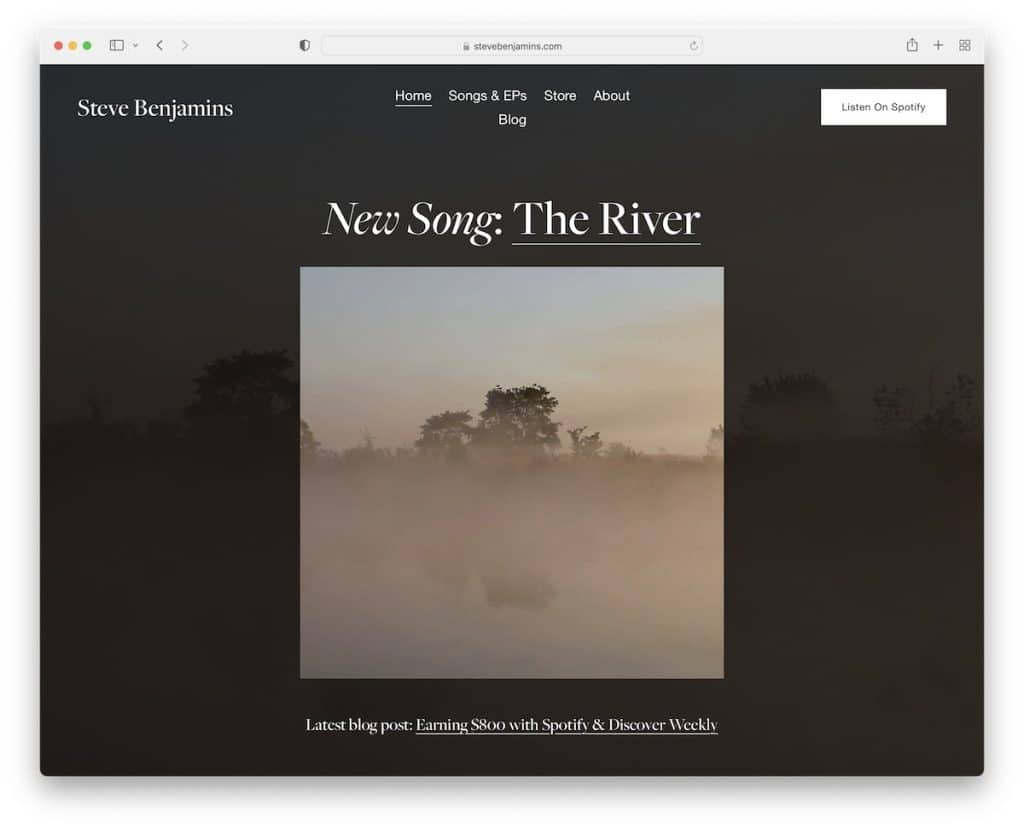
17. Steve Benyamins
Dibangun dengan : Squarespace

Steve Benjamins menjalankan halaman sederhana dengan getaran dark-ish yang memiliki header transparan 100% dengan tautan menu dan tombol CTA ke iTunes.
Basis situs mempromosikan lagu barunya yang terbuka di halaman baru dengan video, lirik, dan lainnya.
Terakhir, Steve menggunakan footer untuk mempromosikan vinilnya, formulir langganan buletin, dan ikon media sosial.
Catatan : Gunakan tombol CTA di header, sehingga semua orang yang tertarik dapat segera mengambil tindakan.
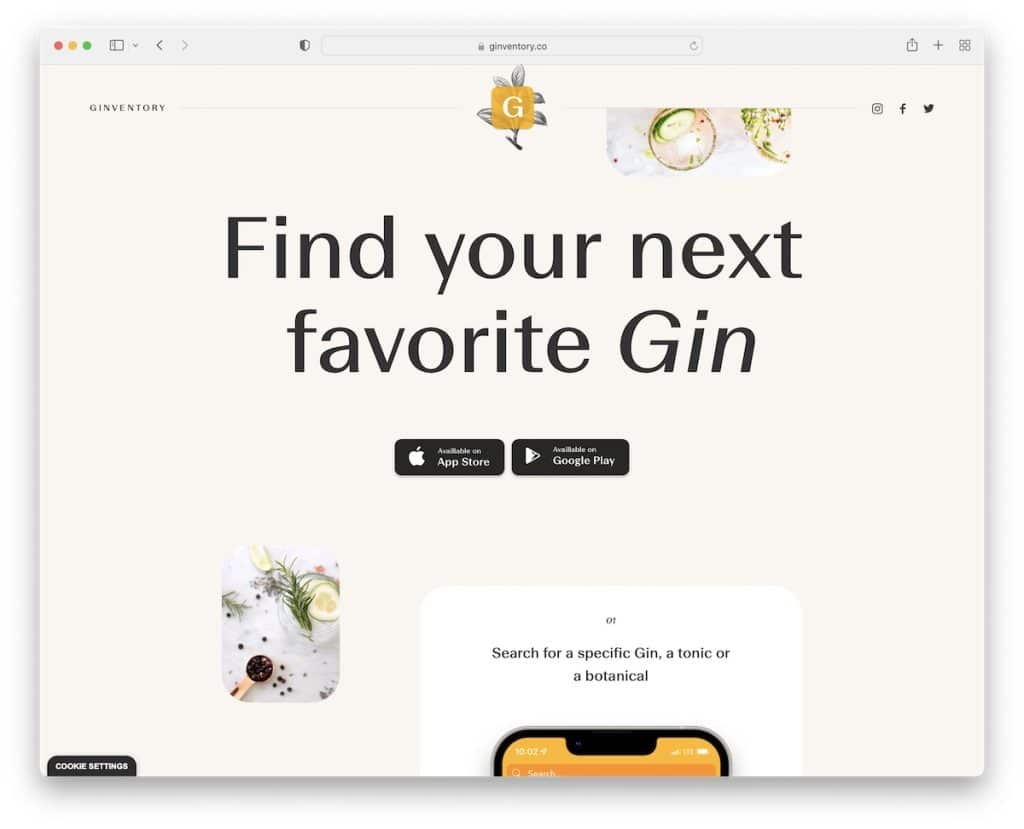
18. Inventaris Gin
Dibangun dengan : Webflow

Ginventory adalah contoh halaman arahan modern dengan desain bersih yang menampilkan header dengan ikon sosial dan footer dengan, sekali lagi, ikon sosial dan tombol kontak.
Sudut membulat menyerupai pengalaman aplikasi seluler dengan sangat baik. Dan berkat tangkapan layar iPhone, Anda dapat dengan mudah mengetahui apa yang didapat dari aplikasi dan tampilannya.
Tombol CTA di paro atas dan di bawah (dan di antara konten) adalah suatu keharusan untuk meningkatkan unduhan.
Catatan : Pastikan tombol CTA terlihat dan dapat diklik untuk mengarahkan lebih banyak calon pengguna ke halaman unduhan.
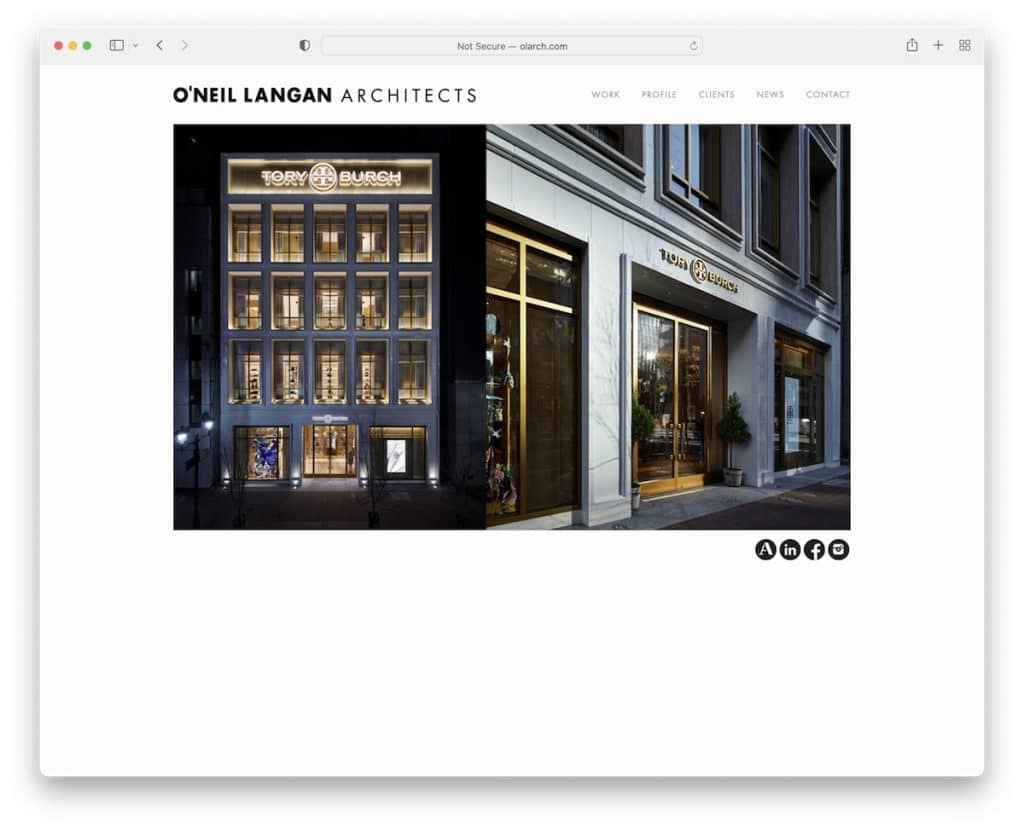
19. O'Neil Langan
Dibangun dengan : Squarespace

Seperti situs web sederhana Benjamin, O'Neil Langan juga menggunakan tajuk yang tidak berantakan dan penggeser di beranda.
Tidak ada halaman di situs ini yang memiliki footer, yang membawa kesederhanaan ke level berikutnya.
Selain detail bisnis dan kontak, O'Neil Langan juga memiliki Google Maps dengan penanda lokasi.
Catatan : Integrasikan Google Maps untuk menampilkan lokasi bisnis Anda.
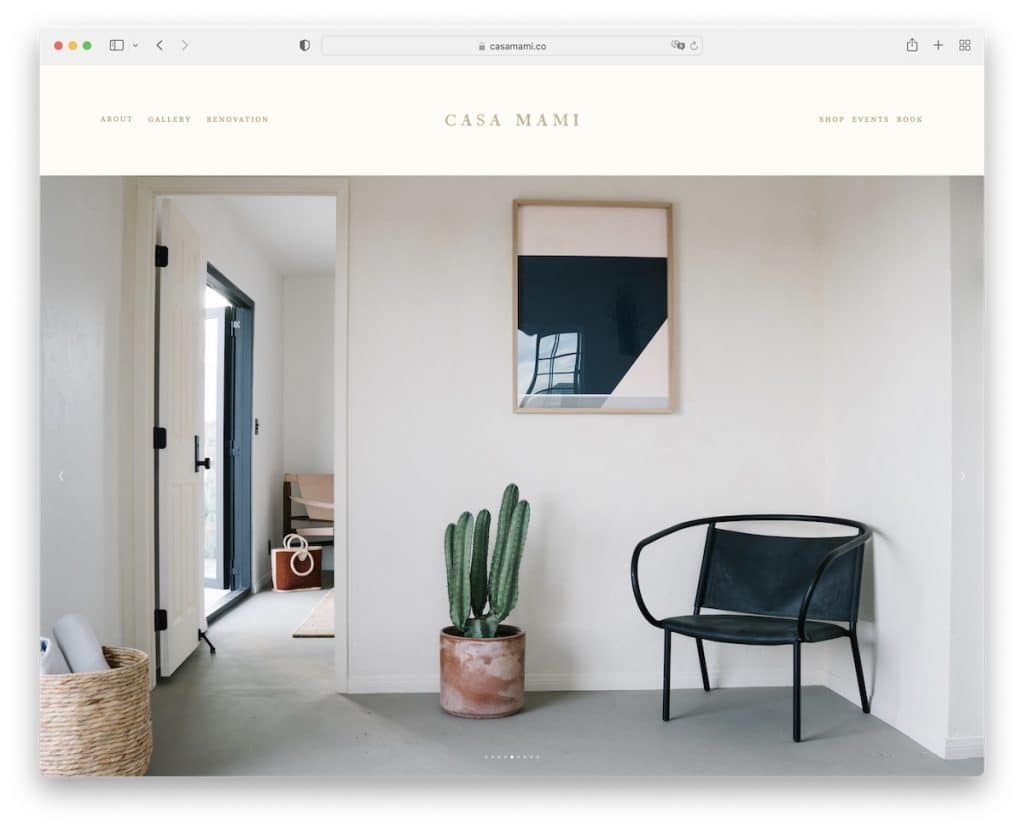
20. Casa Mami
Dibangun dengan : Squarespace

Casa Mami memiliki penggeser khusus gambar besar yang menampilkan lokasi yang indah, membuat Anda merasa seperti berada di sana.
Halaman ini memiliki banyak ruang kosong, efek gambar paralaks, dan tombol CTA untuk pemesanan (mengarahkan Anda ke Airbnb).
Semua teks di situs web Casa Mami berukuran kecil, yang membuat gambar lebih menonjol. Dan fitur halaman renovasi sebelum / sesudah slider menunjukkan prosesnya.
Catatan : Gunakan bilah geser sebelum/sesudah jika Anda mengerjakan desain ulang, renovasi, transformasi tubuh, dll.
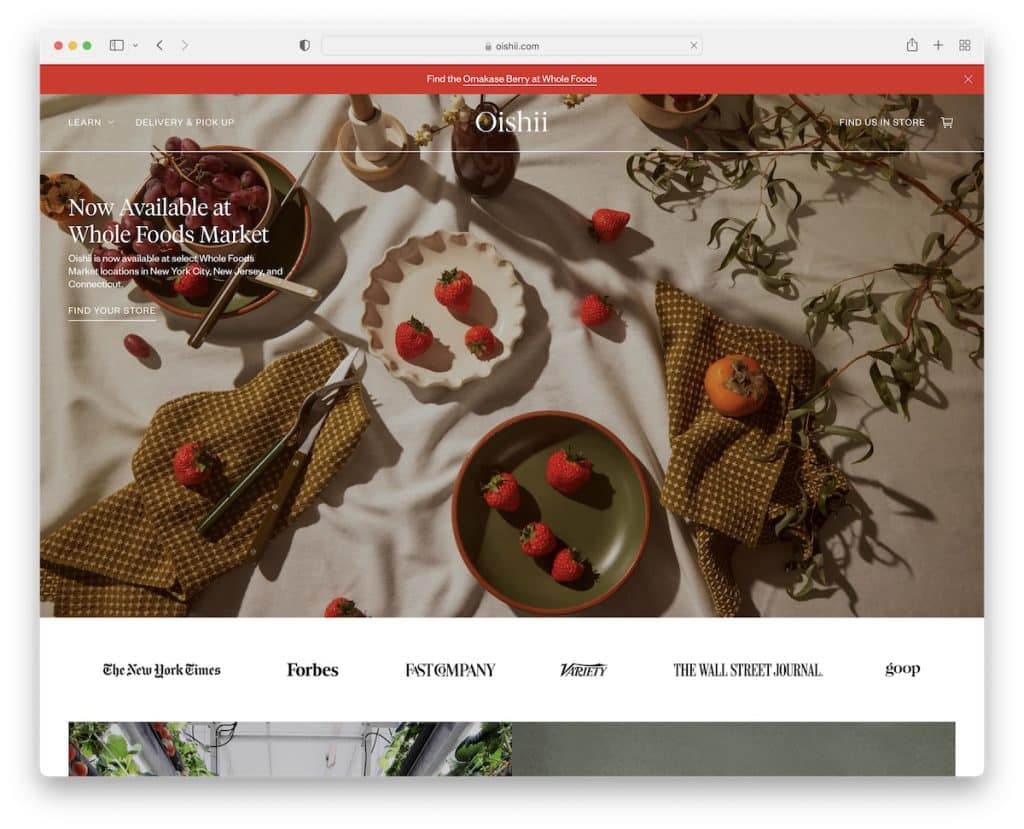
21. Oishi
Dibangun dengan : Shopify

Meskipun Oishii memiliki lebih banyak elemen di situs webnya, kami masih menganggap desain keseluruhannya sederhana dan bersih.
Hal pertama adalah pemberitahuan bilah atas (yang dapat Anda tutup), dan yang kedua adalah tajuk transparan yang mengambang di gulir.
Selain itu, Anda akan menemukan feed IG dengan lebar penuh tepat di atas footer yang terbuka sebagai galeri lightbox. Dan footer terdiri dari tautan dan formulir berlangganan.
Catatan : Gunakan pemberitahuan bilah atas untuk pengumuman khusus.
Beri tahu kami jika Anda menyukai postingan tersebut.
