3 Cara Mengubah Warna Font Di Situs WordPress Tema Argent Anda
Diterbitkan: 2022-10-20Jika Anda ingin mengubah warna font di situs WordPress Argent Theme Anda, ada beberapa cara berbeda yang dapat Anda lakukan. Salah satu caranya adalah dengan mengedit file CSS untuk tema Anda. Jika Anda tahu bagaimana melakukannya, maka bagus! Jika tidak, Anda dapat menggunakan plugin seperti WordPress Customizer. Dengan asumsi Anda ingin mengubah warna font untuk seluruh situs web Anda, cara termudah untuk melakukannya adalah dengan menggunakan WordPress Customizer. Ini akan memungkinkan Anda mengubah warna font untuk seluruh situs Anda tanpa harus mengedit kode apa pun. Untuk mengubah warna font menggunakan WordPress Customizer, pertama-tama Anda harus masuk ke situs WordPress Anda. Kemudian, buka bagian "Tampilan" dan klik "Sesuaikan." Ini akan membawa Anda ke halaman WordPress Customizer. Di halaman Penyesuai WordPress, Anda akan melihat banyak opsi berbeda yang dapat Anda ubah. Temukan bagian "Tipografi" dan klik di atasnya. Di sinilah Anda dapat mengubah warna font untuk situs Anda. Klik pada opsi "Warna Font" dan kemudian gunakan pemilih warna untuk memilih warna yang Anda inginkan. Setelah Anda memilih warna, klik tombol "Simpan & Terbitkan" untuk menyimpan perubahan Anda. Itu dia! Sekarang Anda tahu cara mengubah warna font di situs WordPress Argent Theme Anda.
Beberapa tema WordPress tidak mengizinkan Anda mengubah warna teks. Namun, menggunakan kode adalah proses yang menakutkan bagi mereka yang tidak terbiasa dengannya. Dalam artikel ini, tim WpDataTables kami menjelaskan cara melakukannya. Salah satu aspek terpenting dari desain web adalah mengetahui cara mengubah warna teks WordPress. Plugin WordPress WordPressDataTables sejauh ini merupakan yang terbaik dalam membuat tabel dan bagan responsif. Tabel besar dapat dibuat dengan jutaan baris, atau filter dan pencarian lanjutan dapat digunakan untuk menemukan data.
Bagaimana Saya Mengubah Warna Font Di Header WordPress?

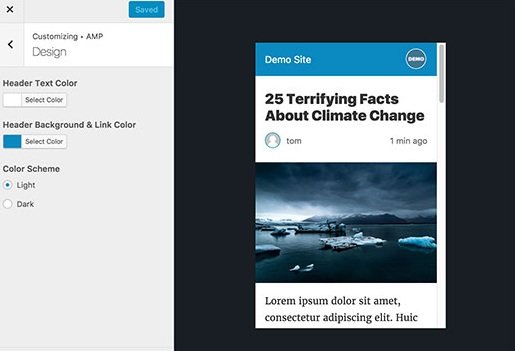
Anda dapat melihat judul dan logo situs Anda dengan mengklik tombol "Judul Situs" di bagian atas. Teks tajuk dan font Anda harus terlihat di sini, serta teks yang sebenarnya. Biasanya dimungkinkan untuk mengubah warna teks header dengan pemilih font . Pilih yang paling sesuai dengan kebutuhan Anda.
Saat ini, WordPress adalah salah satu pembuat dan administrator situs web yang paling banyak digunakan. Aplikasi ini mudah digunakan, tetapi telah menyebabkan masalah bagi pengguna di seluruh dunia. Bagaimana saya bisa mengubah font pada header WordPress? Berikut adalah beberapa cara cepat dan mudah untuk mengetahuinya. Video ini akan memandu Anda melalui proses mengubah warna font di WordPress menggunakan toolbar jika Anda belum melakukannya menggunakan Classic WordPress Editor. Anda dapat mengakses dashboard WordPress Anda dengan mengklik ikon WordPress. Periksa posting untuk melihat apakah Anda perlu mengubah warna font header.
Pilih opsi Warna teks dari menu tarik-turun. Dimungkinkan untuk mengubah warna file teks dengan mengetahui kode hex warna yang Anda inginkan. Anda juga dapat memilih warna merah, hijau, dan biru tertentu agar sesuai dengan desain Anda. Dengan mengeklik Enter atau tombol 'OK' di bagian bawah, Anda dapat menyimpan warna khusus . Jika Anda ingin menggunakan warna kustom lagi, Anda harus melalui seluruh proses terlebih dahulu. Karena warna kustom tidak dapat disimpan secara permanen, Anda harus terlebih dahulu melalui seluruh proses. Agar sukses sebagai desainer web, Anda harus dapat mengubah warna font header WordPress Anda. Karena ada pedoman aksesibilitas, sangat penting untuk mematuhinya. Karena situs web dianggap sebagai ruang publik, Anda harus membuatnya semudah mungkin diakses oleh pengguna.
Cara Mengubah Warna Font Di WordPress
Warna font WordPress.com dapat diubah dengan masuk ke Appearance > Editor dan pilih perubahan yang diinginkan. Untuk membuat menu Anda terlihat lebih besar, ubah ukuran font menjadi XXX.
Bagaimana Anda Mengubah Warna Font?

Arahkan ke menu Format dan pilih Font. Untuk membuka kotak dialog Font, tekan D. Dengan memilih panah di sebelah warna Font, Anda dapat memilih warna yang sesuai dengannya.
Ketika datang untuk menyesuaikan situs Anda, font sering diabaikan. Anda akan berpikir bahwa mengubah warna font HTML akan sulit, tetapi itu relatif sederhana. Ada beberapa cara untuk mengubah warna font di situs web Anda. Dalam posting ini, kita akan membahas cara memilih dan mengubah warna font situs web Anda. Skema warna adalah RGB, yang merupakan singkatan dari merah, hijau, dan biru. Untuk menentukan warna, merah, hijau, dan biru harus digabungkan. Sekarang ada satu nilai lagi yang ditambahkan ke persamaan, selain nilai alfa.
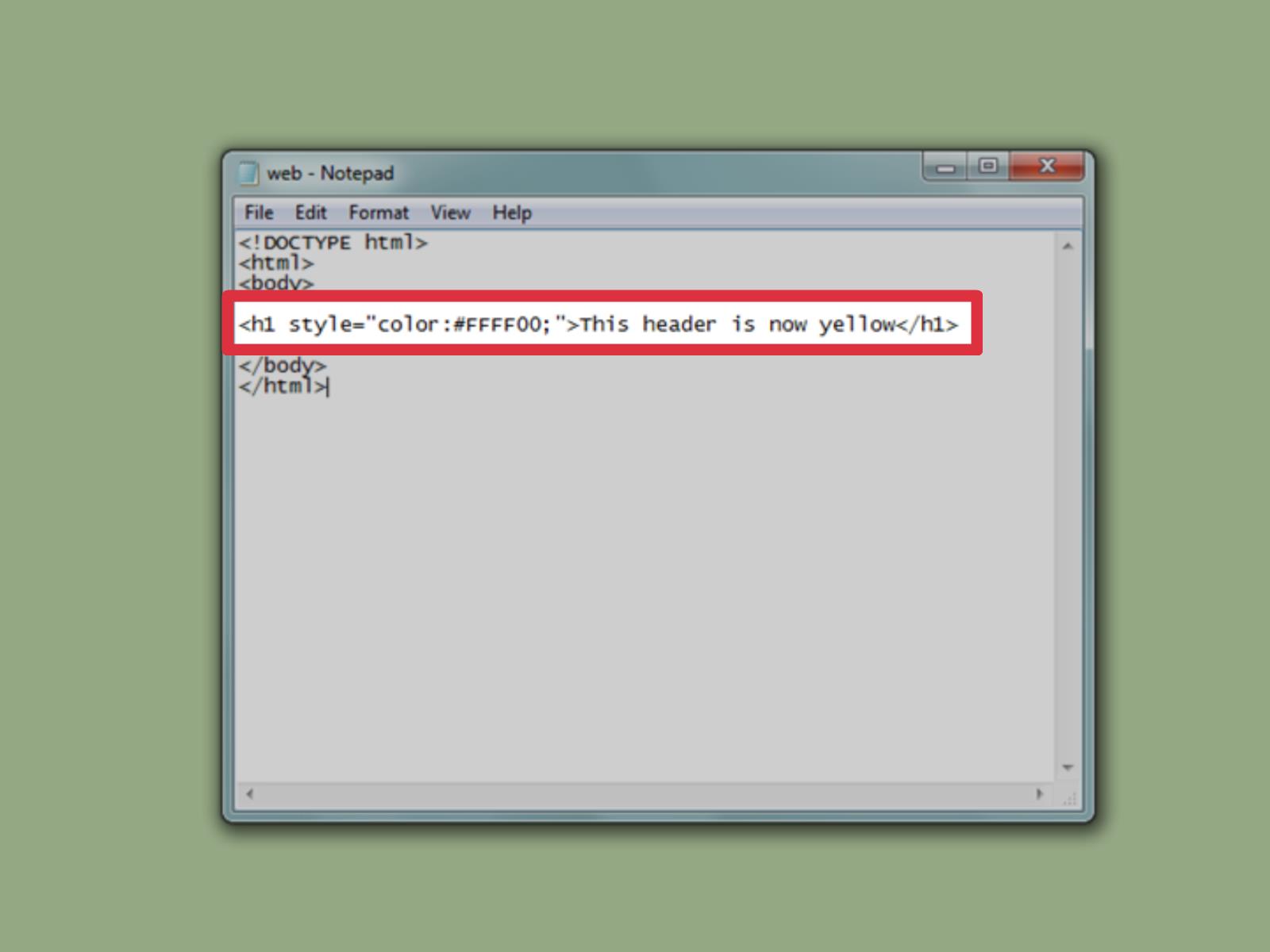
Kode warna mirip dengan kode RGB karena mereka menentukan warna tertentu. Sebelum HTML5, Anda dapat mengubah warna font menggunakan tag font, yang berisi angka mulai dari 0 hingga 9 dan huruf mulai dari A hingga F. HTML5 tidak lagi mendukung tag ini. Anda dapat mengubah warna latar belakang seluruh paragraf menggunakan Cascading Style Sheets. Ukuran elemen memungkinkannya digunakan untuk mewarnai teks dalam jumlah berapa pun. Warna judul dan tautan Anda dapat diubah dengan menggunakan berbagai pemilih. CSS eksternal, yang biasanya disebut sebagai gaya. CSS atau lembar gaya.
CSS, adalah CSS yang muncul setelah file stylesheet terpisah dibuat. Sebaiknya Anda menggunakan editor kode untuk mengedit lembar gaya. Jika Anda menggunakan gaya sebaris, ukuran file HTML Anda dapat ditingkatkan. Mengubah warna font HTML dilakukan melalui penggunaan tag font atau gaya CSS. Ada pro dan kontra untuk kedua metode ini. Ini mudah digunakan, tetapi jika situs web Anda menggunakan HTML5, bukan ide yang baik untuk memasukkannya ke dalam tag font Anda. Akibatnya, jika kode usang digunakan, browser mungkin tidak lagi mendukungnya.

Tergantung pada jenis CSS yang Anda gunakan, Anda dapat mengubah warna font. Ada sejumlah keuntungan dan kerugian yang terkait dengan masing-masing metode ini. Pemetik warna dapat digunakan untuk memilih warna yang tepat bila digunakan sebagai pengganti pemilihan warna secara kebetulan. Satu-satunya hal yang perlu Anda lakukan di Chrome adalah mengarahkan kursor ke bagian halaman web yang perlu diperiksa. Warna font HTML di situs web Anda dapat membuatnya lebih mudah dibaca dan dinavigasi. Selain itu, ini dapat membantu Anda membangun konsistensi merek untuk desain situs web Anda. Sebuah font dapat diubah dalam empat cara: dengan nama, kode hex, RGB, atau HSL. Panduan ini akan memandu Anda melalui setiap opsi, menjelaskan mana yang terbaik untuk Anda.
Dengan menyeret font aplikasi Pengaturan dan kontrol zoom layar, Anda dapat menyesuaikan tampilan layar perangkat Anda. Anda juga dapat membuat tampilan unik untuk perangkat Anda dengan memanfaatkan berbagai gaya font. Jika kembali ke font default Tema , cukup klik X di sebelah kanan nama font kustom.
Cara Mengubah Warna Font Di Tema WordPress

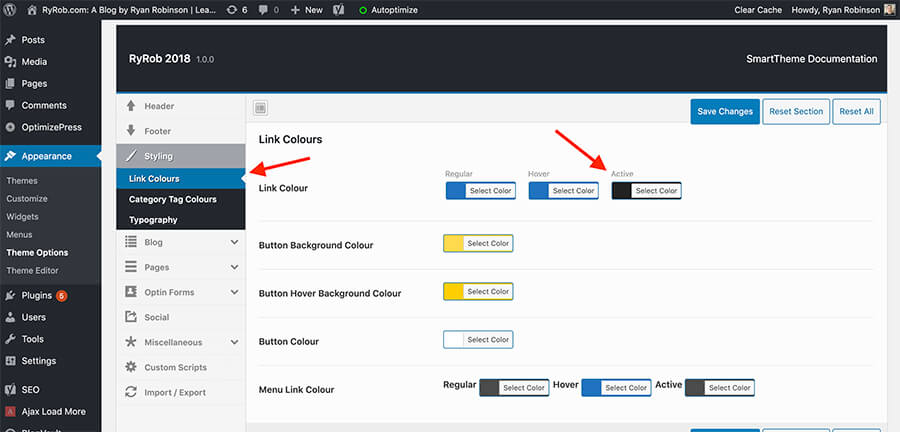
Ada beberapa cara berbeda untuk mengubah warna font di tema WordPress Anda. Salah satu caranya adalah dengan menggunakan Customizer. Untuk melakukan ini, buka Appearance > Customize. Kemudian, klik pada bagian "Tipografi". Dari sini, Anda dapat mengubah warna teks dengan memilih warna berbeda dari menu tarik-turun. Cara lain untuk mengubah warna font adalah dengan menggunakan CSS. Jika Anda terbiasa dengan CSS, Anda dapat menambahkan kode berikut ke lembar gaya tema anak Anda: body { color: #000000; } Ini akan mengubah warna semua teks di situs web Anda menjadi hitam. Jika Anda ingin mengubah warna elemen tertentu, Anda dapat menggunakan pemilih CSS. Misalnya, jika Anda hanya ingin mengubah warna teks di header Anda, Anda dapat menggunakan kode berikut: #header { color: #000000; } Jika Anda tidak terbiasa dengan CSS, maka Anda dapat menggunakan plugin seperti Easy Google Fonts. Plugin ini akan memungkinkan Anda untuk mengubah font dan warna teks Anda tanpa harus menulis kode apa pun.
Apa saja cara untuk mengubah font situs WordPress Anda? Anda dapat melakukan ini untuk sebagian kecil teks atau blok teks. Bagaimanapun, Anda dapat mengubah warna elemen tertentu atau kelas CSS di dalam situs Anda. Ketika Anda menggunakan terlalu banyak warna di situs web Anda, itu akan terlihat tidak profesional dan tidak rapi. Yang terbaik adalah menggunakan kelas CSS untuk mengubah warna blok teks. Ini tidak akan menyebabkan masalah apa pun saat memperbarui tema Anda karena kelas di penyesuai adalah cara paling sederhana untuk melakukannya. Mengubah warna font di Stylesheet Tema Anda adalah tempat yang baik untuk memulai.
Jika Anda ingin mengubah warna elemen yang ada di situs Anda, Anda harus mengedit lembar gaya tema. Anda dapat langsung mengubah warna font atau memberinya kelas dan kemudian menulis CSS untuk mengubahnya. Dengan tema WordPress kami, Anda dapat membuat situs web cantik yang mencerminkan gaya Anda.
Cara Mengubah Gaya Font Di WordPress
Di WordPress, Anda dapat mengubah gaya font situs web Anda dengan membuka bagian Appearance > Customize > Typography. Di sini, Anda dapat memilih gaya font yang diinginkan dari menu tarik-turun dan klik tombol "Simpan & Terbitkan" untuk menyimpan perubahan Anda.
Font yang Anda pilih untuk area tertentu dari tema WordPress dapat memiliki dampak signifikan pada desain. Untuk perubahan font atau penambahan tema WordPress, Anda harus terlebih dahulu mengidentifikasi font teks rendering skrip untuk area tertentu (seperti footer, badan utama, dll.). Jika Anda menambahkan satu baris kode, Anda dapat mengubah font di seluruh tema Anda dalam hitungan detik. Banyak orang lebih memilih WordPress karena mudah untuk mempelajari cara membuat kode. Ada banyak font gratis yang dapat ditemukan di direktori plugin WordPress yang dapat membantu Anda dalam membuat desain yang Anda inginkan. Font Google yang mudah adalah cara sederhana dan nyaman untuk menambahkan font Google kustom ke tema WordPress apa pun. Fitur Use Any Font memungkinkan Anda untuk menggunakan font apa pun dalam format yang benar untuk situs web Anda.
MW Font Changer memungkinkan pengguna untuk memilih font teks berdasarkan Persia Arab dan Latin. Ini memungkinkan Anda untuk menempatkan tombol pada bilah alat Editor Visual dan menambah, menghapus, dan mengatur ulang di Tiny MCE Advanced. Anda dapat mengubah ukuran font paragraf tema Anda menggunakan CSS. Tipografi unik dapat meningkatkan situs WordPress Anda dengan cara apa pun yang Anda pikirkan, apakah Anda membelinya, mengunduhnya dari Google, atau membuatnya sendiri. Tambahkan plugin font ke WordPress untuk membuat perpustakaan font sederhana. Setelah Anda mengunggah font, Anda dapat memilih jenis font: a.woff,.wof2,.ttf,.eot, or.svg.
Saat menggunakan editor blok default situs WordPress, Anda dapat mengubah ukuran font. Ukuran font dapat dipilih dari menu drop-down di sisi kanan layar dengan memilih blok paragraf dan ukuran font. Menu tarik-turun dapat ditemukan yang mencakup ukuran mulai dari kecil hingga besar.
Dengan mengklik Tipografi. Anda akan dapat menemukan tag header segera setelah Anda mulai menulis. Buat perubahan yang diperlukan setelah Anda selesai menyesuaikannya.
