Melihat Secara Langsung Betapa Bagusnya Itu
Diterbitkan: 2023-10-02Divi adalah tema WordPress populer dengan visual bawaan, pembuat drag-and-drop yang mempercepat dan memudahkan penyesuaian halaman web Anda. Namun, ini mungkin bukan pilihan terbaik untuk situs Anda. Itu sebabnya ada baiknya untuk memeriksa ulasan tema Divi kami sebelum Anda memulai.
Misalnya, ada banyak sekali pilihan desain untuk mengubah tata letak, namun hal ini bisa membuat kewalahan bagi pemula. Sementara itu, dengan banyaknya add-on dan fitur khusus, Anda mungkin harus berkompromi pada performa.
Pengantar tema Divi
Divi adalah salah satu tema WordPress paling populer yang bertujuan untuk memudahkan mendesain situs web sesuai keinginan Anda. Ini karena Divi menyertakan pembuat drag-and-drop yang canggih sehingga Anda dapat mendesain halaman Anda secara visual.
Saat Anda mengaktifkannya, pembuat Divi menggantikan editor Blok WordPress default untuk konten tersebut, memungkinkan Anda mendesain halaman web menggunakan kontrol visual yang intuitif:

Dengan editor tingkat lanjut, Anda akan mendapatkan akses ke banyak opsi penyesuaian seperti font dan gaya teks, pembagi bentuk, filter, dan efek.
Jika Anda seorang pemula, Anda mungkin lebih suka menggunakan salah satu paket situs web lengkap Divi. Hal ini menjadikannya super cepat dalam membangun situs web Anda dengan lebih dari 2.000 desain siap pakai, foto, ikon, dan ilustrasi bebas royalti.
Anda juga dapat mendesain templat tema Anda menggunakan pembuatnya, yang memungkinkan Anda dengan mudah menyesuaikan header, footer, templat posting blog, dan banyak lagi.
Meskipun alat desain tambahan ini menambah bobot ekstra pada halaman, tim Divi telah bekerja keras untuk meningkatkan kinerja Divi selama beberapa tahun terakhir. Meskipun Divi masih bukan tema tercepat yang ada ( lihat tema Neve jika itu yang Anda inginkan ), kini Divi lebih dari mampu membantu Anda membangun situs yang memuat cepat.
Ulasan tema Divi: Apakah cocok untuk situs WordPress?
Sekarang setelah Anda mengetahui lebih banyak tentang tema Divi, mari kita mulai ulasan tema Divi ini.
- Templat
- Kemudahan penggunaan
- Pembuat Tema Divi
- Opsi tema dan penyesuai
- Pertunjukan
- Tema, add-on, dan plugin tambahan
1. Templat
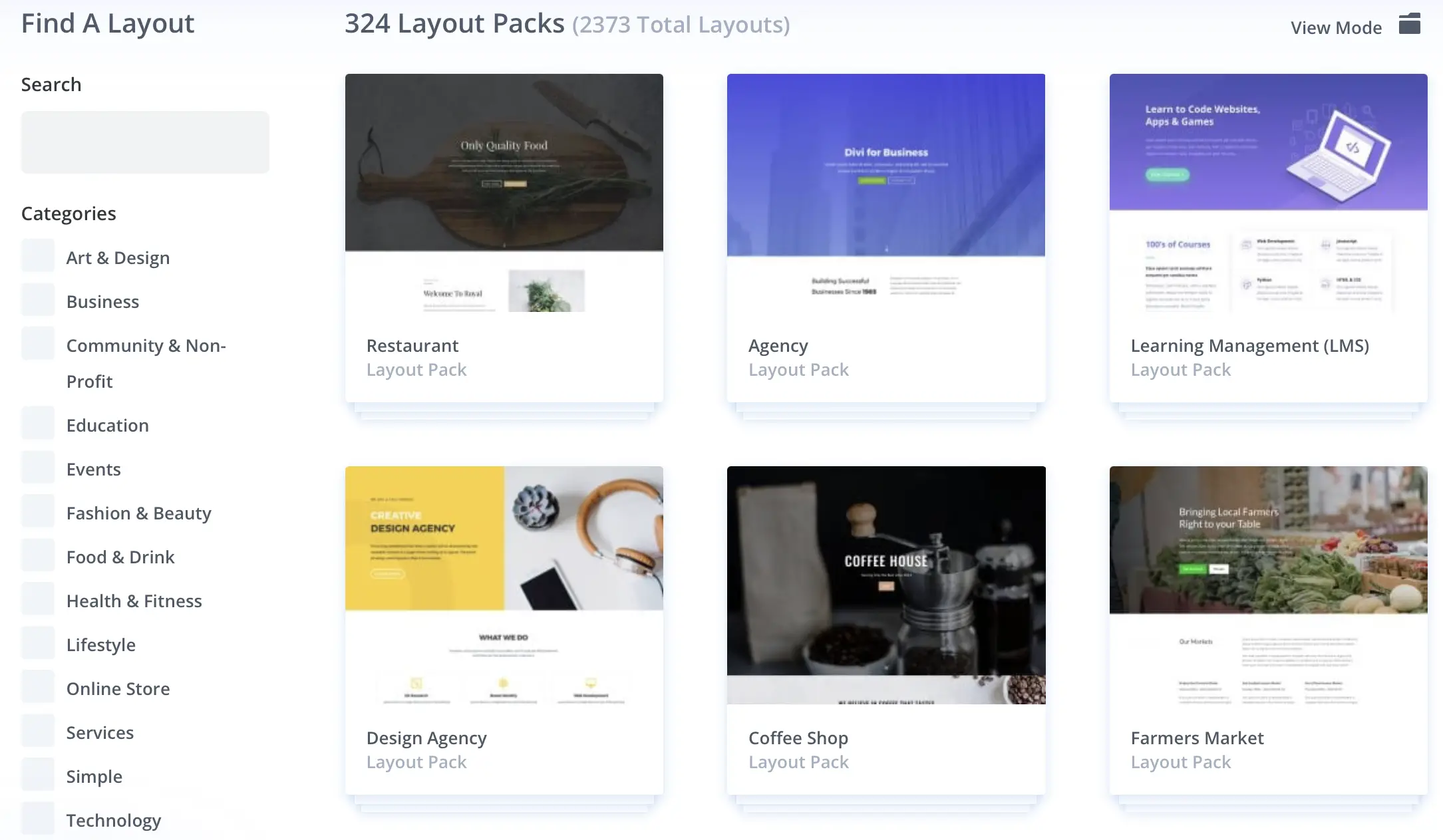
Jika Anda yakin dengan kemampuan desain Anda, Anda mungkin lebih suka memulai dengan kanvas kosong. Namun, bagi mereka yang membutuhkan bantuan tambahan, Divi menawarkan lebih dari 320+ paket tata letak lengkap. Secara total, Anda mendapatkan akses ke 2.300+ desain halaman individual.
“Paket tata letak” adalah kumpulan beberapa desain halaman individual yang semuanya dirancang untuk berfungsi sebagai satu situs. Misalnya, paket tata letak mungkin menyertakan desain untuk beranda, halaman “Tentang”, halaman “Kontak”, dan sebagainya .
Hal ini membuatnya sangat mudah untuk mendapatkan tata letak yang terlihat profesional dan pasti akan mengesankan pengunjung Anda:

Lebih baik lagi, Anda dapat menemukan template untuk berbagai industri, termasuk bisnis, teknologi, dan kesehatan.
Selain itu, semua templat Divi sepenuhnya responsif, sehingga situs Anda akan terlihat bagus di perangkat desktop, seluler, dan tablet.
2. Kemudahan penggunaan️
Divi menyediakan cara mudah untuk mendesain dan menyesuaikan halaman Anda. Anda akan mendapatkan akses ke pembuat drag-and-drop intuitif tempat Anda dapat membuat dan mengedit tata letak secara visual.
Selain itu, Divi menawarkan banyak fitur dan elemen untuk membantu Anda mendesain situs web Anda. Namun, hal ini mungkin sedikit menakutkan bagi pemula.
Misalnya, jika Anda membandingkan Divi dengan Elementor versi gratis, Elementor versi gratis lebih sederhana dan hanya menawarkan modul dasar. Meskipun ini tidak cocok untuk setiap pengguna, ini bisa menjadi titik awal yang bagus untuk pemula.
Jika Anda menggunakan Elementor Pro, Elementor menawarkan fungsionalitas yang jauh lebih canggih yang setara dengan Divi .
Meskipun jika Anda mencari solusi yang lebih kompleks dan canggih, Divi adalah pilihan yang bagus.
Penting untuk dicatat bahwa pembuat Divi tidak seakurat editor drag-and-drop lainnya. Misalnya, item dapat dengan mudah dijatuhkan di tempat yang salah atau kehilangan format teks (terutama saat menggunakan desain yang sudah jadi).
3. Pembuat Tema Divi
Pembuat Tema Divi adalah salah satu alasan utama untuk mempertimbangkan penggunaan tema Divi. Di sini, Anda dapat membuat templat tema baru untuk situs web Anda menggunakan pembuat visual.
Misalnya, Anda dapat menyesuaikan header situs Anda, halaman yang mencantumkan postingan blog Anda (“Arsip”), template default yang digunakan setiap postingan blog (“Tunggal”), halaman hasil pencarian, dan banyak lagi.
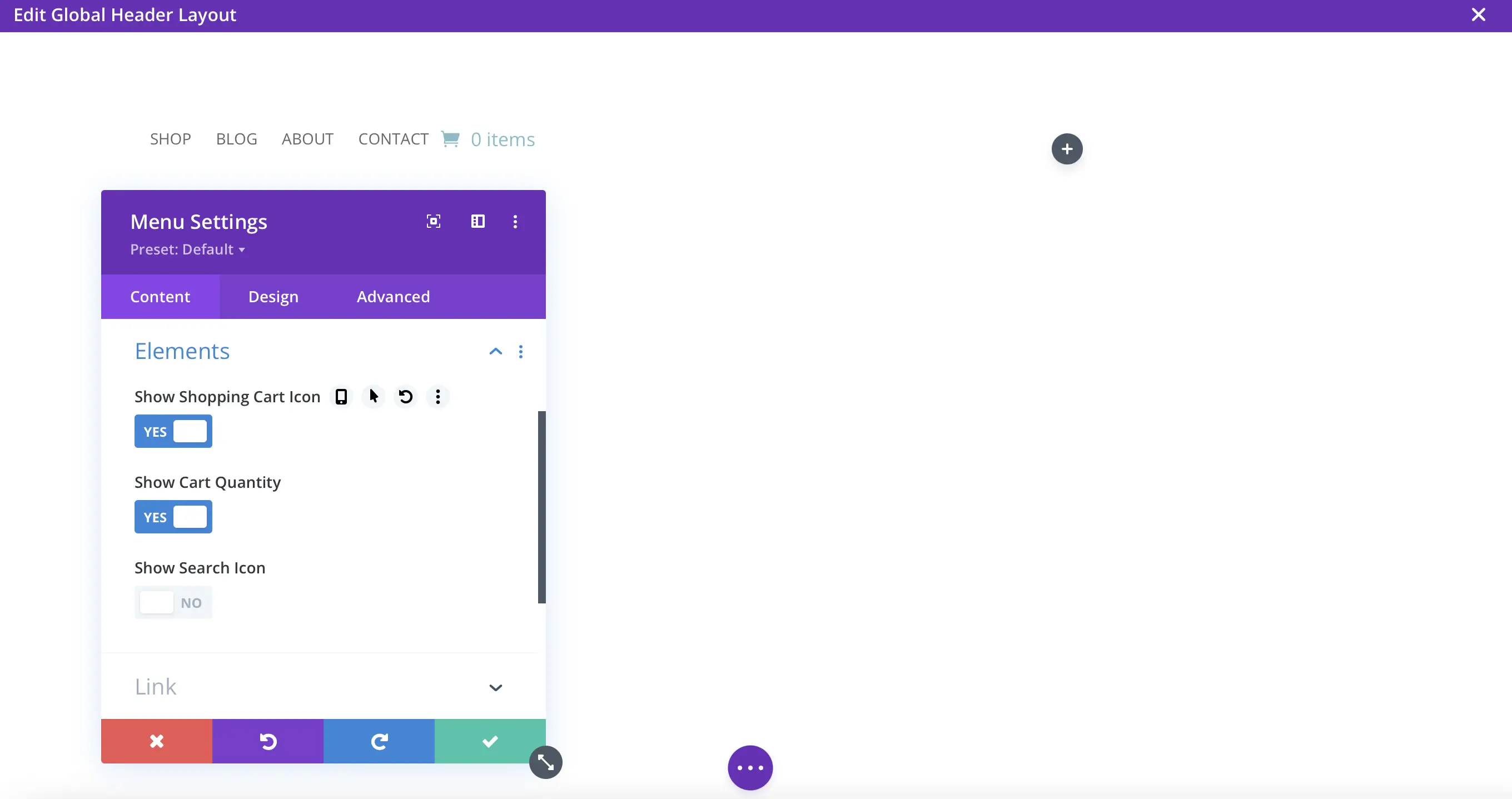
Jika Anda memilih untuk membuat template baru, Anda akan diarahkan ke pembuat visual. Misalnya, Anda mungkin memilih untuk membuat templat header baru.
Untuk memulai, Anda akan memilih tata letak untuk templat Anda (baris dan kolom), lalu Anda dapat menambahkan modul. Dengan tata letak header, Anda dapat menambahkan menu, logo, dan warna latar belakang.
Selain itu, Anda dapat menyertakan elemen seperti ikon penelusuran, ikon keranjang, atau jumlah keranjang:

Sedangkan pada tab Design , Anda dapat mengubah perataan bahkan mengubah arah menu dropdown. Dan tab Advanced memungkinkan Anda menambahkan kondisi tampilan, efek gulir, dan menonaktifkan template untuk pengguna di perangkat seluler, tablet, atau desktop.
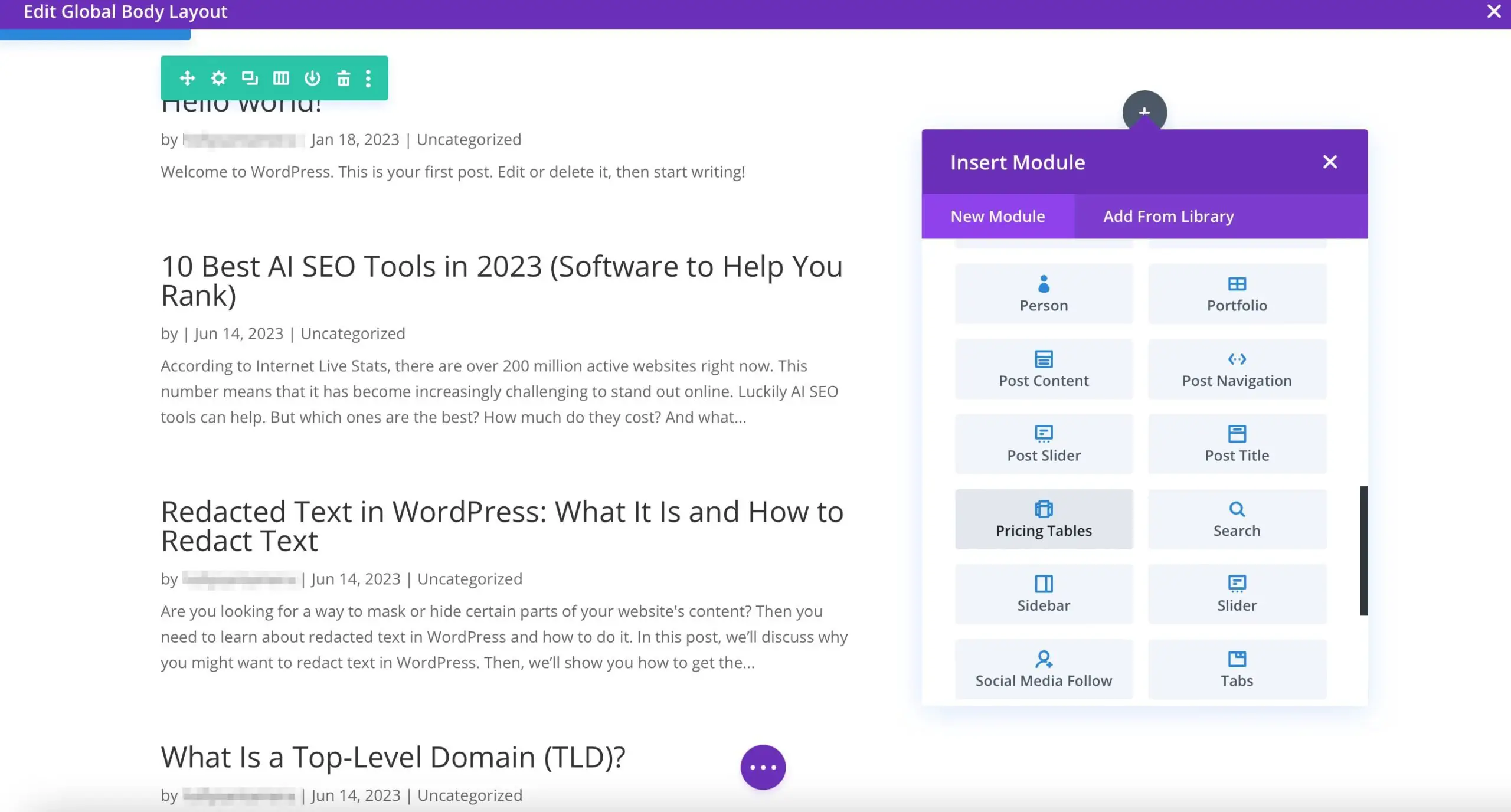
Namun, Anda juga dapat membuat templat tema seperti templat footer dan tata letak isi. Jika Anda memilih untuk membuat tata letak bodi global, Anda dapat mengakses modul yang lebih canggih seperti portofolio yang dapat difilter, blog, dan tabel harga:

Selain itu, Anda dapat menyesuaikan halaman Anda dengan modul WooCommerce khusus seperti stok produk, peringkat produk, dan peningkatan penjualan produk. Lebih baik lagi, Anda dapat menyimpan templat ini di perpustakaan Divi untuk digunakan nanti.
4. Opsi tema dan penyesuai ️
Salah satu hal menarik dari ulasan tema Divi kami adalah tata letaknya menawarkan penyesuaian situs penuh. Misalnya, Anda dapat membuat dan menyimpan palet warna. Selain itu, Divi menawarkan opsi lanjutan yang mencakup opsi hover dan drop shadow untuk menyesuaikan animasi dan elemen interaktif.
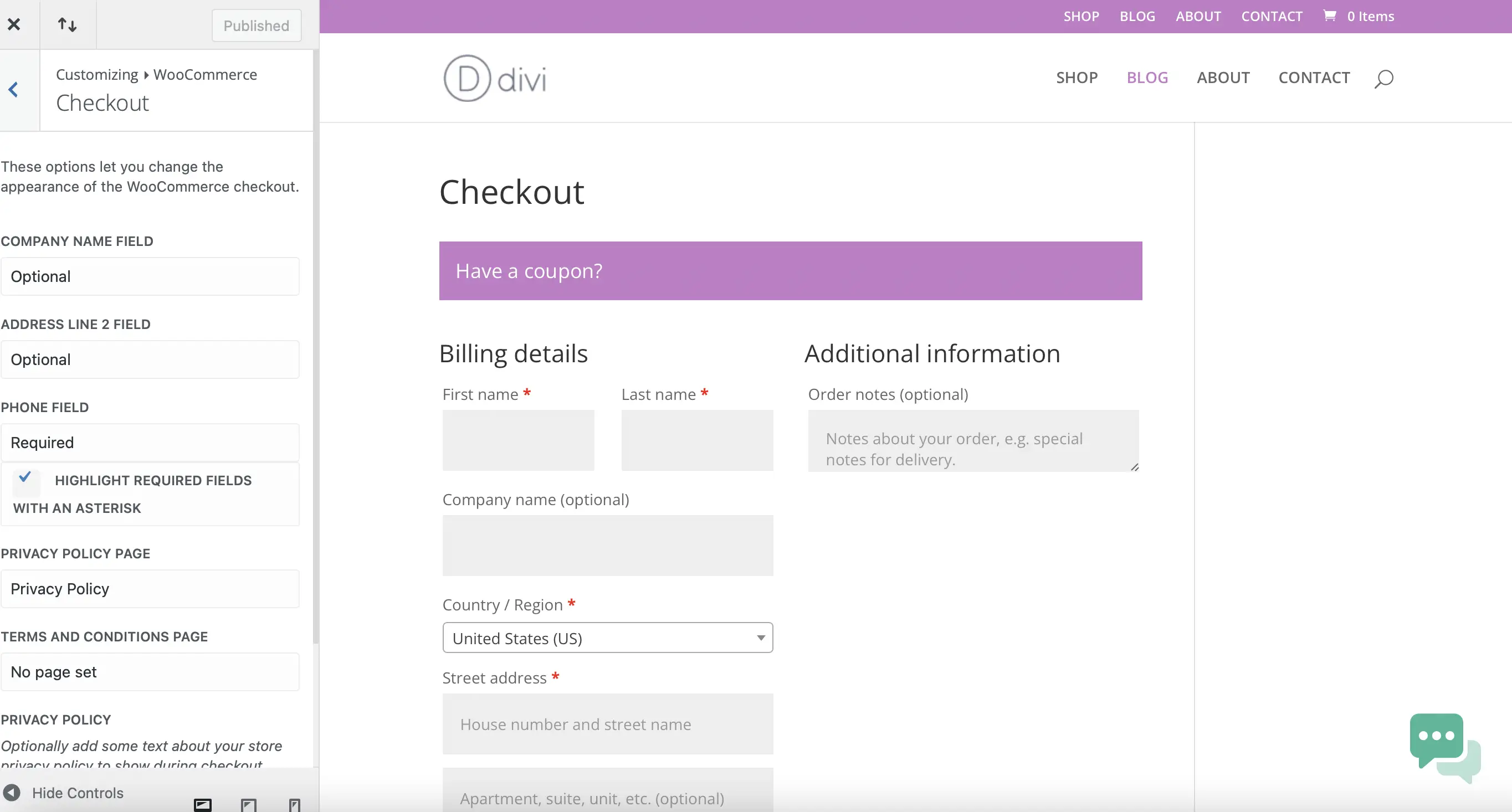
Terlebih lagi, Divi terintegrasi secara mulus dengan WooCommerce, sehingga sangat bagus untuk pemilik toko. Misalnya, Anda dapat menyesuaikan halaman checkout langsung di dalam Penyesuai:

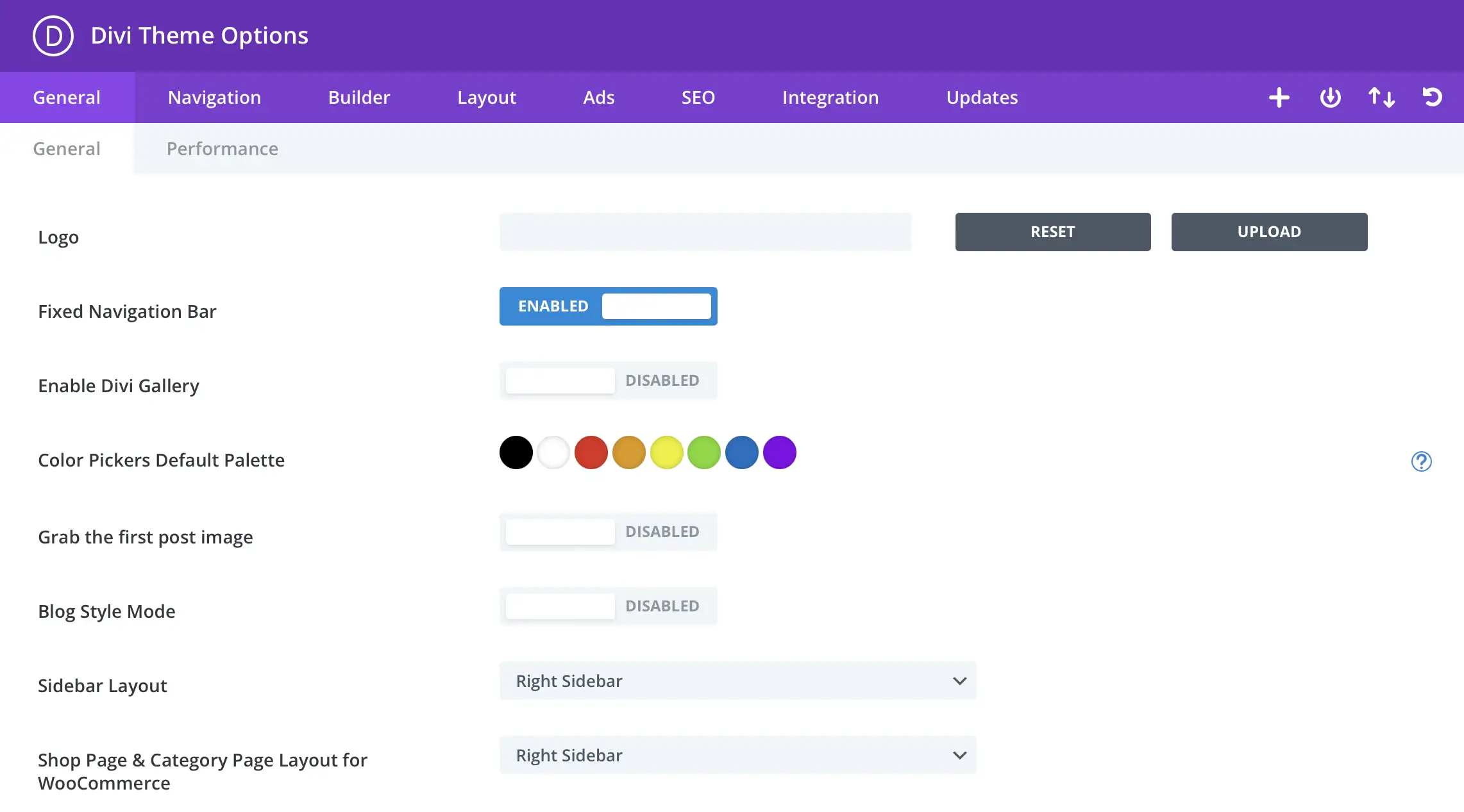
Meskipun Anda dapat melakukan sebagian besar perubahan dengan editor drag-and-drop, Anda juga dapat mengonfigurasi banyak bagian situs Anda menggunakan Opsi Tema yang luas:

Di sini, Anda dapat mengaktifkan bilah navigasi tetap, memilih tata letak bilah sisi, menentukan palet warna default, dan banyak lagi.

5. Kinerja
Anda mungkin berpikir bahwa kinerja adalah hal yang membuat ulasan tema Divi kami tertinggal. Biasanya, tema yang disertakan dengan pembuat halaman, templat, dan add-on dapat membuat situs web Anda membengkak dan lambat.
Namun, seperti yang kami sebutkan sebelumnya, tim Divi telah bekerja keras untuk meminimalkan dampak kinerja dari alat desain tambahan ini.
Meskipun tidak akan secepat menggunakan tema ringan seperti Neve dengan editor WordPress asli, Divi masih dapat membantu Anda membangun situs yang memuat dengan cepat. Ini juga mencakup banyak fitur bawaan untuk mengoptimalkan kinerja situs Anda.

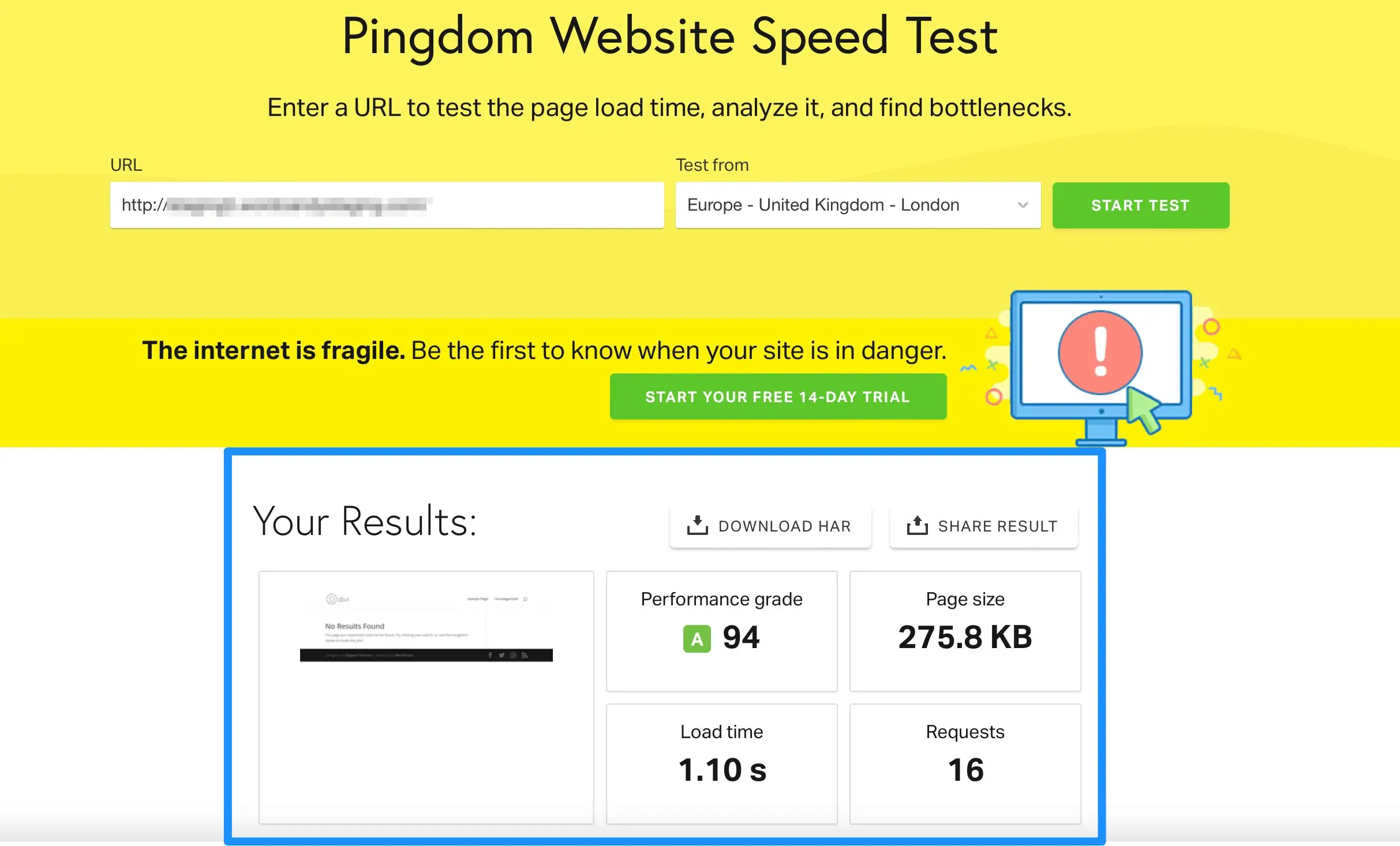
Misalnya, kami menguji Divi di enam lokasi, termasuk Jepang, Jerman, dan Washington. Setiap lokasi menghasilkan tingkat kinerja keseluruhan sebesar 94, yang mengesankan mengingat jumlah fitur yang tersedia:

Salah satu cara Divi mencapai hal ini adalah dengan secara otomatis menghapus sumber daya yang tidak Anda gunakan. Misalnya, Divi hanya memuat CSS untuk fitur dan modul yang Anda gunakan. Selain itu, ini hanya memproses fungsi PHP yang diperlukan untuk merender halaman Anda.
Selain itu, Divi menghilangkan sumber daya yang memblokir render sehingga pengunjung Anda dapat mengakses konten Anda secara instan. Dan Anda juga akan mendapatkan akses ke penangguhan JavaScript bawaan dan cache Google Font untuk lebih meningkatkan waktu pemuatan Anda.
6. Tema, add-on, dan plugin tambahan
Faktor penting lainnya yang perlu diperhatikan dalam ulasan tema Divi ini adalah bahwa tema tersebut menawarkan perpustakaan besar add-on pihak ketiga untuk memperluas fungsionalitas situs Anda. Misalnya, Anda dapat menambahkan kalender acara, membuat menu dan galeri yang lebih kompleks, dan menyisipkan bagian FAQ.
Namun, hanya sedikit dari add-on ini yang gratis. Sebaliknya, Anda harus membayar ekstra, dengan add-on yang paling mahal berharga $200, meskipun sebagian besar harganya berkisar antara $30-$50:

Seperti yang telah kami sebutkan, Divi terintegrasi secara mulus dengan WooCommerce, membuatnya mudah untuk membuat daftar dan menjual produk. Anda juga akan mendapatkan akses ke Woo Builder tingkat lanjut untuk mendesain halaman toko khusus.
Selain itu, saat Anda menginstal Divi, Anda dapat menggunakan Bloom dan Monarch. Dengan Bloom, Anda dapat menempatkan formulir keikutsertaan di mana saja di situs Anda. Plus, Bloom terintegrasi dengan layanan pemasaran email populer seperti Mailchimp.
Monarch, di sisi lain, menyediakan cara mudah untuk menghubungkan situs web Anda dengan media sosial. Misalnya, Anda dapat menambahkan tombol Bagikan atau tombol Suka untuk meningkatkan keterpaparan di seluruh platform.
Pemikiran terakhir tentang tema Divi
Divi adalah tema WordPress kuat yang memungkinkan Anda menyesuaikan hampir setiap bagian situs web Anda. Lebih baik lagi, ini menyediakan banyak templat, fitur, dan add-on.
Anda akan mendapatkan akses ke lebih dari 320+ paket situs web lengkap, dan Anda dapat membuat template baru menggunakan pembuat visual tingkat lanjut. Sementara itu, opsi penyesuaian hampir tidak terbatas dengan banyak modul, efek khusus, dan add-on. Namun, mungkin diperlukan waktu bagi pemula untuk memahami temanya.
Jika Anda ingin akses ke alat desain canggih dalam satu paket terpadu, ini bisa menjadi pilihan bagus untuk dipertimbangkan.
Namun, jika Anda ingin menggunakan pembuat lain (seperti Elementor) atau jika Anda ingin membangun situs web tercepat, Anda mungkin ingin memilih tema mandiri seperti Neve, Astra, OceanWP, GeneratePress, atau Kadence Theme. Misalnya, dengan Neve, Anda dapat menggunakan editor WordPress asli atau plugin pembuat halaman favorit Anda seperti Elementor atau Beaver Builder. ️
Apakah Anda memiliki pertanyaan tentang ulasan tema Divi kami? Beri tahu kami di komentar di bawah!
Panduan gratis
4 Langkah Penting untuk Mempercepat
Situs WordPress Anda
Ikuti langkah-langkah sederhana dalam seri mini 4 bagian kami
dan kurangi waktu pemuatan Anda sebesar 50-80%.
Kontra
Termasuk kurva belajar untuk pemula
Kebanyakan ekstensi memerlukan biaya tambahan
