22 Contoh Tab Bootstrap Gratis Terbaik 2022
Diterbitkan: 2022-01-13Kami menemukan banyak contoh bagus dari tab Bootstrap gratis untuk pembuatan prototipe.
Karena tidak ada solusi yang benar-benar andal yang dapat kami gunakan dan gunakan kembali beberapa kali, kami memutuskan untuk membuat cuplikan kami.
Seiring dengan responsivitas lengkap dan pembaruan rutin, kami memastikan bahwa masing-masing dilengkapi dengan kode yang mudah digunakan.
Sempurna untuk pemula tetapi sama menakjubkannya bagi para profesional .
Dengan tab Bootstrap kami, mengatur elemen, menghemat ruang situs web, dan MENINGKATKAN UX menjadi mudah.
Anda memiliki semua yang Anda butuhkan untuk eksekusi cepat. Menikmati!
Contoh Tab Bootstrap Gratis Terbaik
Penyihir Colorlib 30

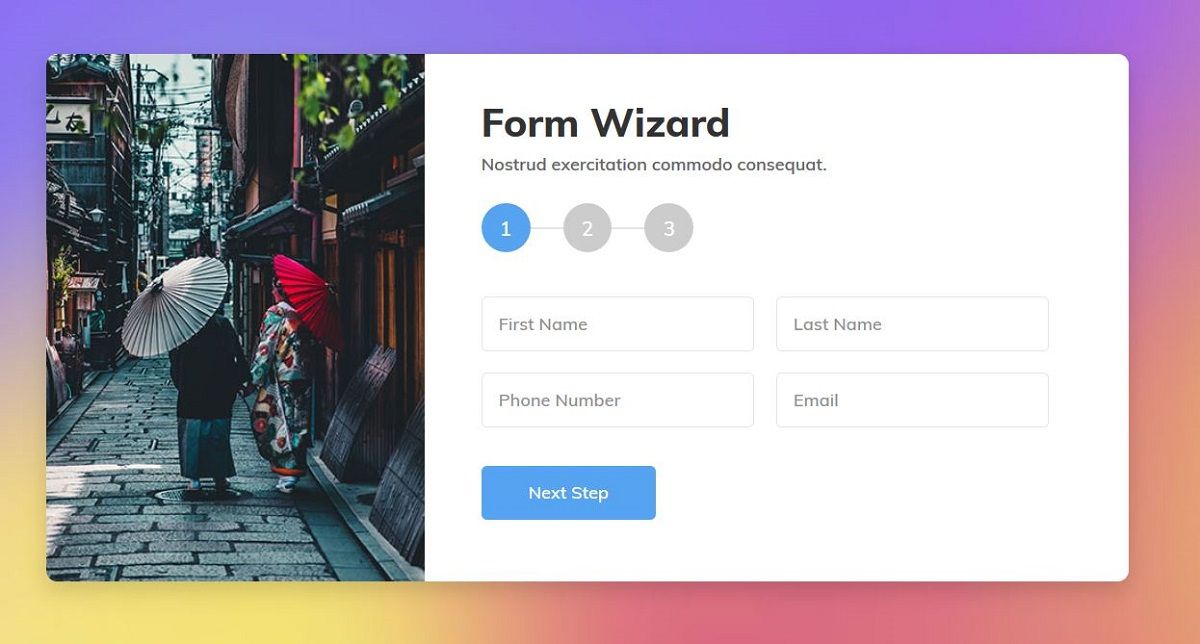
Colorlib Wizard 30 adalah wizard formulir yang sangat berguna yang mengatur konten formulir menggunakan tab Bootstrap. Alih-alih mengambil semua input dari pengguna dalam satu langkah besar, wizard ini memungkinkan Anda menerima input pengguna dalam tiga langkah, membuat seluruh proses jauh lebih mudah bagi pelanggan Anda.
Ada tiga tab untuk tiga langkah. Ikon tab adalah angka yang menunjukkan langkah-langkahnya. Angka 1 menunjukkan langkah pertama, angka 2 menunjukkan langkah kedua, dan 3 menunjukkan langkah ketiga.
Formulir ini mengumpulkan nama depan dan nama belakang pada langkah pertama. Mengklik tombol 'Langkah Berikutnya' akan menampilkan langkah berikutnya.
Pengguna juga dapat melihat langkah TERTENTU dengan mengklik tab bernomor.
Pengguna harus memasukkan alamat email dan kata sandi di tab kedua, sedangkan tab ketiga memungkinkan pengguna untuk memilih subjek dan menulis komentar.
Info lebih lanjut / Unduh
Penyihir Colorlib 29

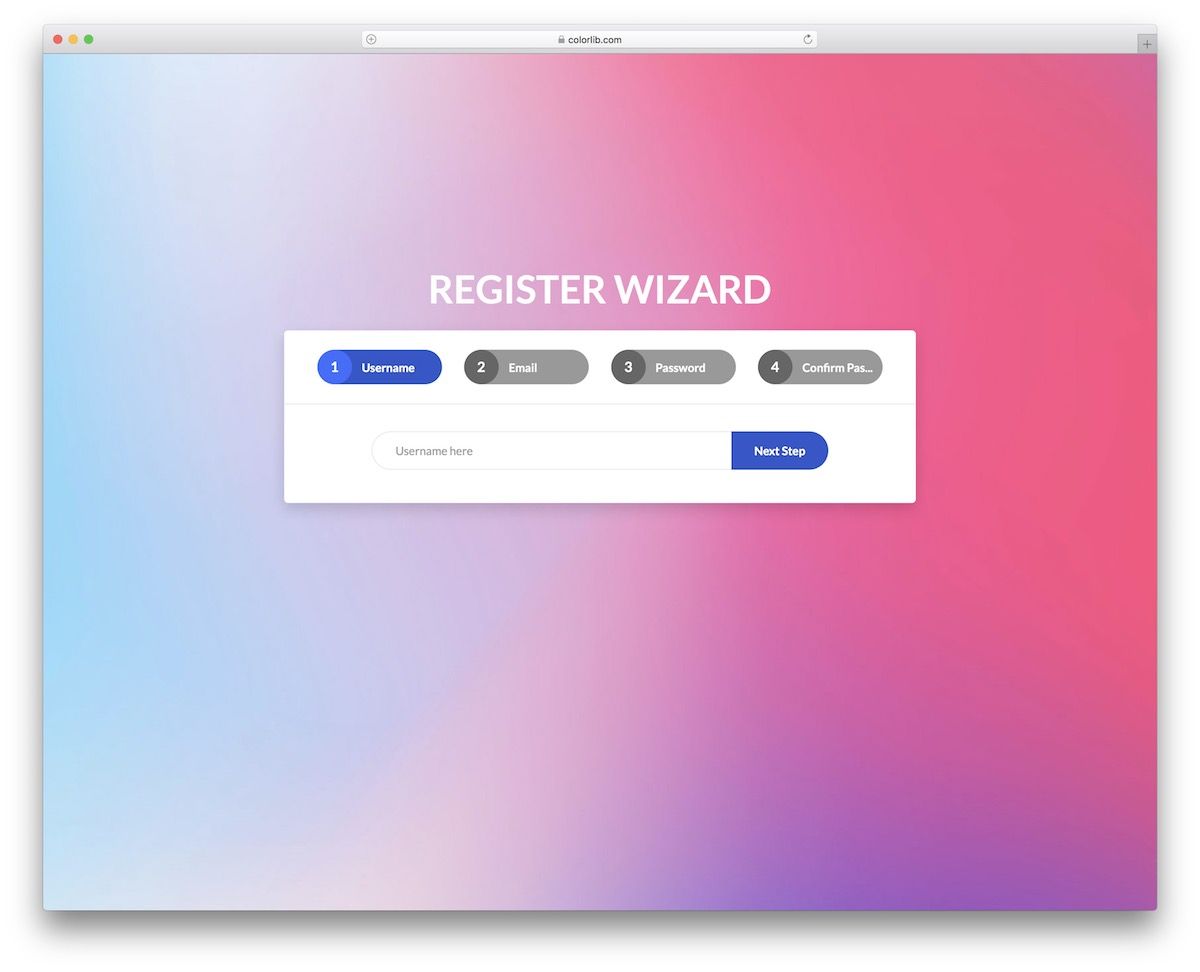
Solusi mudah dan cepat jika Anda mencari wizard 4 langkah gratis yang agak sederhana dan modern . Alat ini menggunakan Kerangka Bootstrap untuk memastikan kinerja luar biasa di semua perangkat modern.
Apa yang keren; dengan menuju ke pratinjau demo langsung, Anda dapat mengujinya di seluler dan desktop terlebih dahulu dan pergi dari sana.
Empat langkah tersebut meliputi username, email, password dan konfirmasi password. Namun, jika Anda ingin melakukan KONFIGURASI apa pun, lakukanlah.
Strukturnya sangat nyaman, memastikan setiap pengguna mendapatkan hasil maksimal darinya.
Info lebih lanjut / Unduh
Penyihir Colorlib 27

Colorlib Wizard 27 memberi Anda tab vertikal. Ini adalah wizard formulir LUAR BIASA yang memungkinkan Anda mengumpulkan detail yang diperlukan dari pengguna situs web Anda. Wizard ini memiliki tiga tab yang diposisikan di sisi kiri formulir.
Pengguna dapat melihat konten setiap tab dengan mengklik tab.
Mereka juga dapat melihat konten tab berikutnya dengan mengeklik tombol 'Berikutnya'.
Tab terlihat luar biasa karena desainnya yang bagus. Warna teks yang digunakan di tab adalah putih sedangkan warna latar belakang teks di tab adalah variasi biru.
Perpaduan warna ini sangat menarik dipandang mata . Tab memiliki bentuk khusus yang bagus.
Info lebih lanjut / Unduh
Penyihir Colorlib 26

Colorlib Wizard 26 hadir dengan tiga tab horizontal. Tab dikembangkan menggunakan Bootstrap dan terlihat sangat modern dan keren. Saat mengklik tab, konten tab muncul dengan sangat lancar .
Pengguna juga dapat melihat konten tab berikutnya dengan mengklik tombol 'Berikutnya'.
Tab tersebut adalah 'Info Pribadi', 'Pemesanan', dan 'Konfirmasi'.
Seperti yang disarankan oleh judul tab, informasi pribadi seperti nama dan nomor telepon dikumpulkan di tab pertama, tab kedua mengambil informasi pemesanan dari pengguna. Sebaliknya, tab ketiga menunjukkan rincian yang dimasukkan dan harga dan meminta pengguna untuk KONFIRMASI.
Info lebih lanjut / Unduh
Penyihir Colorlib 25

Colorlib Wizard 25 adalah wizard bentuk hebat yang dikembangkan oleh Colorlib. Ini memberi Anda tiga tab yang dirancang dengan baik. Judul tab adalah 'Informasi Pribadi', 'Informasi Bank', dan 'Detail Konfirmasi'.
Pada tab 'Informasi Pribadi', pengguna diminta untuk memasukkan informasi pribadi seperti nama, tanggal lahir, dll. Saat tab 'Informasi Bank' dibuka, informasi bank diminta dari pengguna.
Dan tab 'Konfirmasi Detail' meminta pengguna untuk mengonfirmasi detail yang dimasukkan.
Simbol centang telah digunakan di ikon tab. Dan simbol array telah digunakan untuk tombol 'Next'. Alih-alih menunjukkan kata 'Berikutnya', tanda panah ditampilkan di tombol yang menunjukkan langkah berikutnya.
Info lebih lanjut / Unduh
Penyihir Colorlib 24

Colorlib Wizard 24 adalah formulir pendaftaran luar biasa yang dibuat oleh Colorlib. Formulir pendaftaran ini memiliki 4 tab. Dalam wizard ini, Anda dapat melihat contoh tab Bootstrap yang bagus.
Tab mewakili kategori informasi yang DIKUMPULKAN dari pengguna dalam formulir pendaftaran ini.
Judul tab memiliki teks yang bermakna seperti 'Tentang' dan 'Akun'. Mereka juga memiliki ikon yang bermakna sehingga pengguna dapat memahami tentang setiap tab.
Warna ikon tab berubah saat diklik. Ini membuat formulir menarik secara visual bagi pengguna. Ini meningkatkan pengalaman pengguna.
Info lebih lanjut / Unduh
Penyihir Colorlib 23

Colorlib Wizard 23 adalah salah satu penyihir terbaik yang dibangun oleh Colorlib. Ini adalah formulir pendaftaran yang memiliki beberapa tab. Dibutuhkan berbagai jenis informasi dari pengguna dalam beberapa langkah, membuatnya mudah untuk memberikan detail yang diperlukan.
Ada 4 tab dalam wizard ini dengan judul dan ikon yang sesuai. Judul tab adalah 'Akun', 'Pribadi', 'Pembayaran', dan 'Konfirmasi'. Dengan hanya melihat judul tab dan ikon, pengguna dapat mengetahui tentang masing-masing tab.
Misalnya, siapa pun dapat dengan MUDAH memahami hanya dengan melihat judul tab dan ikon tab 'Pribadi' bahwa informasi pribadi harus dimasukkan di tab ini.
Info lebih lanjut / Unduh
Penyihir Colorlib 22

Colorlib Wizard 22 adalah wizard formulir yang mengumpulkan input pengguna dalam 3 langkah. Ada tab untuk setiap langkah dan ada tiga tab di wizard ini. Ikon tab adalah angka yang menunjukkan langkah-langkahnya.
Pengguna dapat melanjutkan ke langkah berikutnya dengan mengklik tombol 'Langkah Berikutnya' atau mengklik tab bernomor.
Warna ikon tab berubah saat tombol langkah berikutnya diklik atau saat ikon tab diklik.
Tab pertama mengumpulkan informasi pribadi seperti nama, nomor telepon, dan email.
Tab kedua meminta pengguna untuk memilih lokasi, tanggal, dan waktu.
Tab ketiga memungkinkan pengguna untuk mengkonfirmasi rincian yang dimasukkan.
Info lebih lanjut / Unduh
Penyihir Colorlib 21

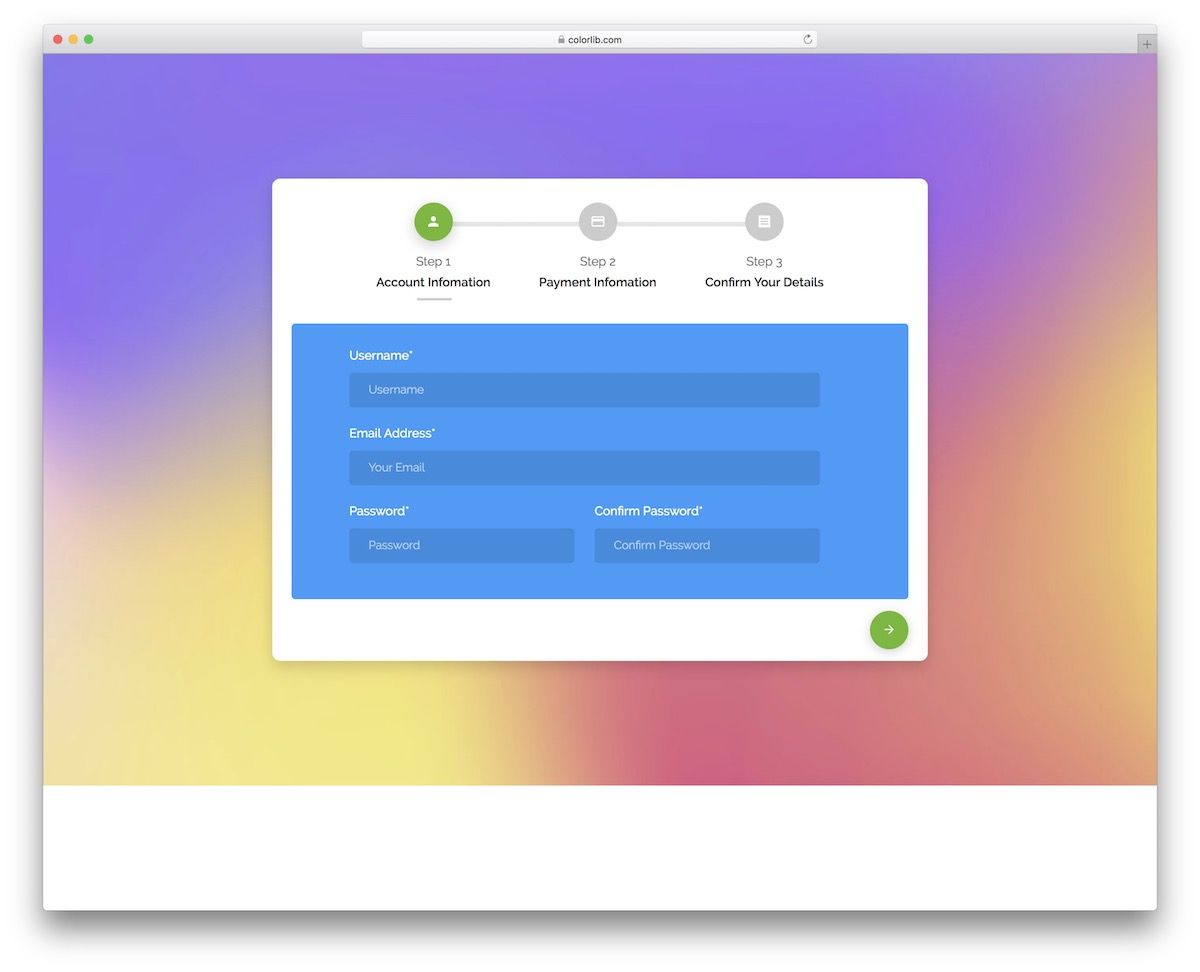
Tab Bootstrap gratis modern dan mudah diintegrasikan lainnya yang dapat Anda sesuaikan dan ubah sesuai kebutuhan Anda. Secara default, ia hadir dengan latar belakang gradien , tetapi Anda dapat pergi ke belakang layar dan mengeditnya.
Singkatnya, meskipun Anda dapat bekerja dengan wizard gratis apa adanya, Anda tentu saja dapat menyesuaikannya dengan kebutuhan Anda.
Cuplikan menampilkan tiga langkah untuk akun, pembayaran, dan konfirmasi informasi. Dengan itu, Anda mendapatkan beberapa bidang yang telah ditentukan sebelumnya yang akan MENGHEMAT waktu tambahan Anda.
Tata letak responsif juga memastikan bahwa proses 3 langkah berfungsi dengan baik pada ukuran layar yang berbeda.
Info lebih lanjut / Unduh
Penyihir Colorlib 20

Colorlib Wizard 20 adalah formulir pendaftaran luar biasa yang dikembangkan oleh Colorlib. Formulir ini hadir dengan tiga tab. Tab telah dirancang menggunakan Bootstrap. Formulir pendaftaran ini memungkinkan pembuatan akun dengan lebih mudah .
Pengunjung situs web Anda dapat membuat akun di situs web Anda hanya dalam tiga langkah mudah melalui wizard formulir ini.
Ikon tab Bootstrap terlihat sangat bergaya. Judul tab adalah 'Account Setup', 'Social Profiles', dan 'Personal Details'. Anda dapat mengubah semuanya dalam formulir pendaftaran ini. Jika diperlukan, Anda dapat mengubah judul tab.
Anda juga dapat MENGUBAH kolom input. Jika Anda tidak memerlukan semua bidang input yang diberikan dalam formulir ini, Anda dapat menghapus yang tidak perlu.
Info lebih lanjut / Unduh
Penyihir Colorlib 19

Colorlib Wizard 19 adalah wizard formulir hebat lainnya, termasuk tiga tab Bootstrap . Tab akan memudahkan pengguna Anda untuk mendaftar di situs Anda.
Karena informasi yang diperlukan dikumpulkan dalam tiga langkah kecil, menjadi lebih mudah bagi pengguna untuk memberikan perincian mereka.

Judul tab mencerminkan kategori input yang diperlukan. Sehingga pengguna dapat memahami informasi seperti apa yang perlu dimasukkan di setiap tab.
Pengunjung situs web Anda dapat melihat konten tab tertentu dengan mengklik judul tab. Mereka juga dapat menavigasi di antara tab dengan mengklik tombol 'BERIKUTNYA' dan 'PREV'.
Info lebih lanjut / Unduh
Penyihir Colorlib 15

Colorlib Wizard memberi Anda tiga tab vertikal. Tab diposisikan sehingga menjadi nyaman bagi pengguna untuk mengklik tab tertentu dan melihat isinya.
Ikon yang sesuai dan judul yang bermakna telah digunakan untuk tab untuk memahami isi setiap tab. Tab 'Info Pribadi' memberitahukan bahwa ia akan meminta pengguna untuk memasukkan detail pribadi seperti nama, alamat email, nomor telepon, dll.
Angka-angka di ikon tab menunjukkan langkah-langkahnya. Jadi tab dengan nomor 1 memberitahu pengguna bahwa ini adalah langkah pertama.
Info lebih lanjut / Unduh
Penyihir Colorlib 14

Colorlib Wizard 14 adalah wizard formulir yang kuat yang dapat Anda gunakan sebagai formulir pendaftaran di situs web Anda. Pengunjung situs web Anda dapat mendaftar ke perusahaan atau situs web Anda menggunakan formulir pendaftaran ini.
Judul formulirnya adalah 'BUILD YOUR PROFILE'. Anda dapat mengubah judul ini menjadi sesuatu yang lebih sesuai untuk Anda.
Warna latar belakang halaman adalah variasi hijau muda.
Wizard ini memberi Anda tiga tab Bootstrap dengan judul 'Tentang', 'Akun', dan 'Alamat'. Setiap tab mengumpulkan jenis informasi tertentu dari pengguna. Jika Anda perlu mengumpulkan informasi lain dari pengguna Anda, Anda dapat mengubah judul tab.
Info lebih lanjut / Unduh
Penyihir Colorlib 11

Colorlib Wizard 11 adalah contoh bagus lainnya dari wizard formulir yang menyertakan tab Bootstrap. Ada 4 tab dalam formulir ini. Panduan formulir ini tidak mengizinkan pengguna untuk membuka tab berikutnya atau melihat tab lain tanpa mengisi formulir di tab pertama.
Jadi jika pengguna Anda ingin pergi ke tab berikutnya, mereka harus terlebih dahulu mengisi semua bidang yang diperlukan di tab pertama.
Demikian pula, ketika pengguna berada di tab kedua, mereka tidak dapat membuka tab berikutnya atau tab terakhir tanpa mengisi bidang yang diperlukan di tab tersebut.
Ini adalah fitur bagus yang memungkinkan pengguna Anda MEMBUAT akun menggunakan formulir ini dengan cara yang sangat sistematis.
Info lebih lanjut / Unduh
Penyihir Colorlib 8

Colorlib Wizard 8 hadir dengan 4 tab Bootstrap. Desain tabnya luar biasa. Judul tab adalah 'langkah 01', 'langkah 02', dan seterusnya. Setiap tab memiliki ikon MENARIK.
Wizard formulir ini cocok untuk Anda jika Anda memiliki toko online yang menjual buah-buahan.
Langkah pertama adalah memasukkan detail dasar pembeli, seperti nama, alamat email, dan negara. Langkah kedua meminta pengguna untuk mengubah kata sandi pengguna saat ini. Langkah ketiga membawa pelanggan Anda ke keranjang mereka. Langkah terakhir menunjukkan total keranjang dan memberitahu pelanggan untuk checkout.
Info lebih lanjut / Unduh
Penyihir Colorlib 5

Colorlib Wizard 5 adalah wizard bentuk fantastis yang dikembangkan oleh Colorlib. Dalam formulir ini, pengguna hanya dapat melihat judul tab yang sedang dibuka. Ini memberi Anda empat tab. Bootstrap telah digunakan untuk mendesain tab.
Pengguna dapat melihat judul mereka hanya ketika tab tersebut menjadi tab aktif. Dengan kata lain, mereka dapat melihat judul tab saat tab dibuka. Dia tidak dapat melihat judul tab lain yang tidak aktif.
Ini telah menyederhanakan seluruh formulir. Jenis desain minimal ini terlihat SANGAT keren. Gunakan di situs web Anda, dan itu akan mengesankan pelanggan Anda.
Info lebih lanjut / Unduh
Penyihir Colorlib 3

Colorlib Wizard 3 memiliki tab dengan ikon bergaya. Lihatlah wizard formulir ini, itu terlihat luar biasa. Jika Anda menyukai wizard formulir ini, Anda dapat menggunakannya di situs web Anda, sepenuhnya gratis dan juga dapat mengubah kode .
Buat perubahan sesuai dengan kebutuhan dan preferensi Anda. Anda dapat mengubah foto jika Anda mau. Formulir ini sepenuhnya dapat disesuaikan seperti formulir lain yang disebutkan dalam posting blog ini.
Untuk melihat informasi lebih lanjut tentang wizard formulir ini atau mengunduhnya, klik tombol 'info lebih lanjut/unduh' di bawah, dan untuk melihat PREVIEW wizard ini, klik tombol 'demo' di bawah.
Info lebih lanjut / Unduh
Penyihir Colorlib 2

Colorlib Wizard 2 akan cocok untuk Anda jika Anda mengembangkan situs web hotel untuk klien Anda atau diri Anda sendiri. Formulir ini akan memungkinkan pelanggan untuk memesan kamar.
Langkah-langkah untuk melakukan reservasi disediakan di tab yang berbeda dalam formulir ini.
Ada empat tab vertikal. Pengguna diminta untuk memasukkan detail di setiap tab dan memilih dari berbagai opsi. Tab terakhir memberi tahu pengguna untuk mengonfirmasi pilihan yang dibuat oleh mereka dan tentang detail yang dimasukkan.
Tab BREAK DOWN seluruh proses reservasi menjadi kecil, langkah-langkah mudah.
Info lebih lanjut / Unduh
Penyihir Colorlib 1

Colorlib Wizard 1 adalah wizard formulir pendaftaran keren yang dikembangkan oleh Colorlib. Formulir pendaftaran ini memberi Anda tiga tab . Tab dirancang menggunakan Bootstrap.
Setelah pengguna mengisi kolom di tab pertama, mereka perlu mengklik tombol 'Teruskan' untuk membuka tab berikutnya.
Pengguna juga dapat pergi ke tab berikutnya dengan mengklik ikon tab berikutnya.
Setiap tab memiliki judul yang bermakna yang memerintahkan pengguna untuk melakukan sesuatu. Misalnya, judul tab pertama adalah 'Silakan isi dengan detail Anda yang menginstruksikan pengguna untuk memasukkan detailnya.
Info lebih lanjut / Unduh
Bonus Tab Bootstrap Gratis
Bootstrap Tab oleh Boomer

Tab Bootstrap oleh Boomer adalah contoh tab Bootstrap yang cukup canggih. Ini canggih karena memiliki tab bersarang. Ada tab di dalam tab. Tab bersarang berguna dalam beberapa kasus tetapi tidak setiap saat.
Tab bersarang membuat situs web Anda rumit. Jadi Anda harus menghindari kerumitan semacam ini tetapi dalam beberapa kasus, menggunakan tab bersarang hanyalah pilihan terbaik.
Contoh tab ini memberi Anda 4 tab utama dengan judul 'Beranda', 'Profil', 'Pesan', dan 'Pengaturan'. Ada tab sekunder di bawah tab 'Beranda' dengan judul 'opsi 1' dan 'opsi 2'.
Anda dapat dengan mudah MENGUBAH judul tab kapan saja dari kode.
Info lebih lanjut / Unduh
Tab Bootstrap + Validasi jQuery oleh Gabriel Buzzi Venturi

Gabriel Buzzi Venturi telah mengembangkan contoh tab Bootstrap ini. Contoh ini memiliki dua tab, dengan 'Informasi Kontak' dan 'Informasi Alamat'.
Di tab 'Informasi Kontak', pengguna harus memasukkan nama dan alamat emailnya, sedangkan di tab 'Informasi Alamat', alamat pengguna harus dimasukkan.
Lebih khusus lagi, di tab kedua, pengguna harus memasukkan kode pos, alamat, dan nama kota mereka.
Ini hanyalah sebuah template, yang dengannya Anda dapat menghemat waktu, tetapi Anda harus memodifikasi banyak hal dalam template ini agar sesuai dengan situs web Anda.
Info lebih lanjut / Unduh
Tab Bootstrap/Ciutkan oleh Ivan Melgrati

Template tab Bootstrap ini memiliki lima tab vertikal. Ivan Melgrati telah membuat pena ini.
Karena ini adalah template Bootstrap yang sepenuhnya dapat disesuaikan, Anda dapat mengubah apa pun dalam contoh tab Bootstrap ini. Jika Anda tidak memerlukan lima tab, Anda dapat menghapus beberapa di antaranya.
Dan jika Anda merasa membutuhkan lebih banyak tab, Anda dapat menambahkan lebih banyak dari kode. Anda dapat mengubah desain dan mengubah konten setiap tab untuk memenuhi kebutuhan Anda. Lihat kode template ini dan MODIFIKASI sesuai preferensi Anda.
Dengan memodifikasi kode, Anda dapat mengubah setiap aspek dari template ini.
Info lebih lanjut / Unduh
Posting ini memberi Anda daftar tab Bootstrap terbaik. Ada banyak contoh tab Bootstrap yang tersedia di Internet. Namun dalam artikel ini, saya telah menyebutkan template tab Bootstrap, yang merupakan yang terbaik. Saya harap Anda menemukan daftar ini berguna.
Pengungkapan: Halaman ini berisi tautan afiliasi eksternal yang dapat mengakibatkan kami menerima komisi jika Anda memilih untuk membeli produk yang disebutkan. Pendapat di halaman ini adalah milik kami sendiri dan kami tidak menerima bonus tambahan untuk ulasan positif.
