Panduan Lengkap Atribut Tautan HTML (Singkatnya)
Diterbitkan: 2023-10-06Jika Anda menjalankan blog atau situs web yang aktif, Anda mungkin melakukan banyak tautan dalam postingan Anda. Misalnya, Anda mungkin menautkan ke halaman lain di situs Anda atau konten pihak ketiga. Namun, Anda sebaiknya memastikan bahwa Anda menggunakan atribut tautan HTML yang tepat agar segalanya lebih jelas bagi Google dan pembaca Anda.
Untungnya, sebagian besar atribut link HTML cukup mudah. Setelah Anda mempelajari maksudnya dan cara menggunakannya, Anda dapat memberikan informasi akurat tentang jenis tautan yang Anda gunakan dan halaman yang dituju.
Apa atribut tautan HTML?
Atribut tautan HTML adalah elemen yang menentukan jenis hyperlink dalam halaman web. Biasanya, mereka memberikan informasi penting tentang tautan, seperti bagaimana tautan itu ditampilkan, apa isinya, dan ke mana arahnya.
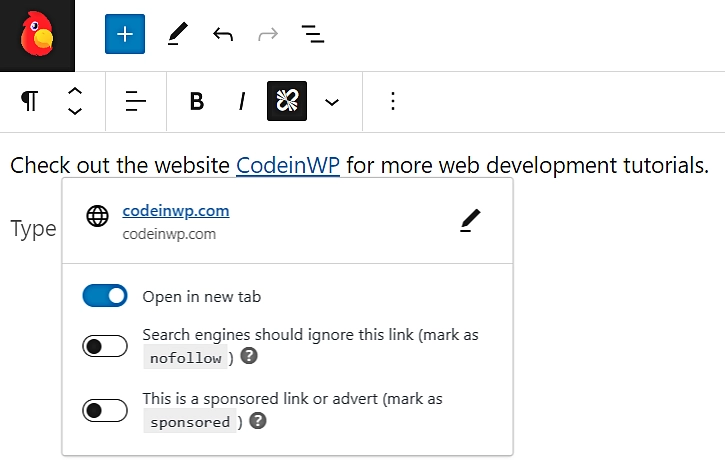
Atribut tautan memainkan peran penting dalam pengembangan web karena membantu menciptakan pengalaman pengguna yang lancar. Namun, mereka juga bisa digunakan dalam penulisan blog. Misalnya, jika Anda mempromosikan merek dalam sebuah postingan, Anda mungkin ingin menandai link tersebut sebagai “bersponsor:”

Salah satu atribut link yang paling mendasar adalah “href”, yang merupakan singkatan dari “hypertext reference.” Ini menentukan URL tujuan tautan, yang dapat mencakup halaman web lain, file, gambar, alamat email, atau bahkan lokasi tertentu dalam halaman yang sama.
Atribut umum lainnya adalah “target”. Ini menentukan bagaimana halaman tertaut ditampilkan ketika diklik (misalnya, di tab browser baru atau di jendela yang sama).
Jika Anda memiliki situs WordPress, Anda dapat menambahkan atribut ini dengan satu klik sederhana:

Ada juga atribut “judul”, yang memberikan informasi tambahan kepada pengguna tentang tautan ketika mereka mengarahkan kursor ke tautan tersebut. Namun, Anda harus berhati-hati dalam menggunakan atribut ini karena penggunaannya yang tidak tepat dapat menyebabkan masalah pada aksesibilitas web.
Seperti yang Anda lihat, atribut tautan HTML memungkinkan Anda menentukan tujuan dan perilaku hyperlink, serta memberikan informasi tentang konten yang dikandungnya. Dengan menggunakan atribut ini secara efektif, Anda dapat menciptakan pengalaman yang lebih ramah pengguna bagi pengunjung situs.
Namun, atribut tautan HTML juga dapat meningkatkan peringkat Anda di hasil pencarian. Ini karena mesin pencari seperti Google menggunakan atribut ini untuk merayapi dan mengindeks halaman web secara efektif.
Misalnya, atribut seperti “rel” dapat menunjukkan hubungan antara halaman saat ini dan halaman tertaut. Ini membantu Google memahami struktur dan relevansi situs web.
Atribut tautan umum (dan kapan menggunakannya)
Sekarang, mari kita lihat jenis atribut link HTML yang paling umum (dan kapan menggunakannya).
Atribut rel
Seperti disebutkan sebelumnya, atribut rel menentukan hubungan antara halaman saat ini dan sumber daya tertaut.
Berikut contoh link dengan atribut rel:
<a href="https://example.com/product" rel="sponsored">Product X</a>
Sekarang, mari kita lihat jenis atribut “rel” yang paling umum.
tidak mengikuti
Ini menginstruksikan mesin pencari untuk tidak mengikuti URL yang ditautkan. Biasanya digunakan untuk mencegah bot mesin pencari meneruskan ekuitas tautan ke halaman tertaut, sehingga menjaga otoritas halaman saat ini.
disponsori
Atribut bersponsor digunakan untuk mengidentifikasi tautan yang merupakan bagian dari kemitraan berbayar. Ini membantu mesin pencari memahami sifat tautan dan dapat memengaruhi peringkat SEO. Google dapat menghukum Anda jika Anda tidak mengungkapkan tautan sponsor.
tentang
Anda dapat menggunakan atribut ini untuk menentukan subjek atau topik konten yang ditautkan. Misalnya, Anda mungkin memberikan informasi tambahan tentang sumber daya tertaut.
menyebutkan
Atribut penyebutan digunakan untuk menunjukkan bahwa konten tertaut menyebutkan entitas atau subjek tertentu. Misalnya, jika Anda menulis artikel tentang organisasi nirlaba, Anda dapat menggunakan atribut ini saat menautkan ke situs webnya masing-masing.
UGC (Konten Buatan Pengguna)
Atribut ini dapat digunakan untuk menandai tautan yang mengarah ke konten buatan pengguna. Ini mungkin termasuk komentar, postingan, dan media.
Atribut sasaran
Atribut target memberi tahu browser cara menampilkan konten tertaut. Biasanya, Anda akan menggunakan salah satu dari yang berikut ini:
_kosong . Atribut _blank target membuka konten tertaut di tab atau jendela browser baru. Anda dapat menggunakannya untuk mempertahankan pengguna di situs Anda sekaligus mengizinkan mereka mengakses konten pihak ketiga di tab baru.
_diri sendiri . Ini adalah perilaku default untuk tautan. Ini membuka konten tertaut di tab atau jendela browser saat ini.
Berikut ini contoh atribut target:
<a href="https://partnerwebsite.com" target="_blank">Partner Website</a>
Jika Anda seorang blogger, memerintahkan browser untuk membuka link pihak ketiga di browser baru bisa sangat berguna. Itu tidak mengganggu pengalaman pengguna dan dapat membantu pembaca tetap terlibat dengan konten Anda.
Kebijakan perujuk
Atribut ini mengontrol bagaimana browser mengirimkan informasi “perujuk” (URL halaman yang berisi link) ketika pengguna mengklik link.
Berikut ini contoh atribut referrerpolicy di tautan:
<a href="https://myshop.com" referrerpolicy="no-referrer">Visit MyShop</a>
Mari kita lihat beberapa opsi umum.
tidak ada perujuk
Pengaturan ini menunjukkan bahwa tidak ada informasi perujuk yang akan dikirim ke sumber daya tertaut. Artinya, ketika pengguna mengklik link tersebut, URL target tidak akan menerima informasi tentang halaman rujukan.
tidak ada-perujuk-saat-menurunkan versi
Ini adalah pengaturan default. Artinya, informasi perujuk dikirim saat bernavigasi dari halaman aman (HTTPS) ke halaman kurang aman (HTTP), namun tidak saat berpindah dari halaman HTTPS ke situs HTTPS lain.
asal
Dengan atribut ini, hanya bagian asal dari URL perujuk yang dikirim ke sumber daya tertaut. Informasi asal terdiri dari protokol (HTTP atau HTTPS), domain, dan nomor port.

asal-saat-lintas-asal
Ketika tautan dikunjungi dari asal yang sama (domain yang sama), informasi perujuk lengkap dikirimkan. Namun, jika tautan mengarah ke domain lain, hanya bagian asal URL pengarah yang dikirim.
asal yang sama
Dalam hal ini, informasi perujuk lengkap dikirim hanya ketika tautan mengarah ke halaman asal yang sama (domain yang sama). Misalnya, Anda mungkin menggunakan atribut ini dalam strategi tautan internal Anda.
url tidak aman
Pengaturan ini mengirimkan URL perujuk lengkap, terlepas dari asal dan konteks keamanannya. Namun, penggunaan atribut ini tidak disarankan karena berpotensi membocorkan informasi sensitif.
Atribut lainnya
Mari kita akhiri dengan melihat beberapa atribut link HTML lainnya yang dapat Anda gunakan.
unduh
Atribut download digunakan untuk menentukan bahwa target tautan harus diunduh saat diklik, bukan menavigasi ke sana. Anda dapat menggunakan atribut ini untuk file seperti PDF, gambar, atau dokumen.
Contoh : <a href="https://example.com/files/document.pdf" download>Download PDF Document</a>
href
Seperti disebutkan sebelumnya, atribut href adalah atribut link yang paling penting. Ini menentukan URL yang ditunjuk oleh tautan, dan diperlukan untuk semua elemen jangkar (<a>).
Contoh : <a href="https://example.com"</a>
media
Ini menentukan jenis media yang menjadi tujuan sumber daya tertaut (misalnya, layar ponsel). Pengembang web biasanya menggunakannya di bagian <head> halaman, bersama dengan elemen <link> untuk stylesheet.
Berikut ini contohnya:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="https://themeisle.com/blog/html-link-attributes/styles.css" media="screen and (min-width: 768px)"> </head> <body> <!-- Your web content here --> </body> </html>Dalam hal ini, stylesheet yang dimaksud diterapkan ketika lebar layar perangkat pengguna adalah 768 piksel atau lebih.
jenis
Seperti atribut media, atribut type digunakan dengan elemen <link>. Ini menentukan jenis sumber daya tertaut, biasanya file CSS atau JavaScript.
Mari kita lihat sebuah contoh:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="https://themeisle.com/blog/html-link-attributes/styles.css"> </head> <body> <!-- Your web content here --> </body> </html>Di sini, atribut type memberi tahu kita bahwa sumber daya yang ditautkan adalah file CSS. Anda dapat menggunakan “teks/javascript” untuk file JavaScript dan “application/xml” untuk file XML.
Mulailah menggunakan atribut tautan HTML dengan cara yang benar
Atribut tautan HTML memberikan informasi penting tentang sumber daya tertaut. Baik pengembang web maupun blogger dapat menggunakannya untuk memberikan pengalaman pengguna yang lebih lancar. Selain itu, menerapkan atribut tautan HTML yang benar memungkinkan mesin telusur merayapi dan mengindeks laman Anda dengan lebih efektif.
Misalnya, Anda dapat menggunakan atribut rel sponsored untuk memberi tahu pengguna bahwa Anda dibayar untuk menampilkan tautan tersebut. Sedangkan atribut _blank target membuka link di tab baru agar tidak mengganggu pengalaman browsing. Anda juga dapat menggunakan atribut referrerpolicy untuk menentukan informasi apa tentang situs Anda yang ditransfer ke sumber daya tertaut.
Apakah Anda masih memiliki pertanyaan tentang penggunaan atribut link HTML? Beri tahu kami di bagian komentar di bawah!
