3 Hal Yang Perlu Dipertimbangkan Sebelum Menambahkan Header Lengket ke Situs WordPress Anda
Diterbitkan: 2022-09-15Jika Anda ingin menambahkan header lengket ke situs WordPress Anda, ada beberapa cara berbeda yang dapat Anda lakukan. Salah satu caranya adalah dengan menggunakan plugin seperti Sticky Header oleh WPBeginner. Cara lain adalah dengan menambahkan sedikit kode ke file header.php tema Anda. Menambahkan header lengket dapat menjadi cara yang bagus untuk meningkatkan kegunaan situs Anda, dan juga dapat membantu Anda meningkatkan SEO situs Anda. Header lengket akan tetap berada di bagian atas halaman saat pengguna menggulir ke bawah, memudahkan mereka untuk menavigasi situs Anda. Ada beberapa hal yang perlu dipertimbangkan sebelum Anda menambahkan header lengket ke situs Anda. Pertama, Anda perlu memastikan bahwa tema Anda kompatibel dengan sticky header . Kedua, Anda perlu memutuskan apakah Anda ingin header menjadi lengket di semua halaman atau hanya di halaman tertentu. Dan ketiga, Anda perlu memutuskan jenis konten apa yang ingin Anda sertakan di header Anda. Setelah Anda memutuskan bahwa tajuk lengket tepat untuk situs Anda, ada beberapa cara berbeda untuk menambahkannya. Anda dapat menggunakan plugin seperti Sticky Header oleh WPBeginner, atau Anda dapat menambahkan sedikit kode ke file header.php tema Anda.
Saat pengguna menggulir ke atas dan ke bawah halaman, bilah navigasi Sticky, juga dikenal sebagai header Sticky, menampilkan menu navigasi teratas situs. Alat navigasi di situs web Anda memudahkan untuk mengakses bilah menu tanpa harus menggulir ke belakang. Dalam video ini, Anda akan belajar cara membuat menu lengket di WordPress. Header lengket dapat digunakan untuk menghapus gambar apa pun dari situs yang mungkin telah ditampilkan di dalamnya. Salah satu kelemahan metode ini adalah sulit untuk diterjemahkan ke dalam format seluler untuk tablet dan ponsel. WordPress dapat membantu Anda mencapai ini atau dapat menghambatnya. Anda harus menulis kode CSS secara manual atau menggunakan plugin seperti Sticky Menu.
Jika Anda tidak nyaman bekerja dengan kode, gunakan metode 'plugin' yang dijelaskan sebelumnya. Plugin WordPress seperti myStickyMenu, MegaMenu, Awesome header, Hero Menu, dan lainnya memiliki fitur serupa. Jika Anda ingin menambahkan lebih banyak gaya ke situs web Anda, Anda dapat melakukannya dengan menggunakan efek panorama pada gambar latar belakang Anda.
Anda dapat melakukan ini dengan mengklik bagian Edit ( Seluruh bagian header ). Dengan masuk ke menu Advanced, Anda dapat mengakses bagian Motion Effects. Saat Anda menggunakan efek gerakan, klik "sticky to the Top" dan kemudian pilih "perangkat" di mana Anda ingin menampilkan header sticky, dan terakhir klik "Publish" untuk menyelesaikannya. Setelah menerbitkan header, Elementor akan meminta Anda menambahkan kondisi.
Header harus disorot dengan mengarahkan kursor ke atasnya. Dengan mengklik "Header", Anda dapat mengatur header yang lengket.
Gunakan pemosisian tetap CSS untuk membuat header dan footer tetap dan tetap Anda dapat dengan mudah membuat footer tetap atau tetap menggunakan pemosisian tetap CSS. Anda dapat mengatur properti posisi CSS untuk menempatkan elemen di atas atau bawah viewport dengan menggabungkan properti atas dan bawah.
Bagaimana Saya Membuat Tajuk Lengket Untuk Situs Web Saya?
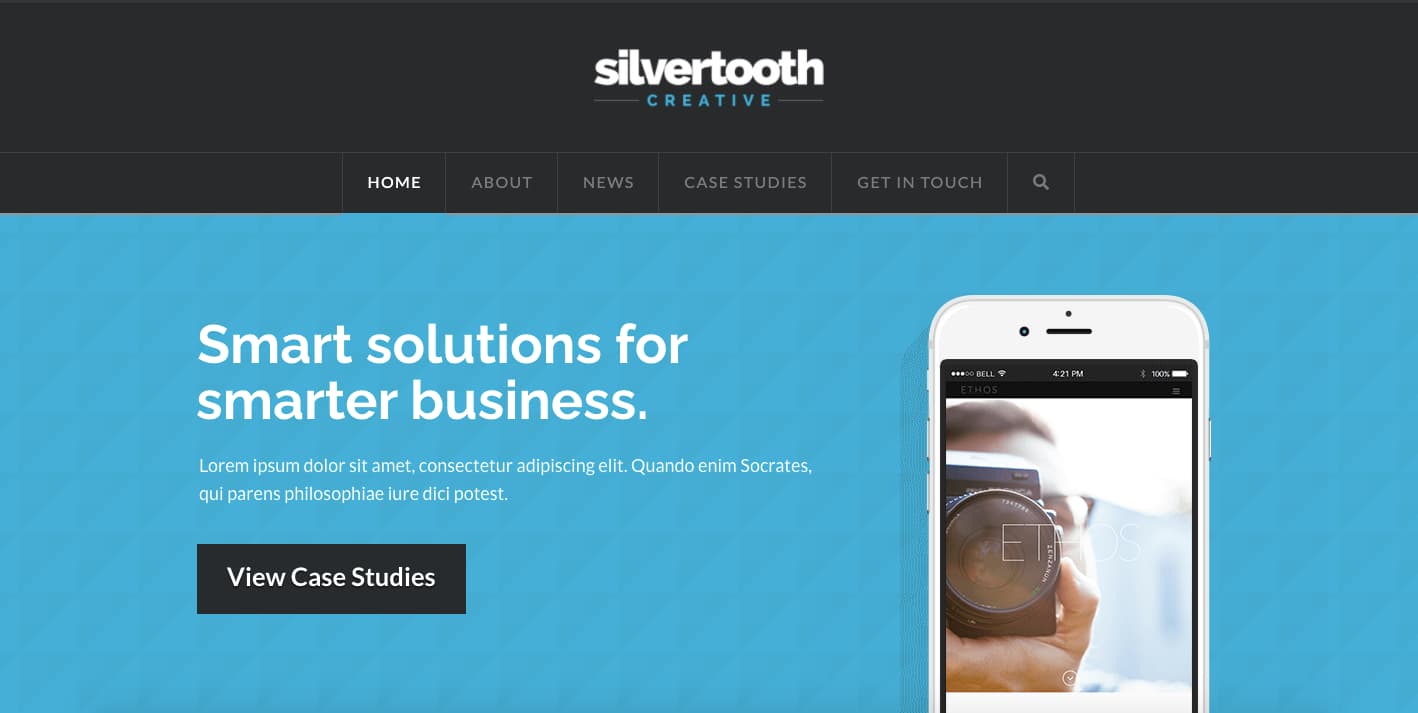
 Kredit: krisjolls.com
Kredit: krisjolls.comAda beberapa cara berbeda untuk membuat tajuk lengket untuk situs web Anda. Salah satu caranya adalah dengan menggunakan plugin atau ekstensi yang tersedia untuk sistem manajemen konten (CMS) Anda. Cara lain adalah dengan menggunakan solusi kode khusus. Dan akhirnya, Anda dapat menggunakan layanan pihak ketiga.
header digunakan di situs web untuk memastikan bahwa mereka tetap di tempatnya saat pengguna menggulir. Navigasi di situs web mudah digunakan jika memiliki alur yang konsisten bagi pengguna untuk menavigasi konten. Saya sangat senang dengan bagaimana navigasi dilakukan; itu hanya dilakukan dengan menggunakan gaya CSS. Sangat penting untuk tidak tumpang tindih elemen navigasi sehingga tetap terlihat di seluruh navigasi. Secara umum, z-index diperhitungkan. Properti dalam hal ini digunakan untuk menentukan urutan tumpukan berbagai elemen pada suatu halaman. Sebagai bagian dari rencana ini, kami akan menggunakan kombinasi CSS dan JavaScript.
Saat pengguna menggulir melewati titik tertentu, kelas .cpb-af-header-shrink ditambahkan ke daftar ukuran header. Kelas ini dihapus jika pengguna menggulir kembali ke awal. Untuk mempermudah membuat header yang lengket, position adalah cara yang bagus untuk melakukannya. Ini juga berguna jika Anda ingin elemen UI Anda tetap lengket saat menggulir. Jika Anda memiliki pemosisian tetap CSS sederhana, Anda dapat dengan mudah membuat header situs web yang lengket . Untuk membuat navigasi tetap lebih akurat, JavaScript sederhana dapat menurunkan ketinggian menjadi lebih kecil. Tidak ada alasan untuk menghabiskan waktu berbulan-bulan terjebak dalam kebiasaan jika Anda meluangkan waktu untuk mempelajarinya.
Header Dan Footer Lengket Di Html
Jika Anda ingin menggunakan sticky header, properti sticky dapat ditemukan pada elemen header. Menggunakan pengaturan sticky to true akan menyebabkan header menempel pada bagian atas atau bawah viewport. Selain properti lebar dan tinggi, Anda dapat menggunakannya untuk mengatur ukuran header lengket. Direktif berikut dapat digunakan untuk menentukan footer position:sticky: pada elemen footer. Akibatnya, footer akan lengket di bagian bawah viewport. Footer lengket dapat disesuaikan dengan lebar atau tinggi tertentu dengan menggunakan properti lebar dan tinggi.
Apa itu Navigasi Tajuk Lengket Di WordPress?
 Kredit: HubSpot
Kredit: HubSpotNavigasi header lengket adalah fitur di WordPress yang memungkinkan menu navigasi header tetap berada di bagian atas layar saat pengguna menggulir halaman ke bawah. Ini bisa menjadi fitur yang berguna untuk halaman panjang dengan banyak konten, karena memungkinkan pengguna untuk dengan cepat menavigasi ke berbagai bagian halaman tanpa harus menggulir kembali ke atas.
Menu lengket menampilkan bilah navigasi statis saat pengguna menggulir ke bawah atau ke atas halaman. Jika Anda menggunakan menu tempel , Anda selalu dapat membuat situs web Anda lebih ramah pengguna dan membantu pengunjung menavigasinya dengan lebih cepat. Apakah Anda ingin menggunakan tema yang sudah ada atau membuat sendiri, ada beberapa opsi untuk membuat menu tempel. Jenis header lengket yang dapat Anda gunakan di situs web Anda bervariasi. Untuk membuat navbar lengket yang menggunakan CSS, Anda harus menambahkan kode CSS secara manual ke tema WordPress Anda. Jika Anda tidak keberatan mengubah kode Anda, plugin navigasi lengket dapat digunakan sebagai gantinya. Menu lengket tersedia di beberapa tema WordPress.

widget, selain dapat membuat menu lengket, tersedia dari orang lain. Jika Anda tidak ingin menggunakan CSS atau menginstal plugin, Anda dapat menginstal tema yang dilengkapi dengan navbar lengket sebagai gantinya. Kami menyarankan Anda untuk melihat rekomendasi berikut. Sangat penting untuk mempertimbangkan praktik terbaik apakah Anda mengkodekannya menggunakan CSS, memasang plugin, atau beralih ke tema yang memungkinkannya. Warna yang mendorong pengguna untuk mengklik tautan dan tombol di navbar Anda harus mendorong mereka untuk menggunakan menu lengket Anda secara maksimal. Anda tidak ingin memenuhi menu lengket Anda dengan terlalu banyak pilihan. Ketika datang ke situs e-niaga, menu navigasi harus menyertakan ikon keranjang belanja daripada tautan ke halaman Tentang.
Setiap perangkat yang Anda rancang harus memiliki menu navigasi yang efektif untuk memaksimalkan real estat. Saat pengunjung mengarahkan kursor ke menu, navbar bertransisi dari latar belakang transparan ke warna putih solid. Akibatnya, mereka dapat dengan mudah melihat dan mengklik tautan navigasi. Pilih berbagai jenis menu lengket untuk melihat mana yang paling populer di kalangan pengunjung Anda. Sebelum Anda dapat menyelesaikan versi final, Anda harus terlebih dahulu menguji beberapa variasi menu. Menu lengket telah dibuat untuk memastikan bahwa itu tetap relevan dan sederhana bagi pengguna di mana pun mereka berada di halaman. Format ini dapat digunakan oleh bisnis dan portofolio. Anda dapat membuat menu lengket hanya dengan beberapa klik mouse menggunakan plugin, tema, atau tema dengan bilah navigasi lengket bawaan.
Header Lengket WordPress Tanpa Plugin
 Kredit: wpsmackdown.com
Kredit: wpsmackdown.com Header lengket WordPress adalah header yang tetap berada di bagian atas layar, bahkan saat pengguna menggulir ke bawah. Ini dapat berguna untuk menjaga agar informasi penting tetap terlihat, seperti tautan navigasi, atau untuk memberikan tampilan dan nuansa yang konsisten di berbagai halaman di situs.
Ada beberapa cara berbeda untuk membuat header lengket di WordPress, termasuk menggunakan tema yang memiliki fungsi bawaan ini atau dengan menginstal plugin. Beberapa tema juga memungkinkan Anda untuk menambahkan header lengket melalui halaman pengaturannya.
Desainer situs web menggunakan tajuk untuk pencitraan merek dan navigasi. Seperti namanya, ini terutama menyediakan panel navigasi atas atau menu ke situs web. Header lengket mengacu pada header yang tetap tidak bergerak dan tetap di tempatnya bahkan jika variabel diubah. Membuat header lengket dapat dilakukan dengan berbagai cara, termasuk pengkodean, CSS khusus, dan sebagainya. Header lengket memungkinkan Anda menghemat waktu saat mengembangkan situs web. Ini menutupi bingkai dari atas, yang merupakan masalah. Jika header lengket tidak teratur atau tidak memiliki elemen responsif, perangkat kecil, seperti ponsel dan tablet, mungkin tidak dapat menampilkan header.
Selain kode CSS, Anda dapat mengubah tampilan situs web sesuka hati. Jika Anda khawatir bahwa pengkodean adalah pilihan yang sulit, plugin mungkin merupakan pilihan terbaik Anda. Kode CSS akan digunakan untuk mengimplementasikan atau membuat sticky header di WordPress. Ada kemungkinan bahwa dengan mempertahankan ukuran tajuk besar yang tetap, Anda akan berakhir dengan masalah pengguliran, terutama untuk perangkat kecil. Header lengket licin yang diterapkan dalam kasus ini dapat digunakan. Saat menggunakan elemen ini, header Anda akan selalu berada di bagian atas halaman Anda, tetapi ketika pengguna menggulir, ukurannya akan berkurang dan ruangnya akan terbatas. Kode CSS adalah metode sederhana untuk menambahkan elemen header lengket yang lebih mirip dengan jenis HTML lain daripada metode pengkodean lainnya.
Namun, bukan berarti Anda bisa lengah. Ada banyak faktor yang perlu dipertimbangkan selain dukungan browser dan masalah kompatibilitas. Jika Anda tidak keberatan memiliki dukungan browser, Anda dapat menggunakan opsi lengket sebagai gantinya. Beberapa masalah mungkin terjadi sebagai akibat dari overflow, yang merupakan fenomena yang tidak terduga. WP Sticky adalah plugin WordPress yang dikembangkan oleh WebFactory Ltd. Fitur ini memungkinkan pengguna untuk menambahkan elemen lengket ke situs web. Pengguna selalu dapat mengandalkan plugin terbaik untuk dukungan teknis, dan selalu menjawab semua pertanyaan mereka. Pustaka ini dapat digunakan untuk menerapkan gaya dan kelas lengket ke menu, widget, atau elemen navigasi.
Ini adalah pilihan terbaik untuk membuat navigasi header tetap di WordPress. Antarmuka baru dibuat dengan tujuan membuatnya sesederhana mungkin untuk digunakan. Plugin ini dilengkapi dengan dukungan teknis lengkap oleh tim pengembang profesional, yang akan membantu Anda dengan cara apa pun yang mereka bisa. Tidak ada yang namanya WP Sticky yang menyebabkan masalah kompatibilitas. WP Sticky dimaksudkan untuk menjaga header tetap di tempatnya. Ini dapat digunakan untuk menambahkan efek lengket ke elemen apa pun dengan cara apa pun. Saat Anda menentukan elemen mana yang akan lengket, pastikan itu adalah elemen yang benar. Saat memilih elemen, pastikan Anda memilih pengaturan visual yang sesuai dengan tampilannya.
Contoh Header Lengket
Tajuk lengket adalah tajuk yang tetap berada di bagian atas halaman bahkan ketika pengguna menggulir ke bawah. Ini dapat berguna untuk menjaga agar informasi penting tetap terlihat, seperti nomor kontak atau bilah navigasi. Ada banyak contoh sticky header di web, yang dapat Anda temukan dengan mencari “sticky header”.
Posisi header yang lengket adalah fitur yang semakin populer dalam beberapa tahun terakhir di navigasi atau menu utama sebuah situs web. Saat pengguna menggulir halaman ke bawah, tajuk tampak lebih kecil, dan tampak lebih besar saat pengguna menggulir kembali ke atas. Ini adalah fitur yang memungkinkan pengguna menavigasi navigasi dengan mudah tanpa perlu menggulir ke atas saat memilih halaman atau opsi yang berbeda. Transisi CSS ini lengket di header. Contoh menyenangkan dari sticky header dibuat dengan menggunakan beberapa transisi CSS3 yang dibuat oleh Brady Sammons. Ukurannya akan dianimasikan pada gulir sebagai hasil dari tajuk yang diperbaiki. Mereka juga akan menyesuaikan ukurannya saat elemen dalam bergeser. Resize adalah direktif bootstrap snippet yang dibuat oleh cppratikcp, pengguna bootstrap snippet.
