3 Cara Mengedit Tema WordPress (Satu Tua, Satu Emas)
Diterbitkan: 2023-05-16Meskipun ada banyak tema WordPress untuk dipilih, mereka sangat bervariasi dalam jenis desain dan fitur yang mereka tawarkan. Ini berarti tema yang Anda pilih mungkin berfungsi sebagai dasar yang solid, tetapi tidak memenuhi semua kebutuhan Anda. Untungnya, Anda dapat mengedit tema WordPress untuk menjadikan situs Anda unik.
Bahkan ada banyak cara untuk melakukan ini. Jika Anda seorang pemula atau hanya ingin mempermudah, Anda dapat menggunakan pengaturan tema bawaan atau Editor Situs yang intuitif. Pengguna yang lebih berpengalaman mungkin lebih suka menambahkan CSS dan PHP khusus ke file tema.
Faktor-faktor yang perlu dipertimbangkan sebelum Anda mengedit tema Anda
Sebelum Anda mengedit tema WordPress, ada beberapa langkah penting yang harus Anda ambil. Sangat mudah untuk secara tidak sengaja mengubah atau menghapus sesuatu yang penting, jadi Anda pasti ingin menjaga keamanan situs web Anda selama proses pengeditan.
️ Begini caranya:
- Pertama, Anda ingin membuat cadangan situs Anda. Saat Anda mengedit tema WordPress, Anda mungkin perlu mengubah file penting. Jika Anda memiliki cadangan, Anda dapat dengan mudah memulihkan situs ke versi sebelumnya jika terjadi kesalahan.
- Selain itu, Anda mungkin ingin membuat tema anak. Ini mewarisi fitur dan fungsionalitas tema Anda saat ini (induk). Namun, Anda dapat mengedit tema anak tanpa memengaruhi tema induk. Selain itu, Anda tidak akan kehilangan perubahan apa pun yang Anda buat saat memperbarui tema induk.
- Ini juga merupakan ide bagus untuk menggunakan situs pementasan, sehingga Anda dapat menguji perubahan pada tema Anda tanpa memengaruhi situs web langsung Anda. Kemudian, setelah Anda yakin perubahannya aman, Anda dapat dengan mudah mendorongnya ke situs aktif Anda.
- Terakhir, Anda ingin membuat salinan kode apa pun yang Anda tambahkan ke situs Anda. Dengan cara ini, jika Anda kehilangan perubahan selama tahap pengeditan (atau nanti), Anda dapat menempelkan kode lagi.
Dengan mengikuti langkah-langkah ini, Anda seharusnya dapat mengedit tema WordPress dengan aman, bahkan jika Anda seorang pemula.
Cara terbaik untuk mengedit tema WordPress pada tahun 2023
Sekarang setelah Anda siap mengedit tema WordPress, mari kita lihat tiga cara berbeda untuk menyelesaikan pekerjaan. Setiap metode memiliki pro dan kontra; kita akan mulai dengan yang paling sederhana.
- Gunakan Penyesuai WordPress
- Akses Full Site Editor (FSE)
- Edit file fungsi tema Anda (menggunakan CSS dan PHP)
1. Gunakan Penyesuai WordPress
Penyesuai WordPress memungkinkan Anda untuk mengubah berbagai aspek situs Anda, termasuk logo, judul situs, beranda, dan skema warna. Itu juga salah satu cara termudah untuk mengedit tema WordPress.
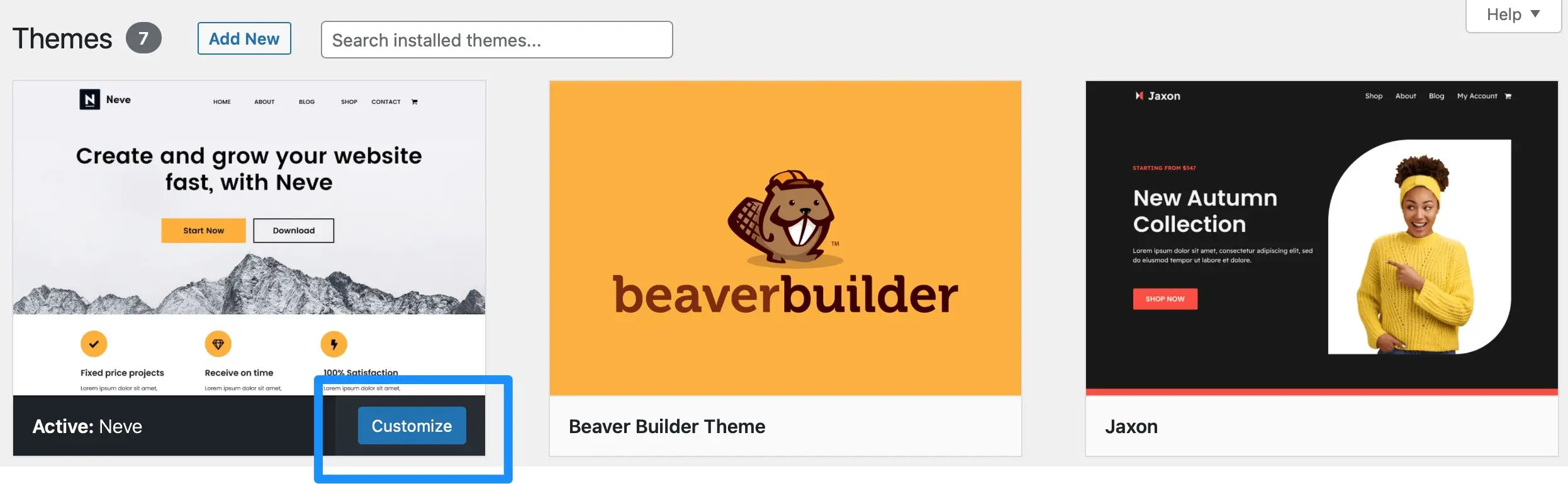
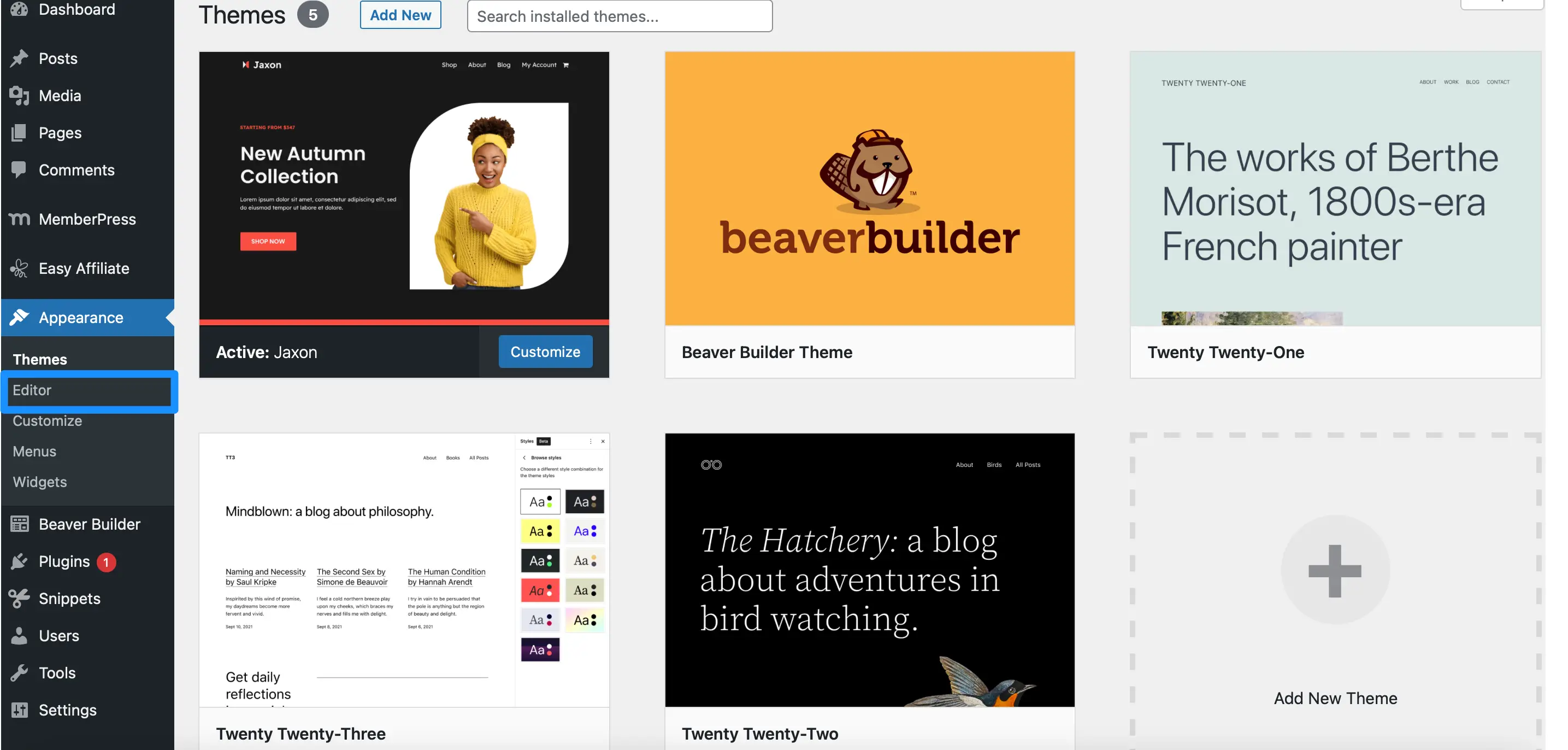
Untuk membuka Customizer, buka Appearance > Themes . Kemudian arahkan kursor ke tema aktif Anda dan pilih Sesuaikan :

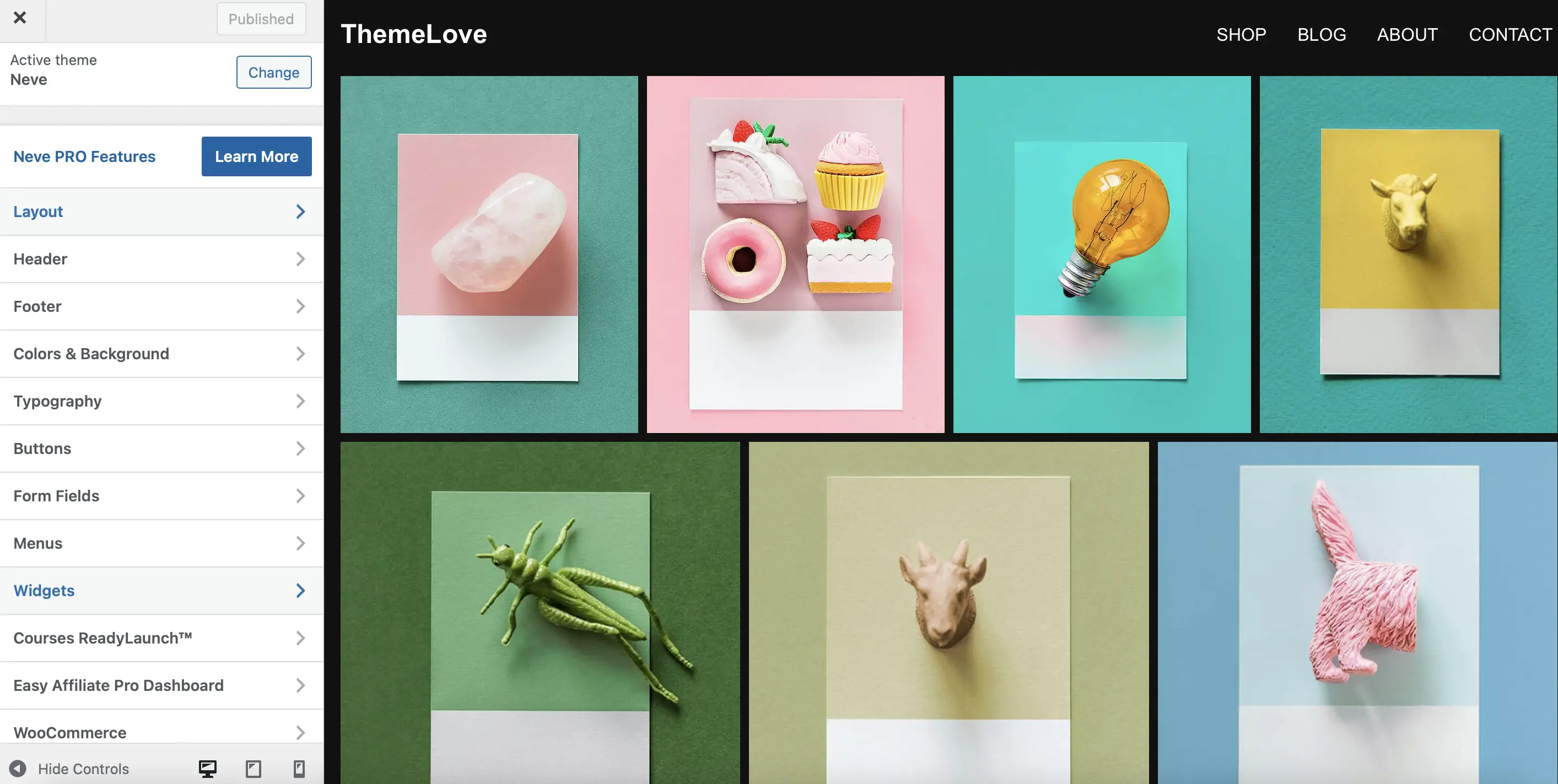
Di Penyesuai, Anda dapat mengedit bagian mana pun dari situs web menggunakan tab di sebelah kiri layar. Sementara itu, Anda dapat melihat pratinjau perubahan Anda langsung di dalam editor.
Tab yang Anda lihat di Penyesuai akan bergantung pada fitur dan opsi yang tersedia dengan tema Anda. Misalnya, dengan Neve Anda dapat mengedit warna, tata letak, kolom formulir, widget, dan footer situs Anda:

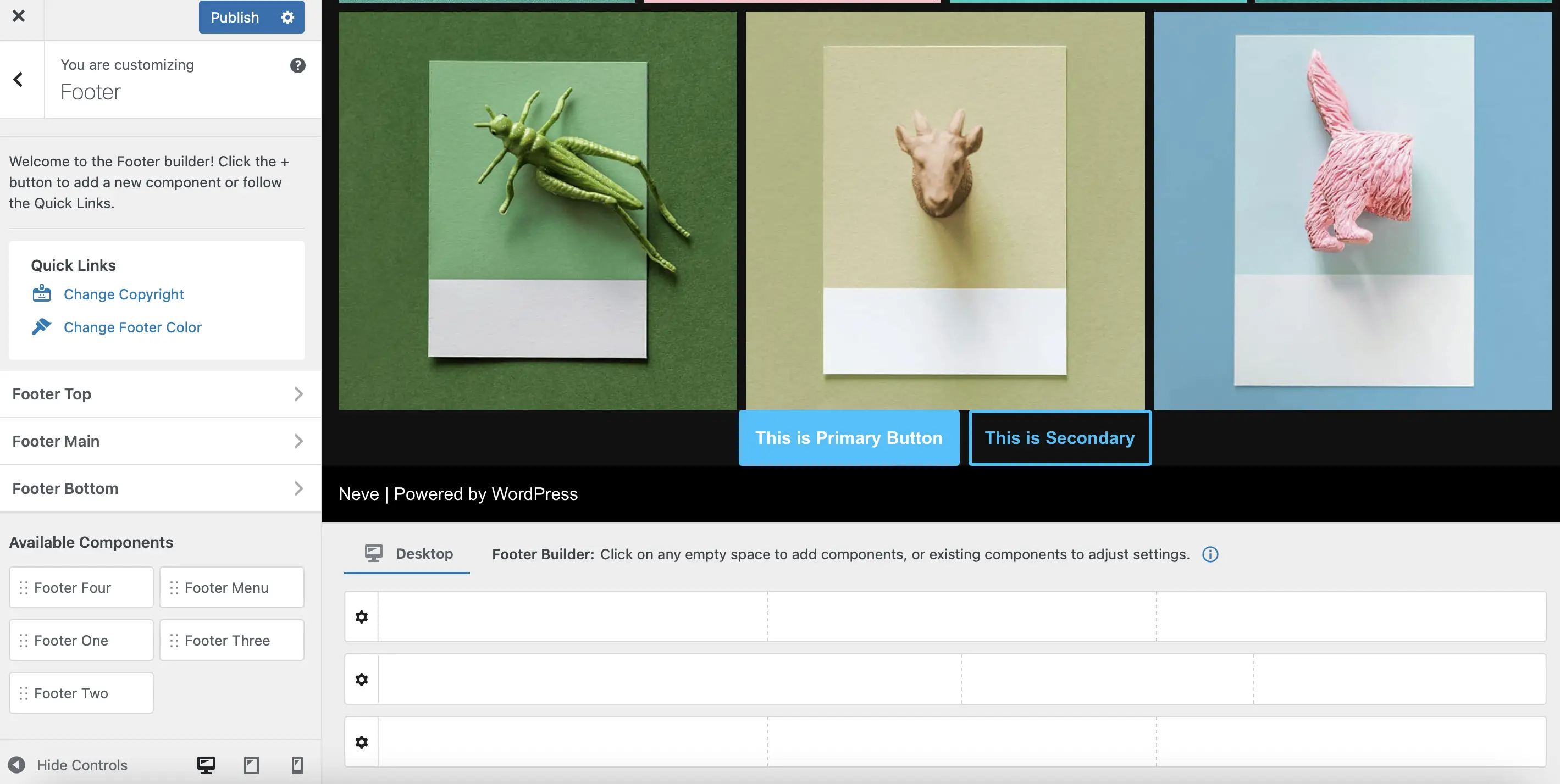
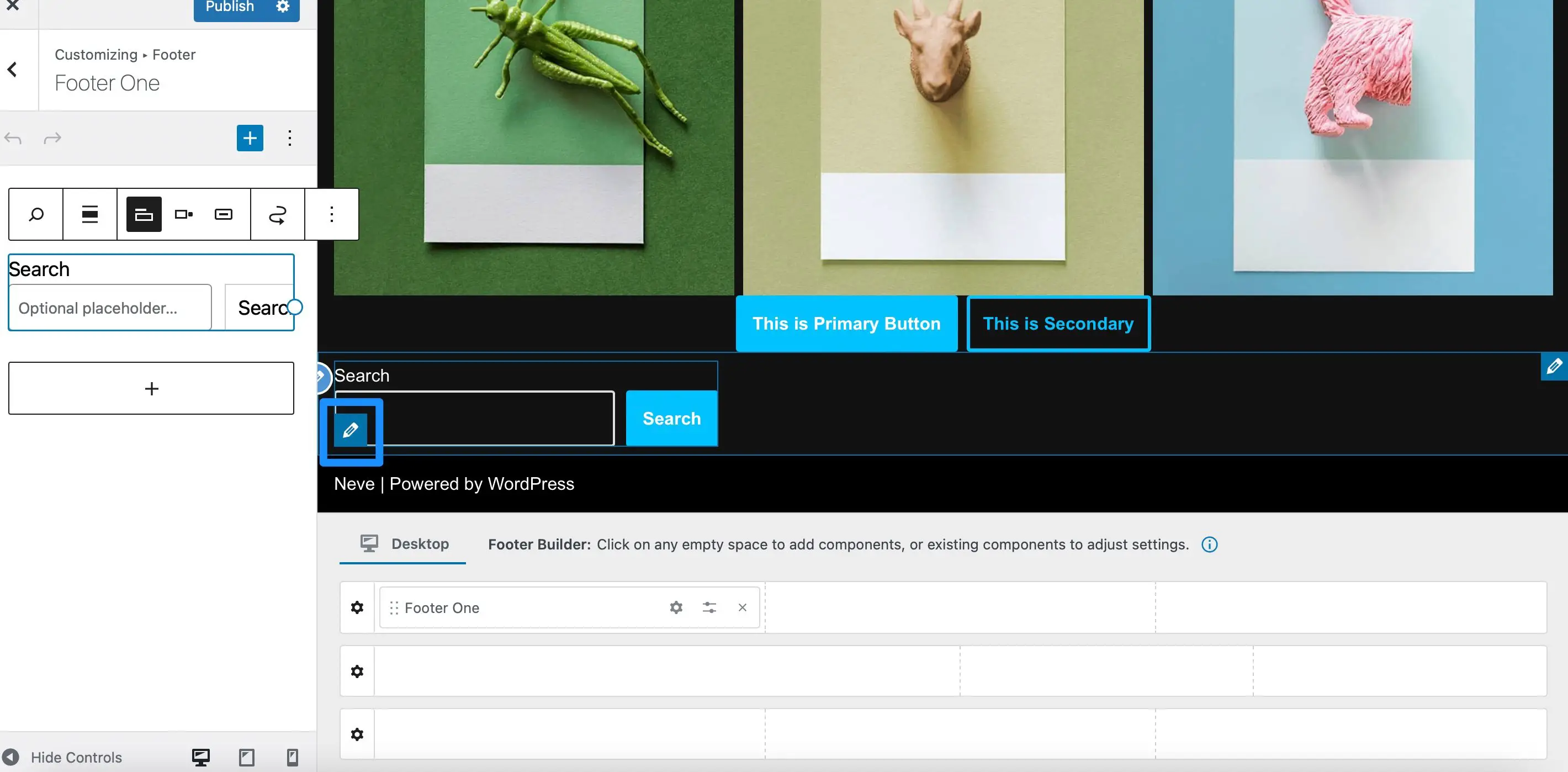
Untuk mengedit footer tema Anda, misalnya, cukup klik bagian Footer . Di sini, Anda dapat mengubah semua konten yang muncul di area tersebut. Misalnya, Anda dapat mengubah warna footer dan tautan hak cipta:

Plus, di bawah bagian Komponen yang Tersedia , Anda dapat menambahkan konten langsung dari area widget Anda. Misalnya, kami telah membuat area berlabel "Footer One" yang berisi widget bilah pencarian.
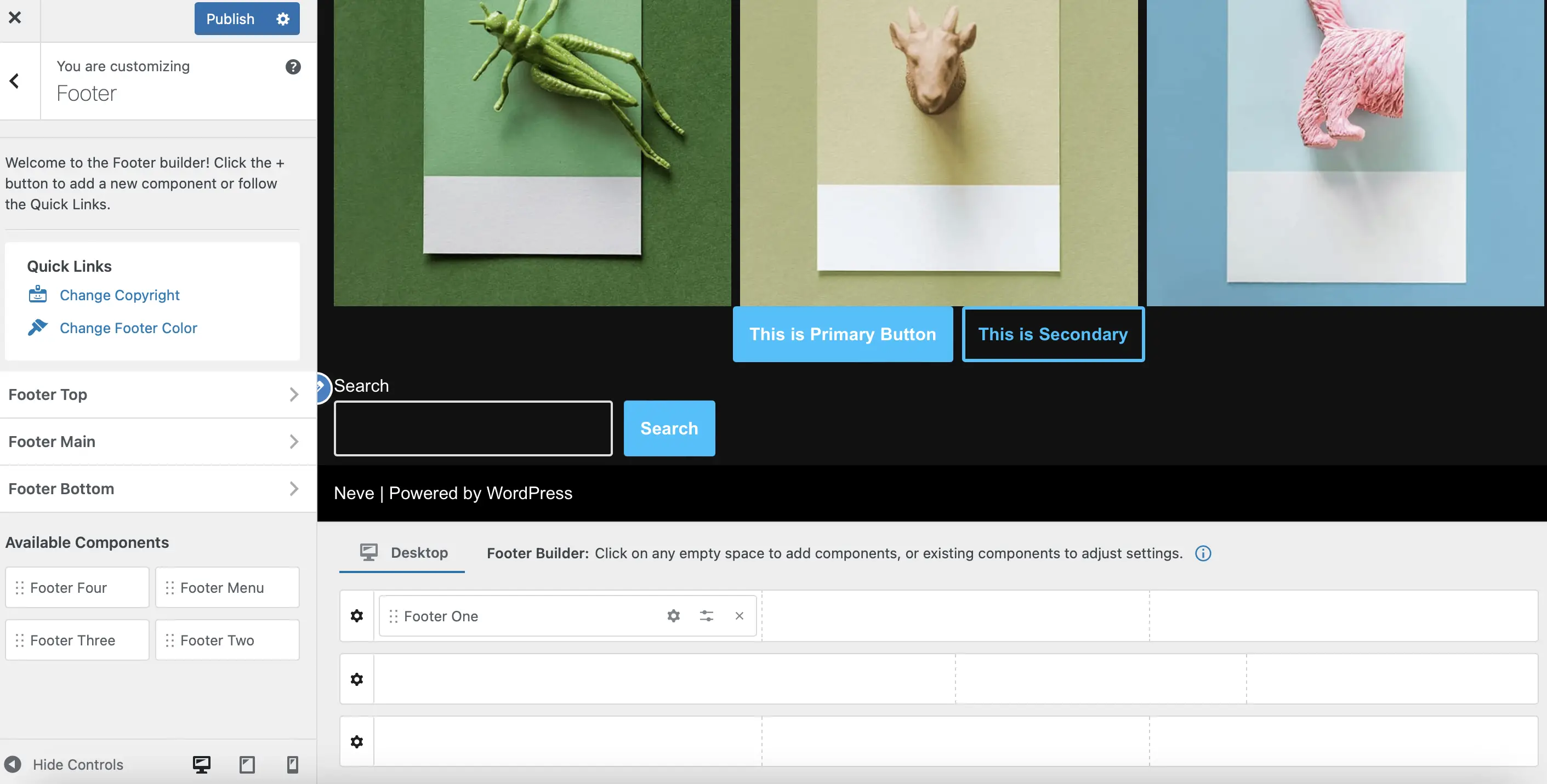
Untuk menambahkan ini ke footer Neve Anda, yang perlu Anda lakukan adalah menyeret komponen ke posisinya di Footer Builder :

Seketika, Anda akan melihat pembaruan tema Anda di editor langsung.
Kemudian Anda dapat menyesuaikan tampilan footer Anda dengan mengklik ikon pensil untuk setiap elemen. Anda dapat mengklik untuk mengedit seluruh footer, widget, atau bilah pencarian itu sendiri:

Sekarang Anda dapat menggunakan bilah alat untuk mengubah posisi tombol atau mengaktifkan ikon pencarian. Sedangkan jika Anda mengklik ikon plus (+) , Anda dapat menambahkan lebih banyak widget ke footer Neve Anda.
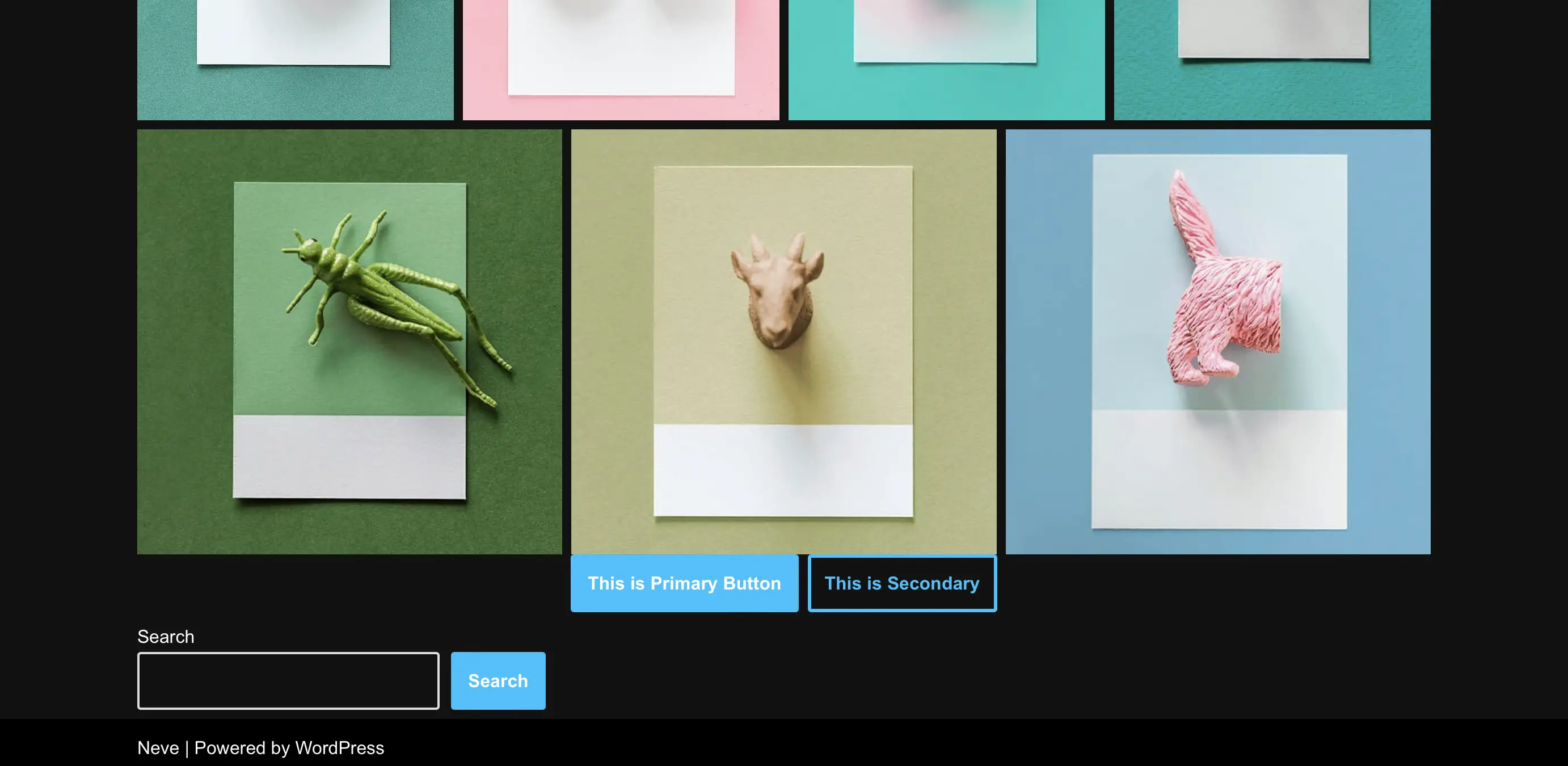
Pilih Terbitkan untuk memperbarui tema Anda. Kemudian, buka frontend untuk melihat perubahannya:

Jika ada sesuatu yang tidak Anda sukai, kunjungi kembali Penyesuai WordPress dari dasbor Anda.
Periksa tema Anda untuk opsi bawaan tambahan
Sebagian besar tema memiliki opsi desain bawaan. Ini memungkinkan Anda untuk mengedit aspek tata letak dan desain situs Anda di dasbor WordPress. Jika opsi ini tersedia dengan tema pilihan Anda, Anda akan menemukannya tercantum di bawah Penampilan .
Ini cenderung menjadi fitur yang tersedia dengan tema pembuat halaman seperti Beaver Builder atau Divi, dan dengan versi premium dari tema tertentu. Beberapa mungkin juga memiliki "penyesuai" mereka sendiri, tempat Anda dapat mengedit apa pun mulai dari warna dan tipografi hingga widget dan tata letak.
2. Akses Full Site Editor (FSE)
Editor Situs Lengkap WordPress memungkinkan Anda mengubah hampir semua bagian situs web Anda, termasuk header dan footer. Selain itu, ia menggunakan antarmuka yang sama dengan Editor Blok, sehingga sudah tidak asing lagi bagi sebagian besar pengguna WordPress.
Namun, Anda hanya akan memiliki akses ke Editor Situs saat Anda mengaktifkan tema blokir di situs Anda. Tema-tema ini terdiri dari blok yang dapat disesuaikan, membuat tata letaknya sangat fleksibel.
Setelah Anda memasang tema blok, Anda dapat mengakses Editor Situs dengan membuka Tampilan > Editor di dasbor Anda:

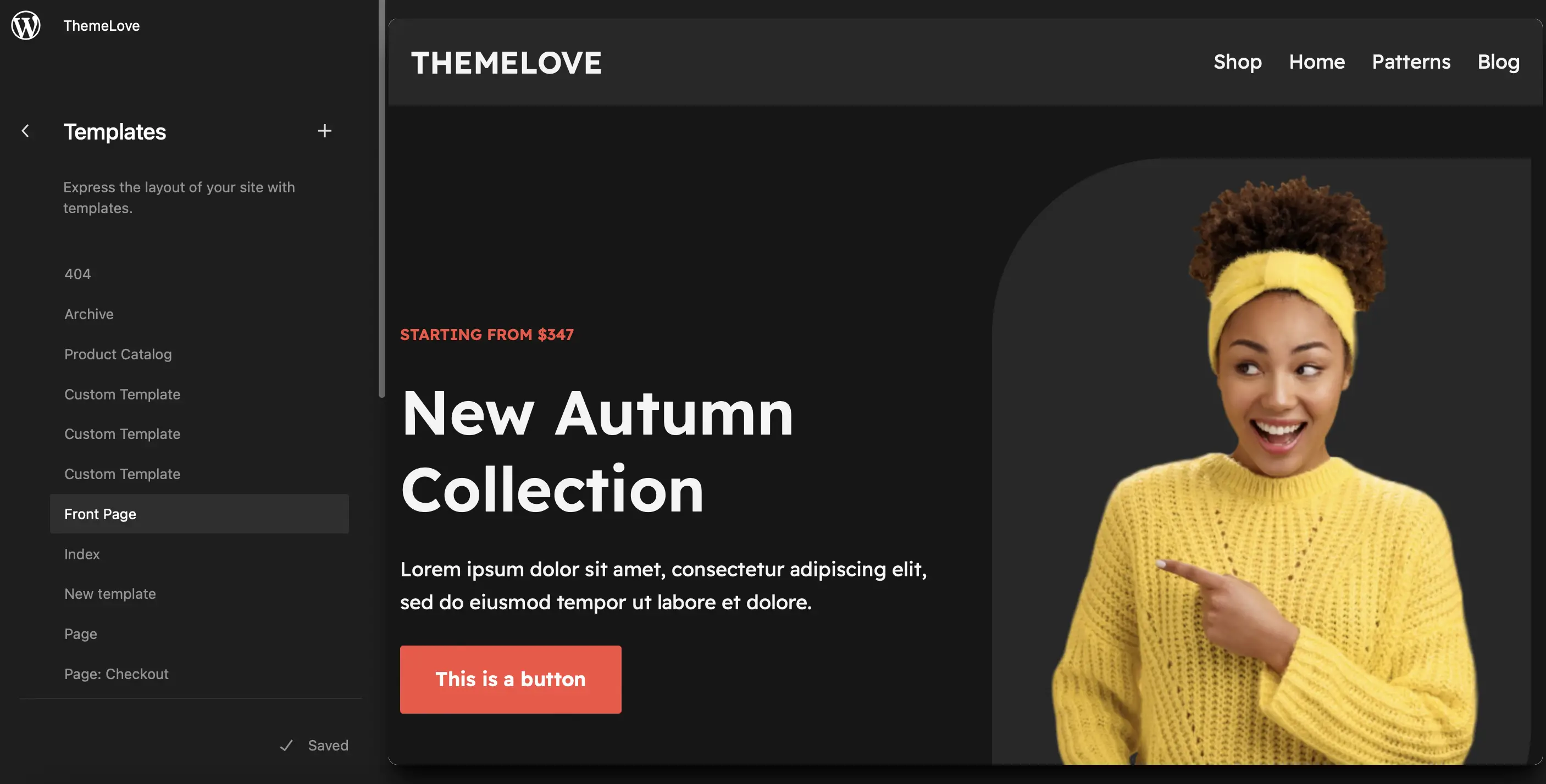
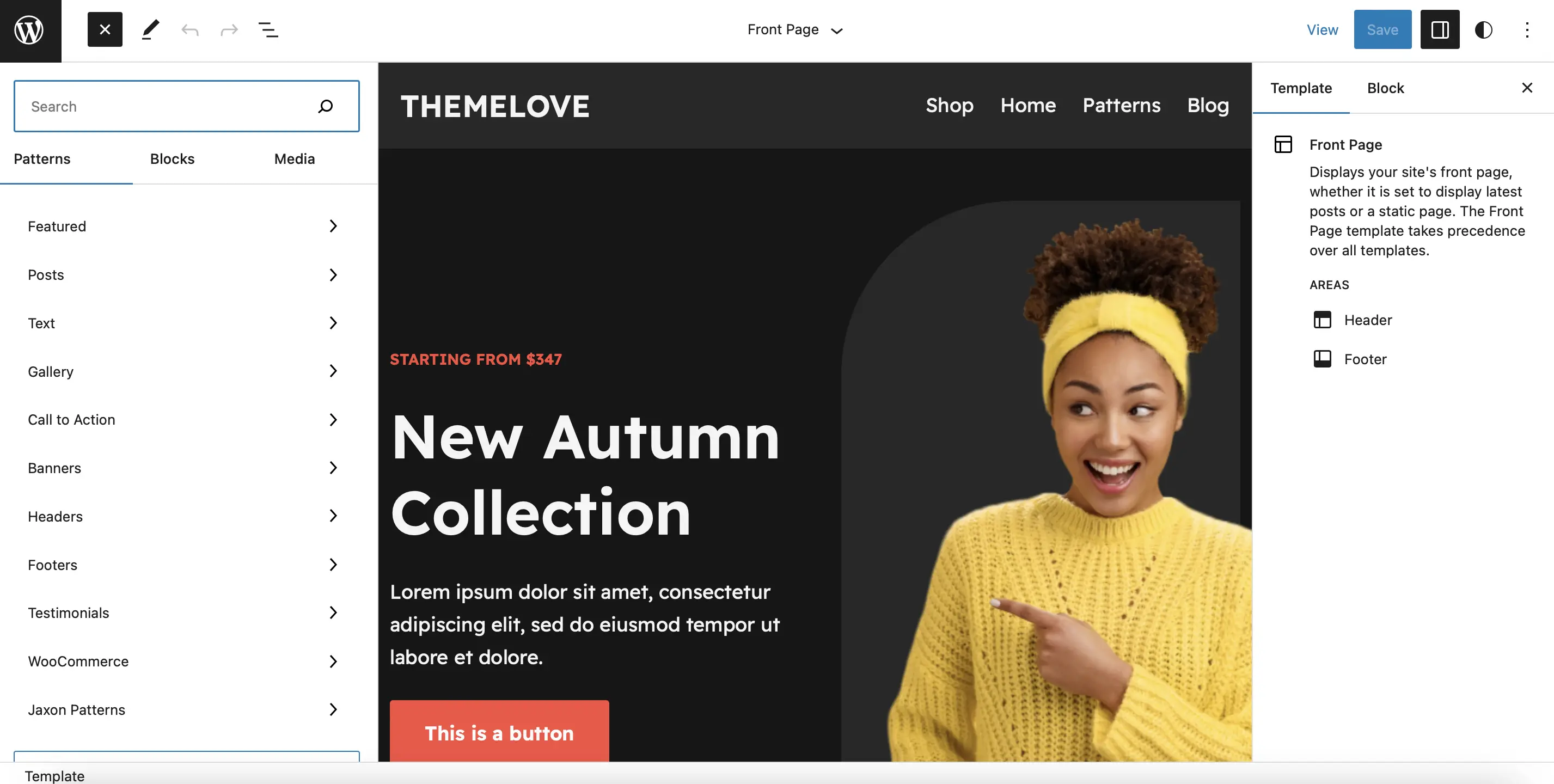
Jika Anda membuka Bagian Templat , Anda dapat menyesuaikan area seperti header, footer, dan komponen lain dari tema Anda. Sementara itu, jika Anda memilih Template , Anda akan melihat daftar semua tata letak halaman yang tersedia yang dapat Anda edit.
Ini mungkin termasuk halaman 404 Anda, jenis posting khusus, atau halaman depan Anda:

Pilih template yang ingin Anda edit, lalu klik ikon pensil . Ini akan meluncurkan Full Site Editor, di mana Anda dapat menyesuaikan template tema Anda menggunakan blok WordPress.
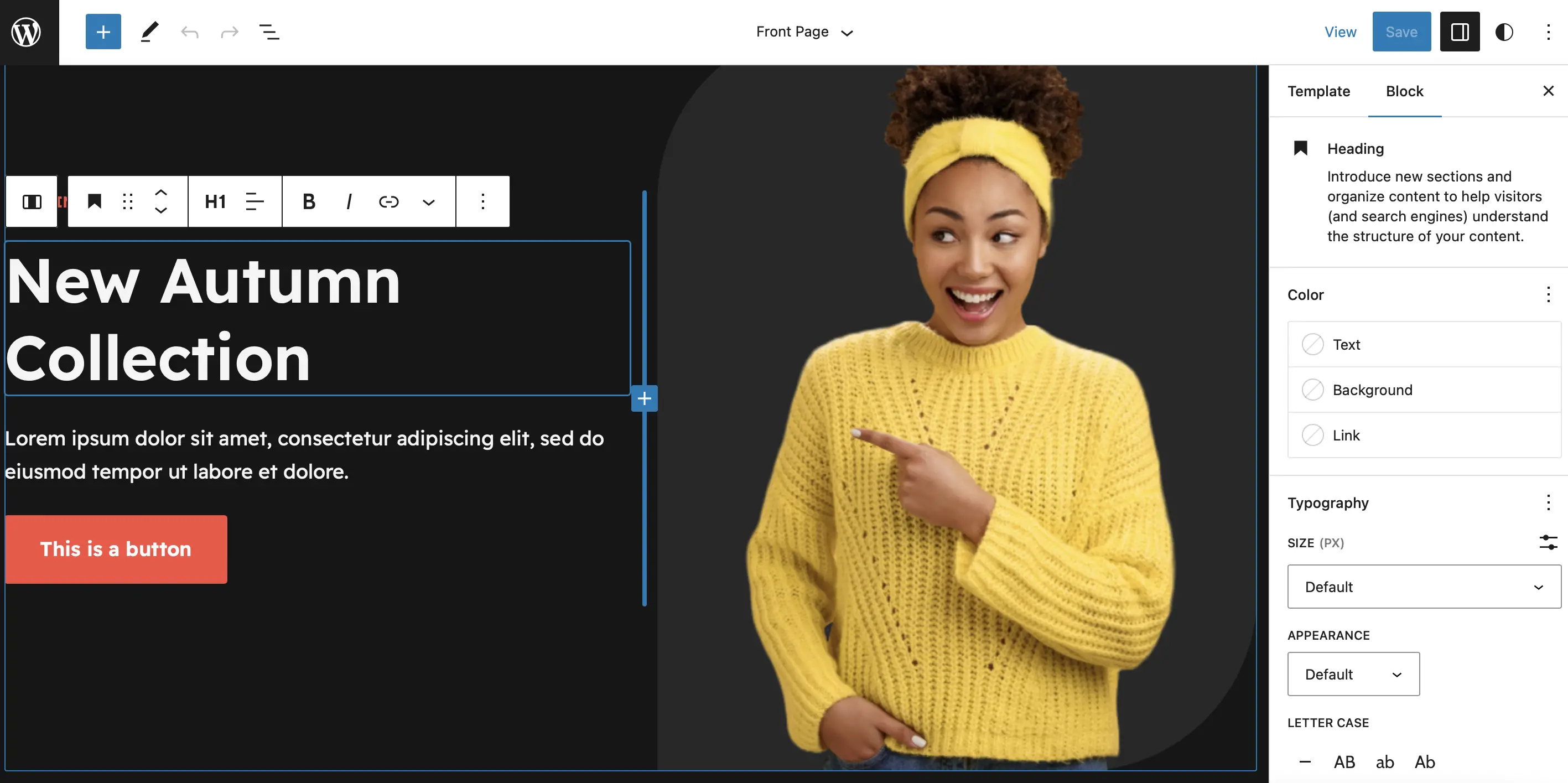
Edit template halaman depan Anda dengan Full Site Editor (FSE)
Di dalam editor, Anda dapat mengeklik blok apa pun di templat Anda untuk melihat pengaturan penyesuaian yang tersedia. Plus, Anda dapat menambahkan blok baru ke template atau menghapus elemen yang tidak Anda sukai:

Selain itu, Editor Situs menawarkan kumpulan pola blok yang indah. Ini adalah tata letak pra-desain yang terdiri dari beberapa blok, sehingga membuat pembuatan tema cepat.

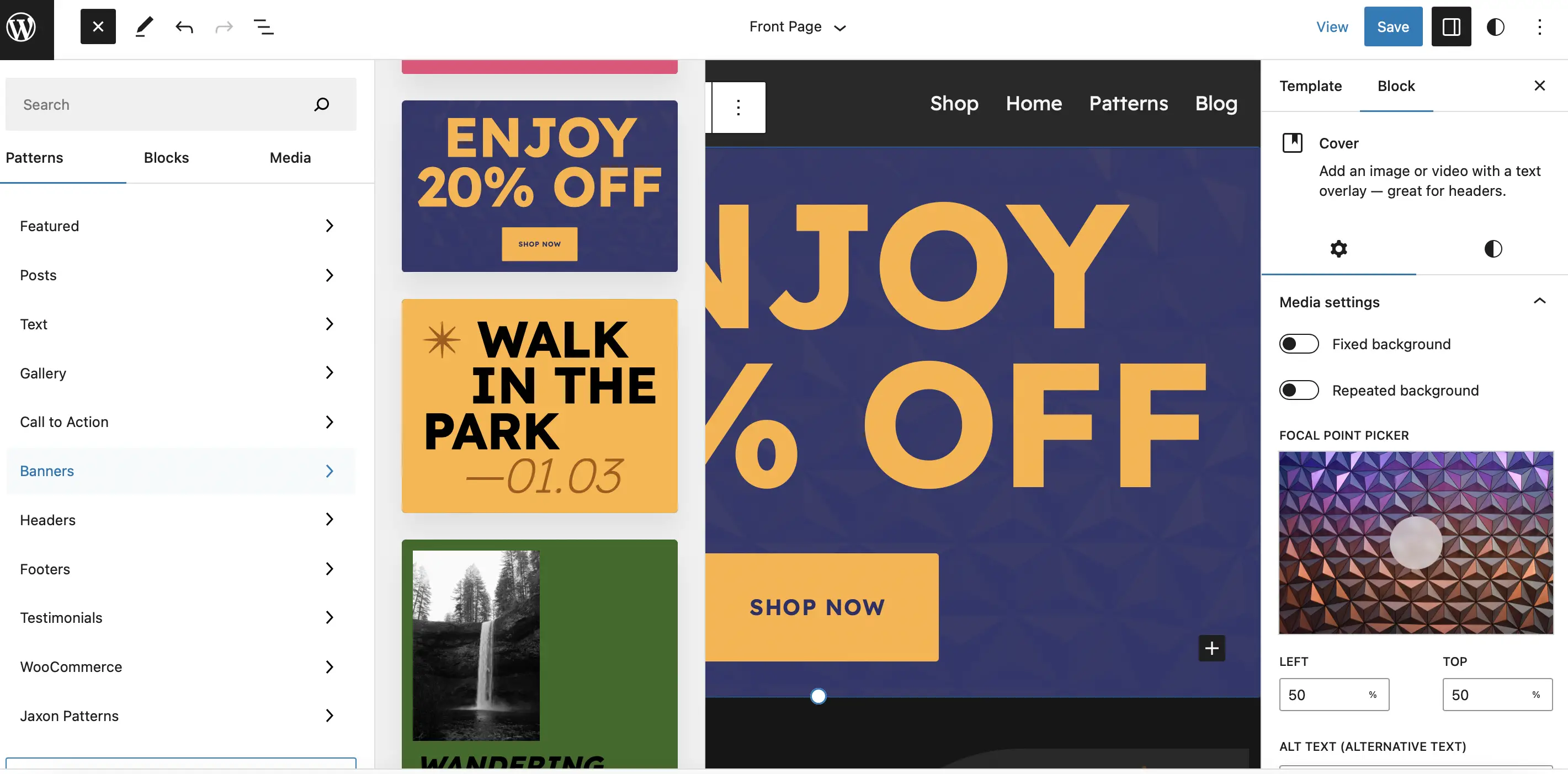
Untuk mengakses fitur ini, pilih ikon + untuk menambahkan blok baru dan klik Pola :

Anda akan menemukan pola untuk ajakan bertindak, testimonial, konten unggulan, dan lainnya. Jika Anda mengelola situs e-niaga, Anda mungkin ingin menambahkan pola spanduk ke bagian atas laman, mengumumkan obral atau diskon. Yang perlu Anda lakukan adalah menyeret pola ke template Anda:

Kemudian, Anda dapat menggunakan bilah alat dan setelan blok untuk mengubah warna, ukuran, dan font dalam pola Anda.
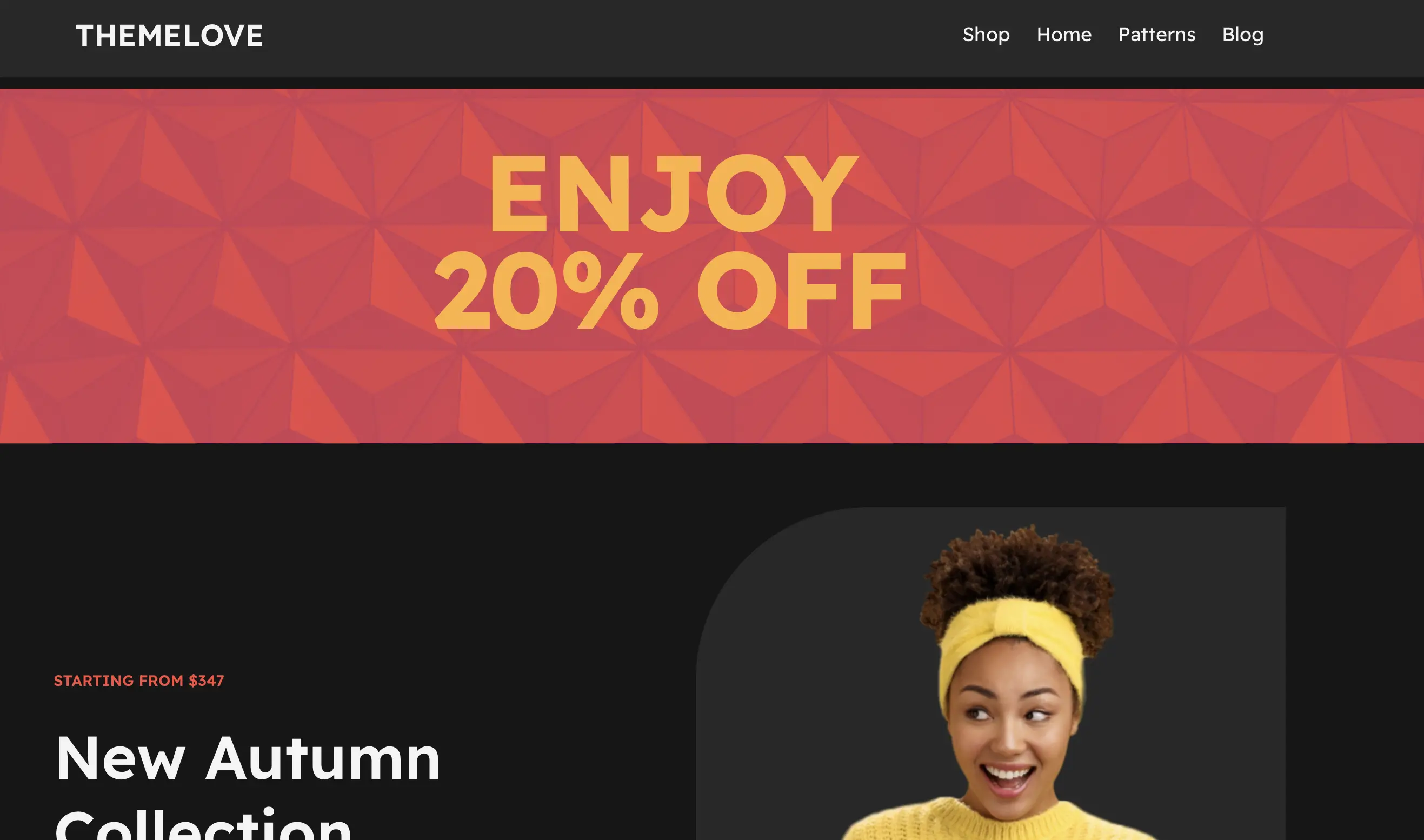
Simpan perubahan Anda, lalu buka bagian depan situs web Anda untuk melihat hasilnya:

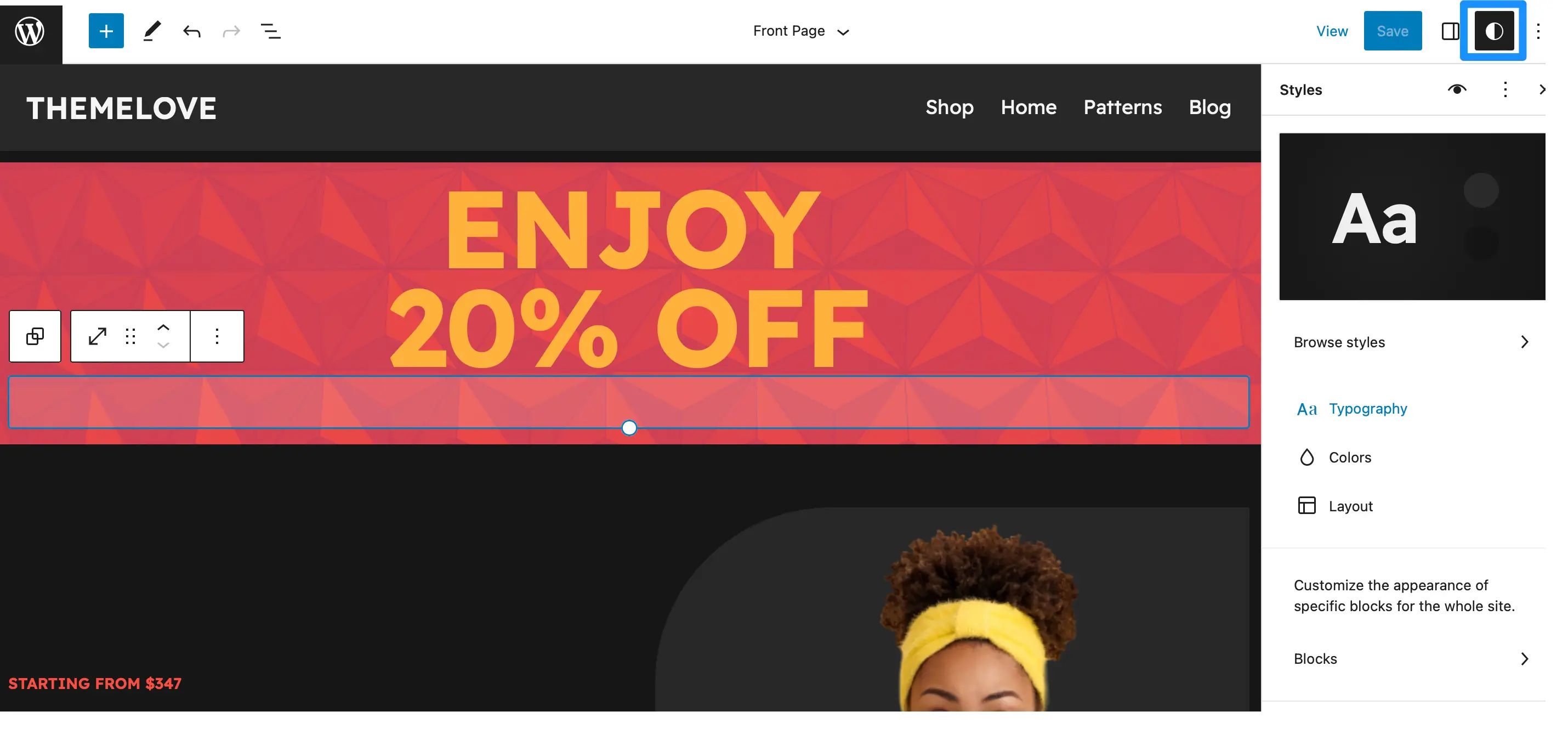
Dengan Editor Situs, Anda juga dapat menerapkan gaya global di seluruh situs web Anda. Cukup klik ikon Styles di bagian atas halaman:

Di sini, Anda dapat mengelola palet warna, mengubah pengaturan tipografi untuk berbagai elemen, dan banyak lagi.
3. Edit file fungsi tema Anda (menggunakan CSS dan PHP)
Ini mungkin cara yang paling menantang untuk mengedit tema WordPress Anda. Oleh karena itu, kami hanya merekomendasikan metode ini bagi mereka yang merasa nyaman menambahkan dan mengedit kode seperti PHP dan CSS. Ini juga sangat penting untuk membuat cadangan situs Anda sebelum Anda mencoba mengedit tema WordPress Anda dengan cara ini.
File fungsi tema Anda ( functions.php ) berisi semua informasi penting untuk tema Anda. Kode di sini digunakan untuk mendaftarkan gambar unggulan, widget, dan lainnya.
Anda dapat mengedit file ini dengan masuk ke Tools > Theme File Editor . Namun, setiap perubahan yang Anda buat pada file kemungkinan besar tidak akan bertahan dari pembaruan tema.
Oleh karena itu, sebaiknya gunakan plugin seperti Cuplikan Kode.
Metode ini juga bisa jauh lebih sederhana (dan kurang berisiko) karena tidak mengharuskan Anda mengedit file fungsi tema secara manual. Plus, ada banyak sekali efek berbeda yang bisa Anda capai menggunakan PHP dan CSS.
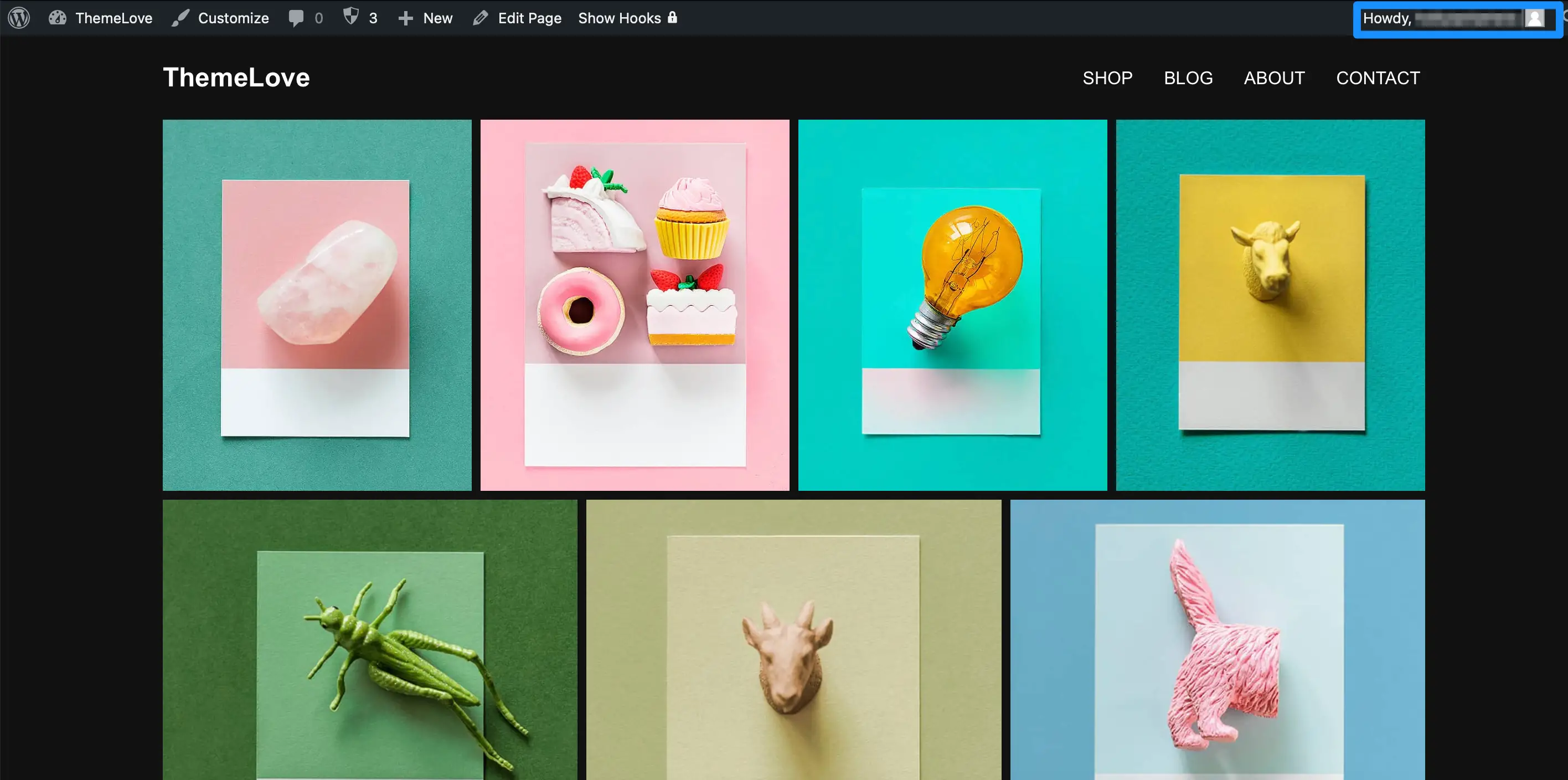
Misalnya, Anda mungkin ingin menghapus kategori dari beranda, atau menyembunyikan nomor versi WordPress. Anda bahkan dapat mengganti pesan "Halo" yang dilihat pengguna saat Anda masuk ke situs Anda:

Untuk melakukan ini, Anda hanya perlu mencari atau membuat kode yang tepat. Anda dapat menemukan banyak cuplikan kode yang berguna di forum WordPress dan di bagian Pelajari WordPress.
Tambahkan cuplikan kode ke WordPress menggunakan plugin
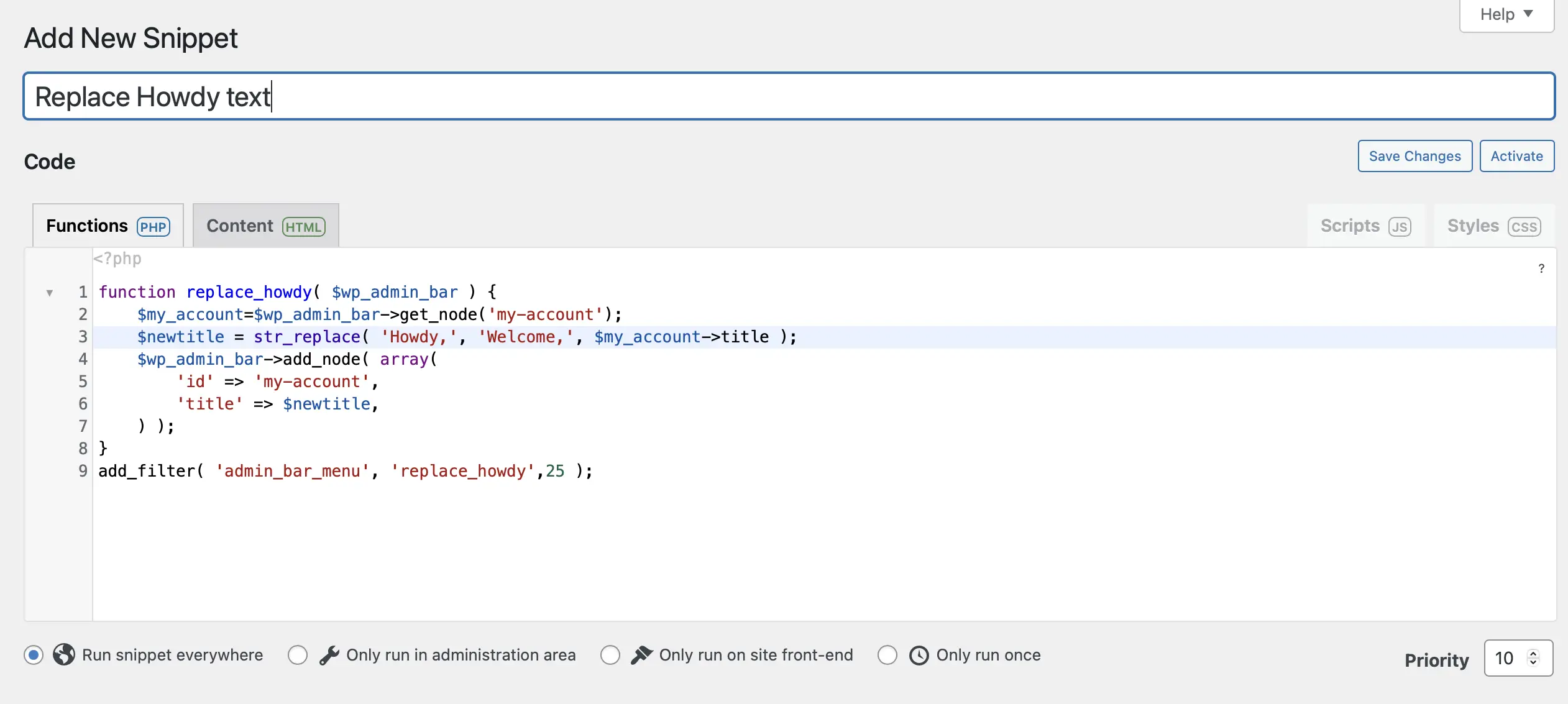
Dalam contoh kami, kami memutuskan untuk mengganti teks "Halo" dengan "Selamat Datang". Jika Anda ingin melakukan hal yang sama, buka Snippet > Add New . Beri nama pada cuplikan Anda untuk mengingatnya, dan pastikan Anda berada di tab Fungsi (PHP) .
Kemudian, tempelkan cuplikan kode:

Selanjutnya, gunakan opsi di bawah bidang teks untuk menentukan di mana kode akan dijalankan. Misalnya, Anda dapat menjalankan kode di seluruh situs, di area administrasi, atau hanya di frontend.
Anda juga dapat memberikan deskripsi pada cuplikan Anda. Ini dapat berguna jika Anda memiliki pengguna lain di situs Anda yang tidak akan memahami fungsi cuplikan tersebut. Saat Anda siap, gulir ke bagian bawah laman dan klik Simpan Perubahan dan Aktifkan .
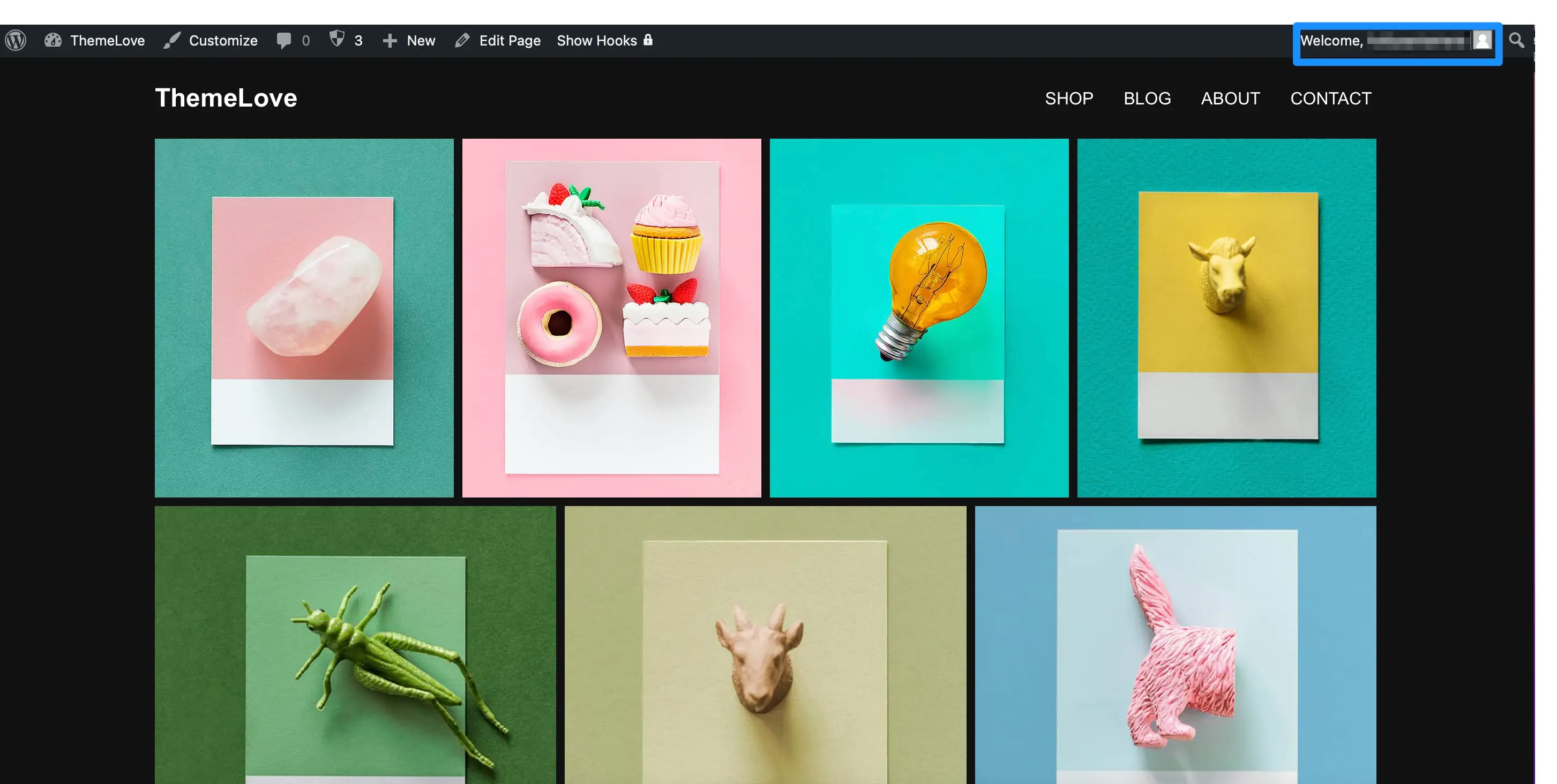
Sekarang, buka frontend untuk melihat perubahan diterapkan:

Jika Anda ingin membalikkan perubahan, cukup buka Cuplikan > Semua Cuplikan dan matikan cuplikan kode.
Kesimpulan
Meskipun tema WordPress dapat memberi Anda titik awal yang baik, tema tersebut cenderung dirancang untuk penggunaan umum. Ini berarti desain yang Anda pilih mungkin tidak selalu sesuai dengan kebutuhan dan preferensi spesifik Anda.
Untungnya, Anda dapat mengedit tema WordPress untuk menjadikan situs Anda lebih unik.
Untuk rekap, berikut adalah tiga cara untuk mengedit tema WordPress:
- Gunakan Penyesuai WordPress.
- Akses Editor Situs WordPress.
- Edit file fungsi tema Anda (menggunakan PHP dan CSS).
Apakah Anda memiliki pertanyaan tentang cara mengedit tema WordPress Anda? Beri tahu kami di bagian komentar di bawah!
