24 Situs Web Shopify Terbaik (Contoh) 2023
Diterbitkan: 2023-01-20Apakah Anda ingin memeriksa situs web Shopify terbaik karena Anda sedang dalam proses membangun situs web eCommerce yang epik?
Kami telah meninjau 100-an toko online, yang memungkinkan kami membuat koleksi terbaik mutlak ini untuk kesenangan menonton Anda.
Tidak hanya itu, tetapi Anda juga akan mempelajari hal-hal baru, mendapatkan ide-ide baru, dan bahkan menemukan apa yang menurut Anda keren, tetapi pada akhirnya tidak seperti yang Anda bayangkan saat menyelidiki halaman-halaman ini yang dibuat di Shopify.
Terakhir, pertanyaan besar: “Bagaimana cara membuat situs web yang serupa dengan ini?”
Kami merekomendasikan untuk menggunakan salah satu dari tema Shopify sederhana ini karena Anda akan menghemat banyak waktu.
Situs Web Shopify Terbaik yang Dapat Anda Pelajari
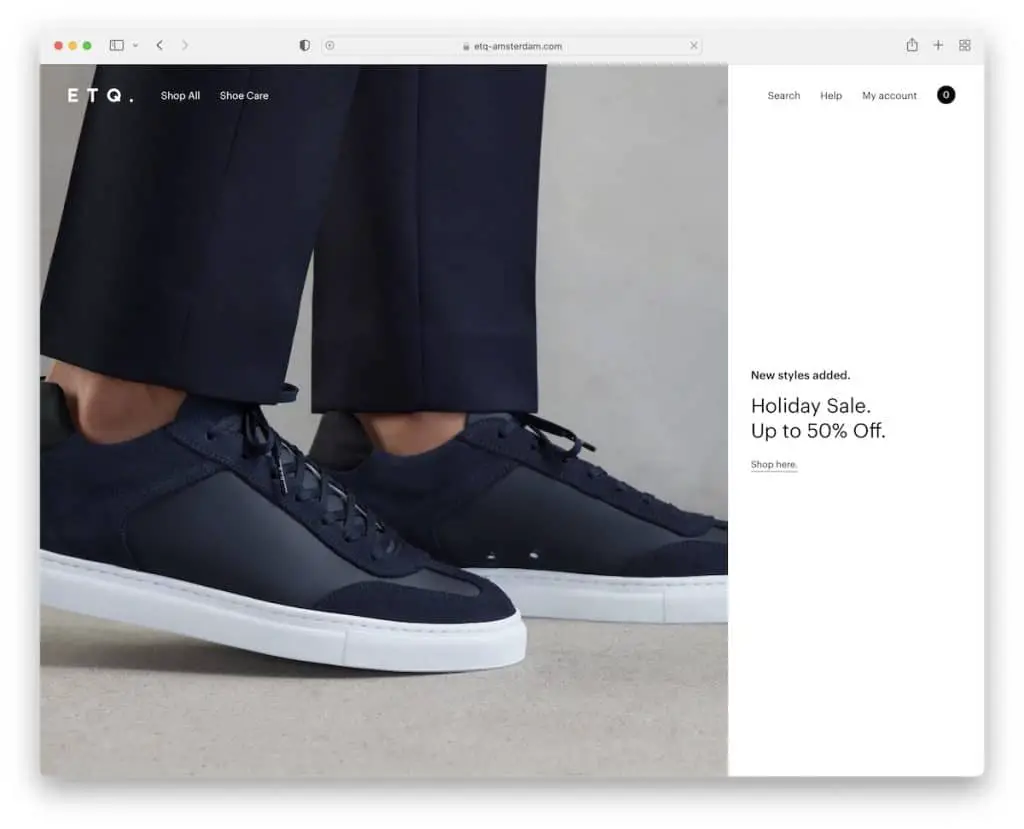
1.ETQ

ETQ adalah situs web sepatu minimalis dengan bagian pahlawan layar penuh dengan desain terpisah, dengan gambar di satu sisi dan teks serta tautan di sisi lain.
Itu memiliki tajuk yang menghilang pada gulungan dan muncul kembali saat Anda menggulir kembali ke atas untuk meningkatkan pengalaman pengguna. Selain itu, footer memiliki banyak kolom dengan informasi bisnis tambahan, tautan media sosial, dan navigasi.
Anda juga terkena sembulan yang mempromosikan diskon sebagai ganti email Anda.
Catatan : Gunakan formulir berlangganan buletin untuk mengembangkan daftar email Anda dan membangun bisnis Anda.
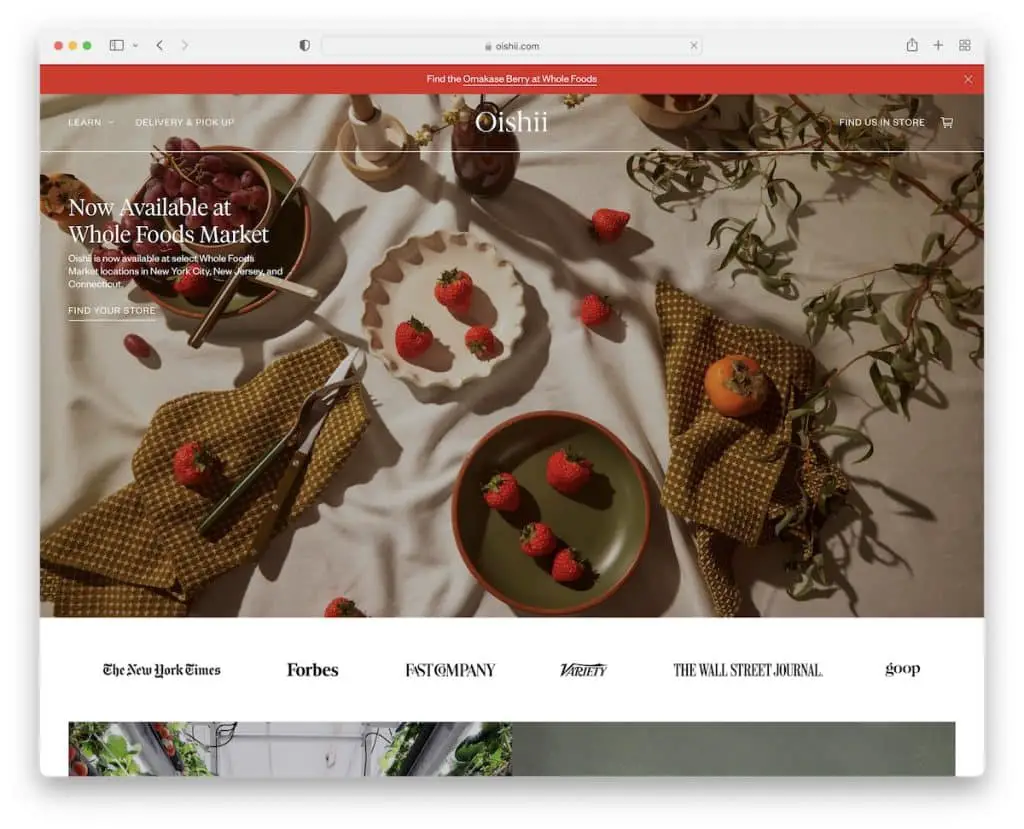
2. Oishi

Oishii adalah contoh situs web Shopify dengan spanduk gambar dengan teks dan tautan di paro atas. Selain itu, tajuk transparan menempel di bagian atas layar agar navigasi selalu tersedia.
Oishii juga memiliki notifikasi bilah atas, yang dapat Anda tutup dengan menekan "x". Sebelum footer yang kaya informasi adalah feed Instagram lebar penuh yang membuka postingan di slider lightbox.
Catatan : Anda dapat dengan mudah menambahkan lebih banyak konten ke situs web eCommerce Anda dengan umpan IG (yang juga akan membantu Anda mengembangkan profil Anda).
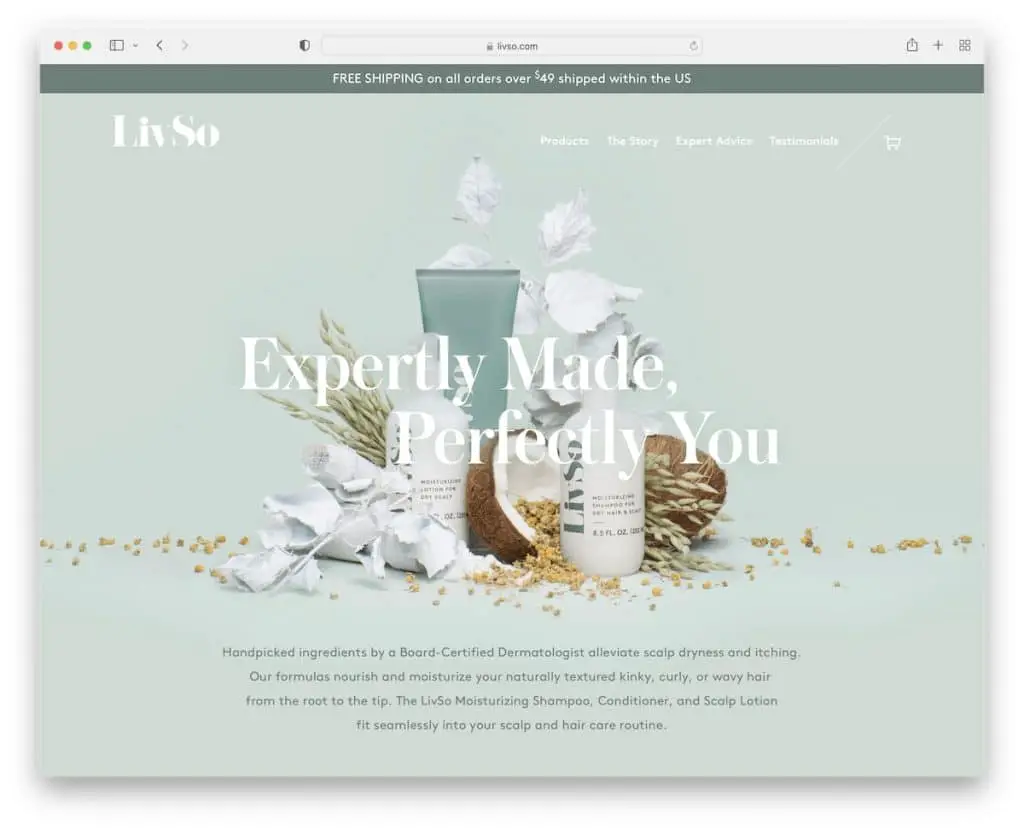
3. LivSo

LivSo memiliki desain web yang bersih dan responsif yang menonjolkan produknya dengan indah. Penggunaan ruang putih ekstra meningkatkan keterbacaan, sedangkan navbar mengambang transparan membawa Anda ke halaman lain tanpa perlu menggulir kembali ke atas.
LivSo juga memiliki pemberitahuan bilah atas yang lengket untuk memberi tahu pelanggan tentang pengiriman gratis mereka. Kami juga menyukai bagian "in the press" yang menampilkan penggeser logo dengan tautan ke artikel lengkap.
Catatan: Menggunakan lebih sedikit konten dan lebih banyak ruang kosong dapat meningkatkan UX situs Shopify Anda secara signifikan.
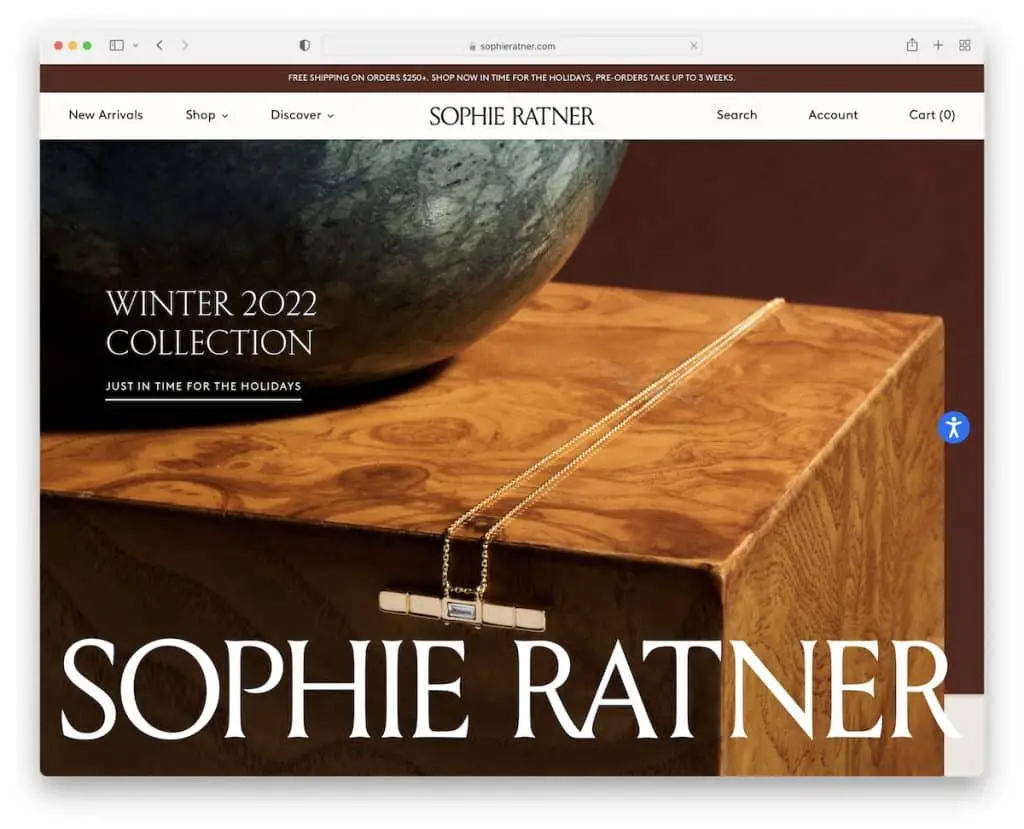
4.Sophie Ratner

Sophie Ratner memiliki tayangan slide besar yang menampilkan produk mereka "sedang digunakan" dengan judul dan tautan.
Anda akan melihat tombol aksesibilitas lengket yang memungkinkan pengguna menyesuaikan pengalaman situs web mereka. Selain itu, ada juga pemilih negara yang lengket di pojok kanan bawah.
Selain itu, navigasi memiliki menu mega dengan tautan dan gambar untuk menemukan kategori dan produk dengan lebih mudah.
Catatan: Biarkan semua orang menikmati toko online Anda sepenuhnya dengan penyesuaian aksesibilitas.
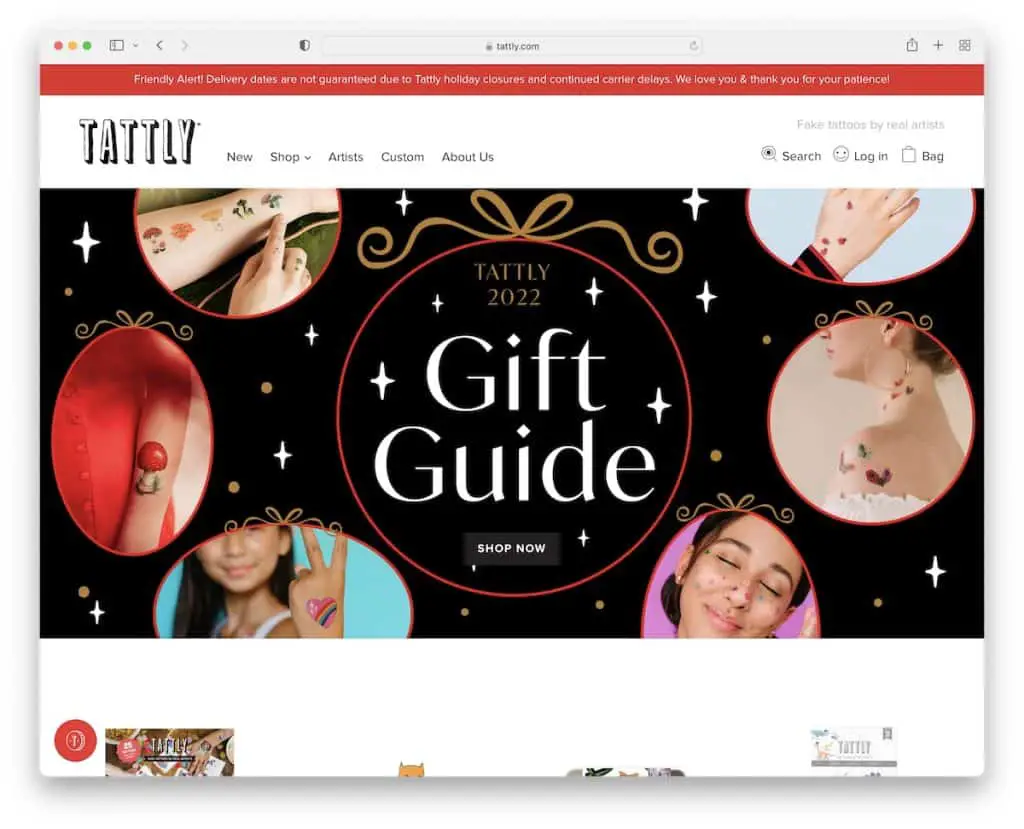
5. Tajam

Tattly dimulai dengan notifikasi bilah atas dengan latar belakang yang kontras agar lebih menonjol. Selanjutnya adalah tajuk minimalis dengan menu mega dan kemudian kisi tebal dengan tautan ke kategori.
Situs web Shopify ini memiliki tata letak sederhana dengan detail kreatif untuk meningkatkan pengalaman belanja online.
Catatan: Memadukan minimalisme dengan kreativitas memberikan kontribusi signifikan untuk pengalaman menonton yang lebih baik. (Buat menyenangkan!)
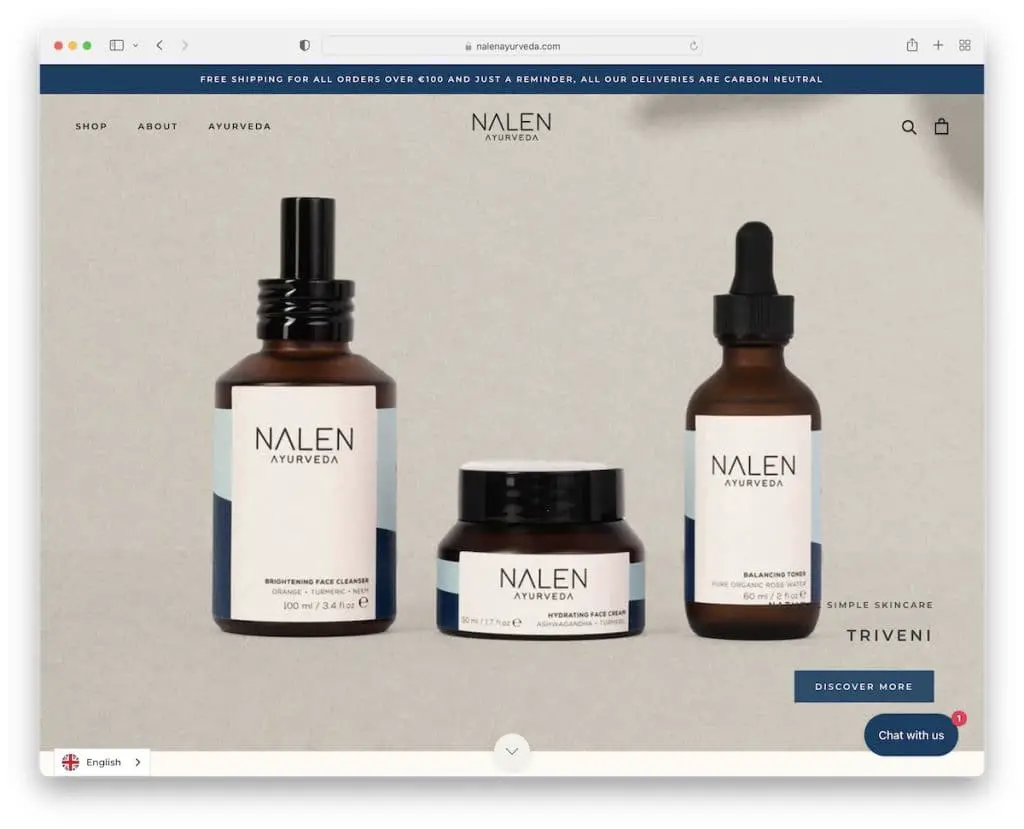
6.Nalen Ayurveda

Nalen Ayurveda membuat Anda terlibat dalam produk mereka dengan desain web yang menenangkan, dimulai dengan tayangan slide besar yang lebih menekankan produk daripada elemen penjualan sebenarnya (teks dan CTA tidak terlalu mengganggu).
Tombol live chat mengapung di pojok kanan bawah, jadi Anda tidak perlu mencari detail kontak.
Yang keren adalah penggeser yang menampilkan gambar dengan hotspot yang menampilkan produk dengan nama, harga, dan tombol CTA (semuanya ada di tayangan slide).
Catatan: Gunakan penggeser untuk mempromosikan produk Anda melalui citra yang indah tetapi pertahankan agar bagian penjualan tetap sederhana.
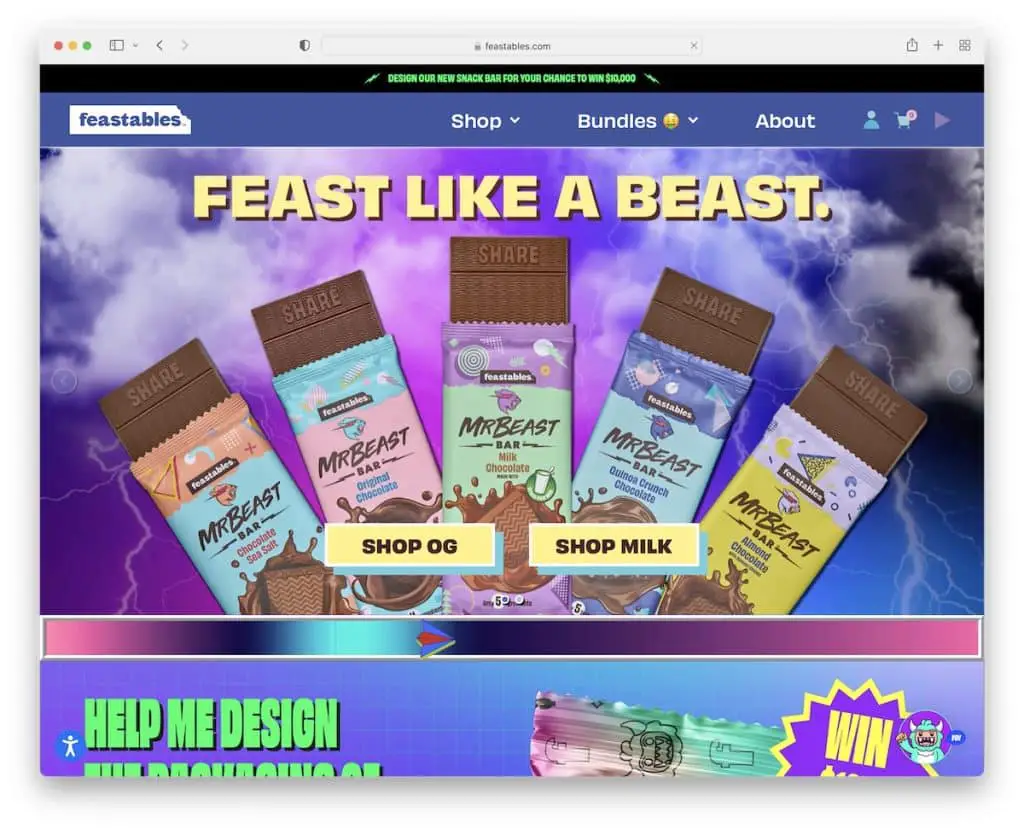
7. Pesta

Feastables bukanlah situs web Shopify biasa karena desainnya yang bersemangat, keren, dan menarik yang benar-benar bertentangan dengan keinginan.
Ini menampilkan banyak elemen animasi, tombol CTA yang terasa seperti Anda menekan tombol yang sebenarnya dan bilah atas dan tajuk mengambang.
Ada juga bagian ulasan unik dan bilah geser dengan gambar yang menampilkan penggemar dengan produk Feastables.
Catatan : Libatkan pelanggan Anda dengan membagikan umpan balik mereka dan memodelkan produk Anda, yang dapat Anda kumpulkan dengan menggunakan tagar unik di IG.
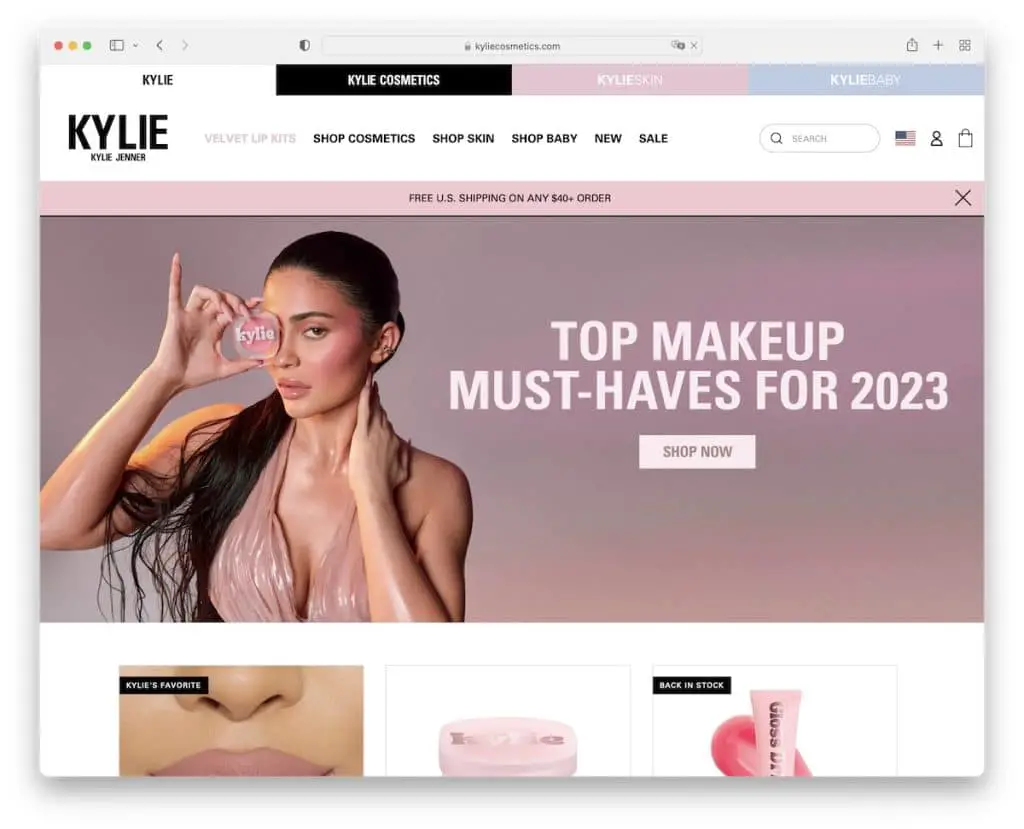
8. Kosmetik Kylie

Situs web Shopify Kylie Cosmetics memiliki bagian tajuk tiga bagian dengan bilah atas, navigasi dengan bilah pencarian dan pemilih negara, dan bilah pemberitahuan (yang dapat Anda tutup). Selain itu, ketiganya menempel di bagian atas layar.
Demikian pula, footer juga mengambil sebagian besar real estat web, tempat Anda dapat menemukan ikon media sosial, tautan tambahan, dan banyak lagi.
Catatan: Header multi-bagian dapat berfungsi dengan baik, tetapi tetap berpegang pada kesederhanaan dan tidak terlalu berlebihan.
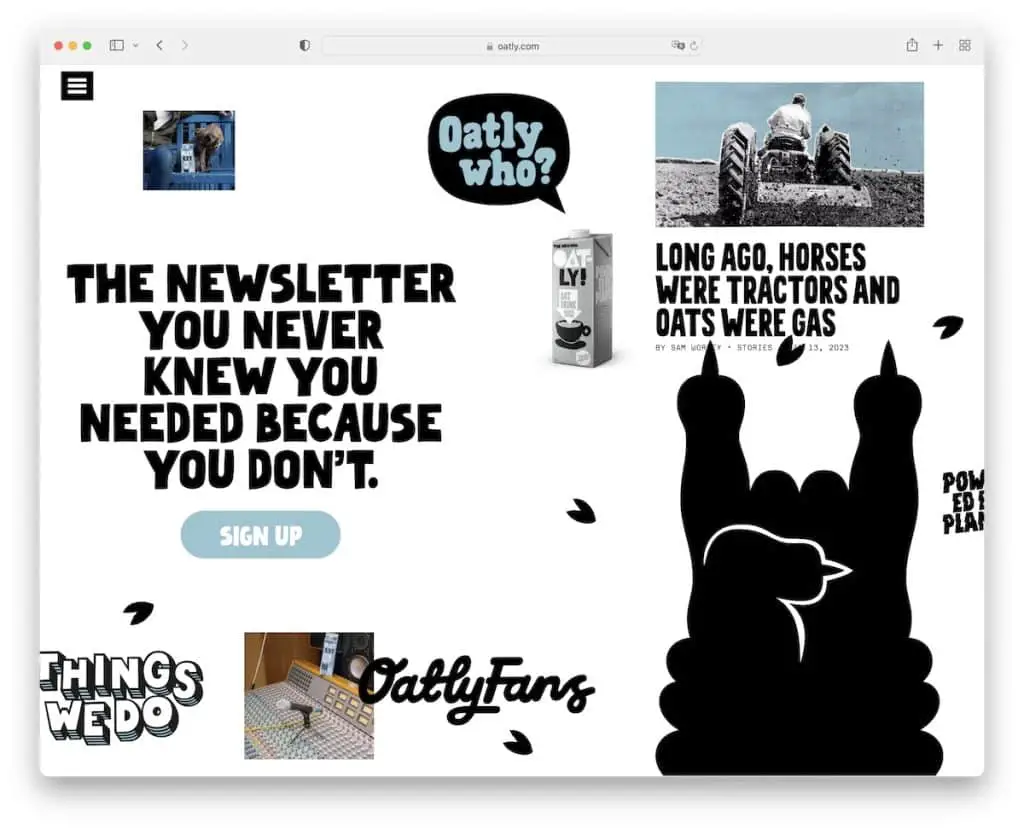
9. Oatly

Bisa dibilang Oatly sangat mirip dengan website Feastables karena keunikannya.
Alih-alih menggulir secara vertikal, Anda menggulir situs web Shopify ini secara horizontal. Dan meskipun desainnya terasa sangat ramai, memeriksa konten menjadi menyenangkan karena hampir terasa seperti "dapatkah Anda menemukannya?" permainan.
Namun, Oatly masih memiliki ikon hamburger lengket di pojok kiri atas yang membuka hamparan menu layar penuh yang akan membawa Anda ke konten dan info yang diperlukan.
Catatan: Berani melakukan sesuatu yang berbeda? Buat halaman beranda yang bergulir secara horizontal, bukan vertikal.
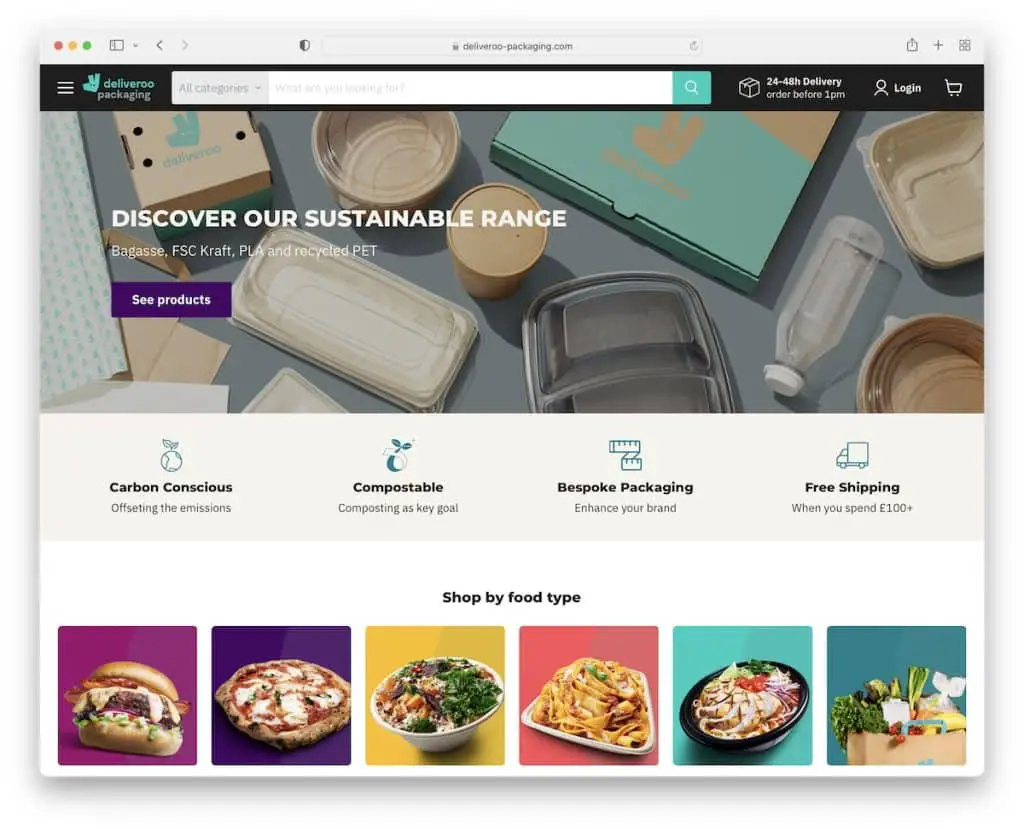
10. Kemasan Deliveroo

Sementara situs web bisnis biasanya memiliki bilah pencarian kecil atau hanya sebuah ikon, Deliveroo Packaging membuat bagian yang baik dari header mengambangnya sebagai bilah pencarian dengan opsi untuk mencari berdasarkan kategori. Sangat mudah.
Tetapi mereka juga menggunakan menu mega dan opsi untuk berbelanja berdasarkan jenis makanan agar menemukan barang yang tepat lebih mudah dan lebih cepat.
Catatan: Pastikan semua orang mendapatkan hal yang tepat dengan mudah menggunakan navigasi yang bagus dan bilah pencarian.
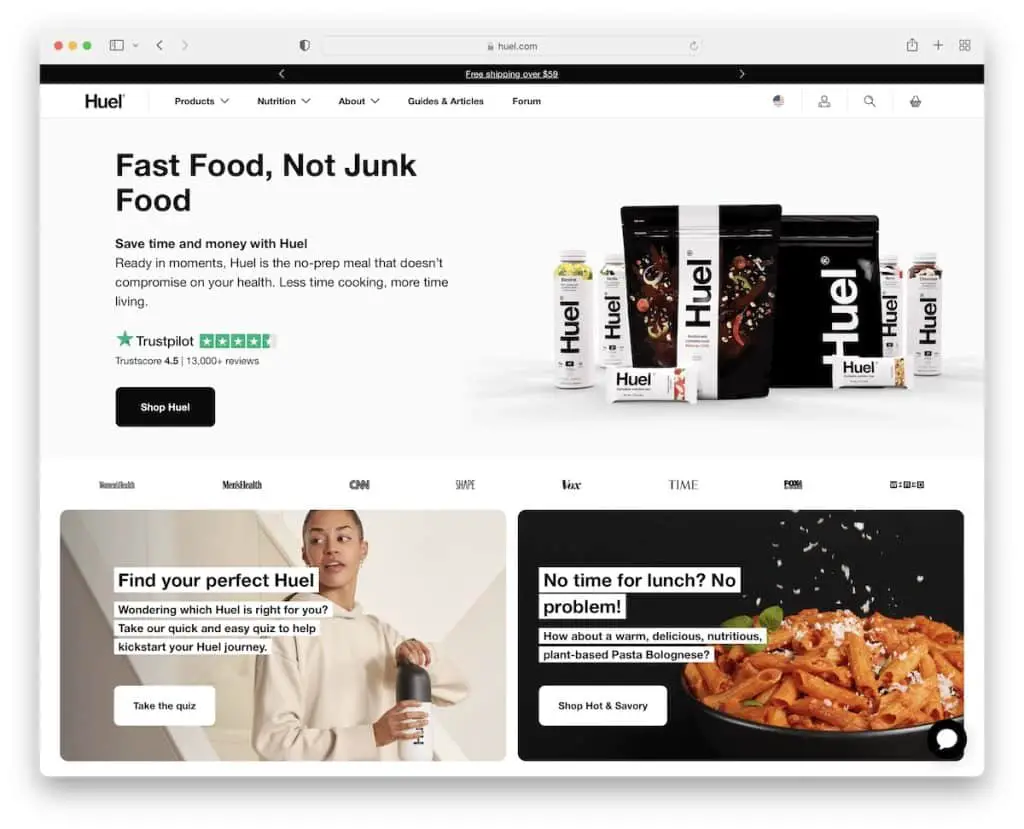
11. Huel

Huel memastikan Anda pertama kali memilih lokasi yang tepat, sehingga menyesuaikan situs web dengan negara Anda. Halaman ini memiliki bilah atas dengan banyak notifikasi dan tajuk sederhana yang membuka menu mega untuk menemukan kategori dan produk dengan cepat.
Ada juga bagian khusus di bawah spanduk pahlawan yang didedikasikan untuk berbagai logo otoritas, yang disebutkan oleh pers.
Berbicara tentang spanduk, ia menampilkan judul, teks, tombol CTA, dan lencana Trustpilot.
Catatan: Apakah Anda menggunakan sistem peringkat pihak ke-3? Pamerkan skor keseluruhan di beranda Anda (jika tinggi).
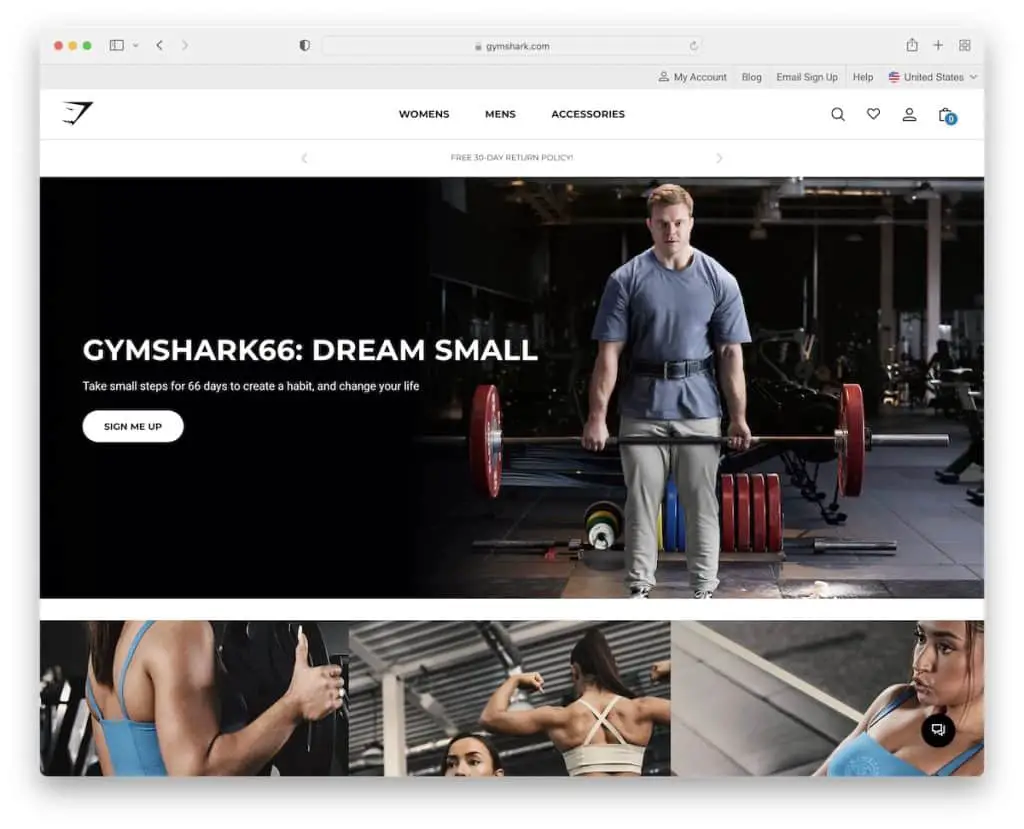
12. Gymshark

Halaman beranda Gymshark sangat berorientasi pada promosi produk tetapi tetap dengan pemikiran UX yang bagus untuk memastikan pengunjung tetap berada di situs dan tidak pergi lebih awal.
Situs web Shopify ini memiliki widget obrolan langsung dengan FAQ, tetapi ada juga opsi untuk mengirim pesan langsung.

Bilah navigasi hanya mencakup tiga kategori utama yang membuka menu mega dengan banyak tautan. Tetapi ada lebih banyak tautan di footer dengan ikon media sosial dan lencana gateway pembayaran.
Catatan: Anda dapat membuat bilah navigasi jauh lebih sederhana saat menggunakan menu mega.
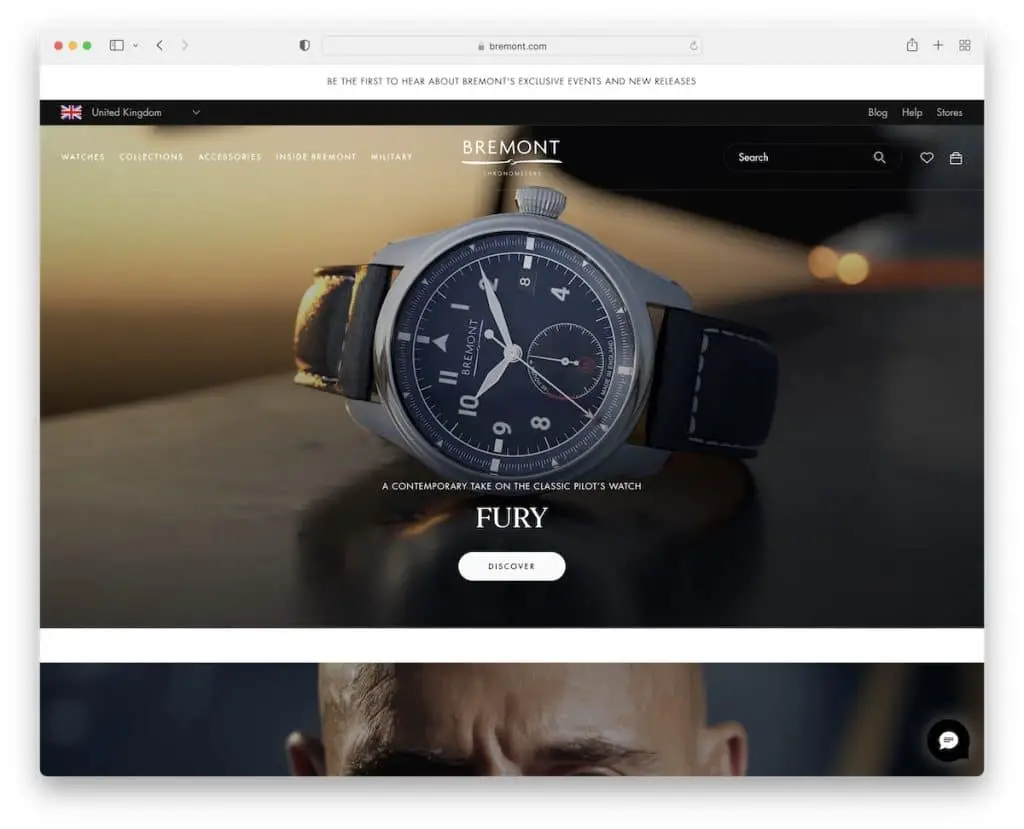
13. Bremont

Bremont memiliki banyak bagian, menampilkan gambar, video, korsel produk, dan tautan ke artikel.
Satu bagian juga mempromosikan formulir berlangganan buletin dengan informasi tentang jenis email apa yang dapat Anda harapkan.
Header menghilang/muncul kembali tergantung pada gerakan menggulir untuk meningkatkan UX. Selain itu, Anda juga akan menemukan pengalih mata uang/lokasi untuk mempersonalisasi pengalaman berbelanja.
Catatan: Jika Anda memiliki pelanggan dari seluruh dunia, gunakan setidaknya pengalih mata uang (jika Anda belum ingin menerjemahkan seluruh situs web).
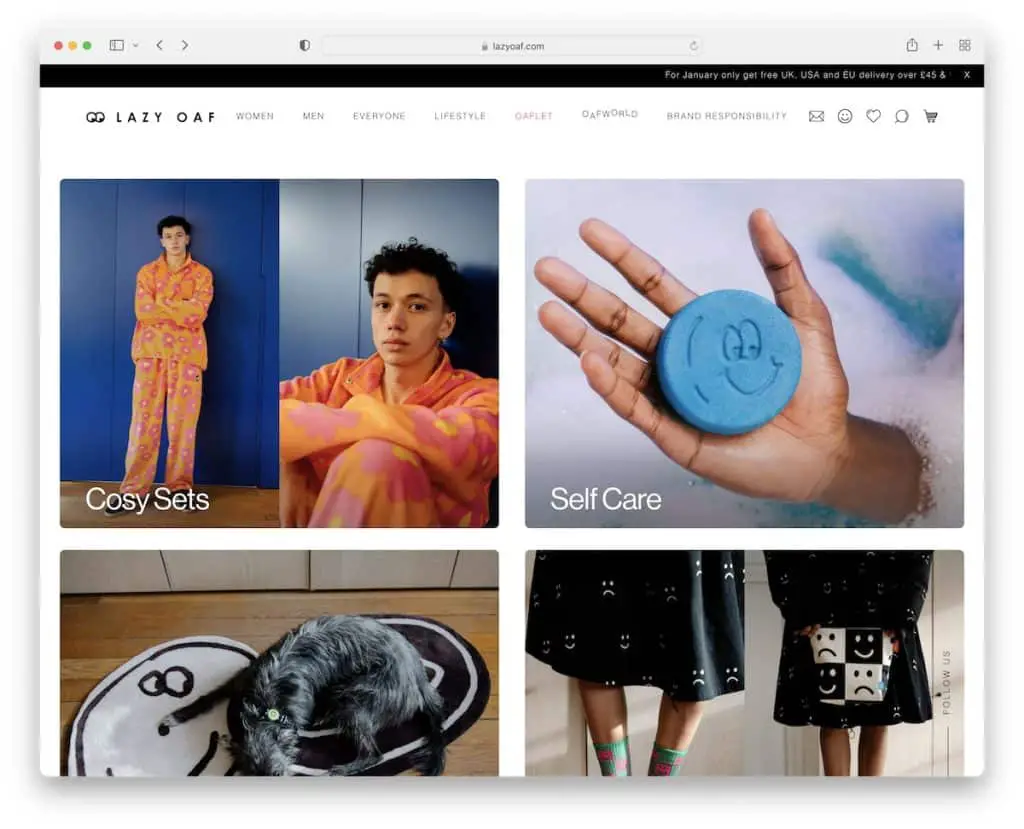
14. Malas Bodoh

Lazy Oaf memiliki notifikasi bilah atas yang mempromosikan aplikasi mereka, tombol sidebar lengket yang mendorong diskon untuk email dan widget obrolan langsung di sudut kiri bawah untuk membantu pengguna dengan jawaban cepat.
Situs web Shopify ini juga sangat pintar dalam hal detail kecil yang membuat berbelanja jauh lebih menyenangkan.
Mereka juga memiliki tajuk menghilang/muncul kembali dan umpan Instagram yang membuka kiriman sebagai tayangan slide lightbox.
Catatan: Gunakan pemberitahuan bilah atas untuk mempromosikan obral, drop khusus, aplikasi, dll.
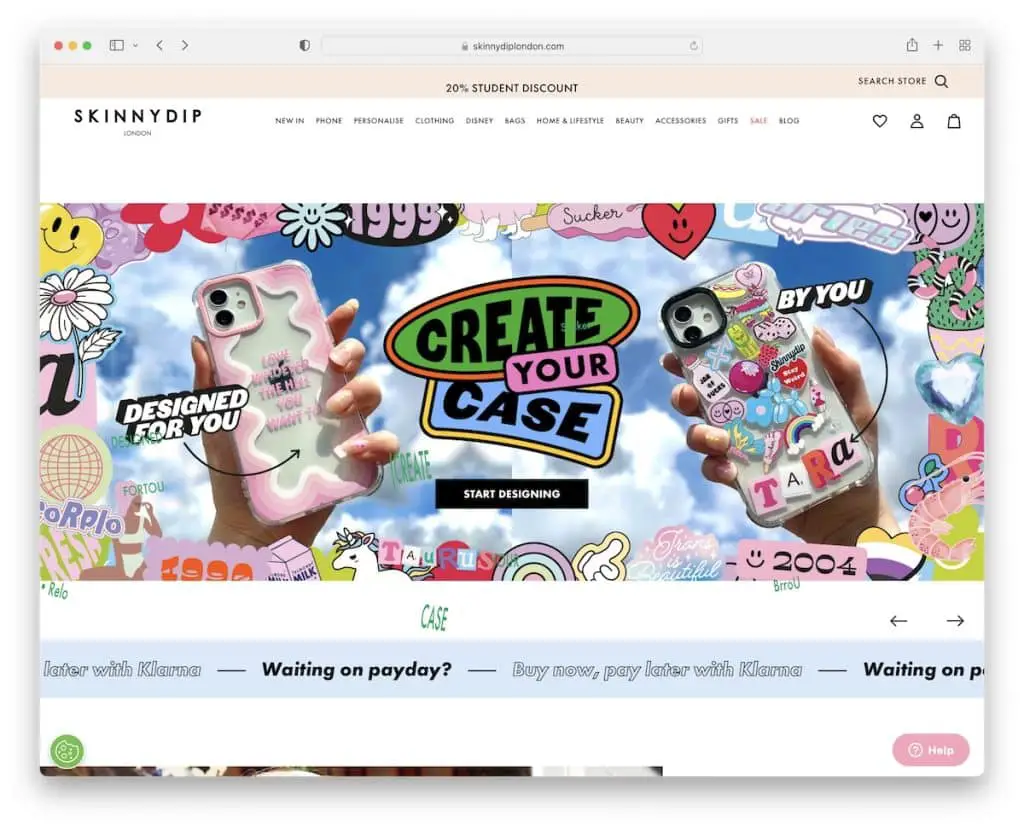
15. Kurus

Skinnydip ingin menarik perhatian Anda dengan popup diskon, yang dapat Anda lewati atau isi. Formulir ini berguna karena memungkinkan Anda memilih perangkat, jadi Anda hanya mendapatkan konten yang terkait dengannya, membuat email lebih berguna.
Lalu ada pengingat di bagian atas layar tentang diskon yang mengambang, seperti notifikasi sekunder dan header.
Skinnydip membangun kepercayaan dengan penggeser umpan balik pelanggan dan toko Instagram yang juga menampilkan pelanggan sebenarnya, bukan hanya model Skinnydip.
Catatan: Izinkan pelanggan untuk memilih "topik" yang paling mereka minati saat memberikan email kepada Anda untuk nawala yang lebih dipersonalisasi.
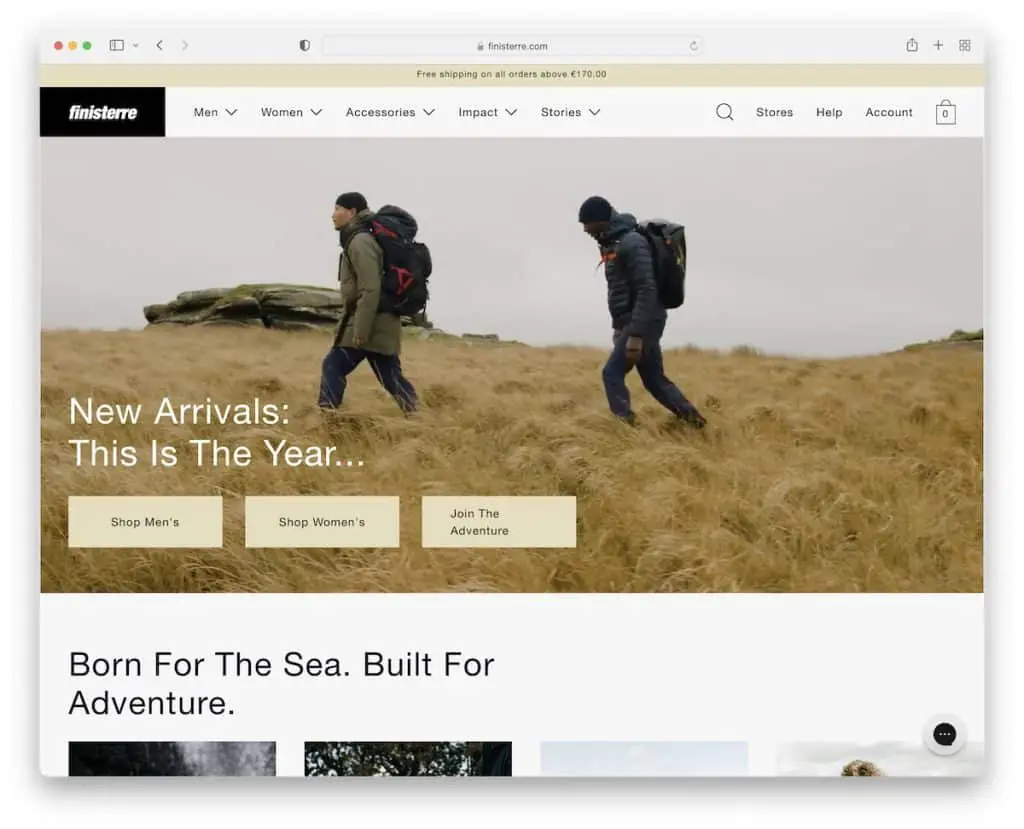
16. Finisterre

Alih-alih gambar atau penggeser di paro atas, Finisterre menggunakan video yang sangat menarik dengan overlay teks dan tiga tombol CTA.
Finisterre memastikan bahwa menemukan item sangat mudah dengan menu mega dan bilah pencarian. Ingat, tajuk menghilang saat Anda mulai menggulir dan muncul kembali di gulir belakang.
Finisterre adalah contoh yang bagus tentang cara memadukan produk, konten, dan umpan IG dengan cara yang mudah tenggelam dalam apa yang Anda lihat, berkat nuansa minimalis dan ruang ekstra putih.
Catatan: Gunakan promosi, video pameran produk untuk peluncuran baru, atau video paro atas lainnya.
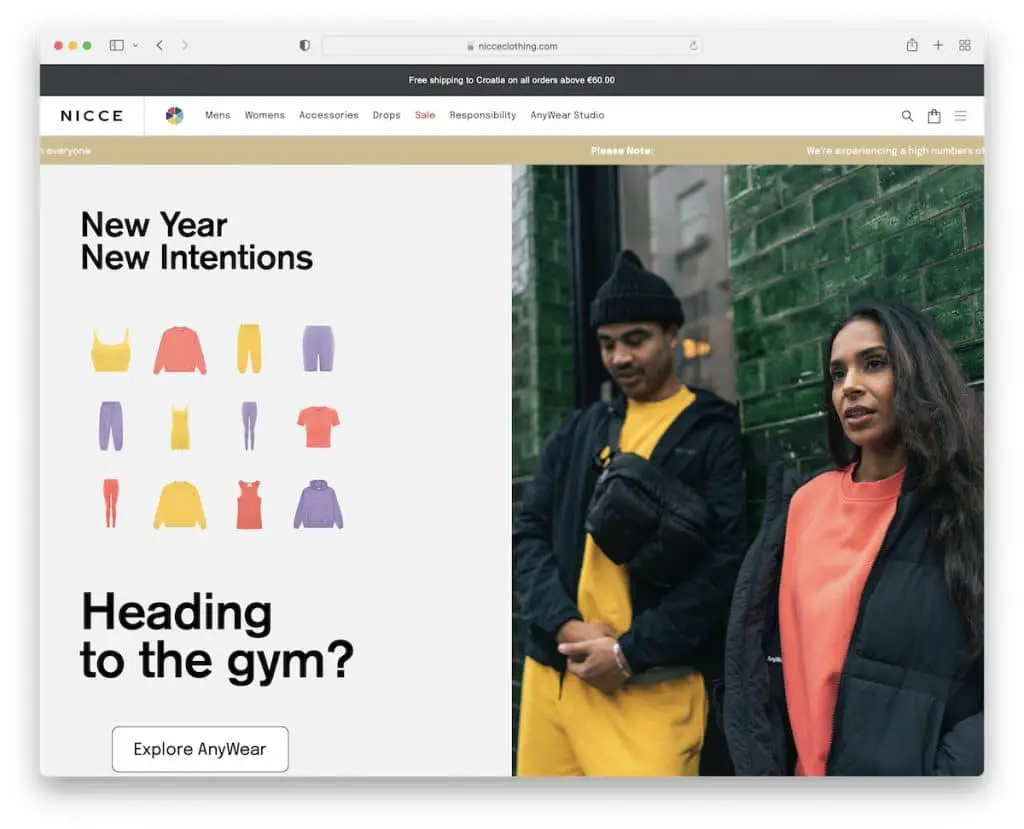
17. Bagus

Nicce memungkinkan Anda melihat sekilas beberapa produk dan penawaran mereka melalui penggeser besar di paro atas. Situs web Shopify ini memiliki item yang sedang tren tepat di bawah tayangan slide, diikuti oleh bagian lain yang mengungkapkan lebih banyak hal bagus.
Mereka juga menggunakan popup formulir berlangganan yang cukup canggih dan footer empat kolom dengan banyak tautan tambahan, lokasi toko, dan media sosial.
Catatan: Anda dapat membuat buletin yang lebih dipersonalisasi dengan meminta lebih banyak informasi pengguna.
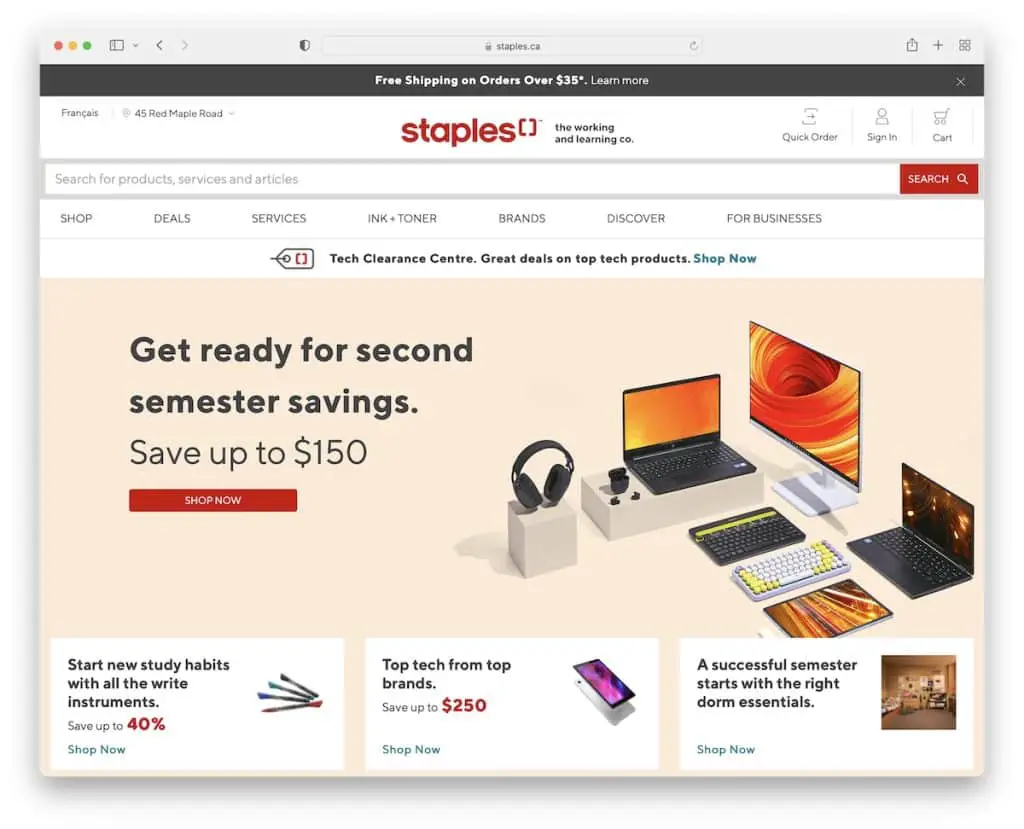
18. Pokok

Staples adalah situs web Shopify umum dengan desain yang lebih bersih untuk memastikan semua konten muncul lebih banyak. Mereka menggunakan navigasi menu mega dan bilah pencarian besar untuk menemukan item dengan lebih mudah.
Dan untuk mencegah pengguliran kembali ke atas, Anda akan menemukan tombol kembali ke atas di pojok kanan bawah (meningkatkan UX).
Selain itu, fungsi lokasi toko di area header memungkinkan Anda mencari toko terdekat, jam buka, dan detail bisnisnya.
Catatan: Gunakan pencari lokasi toko jika Anda memiliki beberapa lokasi sehingga pelanggan dapat menemukan lokasi yang ideal.
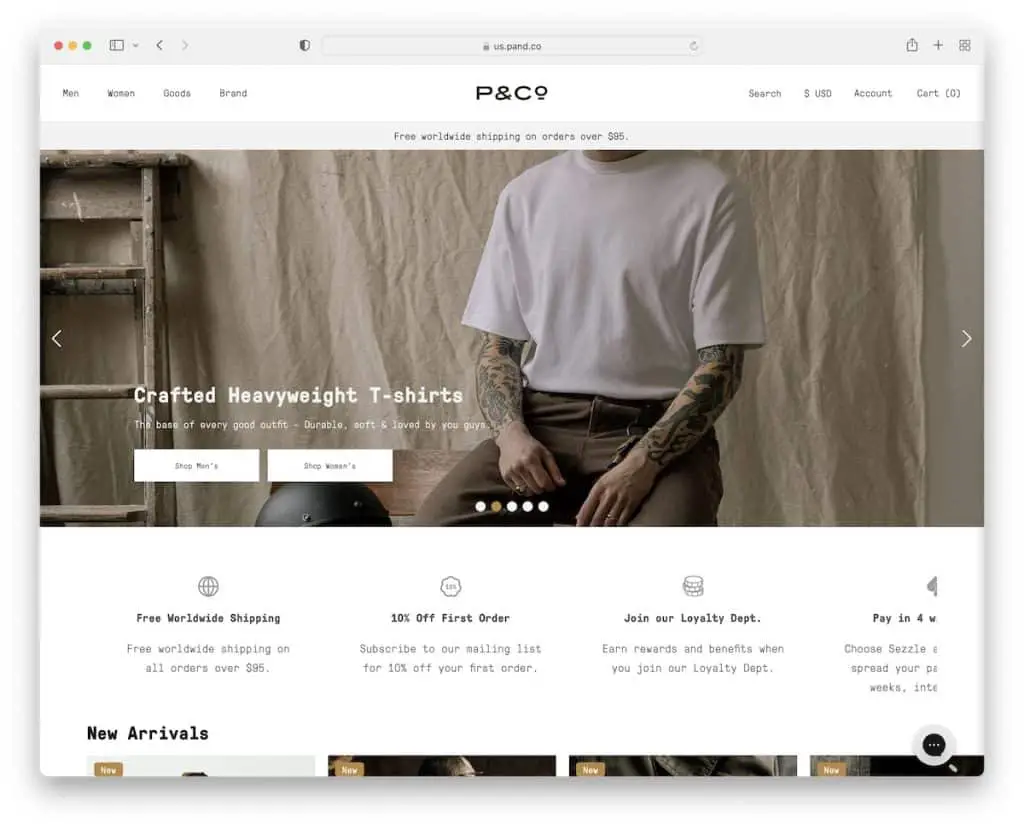
19. P&Co

P&Co menggunakan penggeser yang lebih sempit, jadi ada ruang tersisa untuk menyertakan penggeser informasi tambahan di paro atas.
Header dan bilah notifikasi mengapung di atas layar, sementara footer melengkapi Anda dengan formulir berlangganan, detail belanja, dan tautan ke bagian halaman lain dan media sosial.
Yang juga berguna adalah dua carousel produk yang berbeda untuk pendatang baru dan produk unggulan, sehingga Anda dapat menggeseknya dengan cepat.
Catatan: Hemat ruang situs web dengan carousel produk.
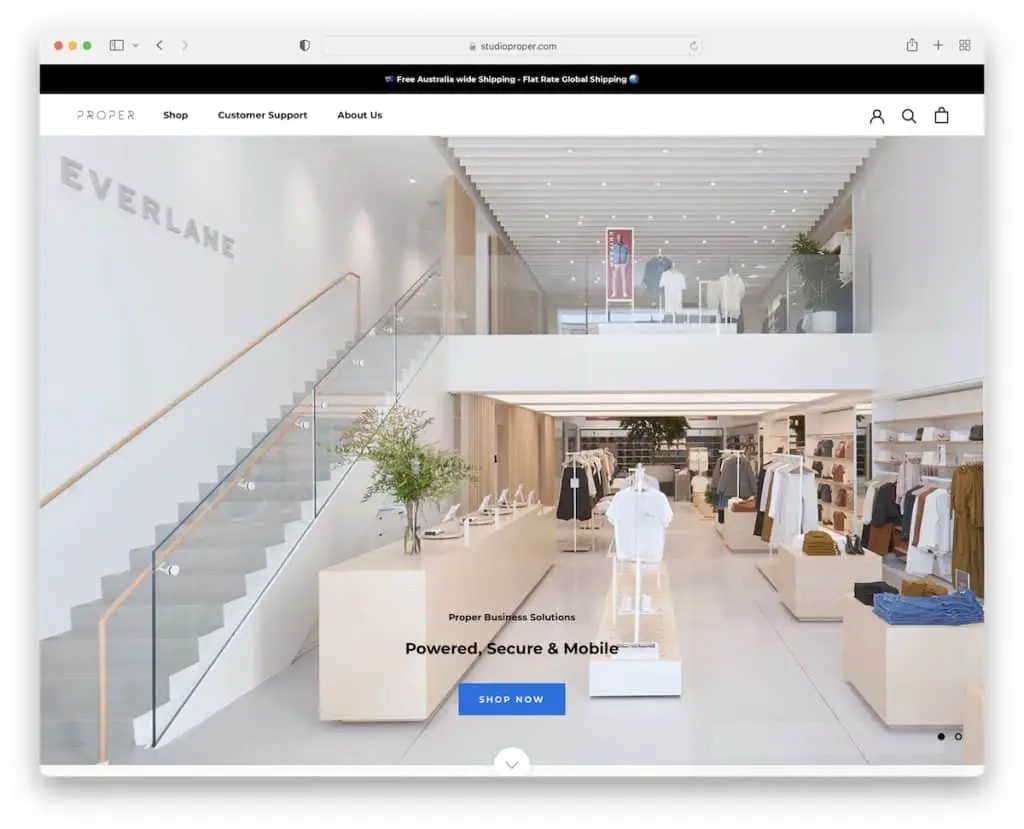
20. Benar

Proper adalah toko online lain yang menyambut pengunjung dengan penggeser besar (dengan teks dan CTA lebih kecil).
Bilah navigasi sekilas dasar tetapi membuka menu mega yang memandu Anda melalui seluruh situs web.
Tata letak keseluruhan Proper sederhana, jadi fokus pada produk dan konten tidak terganggu oleh efek khusus yang mewah.
Mereka juga menggunakan kisi umpan Instagram dan penggeser ulasan pelanggan untuk membuat bukti sosial.
Note: Produk Anda akan lebih bersinar dengan tampilan website yang minimalis dan sederhana.
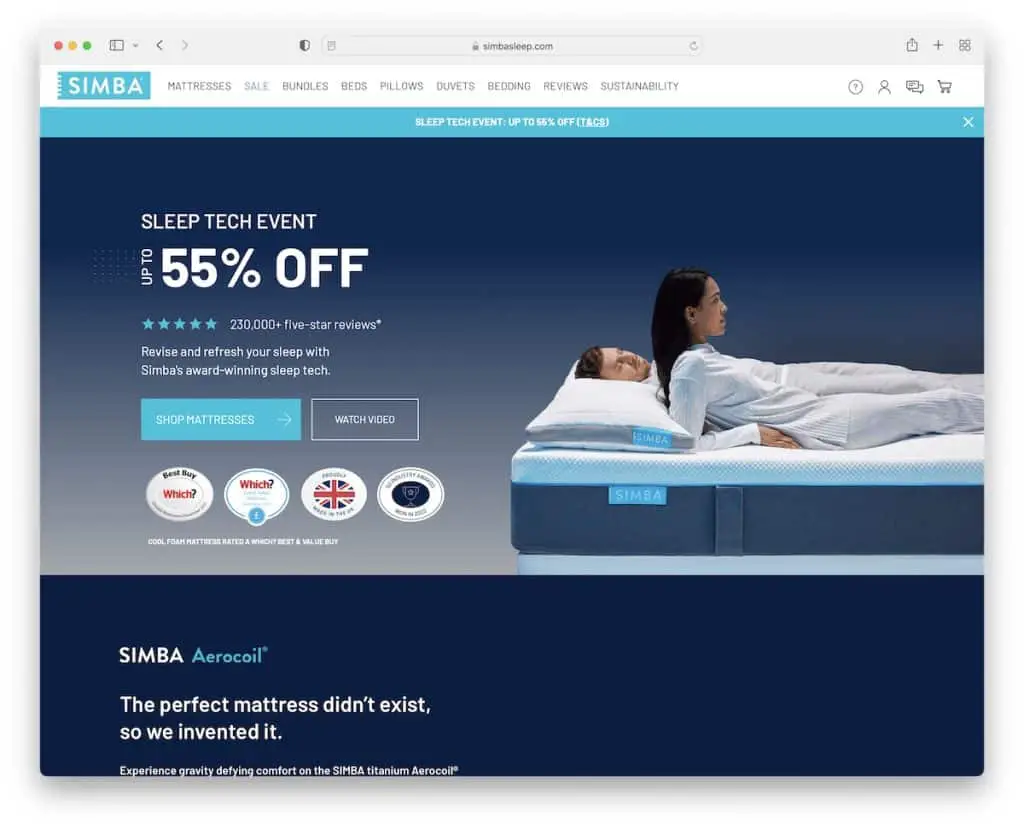
21. Simba

Simba memiliki semua jenis informasi bermanfaat di situs web Shopify-nya selain produknya untuk mengedukasi calon pelanggan dan menunjukkan bahwa mereka benar-benar profesional dalam hal itu.
Header memiliki bilah navigasi bersih dengan menu mega dan bilah notifikasi di bawahnya (yang dapat Anda tutup).
Di sisi lain, footer membutuhkan lebih banyak ruang dengan banyak kolom, tautan, ikon sosial, pemilih negara, dll.
Yang juga berguna adalah dua tombol CTA di paro atas, salah satunya membuka video lightbox promosi.
Catatan: Gunakan lencana kepercayaan, ulasan bintang, dan testimonial untuk membangun kepercayaan perusahaan.
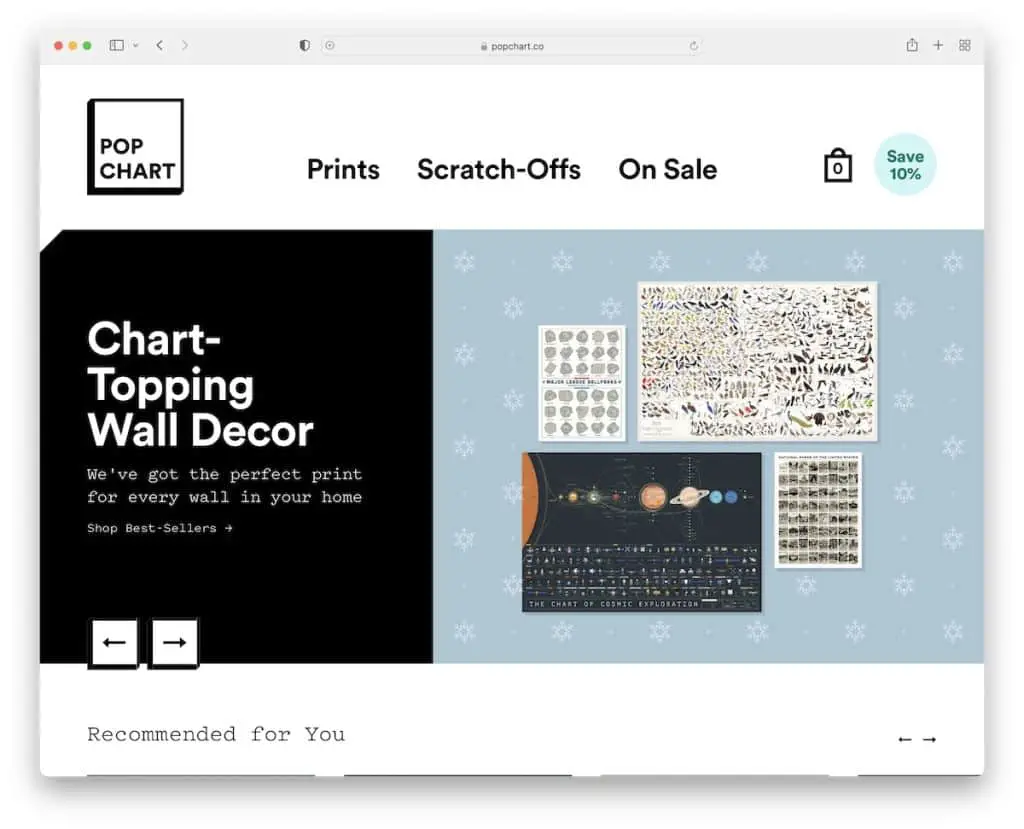
22. Bagan Pop

Pop Chart mencoba mengumpulkan email Anda terlebih dahulu dengan popup menarik yang memberi tahu Anda tentang email mereka yang tidak berisi spam.
Selain itu, mereka menggunakan beberapa carousel produk dengan efek hover keren untuk membuat tampilan konten lebih menarik.
Bagian berharga lainnya dari Pop Chart adalah PR menyebutkan, yang mencakup beberapa nama otoritas besar.
Kami sangat menyukai perhatian Pop Chart terhadap detail yang tersebar rapi di seluruh situs bersih mereka.
Catatan: Meskipun Anda berencana untuk membuat desain web minimalis, Anda tetap dapat menambahkan elemen/detail kreatif untuk menjadikannya pengalaman yang lebih menyenangkan.
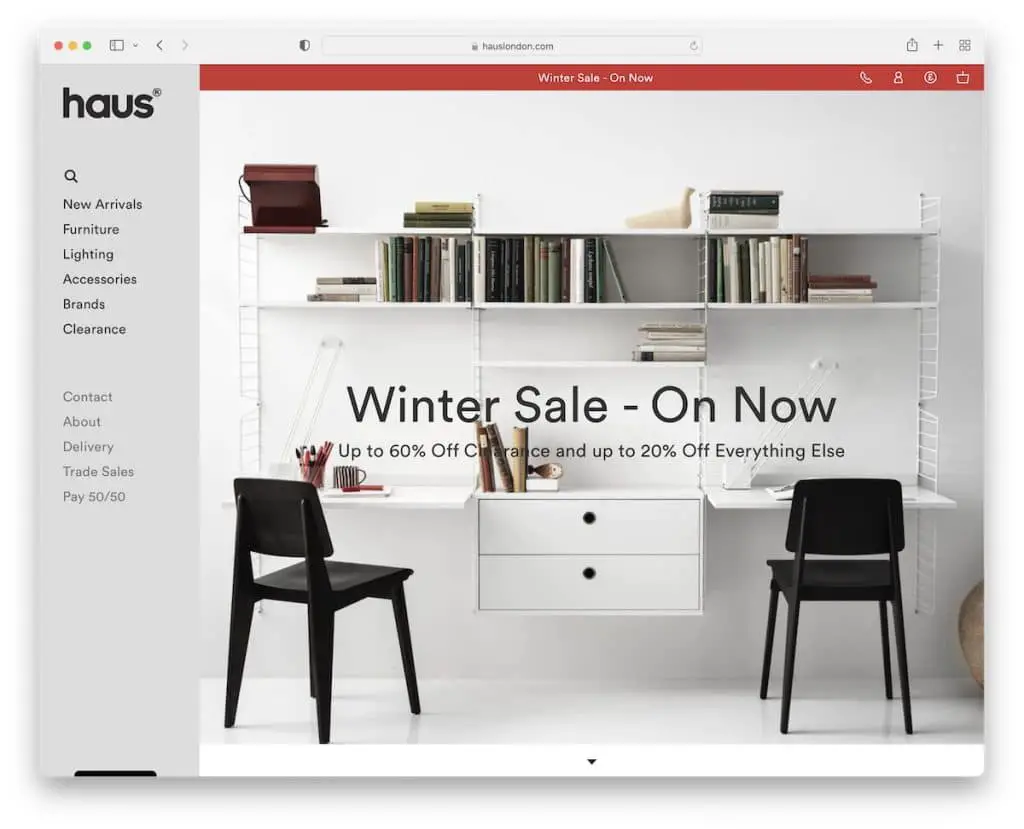
23. Rumah

Kami tidak dapat menemukan banyak situs web Shopify dengan tajuk/menu bilah sisi lengket berkualitas tinggi. Tapi kami menemukan Haus!
Selain navigasi bilah sisi, Haus juga memiliki notifikasi bilah atas, dengan tautan tambahan dan pengalih mata uang, serta footer multi-kolom.
Catatan: Cobalah sesuatu yang berbeda dengan membuat header/menu sidebar.
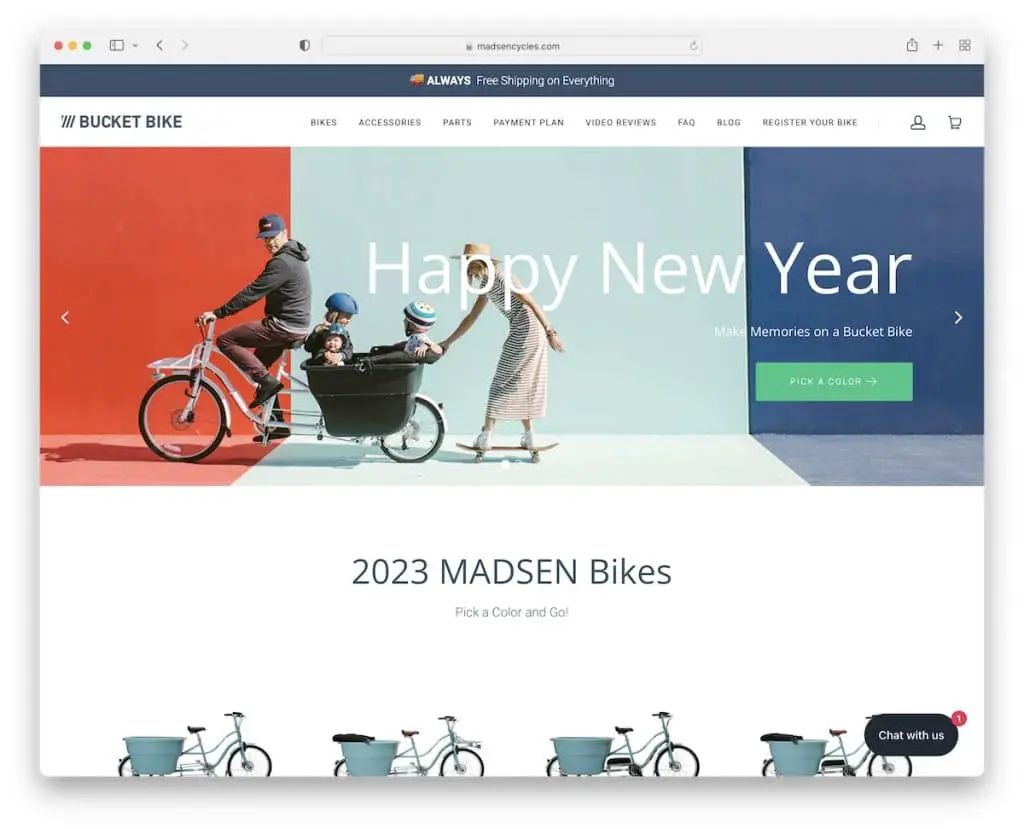
24. Siklus Madsen

Madsen Cycles menyambut Anda dengan penggeser, bilah notifikasi untuk pengiriman gratis, dan bilah navigasi yang bersih.
Anda akan menemukan tombol lengket untuk diskon di sisi kiri (jika Anda menutup popup), yang merupakan pengingat konstan. Elemen mengambang lainnya adalah fungsi live chat di pojok kanan bawah.
Madsen Cycles juga memiliki salah satu presentasi produk terbaik di beranda, di mana mereka menampilkan semua produk mereka dalam semua warna yang tersedia tetapi tanpa teks apa pun – membuatnya tetap minimalis namun tetap keren.
Catatan: Tambahkan tombol tempel untuk mengingatkan pengunjung tentang penawaran/penjualan/diskon khusus, bahkan untuk langganan buletin langsung.
Beri tahu kami jika Anda menyukai postingan tersebut.
