23 Contoh Blog Squarespace Terbaik (2023)
Diterbitkan: 2023-03-17Apakah Anda mencari kumpulan contoh blog Squarespace terbaik?
Pencarian Anda berakhir sekarang dengan daftar lengkap desain cantik kami yang dapat Anda pelajari sebelum membangunnya sendiri.
Dua karakteristik dari semua blog ini adalah kesederhanaan dan kreativitas. Mereka semua memastikan bahwa konten muncul dengan baik dan memberikan keterbacaan yang sangat baik.
Apakah Anda ingin memulai blog atau memperluas situs web Anda dengan blog, catat saat memeriksanya dan buat versi unik Anda sendiri.
Ingat, selain menggunakan Squarespace, Anda juga dapat menggunakan pembuat situs web lain untuk blog atau tema blog WordPress untuk mewujudkannya.
Contoh Blog Squarespace Terbaik
1. Garpu & Pensil
Dibangun dengan: Squarespace

A Fork & A Pencil memiliki tata letak kisi yang bersih dengan bagian paralaks, membuatnya lebih menarik dan mengasyikkan untuk digulir.
Header dan footer minimalis, dengan yang terakhir menawarkan banyak tautan cepat. Selain itu, Anda juga akan menemukan umpan Instagram dan langganan buletin yang terintegrasi ke dalam beranda agar lebih dapat ditindaklanjuti.
Catatan: Menampilkan postingan dalam kisi adalah praktik umum untuk menampilkan lebih banyak konten dalam ruang yang lebih sedikit.
Jangan lupa untuk memeriksa blog resep yang lebih keren jika ini adalah ceruk yang Anda minati.
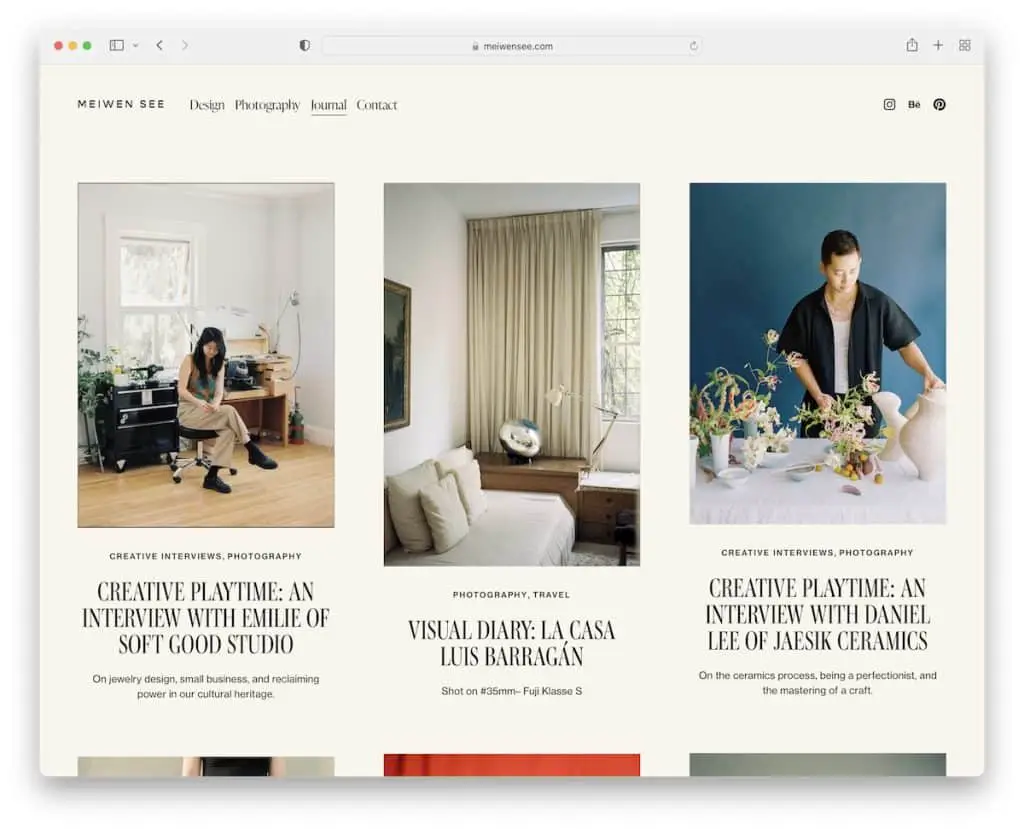
2. Meiwen Lihat
Dibangun dengan : Squarespace

Meiwen See memiliki tata letak yang sederhana, dengan beberapa gambar mini pos statis dan beberapa animasi untuk interaktivitas.
Kami juga menyukai tajuk yang menghilang saat Anda mulai menggulir dan menjadi terlihat saat kembali ke atas.
Sementara header membutuhkan sedikit ruang, footer sangat besar tetapi menampilkan banyak ruang putih.
Catatan : Ciptakan pengalaman pengguna yang lebih baik dengan tajuk menghilang/muncul kembali (sehingga pembaca tidak perlu menggulir ke atas untuk mengakses tautan menu).
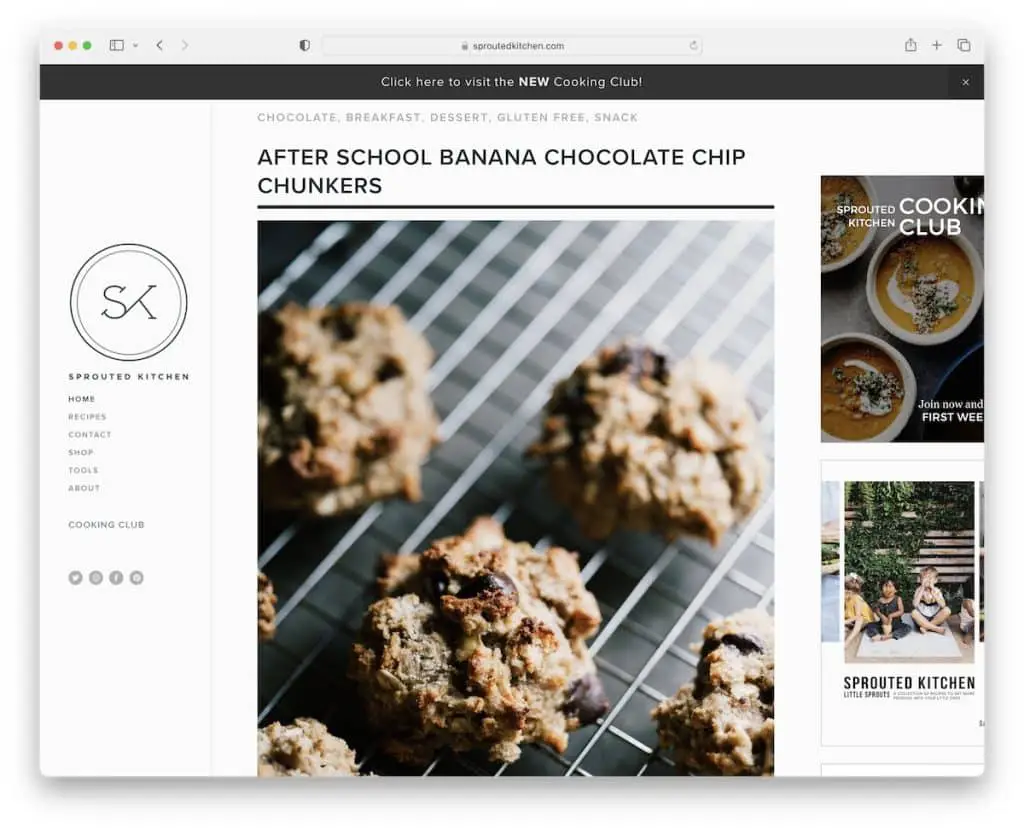
3. Dapur Tumbuh
Dibangun dengan: Squarespace

Alih-alih menggunakan tajuk layar atas yang lebih tradisional, Sprouted Kitchen menampilkannya di sidebar kiri. Juga, itu mengapung, jadi semua tautan dan ikon media sosial selalu tersedia.
Selain itu, Sprouted Kitchen memiliki notifikasi bilah atas yang lengket, yang dapat Anda tutup jika tidak tertarik.
Tapi ada elemen lengket lainnya – iklan banner di sidebar kanan untuk meningkatkan rasio klik-tayang.
Catatan: Buat elemen lengket jika Anda ingin menonjolkan sesuatu yang istimewa (atau bahkan untuk monetisasi blog yang lebih baik).
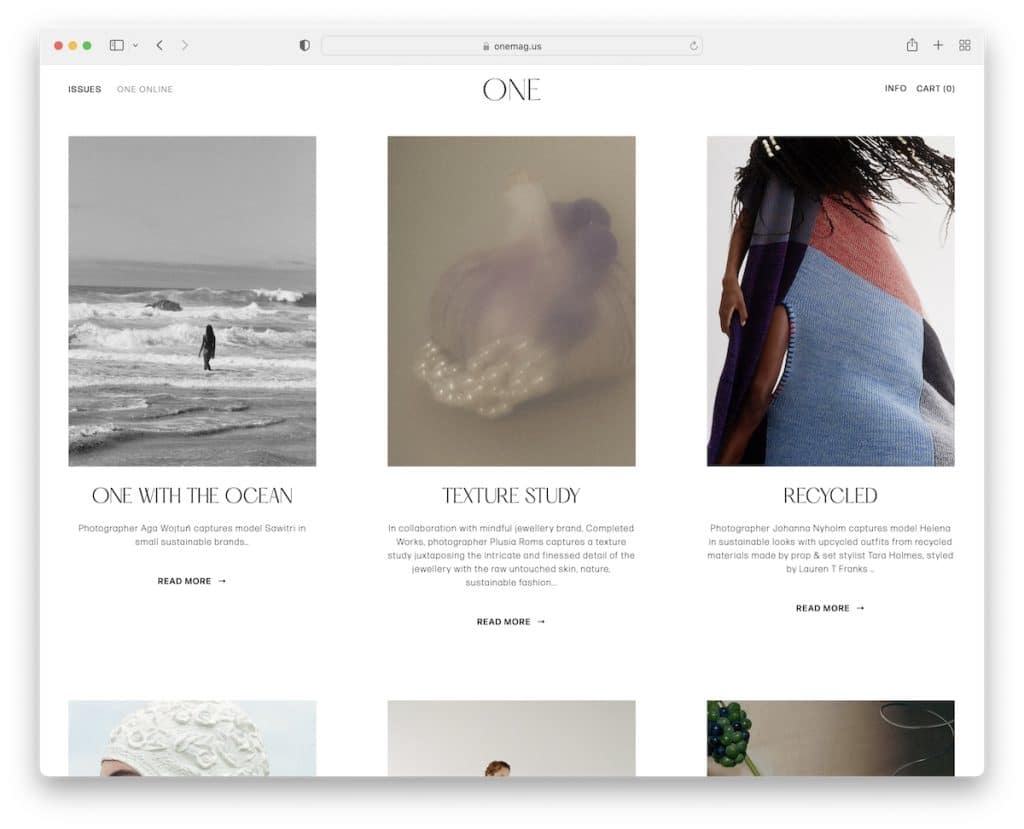
4. Satu Mag
Dibangun dengan : Squarespace

One Mag memiliki tata letak kisi minimalis dengan judul, kutipan, dan tombol "baca lebih lanjut". Alih-alih memberi nomor halaman di bagian bawah, One Mag menggunakan tautan "lebih baru" dan "lebih lama" untuk menelusuri postingan.
Yang juga membuat desain web responsif ini lebih rapi adalah warna background yang sama, termasuk header dan footer.
Catatan : Membuat desain blog yang bersih dan bebas gangguan adalah salah satu cara yang bagus untuk membuat konten Anda lebih bersinar.
5. Nama Saya Yeh
Dibangun dengan: Squarespace

My Name Is Yeh adalah contoh blog Squarespace yang luar biasa dengan header besar, navigasi dengan efek hover, dan sidebar kiri. Bilah samping menampilkan berbagai widget untuk "tentang saya", pencarian, ikon sosial, langganan, resep terbaru, dll.
Selain itu, alih-alih menggunakan kutipan dengan tombol "baca lebih lanjut", My Name Is Yeh menampilkan seluruh postingan, jadi Anda tidak perlu membukanya di halaman baru.
Catatan: Gunakan sidebar untuk menambahkan informasi bermanfaat, tautan cepat, formulir, promosikan produk dan postingan, dan lainnya.
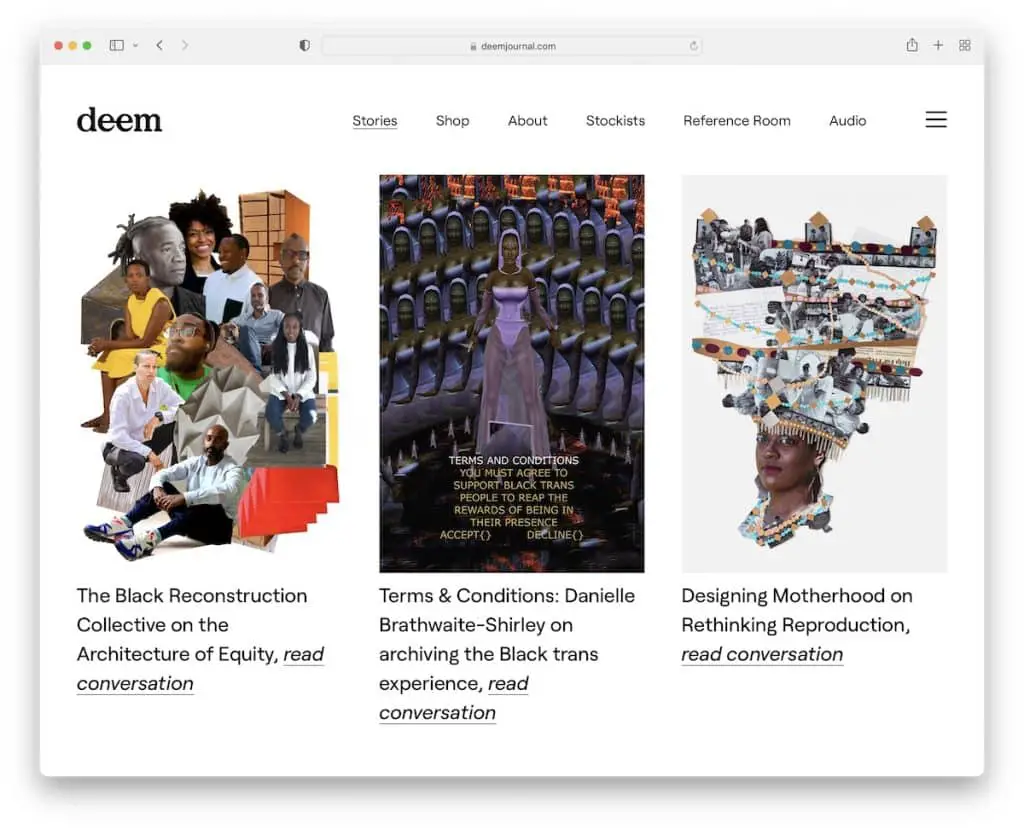
6. Jurnal Deem
Dibangun dengan : Squarespace

Deem Journal adalah blog lain dengan tajuk yang bereaksi terhadap gerakan menggulir – turun dan itu akan hilang, dan naik dan itu akan muncul kembali.
Itu juga memiliki ikon menu hamburger di samping tautan utama yang meluncur dari kanan. Dan jika Anda mengeklik ikon penelusuran, ikon tersebut akan meluas ke seluruh layar.
Terakhir, blog ini tidak memiliki footer untuk tampilan yang lebih bersih.
Catatan : Gunakan fungsionalitas menu hamburger untuk tampilan yang lebih segar.
7. Tendangan Konsep
Dibangun dengan : Squarespace

Concept Kicks membuat blog Squarespace minimalis terbaik untuk memastikan distribusi konten yang luar biasa. Juga, posting tidak memiliki sidebar, jadi semuanya tentang visual dan teks.
Hal yang sama berlaku untuk header dan footer, dengan yang pertama menempel di bagian atas layar untuk UX yang lebih baik.
Catatan : Tidak tahu bagaimana mendekati desain blog Anda? Sederhanakan (Anda selalu dapat menambahkan elemen dan fitur baru nanti).
8. Bepergian Mitch
Dibangun dengan : Squarespace

Traveling Mitch adalah contoh blog Squarespace yang luar biasa dengan bagian pahlawan yang menampilkan korsel posting terbaru.
Mitch juga memamerkan banyak lencana pemenang/nominasi dan bagian "seperti yang terlihat di" dengan logo dari beberapa otoritas terkenal.
Anda juga akan melihat munculan buletin muncul di sudut kanan bawah, yang dia gunakan untuk mempromosikan konten baru.
Catatan : Pemasaran email tidak mati. Gunakan formulir berlangganan untuk mengembangkan daftar email Anda dan, akibatnya, blog Anda.
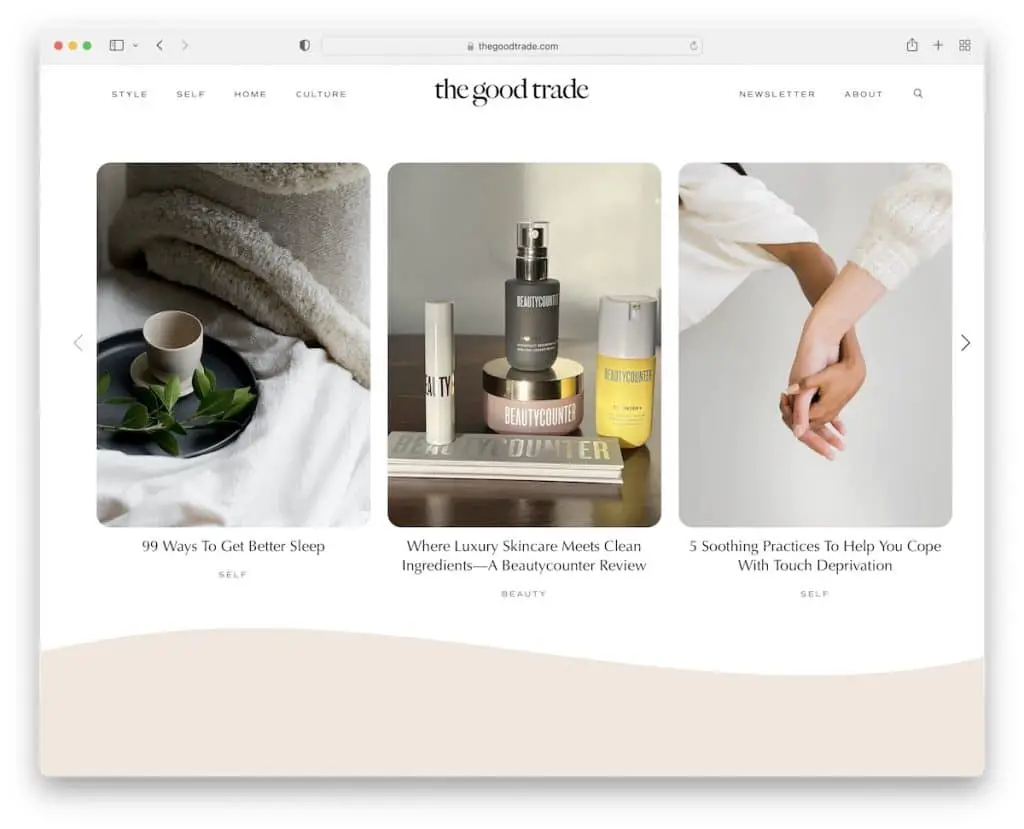
9. Perdagangan yang Baik
Dibangun dengan : Squarespace

Lingkungan The Good Trade yang modern dan agak mobile (karena ujungnya yang membulat) menciptakan suasana yang menyenangkan.
Blog menggunakan tajuk mengambang dengan menu tarik-turun dan ikon penelusuran yang membuka bilah di halaman baru.
Good Trade menggunakan efek hover untuk interaktivitas dan komidi putar untuk menampilkan lebih banyak postingan dan ulasan tanpa membuang terlalu banyak ruang.
Catatan : Anda mungkin ingin menyesuaikan desain jika sebagian besar memiliki pemirsa seluler, dengan sesuatu seperti tepi yang membulat.
10. Jaringan Influencer Sosial Quotient
Dibangun dengan : Squarespace

Meskipun Quotient adalah tentang kesederhanaan, thumbnail postingannya memberikan kesan yang hidup. Latar belakang terang utuh di seluruh tata letak, header, dasar, dan footer.
Yang berguna adalah bilah pencarian di bawah tajuk yang memiliki fungsi rekomendasi langsung untuk menemukan konten yang tepat dengan lebih cepat.
Catatan : Tingkatkan bilah pencarian Anda dengan hasil/rekomendasi langsung untuk pencarian yang lebih cepat. (Ini juga berkontribusi pada UX yang lebih baik.)
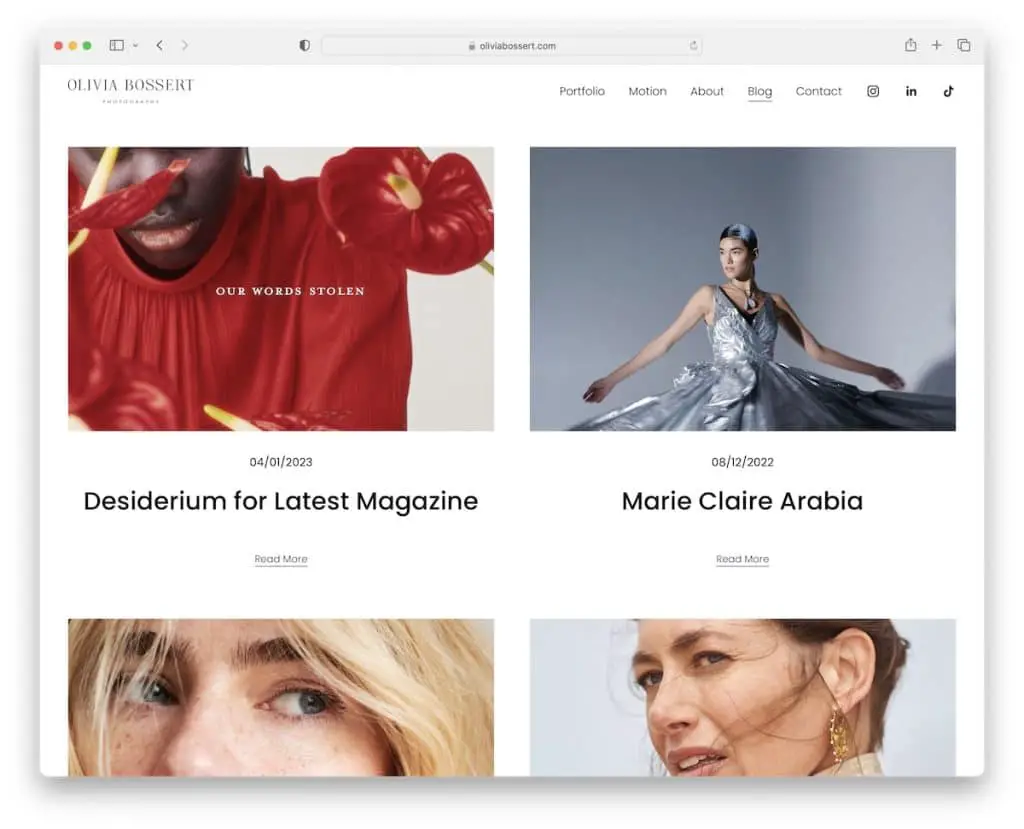
11. Olivia Bosert
Dibangun dengan : Squarespace

Blog Olivia Bossert memiliki daftar panjang posting blog dalam tata letak kotak dua kolom yang rapi. Setiap posting memiliki thumbnail, tanggal, judul, dan tautan "baca lebih lanjut". Juga, semua konten dimuat saat Anda menggulir, jadi Anda tetap fokus (karena itu membuat Anda ingin melihat apa yang akan dimuat selanjutnya).
Setiap posting memiliki tata letak kotak tanpa bilah samping dan tautan ke posting sebelumnya dan berikutnya di bagian bawah.
Catatan : Buat blog yang memuat konten berdasarkan pengguliran pengguna, sehingga pembaca tidak mudah terganggu.

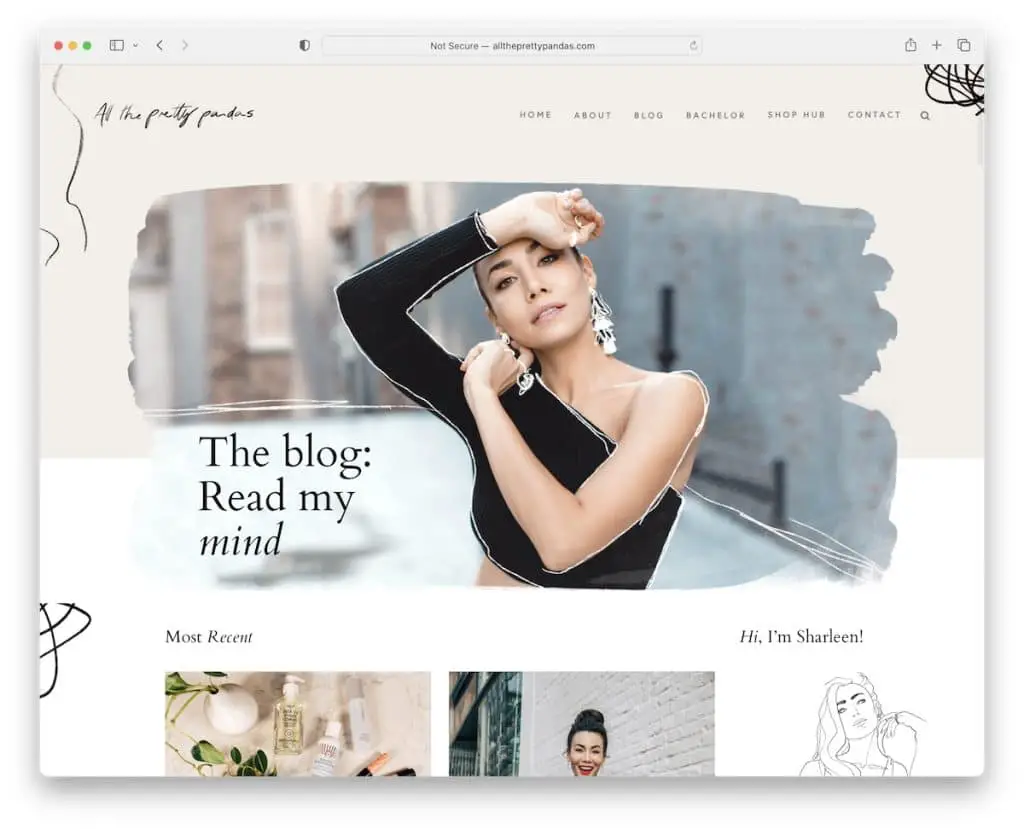
12. Semua Panda Cantik
Dibangun dengan: Squarespace

All The Pretty Pandas adalah contoh blog Squarespace yang bagus dengan efek paralaks latar belakang untuk membumbui segalanya.
Anda akan melihat kisi dua kolom (gambar kecil, judul, dan tanggal setiap kiriman) dengan bilah sisi kanan, bagian tentang, dan formulir berlangganan buletin.
Setelah postingan adalah carousel dengan postingan terpopuler dan kemudian feed Instagram dengan link untuk mengikuti profil.
Catatan: Salah satu cara praktis untuk menambahkan lebih banyak konten ke blog Anda adalah dengan mengintegrasikan feed IG (dan ini juga dapat membantu Anda mengembangkan akun).
13. Benediktus Evans
Dibangun dengan: Squarespace

Benedict Evans menjalankan blog penuh teks yang menarik perhatian dengan pertanyaan dan teks di paro atas – dan banyak ruang putih.
Strukturnya terasa seperti garis waktu, sebuah pendekatan unik yang membuat penelusuran postingan jauh lebih cepat.
Namun, kami akan membuat font sedikit lebih besar agar lebih mudah dibaca. Tetap saja, ini adalah blog teknologi, jadi pembaca sudah terbiasa dengan gaya ini.
Catatan: Sesuaikan blog Anda dengan niche Anda, artinya Anda dapat dengan nyaman melawan “aturan desain web” umum dan melakukan hal Anda.
14. Kelsey O'Halloran
Dibangun dengan: Squarespace

Pertama, Kelsey O'Halloran memiliki skema warna situs web hebat yang sangat menarik bagi mata, nyaris menyejukkan.
Kedua, gambar spanduk keren dengan teks overlay membawa Anda langsung ke penceritaan yang hebat.
Tata letak kisi dengan ruang putih ekstra menyoroti setiap elemen (thumbnail + judul) dengan baik, sehingga Anda dapat dengan cepat menjalankan semua posting.
Catatan: Gunakan gambar Anda sendiri (dari diri Anda dan hewan peliharaan Anda) untuk menciptakan suasana yang lebih pribadi secara instan.
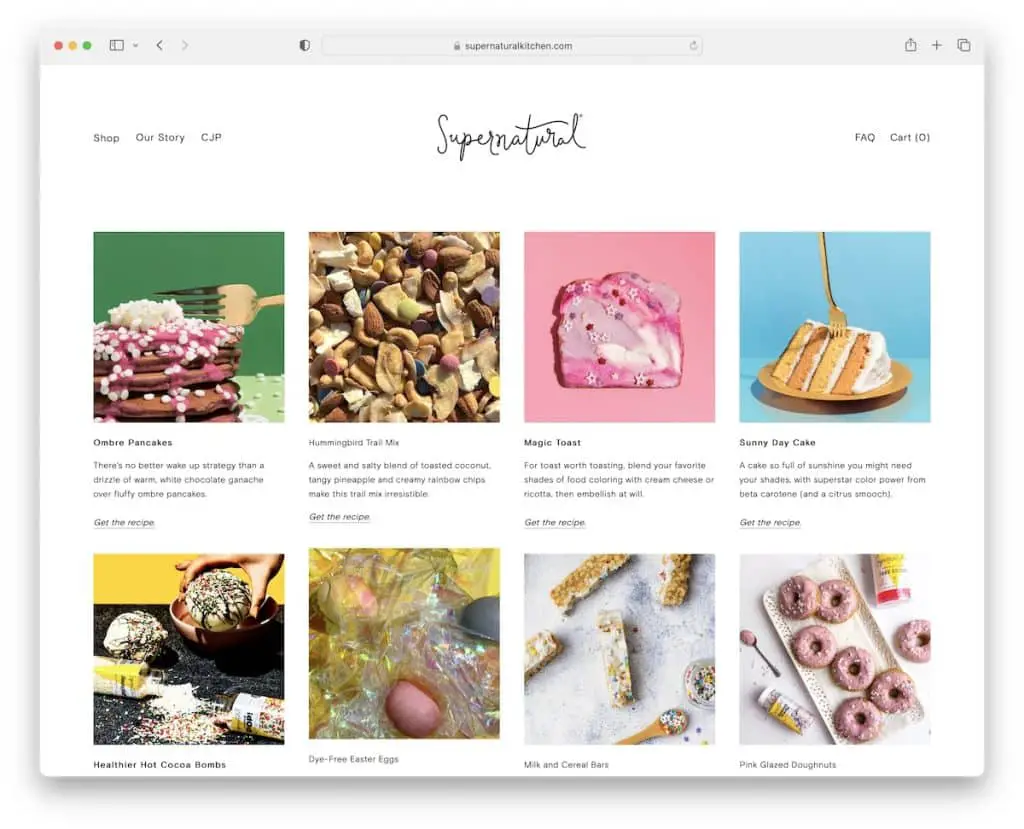
15. Supernatural
Dibangun dengan: Squarespace

Meskipun Supernatural tidak memiliki blog tradisional, itu mencantumkan beberapa resep dengan fotografi yang indah.
Header berwarna putih, tetapi footer berwarna kuning, mengekspresikan branding mereka, jadi Anda tahu bahwa Anda sedang melihat/membaca konten Supernatural.
Selain itu, gambar unggulan posting blog memiliki efek paralaks untuk awal resep yang lebih menyenangkan.
Catatan: Pengguliran paralaks memberikan kedalaman blog Anda dan menciptakan pengalaman pengguna yang lebih baik.
16. AAK
Dibangun dengan: Squarespace

Selain navigasi tajuk, AAKS memiliki tautan kategori cepat di bagian pahlawan untuk menemukan konten berita yang tepat dengan lebih cepat.
Setiap halaman kategori blog memuat posting saat Anda menggulir dengan thumbnail, judul, kutipan, dan tombol "baca lebih lanjut".
Terlebih lagi, artikel tersebut adalah postingan blog lengkap tanpa sidebar tetapi dengan tautan postingan sebelumnya/berikutnya.
Catatan: Pastikan tautan cepat mudah dijangkau jika blog Anda memiliki banyak kategori.
17. Ciptakan & Kembangkan
Dibangun dengan: Squarespace

Create & Cultivate adalah contoh blog Squarespace trendi dengan desain orisinal yang memastikan perhatian Anda terpaku pada layar.
Bersamaan dengan judul tebal, gambar mini, dan elemen kreatif lainnya, Create & Cultivate juga menampilkan bagian dengan latar belakang video yang membuatnya lebih menarik.
Terakhir, Anda juga akan melihat ikon menu aksesibilitas di pojok kiri bawah, memungkinkan pembaca menyesuaikan cara mereka berinteraksi dengan blog Anda.
Catatan: Pastikan semua orang mendapatkan hasil maksimal dari blog Anda dengan menu/konfigurator aksesibilitas.
18. Kendra
Dibangun dengan: Squarespace

Terlepas dari berapa banyak pengguliran yang Anda lakukan, Anda tidak perlu menggulir kembali ke atas untuk mencapai tajuk Kendra karena itu menempel di bagian atas layar. Penguat UX, jika Anda mau.
Tata letak kotak pos Kendra memiliki tombol "muat lebih banyak" di bagian bawah untuk menikmati lebih banyak artikel tanpa meninggalkan halaman saat ini.
Terakhir, blog Squarespace ini memiliki umpan IG dan galeri lightbox umpan toko dengan tautan afiliasi.
Catatan: Buat tajuk tempel, sehingga pembaca tidak perlu menggulir kembali ke atas setiap saat.
19. Olivia Bosert
Dibangun dengan: Squarespace

Kesederhanaan blog Olivia Bossert berbicara sendiri. Sangat nyaman untuk menggulir, dan hal yang sama berlaku untuk setiap posting, di mana gambar dan video yang disematkan memeriahkannya.
Footer dan header memiliki tampilan minimalis yang sama dengan latar belakang putih yang sama. Kami sangat suka melihat tata letak blog sederhana yang tidak memisahkan header dan footer dari dasarnya. Ini menciptakan penampilan yang lebih berkelas.
Catatan: Posting blog tanpa sidebar membutuhkan pengalaman membaca yang lebih baik dan bebas gangguan.
20. Hidup
Dibangun dengan: Squarespace

Seperti blog Kendra, Liv juga menggunakan tombol muat lebih banyak untuk menikmati postingan tanpa berpindah dari halaman ke halaman.
Salah satu elemen yang lebih menarik adalah header mengambang transparan 100% dengan ikon menu hamburger, tombol sosial, dan ikon kaca pembesar yang membuka bilah pencarian overlay.
Catatan: Anda bisa membuat scrolling lebih memuaskan dengan membuat floating header tanpa background (baca transparan).
21.Jo Portia Mayari
Dibangun dengan: Squarespace

Bagian background hero dan footer animasi membuat blog Jo Portia Mayari semakin menarik.
Tata letak kisi memiliki judul yang lebih besar dengan kutipan semi-ekstensif, sehingga Anda dapat lebih mudah memutuskan apakah pos tersebut cocok untuk Anda atau tidak.
Catatan: Latar belakang animasi dapat membuat UX blog Anda lebih menarik perhatian.
22. Hotel Akhir Pekan
Dibangun dengan: Squarespace

Desain Hotel Weekend elegan dan sederhana, cocok untuk menonjolkan kontennya. Contoh blog Squarespace ini memiliki dua elemen mengambang, header di bagian atas dan bilah notifikasi (yang dapat Anda tutup) di bagian bawah.
Footer terlihat seperti dua-dalam-satu untuk membuat tautan cepat dan formulir berlangganan lebih teratur.
Catatan: Integrasikan bilah notifikasi mengambang untuk mendapatkan lebih banyak perhatian pada sesuatu yang istimewa.
23. Tukang Tanah
Dibangun dengan: Squarespace

Soilboy menampilkan gambar dan detail kiriman singkat secara bergantian dan, pada saat yang sama, memuatnya di gulungan.
Bilah atas dan tajuk juga menghilang dengan gerakan menggulir ke bawah tetapi kembali saat Anda menggulir ke atas. Pilihan warna memberi Soilboy nuansa bersahaja yang cocok dengan relung tanaman.
Anehnya, postingan tersebut tidak memiliki gambar, tetapi strukturnya yang mulus tetap membuatnya enak dilihat.
Catatan: Gunakan palet warna yang menyatu dengan ceruk dan industri Anda untuk suasana yang lebih baik.
Apakah artikel ini berguna?
Ya Tidak
