3 Cara Untuk Menambahkan Halaman Segera Hadir ke Situs WordPress Anda
Diterbitkan: 2022-09-14Jika Anda sedang menyusun situs WordPress dan ingin menambahkan halaman segera hadir, ada beberapa cara berbeda untuk melakukannya. Anda dapat menggunakan plugin seperti Coming Soon Page & Maintenance Mode oleh SeedProd, atau Anda dapat membuat template halaman khusus . Jika Anda ingin menggunakan rute plugin, Coming Soon Page & Maintenance Mode adalah pilihan yang baik. Mudah diatur dan Anda dapat menyesuaikan tampilan dan nuansa halaman segera hadir dengan beberapa klik. Jika Anda ingin mengambil pendekatan yang lebih praktis, Anda dapat membuat templat halaman khusus. Ini adalah pilihan yang baik jika Anda ingin memiliki kontrol lebih besar atas desain halaman segera hadir Anda. Either way, halaman segera hadir adalah cara yang bagus untuk memberi tahu pengunjung bahwa situs Anda sedang dibangun. Ini adalah cara sederhana untuk mengelola ekspektasi dan memastikan bahwa orang-orang kembali saat situs Anda siap untuk mereka.
Pengunjung akan dapat melihat bahwa situs Anda hampir selesai jika halaman diposting segera. Anda dapat menggunakannya untuk mengumpulkan prospek dan pertanyaan segera, bahkan sebelum Anda membuka pintu. Ada beberapa pembuat halaman arahan yang tersedia di pasar, tetapi SeedProd menonjol karena fitur-fiturnya yang luas. Anda dapat dengan mudah mengatur situs Anda ke mode 'segera hadir' sehingga pengunjung tidak dapat melihatnya sampai situs siap. Dengan SeedProd, Anda dapat dengan mudah membuat halaman arahan WordPress dengan berbagai template. Jika Anda melihat pada panel di sebelah kanan, Anda dapat melihat pratinjau langsung situs Anda, sehingga Anda selalu dapat mengetahui dengan tepat bagaimana tampilannya. Selain menyematkan formulir Anda yang ada di WPForms, SeedProd menyertakan fitur yang memungkinkan Anda memasukkan formulir lain ke akun WordPress Anda.
Anda dapat dengan mudah mengatur seedprod untuk muncul saat Anda menginginkannya, siapa yang dapat melihatnya, dan berapa lama akan muncul. Bagian ini menyediakan daftar pengaturan yang paling penting, selain Sertakan/Kecualikan URL dan Akses berdasarkan Peran. Beberapa orang dapat menghindari halaman Anda yang akan datang meskipun tersembunyi dari pandangan karena Anda mengonfigurasi pengaturan ini. Langkah keempat adalah mengonfigurasi pengaturan halaman segera Anda yang akan datang di SeedProd. Setelah itu, tekan dan tahan tombol untuk mengaktifkan Coming Soon Mode . Ini memungkinkan Anda untuk menyembunyikan bagian dari situs web Anda sementara sisanya tetap terlihat. Dengan kembali ke dasbor WordPress, Anda dapat memeriksa apakah halaman tampak berfungsi dengan baik. Dengan mengklik tombol Simpan hijau di bagian atas layar, Anda dapat menyimpan pengaturan Anda. Kami baru saja memulai.
Cara Menghapus Halaman Segera Hadir WordPress
 Kredit: sancheya.com
Kredit: sancheya.comJika Anda menggunakan situs WordPress dan ingin menghapus halaman segera hadir, ada beberapa langkah yang dapat Anda ikuti. Pertama, Anda harus masuk ke situs WordPress Anda dan pergi ke halaman pengaturan. Dari sana, Anda perlu mengklik tab halaman "segera hadir" dan kemudian klik tombol "hapus". Ini akan menghapus halaman segera hadir dari situs WordPress Anda.
Mengapa WordPress Saya Masih Mengatakan Segera Hadir?
Anda dapat mengatur situs baru ke "Segera Hadir" kapan saja secara default. Jika situs diatur dengan benar, itu akan muncul dalam beberapa menit setelah peluncuran.
Bagaimana Saya Mematikan Mode Konstruksi Di WordPress?
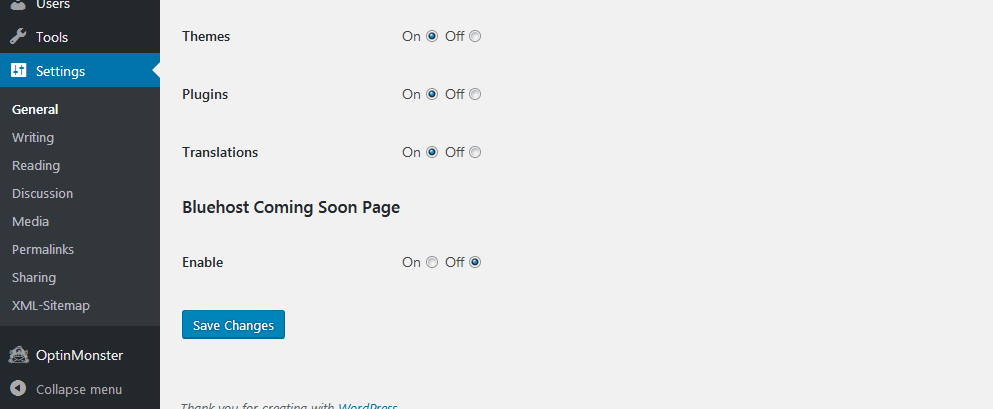
Dengan memilih Theme Panel dari dashboard WordPress, Anda dapat mengakses Under Construction. Centang kotak di samping Sedang Dibangun untuk mengaktifkannya, lalu pilih halaman yang ingin Anda gunakan, dan simpan. Setelah situs web Anda siap, cukup hapus centang pada opsi "aktifkan" dan simpan halaman.
Segera Hadir Halaman WordPress Tanpa Plugin
 Kredit: www.frip.in
Kredit: www.frip.inAda beberapa cara untuk membuat halaman segera hadir tanpa menggunakan plugin di WordPress. Salah satu caranya adalah dengan membuat halaman arahan di domain terpisah dan kemudian menggunakan pengalihan 301 untuk mengarahkan domain WordPress Anda ke halaman arahan. Cara lain adalah dengan membuat halaman HTML sederhana dan kemudian mengunggahnya ke direktori WordPress Anda. Anda kemudian dapat menggunakan fitur bawaan WordPress untuk mengubah beranda situs Anda ke halaman segera hadir.
Panduan langkah demi langkah ini mengajarkan Anda cara membuat halaman di WordPress secara gratis. Triknya adalah menyembunyikan situs web Anda di balik satu halaman arahan sehingga hanya mereka yang mengunjunginya yang akan melihatnya. Akibatnya, Anda memiliki awal yang cepat untuk meningkatkan peringkat Google dan SEO Anda. Dengan SeedProd, Anda dapat membuat halaman di WordPress dalam hitungan menit secara gratis. Saat situs sedang dibangun, Anda dapat menambahkan alamat email baru dan membatasi akses ke situs web Anda saat sedang dibangun. Untuk membantu Anda memaksimalkan upaya persiapan benih, Anda bisa mendapatkan SeedProd versi gratis dan berbayar. Anda dapat membuat halaman arahan gratis untuk seedprod yang akan segera dirilis dengan mengikuti langkah-langkah di bawah ini.
Dalam versi gratis SeedProd, Anda dapat mengaktifkan Mode Pemeliharaan dan Mode Segera Hadir. Anda dapat menggunakan fitur ini untuk menambahkan pemberitahuan ramah pengguna yang sederhana namun efektif ke situs web Anda saat sedang dibangun atau sedang dalam pemeliharaan. Anda harus meningkatkan ke versi berbayar untuk menggunakan mode halaman lain, Halaman Login dan Halaman 404. Bahkan jika Anda belum siap untuk meluncurkan situs web Anda, Anda dapat menggunakan halaman yang akan segera diluncurkan untuk menghasilkan lebih banyak prospek. Pengguna SeedProd juga dapat mengubah pengaturan umum halaman, seperti menambahkan nama baru atau menambahkan URL baru. Pengguna pro juga dapat menggunakan tayangan slide atau video sebagai bagian dari halaman arahan mereka. Di WordPress, Anda dapat mempublikasikan halaman segera hadir.
Jika Anda membuka pekerjaan Anda kepada klien Anda, Anda dapat menunjukkan kepada mereka bagaimana Anda bekerja dan mengapa. Anda juga dapat menyembunyikan halaman arahan dari pengguna yang telah masuk, seperti administrator situs web. Halaman segera hadir di WordPress dapat diaktifkan dengan masuk ke bagian 'Aktif' dan mengubah sakelar dari Tidak Aktif ke Aktif. Halaman 'Segera Hadir' harus dinonaktifkan jika Anda berencana untuk segera meluncurkan situs web Anda. Alih-alih hanya menambahkan halaman arahan, Anda dapat menambahkan situs web lengkap.

Sesuaikan Halaman Segera Hadir WordPress
Laman “segera hadir” adalah cara yang bagus untuk memberi tahu pengunjung bahwa situs web Anda sedang dibangun. Anda dapat menyesuaikan halaman segera hadir dengan menambahkan logo, gambar latar belakang, dan teks Anda sendiri. Anda juga dapat memilih untuk menyertakan formulir kontak sehingga pengunjung Anda dapat menghubungi Anda.
Bagaimana Saya Segera Menggunakan Seedprod?
* adalah nama situs. Pilih menu Halaman lalu klik 'Mode Segera Hadir.' Semua situs web Anda akan diaktifkan secara otomatis dalam mode segera hadir. Situs web Anda masih memungkinkan Anda untuk masuk dan bekerja, tetapi pengguna lain yang tidak masuk hanya akan melihat halaman segera hadir yang telah Anda buat.
Seedprod: Pembuatan Landing Page WordPress yang Mudah Digunakan
Apakah SeedProd adalah pembuat halaman arahan WordPress yang bagus ? Sangat! SeedProd, pembuat halaman arahan WordPress, akan segera tersedia dalam mode pemeliharaan dan akan gratis. Menggunakan editor halaman seret dan lepas yang kuat, mudah untuk membuat halaman arahan WordPress apa pun tanpa memerlukan pengembang. Anda dapat dengan cepat memulai SeedProd dengan menjelajahi perpustakaan yang berkembang dari templat halaman arahan yang dapat disesuaikan. Apa saja fitur halaman arahan seedprod? Maksimalkan halaman arahan WordPress dengan Halaman Arahan SeedProd. Dengan plugin, Anda dapat dengan mudah membuat halaman tanpa menyewa pengembang karena memiliki editor drag and drop yang kuat. Semakin banyak templat halaman arahan yang dapat disesuaikan tersedia untuk Anda, membuatnya mudah untuk membuat halaman dalam hitungan menit. Selain lisensi SeedProd Landing Page Pro, Anda dapat meningkatkan ke lisensi Pro untuk fitur yang lebih canggih. Bagaimana cara menggunakan plugin gratis WordPress? Jika Anda menggunakan Halaman Arahan SeedProd versi lite, Anda dapat menggunakannya secara gratis. Jika Anda ingin meningkatkan lisensi untuk fitur yang lebih canggih, Anda dapat melakukannya dengan biaya tertentu.
Templat Halaman Segera
Templat halaman segera adalah jenis halaman web yang digunakan untuk menunjukkan bahwa situs web baru akan datang. Biasanya digunakan sebagai halaman placeholder hingga situs web diluncurkan. Halaman tersebut biasanya berisi informasi tentang situs web yang akan datang, seperti tanggal peluncuran yang diharapkan, dan mungkin juga menyertakan formulir pendaftaran untuk memungkinkan pengguna yang tertarik diberi tahu saat situs ditayangkan.
Kursus ini akan mengajarkan Anda cara membuat halaman segera hadir menggunakan HTML dan JavaScript. Contoh ini menggunakan gambar latar belakang yang menutupi seluruh halaman dan menyertakan beberapa teks untuk memberi tahu pengguna tentang apa yang sedang terjadi. Dengan melihat contoh berikutnya, Anda dapat menambahkan penghitung waktu mundur menggunakan JavaScript. Pada Langkah 1, Anda harus terlebih dahulu menambahkan tanggal dan waktu agar penghitungan selesai pada 5 Januari 2024. Pada Langkah 2, elemen berikut harus ditata. Kurir adalah font monospace dengan 25 piksel, posisinya tebal, perataan teks di tengah, margin otomatis, dan lebar 40%. Teks harus ditempatkan di sudut kiri atas, dengan spasi absolut antara setiap teks dan 16×16. Teks dapat diposisikan di sudut kiri tengah dan bawah dengan memilih * /, sudut kiri bawah, mutlak, sudut kanan bawah, 0; Hasil dari panggilan ini harus ditampilkan dalam dokumen dengan elemen id=demo.
Membuat Halaman Segera Hadir
Langkah pertama dalam membuat halaman yang akan segera dibuat adalah membuat dokumen HTML baru . Sebagai contoh, kita akan menggunakan gambar latar belakang yang menutupi seluruh halaman, serta beberapa teks untuk menginformasikan situasi kepada pengguna. Untuk membuat gambar latar belakang, Anda harus terlebih dahulu menemukan gambar yang menutupi seluruh halaman. Untuk contoh ini, kita akan menggunakan foto sebuah bangunan yang sedang dibangun. Untuk teks, pilih font yang cukup besar agar sesuai dengan gambar dan cukup tebal untuk menonjol. Halaman yang akan datang ini akan ditulis dalam font yang disebut Montaserrat. Sebelum kita dapat membuat halaman segera hadir, kita perlu menambahkan beberapa tag HTML dasar. Kita akan melakukannya dengan memasukkan tag head> dan title>. Tag img> akan digunakan untuk menyimpan gambar latar belakang kita setelah kita mengunggah tag tubuh kita. Langkah selanjutnya adalah menentukan URL gambar latar belakang kita menggunakan atribut src dari tag *img**. Selain itu, atribut alt tag img akan digunakan untuk memberikan deskripsi teks dari gambar kita. Selain menggunakan atribut lebar dan tinggi tag untuk menentukan dimensi gambar latar kita, kita akan menggunakan atribut lebar dan tinggi tag untuk menentukan dimensi gambar kita. Anda dapat mengatur lebar dan tinggi halaman untuk menutupi seluruh halaman. Sekarang setelah kita membuat dokumen kita, kita perlu menambahkan beberapa CSS ke dalamnya. Ini dapat dilakukan dengan menggunakan tag *style=. Kami kemudian akan menggunakan tag style' untuk menambahkan gaya. Sangat penting untuk menggunakan tag *style' untuk menambahkan bagian gaya. Anda perlu menambahkan tag style> ke situs web kami. Kami berharap ini memberikan tampilan dan nuansa dasar untuk halaman kami yang akan datang. Terakhir, tag html> akan ditambahkan menggunakan tag body. Akibatnya, halaman baru akan dibuat.
Konten Halaman Tema Segera
"Halaman segera" adalah halaman yang biasanya digunakan untuk memberi tahu pengunjung bahwa situs web atau produk baru akan segera hadir. Halaman tersebut biasanya menyertakan penghitung waktu mundur dan formulir pendaftaran untuk tetap diperbarui saat peluncuran.
