7 Prinsip Hierarki Visual untuk Setiap Pemasar
Diterbitkan: 2023-06-20Pernah mengklik situs web, melihat sekali, dan berkata, "Hm, itu akan menjadi tidak," dan mencari tombol keluar? Bagi saya, biasanya karena tiga alasan: situs terlihat ketinggalan zaman, ramai, atau sulit dinavigasi.

Inilah sebabnya hierarki visual sangat penting dalam desain web, karena situs web yang buruk dapat membuat pengunjung tidak tertarik pada merek Anda.

Berikut adalah panduan mudah untuk memahami prinsip desain utama dari hierarki visual untuk menarik audiens Anda, membuat mereka tetap terlibat, dan menghasilkan konversi.
Daftar isi
Apa itu hierarki visual?
Hirarki visual adalah metode mengatur elemen grafis berdasarkan urutan kepentingan. Dengan mengandalkan prinsip yang berkaitan dengan ukuran, warna, kontras, putih, dan lainnya, Anda dapat memengaruhi cara pengguna berinteraksi dengan desain Anda, mulai dari gambar hingga situs web.
Hierarki visual memengaruhi apa yang Anda lihat dan fokuskan dalam sebuah desain, apakah itu gambar, desain grafis, atau desain web. Ini adalah pemain kunci dalam arsitektur informasi (yaitu, bagaimana informasi diatur dan ditampilkan untuk memudahkan pemahaman dan navigasi) dan dapat sangat memengaruhi pengalaman pengguna (UX).
Saat memikirkan hierarki visual, Anda ingin bertanya pada diri sendiri beberapa pertanyaan:
- Apa yang ingin kita perhatikan?
- Tindakan apa yang kami ingin pengguna lakukan?
- Ke mana mata secara alami pergi, dan di mana mereka mendarat?
Mengajukan pertanyaan ini akan membantu Anda menggunakan prinsip yang diuraikan di bawah ini untuk membuat hierarki visual yang jelas.
Apa yang dimaksud dengan hierarki visual yang buruk?
Ketika berbicara tentang hierarki visual, ada aturan emas: Jika setiap elemen tampak penting, tidak ada yang tampak penting.
Hirarki visual berfungsi sebagai cara untuk menentukan peringkat informasi yang Anda konsumsi. Jika tidak ada cara untuk membedakan antar elemen, itu dianggap hierarki yang buruk.
Ambil contoh ini:

Ada banyak hal yang terjadi di sebelah kiri. Dua elemen utama memiliki ukuran yang sama, dan banyak warna membuat sulit untuk mengetahui ke mana harus mencari.
Hirarki visual yang buruk:
- Membingungkan pengguna.
- Membuatnya tidak jelas ke mana harus mencari.
- Menciptakan desain yang hambar.
Sebaliknya, buat struktur visual yang memfasilitasi pemahaman dan memandu pengguna. Hierarki visual yang tepat di situs web membantu seseorang memahami isi halaman. Di bawah ini kita akan membahas dasar-dasar hirarki visual dalam desain web.
7 Prinsip Desain Web untuk Hirarki Visual
- Gunakan perataan dan komposisi untuk membuat titik fokus.
- Pertimbangkan pola membaca.
- Pengguna melihat elemen yang lebih besar dengan lebih mudah.
- Warna dan kontras menarik mata.
- Ruang putih menciptakan penekanan.
- Kedekatan dan pengulangan menciptakan kesatuan.
1. Gunakan perataan dan komposisi untuk membuat titik fokus.
Penyelarasan dan komposisi membantu Anda menyusun elemen di situs Anda dan menciptakan titik fokus bagi pemirsa. Dua aturan komposisi umum adalah aturan sepertiga dan aturan peluang.
Dengan aturan sepertiga, halaman Anda dibagi dengan dua garis horizontal dan vertikal, membuat kisi berisi sembilan kotak berukuran sama. Bintik-bintik di mana garis berpotongan adalah titik fokus di mana Anda akan menempatkan elemen penting dari desain Anda.
Aturan peluang mengatakan bahwa jumlah elemen yang ganjil menciptakan lebih banyak minat dan keterlibatan dari pemirsa karena setiap elemen dapat dinilai secara individual daripada dalam jumlah pengelompokan yang genap.
2. Pertimbangkan pola membaca.
Membaca dari atas ke bawah adalah standar global, tetapi ada variasi budaya dalam cara orang membaca secara horizontal. Standar “Barat” untuk bahasa seperti Inggris dan Spanyol dibaca dari kiri ke kanan, sedangkan bahasa Semit dan Indo-Arya, seperti Arab, Ibrani, dan Urdu, dibaca dari kanan ke kiri.
Variasi ini menghadirkan dua gaya membaca/memindai yang berbeda: pola F dan Z.

- Penampil Pola Z mulai dari kiri atas halaman dan berpindah ke kanan atas, lalu turun dan mundur ke kiri bawah, lalu menyeberang ke kanan bawah.
- Penampil Pola F dimulai dari kiri atas dan bergerak ke kanan atas seperti penampil pola Z, tetapi mereka menggunakan sisi kiri halaman sebagai panduan dan dengan cepat memindai ke kanan dalam gerakan yang lebih pendek (garis F yang lebih pendek), kemudian kembali ke kiri dan ke bawah ke bagian bawah halaman.
Anda dapat mengikuti pola membaca tradisional dan mendesain halaman yang cocok dengan pemrosesan alami seseorang atau mengganggu pola tradisional dan menyediakan elemen fokus utama untuk digunakan navigasi. Mengingat ini akan membantu Anda merancang proyek yang mengonversi, terutama halaman arahan.
3. Pengguna melihat elemen yang lebih besar dengan lebih mudah.
Ukuran sangat penting dalam hierarki visual karena elemen yang lebih besar mendapat perhatian paling besar dan dianggap lebih penting.
Ambil contoh ini dari Netflix.

Sumber Gambar
Hal pertama yang akan Anda baca saat melihat gambar ini adalah “ Film tak terbatas, acara TV, dan banyak lagi. ” Kemudian Anda akan membaca baris berikutnya, dan baris berikutnya sebelum menjelajahi elemen lain di halaman.
"Film tak terbatas, acara TV, dan lainnya" ditampilkan sebagai bagian terpenting dari pesan, yang masuk akal, karena itulah nilai jual utama Netflix.

Saat Anda mendesain halaman web Anda, pertimbangkan apa yang Anda ingin audiens Anda lihat terlebih dahulu dan gunakan itu untuk memandu strategi Anda.
4. Warna dan kontras menarik perhatian.
Orang tertarik pada warna, yang membangkitkan emosi dan memiliki konotasi budaya dan sosial. Lihat saja logo berdasarkan industri, dan Anda akan melihat bahwa merek makanan condong ke warna kuning, dan lembaga keuangan cenderung berwarna biru.
Dalam desain, warna sangat bagus untuk menarik perhatian pada elemen tertentu. Dan warna kontras sangat bagus untuk menampilkan perbedaan antara elemen halaman Anda atau menarik perhatian satu sama lain. Misalnya, menggunakan warna hijau neon dan warna putih pucat akan menarik perhatian ke elemen hijau neon.
Pada gambar di bawah, dua batang oranye pada grafik menonjol dari batang abu-abu, menunjukkan bahwa oranye adalah titik fokus dan abu-abu adalah sekunder.

Di situs web, Anda dapat menggunakan warna untuk menarik fokus ke CTA Anda. Pada gambar di bawah, opsi paket yang menonjol dibungkus dengan warna ungu, sedangkan yang lainnya berwarna putih. Merek tersebut mungkin ingin pengguna memilih paket tersebut, jadi menambahkan warna ke dalamnya akan menarik perhatian dan minat mereka.

Sumber Gambar
Pada contoh di atas, CTA yang paling menonjol ada di tengah. Merek kemungkinan ingin pengguna memilih opsi ini. CTA lainnya masih terlihat tetapi diredam dibandingkan dengan oranye.
Untuk menciptakan dampak paling visual dengan warna, lebih sering lebih sedikit.
4. Ruang putih menciptakan penekanan.
Ruang putih mengacu pada ruang kosong dalam desain.

Sumber Gambar
Ruang putih dalam desain web Anda adalah kunci untuk menarik perhatian dan menjaga keseimbangan.
Lebih sedikit lebih baik, karena mengisi ruang dengan elemen sebanyak mungkin dapat membingungkan dan menghalangi pemirsa jika mereka tidak dapat mengetahui apa yang sedang mereka lihat.
Apple juga terkenal dengan penggunaan ruang putihnya.

Sumber Gambar
Merek menawarkan antarmuka pengguna yang sederhana, menekankan elemen pada halaman. Penggunaan ruang putih oleh Apple juga mencerminkan identitas merek.
6. Kedekatan dan pengulangan menciptakan kesatuan.
Menyatukan elemen memberi tahu pengguna bahwa elemen tersebut terkait.
Ambil situs web New York Times Cooking, misalnya. Tajuk "Master The Basics" menampilkan empat kotak resep yang dikelompokkan secara dekat, memberi tahu pemirsa bahwa mereka mungkin memiliki tingkat kepentingan yang sama.

Sumber Gambar
Jika Anda tidak yakin cara mengelompokkan elemen tertentu, Anda dapat menggunakan strategi penelitian UX, seperti penyortiran kartu, untuk mengelompokkan elemen berdasarkan ekspektasi audiens Anda.
7. Hirarki font membantu Anda mengatur teks.
Font menambahkan elemen visual penting ke situs web Anda dan membantu Anda mengatur dan mengklasifikasikan teks (terkadang berdasarkan tingkat kepentingan).
Hirarki font memiliki tiga bagian:
- Utama: Teks utama Anda adalah yang terbesar di halaman, menarik perhatian awal, dan berisi kata kunci paling penting untuk mengajak orang masuk.
- Sekunder: Font sekunder adalah subjudul atau deskripsi sekunder Anda. Itu tidak menonjol sebanyak teks utama tetapi tetap memberi nilai dan membantu pandangan mereka menjelajahi halaman Anda.
- Tersier: Teks tersier adalah teks berukuran terkecil di halaman Anda, tetapi masih dapat dibaca. Itu dapat memberikan lebih banyak detail tentang halaman Anda dan menjadi pendek (seperti keterangan) atau panjang (seperti seluruh paragraf atau deskripsi).
Di bawah ini kami akan membahas beberapa contoh hierarki visual untuk Anda gunakan sebagai inspirasi.
Contoh Hirarki Visual yang Baik
1.Visme.co
Visme memberi orang akses ke template dan grafik yang mereka butuhkan untuk membuat konten.

Sumber Gambar
Apa yang kami suka:
CTA mencolok Visme mengikuti prinsip hierarki font untuk mendorong pengguna mendaftar buletinnya. Kata-kata terbesar adalah yang paling berdampak untuk diketahui, dan teks sekunder dan tersier memberikan lebih banyak info saat pembaca bergerak ke bawah halaman.
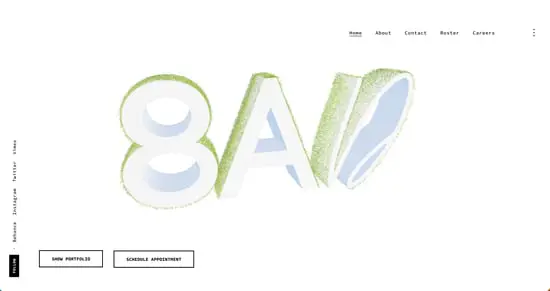
2.Studio 8AD
8AD Studio adalah agen produksi layanan lengkap yang berspesialisasi dalam branding.

Sumber Gambar
Apa yang kami suka:
Dengan memanfaatkan ruang putih, 8AD Studio secara ahli menarik perhatian ke tiga elemen utama: logo uniknya dan dua CTA. Ini berbagi tiga elemen penting dengan pemirsa situs dan memberi tahu orang-orang bahwa itu bagus dalam pekerjaannya — menciptakan merek yang menarik perhatian dan membangun pengakuan.
3. Didominasi Hitam
Predominantly Black adalah perusahaan wewangian rumah dan tubuh buatan tangan. 
Sumber Gambar
Apa yang kami suka:
Sebagian besar Hitam memberikan contoh yang bagus tentang bagaimana kedekatan membangun hierarki visual. Dengan mengatur produk di bawah judul utama dan menyisakan sedikit ruang di antaranya, pengunjung dengan cepat memahami bahwa produk ini termasuk dalam kategori yang sama.
Ke Anda
Hirarki visual adalah tentang memeringkat elemen Anda berdasarkan urutan kepentingan. Setelah Anda mempersempit apa yang ingin Anda fokuskan dan mempertimbangkan kebutuhan audiens Anda, Anda dapat membuat desain yang menghasilkan dampak yang diinginkan.