22 Buku CSS3 Terbaik untuk Pengembang Front-end 2023
Diterbitkan: 2023-01-03Ingin menjadi desainer web? Besar! Sekarang Anda memerlukan beberapa buku CSS3 untuk memulai. Lucunya, terkadang para penggiat teknologi pemula salah paham menggunakan Photoshop untuk membangun website. Anda hanya membutuhkan Photoshop saat mendesain tata letak, bahkan mungkin sebuah tema. Namun, penggabungan tata letak tersebut masih perlu dilakukan dengan CSS3, HTML5, dan JavaScript.
Mengambil desain web sebagai keterampilan belajar dapat sangat bermanfaat bagi karier Anda. Google, misalnya, terus memantau situs desain web seperti Dribbble untuk menemukan bakat baru dan visioner yang potensial. Perancang seperti itu sudah ada dalam jumlah besar. Tapi kecuali kita belajar menghargai desain web apa adanya, kita akan salah mengira keindahan sebagai sesuatu yang kita anggap remeh. Meskipun banyak situs terlihat menyenangkan, estetika di balik beberapa situs ini sangat buruk.
Di situlah buku-buku CSS3 berguna: untuk mendidik diri sendiri tentang praktik terbaik industri, tip dan teknik paling rahasia, dan juga bagaimana Anda bisa belajar tentang desain web tanpa menulis kode, misalnya melalui belajar tentang desain produk, desain pengalaman pengguna, dan alasannya tim pengembang perlu bekerja sama. Banyak hal yang sedang tren saat ini untuk desain tata letak, presentasi konten, dan desain produk; semua topik yang kami bahas dalam daftar buku CSS3 ini.
Sayangnya, sebagian besar buku di sini dijual; Anda tidak akan dapat mengunduhnya secara gratis secara legal. Ini adalah bagaimana hal-hal tentang pengetahuan web yang ringkas; para penulis ini telah mencurahkan isi hatinya untuk menghasilkan sebuah buku berdasarkan pengetahuan dan pengalaman mereka. Membelikan mereka beberapa cangkir kopi adalah yang paling bisa Anda lakukan.
Buku CSS Terbaik Untuk Mempelajari Pengembangan Web
Desain Web Responsif

Ethan berasal dari negara bagian Boston. Semangatnya adalah desain dan kode, dan proses di mana keduanya dapat bekerja sama. Dia telah bekerja dengan klien seperti Universitas Stanford, Majalah NY, Boston Globe, dan dia bahkan menulis beberapa buku; ikut menulis dua di antaranya. Ethan dipandang sebagai pelopor desain web responsif oleh mereka yang mengagumi membaca buku tentang desain.
Bukunya, Desain Web Responsif, memiliki dampak yang sangat besar bagi para desainer. Banyak yang menganggapnya sebagai pekerjaan penting bagi siapa saja yang ingin membangun karier desainer online. Buku ini membahas secara mendalam tentang proses menjangkau di atas komputer desktop. Ini juga melihat solusi dan praktik yang dapat dilakukan untuk mengembangkan desain untuk perangkat yang responsif. Buku ini berisi konsep, penelitian, dan fakta menarik yang menjelaskan apa yang diperlukan untuk membangun pengalaman pengguna yang responsif, apa pun ukuran perangkat/layarnya. Buku pemula yang bagus untuk mereka yang sangat tertarik untuk menguasai pertanyaan media.
Desain Web Responsif dengan HTML5 dan CSS

Saat mempelajari HTML5 dan CSS3, inilah buku yang melakukan triknya. Sudah ada sejak 2012, namun sekarang Anda bisa mendapatkan edisi 2020 ke-3 yang diperbarui. Dengan lebih dari tiga ratus halaman informasi, Desain Web Responsif dengan HTML5 dan CSS mencakup banyak hal. Meskipun Anda mungkin sudah memiliki inti dari pembuatan situs web, tetapi Anda ingin melangkah lebih jauh, ini adalah buku CSS3 yang akan membawa Anda bergerak ke arah yang benar.
Di bawah setiap mata pelajaran, Anda mendapatkan kode contoh untuk memudahkan pemahaman. Selain itu, Anda mendapatkan kode sumber laman landas, yang menggunakan beberapa teknik yang diajarkan buku ini. Topik Desain Web Responsif dengan sampul HTML5 dan CSS adalah scroll snap, font variabel, jalur klip, properti khusus, dan kisi CSS, untuk beberapa nama.
Konsep Dasar untuk Pengembangan Web

Roxane Anquetil berpikir akan bijaksana untuk menulis buku tentang konsep dasar pengembangan web. Lagi pula, begitu Anda menguasai dasar-dasarnya, semua hal lainnya menjadi jauh lebih sederhana. Dengan bukunya, Konsep Dasar untuk Pengembangan Web, Anda akan belajar tentang HTML5, CSS3, JavaScript, dan banyak lagi.
Saat ini, membuat situs web jauh lebih mudah daripada dulu. Namun, Anda masih membutuhkan dasar-dasarnya jika Anda ingin mengalami perjalanan yang mulus. Saat itulah buku berperan, membantu Anda mendapatkan pengetahuan baru. Dengan Konsep Dasar untuk Pengembangan Web, Anda akan belajar tentang situs web responsif, aplikasi seluler, model OSI, cara membuat lembar gaya, dan lainnya. Buku ini juga mencakup pengenalan optimasi mesin pencari.
Perspektif Baru tentang HTML 5 dan CSS

Ini bukan hanya tentang teori; tindakan itu bahkan lebih penting. Dengan Perspektif Baru tentang HTML 5 dan CSS, Anda akan memperoleh pengetahuan baru tentang teknologi modern melalui bab-bab yang mudah dicerna dan aktivitas praktis. Perlu diingat, saat mengerjakan proyek, Anda dapat dengan mudah menggunakan hasilnya dalam portofolio Anda. Pelajari tentang pemecahan masalah, uji logika Anda, pemecahan masalah, dan banyak lagi, semuanya berkat Perspektif Baru pada HTML 5 dan CSS. Buku ini sudah tersedia di Amazon sebagai paperback atau eTextbook. Omong-omong, ada 936 halaman materi berkualitas untuk Anda pelajari.
HTML & CSS: Panduan Langkah demi Langkah untuk Pemula

Untuk semua orang baru yang ingin belajar tentang HTML dan CSS, panduan langkah demi langkah ini telah Anda selesaikan. Namun, bahkan jika Anda memiliki beberapa dasar, tetap saja, buku ini akan membantu Anda untuk menjadi seorang ahli.
Dengan penataan yang luar biasa dan ramah pengguna, Anda akan mempelajari seluk beluk dengan cepat dengan sedikit usaha. Singkatnya, pelajari pengembangan web terlepas dari tingkat keahlian Anda dan pelajari tentang fitur baru HTML5 dan CSS3. Anda akan memahami peran penting dari bahasa pemrograman terlebih dahulu dan mulai dari sana. Melalui tugas praktis, gambar, dan konten bermanfaat lainnya, Anda akan memahami bagaimana prosesnya berjalan tanpa kerumitan. Tidak ada kata terlambat untuk terjun ke dunia pengembangan web; Anda hanya perlu mengambil pendekatan yang tepat untuk itu.
CSS3 untuk Desainer Web

Mereka yang telah mendesain sebelumnya akan mengenal Dan Cederholm sebagai salah satu pendiri Dribbble; komunitas desainer grafis yang ramai. Dia juga salah satu pendiri SimpleBits, sebuah studio desain dan blog konten tentang topik desain. Dan telah menulis beberapa buku, dan portofolionya terdiri dari klien seperti Google, YouTube, dan banyak nama besar lainnya yang telah kita pelajari selama bertahun-tahun. Seorang pria berbakat seperti Dan tidak hanya muncul setiap hari; itu adalah perjalanan seumur hidup yang Dan dedikasikan untuk dirinya sendiri, dan dalam jangka panjang itu terbayar; seorang visioner, jika Anda mau.
Meskipun akan bagus untuk mencantumkan buku-buku Dan di sini, kami harus memberi ruang bagi desainer dan penulis visioner lainnya. Buku pertamanya yang kami tampilkan adalah CSS3 untuk Desainer Web. Jika web adalah kanvasnya, maka CSS3 adalah catnya. Sesimpel itu. Dalam buku ini, Anda akan belajar tentang teknik langsung untuk menggunakan CSS3 dalam desain Anda yang sudah ada. Anda juga dapat melanjutkan untuk belajar tentang tipografi, penyeleksi, animasi, dan semua jazz indah yang disediakan CSS3. Pendekatan Dan selalu membangkitkan semangat namun ringkas dan terkini. Anda dapat berharap untuk menguasai teknik-teknik yang tidak akan diberikan oleh tutorial lain di web, setidaknya tidak dengan keahlian yang dapat dibawa oleh Dan ke perhatian kami. Buku ini juga diperbarui untuk lebih mencerminkan tren CSS3 saat ini, dan tren umum dalam desain web.
Sass untuk Desainer Web

Karena ini buku lain dari Dan, kita tidak perlu memperkenalkannya dua kali. Yang ini berjudul SASS untuk Desainer Web. Pra-prosesor CSS menjadikan penulisan stylesheet lebih dari pengalaman pemrograman. CSS mentah kadang-kadang bisa sangat sulit, karena desainer harus mengetahui seluk beluk browser, dan pola tata letak yang sesuai dengan semua jenis perangkat penjelajahan.
Dengan preprosesor seperti Sass, Anda dapat meningkatkan pengalaman CSS Anda. Mengapa menulis ulang satu pemilih ketika Anda dapat membuat fungsi darinya dan menggunakannya secara global untuk tujuan apa pun? Hal yang sama berlaku untuk menggunakan kembali warna, bentuk, dan dimensi. Secara tradisional, Anda akan menulis ribuan baris kode CSS hanya untuk mendapatkan hasil yang diinginkan. Namun dengan fungsi sederhana, Anda selalu dapat mengakses panggilan yang sama berulang kali. Anda juga menyimpan poin kinerja dalam prosesnya.
Desain untuk Kehidupan Nyata

Sara adalah pakar desain konten dan pengaruhnya terhadap pengalaman pengguna, sedangkan Eric adalah pakar dalam dua bahasa web yang paling umum: HTML dan CSS. Dia juga seorang penulis yang luar biasa. Keduanya, seperti yang akan Anda temukan di buku berikut: Design for Real Life. Sekarang, lebih dari sebelumnya, pengembang produk, desainer, dan perusahaan berpengaruh perlu memahami konsep desain nyata yang menciptakan pengalaman pengguna yang menyenangkan.
Analisis pengguna yang menyeluruh bukanlah sesuatu yang dapat terus Anda lakukan dan ulangi setiap saat, karena hasil yang nyata akan membutuhkan kumpulan data yang besar. Namun pengalaman masa lalu, studi kasus, dan penelitian dapat digunakan untuk menciptakan produk dan pengalaman produk yang lebih berempati bagi rata-rata pengguna web. Jika Anda berkecimpung dalam bisnis menyusun pengalaman pengguna, maka buku ini akan menjadi favorit instan Anda; itu menggambarkan topik memahami visi Anda, membuat tata letak desain yang indah, belajar menggunakan desain untuk menyampaikan tujuan bisnis, belajar dari pengguna Anda sendiri, dan menambahkan beberapa elemen manusia organik yang mencerahkan pengguna Anda secara instan.
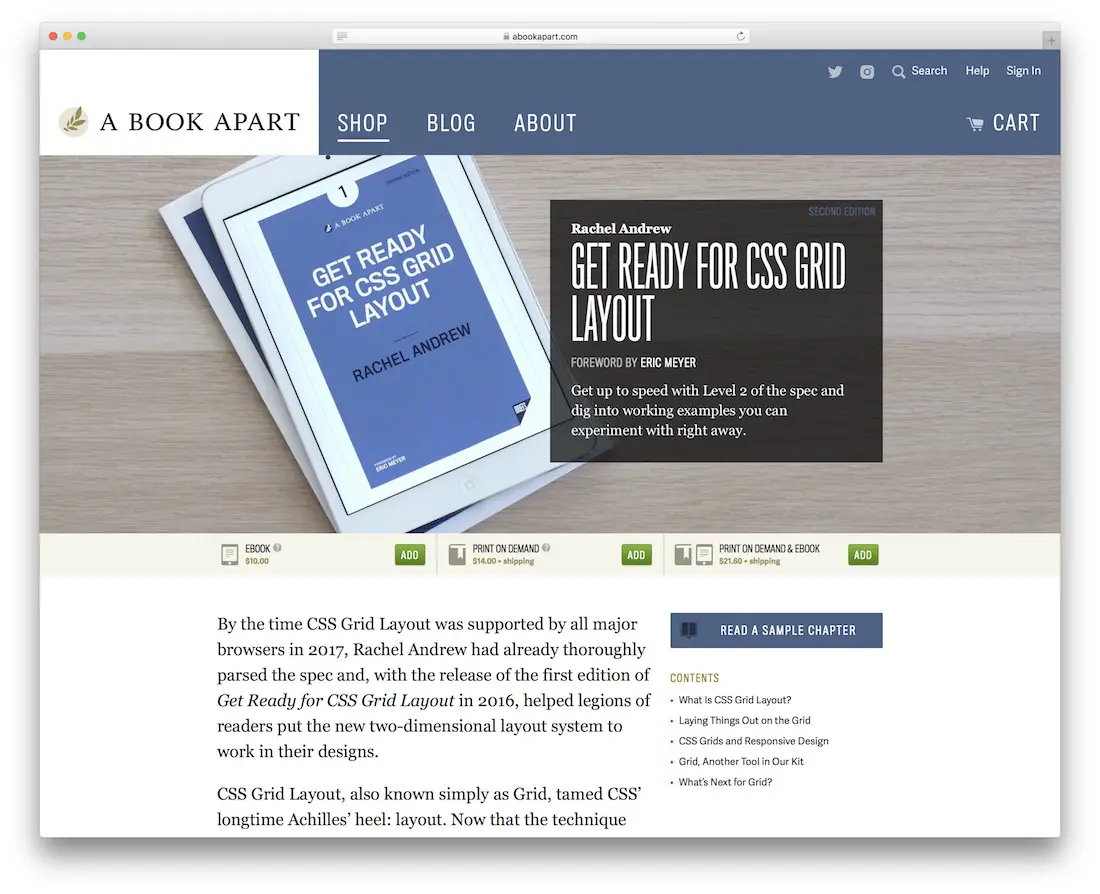
Bersiaplah untuk Tata Letak Kotak CSS

Rachel Andrew adalah pengembang web dengan penekanan pada desain CSS. Dia telah menulis beberapa buku, telah berbicara di banyak konferensi dan bahkan memiliki sistem manajemen kontennya sendiri, yang secara aktif sedang dikembangkan. Selain menulis tentang HTML5, dia juga membuat buku Get Ready for CSS Grid Layout. Ini menggambarkan penggunaan tata letak kisi CSS dalam desain front-end. Pada tahun 2016 saja, kami telah melihat gelombang besar kerangka tata letak grid yang menjadi lebih interaktif, lebih dinamis, dan dapat diterapkan pada tren desain saat ini. Buku ini mencakup semua yang perlu diketahui tentang tata letak kisi, penggunaannya dalam desain responsif, dan ke mana arah tata letak kisi di masa mendatang.
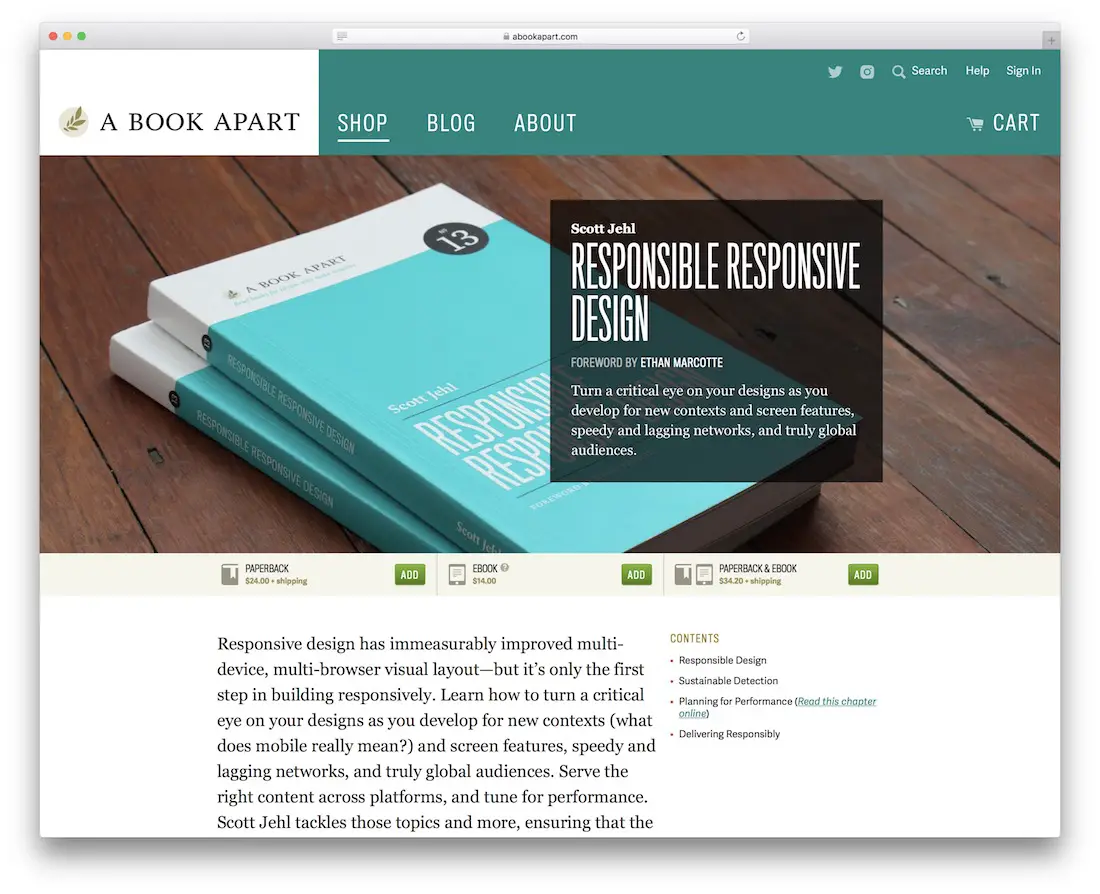
Desain Responsif yang Bertanggung Jawab

Scott Jehl telah muncul di depan umum, berbicara tentang desain dalam beberapa kesempatan. Setelah bekerja dengan perusahaan besar di masa lalu, dia memiliki kredibilitas yang cukup di industri tersebut sehingga orang lain dapat mengenali karyanya melalui bukunya; Desain Responsif yang Bertanggung Jawab. Meskipun Scott mengatakan bahwa desain responsif membantu membentuk lanskap desain perangkat seluler, masih ada hal-hal yang dapat dikuasai seseorang dan itu termasuk memahami maksud pengguna, mengukur jenis perangkat untuk menyesuaikan kinerja, dan menyusun basis kode yang tidak akan larut menjadi debu. kapan saatnya tiba untuk pembaruan web besar lainnya. Ini adalah buku yang akan membuka mata Anda terhadap kemungkinan baru dalam desain responsif, mungkin seperti yang dikatakan Scott sendiri, kemungkinan yang bertanggung jawab.
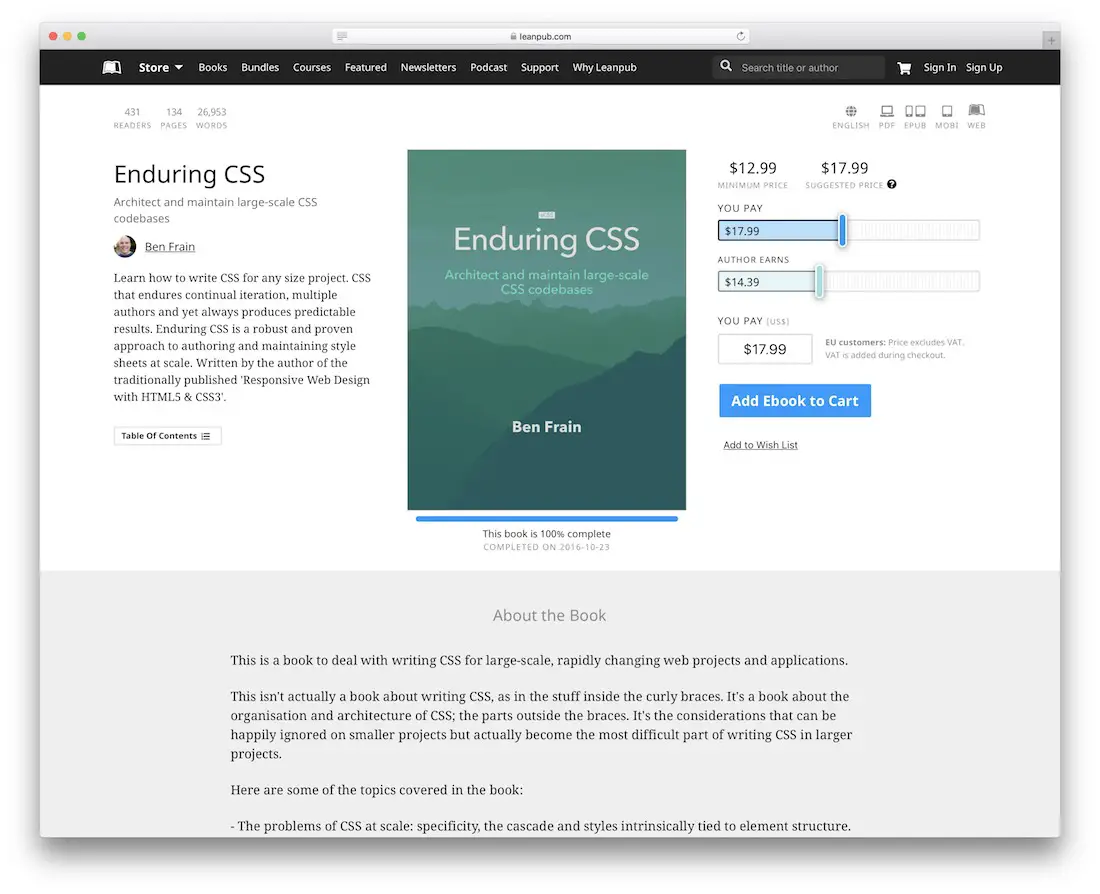
CSS yang bertahan lama

Selama hampir dua dekade, Ben Frain telah menekan tombol keyboardnya untuk membuat desain web. Dia ahli dalam desain responsif dan secara konsisten bekerja dengan bahasa HTML5, CSS3, dan SASS untuk menghadirkan desain front-end yang dioptimalkan kinerjanya. Ben mengatakan bahwa dia juga sedikit tertarik dengan JavaScript. Sebagai pengembang front-end aktif yang bekerja untuk salah satu situs taruhan online terbesar, Ben menyeimbangkan simpanan pengetahuannya dengan menulis buku, dan membagikan artikel berwawasan di blognya.
Bertahan CSS adalah pandangan Ben tentang apa yang diperlukan untuk menyusun proyek CSS yang berpotensi tumbuh besar seiring waktu. Dalam buku tersebut, dia berbagi pengalaman dan sarannya tentang cara menskalakan proyek CSS ke banyak pengembang tanpa kehilangan jejak tentang apa yang sedang dikerjakan. Ini adalah buku panduan mendasar untuk memahami cara menggunakan CSS dalam skala besar. Ben memperingatkan pembaca bahwa ini bukan hanya buku belajar-bagaimana-mengetik-dalam-CSS. Sebaliknya, itu adalah kombinasi intelektual dari aspek-aspek yang membantu desainer dan pengembang untuk membangun proyek berskala besar menggunakan CSS.
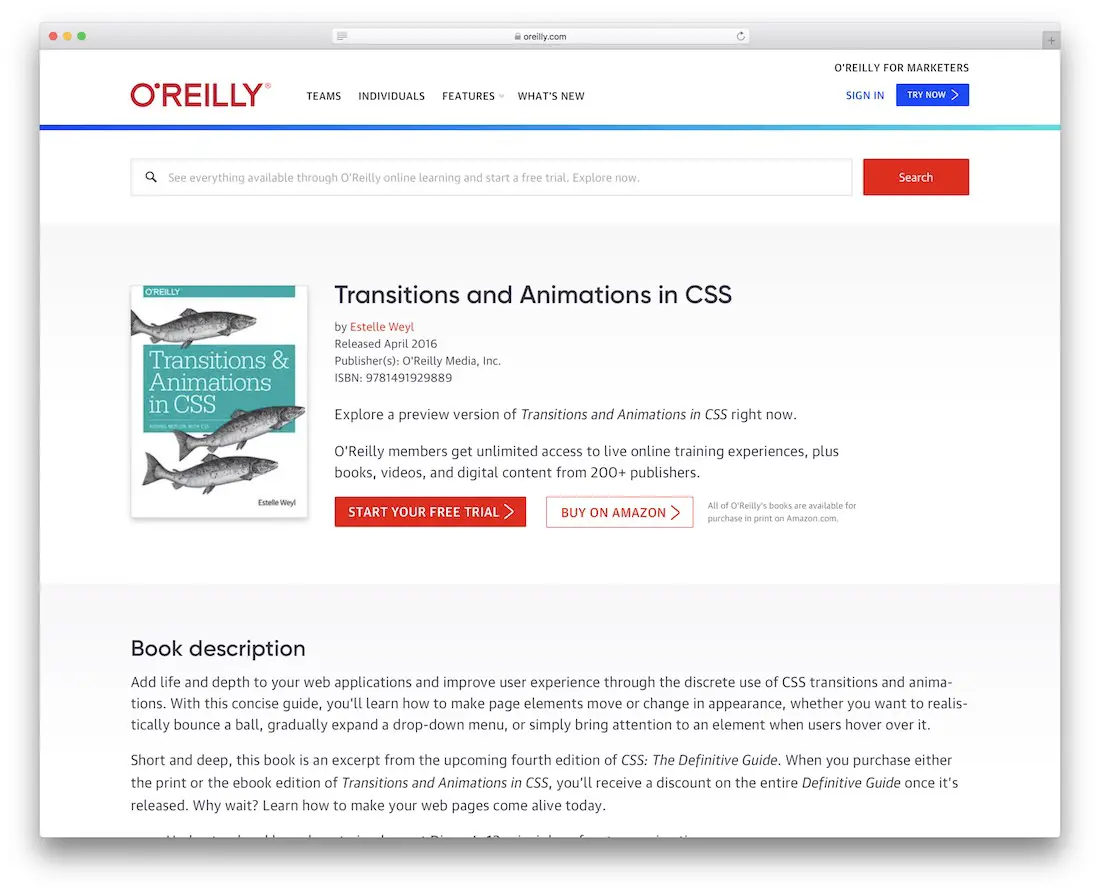
Transisi dan Animasi di CSS

Estelle telah memantapkan karir sebagai penulis pengembangan web, guru, dan pakar umum dalam CSS3, HTML5, dan JavaScript. Dia telah menulis beberapa buku tentang pengembangan web dan desain web; Karya terbarunya diterbitkan tahun ini berjudul Transitions and Animations in CSS.

Seperti yang dapat Anda bayangkan, animasi adalah topik hangat saat ini. Desainer sedang belajar beradaptasi dengan tren baru ini di mana pengalaman gerakan menjadi norma untuk menghadirkan pengalaman pengguna yang autentik dan orisinal. Sejujurnya, alasan di baliknya cukup sederhana. Sedikit efek dinamis sangat membantu untuk memperkaya desain dan membuatnya tampak hidup saat kedalaman muncul. Selain itu, pengguna diberikan cara yang menyenangkan untuk mengalami web modern. Estelle, dalam buku ini, membawa Anda dalam perjalanan animasi dan efek transisi. Dia juga mengajari Anda cara membuat prototipe efek animasi dengan cepat untuk formulir, tombol, teks, halaman, dan bagian penting lainnya dari situs web Anda. Semua properti CSS yang diperlukan untuk animasi dibahas secara mendalam; Anda juga bisa belajar dari contoh Estelle sendiri.
Rahasia CSS

Lea Verou bukanlah nama yang tidak akan Anda lewati jika Anda bekerja untuk merek dan perusahaan terkemuka di bidang teknologi. Dia dapat ditemukan di majalah top, jurnal CSS, dan tutorial desain web yang tak terhitung jumlahnya. Dia seorang guru CSS kecil yang percaya diri yang telah membangun karirnya berdasarkan kepercayaan diri, kreativitas, dan inspirasi. Lea sangat menyukai CSS seperti halnya JavaScript dan HTML5. Banyak perpustakaan GitHub miliknya memiliki lebih dari 1.000 bintang dan digunakan oleh jutaan pengguna gabungan di mana pun di web. Anda tidak dapat memperoleh hasil seperti itu kecuali jika Anda serius dalam desain, pengembangan, dan gerakan sumber terbuka.
Lea memiliki latar belakang yang kuat dalam pemahaman pengembangan web, tetapi perhatiannya pada desain visual tidak akan luput dari perhatian orang-orang yang sangat menyukai desain visual seperti dirinya. Sekarang, dia memasukkan inspirasi kreatif itu ke dalam buku Rahasia CSS. Jangan khawatir, tidak ada rahasia di CSS, tidak terkait dengan properti. Tapi ada banyak rahasia yang bisa dibawa oleh seorang ahli seperti Lea sendiri. Rahasia CSS menampilkan lusinan kiat, metode, teknik, dan pendekatan praktis untuk membantu pengembang CSS tingkat menengah menaiki tangga menuju keahlian tingkat lanjut. Buku ini luar biasa luar biasa karena Lea mencakup semua tipnya dengan contoh kode utama, siap digunakan kembali kapan pun Anda merasa siap.
CSS: Manual yang Hilang

Dave McFarland naksir menulis seri manual yang hilang. Dia melakukannya untuk CSS, jQuery, JavaScript, dan tuhan.. bahkan Dreamweaver! Pria yang luar biasa! David juga melakukan banyak hal hebat di platform web digital. Dia menulis kode, dia mendesain situs web, dia bisa disewa sebagai konsultan, atau bahkan untuk pengaturan berbicara. Seperti yang bisa Anda tebak, dia juga bersemangat menulis, yang terlihat dalam buku-bukunya yang fasih menggambarkan teknologi web yang umum.
CSS3, seperti yang kita pelajari, berfungsi sebagai cat untuk kanvas, tetapi banyak desainer tidak memberi tahu Anda bahwa menggunakan CSS tidak semudah membaca dokumentasi standar. Jalan menuju keahlian dalam CSS tidak linier, namun proses itu dapat diminimalkan dan dipersingkat, yang dilihat David sebagai peluang untuk menghasilkan buku 700 halaman yang sangat besar yang sekarang memiliki banyak edisi; yang mana yang bagus! Anda akan mempelajari tutorial dan tips serta trik bermanfaat untuk membuat situs web yang benar-benar modern dan profesional, jenis yang dapat Anda jual kepada klien Anda.
Prinsip Desain Web yang Indah

Tidak masalah bagi siapa pun jika Anda membaca 100 buku tentang desain web. Tanpa benar-benar menyelidiki tujuan buku dan mempraktikkan pelajaran kerangka kerjanya, Anda hanya membaca surat di selembar kertas, dan hanya itu. SitePoint memiliki reputasi dan riwayat yang baik sebagai sumber daya pecandu desain. Itu juga bertindak sebagai salah satu pelopor komunitas online yang layak di mana orang dapat berkumpul dan mendiskusikan pengembangan, desain, dan teknologi dengan kecepatan mereka sendiri.
Buku prinsip-prinsip desain web ini akan mengajarkan Anda pelajaran-pelajaran berikut: cara menggunakan warna dalam desain web, cara menyusun tata letak yang bekerja di desktop dan seluler, bagaimana tekstur dapat digunakan untuk membuat pola desain yang unik, cara menggunakan kisi-kisi dan spasi putih untuk membuat tata letak, peran apa yang dimainkan tipografi dalam desain dan bagaimana memanfaatkannya, apakah kerangka kerja front-end seperti Bootstrap dan Foundation sepadan dengan masalahnya? Itu mungkin terdengar seperti tip yang tersebar di lautan, tetapi begitu Anda memegang buku itu di tangan Anda dan membenamkan diri ke dalam beberapa bab pertama, semuanya menjadi lebih cerah daripada langit di hari yang cerah.
Langsung Mulai Bootstrap

Alat pemantauan teknologi memberi tahu kami bahwa Bootstrap digunakan secara aktif di lebih dari 7,1 juta situs web. Kita dapat dengan aman berasumsi bahwa jumlahnya dua kali lipat dengan beberapa kelebihan dan kekurangan di sana-sini. Bootstrap memiliki reputasi ramah untuk pemula, tetapi juga dapat diandalkan untuk bisnis yang membutuhkan kerangka kerja ringkas saat membangun panggilan situs web bisnis. Dan itu belum semuanya. Bootstrap lebih dari sekadar kerangka kerja; itu adalah lapisan yang dapat Anda terapkan pada aplikasi, perangkat lunak, situs web seluler, semuanya. Dan lucunya, hari-hari ini pada waktu tertentu Anda dapat ditantang untuk mengetahui Bootstrap, karena lebih banyak pustaka dan plugin mulai menggunakan Bootstrap sebagai tema default dan kerangka inti mereka.
Memiliki panduan kecil yang berguna untuk membantu Anda melalui tambalan kasar terdengar seperti awal yang bagus, dan Jump Start Bootstrap hanyalah buku kecil yang tepat untuk membantu Anda memulai. Anda akan membawa pulang beberapa pelajaran baru yang menarik tentang Bootstrap: proses penyiapan dan pembuatan proyek pertama Anda, pelajari tentang peran Bootstrap dalam kinerja pengembangan web untuk situs web, cara membuat tata letak kisi Bootstrap yang berfungsi sebagai desain responsif, jelajahi direktori besar komponen Bootstrap dan bagaimana mereka dapat membantu dalam menciptakan pengalaman pengguna yang otentik, bagaimana mengimplementasikan plugin, dan bagaimana mencapai desain unik melalui gaya tema Bootstrap.
Langsung Mulai CSS

Louis Lazaris adalah anak kecil culun yang tinggal di Toronto, kerajaan teknologi Kanada; atau begitulah yang mereka inginkan. Dia seorang pengembang web lepas yang juga telah menulis beberapa buku tentang topik ini. Dia menjalankan situs web tutorial pengembang web, dan dapat ditemukan berbagi pengalaman belajarnya yang berwawasan luas di banyak situs web serupa lainnya. Kegembiraan menjadi pengembang lepas akhir-akhir ini!
Jump Start CSS meningkatkan kurangnya pengetahuan Anda tentang CSS ke tingkat di mana Anda akan merasa nyaman untuk menulis kode CSS Anda sendiri tanpa khawatir bahwa Anda perlu memeriksa kembali dokumentasi setiap lima menit. Dan meskipun kedengarannya mendasar, beberapa bab juga membahas animasi CSS3 dan transisi CSS3. Seperti yang sudah Anda ketahui dari uraian buku sebelumnya, itu adalah dua teknologi yang sangat populer saat ini. Ini adalah kesempatan bagi para pekerja lepas untuk mengamankan diri mereka secara finansial sehingga mereka dapat mengerjakan proyek mereka sendiri. SitePoint jarang mengecewakan dengan buku mereka, jadi buku Louis adalah pilihan tepat bagi mereka yang berpengalaman, dan mereka yang baru mempelajari dasar-dasar pengembangan situs web.
Desain UX yang mematikan

Jangan menilai buku dari sampulnya. Tetapi pada saat yang sama, jangan berasumsi bahwa judul buku menyiratkan aplikasi untuk lebih dari satu penggunaan. Killer UX Design adalah buku ramah pemula yang diproduksi untuk membantu desainer web (dan pengembang) memahami bagaimana aplikasi mereka dapat dibuat dengan pendekatan yang lebih mengutamakan pengguna. Ini bukan buku yang akan menunjukkan contoh kode; itu didasarkan pada pemahaman praktis tentang desain UX. Satu-satunya cara untuk menerapkannya pada alur kerja Anda sendiri adalah melalui pemahaman dan latihan terus menerus.
Ini bukan bacaan ringan, tetapi seluruh spektrum desain UX juga tidak. Jodie Moule berusaha keras dengan keahliannya dalam buku ini, dan Anda akan menemukan beberapa konsep berbasis psikologi yang juga dapat digunakan dalam desain web, karena dia memiliki gelar di bidang psikologi. Ada studi kasus yang melengkapi beberapa konsep yang dibahas dalam buku ini. Mereka telah diedit dengan sangat baik untuk memenuhi kebutuhan desainer yang siap membuat aplikasi dan produk hebat.
Peta Jalan Desainer Web

Roadmap Desainer Web dari Giovanni DiFeterici menggambarkan pola yang membedakan desainer web profesional dari mereka yang baru belajar tentang desain. Ini adalah kumpulan buku setebal 200 halaman yang dikemas dengan jawaban mendalam atas pertanyaan yang pasti akan dihadapi oleh setiap desainer web selama kemajuan mereka di tangga desain web. Jawaban tersebut meliputi: cara membuat proses peluncuran desain web yang sukses, cara mencari dan mewujudkan inspirasi untuk desain Anda berikutnya, cara melakukan riset desain autentik, cara memanfaatkan pikiran klien Anda, cara mendesain situs web tanpa menggunakan perangkat lunak desain grafis profesional, apa itu pola desain dan bagaimana penggunaannya, apa prinsip dasar desain web responsif.
Kedengarannya banyak? Nah, itu semua dikemas dalam kurang dari 200 halaman. Dengan begitu, Anda tidak akan membaca terlalu lama sebelum mulai memahami konsep-konsep tersebut.
Antologi CSS3

Kami sudah menyebutkan Rachel Andrew sebelumnya, bukunya tentang tata letak kisi css. Dia punya satu dengan SitePoint, juga. Yang ini bernama The CSS3 Anthology. Apa yang mungkin terkandung di dalamnya? Buku ini menargetkan orang-orang (perancang, pengembang) dengan pengalaman sebelumnya tentang potensi CSS3, baik dalam bentuk tata letak situs web, contoh kode yang memukau di CodePen, atau melalui penjelajahan repositori GitHub. Rachel melakukan pekerjaan yang sangat baik dalam menentukan kemungkinan CSS semacam itu, dan menjelaskan secara mendalam tentang masing-masingnya. Tata letak tingkat lanjut, tata letak responsif, tata letak cerdas, kompatibilitas browser, dan formulir yang dioptimalkan pengalaman pengguna — topik utama yang dibahas di seluruh buku ini. Pendekatan cerdas Rachel dan lautan pengalaman yang tak ada habisnya pasti akan menarik perhatian Anda dari awal hingga akhir.
Pendekatan Akal Sehat untuk Kegunaan Web

Steve Krug adalah pakar kegunaan di web. Buku Don't Make Me Think miliknya mengambil pendekatan akal sehat untuk menjelaskan bagaimana mendesain untuk kegunaan. Itu telah menjual jutaan salinan kepada desainer, pengembang, dan manajer produk dalam 10 tahun terakhir. Tanyakan siapa saja yang pernah bekerja dengan desain produk dan pengalaman pengguna produk di masa lalu, dan mereka pasti pernah mendengar tentang buku Steve sebelumnya.
Karena ini juga merupakan bacaan yang cukup singkat, Anda dapat menyelesaikannya hanya dalam beberapa jam. Namun, wawasan dapat diterapkan untuk tahun-tahun mendatang. Ini berfungsi untuk pemula seperti halnya untuk para ahli, dan banyak juga yang akan memberi tahu Anda tentang aspek menarik dari Don't Make Me Think. Poin utama Steve adalah pengguna membuat web, produk, dan aplikasi kami. Jadi, kami harus menciptakan pengalaman di mana produk yang kami bangun dapat digunakan dengan mudah, karena bidang ini dibanjiri dengan cara baru untuk menjelajah, berpegang pada pola kegunaan yang ringkas akan meningkatkan nilai produk yang Anda bangun dalam jangka panjang. .
Panduan Utama untuk Memulai Bisnis Desain Web Lepas

Jika bekerja untuk orang lain tidak membuat jimmies Anda gemerisik, maka mungkin karier lepas adalah jalan yang harus ditempuh. Perancang web lepas dapat menghasilkan sebanyak perancang top di Google, tetapi perjalanan ke klien yang sangat berharga itu seperti hutan yang perlu dikenali. iThemes telah menjalankan bisnis WordPress lepas mereka selama bertahun-tahun, dan, dengan sukses besar juga. Sekarang, pemilik menguji pelajaran yang mereka pelajari dan mengubahnya menjadi buku desainer web lepas.
Melalui buku ini, Anda akan mengetahui proses pembuatan tujuan bisnis, cara menetapkan anggaran bisnis freelance, berapa tarif yang perlu Anda tetapkan untuk diri Anda sendiri, cara menggunakan pemasaran online untuk mempromosikan karya desain Anda, di mana mendapatkan klien berkualitas tinggi, apa saja metode tambahan untuk menghasilkan uang secara online sebagai desainer lepas. Dengan buku ini, Anda dapat meningkatkan keterampilan teknis Anda. Sebuah bab juga secara khusus membahas tentang produktivitas bagi mereka yang bekerja dari rumah. Ulasan tidak berbohong ketika mereka mengatakan buku ini mengubah hidup.
Beri tahu kami jika Anda menyukai postingan tersebut.
