23 Situs Web Elementor Terbaik (Contoh) 2023
Diterbitkan: 2023-02-17Apakah Anda ingin memeriksa situs web Elementor terbaik karena Anda ingin membuat halaman WordPress terbaik?
Kami menyiapkan koleksi lengkap desain web responsif luar biasa yang dapat Anda gunakan sebagai inspirasi.
Daftar ini menyentuh banyak industri dan ceruk untuk memastikannya memiliki sesuatu untuk semua orang.
Tetapi sebelum Anda melanjutkan dengan membuat kehadiran online Anda, kami juga memiliki ulasan Elementor yang mendalam, yang menunjukkan mengapa ini adalah salah satu pembuat halaman WordPress terbaik.
Dan ketika Anda siap untuk mengambil tindakan, yang harus Anda lakukan adalah memilih tema Elementor WordPress terbaik untuk menyederhanakan hidup Anda namun mencapai hasil profesional dalam waktu singkat.
Contoh Terbaik Situs Web Elementor
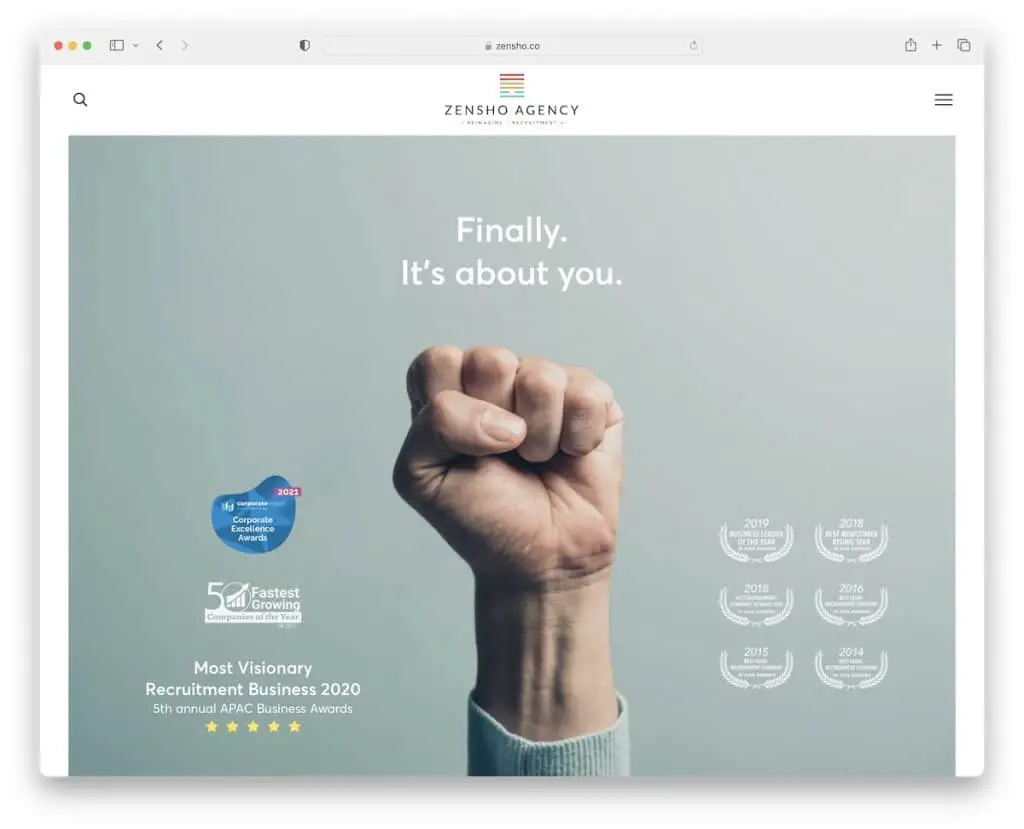
1. Agensi Zensho
Dibangun dengan: Elementor

Zensho Agency adalah situs web bersih dengan banyak ruang putih dan gambar besar yang menciptakan kesan kuat.
Konten dimuat saat Anda menggulir, sedangkan tajuk/menu selalu tersedia karena lengketnya. Selain itu, navigasi dan bilah pencarian muncul sebagai overlay layar penuh untuk pencarian yang lebih menyenangkan.
Situs ini juga memiliki tombol kembali ke atas untuk menghindari pengguliran.
Catatan: Gunakan gambar besar untuk membuat efek WOW.
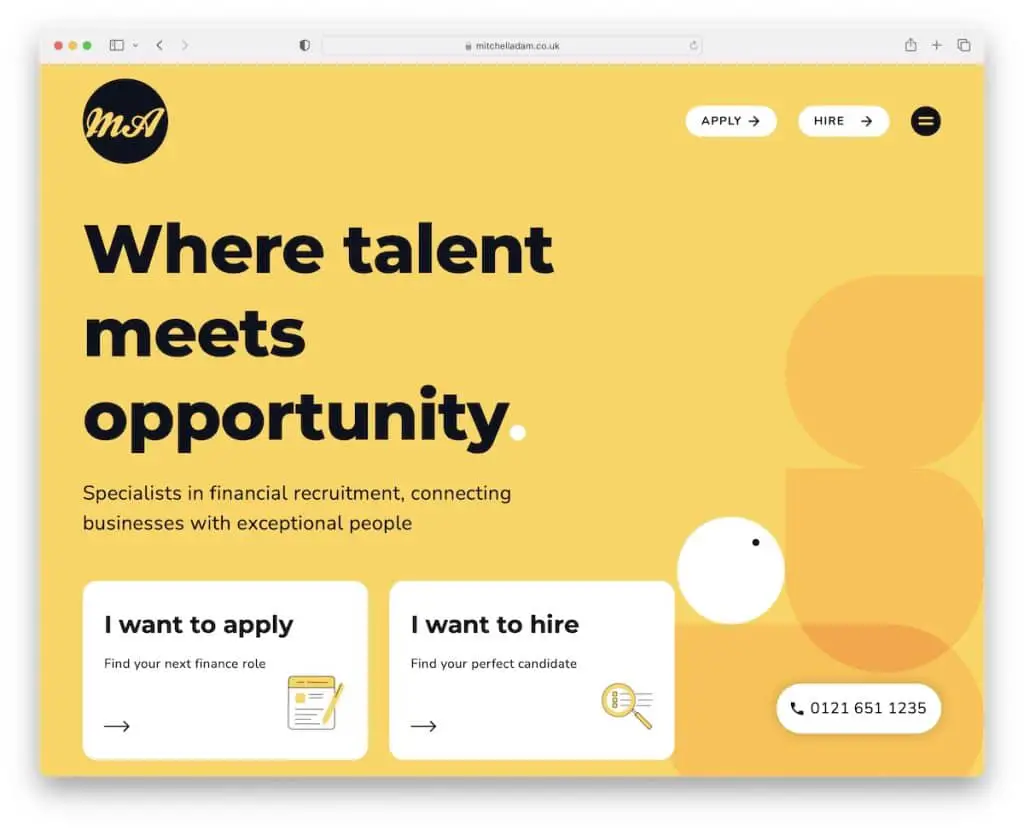
2.Mitchell Adam
Dibangun dengan: Elementor

Contoh situs web Elementor Mitchell Adam memiliki tampilan yang sangat mobile karena sudut membulat, tipografi besar, dan pola latar belakang yang keren.
Ini memiliki penggeser kesaksian dua bagian yang berguna bagi kandidat dan klien untuk membangun bukti sosial.
Dan jika Anda ingin menghubungi, Anda cukup mengklik tombol nomor telepon tempel di pojok kanan bawah.
Catatan: Ikuti tren seluler dengan tepi membulat, skema warna yang keren, dan tipografi yang lebih berani.
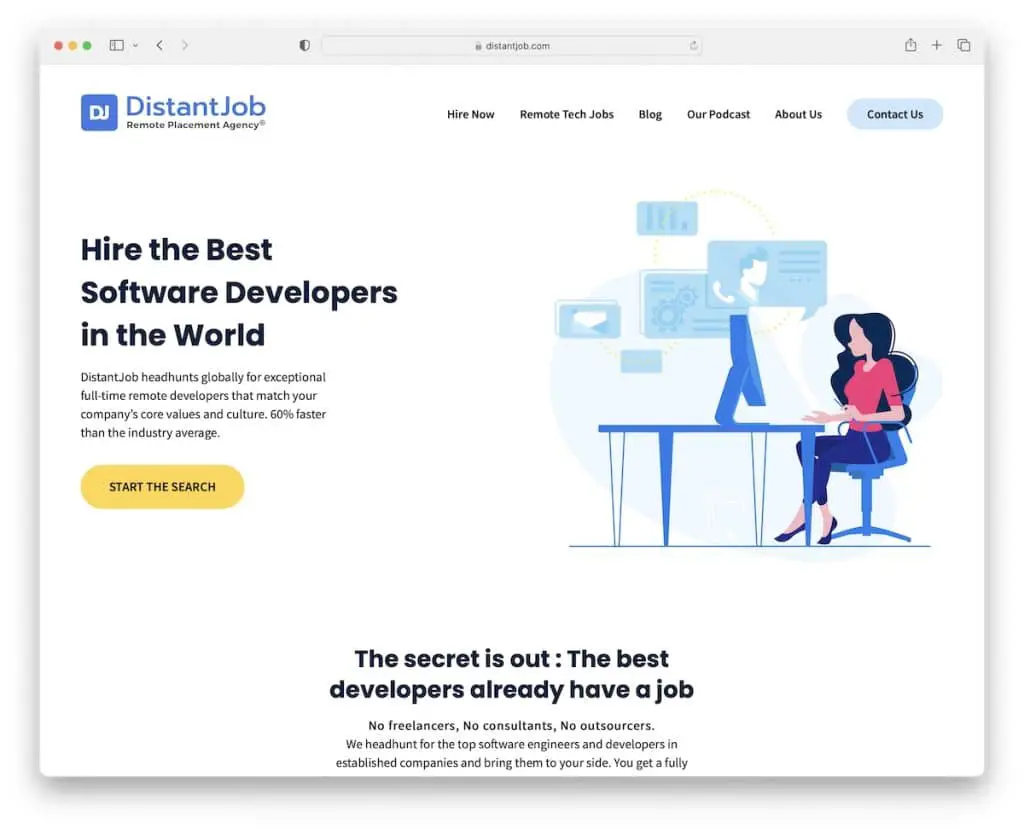
3. Pekerjaan Jauh
Dibangun dengan: Elementor

DistantJob adalah situs web modern dan sederhana dengan perhatian besar terhadap detail. Ini memiliki bilah navigasi mengambang, sehingga Anda dapat mencari halaman internal lain atau mengakses kontak tanpa perlu menggulir kembali ke atas terlebih dahulu.
Selain itu, footer memiliki banyak kolom dengan tautan cepat, ikon media sosial, dan formulir berlangganan buletin.
Catatan: Anda dapat meningkatkan pengalaman pengguna situs web rekrutmen Anda dengan membuat tajuk/menu lengket.
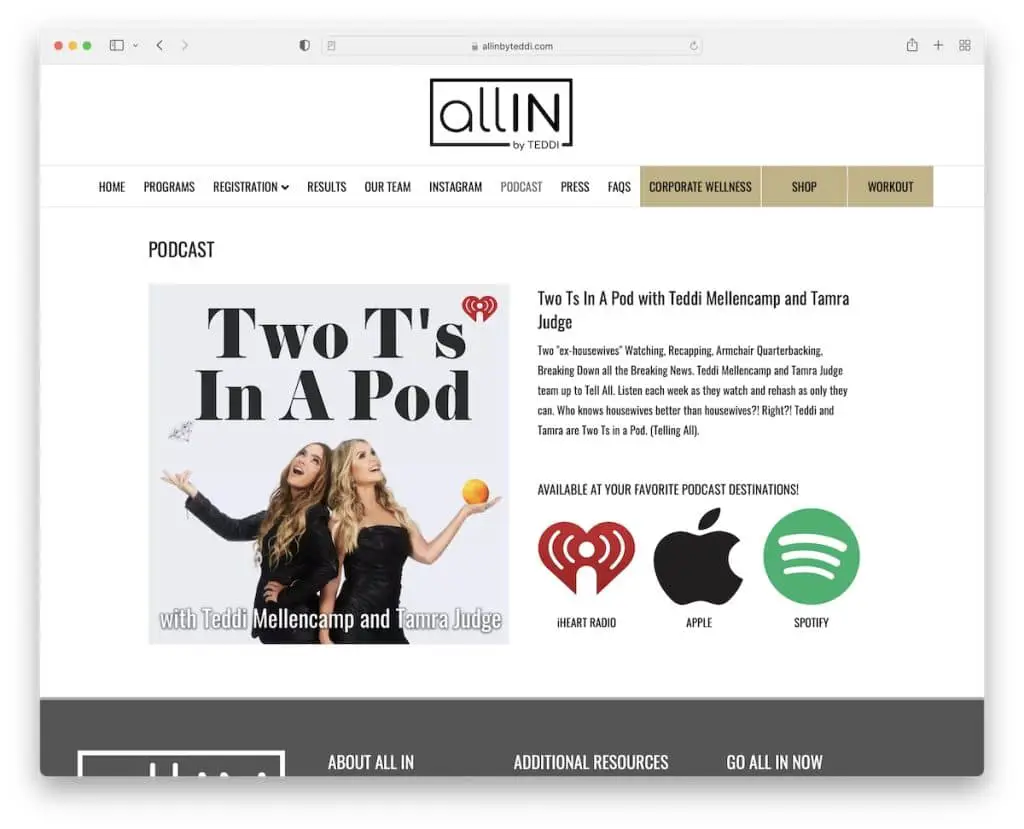
4. ALL IN Oleh Teddi
Dibangun dengan: Elementor

ALL IN By Teddi memiliki beranda yang pendek namun kaya konten dengan menu tarik-turun multilevel untuk menemukan informasi yang diperlukan lebih cepat, yang berguna karena tidak ada bilah pencarian.
Ada beberapa tombol ajakan bertindak (CTA) untuk sumber daya podcast yang berbeda, formulir berlangganan, dan formulir "masuk semua" (yang merupakan cara lain untuk mendapatkan lebih banyak email).
Catatan: Integrasikan formulir berlangganan buletin ke situs web podcasting Anda dan mulailah mengembangkan daftar email Anda.
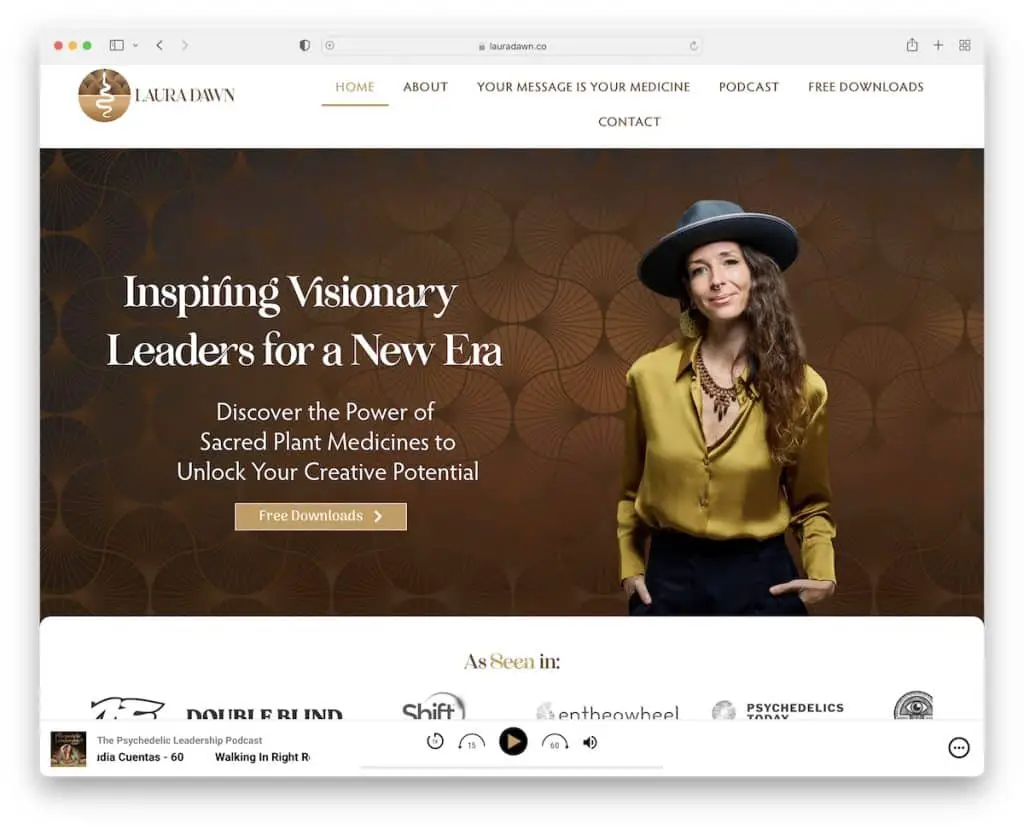
5. Laura Fajar
Dibangun dengan: Elementor

Laura Dawn adalah situs web animasi dengan sentuhan bersih yang menarik perhatian Anda dengan berbagai efek – dan pemutar audio yang lengket di bagian bawah layar.
Kami sangat menyukai bagian "seperti yang terlihat di", yang menampilkan banyak logo otoritas (penguat kepercayaan!).
Situs web Elementor ini memiliki umpan Instagram terintegrasi, daftar putar podcast, ulasan iTunes, dan testimonial.
Catatan: Integrasikan daftar putar dan umpan IG ke halaman Anda jika Anda ingin menambahkan lebih banyak konten.
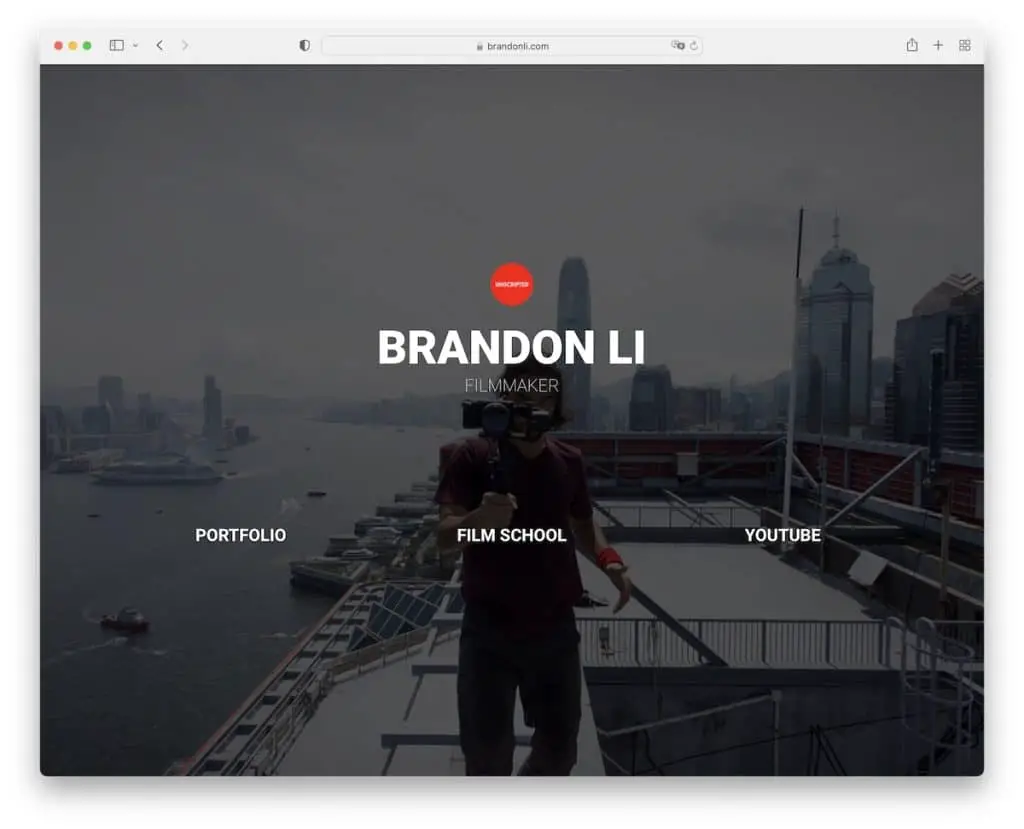
6. Brandon Li
Dibangun dengan: Elementor

Brandon Li adalah contoh yang bagus bahwa situs web beranda satu bagian yang sederhana dapat bekerja dengan sangat baik jika Anda ingin membuat hub dengan tautan yang diperlukan.
Halaman menggunakan gambar latar layar penuh, tautan, dan tanpa header atau footer. Kesederhanaan yang terbaik, namun tetap menghadirkan aspek profesional.
Catatan: Ciptakan kehadiran online sederhana sebagai pembuat konten profesional dengan tautan ke media sosial, portofolio, dll.
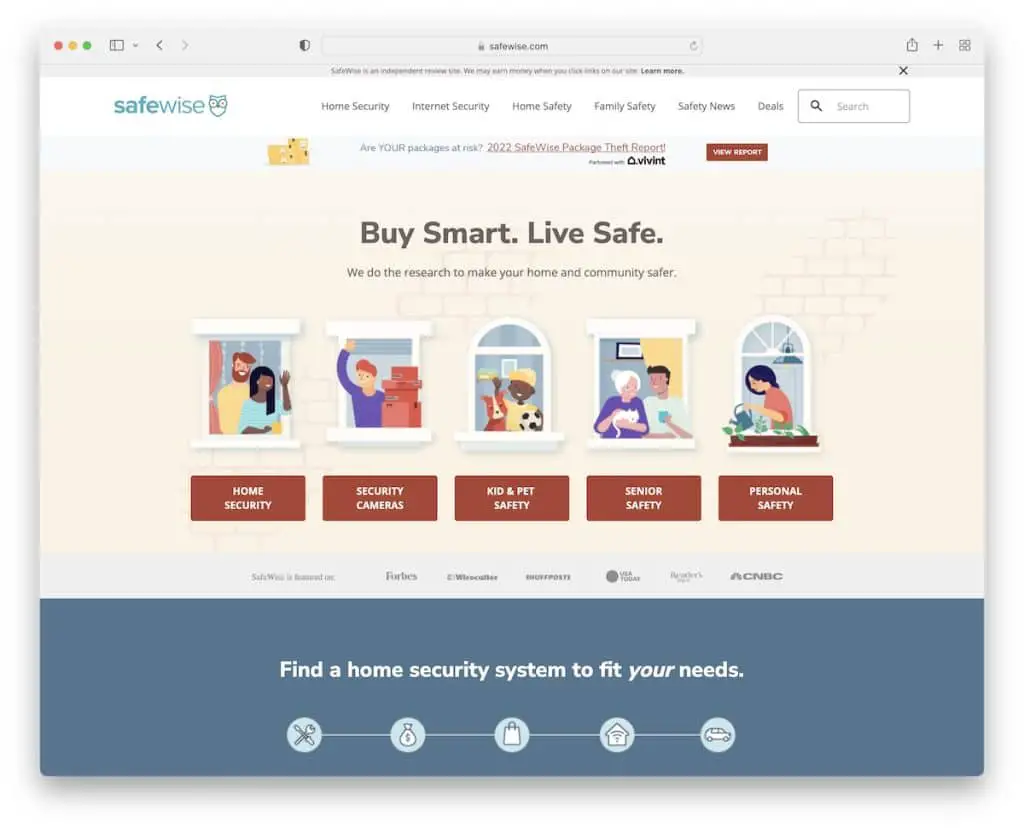
7. Aman Bijaksana
Dibangun dengan: Elementor

Safe Wise memiliki desain trendi dengan banyak informasi di beranda. Namun, penggunaan grafik yang menarik, ruang putih, latar belakang yang solid dan tidak solid untuk bagian menciptakan pengalaman menonton yang menyenangkan.
Navigasinya adalah menu mega dengan banyak kolom untuk menemukan kategori yang diperlukan dengan mengklik tombol. Selain itu, ada tautan cepat tambahan di footer, formulir berlangganan, dan tombol sosial.
Situs web Elementor ini juga memiliki tombol kembali ke atas, yang berguna karena tidak memiliki tajuk mengambang.
Catatan: Menambahkan tombol back-to-top dapat meningkatkan UX situs afiliasi Anda jika Anda tidak menggunakan bilah header/navigasi mengambang.
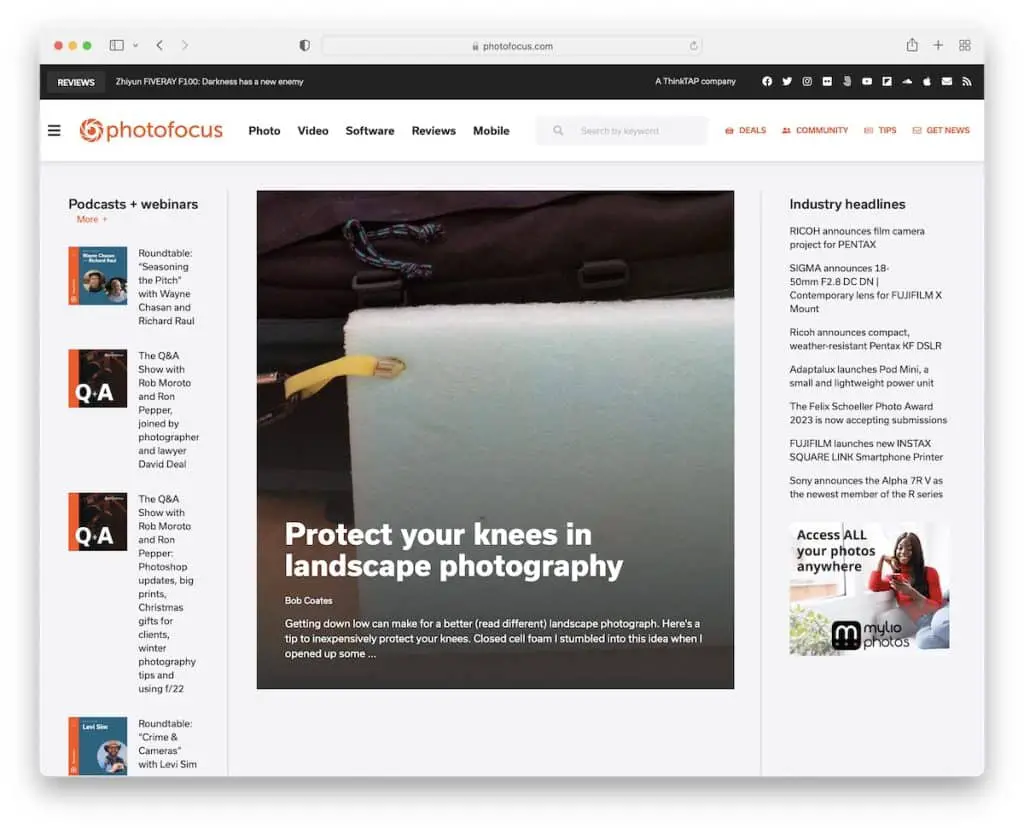
8. Fokus foto
Dibangun dengan: Elementor

Photofocus memiliki desain web responsif yang indah dengan tata letak seperti majalah. Ini memiliki navigasi dengan tautan cepat dan menu hamburger tambahan dengan bilah pencarian dan ikon sosial.
Anda juga akan menemukan beberapa widget sidebar dan widget lengket untuk formulir berlangganan buletin.
Header menempel di bagian atas layar, jadi menemukan halaman dan kategori lain tidak perlu menggulir kembali ke atas.
Catatan: Tambahkan widget bilah sisi yang lengket jika Anda ingin memberi kilau ekstra pada sesuatu.
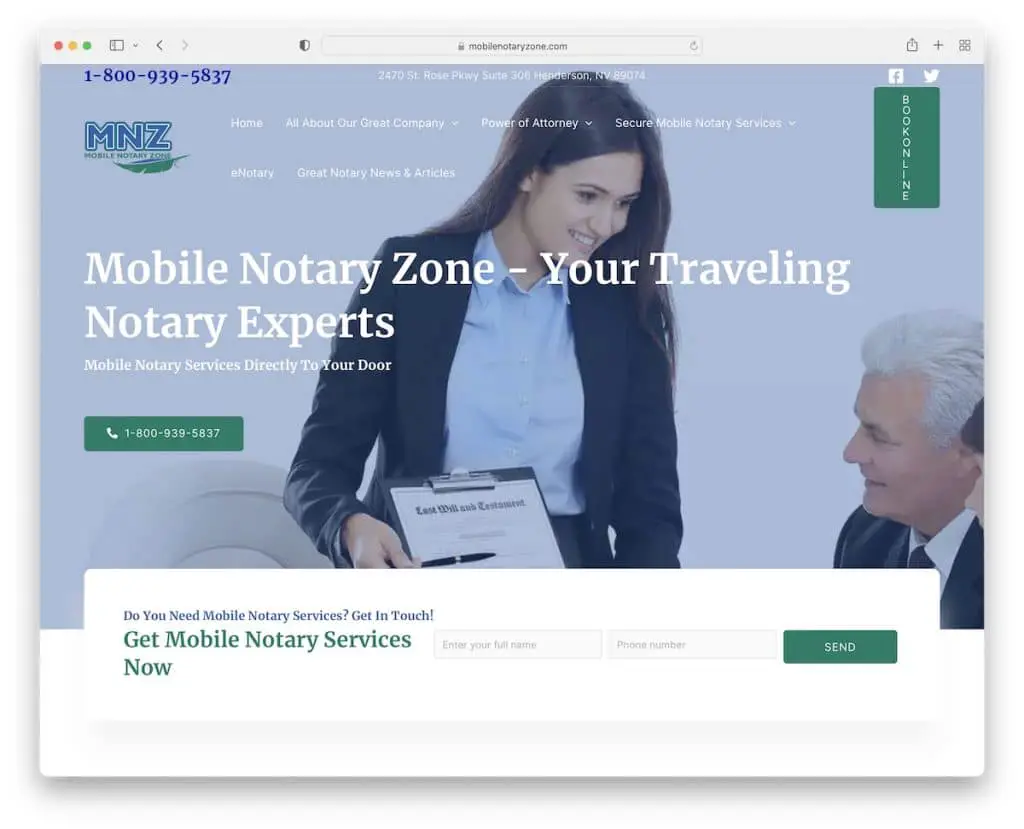
9. Zona Notaris Seluler
Dibangun dengan : Elementor

Mobile Notary Zone memiliki bagian pahlawan yang dapat ditindaklanjuti dengan nomor telepon yang dapat diklik dan formulir untuk semua orang yang membutuhkan layanan mereka.
Selain tajuk transparan, situs web Elementor ini memiliki bilah atas dengan info tambahan dan ikon sosial.
Catatan : Tingkatkan situs web notaris Anda dengan bilah atas untuk pemberitahuan, detail kontak, dan lainnya.
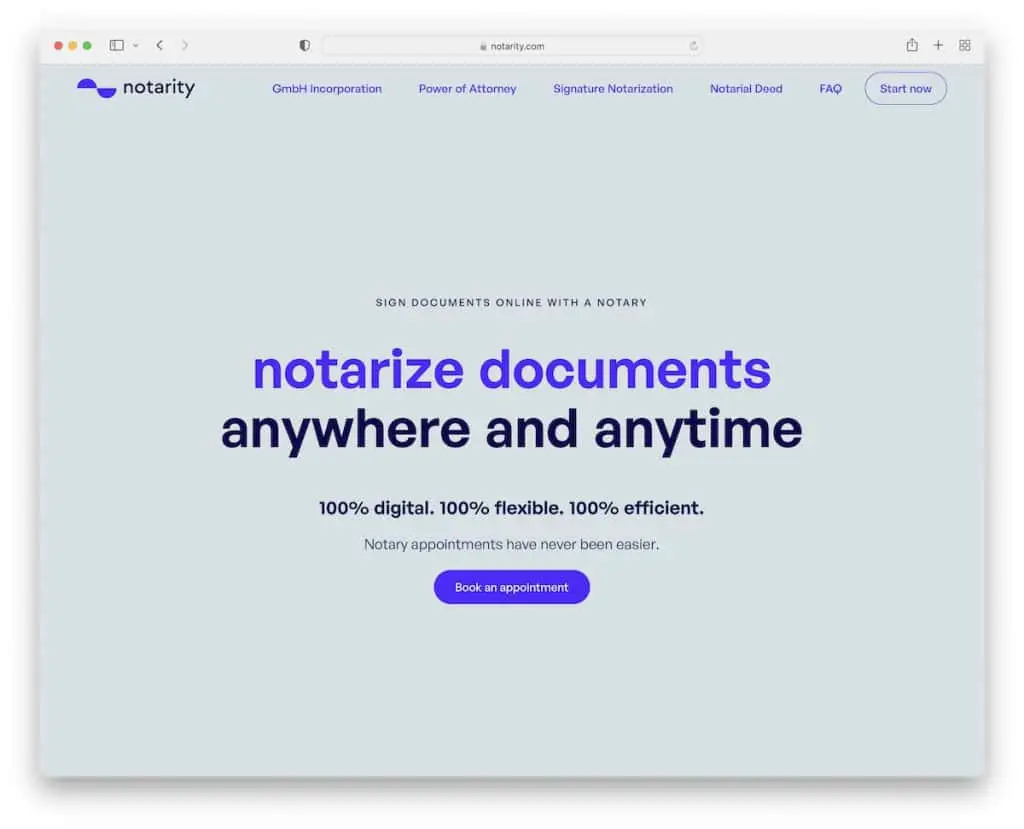
10. Notaris
Dibangun dengan : Elementor

Apa yang kami sukai tentang Kenotariatan, khususnya, adalah bagian lipatan atas yang padat teks. Tidak ada gambar dan visual, hanya latar belakang yang solid dengan judul, teks, dan tombol CTA.
Navbar dasar mengapung dan memiliki tombol CTA di samping tautan navigasi, sehingga pengunjung selalu memiliki akses ke sana.
Akordeon FAQ juga merupakan tambahan yang bagus untuk memberikan informasi ekstra tanpa mengorbankan ruang.
Catatan : Salah satu cara untuk membuat tombol CTA mudah diakses adalah dengan menambahkannya ke sticky header.
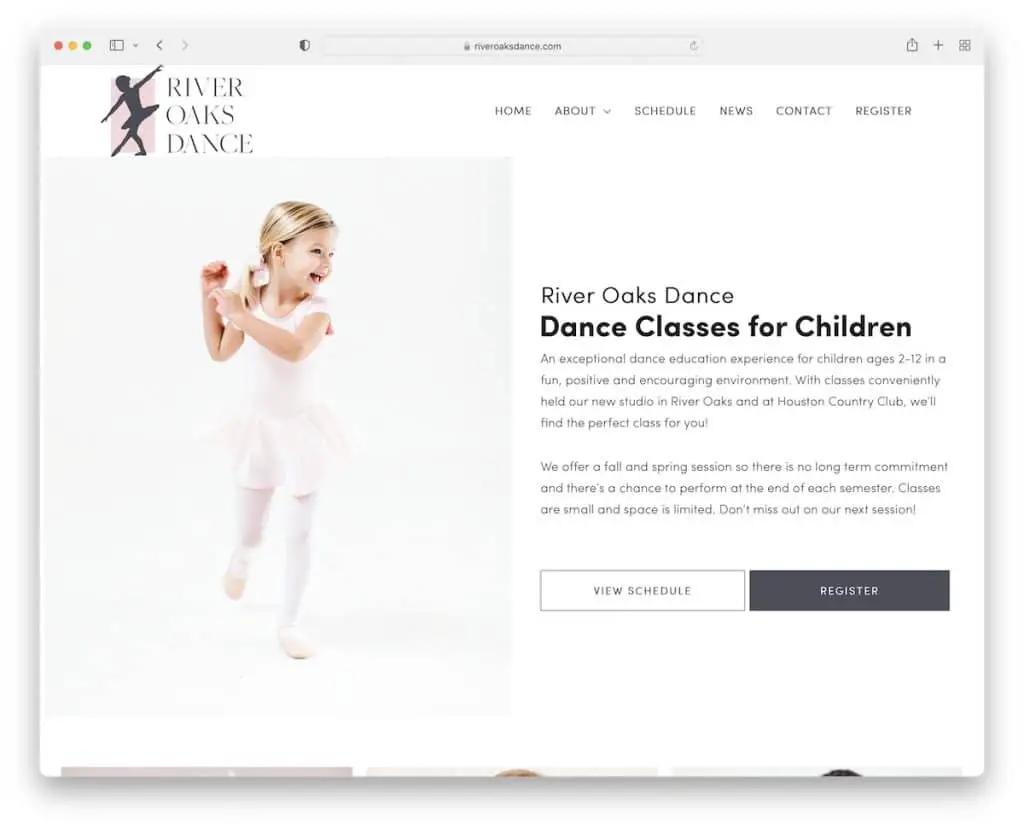
11. Tarian Sungai Oaks
Dibangun dengan : Elementor

River Oaks Dance adalah situs modern dan minimalis dengan navigasi drop-down sederhana dan footer sederhana dengan tiga kolom.
Bagian pahlawan memiliki desain layar terbagi yang menakjubkan dengan gambar di sebelah kiri dan teks serta dua CTA di sebelah kanan. River Oaks Dance juga memiliki video yang disematkan, yang merupakan salah satu elemen lagi untuk membuat pengunjung lebih lama di halaman.
Catatan : Sematkan video (promosi) ke situs web Anda karena – yah – menonton lebih menyenangkan daripada membaca.
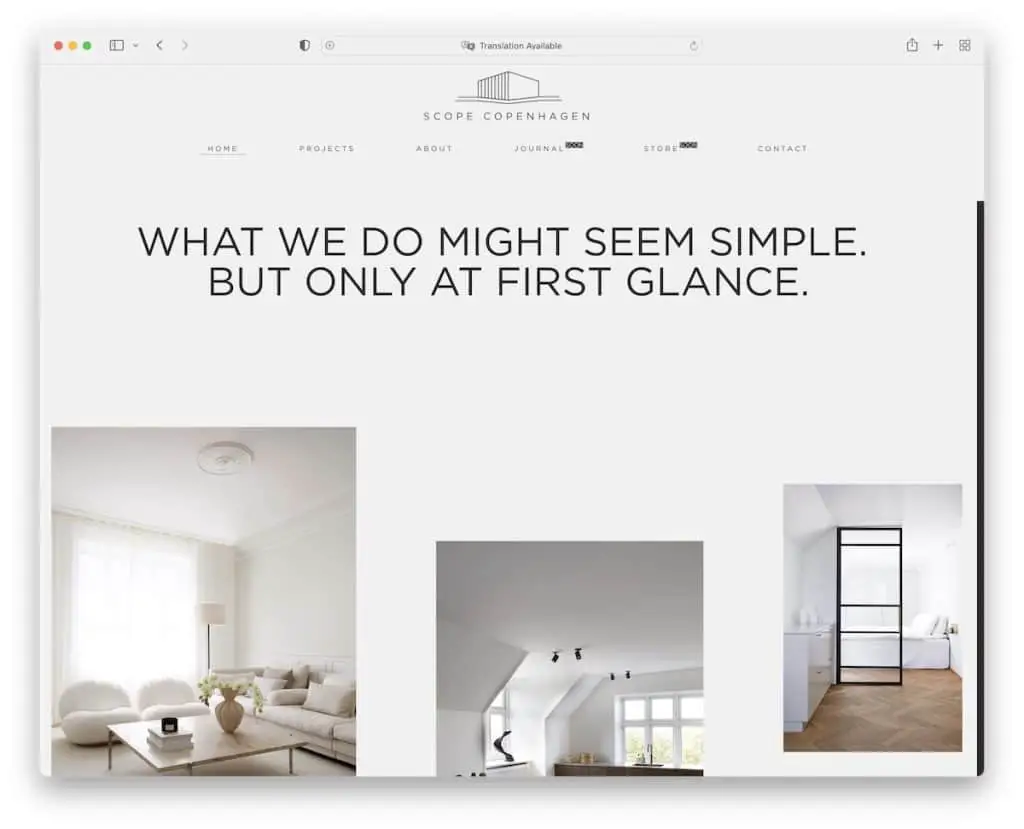
12. Cakupan Kopenhagen
Dibangun dengan : Elementor

Scope Copenhagen adalah contoh situs web Elementor dengan desain minimalis Denmark. Tipografi besar dengan ruang putih dan gambar membuat beranda mereka sangat menyenangkan untuk digulir.

Header sedikit diminimalkan pada scroll tetapi menempel di bagian atas layar agar menu selalu ada.
Tip lain untuk mendapatkan tampilan yang lebih rapi adalah menjaga warna latar belakang yang sama untuk semua bagian situs (header, footer dan base).
Catatan : Desain web minimalis berfungsi dengan baik. Cobalah!
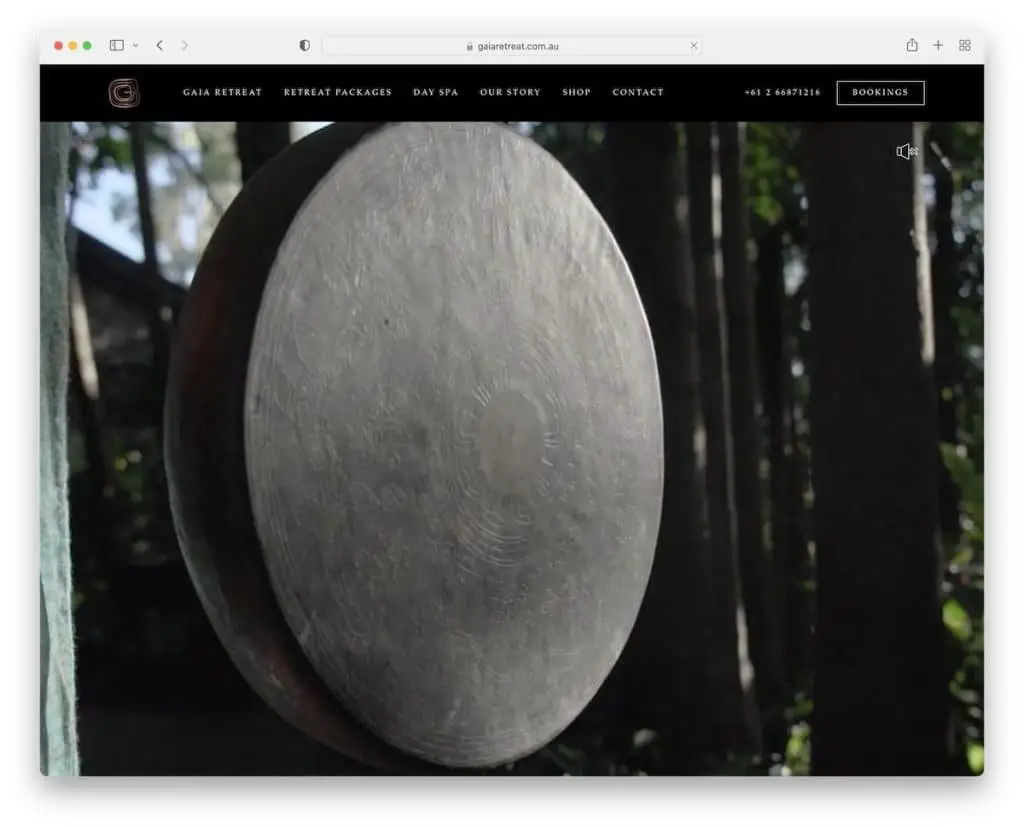
13. Retret Gaia
Dibangun dengan: Elementor

Gaia Retreat memiliki video pahlawan layar penuh yang mengesankan yang menyambut setiap pengunjung ke retret mereka yang indah (Anda juga dapat menyalakan atau mematikan suara). Mereka melakukannya tanpa teks dan CTA untuk memastikan pengalaman menonton yang lebih menyenangkan.
Fungsi unik lain dari situs web Elementor ini adalah navigasi, yang memiliki efek hover yang unik.
Selain bilah navigasi terdapat nomor telepon yang dapat diklik dan tombol pemesanan sehingga setiap pelanggan potensial dapat mengambil tindakan kapan pun mereka mau (karena tajuk mengapung).
Catatan : Biarkan semua orang menikmati video promosi Anda tanpa overlay teks dan tombol.
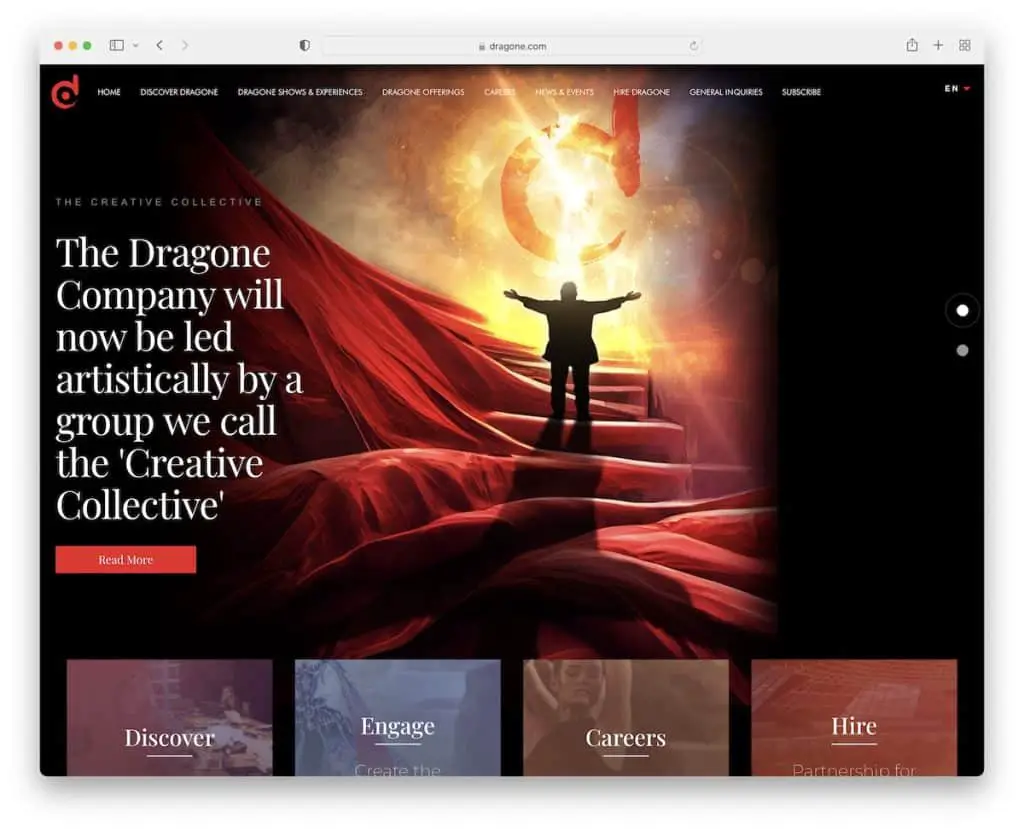
14. Naga
Dibangun dengan: Elementor

Desain gelap Dragone yang mengagumkan membuat situs Elementor ini terlihat jauh lebih premium. Header memiliki fungsi drop-down asli dan pengalih bahasa untuk pengalaman yang lebih personal.
Selain itu, paro atas adalah tayangan slide besar dengan teks dan tombol CTA untuk mempromosikan konten, dan paro bawah adalah bagian tambahan dengan tautan dan video tersemat.
Catatan : Buat penggeser untuk mendorong konten, acara, produk, layanan, atau apa pun yang Anda tawarkan.
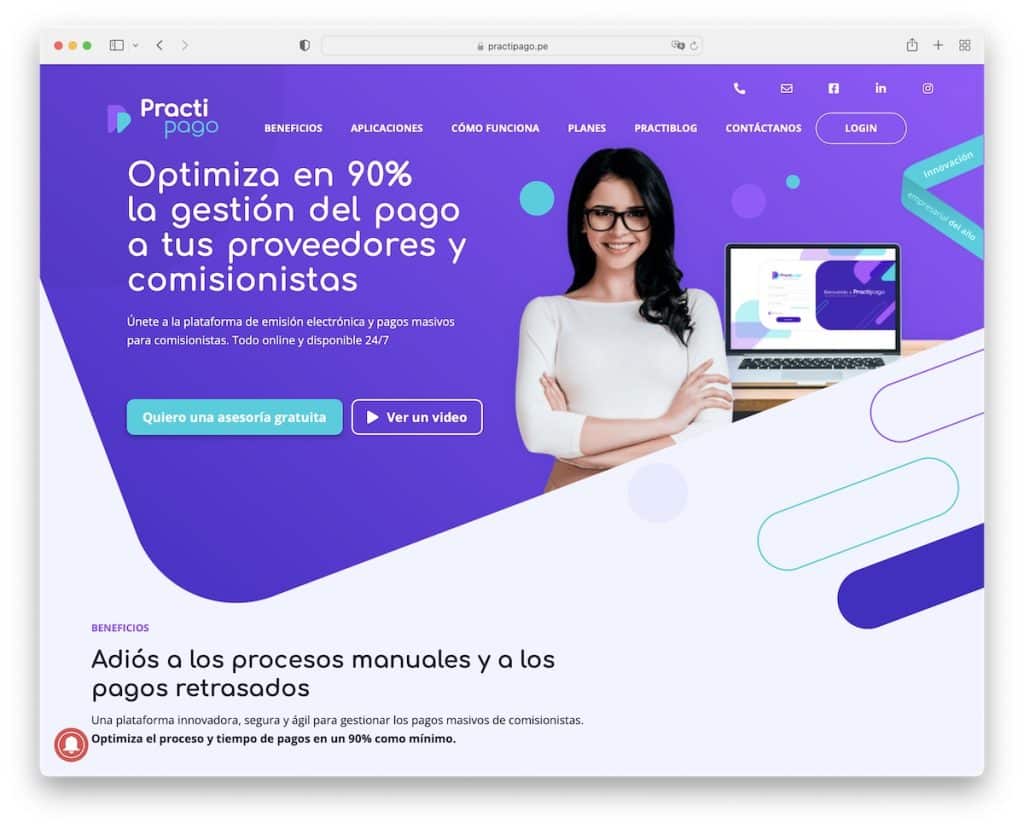
15. Praktis
Dibangun dengan: Elementor

Practipago memiliki berbagai elemen bergerak yang membuat situs web lebih menarik, terutama jika dipadukan dengan desainnya yang semarak.
Kami sangat menyukai tajuk/navigasi mereka, yang menghilang saat Anda mulai menggulir tetapi muncul kembali secara instan setelah Anda mulai menggulir kembali ke atas (baca UX yang lebih baik).
Terlebih lagi, ini adalah situs web satu halaman, sehingga semua informasi, manfaat, dan detail kontak mudah dijangkau.
Catatan : Tata letak satu halaman menjadi lebih populer di antara situs web bisnis.
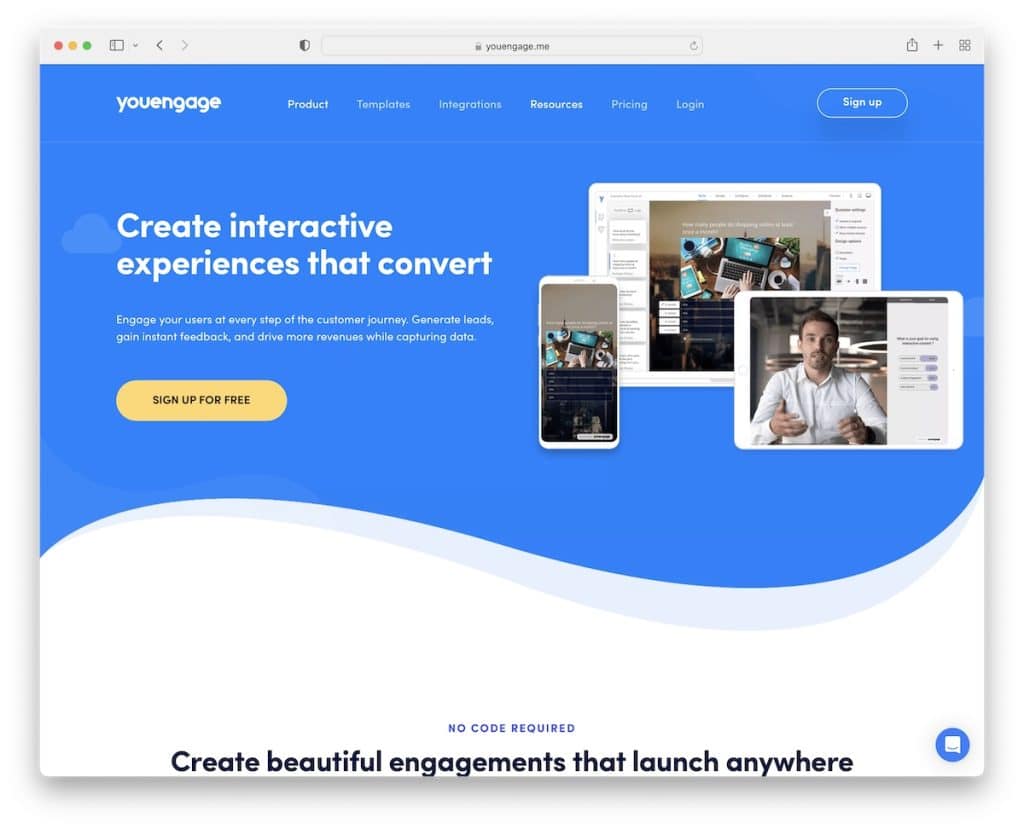
16. Anda Terlibat
Dibangun dengan: Elementor

Semua orang dengan mudah terlibat dengan YouEngage karena desainnya yang hebat, efek hover, konten yang muncul di gulir, dan teks animasi. Meskipun terlihat banyak, halaman tetap menampilkan tampilan yang lebih minimalis dengan latar belakang yang terang dan berwarna-warni untuk membuatnya (lebih) dinamis.
YouEngage menciptakan layanan pelanggan yang lebih baik dengan widget obrolan di pojok kanan bawah yang juga menampilkan banyak konten bermanfaat.
Catatan : Obrolan langsung atau bot obrolan dapat meningkatkan layanan pelanggan Anda dengan menawarkan jawaban cepat.
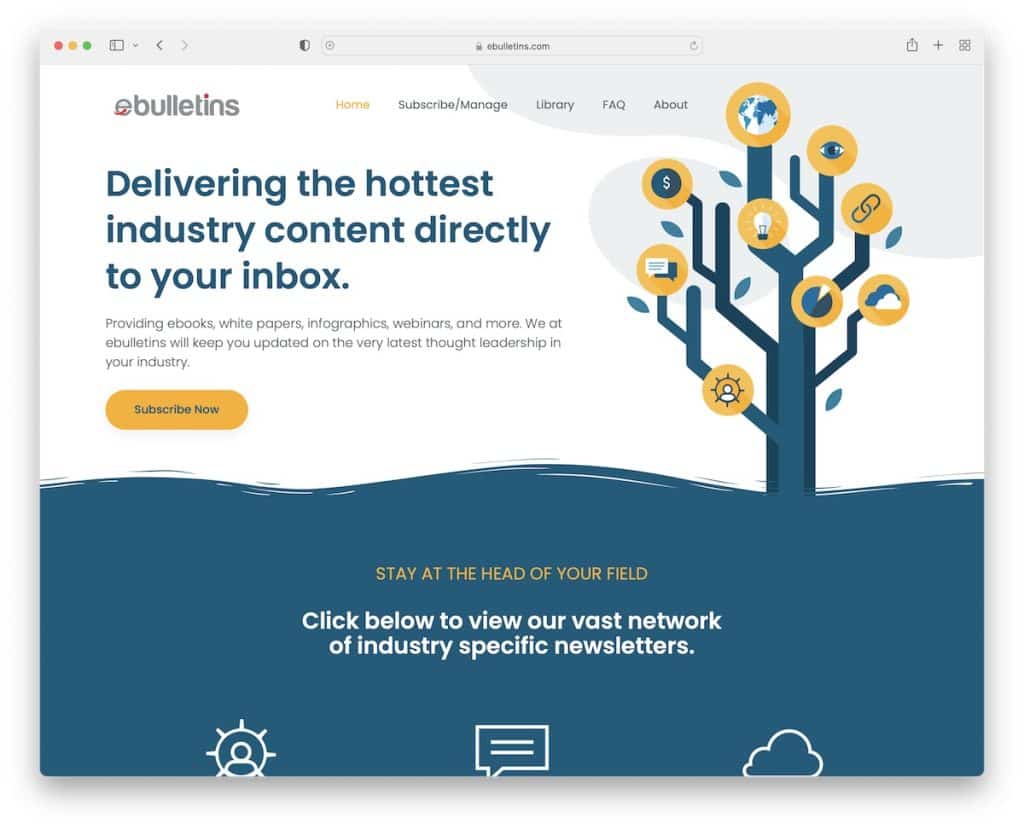
17. ebulletin
Dibangun dengan: Elementor

ebulletins memiliki header bersih yang menempel di layar, navigasinya menjadi ikon hamburger yang menampilkan menu drop-down multi-level.
Fitur keren lainnya adalah statistik animasi, umpan Twitter terintegrasi (dengan tombol muat lebih banyak tweet), tombol kembali ke atas, dan formulir berlangganan lanjutan.
Catatan : Buat formulir berlangganan dengan kolom tambahan jika Anda ingin mendapatkan lebih banyak prospek berkualitas tinggi.
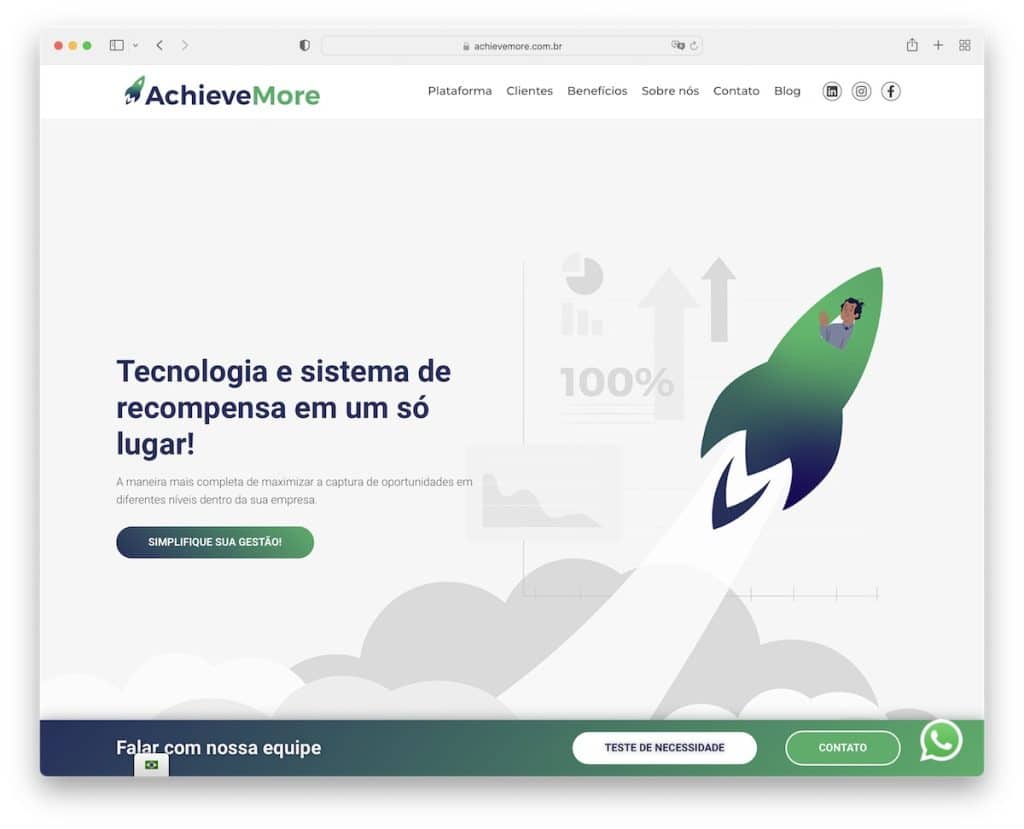
18. Mencapai Lebih Banyak
Dibangun dengan: Elementor

Selain tajuk mengambang, AchieveMore memiliki elemen lengket tambahan untuk pengalih bahasa, WhatsApp, dan bilah notifikasi tambahan di bagian bawah layar (muncul saat Anda mulai menggulir).
Situs web Elementor ini memiliki desain trendi dengan logo klien dan penggeser testimonial, animasi gulir, dan latar belakang dengan efek partikel.
Tata letak satu halaman (kecuali blog) memungkinkan Anda membaca sekilas semua konten dengan cepat, yang merupakan nilai tambah yang besar.
Catatan : Dapatkan lebih banyak perhatian pada penawaran Anda dengan bilah notifikasi layar bawah, seperti AchieveMore.
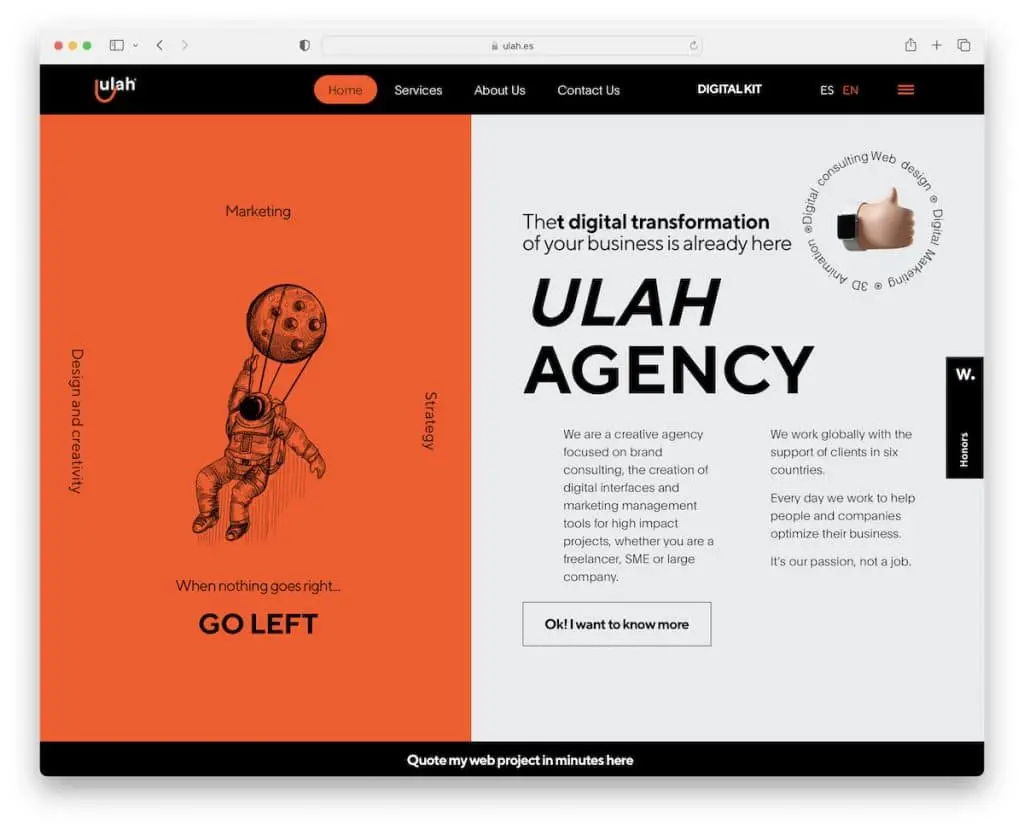
19. Ulah
Dibangun dengan: Elementor

Ulah memiliki desain orisinal yang cantik dengan berbagai animasi untuk menambah keterlibatan, dimulai dengan astronot terapung yang imut.
Pilihan warna (terutama oranye) membuatnya menonjol dengan baik, jadi Anda akan bersenang-senang menggulir halaman beranda (atau halaman internal lainnya).
Ini adalah situs web Elementor baru yang sangat kami sarankan untuk Anda periksa untuk mendapatkan ide kreatif baru.
Catatan : Menambahkan (lebih) warna cerah untuk "detail" dapat memeriahkan situs web Anda secara keseluruhan.
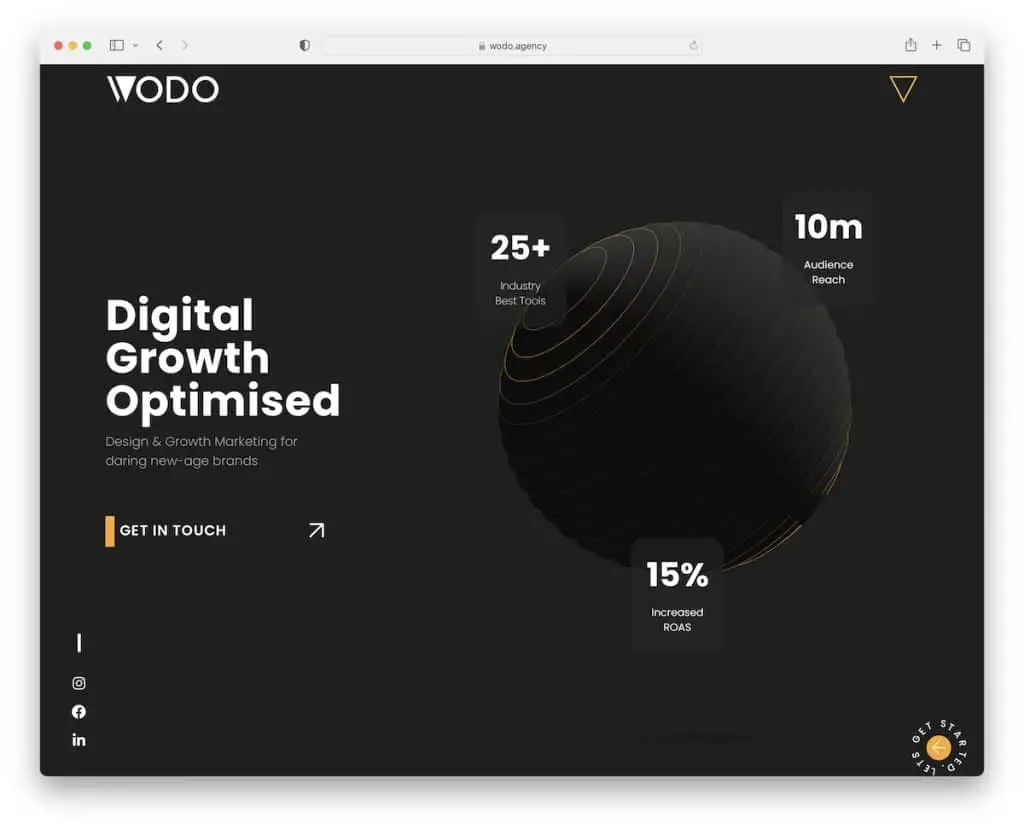
20. WODO
Dibangun dengan: Elementor

Ada beberapa elemen orisinal di situs WODO, seperti bagian pahlawan animasi, overlay menu layar penuh, tombol melingkar di pojok kanan bawah, dan teks geser di footer. Tapi ada hal-hal yang lebih mengagumkan untuk Anda nikmati.
Setelah Anda melewati bagian paro atas, tajuk menghilang tetapi muncul kembali saat Anda ingin kembali ke atas.
WODO menemukan animasi dan efek, sehingga Anda dapat mengadopsi beberapa dengan nyaman.
Catatan : Efek dan animasi khusus dapat menghidupkan situs web Elementor Anda – jangan berlebihan.
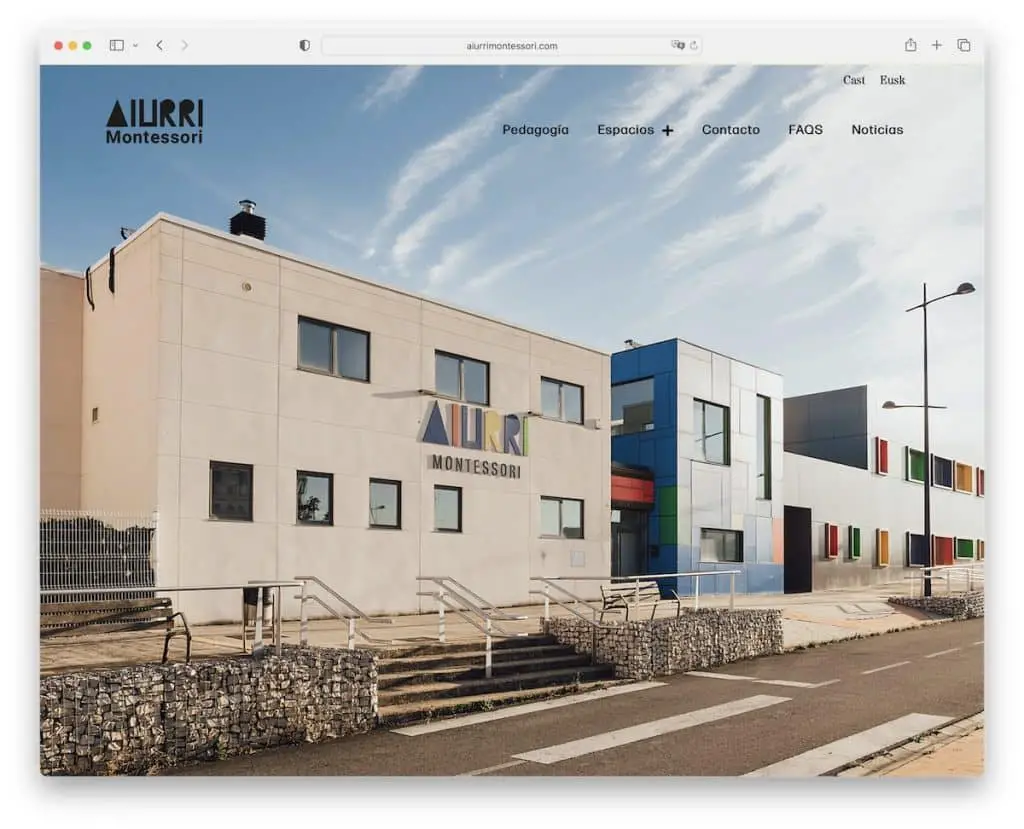
21. Aiuri Montessori
Dibangun dengan: Elementor

Aiurri Montessori memiliki penggeser latar layar penuh tanpa elemen penjualan apa pun – hanya gambar. Selain itu, tajuknya sepenuhnya transparan untuk pengalaman menonton yang lebih baik tetapi tetap kokoh saat melayang (dan menempel juga!).
Penggunaan font yang lebih besar, ruang putih dan campuran bagian hanya teks gambar dan kuning-ish membuat halaman sangat dinamis. Lalu ada footer yang kontras dengan latar belakang hitam yang menempatkan detail kontak di bagian depan dan tengah.
Catatan : Ciptakan kesan pertama yang kuat dan abadi dengan penggeser gambar layar penuh (tanpa teks, tanpa CTA).
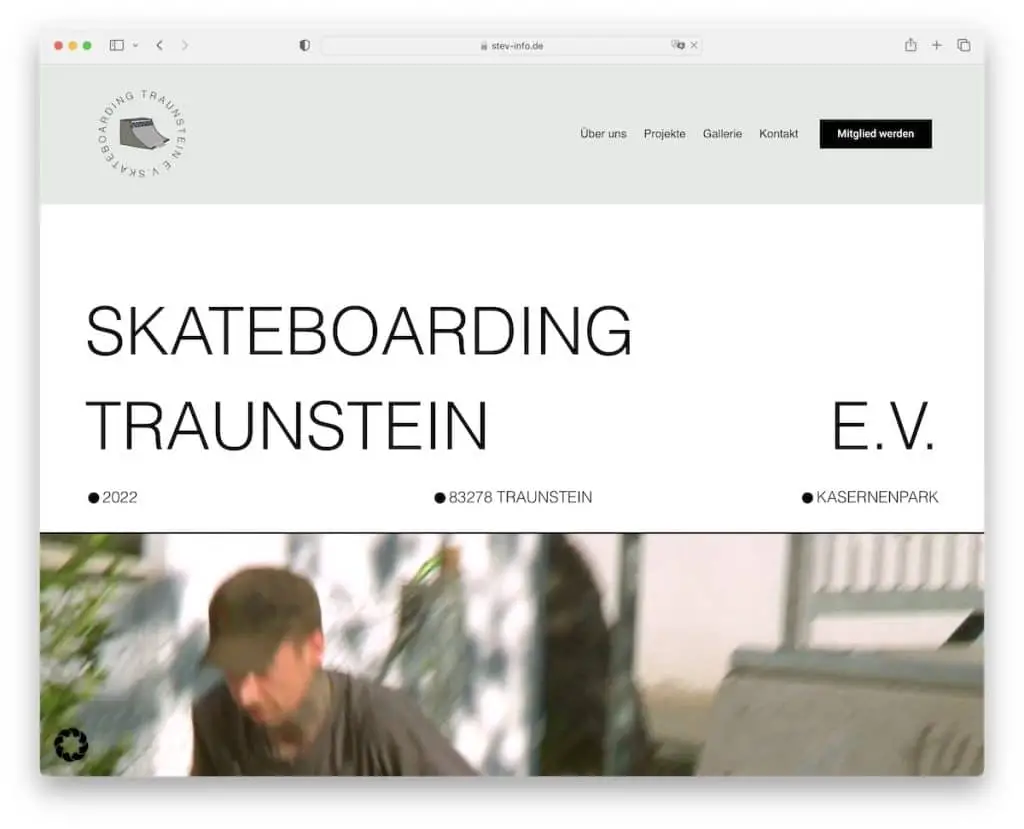
22. Skateboarding Traunstein
Dibangun dengan: Elementor

Skateboarding Traunstein memastikan untuk menarik perhatian Anda dengan teks besar dengan latar belakang putih, diikuti dengan video.
Ini adalah situs web Elementor dengan desain berbeda yang condong ke arah kesederhanaan, meskipun memiliki banyak elemen kreatif untuk menambah keuletan.
Header dan footer (apakah terlalu besar?) polos dan sederhana, dengan tautan cepat dan detail bisnis tambahan.
Catatan : Buat bagian "pahlawan" Anda lebih mencekam dengan menyematkan video.
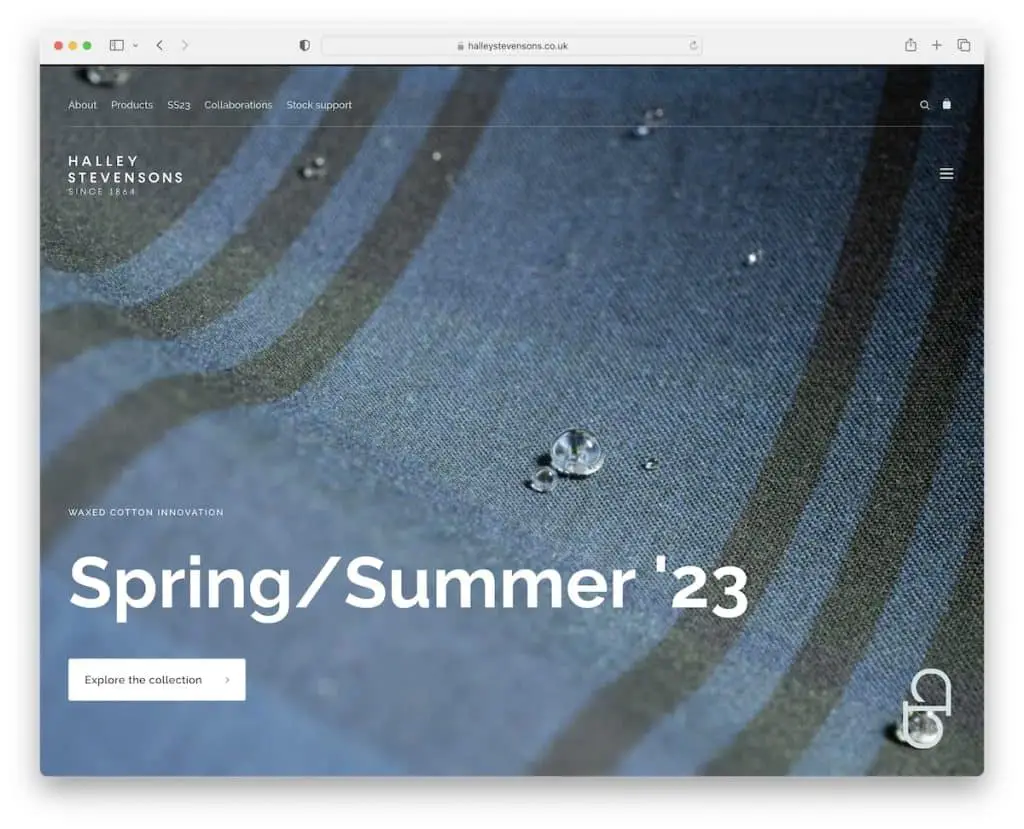
23. Halley Stevensons
Dibangun dengan: Elementor

Beberapa detik pertama sangat penting, jadi menggunakan gambar layar penuh dengan teks besar dan tombol CTA dapat berfungsi dengan baik untuk memastikan Anda menangkap minat pelanggan potensial. Dan Halley Stevensons sangat menyadari hal itu!
Mereka menggunakan bilah atas dan tajuk transparan untuk memberikan pengalaman memeriksa gambar yang lebih baik. Tapi tajuk mengapung dan menjadi hitam saat Anda mulai menggulir, dengan ikon menu hamburger. Footer juga berwarna hitam, jadi keduanya berjalan beriringan dengan baik.
Catatan : Bagian tajuk yang transparan menciptakan tampilan yang lebih berkelas saat menggunakan gambar layar penuh (bahkan penggeser atau video).
Beri tahu kami jika Anda menyukai postingan tersebut.
