Daftar Periksa Aksesibilitas WordPress Terbaik (2022)
Diterbitkan: 2022-01-04Dengan daftar periksa utama kami, Anda akan memiliki aksesibilitas WordPress yang sempurna di situs web Anda dalam waktu singkat! Pelajari tentang semua teknik aksesibilitas, alat, plugin, dan trik.
Pentingnya Aksesibilitas
WordPress adalah salah satu platform yang paling dihormati karena berbagai alasan. Ratusan ribu orang di seluruh dunia menggunakan WordPress setiap hari. Itu hanya karena WordPress menawarkan kemampuan penyesuaian, kontrol, aksesibilitas, harga, dan keandalan yang tak tertandingi. Ini memungkinkan Anda membuat situs web berkualitas tinggi dengan sedikit kesulitan.
Salah satu hal terpenting yang mereka tawarkan adalah kontrol tingkat tinggi yang tidak Anda lihat di tempat lain. Banyaknya opsi dan fitur yang memungkinkan Anda menyesuaikan WordPress bisa sangat banyak. Dalam banyak kasus, tingkat kontrol ini bisa menjadi hal yang buruk. Banyak pemula mengabaikan aspek situs mereka ketika mereka kewalahan.
Aspek yang sering diabaikan dari situs web WordPress yang bagus adalah aksesibilitas . Aksesibilitas adalah fitur penting dari situs WordPress Anda karena sangat memengaruhi pengalaman pengguna. Saat ini, aksesibilitas lebih merupakan kebutuhan daripada hak istimewa untuk situs web. Jadi, itu harus menjadi salah satu hal pertama yang Anda fokuskan saat membuat situs web Anda.
Aksesibilitas dapat menguntungkan situs web Anda dalam banyak cara jika dilakukan dengan benar. Situs web yang dapat diakses akan memungkinkan lebih banyak lalu lintas dan retensi pengguna. Ini juga dapat membantu orang tumbuh untuk menghidupkan situs Anda dan kembali. Situs web yang dapat diakses juga lebih dioptimalkan dan aman dibandingkan dengan yang tidak dapat diakses. Padahal ada alasan yang lebih besar lagi Anda harus peduli .
Setiap tahun ada ratusan tuntutan hukum terkait aksesibilitas di bisnis dan situs web. Dengan tidak mengikuti pedoman aksesibilitas, situs web menghadapi tuntutan hukum yang merugikan bisnis mereka. Mengikuti panduan ini adalah kebutuhan mutlak jika Anda ingin menjalankan situs web yang sukses. Inilah mengapa Anda benar-benar tidak dapat melewatkan aksesibilitas
Meskipun aksesibilitas mungkin tampak seperti masalah yang membosankan, sebenarnya tidak. Panduan ini, dibuat untuk semua pemula dan ahli, akan mencakup semua yang Anda butuhkan . Pada akhir daftar periksa utama ini, Anda akan memiliki setiap fitur dan pengaturan aksesibilitas utama yang di-tweak. Cukup ikuti daftar periksa aksesibilitas kami yang sederhana untuk dipahami, dan situs web Anda akan dapat diakses sepenuhnya.
Aksesibilitas adalah kategori topik dan fitur yang luas dengan kompleksitas yang beragam. Ada banyak hal yang dapat Anda sesuaikan dan sesuaikan di situs web Anda untuk meningkatkan aksesibilitas. Fitur dan pengaturan ini dapat berkisar dari mengubah seluruh tema hingga menambahkan beberapa tautan. Namun, kami memiliki solusi sempurna untuk Anda!
Labinator menawarkan layanan WordPress top-of-the-line yang dapat meningkatkan situs Anda untuk Anda. Pakar web Labinator dapat mengubah aksesibilitas situs web Anda dengan sempurna tanpa Anda harus melakukan pekerjaan apa pun. Ini adalah layanan auto-pilot terbaik untuk semua kebutuhan WordPress Anda dengan harga paling masuk akal. Anda dapat melihat layanan auto-pilot mereka di sini .
Dasar
Sebelum kita mulai, saya harus menjelaskan beberapa konsep dasar dan prasyarat. Worldwide Web Consortium (W3C) menangani semua hal yang terkait dengan aksesibilitas situs web di internet. Mereka telah membuat pedoman dasar untuk semua praktik dan kebijakan aksesibilitas . Panduan ini akan mengikuti standar emas mereka untuk mendapatkan WCAG 2.0 AA .
WCAG 2.0 AA adalah tingkat kedua dari sistem peringkat aksesibilitas W3C untuk situs web. Ini adalah persyaratan yang disarankan untuk semua situs web untuk meningkatkan aksesibilitasnya. Anda dapat mencoba untuk mendapatkan Level AAA jika Anda mau, tetapi Level AA akan cukup untuk sebagian besar situs web. Panduan ini akan mencakup semua yang harus Anda tingkatkan/ubah agar sesuai dengan WCAG 2.0 AA.
Sebelum kami memulai daftar periksa aksesibilitas, Anda harus mengikuti prasyarat berikut , karena mereka memastikan keamanan situs web Anda. Perubahan dan penyesuaian yang disebutkan dalam panduan ini dapat sangat memengaruhi situs Anda. Langkah-langkah yang tercantum dalam daftar periksa harus dilakukan dengan hati-hati dan aman . Jadi pastikan untuk mengikuti semua prasyarat ini.
Pertama, buat cadangan seluruh situs WordPress Anda sebelum Anda mengubah apa pun di dalamnya. Cadangan sederhana dapat memperbaiki sebagian besar masalah dan memberi Anda pos pemeriksaan untuk kembali jika terjadi kesalahan . Pencadangan harus menjadi langkah yang Anda ambil setiap kali sebelum mengubah apa pun di situs web Anda. Anda dapat melakukan ini dengan menggunakan cadangan WordPress default atau plugin.
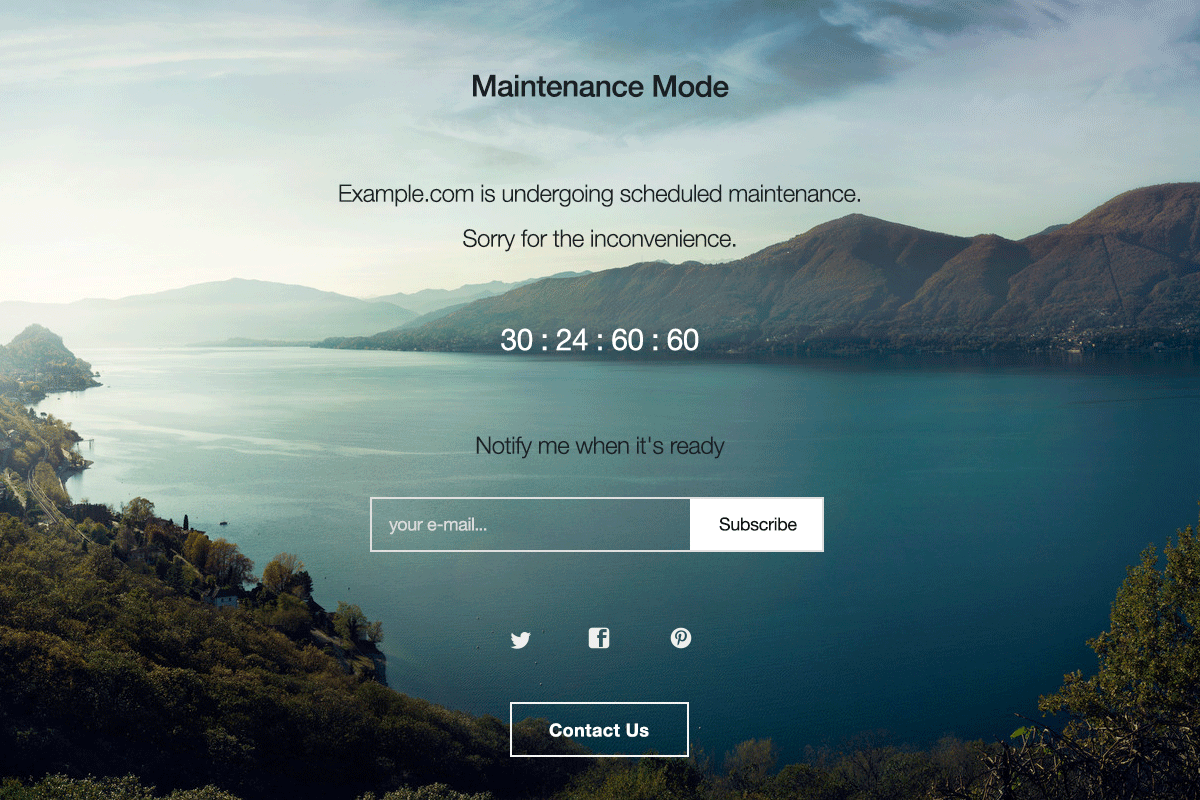
Jika situs web Anda sudah diterbitkan dan memiliki lalu lintas, Anda harus beralih ke mode pemeliharaan di WordPress. Mode pemeliharaan membuat situs web Anda tidak dapat diakses oleh pengguna saat Anda mengerjakannya. Ini menciptakan halaman pembuka yang menunjukkan bahwa situs web Anda sedang diubah dan memungkinkan Anda untuk terus memperbarui status pengguna . Jika Anda ingin mempelajari cara mengaktifkan mode perawatan, ikuti panduan tentang mode perawatan ini .

Terakhir, Anda harus menemukan login dan akses ke cPanel dan akun hosting Anda. Kedua akun ini akan diperlukan karena kami akan menggunakan alat yang disediakan untuk membuat perubahan pada situs web Anda. Pengaturan dan alat di cPanel adalah suatu keharusan ketika membuat perubahan besar pada situs web Anda. Akun hosting Anda juga dapat menyediakan akses ke pengaturan dan alat vital.
Sekarang setelah Anda mengetahui dasar-dasar aksesibilitas web dan telah mengikuti prasyaratnya, kita dapat mulai dengan daftar periksa. Di bagian selanjutnya, saya akan membahas hal paling sederhana yang Anda ubah untuk mengoptimalkan aksesibilitas. Ini mungkin tampak seperti langkah kecil, tetapi akan memiliki dampak terbesar pada aksesibilitas situs web Anda.
Tema Anda
Hal pertama di daftar periksa kami untuk aksesibilitas adalah tema situs web WordPress Anda . Tema adalah dasar untuk situs web WordPress dan memiliki dampak paling besar pada situs Anda . Kualitas tema dapat menjadi perbedaan antara situs web yang baik dan yang sempurna. Jadi, memilih tema dengan fitur aksesibilitas sangat penting untuk situs web Anda.
Anda harus mencari tema dengan tata letak dan desain yang mudah dinavigasi dan sederhana . Tema WordPress Anda harus memiliki dukungan untuk semua perangkat dan pengguna. Tema yang Anda pilih harus sesuai dengan WCAG 2.0 AA. Saat memilih tema di WordPress Themes , Anda dapat memfilter tema di database dengan tema yang “siap aksesibilitas” .
Saat memilih tema, Anda harus menemukannya dengan kompatibilitas dengan semua jenis perangkat, bahasa, dan plugin. Dukungan Bahasa RTL (Kanan-ke-Kiri) akan memungkinkan Anda membuat situs web yang tersedia untuk hampir semua bahasa. Dukungan AMP juga dapat membuat dukungan seluler untuk situs web Anda lebih mudah ditangani.
Terakhir, tema Anda harus memiliki kompatibilitas dengan pembuat halaman seperti Elementor . Ini bukan persyaratan, tetapi membantu saat membuat dan mendesain situs web Anda. Dukungan untuk penyesuaian ekstra serta kinerja yang dioptimalkan dengan baik juga sangat penting untuk memilih tema Anda. Tema yang dapat diakses tidak baik jika tidak dikodekan dengan baik dan dioptimalkan untuk kinerja.
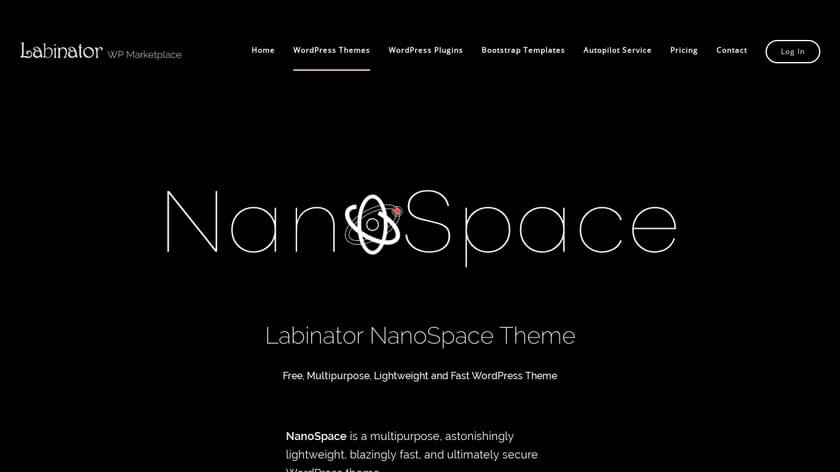
Jika Anda masih kesulitan mencari tema yang dapat diakses untuk situs web Anda, maka saya memiliki solusi yang tepat untuk Anda. Nanospace Labinator adalah tema yang sempurna untuk semua jenis situs web WordPress . Ini memberikan aksesibilitas, kinerja, keamanan, pengoptimalan, dan penyesuaian yang tak tertandingi. Bagian terbaik dari tema ini? Ini benar-benar gratis.

Ini memberikan desain yang bersih dan mudah digunakan serta tata letak yang mudah dinavigasi. Tata letak/desain Nanospace sempurna untuk sebagian besar situs WordPress , mulai dari toko hingga galeri seni. Ini juga memberikan kinerja yang sangat cepat dengan peringkat WCAG 2.0 AA dan dukungan untuk bahasa RTL . Jadi mengapa tidak mencoba tema menakjubkan ini secara gratis.
Di bagian selanjutnya, saya akan berbicara tentang berbagai alat dan plugin yang harus Anda instal bersama dengan tema Anda untuk meningkatkan aksesibilitas situs web Anda secara keseluruhan. Ini termasuk berbagai plugin, alat pengujian, dan berbagai hal lainnya. Ada juga beberapa hal yang harus Anda pelajari untuk dihindari sebelum Anda menambahkannya ke situs web Anda.
Alat Ekstra
Tema yang baik akan melakukan 85% pekerjaan untuk aksesibilitas situs web. Namun, Anda juga harus menggunakan plugin dan alat aksesibilitas untuk lebih membantu Anda dalam meningkatkan situs web Anda. Alat-alat ini secara drastis dapat membantu Anda membangun situs web Anda lebih efisien dan meningkatkan aksesibilitas situs web Anda secara keseluruhan. Alat-alat ini dapat berkisar dari penguji hingga plugin dan banyak lagi .
Plugin aksesibilitas akan menjadi bantuan terbesar karena mereka secara langsung meningkatkan fitur aksesibilitas WordPress . Ada ratusan plugin aksesibilitas yang bagus di luar sana, tetapi Anda hanya perlu beberapa. Cara yang bagus untuk menemukan plugin ini adalah dengan membuka halaman Plugin WordPress resmi dan kemudian mengurutkan plugin berdasarkan “Aksesibilitas” .
Hal berikutnya yang harus Anda cari adalah plugin pengujian atau alat untuk aksesibilitas . Penguji ini akan berguna karena menunjukkan bagian mana dari situs web Anda yang akan berfungsi untuk pengguna yang menggunakan pembaca layar, hanya keyboard, hanya mouse, dan banyak lagi. Mereka dapat memberi Anda ide bagus tentang apa yang mungkin perlu Anda tingkatkan dan ubah. Alat yang sangat bagus untuk memulai adalah axe DevTools , karena alat ini menyediakan beragam fitur penting.
Setelah Anda memiliki seperangkat plugin dan alat pengujian yang baik, Anda hampir siap untuk mengubah situs web Anda. Meskipun ada juga beberapa hal yang harus Anda perhatikan saat membuat situs web Anda. Saat mencari pembuat halaman dan plugin WordPress, ada beberapa hal yang harus Anda hindari untuk mengoptimalkan aksesibilitas.
Saat mencari pembuat halaman , pastikan untuk menggunakan pembuat halaman yang memiliki kode dan tepercaya seperti Elementor . Anda harus selalu menguji pembuat halaman dan fitur-fiturnya sebelum Anda berkomitmen penuh untuk itu. Selain itu, Anda harus selalu menghindari fitur interaktif seperti menu drop-down, animasi, dan pop-up. Fitur non-statis ini akan selalu menyebabkan beberapa masalah aksesibilitas , jadi saya sarankan untuk menghindarinya.
Selain itu, saya juga dapat mengatakan hal yang sama untuk banyak plugin interaktif dan dekoratif yang menambahkan fitur yang tidak statis. Apa pun yang menyebabkan gangguan atau menunjukkan gerakan dapat menyebabkan masalah bagi orang yang menggunakan alat bantu. Mereka juga mengurangi pengalaman membaca dan menonton bagi pengguna. Jika Anda ingin menggunakan plugin ini, Anda harus memberi mereka banyak pengujian dan konfigurasi .
Terakhir, plugin formulir juga cenderung sangat merepotkan dalam hal aksesibilitas. Anda perlu menguji dan mengonfigurasi formulir Anda secara menyeluruh sebelum Anda mempublikasikannya di situs web Anda. Anda perlu menonaktifkan fitur yang tepat pada formulir Anda dan membuatnya dapat dibaca oleh perangkat bantu . Formulir berkode khusus umum digunakan di situs web karena alasan ini, tetapi Anda masih dapat menggunakan plugin jika Anda mengujinya dengan baik.
Di bagian selanjutnya, saya akan membahas tata letak dan menu situs web Anda . Tata letak dan menu situs web Anda sangat penting untuk navigasi dan organisasi. Mereka dapat membantu aksesibilitas dengan menyediakan antarmuka yang mudah digunakan di situs web Anda. Tema melakukan sebagian besar pekerjaan di sana, tetapi Anda masih dapat mengubah banyak hal untuk meningkatkan aksesibilitas Anda lebih jauh.
Tata Letak & Navigasi
Hal ketiga yang akan saya bahas dalam panduan ini adalah tata letak dan navigasi situs web Anda. Kedua subjek ini sangat penting untuk membuat situs yang dapat diakses dan digunakan siapa saja. Mereka berjalan beriringan untuk menciptakan pengalaman pengguna yang mudah dan intuitif . Untuk meningkatkan ini, kita harus mulai dengan keseluruhan tata letak menu dan konten di situs web Anda.
Tema yang bagus akan membuat pekerjaan ini jauh lebih mudah, tetapi selalu ada sesuatu yang dapat Anda tingkatkan . Pertama, situs web Anda harus memiliki tata letak yang jelas, sederhana, dan mudah dipahami . Itu harus intuitif seperti situs web lain sehingga orang akan tahu di mana menemukan apa tanpa mengunjungi situs web Anda. Tata letak situs web Anda harus konvensional dan mudah dipahami sejak seseorang mengunjungi situs Anda.
Selanjutnya, Anda harus fokus pada peningkatan menu di situs web Anda. Menu di situs web Anda harus dikategorikan dengan cara yang mudah dipahami dan, mereka harus mudah diakses di seluruh situs web Anda. Jika Anda membuat menu yang hanya muncul saat Anda mengarahkan kursor ke atasnya, pengguna keyboard tidak dapat menggunakannya , sehingga tidak dapat diakses.
Pastikan menu Anda dapat diakses oleh pengguna mouse dan keyboard . Mereka juga harus menampilkan hal-hal seperti bilah pencarian untuk mempermudah navigasi. Namun, Anda juga tidak boleh mengotori menu Anda dengan tautan dan halaman yang tidak perlu. Untuk menghindari kebingungan, Anda sebaiknya hanya meletakkan tombol dan halaman penting yang dibutuhkan pengguna.
Pastikan situs web Anda tidak memiliki menu apa pun yang menggunakan opsi melayang atau teks karena pengguna keyboard tidak dapat mengaksesnya . Menu drop-down bisa menjadi pilihan yang baik, tetapi terkadang juga gagal untuk pengguna keyboard saja. Fitur ini terutama bergantung pada tema Anda , jadi pastikan untuk memilih salah satu yang mendukung menu tarik-turun untuk keyboard.
Selain itu, tata letak situs web Anda harus menghindari semua jenis pop-up dan pemberitahuan yang tidak perlu . Ini dapat menghalangi pengguna yang mencoba mengakses konten. Mereka bisa sangat mengganggu bagi pembaca dan mengurangi pengalaman pengguna mereka. Jika Anda menempatkan iklan di situs web Anda, pastikan iklan tersebut juga tidak munculan atau mengganggu pengalaman pengguna.
Situs web Anda juga harus menggunakan tajuk yang tepat di setiap halaman. Header adalah cara untuk mengatur konten pada halaman dengan mudah. Mereka juga memberi pengguna pemahaman yang lebih baik tentang setiap bagian halaman. Pastikan ada header yang tepat di setiap halaman yang secara akurat menggambarkan apa yang ada di bagian halaman tersebut.
Terakhir, situs web Anda harus memiliki divisi bagian yang dikodekan dengan baik . Ini berarti bahwa setiap bagian pada halaman harus ditandai dengan tag HTML dan CSS yang tepat . Bagian pada halaman harus dibagi dengan benar dan diberi label juga. Menggunakan label ARIA dengan setiap bagian akan memungkinkan tengara yang dapat dinavigasi orang .
Pastikan semua tombol dan tautan Anda dapat digunakan dengan pembaca layar dan perangkat bantu. Tombol dan tautan penting harus berada di tempat yang dapat diakses dan mudah ditemukan. Tautan di situs web Anda harus menjelaskan dengan jelas ke mana tautan tersebut . Pastikan tema Anda memiliki tautan “Lewati Ke Konten” untuk memudahkan navigasi bagi pengguna.

Desain & Konten
Di bagian ini, saya akan membahas desain/konten situs web Anda yang sebenarnya. Saya akan menunjukkan kepada Anda bagaimana mereka harus menciptakan pengalaman yang ramah pengguna. Banyak hal yang akan dibahas, mulai dari font dan ukuran teks hingga kontras warna dan teks alternatif. Ini akan menjadi bagian terbesar dan mencakup detail paling mendalam, tetapi akan memberikan hasil terbaik .
Hal pertama yang akan saya bahas di sini adalah penggunaan kontras di situs web Anda. Kontras warna situs web Anda harus cukup kuat sehingga orang dapat memilih latar belakang dan teks. Kontras yang memadai adalah suatu keharusan karena banyak orang memiliki berbagai jenis monitor dan masalah penglihatan. Anda juga harus menggunakan kontras di area lain.

Saat Anda membuat tautan atau teks khusus di situs web Anda, itu harus menonjol dari teks lainnya untuk menunjukkan perbedaan yang terlihat. Jika itu tautan, maka mengubah warna saja tidak cukup . Anda harus menggunakan teks tebal dan miring untuk menekankan teks atau tautan tertentu. Ini dapat membantu orang dengan mudah membedakan bagian teks satu sama lain. Menggunakan kontras antara latar belakang dan tombol juga dapat membantu tombol menonjol.
Hal berikutnya pada daftar periksa untuk aksesibilitas adalah teks itu sendiri . Anda harus mulai dengan memilih font yang tepat untuk situs web Anda. Font Anda harus selalu sans atau sans-serif karena paling mudah dibaca. Anda harus menghindari font kartun dan kursif untuk sebagian besar hal kecuali logo. Saya akan merekomendasikan memilih font dari koleksi Google Fonts .

Ukuran font juga merupakan hal yang krusial karena sangat mempengaruhi keterbacaan. Sebagian besar teks Anda harus dalam ukuran font 16px , tetapi saya sarankan menggunakan font yang dapat diubah ukurannya. Anda harus memilih tema yang mendukung pengubahan ukuran teks ke ukuran baru tanpa merusak tata letak. Ini dapat diuji jika Anda membuka situs web dan menggunakan alat pengubahan ukuran teks browser .
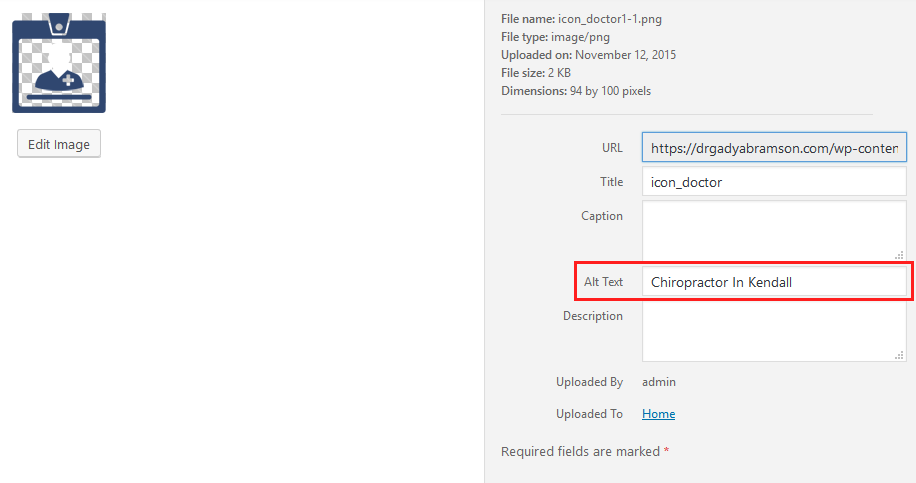
Hal berikutnya mengenai teks yang harus Anda tingkatkan adalah alt-text . Sebagian besar situs web menggunakan banyak gambar, suara, dan video. Anda harus pergi ke folder Media Anda dan menetapkan teks alternatif ke media . Anda harus memberikan teks alternatif yang menjelaskan media yang ditampilkan . Alt-teks harus ada untuk sebagian besar gambar dan media yang digunakan di situs web Anda.

Namun, tidak perlu menggunakan teks alternatif di bagian media dekoratif apa pun . Sesuatu seperti logo atau latar belakang sederhana tidak boleh memiliki teks alternatif. Jika ada sesuatu yang menampilkan informasi yang berguna atau sesuatu yang berharga, maka Anda harus menetapkannya sebagai teks alternatif. Pastikan teks alternatif Anda berfungsi dengan benar dengan mematikan gambar di browser web Anda .
Beberapa hal berikutnya yang akan saya bahas untuk teks adalah singkatan, akronim, dan singkatan . Saya sarankan untuk menggunakan sesedikit mungkin dari hal-hal itu saat menulis situs web Anda. Mereka hanya memberikan lebih banyak kebingungan bagi pembaca, karena sebagian besar pembaca baru mungkin tidak mengetahui terminologinya. Pembaca layar juga memiliki banyak masalah dengan membaca ini. Anda harus fokus menulis dengan jelas .
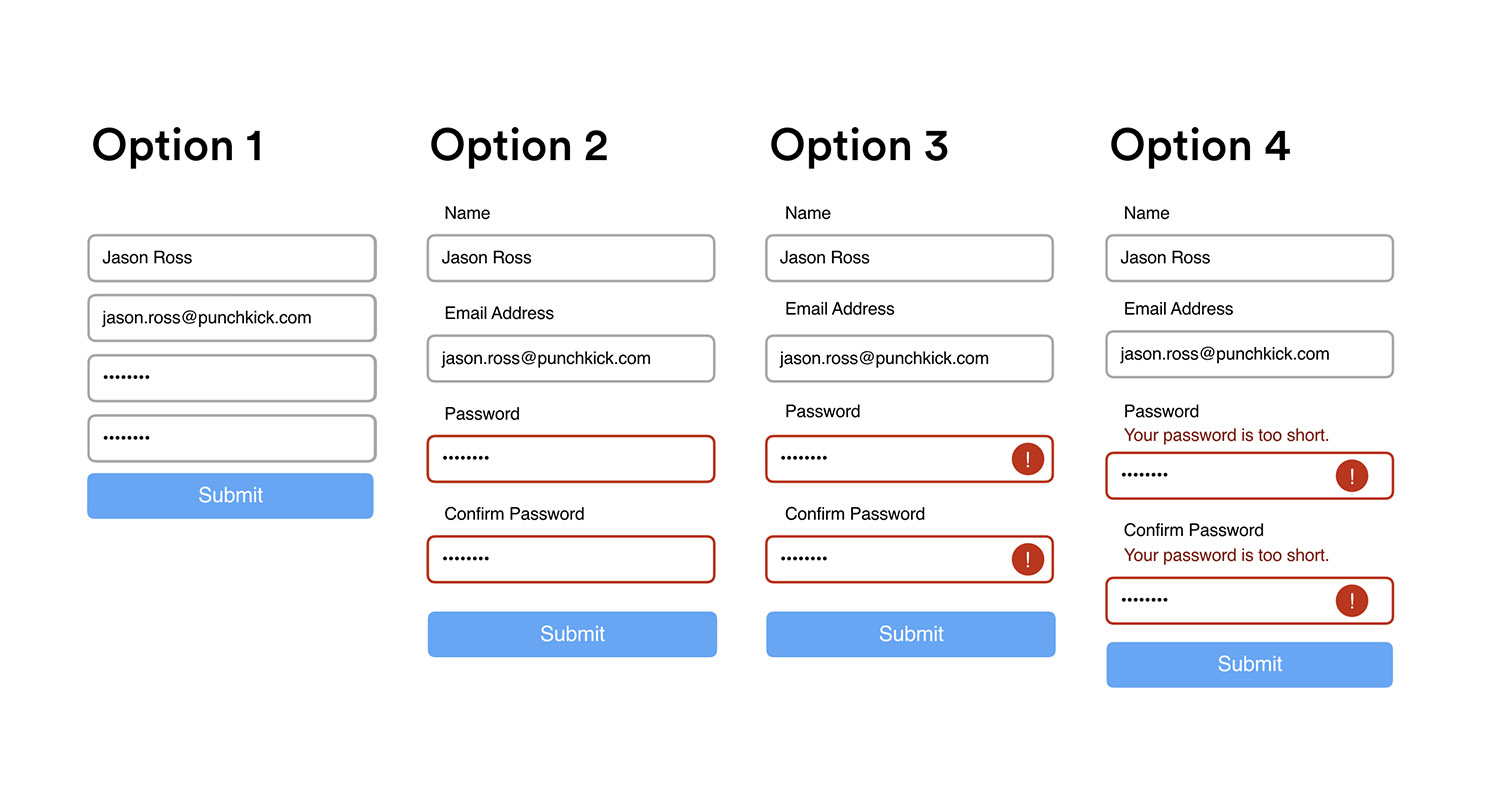
Hal berikutnya dalam daftar adalah formulir kontak . Mereka digunakan di hampir setiap situs web akhir-akhir ini, jadi Anda harus meningkatkan milik Anda. Sebagian besar plugin formulir kontak dan pembuat halaman melakukan pekerjaan berat untuk Anda, tetapi saya masih akan mencoba memperbaikinya. Anda harus menjelaskan setiap bidang dalam alat formulir dan membuatnya mudah untuk diisi. Anda juga harus menambahkan gaya khusus untuk font yang lebih besar dan lebih kontras . Terakhir, Anda harus menempatkan formulir di bagian halaman Anda yang dapat diakses.
Anda harus berusaha untuk sesuatu yang mirip dengan Opsi 4 di gambar ini:

Selanjutnya dalam daftar adalah video, animasi, dan file suara . Anda harus selalu menyediakan elemen-elemen ini dengan teks alternatif juga. Kemudian pastikan bahwa mereka tidak pernah diputar secara otomatis saat halaman dilihat. Anda harus selalu menambahkan kontrol untuk memutar, menjeda, dan volume . Anda juga harus menambahkan keterangan untuk semua video di situs web Anda.
Terakhir, Anda harus menonaktifkan apa pun di situs web Anda yang menyebabkan gangguan atau flash . Berkedip adalah ancaman yang sangat berbahaya bagi mereka yang memiliki masalah penglihatan. Fitur yang mengganggu dan mengganggu seperti notifikasi, iklan tertentu, jendela baru, dan pop-up sangat bermasalah. Selalu mencoba untuk membatasi ini dari situs Anda sebanyak mungkin.
Sebelum saya pindah ke bagian terakhir, Anda harus mengatasi masalah terakhir dengan dokumentasi . WordPress dan W3C telah membuat dokumentasi yang mencakup semua yang perlu Anda ketahui tentang aksesibilitas di WordPress. Standar Aksesibilitas Tema dan Standar Pengodean Aksesibilitas memiliki semua yang Anda butuhkan.
Pengujian & Kesimpulan
Hal terakhir yang akan saya bahas dalam panduan utama ini adalah menguji situs web Anda . Pengujian sangat penting untuk kesuksesan di area mana pun saat Anda membuat situs web. Setelah Anda menguji situs web Anda secara menyeluruh, Anda akan dapat mengetahui apakah situs tersebut dapat diakses atau tidak . Mungkin tampak sulit jika Anda tidak memiliki plugin pengujian, tetapi yang harus Anda lakukan adalah mengikuti teknik sederhana ini untuk menguji situs web Anda.
Untuk menguji situs web Anda, yang terbaik adalah menonaktifkan beberapa fitur dan hanya menggunakan keyboard Anda . Buka halaman Pengaturan browser Anda , lalu nonaktifkan gambar dan video. Kemudian ambil plugin untuk browser Anda untuk menonaktifkan Style Sheets . Terakhir, Anda harus menyingkirkan mouse dan hanya menggunakan keyboard untuk menavigasi halaman.
Anda juga dapat menggunakan plugin pengujian yang disebutkan sebelumnya. Mereka dapat memberi Anda beberapa wawasan bermanfaat tentang apa yang harus Anda tingkatkan. Saya masih sangat menyarankan menggunakan teknik yang disebutkan sebelumnya , karena mereka memberi Anda ide terbaik tentang seperti apa situs web Anda bagi seseorang. Saya juga merekomendasikan menggunakan program voice-over seperti NVDA untuk melihat apakah situs web Anda dapat dibaca .
Kesimpulannya, Anda mungkin berpikir bahwa aksesibilitas adalah proses yang sulit, tetapi sebenarnya tidak. Meskipun ada banyak langkah dan hal yang perlu dipertimbangkan, yang perlu Anda lakukan hanyalah mengikuti panduan sederhana kami. Setelah Anda menyelesaikan panduan ini, situs web Anda harus dapat diakses sepenuhnya oleh hampir semua pengguna.
Tempat Terbaik untuk WordPress
Jika panduan pamungkas ini membantu Anda, maka Anda melihat yang lebih hebat di sini ! Jika Anda menginginkan produk dan layanan WordPress berkualitas tinggi, kami memiliki solusi sempurna untuk Anda.
Labinator menyediakan tema menakjubkan, plugin kaya fitur, layanan ahli, dan banyak lagi, semuanya dengan harga terjangkau. Mereka juga memberi Anda jaminan uang kembali 30 hari yang dilengkapi dengan dukungan pelanggan 24/7 dan pembaruan seumur hidup.
Panduan WordPress
Koleksi Terbaik Panduan & Daftar Periksa WordPress
Koleksi panduan dan sumber daya WordPress kami yang lengkap dan terbaru yang mencakup semua yang Anda butuhkan untuk mendapatkan hasil maksimal dari situs web WordPress Anda.








Unduh Mereka Semua!
Semua panduan kami akan dikirim ke kotak masuk Anda
