3 Tips Untuk Mengoptimalkan Gambar SVG Anda
Diterbitkan: 2023-02-12Ketika datang untuk mengoptimalkan gambar SVG, ada beberapa hal yang dapat Anda lakukan untuk memastikan bahwa gambar Anda terlihat terbaik. Pertama, pertimbangkan ukuran file gambar SVG Anda. Semakin kecil ukuran file, semakin cepat loadingnya. Kedua, pikirkan tentang resolusi gambar Anda. Semakin tinggi resolusinya, semakin tajam gambar Anda akan terlihat. Terakhir, pertimbangkan format gambar SVG Anda. Gambar SVG dapat disimpan dalam format .svg atau .png. Setiap format memiliki kelebihan dan kekurangannya masing-masing, jadi pilihlah salah satu yang paling sesuai dengan kebutuhan Anda.
Jenis file gambar ini terdiri dari markup XML, yang digunakan browser web untuk memandu mereka dalam merendernya. Ini adalah proses yang melelahkan untuk mengoptimalkan file SVG Anda, itulah sebabnya Anda harus membersihkannya secara manual. Alat otomatis seperti Kraken.io dapat melakukan semua pekerjaan untuk Anda. Hasilnya, saya dapat mengurangi ikon kaca pembesar sekitar 37% tanpa mengorbankan kualitas gambar .
Apakah Menskalakan Gambar Svg Menurunkan Kualitas Gambar?

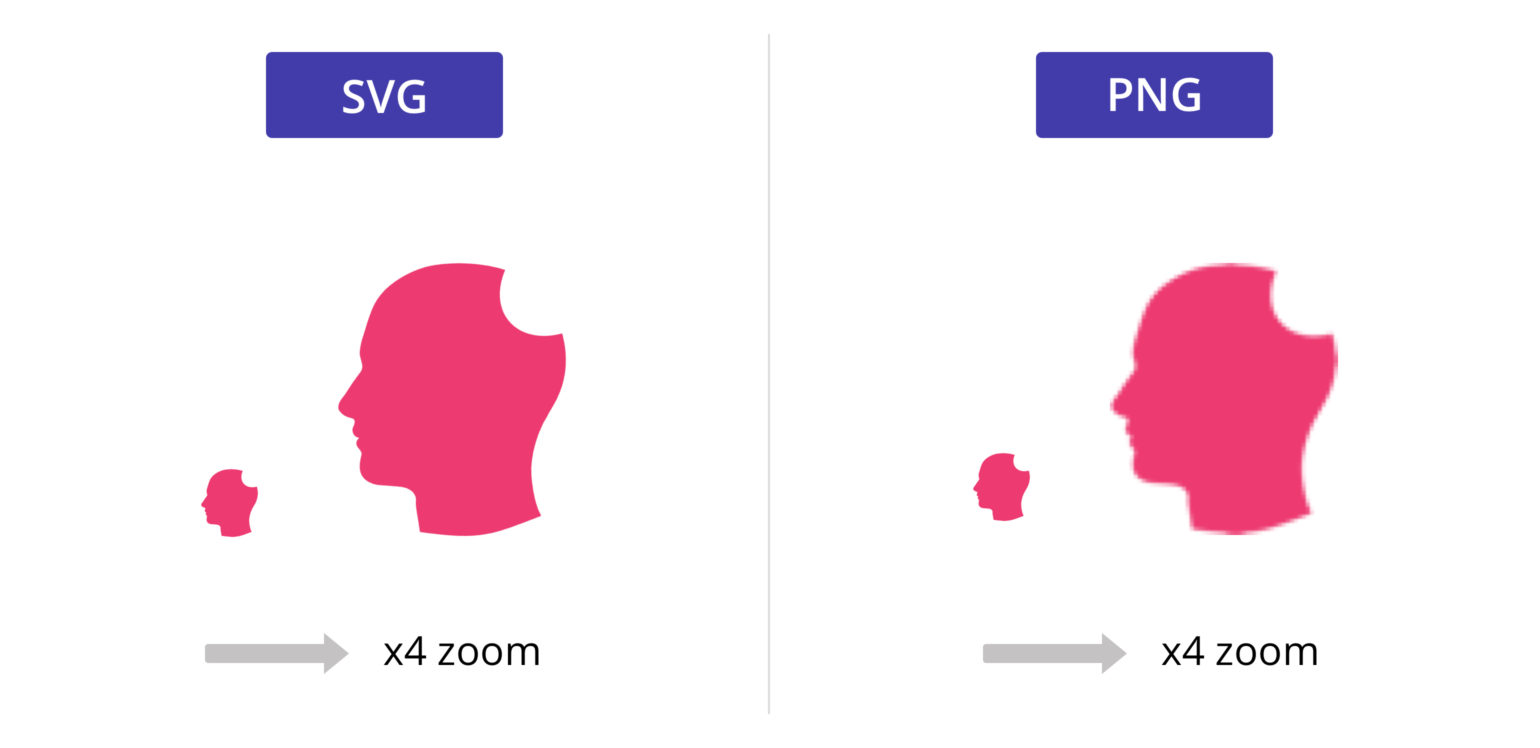
Saat menskalakan gambar SVG, kualitas gambar tidak akan menurun. Hal ini disebabkan oleh fakta bahwa gambar SVG adalah gambar vektor , yang berarti bahwa gambar tersebut terdiri dari serangkaian titik dan jalur, bukan piksel. Hasilnya, saat gambar SVG diperbesar atau diperkecil, titik dan jalurnya akan menyesuaikan dengan ukuran baru, tanpa kehilangan kualitas.
Ini adalah pahlawan tanpa tanda jasa di dunia grafik web yang antialiasing ada. Karena itu, kami memiliki teks yang jelas dan bentuk vektor halus di layar kami. Grafik yang lebih besar dari biasanya memiliki piksel yang lebih sedikit dan lebih sedikit untuk mewakili sumbernya (yang masih sangat bagus), membuatnya tampak kurang tajam. Jika Anda bekerja dengan bentuk raster, program ini mudah digunakan, tetapi hanya untuk pengguna tingkat lanjut. Jika Anda ingin melampaui teknik ini, coba masukkan titik vektor ke dalam ikon yang tampak terlalu jelas.
Sangat penting untuk menggunakan viewBox untuk menskalakan karya seni Anda ke ukuran apa pun tanpa kehilangan kualitas. ViewBox biasanya digunakan oleh editor untuk menentukan ukuran karya seni SVG. ViewBox mendukung kode inline SVG dan pemrosesan gambar. Kode SVG sebaris akan diskalakan dengan sempurna agar sesuai dengan lebar dan tinggi yang diberikan, sedangkan karya seni akan diskalakan ke ukuran yang diberikan. Saat Anda menskala karya seni Anda, Anda dapat menggunakan kotak tampilan di SVG untuk menghemat kualitas. Gambar SVG diskalakan dengan sempurna tanpa kehilangan detail apa pun, sedangkan kode sebaris diskalakan ke ukuran dan tinggi yang ditentukan oleh pengguna. Karena tingkat transparansi PNG yang tinggi, gambar berkualitas tinggi mudah diperoleh. Selain membuat ikon dan detail gambar lainnya, menggunakan SVG menjaga kualitas gambar.
Gambar Svg Dapat Diubah Ukurannya Tanpa Kehilangan Kualitas
Beberapa orang khawatir penskalaan gambar SVG menurunkan kualitasnya. Ini mungkin atau mungkin tidak terjadi di waktu-waktu tertentu. Dimungkinkan untuk memperbesar atau memperkecil SVG tanpa mempengaruhi kualitasnya. Terlepas dari ukuran atau bentuknya, itu akan menjadi tajam dan jelas. Gambar vektor, seperti SVG, umumnya jauh lebih kecil daripada PNG, yang berarti tidak menghabiskan banyak memori di komputer atau situs web Anda. Selain itu, karena SVG adalah file vektor, Anda dapat menurunkan atau meningkatkan kualitasnya tanpa kehilangan apa pun. Penting untuk mengunggah gambar dengan dimensi yang tepat dari ruang yang ingin Anda jangkau untuk menghindari gambar buram. Alasannya dijelaskan oleh peningkatan resolusi layar modern. Meskipun demikian, karena SVG adalah format gambar vektor, Anda masih dapat mengunggah gambar dengan ukuran yang diinginkan dan memastikan semua piksel Anda sejajar dengan kisi. Ini akan memungkinkan SVG Anda untuk ditingkatkan sementara juga memungkinkannya untuk dirender pada ukuran yang lebih kecil.
Bagaimana Cara Membuat Svg Lebih Sedikit Pixelated?

Tampaknya solusinya adalah memastikan semua piksel Anda selaras dengan grid dalam program pengeditan Anda, lalu atur ukuran SVG yang diinginkan. Anda masih dapat meningkatkan SVG Anda sambil juga memungkinkannya untuk dirender dalam ukuran yang lebih kecil.
Stick Overflow untuk Tim akan ditempatkan di domain terpisah. Tim Anda akan terlihat di Stack Overflowteams.com setelah migrasi selesai. SVG adalah sesuatu yang dapat Anda gunakan. Tidak tampak pixelated sama sekali bila dilihat pada tingkat zoom. Masalah dalam contoh, lebih dari pikselisasi, tampaknya merupakan masalah rendering/antialiasing. Apakah mungkin menggunakan kursor di css? Jika grafik yang dibuat css terlihat seperti pixelated seperti yoursvg, masalahnya bukan pada yoursvg, melainkan kepadatan layar Anda (kemungkinan besar), yang dapat saya lihat dalam contoh perbandingan saya, seperti aslinya:

Jika gambar diunggah dengan dimensi yang salah, dapat menyebabkan hasil buram di situs web atau di cetakan. Untuk menjelaskan hal ini, resolusi layar saat ini harus ditingkatkan. Bagaimanapun, ketika sebuah gambar diunggah dalam ukuran yang sama dengan ruang tempat gambar itu akan muncul, piksel dalam gambar itu akan berukuran sama. Saat Anda mengunggah gambar yang lebih besar atau lebih kecil dari ruang tempat gambar akan ditampilkan, piksel pada gambar akan direntangkan atau dikompresi, sehingga gambar menjadi lebih kecil dari ruang tempat gambar akan ditampilkan. Untuk memastikan keaslian gambar resolusi, penting untuk menyimpannya dalam format seperti PNG atau .svg. Ini juga dapat membantu menghindari masalah seperti gambar buram pada layar dan materi cetak.
Banyak Manfaat File Svg
Jika Anda memperbesar atau memperkecil ukuran file, tidak ada penurunan kualitas yang terjadi.
Karena SVG adalah file vektor, kualitasnya dapat ditingkatkan atau diturunkan tanpa kehilangan aspek apa pun dari format aslinya.
Optimalkan Kode Svg
Versi SVG , id, xlink (jika tidak digunakan), x, y, x, lebar dan tinggi, aktifkan-latar belakang, dan semua atribut namespace harus dihapus. Hapus semua grup yang tidak dibutuhkan dari komputer Anda. Menggunakan pintasan dan pintasan warna, mudah untuk menyederhanakan warna. Pastikan bahwa metode carriage return dikembalikan dari kode setelah menghapus spasi ekstra.
Sekarang ada file Scalable Vector Graphics (file SVG), yang lebih cepat dan lebih mudah digunakan daripada grafik vektor tradisional di Internet. Cukup mudah untuk membuatnya dengan Adobe Illustrator atau perangkat lunak desain lainnya. optimalkan file SVG agar lebih mudah digunakan nanti. Langkah pertama adalah mengunduh dan menginstal SpriteBot. Langkah 2: Buka File. Langkah ketiga adalah menyeret dan melepas file .svg Anda ke dalam aplikasi. Aplikasi ini mengoptimalkan file Anda sehingga jauh lebih kecil, dan ukuran file berkurang secara otomatis. Dengan menggunakan alat ini, Anda dapat mengoptimalkan file SVG dengan berbagai cara. Membersihkan spasi, menghapus/merapikan latar belakang yang diaktifkan, dan membulatkan serta menyegarkan daftar nomor adalah beberapa contohnya.
Presisi File Svg
Jika Anda menyimpan SVG dengan presisi enam, file Anda akan 54% lebih kecil dari SVG dengan presisi delapan. Secara umum, jika Anda hanya perlu menyimpan sejumlah kecil file SVG, Anda dapat menggunakan ketepatan enam tanpa berdampak negatif pada kinerja. Namun, Anda dapat menyetel presisi ke delapan jika menyimpan banyak file SVG atau perlu menyimpan nilai yang lebih akurat.
Batch Optimalkan Svg
Tidak ada satu jawaban pasti untuk pertanyaan ini karena dapat bergantung pada perangkat lunak tertentu yang Anda gunakan dan tujuan spesifik Anda. Namun, secara umum, pengoptimalan batch file SVG dapat berarti membuat skrip atau proses yang secara otomatis menjalankan tugas pengoptimalan pada sekelompok file SVG sekaligus. Ini dapat membantu jika Anda memiliki banyak file SVG untuk dioptimalkan, atau jika Anda perlu mengoptimalkan file secara teratur sebagai bagian dari alur kerja. Ada banyak cara berbeda untuk mengoptimalkan file SVG, jadi detail yang tepat tentang cara mengoptimalkannya secara batch akan bervariasi tergantung pada pendekatan yang Anda ambil. Namun, beberapa metode umum untuk mengoptimalkan file SVG termasuk mengurangi ukuran file, menghapus kode yang tidak terpakai, dan menyederhanakan kode.
Pembersih Svg
Ada sejumlah cara untuk membersihkan file SVG. Salah satu caranya adalah dengan menggunakan program seperti Inkscape untuk membuka file dan memilih opsi "Bersihkan dokumen" dari kotak dialog "Properti Dokumen". Ini akan menghapus elemen dan atribut yang tidak digunakan dari file. Cara lain adalah dengan menggunakan alat pembersihan SVG online seperti SVG Cleaner. Alat ini akan menghapus kode yang tidak diperlukan dari file dan membuatnya lebih kecil dan lebih efisien.
Svgcleaner: Cara Terbaik Untuk Membersihkan File Svg Anda
svg cleaner adalah alat yang fantastis untuk menyimpan dan membersihkan file SVG. Dengan 22%, Anda dapat mengurangi ukuran file SVG Anda. Selain itu, dengan menggunakan Nano, Anda dapat mengompres font Anda (jika ada) dan menyematkannya dalam satu langkah, menghasilkan file SVG yang lebih kecil dengan bandwidth dan waktu muat yang lebih sedikit. Selain itu, memperkecil SVG membuatnya lebih mudah untuk dikerjakan dan lebih mudah dibaca.
