22 Contoh Terbaik Desain Blog Cantik
Diterbitkan: 2023-04-07Menurut survei terbaru, 70% pelanggan mengandalkan nasihat ahli dan orang dalam. Itu benar - itu berarti kebanyakan orang lebih mempercayai blogger daripada selebritas, jurnalis, atau politisi.

Tapi bagaimana Anda membuat orang jatuh cinta dengan blog Anda? (Selain konten yang luar biasa, tentu saja.)
Yah, sama seperti beranda situs web Anda seperti pintu depan bisnis Anda, desain blog Anda - seperti tikar selamat datang - adalah pintu depan ke blog bisnis Anda.
![Unduh Sekarang: Cara Memulai Blog yang Sukses [Panduan Gratis]](/uploads/article/17735/RCHQRJEK7QvMY7WJ.png)
Jika Anda tidak menarik orang secara visual, bagaimana Anda membuat mereka mengambil langkah selanjutnya untuk benar-benar membaca (dan, mudah-mudahan, berlangganan) konten Anda? Setelah Anda selesai membuat konten berkualitas, Anda masih memiliki tantangan untuk menyajikannya dengan cara yang jelas menentukan isi blog Anda.
Gambar, teks, dan tautan harus ditampilkan dengan benar — jika tidak, pembaca mungkin meninggalkan konten Anda, jika tidak ditampilkan dengan cara yang menarik, mudah diikuti, dan menghasilkan lebih banyak minat.
Itu sebabnya kami telah mengumpulkan beberapa contoh beranda blog agar Anda berada di jalur yang benar untuk merancang blog yang sempurna bagi pembaca Anda. Lihat mereka, di bawah ini.
Contoh Blog Cantik untuk Menginspirasi Anda
- Bantu Pramuka
- Cerita Microsoft
- Pando
- Desain Susu
- Fubiz
- Depot desainer web
- Dapat dihancurkan
- Inggris + Co
- Kisah Cinta Makanan Tesco
- HubSpot
- Saya Suka Tipografi
- 500px
- Kabel
- Emas
- Kode ulang
- Pluralsight
- Krayon
- Kotak Perjalanan Hitam
- Pixelgrade
- BarkPost
- Goodwill Industri Internasional
- musim semi
Contoh Inspirasi Desain Beranda Blog yang Cantik
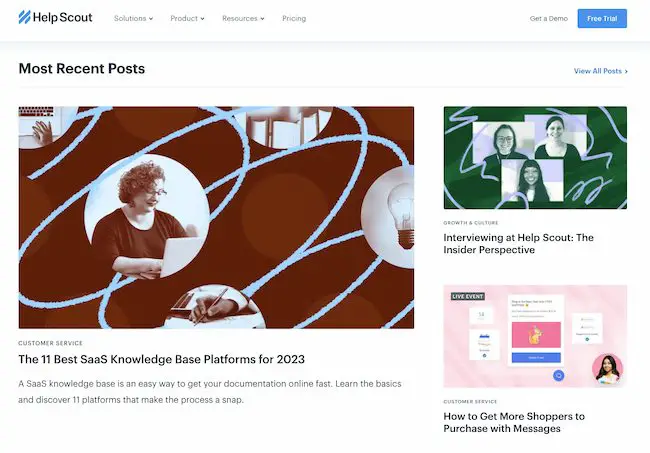
1. Bantu Pramuka

Terkadang, desain blog terbaik juga yang paling sederhana. Help Scout, pembuat perangkat lunak layanan pelanggan, menggunakan desain unik namun minimalis di blognya yang kami sukai — desain ini membatasi penyalinan dan visual serta merangkul ruang negatif.
Yang paling kami sukai dari blog ini adalah penggunaan gambar unggulan untuk semua posting, termasuk bagian "Pos Terbaru" yang menyoroti entri terbaru atau sangat populer. Gambar-gambar ini menarik perhatian pembaca dan memberi sinyal tentang isi postingan tersebut. Dan berhasil — segala sesuatu tentang desain blog ini dikatakan bersih dan mudah dibaca.
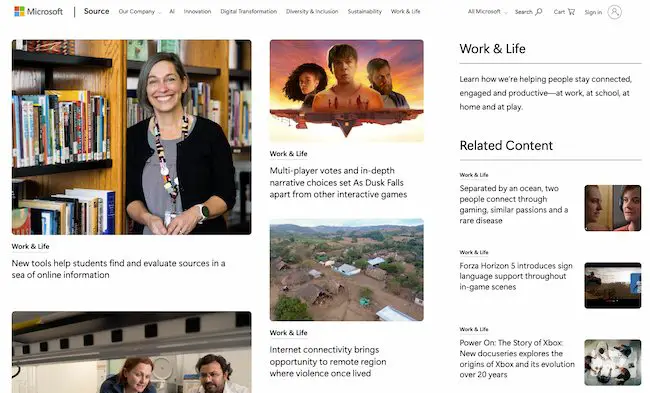
2. Pekerjaan & Kehidupan Microsoft

Pengungkapan penuh: Kami telah sepenuhnya menjelajahi situs mikro Microsoft sebelumnya. Kami tidak dapat menahannya — cara apa yang lebih baik untuk merevitalisasi merek jadul selain dengan blog yang menawarkan konten bermerek yang indah, interaktif, dan menginspirasi? Selain itu, gambar persegi dalam tata letak cerita ini mengingatkan pada logo Microsoft. Ini membantunya mencapai konsistensi merek yang berharga.
Microsoft Work & Life juga merupakan contoh utama bagaimana blog bisnis dapat menjadi aset utama untuk perubahan merek secara keseluruhan. Dalam beberapa tahun terakhir, Microsoft telah bekerja untuk memanusiakan mereknya, sebagian besar sebagai tanggapan atas persaingan dengan Apple.
Situs mikro “Work & Life” memiliki tagline sederhana — “Pelajari bagaimana kami membantu orang-orang tetap terhubung, terlibat, dan produktif — di tempat kerja, di sekolah, di rumah, dan di tempat bermain.” Ini adalah sisi lembut dari Microsoft, bisa dikatakan begitu.
Saat Anda mencoba menyampaikan pesan merek tertentu, Anda dapat menggunakan blog Anda untuk mengomunikasikannya — baik secara estetis maupun konten.
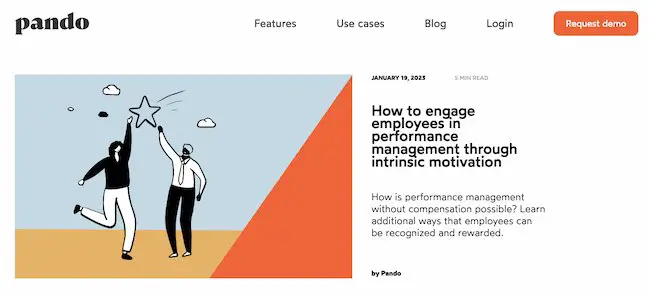
3. Pando

Aspek penting dari blog yang dirancang dengan baik adalah skema dan gaya warna yang konsisten. Lagi pula, 80% konsumen mengatakan bahwa warna meningkatkan pengakuan mereka terhadap suatu merek.
Sangat menarik untuk melihat bagaimana konsistensi warna dapat menyatukan elemen desain yang lebih beragam. Pando, sebuah blog yang mengeksplorasi siklus startup, menggabungkan satu set palet warna — oranye, hijau, biru pucat, lavendel, dan kuning tua — di beberapa bagian situsnya. Warna-warna ini muncul di latar belakang, bilah sorot, dan area teks tertentu.
Tapi itu juga menggunakan beberapa font berbeda — semuanya berhasil terlihat mulus saat diikat oleh skema warna yang kohesif.
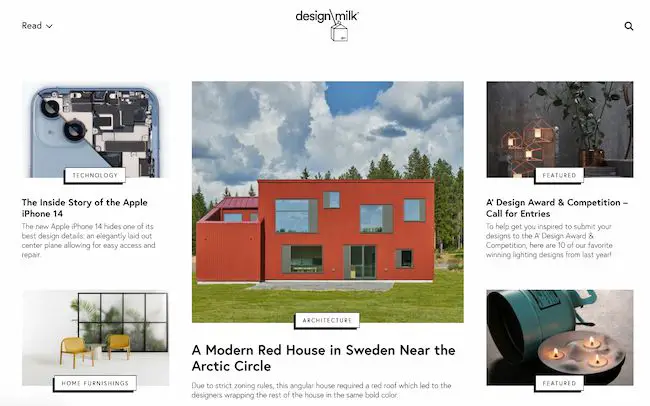
4. Desain Susu

Design Milk, outlet desain kontemporer online, menggunakan tata letak sederhana untuk menonjolkan postingannya. Jika panah di samping "Baca" di kiri atas mengarah ke bawah, Anda dapat menelusuri gambar unggulan dan teks promosi untuk berbagai artikel. Jika panah di samping "Baca" mengarah ke atas, Anda melihat tampilan sempurna dari topik blog dan postingan yang disorot.
Itu adalah strategi tautan internal, yang membantu mendorong pembaca untuk tetap berada di situs lebih lama.
Ikon sosial di bagian atas setiap posting adalah tambahan yang bagus untuk keseluruhan tampilan dan nuansa situs. Mereka mudah dikenali dan memudahkan untuk membagikan konten Design Milk. (Dan untuk mempelajari lebih lanjut tentang menambahkan tombol sosial ke blog Anda, lihat postingan ini.)
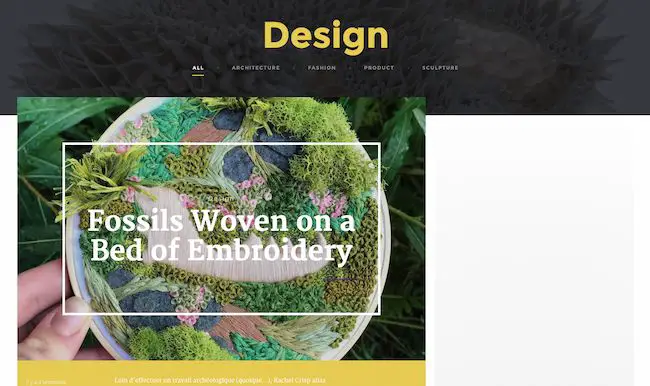
5. Fubiz

Fubiz, sebuah blog seni dan desain, adalah contoh desain yang sangat ramping yang juga mencakup beberapa personalisasi yang keren.
Beranda blog memudahkan pembaca untuk melihat-lihat "Sorotan". Di bawahnya adalah Pencari Kreativitas, di mana pengunjung dapat memilih lokasi persona mereka — dari “Pecinta Seni” hingga “Pekerja Lepas” — dan jenis konten yang mereka cari. Dari sana, pembaca dapat menelusuri konten yang secara khusus ditujukan untuk mereka.
Kami tidak bisa tidak menyukai gambarnya juga. Setiap gambar unggulan memiliki gaya yang berbeda. Dengan menggunakan desain untuk menyorot foto-foto yang kuat ini, Fubiz mampu menarik pengunjung secara visual ke kontennya.
Untuk tampilan serupa, lihat koleksi tema CMS Hub di pasar Envato.
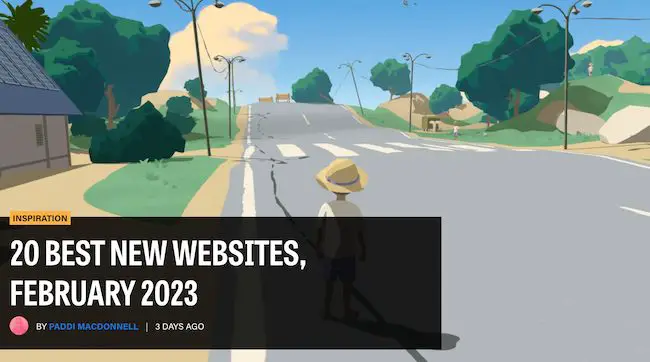
6. Depot Desainer Web

Dengan nama seperti “Webdesigner Depot”, tidak heran jika situs berita desain ini menarik secara visual.
Satu hal yang sangat kami sukai adalah gambar responsif di setiap pos individu. Gerakan halus gambar saat pembaca menggulir berbagai artikel membantu menarik perhatian pengunjung.
Dan lihat penggunaan gambar unggulan secara efektif untuk menyorot artikel terbaru. Pendekatan ini menarik pemirsa langsung ke konten terbaru blog.
Terlebih lagi, skema warna, latar belakang, dan font semuanya konsisten — yang membuat blog ini terlihat profesional, namun tetap berbeda dari template blog dasar yang mungkin biasa Anda lihat.
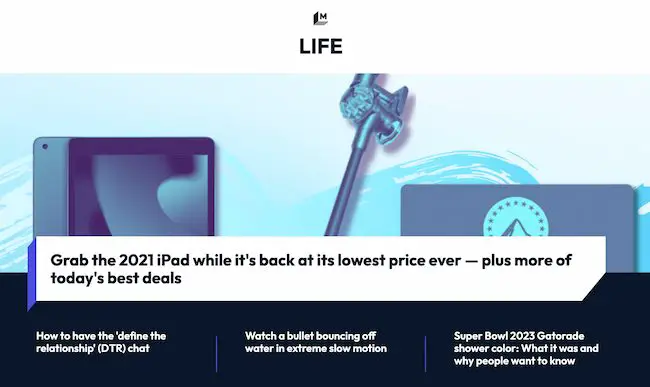
7. Dapat dihancurkan

Maksud saya, lihat saja gambar tajuk itu - warna-warna berani, gadget yang dapat dikenali, dan teks yang kontras. Itu benar-benar menarik perhatian pembaca - tidak ada permainan kata-kata yang dimaksudkan.
Mashable memecah kontennya menjadi tiga bagian yang terlihat di beranda:
- Posting baru mendapat perhatian dengan gambar berfitur besar dan tiga blok yang disorot.
- Posting untuk setiap bagian mendapat perhatian dengan gambar unggulan di bagian atas dua hingga tiga kolom dengan daftar judul pendek di bawahnya.
- Kemudian postingan "Trending" muncul di sebelah kanan, dengan teks tebal di atas grafik kotak bayangan.
Pendekatan multi-cabang untuk menampilkan konten ini dapat membantu pembaca memutuskan jenis berita mana yang paling penting bagi mereka. Mereka dapat dengan cepat memilih antara berita utama yang menarik perhatian, postingan terpopuler, atau cerita tentang topik yang paling mereka minati.
"Kisah Terkait" yang mengakhiri setiap posting juga merupakan fitur hebat untuk menghubungkan pembaca ke lebih banyak konten yang mereka cari.
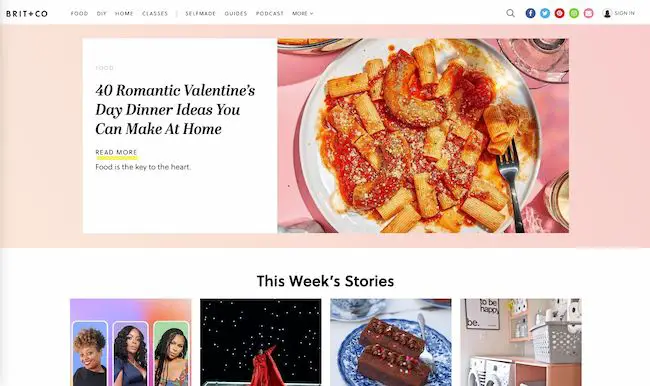
8. Inggris + Co

Segala sesuatu tentang beranda Brit + Co mengatakan bersih, hangat, dan ramah. Ini bebas dari kekacauan, membuat konten lebih mudah dicerna, dan tata letaknya sangat teratur.
Kami juga menggali musim di situs ini — mulai dari alpukat jack-o'-lantern pada tanggal 1 Oktober hingga resep makan malam untuk Hari Valentine. Menggemaskan, dan penuh dengan foto yang penuh warna dan menyenangkan untuk mengilustrasikan konten setiap cerita.
Tajuk "Kisah Minggu Ini" yang halus juga berfungsi sebagai cara yang bagus untuk mempromosikan konten populer, tanpa terlalu mencolok. Plus, dengan visual yang luar biasa, kami mencatat anggukan ke Pinterest. Ikon itu penting untuk disertakan saat blog Anda menggabungkan begitu banyak citra yang menarik.
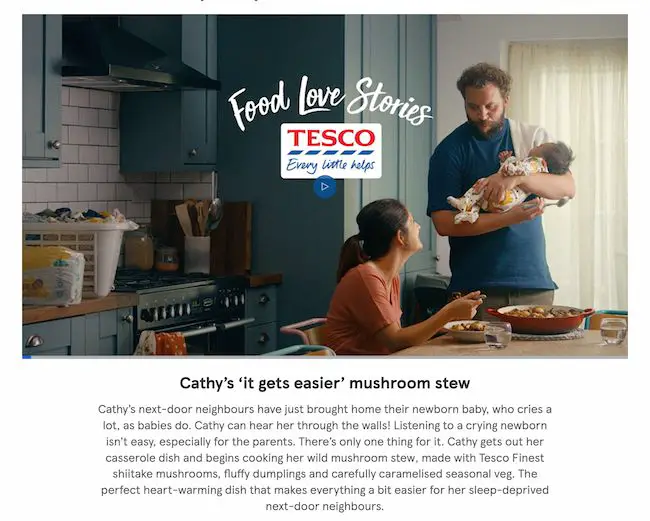
9. Kisah Cinta Makanan Tesco

Kami menyukai desain Tesco Food Love Stories yang penuh warna dan konsisten, dari toko bahan makanan Inggris Tesco.
Ingat bagaimana kita terus mengoceh tentang konsistensi merek? Lihat cara merek ini secara alami memasukkan logo ke dalam fotografi dan video unggulannya.
Apa yang telah dicapai Tesco adalah keseimbangan antara kesederhanaan dan keberanian. Tata letaknya minimal, tetapi tidak membosankan. Nuansa hangat dan ramah menggarisbawahi setiap sorotan dan resep konten, dan foto menambahkan garis warna di seluruh situs. Ini adalah contoh yang bagus tentang bagaimana citra yang tepat dapat menghasilkan tampilan "kurang lebih" yang menarik, terutama jika itu sesuai dengan keseluruhan konsep merek Anda.
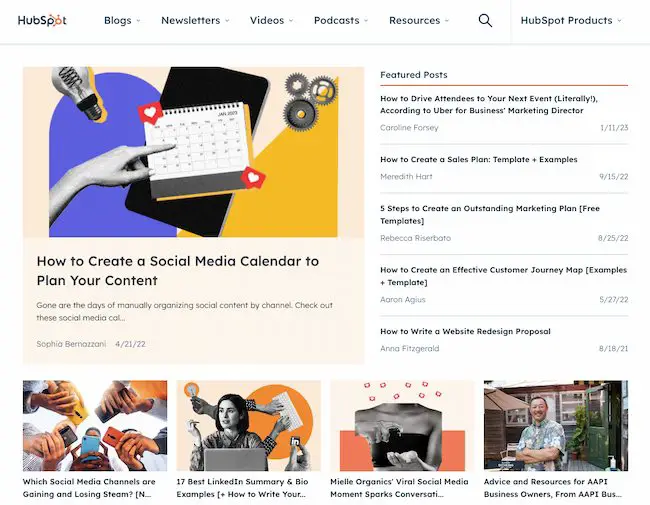
10. HubSpot

Blog HubSpot menemukan cara untuk mengemas banyak konten menarik ke dalam halaman sambil tetap enak dilihat. Perhatikan bahwa, paro atas, menampilkan satu entri blog dengan gambar besar, judul, dan ajakan bertindak untuk membaca lebih lanjut. Gambar yang ditampilkan unik untuk merek dengan kombinasi fotografi dan grafik yang menarik untuk menarik perhatian.
Di sebelah kanan, ada daftar postingan teratas untuk melibatkan pembaca dengan beragam konten di blog. Ini memudahkan pembaca untuk terhubung dengan HubSpot atau mempelajari lebih lanjut.
Plus, ada konsistensi itu lagi. Saat Anda terus menggulir ke bawah halaman, setiap bagian konsisten secara visual, apa pun topik, podcast, video, atau postingan blog yang Anda cari. Menggunakan strategi ini dapat membantu Anda membangun kepercayaan merek.
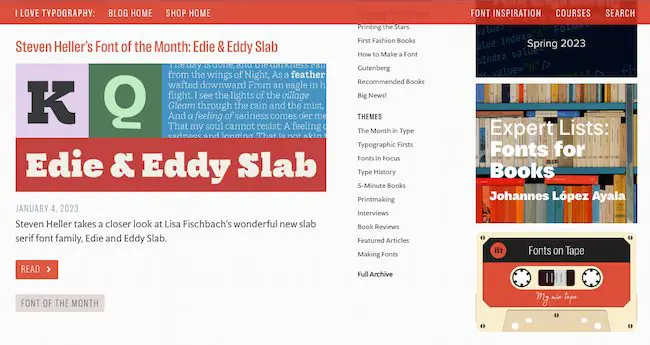
11. Saya Suka Tipografi


Jika Anda menyukai desain, Anda memahami kekuatan font. Font yang tepat bisa membuat kata-kata bernyanyi di halaman web, sedangkan pilihan yang salah bisa membuat kekacauan yang sulit dibaca. Jadi, blog yang menampilkan ratusan font harus kreatif dengan desain blog.
I Love Typography mendapatkan keseimbangan yang tepat dengan desain yang bersih dan sederhana. Tiga kolom vertikal memisahkan tema blog dan postingan teratas dari penambahan terbaru ke blog. Sementara itu, ia mendedikasikan kolom sebelah kanan untuk menyoroti fitur blog. Bagian ini menampilkan grafik menyenangkan yang dapat diklik (seperti pita kaset manis itu) yang menyeimbangkan warna cerah dan bentuk yang mendominasi kiriman di sisi kiri blog.
Jika Anda membuat blog untuk pertama kalinya, ini adalah pendekatan cerdas untuk meminjam. Anda juga dapat melihat tips ini untuk memulai blog yang sukses.
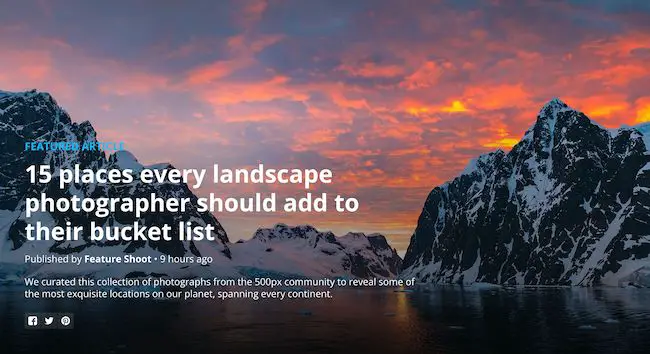
12.500px _

Blog fotografi, 500px, mengarah dengan satu artikel unggulan dan foto definisi tinggi yang besar, tebal, untuk menarik pembaca. Itu membuatnya cukup jelas tentang apa blog itu - blog ini menawarkan konten berharga tentang fotografi dengan fotografi yang mencekam.
Plus, betapa kerennya tautan sosial ada di sana, jelas ditampilkan di paro atas? Mereka membuat pembaca tetap terlibat dengan konten dan memudahkan berbagi fotografi. Ditambah konten dengan gambar mendapat lebih dari dua kali lipat keterlibatan di Facebook seperti halnya posting tanpa gambar.
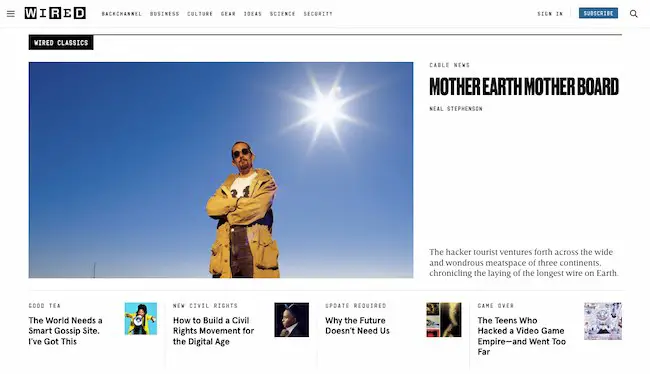
13. Kabel

Semakin banyak topik yang Anda miliki di blog Anda, semakin kacau pengalaman pembaca Anda. Itu sebabnya kami menyukai kesederhanaan yang menyegarkan dari desain blog Wired.
Bergantung pada ukuran layar Anda, mungkin ada delapan judul atau lebih di paro atas saja, tetapi desain ini tetap mudah untuk dipindai dan digali.
Setiap postingan menyertakan gambar unggulan untuk menarik perhatian Anda. Kemudian, pilihan font yang mencolok membuatnya cepat untuk memahami kategori, penulis, dan tajuk utama untuk setiap postingan secara sekilas.
Jika blog Anda dimulai dengan sederhana dan Anda mengalami kesulitan membuatnya berfungsi seiring pertumbuhannya, blog ini adalah inspirasi yang bagus untuk mendesain ulang. Anda juga dapat menggunakan buku kerja ini untuk mendesain ulang situs web blog Anda.
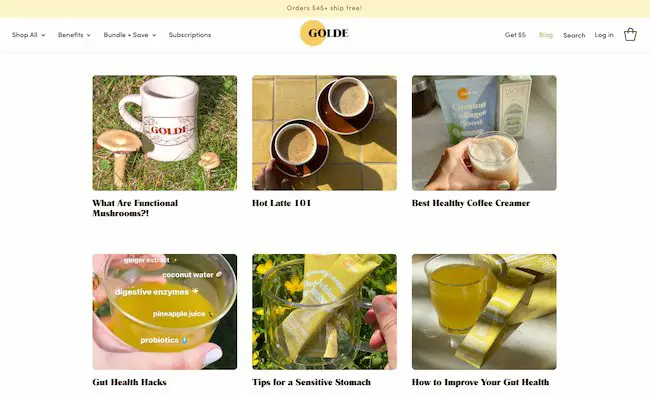
14. Emas

Golde adalah blog lain yang menggunakan gambar untuk komunikasi yang hebat. Menggunakan nama merek sebagai titik awal untuk blognya "The Golden Hour", Golde menjadikan gambar unggulan sebagai fokus dari setiap posting blog.
Kemudian, fotografi cantik menggunakan nada kuning dan hijau di setiap foto. Ini menciptakan perasaan yang konsisten, hangat, dan menarik untuk menarik Anda ke setiap posting blog.
Setelah Anda mengeklik sebuah kiriman, blog ini memanfaatkan ruang di bawah teks dengan sempurna untuk menyorot produk, resep, dan sumber daya berguna lainnya.
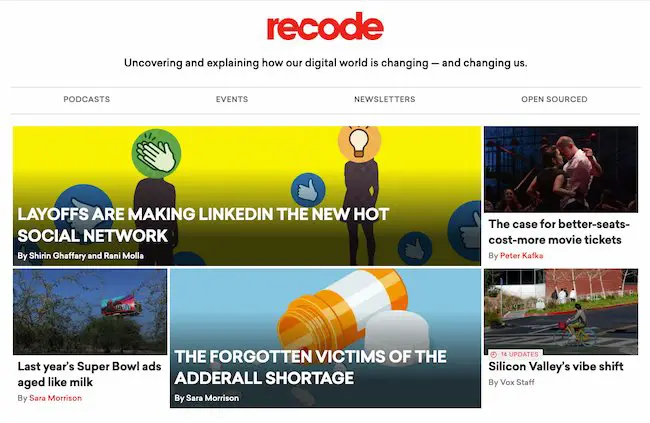
15. Kode ulang

Iklan adalah cara yang berguna bagi banyak blog untuk menghasilkan pendapatan. Banyak bisnis kecil menawarkan blog untuk menyoroti produk dan layanan mereka. Pada saat yang sama, blog mandiri lainnya dapat berjuang untuk menyeimbangkan desain dengan kebutuhan untuk menghasilkan uang dari konten mereka.
Recode menampilkan berita teknologi terbaru menggunakan struktur grid asimetris. Gambar thumbnail tebal dipasangkan dengan teks judul sejajar dengan gambar yang lebih besar dengan teks overlay dalam huruf besar semua.
Variasi pendekatan gambar dan teks ini memudahkan pemirsa untuk memindai dan memilih kiriman yang ingin mereka baca. Tata letaknya juga menyertakan beberapa animasi dan ini menambah kegembiraan pada tata letak blog.
Selain menjadi pengalaman pengguna yang luar biasa, desain ini memungkinkan blog menenun iklan yang tidak mengganggu mata. Pada saat yang sama, mereka juga tidak menyatu dengan konten organik, membiarkan Recode menciptakan pengalaman otentik bagi pembacanya.
16. Penglihatan jamak

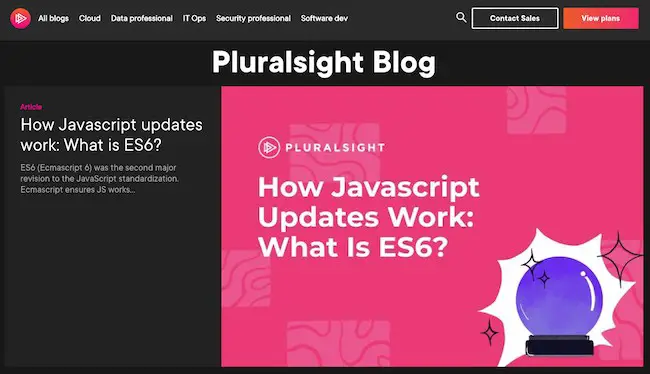
Blog ini adalah pengingat yang bagus bahwa desain blog tidak harus menjadi sangat mewah.
Perhatikan judul yang dicetak tebal di bagian atas dan tengah halaman. Kemudian ilustrasi unggulan di atas menggunakan latar belakang cerah dan teks putih-hitam sederhana. Kehadiran merek yang berani itu tetap konstan di seluruh blog perusahaan.
Font yang bersih, misalnya, cocok dengan logo dan tetap sejalan dengan suara merek yang jelas dan informatif. Dan struktur kisi serta tajuk untuk setiap bagian memudahkan untuk memahami apa yang dapat Anda temukan di blog.
Kami juga menyukai tautan arsip yang mudah dinavigasi di bagian atas dan betapa mudahnya melihat arsip blog dengan pengguliran minimal.
17. Krayon

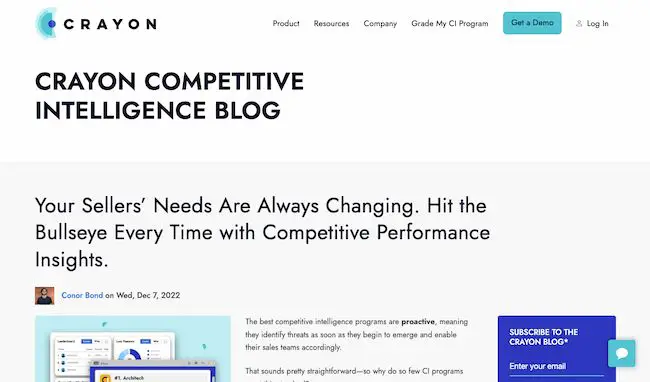
Banyak blog ingin menunjukkan kepada pembaca sedikit tentang semua yang mereka tawarkan. Tapi kedalaman bisa sama menariknya bagi pembaca dengan luasnya. Jika Anda ingin pengunjung menyelami apa yang dikatakan penulis blog Anda, desain blog ini memberi mereka pilihan yang mudah — mulailah membaca.
Dengan penggoda yang diperpanjang di tajuk, fokus di paruh atas blog Crayon adalah entri blog terbaru. Saat pembaca menggulir ke bawah, mereka akan menemukan kisi dengan lebih banyak konten dari blog.
Kami juga menyukai pengkodean warna berdasarkan topik, yang memudahkan untuk menemukan blog yang menarik dalam sekejap. Anda dapat melihat lebih banyak contoh desain blog text-forward di sini.
18. Kotak Perjalanan Hitam

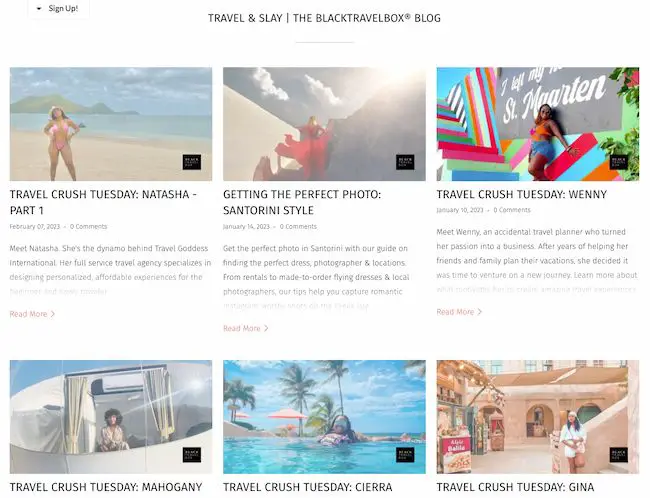
Untuk menjernihkan kebingungan, Black Travelbox tidak membuat koper. Itu membuat produk perawatan pribadi untuk perjalanan. Tetapi perusahaan telah berhasil menghubungkan balsem portabel, kondisioner, dan lainnya dengan kesenangan saat bepergian.
Selain itu, orang-orang di blog "Travel and Slay" perusahaan ini mengetahui satu atau dua hal tentang konsistensi merek di seluruh saluran. Blog memiliki skema warna yang sederhana dan font yang cocok membantu menciptakan pengalaman pengguna yang terpadu dari toko ke konten umum. Pada saat yang sama, ia menampilkan gambar-gambar yang berani dan berwarna-warni untuk menarik perhatian pembaca.
Kunjungi situs webnya dan lihat gulungannya — menurut kami cukup keren bagaimana gambarnya bervariasi, tetapi setiap entri blog menyoroti "naksir perjalanan" yang berbeda. Kemudian, setiap postingan dikemas dengan foto-foto cerah, wawancara cerdas, dan cerita menyenangkan.
19. Pixelgrade

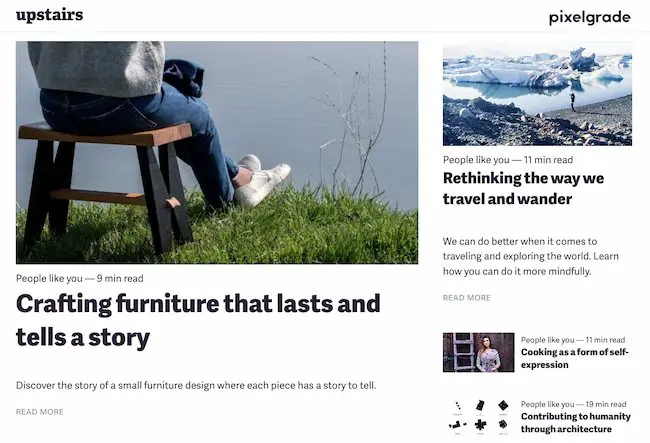
Pixelgrade adalah studio desain yang menciptakan tema WordPress yang menakjubkan untuk orang-orang kreatif dan usaha kecil. Halaman blog mereka berhasil menyoroti salah satu posting blog terbaru atau populer mereka, di samping ajakan bertindak yang jelas dan kutipan singkat.
Yang paling saya sukai adalah desain halaman 100% sesuai dengan merek mereka. Jika Anda menyukai desain blog mereka, kemungkinan besar Anda juga ingin mencoba salah satu tema WordPress mereka yang cerdas dan dirancang dengan indah.
Untuk lebih banyak ide desain blog WordPress, lihat posting ini tentang tema WordPress untuk blogger.
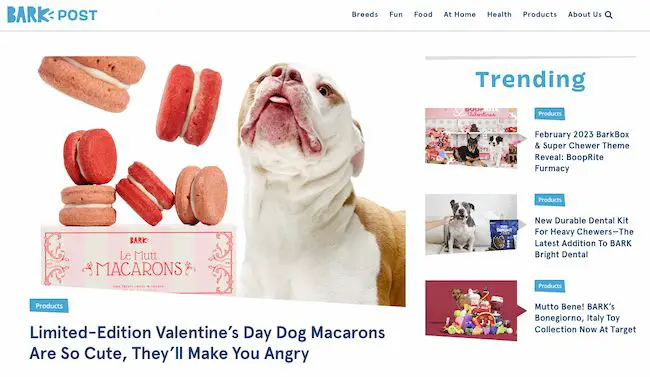
20. Pos Bark

Kami seperti anjing di sini di HubSpot. Jadi ketika sebuah blog yang didedikasikan untuk kehidupan sebagai pemilik anjing menemukan radar kami, itu menarik perhatian kami.
BarkPost, blog perusahaan kotak langganan anjing BarkBox, adalah contoh desain yang bagus karena berbagai alasan. Pertama, lihat font besar yang menyenangkan di setiap header — cepat dan mudah dibaca, bahkan dari perangkat seluler.
Gambar yang menggemaskan membuat postingan untuk setiap topik juga terlihat — dan, tentu saja, semuanya dalam warna biru yang serasi dan dapat dipercaya.
Kami juga menyukai BarkPost yang menarik perhatian perusahaan saudaranya. Apakah Anda tertarik dengan perawatan gigi doggie atau makanan terbaik untuk anak anjing Anda, desain blog yang menyenangkan ini memudahkan orang tua dan pecinta anjing untuk menemukan berita dan sumber daya terbaru.
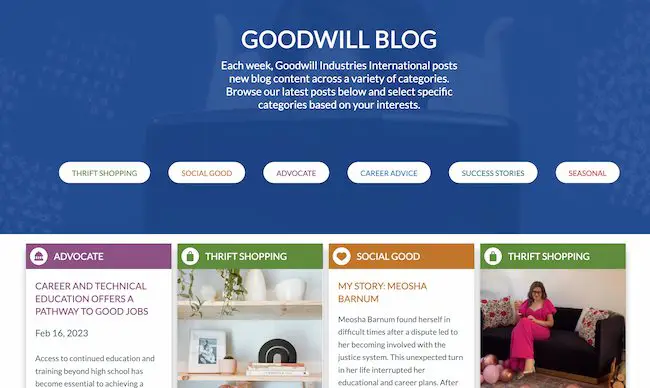
21. Goodwill Industries Internasional

Siapa bilang organisasi nirlaba tidak bisa ngeblog? Tidak, mereka harus. Lihatlah panduan pemasaran nirlaba utama ini untuk menjadikan milik Anda hebat.
Dalam contoh ini, navigasi Goodwill yang bersih dan penuh warna (sekali lagi — warna biru yang dapat dipercaya) menarik pembaca ke elemen penting blog ini.
Posting juga diposisikan dengan rapi dan mudah diakses oleh pembaca. Dan, pengunjung dapat memilih jenis informasi yang paling penting bagi mereka dengan memilih topik dari tombol sederhana pada grafik paro atas.
Terakhir, kami menyukai penekanan pada kisah pribadi di blog Goodwill. Desain ini memiliki penggoda berdurasi panjang yang mengarahkan pembaca ke dalam program organisasi ini. Pendekatan ini memudahkan untuk mempelajari mengapa begitu banyak orang memilih untuk mendukung Niat Baik.
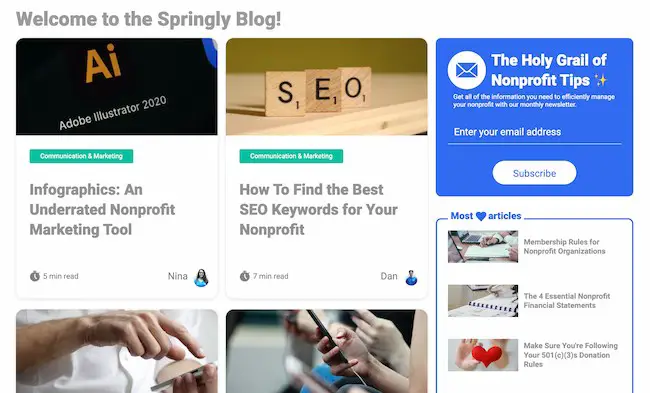
22. Musim semi

Menjaga agar blog nirlaba tetap berjalan adalah Springly, yang memanfaatkan format kisi sederhana dengan sangat baik dengan menyoroti sumber daya terbesar dari sebagian besar organisasi nirlaba — orang-orang yang berdedikasi.
Blog ini memiliki desain sederhana dengan teks ringkas dan palet warna yang jelas untuk organisasi nirlaba yang mencari sumber daya bermanfaat.
Setiap kartu artikel menampilkan nama depan dan gambar penulis, menyoroti para kontributornya. Itu juga menunjukkan berapa lama waktu yang dibutuhkan untuk membaca posting.
Menempatkan waktu dan orang di garis depan selaras dengan fokus sebagian besar organisasi nirlaba. Pendekatan ini membuat blog lebih berharga bagi mereka yang paling mungkin berkontribusi dan menggunakannya.
Masih mencari lebih banyak inspirasi dan ide? Klik di sini untuk melihat lebih dari 70 contoh blog situs web, beranda, dan desain halaman arahan.
Gunakan Contoh Desain Blog Ini untuk Membangun Blog Terbaik Anda
Membuat blog yang indah bukan hanya tentang penampilan. Jika Anda ingin pembaca Anda benar-benar jatuh cinta, desain blog Anda harus sesuai dengan kebutuhan dan harapan pengguna Anda. Apa yang paling penting bagi mereka? Dan apa yang ditawarkan blog Anda yang tidak bisa dilakukan orang lain?
Jangan hanya membaca sekilas desain blog yang menginspirasi ini. Gunakan mereka sebagai batu loncatan untuk membayangkan bagaimana blog Anda dapat terhubung dengan audiens Anda dan meningkatkan desain blog Anda. Kemudian, perhatikan jumlah pembaca Anda tumbuh.
Catatan editor: Posting ini awalnya diterbitkan pada tahun 2013 dan telah diperbarui untuk kelengkapannya.