22 Situs Web Bisnis Terbaik (Contoh) 2023
Diterbitkan: 2023-01-13Apakah Anda siap untuk mengintip situs web bisnis terbaik karena Anda ingin mendapatkan ide sebelum membangunnya sendiri?
Kami ingin menyertakan sesuatu untuk semua orang, mulai dari situs web bersih hingga situs web kreatif.
Apakah Anda sedang membangun situs web bisnis kecil sederhana atau toko online tingkat lanjut, contoh-contoh ini membekali Anda dengan tumpukan proposal kreatif yang akan memperluas cakrawala kemungkinan.
Ingat, Anda dapat dengan cepat membuat situs web serupa menggunakan tema WordPress bisnis atau pembuat situs web bisnis.
Situs Web Bisnis Terbaik Untuk Inspirasi
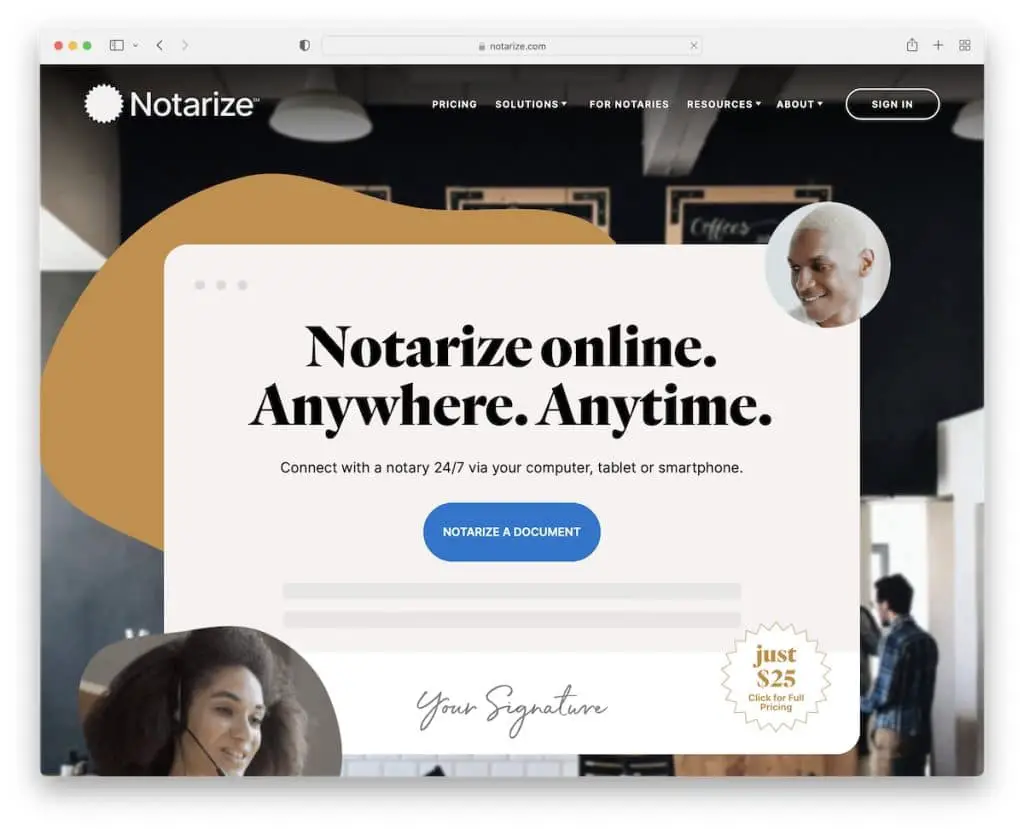
1. Mensahkan
Dibangun dengan : Webflow

Notarize adalah situs web yang cantik dan modern dengan desain web responsif yang mengagumkan. Mereka menggunakan bagian pahlawan unik dengan judul, teks, dan tombol ajakan bertindak (CTA). Apa yang benar-benar kami sukai adalah harganya juga cukup mudah.
Selain itu, tajuknya transparan, dengan menu tarik-turun yang berubah padat dan mengapung di atas gulungan. Ada juga bagian FAQ dengan akordeon, menjaga ruang tetap bersih.
Catatan : Gunakan CTA paro atas, sehingga semua orang yang tertarik dapat segera mengambil tindakan.
Kami juga memiliki koleksi lengkap situs Webflow terbaik.
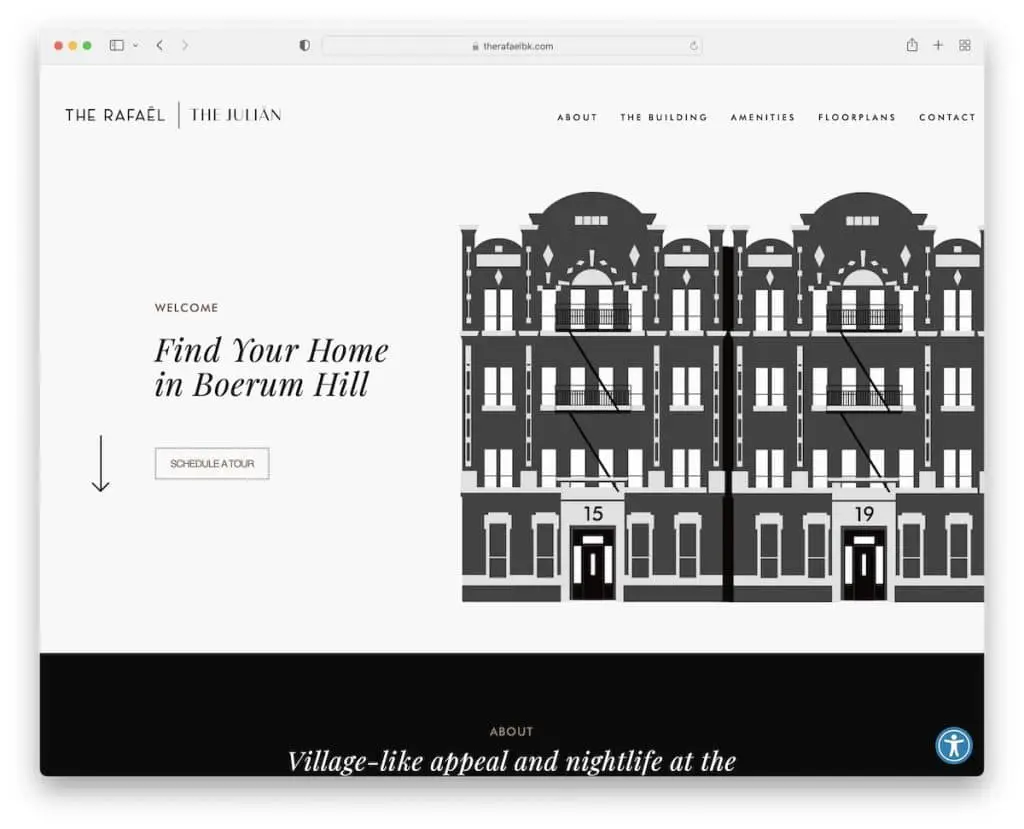
2. Rafael
Dibangun dengan: Beaver Builder

The Rafael atau The Julian adalah dua situs web bisnis minimalis, bersih, satu halaman yang menciptakan pengalaman menjelajah yang menyenangkan.
Bilah navigasi adalah bilah yang lengket, yang berguna untuk tata letak satu halaman karena membantu menghindari pengguliran yang tidak perlu.
Catatan: Tingkatkan pengalaman pengguna situs web Anda dengan tajuk/menu mengambang.
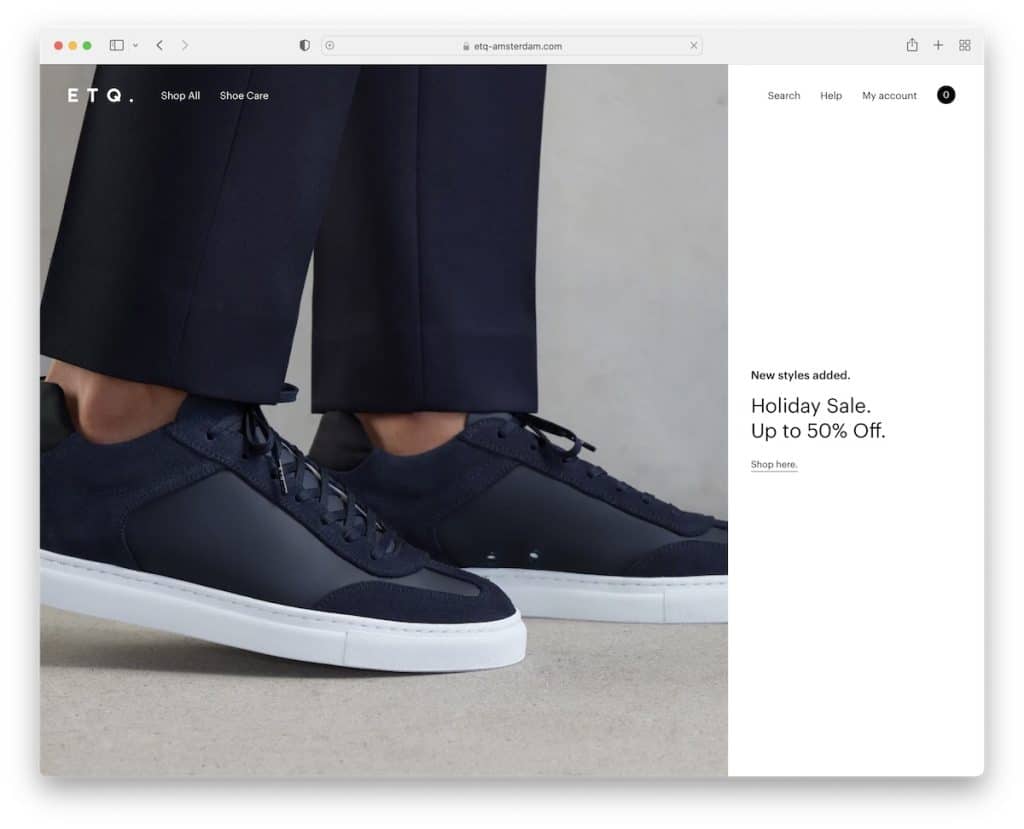
3.ETQ
Dibangun dengan : Shopify

ETQ dimulai dengan sembulan buletin yang menawarkan diskon, tetapi Anda dapat dengan mudah menutupnya jika tidak tertarik.
Bagian pahlawan layar penuh menampilkan 2/3 latar belakang gambar dan 1/3 teks dan tautan dengan warna solid.
Header menghilang pada gulungan tetapi muncul kembali segera setelah Anda mulai menggulir kembali ke atas, memberikan tampilan halaman yang lebih halus.
Catatan : Gunakan munculan jika Anda ingin mengumpulkan prospek dan mengembangkan daftar email Anda.
Anda mungkin juga ingin memeriksa contoh desain situs web sepatu hebat lainnya.
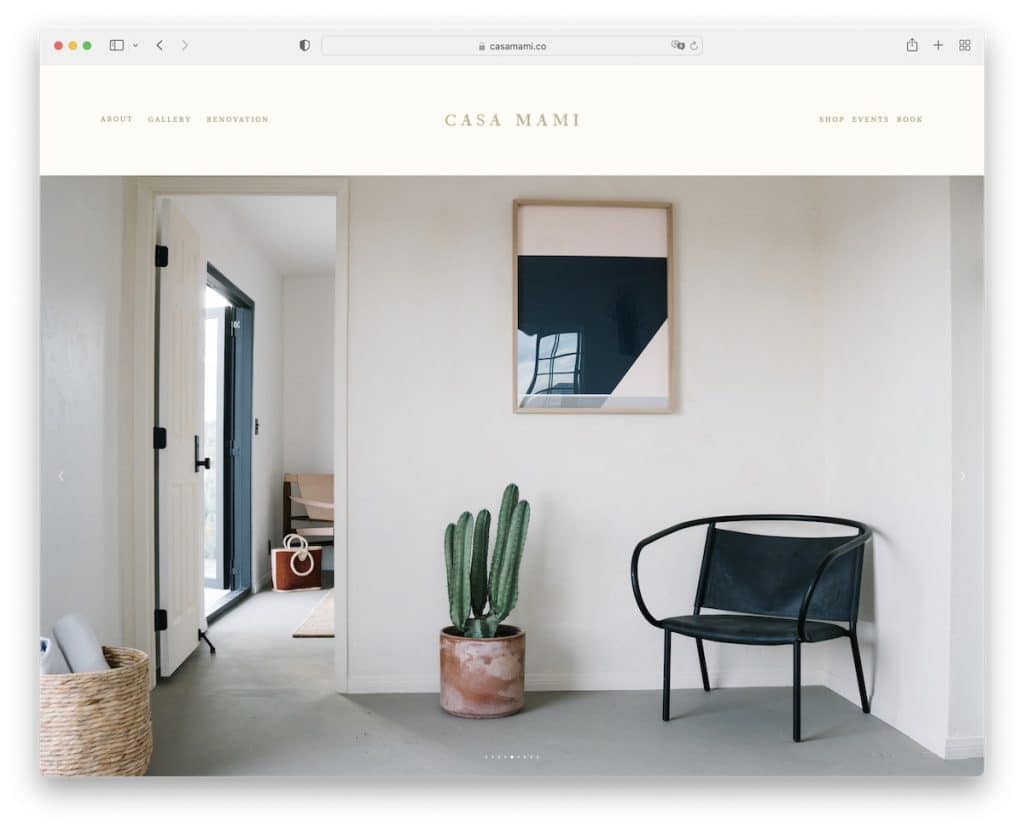
4. Casa Mami
Dibangun dengan : Squarespace

Casa Mami adalah Kecantikan yang dieja dengan huruf kapital. Ini adalah contoh situs web bisnis dengan penggeser besar yang menampilkan lokasi tanpa teks atau CTA.
Desainnya minimalis, dengan sedikit kreativitas yang diselipkan, termasuk gambar paralaks.
Catatan : Gunakan tayangan slide semata-mata untuk kesenangan daripada langsung menjual barang.
Jangan lupa untuk memeriksa semua contoh situs web Squarespace yang menakjubkan ini untuk mendapatkan lebih banyak ide.
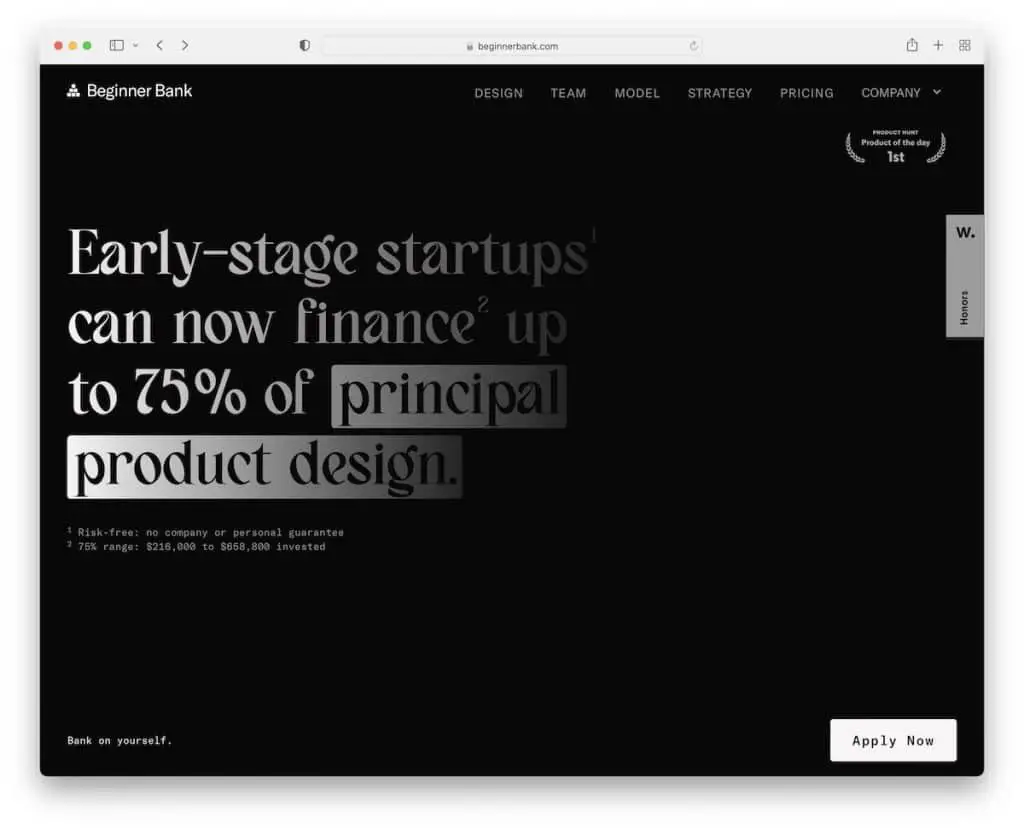
5. Bank Pemula
Dibangun dengan : Webflow

Bank Pemula memiliki desain gelap dengan pengalaman pengguliran imersif yang bekerja sangat baik untuk struktur satu halaman.
Selain itu, tajuk transparan selalu ada, memungkinkan Anda melompat dari satu bagian ke bagian lain dengan satu klik.
Meskipun sebagian besar situsnya gelap, footernya terang, yang memberikan kesan dinamis yang sejuk. Kami juga menyukai tombol CTA mengambang di pojok kanan bawah, yang tentunya meningkatkan tingkat aplikasi.
Catatan : Integrasikan tombol CTA lengket dan tingkatkan potensi Anda untuk mencetak lebih banyak konversi.
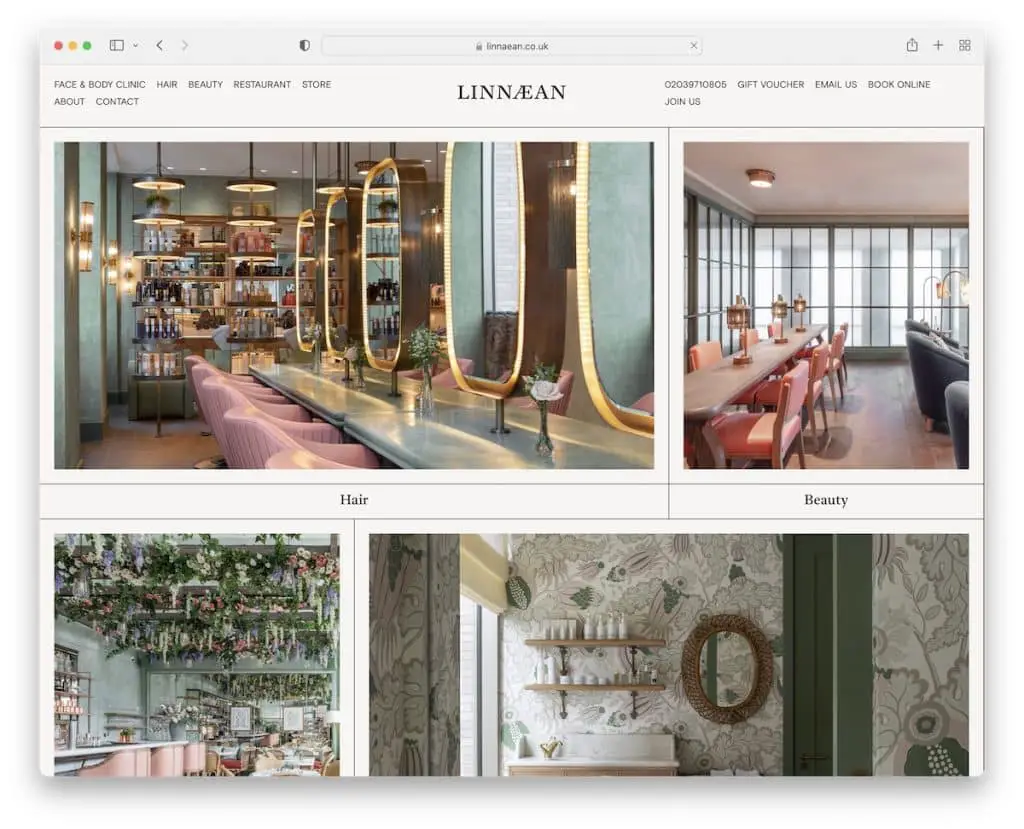
6. Linnaeus
Dibangun dengan: Kerajinan CMS

Linnaean adalah situs web bisnis yang cantik dengan sembulan buletin yang ditutup dengan menekan "x" atau di mana saja di luar sembulan.
Karena ini adalah situs layanan, Linnaean secara strategis menggunakan tombol CTA lengket yang membuka sistem pemesanan online dari sidebar, sehingga pengguna tidak perlu keluar dari halaman saat ini.
Bagian luar biasa lainnya dari Linnaean adalah gambar (dapat diklik) yang mewakili setiap bagian lokasi tanpa terlalu menjual.
Catatan : Gunakan sistem pemesanan online di situs web Anda untuk meningkatkan rasio konversi alih-alih platform pihak ketiga.
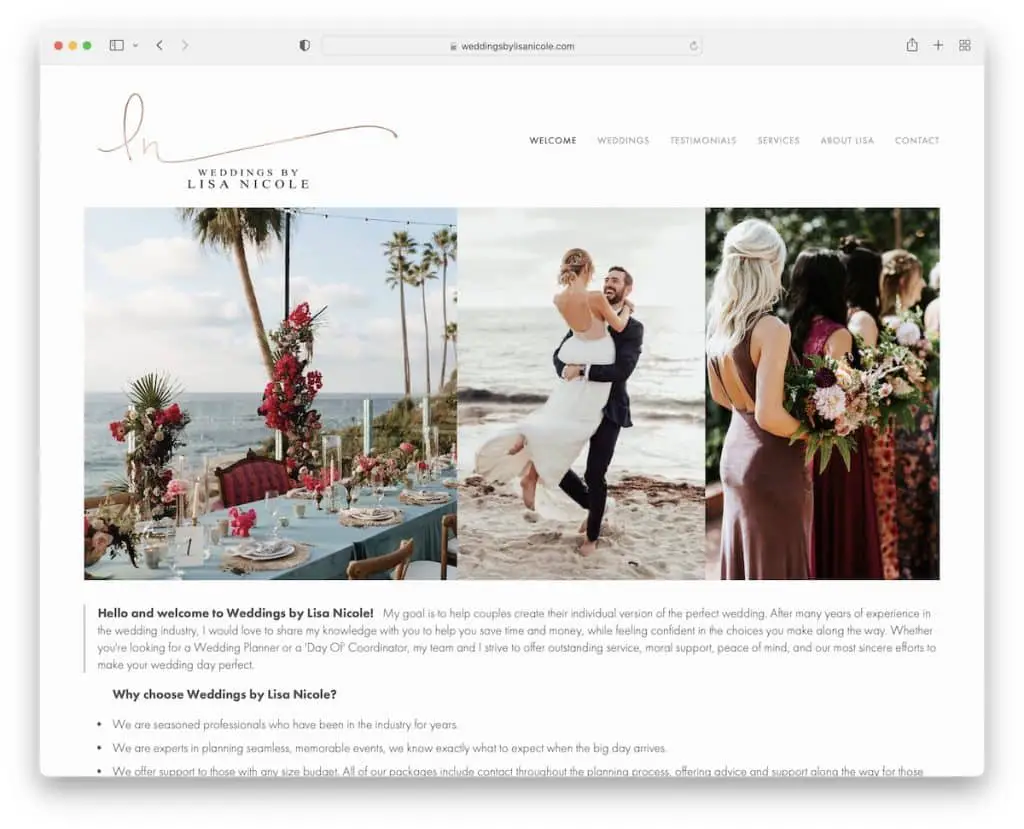
7. Pernikahan Oleh Lisa Nicole
Dibangun dengan: Squarespace

Weddings By Lisa Nicole adalah situs web pernikahan sederhana yang menciptakan kesan pertama yang kuat dengan dua tayangan slide ramping yang tidak terasa seperti tayangan slide sampai Anda mengkliknya.
Headernya minimalis, dengan logo di kiri dan menu di kanan. Di sisi lain, Weddings By Lisa Nicole tidak menggunakan footer, hanya teks “Powered by Squarespace”.
Catatan : Gunakan lebih dari satu slider jika ingin menampilkan banyak konten. Kami merekomendasikan penggunaan tayangan slide yang lebih sempit dalam hal ini.
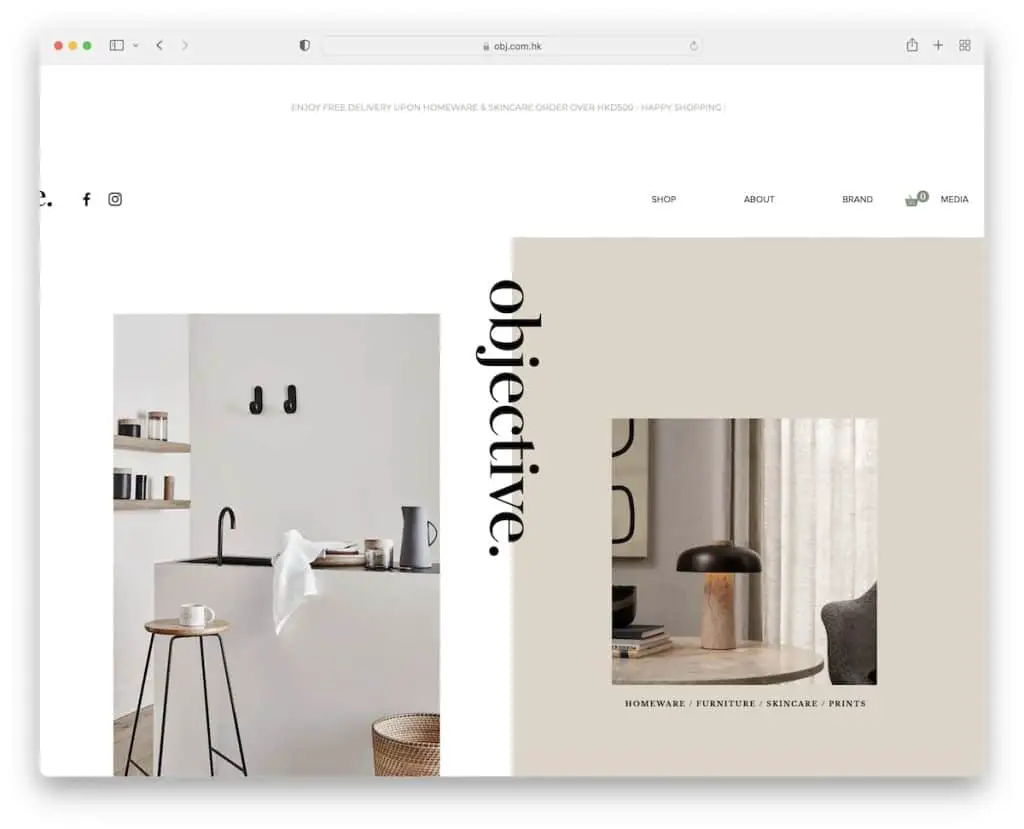
8. Objektif
Dibangun dengan: Wix

Salah satu elemen Objective yang lebih unik adalah teks "Objective" mengambang di tengah layar yang berfungsi sebagai tombol kembali ke atas. Anehnya, itu tidak terasa mengganggu.
Situs web bisnis ini menggunakan banyak gambar, galeri lightbox, menu drop-down, dan footer dua kolom yang menampilkan tautan menu dan widget langganan buletin.
Catatan: Jangan takut untuk melawan arus dengan menambahkan elemen situs web yang tidak ditambahkan orang lain.
Kami memiliki beberapa contoh situs web yang dibangun di atas platform Wix.
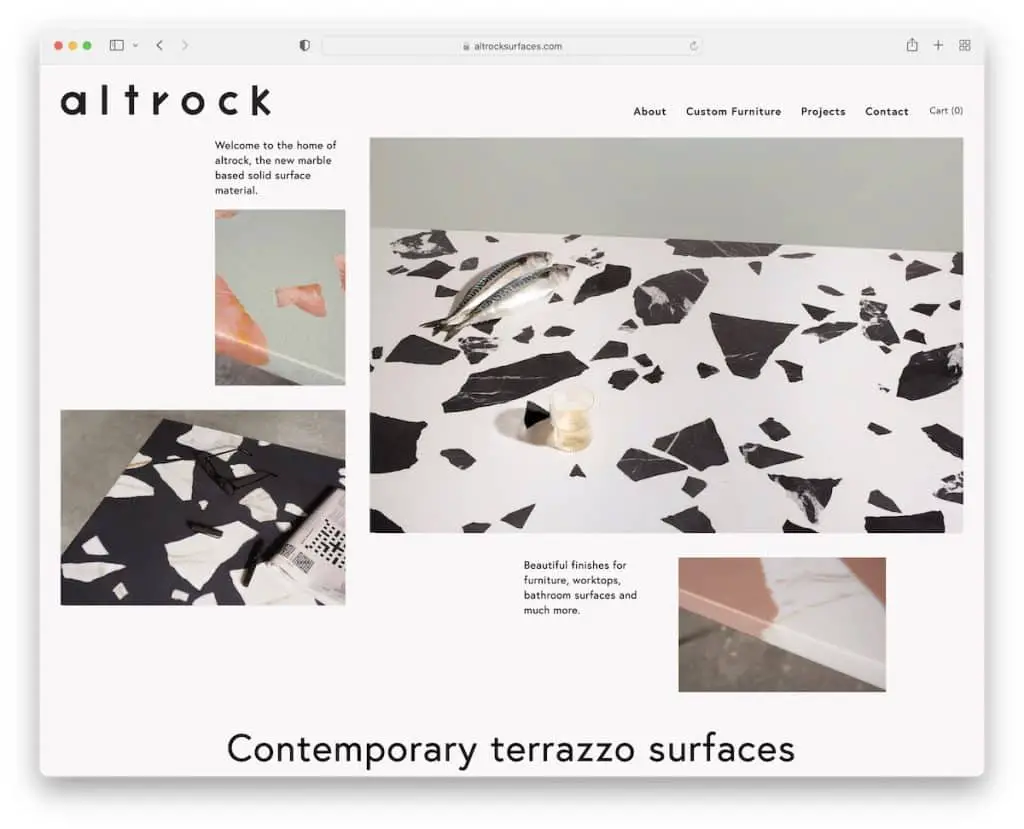
9. Altrock
Dibangun dengan: Squarespace

Altrock memiliki beranda seperti kolase yang menarik ini, dengan beberapa gambar dapat diklik dan beberapa tidak. Ini adalah presentasi yang luar biasa dari karya mereka yang tidak biasa kita lihat.
Selain itu, gaya halaman keseluruhan tetap berpegang pada kesederhanaan untuk memastikan pengalaman terbaik dalam menjelajahi konten. Ini juga berlaku untuk header dan footer.
Catatan: Menggabungkan minimalisme dan kreativitas dapat menghasilkan keajaiban.
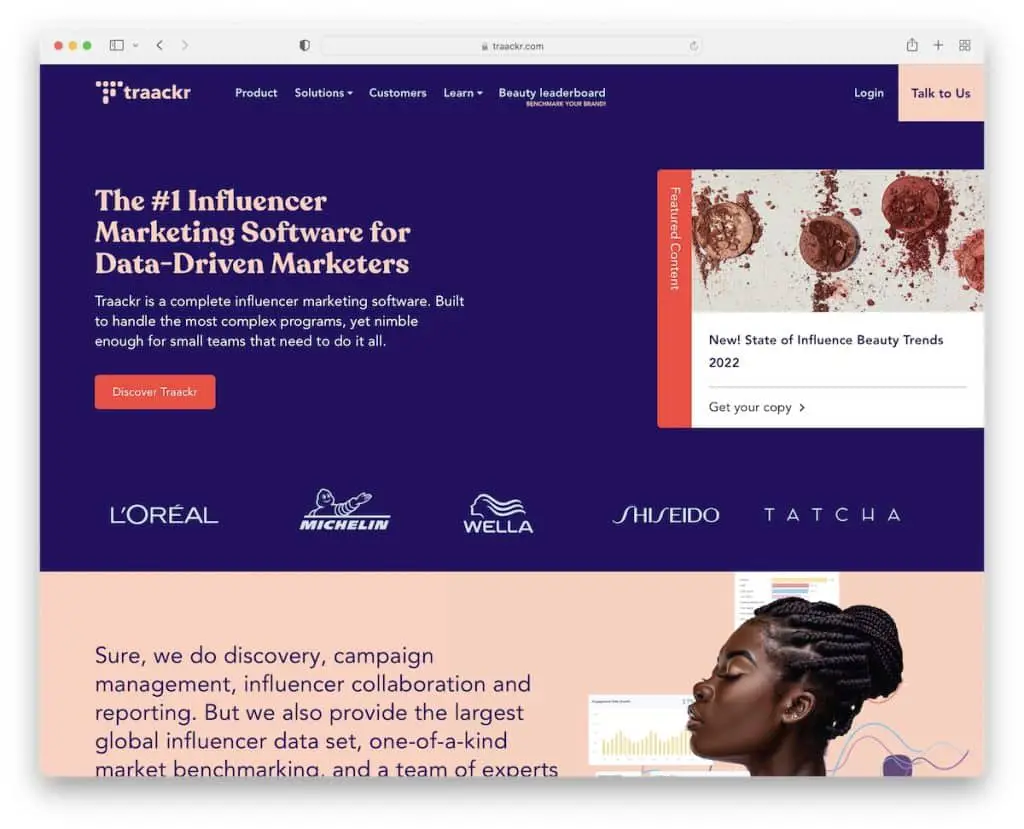
10. Traackr
Dibangun dengan: Aliran web

Traackr menampilkan banyak konten dan informasi di beranda tetapi menggunakan teks yang sedikit lebih besar dan ruang putih yang cukup untuk mempertahankan keterbacaan yang menyenangkan.
Anda juga akan menemukan beberapa elemen animasi, menu mega, CTA di navbar dan pengalih bahasa di bagian bawah. Selain itu, mereka juga memiliki "munculan" yang mempromosikan konten unggulan mereka yang runtuh menjadi CTA bilah sisi lengket setelah Anda menggulir.
Catatan: Gunakan pengalih bahasa agar pengguna dapat mempersonalisasi pengalaman situs web mereka.
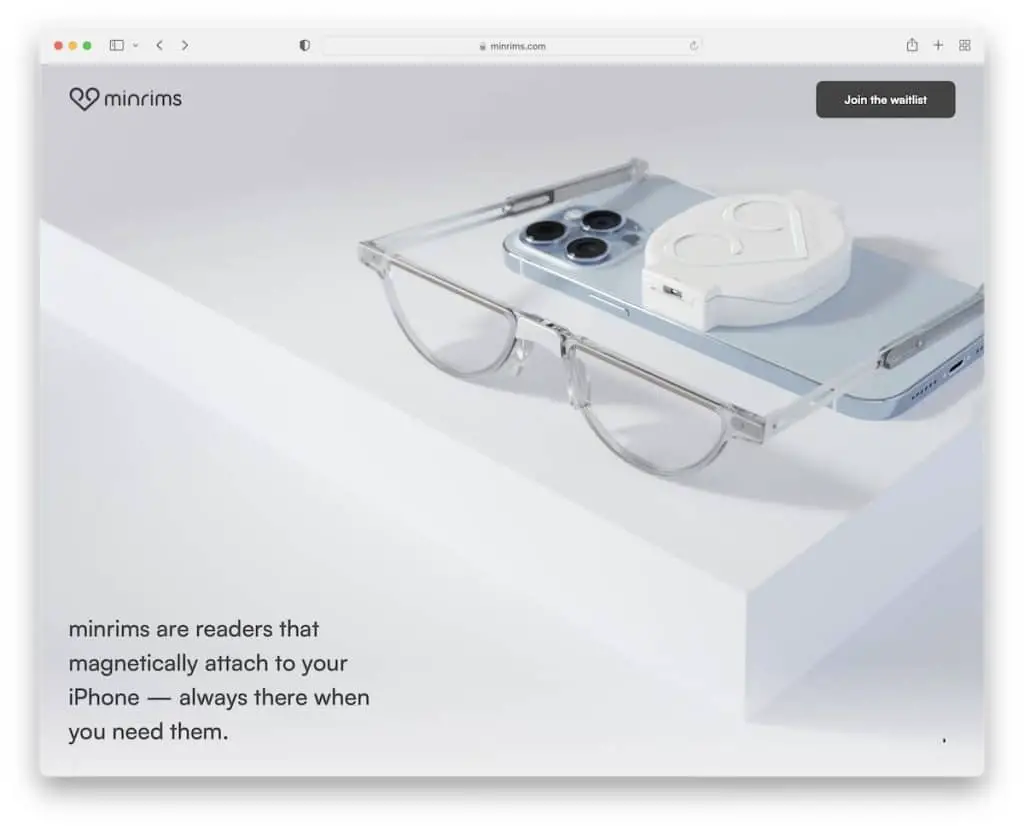
11. MinRim
Dibangun dengan : Webflow

MinRims menyambut Anda dengan latar belakang gambar layar penuh, teks di bagian bawah, dan CTA di bagian atas dengan animasi panah mengarah ke bawah yang mendorong Anda untuk memulai pengalaman menggulir yang unik.

Presentasi produk sangat imersif, mengungkap semua detail dan tampilan tambahan yang membuat Anda bersemangat untuk bergabung dalam daftar tunggu.
Catatan : Buat presentasi produk satu halaman yang unik, seperti MinRims.
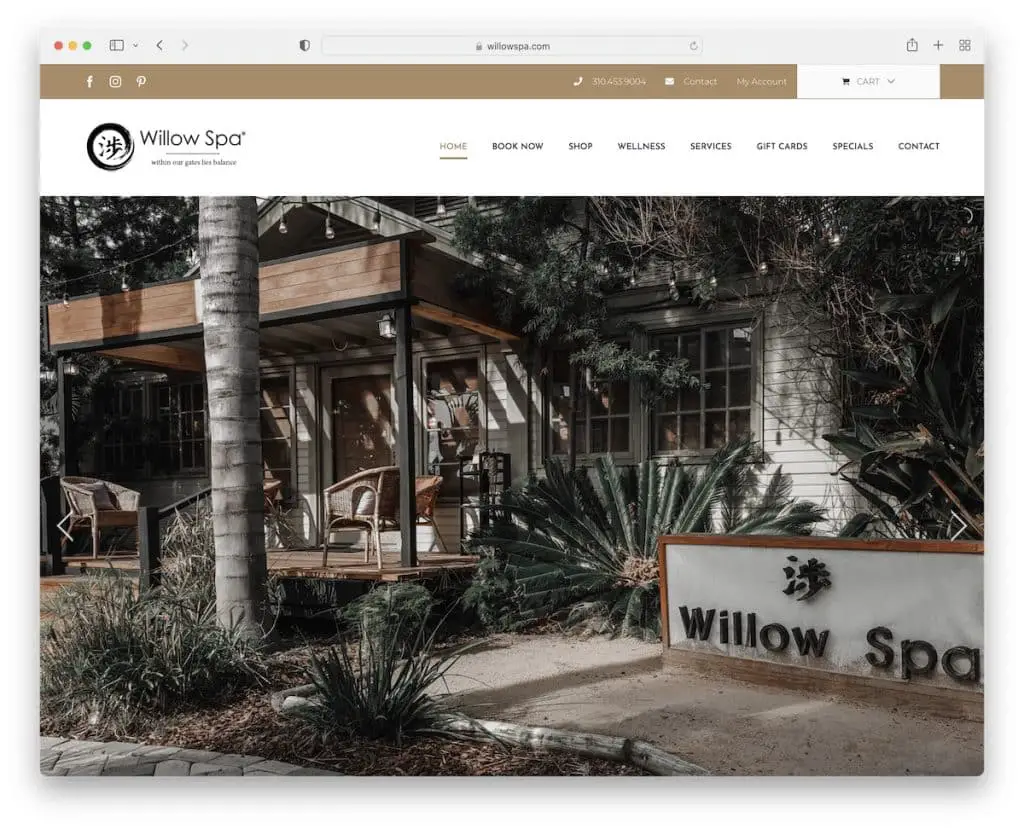
12. Spa Willow
Dibangun dengan: Tema Avada

Mirip dengan Casa Mami, Willow Spa juga menggunakan tayangan slide bersih tanpa teks atau tombol CTA.
Ada bilah atas dengan informasi bisnis tambahan dan tajuk dengan menu tarik-turun yang menempel di bagian atas layar.
Yang praktis adalah widget obrolan langsung di pojok kanan bawah untuk mendapatkan jawaban cepat. Willow Spa juga menggunakan feed grid Instagram yang cukup besar yang membuka setiap postingan di tab baru.
Catatan : Apakah Anda ingin menambahkan lebih banyak konten ke situs web Anda? Terintegrasi umpan IG.
Apakah Anda ingin menggunakan WordPress untuk halaman bisnis Anda? Maka jangan lewatkan contoh tema epik Avada ini.
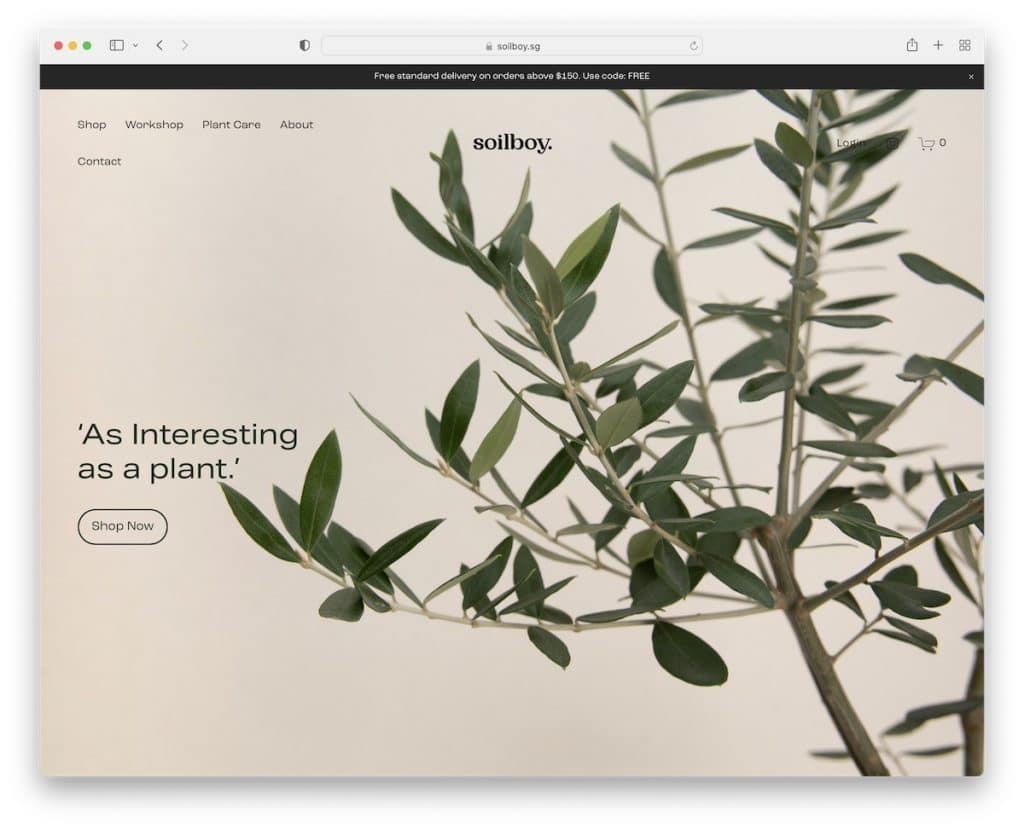
13. Tukang Tanah
Dibangun dengan : Squarespace

Soilboy memulai dengan latar belakang gambar layar penuh, teks, dan tombol CTA yang membawa pengguna langsung ke toko.
Ada juga tajuk transparan (yang menghilang saat Anda menggulir halaman) untuk menjaga tampilan tetap bersih dan pemberitahuan bilah atas yang dapat ditutup.
Yang kami sukai dari beranda Soilboy adalah tampilan situs webnya tetap minimalis, dengan banyak ruang putih, termasuk footer.
Catatan : Sembunyikan tajuk saat menggulir dan biarkan muncul kembali hanya jika diperlukan.
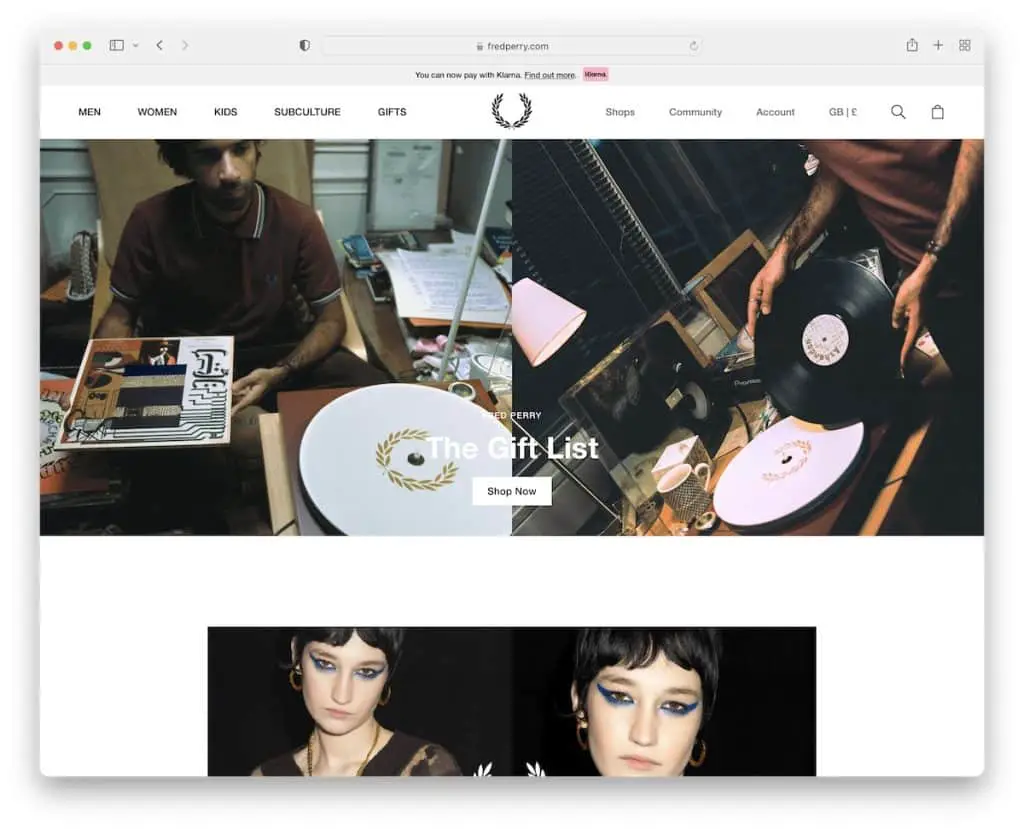
14. Fred Perry
Dibangun dengan : Adobe Commerce

Fred Perry ingin Anda mendapatkan pengalaman belanja online terbaik dengan popup yang menawarkan Anda untuk memilih wilayah dan bahasa Anda.
Situs web bisnis ini menampilkan tajuk yang menghilang/muncul kembali, pemberitahuan bilah atas, berlangganan buletin menempel di bawah, footer multi-kolom, dan korsel produk, untuk beberapa nama.
Catatan : Lokalkan pengalaman dengan pengalih kawasan dan bahasa.
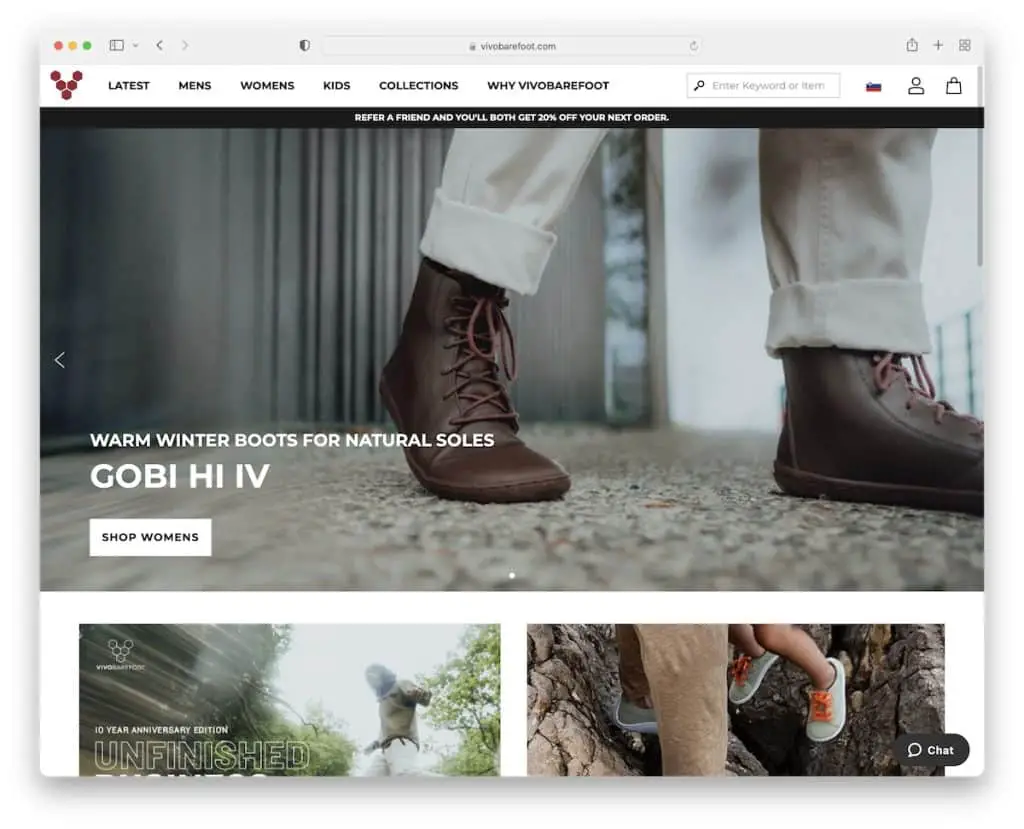
Dibangun dengan : Adobe Commerce

Vivobarefoot memiliki tampilan slide lebar penuh untuk mempromosikan beberapa produknya dengan dua tombol CTA per slide.
Navigasinya adalah menu mega dengan tautan dan gambar untuk menemukan produk atau informasi yang tepat lebih cepat.
Vivobarefoot juga memiliki pilihan negara dan mata uang untuk berbelanja dengan lebih nyaman.
Catatan : Gunakan penggeser untuk mempromosikan produk terlaris, tetes terbaru, dan lainnya.
Cek lebih lanjut eks. Magento sekarang situs web Adobe Commerce.
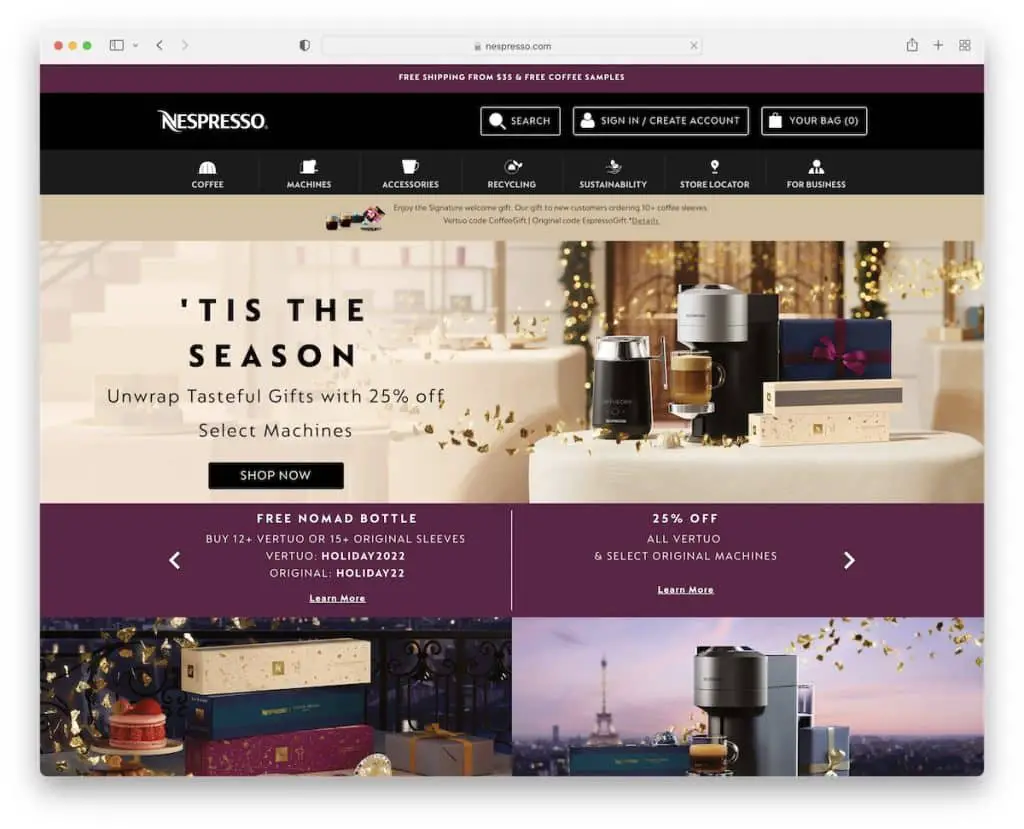
16. Nespresso
Dibangun dengan : Adobe Commerce

Nespresso memiliki beranda kaya konten yang tidak terasa sesak dan penuh sesak, tetap memastikan tampilan konten yang bagus.
Mereka juga memiliki "pencari kopi sempurna" keren dengan wizard tiga bagian yang mengungkapkan rekomendasi terdekat.
Last but not least, Anda juga akan menemukan feed Instagram yang dapat dikirim tepat sebelum footer dengan fungsionalitas lightbox.
Catatan : Jika dilakukan dengan benar, Anda dapat memiliki banyak konten di halaman Anda, dan tetap menyenangkan untuk melihatnya.
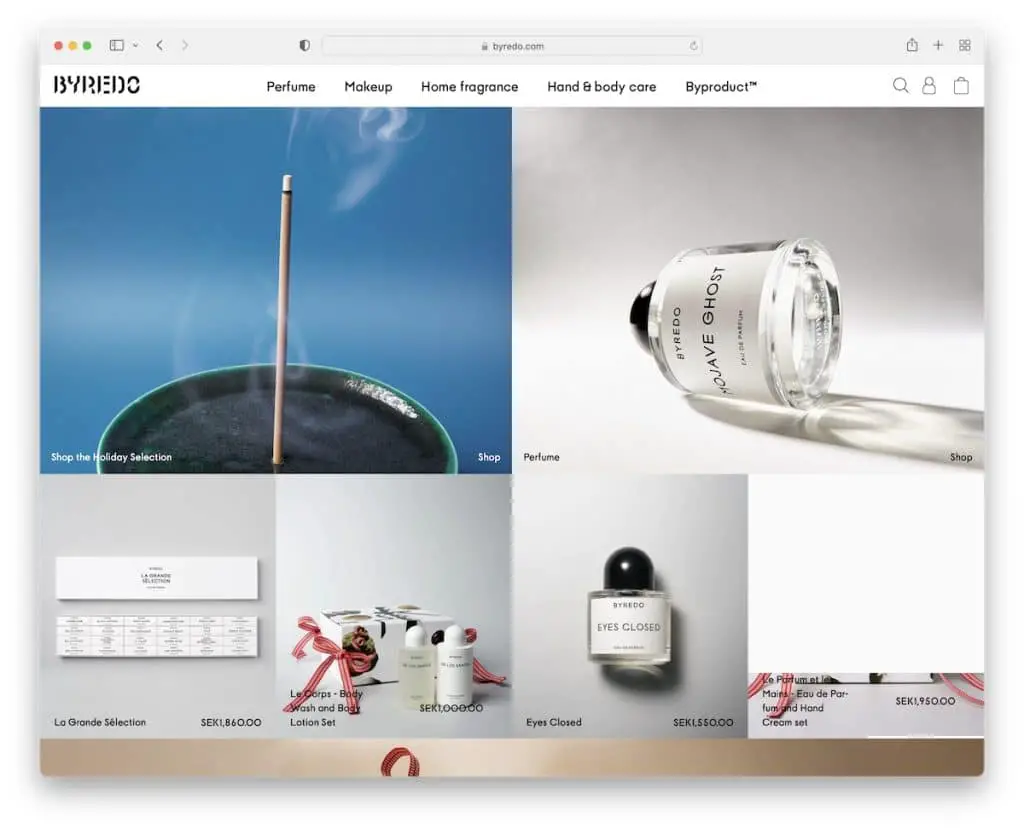
17. Byredo
Dibangun dengan : Adobe Commerce

Byredo memiliki desain beranda bergaya kisi, dengan sebagian besar elemen kisi statis, kecuali satu yang dianimasikan untuk mempercantik.
Notifikasi bilah atas menampilkan teks geser (yang dapat Anda tutup), header memiliki menu mega dan footer memiliki empat kolom tautan berguna, informasi, pengalih bahasa, dan widget buletin.
Catatan : Tidak ingin menambahkan banyak teks di beranda Anda? Tidak masalah, buat kisi untuk menampilkan barang-barang cantik Anda.
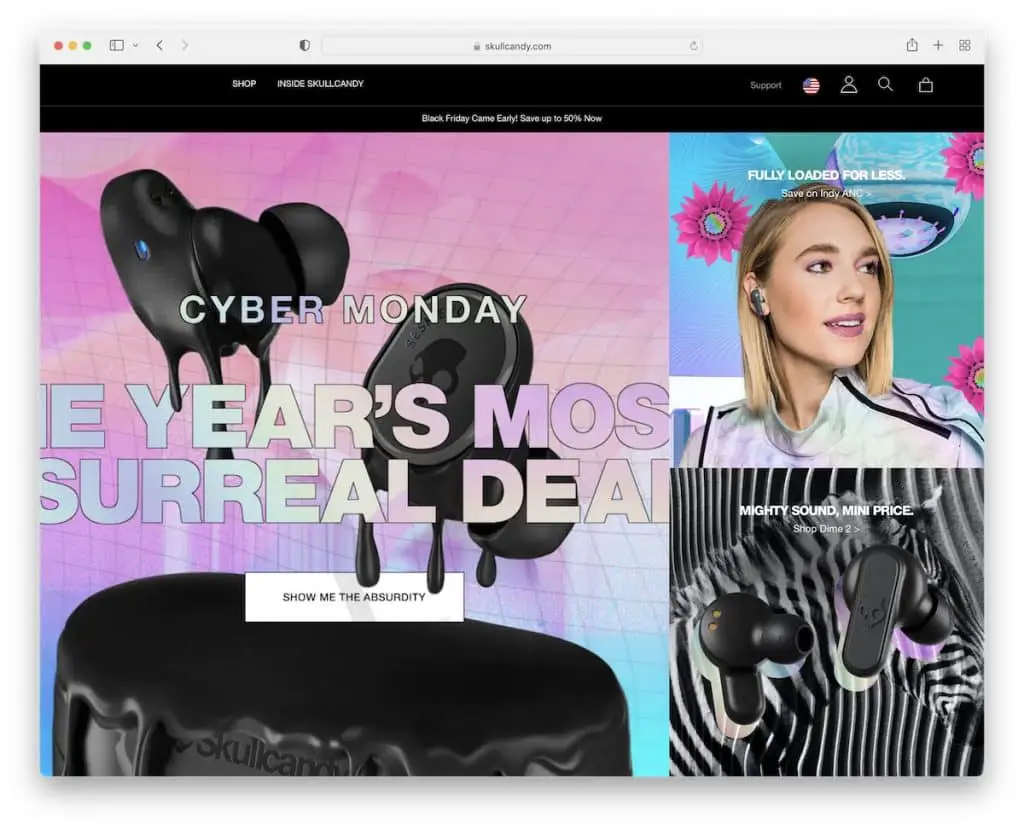
18. Permen tengkorak
Dibangun dengan : BigCommerce

Beranda Skullcandy tebal tapi sederhana. Berani karena gambarnya dan sederhana karena pendek. Headernya sangat bersih, tetapi navigasi membuka menu mega dengan semua tautan yang diperlukan.
Footer memiliki banyak kolom dengan widget buletin, ikon media sosial, dan tautan menu.
Catatan : Anda tidak selalu perlu menambahkan banyak produk, konten, dan yang lainnya di beranda Anda – pertahankan agar tetap sederhana.
Kami yakin Anda juga akan senang menganalisis situs web BigCommerce terbaik ini.
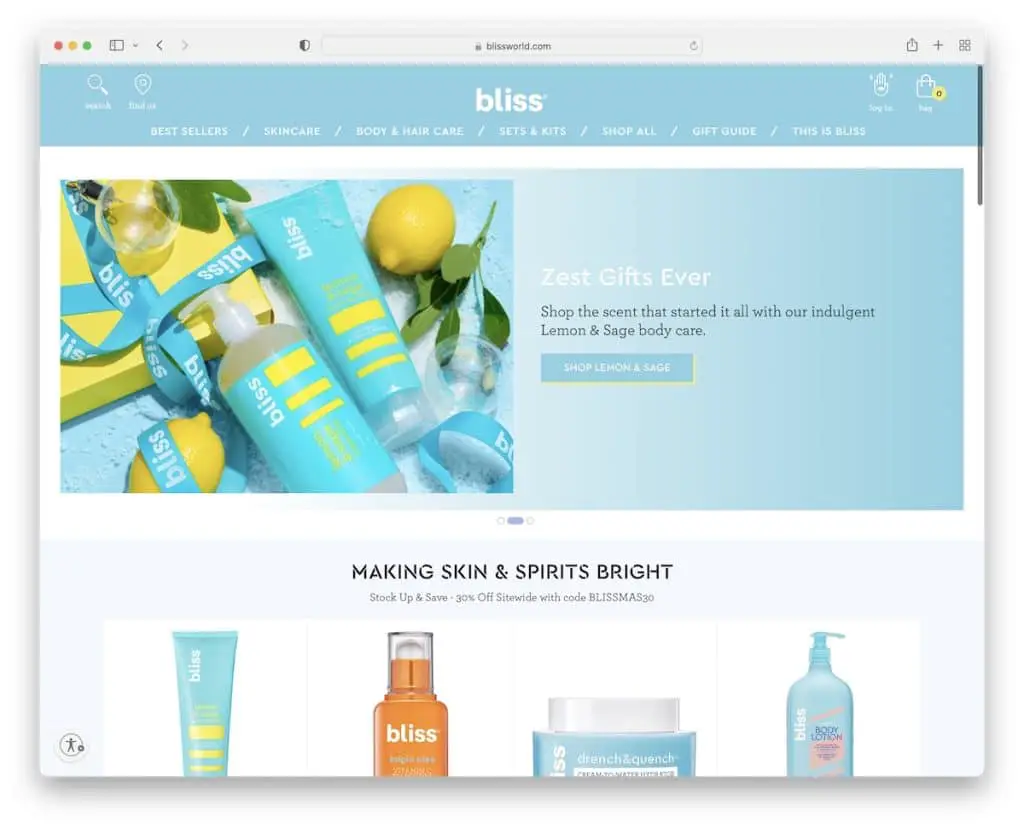
19. Kebahagiaan
Dibangun dengan : BigCommerce

Bliss adalah situs web bisnis yang ringan dan bersemangat dengan getaran/merek energik dari atas ke bawah. Notifikasi bilah atas memiliki latar belakang gradien untuk membuatnya menonjol. Header memiliki menu mega dan ikon untuk bilah pencarian, masuk, keranjang belanja, dan banyak lagi.
Yang benar-benar keren adalah penggeser Instagram yang menampilkan pelanggan yang menggunakan produk Bliss, jadi seluruh situs web tidak hanya tentang "saya" tetapi juga tentang "Anda".
Halaman ini juga memiliki widget sederhana untuk mengaktifkan aksesibilitas, yang terjadi secara otomatis.
Catatan : Biarkan setiap orang memiliki pengalaman situs web terbaik dengan mode aksesibilitas.
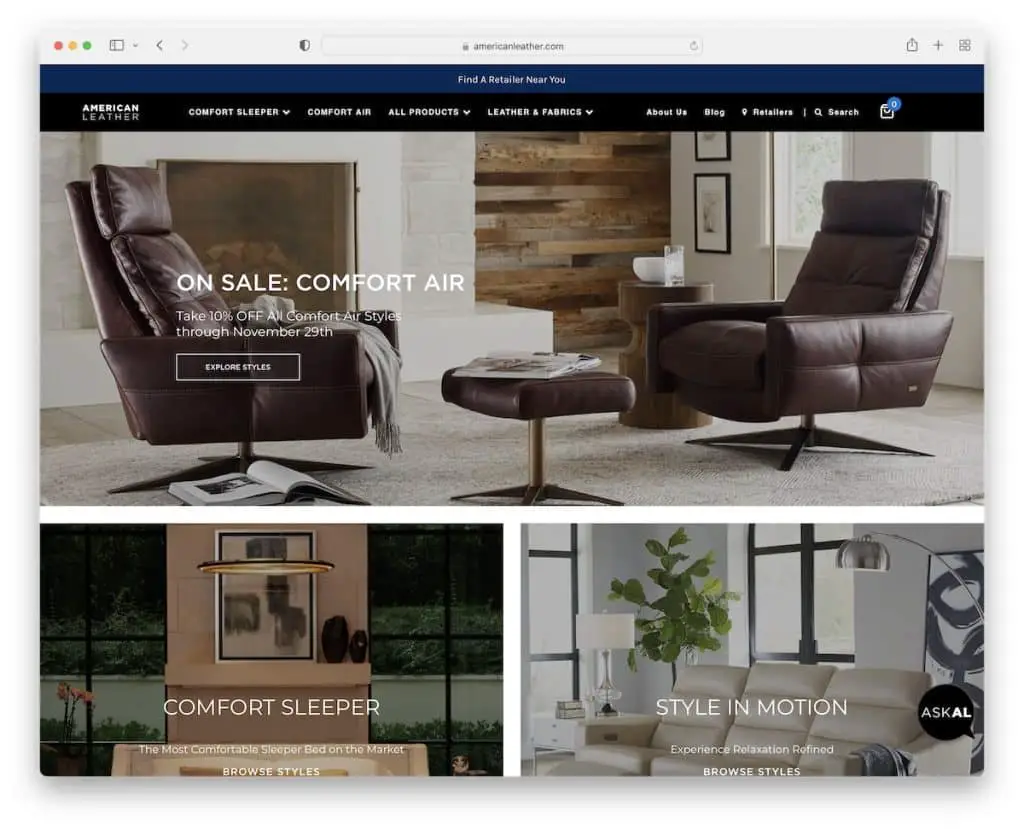
20. Kulit Amerika
Dibangun dengan : BigCommerce

American Leather memiliki bilah atas yang lengket dan tajuk/navigasi, sehingga semua tautan selalu ada di ujung jari Anda.
Mereka memiliki widget obrolan langsung untuk menemukan jawaban cepat, tetapi ada juga nomor telepon yang dapat diklik di footer.
Halaman beranda berisi banyak gambar untuk melihat sekilas produk mereka dengan cepat.
Catatan : Tawarkan jawaban cepat kepada pengunjung Anda dengan widget obrolan langsung.
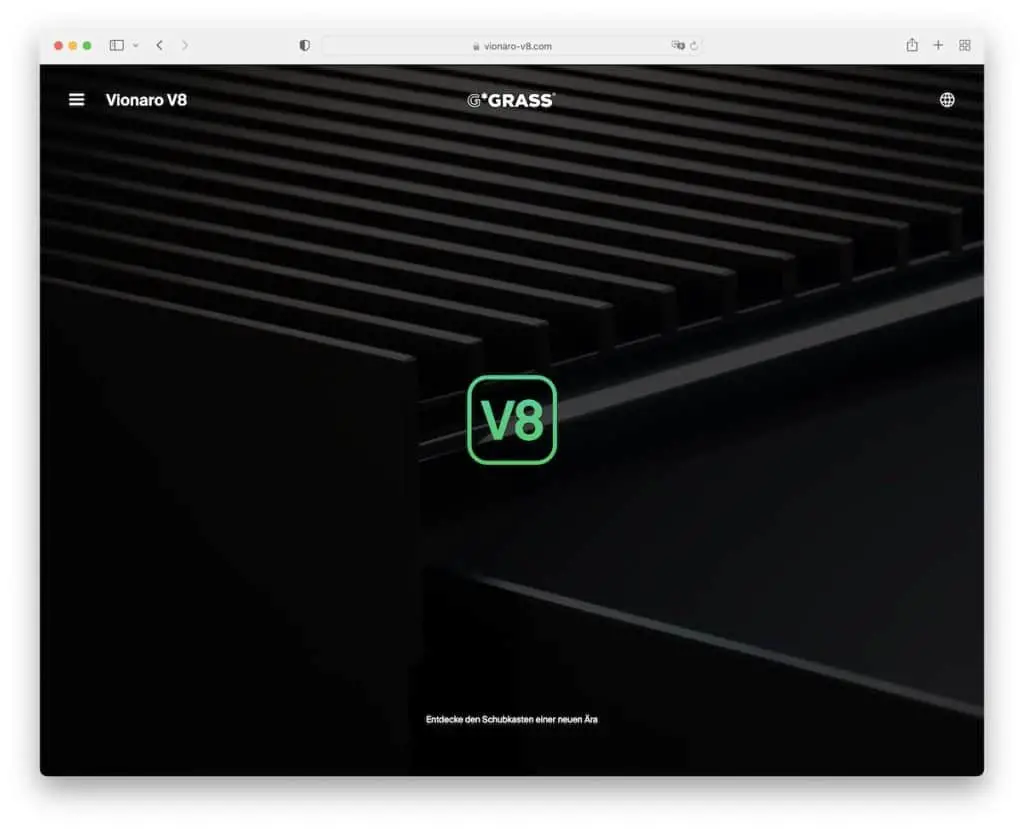
21.Vionaro V8
Dibangun dengan : Webflow

Seperti MinRims, Vionaro V8 juga memiliki situs web bisnis yang sangat imersif yang membawa Anda dalam perjalanan presentasi yang indah.
Dan meskipun halamannya panjang, sangat menghibur, sehingga tidak akan terasa seperti itu. (Ada juga bilah kemajuan di bagian atas.) Plus, desain dark-ish memberikan kesan yang lebih premium dan mewah.
Catatan : Gunakan bilah kemajuan untuk memberi tahu pengunjung di mana mereka berada.
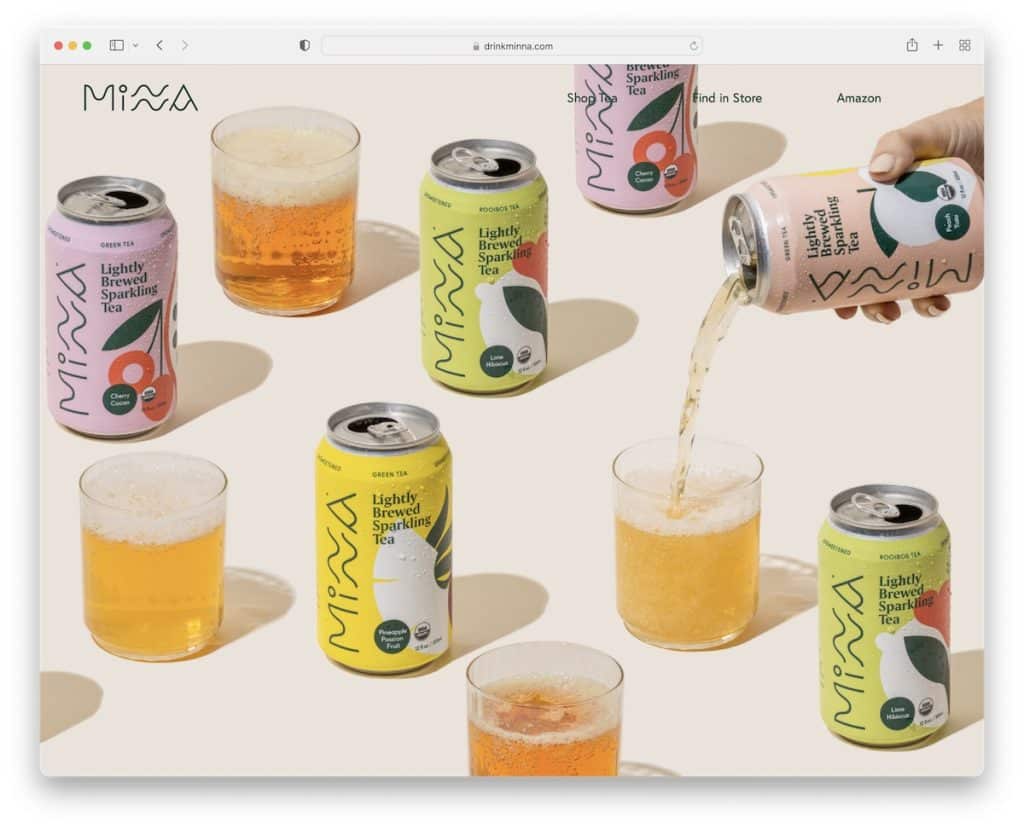
22. Minna
Dibangun dengan: Squarespace

Minna juga menggunakan latar belakang gambar paralaks layar penuh di paro atas dengan header minimalis dan transparan, yang memungkinkan mereka mendapatkan tampilan yang halus.
Halaman beranda dibagi menjadi beberapa bagian, menghadirkan satu item per bagian dengan latar belakang yang menyertainya agar lebih dinamis.
Minna juga memiliki umpan IG tiga pos dan catatan kaki dengan tautan, ikon sosial, dan widget langganan.
Catatan : Tambahkan kedalaman ke situs web Anda dengan efek paralaks.
Beri tahu kami jika Anda menyukai postingan tersebut.
