3 Cara Untuk Menambahkan Bilah Sisi ke Situs WordPress Anda
Diterbitkan: 2022-09-08Menambahkan bilah sisi ke situs WordPress Anda adalah cara yang bagus untuk meningkatkan jumlah konten yang dapat Anda tampilkan di situs Anda. Ada beberapa cara berbeda untuk menambahkan sidebar ke situs WordPress Anda, dan masing-masing memiliki kelebihan dan kekurangannya sendiri.
Cara termudah untuk menambahkan sidebar ke situs WordPress Anda adalah dengan menggunakan plugin. Ada sejumlah plugin yang tersedia yang memungkinkan Anda menambahkan bilah sisi ke situs Anda, dan semuanya relatif mudah digunakan. Kerugian menggunakan plugin adalah Anda harus selalu memperbarui plugin, dan Anda mungkin perlu membayar untuk beberapa plugin.
Cara lain untuk menambahkan sidebar ke situs WordPress Anda adalah dengan mengedit tema Anda. Ini sedikit lebih rumit, tetapi juga lebih fleksibel. Anda dapat menambahkan bilah sisi ke situs WordPress Anda dengan mengedit tema Anda, dan Anda juga dapat menambahkan bilah sisi ke situs WordPress Anda dengan membuat tema anak.
Jika Anda ingin menambahkan sidebar ke situs WordPress Anda tanpa menggunakan plugin atau mengedit tema Anda, Anda dapat menggunakan widget. Widget adalah potongan kecil kode yang dapat Anda tambahkan ke situs WordPress Anda, dan mereka akan memungkinkan Anda untuk menambahkan bilah sisi ke situs Anda. Kerugian menggunakan widget adalah Anda harus mengetahui cara membuat kode, dan Anda mungkin perlu membayar untuk beberapa widget.
Bagaimana Cara Mengaktifkan Widget Sidebar Di WordPress?
 Kredit: www.newsdekhle.com
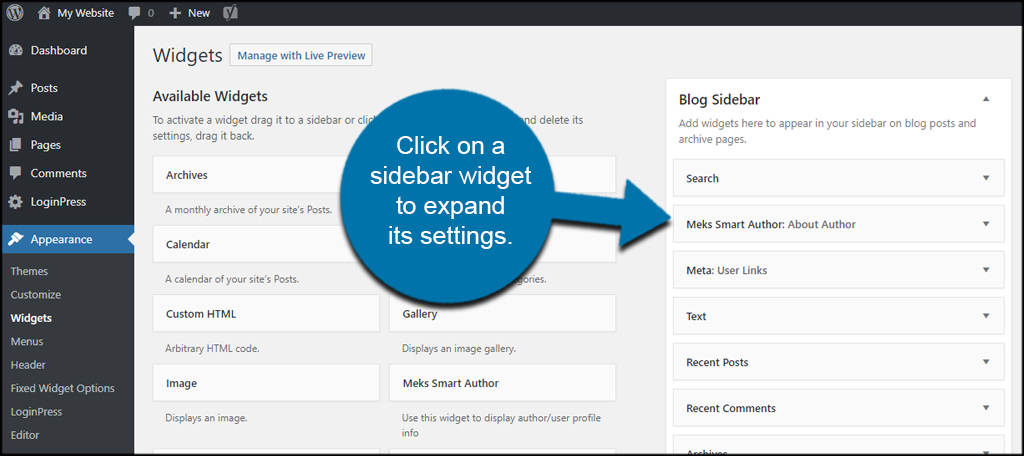
Kredit: www.newsdekhle.comAnda juga dapat mengedit bilah sisi dari Dasbor WordPress. Di menu sebelah kiri, perluas sidebar dengan memilih Appearance > Widgets, pilih bagian Sidebar , lalu klik di atasnya. Bilah sisi ini sekarang harus menyertakan semua widget yang menyusunnya.
Tambahkan atau edit bilah sisi berbasis widget di WordPress. Bilah sisi adalah cara yang bagus untuk menambahkan lebih banyak konten ke situs web Anda sekaligus membuatnya lebih fungsional. Sidebar adalah area widget dari situs WordPress Anda yang dapat menampilkan konten yang tidak terlihat di halaman utama. Tergantung pada tema yang Anda pilih, lokasi sidebar Anda mungkin berbeda. Judul widget dapat diedit agar tampak benar-benar berbeda, atau teks di atas widget dapat diubah. Jika Anda ingin menggunakan lebih banyak widget daripada yang disertakan dalam vanilla WordPress, Anda dapat mencoba plugin widget WordPress. Ada banyak template widget yang tersedia untuk WordPress, tetapi plugin juga dapat ditambahkan ke platform untuk fungsionalitas yang lebih banyak lagi.
Di bagian ini, saya akan memandu Anda melalui proses pembuatan sidebar kustom baru menggunakan plugin Custom Sidebars gratis. Bilah sisi khusus tidak akan muncul di situs web Anda sampai Anda menyediakannya dengan rumah. Tempatkan di tempat yang diperlukan di situs web Anda, apakah itu hanya digunakan untuk posting atau halaman tertentu, atau di tempat yang diperlukan. Sidebar, misalnya, mungkin hanya ditampilkan untuk Postingan dan Postingan Berita di Footer 1, atau Footer 2 untuk semua Postingan Berita. Setelah Anda puas dengan cara bilah sisi dikonfigurasi, Anda dapat menyimpannya.
Menambahkan Baris Widget Ekstra Ke Sideba Anda
Ada kemungkinan bahwa jika bilah sisi Anda tidak terlihat di sebelah kanan, baris widget tambahan akan diperlukan. Untuk melakukannya, buka Appearance > Widgets dan klik simbol di sudut kanan bawah area widget, diikuti oleh Appearance. Untuk membuat baris widget baru, masukkan nama yang Anda inginkan, lalu pilih plugin yang sesuai dari daftar.
Cara Menambahkan Bilah Sisi Di Html
 Kredit: YouTube
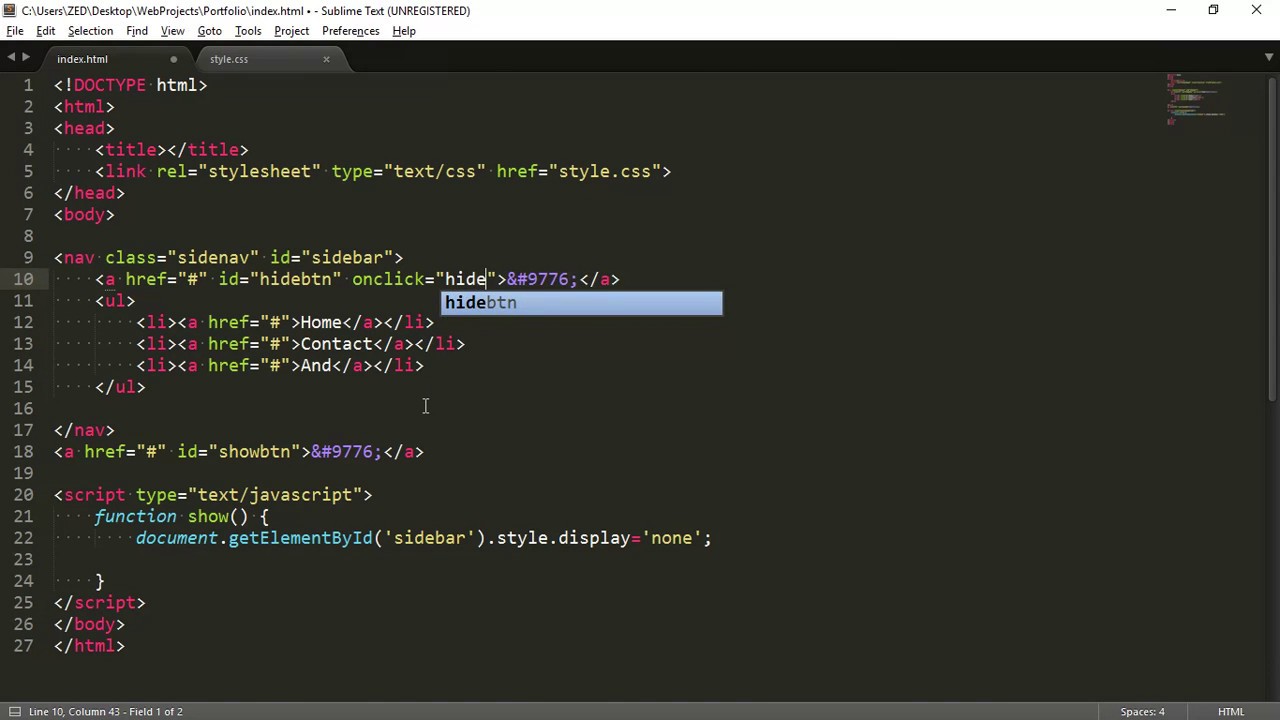
Kredit: YouTubeMenambahkan bilah sisi ke situs web HTML Anda adalah cara yang bagus untuk menambahkan konten dan fitur tambahan ke situs Anda. Ada beberapa cara berbeda untuk menambahkan bilah sisi ke situs web HTML Anda. Salah satu caranya adalah dengan menggunakan tabel HTML. Metode ini mudah diterapkan dan didukung secara luas oleh browser web. Cara lain untuk menambahkan bilah sisi ke situs web HTML Anda adalah dengan menggunakan float CSS. Metode ini lebih fleksibel dan dapat digunakan untuk membuat berbagai layout sidebar yang berbeda .
Banyak situs web, seperti bilah menu navigasi, memiliki menu bilah sisi . Metode yang paling umum adalah menggunakan HTML CSS dan kode pemrograman JavaScript untuk membangun menu samping yang bagus. Hal ini diperlukan untuk membuat file HTML dan CSS untuk menyelesaikan tugas ini. Kemudian, dalam file HTML, salin dan tempel struktur di bawah ini. Langkah pertama adalah menggunakan gambar profil untuk membuatnya tampak benar-benar bulat. Langkah selanjutnya adalah menambahkan ikon pada setiap item menu sehingga menjadi lebih menarik dan indah. Tombol menu harus ditambahkan pada langkah ketiga, yang akan menyembunyikan seluruh menu setelah mengkliknya dan akan kembali ke sana saat diklik.
Pada Langkah 4, Anda dapat menambahkan lebih banyak item menu. Langkah kelima adalah memasukkan kode css ke dalam item menu. Dengan kode, Anda dapat membuat bilah menu dengan menambahkan HTML dan CSS. Langkah 7 akan meminta Anda memasukkan kode JavaScript untuk mengaktifkan tombol menu. Seluruh bilah menu akan disembunyikan segera setelah Anda mengklik tombol menu itu. Anda dapat melihat desain ini jika Anda mau, dan saya telah membuat banyak desain lainnya.
Cara Menambahkan Posting Ke Sidebar Di WordPress
 Kredit: Stack Overflow
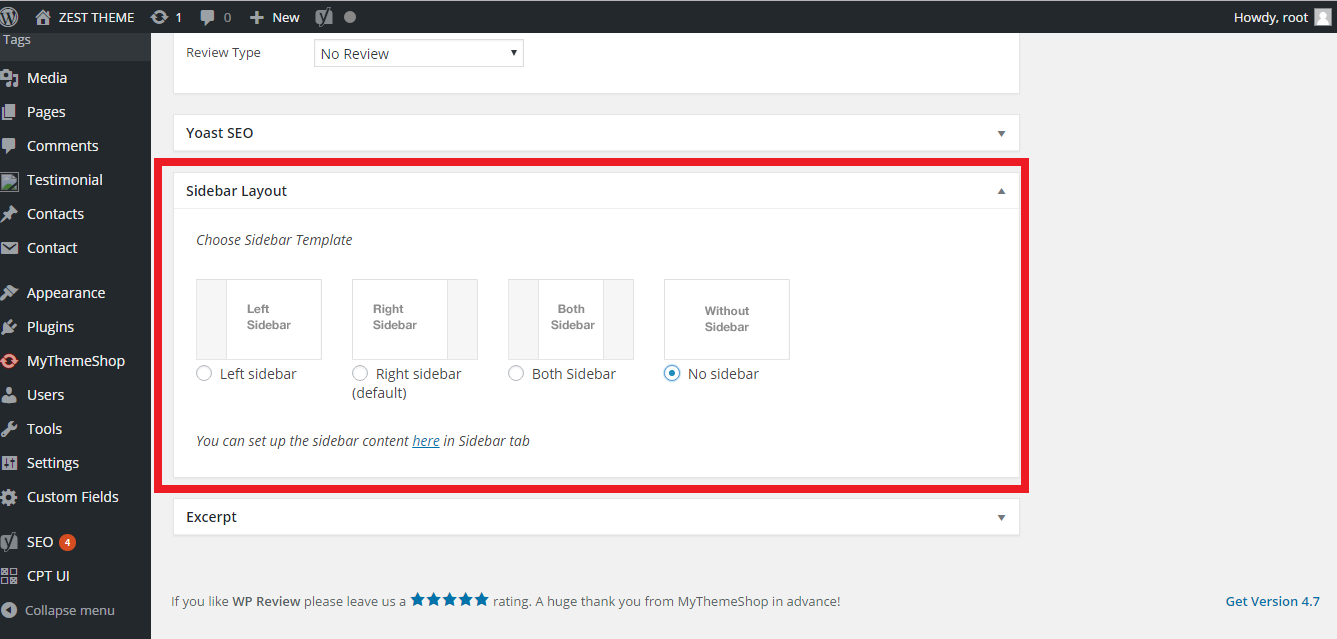
Kredit: Stack OverflowMenambahkan posting ke sidebar di WordPress itu mudah. Pertama, login ke situs WordPress Anda dan pergi ke Dashboard. Selanjutnya, klik pada tab "Tampilan" dan kemudian klik pada sub-tab "Widget". Dari sini, Anda akan melihat daftar semua widget yang tersedia. Temukan widget “Recent Posts” dan seret ke sidebar pilihan Anda. Terakhir, klik tombol "Simpan Perubahan" untuk menyimpan perubahan Anda.
Tidak ada batasan pada bilah sisi halaman WordPress, posting, kategori, atau jenis posting khusus yang dapat Anda pilih. Anda dapat mengubah sidebar Anda untuk lebih mengakomodasi kebutuhan dan minat pengunjung Anda dengan melakukannya. Hasilnya, ini lebih ramah pengguna, fungsional, dan dapat dikaitkan dengan halaman yang dimaksud. Anda dapat menambahkan konfigurasi widget khusus ke setiap posting, halaman, kategori, halaman arsip, atau jenis posting khusus menggunakan plugin Custom Sidebars. Anda dapat menyertakan widget bilah pencarian, kategori produk, dan sebagainya jika Anda menjual produk di halaman Anda. Mari kita bahas bagaimana Anda dapat menambahkan bilah sisi ke setiap halaman atau posting di situs web Anda. Kemudian, di bawah Lokasi Bilah Sisi , klik area tempat Anda ingin bilah sisi khusus Anda muncul. Tambahkan bilah sisi ke halaman atau postingan tertentu dengan mengklik tombol Tambah Baru (atau dengan membuka Halaman/Pos). Dengan menggunakan plugin ini, Anda dapat mengubah halaman, posting, kategori, atau jenis posting khusus yang ada.

Cara Menambahkan Sidebar Di Elementor WordPress
Widget Sidebar dapat digunakan untuk menambahkan salah satu sidebars tema Anda ke halaman. Untuk menampilkan bilah sisi, buka Konten.
Menu Bilah Sisi WordPress
Bilah sisi WordPress adalah cara yang bagus untuk menambahkan opsi menu tambahan ke situs Anda. Secara default, itu terletak di sisi kiri halaman Anda, tetapi Anda dapat memindahkannya ke sisi kanan jika Anda mau. Anda juga dapat menambahkan menu kustom ke sidebar Anda dengan membuka halaman Appearance > Menus di panel admin WordPress Anda.
Bilah sisi WordPress di situs web Anda dapat menjadi tempat yang berguna untuk menambahkan navigasi ke situs web Anda. Anda dapat menarik dan melepas widget menu navigasi utama ke bilah sisi menggunakan fungsionalitas widget bawaan. Plugin sidebar khusus juga dapat digunakan untuk membuat dan menambahkan sidebar unik per halaman, posting, atau kategori. Kami menguji dua opsi ini untuk ulasan Anda dan terkesan. Dengan Bilah Sisi Konten, Anda dapat membuat bilah sisi khusus menggunakan berbagai plugin yang kuat. Versi gratis dan berbayar dari plugin ini menyertakan Custom Sidebar dan fitur lainnya. Anda akan dapat menambahkan lebih banyak fitur seharga $49, termasuk bilah sisi lengket, bilah sisi yang ditampilkan setelah persentase tertentu halaman telah dilihat, kloning bilah sisi, serta pemformatan dan penjadwalan bersyarat.
Bagaimana Cara Membuat Menu Sidebar yang Dapat Dilipat Di WordPress?
Jika Anda lebih suka memiliki visibilitas waktu nyata dari perubahan Anda, Anda dapat mengubah menu bilah sisi yang dapat diciutkan di Penyesuai WordPress. Anda dapat melakukannya dengan membuka Penampilan. Di bilah sebelah kiri, klik Bellows. Bagian ini berisi berbagai pengaturan untuk sidebar Anda yang dapat dilipat.
Di mana Sidebar Ditampilkan WordPress?
Untuk mengakses widget, pergi ke sisi kiri layar. Ini akan mencakup daftar semua area widget situs Anda. Bilah sisi dengan opsi menu utama muncul. Bilah sisi dalam tema WordPress biasanya ditulis sedemikian rupa sehingga bisa disebut apa saja.
Plugin Bilah Sisi WordPress
Ada banyak plugin sidebar yang tersedia untuk WordPress. Beberapa yang paling populer termasuk: – WP Page Widget: Plugin ini memungkinkan Anda untuk menambahkan widget khusus ke sidebar Anda. – Bilah Sisi Sederhana: Plugin ini memungkinkan Anda membuat bilah sisi sederhana dengan widget khusus. – Bilah Sisi Lanjutan: Plugin ini memungkinkan Anda membuat bilah sisi yang lebih canggih dengan widget khusus. – Bilah Samping Khusus: Plugin ini memungkinkan Anda membuat bilah samping khusus dengan widget khusus.
Plugin ini tersedia untuk diunduh dari halaman dokumentasi. Kami sedang mengembangkan dokumentasi untuk pengembang tema secara mendalam. Jika Anda telah menggunakan plugin ini, Anda dapat memberikan sumbangan uang di sini. Panduan singkat tentang cara menginstal dan menggunakan plugin disediakan di sini. Easy Custom Sidebars adalah paket perangkat lunak sumber terbuka dan gratis untuk menyesuaikan sidebar. Plugin ini telah tersedia untuk umum oleh berbagai kontributor. Saya belum pernah menemukan plugin yang lebih baik untuk digunakan, dan saya tidak ragu bahwa plugin ini akan bertahan dalam ujian waktu. Itu melakukan semua yang saya perlukan, sama seperti inti saya. Menghubungi kami semudah menelepon 1.
Php Dan Letakkan Di Folder Tema Anda. Membuat Template Sidebar Kustom Di WordPress
Menggunakan fungsi get_sidebar(), Anda dapat membuat template sidebar kustom di WordPress.com. File template sidebar.php ditangkap dalam fungsi ini dan digunakan untuk tata letak halaman. Menggunakan file template, Anda juga dapat membuat bilah sisi dinamis khusus. Bilah sisi harus diberi nama: [nama bilah sisi].
Bilah Sisi WordPress Tidak Ditampilkan
Jika sidebar WordPress Anda tidak muncul, ada beberapa kemungkinan penjelasan. Pertama, periksa untuk melihat apakah tema Anda diatur untuk menampilkan bilah sisi secara default. Jika tidak, Anda dapat menambahkan bilah sisi ke tema Anda dengan mengedit kode PHP. Jika sidebar Anda masih tidak muncul, kemungkinan ada masalah dengan instalasi WordPress Anda. Coba instal ulang WordPress atau hubungi host Anda untuk mendapatkan dukungan.
Bagaimana Saya Mendapatkan Kembali Sidebar Saya Di WordPress?
Untuk melihat widget WordPress Anda, buka Penampilan. Di sisi kiri halaman, ada semua widget yang tersedia. Jika sidebars didukung di tema Anda, Anda akan melihat opsi Sidebar di sebelah kanan.
Mengapa Sidebar Saya Tidak Muncul Di WordPress?
Ketika WordPress memiliki masalah bilah sisi yang tidak dapat dijelaskan, biasanya karena kesalahan pengkodean. Tema, plugin, atau bahkan kesalahan pembaruan adalah contoh skenario di mana masalah terjadi.
Mengapa Sidebar Woocommerce Saya Tidak Muncul?
Anda dapat mengubah tata letak di X. Pengaturannya harus “Content Left, Sidebar Right ” atau “Content Left, Sidebar Right,” agar sidebar muncul di sebagian besar halaman. Jika Anda memilih "Lebar Penuh", bilah sisi Anda tidak akan muncul di mana pun, bahkan jika Anda menetapkan bilah sisi.
WordPress Kode Pendek Sidebar
Kode Pendek Sidebar untuk WordPress memungkinkan Anda menambahkan bilah sisi khusus dengan mudah ke pos atau halaman mana pun di situs Anda. Cukup tambahkan kode pendek ke pos atau halaman mana pun yang Anda inginkan agar bilah sisi muncul, dan itu akan secara otomatis ditambahkan ke tata letak. Anda juga dapat menggunakan Sidebar Shortcode untuk menambahkan sidebar ke file template tertentu.
Joe Casabona menjelaskan cara memasukkan kode pendek di WordPress dalam artikel ini. Kode pendek adalah fungsi di WordPress yang memungkinkan Anda mengakses bilah sisi halaman. Ketika argumen $name disetel ke kosong, sidebar default dipilih. Jika Anda mengawali fungsi dan kode pendek Anda, Anda tidak akan dapat menghindari konflik.
Rekatkan Kode Ini Ke Widget Html Kustom Anda Untuk Kode Pendek Sidebar
Panggilan kode pendek sekarang perlu ditambahkan. Untuk melakukannya, cukup salin dan tempel kode berikut ke dalam widget HTML Kustom.
Nama shortcode untuk [shortcode name=”my sidebar shortcode”] adalah [shortcode name[/shortcode]]. [/shortcode] Silakan masukkan nama shortcode yang Anda inginkan ke dalam shortcode sidebar saya.
