25 Situs Web Terbaik (Contoh) Tahun 2023
Diterbitkan: 2023-02-17Kami telah diminta berkali-kali untuk membuat daftar situs web terbaik, jadi ini dia.
Kami membutuhkan waktu beberapa minggu untuk memeriksa 200+ halaman untuk menyusun 25 koleksi terbaik.
Alih-alih menyatukan banyak situs web, kami menganalisis dan memeriksa masing-masing situs dengan cermat. Selain itu, kami mengelompokkannya menjadi lima kategori paling umum, yang dapat Anda navigasikan dengan mengeklik tautan di bawah.
Posting ini meliputi:
Selain itu, kami juga memastikan untuk memasukkan berbagai desain sebanyak mungkin. Dari yang sederhana hingga yang lebih rumit – Anda mendapatkan semuanya dan kemudian beberapa.
Dan jika Anda siap mengambil tindakan dan ingin membuat situs web serupa, Anda dapat melakukannya dengan mudah menggunakan tema WordPress populer atau pembuat situs web bisnis.
Situs Web Bisnis Terbaik
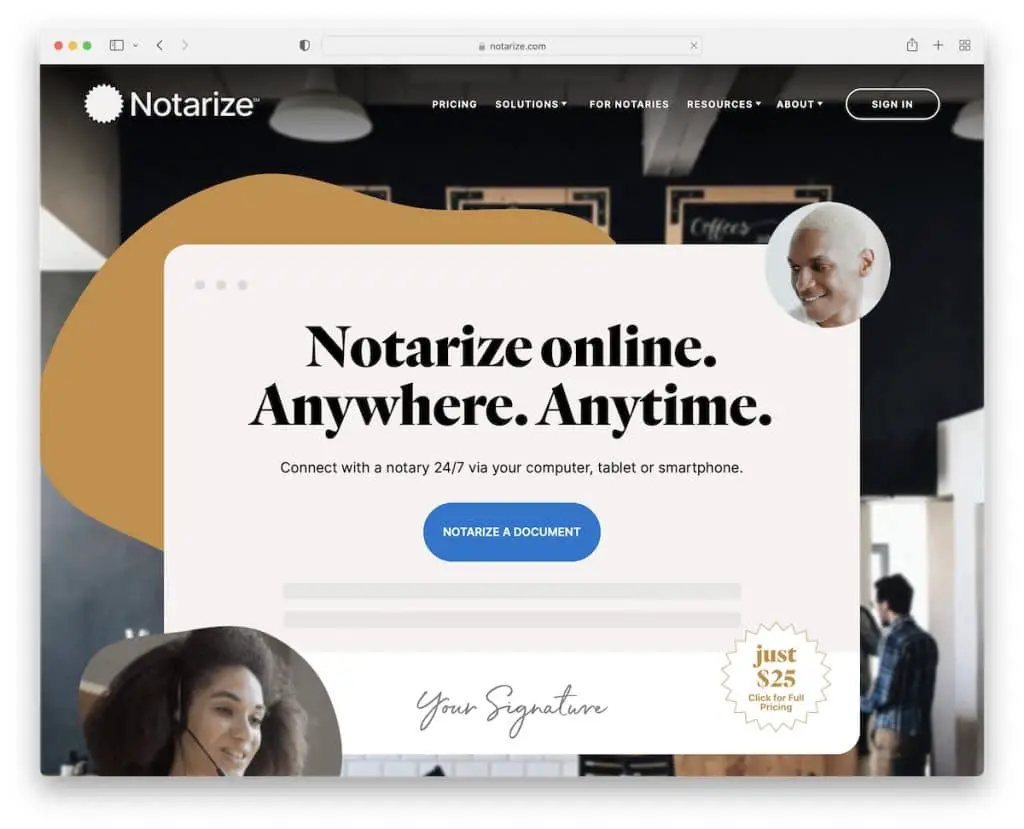
1. Mensahkan
Dibangun dengan : Webflow

Notarize adalah situs bisnis luar biasa dengan tampilan modern dan pengalaman menggulir yang luar biasa. Situs web notaris ini memiliki pemberitahuan bilah atas dengan teks geser, tajuk tempel dengan navigasi tarik-turun, dan kisi testimonial klien.
Notaris menggunakan akordeon untuk FAQ dan menampilkan beberapa tautan cepat, ikon sosial, dan tombol ajakan bertindak untuk mengunduh aplikasi di footer.
Catatan : Menambahkan header/menu mengambang dapat meningkatkan pengalaman pengguna situs Webflow Anda.
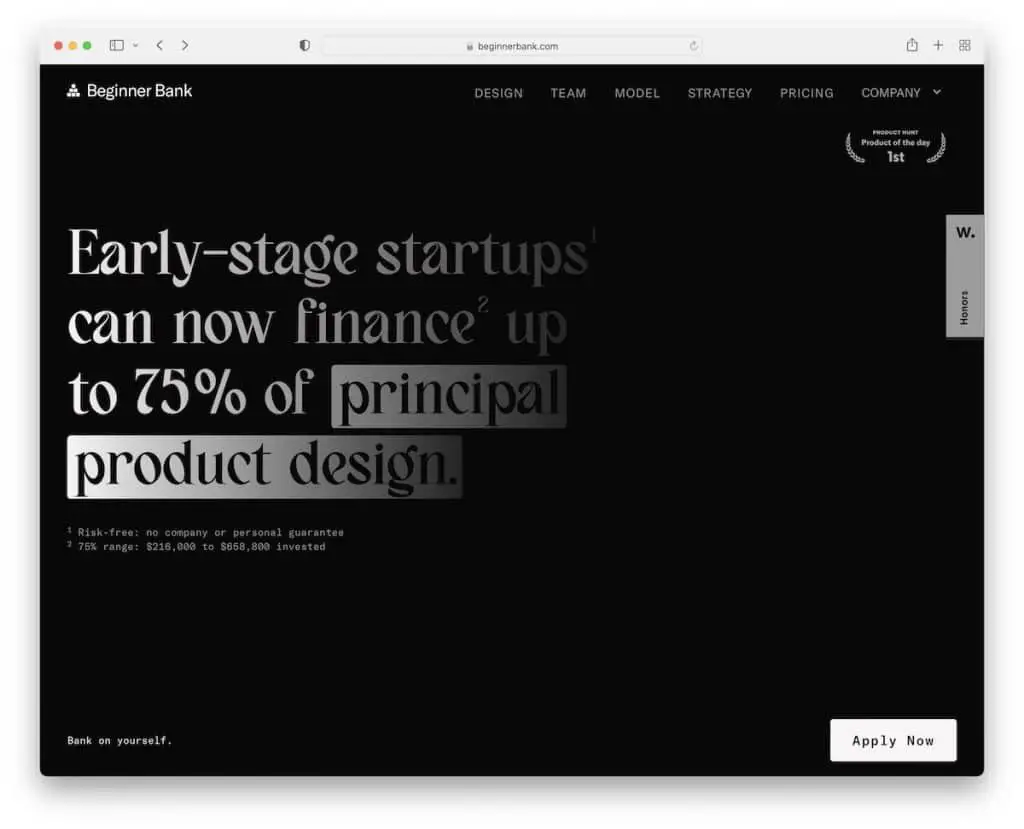
2. Bank Pemula
Dibangun dengan : Webflow

Beginner Bank menarik perhatian Anda dengan desainnya yang gelap membuatnya tampak lebih premium.
Pengguliran sangat imersif dan menarik, dengan navbar yang memungkinkan Anda melompat dari satu bagian ke bagian lain dengan lebih mudah. Ini sangat berguna karena Bank Pemula adalah situs web satu halaman.
Selain menu mengambang, Bank Pemula memiliki elemen lengket di bagian bawah layar dengan lebih banyak tautan.
Catatan : Menonjol dari massa dengan desain web gelap yang elegan.
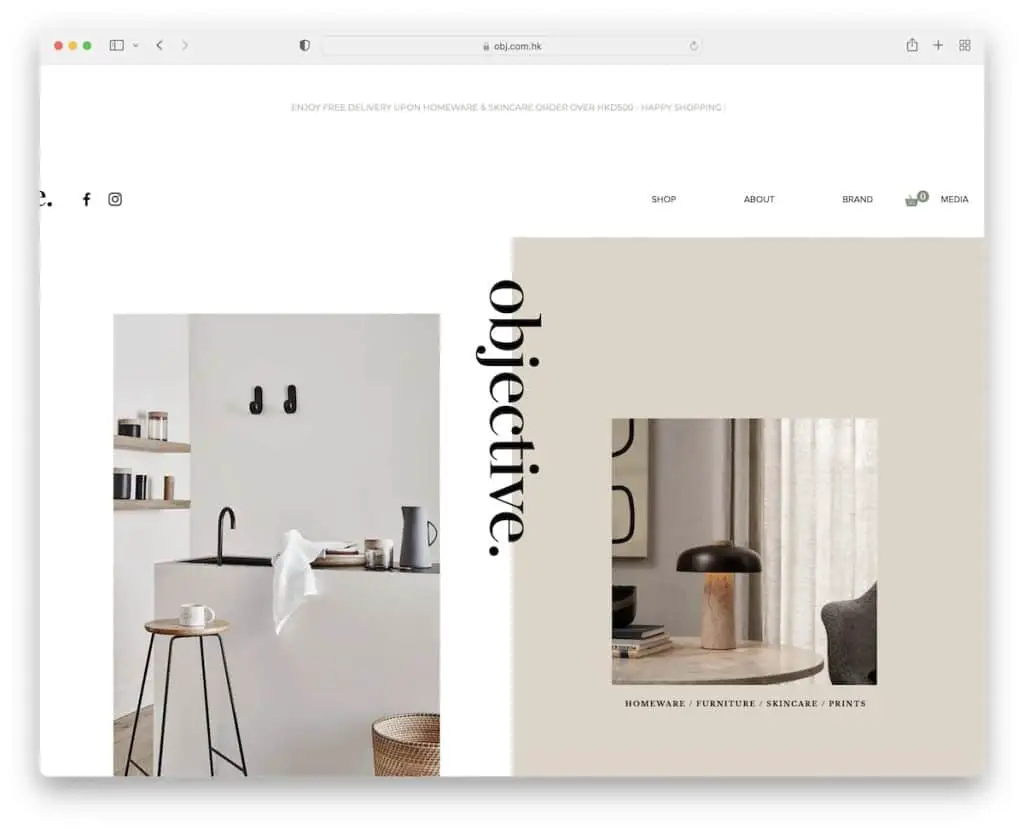
3. Objektif
Dibangun dengan: Wix

Objective adalah contoh situs web yang bersih dan kreatif dengan bagian pahlawan animasi dan teks "objektif" overlay dan lengket unik yang berfungsi sebagai tombol kembali ke atas.
Header dan footer minimalis dengan tautan penting, media sosial, ikon eCommerce, dan formulir berlangganan buletin.
Catatan: Desain bersih dengan detail unik cocok untuk merek gaya hidup.
Intip situs web fantastis yang dibangun di atas platform Wix ini untuk mendapatkan lebih banyak inspirasi.
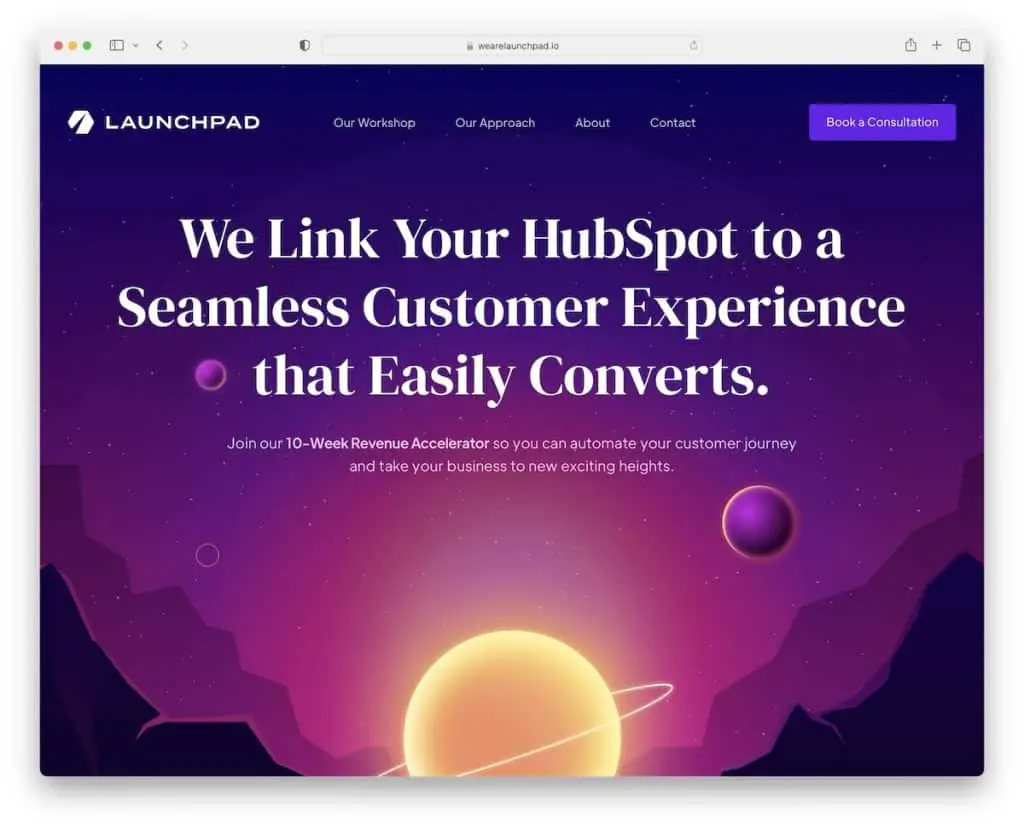
4. Papan luncur
Dibangun dengan: Aliran web

Launchpad adalah situs web animasi dengan pengalaman menawan yang Anda harap tidak akan pernah berakhir. Dan desain gelap berkontribusi besar untuk tampilan konten yang lebih baik.
Contoh situs web yang luar biasa ini memiliki tajuk transparan yang runtuh saat Anda mulai menggulir tetapi muncul kembali segera setelah Anda menggulir kembali ke atas. Berbicara tentang tajuk, ia juga dilengkapi tombol CTA, sehingga mudah diakses.
Catatan: Gunakan animasi dan efek khusus untuk meramaikan situs web Anda (namun usahakan jangan berlebihan).
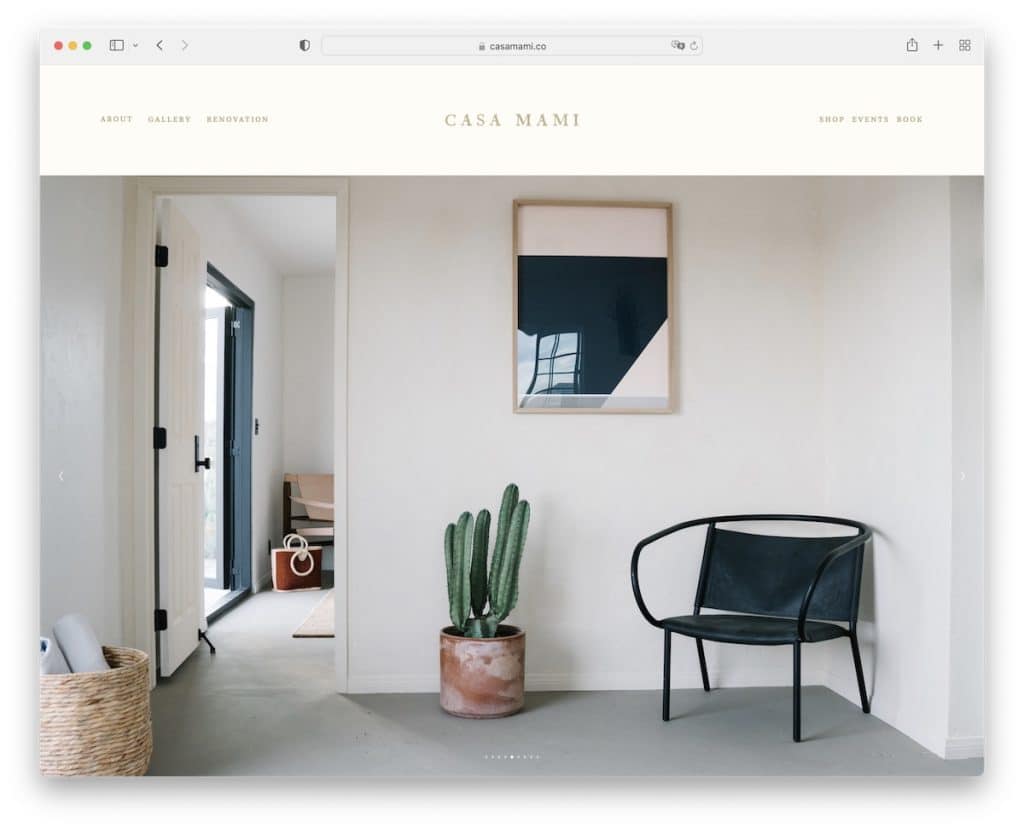
5. Casa Mami
Dibangun dengan : Squarespace

Casa Mami adalah situs web minimalis dengan penggeser gambar besar di paro atas yang memungkinkan Anda menikmati lokasi – tanpa teks atau CTA overlay.
Halaman ini juga menggunakan banyak ruang putih, gambar paralaks, dan header serta footer yang sangat mendasar.
Catatan : Buat tayangan slide yang akan memicu minat semua orang (tanpa menyertakan elemen penjualan apa pun).
Jangan lupa untuk melihat daftar eksklusif contoh situs web Squarespace terbaik kami.
Situs Web eCommerce Terbaik
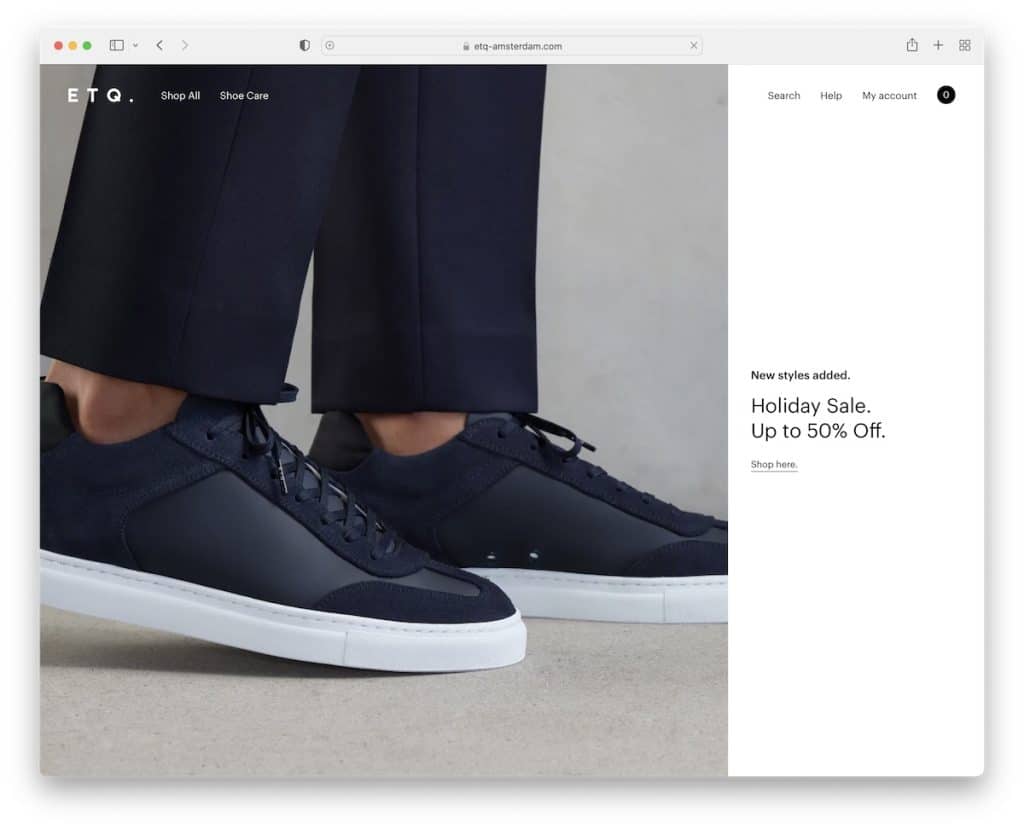
6.ETQ
Dibangun dengan : Shopify

ETQ adalah situs sepatu cantik dengan desain minimalis dan popup cepat yang membawa Anda langsung ke salah satu produk mereka.
Headernya transparan, dengan hanya tautan menu dasar agar tetap bersih. Juga, menghilang saat Anda menggulir ke bawah tetapi muncul kembali saat Anda menggulir kembali ke atas.
Di sisi lain, footer menampilkan banyak kolom dengan banyak tautan cepat, detail bisnis, media sosial, dan formulir berlangganan buletin.
Catatan : Desain situs yang bersih dan sederhana dapat membuat produk (dan layanan) Anda lebih populer.
Anda harus melihat situs web Shopify terbaik ini jika Anda juga sedang membangun toko online.
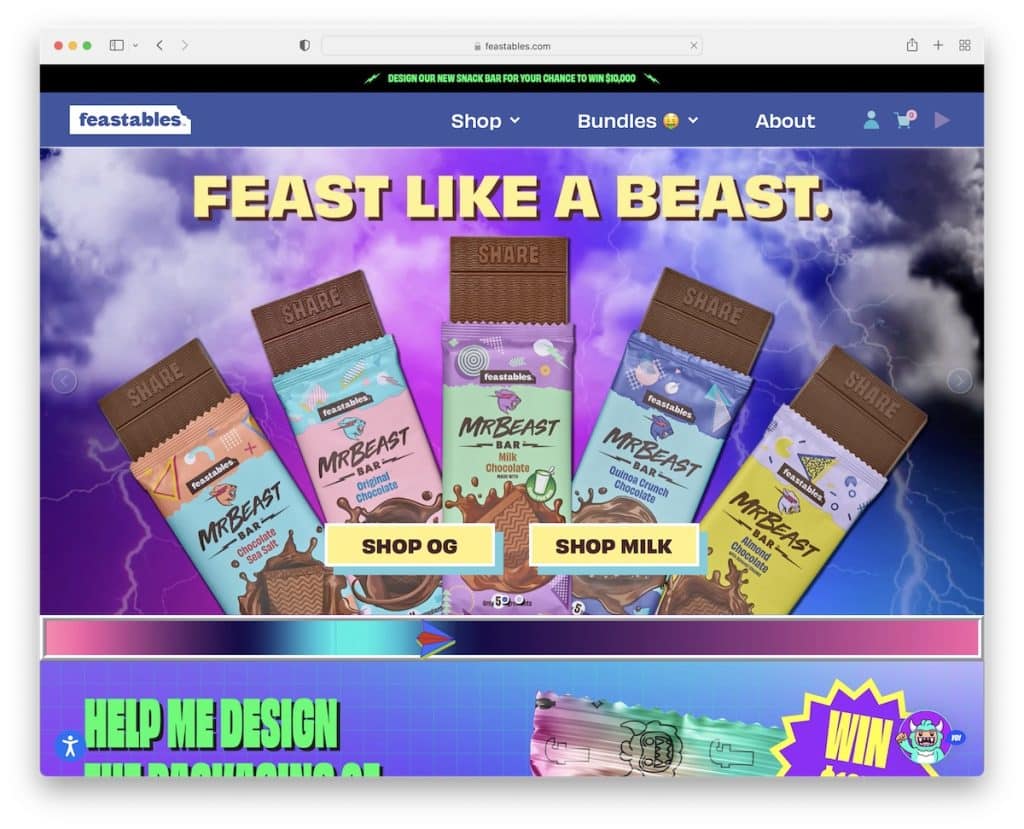
7. Pesta
Dibangun dengan : Shopify

Feastables adalah salah satu contoh situs web eCommerce yang lebih unik dengan banyak elemen keren dan efek khusus. Bahkan memberi Anda kesempatan untuk bermain game!
Ini memiliki bilah atas dengan pemberitahuan teks geser dan menu tarik-turun yang membantu mendapatkan produk atau info yang tepat.
Navbar juga memiliki tombol putar, sehingga Anda dapat mendengarkan lagu tema Feastables sambil menikmati konten situs.
Catatan : Tidak ada pendekatan yang benar atau salah untuk desain web yang responsif – melawan arus, seperti Feastables!
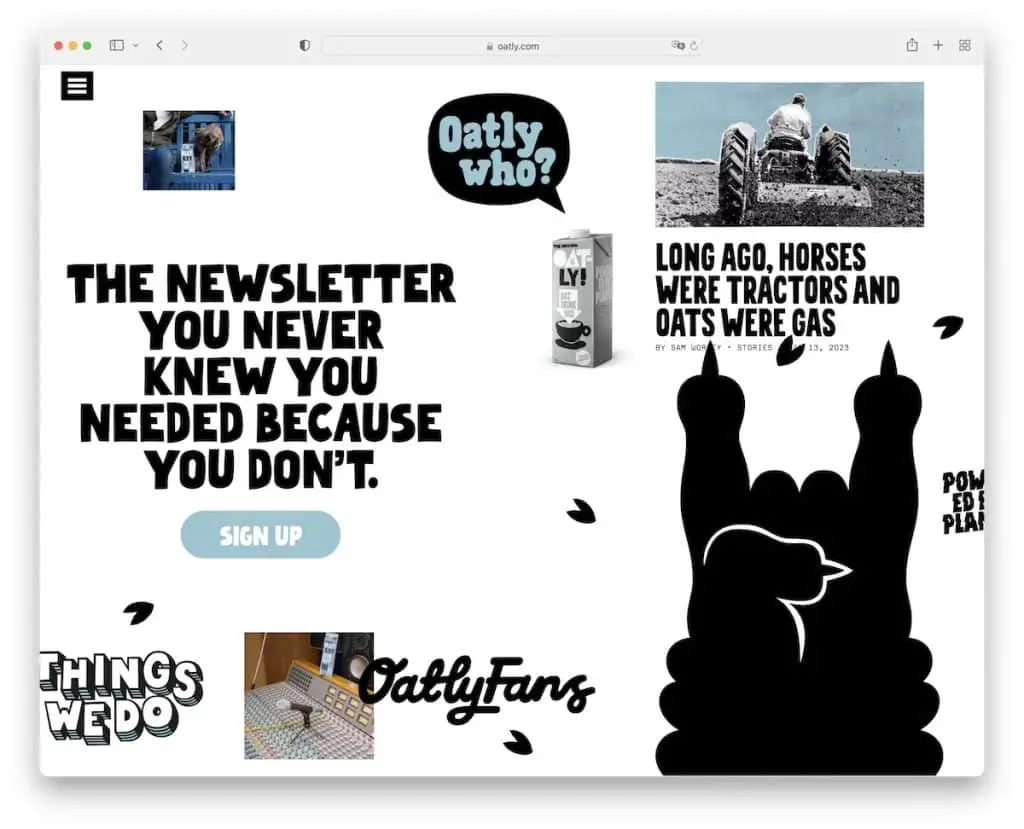
8. Oatly
Dibangun dengan : Shopify

Beranda Oatly memiliki tampilan asli dengan pengguliran horizontal, bukan vertikal. Ini sangat ramai, tetapi grafik keren, teks tebal, dan elemen menarik lainnya membuatnya menyenangkan untuk dibaca sekilas.
Halaman depan tidak memiliki footer, hanya header dengan ikon menu hamburger, tombol akun, dan ikon keranjang belanja.
Oatly memiliki navigasi layar penuh dengan fungsionalitas menu drop-down/mega dan pemilih bahasa.
Catatan: Alih-alih mengguncang situs web dengan pengguliran vertikal tradisional, buatlah pengguliran secara horizontal.
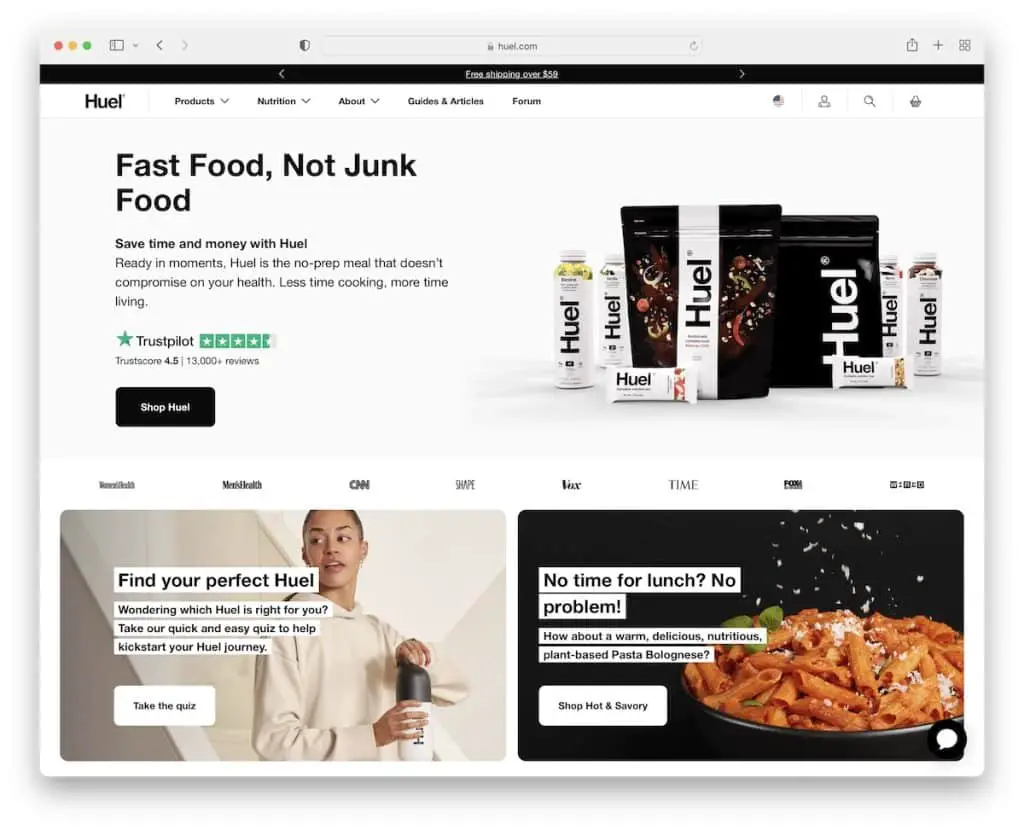
9. Huel
Dibangun dengan : Shopify

Huel adalah contoh situs web modern dan kaya konten yang dapat dipelajari oleh bisnis eCommerce mana pun.
Ini memiliki pemberitahuan pemilih lokasi di atas bilah navigasi, keduanya menempel di bagian atas layar, sehingga semua halaman dan kategori lainnya hanya berjarak satu klik.
Selain itu, Huel juga menampilkan pemberitahuan bilah bawah lengket yang mereka gunakan untuk mengumpulkan email. Tetapi Anda dapat menutup bilah atas (kemudian pemberitahuan permanen muncul) dan bilah bawah jika Anda tidak ingin gangguan.
Catatan: Gunakan bilah notifikasi layar atas dan bawah untuk pemilihan negara, langganan, pengumuman khusus, dll.
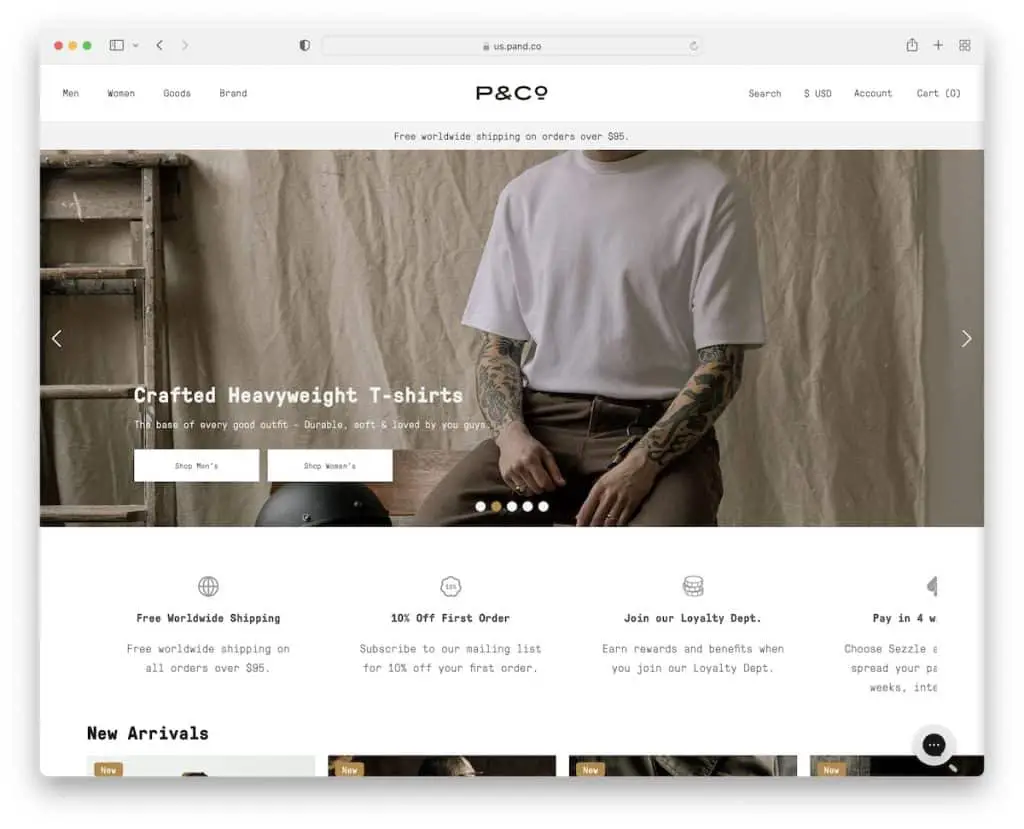
10. P&Co
Dibangun dengan : Shopify

P&Co adalah contoh situs web yang bersih dengan header mengambang dan penggeser lebar penuh yang mempromosikan penawaran, penawaran baru, dan lainnya.
Situs web ini juga menampilkan dua komidi putar untuk pendatang baru dan produk unggulan sehingga Anda dapat menikmati ikhtisar singkat.
Selain itu, ada juga widget obrolan langsung di pojok kanan bawah, yang berkontribusi pada layanan pelanggan yang lebih baik.
Catatan: Jawab semua pertanyaan pelanggan potensial Anda dengan cepat melalui integrasi obrolan langsung.
Situs Web Pribadi Terbaik
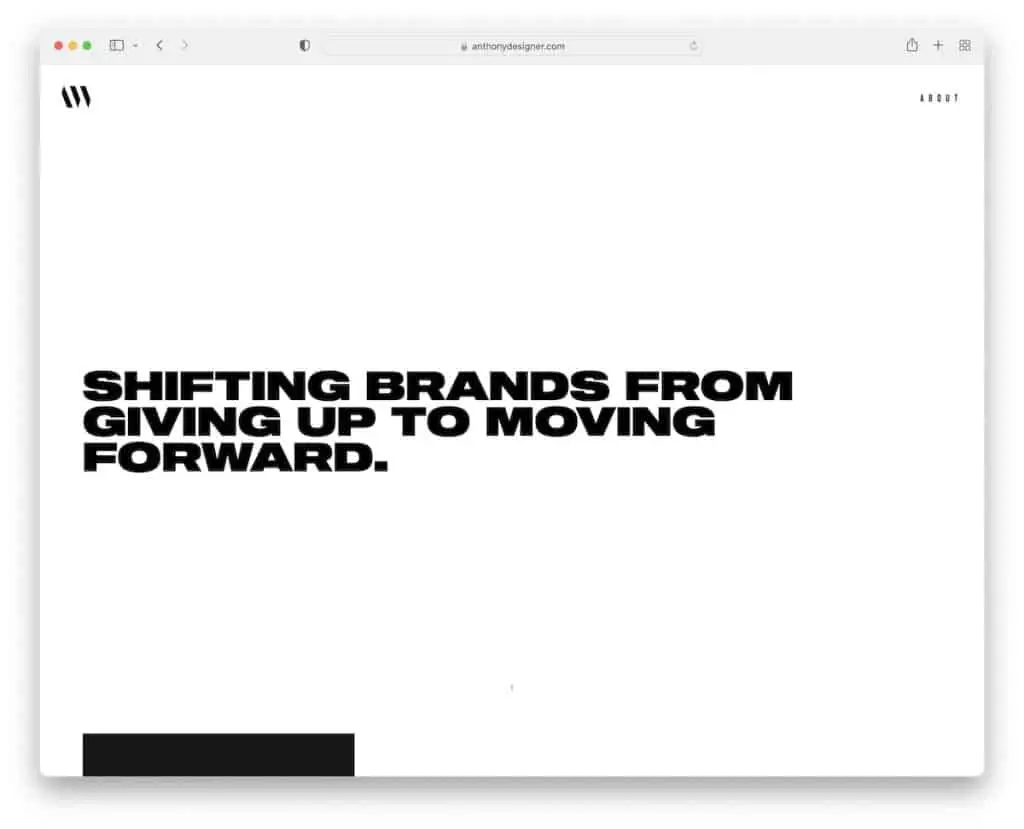
11.Anthony Wiktor
Dibangun dengan : Gatsby

Sementara situs web pribadi Anthony Wiktor terlihat cukup sederhana dan mendasar pada pandangan pertama, itu jauh dari itu setelah Anda mulai menggulir.
Semuanya dimulai dengan pesan kuat pada latar belakang putih yang berubah menjadi gelap setelah Anda mulai menggulir. Berikutnya adalah kisi portofolio proyek dengan efek hover yang berdampak.
Selain itu, header dan footer bersih untuk mempertahankan tampilan yang mengagumkan.
Catatan : Minimalisme dan animasi dapat meningkatkan pengalaman pengguna secara signifikan.
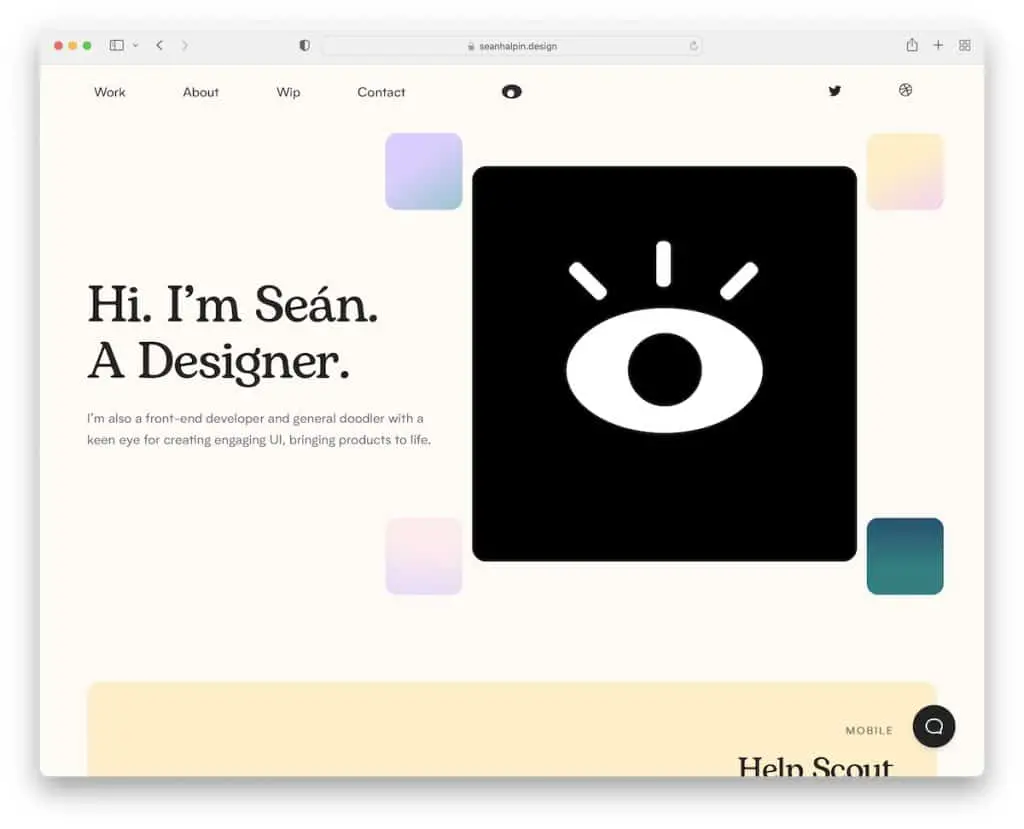
12. Sean Halpin
Dibangun dengan : Halaman GitHub

Mata "berbintang", terutama yang ada di header yang mengikuti kursor mouse Anda, adalah detail fantastis dari situs web Sean Halpin.
Halaman ini memiliki banyak elemen kreatif yang memastikan pengalaman menjelajah yang menyenangkan, dengan widget chatbot langsung di pojok kanan bawah.
Yang cukup mengagumkan adalah meskipun Anda menekan tautan kontak di navbar, obrolan terbuka, yang dapat Anda gunakan untuk menghubungi Sean (tanpa formulir kontak tradisional).
Catatan : Tambahkan detail dan elemen kecil yang menarik untuk pengalaman yang menyenangkan.
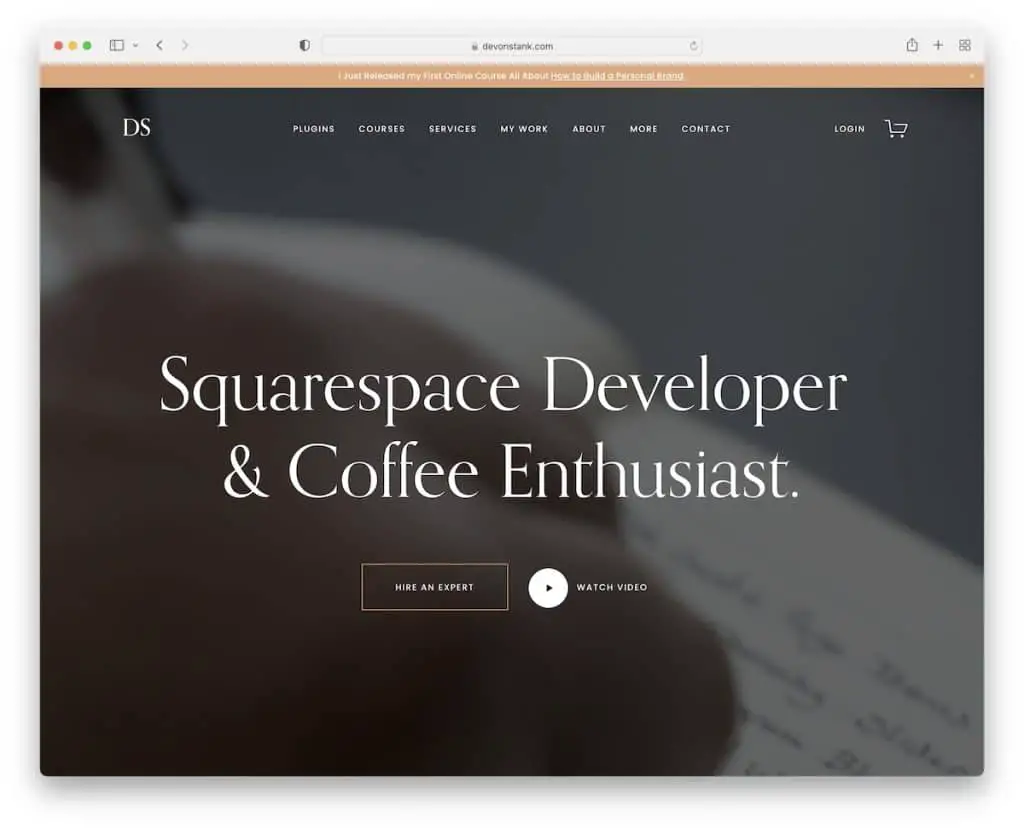
13. Bau Devon
Dibangun dengan : Squarespace


Devon Stank memicu minat semua orang dengan latar belakang video layar penuh di paro atas. Anda dapat mengambil tindakan dengan mengeklik tombol "sewa" atau tombol putar, yang akan membuka video lightbox.
Desain keseluruhan portofolio pengembang ini gelap, memberikan kesan yang lebih premium. Anda juga akan menemukan feed Instagram sederhana sebelum footer, yang membuka postingan di halaman baru.
Catatan : Perkenalkan lebih banyak konten berkualitas ke situs web Anda melalui umpan IG (dan gunakan untuk mengembangkan profil Anda).
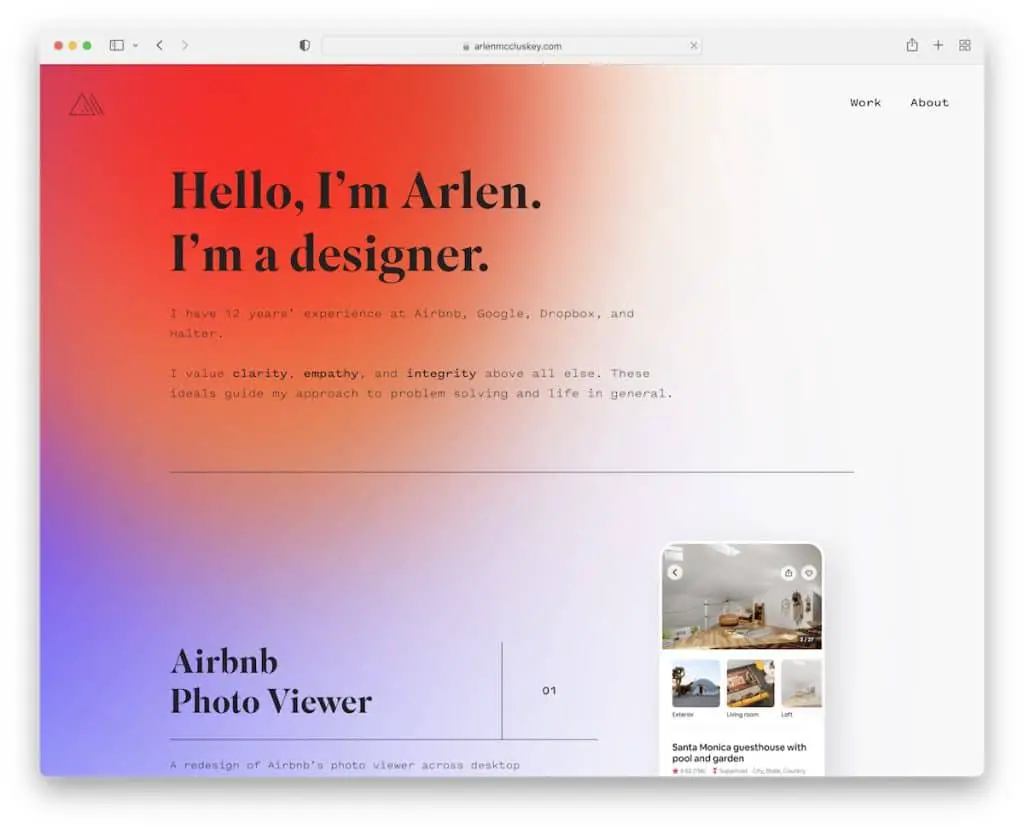
14.Arlen McCluskey
Dibangun dengan : Webflow

Arlen McCluskey adalah situs web portofolio yang menakjubkan dengan latar belakang gradien yang jelas untuk membumbui segalanya. Bagian pahlawan hanya memiliki teks untuk mempelajari lebih lanjut tentang Arlen dengan cepat.
Tapi kami paling menyukai portofolio beranda dengan presentasi aktual (animasi). Namun, Anda juga dapat mengklik setiap proyek untuk memeriksa presentasi yang lebih mendalam, di mana Arlen membagikan semua seluk beluknya.
Terakhir, header dan footer polos dan minimalis, melengkapi alasnya dengan apik.
Catatan : Integrasikan video tangkapan layar/GIF untuk menampilkan karya Anda, bukan hanya gambar statis.
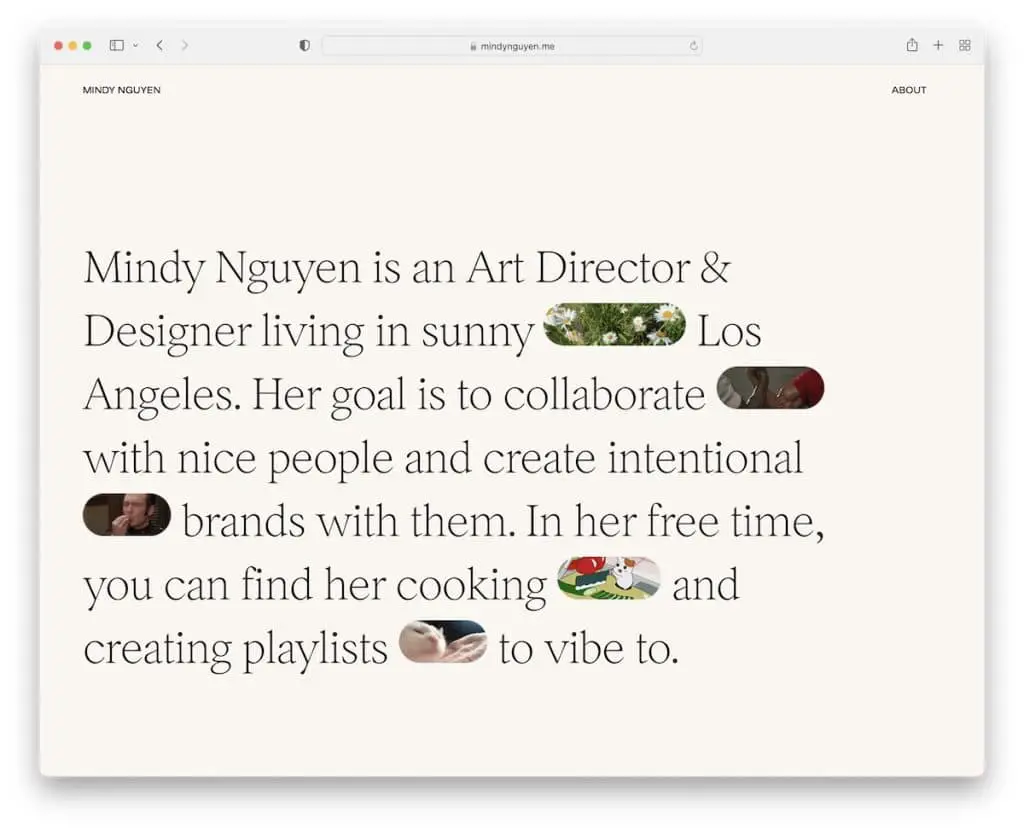
15. Mindi Nguyen
Dibangun dengan: Squarespace

Biografi singkat Mindy Nguyen di atas paruh, dikombinasikan dengan GIF yang menarik, memicu rasa ingin tahu. Ini sederhana tetapi, pada saat yang sama, sangat menawan.
Header dan footer tidak terpisah dari alasnya, mempertahankan warna latar belakang yang sama untuk tampilan yang lebih murni.
Selain itu, beranda terdiri dari beberapa proyek dengan tautan ke contoh langsung, yang sempurna untuk meningkatkan bukti sosial.
Catatan : Padukan teks dengan emoji dan GIF agar lebih menghibur.
Website Blog Terbaik
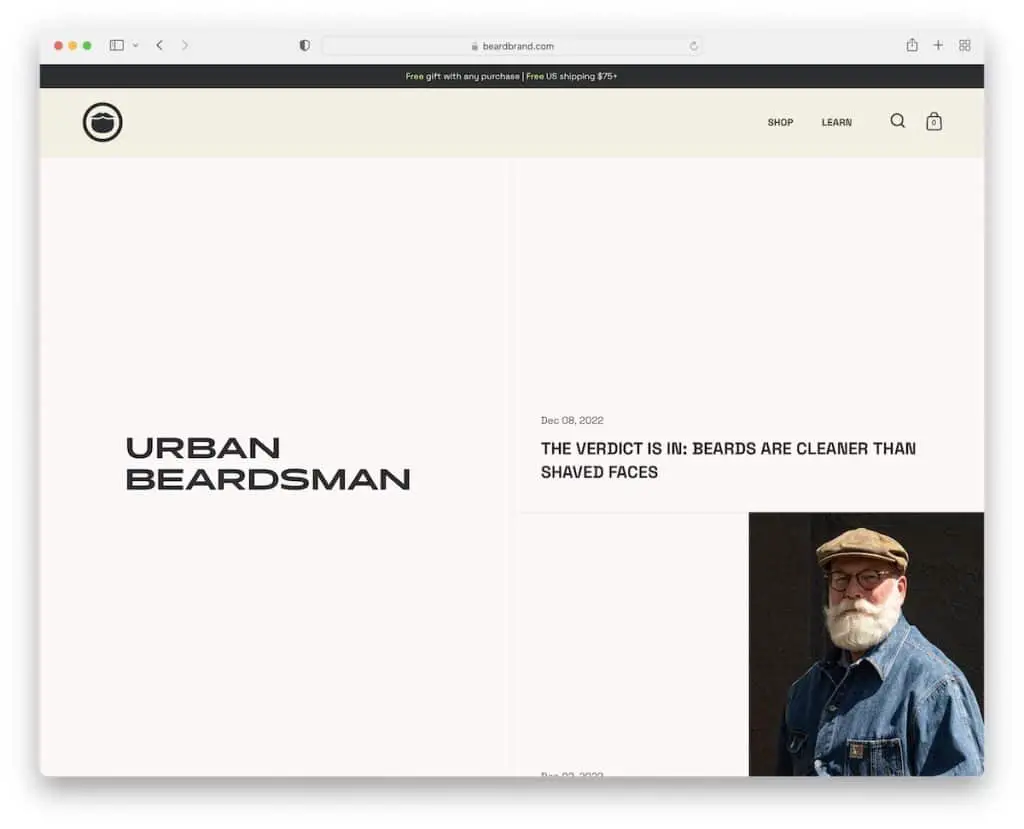
16. Tukang Janggut Perkotaan
Dibangun dengan : Shopify

Urban Beardsman memiliki struktur blog yang sangat menarik dengan desain split-screen (di desktop), dimana bagian kiri sticky dan bagian kanan scrollable. Dan sekali lagi, bagian kanan memiliki desain terpisah, dengan tanggal dan judul di sebelah kiri dan gambar fitur di sebelah kanan.
Situs web juga memiliki tajuk menghilang/muncul kembali, yang bereaksi tergantung pada apakah Anda menggulir ke bawah atau ke atas.
Catatan : Jangan ragu untuk menyalin (dan men-tweak) tata letak blog layar terbagi Urban Beardsman.
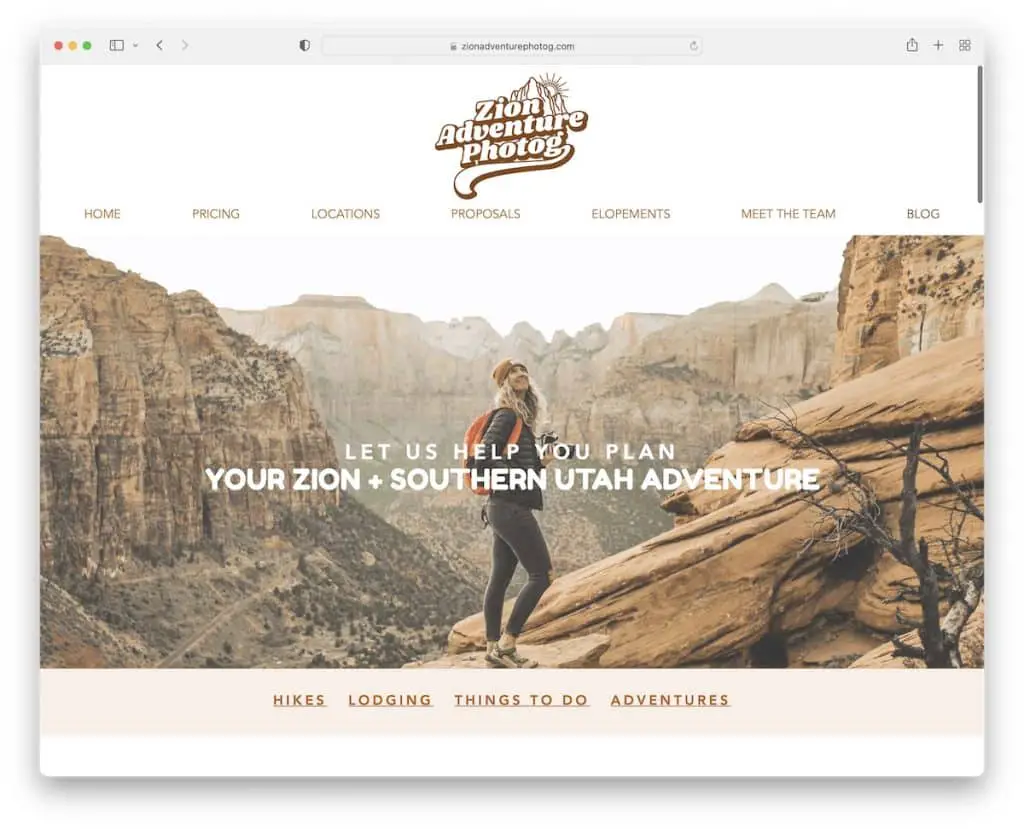
17. Foto Petualangan Zion
Dibangun dengan : Wix

Zion Adventure Photog memiliki spanduk dengan gambar paralaks, pemberitahuan bilah atas, dan bilah navigasi transparan.
Munculan akan muncul beberapa detik setelah situs web memuat, menawarkan Anda panduan perjalanan gratis sebagai ganti email Anda.
Footer memiliki desain yang berani dengan tautan menu, ikon sosial, tombol CTA kontak, dan formulir berlangganan buletin (untuk panduan gratis yang sama dengan sembulan).
Catatan : Efek gambar paralaks dapat memperkaya desain situs web Anda, menjadikannya lebih hidup.
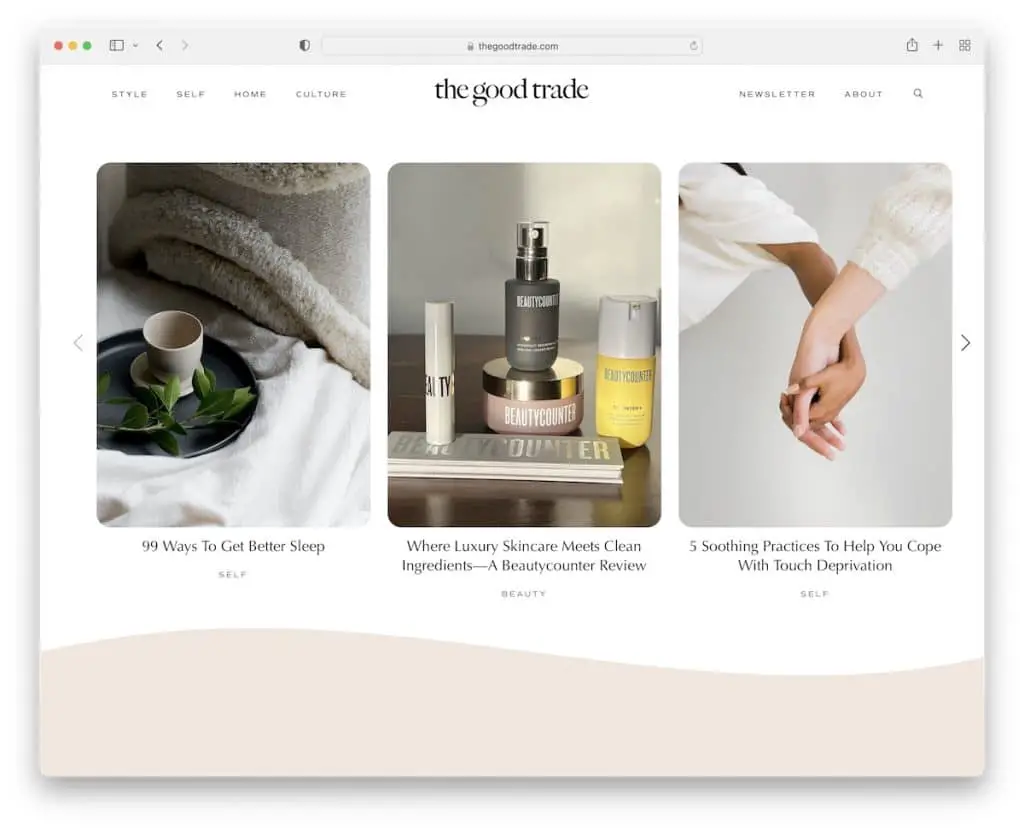
18. Perdagangan yang Baik
Dibangun dengan : Squarespace

The Good Trade memiliki header mengambang minimalis dengan menu drop-down dan ikon pencarian yang membuka bilah di halaman baru dengan footer kaya buletin.
Selain itu, bagian pahlawan menampilkan tiga entri blog unggulan, sedangkan bagian dasarnya memiliki banyak komidi putar yang berisi artikel lain yang harus dibaca.
Tepat di paro bawah juga terdapat widget langganan buletin untuk peluang lebih tinggi untuk mencetak lebih banyak prospek.
Catatan : Gunakan area paruh atas untuk mempromosikan entri blog baru atau terpopuler Anda.
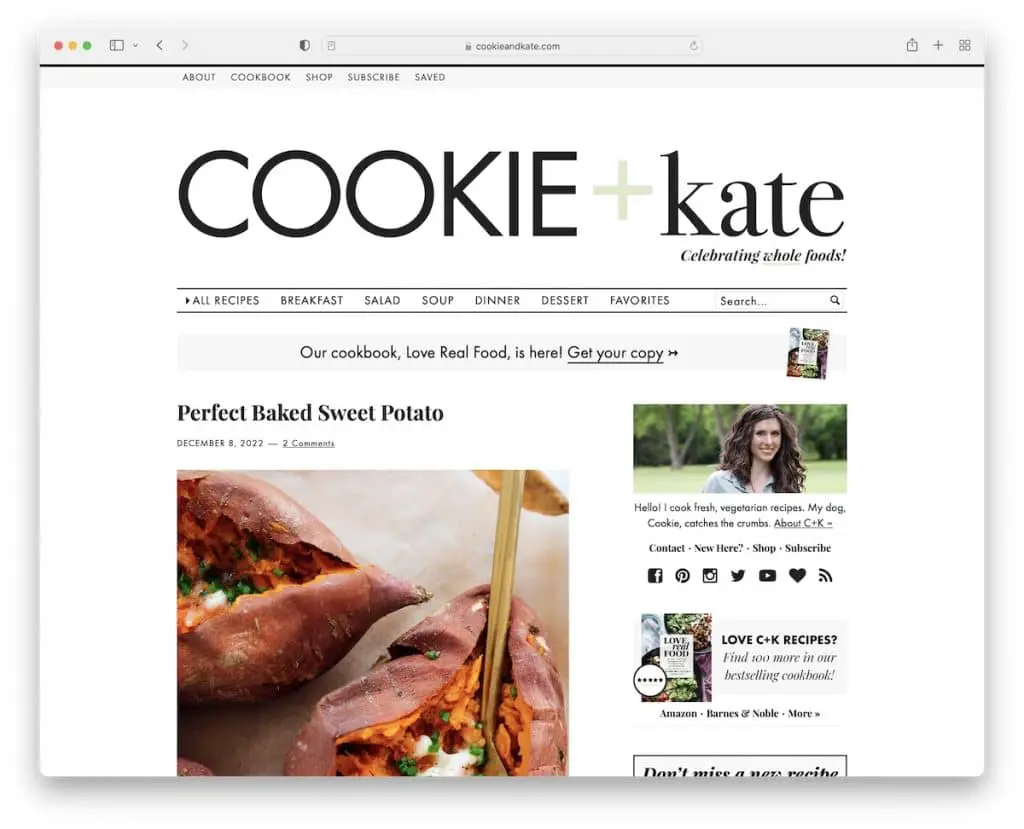
19. Cookie dan Kate
Dibangun dengan : Tema Majalah Pro

Tajuk Cookie And Kate mengambil bagian yang cukup besar dari situs web, menekankan logo. Ini juga memiliki bilah atas dengan tautan cepat dan menu tarik-turun multi-level untuk menemukan resep dan konten lainnya dengan lebih mudah.
Blog ini memiliki sidebar kanan yang kaya dengan widget praktis dan iklan banner yang lengket. Yang juga unik adalah kutipan ekstensif yang dimiliki setiap posting blog, termasuk rata-rata dua gambar.
Catatan : Buat iklan spanduk menempel di layar untuk menikmati lebih banyak klik.
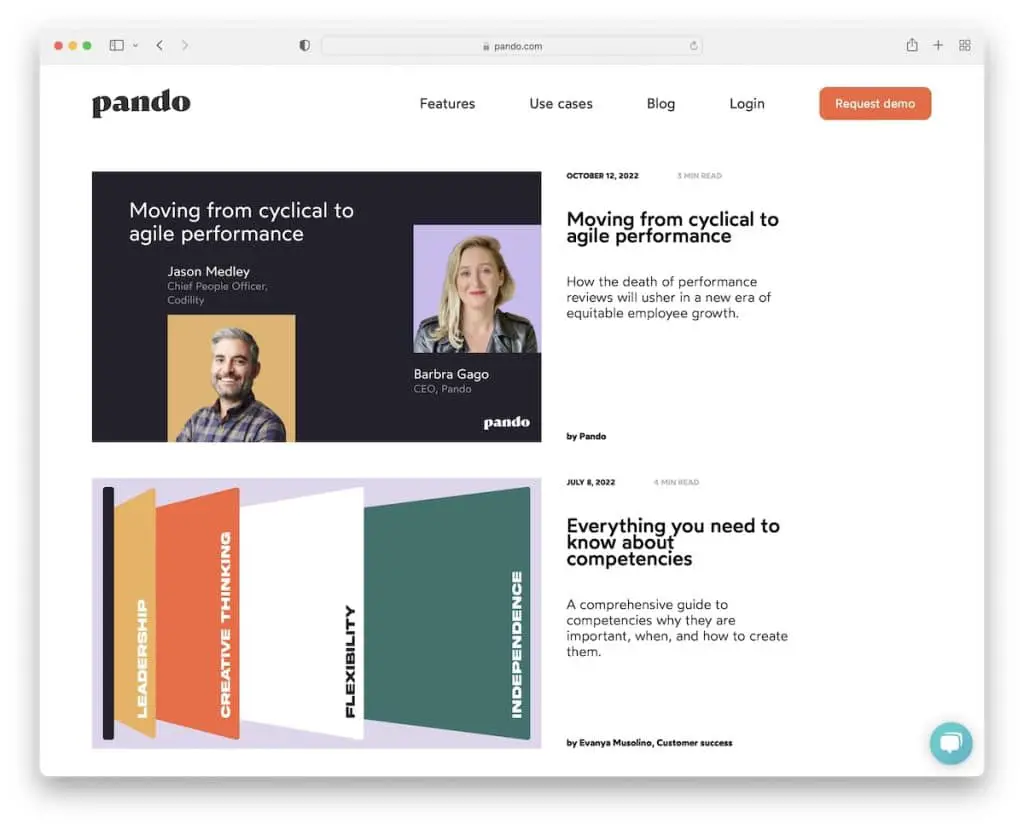
20. Pando
Dibangun dengan : Webflow

Pando adalah blog dengan tata letak posting satu kolom dan tanpa sidebar. Setiap baris menampilkan gambar unggulan di sebelah kiri dan judul, kutipan, tanggal, dan penulis di sebelah kanan.
Headernya sederhana, dengan tombol CTA, sedangkan footer menyediakan beberapa tautan tambahan dan detail kontak.
Selain itu, sembulan kecil diluncurkan setelah beberapa detik di pojok kiri bawah untuk berlangganan, tetapi widget obrolan langsung hadir dari awal (di pojok kanan bawah).
Catatan : Kumpulkan lebih banyak email dan kembangkan daftar Anda dengan munculan.
Situs Web Agensi & Startup Terbaik
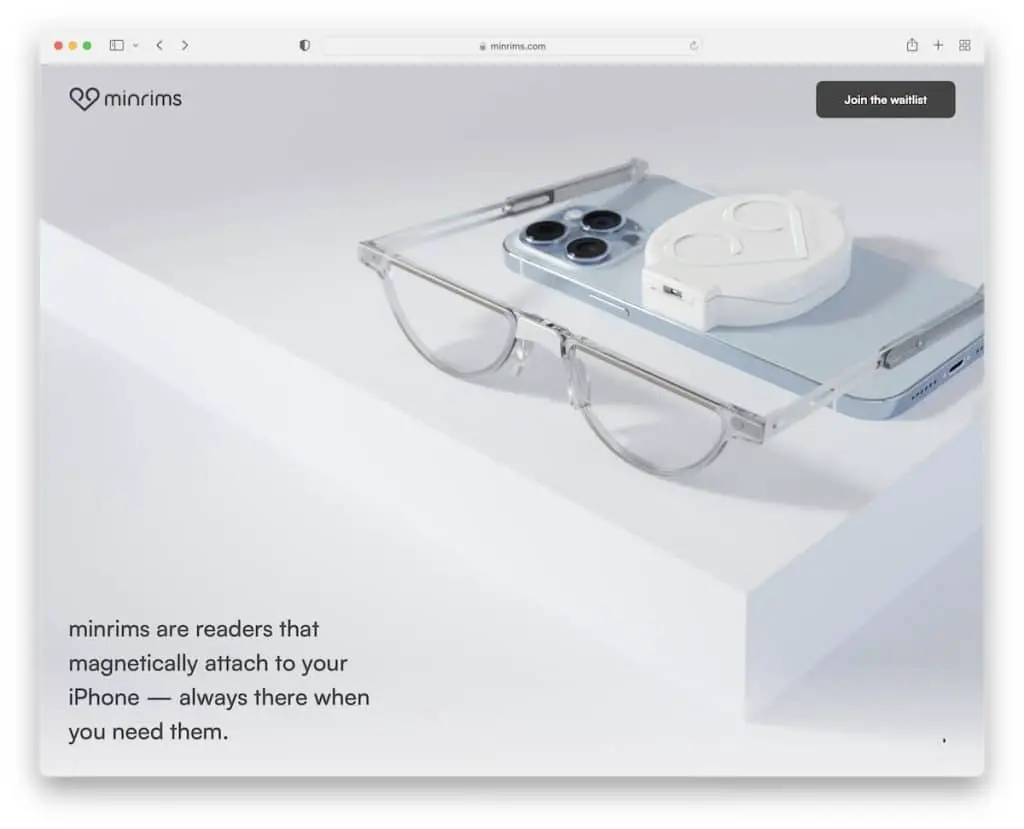
21. MinRim
Dibangun dengan : Webflow

MinRims memiliki pengalaman menggulir situs web satu halaman yang sangat memikat yang menciptakan presentasi produk yang fantastis. Ini menggairahkan pemirsa untuk mengklik tombol CTA di bagian akhir atau di tajuk lengket.
Apakah Anda mengklik tombol "bergabung dengan daftar tunggu" atau "layanan pelanggan", munculan terbuka dengan formulir yang sesuai untuk mengirimkan detail tanpa meninggalkan halaman saat ini.
Catatan : Buat tata letak satu halaman untuk presentasi epik dari satu produk.
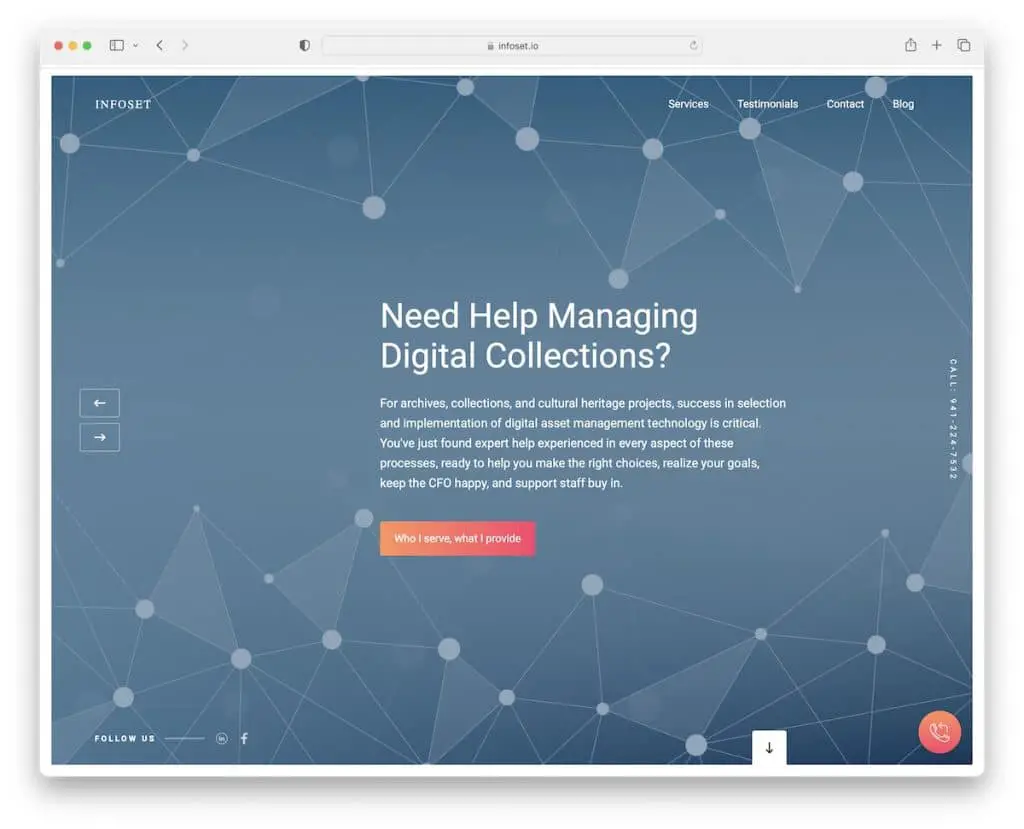
22. Infoset
Dibangun dengan: Aliran web

Infoset memiliki penggeser berbingkai yang mengesankan di paruh atas dengan bilah navigasi transparan 100% yang menempel di bagian atas layar. Elemen mengambang lainnya adalah ikon telepon di pojok kanan bawah.
Contoh halaman yang bagus ini juga memiliki penggeser testimonial klien, Google Maps, dan halaman kontak semuanya di halaman beranda, yang berfungsi sebagai satu tata letak situs web, kecuali untuk blog.
Catatan: Tambahkan kesaksian klien ke situs web Anda untuk membangun kepercayaan/bukti sosial.
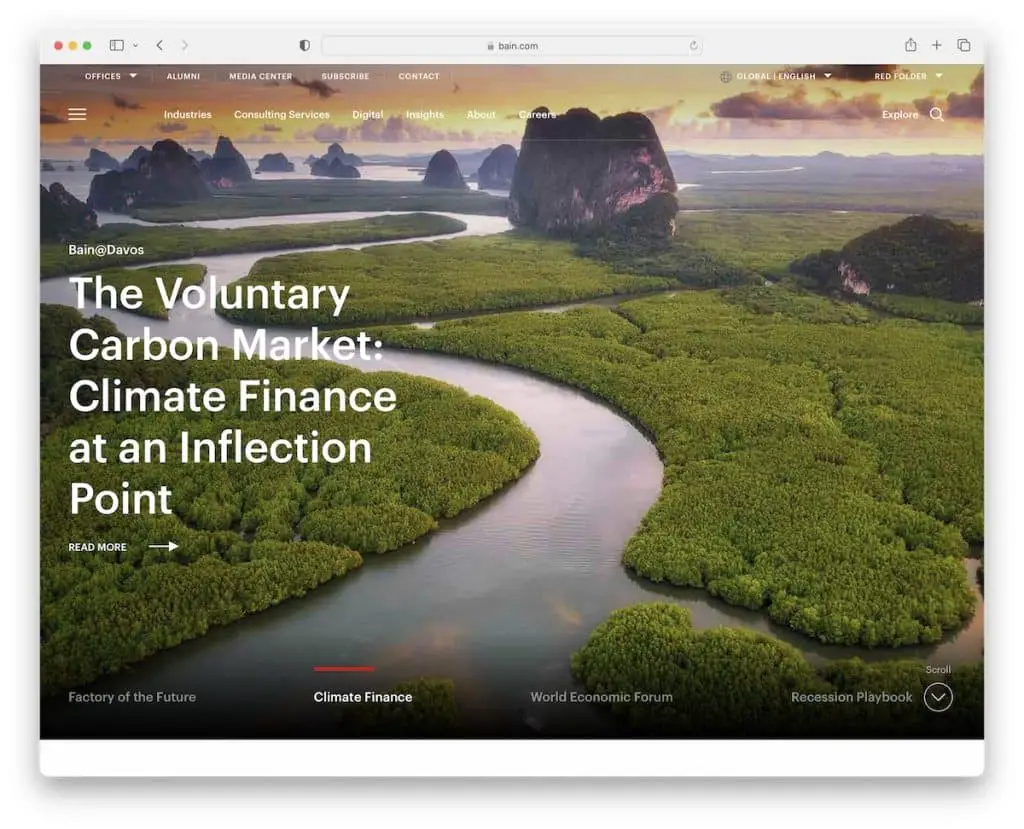
23. Bain & Perusahaan
Dibangun dengan: Gatsby

Beranda Bain & Company kaya konten, disempurnakan dengan penggeser gambar besar di paro atas, video tersemat, dan tajuk mengambang, sehingga semua tautan menu dan bilah pencarian selalu dapat diakses.
Itu juga memiliki bilah atas dengan tautan ke kantor, tautan cepat tambahan dan wilayah dan pemilih bahasa.
Catatan: Tambahkan bilah atas untuk menampilkan informasi atau tautan tambahan dan menjaga header tetap bersih.
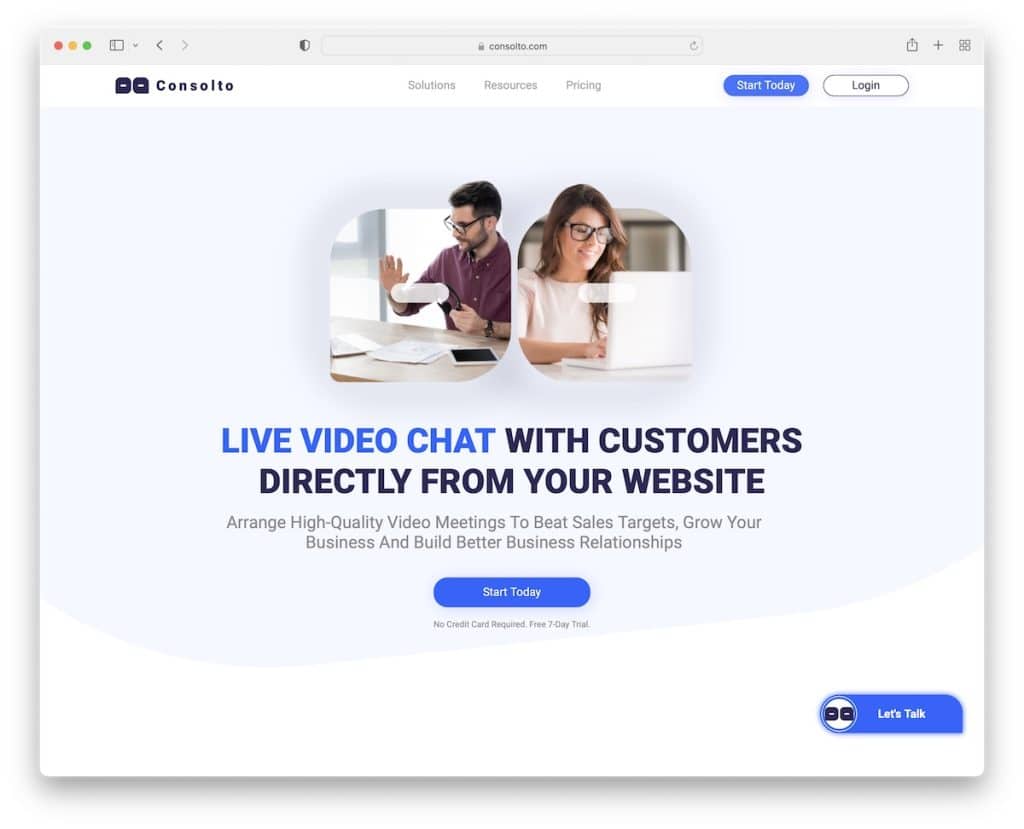
24. Konsol
Dibangun dengan: Aliran web

Consoleto memiliki beranda bergaya halaman arahan yang menawan, dengan penempatan tombol CTA strategis yang berkontribusi pada lebih banyak konversi.
Header muncul kembali di gulir belakang untuk UX yang lebih baik, sementara widget obrolan mengambang meningkatkan layanan pelanggan.
Plus, animasi dan efek hover yang berbeda membutuhkan lebih banyak keterlibatan dan penggunaan ruang putih untuk keterbacaan yang lebih baik.
Catatan : Sebarkan tombol CTA di seluruh situs web Anda untuk meningkatkan klik-tayang (lebih disukai menggunakan warna kontras untuk membuatnya lebih menonjol).
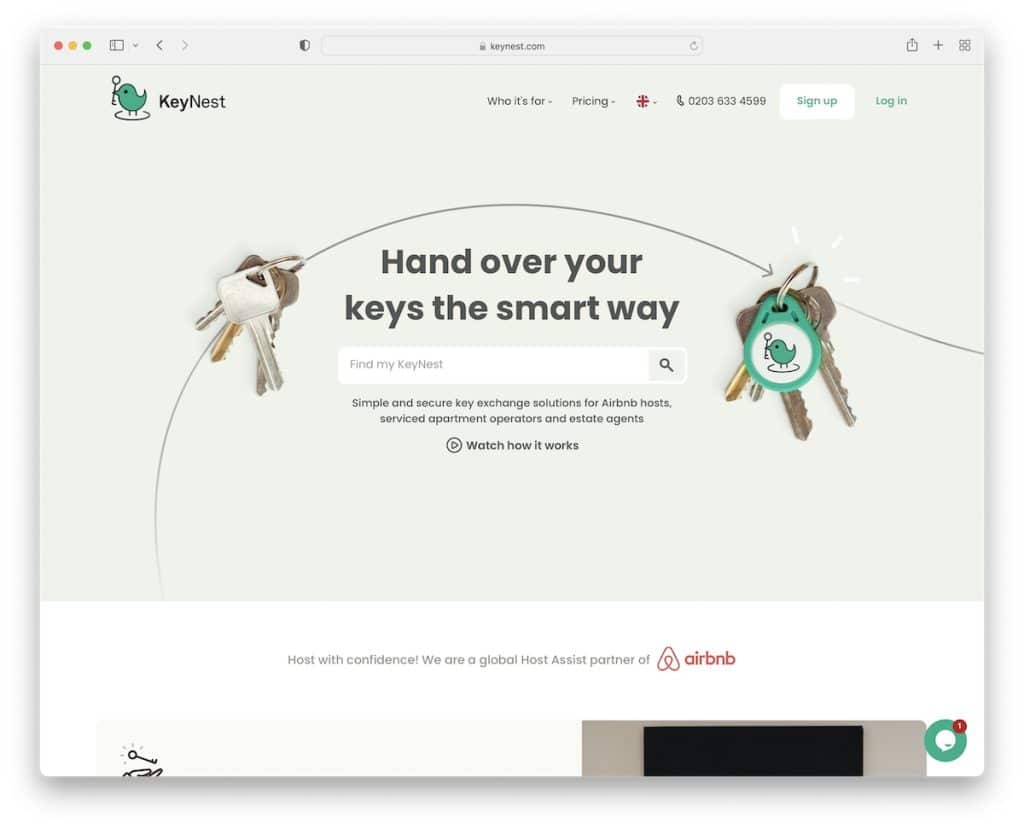
25. KeyNest
Dibangun dengan: Squarespace

KeyNest adalah situs web startup modern dengan bilah pencarian di bagian pahlawan. Tetapi setiap orang yang baru mengenal layanan ini juga dapat mengeklik tautan "tonton cara kerjanya", yang membuka video lightbox.
Header transparan memiliki menu tarik-turun, nomor telepon yang dapat diklik, tombol akun, dan pemilih bahasa.
Kami juga menyukai penggeser testimonial yang menggabungkan testimonial Facebook, Trustpilot, dan video.
Catatan : Berikan fungsi pencarian Anda semua kilau yang dibutuhkan dengan menambahkannya ke bagian pahlawan.
Beri tahu kami jika Anda menyukai postingan tersebut.
