3 Cara Untuk Mengurangi Jumlah Pemotongan SVG
Diterbitkan: 2023-01-31Jika Anda ingin meminimalkan jumlah pemotongan svg, ada beberapa hal yang dapat Anda lakukan. Pertama, Anda dapat menggunakan program pengeditan vektor seperti Adobe Illustrator untuk menggabungkan beberapa jalur bersama. Ini akan mengurangi jumlah titik yang harus dilalui pemotong, dan juga akan membuat file lebih kecil. Cara lain untuk mengurangi jumlah pemotongan svg adalah dengan menggunakan format file yang berbeda. Misalnya, Anda dapat menggunakan file DXF, yang dirancang khusus untuk mesin pemotong. File-file ini biasanya lebih kecil dan memiliki titik lebih sedikit, yang berarti pemotong akan lebih mudah memotongnya. Terakhir, Anda dapat mencoba menyederhanakan desain file svg Anda. Ini berarti menghilangkan titik dan kurva yang tidak perlu, dan membuat keseluruhan desain menjadi lebih sederhana. Ini akan membuat file lebih kecil dan lebih mudah dipotong, dan juga memperkecil kemungkinan pemotong membuat kesalahan.
File SVG berisi markup XML yang memberi tahu browser web cara merendernya. Anda harus secara manual membersihkan kode Anda untuk mengoptimalkan file SVG Anda. Sebaliknya, alat otomatis seperti Kraken.io dapat melakukan semua pekerjaan untuk Anda. Saya mengurangi ikon kaca pembesar sekitar 27% menggunakan trik ini, menghasilkan gambar berkualitas sangat tinggi.
Apakah Mungkin Untuk Mengompres Svg?

Bagaimana saya bisa mengompres gambar SVG? Anda harus terlebih dahulu mengimpor file gambar SVG : drag & drop atau klik di dalam area putih untuk memilih file dari daftar. Untuk mengubah pengaturan kompresi, klik tombol Kompresi. Setelah proses Anda selesai, Anda akan dapat mengunduh file hasil Anda.
Tujuan file sva adalah untuk berbagi gambar di internet. File-file ini biasanya digunakan untuk mesin seperti Cricut. Selain itu, mereka dirancang dengan tingkat kejernihan yang tinggi untuk pencetakan dan kerajinan. Untuk menggunakannya secara efektif, Anda harus dapat mengompresnya. Apakah Anda menyimpan file Anda di DropBox, menyimpan file gambar di hard drive eksternal, atau melakukannya melalui browser web, diperlukan kompresi. Menggunakan kompresi untuk memperluas solusi penyimpanan virtual Anda, Anda dapat menambah jumlah item penyimpanan virtual yang dapat Anda miliki. Banyak jenis file tidak memampatkan sebanyak yang lain.
Format file SVGZ dapat digunakan di berbagai aplikasi, termasuk browser web, klien email, dan Petugas Grafik Bitmap. Mereka juga dapat digunakan untuk bertukar gambar SVG melalui alat kolaborasi seperti GIMP dan Inkscape. Karena ukurannya yang lebih kecil, file SVGZ dapat ditransmisikan dengan lebih efisien di Internet daripada file yang tidak dikompresi. File-file ini dapat digunakan untuk menyimpan gambar SVG yang lebih besar karena menggunakan lebih sedikit ruang pada hard drive.
Mengapa Svg Saya Begitu Besar?

Akibatnya, file SVG memiliki lebih banyak data (dalam bentuk jalur dan node) daripada file PNG. Gambar PNG dapat diperkecil dengan banyak cara, sedangkan gambar SVG hanya dapat diperkecil dengan beberapa cara.
Temanya hadir dengan logo 3KVG, dan desain desainernya adalah 33KVG. Saya sudah mencoba mengoptimalkan logo baru tetapi hanya sebesar 14 KB. Ini memiliki lebih banyak data (misalnya, jalur dan node) daripada file PNG, yang memiliki lebih sedikit data (misalnya, karakter dan karakter). Gambar dijelaskan dengan teks terkompresi yang dapat dibaca manusia dalam file SVG. File PNG menggunakan data biner terkompresi untuk menyimpan informasi biner yang tepat. Untuk mengatasi masalah ini, gunakan file SVGZ, yang merupakan file SVG terkompresi gzip. Mungkin atau mungkin tidak sekecil PNG karena sifat SVG membuatnya lebih kecil.
Ada beberapa opsi untuk menangani hal ini. Pustaka d3.svg memungkinkan Anda membuat SVG dengan cepat, sedangkan fungsi d3.scale() memungkinkan Anda menskalakannya dengan cepat. Ini bekerja dengan baik, tetapi bisa sedikit sulit untuk digunakan. Pilihan lainnya adalah menggunakan fungsi d3.extent() untuk menghitung ukuran SVG sebelum merendernya. Ini adalah implementasi yang lebih rumit, tetapi ini memungkinkan Anda menyesuaikan ukuran SVG tanpa harus khawatir ukurannya diubah di halaman. Hasilnya sepenuhnya tergantung pada keadaan. Menggunakan ukuran yang ditentukan saat membuat SVG biasanya cukup jika Anda hanya perlu merendernya untuk ditampilkan di halaman. Jika Anda menggunakan SVG untuk menampilkan data yang akan diperkecil ke halaman, menggunakan fungsi extent() adalah opsi yang lebih baik.
Bagaimana Saya Mengurangi Ukuran Svg?
Bagaimana saya bisa mengubah ukuran gambar sva ? Untuk memulai, Anda harus mengunduh dan menyimpan file gambar SVG terlebih dahulu: seret dan lepas file gambar Anda atau klik area putih untuk memilih file yang akan disimpan. Setelah Anda memilih pengaturan ukuran, klik tombol Ubah ukuran. Setelah proses selesai, Anda akan dapat mengunduh hasil Anda.
Apakah File Svg Berat?
Karena didasarkan pada perhitungan matematis dan bukan jutaan piksel, gambar SVG secara signifikan lebih ringan daripada gambar raster. Mereka menyimpan banyak informasi dalam format ukuran file yang relatif kecil (berlawanan dengan ukuran file besar untuk gambar raster).
Apakah Svg Lebih Besar Dari Jpeg?
Dalam kebanyakan kasus, gambar SVG lebih besar dari gambar JPEG. Adobe Photoshop tidak memungkinkan Anda untuk mengubah gambar. Sebagian besar gambar SVG berbasis teks dan dapat diedit dengan mudah. Gambar JPEG dapat dilihat menggunakan komputer.
Kurangi Ukuran Svg Css

Salah satu cara untuk memperkecil ukuran gambar SVG adalah dengan menggunakan CSS. Dengan menggunakan CSS, Anda dapat menentukan lebar dan tinggi gambar. Ini akan membantu mengurangi ukuran file gambar. Cara lain untuk memperkecil ukuran gambar SVG adalah dengan menggunakan alat yang dapat mengoptimalkan gambar.
Anda dapat mengoptimalkan dan mengurangi ukuran file SVG dengan panduan ini. Karena SVG dapat memuat halaman secepat mungkin, SVG sering digunakan oleh desainer front-end. Ukuran file yang besar terkadang tidak dapat dihindari dalam SVG yang kompleks . Jika Anda ingin agar situs web Anda memuat dengan cepat, Anda harus membuang byte dari SVG Anda seperti yang dibahas dalam artikel ini. Setelah SVG disimpan, titik redundan dalam kode seringkali sulit dihilangkan dengan cara yang sama seperti menemukan jarum di tumpukan jerami. Alat yang disediakan oleh Astute Graphics memudahkan untuk menghapus titik jangkar yang tidak berguna. Mungkin ada beberapa lapisan dan gaya di jalur yang dapat digabungkan menjadi satu jalur jika semuanya berlapis bersama.

Jika Anda memiliki setumpuk item berwarna ungu, Anda dapat dengan mudah menandai semuanya dalam tag grup. Sebagian besar atribut dapat diadaptasi untuk ini, tetapi kelas CSS juga bisa. Sangat penting untuk menggunakan elemen >use> untuk mengidentifikasi bentuk duplikat. Semakin banyak duplikat, semakin besar penghematannya. Tidak selalu mungkin untuk mencapai desain tertentu menggunakan pukulan sva. Penting untuk memilih mode yang tepat agar file Anda tidak terlalu penuh. Jalur relatif yang Anda gunakan mungkin tidak setepat jalur utama Anda, tetapi dapat membantu Anda menghilangkan beberapa digit di sana-sini.
Kecenderungannya adalah menggunakan perintah relatif daripada absolut secara umum. Dalam mode gertakan piksel, gunakan Illustrator untuk membuat jumlah total piksel yang dihasilkan oleh keluaran ini. Karena SVG tidak dapat menempatkan goresan di tengah jalur saat digunakan dengan goresan 1, 3, atau angka ganjil lainnya, Illustrator secara otomatis menempatkan koordinat jalur di tengah antara piksel saat menggunakan goresan 1, 3, atau ganjil lainnya. nomor.
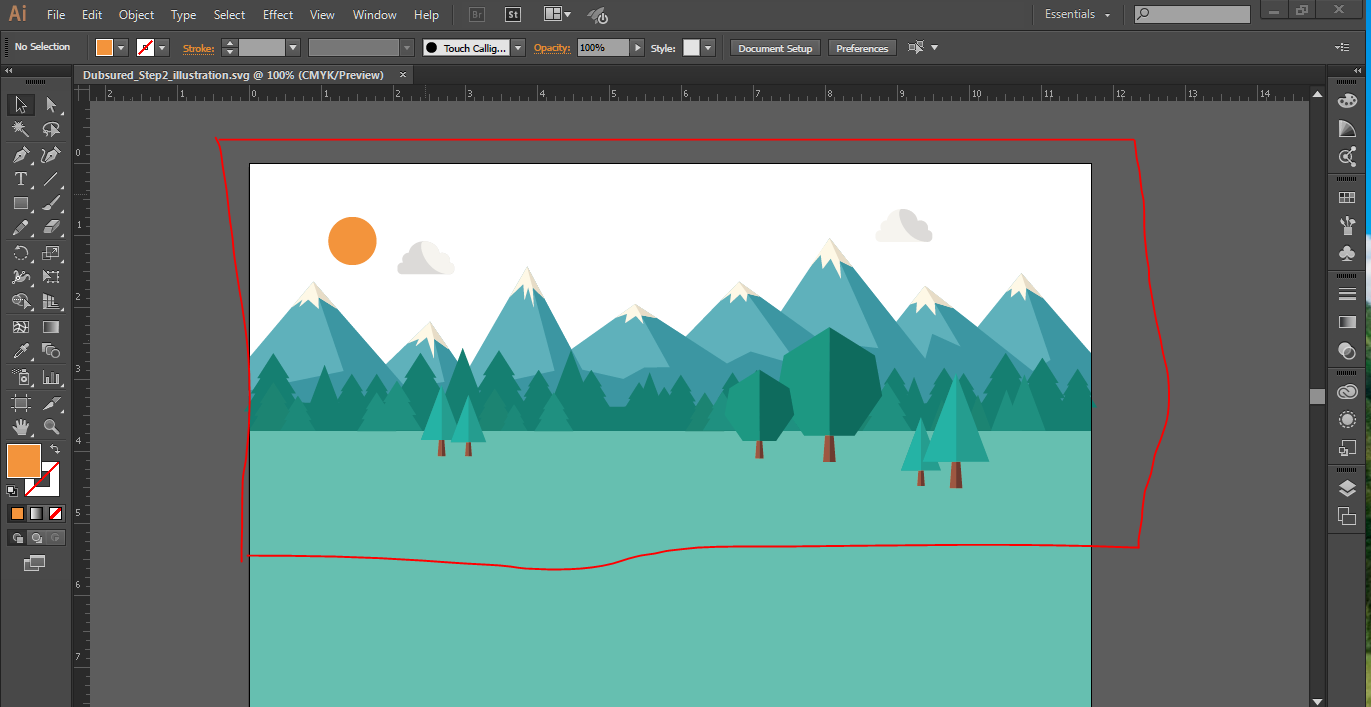
Kurangi Illustrator Ukuran File Svg
Ada beberapa cara untuk mengurangi ukuran file dari file svg di Illustrator. Salah satu caranya adalah dengan mengurangi jumlah anchor point. Ini dapat dilakukan dengan memilih objek dan pergi ke Object>Path>Simplify. Cara lain untuk mengurangi ukuran file adalah dengan menggunakan fungsi Save for Web di bawah File>Export. Ini akan memberi Anda opsi untuk mengurangi ukuran file lebih lanjut dengan memilih pengaturan kualitas yang lebih rendah.
Optimalisasi file SVG dimulai dengan pembuatannya, dan berlanjut hingga diekspor. Setelah halaman web HTML selesai, tidak jarang halaman web itu dibangun dengan buruk. Yaitu format. Pastikan gambar Anda terstruktur. File Illustrator berbeda dari gambar bitmap karena ini bukan kisi piksel. Ada baiknya menggunakan elemen sederhana seperti garis, persegi, dan lingkaran dalam beberapa kasus. Bentuk sederhana kurang intensif kode untuk dipertahankan dan diedit daripada bentuk kompleks karena berisi ukuran file yang lebih kecil dan lebih sedikit kode.
Hal ini disebabkan adanya pengurangan data jalur dan ukuran file yang disebabkan oleh penyederhanaan jalur. Hasilnya, teks adalah elemen berbeda dengan tampilan yang dapat dicari, diakses, dan mudah muncul kembali. Jika Anda ingin mengonversi file teks, jadikan itu jalur daripada file teks. Untuk menggunakan ' filter SVG , ' pilih Illustrator atau Efek Filter Photoshop. Di versi 2015.2, illustrator2 menambahkan panel ekspor baru untuk file yang dioptimalkan untuk web. Anda dapat menata SVG Anda dengan memilih salah satu dari tiga opsi di daftar dropdown pertama. Meskipun teks garis besar memberi Anda kontrol visual penuh atas tipografi Anda, itu juga menghabiskan banyak biaya karena ukuran file meledak dan teks kehilangan kemampuan untuk diedit dan dicari.
Jenis kode ini menggunakan sejumlah besar karakter dalam huruf acak dalam jumlah besar, sedangkan Minimal menggunakan huruf acak dalam jumlah kecil. Jumlah tempat desimal koordinat Anda akan diisi setelah titik desimal ditentukan oleh tempat desimal. Dalam kebanyakan kasus, lebih baik menyimpan huruf 1 desimal. Opsi ini harus dicentang jika Anda mengekspor versi grafis yang telah selesai untuk diproduksi. Anda mungkin telah menemukan opsi tambahan yang disebut Use Artboards saat Anda memilih Ekspor Sebagai… di kotak dialog ekspor. Ini bisa berguna saat Anda ingin mengekspor beberapa artboards sebagai file terpisah.
Optimalkan Svg Untuk Web
Saat Anda mengekspor file SVG, ada sejumlah opsi yang dapat Anda pilih untuk mengoptimalkannya untuk web. Ini termasuk memilih format file yang tepat, mengompresi file, dan menggunakan dimensi yang benar.
Ada banyak keuntungan menggunakan SVG (scalable vector graphics) untuk proyek web, termasuk ukuran file yang lebih kecil dan lebih mudah bekerja dengannya. Pustaka ikon biasanya menyediakan aset SVG yang telah dioptimalkan dengan baik. Anda mungkin dapat menjalankan grafik Anda sendiri atau yang disediakan oleh desainer lain melalui beberapa langkah pengoptimalan. Mengunggah file SVG atau langsung mengunggah kode akan mengembalikan kode ke editor. Bergantung pada opsi yang Anda pilih, Anda mungkin harus mengurangi ukuran SVG secara drastis. Sebagian besar opsi untuk ikon sederhana dapat diperiksa tanpa memengaruhi hasil operasi tertentu. Ilustrasi yang rumit seringkali tidak mudah diedit sedemikian rupa, sehingga memengaruhi hasil akhirnya.
Kita dapat memilih File > Save as dan memilih format SVG di Illustrator. Anda dapat mengubah jalur teks Anda dengan memilihnya lalu mengetik dan memilih Konversi ke kerangka di Illustrator. Dengan menggunakan opsi Perluas, Anda juga dapat mengubah cara area gambar, seperti pola sederhana, diubah menjadi jalur individual. Ada banyak cara untuk menggunakan SVG sebaris , termasuk sebagai ikon dan sprite. Karena kami menggunakan jalur, kami dapat menginstruksikan semua SVG untuk mewarisi warna saat ini, daripada menggunakan properti isian, yang akan membantu pengembangan sistem ikon. Untuk menatanya dengan CSS, kita perlu menghapus atribut isian dari SVG.
Scalable Vector Graphics: Format File Ideal Untuk Desain Web
Sangat cocok untuk gambar berkualitas tinggi dan dapat diskalakan ke berbagai ukuran. Anda dapat memilih format file berdasarkan batasan ukuran file – misalnya, jika Anda ingin meningkatkan SEO dengan memuat situs web Anda secara cepat dengan gambar, Anda dapat memilih file JPG.
Scalable Vector Graphics (SVG) adalah cara yang baik untuk mengimplementasikan grafik dalam desain web dengan cepat. File JPEG dan PNG, misalnya, memiliki ukuran file yang sangat besar, membuat situs web tidak dapat dioperasikan karena browser pengunjung mencoba mengunduh semua informasi yang terkandung di dalamnya. File SVG memiliki ukuran file yang jauh lebih kecil dan kecepatan pemuatan yang jauh lebih cepat, berbeda dengan file non-svagrant.
Selain meningkatkan pengalaman pengguna, menggunakan gambar SVG dapat meningkatkan pengoptimalan mesin telusur situs Anda dengan berbagai cara. Mesin pencari juga dapat membaca, merayapi, dan mengindeks gambar Anda menggunakan format berbasis teks, yang menambah nilai untuk dapat mencari konten menggunakan kata "pencarian".
