3 Tips Untuk Membuat Gambar SVG Bertekstur Sempurna
Diterbitkan: 2023-02-28SVG adalah cara yang bagus untuk membuat gambar. Namun, ada beberapa hal yang perlu diperhatikan saat menggunakannya. Salah satunya adalah teks yang digariskan dapat menjadi kacau. Alasannya adalah karena SVG menggunakan cara rendering teks yang berbeda dari kebanyakan format gambar lainnya. Saat gambar SVG dibuat, teks terlebih dahulu diubah menjadi kurva. Hal ini dilakukan agar teks dapat diskalakan dan diubah tanpa kehilangan kualitasnya. Namun, ini juga bisa menimbulkan masalah. Jika teks tidak diubah dengan benar menjadi kurva, teks dapat terlihat bergerigi atau buram. Selain itu, jika teks tidak disejajarkan dengan benar, teks juga dapat terlihat bergeser atau miring. Ada beberapa cara untuk menghindari masalah ini. Pertama, pastikan teks dikonversi dengan benar menjadi kurva. Kedua, pastikan teks disejajarkan dengan benar. Dan ketiga, gunakan alat yang dapat membantu Anda mempratinjau teks sebelum mengekspornya ke SVG. Dengan mengikuti tips ini, Anda dapat memastikan bahwa teks Anda akan terlihat bagus di gambar SVG Anda.
Anda dapat menggunakan SVG dan CSS untuk teks. Anda dapat menggunakannya untuk menambahkan coretan dan mengisi spasi dengan menggunakan elemen yang dirender dengan cara yang sama seperti elemen grafis lainnya. Anda dapat memilihnya, menyalinnya, dan menempelkannya di tempat lain, tergantung pada preferensi Anda. Pembaca layar dapat membacanya, dan Anda juga dapat mencarinya di internet. Meskipun titik (0,0) biasanya terletak di sepanjang tepi kiri kotak, biasanya tidak terletak di pojok kiri bawah. Untuk memberikan koordinat ruang yang tepat, kotak EM dapat dibagi menjadi satu set unit per em. Nomor ini adalah tanda tangan font dan merupakan bagian dari informasi di tabel font.
Seperti semua elemen SVG lainnya, teks dirender dengan cara yang sama. Teks dapat diisi, dibelai, dan digunakan kembali di berbagai elemen. Unsur-unsur yang terkandung dalam contoh ini adalah sebagai berikut: a. Hasilnya, saya menyertakan atribut X dan Y untuk menentukan posisi teks di viewport. Elemen >teks>, selain memposisikan semua teks Anda, membuatnya mudah untuk membuat direktori. Kita akan melihat beberapa trik lagi untuk memanipulasi tampilannya di bagian berikut. Sebagai rasa hormat, saya mohon maaf karena memberikan informasi yang tidak memadai tentang mesin terbang dan font. Namun, lebih baik memiliki landasan itu untuk mempelajarinya lebih lanjut nanti.
Bagaimana Anda Membuat Garis Besar Teks Dalam Svg?

Tidak ada satu cara pasti untuk menguraikan teks dalam svg. Beberapa metode umum termasuk menggunakan atribut 'stroke', menggunakan properti CSS 'text-stroke', atau menggunakan properti CSS 'text-shadow'.
Saya menggunakan goresan untuk membuat warna bekerja dengan indah di bagan D3 yang sedang saya kerjakan ini. Jika Anda ingin menggunakan ini, Anda dapat melakukannya dengan menggabungkan andlt;filter> dan/atau morfologi. Jika Anda ingin mengubah ukuran kanvas filter, Anda harus menyetel properti x/y/width/height. Selain itu, Anda dapat mencari nilai ketinggian harmonik untuk tidak mencegah cutoff dan Gaussian blur di bagian tepi.
Apakah Svg Memiliki Teks yang Dapat Diedit?
Elemen teks dan flow div memiliki atribut yang dapat diedit yang menunjukkan apakah konten elemen dapat diedit atau tidak.
Edit Teks Anda Dengan Kotak Dialog Teks
Anda memiliki beberapa opsi untuk mengubah teks di kotak dialog "Teks". Kotak teks baru dapat dimasukkan, atau Anda dapat mengedit teks dengan mengklik salah satu menu drop-down. Selain mengubah warna dan ukuran teks, Anda dapat menggunakan panel "atribut teks" untuk mengubah font dan ukuran.
Bagaimana Saya Membuat Teks Svg?
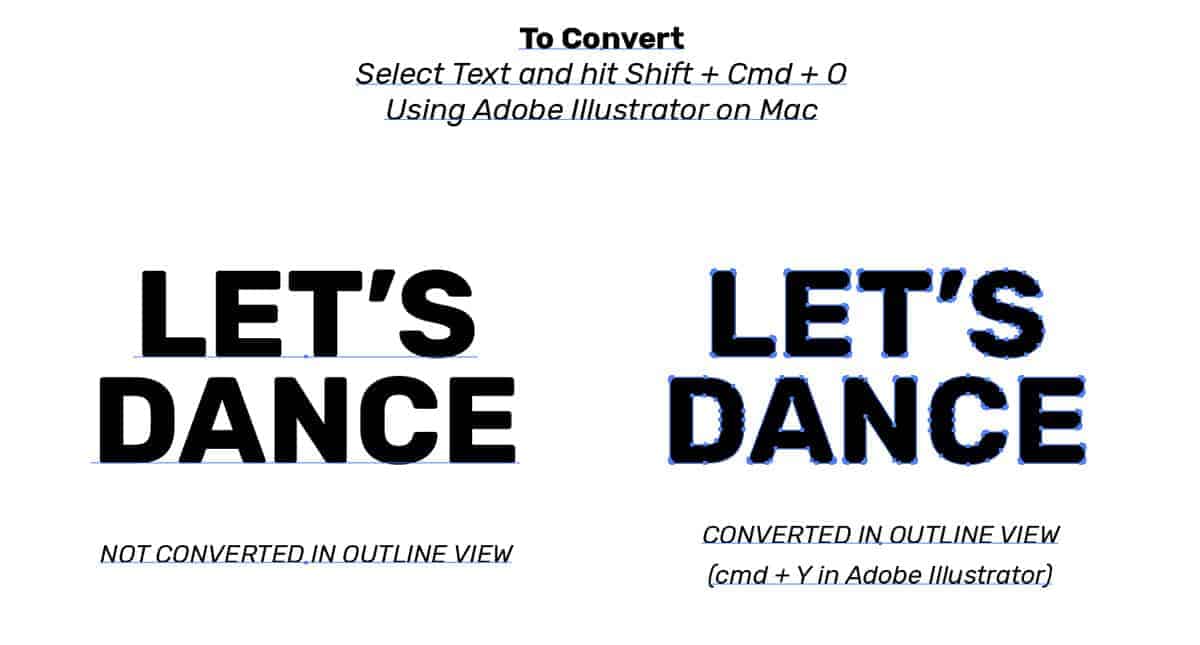
Di Inkscape, Anda harus terlebih dahulu mengonversi teks Anda menjadi jalur untuk menjadikannya teks SVG . Cara termudah untuk melakukan ini adalah dengan memilih teks yang Anda inginkan dan kemudian klik "jalur" di bilah menu atas untuk menjadikan jalur sebagai objek. Anda akan dapat mengubah teks Anda menjadi jalur dengan melakukannya. Anda dapat mengklik setiap huruf teks Anda dan mengeditnya sesuai keinginan Anda.
Mengapa Font Saya Berubah Ketika Saya Menyimpan Sebagai Svg?
Ini adalah masalah umum saat menyimpan sebagai file SVG. Font mungkin terlihat berbeda karena SVG menggunakan format fontnya sendiri yang tidak kompatibel dengan semua font. Coba unduh font yang dirancang khusus untuk digunakan dengan file SVG .
Berbagai Keuntungan Menggunakan Svg
Ikon adalah format grafik vektor yang dapat digunakan untuk membuat logo, ikon, ilustrasi, dan diagram. Program ini sangat serbaguna dan mampu membuat berbagai grafik. Salah satu keuntungan menggunakan SVG adalah dapat disimpan sebagai file terpisah dengan font yang disematkan di dalamnya. Akibatnya, jika font yang Anda gunakan tidak tersedia di komputer pengguna, SVG akan menggunakan font yang berbeda. Saat ini, satu-satunya browser yang mendukung font SVG adalah Safari dan Android. Fungsionalitas telah dihapus dari Chrome 38 (dan Opera 25) dan Firefox, yang terpaksa meninggalkannya tanpa batas waktu karena WOFF. Alat lain, seperti Batik dan Inkscape, memungkinkan Anda menyematkan font.
Apakah Svg Baik Untuk Teks?

Sementara .VScript memungkinkan Anda membuat gambar dan teks, .JScript tidak. Ini adalah elemen grafis yang dirender dengan karakteristik yang sama dengan elemen grafis lainnya, memungkinkan Anda untuk menambahkan coretan, isian, dan bentuk, garis, dan panah. Data karakter XML juga merupakan teks asli karena dikemas dalam format ini. Anda dapat membaca teks dalam bentuk sva.
Banyak Penggunaan Svg
Menggunakan file SVG untuk grafik seperti logo, ilustrasi, dan bagan adalah ide bagus. Karena kekurangan piksel dalam file JPEG, foto digital tidak dapat ditampilkan dalam resolusi tinggi. File JPEG biasanya lebih disukai daripada foto besar. Namun, browser modern adalah satu-satunya yang mampu menangani gambar SVG.
Selain itu, sintaks SVG membuat pengeditan dan pembuatan grafik menjadi sederhana, dan sepenuhnya dapat dibaca oleh manusia. Anda dapat mencarinya, mengompresnya, dan membuat atau memanipulasinya. Itu hadir dalam (X) HTML, selain menjadi bagian integral dari halaman. Ada juga elemen animasi. Terakhir, lingkungan dapat dibuat menggunakan SVG. Seperti yang Anda lihat, SVG dapat digunakan dalam berbagai cara.
File Svg Tidak Ditampilkan dengan Benar
Jika file SVG Anda tidak ditampilkan dengan benar, mungkin karena sejumlah faktor. Pertama, periksa untuk memastikan bahwa file diformat dengan benar – semua tag harus bersarang dengan benar dan tidak boleh ada spasi atau karakter tambahan. Jika file diformat dengan benar tetapi tetap tidak ditampilkan, coba buka di browser atau penampil lain. Terkadang, program yang berbeda dapat mengalami masalah saat merender file SVG tertentu . Jika semuanya gagal, coba konversi file ke format lain (seperti PNG atau JPG) dan lihat apakah berhasil.
Mengapa file svg tidak berfungsi? Harap sertakan sampel (atau sampel) file Anda di badan pesan Anda. Jika Anda tidak dapat menemukan solusi untuk masalah Anda, silakan coba lagi. Anda mungkin memperhatikan gambar kepala jika gambar tersebut disematkan di file Anda atau hanya ditautkan ke sana. Apakah Anda ingin kisi itu muncul di situs web Anda? Saya yakin saya akan mengonversi SVG yang disematkan di situs web menjadi PNG yang sangat padat setelah mengujinya di situs web nyata. Beberapa mesin hanya menampilkan font serif, yang kemungkinan besar karena font tidak diinstal. Tunggu, apakah saya menandai postingan saya [terpecahkan] sekarang? Ini bukan fitur yang tidak biasa dalam kategori ini.
Masalah Tampilan Svg? Periksa Jenis Konten Server Anda
Jika Anda kesulitan menampilkan SVG dengan benar di situs web Anda, itu mungkin karena masalah server yang menyajikannya dengan jenis konten yang salah. Untuk melihat file SVG, server Anda harus terlebih dahulu mengetahui jenis file apa itu. Gambar dapat disajikan sebagai .JPG, bukan an.svg, seperti yang diilustrasikan oleh contoh ini.
Saat Anda mengunggah file SVG dengan dimensi yang sama dengan ruang yang Anda targetkan, ukuran file ditampilkan dengan sempurna di situs web. Sebaliknya, jika Anda mengunggah file SVG dengan resolusi berbeda, itu akan menjadi buram.
Di SVG, ada juga informasi font yang diganti jika tidak ada. Saat menggunakan font SVG di situs web Anda, Anda mungkin mengalami masalah karena kurangnya kejelasan seputar font.
Font Svg Salah
Mengapa font ditampilkan salah? Ini karena alasan utamanya sederhana. Font tidak dapat ditampilkan dengan baik karena belum diinstal oleh sistem operasi. Akibatnya, komputer dapat dengan mudah mengganti font kapan pun diinginkan.
Saat logo diunduh dalam format JPEG dan PNG, tampilannya sama seperti di situs web. Saat Anda menggunakan program khusus (seperti Inkscape atau Adobe Illustrator) untuk mengubah font dalam file, itu tidak ditampilkan dengan benar. Tampilan font salah ditampilkan karena tidak disertakan dalam pustaka font sistem operasi Anda. Jika Anda tidak mengerti font apa itu, tidak mungkin untuk memodifikasi logo Anda. Penting untuk menemukan font yang sesuai di Internet sebelum mengunduhnya. Anda kemudian harus mengunduh dan menginstal font di komputer Anda. Setelah Anda mengedit logo, klik teks dan nama font akan ditampilkan.
Mengapa Font Saya Berubah Di Svg?
Data yang terdapat dalam format SVG berisi informasi font, yang kemudian diganti ketika font sudah tidak tersedia lagi.
Cara Memperbaiki Masalah Font Word
Lebih esoteris, bagaimanapun, adalah bahwa Word dapat mengubah font sebagai respons terhadap tipe dokumen yang berisi font dalam jumlah besar, misalnya, jika Anda membuka dokumen dengan font dalam jumlah besar dan Word secara otomatis memilih font default untuk tipe tersebut. dokumen.
Ada beberapa hal yang dapat Anda lakukan jika Anda kesulitan membuat Word menempel pada font tertentu. Untuk memulai, Anda harus terlebih dahulu menentukan font mana yang terbaik untuk Anda. Jika Anda menggunakan font Office yang tidak disertakan, Anda harus memilih font Microsoft Office terlebih dahulu.
Anda dapat menyesuaikan ukuran font jika tidak berhasil. Font standar memiliki ukuran yang dapat Anda ubah di kotak dialog Font. Jika menggunakan font khusus, Anda mungkin perlu menggunakan program lain, seperti Adobe Photoshop atau Adobe InDesign, untuk mengubah ukurannya.
Jika tidak ada solusi yang efektif, Anda mungkin perlu mengatur ulang preferensi font. Cara paling sederhana untuk melakukannya adalah membuka menu File dan memilih Opsi. Dengan mengklik tombol Font dan memilih Reset, Anda dapat mengatur ulang font Anda.

Bisakah Font Menjadi Svg?
Font SVG adalah versi baru dari format OpenType yang digunakan untuk Scalable Vector Graphics. Dalam format mesin terbang SVG , transparansi yang berbeda dapat digunakan untuk menampilkan karakter dalam berbagai warna dan ukuran, dan beberapa karakter bahkan dapat dianimasikan.
Svg: Opsi Terbaik Untuk Logo Dan Ikon
Warna dan bentuk yang sederhana, berbeda dengan warna dan bentuk yang rumit, menjadikan SVG pilihan yang sangat baik untuk logo, ikon, dan grafik "datar" lainnya. Selain itu, ini adalah peramban yang baik, membuatnya mudah untuk dirancang pada perangkat yang lebih lama.
Apa itu Format Font Svg?
Font OpenType memiliki semua atau sebagian dari mesin terbangnya yang direpresentasikan sebagai karya seni SVG (scalable vector graphics), yang merupakan jenis format font. Ini memungkinkan tampilan beberapa warna dan warna gradien dalam mesin terbang yang sama. Sebagai hasil dari fitur ini, kami juga menyebut font OpenType-SVG sebagai "font berwarna".
Bisakah Anda Menggunakan Ukuran Font Pada Svg?
Menggunakan atribut font-size sebagai properti CSS tidak diperlukan. Properti ukuran font CSS tersedia di css. Atribut ini dapat digunakan dengan elemen SVG berikut: *altGlyph
Svg: Format Grafik Vektor yang Dapat Diskalakan
Menggunakan SVG memungkinkan Anda untuk menurunkan atau menaikkan grafik vektor dengan cepat dan mudah. Saat Anda mengatur viewBox di your.svg, ukuran SVG Anda dapat diubah. Ini juga akan menyesuaikan ukuran dengan cara ini untuk memastikan bahwa rasio aspek keseluruhan sesuai dengan viewBox.
Kotak Teks Svg
Kotak teks svg adalah wadah untuk teks yang dapat ditambahkan ke gambar svg. Kotak teks dapat diposisikan di mana saja pada gambar dan dapat diberi warna atau gambar latar belakang. Kotak teks juga dapat diberi batas dan bantalan agar menonjol dari gambar lainnya.
Bagaimana cara agar teks pas di dalam kotak dengan SVG? Teks harus pas dalam kotak yang tidak terlalu besar dan tidak terlalu kecil untuk merusak rasio aspek. Saya menemukan skrip JS yang bekerja dengan baik di semua dimensi tanpa memerlukan loop atau mengubah ukuran font. RobertoRoberto menjawab 16.178 lencana emas, 41 lencana perak, 51 lencana perunggu, 22 Maret 2014 pukul 16:28. Selain elemen foreignObject, jika Anda bisa membungkus fragmen xhtml dengan word-wrapping, Anda mungkin bisa mendapatkan beberapa manfaat darinya. Meskipun solusinya adalah mengubah ukuran font secara manual, beberapa contohnya bermasalah. Tidak ada cara untuk menentukan batas atau skala teks dalam grafik vektor tanpa batas.
Mengedit Teks Dengan Konten yang dapat diedit
Jika Anda menambahkan atribut contentEditable ke div>, Anda dapat mengubah teks di dalamnya.
Svg Tidak Menyimpan Font
Tidak ada jawaban yang cocok untuk semua pertanyaan ini, karena cara terbaik untuk menyimpan file SVG dengan font dapat bervariasi tergantung pada perangkat lunak yang Anda gunakan. Namun, beberapa tips umum yang dapat membantu termasuk menyimpan file Anda sebagai .svg bukan .jpg, dan memastikan bahwa perangkat lunak Anda diatur untuk menyimpan font sebagai file vektor. Selain itu, sering kali berguna untuk menyimpan salinan file Anda sebagai .svg dan .pdf, karena hal ini dapat membantu memastikan bahwa font Anda terpelihara dengan baik.
Selain menyandikan struktur dokumen dalam format SVG, ini juga merupakan pilihan yang sangat baik untuk menampilkan gambar. Ini menggunakan berbagai objek, termasuk bentuk sederhana hingga kompleks, untuk menghasilkan dokumen visual. Teks dikodekan dalam Illustrator sebagai elemen teks dengan atribut tertentu yang menentukan propertinya, seperti jenis font. Masalahnya bisa jadi komposisi terbuka/dilihat dari perangkat tanpa font terpasang, yang merupakan kesalahan umum dan berpotensi fatal. Nama in.svg dari font-family harus sesuai dengan nama di CSS dari Font-face. Masalah ini dapat diselesaikan dengan berbagai cara, dengan tanggapan pro dan kontra yang biasa. Web-Font adalah teknik yang membutuhkan usaha, tetapi manfaatnya sangat berharga. Cara lain untuk mengatasi masalah ini adalah dengan memodifikasi nilai font-family di CSS.
Cara Mengubah Font Di File Svg
Untuk mengubah font dalam file SVG, Anda perlu mengedit kodenya secara langsung. Cara termudah untuk melakukannya adalah dengan menggunakan editor teks seperti Notepad++. Setelah Anda membuka file SVG di editor teks, cari bagian kode yang berisi teks yang ingin Anda ubah. Di bagian ini, Anda akan melihat rangkaian atribut yang mengontrol tampilan teks. Untuk mengubah font, Anda perlu mengedit atribut "font-family".
Tag sebaris, objek, atau img dapat digunakan untuk menyematkannya. Bidang teks tiga baris dengan font berbeda ditampilkan di bawah, dan kami menggunakan atribut sebaris untuk menentukan jenis font. The.svg adalah bagian dari DOM Anda, sehingga dapat dengan mudah ditata dengan CSS dengan cara yang sama seperti bagian lain dari HTML Anda. Sebagai alternatif, Anda dapat menggunakan kelas, id, atau tag untuk mengatur gaya elemen Anda pada contoh di bawah. Untuk menggunakannya, cukup sematkan font Anda ke dalam SVG Anda. Sulit untuk memindai dan menyematkan font dengan alat seperti Nano. Jika Anda menggunakan huruf tebal, Anda juga harus menyematkan huruf miring. Bagaimana saya tahu bahwa ada sesuatu yang berfungsi? Anda perlu melakukan pemeriksaan menyeluruh sendiri.
Berkas Svg
File SVG adalah file Scalable Vector Graphics. File SVG dibuat menggunakan perangkat lunak grafik vektor, dan dapat diedit menggunakan editor teks. Format file didasarkan pada XML, dan mendukung grafik statis dan animasi.
SVG, sebagai format digital, adalah pilihan yang sangat baik untuk membuat gambar tampak lebih besar dalam format apa pun. Mereka dioptimalkan untuk mesin pencari, seringkali lebih kecil dari format lain, dan dapat memiliki animasi yang dinamis. Dalam panduan ini, saya akan menjelaskan apa itu dan kapan menggunakannya, serta cara membuat SVG menggunakannya. Karena resolusi gambar aster adalah tetap, ukuran gambar mengurangi kualitasnya. Gambar disimpan dalam format grafik vektor sebagai garis atau titik yang ditampilkan dalam gambar. XML, atau bahasa markup, digunakan untuk menjelaskan format ini. Saat Anda membuat gambar dengan file svg, Anda harus menentukan kode XML yang menentukan semua bentuk, warna, dan teks gambar.
Karena kode XML sangat indah untuk dilihat, ini juga merupakan alat yang sangat ampuh untuk situs web dan aplikasi web. Tidak ada masalah kualitas dengan SVG yang dapat diperluas atau dikecilkan ke berbagai ukuran. Tidak ada kesamaan antara gambar sva dan non-sva; mereka selalu terlihat sama terlepas dari ukuran atau jenis tampilan. SVG biasanya tidak sedetail gambar raster. Mereka memiliki banyak kendali atas penampilan mereka berkat SVG mereka. Konsorsium World Wide Web membuat format file grafik web yang diterima secara luas sebagai standar. Karena HTML dan CSS adalah file, pemrogram dapat membaca dan memahami kode XML dengan cepat menggunakan SVG.
CSS dan JavaScript, dengan menggabungkan kemampuannya, dapat mengubah tampilan SVG secara dinamis. Banyak aplikasi berbeda mendapat manfaat dari penggunaan grafik vektor dinamis. Mereka mudah digunakan, serbaguna, interaktif, dan memberikan titik awal yang baik untuk mempelajari cara bekerja dengan editor grafis. Ada berbagai batasan dan kurva pembelajaran untuk setiap program. Anda dapat mencoba beberapa opsi dan merasakan alatnya sebelum membuat keputusan apakah akan membayarnya atau mendapatkan uji coba gratis.
Banyak Manfaat File Svg
File vektor didasarkan pada jaringan matematika kompleks yang melibatkan garis, titik, bentuk, dan algoritme. Akibatnya, mereka dapat diperpanjang tanpa batas, menjadikannya pilihan ideal untuk desain web siap-retina yang juga responsif.
Teks Svg
Teks SVG digunakan untuk membuat label teks dalam grafik SVG. Secara default, teks dirender menggunakan font sans-serif default yang ditentukan dalam lembar gaya agen pengguna.
Anda dapat mulai mendesain teks Anda sendiri dengan Inkscape dengan membuat teks SVG . Anda akan siap untuk memulai dalam waktu singkat karena hanya ada beberapa dasar yang perlu Anda pelajari. Kami tidak mendapat untung dari postingan yang kami buat. Jika Anda membeli sesuatu dengan mengklik salah satu tautan saya, saya mungkin menerima komisi kecil secara gratis. Setelah Anda memilih font yang Anda inginkan, Anda dapat membuatnya menjadi sva. File SVG tidak dapat dibuat hanya dengan memasukkan teks. Anda harus terlebih dahulu mengubah teks Anda menjadi jalur di Inkscape sebelum Anda dapat membuat teks di Inkscape. Anda dapat mengedit huruf apa pun dari teks Anda sesuai keinginan Anda dengan mengkliknya.
Editor Svg Untuk Halaman Web
Misalnya, jika Anda bermaksud menggunakan svg di halaman web yang tidak didukung oleh browser dengan editor SVG bawaan, Anda harus menggunakan alternatif. Ada beberapa editor bagus, seperti Inkscape dan Sketch, yang dapat digunakan untuk membuat dan mengedit file SVG. Setelah selesai menyiapkan file SVG, Anda dapat menambahkannya menggunakan tag *svg>*/svg>, seperti di atas. “br” width 500px height 500px Untuk mengakses kode svg Anda, buka tautan ini dan arahkan ke *br. *.svg*.br Atau, Anda dapat menggunakan browser online seperti Canvas.net untuk membuat file SVG. Setelah file SVG Anda siap, Anda dapat memasukkannya ke dalam tag svg> /svg>, seperti yang disebutkan di atas. *br> lebar: 500px tinggi: 500px upload.cdn.canvas.net/v1/users/anonymous/tmp/images.svg ukuran file: 1000
