22 Pagination Bootstrap Terbaik (Untuk Navigasi Hebat)
Diterbitkan: 2022-01-28Melompat dari halaman ke halaman, bagian ke bagian, elemen ke elemen terjadi jauh lebih sederhana dan lebih nyaman dengan pagination Bootstrap.
Untungnya, Anda tidak perlu memilah pagination sendiri. Ambil jalan pintas sebagai gantinya.
Dengan template yang telah ditentukan. (DUH!)
Contoh-contoh ini semuanya gratis, andal, dan mudah digunakan. Catatan : Anda juga akan menghemat banyak waktu.
Kami melakukan semua pengujian untuk Anda dan juga menambahkan kreasi kami sendiri.
Pagination adalah aspek penting dari optimasi pencarian situs web Anda. Selesaikan semuanya sekarang dan bantu pengguna NAVIGASI melalui halaman dan postingan Anda DENGAN MUDAH.
Template pagination ini tersedia untuk digunakan dengan proyek web apa pun.
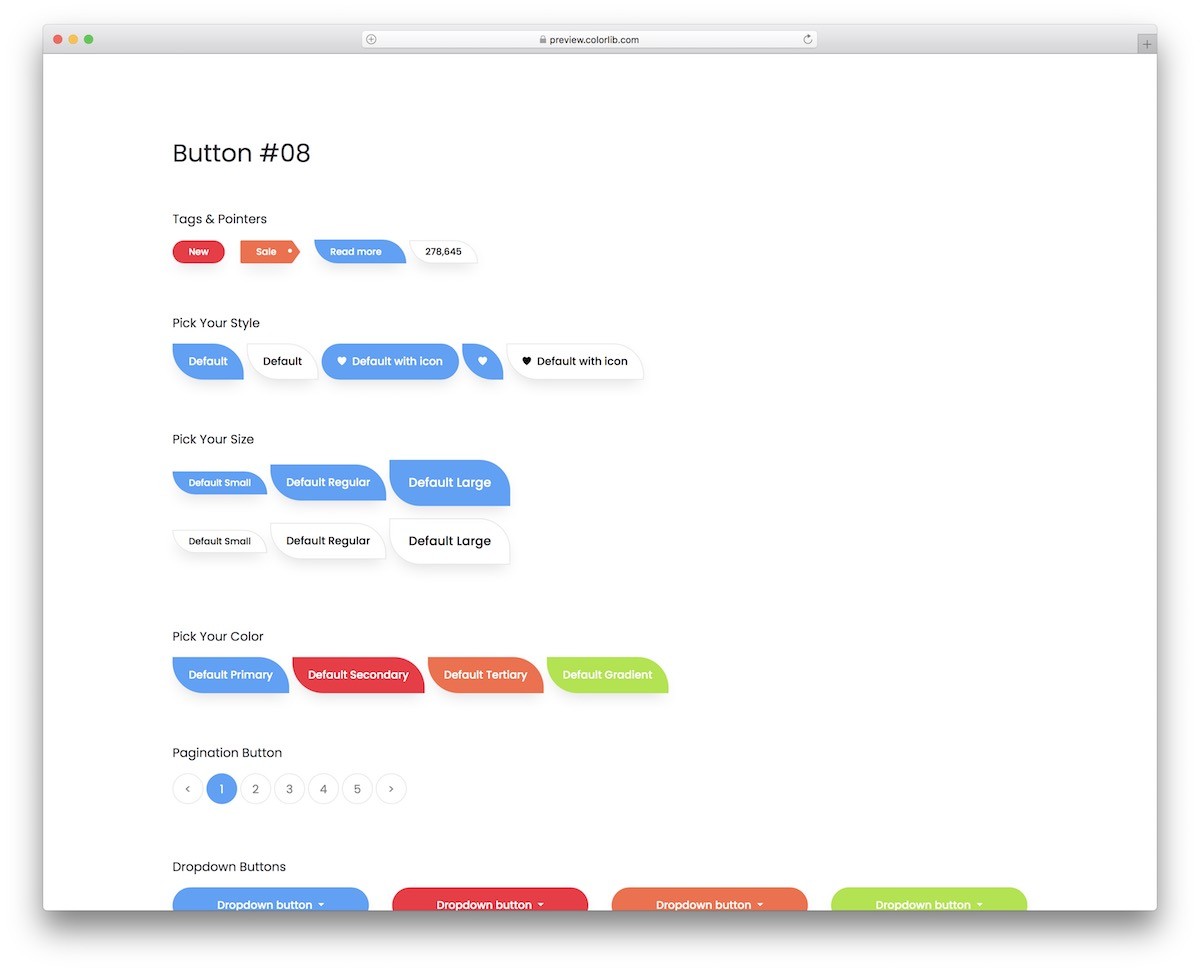
Tombol Bootstrap V18

Ini adalah kumpulan banyak tombol berbeda yang dapat Anda gunakan dengan aplikasi web Anda. Tentu saja, ada juga pagination modern dengan tombol membulat yang dapat Anda manfaatkan sepenuhnya.
Seluruh rangkaian ini benar-benar gratis, jadi itu bagus bahkan jika Anda mengunduhnya hanya untuk pagination.
Namun, Anda mungkin juga ingin mengaktifkan cuplikan lain , karena mengapa tidak, jika Anda sudah memiliki semuanya?
Info lebih lanjut / Unduh

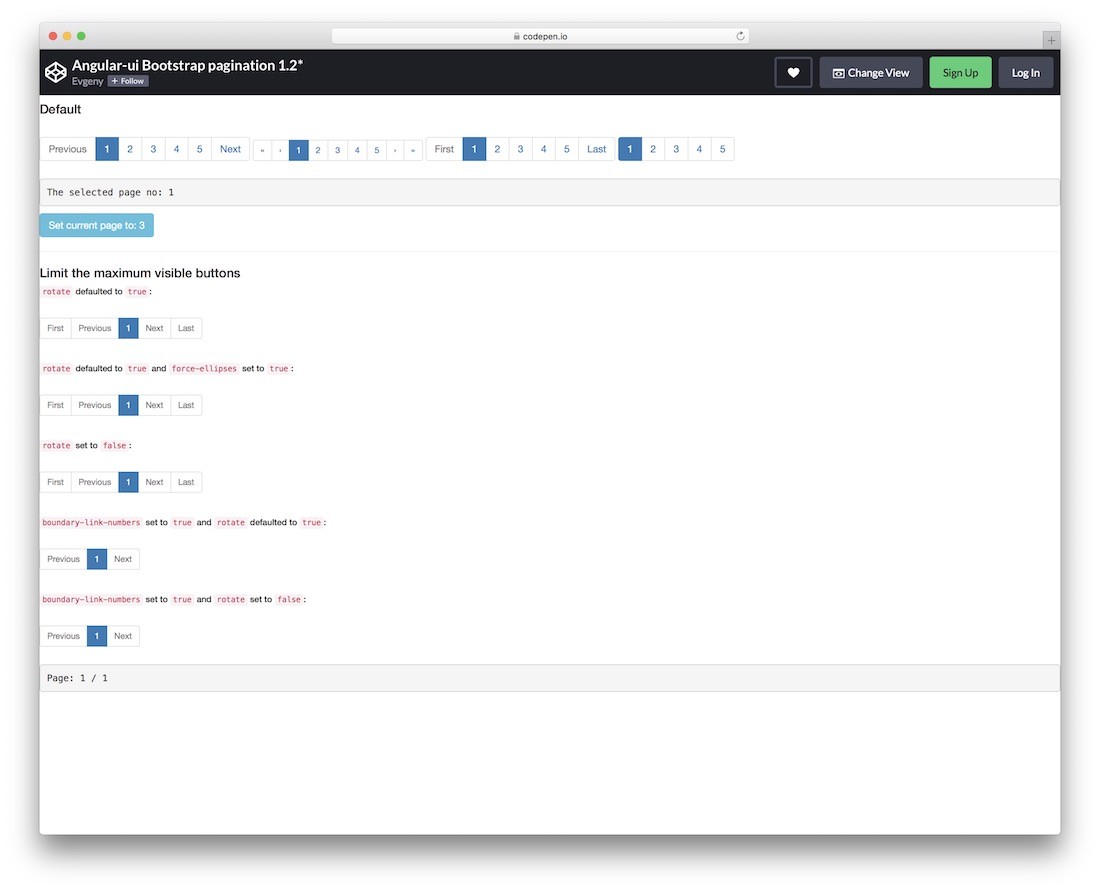
Alih-alih satu gaya pagination Bootstrap, set ini menawarkan empat variasi kecil.
Sekilas, mereka sangat mirip, tetapi masing-masing memiliki sesuatu yang berbeda, menawarkan lebih banyak variasi untuk menemukan yang terbaik di luar kotak.
Tiga dari mereka memiliki tombol bolak-balik, tetapi yang terakhir tanpa tombol, menjaga semuanya sangat minim .
Anda juga dapat mengatur batasan dan melakukan penyesuaian penyesuaian lain yang akan membantu membuat pagination yang tepat yang Anda cari.
Info lebih lanjut / Unduh

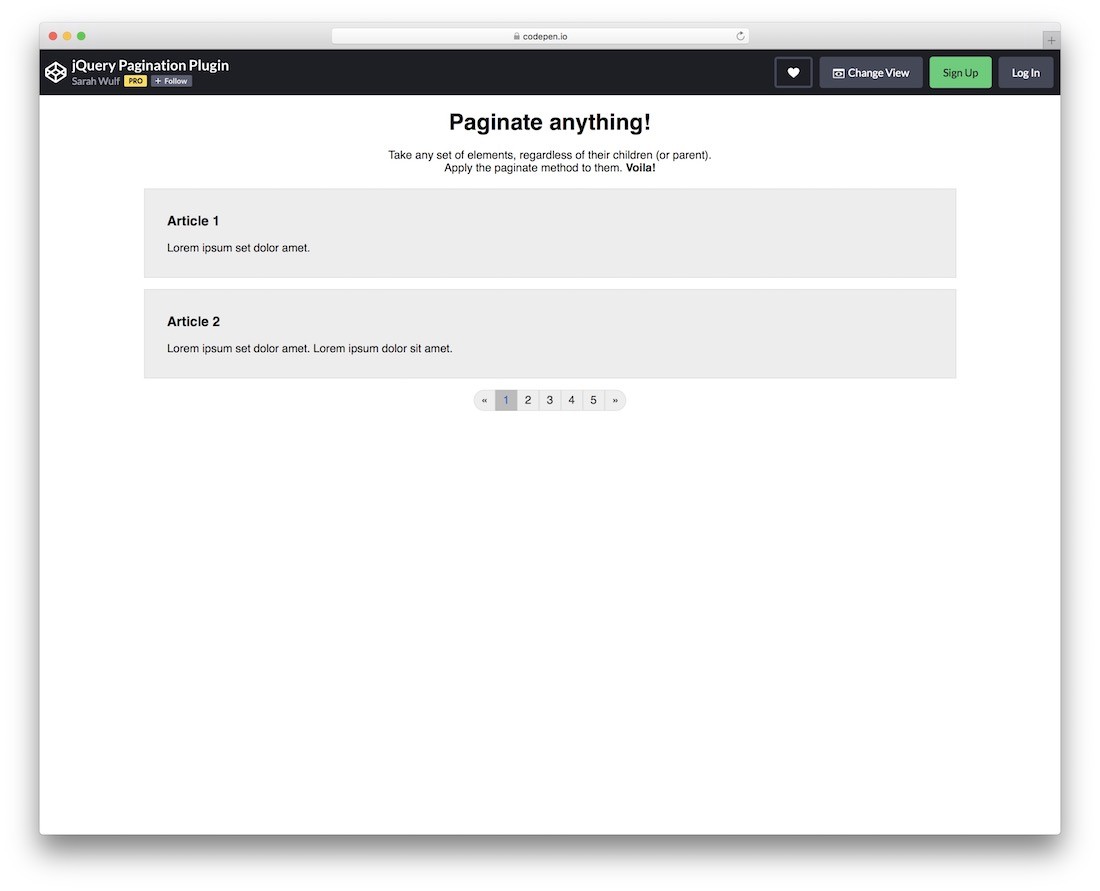
Cuplikan keren ini membuka kunci opsi untuk membantu Anda membuat paginasi elemen yang berbeda apakah itu induk atau bukan.
Jika Anda ingin membuat pagination untuk artikel yang sangat panjang atau beberapa hal lain di situs web Anda, ini adalah alat yang akan membantu Anda.
Karena ini adalah bagian dari CodePen, Anda tahu bahwa Anda dapat mengedit dan memodifikasinya langsung di platform sebelum Anda mengintegrasikannya ke dalam proyek Anda.
Tata letak juga menampilkan struktur ramah seluler 100% untuk kinerja FLUID pada ukuran layar yang berbeda.
Info lebih lanjut / Unduh

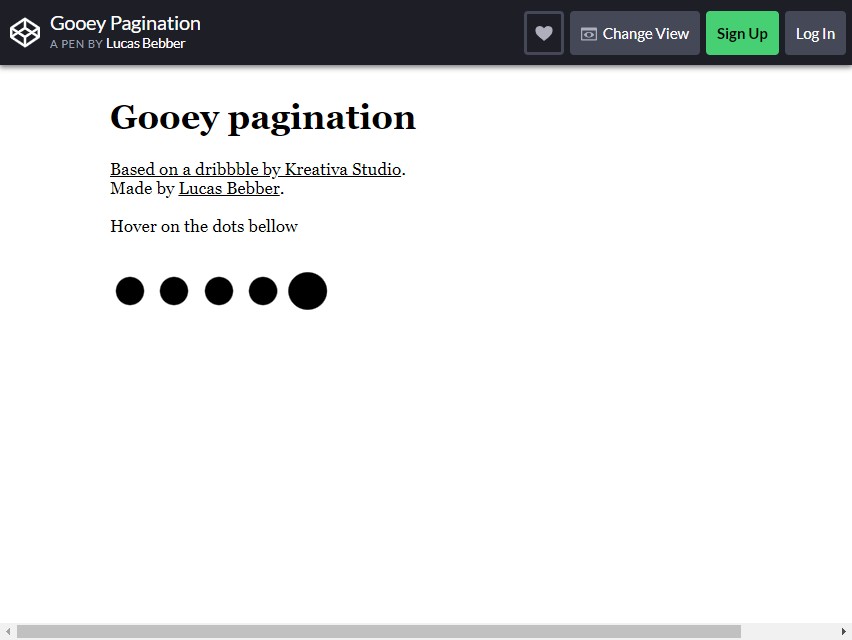
Mari kita mulai dengan desain yang lebih sederhana, namun dibuat dengan indah. Jika urutan angka tidak dalam prioritas halaman web Anda, maka ini adalah desain yang Anda cari.
The Gooey Pagination adalah gaya desain tetesan seperti lendir. Sulit untuk mengidentifikasi halaman karena halaman ini tidak berurutan, tetapi Anda dapat menambahkan nomor halaman jika diinginkan.
Saat Anda mengarahkan kursor ke titik-titik hitam yang terletak di bawah teks, itu menunjukkan efek animasi "lengket" yang rapi, meniru gerakan bola lendir. Efek animasi yang indah ini pasti akan menarik pikiran penasaran untuk berinteraksi dengan pagination Bootstrap.
Jika situs web Anda lebih condong ke permainan untuk anak-anak, Anda dapat mengubah warna gumpalan gelap dan mengubahnya menjadi warna-warni. Berikan anak-anak pengalaman yang ramah dan menyenangkan bermain-main dengannya.
Konsepnya masih dalam demo dan belum selesai, tetapi Anda dapat mengubah sebagian dan menyelesaikannya sendiri dengan MENAMBAHKAN dan MENGUBAH beberapa kode.
Info lebih lanjut / Unduh

Desain pagination ini memiliki tampilan yang lebih lugas. Template ini bekerja dengan baik dengan latar belakang isian yang solid, seperti yang Anda lihat di demo.
Ini sangat cocok untuk situs web blogging yang membutuhkan desain pagination. Jadikan pagination Anda terlihat rapi dan indah dengan menjadikan desain ini sebagai inspirasi.
Anda dapat sepenuhnya menyesuaikan template ini dan mempersonalisasikannya agar sesuai dengan tema situs web Anda. Jika Anda ingin menyesuaikan jumlah halaman, terlepas dari apakah lebih tinggi atau lebih rendah, Anda dapat melakukannya.
Sorotan berwarna juga akan membantu pengunjung Anda mengetahui halaman mana mereka berada sehingga mereka tidak akan tersesat saat menelusuri konten Anda.
Info lebih lanjut / Unduh

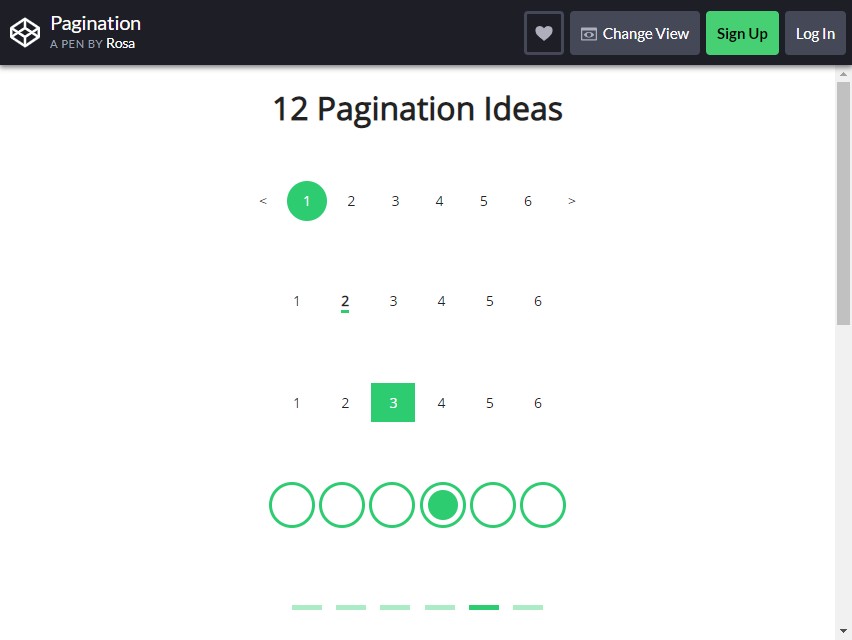
Ini adalah pagination bootstrap unik dari salah satu pembuat kode kreatif Codepen. Yang satu ini dapat dipertimbangkan untuk dicoba dari ribuan desain yang dapat Anda temukan di web.
Cuplikan ini memberi Anda dua desain pagination untuk dipilih. Satu memiliki font numerik untuk membantu pengguna Anda mengidentifikasi halaman tertentu secara berurutan.
Lain, dirancang dengan penggunaan bentuk-bentuk geometris. Tetapi Anda masih dapat MENGGUNAKAN KEDUANYA, dengan 12 desain yang diberikan, Anda dapat melakukan banyak kombinasi dengannya.
Jangan ragu untuk MENYESUAIKAN dan mengubah beberapa elemen agar sesuai dengan preferensi Anda.
Info lebih lanjut / Unduh

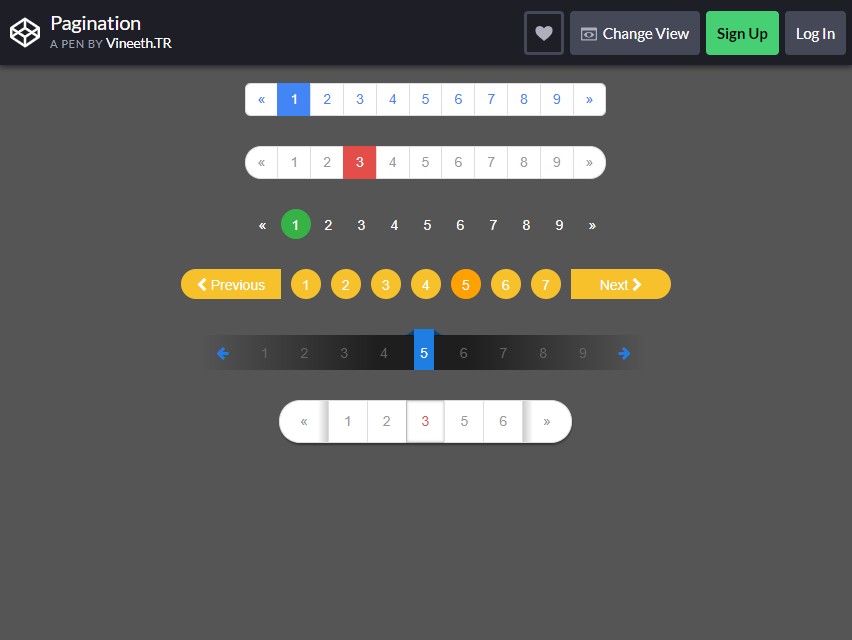
Ini adalah satu set desain pagination yang disediakan untuk Anda gunakan oleh Codepen. Dengan template ini Anda memiliki sekelompok desain untuk dipilih.
Enam desain pagination juga dianimasikan dan dibuat melalui skrip Bootstrap. Desainnya berkembang dengan warna-warna alami dan grafis yang memukau. Ia juga menggunakan bentuk yang simetris dan indah yang enak dipandang.
Tidak ada efek hover yang diterapkan pada desain, namun itu tidak mengecualikannya dari menjadi begitu unik dan fungsional untuk digunakan. Ini adalah tata letak yang sederhana dan elegan yang dapat Anda coba untuk situs web Anda.
Info lebih lanjut / Unduh

Apakah Anda penggemar video game? Apakah situs web Anda berfokus pada ulasan game, membuat blog tentang game retro, atau hanya situs web game? Berikut adalah desain pagination Bootstrap yang cocok untuk ceruk itu jika ya.
Desain Pacman Pagination adalah desain animasi yang menarik dan eye-catching . Halaman tempat pengguna Anda tinggal akan diwakili dengan disorot dengan gambar Pacman.
Ketika pengguna Anda berpindah dari satu halaman ke halaman lain, angka tersebut mulai memakan angka menuju halaman berikutnya. Kode itu sendiri bekerja dengan sempurna dan Anda dapat menggunakannya langsung ke situs web Anda.
Jika Anda ingin mengubah beberapa elemen desain ini, Anda dapat MENYESUAIKAN untuk menyesuaikan tema Pacman atau menyelaraskannya dengan tema situs web Anda. Ini adalah desain serbaguna dan cocok untuk situs web apa pun.
Info lebih lanjut / Unduh
Paginasi Tangan Yeti

Tidak ada yang meneriakkan keunikan dan kelangkaan selain tangan makhluk mitos yang terkenal. Mengapa menggunakan desain ini untuk pagination Anda? Kenapa tidak?! Ini tidak biasa dan pada saat yang sama sangat kreatif .
Desain pagination Yeti Hand memiliki tangan karakter yeti untuk bergerak melalui nomor yang diurutkan. Tangan MENGGERAKKAN PENANDA untuk menyorot halaman pengguna Anda.
Jika Anda ingin menggunakan desain eksperimental ini ke situs web Anda, Anda harus mengubah beberapa kode agar sepenuhnya kompatibel dan berfungsi untuk situs web Anda. Desain ini sangat bagus untuk situs web yang ditujukan untuk anak-anak.
Ini sepenuhnya dapat disesuaikan dan Anda dapat mengubah semua warna. Pilih latar belakang isian yang solid untuk membuat tangan keluar.
Info lebih lanjut / Unduh

Desain pagination ini dimaksudkan untuk situs web dengan banyak konten untuk dibagikan kepada pembacanya. Tata letak Pagination Tak Terbatas adalah cara sederhana dan luar biasa untuk menggulir halaman.
Mungkin tidak terlalu jelas untuk dilihat terlebih dahulu. Satu-satunya desain yang diterapkan untuk desain ini hanyalah titik dan tidak lebih. Ya, titik putih polos dan latar belakang isian yang solid. Tampilan default membuatnya tampak bahwa situs terus bergulir dan tidak ada habisnya. Memberikan efek "INFINITE" itu.
Ketika pembaca atau pengguna mencapai akhir, pagination bootstrap akan menggulirnya kembali dari awal, seperti loop tak terbatas. Kode berfungsi dengan sempurna tanpa masalah.
Ini siap digunakan untuk situs web Anda dan Anda dapat menyesuaikan beberapa warna sedikit agar sesuai dengan tema Anda.
Info lebih lanjut / Unduh

Untuk situs web dengan tampilan dan gaya yang lebih modern, inilah caranya. Penggunaan bentuk modular dan figur geometris dapat membuat tema apa pun terlihat profesional dan memberikan tampilan kontemporer.

Dengan template ini Anda bisa mendapatkan desain sederhana dan fungsional yang dapat membantu pengguna Anda menavigasi konten situs web Anda.
Ini SEPENUHNYA dapat disesuaikan dan Anda dapat MENGUBAH latar belakang dan elemen lain agar sesuai dengan tema situs web Anda sendiri.
Info lebih lanjut / Unduh

Mungkin Anda mencari situs web yang lebih terlihat profesional daripada yang kreatif sebelumnya. Desain pagination bootstrap ini memiliki tampilan yang lebih bisnis dan profesional. Situs web bisnis selalu dalam tampilan minimal dan sederhana .
Ini akan mencegah PERHATIAN yang tidak diinginkan dari elemen lain menarik perhatian pengguna Anda dan lebih fokus pada konten. Desainnya juga membuatnya seolah-olah situs web Anda sah dan serius dalam bisnis yang ditanganinya.
Info lebih lanjut / Unduh

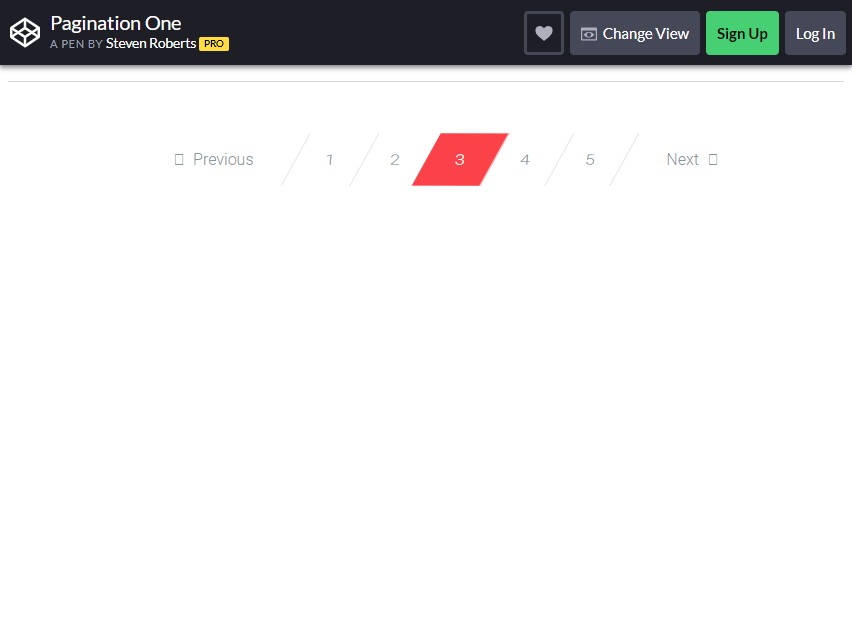
Apakah tampilan modern terlalu hambar? Di Sini! Cobalah tampilan yang lebih ramping dan futuristik. Desain Bootstrap Pagination One terlihat keren dengan bentuk geometrisnya dan pilihan warna yang digunakan.
Ini adalah desain material dan gaya untuk konsep template. Itu menggunakan garis sederhana dan efek hover keren untuk bilah pagination.
Jika Anda ingin membuat beberapa perubahan, Anda dapat menambahkan atau mengubah kode di dalam template yang disediakan. Tetapi disarankan agar Anda membiarkan warna apa adanya, tidak ada yang mengatakan kekuatan LEBIH dari merah merah!
Info lebih lanjut / Unduh

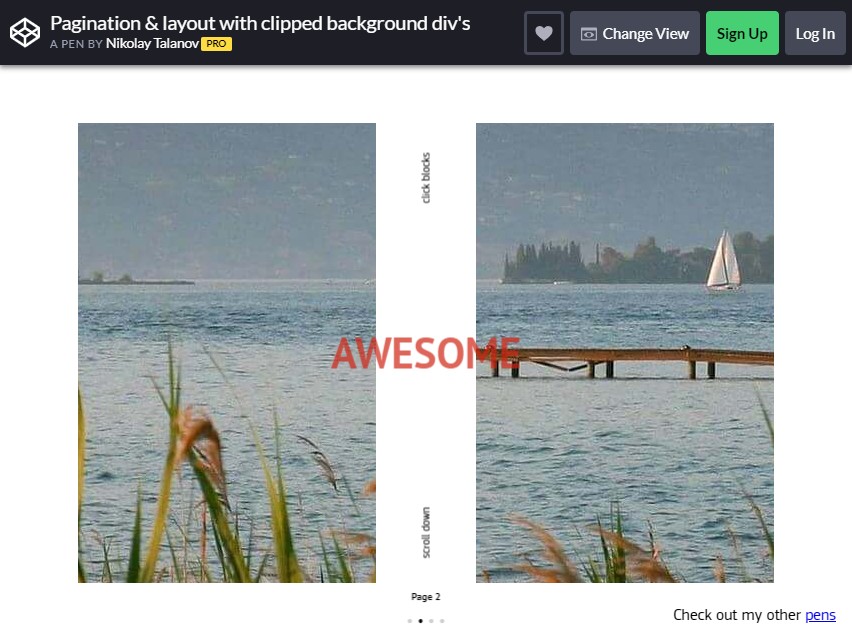
Apakah website Anda dipenuhi dengan banyak slide presentasi? Nah, pagination ini dirancang untuk membantu Anda mengatur dan mengatur tayangan slide Anda sesuai dengan itu. Ini membantu membuat halaman web dan slide terlihat lebih rapi dan menyenangkan untuk dilihat.
Template memiliki efek pengguliran PARALEL yang digunakan pada penggeser, sehingga memiliki lebih banyak interaksi dan interaksi pengguna.
Ada dua cara untuk menggunakan fungsi slider ini, Anda dapat menggulirnya dengan menggunakan gerakan untuk beralih antar slide atau menggunakan kelelawar pagination yang terletak di bagian bawah.
Info lebih lanjut / Unduh

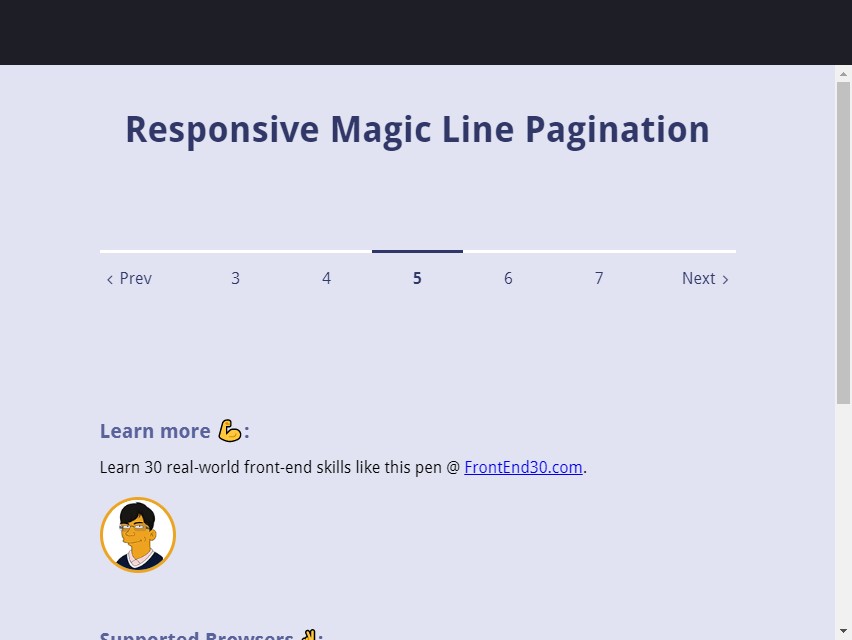
Desain pagination bootstrap ini dimaksudkan untuk situs web yang terlihat LEBIH profesional. Konsep ini didasarkan pada bagaimana orang memandang desain web sebagai "menarik" bagi mereka.
Desainnya menggunakan garis scroll bar, mirip dengan yang sebelumnya. Ini hampir mirip dengan scrollbar sebelumnya, tetapi yang ini meluncur secara horizontal. Fungsi desain adalah bahwa garis ditempatkan di bagian atas halaman yang memberi tahu pengguna bahwa mereka berada di halaman yang ditunjukkan itu.
Garis melayang di atas nomor halaman tempat pengguna berada. Pengodean luar biasa yang dilakukan membuat fitur pengguliran garis horizontal berjalan lancar tanpa masalah.
Ini bagus untuk situs web yang ingin menawarkan sedikit lebih banyak desain grafis untuk penggunanya.
Info lebih lanjut / Unduh

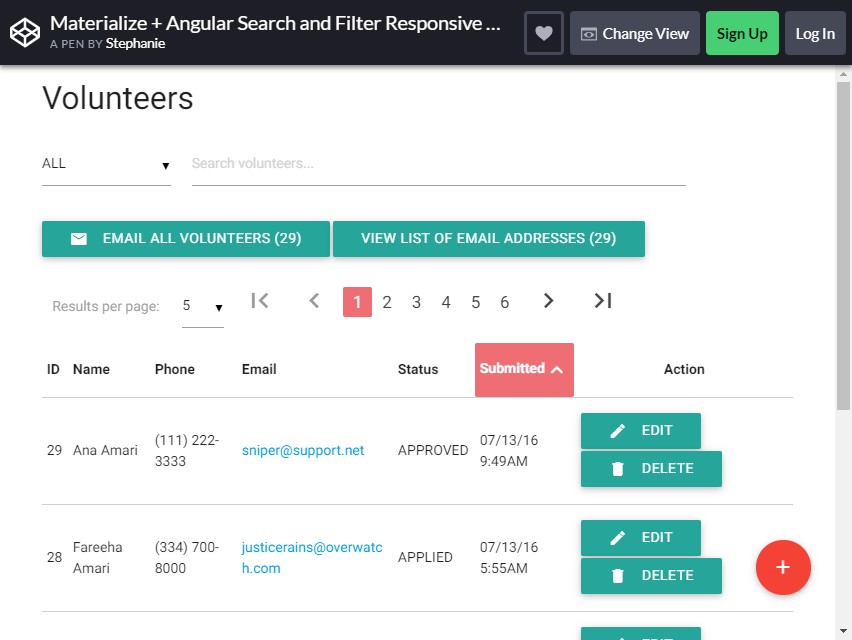
Kita semua tahu bahwa mengatur email kita bisa menjadi tugas yang sulit TANPA bantuan indikator yang memberi tahu kita di halaman mana kita berada.
Tabel Responsif Materialize ini tidak hanya elemen yang berfungsi penuh tetapi juga desain yang dapat Anda gunakan untuk memilah akun pengguna.
Template ini menyediakan tabel responsif yang dapat menampilkan banyak konten dan informasi. Warna-warna yang indah dan desain yang menakjubkan menjadikan meja ini “wajib dimiliki” untuk setiap situs web.
Beri pengguna Anda KEKUATAN untuk menyortir email, akun, atau notifikasi mereka dengan fitur ini. Pagination Bootstrap yang ditambahkan juga dapat membantu mereka mengatur data mereka sesuai dengan itu.
Seiring dengan pagination, Anda juga akan mendapatkan bilah pencarian dengan opsi filter semua dalam satu elemen. Karena desain ini mengemas banyak fitur, kodenya sedikit lebih maju.
Tetapi Anda hanya perlu mengubah beberapa hal seperti menambahkan gambar latar belakang, mengubah beberapa teks, dan sedikit menyesuaikan warna agar terlihat menonjol .
Info lebih lanjut / Unduh

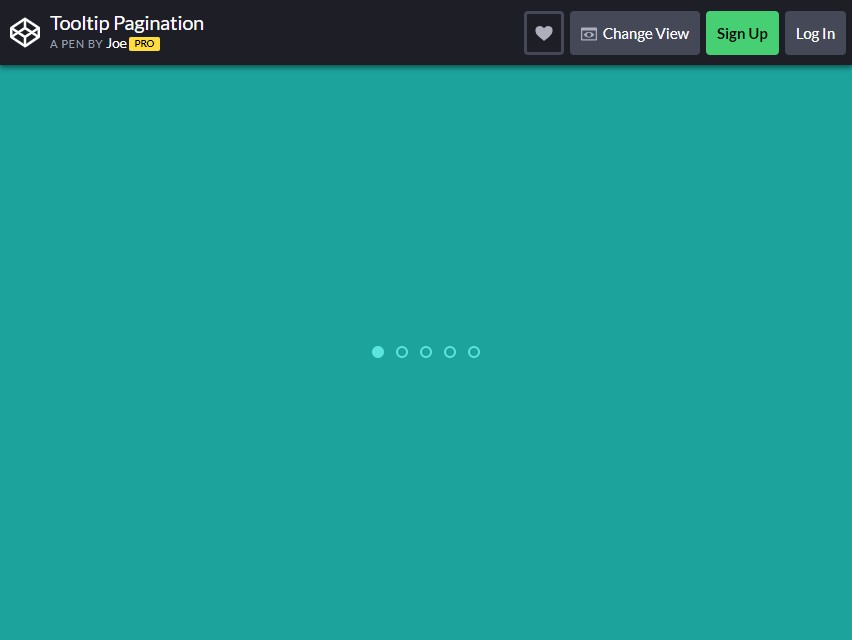
Tooltip Pagination membanggakan kesederhanaan dalam desain dan minimalisnya dengan menggunakan titik-titik, bukan teks biasa. Mengingat desainnya yang sederhana, Anda dapat dengan mudah menggunakannya di bagian mana pun dari situs web Anda dan itu akan pas seperti sarung tangan.
Desain dibuat untuk situs web yang menampilkan tutorial dan tip untuk pengguna baru. Itu dapat disematkan pada sub-menu yang memberikan tip tangan pertama. Desain dibuat untuk situs web dengan hanya beberapa halaman di dalamnya.
Info lebih lanjut / Unduh

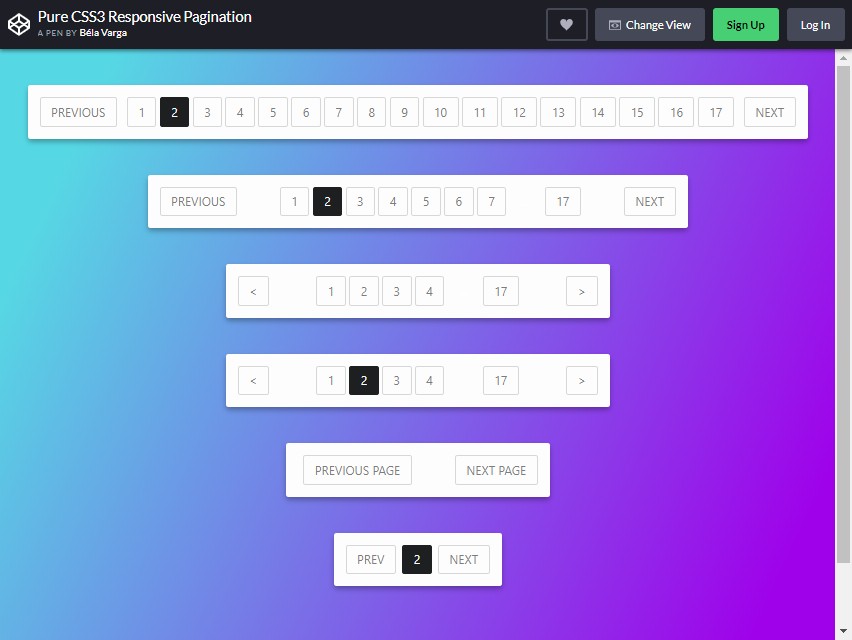
Ini adalah set elemen pagination bootstrap lainnya. Template ini menampilkan enam jenis gaya pagination untuk dipilih. Desain setiap jenisnya mirip satu sama lain, yang membedakan hanya rentang halaman yang dapat ditampungnya.
Hanya ada rentang TERBATAS pada jumlah halaman yang dapat Anda tambahkan ke jenis bilah. Jika Anda ingin menggunakan desain ini, coba pilih panjang bilah yang menurut Anda sesuai dengan jumlah halaman web yang Anda miliki di situs web Anda.
Desainnya terdiri dari sapuan garis tipis dan lebar yang memberikan tampilan profesional. Ini hadir dengan efek animasi CEPAT yang menyoroti nomor halaman saat pengguna mengarahkan kursor ke atasnya.
Ini dapat digunakan dalam semua jenis tema dan gaya situs web mengingat kesederhanaannya.
Info lebih lanjut / Unduh

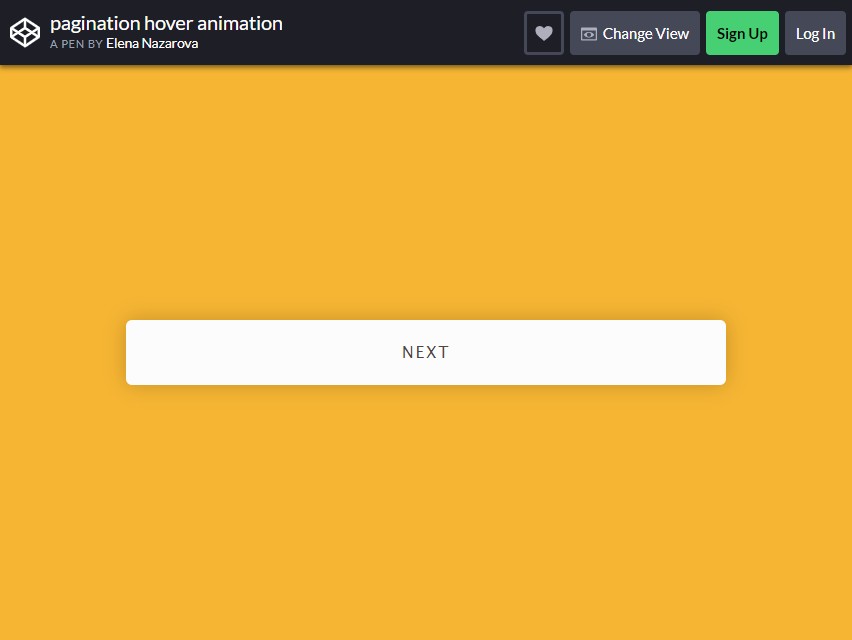
Ini adalah salah satu desain pagination terbaik dan kreatif di luar sana. Mengingat tata letak dan fungsinya yang unik, pengkodean ini akan sangat kompleks. Tetapi Anda dapat langsung menggunakannya dan berlaku untuk desain web apa pun.
Seperti yang Anda perhatikan di tata letak sebelumnya, tata letak ini tidak menggunakan banyak ruang. Nomor halaman TERSEMBUNYI di dalam bilah tipis dengan teks "Berikutnya". Saat pengguna mengarahkannya, panah kiri dan kanan mulai muncul.
Mengklik panah akan mengungkapkan nomor halaman, yang akan ditunjukkan dengan garis tipis di bawahnya. Jika Anda mencoba mengelola ruang yang tersisa di situs web Anda, ini adalah pagination yang sempurna .
Desainnya luar biasa dan fungsinya sempurna.
Info lebih lanjut / Unduh

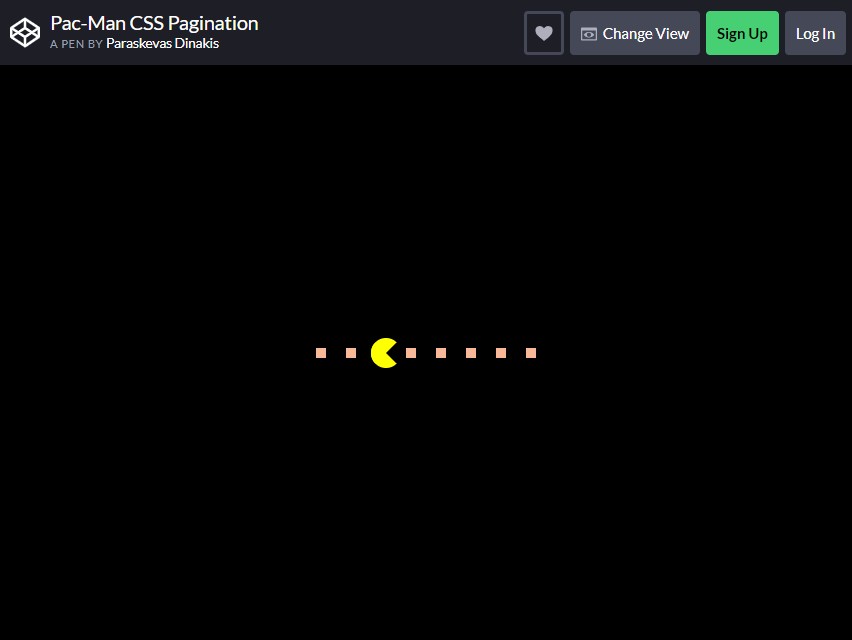
Ingat desain bertema Pacman sebelumnya yang telah kita bahas sebelumnya? Ingin kesepakatan nyata? Nah, inilah desain pagination bootstrap gaya Pacman yang benar- benar menyentuh tema Pacman!
Video game RETRO klasik telah memukau dan menghibur para gamer selama berabad-abad. Bawa kembali game legendaris ini dan berikan nostalgia kepada pengguna Anda, buat mereka mengingat kesenangan dan kenikmatan yang kami miliki saat memainkan game ini.
Ini paling cocok untuk situs yang menampilkan aktivitas untuk anak-anak atau situs web game. Saat pengguna mengarahkan kursor ke node, Pacman (atau stabilo) mulai mengunyah .
Pacman memakan simpul itu dan bergerak menuju lokasi itu ketika simpul itu diklik, yang cukup manis, bukan?
Info lebih lanjut / Unduh

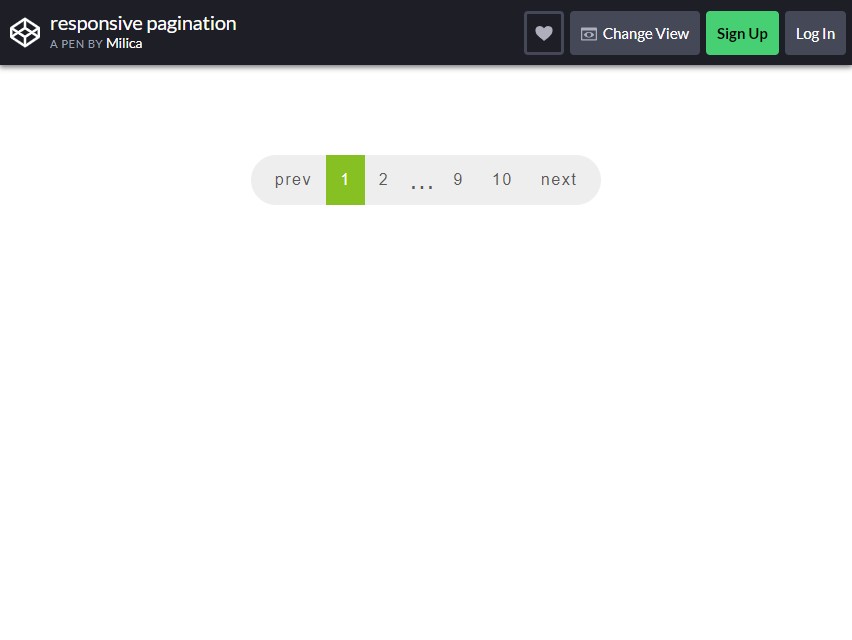
Setelah melalui banyak desain, mari kita coba kembali ke dasar. Desain pagination Responsive dibuat sederhana dan bersih . Ini memiliki tampilan profesional pada pandangan pertama.
Ini adalah desain pagination dasar yang dapat digunakan untuk situs web apa pun tanpa masalah sama sekali. Jika Anda memiliki website berwarna-warni dengan tampilan modern dengan tema MINIMALIS, inilah desain yang Anda cari.
Info lebih lanjut / Unduh

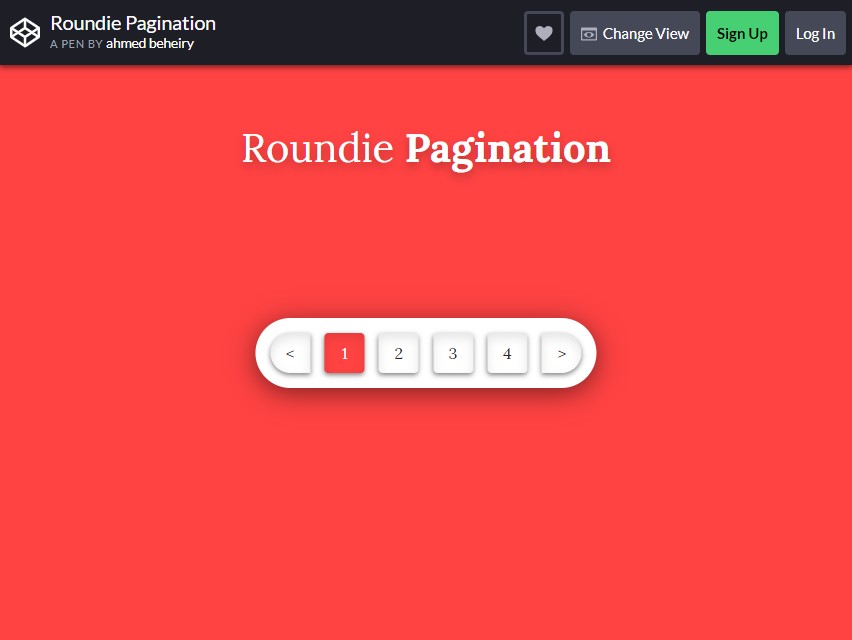
Mirip dengan yang sebelumnya, Roundie Pagination memiliki desain sederhana dan elegan yang sama dengan yang sebelumnya. Satu-satunya perbedaan adalah, yang satu ini lebih berani dan lebih mencolok dengan skema warna dan desain yang diberikan.
Bilah memiliki kedalaman tertentu, membuatnya menonjol dari latar belakang. Pilihan warna juga membuat desain terlihat terbaik.
Info lebih lanjut / Unduh
Pengungkapan: Halaman ini berisi tautan afiliasi eksternal yang dapat mengakibatkan kami menerima komisi jika Anda memilih untuk membeli produk yang disebutkan. Pendapat di halaman ini adalah milik kami sendiri dan kami tidak menerima bonus tambahan untuk ulasan positif.
