21 Situs Web Terapis Terbaik (Contoh) 2023
Diterbitkan: 2023-02-01Apakah Anda ingin meninjau situs web terapis terbaik untuk menikmati desain hebat dan mendapatkan ide baru?
Kami memeriksa 110 halaman tetapi memilih ini sebagai yang terakhir.
Mereka menawarkan berbagai macam contoh desain yang bisa Anda nikmati, dari yang sederhana hingga yang lebih kreatif.
Ini memungkinkan kami untuk memastikan bahwa kami mencakup banyak selera yang berbeda, sehingga semua orang mendapatkan hasil maksimal dari koleksi ini.
Petunjuk : Kami paling menyukai tampilan minimalis dengan sentuhan kreativitas (atau detail).
Terakhir, kami merekomendasikan penggunaan tema terapi WordPress untuk membuat halaman seperti itu.
Situs Web Terapis Terbaik yang Perlu Anda Periksa
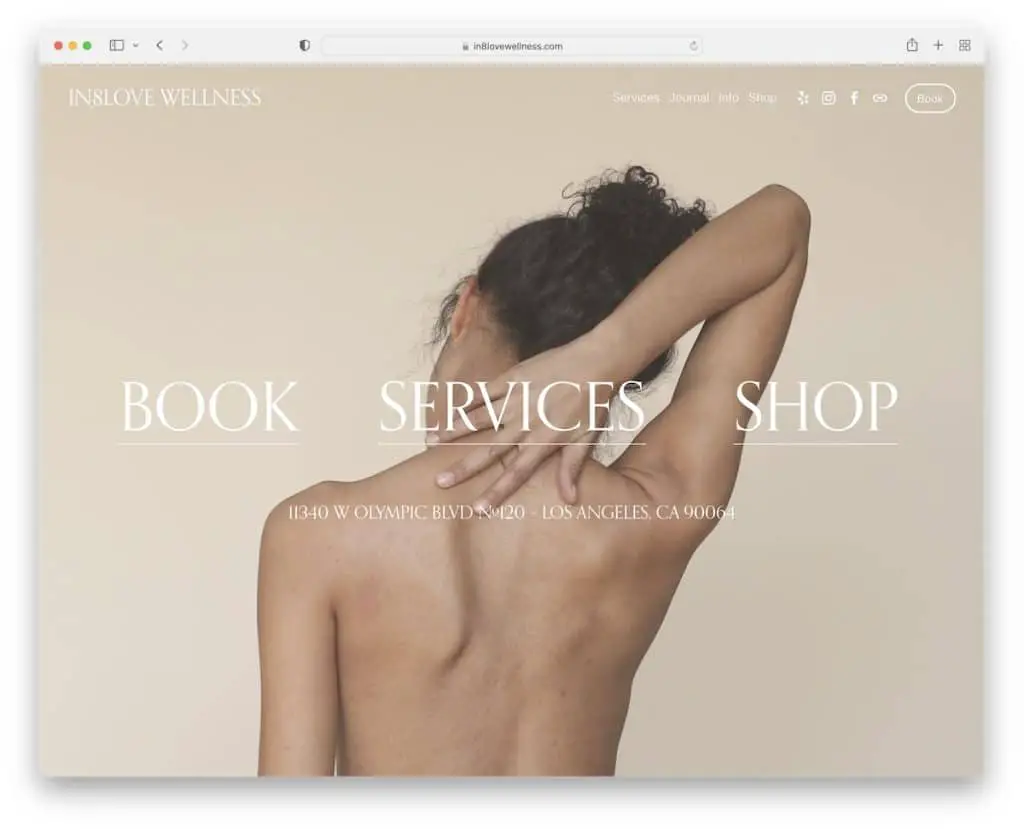
1. Kesehatan In8love
Dibangun dengan: Squarespace

In8love Wellness memiliki latar belakang gambar layar penuh di paro atas dengan tiga tautan utama. Header transparan dengan menu tarik-turun, ikon media sosial, dan tombol ajakan bertindak (CTA) pemesanan.
Selain itu, footer memiliki banyak widget untuk detail bisnis dan kontak, jam buka, formulir berlangganan buletin, dan banyak lagi.
Catatan : Tangkap perhatian pengunjung dengan gambar latar layar penuh.
Anda juga akan suka memeriksa contoh situs web Squarespace menakjubkan yang kami susun dalam koleksi terbaik.
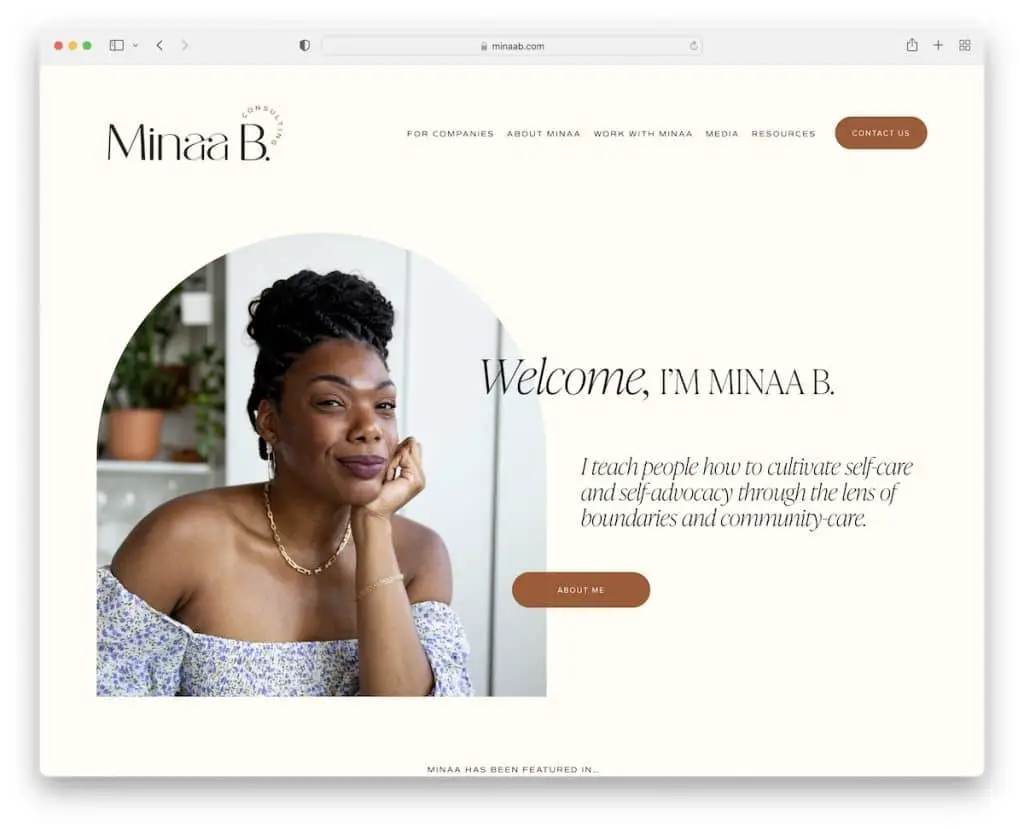
2. Minaa B
Dibangun dengan : Squarespace

Minaa B adalah contoh website terapis modern dengan tampilan bersih dan minimalis. Konten dimuat saat digulir, yang berkontribusi pada pengalaman menyenangkan secara keseluruhan.
Minaa B juga memiliki feed Instagram terintegrasi dengan postingan yang dibuka di tab baru. Selain itu, footer sederhana memiliki tautan menu dan tombol media sosial dengan bilah bawah yang kontras.
Catatan : Anda dapat dengan mudah menambahkan lebih banyak konten ke situs web Anda dengan mengintegrasikan umpan IG (dan akibatnya mengembangkan profil Anda).
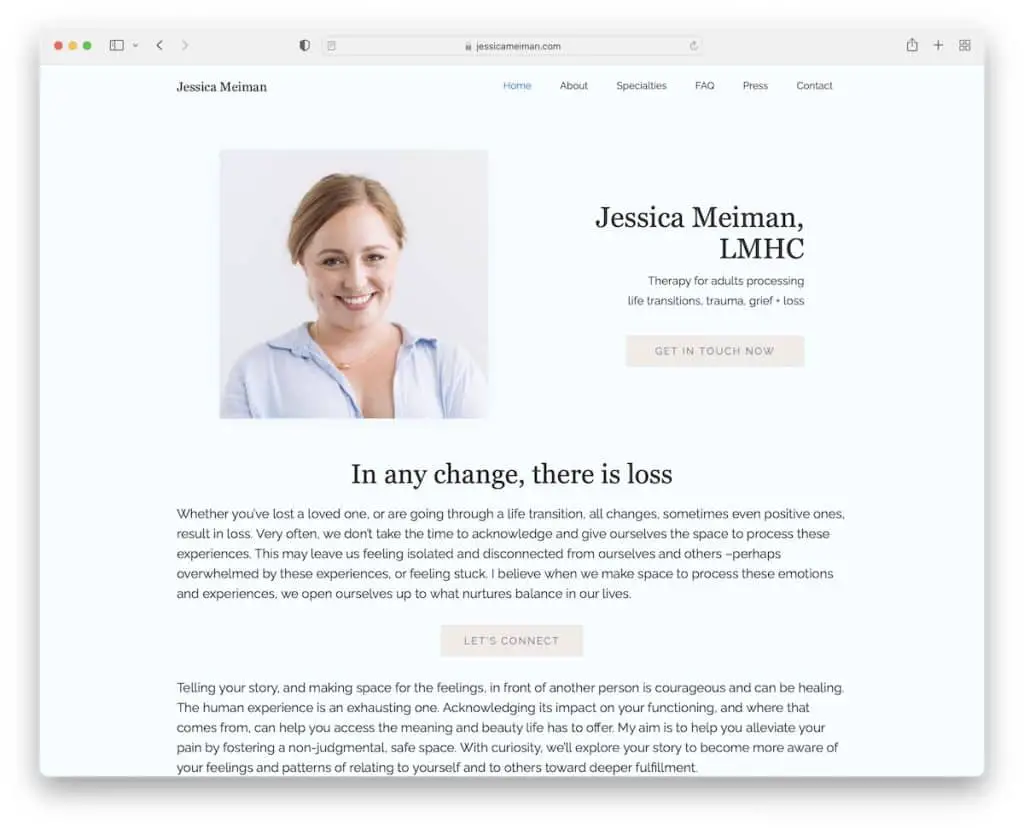
3. Jessica Meiman
Dibangun dengan: Aliran web

Meskipun situs web Jessica Meiman penuh dengan teks, ia menggunakan ruang putih yang cukup dan skema warna yang bagus agar dapat dibaca.
Bagian pahlawan menampilkan headshot-nya dengan info dan tombol CTA.
Selain itu, tajuk mengapung, jadi Anda memiliki tautan menu yang selalu dapat diakses. Dan untuk "footer", Jessica menggunakan detail bisnis dan kontak serta formulir kontak.
Catatan: Menggunakan navigasi melekat dapat meningkatkan pengalaman pengguna situs Anda.
Kami juga memiliki koleksi situs Webflow teratas untuk kenyamanan Anda.
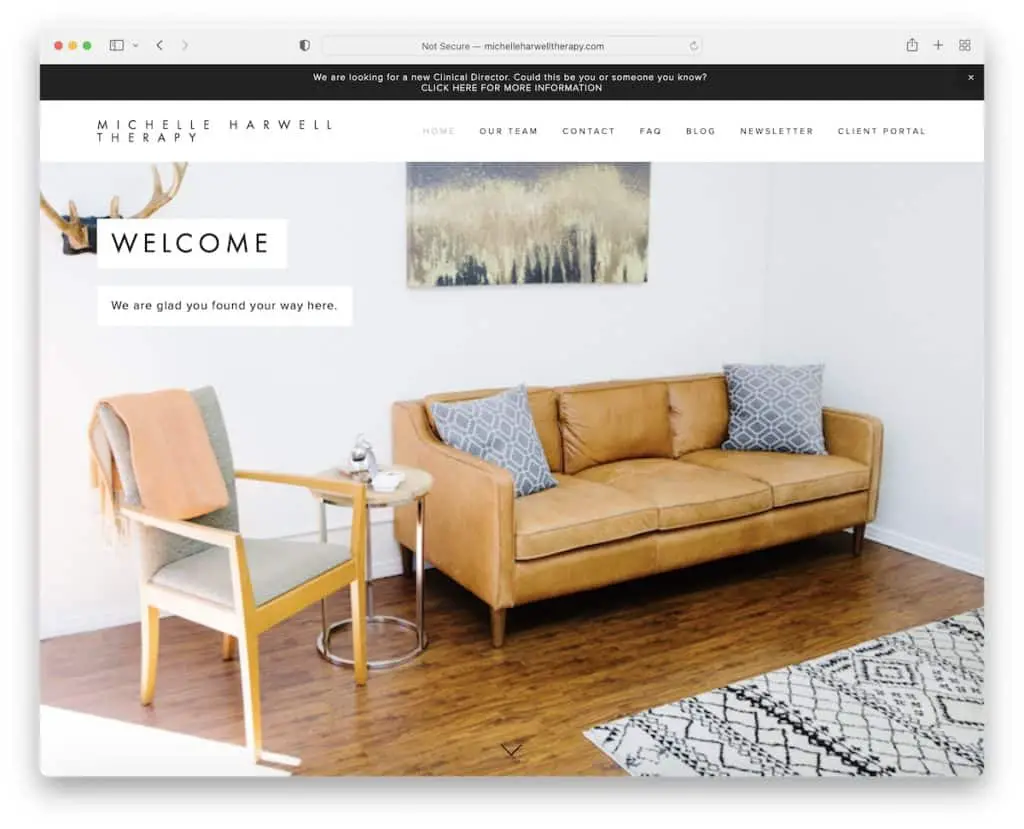
4. Terapi Michelle Harwell
Dibangun dengan: Squarespace

Halaman Terapi Michelle Harwell dimulai dengan bilah atas dan bilah navigasi dasar, diikuti oleh gambar pahlawan besar dengan efek paralaks.
Anda dapat menelusuri situs web atau menggunakan "pagination" titik bilah sisi yang membawa Anda langsung ke bagian yang Anda inginkan.
Footer Michelle Harwell Therapy berukuran besar, dengan CTA pemesanan, informasi kantor, dan tombol media sosial. Plus, ia memiliki tombol back-to-top untuk meningkatkan pengalaman pengguna.
Catatan: Tambahkan lebih banyak keterlibatan ke situs web Anda dengan menggunakan efek paralaks.
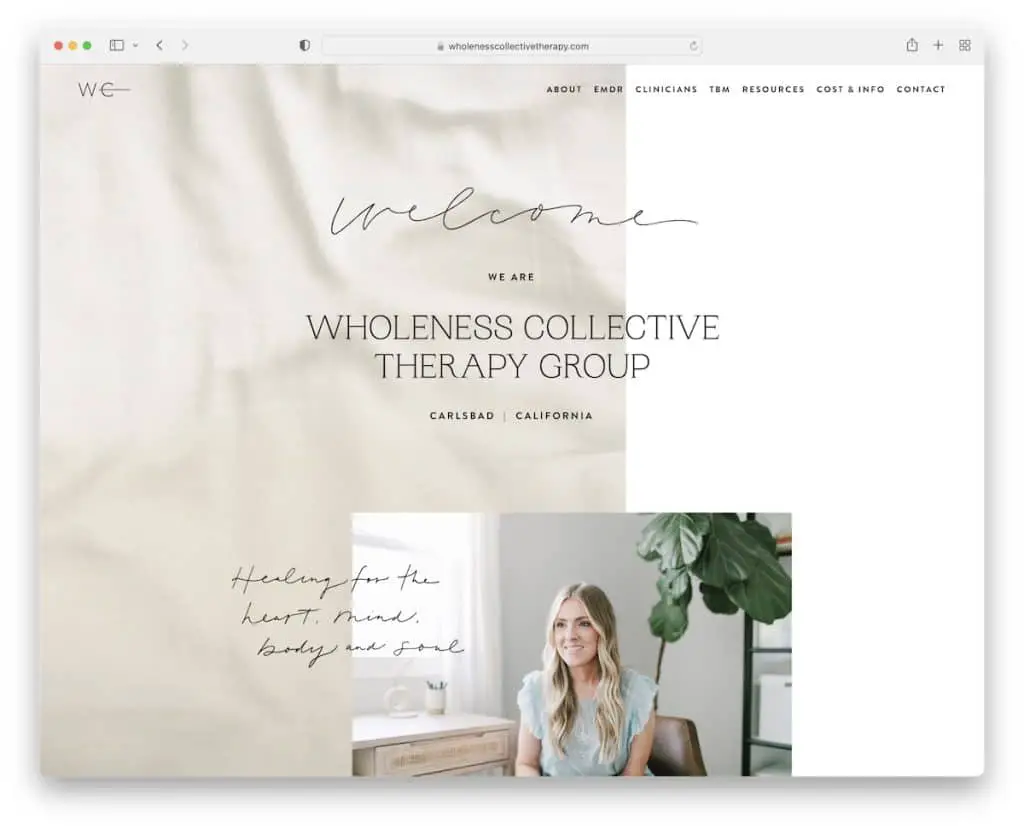
5. Kelompok Terapi Keutuhan Kolektif
Dibangun dengan: Squarespace

Kelompok Terapi Kolektif Keutuhan adalah contoh situs web terapis modern dan kreatif dengan skema desain/warna yang menenangkan.
Anda tidak perlu menggulir kembali ke atas, berkat tajuk mengambang, sementara formulir kontak halaman beranda memungkinkan Anda untuk langsung terhubung tanpa mengunjungi halaman lain.
Catatan: Gunakan skema warna yang menenangkan untuk menciptakan suasana yang lebih menyenangkan.
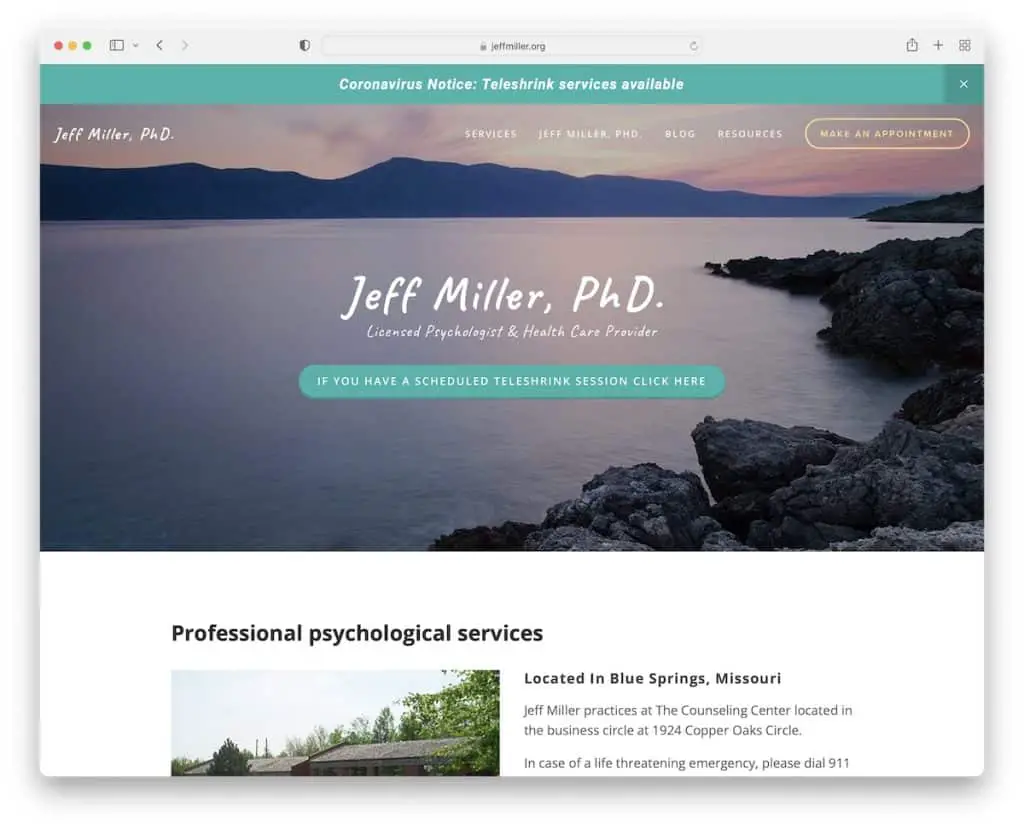
6.Jeff Miller
Dibangun dengan: Squarespace

Apa yang keren tentang halaman terapis Jeff Miller adalah bahwa meskipun lebih pada sisi dasar, masih memiliki desain yang bagus dengan formulir janji temu online.
Situs ini memiliki bilah atas yang dapat Anda tutup dengan menekan "x" dan tajuk transparan (dengan menu tarik-turun) yang membuat gambar pahlawan lebih menonjol.
Catatan: Situs web dasar dan bersih dapat mempromosikan layanan profesional Anda dengan baik. (Tidak perlu mempersulit desain web.)
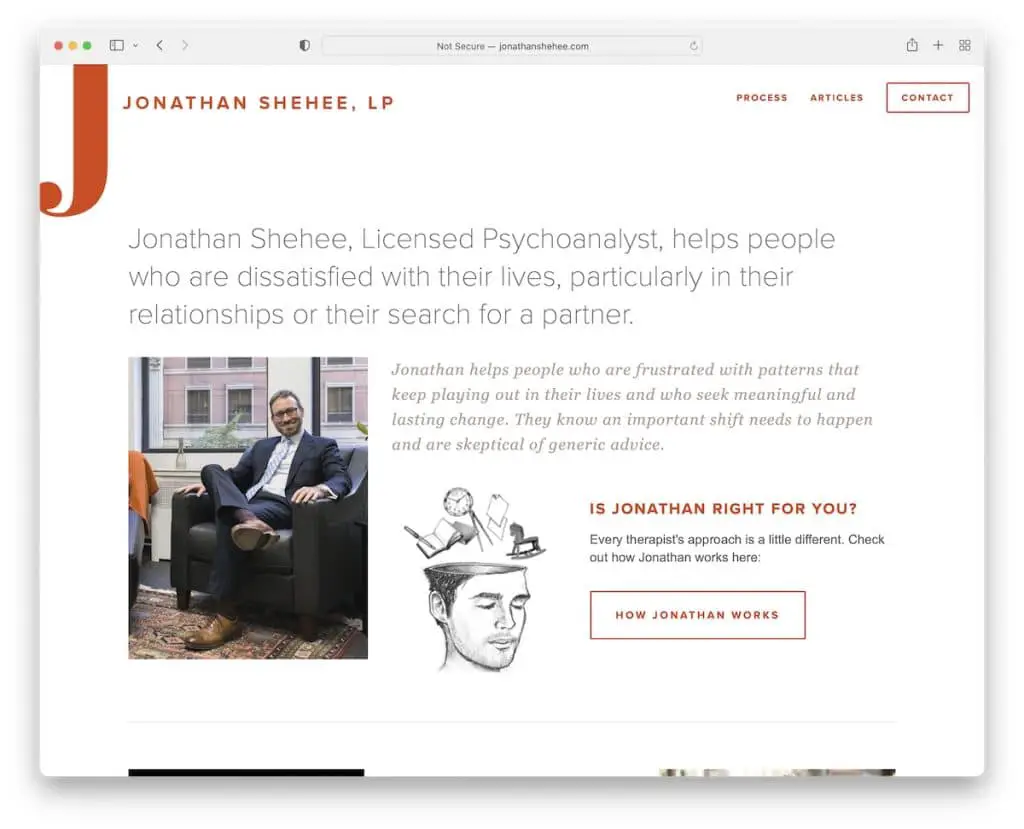
7. Jonathan Shehee
Dibangun dengan: Squarespace

Halaman Jonathan Shehee menunjukkan bahwa bagian pahlawan yang padat teks dapat melakukan triknya (berkat ukuran font yang digunakan lebih besar). Dia juga menggunakan foto dirinya untuk membuatnya lebih personal dan tombol CTA yang terhubung dengan halaman proses.
Situs web terapis ini memiliki navbar yang lengket dan footer dengan detail kontak dan formulir berlangganan buletin.
Catatan: Anda dapat dengan nyaman memulai halaman Anda dengan teks alih-alih konten visual. (Cukup gunakan font yang lebih besar.)
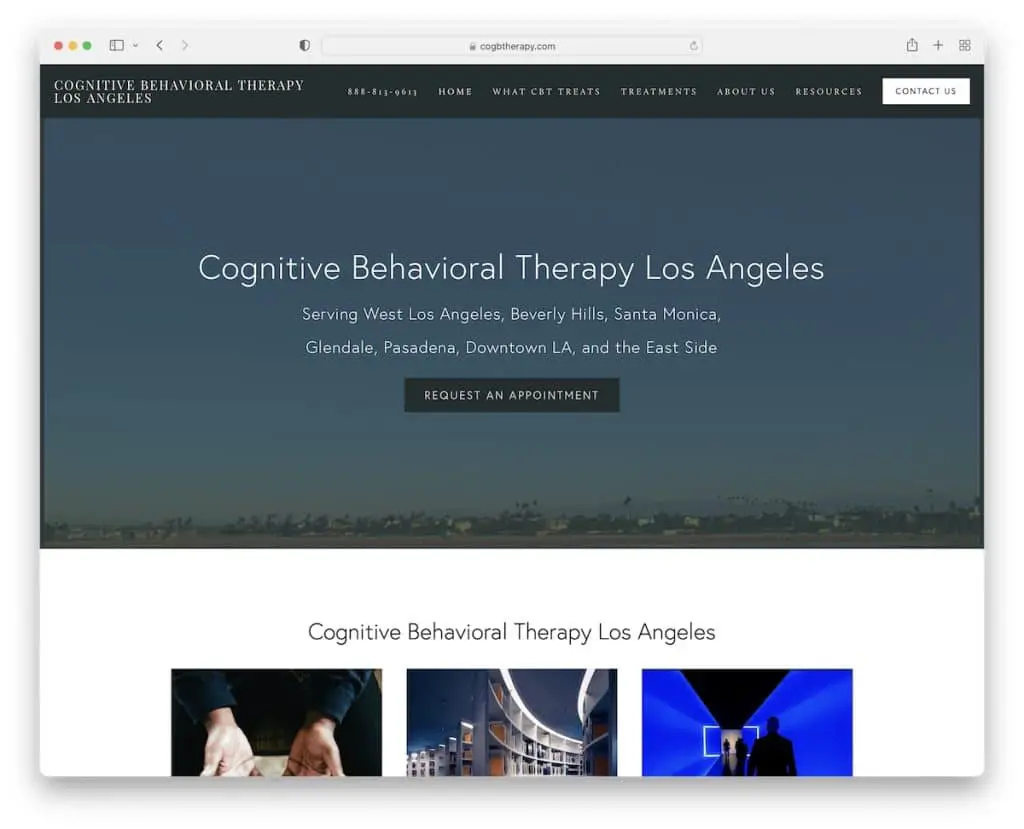
8. Terapi Perilaku Kognitif LA
Dibangun dengan: Squarespace

Terapi Perilaku Kognitif LA adalah situs web sederhana dengan gambar pahlawan, judul, teks, dan tombol CTA.
Itu telah mengintegrasikan Google Maps di beranda untuk menampilkan lokasi kantor mereka dan semua detail kontak lain yang diperlukan, termasuk formulir lanjutan.
Terlebih lagi, menu drop-down berfungsi dengan sangat baik karena situs ini tidak menggunakan bilah pencarian.
Catatan: Jangan hanya menuliskan alamat Anda; menunjukkan lokasi yang tepat dengan Google Maps.
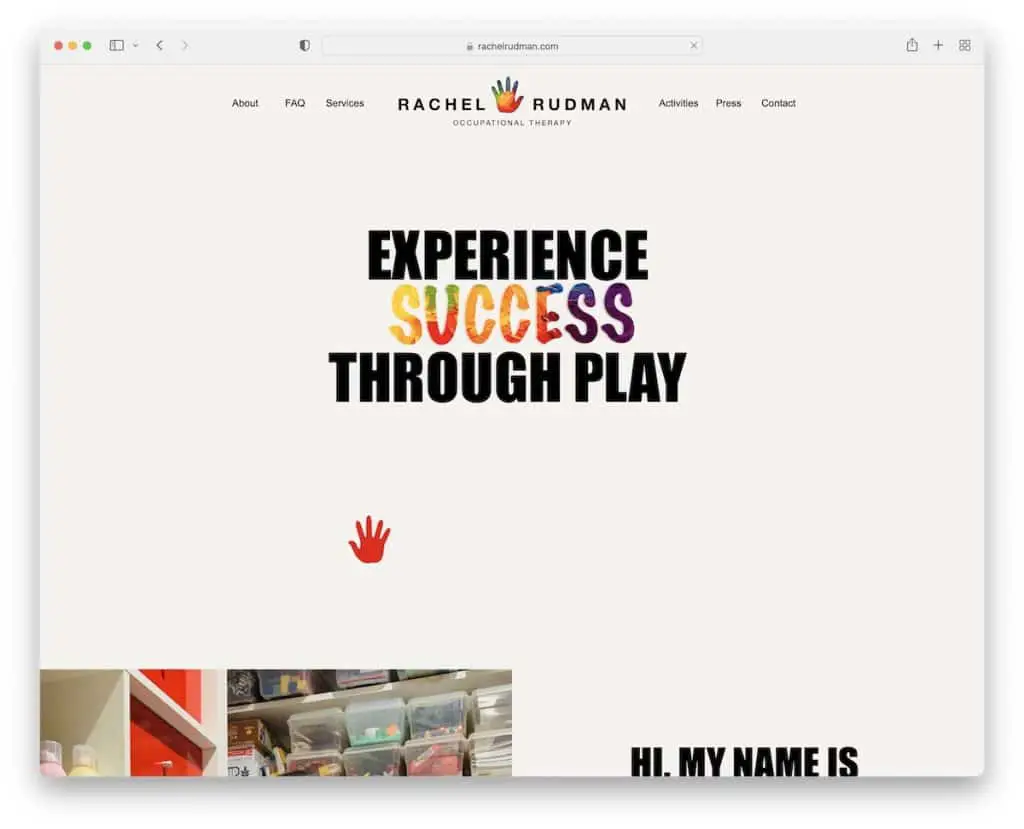
9. Rachel Rudman
Dibangun dengan: Aliran web

Rachel Rudman tahu cara bermain dengan detail untuk memastikan kehadiran online yang keren untuk layanan terapinya.
Bagian pahlawan adalah pesan dengan teks berwarna-warni yang langsung menarik minat. Yang juga akan menarik perhatian Anda adalah efek kursor khusus (tetapi hanya berfungsi di bagian pahlawan).
Situs web terapis ini juga memiliki efek penggeser dan hover terintegrasi untuk membumbui segalanya.
Catatan: Tambahkan pesan yang kuat pada latar belakang yang kokoh di paro atas untuk memicu minat.
10. Jessamy Holland
Dibangun dengan: Squarespace

Halaman Jessamy Holland memiliki tata letak kotak dengan gambar latar belakang yang menciptakan efek yang sangat keren.
Desainnya minimal, dengan empat halaman internal untuk tentang, spesialisasi, blog, dan kontak. Jessamy menyertakan testimonial klien di beranda untuk membuat bukti sosial, yang juga sangat kami sarankan untuk Anda tambahkan.

Catatan: Gunakan kesaksian dan umpan balik klien untuk membangun kepercayaan.
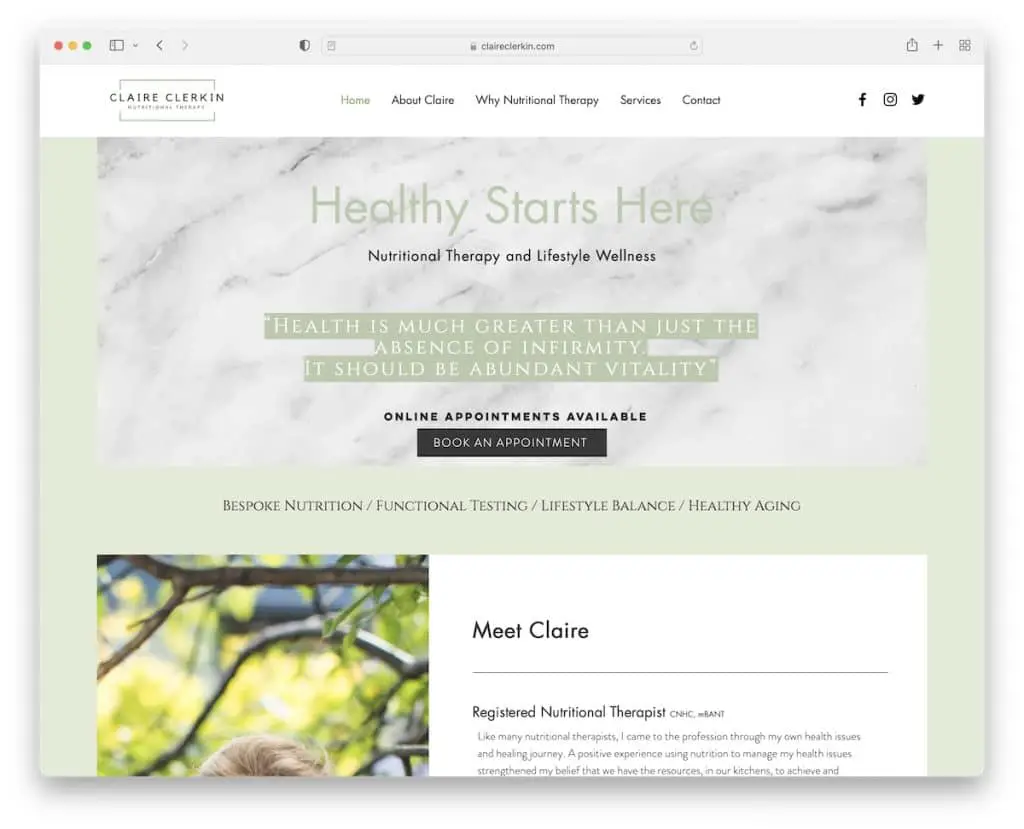
11. Claire Clerkin
Dibangun dengan: Wix

Claire Clerkin adalah situs web satu halaman dengan bilah navigasi mengambang yang memandu Anda melalui bagian-bagian jika Anda tidak ingin menggulir.
Situs web terapis ini memiliki penggeser testimonial terintegrasi, formulir kontak yang diperkecil, dan Google Maps dengan lokasi yang tepat.
Catatan: Tata letak situs web Wix satu halaman dapat sangat meningkatkan UX keberadaan online Anda.
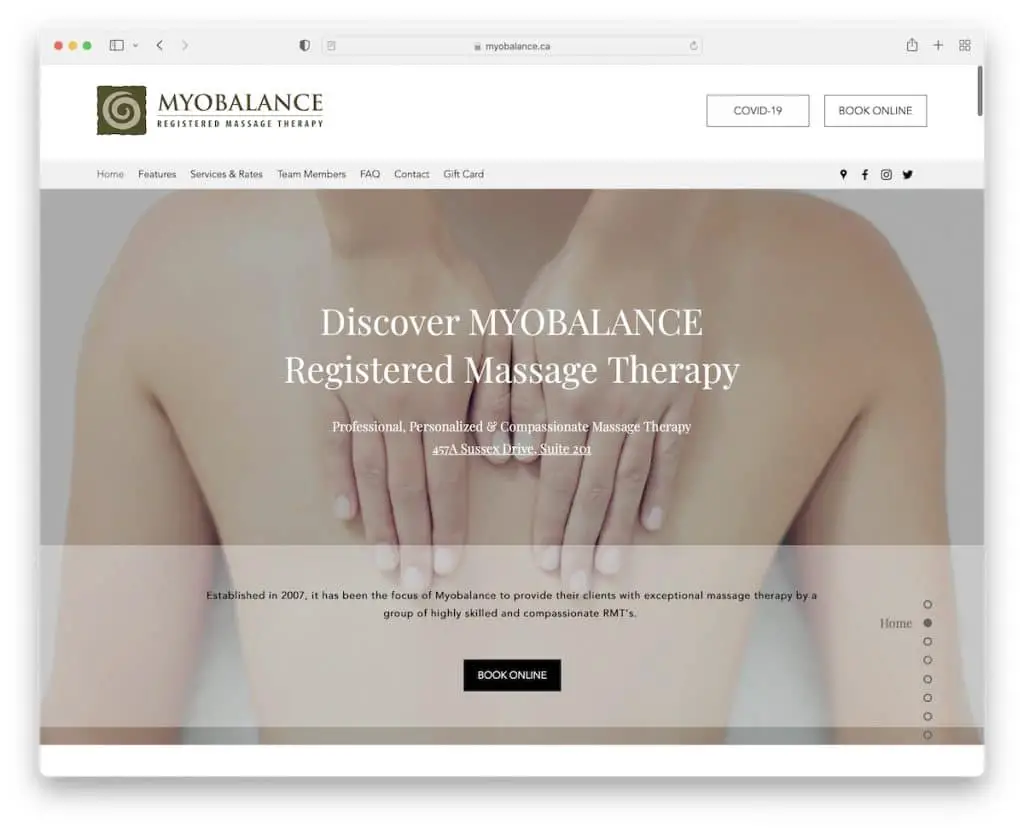
12. Myobalance
Dibangun dengan: Wix

Myobalance adalah situs web elegan dengan tajuk mengambang yang menampilkan menu, ikon media sosial, dan dua tombol CTA.
Dan karena ini adalah tata letak satu halaman, navigasinya sangat berguna untuk melompat dari satu bagian ke bagian lain. Namun, Anda juga dapat menggunakan navigasi titik di pojok kanan bawah, yang menyertakan tombol kembali ke atas.
Catatan: Gunakan tombol CTA di header agar semua orang dapat mengambil tindakan segera.
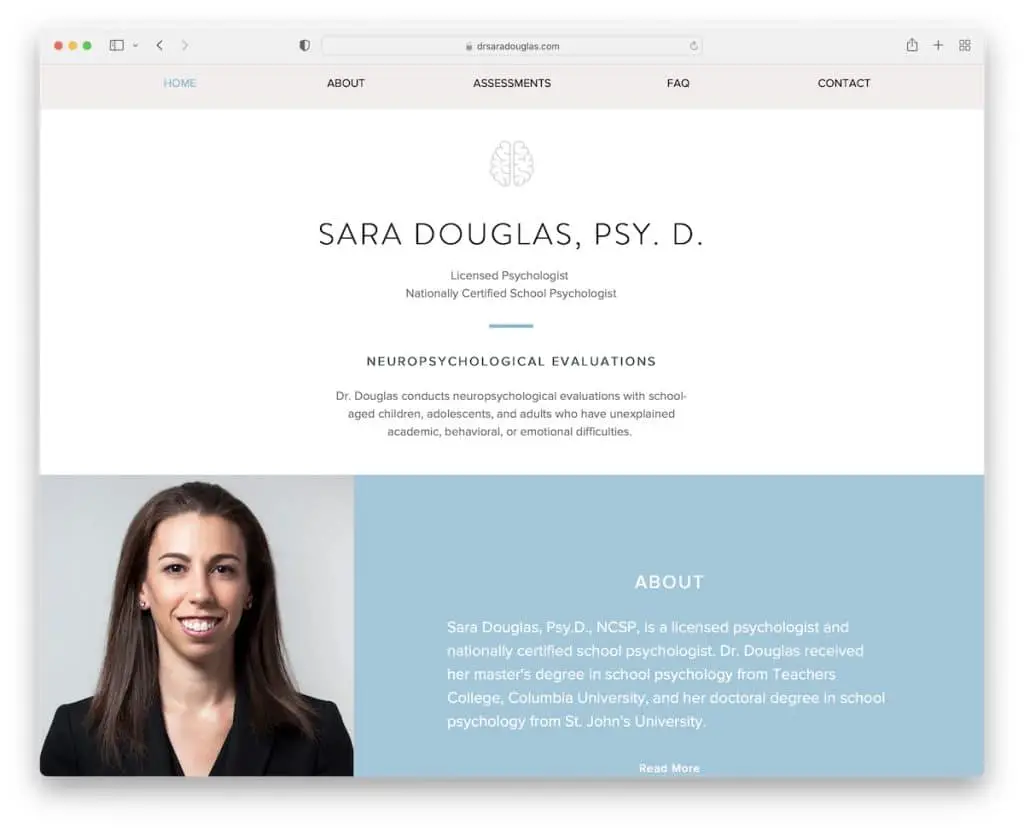
13. Sarah Douglas
Dibangun dengan: Wix

Situs web Sara Douglas adalah tentang kesederhanaan namun memberikan informasi bermanfaat sebanyak mungkin. Dengan demikian, ia memiliki banyak teks tetapi ruang putih yang cukup untuk membuatnya mudah dibaca.
Footer memiliki formulir kontak dan detail bisnis dan kontak tambahan. Apalagi halaman kontak telah mengintegrasikan Google Maps dengan lokasi yang tepat.
Catatan: Jika Anda berencana untuk menggunakan banyak teks di situs web Anda, Anda juga harus merencanakan untuk menggunakan ruang putih ekstra.
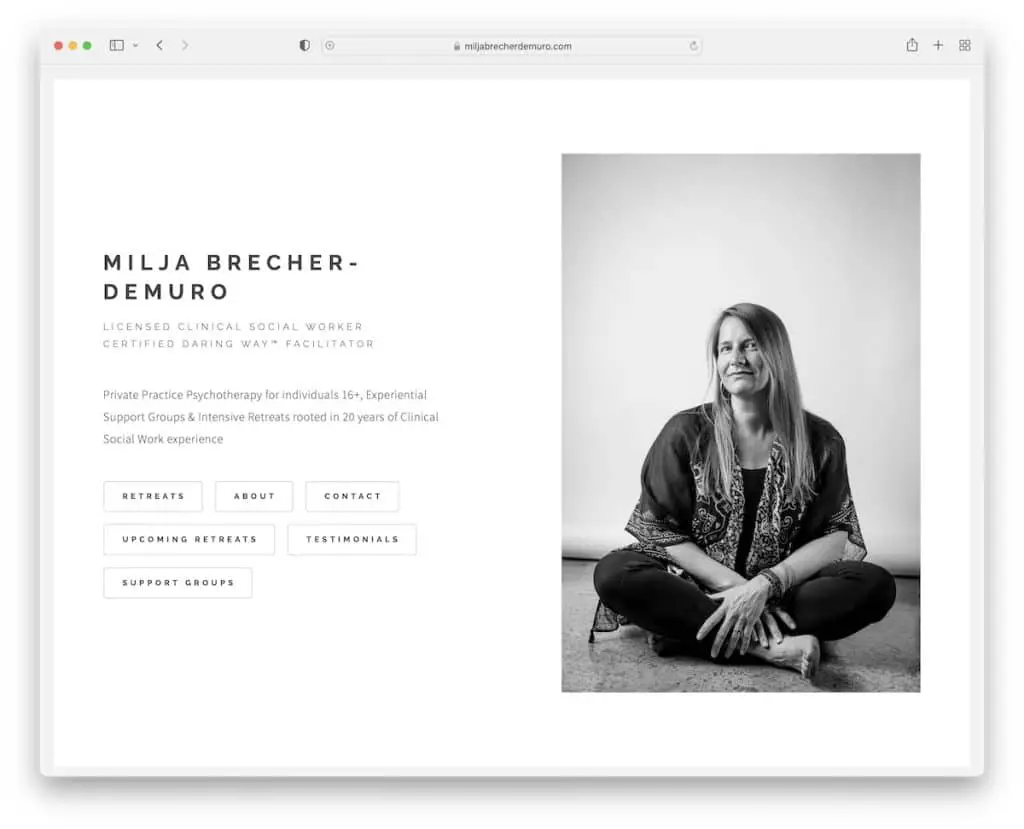
14. Milja Brecher
Dibangun dengan: Cardd

Milja Brecher adalah situs web Carrd yang cantik dan minimalis yang menciptakan kehadiran online yang hebat dengan semua yang diperlukan dan kemudian beberapa.
Halaman beranda menyertakan beberapa tombol CTA yang merupakan tautan navigasi. Dan karena situs web terapis ini tidak memiliki tajuk (dengan menu), setiap halaman memiliki tombol "kembali" agar lebih nyaman.
Catatan: Bidik situs web minimalis jika Anda tidak yakin tentang desain web. Itu selalu berhasil!
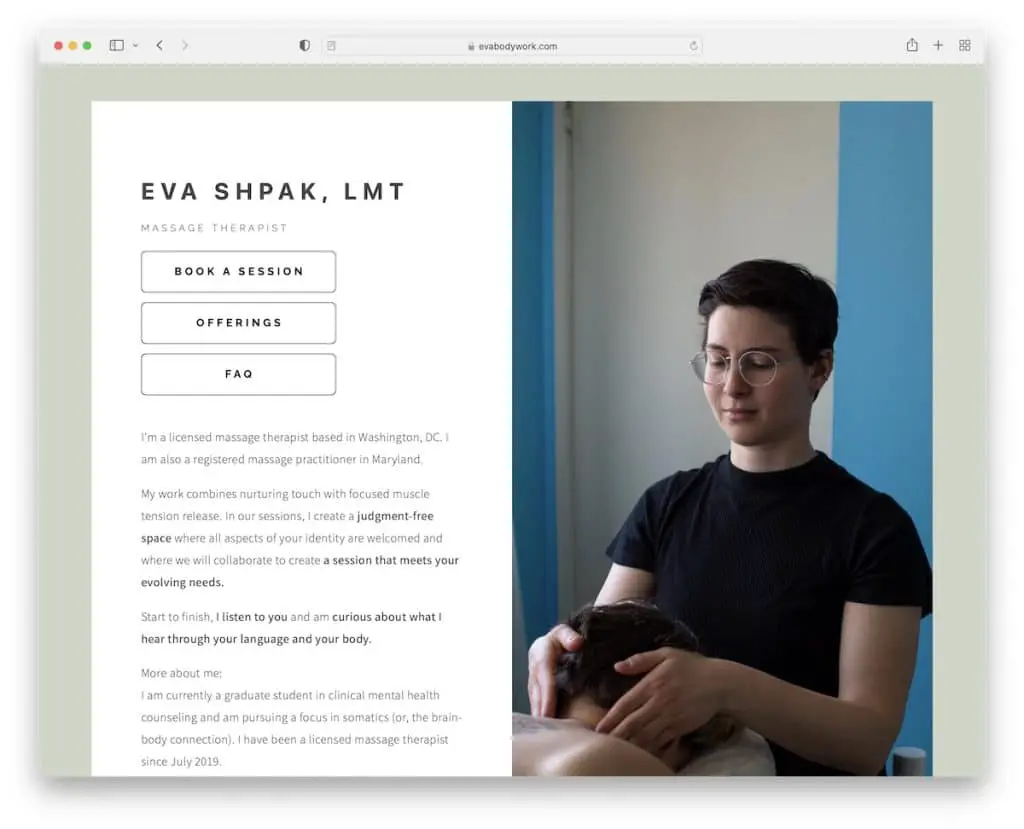
15. Eva Shpak
Dibangun dengan: Cardd

Eva Shpak adalah contoh bagus lainnya dari situs web sederhana untuk terapis yang membuktikan bahwa Anda tidak perlu memperumit desain web.
Dan itulah yang dapat Anda bangun dengan cepat dan mudah dengan salah satu pembuat situs web termudah, Carrd.
Catatan: Mempromosikan layanan profesional Anda dengan situs web bebas bulu selalu lebih baik daripada tidak memiliki situs web sama sekali.
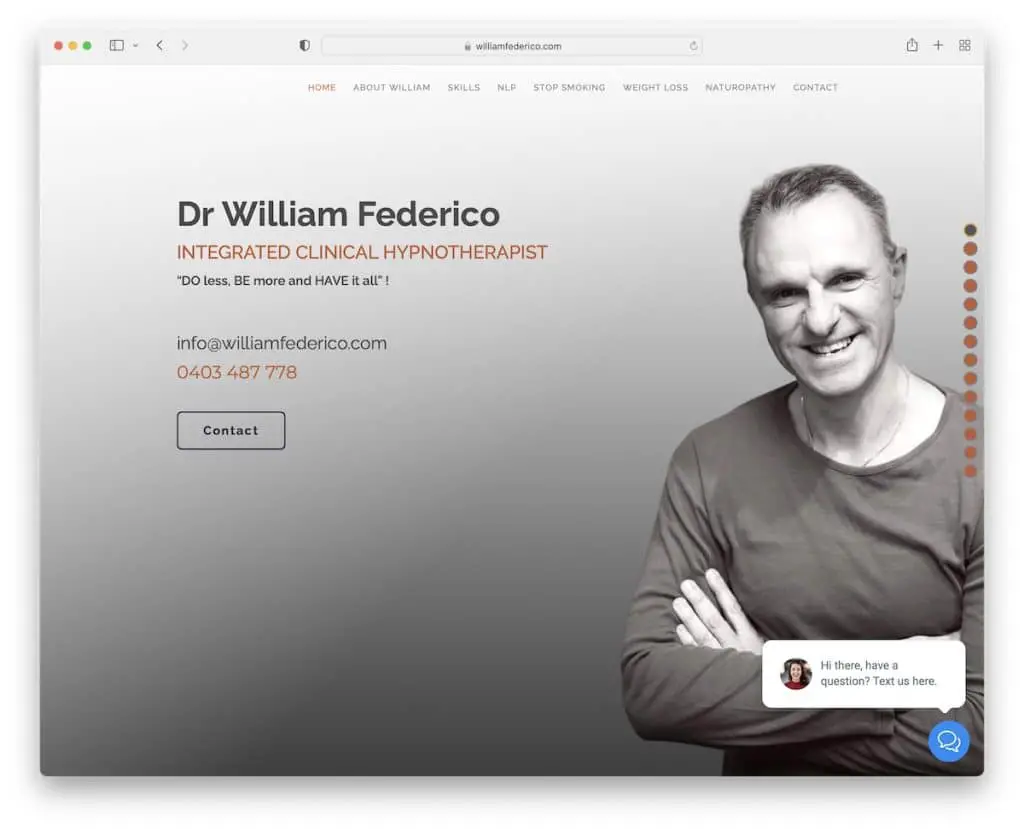
16. William Federico
Dibangun dengan: Aliran web

William Federico menjalankan situs web terapis satu halaman dengan navigasi titik mengambang dan bilah sisi.
Bagian pahlawan adalah latar belakang gambar layar penuh dengan teks, detail kontak, dan tombol CTA yang membawa Anda langsung ke formulir kontak.
Hal keren lainnya tentang halaman ini adalah widget sticky chat di pojok kanan bawah.
Catatan: Tawarkan layanan pelanggan terbaik melalui widget obrolan (langsung).
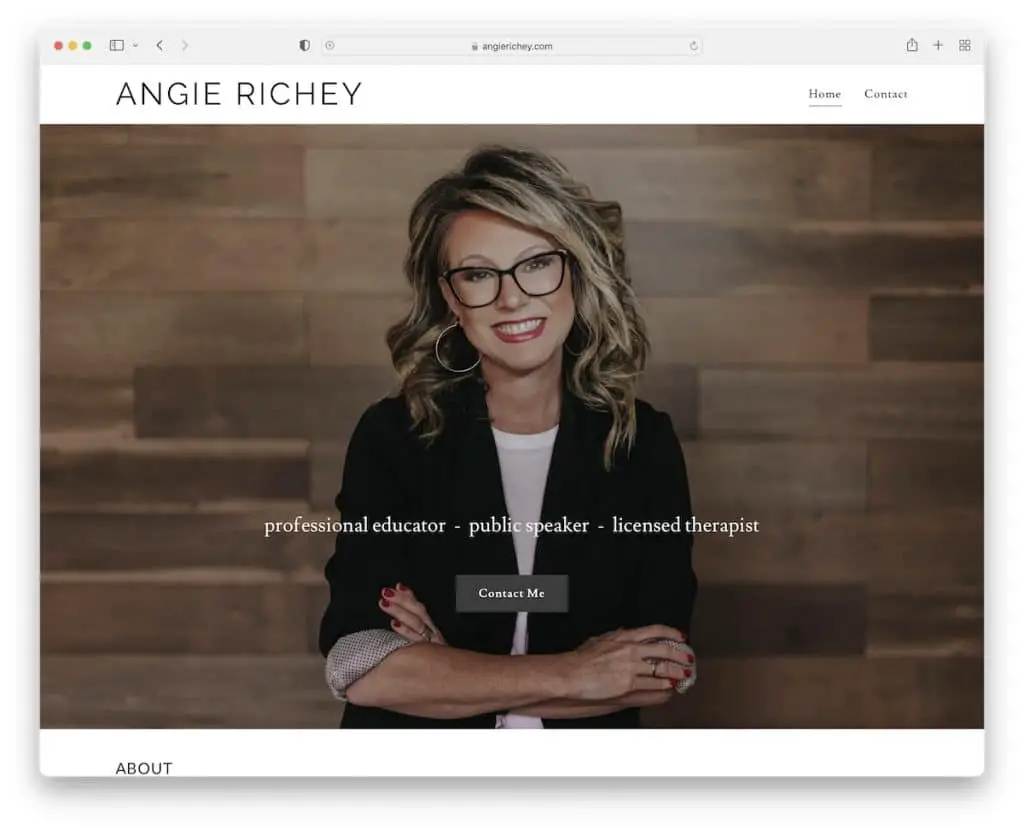
17.Angie Richey
Dibuat dengan: Pembangun GoDaddy

Angie Richey adalah situs web terapis dua halaman dengan beranda bersih dan bagian kontak. Formulir kontak juga dilengkapi dengan kotak centang untuk mendaftar buletinnya.
Paro atas adalah gambar besar dengan efek paralaks, menyebutkan layanannya dan tombol CTA untuk langsung membuka formulir kontak.
Header dan footer polos dan sederhana, dengan warna latar belakang yang sama dengan dasar situs untuk tampilan yang lebih rapi.
Catatan: Gunakan formulir kontak dengan kotak centang buletin jika Anda tidak ingin menambahkan formulir berlangganan buletin terpisah.
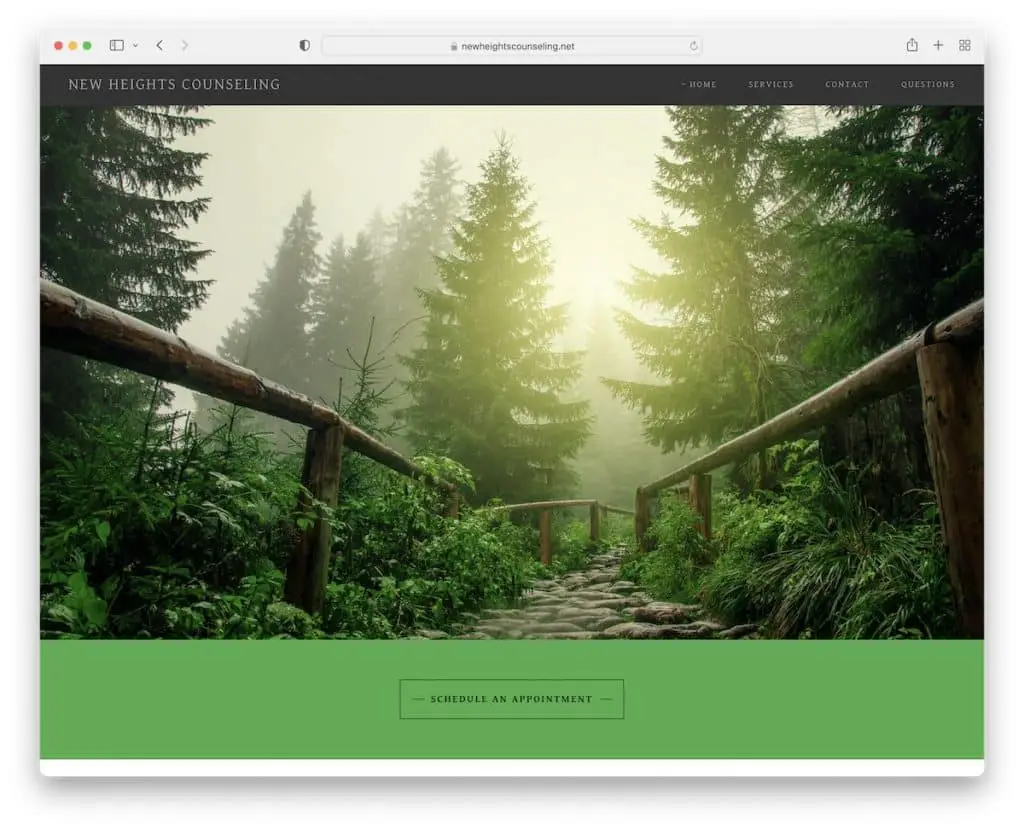
18. Konseling Ketinggian Baru
Dibuat dengan: Pembangun GoDaddy

Situs web New Heights Counseling dimulai dengan gambar yang memiliki efek sangat menenangkan – tanpa teks atau CTA. Namun, ada tombol untuk menjadwalkan janji tepat di bawah gambar.
Catatan: Gunakan hanya gambar paro atas tanpa overlay teks atau CTA (mungkin membuatnya terlalu promosi).
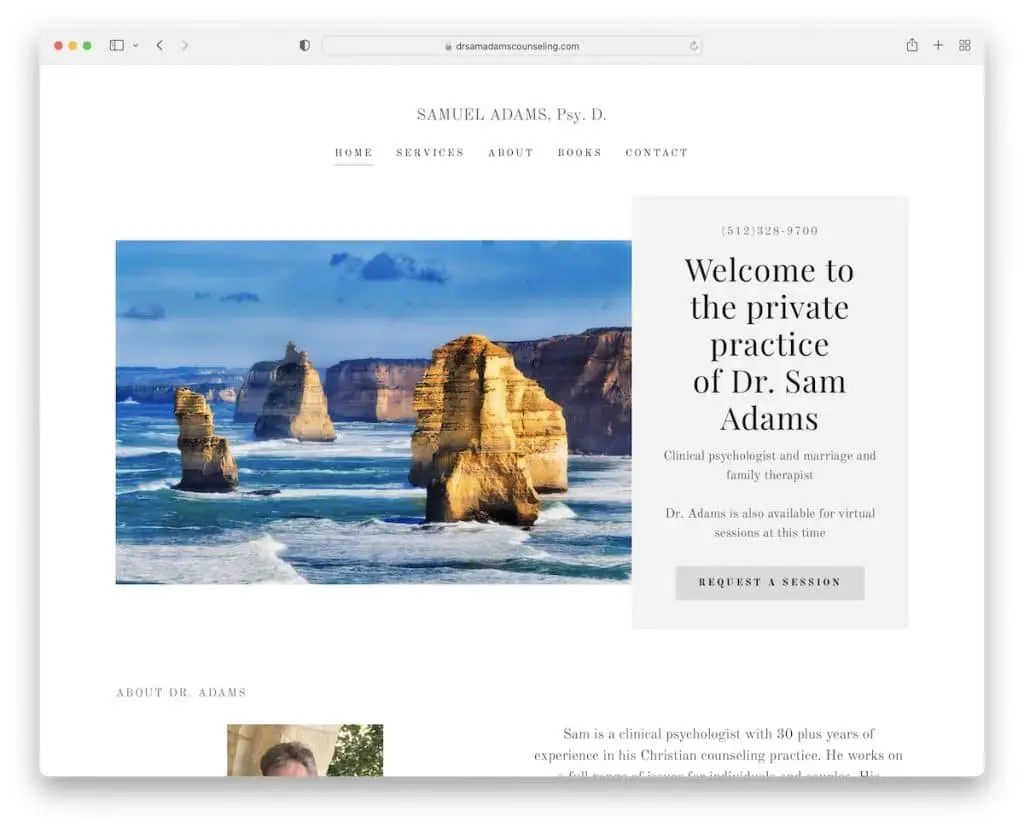
19.Samuel Adams
Dibuat dengan: Pembangun GoDaddy

Sementara Samuel Adams adalah situs web terapis multi-halaman, halaman beranda berfungsi sebagai halaman arahan dengan informasi yang diperlukan, formulir kontak, dan Google Maps.
Bagian hero memiliki tombol CTA yang membuat Anda langsung masuk ke form kontak untuk segera menghubungi.
Catatan: Miliki semua informasi yang diperlukan (termasuk kontak dan detail bisnis) di beranda.
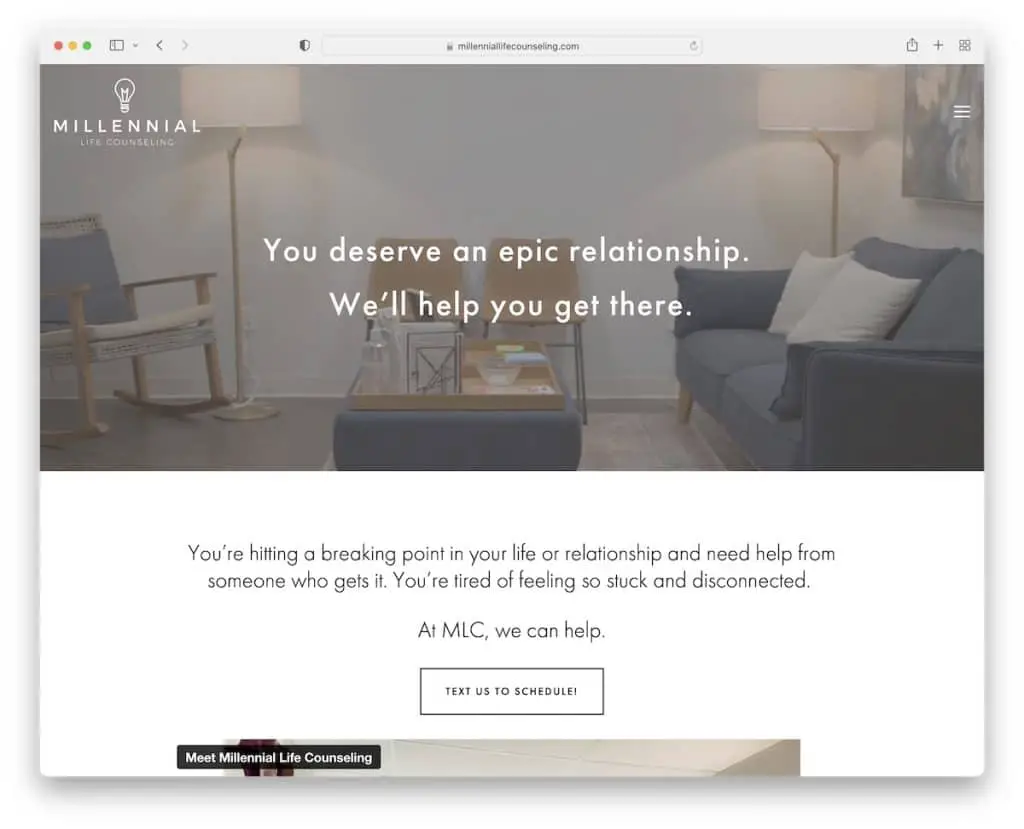
20. Konseling Kehidupan Milenial
Dibangun dengan: Squarespace

Konseling Kehidupan Milenial memicu minat semua orang melalui video pahlawan yang belum banyak kami lihat berguna saat membuat kumpulan situs web terapis terbaik ini.
Dan untuk membuat video lebih menyenangkan untuk ditonton, tajuk sepenuhnya transparan dan teks overlay sederhana (tanpa CTA).
Selain itu, ada video promosi lain yang disematkan tepat sebelum "pesan online sekarang!" tombol CTA.
Catatan: Gunakan video promosi di situs web Anda (karena kami semakin visual).
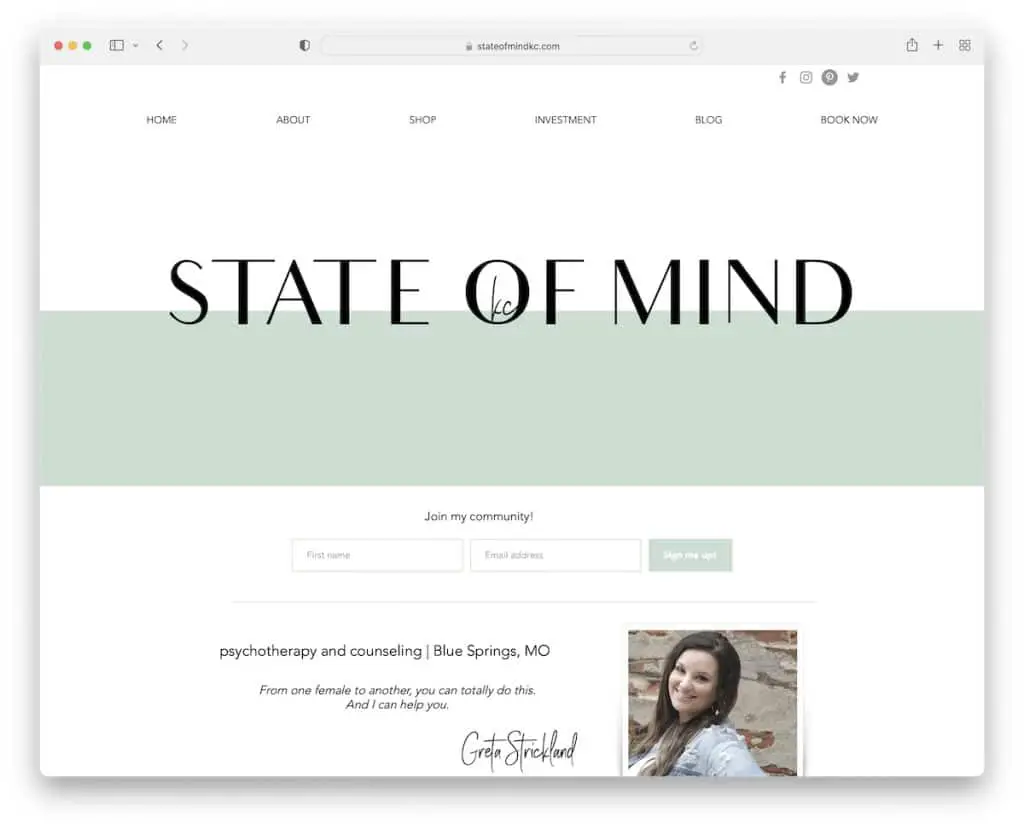
21. Keadaan Pikiran
Dibangun dengan: Wix

State Of Mind adalah contoh yang sangat baik dari keterusterangan. Halaman ini bertujuan untuk minimalis dengan pemilihan warna yang menyenangkan yang membuat tampilan konten jauh lebih menyenangkan.
Header memiliki bilah navigasi dengan menu tarik-turun dan ikon media sosial. Selain itu, footer menyediakan detail bisnis tambahan dan formulir berlangganan buletin.
Catatan: Sebagai terapis, gunakan warna yang damai dan menenangkan di situs web Anda.
Beri tahu kami jika Anda menyukai postingan tersebut.
