8 Varian Tata Letak Situs Web Terbaru Menjadi Unik di Web
Diterbitkan: 2019-03-14Tren desain situs web modern memberi kami banyak ide tata letak baru yang mengubah tampilan situs Anda dan menciptakan suasana khusus. Tampilan beranda situs web Anda bisa menyenangkan untuk dilihat, menarik, menghibur, spektakuler, dan orisinal. Bagaimanapun, itu harus menarik perhatian dan menyampaikan emosi pengguna.
Jika tugas utama dari setiap pemilik situs web adalah untuk menonjol dari yang lain, saya harus mengatakan, contoh desain halaman web berikut akan berguna di sini. Tata letak ini akan membantu beranda Anda terlihat tidak biasa, menarik, dan istimewa.
Mari kita tinjau varian tata letak terbaik untuk situs web yang ingin menarik perhatian keseluruhan pengguna targetnya.
1. Layar Terpisah

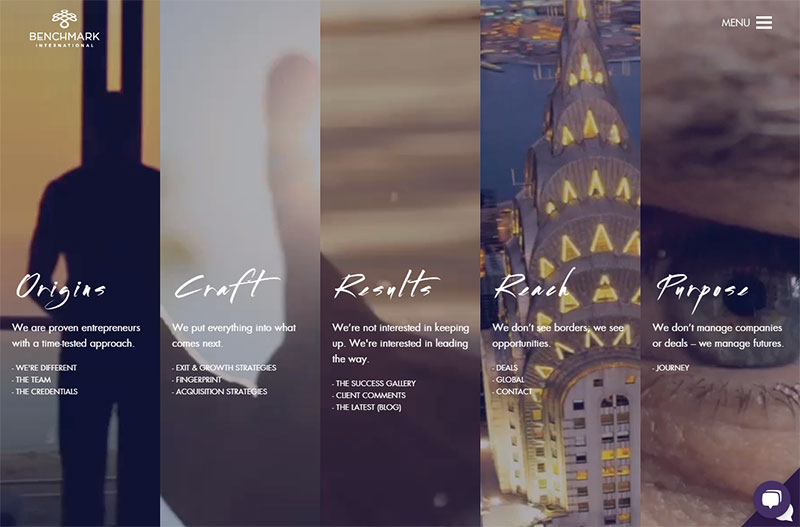
Kami baru-baru ini telah mendedikasikan posting lengkap untuk tren desain web baru yang disebut layar terpisah. Tujuan utama tren ini adalah memberikan pilihan kepada pengguna di antara beberapa informasi berbeda yang tersedia di beberapa panel yang terlihat di layar. Seorang pengguna dapat memutuskan cerita apa yang harus dipelajari terlebih dahulu, sehingga dia memiliki kebebasan memilih saat mengarahkan kursor ke panel tertentu untuk membuka dan melihat isinya.
Layar dapat dibagi menjadi 2, 3 atau lebih bagian dan masing-masing dapat menyertakan informasi unik dan gambar unggulan yang berbicara tentang acara, produk, layanan, atau apa pun. Beberapa cerita berbeda tersedia di satu layar secara bersamaan, contoh di atas sangat menunjukkan gaya desain populer ini di beranda situs web.
2. Desain Kartu

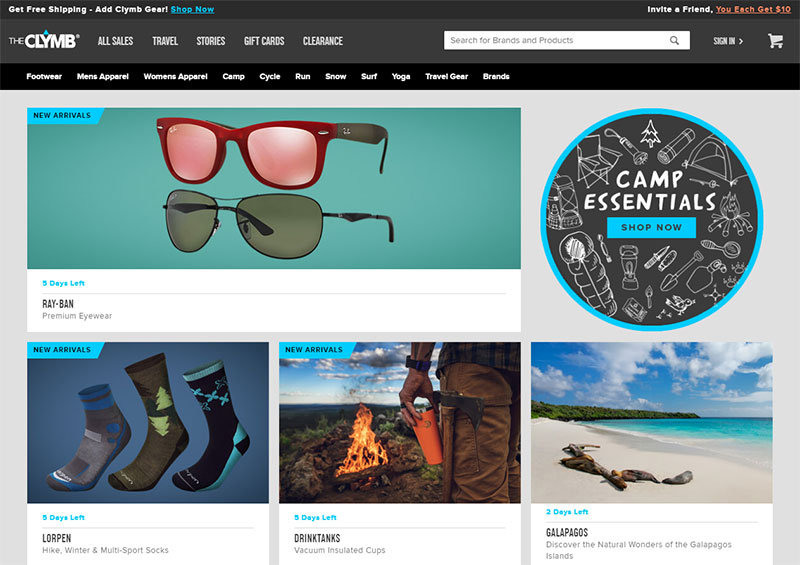
Desain kartu masih tetap populer dan dikenal di kalangan pemilik situs web dari blogger hingga mereka yang memiliki halaman web bisnis atau perusahaan. Kartu ini sebagian besar terkait dengan gaya Pinterest yang juga disebut masonry one dan menganggap bahwa modul persegi panjang dengan ketinggian berbeda ditempatkan pada satu halaman.
Setiap kartu harus menyertakan teks pendek dan foto unggulan yang menampilkan esensi pesan. Setiap modul dapat diklik dan mengarahkan pengguna ke halaman dengan artikel lengkap. Kecuali untuk pasangan bata, ada banyak lagi jenis konten tampilan yang serupa seperti kisi-kisi, pengepakan, dan beberapa lainnya.
Pendekatan asli untuk desain tersebut dapat membuat daya tarik bagi pengguna. Misalnya, modul dapat ditampilkan sebagai setumpuk kartu di atas meja, potongan teka-teki, dll.
3. Sekolah Tua

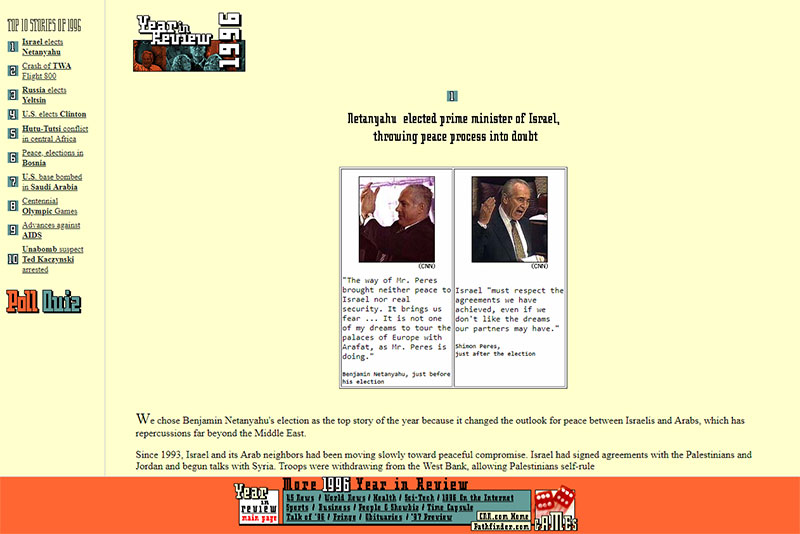
Gaya jadul selalu menimbulkan kenangan nostalgia dan semacam kegembiraan estetis yang dibawa oleh momen-momen yang diingat orang dalam pikiran mereka. Kenangan bersifat individual untuk setiap orang tetapi Anda dapat menggunakan atribut yang pasti akan mendorong orang untuk mengingat sesuatu yang menyenangkan dan tersenyum pada diri mereka sendiri.
Beberapa trek musik, lukisan, artis, potret aktor, film beberapa tahun terakhir, dan karya seni kuno lainnya dapat menyebabkan nostalgia yang Anda perlukan untuk menyampaikan emosi positif dari pengguna Anda dan membuat mereka tetap berada di situs web Anda lebih lama.
Bergantung pada tujuan situs web Anda, Anda dapat menggunakan beberapa elemen jadul atau membuat desain bergaya jadul, misalnya, yang bergaya vintage atau retro. Gunakan simbol, skema warna, bentuk dan elemen yang relevan dengan periode sejarah tertentu dan nikmati hasilnya.
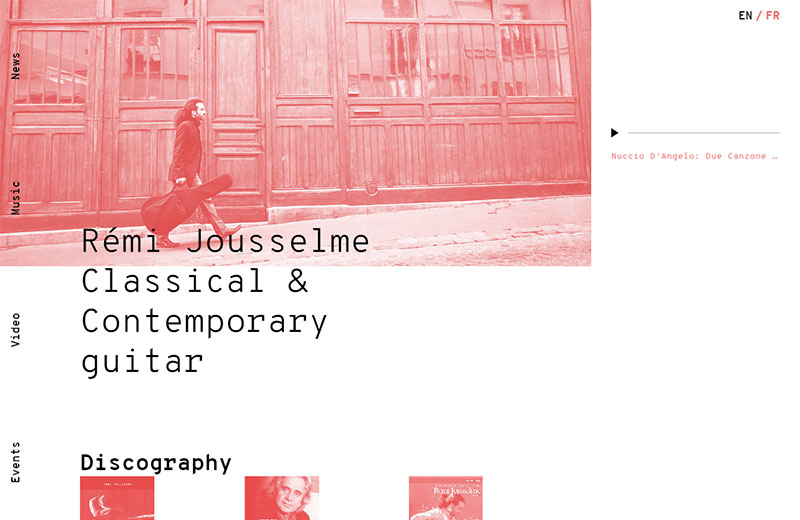
4. Minimalisme Uber

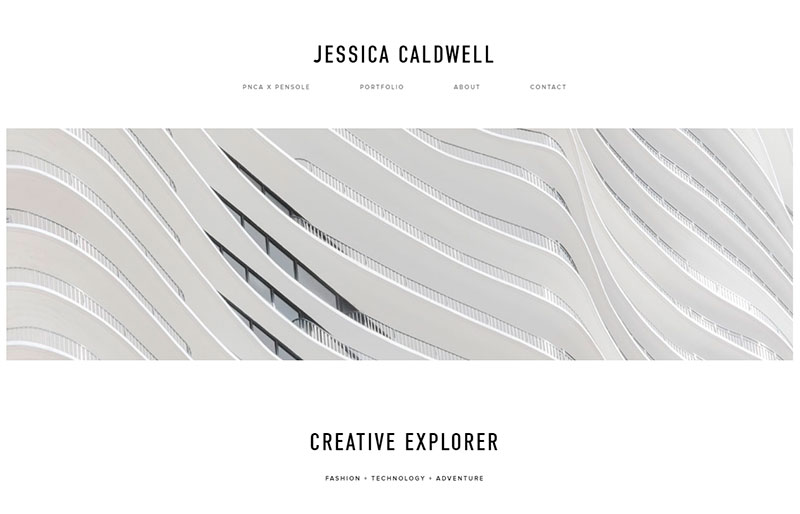
Minimalisme maksimal terkadang membuat halaman web terlihat sangat unik dan tidak biasa dibandingkan dengan sebagian besar situs web di luar sana di Web. Terkadang beranda hanya dapat menyertakan logo satu warna yang cukup menggambarkan perusahaan itu sendiri.

Contoh yang Anda lihat di atas menyertakan gambar statis abstrak berwarna utuh di header, dan saat menggulir ke bawah, pengguna dapat mempelajari lebih lanjut tentang seorang penulis dan karyanya. Minimalisme tidak mengalihkan perhatian pengguna Anda dari konten utama Anda karena tidak ada warna cerah atau elemen rumit. Jadi jika Anda ingin membuat portofolio yang memukau, gaya minimalis uber akan sangat tepat.
5. Asimetri

Asimetri adalah tidak adanya simetri yang menciptakan harmoni spesifik dan tampilan asli dari desain. Ini adalah fenomena alam karena semua yang kita amati di sekitar kita tidak simetris. Sayap kupu-kupu, testa siput, tempurung kura-kura, bahkan wajah manusia tidak simetris.
Asimetri dalam desain web dapat diterapkan secara berbeda; Namun, sering digunakan untuk membawa rasa kebingungan dan kekacauan serta menggarisbawahi gerakan atau tindakan. Bagian layar yang lebih besar mendominasi bagian yang lebih kecil untuk menunjukkan bagian konten yang lebih penting yang membutuhkan banyak perhatian pengguna.
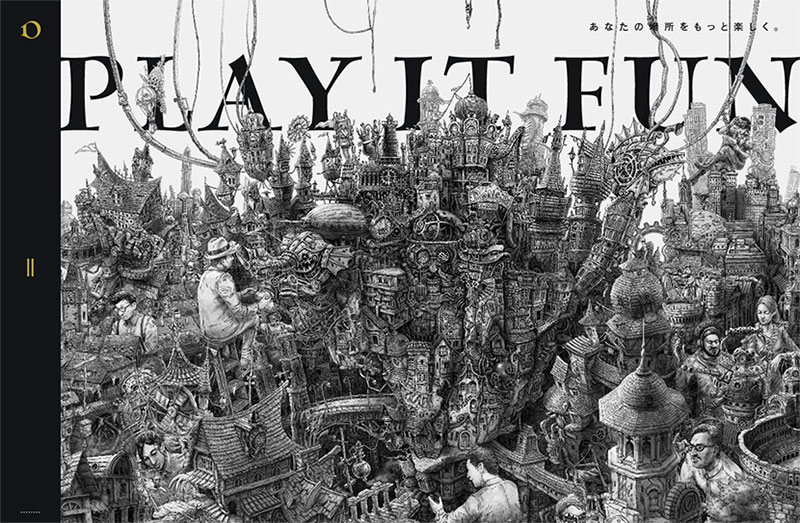
6. Fokus Tipografi

Tipografi dalam desain web dianggap sebagai teknik mengatur jenis. Memilih tipografi yang tepat adalah tugas yang menentukan seberapa sukses situs web akan dirasakan oleh pengguna.
Keterbacaan adalah segalanya baik ketika Anda menggunakan font hanya untuk mereproduksi informasi sebagai bagian dari desain yang berfokus pada konten atau ketika Anda memfokuskan perhatian pengguna secara keseluruhan pada tipografi besar yang menangkap banyak ruang di beranda Anda. Silakan lihat contoh di atas, beranda situs web Jepang ini dibuat sebagai kota yang terlalu padat dengan banyak simbol, bangunan, dan orang.
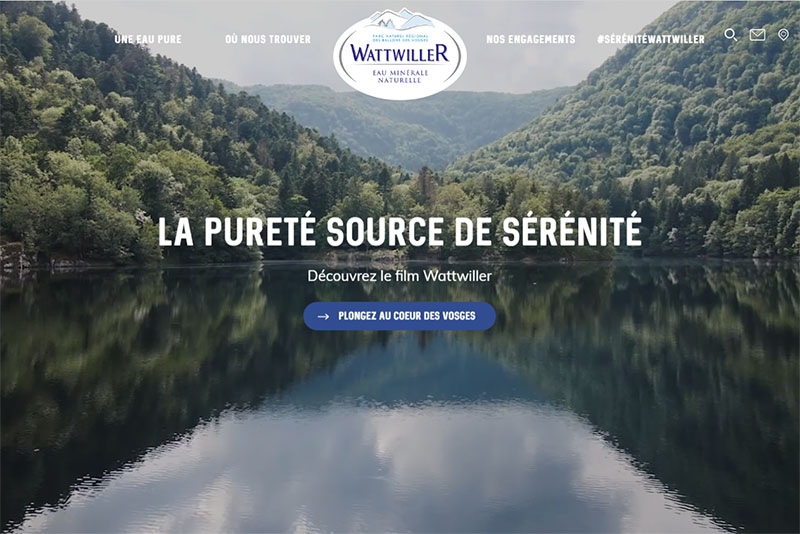
7. Gambar Layar Penuh

Gambar resolusi tinggi layar penuh dari atas ke bawah dan kiri ke kanan menciptakan tampilan yang realistis dan mengesankan, apa pun yang ingin Anda tampilkan. Foto latar belakang seperti itu disebut gambar pahlawan, dan ini telah menjadi tren populer selama beberapa tahun terakhir.
Memahami kontras warna penting di sini jika Anda ingin judul, logo, dan menu situs web Anda terlihat sempurna. Jadi warna yang lebih gelap dari gambar layar penuh seharusnya mengandaikan bahwa Anda menggunakan tipografi berwarna terang untuk judul dan teks lain di beranda. Hal yang sama dengan gambar latar belakang terang yang harus kontras dengan font yang lebih gelap.
Silakan baca lebih banyak gambar pahlawan di panduan terperinci kami.
8. Pendekatan Asli

Berbeda dari standar terkadang sulit ketika Anda harus tetap berpegang pada aturan aksesibilitas bagi pengguna. Namun, pendekatan yang tidak biasa adalah pilihan yang bagus bagi mereka yang ingin mengesankan dan tidak mengikuti aturan sama sekali.
Contoh yang Anda lihat di atas adalah situs web Turki yang merupakan varian yang sangat unik dari tata letak yang dibuat sebagai peta yang digambar tangan. Di sini Anda dapat mengklik elemen apa saja untuk memperbesarnya, memindahkan peta di layar dengan kursor dan mencari tempat yang diperlukan seperti halnya Anda membuatnya menggunakan peta biasa.
Ini adalah contoh yang bagus dari pendekatan yang tidak biasa untuk desain beranda situs web.
Kesimpulan:
Membuat tata letak yang bagus hanyalah langkah pertama dalam membangun situs web kompetitif di niche Anda. Namun, ini adalah bagian integral dari pembuatan situs web serta cara Anda menyajikan konten, bahasa yang Anda pilih untuk berkomunikasi dengan pengguna, navigasi, kegunaan, dan banyak faktor lainnya. Jadilah orisinal untuk menarik.
