Panduan Lengkap untuk Roda Warna & Skema Warna
Diterbitkan: 2022-11-25Meskipun konten berbasis teks selalu penting saat mencari jawaban atas pertanyaan, membuat visual seperti infografis, bagan, grafik, GIF animasi, dan gambar lain yang dapat dibagikan dapat sangat membantu untuk menarik perhatian pembaca dan menyempurnakan artikel atau laporan Anda. Mengetahui teori dan desain warna dapat membantu Anda membuat konten menonjol.

Saya tahu apa yang mungkin Anda pikirkan: “Saya tidak tahu cara mendesain visual yang mengagumkan. Saya tidak kreatif.” Saya juga tidak, namun saya menemukan kekuatan dalam visualisasi data di HubSpot, tempat saya menghabiskan sebagian besar hari saya membuat infografis dan visual lainnya untuk posting blog.
![Unduh Sekarang: 150+ Template Pembuatan Konten [Kit Gratis]](/uploads/article/15096/QRudTXQejijXgCmd.png)
Pertimbangkan kursus pengantar Anda untuk teori warna, jenis skema warna, dan penggunaan palet. Kami akan membahas topik-topik berikut:
Apa itu teori warna?
Teori warna adalah dasar aturan dan pedoman utama yang mengelilingi warna dan penggunaannya dalam menciptakan visual yang menyenangkan secara estetika. Dengan memahami dasar-dasar teori warna, Anda dapat mulai mengurai sendiri struktur logis warna untuk membuat dan menggunakan palet warna secara lebih strategis. Hasilnya berarti membangkitkan emosi, getaran, atau estetika tertentu.
Mengapa teori warna penting dalam desain web?
Warna adalah aspek penting, jika bukan aspek desain yang paling penting, dan dapat memengaruhi makna teks, cara pengguna bergerak di sekitar tata letak tertentu, dan apa yang mereka rasakan saat melakukannya. Dengan memahami teori warna, Anda bisa lebih bersungguh-sungguh dalam menciptakan visual yang berdampak.
Ambil kombinasi warna yang tepat, misalnya. Ini adalah sesuatu yang mungkin tampak mudah pada awalnya, tetapi ketika Anda menatap roda warna, Anda akan berharap memiliki beberapa informasi tentang apa yang Anda lihat. Faktanya, merek dari semua ukuran menggunakan psikologi warna untuk mempelajari bagaimana warna memengaruhi pengambilan keputusan dan memengaruhi desain.
Memahami bagaimana warna bekerja sama, dampaknya terhadap suasana hati dan emosi, dan bagaimana warna mengubah tampilan dan nuansa situs web Anda sangat penting untuk membantu Anda menonjol dari keramaian — untuk alasan yang tepat.
Dari CTA yang efektif hingga konversi penjualan dan upaya pemasaran, pilihan warna yang tepat dapat menyorot bagian tertentu dari situs web Anda, memudahkan pengguna untuk bernavigasi, atau memberi mereka rasa keakraban sejak pertama kali mereka mengeklik.
Namun tidak cukup hanya memilih warna dan berharap yang terbaik — mulai dari teori warna hingga suasana hati dan skema, menemukan kode warna HTML yang tepat, dan mengidentifikasi warna yang dapat diakses web untuk produk dan situs web, semakin banyak yang Anda ketahui tentang penggunaan warna, semakin baik peluang Anda untuk sukses.
Baca panduan desainer kami untuk teori warna, roda warna, dan skema warna untuk situs Anda.
Teori Warna 101
Mari kita kembali ke kelas seni SMA untuk membahas dasar-dasar warna.
Ingat pernah mendengar tentang warna primer, sekunder, dan tersier? Mereka cukup penting jika Anda ingin memahami, yah, segala sesuatu tentang warna.

Warna Primer
Warna primer adalah warna yang tidak dapat Anda buat dengan menggabungkan dua atau lebih warna lain secara bersamaan. Mereka sangat mirip dengan bilangan prima, yang tidak dapat dibuat dengan mengalikan dua bilangan lainnya.
Ada tiga warna primer:
Pikirkan warna primer sebagai warna induk Anda, jadikan desain Anda dalam skema warna umum. Salah satu atau kombinasi dari warna-warna ini dapat memberikan pagar pembatas merek Anda saat Anda bergerak untuk menjelajahi corak, corak, dan rona lain (kita akan membicarakannya sebentar lagi).
Saat mendesain atau bahkan melukis dengan warna primer, jangan merasa terbatas hanya pada tiga warna primer yang tercantum di atas. Oranye bukan warna utama, misalnya, tetapi merek pasti dapat menggunakan oranye sebagai warna dominan mereka (seperti yang kami ketahui dengan baik di HubSpot).
Mengetahui warna primer mana yang menghasilkan warna jingga adalah tiket Anda untuk mengidentifikasi warna yang mungkin cocok dengan warna jingga — dengan warna, rona, atau rona yang tepat. Ini membawa kita ke jenis warna berikutnya …
Warna Sekunder
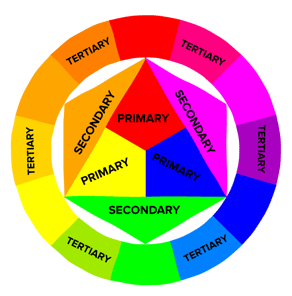
Warna sekunder adalah warna yang dibentuk dengan menggabungkan dua dari tiga warna primer yang tercantum di atas. Lihat model teori warna di atas — lihat bagaimana setiap warna sekunder didukung oleh dua dari tiga warna primer?
Ada tiga warna sekunder: oranye , ungu , dan hijau . Anda dapat membuat masing-masing menggunakan dua dari tiga warna primer. Berikut aturan umum pembuatan warna sekunder:
- Merah + Kuning = Oranye
- Biru + Merah = Ungu
- Kuning + Biru = Hijau
Perlu diingat bahwa campuran warna di atas hanya berfungsi jika Anda menggunakan bentuk paling murni dari setiap warna primer. Bentuk murni ini dikenal sebagai rona warna , dan Anda akan melihat bagaimana rona ini dibandingkan dengan varian di bawah setiap warna pada roda warna di bawah.
Warna Tersier
Warna tersier dibuat saat Anda mencampur warna primer dengan warna sekunder.
Dari sini, warna menjadi sedikit lebih rumit, dan jika Anda ingin mempelajari bagaimana para ahli memilih warna dalam desain mereka, Anda harus terlebih dahulu memahami semua komponen warna lainnya.
Komponen terpenting dari warna tersier adalah tidak semua warna primer dapat dicocokkan dengan warna sekunder untuk menghasilkan warna tersier. Misalnya, merah tidak bisa bercampur selaras dengan hijau, dan biru tidak bisa bercampur selaras dengan jingga — kedua campuran ini akan menghasilkan warna agak cokelat (kecuali tentu saja, itulah yang Anda cari).
Sebagai gantinya, warna tersier tercipta saat warna primer bercampur dengan warna sekunder yang berada di sebelahnya pada roda warna di bawah. Ada enam warna tersier yang sesuai dengan persyaratan ini:
- Merah + Ungu = Merah-Ungu (magenta)
- Merah + Oranye = Merah-Oranye (vermilion)
- Biru + Ungu = Biru-Ungu (ungu)
- Biru + Hijau = Biru-Hijau (teal)
- Kuning + Oranye = Kuning-Oranye (kuning)
- Kuning + Hijau = Kuning-Hijau (chartreuse)
Roda Teori Warna
Oke, bagus. Jadi sekarang Anda tahu apa itu warna "utama", tetapi Anda dan saya sama-sama tahu bahwa memilih kombinasi warna, terutama di komputer, melibatkan rentang yang jauh lebih luas daripada 12 warna dasar.
Ini adalah dorongan di balik roda warna, grafik lingkaran yang memetakan setiap warna primer, sekunder, dan tersier — serta masing-masing rona, rona, rona, dan nuansa. Memvisualisasikan warna dengan cara ini membantu Anda memilih skema warna dengan menunjukkan kepada Anda bagaimana setiap warna berhubungan dengan warna yang muncul di sebelahnya pada skala warna pelangi. (Seperti yang mungkin Anda ketahui, warna pelangi, secara berurutan, adalah merah , jingga , kuning , hijau , biru , nila , dan ungu .)

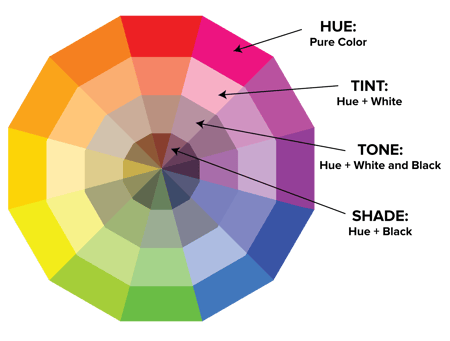
Saat memilih warna untuk skema warna, roda warna memberi Anda peluang untuk menciptakan warna yang lebih cerah, lebih terang, lebih lembut, dan lebih gelap dengan mencampurkan putih, hitam, dan abu-abu dengan warna aslinya. Campuran ini menciptakan varian warna yang dijelaskan di bawah ini:
Warna
Hue cukup identik dengan apa yang sebenarnya kita maksud saat kita mengucapkan kata "warna". Semua warna primer dan sekunder, misalnya, adalah "rona".
Hue penting untuk diingat saat menggabungkan dua warna primer untuk menciptakan warna sekunder. Jika Anda tidak menggunakan rona dari dua warna primer yang Anda gabungkan, Anda tidak akan menghasilkan rona warna sekunder. Ini karena rona memiliki paling sedikit warna lain di dalamnya. Dengan mencampurkan dua warna primer yang membawa tint, tone, dan shade lain di dalamnya, Anda secara teknis menambahkan lebih dari dua warna ke dalam campuran — membuat warna akhir Anda bergantung pada kompatibilitas lebih dari dua warna.
Jika Anda mencampurkan warna merah dan biru, misalnya, Anda akan mendapatkan warna ungu, bukan? Tapi campurkan warna merah dengan warna biru, dan Anda akan mendapatkan sedikit warna ungu sebagai gantinya.
Naungan
Anda mungkin mengenali istilah "naungan" karena sering digunakan untuk merujuk pada versi terang dan gelap dari rona yang sama. Namun sebenarnya, naungan secara teknis adalah warna yang Anda dapatkan saat menambahkan warna hitam ke rona apa pun. Berbagai "nuansa" hanya merujuk pada seberapa banyak warna hitam yang Anda tambahkan.
Warna
Tint adalah kebalikan dari shade, tetapi orang tidak sering membedakan antara shade warna dan tint warna. Anda mendapatkan warna yang berbeda saat menambahkan warna putih ke warna. Jadi, sebuah warna dapat memiliki rentang corak dan rona.
Nada (atau Saturasi)
Anda juga dapat menambahkan warna putih dan hitam ke warna untuk menciptakan corak. Nada dan saturasi pada dasarnya memiliki arti yang sama, tetapi kebanyakan orang akan menggunakan saturasi jika mereka berbicara tentang warna yang dibuat untuk gambar digital. Nada akan lebih sering digunakan untuk melukis.
Dengan membahas dasar-dasarnya, mari selami sesuatu yang sedikit lebih rumit — seperti teori warna aditif dan subtraktif.
Teori Warna Aditif & Subtraktif
Jika Anda pernah bermain-main dengan warna pada program komputer mana pun, Anda mungkin pernah melihat modul yang mencantumkan warna RGB atau CMYK dengan beberapa angka di samping huruf.
Pernah bertanya-tanya apa arti huruf-huruf itu?
CMYK
CMYK adalah singkatan dari Cyan, Magenta, Yellow, Key (Hitam). Itu juga merupakan warna yang tercantum pada kartrid tinta untuk printer Anda. Itu bukan kebetulan.
CMYK adalah model warna subtraktif . Disebut demikian karena Anda harus mengurangi warna untuk menjadi putih. Itu berarti sebaliknya - semakin banyak warna yang Anda tambahkan, semakin dekat Anda menjadi hitam. Membingungkan, bukan?

Pikirkan tentang mencetak di selembar kertas. Saat Anda pertama kali memasukkan lembaran ke dalam printer, Anda biasanya mencetak pada selembar kertas putih. Dengan menambahkan warna, Anda menghalangi panjang gelombang putih untuk melewatinya.
Kemudian, katakanlah Anda memasukkan kembali selembar kertas yang dicetak itu ke dalam printer, dan mencetak sesuatu di atasnya lagi. Anda akan melihat area yang telah dicetak dua kali akan memiliki warna mendekati hitam.
Saya merasa lebih mudah untuk memikirkan CMYK dalam hal angka yang sesuai. CMYK bekerja pada skala 0 hingga 100. Jika C=100, M=100, Y=100, dan K=100, Anda akan mendapatkan warna hitam. Tapi, jika keempat warna sama dengan 0, Anda akan mendapatkan warna putih asli.
RGB
Model warna RGB, di sisi lain, dirancang untuk tampilan elektronik, termasuk komputer.
RGB adalah singkatan dari Red, Green, Blue, dan didasarkan pada model warna aditif gelombang cahaya. Artinya, semakin banyak warna yang Anda tambahkan, semakin dekat Anda dengan warna putih. Untuk komputer, RGB dibuat menggunakan skala dari 0 hingga 255. Jadi, hitam adalah R=0, G=0, dan B=0. Putih adalah R=255, G=255, dan B=255.

Saat Anda membuat warna di komputer, modul warna Anda biasanya mencantumkan nomor RGB dan CMYK. Dalam praktiknya, Anda dapat menggunakan salah satu untuk menemukan warna, dan model warna lainnya akan menyesuaikannya.
Namun, banyak program web hanya memberi Anda nilai RGB atau kode HEX (kode yang ditetapkan untuk warna untuk CSS dan HTML). Jadi, jika Anda mendesain gambar digital atau untuk desain web, RGB mungkin pilihan terbaik untuk memilih warna.
Anda selalu dapat mengonversi desain ke CMYK dan melakukan penyesuaian jika Anda memerlukannya untuk materi cetak.
Arti Warna
Seiring dengan dampak visual yang berbeda, warna yang berbeda juga membawa simbolisme emosional yang berbeda.
- Merah — biasanya terkait dengan kekuatan, hasrat, atau energi, dan dapat membantu mendorong tindakan di situs Anda
- Oranye — kegembiraan dan antusiasme, menjadikannya pilihan yang baik untuk menyampaikan pesan positif
- Kuning — kebahagiaan dan kecerdasan, tetapi waspadalah terhadap penggunaan yang berlebihan
- Hijau — sering dikaitkan dengan pertumbuhan atau ambisi, hijau dapat membantu memberi kesan bahwa merek Anda sedang naik daun
- Biru — ketenangan dan kepercayaan diri, tergantung pada keteduhan — warna yang lebih terang memberikan rasa damai, warna yang lebih gelap lebih percaya diri
- Ungu — kemewahan atau kreativitas, terutama bila digunakan dengan sengaja dan hemat di situs Anda
- Hitam — kekuatan dan misteri, dan menggunakan warna ini dapat membantu menciptakan ruang negatif yang diperlukan
- Putih — keamanan dan kepolosan, menjadikannya pilihan tepat untuk membantu merampingkan situs Anda
Perlu diperhatikan? Pemirsa yang berbeda mungkin merasakan warna secara berbeda. Makna yang tercantum di atas umum untuk audiens Amerika Utara, tetapi jika merek Anda pindah ke bagian lain dunia, ada baiknya untuk meneliti bagaimana pengguna akan melihat warna tertentu. Misalnya, sementara merah biasanya melambangkan gairah atau kekuasaan di Amerika Serikat, itu dianggap sebagai warna berkabung di Afrika Selatan.
Meskipun Anda dapat membuat situs web menggunakan kombinasi setiap warna di bawah pelangi, kemungkinan besar produk akhirnya tidak akan terlihat bagus. Untungnya, pakar dan desainer warna telah mengidentifikasi tujuh skema warna umum untuk membantu memulai proses kreatif Anda.
Apa tujuh jenis skema warna?
Tujuh skema warna utama adalah monokromatik, analog, komplementer, komplementer terpisah, triadik, persegi, dan persegi panjang (atau tetradik).
Mari kita periksa setiap jenis skema warna secara lebih mendetail.
1. Monokromatik
Skema warna monokromatik menggunakan satu warna dengan nuansa dan warna yang bervariasi untuk menghasilkan tampilan dan nuansa yang konsisten. Meskipun tidak memiliki kontras warna, seringkali terlihat sangat bersih dan halus. Ini juga memungkinkan Anda untuk dengan mudah mengubah kegelapan dan terang warna Anda.

Skema warna monokromatik sering digunakan untuk bagan dan grafik saat membuat kontras tinggi tidak diperlukan.
Lihat semua warna monokromatik yang berada di bawah rona merah, warna primer.

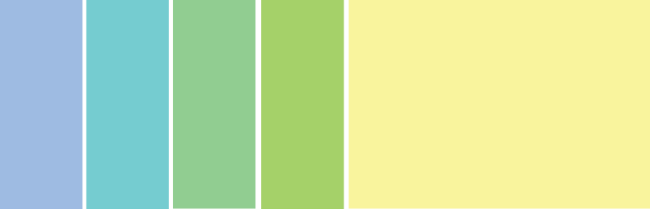
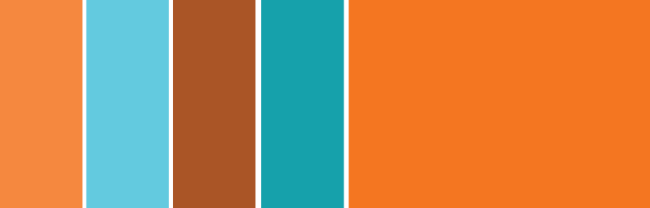
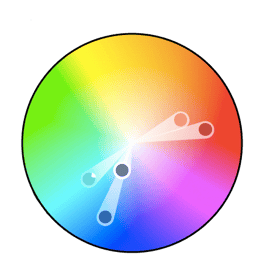
2. Analog
Skema warna analog dibentuk dengan memasangkan satu warna utama dengan dua warna tepat di sebelahnya pada roda warna. Anda juga dapat menambahkan dua warna tambahan (yang terdapat di sebelah dua warna luar) jika Anda ingin menggunakan skema lima warna, bukan hanya tiga warna.

Struktur analog tidak membuat tema dengan warna kontras tinggi, sehingga biasanya digunakan untuk membuat desain yang lebih lembut dan kurang kontras. Misalnya, Anda dapat menggunakan struktur analog untuk membuat skema warna dengan warna musim gugur atau musim semi.
Skema warna ini bagus untuk menciptakan palet warna yang lebih hangat (merah, jingga, dan kuning) atau lebih sejuk (ungu, biru, dan hijau) seperti di bawah ini.


Skema analog sering digunakan untuk mendesain gambar daripada infografis atau diagram batang karena semua elemen berbaur dengan baik.
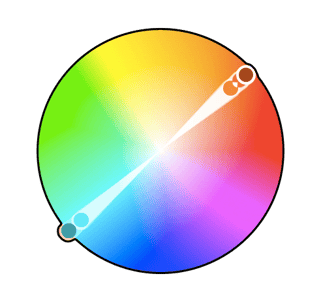
3. Pelengkap

Skema warna komplementer memberikan jumlah kontras warna terbesar. Karena itu, Anda harus berhati-hati dalam menggunakan warna pelengkap dalam skema.
Sebaiknya gunakan satu warna secara dominan dan gunakan warna kedua sebagai aksen dalam desain Anda. Skema warna pelengkap juga bagus untuk bagan dan grafik. Kontras tinggi membantu Anda menyorot poin penting dan takeaways.

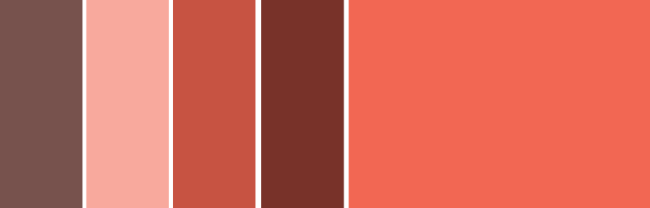
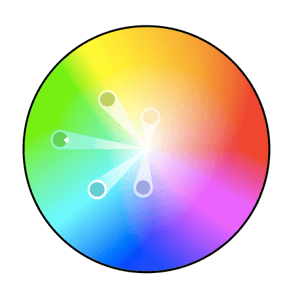
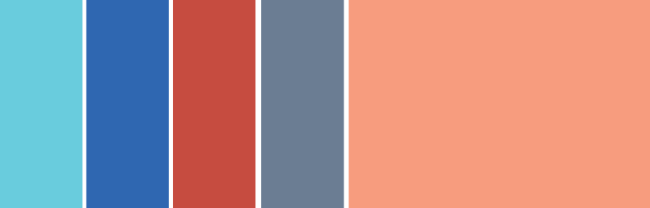
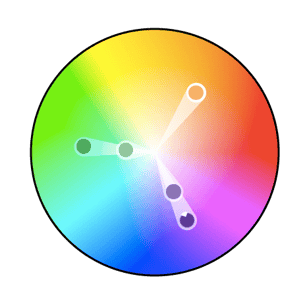
4. Komplementer Terpisah
Skema komplementer terpisah mencakup satu warna dominan dan kedua warna tersebut berbatasan langsung dengan komplemen warna dominan. Ini menciptakan palet warna yang lebih bernuansa daripada skema warna komplementer sambil tetap mempertahankan manfaat warna kontras.

Skema warna komplementer terpisah mungkin sulit diseimbangkan karena tidak seperti skema warna analog atau monokromatik, semua warna yang digunakan memberikan kontras (mirip dengan skema komplementer).
Aspek positif dan negatif dari model warna komplementer terpisah adalah Anda dapat menggunakan dua warna apa pun dalam skema dan mendapatkan kontras yang bagus… tetapi itu juga berarti menemukan keseimbangan yang tepat di antara warna-warna itu juga sulit. Akibatnya, Anda mungkin akan bermain-main dengan yang satu ini sedikit lebih banyak untuk menemukan kombinasi kontras yang tepat.

5. Triadik
Skema warna triadik menawarkan skema warna kontras tinggi dengan tetap mempertahankan nada yang sama. Skema warna triadik dibuat dengan memilih tiga warna yang sama-sama ditempatkan dalam garis di sekitar roda warna.

Skema warna tiga serangkai berguna untuk menciptakan kontras yang tinggi antara setiap warna dalam sebuah desain, tetapi skema warna tersebut juga dapat terlihat berlebihan jika semua warna Anda dipilih pada titik yang sama dalam satu garis di sekitar roda warna.
Untuk menundukkan beberapa warna Anda dalam skema triadik, Anda dapat memilih satu warna dominan dan menggunakan yang lain dengan hemat, atau cukup menundukkan dua warna lainnya dengan memilih warna yang lebih lembut.
Skema warna triadik terlihat bagus dalam grafik seperti diagram batang atau pai karena menawarkan kontras yang Anda perlukan untuk membuat perbandingan.

6. Persegi
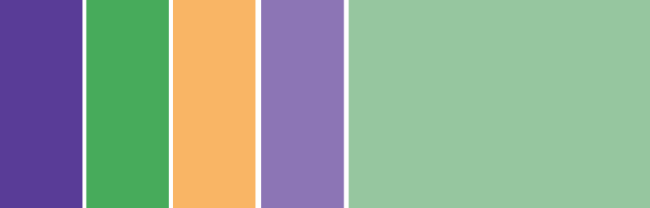
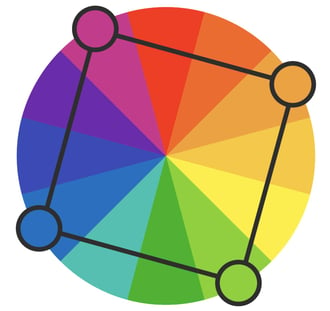
Skema warna persegi menggunakan empat warna yang jaraknya sama satu sama lain pada roda warna untuk membuat bentuk persegi atau wajik. Meskipun skema warna dengan jarak yang sama ini memberikan kontras yang substansial pada desain Anda, sebaiknya pilih satu warna dominan daripada mencoba menyeimbangkan keempatnya.

Sumber Gambar
Skema warna persegi sangat bagus untuk menciptakan minat di seluruh desain web Anda. Tidak yakin harus mulai dari mana? Pilih warna favorit Anda dan kerjakan dari sana untuk melihat apakah skema ini sesuai dengan merek atau situs web Anda. Ini juga merupakan ide bagus untuk mencoba skema persegi dengan latar belakang hitam dan putih untuk menemukan yang paling cocok.
 Sumber Gambar
Sumber Gambar
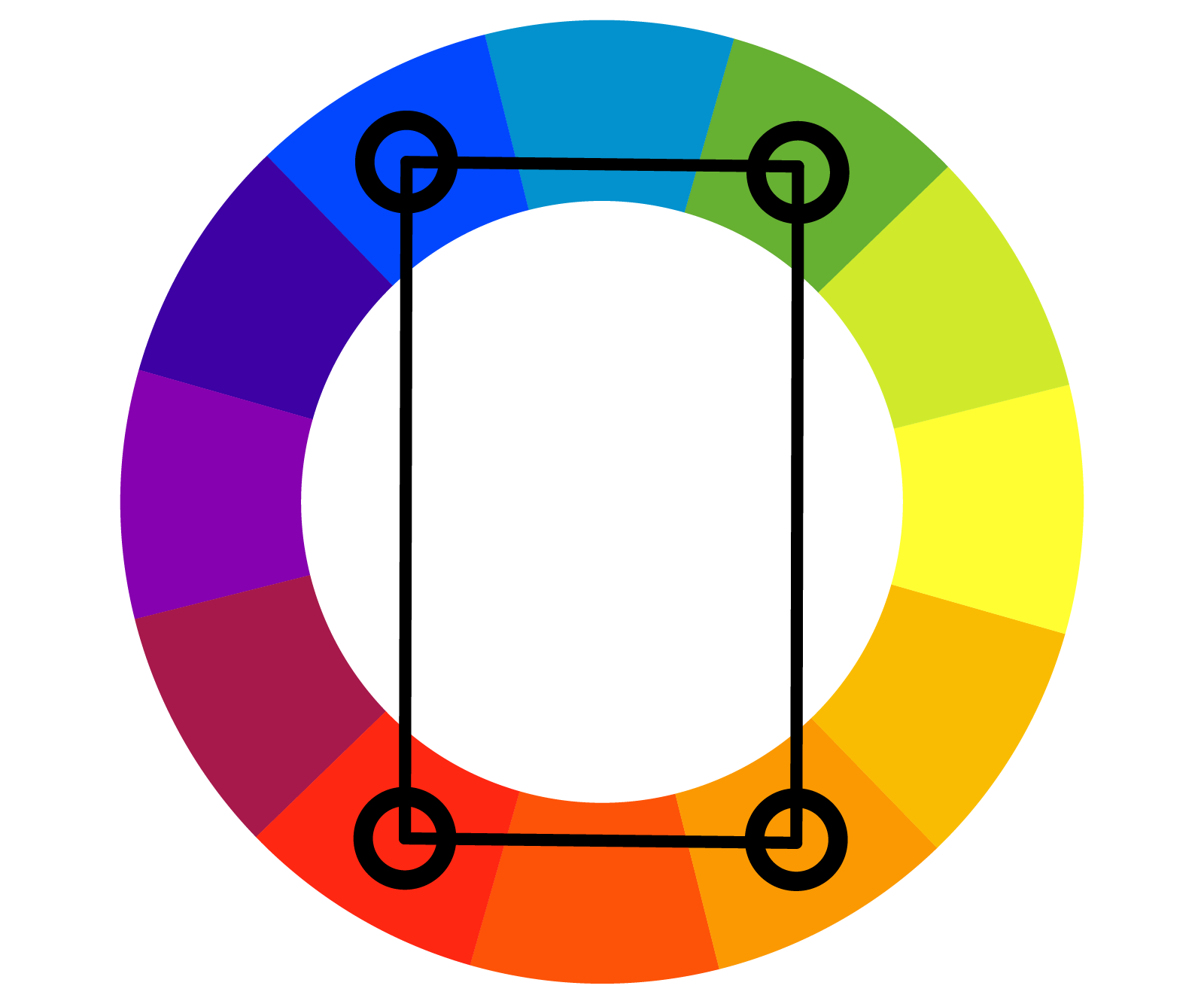
7. Persegi panjang
Juga disebut skema warna tetradik, pendekatan persegi panjang mirip dengan pasangan perseginya tetapi menawarkan pendekatan pemilihan warna yang lebih halus.

Sumber Gambar
Seperti yang dapat Anda lihat pada diagram di atas, meskipun warna biru dan merah cukup tebal, warna hijau dan oranye di sisi lain persegi panjang lebih redup, sehingga membantu warna yang lebih berani menonjol.

Sumber Gambar
Apa pun skema warna yang Anda pilih, ingatlah apa kebutuhan grafis Anda. Jika Anda perlu membuat kontras, pilih skema warna yang memberi Anda itu. Di sisi lain, jika Anda hanya perlu menemukan "versi" terbaik dari warna tertentu, bermain-mainlah dengan skema warna monokromatik untuk menemukan corak dan rona yang sempurna.
Ingat, jika Anda membuat skema warna dengan lima warna, bukan berarti Anda harus menggunakan kelimanya. Terkadang hanya memilih dua warna dari skema warna terlihat jauh lebih baik daripada menjejalkan kelima warna menjadi satu grafik.
Contoh Skema Warna
Sekarang setelah Anda terbiasa dengan jenis skema warna, mari kita lihat beberapa di alam liar.
1. Kanvas
Jenis: Monokromatik
 Sumber Gambar
Sumber Gambar
Penggunaan warna biru dan ungu benar-benar menonjolkan template yang terinspirasi blueberry monokromatik ini. Setiap naungan dibangun di atas yang berikutnya dan memberikan kontras yang cukup meskipun tetap berada dalam keluarga warna yang sama.
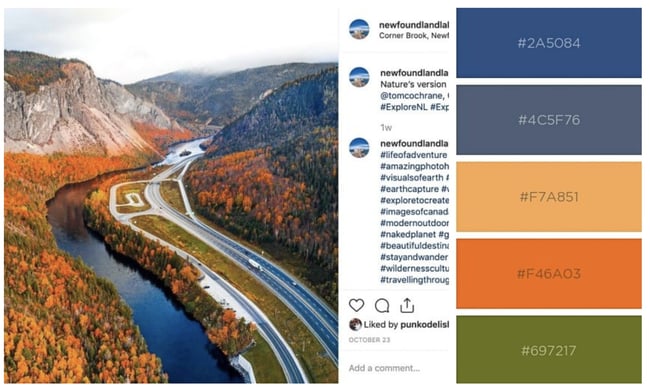
2. Wisata Newfoundland dan Labrador
Jenis: Triadik
 Sumber Gambar
Sumber Gambar
Seperti yang kami sebutkan sebelumnya, alam adalah cara yang bagus untuk mendapatkan inspirasi untuk palet warna Anda. Mengapa? Karena ibu alam sudah mengetahuinya. Wisata Newfoundland dan Labrador memanfaatkan nuansa triadik ini untuk menampilkan keindahan alam kawasan ini.
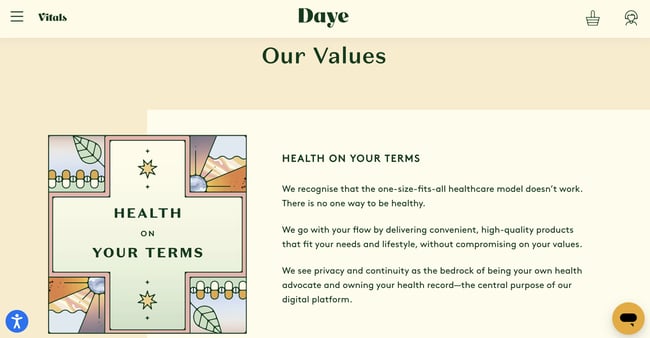
3. hari
Jenis: Analog

Sumber Gambar
Perusahaan kesehatan wanita yang ramah lingkungan Your Daye menggunakan perpaduan warna pastel dan warna tanah untuk skema warnanya yang analog. Efeknya menenangkan dan enak dipandang mata.
Cara Memilih Skema Warna
- Manfaatkan inspirasi alam.
- Tetapkan mood untuk skema warna Anda.
- Pertimbangkan konteks warna.
- Lihat roda warna Anda.
- Draf beberapa desain.
1. Manfaatkan inspirasi alami.
Setelah operasi situs Anda solid, saatnya untuk mulai memilih warna.
Tidak yakin apa yang terlihat bagus? Lihatlah ke luar. Alam adalah contoh terbaik dari warna yang saling melengkapi — mulai dari batang hijau dan mekar cerah tanaman berbunga hingga langit biru dan awan putih, Anda tidak akan salah menarik konteks dari warna dan kombinasi alami.
2. Tetapkan mood untuk skema warna Anda.
Dengan mempertimbangkan beberapa pilihan warna, pertimbangkan suasana yang ingin Anda atur skema warna Anda. Jika gairah dan energi adalah prioritas Anda, lebih condong ke arah merah atau kuning cerah. Jika Anda ingin menciptakan perasaan damai atau tenang, gunakan warna biru dan hijau yang lebih terang.
Anda juga perlu berpikir negatif. Ini karena ruang negatif — dalam warna hitam atau putih — dapat membantu menjaga desain Anda agar tidak terlalu berantakan dengan warna.
3. Pertimbangkan konteks warna.
Perlu juga dipertimbangkan bagaimana warna dipersepsikan secara kontras.
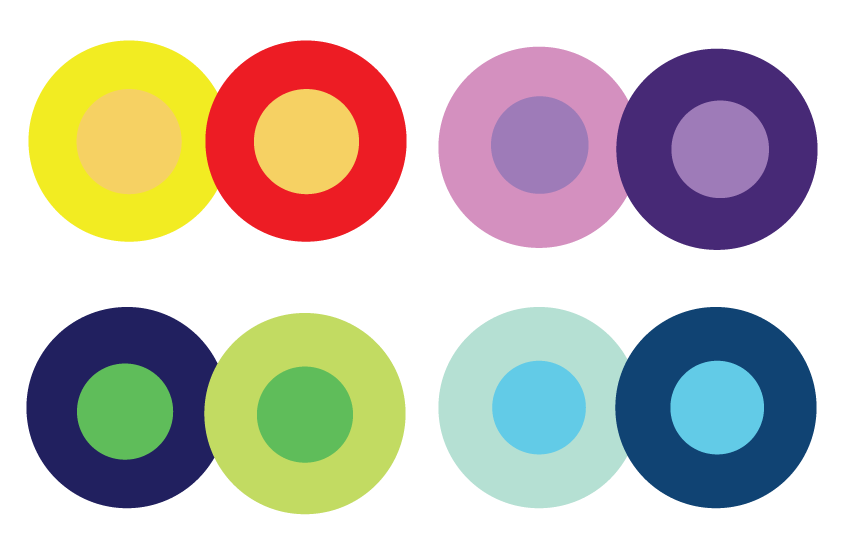
Pada gambar di bawah, bagian tengah setiap lingkaran memiliki ukuran, bentuk, dan warna yang sama. Satu-satunya hal yang berubah adalah warna latar belakang.
Namun, lingkaran tengah tampak lebih lembut atau cerah tergantung warna kontras di baliknya. Anda bahkan mungkin melihat perubahan gerakan atau kedalaman hanya berdasarkan satu perubahan warna.

Ini karena cara kita menggunakan dua warna secara bersamaan mengubah cara kita memandangnya. Jadi, saat Anda memilih warna untuk desain grafis Anda, pikirkan seberapa kontras yang Anda inginkan di seluruh desain.
Misalnya, jika Anda membuat bagan batang sederhana, apakah Anda menginginkan latar belakang gelap dengan batang gelap? Mungkin tidak. Anda kemungkinan besar ingin membuat kontras antara batang dan latar belakang itu sendiri karena Anda ingin pemirsa fokus pada batang, bukan latar belakang.
4. Lihat roda warna Anda.
Selanjutnya, pertimbangkan roda warna Anda dan skema yang disebutkan di atas. Pilih beberapa kombinasi warna yang berbeda menggunakan skema seperti monokrom, komplementer, dan triad untuk melihat mana yang menonjol.
Di sini, tujuannya bukan untuk menemukan warna yang tepat pada percobaan pertama dan menciptakan desain yang sempurna, melainkan untuk mendapatkan gambaran tentang skema mana yang secara alami beresonansi dengan persepsi pribadi dan tampilan situs Anda.
Anda mungkin juga menemukan bahwa skema yang Anda pilih yang terlihat bagus secara teori tidak sesuai dengan desain situs Anda. Ini adalah bagian dari proses — coba-coba akan membantu Anda menemukan palet warna yang menyoroti konten Anda dan meningkatkan pengalaman pengguna.
5. Buat draf beberapa desain.
Buat draf dan terapkan beberapa desain warna ke situs web Anda dan lihat mana yang menonjol. Kemudian, mundur selangkah, tunggu beberapa hari dan periksa lagi untuk melihat apakah favorit Anda telah berubah.
Inilah alasannya: Sementara banyak desainer masuk dengan visi tentang apa yang ingin mereka lihat dan apa yang terlihat bagus, produk akhir sering kali berbeda di layar digital karena roda warna fisik — apa yang tampak seperti pelengkap sempurna atau pop warna yang ideal mungkin akan terlihat menjemukan atau tanggal.
Jangan takut untuk membuat draf, meninjau, membuat draf lagi, dan membuang apa yang tidak berfungsi — warna, seperti pembuatan situs web, adalah bentuk seni yang terus berkembang.
Cara Menggunakan Palet Warna
Sementara skema warna menyediakan kerangka kerja untuk bekerja dengan warna yang berbeda, Anda masih perlu menggunakan palet warna — warna yang akan Anda pilih untuk digunakan pada proyek Anda. Jika Anda bingung tentang warna apa yang akan digunakan, pertimbangkan untuk menggunakan generator palet agar kreativitas Anda mengalir.
Berikut adalah beberapa praktik terbaik untuk memaksimalkan palet warna Anda:
1. Bekerja dalam skala abu-abu.
Ini mungkin terdengar kontra-intuitif tetapi memulai dengan hitam dan putih dapat membantu Anda melihat dengan tepat seberapa banyak kontras yang ada dalam desain Anda. Sebelum memulai dengan warna, penting untuk menata semua elemen seperti teks, CTA, ilustrasi, foto, dan fitur desain lainnya. Tampilan desain Anda dalam skala abu-abu akan menentukan seberapa baik tampilannya dalam warna. Tanpa kontras terang dan gelap yang cukup, desain Anda akan sulit dilihat, meninggalkan audiens Anda dengan pengalaman pengguna yang kurang memuaskan. Desain kontras rendah juga membuatnya tidak dapat diakses oleh mereka yang memiliki gangguan penglihatan.
2. Gunakan aturan 60-30-10.
Sering digunakan dalam desain rumah, aturan 60-30-10 juga berguna untuk desain situs web atau aplikasi.<
- 60%: warna primer atau utama
- 30%: warna sekunder
- 10%: warna aksen
Meskipun Anda tentu tidak terbatas hanya menggunakan tiga warna, kerangka kerja ini akan memberikan keseimbangan dan memastikan warna Anda bekerja sama dengan mulus.
3. Bereksperimenlah dengan palet Anda.
Setelah Anda membuat pilihan warna, bereksperimenlah untuk menemukan warna mana yang bekerja lebih baik bersama-sama. Pertimbangkan bagaimana salin atau ketik terlihat di atas warna utama yang Anda tentukan (60% biasanya digunakan sebagai warna latar belakang).
Cobalah untuk tidak menggunakan warna utama Anda untuk tombol karena Anda sudah menggunakannya di tempat lain. Pertimbangkan salah satu warna aksen Anda sebagai gantinya.
4. Dapatkan umpan balik atau lakukan pengujian A/B.
Jadi, Anda telah menyelesaikan draf Anda. Sekarang saatnya untuk mengujinya. Sebelum mengirim desain Anda ke pasar, Anda ingin menguji bagaimana pengguna berinteraksi dengannya. Apa yang mungkin terlihat bagus bagi Anda, mungkin sulit dibaca oleh orang lain. Beberapa hal yang perlu dipertimbangkan saat meminta umpan balik:
- Apakah CTA menghasilkan perhatian?
- Apakah warna yang Anda pilih mengganggu?
- Apakah ada kontras warna yang cukup?
- Apakah salinannya dapat dibaca?
Mendapatkan perhatian lain pada desain Anda akan membantu Anda menemukan kesalahan atau ketidakkonsistenan yang mungkin Anda lewatkan dalam proses pembuatan. Ambil umpan balik mereka dengan tenang dan lakukan penyesuaian jika diperlukan.
Sederhananya? Latihan membuat sempurna. Semakin banyak Anda bermain dengan warna dan melatih desain, semakin baik hasil yang Anda dapatkan. Tidak ada yang menciptakan mahakarya mereka untuk pertama kali.
Alat Warna
Ada banyak teori dan informasi praktis untuk benar-benar memahami warna mana yang paling cocok dan mengapa. Namun ketika sampai pada tugas sebenarnya memilih warna saat Anda mendesain, itu selalu merupakan ide bagus untuk memiliki alat untuk membantu Anda benar-benar melakukan pekerjaan dengan cepat dan mudah.
Untungnya, ada sejumlah alat untuk membantu Anda menemukan dan memilih warna untuk desain Anda.
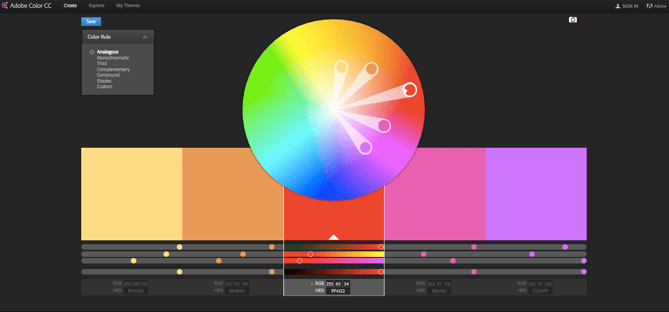
Warna Adobe
Salah satu alat warna favorit saya untuk digunakan saat mendesain apa pun — apakah itu infografis atau hanya bagan pai — adalah Adobe Color (sebelumnya Adobe Kuler).
Alat online gratis ini memungkinkan Anda membuat skema warna dengan cepat berdasarkan struktur warna yang telah dijelaskan sebelumnya di postingan ini. Setelah Anda memilih warna dalam skema yang Anda inginkan, Anda dapat menyalin dan menempelkan kode HEX atau RGB ke dalam program apa pun yang Anda gunakan.
Ini juga menampilkan ratusan skema warna premade untuk Anda jelajahi dan gunakan dalam desain Anda sendiri. Jika Anda adalah pengguna Adobe, Anda dapat dengan mudah menyimpan tema ke akun Anda.

Panduan Warna Illustrator
Saya menghabiskan banyak waktu di Adobe Illustrator, dan salah satu fitur yang paling sering saya gunakan adalah panduan warna. Panduan warna memungkinkan Anda memilih satu warna, dan secara otomatis akan menghasilkan skema lima warna untuk Anda. Ini juga akan memberi Anda berbagai corak dan corak untuk setiap warna dalam skema.
Jika Anda mengganti warna utama, panduan warna akan mengganti warna yang sesuai dalam skema itu. Jadi jika Anda memilih skema warna komplementer dengan warna utama biru, setelah Anda mengganti warna utama menjadi merah, warna komplementer juga akan beralih dari jingga ke hijau.
Seperti Adobe Color, panduan warna memiliki sejumlah mode prasetel untuk memilih jenis skema warna yang Anda inginkan. Ini membantu Anda memilih gaya skema warna yang tepat dalam program yang sudah Anda gunakan.
Setelah Anda membuat skema warna yang Anda inginkan, Anda dapat menyimpan skema itu di modul "Tema Warna" untuk Anda gunakan di seluruh proyek Anda atau di masa mendatang.

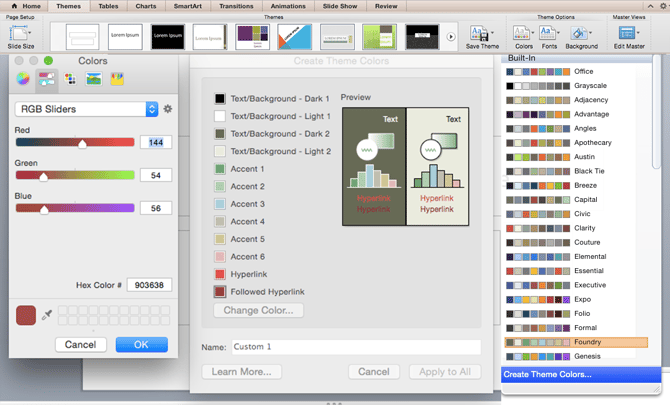
Panduan Warna Preset
Jika Anda bukan pengguna Adobe, Anda mungkin pernah menggunakan produk Microsoft Office setidaknya sekali. Semua produk Office memiliki warna prasetel yang dapat Anda gunakan dan mainkan untuk membuat skema warna. PowerPoint juga memiliki sejumlah preset skema warna yang dapat Anda gunakan untuk menarik inspirasi desain Anda.
Di mana skema warna berada di PowerPoint akan bergantung pada versi mana yang Anda gunakan, tetapi begitu Anda menemukan "tema" warna dokumen Anda, Anda dapat membuka preferensi dan menemukan kode RGB dan HEX untuk warna yang digunakan.
Anda kemudian dapat menyalin dan menempelkan kode tersebut untuk digunakan dalam program apa pun yang Anda gunakan untuk melakukan pekerjaan desain Anda.

Menemukan Skema Warna yang Tepat
Ada banyak teori dalam posting ini, saya tahu. Namun ketika harus memilih warna, memahami teori di balik warna dapat membuat keajaiban tentang bagaimana Anda benar-benar menggunakan warna. Hal ini dapat mempermudah pembuatan visual bermerek, terutama saat menggunakan templat desain tempat Anda dapat menyesuaikan warna.
Catatan editor: Artikel ini awalnya diterbitkan pada Juni 2021 dan telah diperbarui untuk kelengkapannya.