21 Contoh Desain Landing Page Terbaik yang Perlu Anda Lihat di Tahun 2022
Diterbitkan: 2022-01-07Bagaimana Anda meyakinkan pengunjung situs web Anda sepadan dengan waktu mereka? Ada begitu banyak elemen yang dibutuhkan halaman arahan terbaik, dan membuat elemen-elemen itu menjadi "terbaik" seringkali bergantung pada tujuan halaman arahan Anda.

Jika Anda ingin meningkatkan permainan halaman arahan Anda, akan sangat membantu untuk mengetahui apa yang menjadi permainan yang hebat. Kami telah menyusun daftar halaman arahan yang kami sukai sehingga Anda dapat melihat desain yang mengesankan ini beraksi dan menerapkan taktik mereka ke halaman arahan Anda sendiri.
Contoh Halaman Arahan
- Shopify
- Jones yang Hebat
- Moncong
- DoorDash
- Bijak
- Airbnb
- Mengibaskan!
- Wistia
- aliran web
- ruang bicara
- nato
- Pemasaran Kekuatan Industri
- Emosi Masuk
- Merek & Desain DAMPAK
- Lepas
- Bills.com
- Zillow
- robot darat
- Laba web
- Poppy asli
- Lab Konversi
Halaman Arahan Pendaftaran
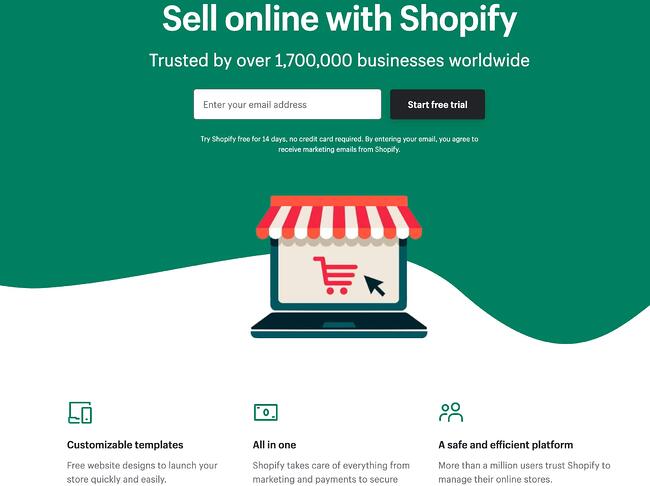
1. Shopify

Seperti banyak halaman arahan lainnya di posting ini, halaman arahan percobaan Shopify untuk penjual membuatnya tetap sederhana. Ini tidak terlalu banyak teks, tetapi masih berhasil membujuk pengguna dengan mencatat beberapa poin penting tentang produk terbaiknya. Pengunjung datang dengan mengetahui bahwa Shopify adalah platform lengkap yang mudah digunakan dan dipercaya oleh banyak orang.
Mengapa Halaman Arahan Ini Bekerja:
- Antarmuka Bersih: Judul berorientasi pengguna hanya beberapa kata, misalnya, dan halaman bergantung pada grafik sederhana dan paragraf pendek untuk mengomunikasikan detail dan manfaat uji coba.
- CTA Ringkas: Hanya ada beberapa bidang yang perlu Anda isi sebelum memulai. Semua ini memudahkan Anda untuk mulai berjualan online dengan cepat dengan alat mereka.
Apa yang Dapat Ditingkatkan:
- Tekankan Keamanan: Kolom terakhir menyatakan bahwa platform tersebut aman, tetapi tidak menjelaskan alasannya. Sebaliknya, disebutkan bahwa lebih dari satu juta bisnis menggunakannya. Beberapa kata yang berbicara tentang keamanan situs akan meningkatkan bagian ini karena jumlah vendor sudah disebutkan di bagian atas halaman. Selain itu, akan menghilangkan gesekan bagi pengunjung dengan masalah keamanan.
2. Bagus Jones

Banyak dari kita telah melakukan lebih banyak memasak selama pandemi dan ingin meningkatkan perlengkapan kita. Great Jones menawarkan halaman arahan yang seindah Oven Belandanya. Ini sangat aspiratif dan menyentuh semua impian dapur ideal kami.
Mengapa Halaman Arahan Ini Bekerja:
- Penggunaan Warna: Situs Great Jones berwarna-warni seperti peralatan masaknya. Penggunaan warna-warna berani dengan cepat menarik pengunjung dan membuat peralatan masak menonjol.
- CTA Terkemuka : Anda tidak boleh melewatkan CTA kuning raksasa ini dan kupon diskon $100 dengan font tebal. Siapa yang tidak ingin potongan $100 untuk pot cantik ini?
Apa yang Dapat Ditingkatkan:
- Deskripsi Rollover : Dengan begitu banyak panci dan peralatan yang digambarkan sekaligus, akan sangat bagus jika pengguna memiliki kemampuan untuk melihat nama item. Dengan begitu mereka dapat menemukan lebih mudah di situs saat mereka siap untuk membeli.
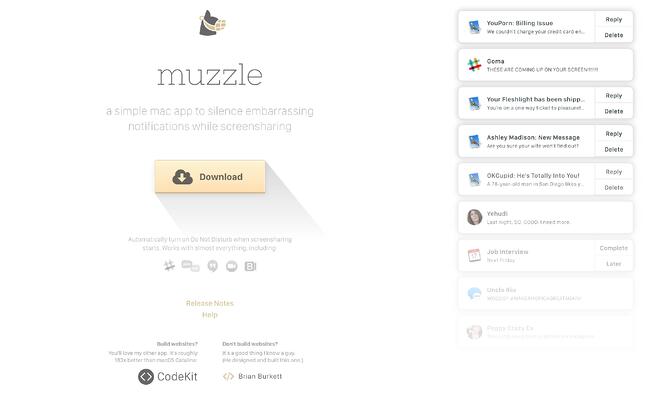
3. Moncong

Muzzle, aplikasi Mac yang membungkam notifikasi di layar, sepenuhnya merangkul acara ini, jangan memberi tahu mentalitas di halaman arahan minimal mereka. Halaman arahan membantu pengguna memutuskan apakah produk atau layanan Anda benar-benar sepadan dengan waktu dan energi mereka yang berharga. Apa cara yang lebih baik untuk mengomunikasikan proposisi nilai Anda dengan jelas dan lugas selain dengan menghadapkan pengunjung dengan masalah yang dipecahkan oleh aplikasi Anda?
Mengapa Halaman Arahan Ini Bekerja:
- Tampilkan Daripada Memberitahu: Pengunjung halaman akan disambut dengan pemberitahuan yang memalukan di kiri atas layar. Animasinya tidak hanya lucu, tetapi juga berhasil menyampaikan kegunaan aplikasi dengan meyakinkan tanpa deskripsi yang panjang.
- Pengalaman Visual yang Kohesif : Bahkan teks pada halaman berwarna abu-abu yang diredam, mencerminkan fungsi produk.
Apa yang Dapat Ditingkatkan:
- Mungkin Sulit Dibaca : Meskipun teks abu-abu terang pada latar belakang putih sangat bagus dalam meniru fungsi produk, mungkin akan lebih sulit untuk dibaca oleh sebagian orang.
4. DoorDash

Penggemar bawa pulang tidak diragukan lagi akrab dengan DoorDash, aplikasi yang memungkinkan Anda memesan makanan dari berbagai restoran dari ponsel Anda. Nah, alih-alih pelanggan, halaman arahan ini diarahkan untuk merekrut Dasher yang melakukan pengiriman.
Mengapa Halaman Arahan Ini Bekerja:
- Menekankan Otonomi Dasher : Halaman arahan ini benar-benar menunjukkan bahwa Dasher mandiri dan bebas bekerja kapan pun mereka mau.
- Sorotan Potensi Penghasilan : Meskipun tidak ada cara untuk membuktikan bahwa penghasilan ini khas, penghasilan ini tentu menarik bagi siapa saja yang ingin menghasilkan uang tambahan.
Apa yang Dapat Ditingkatkan:
- Keuntungan Dibandingkan Pesaing: DoorDash bukan satu-satunya game pengiriman di kota. Mereka dapat menyoroti apa yang membedakan mereka dari pesaing seperti UberEats.
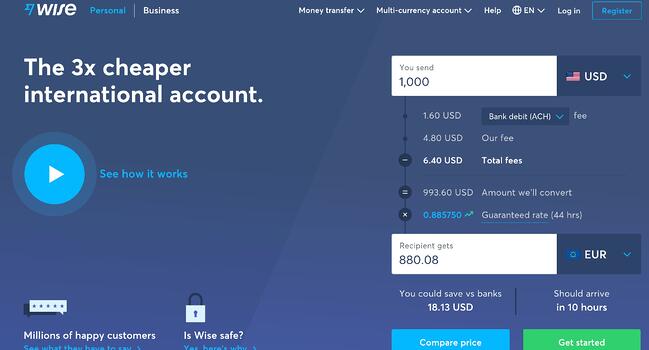
5. Bijaksana

Wise memungkinkan Anda mengirim atau menerima uang dalam mata uang dan negara yang berbeda, dan halaman arahannya memisahkan pelanggan menjadi dua kategori, Bisnis atau Pribadi sehingga Anda tidak terganggu oleh opsi yang tidak berlaku untuk Anda. Bahkan ada video pendek untuk menunjukkan kepada pengunjung bagaimana layanan ini bekerja sebelum mereka mencobanya. Karena mereka berurusan dengan uang, penting untuk mendapatkan pengalaman pelanggan yang benar untuk pertama kalinya.
Mengapa Halaman Arahan Ini Bekerja:
- Sorotan Keamanan: Informasi keamanan ada di depan dan di tengah halaman ini, membantu meredakan keraguan yang mungkin dimiliki calon pelanggan dan meyakinkan mereka bahwa Wise adalah layanan yang aman digunakan untuk mengirim uang dan menerima .
- Menekankan Nilai: Di beberapa tempat di halaman, baik dalam teks maupun video, Wise menegaskan kembali bahwa itu lebih murah daripada mentransfer uang melalui bank tradisional.
Apa yang Dapat Ditingkatkan:
- Antarmuka Sedikit Sibuk : Meskipun pelanggan memiliki akses ke banyak informasi tentang layanan ini, ada banyak hal yang terjadi. Ada video, menu yang muncul saat Anda menggulir dan beberapa tombol — semuanya berada di bagian atas halaman.
6. Airbnb
 Untuk membantu mengubah pengunjung menjadi tuan rumah, Airbnb menawarkan beberapa personalisasi yang menarik: perkiraan proyeksi pendapatan rata-rata mingguan berdasarkan lokasi dan ukuran rumah Anda. Anda dapat memasukkan informasi tambahan tentang akomodasi potensial Anda ke dalam kolom untuk mendapatkan perkiraan yang lebih disesuaikan.
Untuk membantu mengubah pengunjung menjadi tuan rumah, Airbnb menawarkan beberapa personalisasi yang menarik: perkiraan proyeksi pendapatan rata-rata mingguan berdasarkan lokasi dan ukuran rumah Anda. Anda dapat memasukkan informasi tambahan tentang akomodasi potensial Anda ke dalam kolom untuk mendapatkan perkiraan yang lebih disesuaikan.
 Jika Anda mengunjungi halaman yang sudah yakin, ajakan bertindak yang jelas di bagian atas halaman memudahkan untuk mengonversi di tempat.
Jika Anda mengunjungi halaman yang sudah yakin, ajakan bertindak yang jelas di bagian atas halaman memudahkan untuk mengonversi di tempat.
Mengapa Halaman Arahan Ini Bekerja:
- Personalisasi : Airbnb menunjukkan kepada Anda sejak awal apa yang berpotensi Anda peroleh berdasarkan area dan ukuran rumah Anda. Ini berguna untuk calon tuan rumah baru yang mungkin masih mencari tahu berapa banyak yang harus mereka kenakan dan apa yang dapat mereka harapkan untuk diperoleh.
- Memanfaatkan Komunitas: Di bagian bawah halaman, mereka yang ingin tahu tentang hosting memiliki opsi untuk menghubungi HosTeladan yang berpengalaman untuk menjawab pertanyaan apa pun yang mungkin mereka miliki.
Apa yang Dapat Ditingkatkan:
- Tidak ada: Halamannya jelas, ringkas, meyakinkan calon tuan rumah Airbnb aman untuk digunakan, dan menawarkan pengalaman yang dipersonalisasi.
7. Goyang!

Mengibaskan! adalah layanan yang menghubungkan pemilik anjing dengan pejalan kaki dan pengasuh anjing. Halaman ini langsung ke intinya dengan font besar yang mendorong prospek untuk bergabung, dan menempatkan formulir pendaftaran secara mencolok di bagian kanan halaman. Warna latar belakang hijau membuat font putih dan elemen lain pada halaman menonjol. Penambahan kode QR pada formulir juga merupakan sentuhan yang bagus, memungkinkan pengunjung untuk memindainya, mengunduh aplikasi dengan cepat, dan mendaftar.
Mengapa Halaman Arahan Ini Bekerja:
- Formulir Efisien: Membiarkan bidang formulir terbuka di halaman berarti pengunjung bahkan tidak perlu mengeklik CTA untuk mengaksesnya. Kode QR lebih mempercepat proses.
- Menekankan Kredibilitas: Menyertakan foto juru kunci dan lebih dari 351.000 juru kunci saat ini menggunakan layanan secara nasional membuat Wag lebih dapat dipercaya.
Apa yang Dapat Ditingkatkan:
- Ini Tidak Menarik: Tidak seperti DoorDash yang disebutkan sebelumnya, Wag! tidak menyebutkan mengapa orang harus bergabung. Apa saja keuntungannya? Apakah jamnya fleksibel?
8. Wistia

Langsung dari kelelawar, Anda melihat latar belakang biru dengan semburan merah muda dalam bentuk tombol "Coba gratis". Halaman langsung beraksi dengan video yang menampilkan semua konten keren yang dapat Anda buat. Jika Anda ragu, Anda selalu dapat menggulir di bawah untuk membaca testimonial dari 375.000 pelanggan Wistia yang puas.
Mengapa Halaman Arahan Ini Bekerja :
- Kemudahan Penggunaan : Formulir itu sendiri memungkinkan pengguna untuk mengisinya dengan cepat dengan menautkan ke akun Google mereka. Melakukannya akan mengaktifkan fitur IsiOtomatis, yang mengurangi gesekan bagi pengguna.
- Memanfaatkan Visual : Sebagai host video, Wista melakukan pekerjaan yang baik untuk menampilkan kemampuannya menggunakan berbagai media. Ada grafik warna-warni, video, dan bahkan tautan ke kartun yang berfokus pada pemasaran.
Apa yang Dapat Ditingkatkan:
- Sertakan FAQ : Testimonial sangat bagus, tetapi terkadang pelanggan memiliki beberapa kekhawatiran yang dapat dijawab dengan cepat dengan bagian FAQ. Dengan begitu mereka dapat memutuskan apakah akan mendaftar atau tidak tanpa harus meninggalkan halaman untuk mencari jawaban.
9. Aliran web
 Webflow, alat desain untuk pengembang web, mengemas banyak informasi hanya dalam satu GIF. Seperti halnya Muzzle, Webflow juga langsung ke intinya dan menunjukkan apa yang dapat dilakukan alat mereka, daripada hanya membicarakannya. GIF animasi terlihat dalam bingkai yang sama di situs web, sehingga pengguna dapat melihat cara kerja produk dan mendaftar tanpa menggulir.
Webflow, alat desain untuk pengembang web, mengemas banyak informasi hanya dalam satu GIF. Seperti halnya Muzzle, Webflow juga langsung ke intinya dan menunjukkan apa yang dapat dilakukan alat mereka, daripada hanya membicarakannya. GIF animasi terlihat dalam bingkai yang sama di situs web, sehingga pengguna dapat melihat cara kerja produk dan mendaftar tanpa menggulir.
Mengapa Halaman Arahan Ini Bekerja:
- Tunjukkan Daripada Memberitahu: Mampu melihat alat Webflow beraksi memberi calon pelanggan ide yang jelas tidak hanya tentang apa yang dilakukannya, tetapi juga bagaimana pengalaman pengguna mereka nantinya.
- Menghilangkan Risiko: Di beberapa tempat di halaman arahan, pengunjung diingatkan bahwa layanan ini gratis. Tidak ada uji coba untuk mendaftar. Mereka dapat membangun situs mereka secara gratis dan memutuskan apakah akan mendaftar atau tidak untuk sebuah rencana ketika mereka siap untuk diluncurkan.
Apa yang Dapat Ditingkatkan:
- Tidak ada : Halaman arahan ini adalah keseimbangan sempurna antara informasi, kegunaan, dan visual.
10. Ruang bicara

Talkspace, layanan terapi online, sangat fokus pada kepercayaan dengan halaman arahan ini. Semua informasi di halaman ini menekankan bahwa pelanggan akan memiliki akses ke terapis berlisensi, dan menunjukkan bahwa layanan tersebut aman dan rahasia. Ini adalah cara yang bagus untuk meyakinkan mereka yang mungkin ragu-ragu untuk berpartisipasi. Penggunaan bentuk juga merupakan ide yang cerdas. Halaman sering kali diisi dengan kotak dan kotak, jadi menempatkan CTA di dalam lingkaran besar akan langsung menarik perhatian pemirsa. Secara keseluruhan, tata letaknya bersih, mengundang, dan informatif.
Mengapa Halaman Arahan Ini Bekerja:
- Membangun Kepercayaan : Fokus pada keamanan pelanggan menguntungkan mereka, terutama dengan memperhatikan bahwa mereka mematuhi HIPPA.
- Memberikan Nilai : Selain memberikan detail tentang cara kerja Talkspace, halaman ini juga menyediakan beberapa sumber dan artikel kesehatan mental.
Apa yang Dapat Ditingkatkan:
Tidak ada: Halaman ini memiliki antarmuka pengguna yang hebat dan berfungsi sebagai titik awal yang bagus untuk sumber daya kesehatan mental.
Halaman Arahan Ebook
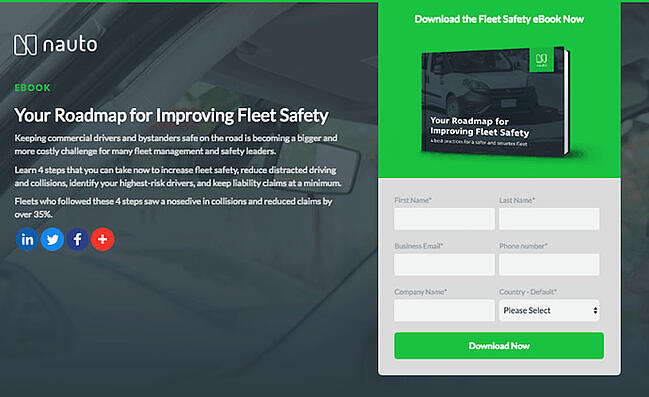
11. nato

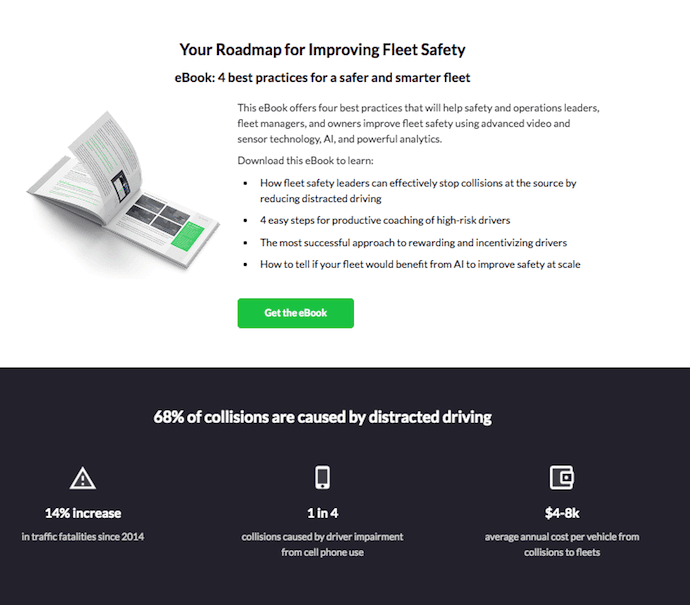
Nauto, platform data untuk mobil self-driving, membantu membuat mengemudi otonom lebih aman bagi perusahaan yang mengelola armada kendaraan self-driving. Secara alami, pelanggannya akan membutuhkan semua jenis informasi untuk menjualnya di platform ini. Nauto memilikinya, dikemas ke dalam ebook super sederhana yang halaman arahannya memberi Anda formulir kontak singkat dan beberapa statistik pratinjau untuk membuktikan mengapa sumber daya ini sangat penting.
Di bagian atas halaman, yang ditunjukkan di atas, foto hangat eksterior mobil r memeluk formulir pengambilan gambar. Tombol hijau "Unduh Sekarang" bahkan mungkin sengaja (di jalan, hijau berarti pergi, bagaimanapun juga).
Gulir ke bawah, dan Anda akan melihat CTA "Dapatkan eBuku" lain untuk mengingatkan pengguna apa yang menunggu mereka. Anda juga akan melihat tiga statistik mengejutkan tentang kecelakaan mobil untuk menarik pengguna agar mempelajari lebih lanjut. Lihat di bawah ini.

Mengapa Halaman Arahan Ini Bekerja:
- Kesederhanaan: Tidak ada gangguan pada halaman arahan ini, yang sempurna mengingat fokus perusahaan pada kendaraan self-driving yang aman.
- Penggunaan Perbandingan yang Hebat : Lebih jauh ke bawah halaman, Nauto menawarkan cuplikan berdampingan dari pengemudi yang terganggu vs. kendaraan yang mengemudi sendiri. Ini adalah cara terbaik untuk menunjukkan bahwa AI adalah taruhan yang lebih aman.
Apa yang Dapat Ditingkatkan:
- Gambar: Foto hangat di atas sangat sulit dilihat. Definisi yang lebih sedikit akan membantu pengunjung dengan mudah mengenali gambar sebagai mobil.
12. Pemasaran Kekuatan Industri

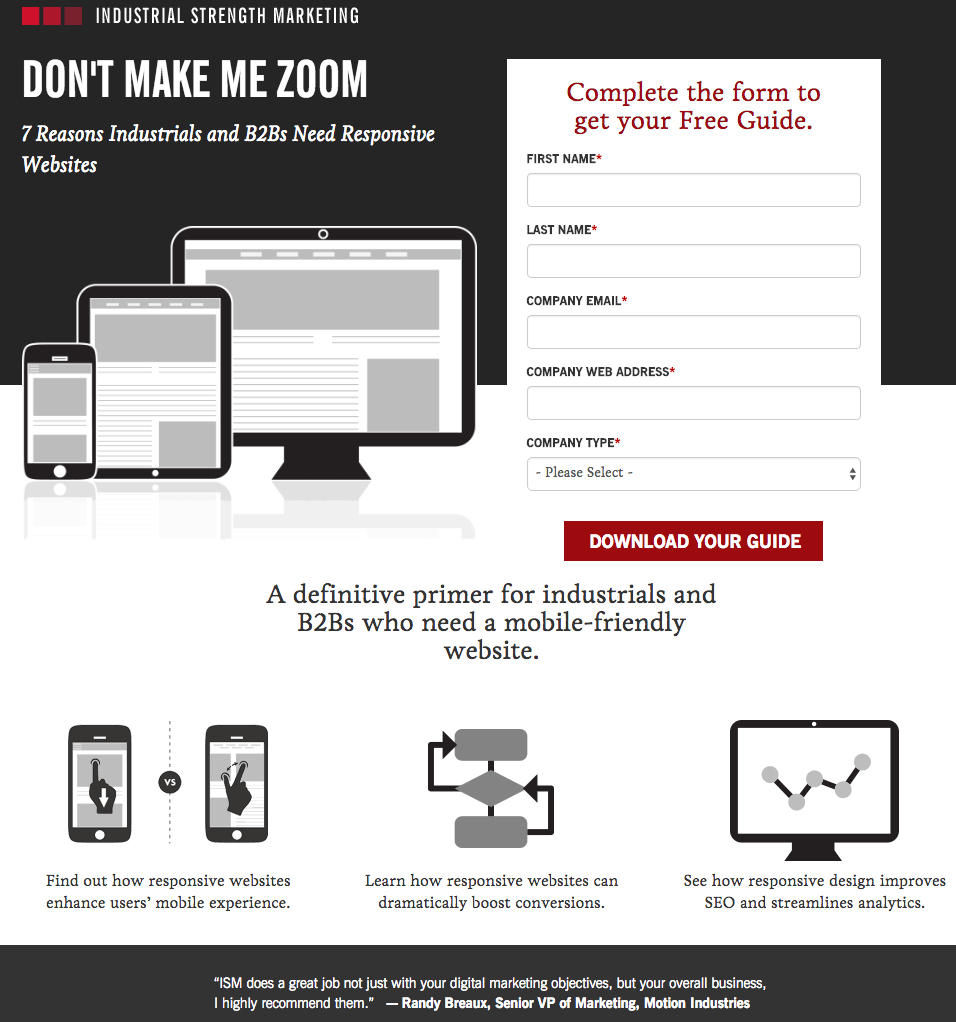
Langsung dari kelelawar, halaman arahan ini menarik saya dengan tajuk yang menarik dan kuat: "Jangan Membuat Saya Zoom." Ini secara langsung menunjukkan pengalaman umum yang sebagian besar dari kita alami saat menjelajah di ponsel atau tablet — dan ini juga sedikit lancang.
Tapi itu bukan satu-satunya hal yang membuat saya tertarik pada halaman arahan ini. Perhatikan bagaimana warna merah ditempatkan secara strategis: Tepat di bagian atas dan bawah formulir, menarik Anda lebih dekat ke peristiwa konversi.


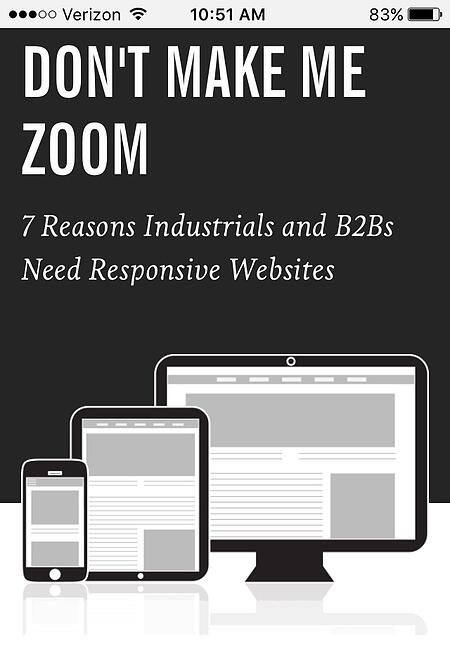
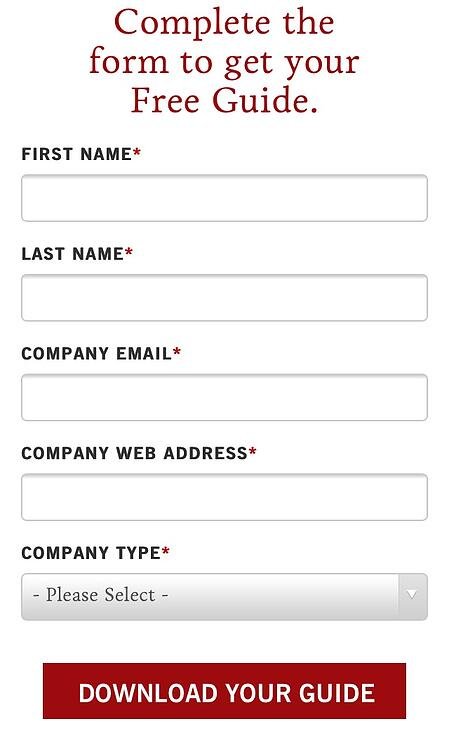
Plus, desain ini adalah meta untuk boot: Terlihat dan berfungsi dengan baik di seluler juga (gambar di atas) Ingatlah bahwa banyak pengunjung akan mengakses halaman arahan Anda di ponsel cerdas atau tablet mereka, dan jika desain situs web Anda tidak tidak bekerja dengan baik untuk mereka, mereka mungkin menyerah dan meninggalkan halaman Anda.
Orang-orang di Industrial Strength Marketing membuat bidang font dan formulir cukup besar sehingga pengunjung tidak perlu mencubit untuk memperbesar untuk membaca dan berinteraksi dengan konten, misalnya.
Mengapa Halaman Arahan Ini Bekerja:
- Suara : Bahasanya menarik dan mudah dipahami, dengan cepat menarik perhatian pembaca.
- Minimalis : Skema warna hitam dan putih dengan hanya beberapa semburan merah benar-benar membuat lembar pendaftaran menonjol. Selain itu, desain minimalis bekerja dengan indah di perangkat seluler dan desktop, tidak perlu terjepit.
Apa yang Dapat Ditingkatkan:
Tidak ada : Baik versi seluler dan desktop menggambarkan eksekusi yang sempurna dari a

13. Emosi Masuk

Bahkan jika Anda tidak berbicara bahasa Spanyol, Anda masih dapat menghargai kemampuan konversi dari situs mitra HubSpot ini. Fitur halaman favorit saya? Formulir tetap dalam posisi tetap dan menonjol saat Anda menggulir situs. Saya juga menyukai tata letak yang sederhana dan warna-warna hangat.
Mengapa Halaman Arahan Ini Bekerja:
- Formulir Tetap : Memiliki akses ke formulir saat menggulir memberikan pengalaman pengguna yang lebih baik. Tidak perlu menggulir kembali ke atas halaman untuk menemukannya.
- Antarmuka Sederhana: Tata letaknya sederhana, tetapi efektif. Penggunaan hanya dua warna oranye memberikan nuansa monokrom dan tetap fokus pada manfaat ebook.
Apa yang Dapat Ditingkatkan:
- Jadikan Formulir Singkat: Ada enam item yang harus diisi, tidak termasuk opsi kotak centang di bagian akhir. Formulir yang lebih panjang bisa menjadi belokan bagi beberapa pengunjung.
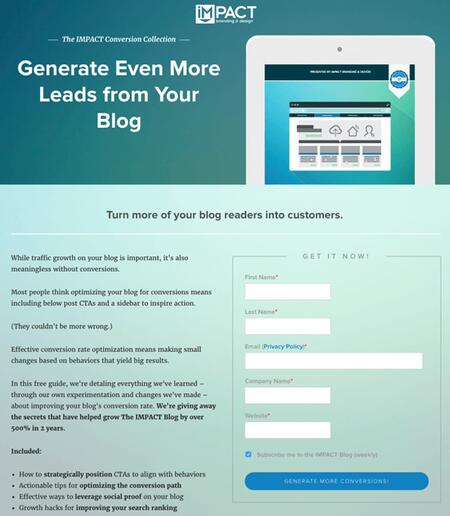
14. Branding & Desain DAMPAK

Pengungkapan penuh: IMPACT adalah mitra HubSpot — tetapi bukan karena itu mereka disertakan di sini. Halaman arahan IMPACT telah lama menjadi sumber inspirasi desain. Saya menyukai tata letak halaman yang sederhana, mulai dari salinan judul besar dan gambar unggulan yang mendetail, hingga garis besar yang mengelilingi formulir, hingga warna dan font yang sangat enak dipandang.
Panduan gratis yang ditawarkan IMPACT untuk diunduh di sini juga tidak menekankan unduhan itu sendiri di tombol biru yang memungkinkan Anda mengirimkan formulir yang telah diisi. Sebaliknya, IMPACT mengundang Anda untuk “menghasilkan lebih banyak konversi” — berfokus pada apa yang ingin Anda peroleh sebagai hasil dari membaca panduan ini.
Mengapa Halaman Arahan Ini Bekerja:
- Pesan Pintar : Anda tidak sedang mengunduh ebook, Anda sedang belajar bagaimana "menghasilkan lebih banyak percakapan." Pengulangan ini jauh lebih menarik daripada sekadar meletakkan tombol unduh biasa.
- Penggunaan Warna dan Font yang Sederhana : Nada biru bekerja dengan sangat baik di halaman arahan ini, memberikan variasi sekaligus menjaga tampilan tetap kohesif. Karena ada banyak teks di halaman, font sederhana sangat cocok.
Apa yang Dapat Ditingkatkan:
- Tidak ada : Halaman ini mendorong pengunduhan dengan cara yang cerdas menggunakan tata letak dan warna yang sederhana.
Halaman Arahan untuk Pelajari Lebih Lanjut
15. Unbounce

Tidak mengherankan Unbounce membuat daftar ini —mereka benar-benar menulis buku tentang membuat halaman arahan dengan konversi tinggi. Meskipun ada banyak hal luar biasa tentang halaman arahan ini, dua yang benar-benar saya sukai adalah: berbagai cara untuk mengakses kursus, dan penawaran laporan khusus industri tambahan. Unbounce sangat ahli dalam memberikan pengunjung informasi yang mereka butuhkan, tetapi juga apa yang mereka tidak tahu mereka butuhkan sampai mereka tiba di situs.
Mengapa Halaman Arahan Ini Bekerja:
- Memberikan Pilihan Pengunjung: Saat mengakses kursus, pengguna dapat mengklik tombol utama di atas bagian atas halaman, atau jika mereka telah menggulir, klik kursus dari sidebar di sebelah kiri. Menghilangkan kebutuhan untuk menggulir kembali ke atas halaman.
- Terkadang Lebih Banyak Lagi : Selain kursus, Unbounce memberi pengunjung laporan khusus industri dan jawaban untuk topik terkait laman landas lainnya. Memberikan informasi yang lebih berguna menjadikan Unbounce sebagai otoritas tepercaya di bidangnya.
Apa yang Dapat Ditingkatkan:
- Deskripsi: Kursus ini menawarkan beberapa modul dan akan sangat membantu jika beberapa menawarkan deskripsi singkat. Menu bilah sisi menawarkan daftar kursus, tetapi kalimat singkat yang merangkum apa yang diharapkan dapat dipelajari oleh pengunjung akan sangat membantu.
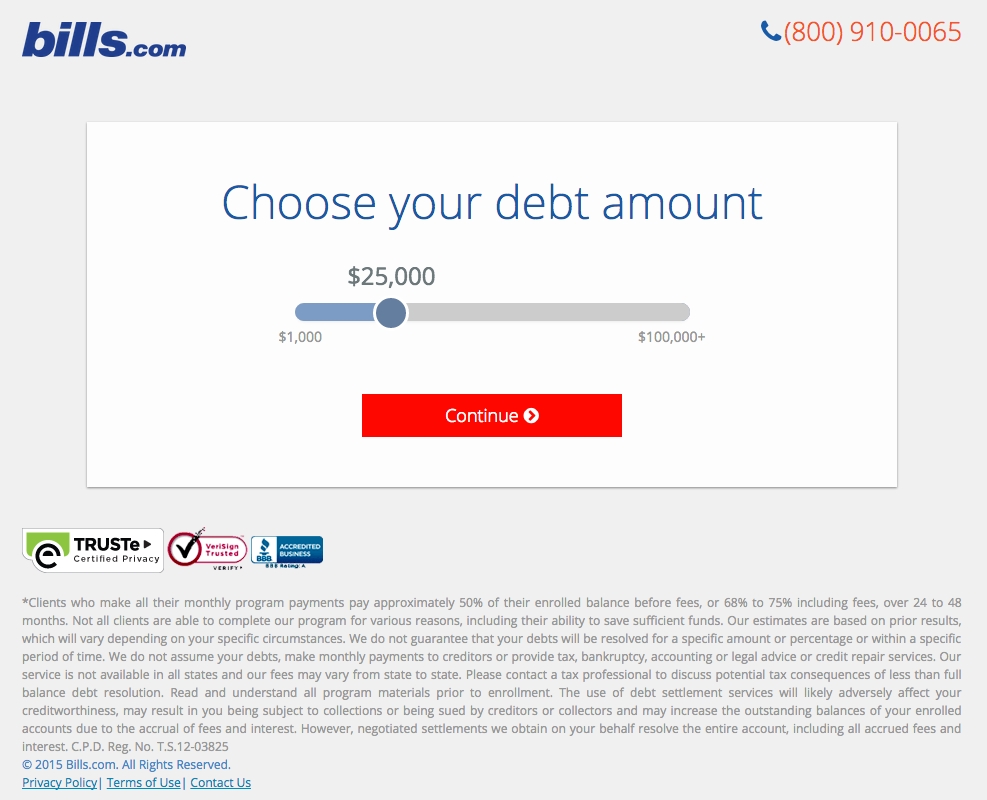
16. Bills.com

Seringkali, orang mengira halaman arahan adalah halaman statis di situs web Anda. Tetapi dengan alat yang tepat, Anda dapat membuatnya interaktif dan dipersonalisasi.
Ambil contoh di atas dari Bills.com. Untuk melihat apakah Anda mendapat manfaat dari konsultasi mereka, Anda menjawab tiga pertanyaan sebelum Anda diperlihatkan formulir.
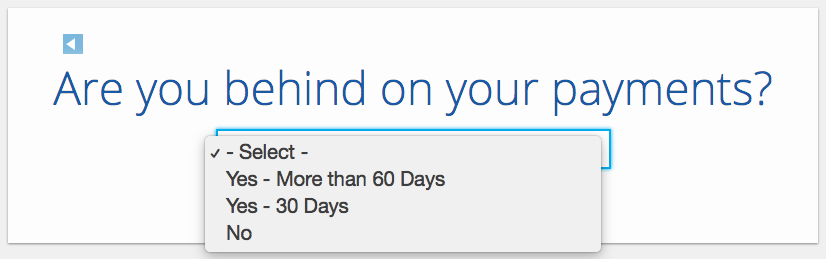
Kemudian, Anda menjawab dua pertanyaan lagi, seperti di bawah ini:

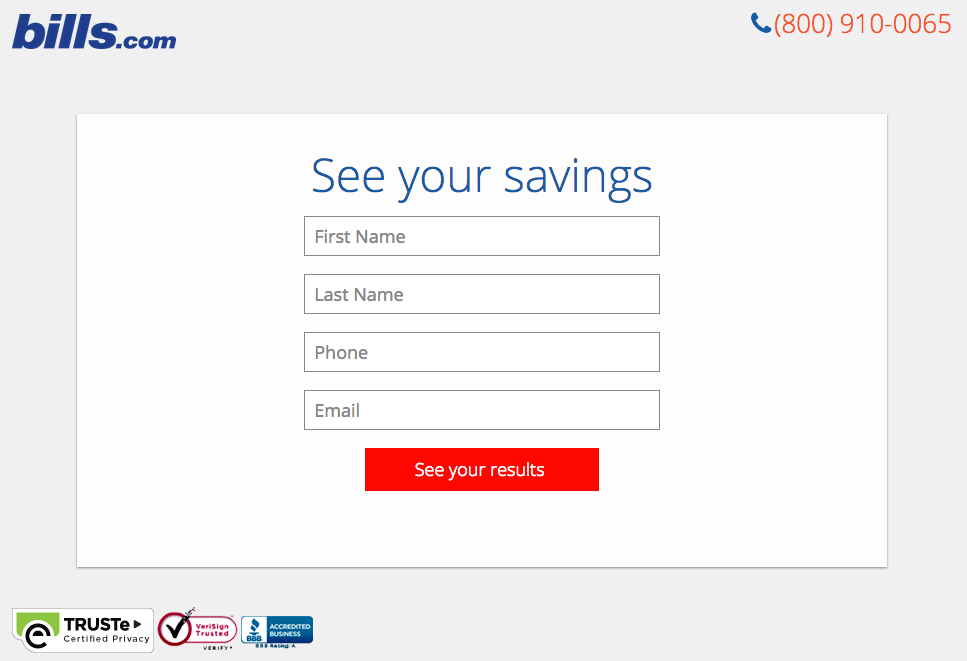
Dan inilah formulir halaman arahan terakhir tempat Anda mengisi informasi Anda:

Saya tidak yakin bagaimana algoritme bekerja (atau jika memang ada), tetapi ketika saya mengisinya, saya merasa cemas karena tidak memenuhi syarat. Setelah saya tahu saya melakukannya, saya bersemangat untuk mengisi formulir, yang saya yakin kebanyakan orang yang berhutang dan menggunakan alat ini. Dengan membuat penawaran ini tampak lebih eksklusif sebelum formulir muncul di laman landas, saya berani bertaruh bahwa Bills.com meningkatkan konversi cukup signifikan.
Mengapa Halaman Arahan Ini Bekerja :
- Eksklusivitas: Semua orang suka merasa istimewa, itulah sebabnya eksklusivitas bekerja dengan sangat baik. Halaman tersebut memberikan kesan bahwa penawaran tidak diberikan kepada sembarang orang , Anda harus memenuhi syarat terlebih dahulu.
- Interaktivitas : Kapan saja Anda bisa membuat pengguna berinteraksi dengan halaman, meskipun itu sesuatu yang sederhana seperti menggunakan formulir dengan pertanyaan bilah geser.
Apa yang Dapat Ditingkatkan:
- Lebih Banyak Warna: Meskipun situs ini ditujukan untuk topik yang tidak terlalu menyenangkan seperti tagihan dan utang, itu tidak berarti harus membosankan. Abu-abu meninggalkan banyak hal yang diinginkan.
17. Zillow

Zillow melakukan sesuatu yang sangat mirip dengan Bills.com dengan halaman arahan mereka. Ini dimulai dengan formulir sederhana yang menanyakan "alamat rumah Anda" (kedengarannya menyeramkan, tapi jangan khawatir. Bidang formulir ini diatur di atas gambar pahlawan yang menampilkan rumah kuno saat senja diikuti oleh bagian FAQ yang berguna.
Tentu saja, alamat itu sendiri tidak akan cukup untuk mendapatkan nilai penilaian yang sebenarnya dari sebuah rumah. Itu hanya menunjukkan lingkungan rumah. Ini seperti bermain The Price is Right. Anda dapat menebak berapa harga rumah di daerah tersebut dan kemudian mengetikkan alamat untuk melihat seberapa dekat Anda. Jika Anda ingin mempelajari info lebih lanjut tentang properti, Zillow kemudian meminta pengguna untuk mendaftar untuk melanjutkan.
 Setelah Anda menyerahkan email Anda, Anda akan memiliki akses ke lebih banyak data seperti rumah yang sebanding di daerah tersebut, alat hipotek, dan perkiraan keuntungan bersih jika Anda memutuskan untuk menjual.
Setelah Anda menyerahkan email Anda, Anda akan memiliki akses ke lebih banyak data seperti rumah yang sebanding di daerah tersebut, alat hipotek, dan perkiraan keuntungan bersih jika Anda memutuskan untuk menjual.
Mengapa Halaman Arahan Ini Bekerja :
- Game itu Menyenangkan: Kapan pun Anda dapat membuat pengisian formulir terasa seperti permainan, itu adalah kemenangan.
- Menetapkan Otoritas pada Topik : Zillow memiliki akses ke begitu banyak data perumahan dan lingkungan, tidak heran mereka adalah salah satu situs pencarian rumah teratas di negara ini.
Apa yang Dapat Ditingkatkan:
- Tidak ada: Halaman Zestimate sederhana, tetapi efektif. Mereka yang khawatir tentang apa itu Zestimate dan bagaimana cara menghitungnya memiliki akses mudah ke FAQ pembelian rumah di paruh kedua halaman.
18. Landbot

Landbot, layanan yang membuat halaman arahan berbasis chatbot, menempatkan produk mereka sendiri di depan dan di tengah halaman arahan berbahan bakar obrolan mereka. Pengunjung akan disambut oleh bot ramah —lengkap dengan emoji dan GIF —yang mendorong mereka untuk memberikan informasi dalam format percakapan alih-alih melalui formulir tradisional.
Mengapa Halaman Arahan Ini Bekerja :
- Menyenangkan : Dari warna-warna cerah hingga GIF, halaman ini membuat pengunjung tetap terlibat dan terhibur.
- Tunjukkan, Bukan Beri Tahu : Dengan memiliki chatbot tepat di halaman, melakukan tugasnya, calon pelanggan dapat melihat dengan tepat apa yang mereka dapatkan. Seluruh pengalaman mensimulasikan bagaimana rasanya menggunakan produk Landbot.
Apa yang Dapat Ditingkatkan:
- Tidak ada : Penggunaan demo langsung, testimonial, fitur integrasi yang disorot oleh Landbot, dan rincian terperinci tentang cara kerja produk membuat pelanggan baru siap untuk mendaftar pada pandangan pertama.
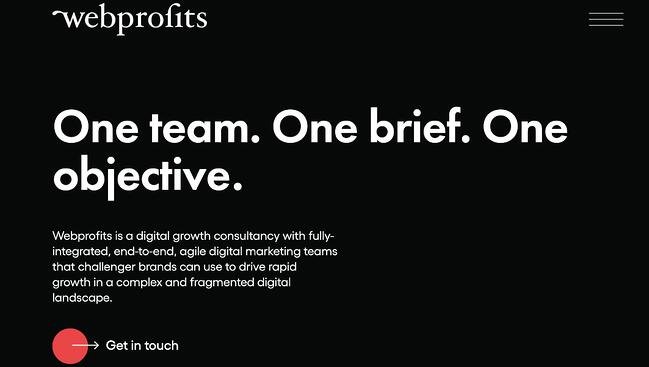
19. Laba web

Seperti Pemasaran Kekuatan Industri yang disebutkan sebelumnya, Webprofits juga memanfaatkan skema warna yang didominasi hitam, putih dan merah. Hasilnya adalah tata letak yang bersih yang memanfaatkan sembulan warna pada halaman. Ini adalah bukti keahlian organisasi dalam pemasaran digital dan desain UX.
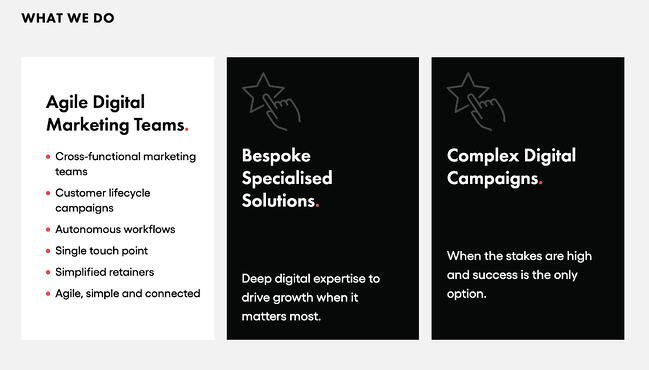
Fitur deskripsi rollover di seluruh bagian "Apa yang Kami Lakukan", sementara hitam dan putih, menggunakan gerakan untuk menarik perhatian pembaca ke konten. Setiap bagian berubah warna dan bergulir ke bawah seperti bayangan untuk mengungkapkan fitur yang lebih mendalam.

Mereka juga memudahkan Anda untuk mengetahui apa yang sebenarnya dilakukan Webprofits. Sisa halaman menawarkan informasi rinci tentang apa yang akan Anda dapatkan ketika Anda memberikan informasi Anda. Plus, ini mencakup CTA strategis di seluruh, seperti "Hubungi"
Mengapa Halaman Arahan Ini Bekerja:
- Informatif, Tapi Tidak Luar Biasa: Ada banyak informasi dan teks di halaman ini, tetapi penggunaan grafik dan video yang ditempatkan dengan baik membantu memecahkan masalah.
- Beberapa CTA : Menempatkan CTA yang sama di seluruh halaman membuat pengunjung tidak perlu menggulir sepenuhnya ke atas untuk "Hubungi".
Apa yang Dapat Ditingkatkan:
- Tidak ada: Webprofit memanfaatkan format halaman arahan yang panjang, mengemas semua informasi terkait yang dibutuhkan pengunjung di satu tempat dengan pengalaman visual yang menarik.
20. Poppy Asli

Terkadang, Anda harus berhenti dan mengagumi halaman arahan karena menjadi cantik. Menggunakan fotografi resolusi tinggi dan banyak ruang putih, halaman arahan Native Poppy sangat menyenangkan untuk dilihat.
Selain keindahannya, halaman ini memiliki beberapa elemen hebat: CTA merah muda yang jelas dan menyenangkan, bagian "Cara Kerja" yang informatif, ditambah FAQ di bagian bawah. Yang terbaik dari semuanya, ia bermain dengan bahasa, membuang frasa "menjadi pelanggan" menjadi "menjadi bunga liar." Saya tidak tahu tentang Anda, tetapi saya lebih suka menjadi "bunga liar" daripada pelanggan setiap hari.
Mengapa Halaman Arahan Ini Bekerja :
- Menangkap Suara Merek: Tata letak Wild Poppy mencerminkan getaran aneh merek tersebut. Dari foto, pilihan font, dan langganan “bunga liar”, semua pesan bekerja dengan harmonis.
- Persuasif: Dengan menyoroti semua keuntungan dan diskon menjadi bagian dari program berlangganan, ini menarik pelanggan untuk bergabung.
Apa yang Dapat Ditingkatkan:
- Visibilitas Formulir : Meskipun ada beberapa CTA, akan lebih baik jika memiliki bidang formulir di halaman untuk pendaftaran yang lebih cepat, atau sebagai munculan setelah mengklik, daripada harus mengklik CTA dan kemudian dibawa ke seri lain dari prompt.
21. Lab Konversi

Meskipun saya biasanya tidak menyertakan contoh beranda dengan formulir di dalamnya dalam posting tentang halaman arahan, situs web ini istimewa. Beranda adalah seluruh situs web — tautan navigasi hanya membawa Anda ke informasi di bawah ini.
Saat Anda mengklik "Dapatkan Konsultasi Gratis Saya", seluruh halaman menjadi gelap untuk menyorot formulir. Lihat seperti apa tampilannya sebelum Anda mengklik foto di atas.
Dan, ketika Anda mengklik CTA itu, lihat bagaimana formulir itu muncul:

Ini adalah fungsi yang serupa ketika mengklik salah satu judul pada halaman. Alih-alih membawa Anda ke halaman yang berbeda, itu hanya melompat ke bagian yang sesuai di beranda.
Saya suka bagaimana Anda tidak perlu meninggalkan halaman untuk mengisi formulir, atau melihat fitur apa pun, menciptakan pengalaman pengguna yang mulus.
Mengapa Halaman Arahan Ini Bekerja :
- Kreatif: Memiliki beranda yang juga berfungsi sebagai berbagai laman landas menjadikan Lab Konversi unik. Yang terbaik dari semuanya, masih memberikan pengalaman pengguna yang menyenangkan.
- Tata Letak Terorganisir : Meskipun memiliki beranda dan halaman arahan sebagai satu, halaman tidak terasa berantakan atau sibuk sama sekali.
Apa yang Dapat Ditingkatkan:
- Penempatan Formulir: Akan lebih baik jika formulir dibuka di satu sisi sehingga pengunjung masih bisa membaca konten di halaman lainnya.
Ide Halaman Arahan
Halaman arahan yang dioptimalkan dengan baik dapat mengubah prospek menjadi prospek dengan mengumpulkan informasi yang dapat membantu Anda lebih memahami, memasarkan, dan menyenangkan pengunjung. Karena halaman arahan sangat penting untuk konversi, penting untuk memastikan mereka direncanakan, dirancang, dan dijalankan dengan baik.
Berikut adalah beberapa hal yang perlu diingat saat membuat halaman arahan:
- Estetika yang menarik : Memberikan warna halaman arahan Anda dan UI yang bersih hanya dapat membantu. Pengunjung akan ingin mempelajari lebih lanjut tentang produk Anda dan melihat bukti nilai yang Anda tawarkan. Lihatlah #18 di daftar kami — Landbot untuk contoh yang bagus dari halaman web yang menakjubkan.
- Lebih sedikit lebih banyak : Biarkan penawaran atau gambar yang berbicara, tetapi pastikan untuk menyertakan setiap dan semua judul deskriptif dan teks pendukung untuk membuat halaman arahan Anda jelas dan menarik. Ini berlaku untuk hampir semua komponen pada halaman: coba spasi, salinan sederhana, dan formulir yang lebih pendek.
- Pertahankan pengunjung di laman : Dengan menghapus navigasi utama atau tautan balik yang mengganggu, kecil kemungkinan akan ada gesekan yang menghasilkan prospek yang dapat menyebabkan pengunjung meninggalkan laman Anda.
- Berbagi Sosial : Cara sederhana untuk membuat pengunjung terlibat dengan halaman arahan Anda adalah menyertakan tombol berbagi media sosial sehingga mereka dapat menyebarkan konten Anda ke pengikut sosial mereka. Bagaimanapun, pelanggan adalah pusat roda gila pemasaran Anda.
- Pengujian A/B : Halaman arahan penting untuk diperbaiki, dan karena psikologi konsumen terkadang bisa mengejutkan, selalu lebih baik bereksperimen dengan berbagai versi halaman Anda untuk melihat mana yang memiliki rasio konversi (CVR) tertinggi. Uji posisi penawaran, jenis CTA, atau bahkan skema warna.
- Ajakan Bertindak: CTA adalah tempat utama halaman arahan, atau titik kritis di mana prospek menjadi kontak. CTA dapat meminta pengunjung untuk berlangganan, mengunduh, mengisi formulir, berbagi di media sosial, dan banyak lagi — tetapi, secara keseluruhan, CTA diperlukan untuk membuat audiens Anda lebih terlibat dengan penawaran Anda. Untuk menghasilkan prospek, CTA harus berani dan menarik, tetapi yang terpenting, mereka perlu mengkomunikasikan nilai secara efektif.
Membuat Halaman Arahan yang Bersinar
Halaman arahan membantu mengembangkan basis pelanggan Anda dan meningkatkan konversi. Buat halaman yang menyenangkan pelanggan dengan antarmuka pengguna yang begitu hebat, mereka terus datang kembali untuk mendapatkan lebih banyak lagi.
Artikel ini awalnya diterbitkan 2 April 2020 dan telah diperbarui untuk kelengkapan.

