3 Cara Mudah Menambahkan Instagram ke Situs WordPress Anda
Diterbitkan: 2022-09-11Menambahkan Instagram ke footer WordPress Anda adalah cara yang bagus untuk memamerkan foto Anda dan terhubung dengan pengikut Anda. Ada beberapa cara berbeda untuk melakukan ini, dan metode yang Anda pilih akan bergantung pada seberapa banyak kontrol yang Anda inginkan atas tampilan dan nuansa umpan Instagram Anda . Cara termudah untuk menambahkan Instagram ke footer WordPress Anda adalah dengan menggunakan plugin. Ada beberapa plugin berbeda yang tersedia, dan semuanya bekerja pada dasarnya dengan cara yang sama. Setelah Anda menginstal dan mengaktifkan plugin, Anda harus menghubungkannya ke akun Instagram Anda. Setelah itu, Anda dapat memilih berapa banyak foto yang ingin ditampilkan, ukurannya, dan opsi lainnya. Jika Anda ingin lebih mengontrol tampilan dan nuansa feed Instagram Anda, Anda dapat menyematkannya langsung ke situs WordPress Anda. Ini membutuhkan sedikit lebih banyak pekerjaan, tetapi tidak terlalu sulit. Pertama, Anda harus mendapatkan kode untuk umpan Instagram Anda. Anda dapat menemukan ini dengan masuk ke akun Instagram Anda dan mengklik tombol "sematkan". Kemudian, Anda harus menambahkan kode ini ke situs WordPress Anda. Anda dapat melakukan ini dengan membuka tab "Tampilan" di dasbor WordPress Anda dan mengklik "Editor." Dari sana, Anda dapat mengedit kode tema dan menambahkan kode Instagram di tempat yang Anda inginkan. Terlepas dari metode mana yang Anda pilih, menambahkan Instagram ke situs WordPress Anda adalah cara yang bagus untuk memamerkan foto Anda dan terhubung dengan pengikut Anda.
Cara menampilkan feed Instagram di footer WordPress menggunakan widget Sebuah plugin untuk menampilkan feed Anda akan diperlukan terlebih dahulu, diikuti oleh akun Instagram Anda. Spotlight adalah plugin yang fantastis untuk pengguna baru dan pengguna tingkat lanjut karena kemudahan penggunaannya. Umpan dapat diatur dalam hitungan menit dan tidak diperlukan pengkodean. Ikon tablet dapat ditemukan di sudut kanan atas tab Desain. Penyesuai pratinjau langsung akan diubah agar terlihat seperti layar tablet. Jika Anda menggunakan plugin gratis, lanjutkan ke bagian berikutnya. Instal widget Instagram khusus dan tempatkan feed Instagram di footer WordPress.
Bagaimana Saya Menambahkan Umpan Instagram ke Footer WordPress Saya?
 Kredit: www.amitbhawani.com
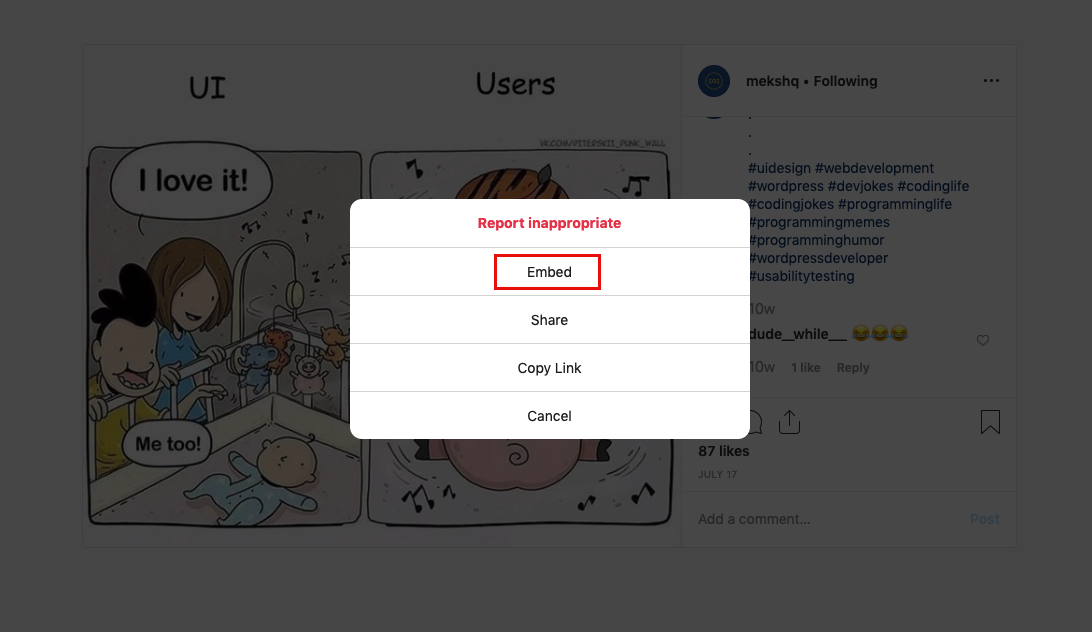
Kredit: www.amitbhawani.comTombol Sematkan dapat ditemukan di sudut kanan atas editor umpan langsung Anda. Dengan mengkliknya, Anda akan dibawa ke popup yang memberi tahu Anda di mana harus meletakkan feed Instagram Anda. Silakan pilih opsi Tambahkan ke Widget di footer WordPress Anda. Langkah pertama adalah menavigasi ke halaman widget situs WordPress Anda.
Di banyak tema WordPress berbayar, Anda dapat menambahkan feed Instagram di atas footer WordPress Anda. Fitur ini tidak tersedia di setiap tema, jadi tutorial ini akan memandu Anda melalui prosesnya. Plugin Smash Balloon Social Photo Feed memungkinkan Anda membuat feed Instagram khusus. Pengaturan feed Instagram dapat diakses menggunakan tombol di panel admin Anda. Anda dapat mengakses plugin Header dan Footer Kustom dengan membuka Pengaturan di panel admin Anda. Pilih tab yang bertuliskan “Menampilkan Umpan Anda”, lalu salin kode pendek yang disediakan. Plugin akan meminta Anda untuk mengizinkannya mengakses informasi akun Anda. Dengan mengklik tab kustomisasi, Anda dapat menambahkan feed Instagram yang ideal untuk blog Anda.
Footer Instagram Html
 Kredit: Dribbble
Kredit: Dribbble Footer di Instagram adalah area opsional di mana Anda dapat memberikan informasi tambahan tentang merek, produk, atau layanan Anda. Ini adalah cara yang bagus untuk membuat pengikut Anda mendapat informasi dan terlibat. Untuk membuat footer, cukup tambahkan kode berikut ke halaman Anda:
Di sinilah Anda dapat menempatkan cerita merek Anda, informasi kontak, dan tautan ke halaman penting.
Anda dapat menata footer menggunakan CSS agar sesuai dengan tampilan dan nuansa merek Anda.
Bootstrap Bukan Satu-satunya Cara Untuk Menempatkan Teks Di Footer Anda.
Jika Anda memilih opsi ini, textalign berada di tengah; marginnya otomatis; lebarnya adalah 900p; dan tingginya 140p. Jika Anda tidak memiliki Bootstrap, Anda dapat menggunakan kode berikut untuk menambahkan pusat teks ke footer Anda.
* teks yang akan dibaca di tengah gambar.
Cara Mengubah Tautan Instagram Di WordPress
 Kredit: mekshq.com
Kredit: mekshq.comUntuk mengubah tautan Instagram di WordPress, Anda perlu mengakses panel admin WordPress dan membuka halaman Appearance > Menus. Dari sini, Anda perlu menemukan item menu yang sesuai dengan halaman Instagram Anda dan mengeklik tautan "Edit". Setelah Anda mengedit item menu, Anda perlu mengubah bidang "URL" untuk mencerminkan tautan Instagram baru . Setelah Anda memperbarui URL, Anda harus mengklik tombol "Simpan Menu" untuk menyimpan perubahan Anda.
Tambahkan Umpan Instagram ke Elementor WordPress
Menambahkan feed Instagram ke WordPress menggunakan Elementor adalah proses yang cepat dan mudah. Cukup sambungkan akun Instagram Anda ke Elementor, lalu tambahkan widget Umpan Instagram ke lokasi yang Anda inginkan di situs WordPress Anda.
Tambahkan Umpan Instagram Ke WordPress Tanpa Plugin
Ada beberapa metode yang dapat Anda gunakan untuk menambahkan feed Instagram ke situs WordPress Anda tanpa menggunakan plugin. Salah satu caranya adalah dengan menggunakan API Instagram untuk menampilkan feed Instagram Anda di situs web Anda. Cara lain adalah dengan menggunakan layanan seperti SnapWidget atau Umpan Instagram.
Kecuali Anda tahu cara membuat kode aplikasi, tidak mungkin untuk menyematkan feed tanpa menggunakan plugin. Kehadiran umpan Instagram Anda di situs web Anda meningkatkan visibilitas akun Anda. Anda juga memiliki keuntungan dengan memiliki cara baru untuk berinteraksi dengan prospek Anda. Plugin ini dirancang untuk situs web yang sangat cepat, sehingga situs Anda tidak akan melambat. Buat dasbor WordPress Anda dengan mengunggah umpan Instagram Anda. Untuk membuat Kode Sematan Anda lebih terlihat, gunakan blok HTML Khusus. Anda akan melihat tautan tersemat di bagian Terbitkan untuk kiriman Instagram Anda .

Sangat mudah untuk mengatur feed Instagram di WordPress dalam waktu kurang dari lima menit. Jika Anda tidak menggunakan plugin, Anda harus mengonfigurasi Implicit Authentication di setiap situs web yang ingin Anda tampilkan feed Instagram Anda. Instagram tidak mengizinkan Anda membuat akun terpisah, dan hanya Anda yang memiliki akses ke umpan Instagram Anda. Plugin Instagram Feed Pro dari Smash Balloon memungkinkan Anda menambahkan beberapa feed ke situs web Anda. Instagram Feed Pro memiliki lebih dari satu juta pengguna aktif dan peringkat 4,8 bintang dari pengguna. Jika Anda belum melakukannya, Anda dapat dengan mudah menginstal plugin Instagram Feed Pro dan menampilkan feed Anda di situs web Anda hanya dalam 5 menit. Lebih baik menggunakan plugin daripada pengembang yang mahal karena jauh lebih sedikit memakan waktu dan memberikan lebih banyak kontrol atas HTML Anda.
Jika Anda ingin menampilkan foto dan video Instagram di feed Anda, cukup sambungkan akun Instagram Anda ke sana. Klik tombol Masuk dengan Instagram jika Anda ingin mendaftar dengan jenis akun selain yang Anda inginkan. Anda sekarang memiliki opsi untuk menyesuaikan tampilan feed Instagram baru Anda di langkah 4. Instagram Feed Pro hadir dengan empat skema warna: biru, hijau, dan ungu. Setelah Anda memutuskan skema warna, klik Simpan. Untuk menambahkan umpan Instagram, buka halaman tempat Anda ingin memberi makan umpan Anda dan klik tombol Tambah. Jika Anda memiliki aplikasi, Anda juga dapat menyematkan umpan Instagram di situs web Anda.
Langkah selanjutnya adalah menambahkan halaman WordPress Anda ke Instagram. Anda dapat menambahkan Umpan Instagram ke sidebar atau footer Anda dengan menggunakan widget Instagram. Anda dapat langsung menyematkan feed dengan mengklik tombol Sematkan di pojok kanan atas. Bagaimana cara menambahkan umpan Instagram ke situs web saya? Instagram Feed Pro Smash Balloon sekarang tersedia untuk diunduh gratis.
Kode Pendek Instagram
Shortcode Instagram adalah kode yang digunakan untuk menyematkan postingan atau profil Instagram di situs web. Kode dihasilkan oleh Instagram dan dapat disalin dan ditempelkan ke kode situs web.
Cara Menggunakan Widget Instagram Untuk Terhubung Dengan Target Audiens Anda
Instagram memiliki lebih dari 1 miliar pengguna, menjadikannya salah satu platform media sosial paling populer di dunia. Bisnis di pasar saat ini terus mencari cara baru dan inovatif untuk terhubung dengan audiens target mereka karena basis penggemar yang besar dan terlibat. Widget Instagram adalah metode populer untuk melakukannya. Anda dapat menampilkan posting Instagram terbaru Anda dengan memasang widget Instagram di situs web Anda. Bisnis sering kali menampilkan konten Instagram mereka sendiri, tetapi merek juga dapat menampilkan konten buatan pengguna (UGC). widget di Instagram memungkinkan Anda untuk berbagi pembaruan dengan audiens target Anda dan menyorot posting terbaru. Anda dapat dengan mudah menyesuaikannya untuk memamerkan konten Anda sendiri atau konten dari sumber lain, dan mudah dipasang. Widget Instagram adalah cara terbaik untuk membuat bisnis Anda aktif dan berjalan di platform jejaring sosial populer.
Widget Instagram
Anda dapat menambahkan feed Instagram ke situs WordPress Anda menggunakan Widget Instagram. Ketika Anda mempersonalisasi setiap detail, itu membuat segalanya lebih mudah. Anda dapat menampilkan umpan Anda dalam berbagai cara. Jumlah kolom, serta tata letak kisi, semuanya dapat diubah.
Anda dapat dengan mudah dan pasti menampilkan feed Instagram di situs WordPress Anda dengan Widget Instagram, yang sangat ramah pengguna dan dapat disesuaikan sepenuhnya. Posting, halaman, atau widget dapat ditambahkan ke Blok Umpan Instagram. Anda dapat menambahkan beberapa akun Instagram dalam hitungan detik, yang masing-masing akan memiliki feed sendiri. Pratinjau posting Instagram Anda di situs web Anda dapat disediakan oleh Lightbox. Anda dapat mempermudah pembaca untuk mempelajari tentang Anda dengan memasukkan Widget Instagram ke dalam situs Anda. Tingkatkan visibilitas widget Instagram Anda dengan menambahkan avatar khusus dan deskripsi bio untuk membuatnya menonjol di antara platform media sosial lainnya. Menggunakan Lazy Loading untuk gambar, Anda dapat memastikan bahwa umpan Instagram Anda dimuat dengan benar dalam kualitas tinggi sambil memiliki sedikit dampak pada kecepatan pemuatan situs web Anda.
Instagram Legacy Api Tidak Lagi Tersedia
Instagram, platform media sosial paling populer di dunia, memiliki lebih dari 1 miliar pengguna. Ini banyak digunakan untuk mengikuti kehidupan sehari-hari teman dan berbagi foto dan video yang menarik. Sebagai hasil dari perubahan terbaru pada API Instagram, API lama Instagram tidak lagi tersedia untuk aplikasi pihak ketiga. Akibatnya, widget Instagram di Widget Umpan Sosial WPZOOM telah dihapus dalam beberapa bulan terakhir. Jika Anda ingin menggunakan widget Instagram, Anda harus mencari solusi lain.
Widget Footer Instagram
Widget footer Instagram adalah cara yang bagus untuk menampilkan foto Anda di situs web atau blog Anda. Widget memungkinkan Anda memilih foto mana yang ingin ditampilkan, dan juga memungkinkan Anda memilih berapa banyak foto yang ingin ditampilkan. Anda juga dapat memilih urutan tampilan foto.
Bagaimana Anda Menambahkan Footer Di Instagram?
Dengan mengeklik Sematkan di sudut kanan atas editor umpan langsung, Anda dapat menyematkannya. Setelah mengklik tombol ini, Anda akan melihat popup yang memberi tahu Anda tempat untuk menyematkan feed Instagram Anda. Untuk menambahkan widget ke footer WordPress Anda, buka halaman Tambahkan ke widget.
Cara Menambahkan Ikon Instagram ke Situs WordPress Anda.
Instagram sekarang dapat ditambahkan ke situs WordPress menggunakan beberapa langkah sederhana. Jika Anda ingin menggunakan plugin, Anda dapat melakukannya dengan membuka tab Appearance dan mengkliknya. Halaman widget dapat diakses dari sana. Lokasi Widget Ikon Sosial dapat ditemukan di halaman widget.
Setelah menyeret widget ke footer, Anda perlu menambahkan beberapa CSS khusus. Untuk menemukan kode CSS, buka bagian bawah halaman WordPress Anda. CSS sekarang siap untuk disimpan setelah Anda menambahkannya.
Karena WordPress mengintegrasikan Instagram, Anda dapat menambahkan ikon ke situs Anda dalam beberapa cara berbeda.
