9 Tips Breadcrumb untuk Membuat Situs Anda Lebih Mudah Dinavigasi [+ Contoh]
Diterbitkan: 2022-09-13Pernahkah Anda kehilangan ponsel, kunci, atau dompet Anda? Jika demikian, Anda mungkin disarankan untuk menelusuri kembali langkah Anda. Navigasi breadcrumb membantu pengunjung situs Anda melakukan hal itu, tetapi alih-alih menelusuri area dapur, kamar mandi, dan pintu depan hanya untuk menemukan kunci mereka di lemari es, navigasi breadcrumb menunjukkan kepada pengguna lokasi mereka saat ini dan langkah-langkah yang diambil untuk sampai ke sana.
Navigasi remah roti mendapatkan namanya dari dongeng Hansel dan Gretel, di mana duo saudara laki-laki dan perempuan meninggalkan jejak remah roti di belakang mereka saat mereka melintasi hutan untuk menunjukkan jalan pulang mereka. Navigasi remah roti yang diterapkan secara efektif di situs web Anda akan memastikan bahwa pengunjung Anda tidak pernah tersesat di hutan.

Apa itu navigasi remah roti?
Breadcrumbs adalah bantuan navigasi yang memungkinkan pengguna untuk melacak lokasi mereka saat ini di situs web atau antarmuka. Jejak breadcrumb menampilkan halaman yang sedang dibuka pengguna dan hubungannya dengan halaman yang mereka kunjungi sebelumnya, atau hierarki halaman induk tingkat yang lebih tinggi di atas halaman saat ini. Navigasi breadcrumb memberi pengguna kemampuan untuk dengan cepat menavigasi kembali ke titik awal atau halaman sebelumnya dari kunjungan mereka.
Breadcrumb biasanya ditampilkan sebagai daftar horizontal halaman situs web hyperlink yang dipisahkan oleh tanda lebih besar dari (>). Navigasi remah roti sering terletak di dekat bagian atas halaman di suatu tempat di bawah navigasi situs web utama. Sebelum kita beralih ke tips dan praktik terbaik, penting untuk dicatat bahwa remah roti hadir dalam beberapa rasa yang berbeda.
Jenis Navigasi Breadcrumb
Breadcrumb Berbasis Lokasi atau Hirarki
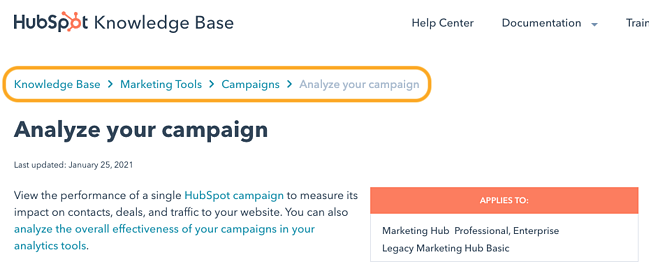
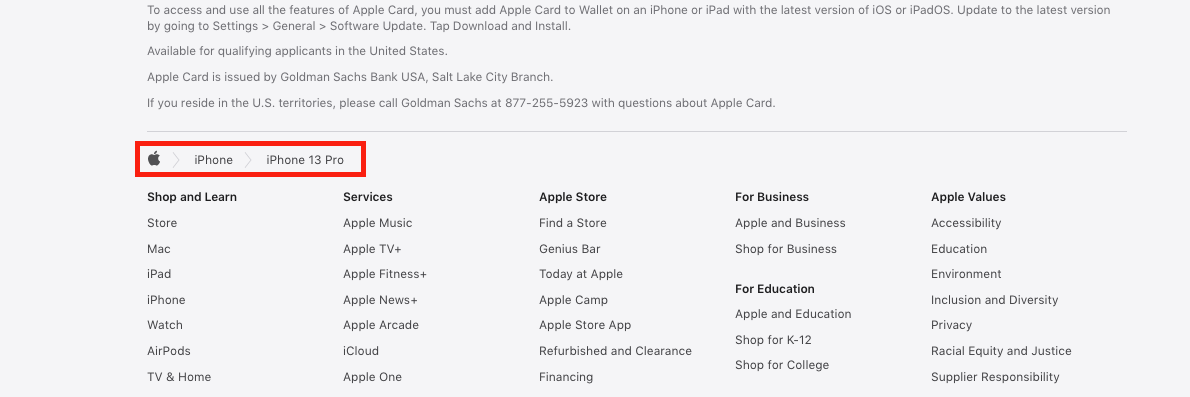
Navigasi breadcrumb berbasis lokasi atau hierarki adalah jenis yang paling sering Anda temui. Breadcrumb berbasis lokasi menunjukkan kepada pengguna halaman saat ini mereka berada dan hubungannya dengan hierarki situs web di atasnya. Anggap saja seperti folder tempat Anda menyimpan dokumen di komputer Anda. Folder pertama adalah yang paling luas dan setiap folder di dalamnya menjadi lebih spesifik hingga Anda tiba di dokumen Anda.

Dalam contoh di atas, breadcrumb menunjukkan halaman saat ini yang sedang dibuka pengguna, dan setiap halaman induk berturut-turut mengarah kembali ke rumah ke Basis Pengetahuan. Navigasi remah roti berbasis hierarki memudahkan pengguna untuk kembali ke halaman utama atau halaman induk mana pun di atas tempat halaman saat ini berada.
Breadcrumb Berbasis Jalur atau Sejarah
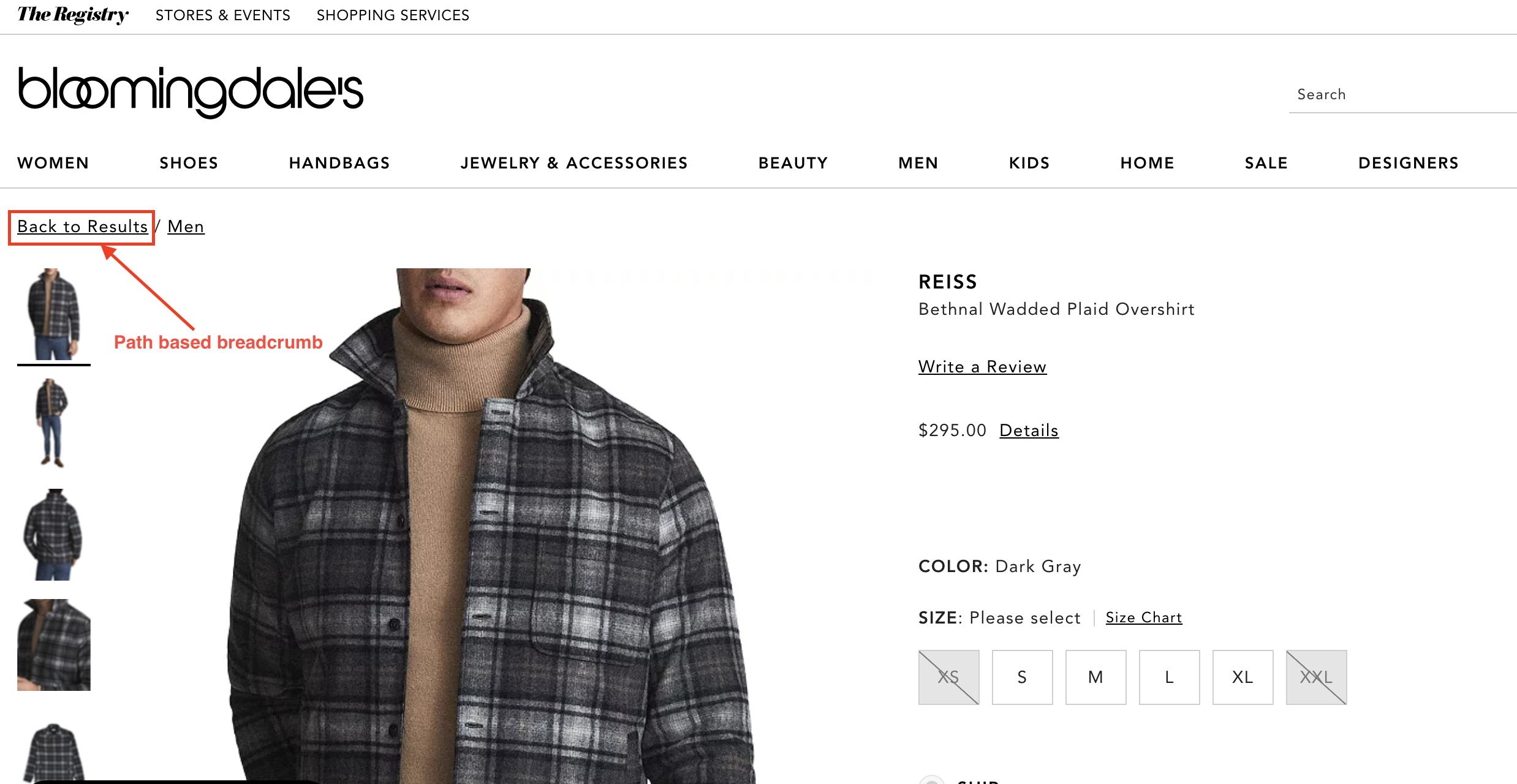
Navigasi remah roti berbasis jalur mewakili jalur unik yang diambil pengguna sebelum tiba di halaman saat ini. Meskipun jalur biasanya tidak ditampilkan secara keseluruhan, remah roti berbasis jalur sering diimplementasikan sebagai bentuk tombol kembali, yang membawa pengguna ke halaman sebelumnya dari kunjungan mereka.

Contoh di atas menunjukkan tautan 'Kembali ke Hasil' di situs web Bloomingdale, yang merupakan remah roti berbasis jalur yang memungkinkan pengguna untuk menavigasi kembali ke halaman sebelumnya dengan kueri unik mereka yang utuh. Remah roti berbasis sejarah adalah umum di situs eCommerce dengan banyak kategori dan variasi item yang berbeda untuk dicari.
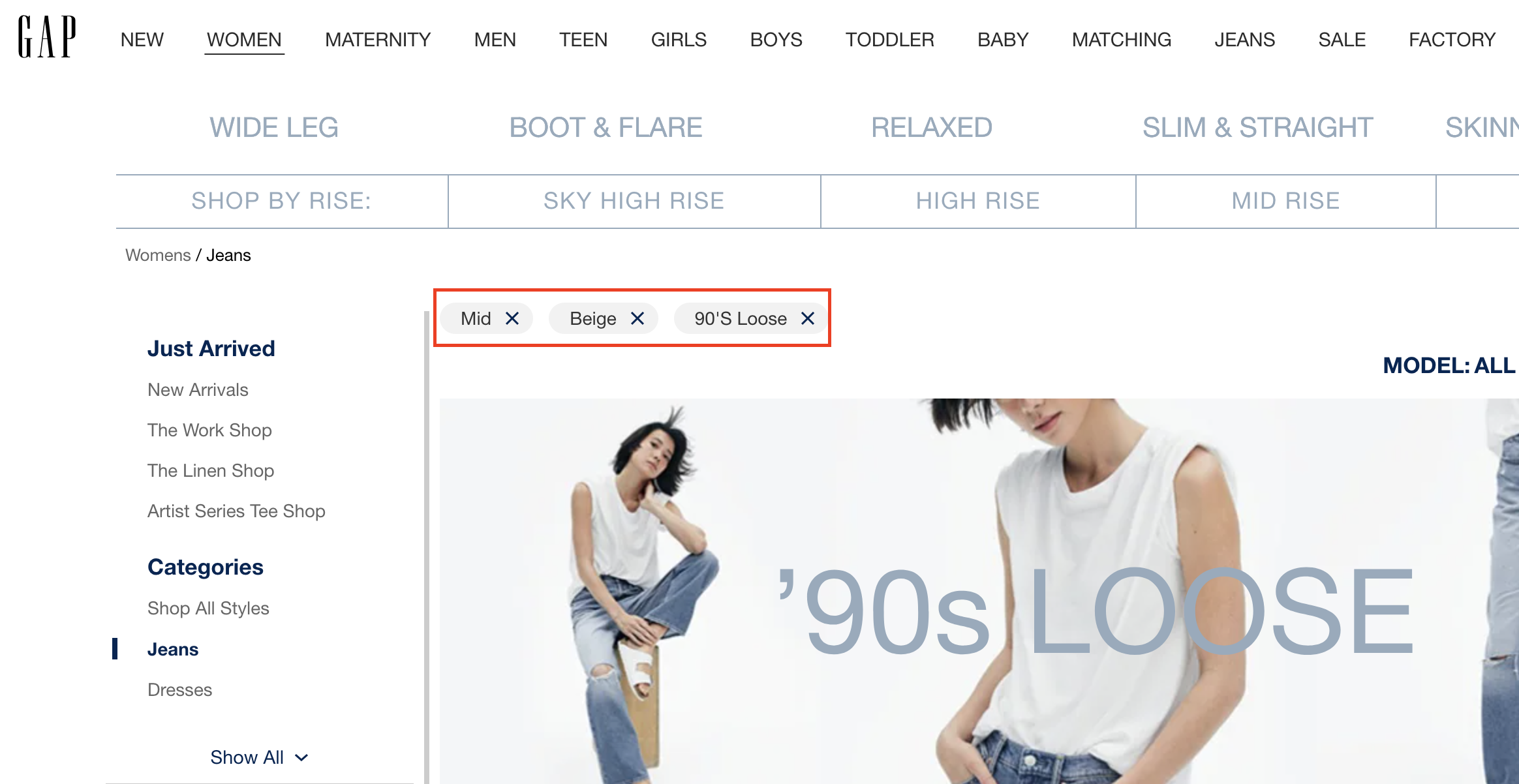
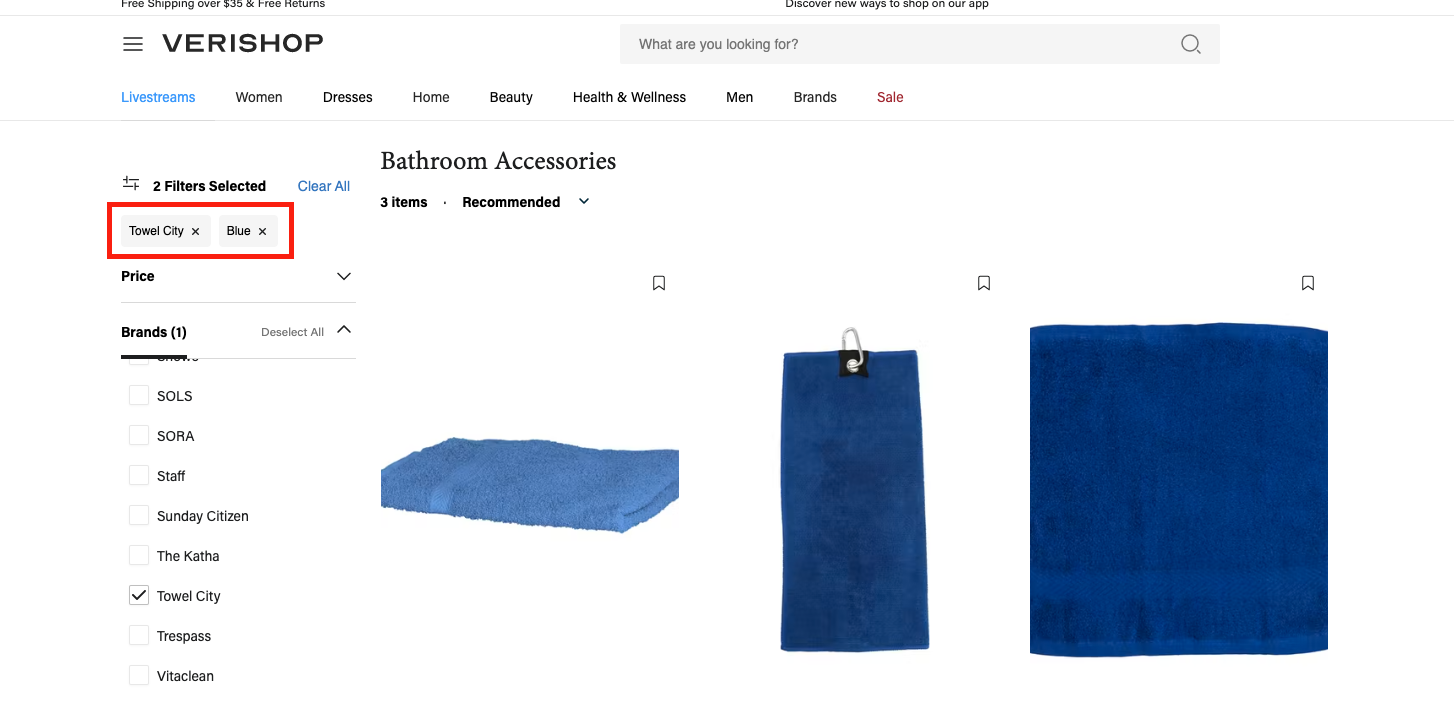
Breadcrumb Berbasis Atribut
Breadcrumb berbasis atribut menampilkan atribut atau tag yang telah dipilih pengguna untuk memfilter pencarian mereka di halaman web. Remah roti berbasis atribut berguna di situs web eCommerce di mana pengguna dapat memilih atribut yang berbeda untuk mempersempit item pada halaman dan menemukan celana jeans yang sempurna, misalnya.

Remah roti berbasis atribut juga dapat diimplementasikan sebagai tag untuk mengkategorikan posting blog dan jenis konten.
Sekarang setelah kita membahas berbagai variasi navigasi breadcrumb, mari beralih ke 9 tips untuk menerapkan navigasi breadcrumb di situs Anda untuk meningkatkan kemampuan navigasi situs dan mengurangi rasio pentalan.
Tips dan Contoh Navigasi Breadcrumb
1. Hanya gunakan navigasi breadcrumb jika masuk akal untuk struktur situs Anda.
Navigasi breadcrumb hanya sesuai jika struktur situs Anda mengharuskannya. Jika Anda memiliki halaman tingkat rendah yang dapat diakses dari beberapa halaman arahan yang berbeda, menggunakan navigasi breadcrumb dapat membingungkan pembaca yang mengakses halaman yang sama dari titik awal yang berbeda. Selain itu, navigasi breadcrumb mungkin tidak diperlukan sama sekali jika Anda memiliki situs web kecil dengan hanya beberapa halaman tingkat atas.

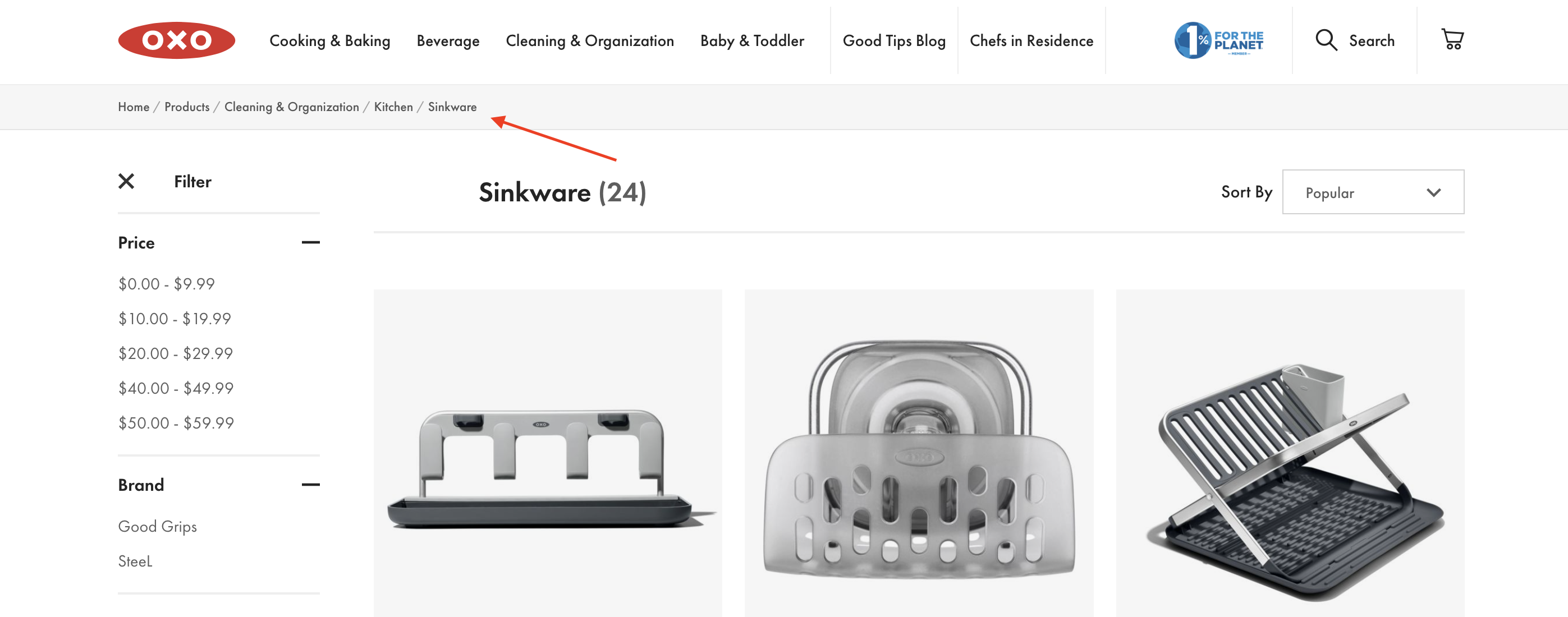
2. Jangan membuat navigasi breadcrumb Anda terlalu besar.
Navigasi remah roti adalah yang kedua dari navigasi utama situs web Anda. Praktik terbaik adalah remah roti Anda tampak lebih kecil dari dan di suatu tempat di bawah navigasi utama situs Anda. Jika remah roti Anda tampak terlalu besar, itu bisa mengacaukan keseimbangan visual halaman dan menyebabkan kebingungan saat menavigasi situs.

Dalam contoh Oxo, jelas bahwa jejak remah roti adalah sekunder dari bilah navigasi utama situs di atasnya. Bilah abu-abu tempat navigasi remah roti hidup juga merupakan sentuhan yang bagus.
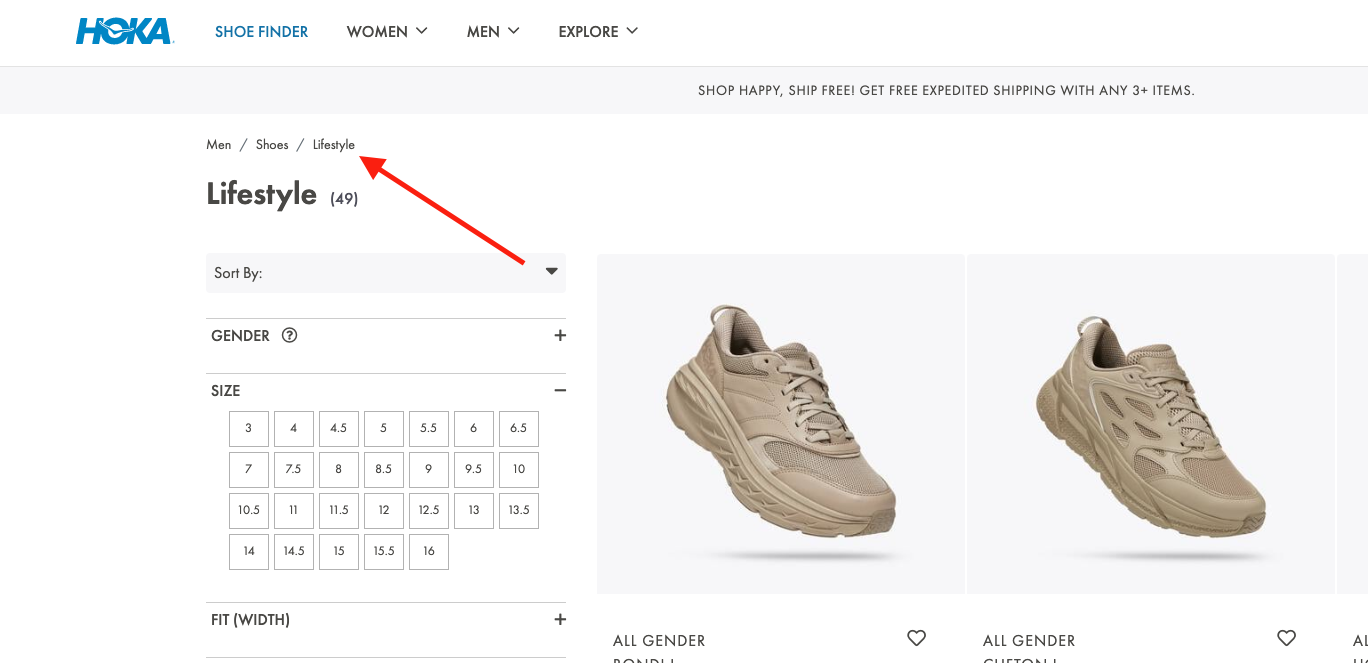
3. Sertakan jalur navigasi lengkap di navigasi breadcrumb Anda.
Jika Anda mengabaikan level tertentu, Anda akan membingungkan pengguna dan jalur breadcrumb tidak akan terasa membantu. Meskipun pengguna tidak memulai di beranda, Anda ingin memberi mereka cara mudah untuk menjelajahi situs Anda dari awal.

4. Kemajuan dari level tertinggi ke terendah.
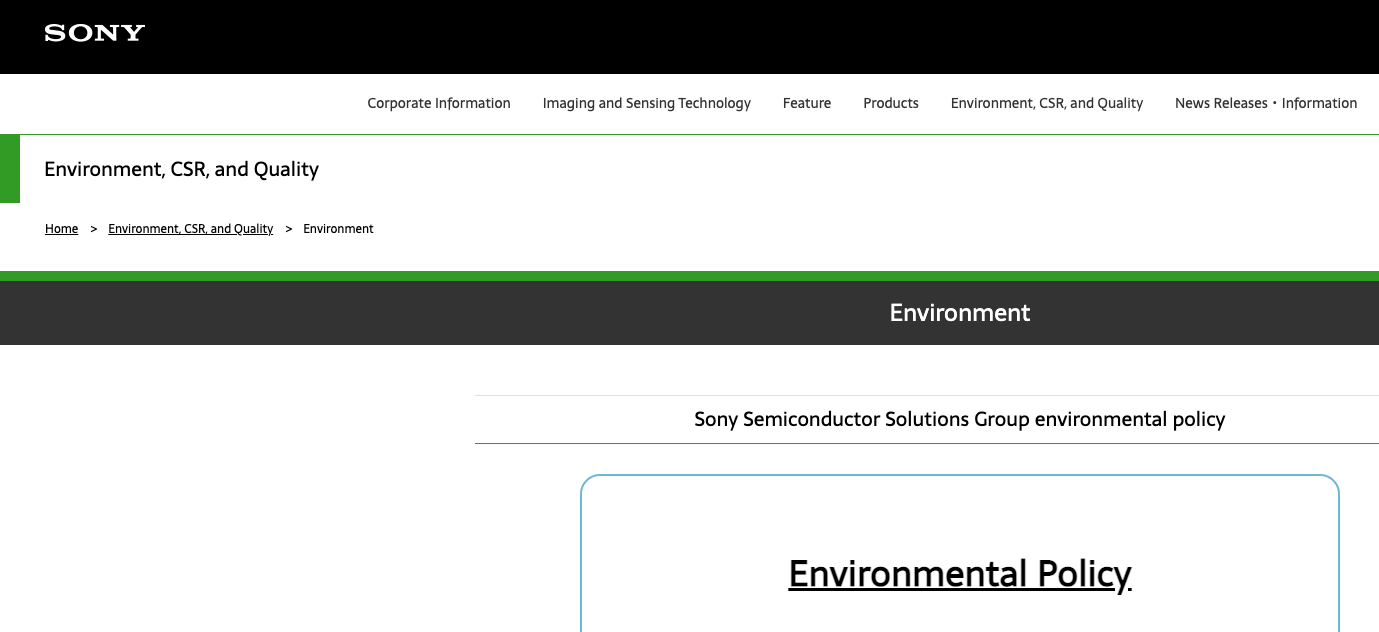
5. Jaga agar judul remah roti Anda konsisten dengan judul halaman Anda.
Sony juga melakukan pekerjaan yang baik dalam membedakan tautan dari non-tautan. Tautan digarisbawahi, sedangkan non-tautan seperti halaman "Lingkungan" saat ini tetap tidak didekorasi.


6. Berkreasilah dengan desain.
Navigasi breadcrumb secara tradisional ditata sebagai daftar tautan horizontal yang dipisahkan oleh tanda lebih besar dari (>) Namun, Anda tidak perlu mengikuti jalur tradisional jika desain yang berbeda lebih konsisten dengan tampilan dan nuansa situs Anda.

7. Jaga agar tetap bersih dan rapi.
Navigasi remah roti Anda adalah bantuan bagi pengguna dan tidak boleh menarik perhatian yang tidak dibutuhkan kecuali jika pengguna mencarinya. Untuk alasan ini, Anda tidak ingin mengacaukan navigasi breadcrumb Anda dengan teks yang tidak perlu atau desain yang kikuk.

8. Pertimbangkan jenis navigasi breadcrumb mana yang paling masuk akal untuk situs Anda.
Seperti yang dibahas di awal artikel, ada beberapa jenis remah roti yang perlu dipertimbangkan — remah roti berbasis lokasi, berbasis atribut, dan berbasis riwayat. Breadcrumb berbasis lokasi menunjukkan kepada pengguna di mana mereka berada dalam hierarki situs. Breadcrumb berbasis atribut menunjukkan kepada pengguna kategori atau tag mana yang termasuk dalam halaman mereka. Terakhir, remah roti berbasis riwayat menunjukkan kepada pengguna jalur spesifik yang mereka ambil untuk sampai di halaman saat ini.


Saat memutuskan jenis navigasi breadcrumb yang paling sesuai untuk situs web Anda, Anda harus mempertimbangkan struktur situs Anda, jenis produk atau layanan yang Anda tawarkan, dan cara Anda mengharapkan pengguna untuk berinteraksi dengan halaman Anda.
9. Kenali audiens Anda.

Navigasi Breadcrumb dalam HTML dan CSS
Breadcrumb tidak hanya berguna — mereka juga mudah ditambahkan ke situs web Anda dengan sedikit kode HTML dan CSS.
Mari kita mulai dengan HTML, yang akan kita gunakan untuk membuat tautan itu sendiri. Cara termudah untuk melakukannya adalah dengan mengatur tautan Anda dalam elemen daftar (<ul>) yang tidak berurutan, dengan setiap item daftar (<li>) terdiri dari tautan dalam rangkaian remah roti hingga item terakhir, yang menunjukkan halaman saat ini.
Berikut adalah template HTML untuk remah roti yang dapat Anda gunakan:
Lihat Pen Breadcrumbs dalam HTML dan CSS oleh HubSpot (@hubspot) di CodePen.
Perhatikan bagaimana saya juga menyertakan daftar tidak berurutan dalam elemen <nav> (navigasi) HTML, dan menambahkan kelas dan label ARIA ke tag pembukanya. Ini opsional, tetapi membantu membuat halaman Anda lebih mudah diakses oleh pembaca layar dan mesin telusur.
Lihat Pen Breadcrumbs dalam HTML dan CSS oleh HubSpot (@hubspot) di CodePen.
Lihat Pen Breadcrumbs dalam HTML dan CSS oleh HubSpot (@hubspot) di CodePen.
Navigasi Breadcrumb di Bootstrap CSS
Bootstrap CSS juga menawarkan cara untuk membuat remah roti tanpa perlu menambahkan CSS khusus. Untuk melakukan ini, gunakan komponen Breadcrumb seperti itu. Berikut ini contoh dari dokumentasi Bootstrap 5:
Lihat Pen Breadcrumbs di Bootstrap CSS oleh HubSpot (@hubspot) di CodePen.
Ini hanyalah dasar-dasar navigasi remah roti di Bootstrap — lihat dokumentasi remah roti Bootstrap untuk mempelajari semua detailnya.
Desain untuk Membantu Pengguna Menavigasi Situs Anda
Catatan editor: Posting ini awalnya diterbitkan pada September 2018 dan telah diperbarui untuk kelengkapan.

{{slideInCta('3b85a969-0893-4010-afb7-4690
