35+ Contoh untuk Meledakkan Pikiran Anda
Diterbitkan: 2022-09-22Situs web pribadi adalah kesempatan Anda untuk menunjukkan kepribadian dan kredensial Anda dalam format yang menarik. Tetapi tanpa contoh situs web pribadi yang kuat untuk memandu Anda, Anda mungkin tidak tahu cara memulai atau apa yang paling cocok untuk pencitraan merek pribadi Anda.
![→ Unduh Sekarang: 80 Contoh Bio Profesional [Template Gratis]](/uploads/article/12013/lMS0qkEOX16YmR2r.png) Dalam posting ini, kami akan membahas contoh terbaik situs web pribadi yang pernah kami lihat — termasuk situs web resume, portofolio, blog, dan situs web demo.
Dalam posting ini, kami akan membahas contoh terbaik situs web pribadi yang pernah kami lihat — termasuk situs web resume, portofolio, blog, dan situs web demo.
Mengapa membuat situs web pribadi?
Inilah hal tentang resume dan surat lamaran: Tidak peduli seberapa unik Anda mencoba membuatnya sendiri, sebagian besar, mereka cenderung membaca kering. Dan ada alasan bagus untuk itu: Ini seharusnya menjadi satu halaman tanpa embel-embel yang mendokumentasikan pengalaman kerja Anda. Dan meskipun ringkas itu bagus, hanya ada sedikit kesempatan untuk menyampaikan keunikan Anda, atau kepribadian Anda untuk bersinar sama sekali dalam hal ini.
Meskipun resume adalah satu-satunya dokumen yang sebagian besar tidak berubah, situs web pribadi dapat disesuaikan dan diperbarui sesuai dengan apa yang sedang Anda kerjakan, atau apa yang ingin Anda tekankan. Ini cairan dan arus.
Selain itu, 80% bisnis mengatakan situs web pribadi penting saat mengevaluasi kandidat pekerjaan. Perekrut mencari Anda secara online, dan situs web pribadi yang menceritakan kisah yang ingin Anda ceritakan dapat membuat semua perbedaan antara Anda dan kandidat yang bersaing.
Jika Anda berpikir untuk membuat situs web pribadi Anda sendiri, lihat contoh di bawah ini yang tepat sasaran. Terinspirasi oleh jenis situs web tertentu?
Klik salah satu tautan berikut untuk melompat ke bagian artikel ini:
Situs Web Pribadi Terbaik
- Gary Sheng
- Brandon Johnson
- Quinton Harris
- Sean Halpin
- Tony D'Orio
- Verena Michelitsch
- Gari Cruze
- Melanie Daveid
- Binatang itu Kembali
- Daniel Grindrod
- Yang Kemana-mana
- Side Hustle Nation
- lima puluh kopi
- Pembuat Roti Minimalis
- Pak Uang Kumis
- Albino Tonina
- Robby Leonardi
- Samuel Reed
- Devon Stank
Situs Web Resume Pribadi
Baik Anda membuat situs satu halaman atau portofolio yang lebih besar, resume web berfungsi sebagai opsi yang lebih dipersonalisasi untuk berbagi informasi dan menunjukkan keterampilan teknologi Anda — dan dapat digunakan oleh semua jenis pencari kerja.
Bahkan jika Anda memiliki sedikit pengalaman kerja, Anda dapat memanfaatkan situs web untuk membangun gambaran yang lebih baik tentang kemampuan Anda dan diri Anda sebagai kandidat, sambil bersandar pada resume tradisional Anda untuk memberikan informasi latar belakang dasar.
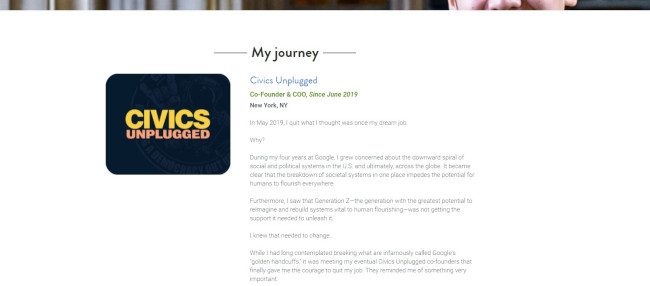
1. Gary Sheng

Tidak seperti dokumen resume standar, situs web Sheng memudahkannya untuk menyertakan logo dan tautan yang dapat diklik yang memungkinkan keahlian rekayasa perangkat lunak dan pengembangan webnya bersinar.

Kami senang pengunjung dapat memilih untuk menggulir halamannya ke bawah untuk melihat semua kategori situs web ("Tentang Saya", "Gairah Saya", dll.), atau melompat ke halaman tertentu menggunakan navigasi atas.
Bagian "Sistem Saya" berbunyi seperti pernyataan misi perusahaan, dan sentuhan pribadi ini membantu memanusiakan pekerjaannya dan membuatnya lebih mudah diingat.
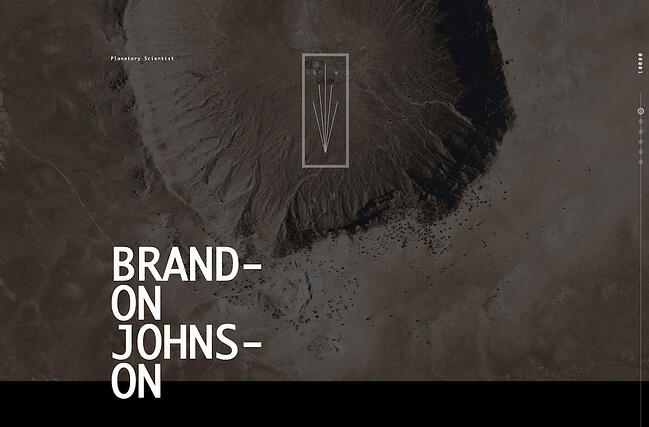
2. Brandon Johnson

Resume luar biasa Johnson harus dilihat untuk dipercaya. Gambar planet yang indah membantu melengkapi latar belakang ilmu planetnya, dan animasi membuat resumenya lebih merupakan pengalaman daripada dokumen.
Dalam hal desain, latar belakang berlapis-lapis yang bertekstur menambah kedalaman yang lebih besar pada halaman dua dimensi dengan cara yang membangkitkan perasaan ruang dan sistem planet, yang menjadi fokus karya Johnson.
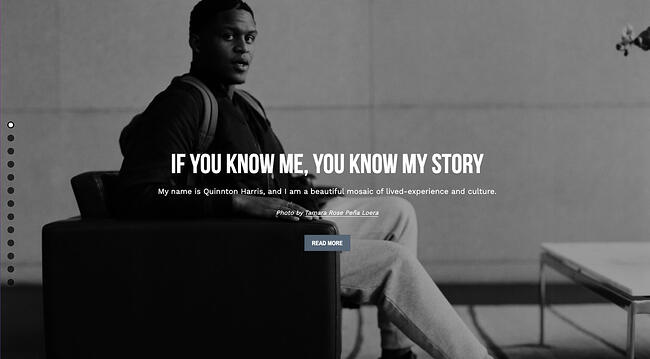
3. Quinton Harris
 Resume Harris menggunakan foto untuk menceritakan kisah pribadinya — dan tulisannya seperti buku tempel digital yang keren. Ini mencakup semua dasar resume — dan kemudian beberapa — dengan membahas latar belakang pendidikan, pengalaman kerja, dan keterampilannya dengan cara yang sangat visual.
Resume Harris menggunakan foto untuk menceritakan kisah pribadinya — dan tulisannya seperti buku tempel digital yang keren. Ini mencakup semua dasar resume — dan kemudian beberapa — dengan membahas latar belakang pendidikan, pengalaman kerja, dan keterampilannya dengan cara yang sangat visual.
Belum lagi, salinannya fantastis. Jelas bahwa Harris meluangkan waktu untuk hati-hati memilih kata-kata yang tepat untuk menggambarkan setiap langkah dari perjalanan pribadi dan profesionalnya.
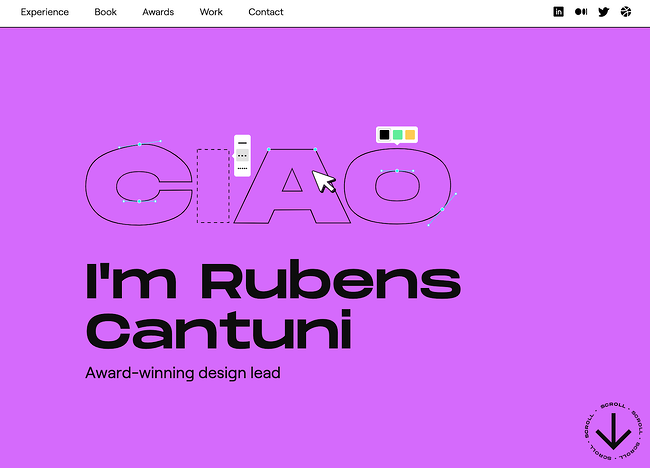
4. Rubens Cantuni
 Situs web resume Rubens Cantuni menyentuh semua catatan yang tepat: Pertama, ini menunjukkan apa yang dia lakukan dengan GIF lucu yang menunjukkan kata "CIAO" yang diedit poin demi poin, seperti halnya dalam alat desain. Kedua, merangkum kekuatan utama Cantuni dalam ringkasan yang menarik. Ketiga, daftar pengalamannya dalam format yang dapat dilipat yang mudah digunakan, jadi jika Anda ingin membaca lebih lanjut, Anda dapat mengklik setiap peran individu. Dia kemudian mengarah ke buku dan portofolionya.
Situs web resume Rubens Cantuni menyentuh semua catatan yang tepat: Pertama, ini menunjukkan apa yang dia lakukan dengan GIF lucu yang menunjukkan kata "CIAO" yang diedit poin demi poin, seperti halnya dalam alat desain. Kedua, merangkum kekuatan utama Cantuni dalam ringkasan yang menarik. Ketiga, daftar pengalamannya dalam format yang dapat dilipat yang mudah digunakan, jadi jika Anda ingin membaca lebih lanjut, Anda dapat mengklik setiap peran individu. Dia kemudian mengarah ke buku dan portofolionya.
Di setiap langkah, Anda dapat menghargai selera desain Cantuni yang kuat, pemikiran yang mengutamakan pengguna, dan ketajaman bisnis yang tajam. Perancang mengakhiri dengan ajakan bertindak bagi pengunjung untuk menghubunginya. Dia juga meminta perekrut untuk menanyakan tentang pekerjaannya dengan menyebutkan bahwa dia hanya dapat membagikan bagian tertentu dari pekerjaannya secara pribadi. Di situs Anda sendiri, Anda dapat memanfaatkan proyek dengan perjanjian kerahasiaan sebagai "konten yang terjaga keamanannya".
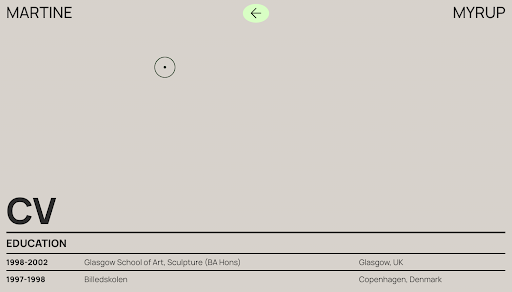
5. Martine Myrup
 Situs web Martine Myrup muncul dua kali dalam daftar ini — pertama, sebagai salah satu situs web resume terbaik, dan kedua, sebagai salah satu situs web portofolio terbaik yang pernah kami lihat. Sebagai seniman yang berlatih, Myrup harus menekankan visual dalam desain situs webnya. Tetapi dia juga menyertakan riwayat hidup HTML untuk calon pemberi kerja dan pihak lain yang tertarik untuk melihat gelar, pameran, penghargaan, dan publikasinya.
Situs web Martine Myrup muncul dua kali dalam daftar ini — pertama, sebagai salah satu situs web resume terbaik, dan kedua, sebagai salah satu situs web portofolio terbaik yang pernah kami lihat. Sebagai seniman yang berlatih, Myrup harus menekankan visual dalam desain situs webnya. Tetapi dia juga menyertakan riwayat hidup HTML untuk calon pemberi kerja dan pihak lain yang tertarik untuk melihat gelar, pameran, penghargaan, dan publikasinya.
CV diformat dengan cara yang jelas dan mudah dipindai, dengan judul tebal yang memisahkan setiap bagian dan tanggal di sisi kiri. Sementara CV artis diformat secara berbeda dari CV profesional, format Myrup akan bekerja di hampir semua bidang dengan beberapa penyesuaian.
6. Vokal Taylor
 Situs web resume Taylor Vowell adalah contoh yang sangat baik tentang bagaimana memperkenalkan diri Anda dengan cara yang menarik sambil menyoroti pengalaman profesional Anda. Dia memulai dengan ringkasan tentang kehidupan pribadinya: "Saya adalah ayah dari 3 anak, seorang kolektor komik dan kartu olahraga yang rajin, dan penggemar berat Avs dan Broncos." Itu menarik pembaca segera dan memberi mereka cara untuk memecahkan kebekuan ketika mereka menjangkau Vowell.
Situs web resume Taylor Vowell adalah contoh yang sangat baik tentang bagaimana memperkenalkan diri Anda dengan cara yang menarik sambil menyoroti pengalaman profesional Anda. Dia memulai dengan ringkasan tentang kehidupan pribadinya: "Saya adalah ayah dari 3 anak, seorang kolektor komik dan kartu olahraga yang rajin, dan penggemar berat Avs dan Broncos." Itu menarik pembaca segera dan memberi mereka cara untuk memecahkan kebekuan ketika mereka menjangkau Vowell.
Kemudian di bagian bawah halaman, ia memasukkan pengalamannya dalam korsel dengan kartu untuk masing-masing majikannya. Jika Anda tertarik untuk melihat lebih banyak pengalamannya, Anda dapat mengklik kartu berikutnya, atau Anda dapat terus menggulir untuk melihat keahliannya dalam pemasaran, desain produk, dan teknologi, serta kekuatan dan rekomendasinya. Ini adalah situs web resume yang kuat yang diakhiri dengan ajakan bertindak yang menarik dan menarik.
7. Johannes Schuchner
 Situs web resume film Johannes Schuchner adalah contoh yang menunjukkan bagaimana menunjukkan kreativitas dan kepribadian Anda sambil tetap menyoroti pencapaian profesional terpenting Anda. Meskipun resumenya dalam bahasa Jerman, Anda masih bisa memahami kekuatan utama aktor tersebut.
Situs web resume film Johannes Schuchner adalah contoh yang menunjukkan bagaimana menunjukkan kreativitas dan kepribadian Anda sambil tetap menyoroti pencapaian profesional terpenting Anda. Meskipun resumenya dalam bahasa Jerman, Anda masih bisa memahami kekuatan utama aktor tersebut.
Di bagian bawah, sutradara casting memiliki opsi untuk mengunduh versi PDF dari kredit film dan karya teater Schuchner. Situs web ini menunjukkan bahwa Anda dapat melanggar aturan dengan selera tinggi di situs Anda sendiri, selama Anda tetap memperhatikan audiens target Anda.
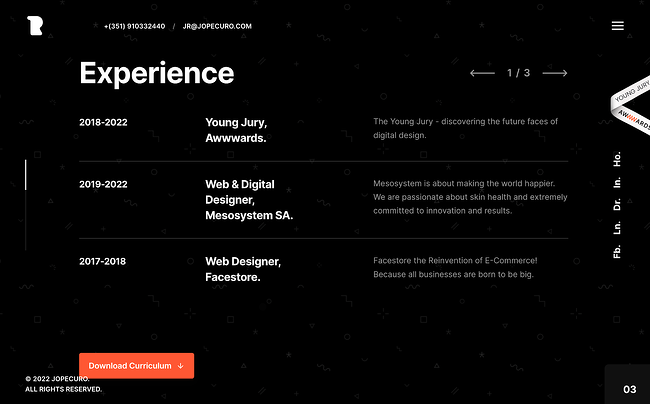
8. Jose Rocha
 Jose Rocha adalah seorang desainer yang menggunakan efek paralaks yang menyenangkan di situsnya untuk melibatkan pemirsa dan pengunjung. Dia memperkenalkan dirinya sebagai desainer full-stack, mencakup area kekuatan utamanya, dan kemudian mengundang pembaca untuk menelusuri pengalamannya di bagian yang ringkas dan interaktif.
Jose Rocha adalah seorang desainer yang menggunakan efek paralaks yang menyenangkan di situsnya untuk melibatkan pemirsa dan pengunjung. Dia memperkenalkan dirinya sebagai desainer full-stack, mencakup area kekuatan utamanya, dan kemudian mengundang pembaca untuk menelusuri pengalamannya di bagian yang ringkas dan interaktif.
Di bagian atas adalah bilah navigasi transparan dengan informasi kontaknya, memungkinkan pengunjung situs web untuk segera menghubunginya jika mereka mau. Di bagian bawah adalah formulir formal di mana orang dapat mengajukan pertanyaan.
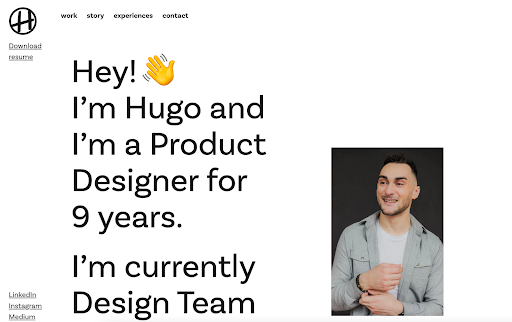
9. Hugo Bazin
 Hugo Bazin adalah perancang produk yang situs web resumenya menggabungkan keramahan dengan desain pengguna yang menarik. Di sudut kiri atas, ia menyertakan tombol tempel untuk mengunduh resumenya dalam format PDF, tetapi jika Anda tertarik untuk mendapatkan gambaran umum, Anda dapat menggulir ke bawah ke bagian "Pengalaman", di mana Anda dapat melihat saat ini dan majikan sebelumnya.
Hugo Bazin adalah perancang produk yang situs web resumenya menggabungkan keramahan dengan desain pengguna yang menarik. Di sudut kiri atas, ia menyertakan tombol tempel untuk mengunduh resumenya dalam format PDF, tetapi jika Anda tertarik untuk mendapatkan gambaran umum, Anda dapat menggulir ke bawah ke bagian "Pengalaman", di mana Anda dapat melihat saat ini dan majikan sebelumnya.
Sepanjang salinan, Bazin menggunakan emoji untuk menunjukkan kepribadiannya, tapi dia selektif. Dia menjauhkan emoji dari bagian "Pengalaman" halaman web, di mana sangat penting untuk mempertahankan nada profesional yang serius.
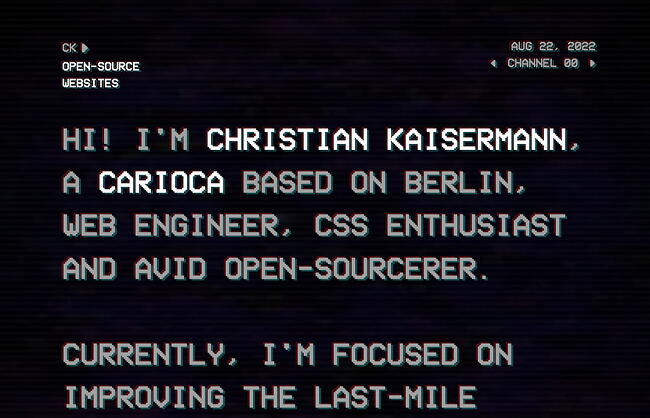
10. Christian Kaisermann
 Situs web resume Christian Kaisermann menggunakan visual unik untuk membuat pemirsa tetap berada di halaman dan menunjukkan keterampilan pengkodeannya yang kuat. Di sisi kanan atas, Anda memiliki opsi untuk beralih dari saluran ke saluran, seperti yang Anda lakukan di TV lama. Dia juga hanya menyertakan dua paragraf salinan di beranda, menunjukkan bahwa ringkasan yang tersisa adalah kunci jika Anda ingin pengunjung fokus pada desain situs web Anda.
Situs web resume Christian Kaisermann menggunakan visual unik untuk membuat pemirsa tetap berada di halaman dan menunjukkan keterampilan pengkodeannya yang kuat. Di sisi kanan atas, Anda memiliki opsi untuk beralih dari saluran ke saluran, seperti yang Anda lakukan di TV lama. Dia juga hanya menyertakan dua paragraf salinan di beranda, menunjukkan bahwa ringkasan yang tersisa adalah kunci jika Anda ingin pengunjung fokus pada desain situs web Anda.
Di sudut kiri bawah, pengguna dapat mengakses resume HTML, email, Twitter, dan LinkedIn Kaisermann yang dapat dirayapi. Anda juga dapat mengaktifkan "Space Mode", yang menampilkan remote control untuk mengubah saluran — sangat keren!
Praktik Terbaik untuk Situs Web Lanjutkan
- Kode resume Anda sehingga dapat dirayapi oleh mesin pencari.
- Tawarkan tombol untuk mengunduh resume Anda dalam PDF sehingga manajer perekrutan dapat menambahkannya ke file Anda.
- Pertahankan branding yang konsisten antara situs web dan versi dokumen: Gunakan font, warna, dan gambar yang serupa sehingga Anda mudah dikenali.
- Jadilah kreatif dan otentik untuk diri sendiri. Pikirkan tentang warna, gambar, dan media yang Anda inginkan untuk menjadi bagian dari cerita Anda yang tidak dapat Anda sertakan dalam resume dokumen.
Portofolio Pribadi
Membangun portofolio online adalah alat branding dan pemasaran pribadi yang sangat berguna jika pengalaman kerja dan keahlian Anda membutuhkan pembuatan konten. Faktanya, fotografer, desainer grafis, ilustrator, penulis, dan pemasar konten semuanya dapat menggunakan portofolio web untuk memamerkan keterampilan mereka dengan cara yang lebih ramah pengguna daripada resume atau portofolio hard copy.
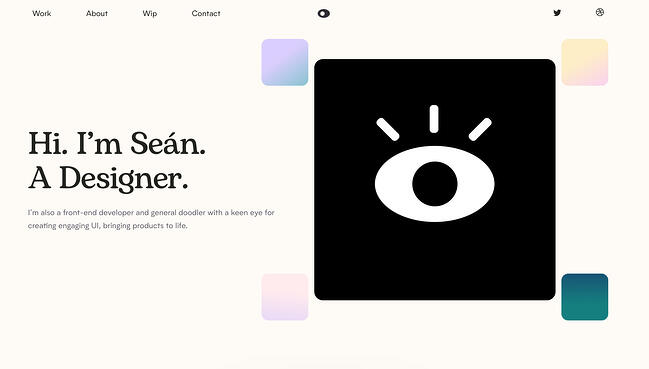
11. Sean Halpin
 Portofolio Halpin singkat, manis, dan to the point, yang otentik untuk suaranya dan personal branding yang diuraikan di situs. Alih-alih banyak salinan, Halpin menyajikan kartu thumbnail besar sehingga proyeknya berbicara sendiri dan memungkinkan pengguna untuk menggali lebih dalam jika ada yang menarik perhatian mereka.
Portofolio Halpin singkat, manis, dan to the point, yang otentik untuk suaranya dan personal branding yang diuraikan di situs. Alih-alih banyak salinan, Halpin menyajikan kartu thumbnail besar sehingga proyeknya berbicara sendiri dan memungkinkan pengguna untuk menggali lebih dalam jika ada yang menarik perhatian mereka.
12. Tony D'Orio

Penting untuk menjaga desain portofolio visual Anda tetap sederhana agar gambar menarik perhatian pengunjung, dan D'Orio menyelesaikannya dengan menampilkan foto-foto berani di depan dan di tengah situs webnya. Logo dan menu navigasinya jelas dan tidak mengganggu pekerjaannya. Dan dia memudahkan calon pelanggan untuk mengunduh karyanya secara gratis.
Ingin mencobanya? Klik menu hamburger di pojok kiri atas, lalu pilih + Buat PDF untuk memilih gambar sebanyak yang ingin Anda unduh.
Setelah Anda membuka PDF, Anda akan melihat bahwa itu dilengkapi dengan kartu nama D'Orio sebagai sampul ... jika Anda membutuhkannya.

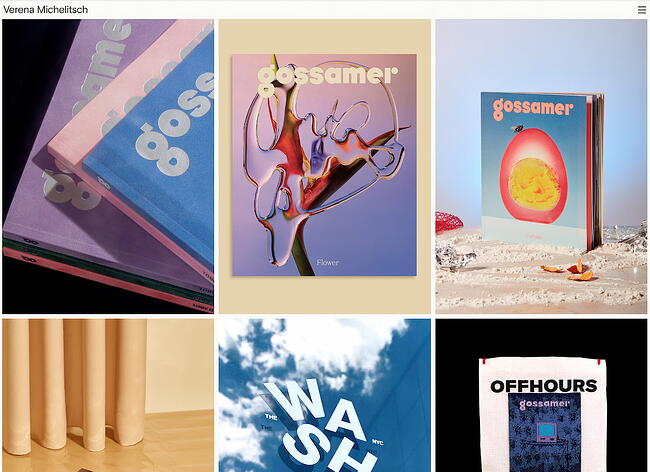
13. Verena Michelitsch
 Saat Anda seorang desainer, tidak ada satu pun piksel di situs web pribadi Anda yang tidak digunakan. Portofolio Verena Michelitsch, yang ditunjukkan di atas, dicakup dari ujung ke ujung dalam karya seni. Dari perpustakaan karyanya yang luas, ia memilih untuk memamerkan berbagai warna, gaya, dan dimensi sehingga pengunjung dapat melihat seberapa jauh jangkauan yang ia miliki sebagai seorang desainer. Ini adalah contoh sempurna dari pepatah klasik, "tunjukkan, jangan beri tahu."
Saat Anda seorang desainer, tidak ada satu pun piksel di situs web pribadi Anda yang tidak digunakan. Portofolio Verena Michelitsch, yang ditunjukkan di atas, dicakup dari ujung ke ujung dalam karya seni. Dari perpustakaan karyanya yang luas, ia memilih untuk memamerkan berbagai warna, gaya, dan dimensi sehingga pengunjung dapat melihat seberapa jauh jangkauan yang ia miliki sebagai seorang desainer. Ini adalah contoh sempurna dari pepatah klasik, "tunjukkan, jangan beri tahu."
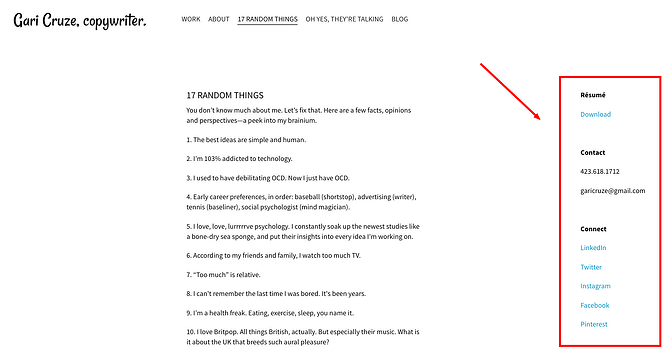
14. Gari Cruze

Cruze adalah seorang copywriter. Namun dengan mengubah situs webnya menjadi portofolio yang menampilkan gambar dari berbagai kampanye yang dia kerjakan, dia membuat pengunjung ingin terus mengklik untuk mempelajari lebih lanjut tentang dia. Juga, ada CTA hebat di bagian atas halaman yang mengarahkan pengunjung ke posting blog terbarunya.
Salinan lucu situsnya — khususnya di bagian “17 Hal Acak” dan “Oh Ya, Mereka Berbicara” — berfungsi untuk memamerkan keahliannya, sekaligus membuat dirinya lebih mudah diingat juga. Halaman-halaman ini juga menyertakan informasi kontaknya di sisi kanan, sehingga mudah dijangkau dan terhubung kapan saja:

15. Melanie Daveid
 Situs web Daveid adalah contoh yang bagus dari "kurang lebih."
Situs web Daveid adalah contoh yang bagus dari "kurang lebih."
Portofolio pengembang ini menampilkan citra kampanye dan aplikasi yang jelas dan bermerek bagus yang dikerjakan Daveid, dan dia memamerkan keterampilan pengkodeannya saat Anda mengklik untuk melihat detail pekerjaannya.
Meskipun mungkin tampak terlalu minim untuk hanya menyertakan beberapa contoh karyanya, Daveid melakukan layanan portofolionya dengan menyertakan kampanye terbaik dan paling penting. Pada akhirnya, lebih baik memiliki lebih sedikit contoh keunggulan dalam portofolio Anda daripada banyak contoh biasa-biasa saja.
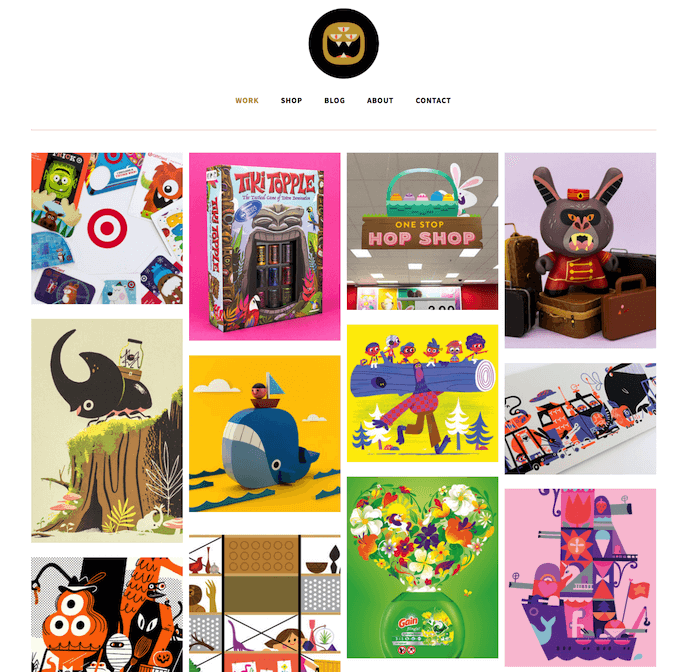
16. Binatang itu Kembali

Portofolio Christopher Lee sibuk dan penuh warna dengan cara yang berhasil. Ketika Anda membaca lebih lanjut tentang Lee di situsnya yang mudah dinavigasi, Anda menyadari bahwa beranda yang menyenangkan dan bersemangat seperti itu sangat cocok untuk ilustrator dan perancang mainan.

Dikenal dengan nama mereknya, "The Beast Is Back," portofolio web Lee menyoroti desain yang menarik dengan merek yang dapat dikenali, seperti Target dan Mario, bersama dengan tautan untuk membeli karyanya. Ini adalah portofolio bergaya galeri lainnya dengan semburan warna yang membuatnya menyenangkan dan memberikan kepribadian, sehingga membuatnya lebih mudah diingat.
17. Daniel Grindrod
 Videografer lepas ini adalah contoh lain dari portofolio sederhana namun ramping, yang memungkinkan klien potensialnya untuk menelusuri lebih dalam bagian "Pekerjaan" dan "Tetap". Video pembuka di beranda — seperti yang ditunjukkan pada gambar diam di atas — juga memastikan pengunjung situsnya tahu bahwa dia secara aktif membuat karya yang indah.
Videografer lepas ini adalah contoh lain dari portofolio sederhana namun ramping, yang memungkinkan klien potensialnya untuk menelusuri lebih dalam bagian "Pekerjaan" dan "Tetap". Video pembuka di beranda — seperti yang ditunjukkan pada gambar diam di atas — juga memastikan pengunjung situsnya tahu bahwa dia secara aktif membuat karya yang indah.
18. Byron McNally
 Dalam portofolionya, Byron McNally tidak langsung menyertakan karyanya melainkan foto dirinya sendiri, yang segera memupuk hubungan antara dia dan pengunjung situs web. Desain website minimal ini juga mengajak pengguna untuk terus terlibat dengan konten website dan melihat beberapa produksi film, komersial, dan musik terbarunya.
Dalam portofolionya, Byron McNally tidak langsung menyertakan karyanya melainkan foto dirinya sendiri, yang segera memupuk hubungan antara dia dan pengunjung situs web. Desain website minimal ini juga mengajak pengguna untuk terus terlibat dengan konten website dan melihat beberapa produksi film, komersial, dan musik terbarunya.
19. Martine Myrup
 Martine Myrup juga ada dalam daftar situs web resume terbaik kami, tetapi portofolionya juga layak disebutkan. Dengan warna yang diredam dan penggunaan tipografi yang kreatif, ia segera menyampaikan visi artistik dan estetikanya. Halaman tersebut juga menyertakan tombol hijau terang lengket yang meminta Anda untuk memeriksa CV-nya. Saat Anda menggulir halaman ke bawah, Anda dapat melihat pratinjau karyanya dan mengklik salah satu yang paling menarik minat Anda, lalu menghubunginya menggunakan email di bagian bawah.
Martine Myrup juga ada dalam daftar situs web resume terbaik kami, tetapi portofolionya juga layak disebutkan. Dengan warna yang diredam dan penggunaan tipografi yang kreatif, ia segera menyampaikan visi artistik dan estetikanya. Halaman tersebut juga menyertakan tombol hijau terang lengket yang meminta Anda untuk memeriksa CV-nya. Saat Anda menggulir halaman ke bawah, Anda dapat melihat pratinjau karyanya dan mengklik salah satu yang paling menarik minat Anda, lalu menghubunginya menggunakan email di bagian bawah.
20. Davide Perozzi
 Davide Perozzi menggunakan situs webnya untuk memamerkan keterampilan desain dan tipografi kreatifnya yang kuat, serta karya sebelumnya. Saat Anda mengarahkan kursor ke setiap item dalam portofolionya, pratinjau gambar muncul, memberi Anda kesempatan untuk memeriksa lebih banyak. Situs web menggunakan efek gulir dan teks tebal untuk membuat pemirsa tetap terlibat.
Davide Perozzi menggunakan situs webnya untuk memamerkan keterampilan desain dan tipografi kreatifnya yang kuat, serta karya sebelumnya. Saat Anda mengarahkan kursor ke setiap item dalam portofolionya, pratinjau gambar muncul, memberi Anda kesempatan untuk memeriksa lebih banyak. Situs web menggunakan efek gulir dan teks tebal untuk membuat pemirsa tetap terlibat.
Praktik Terbaik untuk Situs Web Portofolio
- Gunakan terutama visual. Bahkan jika Anda memamerkan karya tulis Anda, menggunakan logo atau merek lain lebih menarik bagi pengunjung Anda.
- Jangan takut menjadi diri sendiri. Kepribadian, gaya, dan selera humor Anda dapat membedakan Anda dari situs lain!
- Organisasi adalah kuncinya. Jika portofolio Anda penuh dengan foto, logo, dan gambar lainnya, pastikan mudah bagi pengunjung untuk menavigasi ke tempat mereka dapat menghubungi Anda.
- Merek sendiri. Pilih logo atau ikon untuk membuat informasi Anda mudah dikenali.
Blog Pribadi
Menerbitkan blog secara konsisten adalah cara yang bagus untuk menarik perhatian di media sosial dan mesin telusur — dan mengarahkan lalu lintas ke situs Anda. Blogging adalah cara cerdas untuk memberikan kepribadian pada pekerjaan Anda, mencatat pengalaman Anda, dan meregangkan otot menulis Anda. Anda dapat menulis blog pribadi jika Anda seorang penulis, tetapi hampir semua orang dapat memperoleh manfaat dari menambahkan blog ke situs mereka dan menyediakan konten yang bermanfaat bagi audiens mereka.
21. Kemana-mana

Blog ini terlihat sedikit lebih sibuk, tetapi brandingnya yang konsisten membantu pengunjung menavigasi situs dengan mudah. Blog perjalanan menggunakan ikonografi globe untuk menggerakkan pengunjung di sekitar situs, sehingga memudahkan untuk menjelajahi bagian di luar blog.
Dimiliki oleh penulis Geraldine DeRuiter, blog ini juga dilengkapi dengan bagian “Terbaik” yang memungkinkan pengunjung baru mempelajari tentang apa yang dicakup blog untuk menyesuaikan diri. Skema warna hangat, netral, dan bebas dari kekacauan berlebih yang dapat mengalihkan perhatian dari konten.
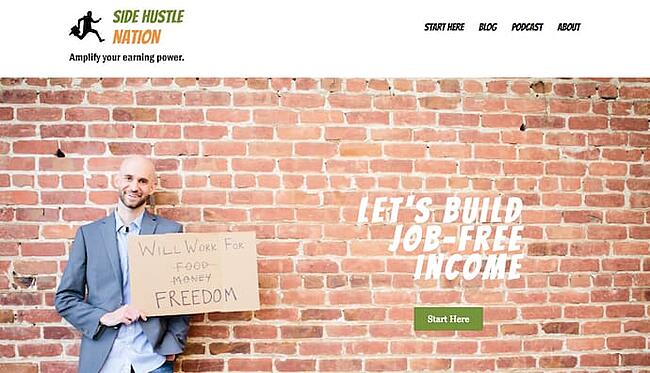
22. Side Hustle Nation

Side Hustle Nation adalah blog bisnis Nick Loper, seorang penasihat yang situsnya menawarkan banyak nasihat keuangan yang berharga bagi pemilik bisnis individu. Berandanya, yang ditunjukkan di atas, memberikan nada yang ringan namun penuh gairah bagi para pembacanya. Ini menunjukkan Anda akan mendapatkan konten ramah semua berkomitmen untuk satu tujuan: kebebasan finansial. Ajakan bertindak hijau, “Mulai di Sini,” membantu pengunjung pertama kali mengetahui dengan tepat cara menavigasi situs webnya.
Di halaman blog Nick, Anda akan melihat konten yang menunjukkan kepada pembaca bagaimana Nick sendiri membuat konten yang membantu bisnisnya berkembang. Jenis konten ini memberi orang mengintip di balik tirai operasi Anda, menunjukkan kepada mereka bahwa Anda mempraktikkan apa yang Anda khotbahkan dan bahwa wawasan Anda dicoba dan benar.
23. lima puluh kopi
 Situs web lima puluh kopi mencatat serangkaian pertemuan kopi penulis untuk mencari kesempatan kerja berikutnya, dan itu melakukan pekerjaan yang baik dalam menggunakan fotografi dan visual untuk membantu dalam menceritakan kisah-kisahnya yang panjang.
Situs web lima puluh kopi mencatat serangkaian pertemuan kopi penulis untuk mencari kesempatan kerja berikutnya, dan itu melakukan pekerjaan yang baik dalam menggunakan fotografi dan visual untuk membantu dalam menceritakan kisah-kisahnya yang panjang.
Bagian terbaik? Setiap posting diakhiri dengan takeaways bernomor dari pertemuannya untuk kemudahan pemahaman bacaan. Fotografi berkualitas tinggi yang digunakan untuk melengkapi cerita seperti lapisan gula pada kue.
24. Tukang Roti Minimalis
 Saya tidak menyoroti blog makanan Dana hanya karena makanannya terlihat enak dan saya lapar. Blognya menggunakan latar belakang putih sederhana agar fotografi makanannya menonjol, branding unik untuk membuatnya berkesan, dan bio mini untuk mempersonalisasi situs webnya.
Saya tidak menyoroti blog makanan Dana hanya karena makanannya terlihat enak dan saya lapar. Blognya menggunakan latar belakang putih sederhana agar fotografi makanannya menonjol, branding unik untuk membuatnya berkesan, dan bio mini untuk mempersonalisasi situs webnya.
25. Pak Uang Kumis
 Mr. Money Moustache mungkin tampak seperti gaya lama Gangs of New York, tetapi desain blognya — dan saran yang ditawarkan blog — sangat segar (dia juga tidak benar-benar terlihat seperti itu).
Mr. Money Moustache mungkin tampak seperti gaya lama Gangs of New York, tetapi desain blognya — dan saran yang ditawarkan blog — sangat segar (dia juga tidak benar-benar terlihat seperti itu).
Blog keuangan ini adalah situs web yang lucu dan dapat dijelajahi yang menawarkan wawasan yang baik tentang pengelolaan uang bagi orang awam. Sementara kisah pribadinya membantu mendukung keabsahan sarannya, tautan navigasi di sekitar logonya memudahkan untuk langsung masuk ke kontennya tanpa konteks apa pun sebelumnya di sekitar mereknya.
26. Marco Feng
 Blog perjalanan Marco Feng penuh warna, unik, dan informatif. Ketika Anda tiba di situs, Anda dapat langsung masuk ke posting blog yang paling menarik perhatian Anda, atau menjelajah berdasarkan tujuan. Bagian favorit kami dari situs ini adalah spanduk bergulir di bagian atas yang memberikan bukti sosial: Sebagai pembaca, Anda akan bergabung dengan 3 juta orang lainnya. Memanfaatkan ukuran audiens Anda akan membantu Anda terlihat lebih berwibawa dan menjadikan situs Anda sebagai tujuan utama.
Blog perjalanan Marco Feng penuh warna, unik, dan informatif. Ketika Anda tiba di situs, Anda dapat langsung masuk ke posting blog yang paling menarik perhatian Anda, atau menjelajah berdasarkan tujuan. Bagian favorit kami dari situs ini adalah spanduk bergulir di bagian atas yang memberikan bukti sosial: Sebagai pembaca, Anda akan bergabung dengan 3 juta orang lainnya. Memanfaatkan ukuran audiens Anda akan membantu Anda terlihat lebih berwibawa dan menjadikan situs Anda sebagai tujuan utama.
27. Miramono
 Miramono adalah blog fotografi unik yang dibuat oleh Fernando Puente, di mana ia mengkurasi “fotografer pilihan yang sangat ia sukai.” Di dalamnya, ia menyertakan wawancara, esai, dan pilihan foto. Di bagian bawah adalah grafik yang menarik yang mendorong pemirsa untuk berlangganan. Kami menyukai kesederhanaan desain situs web, serta proposisi nilainya yang unik.
Miramono adalah blog fotografi unik yang dibuat oleh Fernando Puente, di mana ia mengkurasi “fotografer pilihan yang sangat ia sukai.” Di dalamnya, ia menyertakan wawancara, esai, dan pilihan foto. Di bagian bawah adalah grafik yang menarik yang mendorong pemirsa untuk berlangganan. Kami menyukai kesederhanaan desain situs web, serta proposisi nilainya yang unik.
28. Pembuat Beaker
 Blog ini menggabungkan desain visual yang menarik dengan keramahan pengguna. Karena bahasa Jepang ditulis secara vertikal, halaman beranda menyertakan serangkaian kartu vertikal, masing-masing untuk posting blog yang berbeda. Anda kemudian dapat mengeklik setiap kartu untuk memperluas pos tertentu. Penulis membagi renungannya menjadi tiga kategori: Make, Think, dan Jumble. Dia membahas kehidupan pribadinya di rumah serta kehidupan di tempat kerja, melambangkan apa yang seharusnya berisi blog pribadi.
Blog ini menggabungkan desain visual yang menarik dengan keramahan pengguna. Karena bahasa Jepang ditulis secara vertikal, halaman beranda menyertakan serangkaian kartu vertikal, masing-masing untuk posting blog yang berbeda. Anda kemudian dapat mengeklik setiap kartu untuk memperluas pos tertentu. Penulis membagi renungannya menjadi tiga kategori: Make, Think, dan Jumble. Dia membahas kehidupan pribadinya di rumah serta kehidupan di tempat kerja, melambangkan apa yang seharusnya berisi blog pribadi.
29. Garam di Rambut Kita
 Salt in Our Hair adalah blog perjalanan dengan desain pengguna yang luar biasa. Para blogger, Nick dan Hannah, memperkenalkan diri mereka di layar selamat datang. Pengguna kemudian memiliki opsi untuk memilih tujuan tertentu untuk dibaca atau menemukan topik tertentu menggunakan menu di bagian atas.
Salt in Our Hair adalah blog perjalanan dengan desain pengguna yang luar biasa. Para blogger, Nick dan Hannah, memperkenalkan diri mereka di layar selamat datang. Pengguna kemudian memiliki opsi untuk memilih tujuan tertentu untuk dibaca atau menemukan topik tertentu menggunakan menu di bagian atas.
30. Daniel See
 Daniel See menggunakan bagian blog dari situs webnya untuk membagikan pemikirannya tentang desain. Sebagai seorang desainer, ia menggunakan keahlian subjeknya untuk menulis posting blog tentang proses kreatif. Dia juga meminta pembaca untuk mengirimkan umpan balik dan ide-ide mereka dengan memasukkan tombol untuk "biarkan dia tahu pemikiran Anda."
Daniel See menggunakan bagian blog dari situs webnya untuk membagikan pemikirannya tentang desain. Sebagai seorang desainer, ia menggunakan keahlian subjeknya untuk menulis posting blog tentang proses kreatif. Dia juga meminta pembaca untuk mengirimkan umpan balik dan ide-ide mereka dengan memasukkan tombol untuk "biarkan dia tahu pemikiran Anda."
Praktik Terbaik untuk Blog
- Jaga agar situs Anda tetap sederhana dan tidak berantakan untuk menghindari gangguan tambahan selain posting blog.
- Publikasikan sering. Mereka yang memprioritaskan upaya pemasaran 13x lebih mungkin untuk melihat ROI positif.
- Bereksperimenlah dengan gaya blog yang berbeda, seperti daftar, wawancara, grafik, dan peluru.
- Gunakan visual untuk memecah teks dan menambahkan konteks ke diskusi Anda.
Situs Web Demo Pribadi
Cara keren lainnya untuk mempromosikan diri Anda dan keterampilan Anda adalah dengan membuat situs web pribadi yang berfungsi ganda sebagai demonstrasi keterampilan pengkodean, desain, ilustrasi, atau pengembang Anda. Situs-situs ini dapat menjadi interaktif dan animasi dengan cara yang memberikan informasi tentang Anda dan juga menunjukkan manajer perekrutan mengapa mereka harus bekerja dengan Anda. Ini adalah opsi situs web yang bagus untuk pembuat konten teknis dan artistik seperti pengembang, animator, desainer UX, pengelola konten situs web, dan ilustrator.
31. Albino Tonina
 Tonnina menunjukkan keterampilan pengembangan web yang canggih dan rumit, tetapi gambar dan metode bercerita yang dia gunakan sederhana dan mudah dimengerti. Dalam prosesnya, Anda mendapatkan demo tentang kedalaman animasi dan pengalaman pengkodeannya.
Tonnina menunjukkan keterampilan pengembangan web yang canggih dan rumit, tetapi gambar dan metode bercerita yang dia gunakan sederhana dan mudah dimengerti. Dalam prosesnya, Anda mendapatkan demo tentang kedalaman animasi dan pengalaman pengkodeannya.
32. Robby Leonardi
 Situs web demo Leonardi yang luar biasa menggunakan keterampilan animasi dan pengembangan web untuk mengubah portofolionya dan melanjutkannya menjadi permainan video untuk pengunjung situs. Pencitraan merek yang aneh dan cara berbagi informasi yang unik memastikan bahwa situsnya mudah diingat oleh pengunjung.
Situs web demo Leonardi yang luar biasa menggunakan keterampilan animasi dan pengembangan web untuk mengubah portofolionya dan melanjutkannya menjadi permainan video untuk pengunjung situs. Pencitraan merek yang aneh dan cara berbagi informasi yang unik memastikan bahwa situsnya mudah diingat oleh pengunjung.
33. Samuel Reed
 Reed menggunakan halamannya sebagai demo awal hingga akhir tentang cara membuat kode situs web. Situs webnya dimulai sebagai halaman putih kosong dan berakhir sebagai situs yang sepenuhnya interaktif sehingga pengunjung dapat melihatnya membuat kode sendiri. Faktor keren membuat situs web ini mudah diingat, dan keterampilannya sangat berharga.
Reed menggunakan halamannya sebagai demo awal hingga akhir tentang cara membuat kode situs web. Situs webnya dimulai sebagai halaman putih kosong dan berakhir sebagai situs yang sepenuhnya interaktif sehingga pengunjung dapat melihatnya membuat kode sendiri. Faktor keren membuat situs web ini mudah diingat, dan keterampilannya sangat berharga.
34. Renaud Rohlinger
 Situs demo Renaud Rohlinger melakukan pekerjaan yang baik untuk menunjukkan potongan desain 3D-nya, dan itu mengambil langkah lebih jauh dengan memberi tahu pengunjung semua tentang dia dan hasratnya. Ini adalah keseimbangan sempurna antara demo dan portofolio mini.
Situs demo Renaud Rohlinger melakukan pekerjaan yang baik untuk menunjukkan potongan desain 3D-nya, dan itu mengambil langkah lebih jauh dengan memberi tahu pengunjung semua tentang dia dan hasratnya. Ini adalah keseimbangan sempurna antara demo dan portofolio mini.
Plus, kami menyukai video yang ia sertakan sebagai latar belakang, serta efek paralaks yang aktif saat Anda menggulir halaman ke bawah.
35. Enric Moreu
 Enric Moreu memamerkan keterampilan desain 3D-nya dengan membuat resume 3D interaktif. Saat pengguna menggulir, halaman dengan lancar membawa mereka melalui bahasa lisan Moreu, bahasa pengkodean, keterampilan, dan pengalaman kerja. Ini menarik, ringan pada teks, dan mencolok secara visual.
Enric Moreu memamerkan keterampilan desain 3D-nya dengan membuat resume 3D interaktif. Saat pengguna menggulir, halaman dengan lancar membawa mereka melalui bahasa lisan Moreu, bahasa pengkodean, keterampilan, dan pengalaman kerja. Ini menarik, ringan pada teks, dan mencolok secara visual.
36. Mariah Weathersby
 Mariah Weathersby telah mengkodekan resume "yang dapat dimainkan" yang mencolok yang memberi penghormatan kepada game-game jadul dan menunjukkan keterampilan desainnya yang kuat. Jika Anda suka mengalami nostalgia, situs web demo ini akan menarik Anda. Jika Anda hanya menginginkan resume, Anda memiliki opsi untuk mengunduh versi berbasis teks — win-win.
Mariah Weathersby telah mengkodekan resume "yang dapat dimainkan" yang mencolok yang memberi penghormatan kepada game-game jadul dan menunjukkan keterampilan desainnya yang kuat. Jika Anda suka mengalami nostalgia, situs web demo ini akan menarik Anda. Jika Anda hanya menginginkan resume, Anda memiliki opsi untuk mengunduh versi berbasis teks — win-win.
37. Isaac Fayemi
 Situs demo Isaac Fayemi halus dan mencolok pada saat yang bersamaan. Alih-alih memuat halaman dengan grafik berlebihan, ia telah membuat versi 3D kepalanya yang mengikuti kursor Anda saat Anda bergerak. Anda memiliki dua pilihan: Untuk mengetahui lebih banyak tentang dia atau melihat lebih banyak karyanya. Situs web demo ini adalah contoh luar biasa tentang cara membuatnya tetap sederhana sambil tetap memuaskan indra.
Situs demo Isaac Fayemi halus dan mencolok pada saat yang bersamaan. Alih-alih memuat halaman dengan grafik berlebihan, ia telah membuat versi 3D kepalanya yang mengikuti kursor Anda saat Anda bergerak. Anda memiliki dua pilihan: Untuk mengetahui lebih banyak tentang dia atau melihat lebih banyak karyanya. Situs web demo ini adalah contoh luar biasa tentang cara membuatnya tetap sederhana sambil tetap memuaskan indra.
Praktik Terbaik untuk Situs Web Demo
- Beri merek sendiri dan gunakan logo dan warna yang konsisten untuk mengidentifikasi nama dan keahlian Anda di antara kumpulan visual.
- Jangan membanjiri pengunjung Anda dengan terlalu banyak visual sekaligus — terutama jika demo Anda dianimasikan. Pastikan untuk menjaga agar citra tetap mudah dipahami sehingga pengunjung tidak dibombardir saat mereka mengunjungi situs Anda.
Mengembangkan Situs Web Pribadi
Terlepas dari jenis situs web pribadi yang Anda buat, ada banyak inspirasi di atas tentang cara menyampaikan kepribadian saat terhubung dengan audiens Anda. Dengan mengingat tips di atas, ingatlah untuk mendesain untuk pengalaman audiens Anda, dan yang paling penting, bersenang-senanglah.
Catatan editor: Postingan ini awalnya diterbitkan pada April 2019 dan telah diperbarui untuk kelengkapan.

Awalnya diterbitkan 22 Sep 2022 7:00:00, diperbarui 22 September 2022
