42 Trik yang Sangat Berguna untuk File Fungsi WordPress
Diterbitkan: 2023-09-16Apakah Anda bertanya-tanya apa yang dapat Anda lakukan dengan file fungsi WordPress?
Semua tema WordPress dilengkapi dengan file function.php. File ini bertindak sebagai plugin, memungkinkan pengembang tema dan pengguna umum menambahkan kode khusus di WordPress dengan mudah.
Pada artikel ini, kami akan menunjukkan kepada Anda beberapa trik berguna untuk file fungsi WordPress.

Apa Fungsi File di WordPress?
File function.php adalah file tema WordPress yang hadir dengan semua tema WordPress gratis dan premium.
Ini bertindak sebagai plugin dan memungkinkan pengembang tema untuk menentukan fitur tema. Pengguna juga dapat menggunakannya untuk menambahkan cuplikan kode khusus di WordPress.
Namun, menyimpan kode khusus di file fungsi tema Anda bukanlah cara terbaik untuk menyimpan penyesuaian Anda. Jika Anda memperbarui tema, maka file function.php akan ditimpa, dan Anda akan kehilangan cuplikan kode khusus Anda.
Sebagai gantinya, kami menyarankan semua orang menggunakan WPCode, sebuah plugin gratis yang memungkinkan Anda memasukkan cuplikan kode ke situs WordPress Anda tanpa mengedit tema, plugin, atau file inti WordPress apa pun.
Bagian terbaiknya adalah semua kode khusus Anda disimpan secara terpisah, jadi pembaruan WordPress apa pun tidak akan menghapusnya.
Sebagai bonus, plugin WPCode memiliki perpustakaan cuplikan kode yang telah dikonfigurasi sebelumnya (termasuk banyak di daftar ini). Anda dapat menerapkan cuplikan kode ini dengan beberapa klik.

Karena itu, berikut adalah daftar item yang akan kami bahas di artikel ini. Anda dapat beralih ke salah satu yang Anda minati atau cukup ikuti:
Cara Menambahkan Cuplikan Kode Ini ke Situs Web Anda
Sebelum kita mulai, mari kita lihat cara menambahkan cuplikan kode dalam artikel ini ke file fungsi WordPress Anda.
1. Tambahkan Kode Kustom ke File Fungsi Menggunakan WPCode (Disarankan)
Pertama, Anda perlu menginstal dan mengaktifkan plugin WPCode. Untuk lebih jelasnya, lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress.
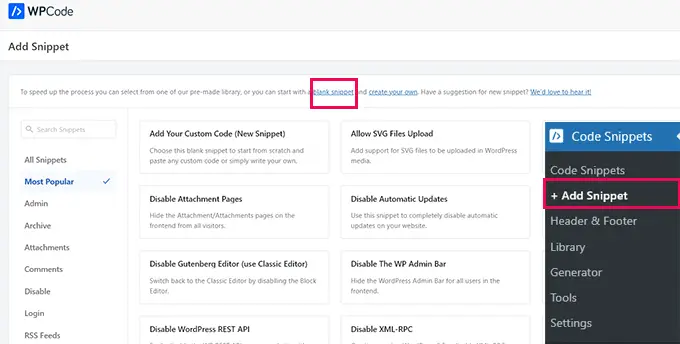
Setelah aktivasi, buka halaman Cuplikan Kode »+ Tambahkan Cuplikan . Anda akan melihat pustaka kode WPCode dengan banyak cuplikan kode khusus bermanfaat yang telah ditambahkan.

Jika cuplikan kode Anda melakukan hal yang sama seperti cuplikan di perpustakaan, Anda dapat mencoba cuplikan yang sudah ditambahkan di sana.
Alternatifnya, klik tautan 'cuplikan kosong' untuk terus menambahkan cuplikan kode khusus Anda.
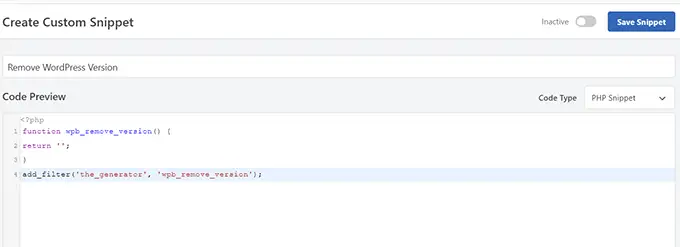
Di layar berikutnya, berikan judul untuk kode khusus Anda. Ini bisa berupa apa saja yang membantu Anda mengidentifikasi fungsi cuplikan kode ini.

Selanjutnya, Anda perlu memilih 'Jenis Kode'. Jika Anda menambahkan kode yang berfungsi di file function.php, maka Anda harus memilih 'PHP Snippet'.
Di bawahnya, Anda perlu menyalin dan menempelkan kode khusus Anda ke dalam kotak 'Pratinjau Kode'.
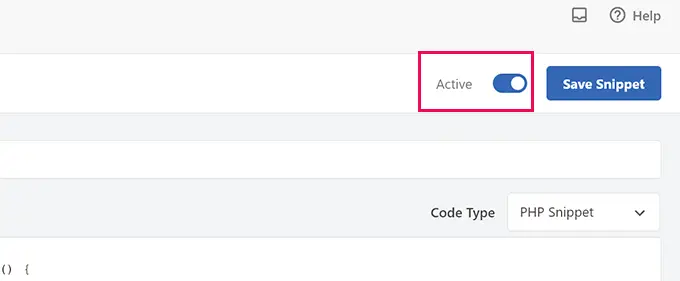
Terakhir, Anda perlu menyetel cuplikan Anda sebagai 'Aktif' dan klik tombol 'Simpan Cuplikan'.

Cuplikan simpanan Anda sekarang akan berjalan seperti jika Anda menambahkannya ke file fungsi.php.
Anda dapat mengulangi proses ini untuk menambahkan lebih banyak cuplikan bila diperlukan. Anda juga dapat menonaktifkan cuplikan tanpa menghapusnya.
2. Tambahkan Kode Kustom Langsung ke File Fungsi
Metode WPCode selalu lebih baik daripada menambahkan kode ke file fungsi tema.
Namun, beberapa pengguna mungkin menulis kode untuk tema WordPress khusus klien atau lebih suka menambahkan kode ke file function.php.
Dalam hal ini, berikut adalah cara menambahkan kode ke file function.php tema WordPress Anda.
Pertama, sambungkan ke situs WordPress Anda menggunakan klien FTP. Setelah terhubung, navigasikan ke folder /wp-content/themes/your-wordpress-theme/.

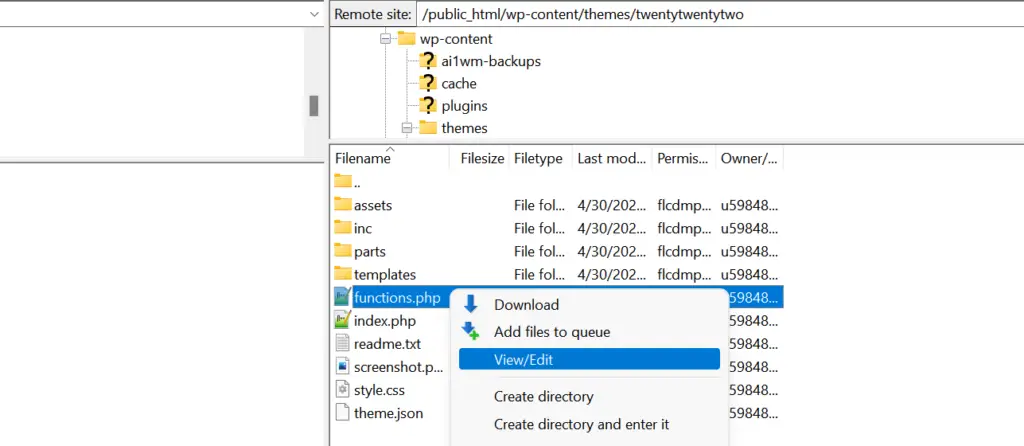
Di sana Anda akan menemukan file function.php. Cukup klik kanan dan pilih untuk mengedit atau mengunduh file ke komputer Anda untuk diedit.
Anda dapat mengeditnya menggunakan editor teks biasa seperti Notepad atau TextEdit.
Kemudian, gulir ke bawah ke bagian bawah file function.php dan tempelkan cuplikan kode Anda di sana. Anda dapat menyimpan perubahan dan mengunggah file function.php yang diperbarui ke folder tema Anda.
Anda sekarang dapat mengunjungi situs WordPress Anda untuk melihat kode khusus Anda beraksi.
Sekarang, mari kita lihat 42 trik berbeda yang berguna untuk file fungsi WordPress.
1. Hapus Nomor Versi WordPress
Anda harus selalu menggunakan WordPress versi terbaru. Namun, Anda mungkin ingin menghapus nomor versi WordPress dari situs Anda.
Cukup tambahkan cuplikan kode ini ke file fungsi Anda atau sebagai cuplikan WPCode baru:
function wpb_remove_version()
return '';
add_filter('the_generator', 'wpb_remove_version');
Untuk instruksi terperinci, lihat panduan kami tentang cara yang benar untuk menghapus nomor versi WordPress.
2. Tambahkan Logo Dasbor Khusus
Ingin memberi label putih pada area admin WordPress Anda? Menambahkan logo dasbor khusus adalah langkah pertama dalam prosesnya.
Pertama, Anda harus mengunggah logo khusus Anda ke folder gambar tema Anda sebagai custom-logo.png. Logo khusus Anda harus memiliki rasio 1:1 (gambar persegi) dalam ukuran 16×16 piksel.
Setelah itu, Anda dapat menambahkan kode ini ke file fungsi tema Anda atau sebagai cuplikan WPCode baru:
function wpb_custom_logo()
echo '
<style type="text/css">
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before
background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon
background-position: 0 0;
</style>
';
//hook into the administrative header output
add_action('wp_before_admin_bar_render', 'wpb_custom_logo');
Untuk lebih jelasnya, lihat panduan kami tentang cara menambahkan logo dashboard khusus di WordPress.
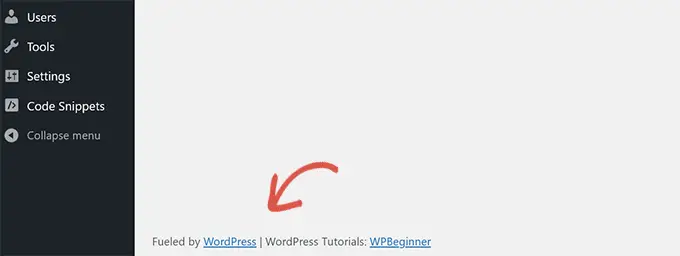
Footer di area admin WordPress menampilkan pesan 'Terima kasih telah berkreasi dengan WordPress.' Anda dapat mengubahnya sesuai keinginan Anda dengan menambahkan kode ini:
function remove_footer_admin () WordPress Tutorials: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
add_filter('admin_footer_text', 'remove_footer_admin');
Jangan ragu untuk mengubah teks dan tautan yang ingin Anda tambahkan. Berikut tampilannya di situs pengujian kami.

4. Tambahkan Widget Dashboard Kustom di WordPress
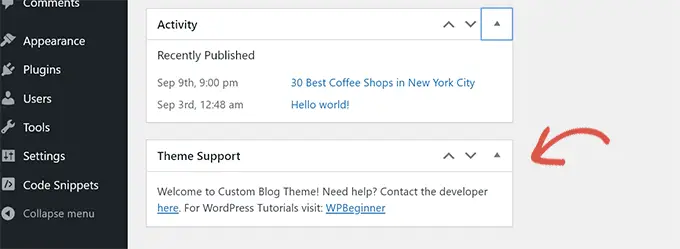
Anda mungkin pernah melihat widget yang ditambahkan oleh banyak plugin dan tema ke dashboard WordPress. Anda dapat menambahkannya sendiri dengan menempelkan kode berikut:
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets()
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');
function custom_dashboard_help()
echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:[email protected]">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
Ini akan terlihat seperti ini:

Untuk detailnya, lihat tutorial kami tentang cara menambahkan widget dasbor khusus di WordPress.
5. Ubah Gravatar Default di WordPress
Pernahkah Anda melihat avatar pria misterius default di blog? Anda dapat dengan mudah menggantinya dengan avatar khusus merek Anda sendiri.
Cukup unggah gambar yang ingin Anda gunakan sebagai avatar default dan tambahkan kode ini ke file fungsi Anda atau plugin WPCode:
function wpb_custom_default_gravatar( $avatar_defaults )
$myavatar="https://example.com/wp-content/uploads/2022/10/dummygravatar.png";
$avatar_defaults[$myavatar] = 'Default Gravatar';
return $avatar_defaults;
add_filter( 'avatar_defaults', 'wpb_custom_default_gravatar' );
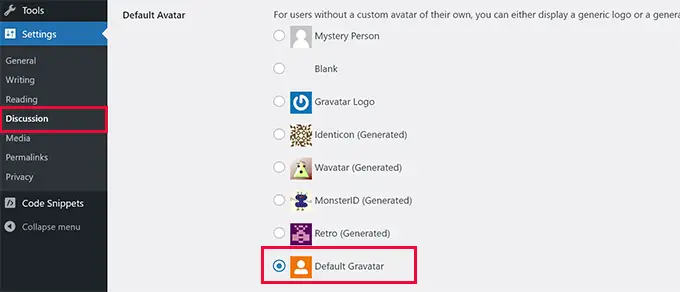
Sekarang Anda dapat menuju ke halaman Pengaturan »Diskusi dan pilih avatar default Anda.

Untuk instruksi terperinci, lihat panduan kami tentang mengubah gravatar default di WordPress.
6. Tanggal Hak Cipta Dinamis di Footer WordPress
Anda cukup menambahkan tanggal hak cipta dengan mengedit templat footer di tema Anda. Namun, ini tidak akan menunjukkan kapan situs Anda dimulai, dan tidak akan berubah secara otomatis pada tahun berikutnya.
Kode ini dapat menambahkan tanggal hak cipta dinamis di footer WordPress:
function wpb_copyright()
global $wpdb;
$copyright_dates = $wpdb->get_results("
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status="publish"
");
$output="";
if($copyright_dates)
$copyright = " " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate)
$copyright .= '-' . $copyright_dates[0]->lastdate;
$output = $copyright;
return $output;
Setelah menambahkan fungsi ini, Anda perlu membuka file footer.php dan menambahkan kode berikut di mana Anda ingin menampilkan tanggal hak cipta dinamis:
<?php echo wpb_copyright(); ?>
Fungsi ini mencari tanggal postingan pertama Anda dan tanggal postingan terakhir Anda. Ia kemudian mengembalikan tahun di mana pun Anda memanggil fungsi tersebut.
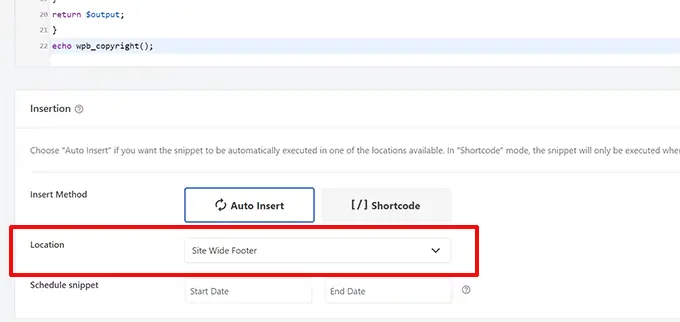
Tip: Jika Anda menggunakan plugin WPCode, Anda dapat menggabungkan kedua cuplikan kode tersebut. Setelah itu, pilih lokasi 'Site Wide Footer' di bagian 'Insertion' pada pengaturan cuplikan. Ini secara otomatis akan menampilkan tanggal hak cipta di footer tanpa mengedit file footer.php tema Anda.

Untuk lebih jelasnya, lihat panduan kami tentang cara menambahkan tanggal hak cipta dinamis di WordPress.
7. Ubah Warna Latar Belakang di WordPress Secara Acak
Apakah Anda ingin mengubah warna latar belakang blog WordPress Anda secara acak untuk setiap kunjungan dan pemuatan ulang halaman? Berikut cara melakukannya dengan mudah.
Pertama, tambahkan kode ini ke file fungsi tema Anda atau plugin WPCode:
function wpb_bg()
$rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');
$color="#".$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];
echo $color;
Selanjutnya, Anda perlu mengedit file header.php di tema Anda. Temukan tag <body> dan tambahkan ganti dengan baris ini:
<body <?php body_class(); ?> style="background-color:<?php wpb_bg();?>">
Anda sekarang dapat menyimpan perubahan dan mengunjungi situs web Anda untuk melihat kode ini beraksi.

Untuk detail lebih lanjut dan metode alternatif, lihat tutorial kami tentang mengubah warna latar belakang secara acak di WordPress.
8. Perbarui URL WordPress
Jika halaman login WordPress Anda terus diperbarui atau Anda tidak dapat mengakses area admin, maka Anda perlu memperbarui URL WordPress.
Salah satu cara untuk melakukannya adalah dengan menggunakan file wp-config.php. Namun, jika Anda melakukan itu, maka Anda tidak dapat mengatur alamat yang benar di halaman pengaturan. Bidang URL WordPress dan URL Situs akan dikunci dan tidak dapat diedit.
Sebagai gantinya, cukup tambahkan kode ini ke file fungsi Anda untuk memperbaikinya:
update_option( 'siteurl', 'https://example.com' );
update_option( 'home', 'https://example.com' );
Jangan lupa ganti example.com dengan nama domain Anda.
Setelah masuk, Anda dapat membuka halaman Pengaturan di area admin WordPress dan mengatur URL-nya.
Setelah itu, Anda harus menghapus kode yang Anda tambahkan ke file fungsi atau WPCode. Jika tidak, URL tersebut akan terus diperbarui setiap kali situs Anda diakses.
9. Tambahkan Ukuran Gambar Tambahan di WordPress
WordPress secara otomatis menghasilkan beberapa ukuran gambar saat Anda mengunggah gambar. Anda juga dapat membuat ukuran gambar tambahan untuk digunakan dalam tema Anda.
Cukup tambahkan kode ini ke file fungsi tema Anda atau sebagai cuplikan WPCode:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Kode ini membuat tiga ukuran gambar baru dengan ukuran berbeda. Jangan ragu untuk mengubah kode untuk memenuhi kebutuhan Anda.
Anda kemudian dapat menampilkan ukuran gambar di mana saja dalam tema Anda menggunakan kode ini:
<?php the_post_thumbnail( 'homepage-thumb' ); ?>
Untuk instruksi terperinci, lihat panduan kami tentang membuat ukuran gambar tambahan di WordPress.
WordPress memungkinkan pengembang tema untuk menentukan menu navigasi dan kemudian menampilkannya.
Anda dapat menambahkan kode ini ke file fungsi tema Anda atau sebagai cuplikan WPCode baru untuk menentukan lokasi menu baru di tema Anda:
function wpb_custom_new_menu()
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
add_action( 'init', 'wpb_custom_new_menu' );
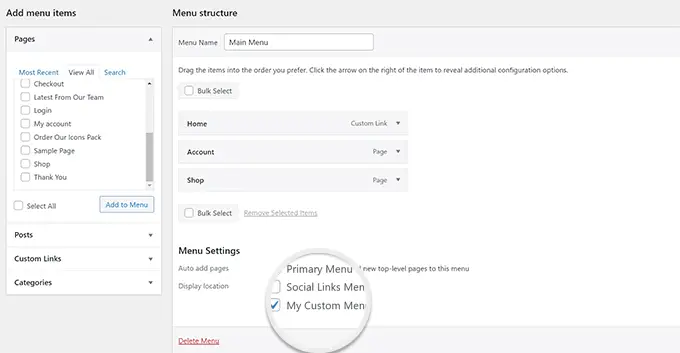
Anda sekarang dapat pergi ke Penampilan »Menu di dashboard WordPress Anda dan lihat 'Menu Kustom Saya' sebagai opsi lokasi tema.

Catatan: Kode ini juga akan berfungsi dengan tema blok dengan fitur pengeditan situs lengkap. Menambahkannya akan mengaktifkan layar Menu di bawah Penampilan.
Sekarang Anda perlu menambahkan kode ini ke tema tempat Anda ingin menampilkan menu navigasi:
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
Untuk instruksi terperinci, lihat panduan kami tentang cara menambahkan menu navigasi khusus di tema WordPress.
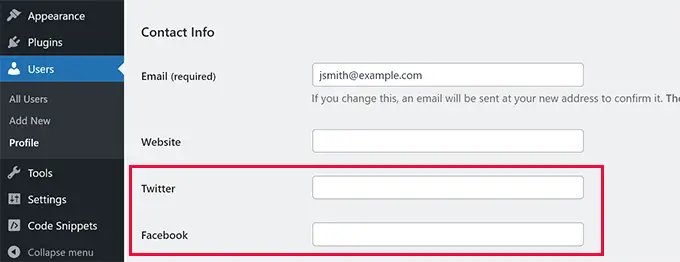
11. Tambahkan Bidang Profil Penulis
Apakah Anda ingin menambahkan kolom tambahan ke profil penulis Anda di WordPress? Anda dapat melakukannya dengan mudah dengan menambahkan kode ini ke file fungsi Anda atau sebagai cuplikan WPCode baru:
function wpb_new_contactmethods( $contactmethods )
// Add Twitter
$contactmethods['twitter'] = 'Twitter';
//add Facebook
$contactmethods['facebook'] = 'Facebook';
return $contactmethods;
add_filter('user_contactmethods','wpb_new_contactmethods',10,1);
Kode ini akan menambahkan kolom Twitter dan Facebook ke profil pengguna di WordPress.

Anda sekarang dapat menampilkan bidang ini di template penulis Anda seperti ini:
<?php echo get_the_author_meta('twitter') ?>
Anda mungkin juga ingin melihat panduan kami tentang menambahkan bidang profil pengguna tambahan di pendaftaran WordPress.
12. Menambahkan Area atau Sidebar Siap Widget di Tema WordPress
Ini adalah salah satu cuplikan kode yang paling banyak digunakan, dan banyak pengembang sudah mengetahui tentang menambahkan area atau sidebar yang siap widget ke tema WordPress. Namun layak untuk masuk dalam daftar ini bagi yang belum mengetahuinya.
Anda dapat menempelkan kode berikut di file function.php Anda atau sebagai cuplikan WPCode baru:
// Register Sidebars
function custom_sidebars()
$args = array(
'id' => 'custom_sidebar',
'name' => __( 'Custom Widget Area', 'text_domain' ),
'description' => __( 'A custom widget area', 'text_domain' ),
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
);
register_sidebar( $args );
add_action( 'widgets_init', 'custom_sidebars' );
Catatan: Kode ini juga akan berfungsi dengan tema blok dengan fitur pengeditan situs lengkap. Menambahkannya akan mengaktifkan layar Widget di bawah Penampilan.
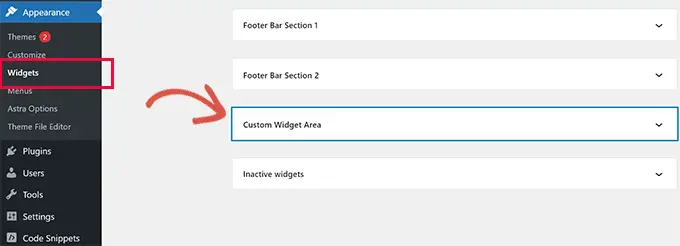
Anda sekarang dapat mengunjungi halaman Penampilan »Widget dan melihat area widget khusus Anda yang baru.

Untuk menampilkan area siap pakai sidebar atau widget ini di situs web Anda, Anda perlu menambahkan kode berikut di templat tempat Anda ingin menampilkannya:
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('custom_sidebar') ) : ?>
<!–Default sidebar info goes here–>
<?php endif; ?>
Untuk lebih jelasnya, lihat panduan kami tentang cara menambahkan area dan sidebar dinamis yang siap widget di WordPress.
Pernahkah Anda melihat blog yang menambahkan iklannya di RSS feed di bawah setiap postingan? Anda dapat melakukannya dengan mudah menggunakan fungsi sederhana. Cukup tempelkan kode berikut:
function wpbeginner_postrss($content)
if(is_feed())
$content="This post was written by Syed Balkhi ".$content.'Check out WPBeginner';
return $content;
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
Untuk informasi lebih lanjut, lihat panduan kami tentang cara menambahkan konten dan memanipulasi umpan RSS Anda sepenuhnya.
Thumbnail postingan atau gambar unggulan biasanya hanya ditampilkan dalam desain situs Anda. Anda dapat dengan mudah memperluas fungsionalitas tersebut ke RSS feed Anda dengan kode berikut:
function rss_post_thumbnail($content)
global $post;
if(has_post_thumbnail($post->ID))
$content="<p>" . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
return $content;
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
Untuk lebih jelasnya, lihat panduan kami tentang cara menambahkan thumbnail postingan ke feed RSS WordPress Anda.
15. Sembunyikan Kesalahan Login di WordPress
Peretas dapat menggunakan kesalahan login untuk menebak apakah mereka memasukkan nama pengguna atau kata sandi yang salah. Dengan menyembunyikan kesalahan login di WordPress, Anda dapat membuat area login dan situs WordPress Anda lebih aman.
Cukup tambahkan kode berikut ke file fungsi tema Anda atau sebagai cuplikan WPCode baru:
function no_wordpress_errors()
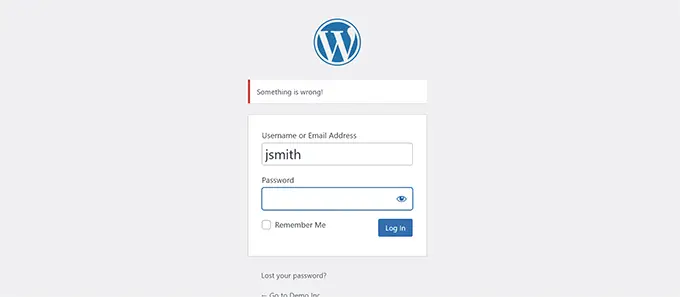
return 'Something is wrong!';
add_filter( 'login_errors', 'no_wordpress_errors' );
Sekarang, pengguna akan melihat pesan umum ketika mereka memasukkan nama pengguna atau kata sandi yang salah.

Untuk informasi lebih lanjut, lihat tutorial kami tentang menonaktifkan petunjuk login di pesan kesalahan WordPress.
16. Nonaktifkan Login melalui Email di WordPress
WordPress memungkinkan pengguna untuk masuk dengan nama pengguna atau alamat email mereka. Anda dapat dengan mudah menonaktifkan login melalui email di WordPress dengan menambahkan kode ini ke file fungsi Anda atau sebagai cuplikan WPCode baru:
remove_filter( 'authenticate', 'wp_authenticate_email_password', 20 );
Untuk informasi lebih lanjut, lihat panduan kami tentang cara menonaktifkan fitur login melalui email di WordPress.
17. Nonaktifkan Fitur Pencarian di WordPress
Jika Anda ingin menonaktifkan fitur pencarian situs WordPress Anda, cukup tambahkan kode ini ke file fungsi Anda atau di cuplikan WPCode baru:
function wpb_filter_query( $query, $error = true )
if ( is_search() )
$query->is_search = false;
$query->query_vars[s] = false;
$query->query[s] = false;
if ( $error == true )
$query->is_404 = true;
Kode ini hanya menonaktifkan permintaan pencarian dengan memodifikasinya dan mengembalikan kesalahan 404 alih-alih hasil pencarian.
Untuk informasi lebih lanjut, lihat tutorial kami tentang menonaktifkan fitur pencarian WordPress.
Tip Pro: Daripada menyerah pada pencarian WordPress, kami sarankan untuk mencoba SearchWP. Ini adalah plugin pencarian WordPress terbaik di pasar yang memungkinkan Anda menambahkan fitur pencarian yang kuat dan dapat disesuaikan ke situs web Anda.
Terkadang Anda mungkin menerbitkan artikel dengan kesalahan tata bahasa atau kesalahan ejaan.
Kesalahan tersebut ditayangkan dan didistribusikan ke pelanggan RSS feed Anda. Jika Anda memiliki langganan email di blog WordPress Anda, maka pelanggan tersebut juga akan mendapat notifikasi.
Cukup tambahkan kode ini ke file fungsi tema Anda atau sebagai cuplikan WPCode baru untuk menunda postingan di umpan RSS Anda:
function publish_later_on_feed($where)
global $wpdb;
if ( is_feed() )
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait="10"; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device="MINUTE"; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
return $where;
add_filter('posts_where', 'publish_later_on_feed');
Dalam kode ini, kami menggunakan 10 menit sebagai $tunggu atau waktu tunda. Jangan ragu untuk mengubahnya ke jumlah menit yang Anda inginkan.

Untuk metode plugin dan informasi lebih lanjut, lihat panduan terperinci kami tentang cara menunda kemunculan postingan di RSS feed WordPress.
19. Ubah Teks Read More untuk Kutipan di WordPress
Apakah Anda ingin mengubah teks yang muncul setelah kutipan di postingan Anda? Cukup tambahkan kode ini ke file fungsi tema Anda atau sebagai cuplikan WPCode baru:
function modify_read_more_link()
return '<a class="more-link" href="' . get_permalink() . '">Your Read More Link Text</a>';
add_filter( 'the_content_more_link', 'modify_read_more_link' );
Tidak semua situs web memerlukan RSS feed. Jika Anda ingin menonaktifkan RSS feed di situs WordPress Anda, tambahkan kode ini ke file fungsi tema Anda atau sebagai cuplikan WPCode baru:
function new_excerpt_more($more)
global $post;
return '<a class="moretag"
href="'. get_permalink($post->ID) . '">Your Read More Link Text</a>';
add_filter('excerpt_more', 'new_excerpt_more');
Untuk metode plugin dan informasi lebih lanjut, lihat panduan kami tentang cara menonaktifkan RSS feed di WordPress.
21. Ubah Panjang Kutipan di WordPress
WordPress membatasi panjang kutipan hingga 55 kata. Anda dapat menambahkan kode ini ke file fungsi Anda atau sebagai cuplikan WPCode baru jika Anda perlu mengubahnya:
function new_excerpt_length($length)
return 100;
add_filter('excerpt_length', 'new_excerpt_length');
Ubah saja 100 menjadi jumlah kata yang ingin Anda tampilkan dalam kutipan.
Untuk metode alternatif, Anda mungkin ingin melihat panduan kami tentang cara menyesuaikan kutipan WordPress (tidak diperlukan pengkodean).
22. Tambahkan Pengguna Admin di WordPress
Jika Anda lupa kata sandi dan email WordPress, Anda dapat menambahkan pengguna admin dengan menambahkan kode ini ke file fungsi tema Anda menggunakan klien FTP:
function wpb_admin_account()
$user="Username";
$pass="Password";
$email="[email protected]";
if ( !username_exists( $user ) && !email_exists( $email ) )
$user_id = wp_create_user( $user, $pass, $email );
$user = new WP_User( $user_id );
$user->set_role( 'administrator' );
add_action('init','wpb_admin_account');
Jangan lupa mengisi kolom username, password, dan email.
Penting: Setelah Anda masuk ke situs WordPress Anda, jangan lupa untuk menghapus kode dari file fungsi Anda.
Untuk lebih lanjut tentang topik ini, lihat tutorial kami tentang cara menambahkan pengguna admin di WordPress menggunakan FTP.
23. Nonaktifkan Pengalih Bahasa di Halaman Login
Jika Anda menjalankan situs web multibahasa, maka WordPress menampilkan pemilih bahasa di halaman login. Anda dapat dengan mudah menonaktifkannya dengan menambahkan kode berikut ke file function.php Anda atau sebagai cuplikan WPCode baru:
add_filter( 'login_display_language_dropdown', '__return_false' );
24. Tampilkan Jumlah Total Pengguna Terdaftar di WordPress
Apakah Anda ingin menampilkan jumlah total pengguna terdaftar di situs WordPress Anda? Cukup tambahkan kode ini ke file fungsi tema Anda atau sebagai cuplikan WPCode baru:
function wpb_user_count()
$usercount = count_users();
$result = $usercount['total_users'];
return $result;
// Creating a shortcode to display user count
add_shortcode('user_count', 'wpb_user_count');
Kode ini membuat kode pendek yang memungkinkan Anda menampilkan jumlah total pengguna terdaftar di situs Anda.
Sekarang Anda hanya perlu menambahkan kode pendek [user_count] ke postingan atau halaman tempat Anda ingin menampilkan jumlah total pengguna.
Untuk informasi lebih lanjut dan metode plugin, lihat tutorial kami tentang cara menampilkan jumlah total pengguna terdaftar di WordPress.
Apakah Anda ingin mengecualikan kategori tertentu dari RSS feed WordPress Anda? Anda dapat menambahkan kode ini ke file fungsi tema Anda atau sebagai cuplikan WPCode baru:
function exclude_category($query)
if ( $query->is_feed )
$query->set('cat', '-5, -2, -3');
return $query;
add_filter('pre_get_posts', 'exclude_category');
26. Nonaktifkan Tautan URL di Komentar WordPress
Secara default, WordPress mengubah URL menjadi tautan yang dapat diklik di komentar.
Anda dapat menghentikannya dengan menambahkan kode berikut ke file fungsi Anda atau sebagai cuplikan WPCode baru:
remove_filter( 'comment_text', 'make_clickable', 9 );
Untuk detailnya, lihat artikel kami tentang cara menonaktifkan tautan otomatis di komentar WordPress.
27. Tambahkan Kelas CSS Ganjil dan Genap ke Postingan WordPress
Anda mungkin pernah melihat tema WordPress menggunakan kelas ganjil atau genap untuk komentar WordPress. Ini membantu pengguna memvisualisasikan di mana satu komentar berakhir dan komentar berikutnya dimulai.
Anda dapat menggunakan teknik yang sama untuk postingan WordPress Anda. Tampilannya indah secara estetika dan membantu pengguna memindai halaman dengan banyak konten dengan cepat.
Cukup tambahkan kode ini ke file fungsi tema Anda:
function oddeven_post_class ( $classes )
global $current_class;
$classes[] = $current_class;
$current_class = ($current_class == 'odd') ? 'even' : 'odd';
return $classes;
add_filter ( 'post_class' , 'oddeven_post_class' );
global $current_class;
$current_class="odd";
Kode ini hanya menambahkan kelas ganjil atau genap ke postingan WordPress. Anda sekarang dapat menambahkan CSS khusus untuk menatanya secara berbeda.
Berikut beberapa contoh kode untuk membantu Anda memulai:
.even
background:#f0f8ff;
.odd
background:#f4f4fb;
Hasil akhirnya akan terlihat seperti ini:

Butuh instruksi lebih detail? Lihatlah tutorial kami tentang cara menambahkan kelas ganjil/genap ke postingan Anda di tema WordPress.
28. Tambahkan Jenis File Tambahan untuk Diunggah di WordPress
Secara default, WordPress memungkinkan Anda mengunggah jenis file yang paling umum digunakan dalam jumlah terbatas. Namun, Anda dapat memperluasnya untuk mengizinkan jenis file lain.
Cukup tambahkan kode ini ke file fungsi tema Anda:
function my_myme_types($mime_types)
$mime_types['svg'] = 'image/svg+xml'; //Adding svg extension
$mime_types['psd'] = 'image/vnd.adobe.photoshop'; //Adding photoshop files
return $mime_types;
add_filter('upload_mimes', 'my_myme_types', 1, 1);
Kode ini memungkinkan Anda mengunggah file SVG dan PSD ke WordPress.
Anda perlu menemukan tipe mime untuk tipe file yang ingin Anda izinkan dan kemudian menggunakannya dalam kode.
Untuk informasi lebih lanjut tentang topik ini, lihat tutorial kami tentang cara menambahkan jenis file tambahan untuk diunggah di WordPress.
29. Ubah Nama Pengirim di Email WordPress
WordPress menggunakan alamat email yang tidak ada ([email protected]) untuk mengirim email keluar secara default.
Alamat email ini dapat ditandai sebagai spam oleh penyedia layanan email.
Menggunakan plugin SMTP WP Mail adalah cara yang tepat untuk memperbaikinya.

Ini memperbaiki masalah keterkiriman email dan memungkinkan Anda memilih alamat email sebenarnya untuk mengirim email WordPress Anda.
Untuk mempelajari lebih lanjut, lihat panduan kami tentang cara memperbaiki masalah WordPress tidak mengirim email.
Di sisi lain, jika Anda ingin segera mengubahnya ke alamat email asli, Anda dapat menambahkan kode berikut di file fungsi Anda atau sebagai cuplikan WPCode baru:
// Function to change email address
function wpb_sender_email( $original_email_address )
return '[email protected]';
// Function to change sender name
function wpb_sender_name( $original_email_from )
return 'Tim Smith';
// Hooking up our functions to WordPress filters
add_filter( 'wp_mail_from', 'wpb_sender_email' );
add_filter( 'wp_mail_from_name', 'wpb_sender_name' );
Jangan lupa untuk mengganti alamat email dan nama dengan informasi Anda sendiri.
Masalah dengan metode ini adalah WordPress masih menggunakan fungsi mail() untuk mengirim email, dan kemungkinan besar email tersebut berakhir di spam.
Untuk alternatif yang lebih baik, lihat tutorial kami tentang cara mengubah nama pengirim di email keluar WordPress.
30. Tambahkan Kotak Info Penulis di Postingan WordPress
Jika Anda menjalankan situs multi-penulis dan ingin menampilkan bios penulis di akhir postingan Anda, Anda dapat mencoba metode ini.
Mulailah dengan menambahkan kode ini ke file fungsi Anda atau sebagai cuplikan WPCode baru:
function wpb_author_info_box( $content )
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) )
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
// Get User Gravatar
$user_gravatar = get_avatar( get_the_author_meta( 'ID' , $post->post_author) , 90 );
if ( ! empty( $display_name ) )
$author_details="<p class="author_name">About " . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio will be displayed if author has filled in description.
$author_details .= '<p class="author_details">' . $user_gravatar . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) <a href="' . $user_website .'" target="_blank" rel="nofollow noopener">Website</a></p>';
else
// if there is no author website then just close the paragraph
$author_details .= '</p>';
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
return $content;
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
Selanjutnya, Anda perlu menambahkan beberapa CSS khusus agar terlihat lebih baik.
Anda dapat menggunakan contoh CSS ini sebagai titik awal:
.author_bio_section
background: none repeat scroll 0 0 #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
.author_name
font-size:16px;
font-weight: bold;
.author_details img
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
Seperti inilah tampilan kotak penulis Anda:

Untuk metode plugin dan instruksi lebih rinci, lihat artikel kami tentang cara menambahkan kotak info penulis di postingan WordPress.
31. Nonaktifkan XML-RPC di WordPress
XML-RPC adalah metode yang memungkinkan aplikasi pihak ketiga berkomunikasi dengan situs WordPress Anda dari jarak jauh. Hal ini dapat menyebabkan masalah keamanan dan dapat dieksploitasi oleh peretas.
Untuk mematikan XML-RPC di WordPress, tambahkan kode berikut ke file fungsi Anda atau sebagai cuplikan WPCode baru:
add_filter('xmlrpc_enabled', '__return_false');
Anda mungkin ingin membaca artikel kami tentang cara menonaktifkan XML-RPC di WordPress untuk informasi lebih lanjut.
32. Secara Otomatis Menautkan Gambar Unggulan ke Postingan
Jika tema WordPress Anda tidak secara otomatis menautkan gambar unggulan ke artikel lengkap, Anda dapat mencoba metode ini.
Cukup tambahkan kode ini ke file fungsi tema Anda atau sebagai cuplikan WPCode baru:
function wpb_autolink_featured_images( $html, $post_id, $post_image_id )
If (! is_singular())
$html="<a href="" . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';
return $html;
else
return $html;
add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 );
Anda mungkin ingin membaca artikel kami tentang cara menautkan gambar unggulan ke postingan di WordPress secara otomatis.
33. Nonaktifkan Editor Blok di WordPress
WordPress menggunakan editor modern dan intuitif untuk menulis konten dan mengedit situs web Anda. Editor ini menggunakan blok untuk konten dan elemen tata letak yang umum digunakan, itulah sebabnya disebut Editor Blok.
Namun, Anda mungkin perlu menggunakan Editor Klasik yang lebih lama dalam beberapa kasus penggunaan.
Cara termudah untuk menonaktifkan editor blok adalah dengan menggunakan plugin Editor Klasik. Namun, jika Anda tidak ingin menggunakan plugin terpisah, cukup tambahkan kode berikut ke file fungsi Anda atau sebagai cuplikan WPCode baru:
add_filter('gutenberg_can_edit_post', '__return_false', 5);
add_filter('use_block_editor_for_post', '__return_false', 5);
Untuk lebih jelasnya, lihat tutorial kami tentang cara menonaktifkan Editor Blok dan menggunakan Editor Klasik.
34. Nonaktifkan Widget Blokir di WordPress
WordPress beralih dari widget klasik ke widget blok di WordPress 5.8. Widget blok baru lebih mudah digunakan dan memberi Anda lebih banyak kontrol desain dibandingkan widget klasik.
Namun, beberapa pengguna mungkin masih ingin menggunakan widget klasik. Dalam hal ini, Anda dapat menggunakan kode berikut dalam file fungsi tema Anda atau sebagai cuplikan WPCode baru:
add_filter( 'use_widgets_block_editor', '__return_false' );
Untuk lebih jelasnya, lihat artikel kami tentang cara menonaktifkan blok widget (memulihkan widget klasik).
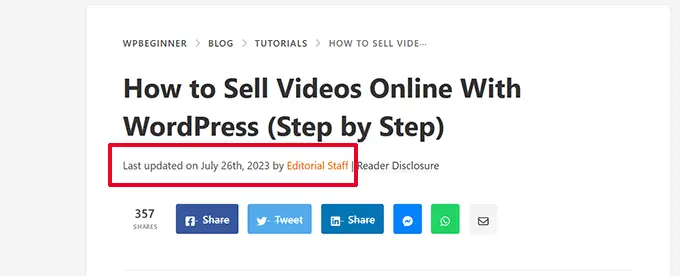
35. Menampilkan Tanggal Terakhir Diperbarui di WordPress
Saat pengunjung melihat postingan atau halaman di blog WordPress Anda, tema WordPress Anda akan menunjukkan tanggal postingan tersebut diterbitkan. Ini bagus untuk sebagian besar blog dan situs web statis.
Namun, WordPress juga digunakan oleh situs web yang artikel-artikel lamanya diperbarui secara berkala. Dalam publikasi ini, menampilkan tanggal dan waktu postingan terakhir diubah sangatlah penting.

Anda dapat menampilkan tanggal terakhir diperbarui menggunakan kode berikut di file fungsi tema Anda atau sebagai cuplikan WPCode baru:
$u_time = get_the_time( 'U' );
$u_modified_time = get_the_modified_time( 'U' );
// Only display modified date if 24hrs have passed since the post was published.
if ( $u_modified_time >= $u_time + 86400 )
$updated_date = get_the_modified_time( 'F jS, Y' );
$updated_time = get_the_modified_time( 'h:i a' );
$updated = '<p class="last-updated">';
$updated .= sprintf(
// Translators: Placeholders get replaced with the date and time when the post was modified.
esc_html__( 'Last updated on %1$s at %2$s' ),
$updated_date,
$updated_time
);
$updated .= '</p>';
echo wp_kses_post( $updated );
Untuk metode alternatif dan detail lebih lanjut, lihat panduan kami tentang cara menampilkan tanggal terakhir diperbarui di WordPress.
36. Gunakan Nama File Huruf Kecil untuk Upload
Jika Anda menjalankan situs web multi-penulis, penulis dapat mengunggah gambar dengan nama file dalam huruf besar dan kecil.
Menambahkan kode berikut memastikan bahwa semua nama file menggunakan huruf kecil:
add_filter( 'sanitize_file_name', 'mb_strtolower' );
Catatan: Kode ini tidak akan mengubah nama file untuk unggahan yang sudah ada. Untuk metode alternatif, lihat tutorial kami tentang cara mengganti nama gambar dan file media di WordPress.
37. Nonaktifkan Bilah Admin WordPress di Frontend
Secara default, WordPress menampilkan bilah admin di bagian atas ketika pengguna yang masuk melihat situs web Anda.
Anda dapat menonaktifkan bilah admin untuk semua pengguna kecuali administrator situs. Cukup tambahkan kode berikut ke file fungsi Anda atau sebagai cuplikan WPCode baru:
/* Disable WordPress Admin Bar for all users */
add_filter( 'show_admin_bar', '__return_false' );
Untuk lebih jelasnya, lihat panduan kami tentang cara menonaktifkan bilah admin WordPress untuk semua pengguna kecuali administrator.
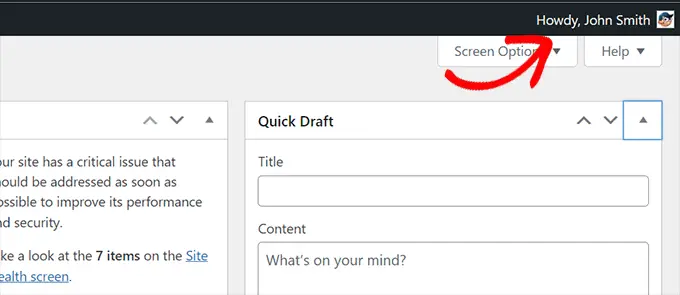
38. Ubah Teks Admin Howdy di Area Admin
WordPress menampilkan salam 'Howdy Admin' di dashboard WordPress. 'Admin' diganti dengan nama pengguna yang login.

Anda dapat mengubah salam default menjadi milik Anda sendiri dengan menambahkan kode berikut di file fungsi Anda atau sebagai cuplikan WPCode baru:
function wpcode_snippet_replace_howdy( $wp_admin_bar )
// Edit the line below to set what you want the admin bar to display intead of "Howdy,".
$new_howdy = 'Welcome,';
$my_account = $wp_admin_bar->get_node( 'my-account' );
$wp_admin_bar->add_node(
array(
'id' => 'my-account',
'title' => str_replace( 'Howdy,', $new_howdy, $my_account->title ),
)
);
add_filter( 'admin_bar_menu', 'wpcode_snippet_replace_howdy', 25 );
Untuk lebih jelasnya, lihat artikel kami tentang mengubah pesan 'Howdy Admin' di WordPress.
39. Nonaktifkan Pengeditan Kode di Editor Blok
Editor blok memungkinkan Anda beralih ke Editor Kode. Ini berguna jika Anda perlu menambahkan beberapa kode HTML secara manual.
Namun, Anda mungkin ingin membatasi fitur ini untuk administrator situs.
Anda dapat menambahkan kode berikut ke file fungsi Anda atau sebagai cuplikan WPCode untuk mencapai hal ini:
add_filter( 'block_editor_settings_all', function ( $settings )
$settings['codeEditingEnabled'] = current_user_can( 'manage_options' );
return $settings;
);
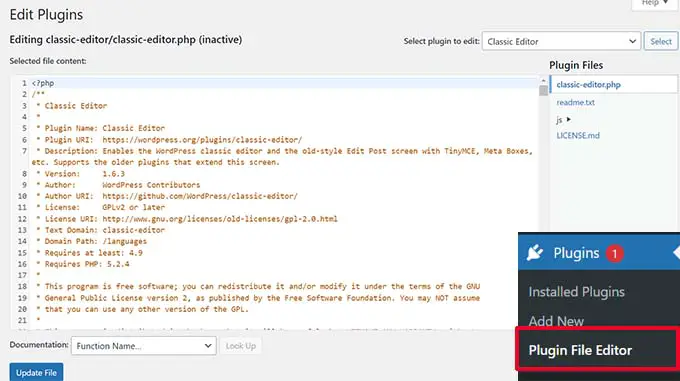
40. Nonaktifkan Plugin/Editor File Tema
WordPress hadir dengan editor bawaan tempat Anda dapat mengedit file plugin. Anda dapat melihatnya dengan masuk ke halaman Plugins » Plugin File Editor .

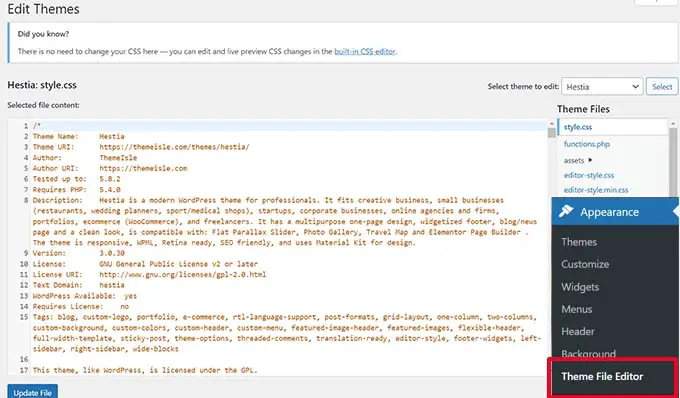
Demikian pula, WordPress juga menyertakan editor file untuk tema klasik di Appearance » Theme File Editor .
Catatan: Jika Anda menggunakan tema blok, maka editor file tema tidak terlihat.

Kami tidak menyarankan penggunaan editor ini untuk membuat perubahan pada tema atau plugin Anda. Kesalahan kecil dalam kode dapat membuat situs web Anda tidak dapat diakses oleh semua pengguna.
Untuk menonaktifkan plugin/editor tema, tambahkan kode berikut ke file fungsi Anda atau sebagai cuplikan WPCode:
// Disable the Plugin and Theme Editor
if ( ! defined( 'DISALLOW_FILE_EDIT' ) )
define( 'DISALLOW_FILE_EDIT', true );
Untuk lebih jelasnya, lihat tutorial kami tentang cara menonaktifkan plugin/editor tema di WordPress.
41. Nonaktifkan Email Pemberitahuan Pengguna Baru
Secara default, WordPress mengirimkan pemberitahuan email ketika pengguna baru bergabung dengan situs WordPress Anda.
Jika Anda menjalankan situs keanggotaan WordPress atau mengharuskan pengguna untuk mendaftar, Anda akan mendapat pemberitahuan setiap kali pengguna bergabung dengan situs web Anda.
Untuk mematikan notifikasi ini, Anda dapat menambahkan yang berikut ini ke file fungsi Anda atau sebagai cuplikan WPCode baru:
function wpcode_send_new_user_notifications( $user_id, $notify = 'user' )
add_action(
'init',
function ()
// Disable default email notifications.
remove_action( 'register_new_user', 'wp_send_new_user_notifications' );
remove_action( 'edit_user_created_user', 'wp_send_new_user_notifications' );
// Replace with custom function that only sends to user.
add_action( 'register_new_user', 'wpcode_send_new_user_notifications' );
add_action( 'edit_user_created_user', 'wpcode_send_new_user_notifications', 10, 2 );
);
Untuk lebih jelasnya, lihat tutorial kami tentang cara menonaktifkan notifikasi email pengguna baru di WordPress.
42. Nonaktifkan Pemberitahuan Email Pembaruan Otomatis
Terkadang, WordPress mungkin secara otomatis menginstal pembaruan keamanan dan pemeliharaan atau memperbarui plugin dengan kerentanan kritis.
Ini mengirimkan pemberitahuan email pembaruan otomatis setelah setiap pembaruan. Jika Anda mengelola beberapa situs WordPress, Anda mungkin mendapatkan beberapa email serupa.
Anda dapat menambahkan kode ini ke file fungsi Anda atau sebagai cuplikan WPCode baru untuk mematikan notifikasi email berikut:
/ Disable auto-update emails.
add_filter( 'auto_core_update_send_email', '__return_false' );
// Disable auto-update emails for plugins.
add_filter( 'auto_plugin_update_send_email', '__return_false' );
// Disable auto-update emails for themes.
add_filter( 'auto_theme_update_send_email', '__return_false' );
Untuk mempelajari lebih lanjut, lihat artikel kami tentang cara menonaktifkan email pembaruan otomatis di WordPress.
Kami harap artikel ini membantu Anda mempelajari beberapa trik baru yang berguna untuk file function.php di WordPress. Anda mungkin juga ingin melihat panduan utama kami untuk meningkatkan kecepatan dan kinerja WordPress serta pilihan ahli kami untuk editor kode terbaik untuk Mac dan Windows.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
