3 Cara Untuk Menjaga Warna Anda Tetap Konsisten Dalam Sebuah SVG
Diterbitkan: 2022-12-12Saat Anda membuat SVG di Illustrator, Anda memiliki beberapa opsi untuk menjaga warna tetap konsisten. Salah satu opsinya adalah menggunakan palet warna yang sama di seluruh desain Anda. Ini dapat dilakukan dengan memilih warna yang ingin Anda gunakan di menu "Edit Warna", lalu mengklik tombol "Buat Grup Warna Baru". Pilihan lainnya adalah dengan menggunakan fitur “Warna Global”. Ini memungkinkan Anda untuk menentukan warna sekali, dan kemudian menggunakannya di seluruh desain Anda. Untuk membuat warna global, pilih menu "Edit Warna" dan klik tombol "Buat Warna Global Baru". Terakhir, Anda dapat menggunakan fitur “Warna Warisan”. Ini akan membuat warna Anda konsisten di antara objek yang berbeda. Untuk menggunakan fitur ini, pilih menu “Edit Warna” dan klik tombol “Warisi Warna”.
Ada beberapa font OpenType menarik yang tersedia dalam bentuk font SVG . Adobe Illustrator, Photoshop, dan Affinity Designer adalah beberapa program yang menggunakannya. Warna, pola, atau transparansi semuanya dapat ditemukan dalam mesin terbang atau karakter. Tutorial selanjutnya akan dilakukan dengan font SVG sederhana bernama Ultrasound. Pada Langkah 1, Anda akan membuat layer transparan. Cukup pilih teks Anda dan kemudian mulai gunakan fungsi Rasterize. Langkah selanjutnya adalah mengubah warna teks. Saat menggunakan font SVG, Anda tidak bisa begitu saja mengubah isian font. Dalam pelajaran ini, kami akan menunjukkan cara mengubah warna teks menggunakan font Illustrator dalam format SVG.
Saat mengisi fill="currentColor", Anda dapat memilih "color".
Bisakah File Svg Memiliki Warna?

Scalable Vector Graphics, atau SVG, dapat didefinisikan menggunakan file XML. Hasilnya, mereka dapat dibuka dengan editor teks dan kode warna yang menentukan warna teks dapat diubah. Untuk memulai, sangat penting untuk memahami nilai hex warna.
Scalable Vector Graphics (SVG) adalah bahasa XML yang memungkinkan produksi grafik dua dimensi dan sinyal campuran. Selain warna, tekstur, bayangan, dan dibangun dari lapisan yang tumpang tindih sebagian, Anda juga dapat mewarnai, memberi tekstur, bayangan, dan membangunnya. Salah satu tugas yang terlibat dalam melukis adalah mengisi dan membelai. Artikel ini membahas lebih detail cara mewarnai file sva dengan berbagai opsi. Gaya=lebar-goresan:2, guratan:hijau; fill=ff0000 adalah sintaks untuk menentukan warna SVG . Ada total 147 nama warna yang ditentukan dalam Spesifikasi Scalable Vector Graphics (SVG). Beri nama warna yang ingin Anda gunakan sebagai berikut.
Senar isian memiliki guratan hijau atau senar isian memiliki guratan merah. Kode warna untuk simbol hx. pasangan hex diberi nilai mulai dari 0 hingga FF. #RRGGBB adalah kode yang muncul. Isi mengacu pada warna objek di dalam bentuk, sedangkan goresan mengacu pada garis besar objek yang terlihat. Jika tidak ada properti isian yang ditentukan (atau jika atribut isian (atau properti isian dari atribut gaya) tidak ditentukan), warna defaultnya adalah hitam. Fill dan stroke tersedia untuk bentuk SVG seperti lingkaran, elips, persegi panjang, polyline, dan poligon.
Atribut isian berkontribusi pada warna interior elemen grafis. Isi mewarnai semua jalur terbuka seolah-olah terhubung ke yang pertama, bahkan jika warna guratan di bagian itu tidak terlihat. Jika tidak ada nilai atribut isian yang ditentukan, warna atribut isian adalah hitam.
Format grafik berbasis vektor seperti SVG memungkinkan Anda membuat grafik detail yang dapat diskalakan tanpa kehilangan kualitas. Jika Anda pembuat kode SVG , Anda mungkin dapat menentukan warna CMYK (misalnya, sintaksnya adalah sebagai berikut: circle fill=#CD853F device-cmyk(0.11, 0.48, 0.83, 0.00) ). Namun, ini bukan masalah bagi sebagian besar perangkat lunak desain. Anda perlu mengekspor gambar Anda sebagai file sva untuk menggunakan warna-warna ini dalam desain Anda. Lalu, buka menu File dan pilih layer vektor. Saat mengekspor gambar lapisan, file ekspor vektor akan dibuat dalam format [VNG]. Setelah Anda memiliki file SVG, perangkat lunak desain apa pun yang mendukung grafik vektor akan dapat menghasilkan desain yang memukau menggunakan warna CMYK Anda.

Mengapa Warna Saya Terus Berubah Di Illustrator?

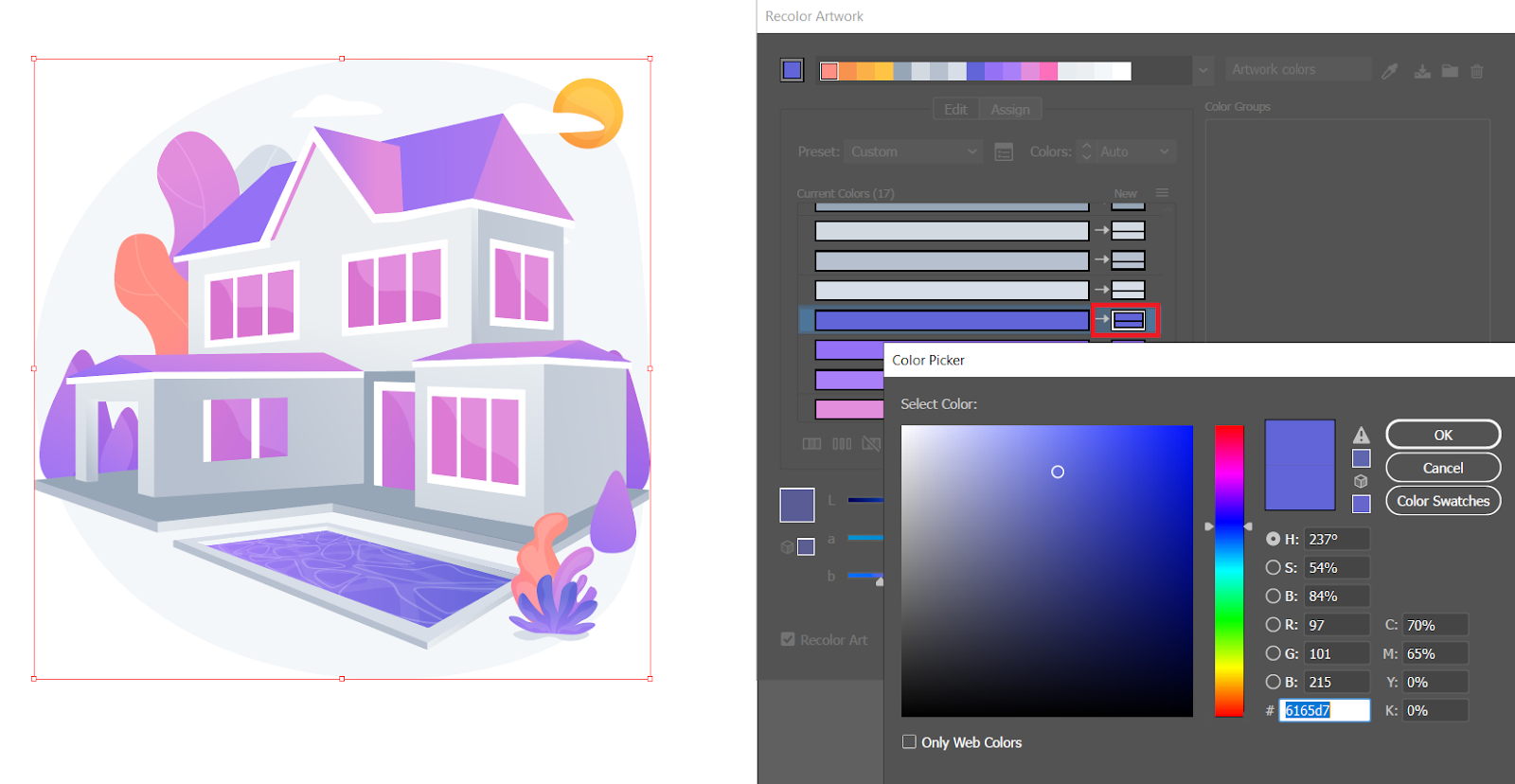
Ada beberapa alasan mengapa warna Anda mungkin terus berubah di Illustrator. Salah satu alasannya adalah Anda menyetel "Pengaturan Warna" ke "Global", bukan "Dokumen". Ini berarti setiap perubahan warna yang Anda buat akan diterapkan ke seluruh dokumen Anda, bukan hanya objek atau lapisan yang telah Anda pilih. Alasan lain mungkin karena Anda menyetel "Mode Warna" ke "RGB", bukan "CMYK". Artinya, warna Anda akan dibuat menggunakan campuran cahaya merah, hijau, dan biru, bukan dicetak dengan tinta cyan, magenta, kuning, dan hitam. Ini dapat menyebabkan warna Anda terlihat berbeda saat Anda mencetaknya.
Karena cara pembuatan cetakan CMYK, hal ini biasanya terjadi. Saat menerapkan warna RGB ke dokumen CMYK, Anda mungkin memperhatikan bahwa warnanya memudar. Warna RGB umumnya lebih jelas daripada warna CMYK. Mengubah mode warna dokumen hampir selalu mengembalikan warna aslinya.
Cara Mengedit File Svg Di Illustrator
Untuk mengedit file svg di ilustrator, pertama buka file di ilustrator. Selanjutnya, gunakan alat pena untuk menjiplak gambar. Terakhir, gunakan alat pemilihan langsung untuk memilih titik yang ingin Anda edit.
Font Warna Svg
OpenType-SVG (diucapkan "senyum") adalah format font di mana semua atau sebagian besar mesin terbang ditampilkan sebagai HTML (grafik desktop). Misalnya, satu mesin terbang dapat menampilkan banyak warna dan efek gradien. Font OpenType-SVG juga disebut sebagai " font warna " karena banyak fiturnya.
Mesin terbang, editor font OpenType, tidak dapat menghasilkan font SVG yang mirip dengan ini. Informasi dapat diterapkan ke font menggunakan salah satu dari tiga metode. Jika Anda sudah memiliki grafik dalam file terpisah, Anda dapat menempatkannya di mesin terbang masing-masing dan mengekspornya ke format SVG. Anda dapat menggunakan metode ini untuk memanfaatkan sepenuhnya kemampuan format file SVG. Jika Anda belum memiliki file OpenType-SVG, kami akan menunjukkan cara memutar lingkaran merah untuk huruf besar O dengan menggunakan palet Layers untuk melapisi lapisan master, yang merupakan lapisan dalam teks tebal di palet Layers . Lapisan svg baru , di sisi lain, memungkinkan Anda untuk langsung menarik dan melepas file gambar. Tidak ada animasi, tetapi Anda dapat menyesuaikan ukuran dan warna gambar.
Dengan Glyphs, Anda dapat mengambil font warna yang ada dan mengonversinya menjadi SVG dalam berbagai format. Pastikan Anda telah mengonfigurasi lapisan Palet Warna di folder File, lapisan Info Font, dan lapisan Palet Warna di mesin terbang. Istilah "lapisan warna" digunakan dalam dua cara dalam mesin terbang: mengacu pada lapisan CPAL/COLR atau lapisan Warna asli seperti Microsoft. Dengan DrawBot, kini Anda dapat mengimpor dan mengekspor SVG dari dalam Glyphs. Ekspor instance dari File (Tautan). Penting untuk dicatat bahwa ini digunakan untuk menentukan tabel warna mana yang dihasilkan, dan mana yang tidak, dan mana yang tidak muncul dalam font OpenType. Itu juga dapat diakses melalui browser seperti Firefox dan Microsoft Edge. Fitur yang didukung oleh aplikasi atau sistem tidak selalu sama dengan yang tidak. Anda dapat mempelajari lebih lanjut tentang SVG dengan menjelajahi spesifikasi dan kode contoh.
Font Svg Tidak Didukung Di Semua Browser
Saat Anda membuka SVG di browser yang tidak memiliki font terinstal, SVG akan secara otomatis diubah menjadi font yang terpasang. Jika teks diatur dalam font yang belum didukung oleh browser, ini dapat menyebabkan masalah ini.
Jika teks diatur dalam font yang tidak didukung oleh browser, sva akan digunakan untuk menggantikannya.
Saat ini, font SVG hanya tersedia di browser Safari dan Android. Firefox menunda penerapan fungsionalitas tanpa batas sebagai bagian dari upayanya untuk fokus pada WOFF, dan Chrome 38 (dan Opera 25) juga telah menghapusnya. Alat lain, seperti Batik dan Inkscape, dapat menyematkan penyematan font.
