3 Langkah Untuk Mengimpor SVG Ke UGS
Diterbitkan: 2023-02-23Jika Anda ingin mengimpor SVG ke UGS, ada beberapa hal yang perlu Anda lakukan terlebih dahulu. Sebagai permulaan, Anda harus memiliki program pengeditan vektor seperti Adobe Illustrator atau Inkscape yang terpasang di komputer Anda. Setelah Anda menyelesaikannya, buka file SVG yang ingin Anda impor dalam program pengeditan vektor pilihan Anda. Selanjutnya, Anda harus memastikan bahwa file SVG Anda disimpan sebagai file Illustrator. Untuk melakukan ini, cukup buka File>Save As di program pengeditan vektor Anda dan pilih format file "Adobe Illustrator (*.ai)". Setelah file SVG Anda disimpan sebagai file AI, Anda dapat menutup program pengeditan vektor Anda. Sekarang, buka UGS dan buka File>Import. Di kotak dialog "Impor", pilih file AI yang baru saja Anda simpan dan klik "Buka". UGS sekarang akan mengimpor file SVG Anda dan Anda siap untuk mulai menggunakannya!
Bisakah Anda Memasukkan Svg Dalam Lateks?

Ya, Anda dapat menyertakan svg dalam lateks dengan menggunakan perintah \includesvg. Ini akan menyertakan file svg di dokumen Anda.
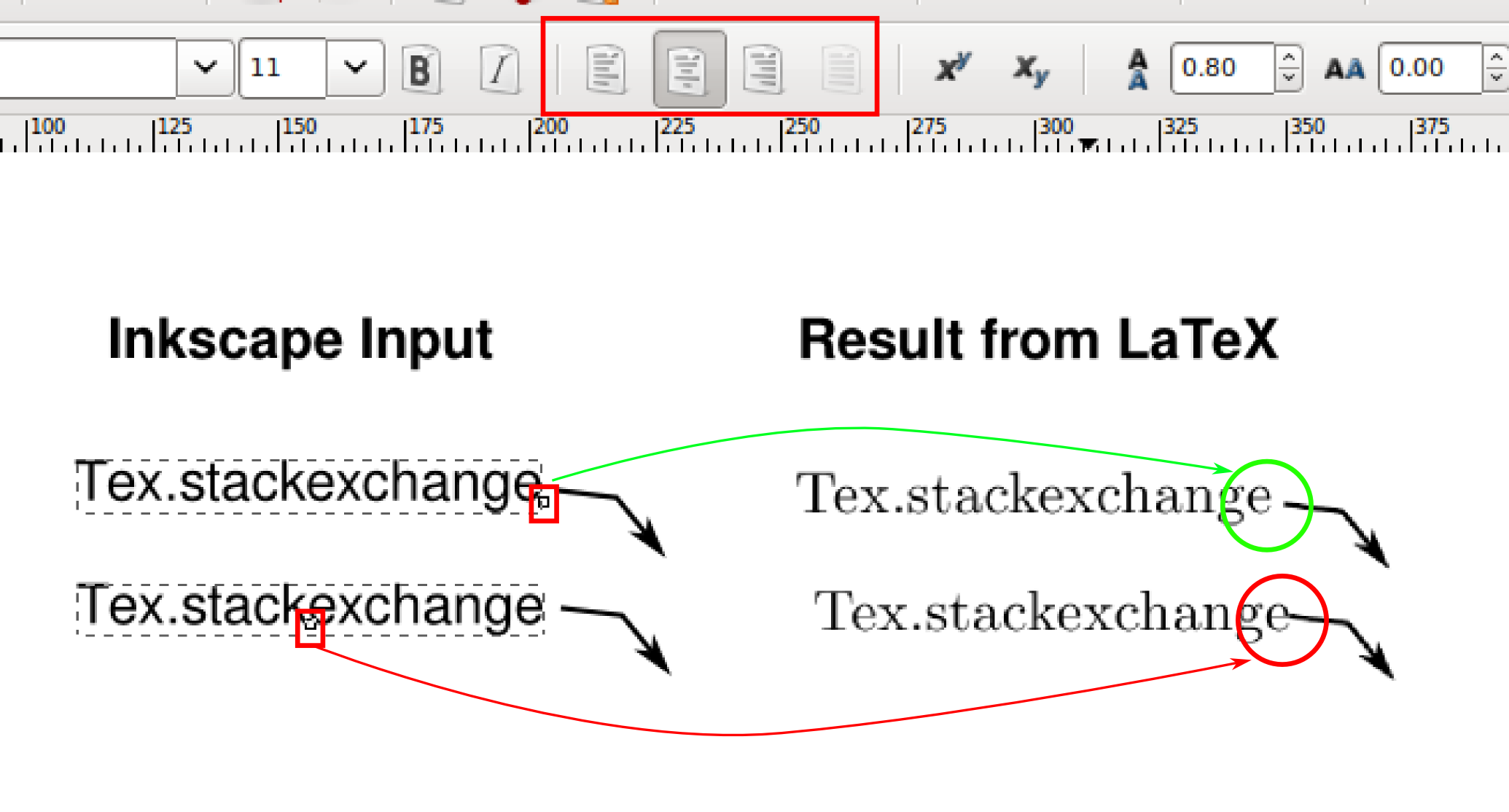
Dalam tutorial ini, kita akan membahas cara menyematkan file Scalable Vector Graphics (SVG) dalam dokumen LaTex. Inkscape akan digunakan untuk mengonversi from.svg ke. File PDF, png, ps, dan eps (defaultnya adalah PDF), tetapi semua ini akan dilakukan secara default menggunakan perintah.includesvg . Selain opsi yang mengontrol tinggi, lebar, dan skala, fitur tersebut dapat diatur. Dengan mengikuti petunjuk ini, kami akan mendemonstrasikan cara menyertakan file gambar .svg dalam dokumen LaTeX menggunakan metode dokumen LaTeX .includesvg. Sistem La.Xtra modern, seperti pdflatex, xelatex, atau lualatex, memiliki cara yang relatif sederhana untuk melakukannya. Inkscape harus diinstal di komputer kita agar dapat berfungsi dengan baik.
Kebanyakan orang lebih suka mengonversi dari .JPG ke .SVG menggunakan alat konversi khusus, seperti konverter online svg2png.com. Alat ini memungkinkan Anda mengubah ukuran, tinggi, dan kompresi file PNG menggunakan berbagai opsi. Setelah memasukkan parameter yang Anda inginkan, Anda dapat menghasilkan file PNG dengan mengklik Konversi. Sangat mudah untuk mengonversi SVG ke PNG. Ada beberapa opsi konversi file untuk mengonversi file .VNG ke file .JPG. Ada beberapa metode untuk mengonversi gambar, termasuk konverter online, seperti svg2png.com. Jika mau, Anda juga dapat menggunakan konverter khusus, seperti yang disertakan dengan kode VS atau IDE pilihan Anda. File SVG dapat dibuka dalam kode VS atau IDE Anda, dan kode tersebut dapat disisipkan ke dalam *body elemen HTML. Demo di bawah ini akan terlihat persis sama jika semuanya dilakukan dengan benar.
Bisakah Saya Menggunakan Svg Di Overleaf?
Bagaimana cara memasukkan file vg di halaman belakang? Paket svg membutuhkan penggunaan shell escape serta instalasi Inkscape yang sudah ada, yang kemungkinan besar tidak tersedia di Overleaf.
Bagaimana Menambahkan Svg Ke Swiftui?
Impor gambar asvg dari menu impor. Nah, setelah itu, gambar yang ingin Anda gunakan harus dimuat. Kode berikut harus dijalankan untuk memuat gambar tersebut: Gambar (uiImage: UIImage (bernama: imageName!).
Bisakah Saya Cnc Menggunakan File Svg?

Inkscape adalah alat gratis dan efektif yang akan menghasilkan file SVG. CNC Ultimate mengekstrak bentuk dari file SVG dengan membaca dan menafsirkannya. Karena vektor adalah bagian dari struktur file sva , vektor dapat digunakan sebagai STL, menjadikannya alternatif yang lebih baik untuk menghasilkan kode-G.
Mengapa Svg Adalah Format File Terbaik
Dalam hal file, format file SVG dapat diadaptasi dan dapat digunakan di berbagai aplikasi. Dimungkinkan untuk merender gambar SVG menggunakan browser populer apa pun, termasuk Google Chrome, Firefox, Internet Explorer, dan Opera. File vektor juga dapat digunakan dalam editor teks tingkat lanjut seperti CorelDRAW dan editor grafis seperti Adobe Photoshop. Apa cara terbaik untuk mengonversi PPT ke svg? File terbaik untuk dikonversi ke svg sangat bervariasi tergantung pada proyek Anda, jadi tidak ada jawaban yang cocok untuk semua pertanyaan ini. Namun, pengonversi yang kami rekomendasikan, pengonversi Adobe Express SVG, gratis, sederhana, dan cepat digunakan. Konverter kami juga didukung oleh Adobe Illustrator, yang memudahkan pembuatan file SVG berkualitas tinggi dalam hitungan detik.

Bisakah Saya Menggunakan Svg Di React Native?

Apakah React Native mendukung sva? Di aplikasi seluler, Anda tidak semudah di web untuk merender SVG, di mana Anda dapat menggunakannya sebagai sumber gambar atau menempelkan kode ke dalam file HTML Anda. Karena tidak ada komponen asli React Native yang mampu merender SVG secara langsung, hal ini disebabkan.
Scalable Vector Graphics (SVG) adalah bahasa berbasis XML yang menggambarkan grafik vektor dua dimensi. React Native tidak mendukung sva dengan cara yang sama seperti web. Anda dapat menggunakan plugin React Native untuk menghasilkan SVG untuk proyek React Native Anda. Selain mengilustrasikan cara menggunakan SVG sebagai komponen reaksi dan menyesuaikannya menggunakan alat peraga, Anda akan belajar cara menggunakannya bersama dengan kelas lain.
Bagaimana Saya Menampilkan Svg Di React Native?
Anda harus terlebih dahulu membuat file bernama loader setelah menginstal paket. Arahkan ke direktori root dan letakkan kode di bawah di sana. Berikut adalah langkah-langkah untuk mengimpor * sebagai React, * sebagai Svg, * sebagai Path * dari React-native-svg, dan * sebagai const Loader = (props). ( *Svg width=118* height=107* fill=none) xmlns[://www.w3.org/2000/svg]
Mengapa Svg Asli Tidak Harus Hadir Sebagai Bagian Dari Dokumen Xml Atau Html Yang Lebih Besar
Jawaban atas pertanyaan ini akan ditentukan oleh kemampuan rendering dari renderer yang digunakan. Sebelumnya, dokumen HTML atau XML sering menyertakan konten SVG. Ini dilakukan karena dua alasan. Manfaat pertama dari sistem ini adalah browser apa pun yang dapat menangani XML atau HTML dapat merender konten SVG. Juga bermanfaat untuk dapat dengan mudah menggunakan kembali grafik dan ikon di beberapa halaman web atau aplikasi. Pendekatan ini tidak lagi layak karena pengenalan SVG Native sebagai jenis file yang berdiri sendiri. Dokumen XML atau HTML yang lebih besar tidak boleh berisi konten asli SVG. Saat Anda perlu menyertakan konten SVG dalam dokumen, file terpisah harus dibuat dan menyertakannya.
Apakah Bereaksi Bekerja Dengan Svg?
Render menggunakan SVG dapat diskalakan, dapat disesuaikan sepenuhnya, ringan, dan mudah dianimasikan. Grafik yang dapat diskalakan berpotensi untuk digunakan sebagai ikon, logo, gambar, atau tampilan latar dalam aplikasi reaksi.
Reactjs.net Adalah Pilihan Yang Baik Untuk Bereaksi Dan Pengembangan Jsx Di Asp.net
Bereaksi dan pengembangan JSX adalah pilihan yang baik untuk ASP.NET MVC. Itu dapat dijalankan di Linux atau Windows dan lintas platform.
Bisakah Saya Mengimpor File Svg Sebagai Komponen Bereaksi?
Akibatnya, JSX memungkinkan kita untuk menyalin-tempel file svg langsung ke komponen React kita. Metode sederhana seperti ini memungkinkan Anda memanfaatkan sepenuhnya SVG yang tersedia tanpa menggunakan bundler. Pendekatan ini dimungkinkan karena SVG, seperti HTML, berbasis XML.
Banyak Manfaat Dari Svg
Menggunakan format grafik vektor , seperti SVG, Anda dapat memperbesar atau memperkecil ukuran gambar tanpa kehilangan kualitas. Karena itu, ini dapat digunakan pada halaman web dan font ikon.
