4 Peretasan Desain Yang Akan Meroketkan Tingkat Konversi Anda
Diterbitkan: 2018-11-024 Peretasan Desain –
Anda memiliki situs yang tampak hebat yang telah memenangkan sambutan hangat dari pelanggan dan kritikus. Produk Anda sangat bagus sehingga orang tidak bisa tidak menyukainya. Dan berkat pemasaran Anda, lalu lintas Anda terus meningkat setiap bulan.
Namun ada masalah: tidak ada yang mengambil tindakan apa pun di situs Anda. Pengunjung mampir, menghabiskan beberapa menit di situs, dan pergi tanpa memberi Anda alamat email mereka.
Ini adalah kenyataan dari begitu banyak situs web saat ini. Mereka mungkin membanggakan desain sempurna dan pemasaran bintang, tetapi tingkat konversi mereka tetap rendah karena keputusan desain yang buruk.
Pada artikel ini, saya akan membagikan 4 tips desain yang dapat Anda gunakan segera untuk meroketkan konversi Anda, apa pun niche Anda.
1. Jadikan CTA Anda Menonjol
Salah satu kesalahan terbesar yang dapat Anda buat dalam desain web adalah membuat CTA Anda berbaur dengan bagian lain situs Anda. Jika CTA tidak berteriak "klik saya!", pengunjung Anda akan mengabaikannya.
Triknya adalah membuat CTA yang menonjol tanpa mengganggu. Seharusnya jelas bagi setiap pengguna bahwa CTA dapat diklik. Itu juga harus ditempatkan di area lalu lintas kursor tinggi yang sangat terlihat di halaman.
Berikut adalah beberapa hal yang dapat Anda lakukan untuk membuat CTA Anda menonjol:
- Warna kontras: Pilih warna CTA yang kontras dengan skema warna dominan halaman web Anda. Jika warna situs Anda biru, misalnya, pilih CTA oranye. Karena warna ini berhadapan langsung dengan warna biru pada roda warna, warna ini akan menonjol di halaman.
- Efek: Tambahkan efek dan elemen halus ke CTA untuk membuatnya menonjol. Menempatkan batas, menambahkan ikon, atau menggunakan efek bayangan dapat memperjelas kepada pengunjung bahwa CTA dapat diklik. Tujuan Anda adalah membuat CTA tampak berbeda dari elemen lain di halaman.
- Penempatan: Pengguna tidak perlu kesulitan menemukan CTA Anda. Tempatkan mereka di lalu lintas kursor tinggi atau area visibilitas tinggi halaman, seperti paruh atas atau menu navigasi.
- Ukuran: Elemen yang lebih besar di halaman mana pun menarik perhatian kami. Buat CTA Anda sedikit lebih besar dari elemen yang tidak dapat diklik. Jika Anda memiliki dua tombol yang berdampingan dan ingin menekankan salah satunya, buat ukurannya lebih besar.
Hati-hati dengan membuat CTA terlalu menonjol. Itu bisa membuatnya tampak seperti spam (ingat tombol 'unduh' raksasa di situs web torrent?) dan mencegah klik.
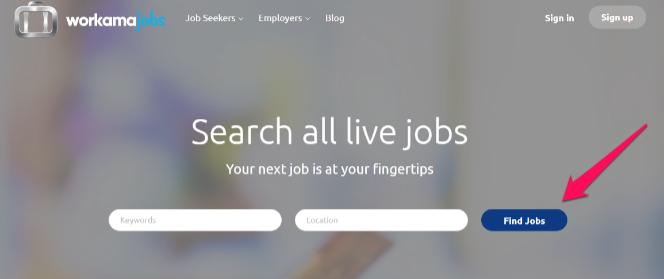
Misalnya, CTA di Workamajobs ini menggunakan warna biru dan ditempatkan di area halaman dengan visibilitas tinggi. Perhatikan bagaimana kontrasnya dengan warna abu-abu dari CTA "pendaftaran":

2. Manfaatkan Warna dengan Lebih Baik
Pikirkan merek Coca-Cola. Bisakah Anda memvisualisasikannya tanpa warna merah cerah yang familiar? Apakah Anda pikir merek akan memiliki pukulan yang sama jika berwarna biru?
Non-desainer tidak selalu menyadarinya, tetapi warna memainkan peran besar dalam pengoptimalan pencitraan merek dan tingkat konversi. Warna yang berbeda membangkitkan emosi yang berbeda pada orang. Biru adalah warna langit dan memiliki efek menenangkan pada orang. Ini juga merupakan warna "serius". Ketika Anda meminta orang untuk membuat sesuatu menjadi warna yang “cerah”, mereka jarang memilih warna biru.
(Itulah sebabnya begitu banyak perusahaan perusahaan menggunakan warna biru dalam logo mereka – IBM, GE, Samsung, AT&T, WalMart, dll.)
Tujuan Anda adalah menyelaraskan pilihan warna dengan merek Anda. Jangan memilih warna kusam untuk merek muda. Dan jangan pilih pink cerah jika Anda bersaing dengan perusahaan B2B perusahaan.
Berikut adalah panduan singkat tentang kualitas yang kami kaitkan dengan warna yang berbeda:
- Merah adalah warna gairah, energi, dan masa muda. Anda akan sering menemukannya digunakan dalam merek muda, terutama di perusahaan makanan. Contohnya termasuk Kelloggs, Coca-Cola, Nintendo.
- Pink adalah warna feminin dan diasosiasikan dengan cinta, ketenangan, dan kepedulian. Merek yang sering menggunakannya untuk wanita, seperti Cosmopolitan, Victoria's Secret, dll.
- Hijau adalah warna tanaman dan dengan demikian, dikaitkan dengan pertumbuhan, pemulihan, dan lingkungan. Anda akan menemukan bahwa ini sering digunakan oleh merek yang ingin mengasosiasikan diri mereka dengan "restorasi", seperti Holiday Inn, Starbucks, The Body Shop, dll.
- Kuning adalah warna yang cerah, energik, dan menyenangkan. Anda mengasosiasikannya dengan matahari. Merek yang menggunakan warna kuning memiliki getaran energik. Pikirkan lengkungan emas McDonald's atau kuda jingkrak Ferrari.
- Oranye seperti kuning adalah warna yang diasosiasikan dengan kehangatan dan optimisme. Pikirkan merek seperti Harley Davidson, Fanta, dan Nickelodeon.
Memilih warna yang tepat untuk merek Anda dapat membutuhkan banyak pemikiran dan kontemplasi. Ada banyak kombinasi warna yang bisa digunakan, seperti monokromatik, skema warna komplementer, atau triadik. Seringkali Anda akan mulai dengan warna utama, seperti hijau, yang Anda sukai dan membangun skema warna Anda dari itu. Jika Anda memerlukan sedikit bantuan dalam memilih palet warna merek Anda, ada alat bantu yang dapat Anda gunakan, seperti yang dibuat oleh Bold Web Design ini. Ini menampilkan semua palet warna keberuntungan 500, termasuk warna sekunder dan primernya.

Lihat gambar ini untuk ikhtisar singkat tentang psikologi warna dan bagaimana merek menggunakannya:

3. Tambahkan Beberapa Cara untuk Ikut Serta
Mengumpulkan email tetapi hanya memiliki satu tombol "berlangganan" di halaman web Anda?
Maka Anda benar-benar kehilangan trik.
Mengumpulkan pelanggan, keikutsertaan, dan info berguna lainnya sama pentingnya dengan pengulangan seperti halnya desain. Ketika orang-orang melihat sesuatu yang berulang di seluruh situs web Anda, mereka cenderung menganggapnya penting.
Analisis bagaimana Anda menggunakan formulir keikutsertaan saat ini. Buat daftar setiap posisi di mana formulir muncul. Jika kurang dari tiga kali, Anda tidak cukup mengulangi formulir.
Berikut adalah beberapa tempat di mana Anda harus menambahkan formulir Anda:
- Saat memuat situs web sebagai alas selamat datang/pra-putar
- Di atas menu navigasi sebagai bilah atas
- Di menu navigasi
- Di beranda di bagian gambar pahlawan
- Di atas, di dalam, dan di bawah halaman konten
- di footer
- Dalam pop-up
Pilih tiga-empat lokasi dan gunakan formulir keikutsertaan Anda di sana. Meskipun Anda berisiko mengganggu beberapa pengguna, peningkatan rasio konversi biasanya sepadan.
4. Gunakan Bukti Sosial
Anda bepergian melalui kota baru dan perlu sarapan. Saat Anda mengemudi, Anda melihat dua kafe sarapan. Yang pertama memiliki antrean panjang orang-orang di luarnya. Yang lain terlihat lebih sepi daripada Sahara.
Anda pergi ke yang mana?
Yang pertama, tentu saja.
Manusia melihat isyarat sosial untuk menentukan apakah sesuatu itu sepadan dengan waktu mereka. Sebuah restoran, bisnis atau merek yang sangat disukai oleh orang lain (atau setidaknya dianggap sangat dicintai oleh orang lain) dipandang memiliki nilai yang lebih tinggi.
Dalam kasus pembelian informasi rendah (yaitu di mana pembeli tidak tahu banyak tentang produk, atau peduli untuk tahu lebih banyak), bukti sosial menjadi cara yang ampuh untuk mengevaluasi penawaran. Apa pun yang tampak populer akan menarik perhatian Anda.
Coba tambahkan bukti sosial di situs web Anda dengan:
- Berbagi testimoni dari pelanggan. Semakin tinggi otoritas pelanggan, semakin kuat testimonialnya (yakni, testimonial selebritas lebih berbobot daripada testimoni dari pengguna biasa).
- Menambahkan ulasan dan peringkat ke produk (seperti Amazon). Semakin banyak peringkat dan ulasan, semakin kuat "bukti sosial".
- Gunakan bukti sosial dari otoritas dengan menunjukkan daftar situs web otoritatif tempat Anda diterbitkan atau penghargaan yang Anda terima.
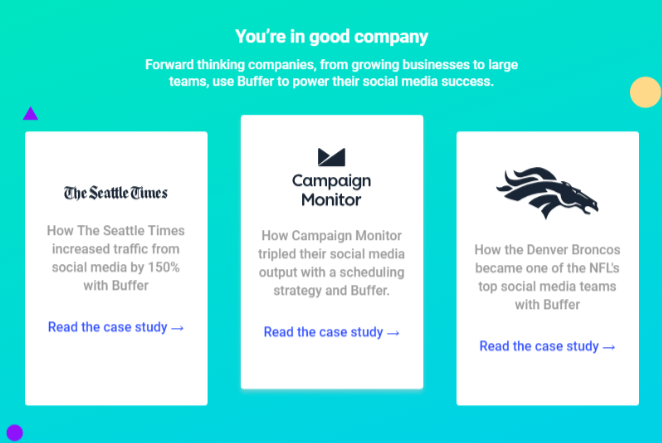
Misalnya, Buffer menampilkan daftar pelanggan bergengsi di berandanya. Ini bertindak sebagai bukti sosial yang kuat karena pelanggan Buffer cenderung menghormati organisasi ini:

Ke Anda
Desainnya bukan hanya tentang membuat segala sesuatunya terlihat bagus; ini juga tentang memenuhi tujuan bisnis situs web. Sementara banyak desainer dapat membuat desain yang hebat, meningkatkan konversi tetap menjadi tantangan.
Gunakan empat peretasan desain ini untuk memaksimalkan situs web Anda. Dengan menggunakan bukti sosial, menambahkan lebih banyak keikutsertaan, dan meningkatkan CTA Anda, Anda akan meroketkan tingkat konversi Anda.
