25 Blog Terbaik Untuk Inspirasi Anda 2022
Diterbitkan: 2022-12-20Selamat datang di koleksi blog terbaik kami untuk membantu Anda mendapatkan ide baru saat membangun blog Anda.
Kami membahas semuanya mulai dari desain super minimalis hingga yang lebih canggih, terang dan gelap.
Selain itu, Anda akan menemukan blog pribadi, perjalanan, makanan, teknologi, dan banyak jenis blog lainnya, jadi selalu ada sesuatu untuk semua orang.
Membangun blog saat ini mudah, dan Anda tidak memerlukan pengalaman coding dan desain untuk mewujudkannya.
Anda dapat memilih tema blog WordPress atau pembuat situs web untuk blog dan segera mulai.
Sekarang mari kita bersama-sama memeriksa contoh blog yang luar biasa ini.
Blog & Contoh Terbaik Untuk Menginspirasi Anda
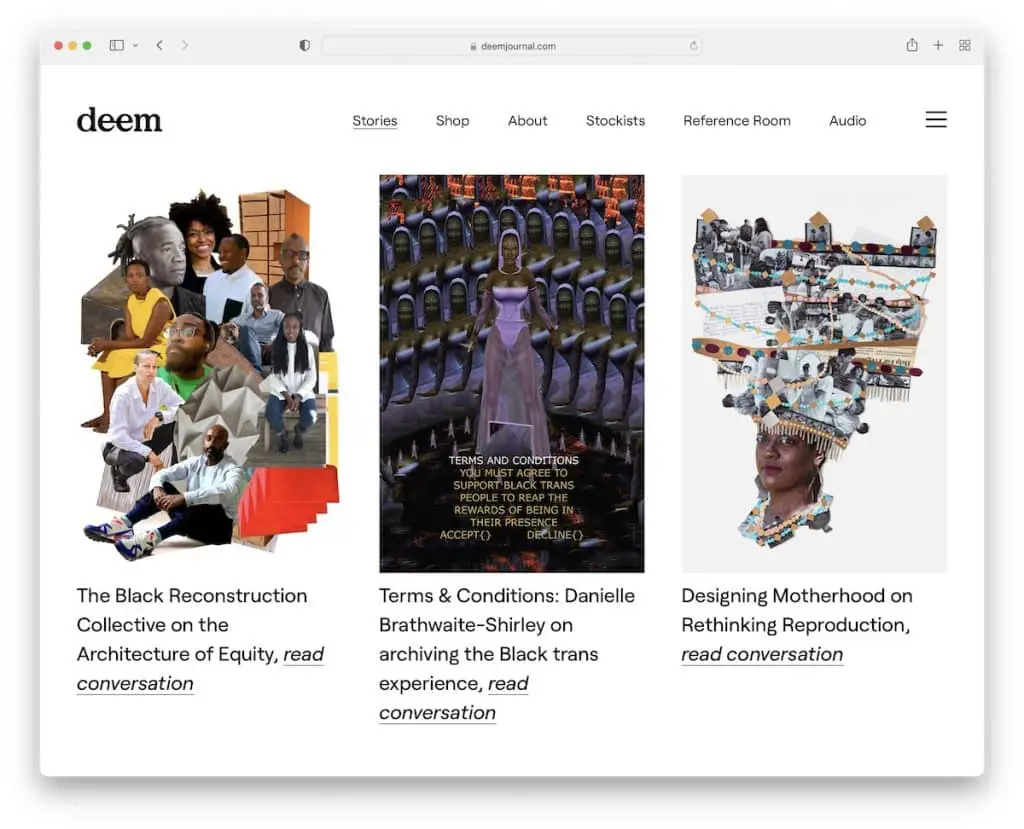
1. Jurnal Deem
Dibangun dengan : Squarespace

Deem Journal memiliki beranda bergaya kisi tebal dengan banyak cerita yang dapat Anda klik dan baca lebih lanjut.
Header menghilang saat Anda mulai menggulir tetapi muncul kembali di gulir belakang. Yang juga menarik adalah blog ini tidak memiliki footer.
Note : Hapus footer jika ingin membuat tampilan lebih bersih.
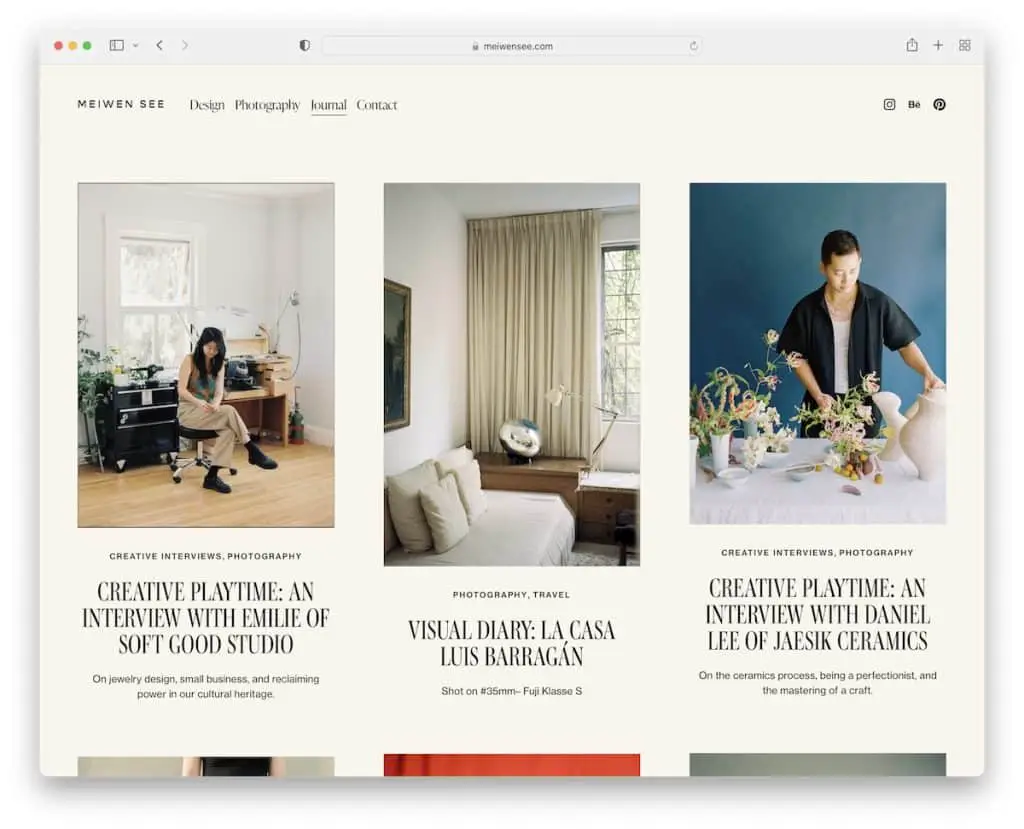
2. Meiwen Lihat
Dibangun dengan : Squarespace

Jurnal online Meiwen See minimalis, dengan desain modern dan beberapa animasi keren yang menambah pengalaman.
Meskipun sebagian besar thumbnail bersifat statis, satu di antaranya dianimasikan, beralih di antara dua gambar untuk menambah keterlibatan.
Ada juga bagian yang sangat besar dengan formulir berlangganan buletin yang tidak boleh dilewatkan oleh siapa pun.
Catatan : Kumpulkan prospek dan ubah mereka menjadi pembaca blog setia melalui pemasaran email.
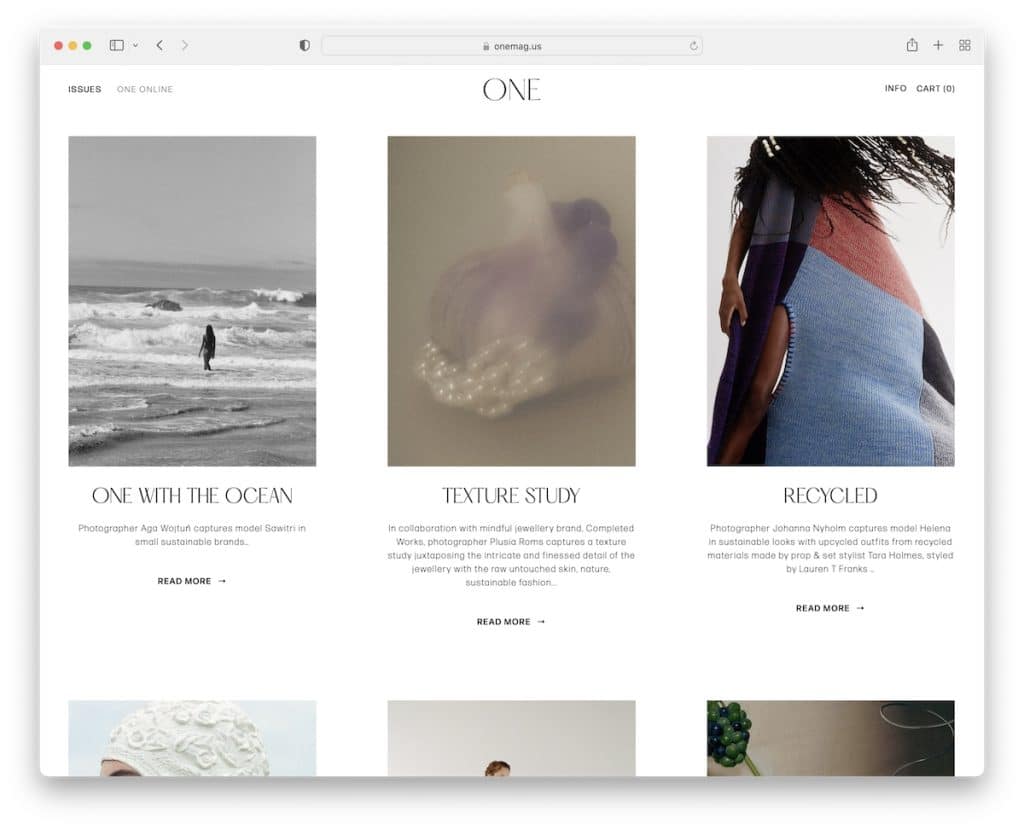
3. Satu Mag
Dibangun dengan : Squarespace

One Mag menjaga semuanya tetap bersih dengan bagian blognya, memastikan semua orang menikmati konten tanpa gangguan.
Header dan footer terasa menyatu dengan basis situs web, memberikan tampilan yang lebih murni.
Catatan : Pertahankan aliran utuh dari header ke footer tanpa menonjolkan keduanya.
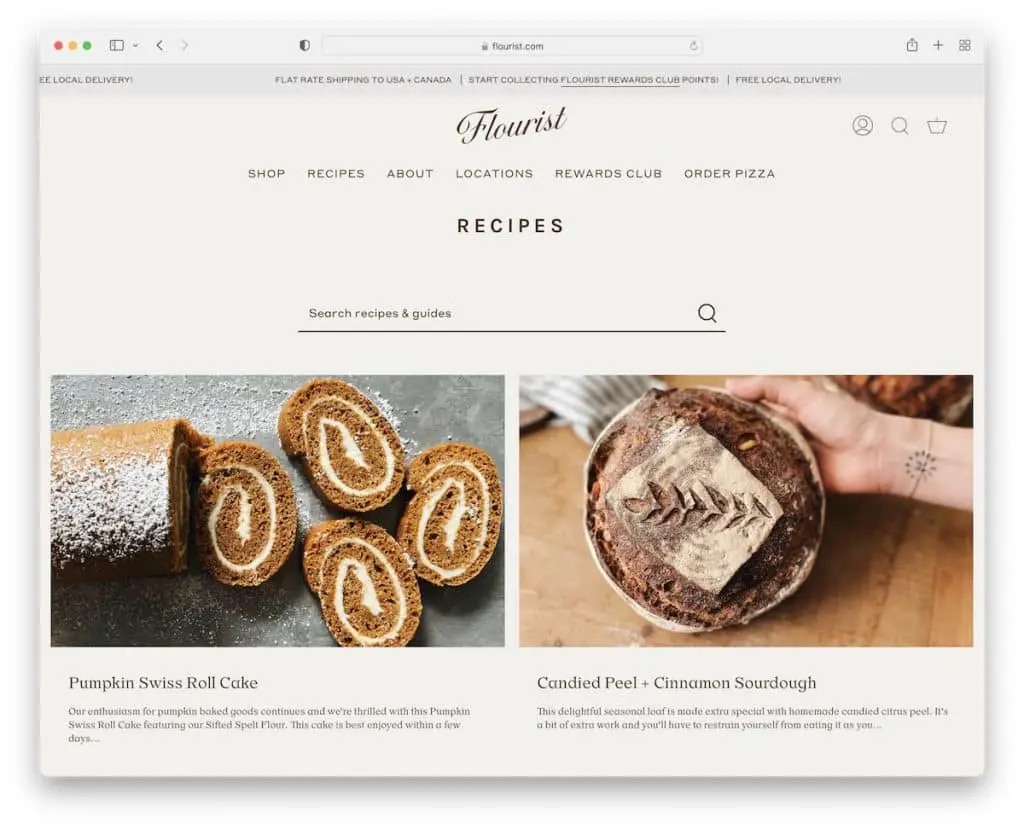
4. Resep Flourist
Dibangun dengan : Shopify

Desain blog makanan Flourist Recipes memiliki dua kolom dengan bilah pencarian di bagian atas untuk menemukan resep dan panduan lebih cepat.
Halaman ini menampilkan bilah atas geser dengan notifikasi dan tajuk mengambang dengan menu mega untuk akses cepat.
Selain itu, masing-masing postingan sangat bersih, dengan sidebar yang lengket sehingga Anda dapat mengklik produk terkait dan artikel terbaru kapan saja.
Catatan : Gunakan menu mega jika Anda memiliki banyak konten.
Anda mungkin juga tertarik dengan panduan kami tentang cara memulai blog makanan hari ini dengan WordPress.
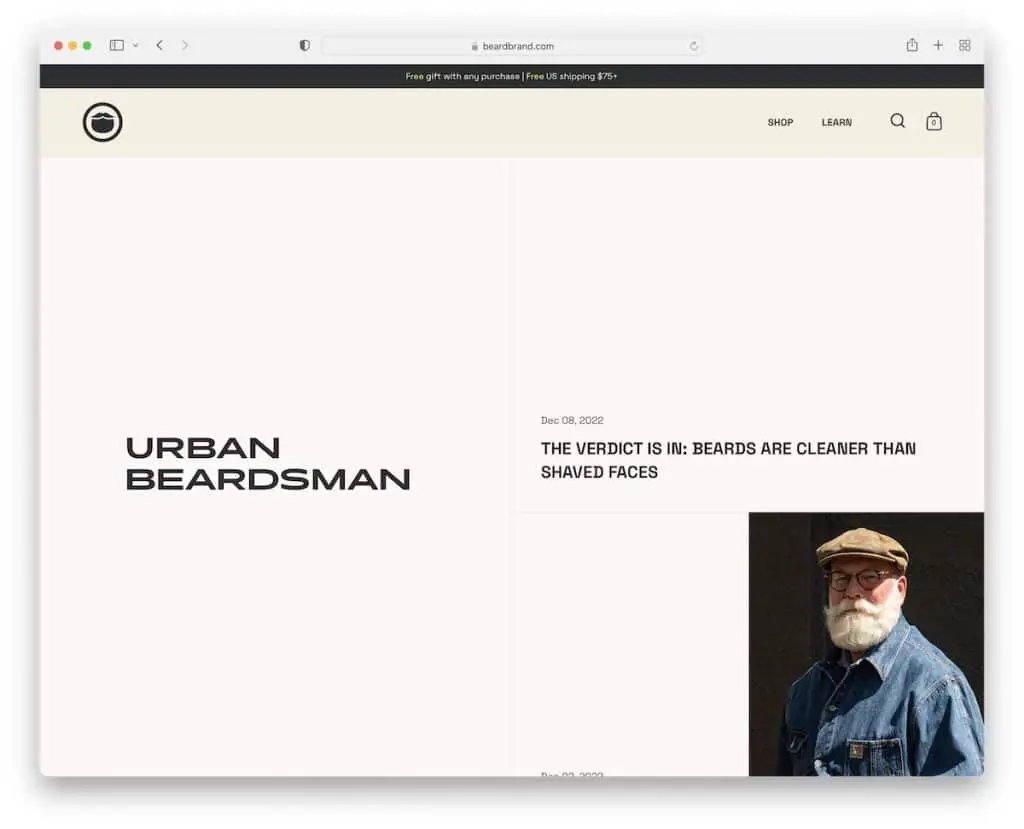
5. Tukang Janggut Perkotaan
Dibangun dengan : Shopify

Blog Urban Beardsman tidak seperti blog lain yang kami tambahkan ke kumpulan contoh epik ini.
Ini memiliki desain layar terbagi dengan bagian kiri lengket dan bagian gulir kanan tempat Anda dapat menemukan posting terbaru.
Plus, setiap thumbnail posting juga menampilkan desain terpisah dengan judul dan tanggal di sebelah kiri dan gambar di sebelah kanan.
Catatan : Desain blog layar terpisah (seperti Urban Beardsman's) dapat bekerja dengan sangat baik untuk merek.
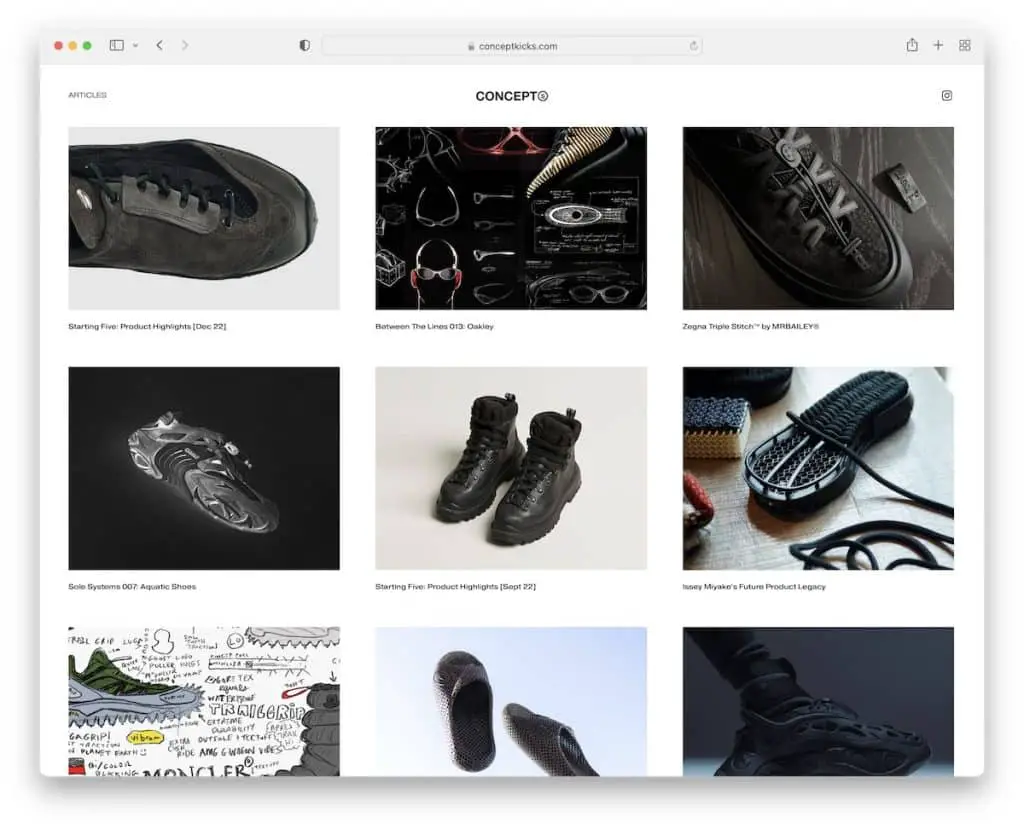
6. Tendangan Konsep
Dibangun dengan : Squarespace

Concept Kicks menjalankan blog bergaya grid bersih dengan header mengambang yang berfokus pada gambar dan tidak terlalu banyak pada teks. Judul posting sangat kecil dibandingkan dengan konten visual, tetapi berfungsi dengan sangat baik untuk tampilan minimal ini.
Blog ini juga menampilkan footer yang sangat sederhana dengan menu dan teks hak cipta.
Catatan : Biarkan semua orang lebih menghargai gambar dengan thumbnail yang lebih besar.
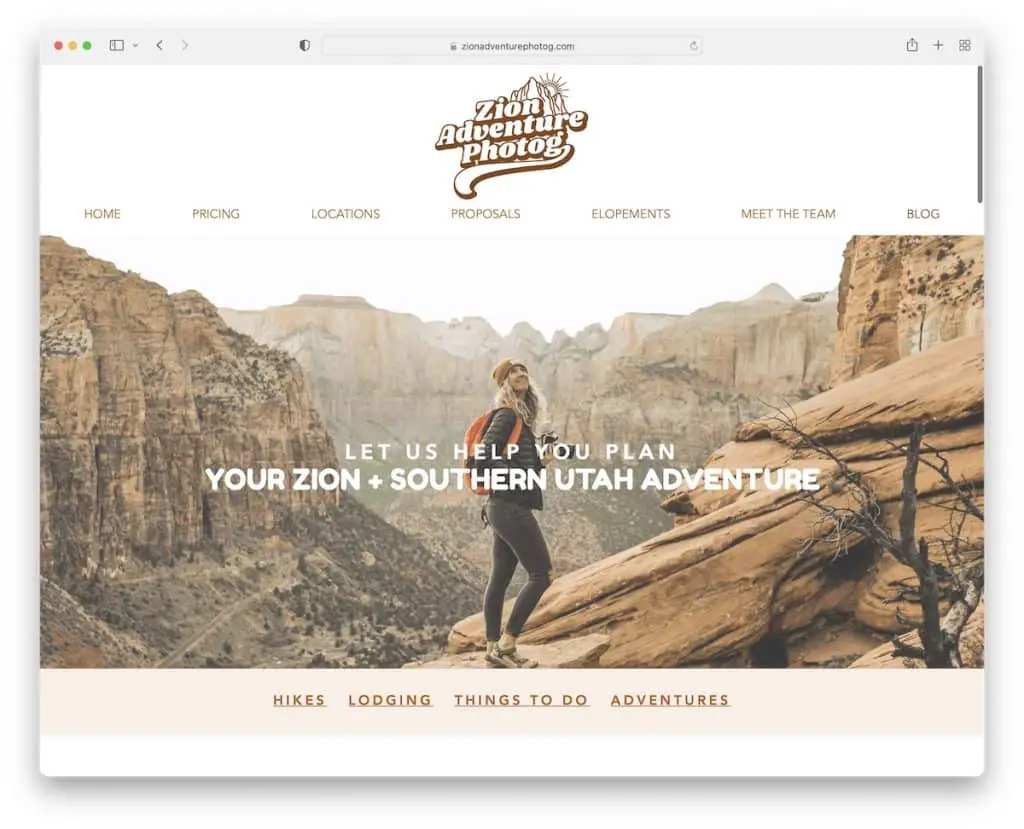
7. Foto Petualangan Zion
Dibangun dengan : Wix

Kami telah melihat beberapa blog sederhana dan bersih, tetapi Zion Adventure Photog adalah kebalikannya.
Ini memiliki spanduk paralaks lebar penuh yang berlanjut dengan berbagai bagian yang memberikan akses ke konten yang harus dibaca.
Zion Adventure Photog juga memiliki feed Instagram keren yang membuka postingan di popup.
Catatan : Gunakan blog Anda untuk membangun pengikut IG dengan umpan yang menarik.
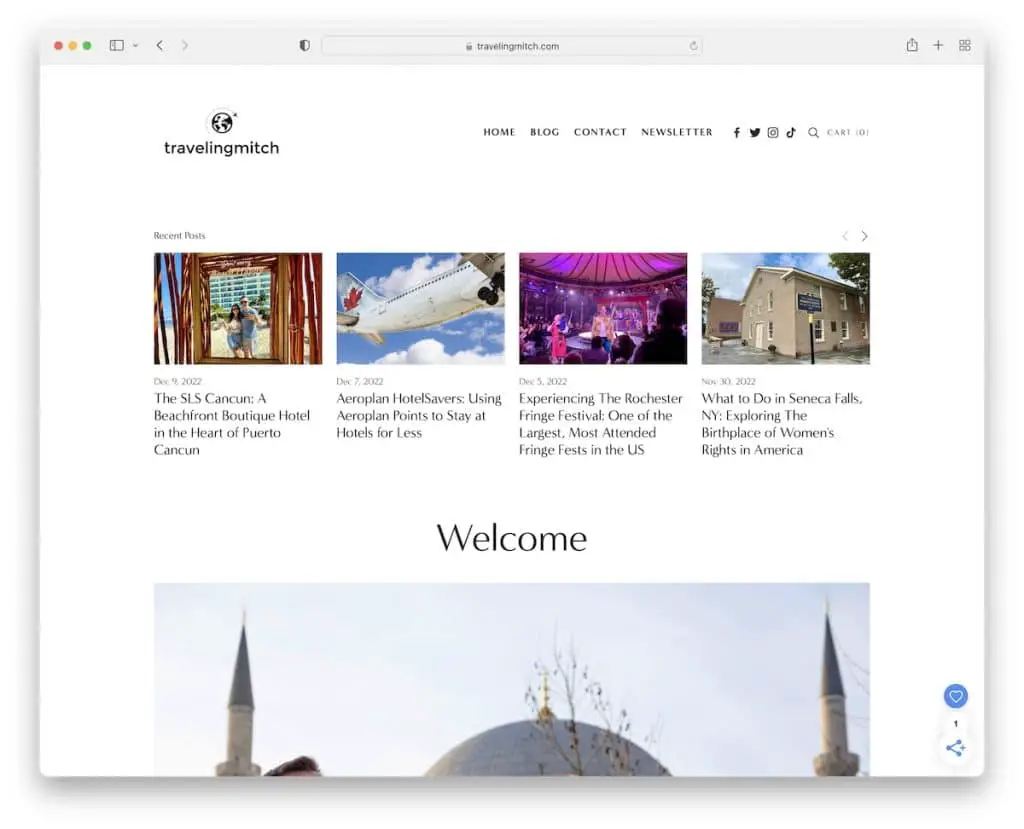
8. Bepergian Mitch
Dibangun dengan : Squarespace

Bepergian Mitch membuat beranda blognya sangat praktis, menggunakan banyak bagian untuk menampilkan posting terbaru dan berbagai kategori.
Namun ia juga menambahkan pengenalan singkat tentang siapa dirinya dan proyeknya dengan gambar agar lebih personal.
Catatan : Perkenalkan dan tunjukkan diri Anda jika Anda menjalankan blog pribadi untuk mendapatkan level yang lebih (yup!) pribadi dengan penggemar Anda.
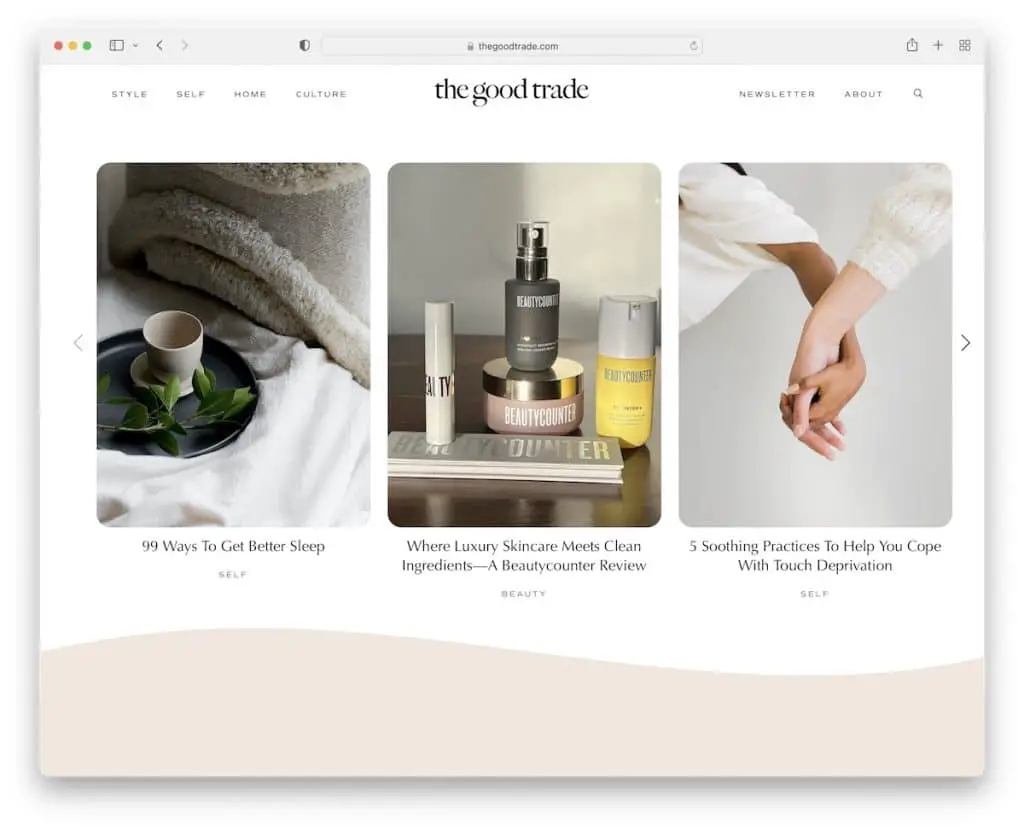
9. Perdagangan yang Baik
Dibangun dengan : Squarespace

Good Trade dimulai dengan tiga postingan terbaru sehingga pengunjung dapat memulai dengan konten segar. Berikutnya adalah formulir berlangganan buletin dengan teks yang menjelaskan bagaimana mereka menggunakan pemasaran email.
Good Trade menggunakan navigasi mengambang dengan menu drop-down untuk menjangkau halaman dan kategori lain tanpa perlu menggulir kembali ke atas.
Catatan : Taruh lebih bersinar pada artikel terbaru Anda dengan menempatkannya di paro atas.
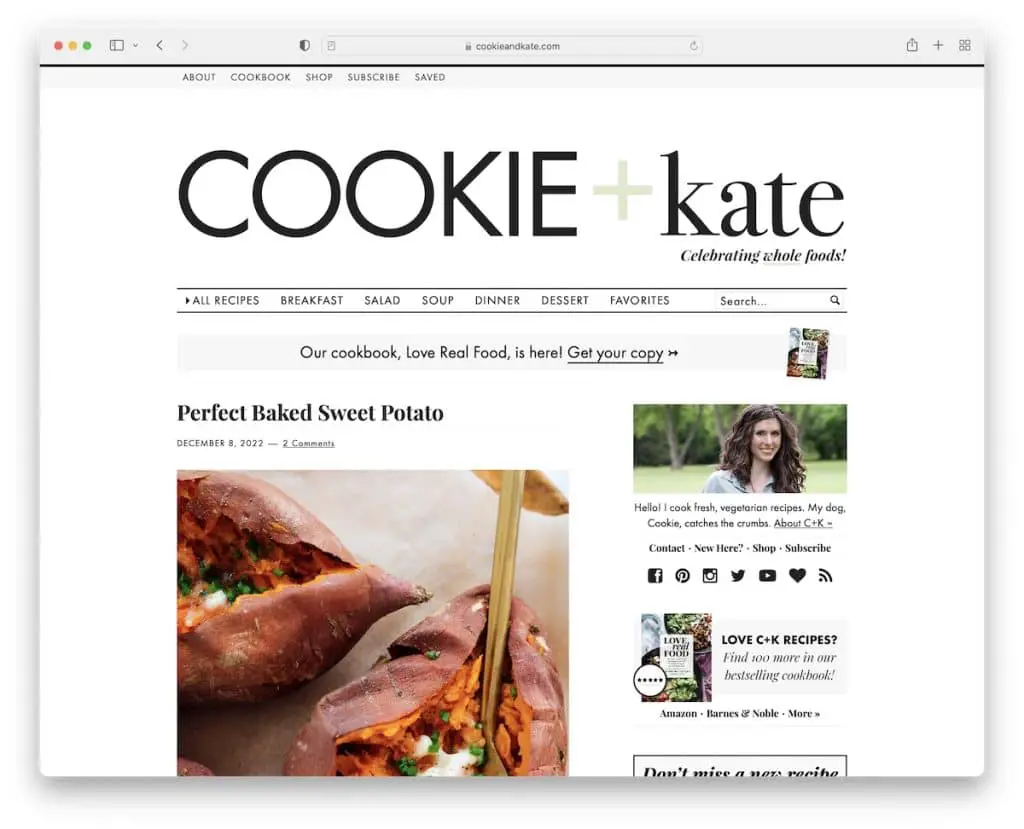
10. Cookie dan Kate
Dibangun dengan : Tema Majalah Pro

Cookie And Kate adalah blog yang lebih tradisional dengan tajuk besar (dengan menu dan bilah pencarian) dan bilah atas dengan tautan tambahan.
Kutipan setiap posting cukup luas, mengungkapkan lebih dari sekadar mengintip. Selain itu, bilah samping terdiri dari beberapa widget dan spanduk iklan yang menempel di layar Anda saat Anda menggulir.
Catatan : Berikan pembaca alasan untuk mengklik dan membaca posting blog lengkap dengan kutipan yang lebih panjang.
Apakah Anda memerlukan lebih banyak tema blog makanan WordPress? Kami memiliki seluruh koleksi siap untuk Anda.
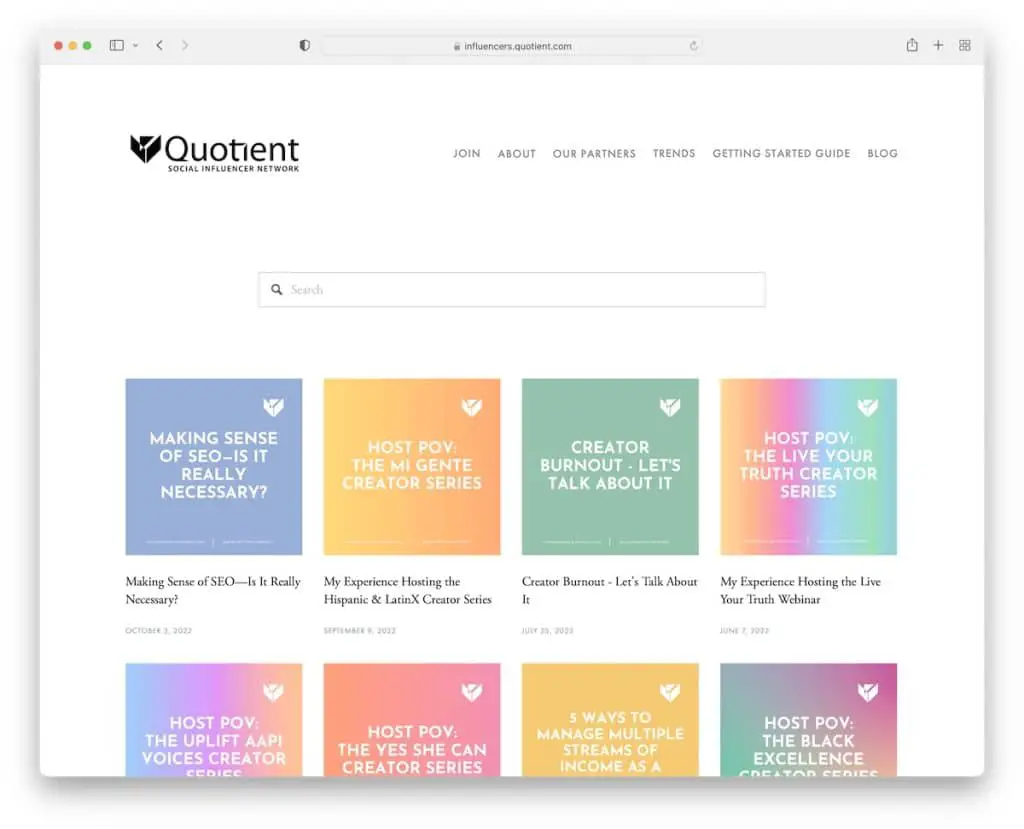
11. Jaringan Influencer Sosial Quotient
Dibangun dengan : Squarespace

Quotient Social Influencer Network memiliki kisi-kisi thumbnail postingan yang dinamis yang membuat tampilan minimalis lebih dinamis.
Headernya sederhana, dengan menu dengan efek hover yang keren, menyoroti elemen dan drop-down saat ini.
Juga, fungsi pencarian langsung membuat pencarian artikel yang diinginkan lebih cepat.
Catatan : Gunakan pencarian langsung untuk meningkatkan pengalaman pengguna blog Anda.
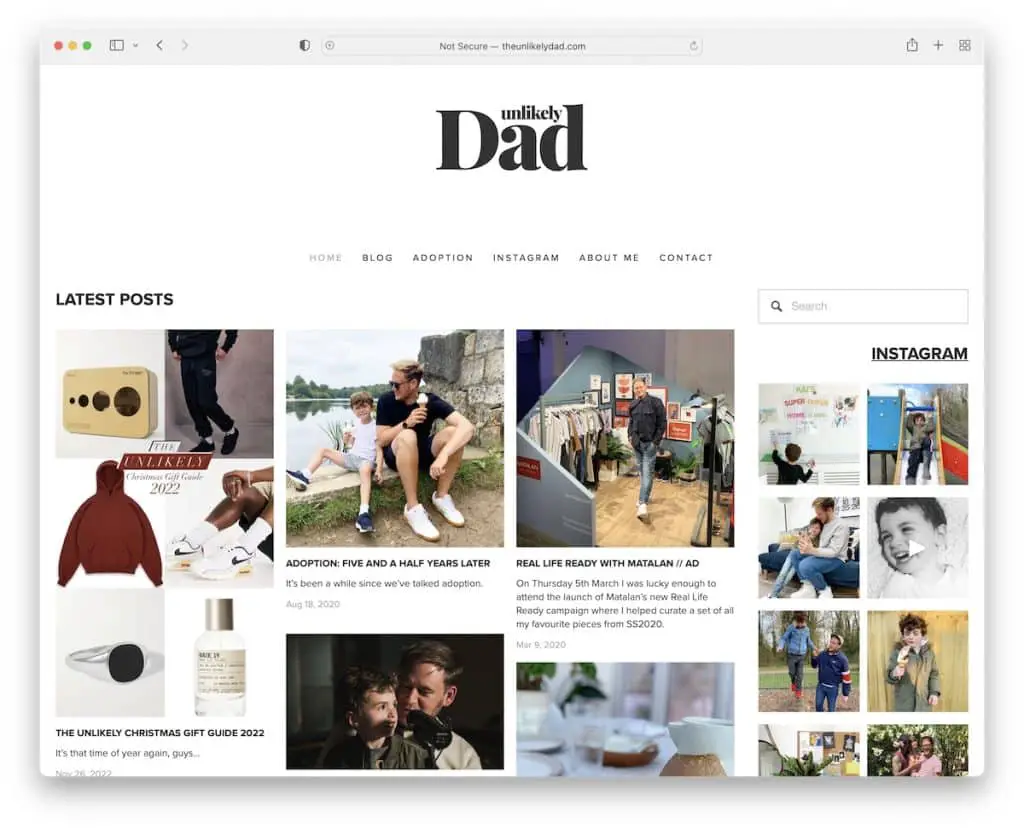
12. Tidak Mungkin Ayah
Dibangun dengan : Squarespace

Tidak mungkin Ayah adalah blog tiga kolom dengan sidebar kanan dan header minimalis. Untuk footer, Anda akan menemukan arsip lengkap postingan blog berdasarkan bulan dan ikon sosial.
Posting individu memberikan tampilan yang lebih bersih tanpa sidebar.
Catatan : Blog tiga kolom dengan thumbnail, judul, dan kutipan memberi pengunjung lebih banyak alasan untuk mengklik dan membaca.
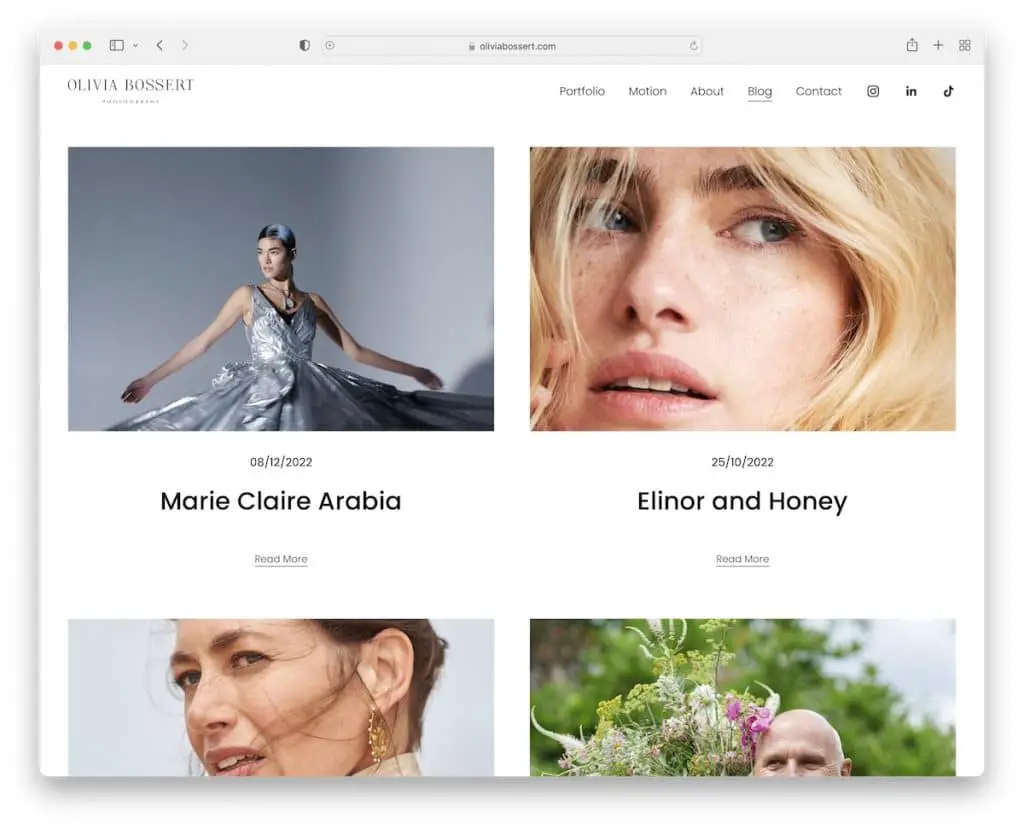
13. Olivia Bosert
Dibangun dengan : Squarespace

Bagian blog Olivia Bossert menampilkan postingan dengan tata letak dua kolom yang menampilkan tanggal, judul, dan tombol baca selengkapnya.

Header dan footer sederhana dan menyatu dengan baik dengan latar belakang putih.
Catatan : Posting dengan thumbnail besar menjaga keseimbangan desain minimalis.
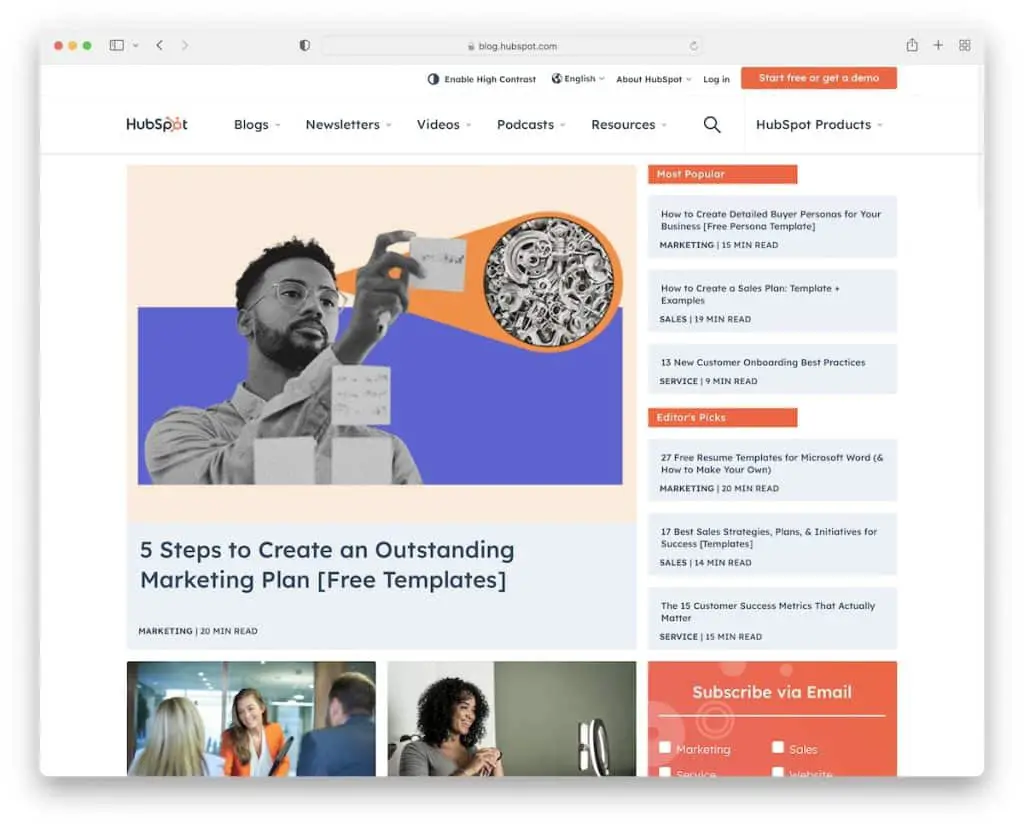
14. Blog HubSpot
Dibangun dengan : HubSpot CMS

Dengan masifnya Blog HubSpot, mereka tahu persis apa yang mereka lakukan untuk mempertahankan pembaca.
Tata letaknya lebih mirip majalah, dengan latar belakang putih dan beberapa bagian dan elemen, menghadirkan konten dalam berbagai kategori.
Tajuk lengket menampilkan menu mega dan fungsi pencarian yang membuka pencarian langsung layar penuh.
Catatan : Pertahankan desain yang ringan dan sederhana jika Anda berencana untuk mendorong banyak konten.
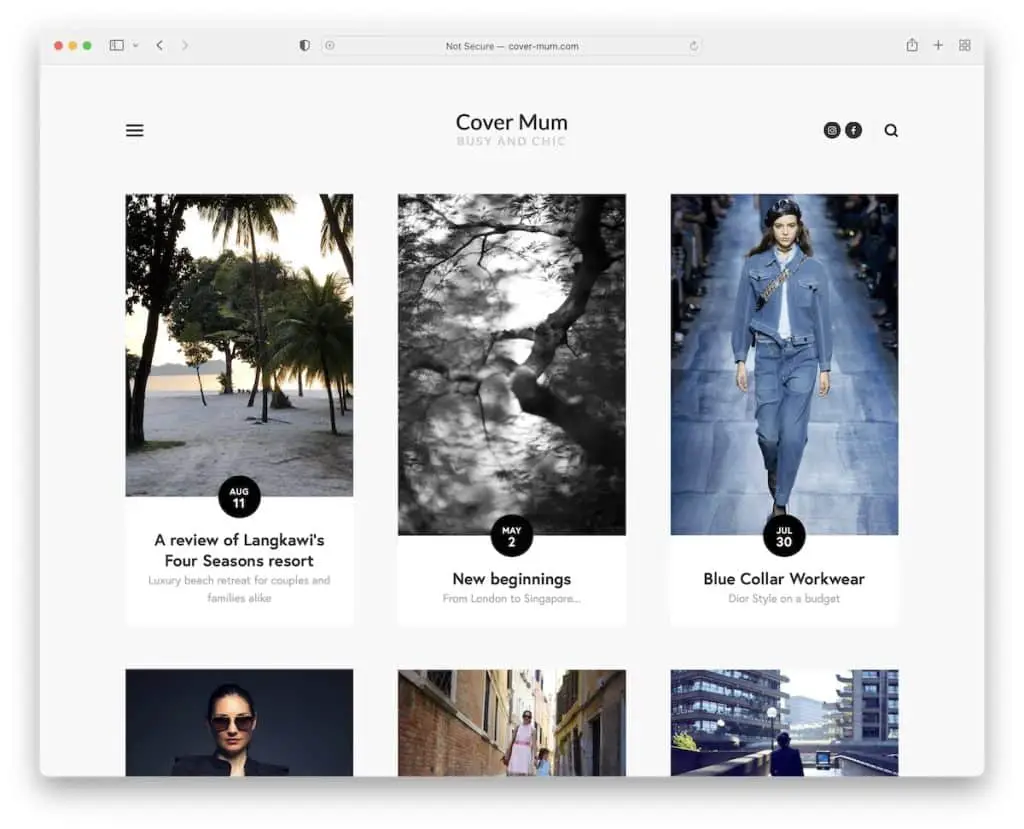
15. Lindungi Ibu
Dibangun dengan : Squarespace

Cover Mum mempertahankan kesederhanaannya dengan header yang bersih, menggunakan ikon menu hamburger yang meluncur dari sidebar kiri.
Basis blog menampilkan kisi tiga kolom dengan tombol muat lebih banyak.
Dan meskipun footernya bersih, ia juga menampilkan langganan buletin dan formulir kontak dengan ikon IG dan FB.
Catatan : Ikon menu Hamburger sangat bagus jika Anda ingin menyederhanakan tajuk.
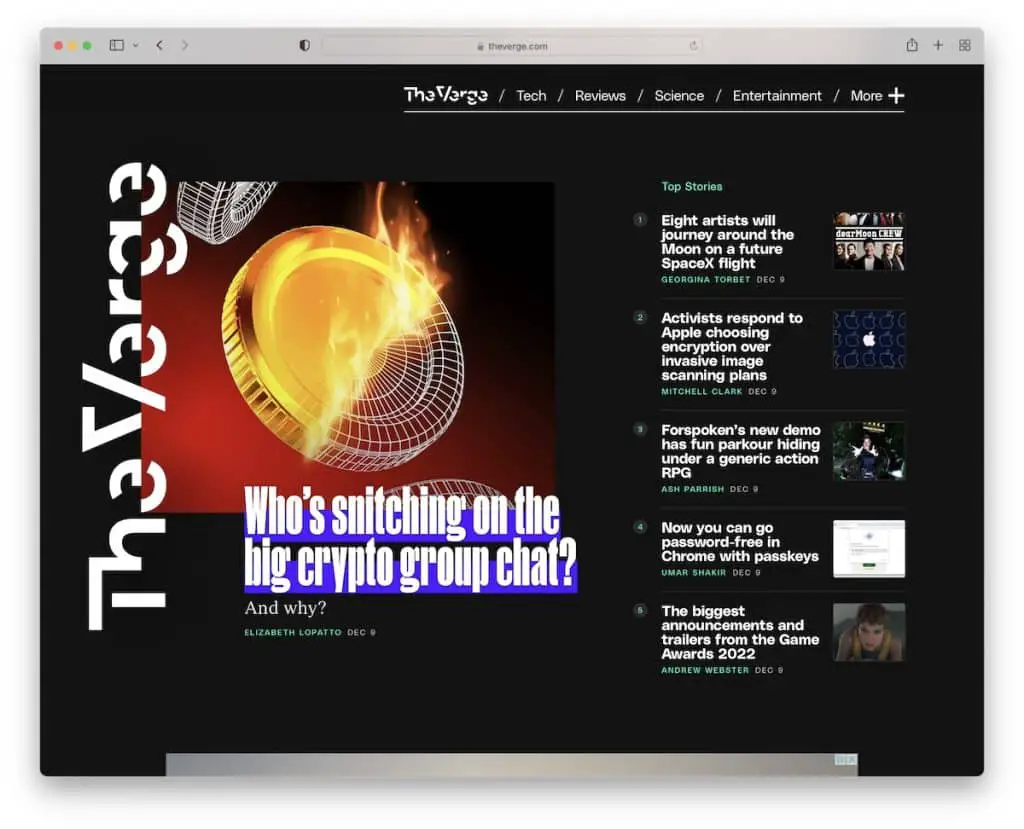
16. Ambang
Dibangun dengan : Chorus

Apa yang langsung membuat The Verge berbeda dari blog lain dalam daftar ini adalah desainnya yang gelap, yang menciptakan kesan lebih premium.
Halaman beranda diisi dengan banyak konten, tetapi strukturnya yang dipotong membuatnya lebih mudah dibaca. Selain itu, elemen lengketnya cukup unik dan membumbui semuanya dengan warna latar yang cerah.
Catatan : Jika semua orang menggunakan desain blog putih atau terang, Anda bisa membuat yang hitam atau gelap.
Anda juga dapat membuat blog/majalah serupa dengan tema WordPress blog teknologi ini.
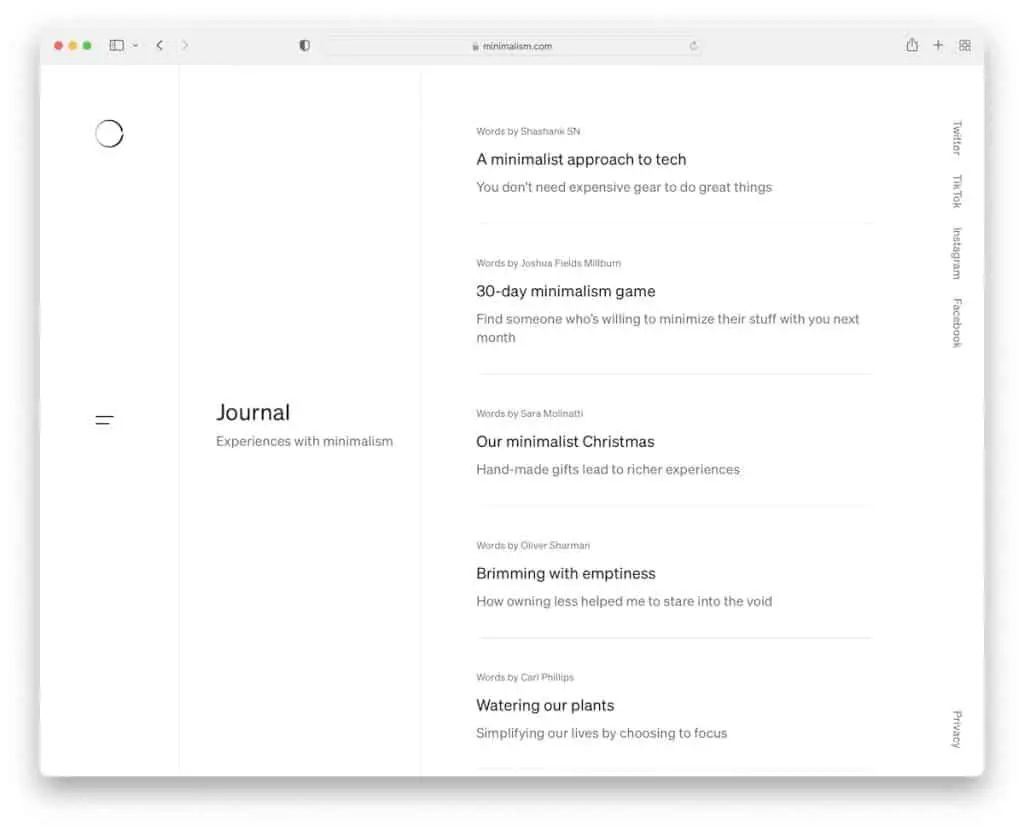
17. Minimalisme
Dibangun dengan : Kirby

Kami telah melihat desain tata letak layar terpisah yang serupa di Urban Beardsmen, tetapi – karena itulah namanya – Minimalisme menghilangkan semua hal "mewah", membuatnya tetap minimalis pada intinya.
Teks saja.
Header/menu sidebar adalah elemen lain yang dilakukan Minimalisme berbeda dari kebanyakan.
Catatan : Gunakan header sidebar untuk sentuhan yang lebih menyegarkan.
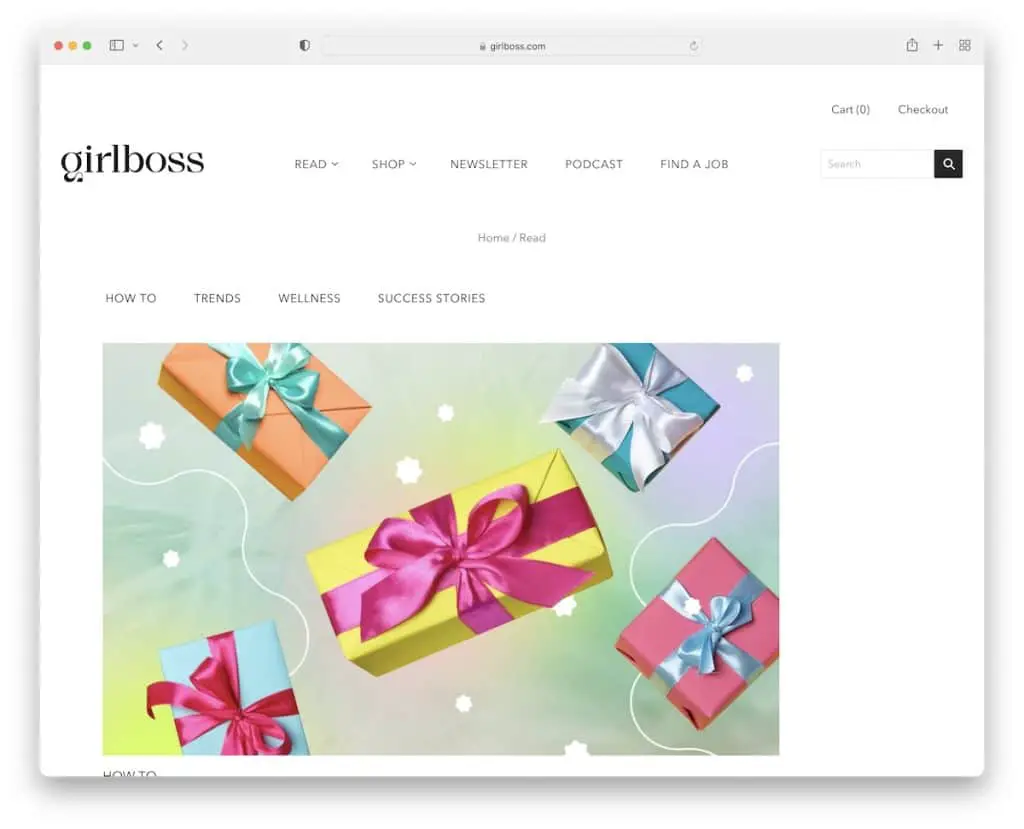
18. Bos perempuan
Dibangun dengan : Shopify

Girlboss tahu bagaimana melakukan sesuatu dengan mempertimbangkan keterbacaan dan kebersihan, meskipun Anda akan menemukan banyak postingan blog di halaman beranda.
Ada juga bagian "Dapatkan Girlboss setiap hari" yang menarik yang mempromosikan buletin mereka. Yang juga kami sukai adalah footer dengan latar belakang hitam, sedangkan situs web lainnya menggunakan warna putih.
Catatan : Buat footer lebih menonjol dengan warna latar belakang yang berani.
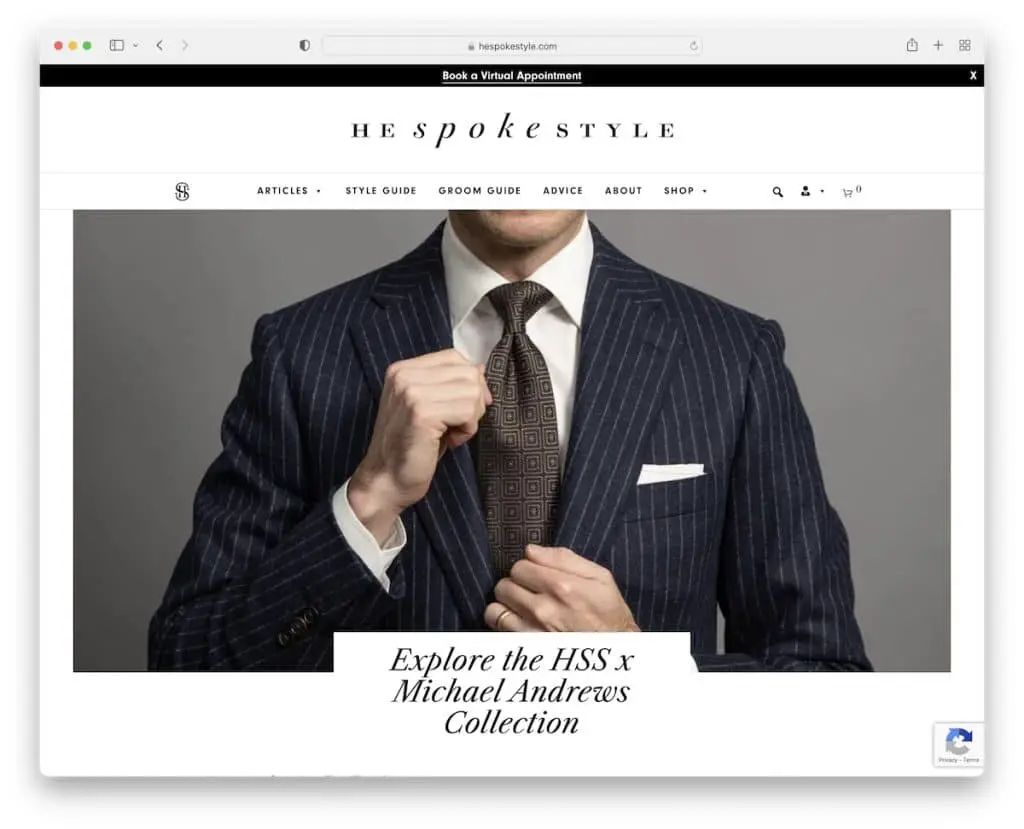
19. Dia Berbicara Gaya
Dibangun dengan : Tema Penjaga Toko

He Spoke Style adalah situs web blog/majalah yang indah dengan elemen berani yang sangat berfokus pada gambar. Setiap thumbnail posting bereaksi saat diarahkan, jadi Anda tahu Anda mengklik kanan.
Selain itu, He Spoke Style memiliki navigasi mengambang dengan menu mega untuk menjangkau bagian halaman yang berbeda tanpa menggulir kembali ke atas.
Juga, mereka menggunakan pemberitahuan bilah atas yang dapat Anda tutup dengan menekan "x."
Catatan : Gunakan bilah atas untuk pengumuman khusus, posting terbaru, dll.
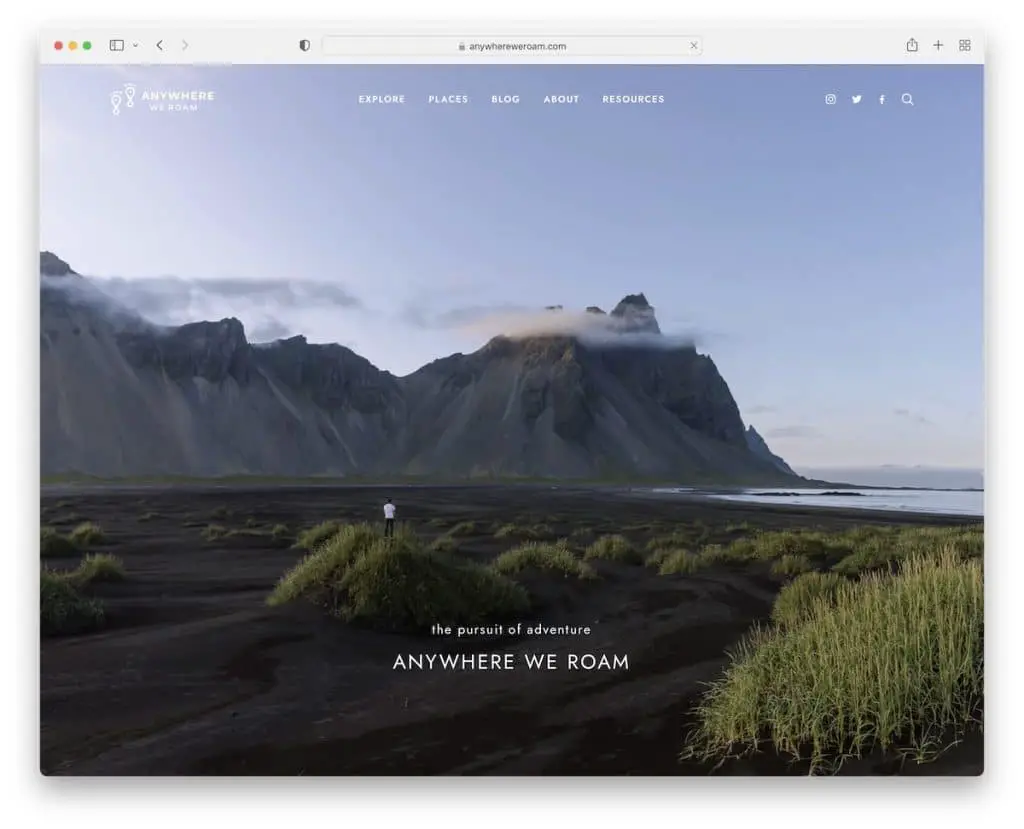
20. Di Mana Saja Kita Berkeliaran
Dibangun dengan : Uncode

Anywhere We Roam dimulai dengan latar belakang gambar layar penuh, tajuk transparan, dan teks sederhana.
Tajuk tetap berada di atas dan blog berlanjut dengan pengalaman menggulir yang hebat, berkat banyak ruang putih.
Anda juga akan melihat spanduk iklan bawah yang dapat Anda tutup dengan bebas.
Catatan : Jika Anda menggunakan spanduk iklan lengket, beri pembaca opsi untuk menutupnya untuk menghilangkan gangguan.
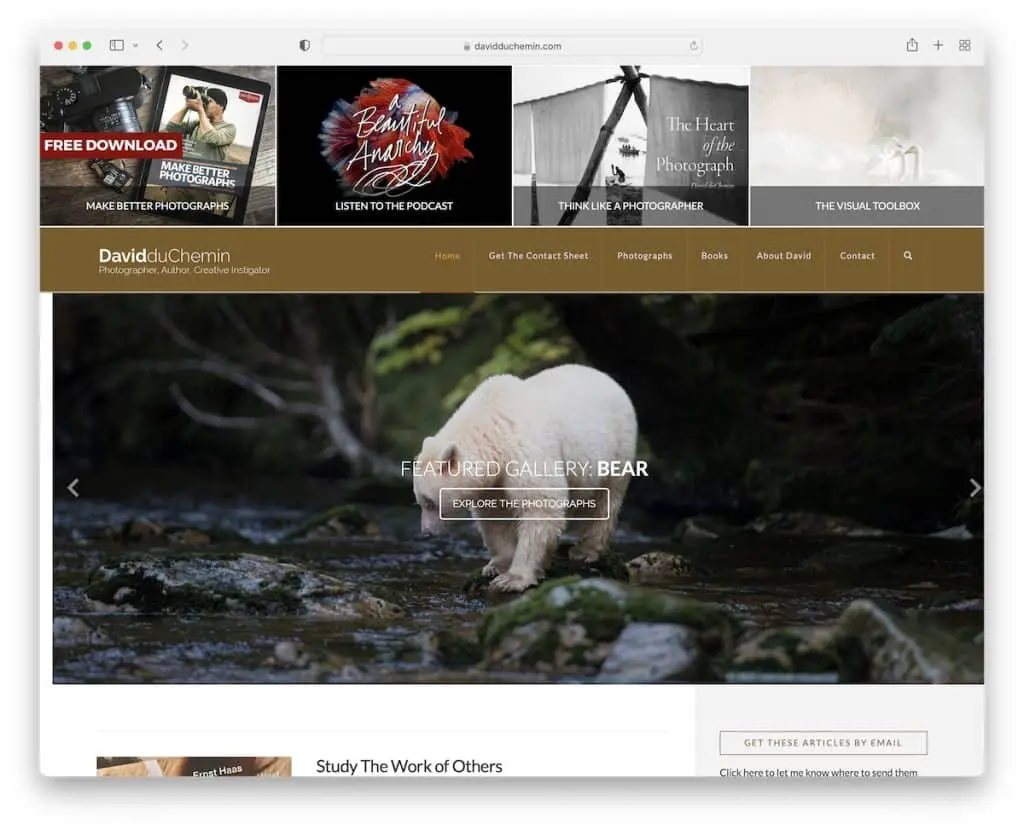
21. David duChemin
Dibangun dengan : Tema X

Blog David duChemin memiliki bagian pahlawan yang sangat kaya konten dengan empat spanduk teratas (yang dia gunakan untuk mempromosikan konten/produknya), header, dan penggeser dengan efek paralaks.
Di sisi lain, footer hanya berisi teks hak cipta dan ikon media sosial.
Blog lainnya memiliki tampilan yang lebih klasik dengan sidebar kanan.
Catatan : Tambahkan bagian khusus di atas tajuk jika Anda ingin mendorong produk, konten, dan layanan.
Jangan lewatkan untuk memeriksa beberapa alternatif tema blog fotografi WordPress lainnya.
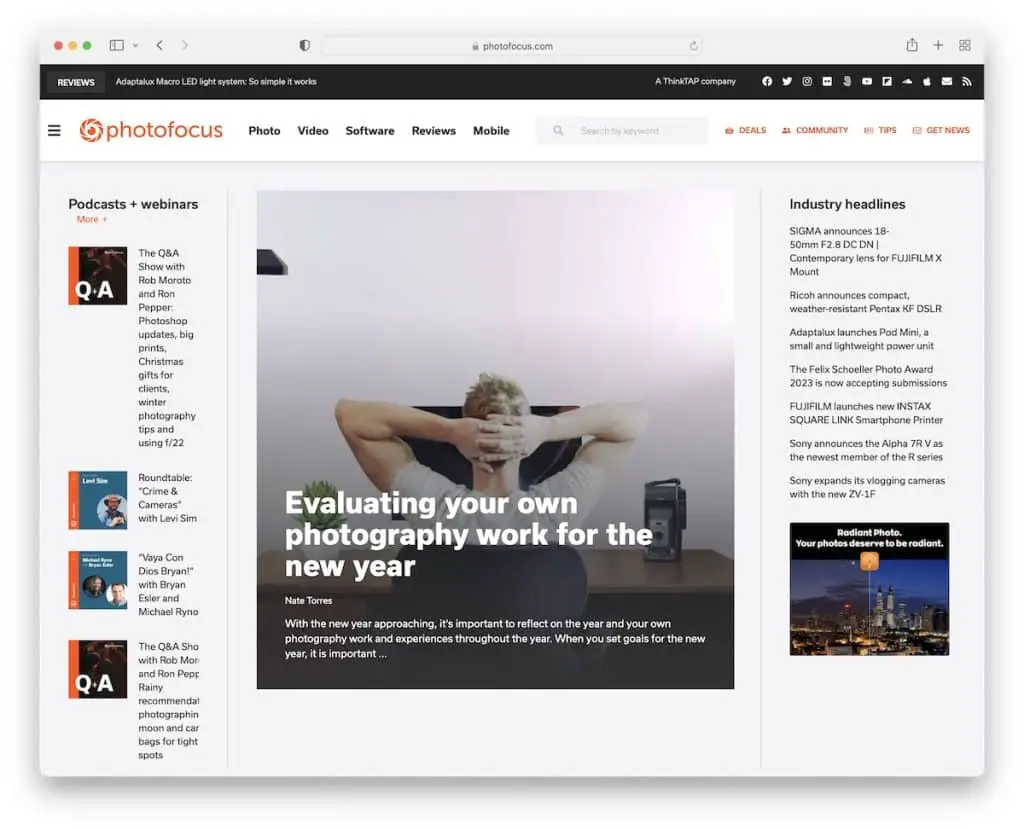
22. Fokus foto
Dibangun dengan : Elementor

Photofocus adalah halaman blog/berita modern yang agak mirip dengan blog David, dimulai dengan empat spanduk yang mempromosikan podcast dan webinar (tetapi di bawah tajuk).
Header menampilkan ikon hamburger yang membuka hamparan menu layar penuh dengan bilah pencarian dan ikon sosial.
Sidebar diakhiri dengan widget berlangganan buletin yang menempel di layar saat Anda menggulir. Ada juga tombol back-to-top, tapi floating header mungkin lebih berguna.
Catatan : Gunakan overlay menu layar penuh tempat Anda menampilkan elemen lain selain navigasi (seperti tautan sosial).
Anda mungkin juga tertarik untuk memeriksa koleksi blog terbaik kami menggunakan WordPress.
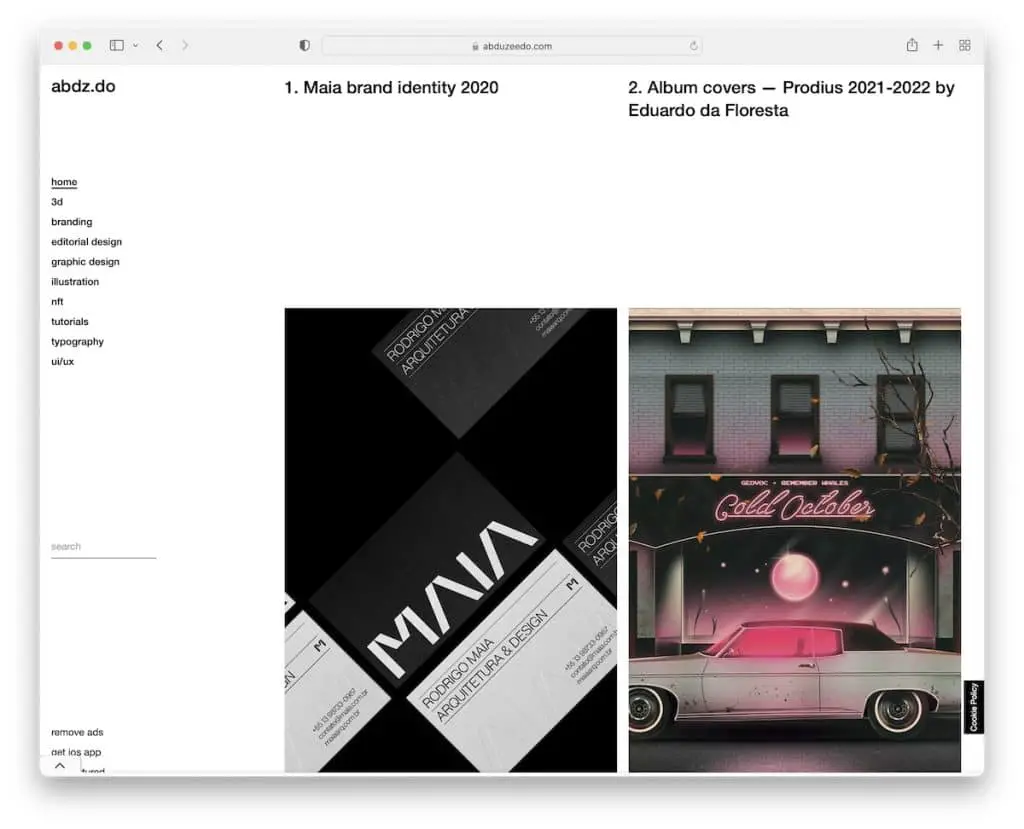
23. Abduzeedo
Dibangun dengan : Drupal

Dua hal utama yang membuat Abduzeedo menonjol: desain minimalis dan header/menu sidebar yang lengket.
Seperti Di Mana Saja Kami Berkeliaran, ia juga memiliki iklan lengket di bagian bawah yang dapat Anda sembunyikan dengan mudah untuk pembacaan yang lebih bebas gangguan.
Juga, Abduzeedo tidak memiliki footer.
Catatan : Anda dapat menghindari penambahan footer dengan header sidebar yang lengket.
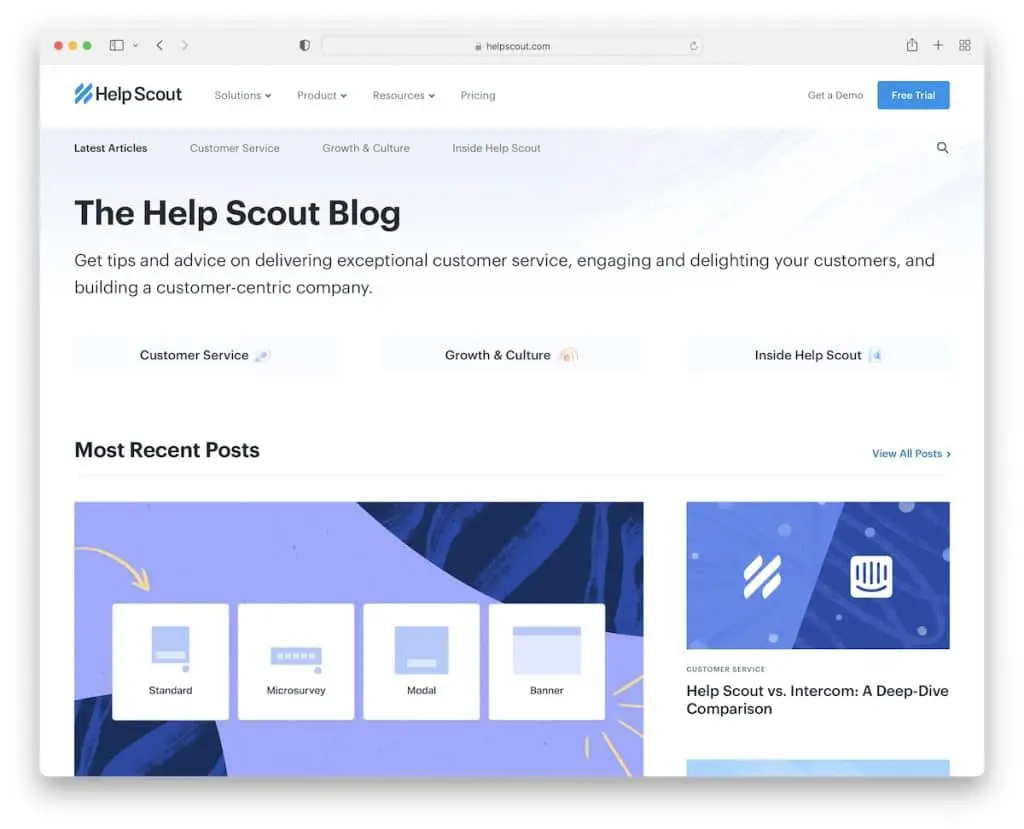
24. Membantu Pramuka
Dibangun dengan : Gatsby

Blog Help Scout memiliki desain modern dan bersih dengan judul dan teks yang menjelaskan apa yang diharapkan darinya.
Itu dipecah menjadi beberapa bagian yang mencakup posting terbaru, pilihan editor dan beberapa kategori.
Posting individu tidak memiliki sidebar tetapi menampilkan ikon media sosial sidebar mengambang.
Catatan : Dapatkan lebih banyak orang untuk membagikan konten Anda, berhubungan, dan lainnya dengan ikon sidebar mengambang.
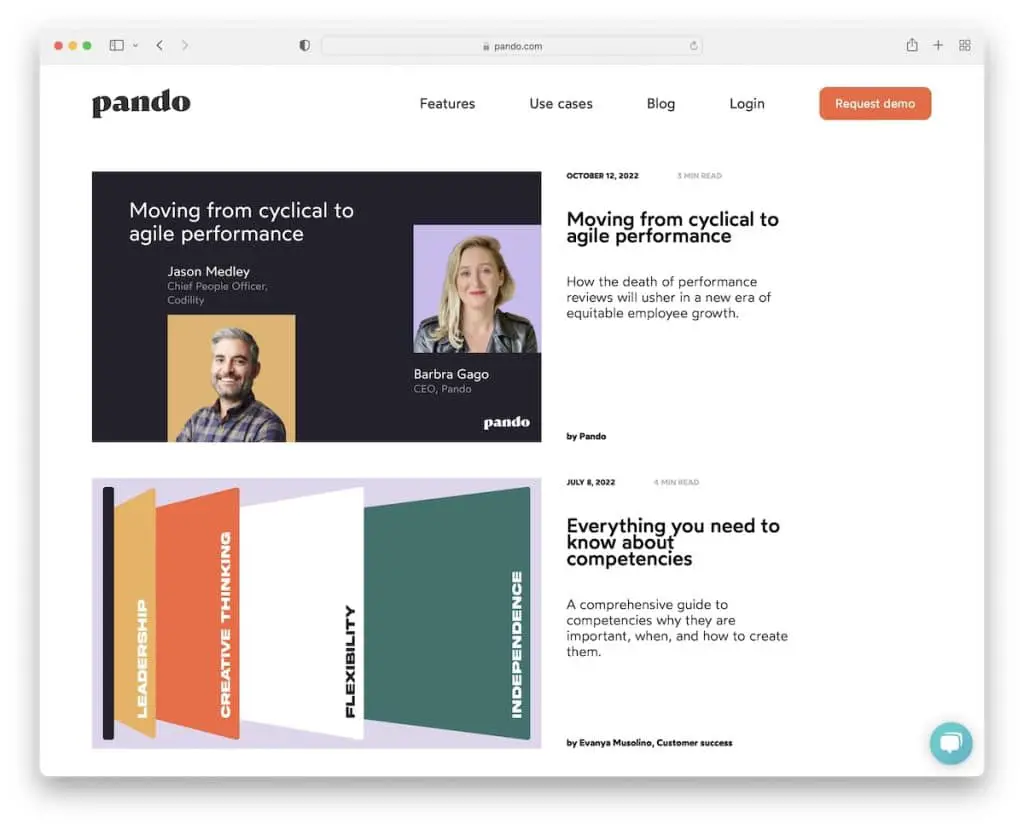
25. Pando
Dibangun dengan : Webflow

Pando menyimpan header dan dasar blog pada latar belakang putih yang sama tanpa ada yang memisahkannya untuk tampilan yang lebih halus. Namun footer memiliki desain gelap yang mudah menarik perhatian mata.
Blog itu sendiri menampilkan satu posting blog dengan thumbnail besar, judul, dan kutipan per baris.
Catatan : Tekankan posting blog Anda lebih bergaya Pando.
Beri tahu kami jika Anda menyukai postingan tersebut.
