23 Contoh Desain Website Homepage Terbaik
Diterbitkan: 2022-12-13Saat membuat situs perusahaan, beberapa hal lebih penting daripada desain beranda situs web. Beranda adalah pintu depan virtual merek Anda. Jika pengunjung baru tidak menyukai apa yang mereka lihat, reaksi spontan mereka adalah menekan tombol "kembali".

Apa yang membuat desain beranda situs web brilian dan bukannya hambar? Itu harus terlihat bagus - tetapi juga harus bekerja lebih baik. Itu sebabnya beranda paling cemerlang dalam daftar ini tidak hanya mendapat skor tinggi dalam keindahan tetapi juga dalam otak dan kreativitas .
Sebelum kita menyelami contoh-contohnya, mari kita bahas praktik terbaik. Anda akan melihat desain beranda situs web terbaik yang kami lihat mengambil prinsip-prinsip ini dan menerapkannya untuk hasil yang optimal.

Apa yang Membuat Situs Web Bagus?
Situs web yang bagus dengan jelas menjawab "Siapa saya", "Apa yang saya lakukan", dan/atau "Apa yang dapat Anda (pengunjung) lakukan di sini". Itu juga beresonansi dengan audiens Anda, memiliki proposisi nilai, mengajak pengunjung untuk bertindak, dioptimalkan untuk beberapa perangkat, dan selalu berubah untuk beradaptasi dengan tren desain baru.
Semua desain beranda yang ditampilkan di sini menggunakan kombinasi elemen-elemen berikut.
Tidak setiap halaman sempurna, tetapi desain beranda terbaik mendapatkan banyak dari ini dengan benar.
1. Desain dengan jelas menjawab "Siapa saya", "Apa yang saya lakukan", dan/atau "Apa yang dapat Anda (pengunjung) lakukan di sini".
Jika Anda adalah merek atau perusahaan terkenal (yaitu, Coca-Cola), Anda mungkin dapat melakukannya dengan tidak perlu menjelaskan siapa diri Anda dan apa yang Anda lakukan; namun kenyataannya, sebagian besar bisnis masih perlu menjawab pertanyaan ini agar setiap pengunjung mengetahui bahwa mereka berada di “tempat yang tepat”.
Steven Krugg merangkumnya dengan baik dalam buku terlarisnya, Don't Make Me Think: Jika pengunjung tidak dapat mengidentifikasi apa yang Anda lakukan dalam hitungan detik, mereka tidak akan bertahan lama.
2. Desain beresonansi dengan audiens target.
Beranda harus difokuskan secara sempit — berbicara kepada orang yang tepat dalam bahasa mereka. Beranda terbaik menghindari "gobbledygook perusahaan", dan menghilangkan bulu halus.
3. Desain mengkomunikasikan proposisi nilai yang menarik.
Ketika seorang pengunjung tiba di beranda Anda, itu perlu memaksa mereka untuk bertahan. Beranda adalah tempat terbaik untuk memakukan proposisi nilai Anda sehingga prospek memilih untuk tetap berada di situs web Anda dan tidak bernavigasi ke situs pesaing Anda.
4. Desainnya dioptimalkan untuk banyak perangkat.
Semua beranda yang tercantum di sini sangat bermanfaat, artinya mudah dinavigasi dan tidak ada objek "mencolok" yang menghalangi penjelajahan, seperti spanduk flash, animasi, pop-up, atau elemen yang terlalu rumit dan tidak perlu . Banyak juga yang dioptimalkan untuk seluler, yang merupakan hal yang sangat penting yang harus dimiliki di dunia seluler saat ini.
5. Desainnya mencakup ajakan bertindak (CTA).
Setiap beranda yang tercantum di sini secara efektif menggunakan ajakan bertindak primer dan sekunder untuk mengarahkan pengunjung ke langkah logis berikutnya. Contohnya termasuk “Uji Coba Gratis”, “Jadwalkan Demo”, “Beli Sekarang”, atau “Pelajari Lebih Lanjut”.
Ingat, tujuan beranda adalah untuk memaksa pengunjung menggali lebih dalam ke situs web Anda dan memindahkan mereka lebih jauh ke corong. CTA memberi tahu mereka apa yang harus dilakukan selanjutnya agar mereka tidak kewalahan atau tersesat. Lebih penting lagi, CTA mengubah beranda Anda menjadi mesin penjualan atau penghasil prospek, dan bukan hanya penggunaan brosur.
6. Desain selalu berubah.
Beranda terbaik tidak selalu statis. Beberapa di antaranya terus berubah untuk mencerminkan kebutuhan, masalah, dan pertanyaan pengunjungnya. Beberapa beranda juga berubah dari pengujian A/B atau konten dinamis.
7. Desainnya efektif.
Halaman yang dirancang dengan baik sangat penting untuk membangun kepercayaan, mengomunikasikan nilai, dan mengarahkan pengunjung ke langkah berikutnya. Dengan demikian, beranda ini secara efektif menggunakan tata letak, penempatan CTA, spasi putih, warna, font, dan elemen pendukung lainnya.
Sekarang, mari selami 23 contoh yang menunjukkan apa yang dapat dilakukan oleh desain beranda situs web yang luar biasa untuk bisnis nyata.
Contoh Beranda
- FreshBooks
- Airbnb
- Pixelgrade
- daun mint
- Dropbox (Bisnis)
- Rumah Asap 4 Sungai
- Layanan Terapi Anak Cobb
- Melyssa Griffin
- Jill Konrat
- Evernote
- Telerik oleh Kemajuan
- eWedding
- Tempat penampungan
- sedekah: air
- TechValidate
- Chipotle
- Medium
- Digiday
- Makanan Ringan JENIS
- Ahrefs
- Film A24
- Ellevest
- HubSpot
1. Buku Segar

LIHAT SELURUH HALAMAN BERANDA
Mengapa Itu Cemerlang
- Mudah dikonsumsi. Ada banyak perdebatan tentang apakah beranda pendek atau panjang berfungsi lebih baik. Jika Anda memilih untuk melakukan yang terakhir, Anda harus membuatnya mudah untuk menggulir dan membaca — dan itulah yang dilakukan situs ini. Itu hampir bertindak seperti sebuah cerita.
- Ada banyak penggunaan kontras dan pemosisian dengan ajakan bertindak utama — jelas apa yang diinginkan perusahaan untuk Anda konversi saat Anda tiba.
- Salinan yang digunakan dalam ajakan bertindak "Beli Sekarang & Hemat" sangat menarik.
- FreshBooks menggunakan testimoni pelanggan di beranda untuk menceritakan kisah dunia nyata tentang alasan menggunakan produk.
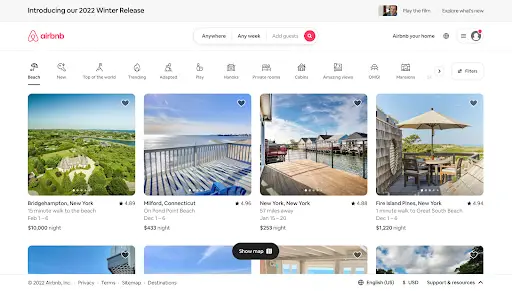
2. Airbnb

Lihat seluruh beranda
Mengapa Itu Cemerlang
- Ini mencakup formulir pencarian tujuan dan tanggal yang dicari sebagian besar pengunjung, tepat di depan, memandu pengunjung ke langkah logis berikutnya.
- Formulir pencariannya "pintar", artinya akan mengisi pencarian terakhir pengguna secara otomatis jika mereka masuk.
- Ajakan bertindak utama (“Cari”) kontras dengan latar belakang dan menonjol; tetapi ajakan bertindak sekunder untuk tuan rumah juga terlihat di paro atas.
- Ini menawarkan saran untuk kunjungan dan liburan yang dapat dipesan pengguna Airbnb di situs yang sama dengan penginapan mereka untuk membuat pengunjung lebih bersemangat memesan perjalanan mereka di situs. Ini juga menunjukkan penawaran mana yang paling populer di antara pengguna lain.
3. Pixelgrade

Mengapa Itu Cemerlang
- Anda langsung tahu tentang apa perusahaan ini: Tema WordPress. Judul besar, diikuti dengan subtitle deskriptif, membuat pengunjung tahu apa yang diharapkan.
- Desainnya sederhana, dan kombinasi warnanya berhasil membuat ajakan bertindak menonjol.
- Sisi kanan memberikan gambaran sekilas tentang seperti apa tema WordPress perusahaan tanpa harus menggulir atau menggali lebih dalam.
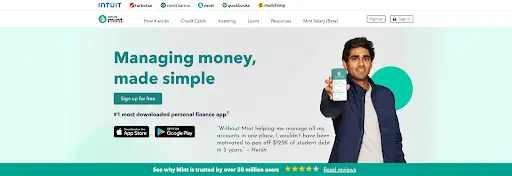
4. Mint

Lihat seluruh beranda
Mengapa Itu Cemerlang
- Ini adalah desain sederhana dengan judul dan subjudul yang kuat dan tanpa jargon.
- Beranda memberikan getaran yang aman namun santai, yang penting untuk produk yang menangani informasi keuangan.
- Itu juga berisi salinan ajakan bertindak yang sederhana, langsung, dan menarik: "Daftar gratis." Desain CTA juga brilian — ikon gembok yang diamankan sekali lagi menyampaikan pesan keselamatan.
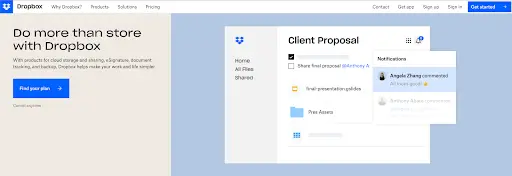
5. Dropbox (Bisnis)

Lihat seluruh beranda
Mengapa Itu Cemerlang
- Dropbox mengusung desain dan brandingnya yang sederhana. Mencakup semua hal penting: Tombol ajakan bertindak yang besar dan tegas “Temukan rencana Anda” bersama dengan contoh gambar untuk menunjukkan kepada Anda semua yang dapat dilakukan Dropbox
- Beranda dan situs web Dropbox adalah contoh utama dari kesederhanaan. Ini membatasi penggunaan salinan dan visual dan mencakup ruang putih.
- Judulnya sederhana namun kuat: "Lakukan lebih dari sekadar menyimpan dengan Dropbox" Ini menyisakan sedikit imajinasi pembaca tentang kemungkinan yang tak terbatas
6. Rumah Asap 4 Sungai

Mengapa Itu Cemerlang
- Penekanan pada keluarga, komunitas, dan makanan buatan lokal memberi Anda banyak alasan untuk ingin mendukung bisnis ini. Dan itu sebelum Anda memutar video, menunjukkan makanan lezat di sini.
- Tombol oranye cerah untuk memesan mengarahkan perhatian Anda ke daging halaman. Jika Anda ingin makan enak, Anda hanya perlu satu klik saja.
7. Kelompok Batu Loncatan

Lihat seluruh beranda
Mengapa Itu Cemerlang
- Situs web ini indah dalam kesederhanaannya. Latar belakang menunjukkan keluarga nyata yang telah bekerja dengan Stepping Stones Group dan melihat hasilnya. Judulnya menarik sisi emosional pengunjung: “Transforming Lives Together.” Pesan halus ini efektif karena menyertakan pengunjung dalam proses ini.
- Ada beberapa jalur yang dapat diambil pengunjung saat mereka tiba di halaman, tetapi ajakan bertindak ditempatkan dengan baik, disusun dengan kata-kata, dan kontras dengan bagian halaman lainnya.
8. Melyssa Griffin

Lihat seluruh beranda
Mengapa Itu Cemerlang
- Melyssa segera menunjukkan nilai kepada pengunjung dengan kuis yang cepat dan menyenangkan. Ini adalah panggilan yang jelas untuk bertindak.
- Dia menambahkan wajah ke mereknya. Ini bukan hanya situs web acak; dia menjelaskan bahwa dia adalah manusia dengan kepribadian yang dapat terhubung dengan orang.
- Halaman tersebut menggunakan warna-warna cerah tanpa berlebihan dan memudahkan untuk memahami apa yang menjadi penawaran utama bisnis Melyssa.
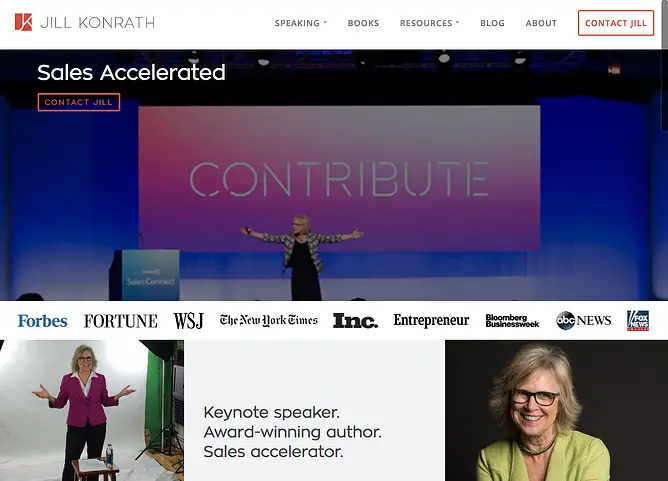
9. Jill Konrath


Lihat seluruh beranda
Mengapa Itu Cemerlang
- Ini sederhana dan langsung ke intinya. Dari headline dan sub-headline, jelas apa yang Jill Konrath lakukan (dan bagaimana dia dapat membantu bisnis Anda).
- Ini juga memberikan akses mudah ke materi kepemimpinan pemikiran Jill, yang penting untuk membangun kredibilitasnya sebagai pembicara utama.
- Sangat mudah untuk berlangganan buletin dan menghubungi — dua dari panggilan utamanya untuk bertindak.
- CTA langganan pop-up menggunakan bukti sosial untuk membuat Anda bergabung dengan ribuan penggemar lainnya.
- Ini termasuk logo outlet berita dan testimonial sebagai bukti sosial.
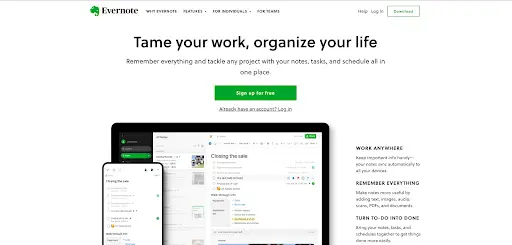
10. Evernote

Mengapa Itu Cemerlang
- Selama bertahun-tahun, Evernote telah berubah dari aplikasi penyimpanan catatan sederhana menjadi rangkaian produk bisnis. Ini tidak selalu mudah untuk disampaikan di beranda, tetapi Evernote berhasil mengemas banyak pesan potensial menjadi beberapa manfaat utama.
- Beranda ini menggunakan kombinasi ruang putih dan sorotan hijau terang dan putih khasnya untuk menonjolkan jalur konversi.
- Mengikuti tajuk sederhana ("Ingat Segalanya"), jalur mata kemudian mengarahkan Anda ke ajakan untuk bertindak, "Daftar Gratis".
- Evernote juga menawarkan proses pendaftaran sekali klik melalui Google untuk membantu pengunjung menghemat lebih banyak waktu.
11. Telerik dan Kendo UI

Mengapa Itu Cemerlang
- "Perusahaan pengap" bukanlah perasaan yang Anda dapatkan saat tiba di situs web Telerik. Untuk perusahaan yang menawarkan banyak produk teknologi, warnanya yang berani, desainnya yang asyik, dan videografinya memberikan kesan elegan dan modern. Hanya satu aspek penting untuk membuat pengunjung merasa diterima dan memberi tahu mereka bahwa mereka sedang berurusan dengan orang sungguhan.
- Gambaran sederhana dan tingkat tinggi dari enam penawaran produknya adalah cara yang sangat jelas untuk mengomunikasikan apa yang dilakukan perusahaan dan bagaimana orang dapat mempelajari lebih lanjut.
- Salinannya ringan dan mudah dibaca. Itu berbicara bahasa pelanggannya.
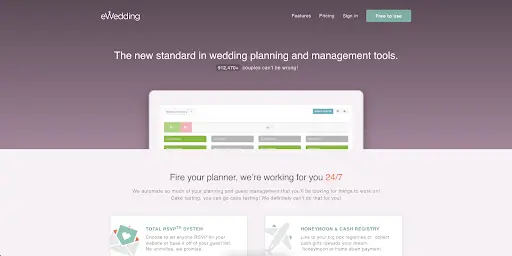
12. pernikahan elektronik

Mengapa Itu Cemerlang
- Bagi para pecinta yang merencanakan hari besar mereka, eWedding adalah tujuan yang tepat untuk membangun situs web pernikahan khusus. Beranda tidak berantakan dan hanya menyertakan elemen yang diperlukan untuk membuat orang mulai membangun situs web mereka.
- Sub-judul "912.470 pasangan tidak mungkin salah!" adalah bukti sosial yang bagus dari efektivitas perusahaan.
- Judulnya lugas, dan situs menyertakan ajakan bertindak yang mengurangi friksi dengan salinan, "Mulai Sekarang".
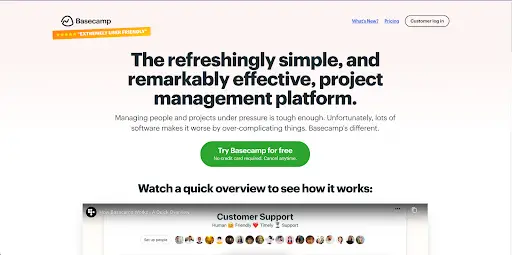
13. Kamp dasar

Mengapa Itu Cemerlang
- Untuk waktu yang lama, Basecamp memiliki beranda yang brilian, dan di sini Anda dapat melihat alasannya. Ini sering menampilkan tajuk utama yang mengagumkan dan kartun yang cerdas.
- Ajakan bertindak dicetak tebal dan paro atas.
- Dalam contoh ini, perusahaan memilih beranda yang lebih mirip blog (atau pendekatan situs satu halaman), yang memberikan lebih banyak informasi tentang produk.
- Kutipan pelanggan adalah kesaksian yang berani dan tegas yang berbicara tentang manfaat dan hasil penggunaan produk.
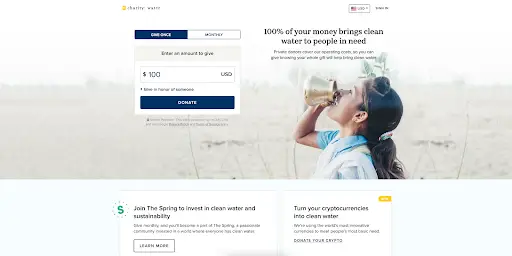
14. sedekah: air

Mengapa Itu Cemerlang
- Ini bukan situs web nirlaba biasa. Banyak visual, salinan kreatif, dan penggunaan desain web interaktif membuatnya menonjol.
- Kotak donasi adalah cara yang bagus untuk menarik perhatian dan memungkinkan pengunjung untuk menyumbang tanpa gesekan.
- Ini menggunakan video dan fotografi yang luar biasa, terutama dalam menangkap emosi yang menyebabkan tindakan.
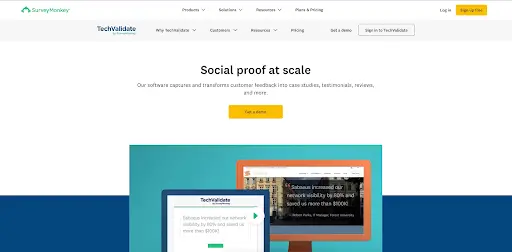
15. TechValidate oleh SurveyMonkey

Mengapa Itu Cemerlang
- Beranda ini dirancang dengan indah. Penggunaan spasi putih, warna kontras, dan desain yang berpusat pada pelanggan sangat penting.
- Judulnya jelas dan menarik, begitu pula ajakan untuk bertindak.
- Ada juga hierarki informasi yang bagus, memudahkan untuk memindai dan memahami halaman dengan cepat.
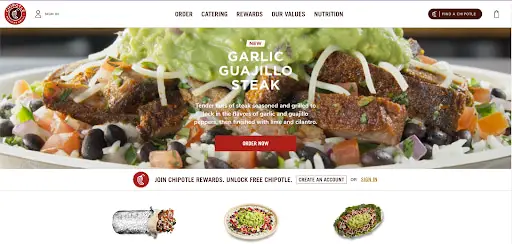
16. Chipotle

Lihat seluruh beranda
Mengapa Itu Cemerlang
- Beranda adalah contoh yang bagus tentang kelincahan dan perubahan konstan. Beranda Chipotle saat ini adalah tentang makanan, yang digunakannya sebagai proposisi nilai unik untuk membuat Anda mulai mengklik situs Anda.
- Fotografi makanannya detail dan sangat indah. Nah, itu penggunaan visual yang efektif.
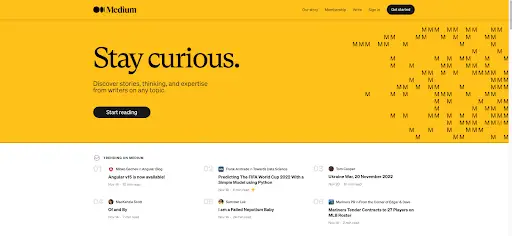
17. Sedang

Lihat seluruh beranda
Mengapa Itu Cemerlang
- Penggunaan ruang putih yang halus memungkinkan Medium menyoroti beberapa artikel mereka yang sedang tren untuk membuat pengunjung tertarik dan memberikan gambaran tentang apa yang dapat mereka temukan.
- Judul "Tetap penasaran" segera memberi tahu pengguna tentang situs web tersebut. Medium memudahkan untuk mendaftar — klik "Mulai".
- Beranda menggunakan bukti sosial untuk membuat pengunjung mulai mengklik: Bagian "Populer di Media" dan "Pilihan Staf" beri tahu saya di mana menemukan konten berkualitas tinggi.
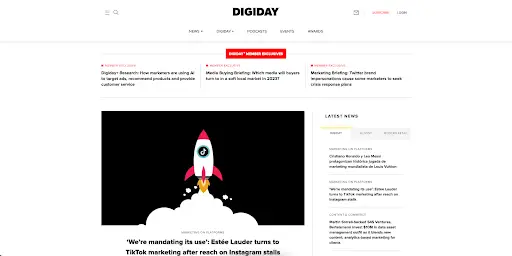
18. Digiday

Lihat seluruh beranda
Mengapa Itu Cemerlang
- Tidak seperti publikasi berita online lainnya yang membanjiri beranda dengan judul dan gambar sebanyak mungkin, beranda Digiday menyoroti satu artikel. Gambar unggulannya menarik perhatian, dan tajuk utama meminta untuk diklik sekarang karena pengunjung tahu apa yang akan mereka baca.
- Bagian atas beranda memamerkan setiap sumber daya berbeda di situs web Digiday, memungkinkan Anda melihat semua yang mereka tawarkan.
- Penggunaan spasi putih adalah cara yang bagus untuk menyoroti berbagai topik dan artikel yang sedang tren yang tersedia di situs web Digiday.
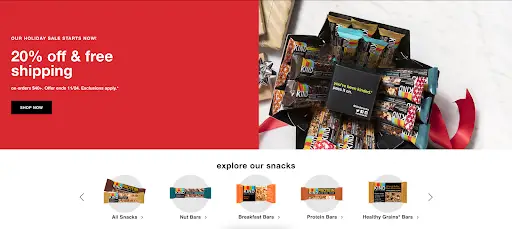
19. JENIS Jajanan
Lihat seluruh beranda
Mengapa Itu Cemerlang
- Warna-warna berani menghasilkan kontras, membuat kata dan gambar menonjol di halaman.
- “Jelajahi makanan ringan kami” di bagian bawah halaman adalah cara yang bagus untuk memungkinkan pengunjung memvisualisasikan apa yang tersedia untuk dibeli.
- KIND juga memanfaatkan musim liburan dengan baik, menciptakan CTA yang bagus untuk obral liburan mereka.
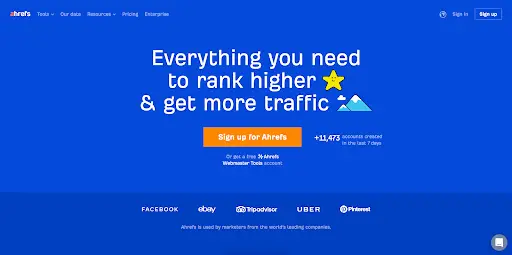
20. Ahrefs

Lihat seluruh beranda
Mengapa Itu Cemerlang
- Kontras warna antara warna biru, putih, dan jingga menarik perhatian dan membuat tajuk utama dan CTA menonjol.
- Sub-judul dan CTA adalah pasangan yang menarik: Untuk mulai melacak dan mengungguli pesaing secara gratis adalah tawaran yang bagus.
- Beranda menyajikan banyak pilihan bagi pengunjung, tetapi tidak berantakan, berkat latar belakang yang kokoh dan tipografi yang sederhana.
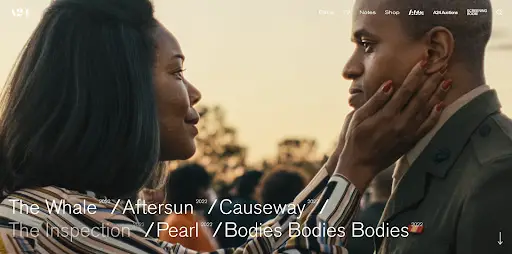
21. Film A24

Lihat seluruh beranda
Mengapa Itu Cemerlang
- Beranda perusahaan film hanya terdiri dari trailer untuk film-film barunya. Kami tahu konten video adalah format yang ingin dilihat lebih banyak oleh audiens, dan ini adalah strategi yang bagus untuk menampilkan karya A24 dengan cara yang sangat menarik.
- Di bagian atas beranda, A24 menawarkan menu bersih dan ringkas yang mengarahkan pelanggan ke semua bagian terpenting situs webnya.
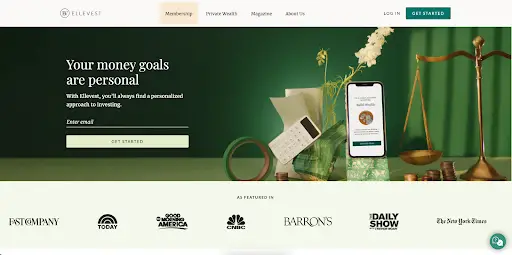
22. Ellevest

Lihat seluruh beranda
Mengapa Itu Cemerlang
- Gambar-gambar tersebut menunjukkan, alih-alih menceritakan, salah satu proposisi nilai perusahaan: situs desktop dan aplikasi seluler yang bergerak bersama Anda.
- "Memulai" adalah CTA yang hebat — faktanya, kami menggunakannya sendiri di sini di HubSpot. Saat diklik, pengunjung akan melalui beberapa langkah sederhana untuk menyiapkan profil dan mulai berinvestasi.
- Bagian "Sebagai Unggulan" adalah bukti sosial yang bagus dan menampilkan beberapa merek terkemuka yang sudah dikenal pengguna.
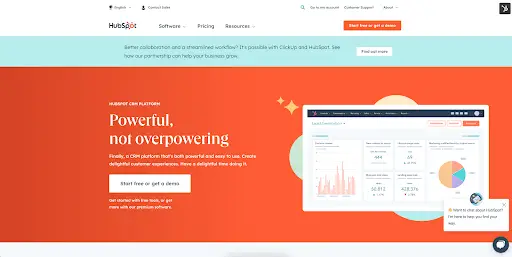
23. HubSpot

Lihat seluruh beranda
Mengapa Itu Cemerlang (Jika Kita Mengatakannya Sendiri)
- “Powerful, not overpowering” adalah deskripsi yang sempurna, dipasangkan dengan gambar sederhana CRM untuk membuktikan kepercayaan kami pada tagline ini. Perhatikan bagaimana ruang putih digunakan di bagian atas untuk menarik perhatian pengunjung ke berbagai fitur yang ditawarkan.
- Di seluruh beranda, tema biru dan oranye cerah kami terus kembali untuk menarik perhatian Anda ke tautan dan CTA.
Memulai Dengan Desain Beranda
Menemukan desain beranda yang sempurna adalah tugas yang berat, tetapi perhatikan tema umum dalam desain yang kami kurasi di sini. Cari cara untuk menyampaikan citra merek yang kohesif tanpa menjadi sombong.
Yang paling penting, pastikan kekuatan perusahaan Anda terpancar dalam desain halaman web Anda.
Mencari lebih banyak inspirasi? Lihat halaman Tentang Kami yang luar biasa ini atau Pasar Tema.