Jadikan situs web Anda sesuai dengan ADA (daftar periksa)
Diterbitkan: 2022-04-30Membuat situs web Anda menjadi tempat yang nyaman bagi semua orang berarti mencakup khalayak pengguna Internet yang lebih luas dan memberikan kepuasan pelanggan. Kami telah berbicara tentang aksesibilitas web, WCAG 2.0, cara memeriksa apakah situs Anda dapat diakses dan bagaimana membuatnya dapat diakses oleh pengguna penyandang disabilitas. Hari ini kami ingin melanjutkan topik ini dan fokus pada kepatuhan ADA untuk situs web dan tiga kemungkinan tingkat kesesuaian.
Anda mungkin salah mengira bahwa tidak banyak orang yang benar-benar tuli atau buta di antara audiens target Anda, dan situs web Anda dapat mengabaikan mereka tanpa kehilangan apa pun. Namun, persyaratan aksesibilitas web berlaku untuk lebih banyak masalah. Kepatuhan ADA juga membantu orang yang berpandangan pendek (seperti saya), orang yang berpandangan jauh ke depan, dan banyak pengguna lain dengan batasan yang lebih umum. Semua jenis pengguna — dan Anda — akan mendapat manfaat dari membuat situs web Anda sesuai dengan ADA. Jadi, cari tahu apa kepatuhan ADA untuk situs web serta mengapa dan bagaimana membuat sumber daya web Anda memenuhi setidaknya tingkat kepatuhan A.
Apa itu ADA (Undang-Undang Penyandang Disabilitas Amerika)?
Undang-Undang Penyandang Disabilitas Amerika (ADA) adalah undang-undang hak-hak sipil yang ditandatangani oleh George H. W, Bush pada tanggal 26 Juli 1990. Undang-undang ini melarang diskriminasi terhadap orang-orang dengan berbagai bentuk kecacatan pendengaran, penglihatan, motorik dan lainnya dan memberikan kesempatan yang sama untuk mereka untuk mengakses layanan dan tempat umum, termasuk akomodasi, transportasi dan pekerjaan.
Pada tahun 1991 Jaringan Nasional ADA dibentuk dari 10 pusat ADA regional di seluruh Amerika Serikat. Perwakilannya memberikan konsultasi dan pelatihan secara langsung dan melalui email, panggilan telepon, podcast, webinar, dan kursus web. Mereka melayani penyandang disabilitas yang dilindungi di bawah ADA dan organisasi yang tugasnya di bawah ADA ditujukan untuk memenuhi kebutuhan penyandang disabilitas.
Apa itu WCAG (Pedoman Aksesibilitas Konten Web)? Bagaimana WCAG terhubung dengan ADA?
Sementara ADA mencakup semua aspek kehidupan dan persyaratannya mencakup landai kursi roda, isyarat suara di penyeberangan dan sebagainya, WCAG hanya mencakup secara rinci hal-hal yang berkaitan dengan membuat Internet lebih mudah diakses bagi penyandang disabilitas dan persyaratannya hanya berkaitan dengan peningkatan konten web , yang akan kita fokuskan lebih lanjut dalam artikel ini.
Berapa tingkat kesesuaian A, AA, dan AAA?
Tiga tingkat kesesuaian menyatakan tingkat aksesibilitas situs web, di mana A adalah yang terendah dan AAA adalah tingkat tertinggi. Untuk setiap pedoman aksesibilitas konten web, terdapat kriteria keberhasilan yang dapat diuji, sehingga memungkinkan untuk menentukan apakah halaman web berhasil memenuhi kriteria di salah satu dari tiga tingkat kesesuaian.
Ini berarti bahwa jika situs web Anda memenuhi semua kriteria keberhasilan untuk level AAA, itu dianggap sangat mudah diakses dan audiens terluas dari pengguna penyandang disabilitas dari berbagai jenis dapat menggunakan konten situs web Anda, sementara memenuhi level A adalah minimum untuk membuat situs web Anda ADA sesuai dan dapat diakses .
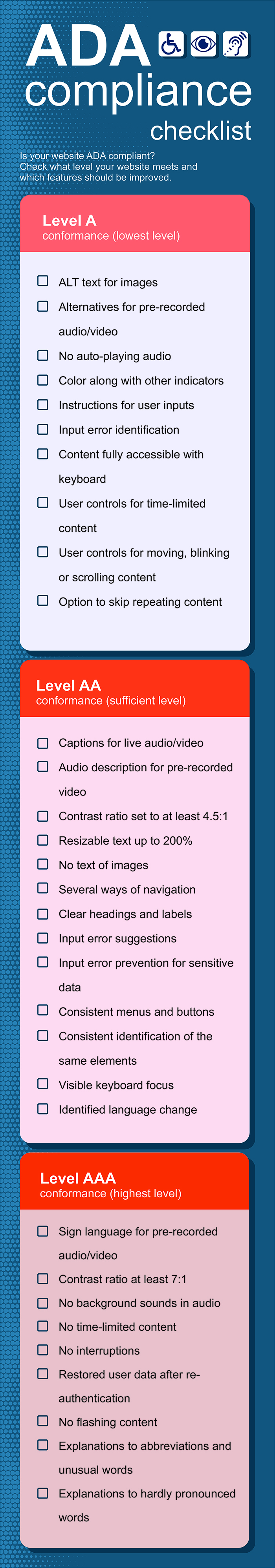
Daftar periksa situs web kepatuhan ADA
Apakah situs web Anda sesuai dengan ADA? Periksa level apa yang dipenuhi situs web Anda dan fitur mana yang harus ditingkatkan.
Daftar periksa kesesuaian Level A (level terendah)
teks ALT untuk gambar
Karena pengguna tunanetra tidak dapat melihat gambar Anda, berikan teks alternatif yang dapat dibaca oleh pembaca layar. Jelaskan apa yang digambarkan pada ilustrasi dan tujuan captcha, bidang input dan konten non-teks lainnya.
Alternatif untuk audio/video yang sudah direkam sebelumnya
Tulis transkrip teks, keterangan atau subtitel untuk semua audio dan video. Untuk media video saja, rekam trek audio dengan deskripsi audio.
Tidak ada audio yang diputar otomatis
Biarkan pengguna Anda, bukan Anda, memutuskan kapan harus mulai mendengarkan audio Anda, atau setidaknya biarkan mereka berhenti dan menjeda pemutaran audio secara otomatis dan mengontrol volumenya secara terpisah dari sistem volume keseluruhan.
Warna bersama dengan indikator lainnya
Rancang halaman web Anda dengan mempertimbangkan orang buta warna dan jangan jadikan warna sebagai satu-satunya cara untuk menyampaikan informasi. Misalnya, jika Anda membuat tautan jangkar berwarna agar menonjol dari teks lainnya, jangan hanya mengandalkan warna dan garis bawahi juga. Namun, jangan menggarisbawahi teks lain yang tidak menyediakan tautan, agar tidak menyesatkan pengguna.
Instruksi untuk input pengguna
Kotak pencarian, formulir web, captcha, dan bidang lain yang memerlukan input pengguna harus disediakan oleh label dan panduan.
Identifikasi kesalahan masukan
Informasi yang dimasukkan pengguna sering kali mengandung kesalahan dan kesalahan ketik, yang paling umum dapat dideteksi dan diidentifikasi secara otomatis. Bantu pengguna Anda mencari tahu mengapa mereka tidak dapat mencapai hasil yang dibutuhkan dan jenis kesalahan apa yang telah mereka buat. Letakkan penjelasan kesalahan yang menentukan jenis kesalahan di dekat lokasi kesalahan.
Konten dapat diakses sepenuhnya dengan keyboard
Pengguna dengan gangguan penglihatan dan motorik merasa sulit atau tidak mungkin menggunakan mouse dan layar sentuh, dan seringkali keyboard adalah solusinya. Pastikan seluruh situs web Anda dapat dioperasikan dan dinavigasi dengan keyboard saja. Juga, hindari penekanan tombol waktunya.
Kontrol pengguna untuk konten terbatas waktu
Jika Anda mengatur batasan waktu untuk mengisi formulir atau fungsi lainnya, izinkan pengguna Anda untuk memperpanjang batas waktu atau menonaktifkannya sebelum dimulai atau sebelum berakhir.
Kontrol pengguna untuk memindahkan, mengedipkan, atau menggulir konten
Beri pengguna opsi untuk menghentikan, menjeda, atau menyembunyikan konten yang secara otomatis mulai bergerak selama lebih dari 5 detik, termasuk konten yang memperbarui sendiri seperti skor olahraga waktu nyata.
Opsi untuk melewatkan konten berulang
Tambahkan hyperlink "Lewati ke ..." ke header atau berikan opsi lain yang memungkinkan pengguna melewati blok konten berulang. Ini akan meningkatkan navigasi situs web.
Daftar periksa kesesuaian level AA (level cukup)
Teks untuk audio/video langsung
Sementara level A membutuhkan teks hanya untuk konten audio dan video yang telah direkam sebelumnya, yang mudah disediakan, maka level AA, karena lebih maju, memerlukan alternatif teks untuk streaming dan siaran video. Tentu saja, sulit untuk menyalin dengan cepat secara real time. Namun, jika Anda menyiarkan langsung pidato pada upacara atau seminar, maka Anda mungkin telah menyiapkan teks yang akan disampaikan oleh presenter. Jadi, Anda dapat menggunakannya di situs web Anda untuk membantu pengguna dengan gangguan pendengaran.
Deskripsi audio untuk video yang telah direkam sebelumnya
Rekam soundtrack dengan deskripsi audio dan letakkan tautan ke sana di dekat konten video asli. Ini membantu orang yang tidak dapat melihat tetapi dapat mendengar untuk memahami apa yang terjadi di video Anda.
Rasio kontras diatur ke setidaknya 4,5: 1
Rasio kontras antara teks dan latar belakang Anda tidak boleh kurang dari 4,5:1. Sebenarnya, kontras tinggi sehat untuk semua pengguna, tetapi beberapa dari mereka dengan penglihatan yang buruk membutuhkan kontras yang lebih kuat agar teks Anda dapat dibaca.

Teks yang dapat diubah ukurannya hingga 200%
Pengguna dengan penglihatan buruk mungkin perlu membuat teks Anda lebih besar untuk dapat membacanya. Pastikan teks Anda dapat dengan mudah diubah ukurannya (jangan bingung dengan yang diperbesar) di semua browser hingga 200% dan lebih banyak lagi tanpa perlu menggulir horizontal dan tanpa kehilangan konten dan fungsi apa pun.
Tidak ada teks gambar
Saat Anda menggunakan teks sebagai gambar, bukan teks sederhana, teks tidak dapat ditafsirkan oleh pembaca layar, menjadi buram saat diubah ukurannya, dan membutuhkan waktu lebih lama untuk memuat. Itu sebabnya Anda harus menghindari penggunaan teks di atas gambar di situs web Anda.
Beberapa cara navigasi
Tawarkan berbagai cara untuk menavigasi melalui situs web Anda. Semua pengguna Anda akan menghargai pilihan untuk mengakses halaman Anda sesuai keinginan mereka. Anda dapat menempatkan menu navigasi, bilah pencarian, dan opsi "lewati ke" yang disebutkan di level A di setiap halaman web.
Hapus judul dan label
Gunakan label untuk komponen web (formulir web, bidang pencarian, elemen bilah sisi) untuk menentukan tujuannya. Gunakan judul dan subjudul yang konsisten, jelas, dan informatif yang secara akurat menjelaskan topik yang menjadi topiknya untuk membantu pengguna dengan pembaca layar melompati antara judul dan untuk navigasi keseluruhan yang lebih baik.
Saran kesalahan masukan
Untuk level AA tidak cukup hanya mengidentifikasi kesalahan. Anda harus memberikan saran kepada pengguna yang telah membuat kesalahan dalam masukan mereka tentang cara memperbaiki kesalahan dan menyelesaikan masalah.
Pencegahan kesalahan input untuk data sensitif
Mengurangi risiko kesalahan di mana pengguna harus memasukkan data keuangan, hukum, dan data sensitif lainnya. Anda dapat melewati persyaratan ADA ini untuk situs web dengan menerapkan pengiriman formulir web yang dapat dibalik, memeriksa kesalahan data, membiarkannya diperbaiki, dan menambahkan konfirmasi pengguna akhir.
Menu dan tombol yang konsisten
Untuk navigasi yang konsisten, tempatkan menu dan elemen lain yang berulang melalui banyak halaman di lokasi halaman yang sama dan dalam urutan yang sama.
Identifikasi yang konsisten dari elemen yang sama
Gambar, ikon, tombol, atau elemen lain yang sama di situs web Anda mungkin memiliki arti yang berbeda ketika muncul dalam konteks yang berbeda. Dalam hal ini mereka memerlukan label dan alternatif teks yang berbeda untuk setiap elemen yang sama secara tepat dan konsisten.
Fokus keyboard yang terlihat
Indikator fokus keyboard harus terlihat jelas di semua elemen di semua antarmuka. Anda dapat menggunakan garis bawah, garis tepi, atau teknik lain untuk memenuhi persyaratan ADA ini untuk situs web.
Perubahan bahasa yang teridentifikasi
Persyaratan ADA ini mengacu pada situs web multibahasa. Jika halaman web Anda berisi potongan konten yang disajikan dalam bahasa yang berbeda dengan bahasa situs utama, maka bagian halaman ini harus diidentifikasi dengan atribut bahasa dalam kode. Hal ini memungkinkan teknologi bantuan seperti pembaca layar untuk menentukan perubahan bahasa dan menafsirkan semua konten dengan benar kepada pengguna.
Daftar periksa kesesuaian level AAA (level tertinggi)
Bahasa isyarat untuk audio/video yang telah direkam sebelumnya
Jadikan audio dan video pra-rekaman Anda dengan audio dapat diakses oleh pengguna tunarungu. Untuk mencapai ini, rekam video saja dengan penerjemah bahasa isyarat dan letakkan atau tautan ke sana di sebelah konten asli.
Rasio kontras setidaknya 7:1
Sementara persyaratan ADA untuk tingkat AA adalah rasio kontras antara teks dan latar belakang setidaknya 4,5:1, untuk tingkat kesesuaian AAA tertinggi lebih kuat - 7:1. Pengecualian adalah teks skala besar, gambar teks skala besar (yang dapat memiliki rasio 4,5:1) dan teks yang hanya melayani tujuan desain.
Tidak ada suara latar belakang dalam audio
Audio berkualitas baik memberikan pengalaman pengguna yang baik untuk semua audiens. Untuk membuat situs web Anda sesuai dengan ADA, konten audio yang direkam sebelumnya yang berisi ucapan (jika bukan lagu) tidak boleh memiliki kebisingan latar belakang atau suara lainnya. Jika ya, setidaknya 20 dB lebih rendah dari suara latar depan.
Tidak ada konten yang dibatasi waktu
Sementara persyaratan mengenai waktu untuk level A menyediakan opsi bagi pengguna untuk mengubah atau menonaktifkan batas waktu, pada level AAA Anda tidak menetapkan batas waktu sama sekali. Pengecualiannya bisa berupa streaming langsung atau konten yang menampilkan peristiwa waktu nyata, seperti penawaran lelang atau skor kecocokan.
Tidak ada gangguan
Biarkan pengunjung situs berinteraksi dengan situs web Anda secara alami dan tidak mengganggu pengalaman mereka melalui pop-up spontan dan interupsi lainnya kecuali itu adalah peringatan keamanan.
Data pengguna yang dipulihkan setelah otentikasi ulang
Dalam beberapa kasus untuk alasan keamanan, Anda dapat meminta pengguna untuk mengautentikasi ulang identitas mereka setelah sesi berakhir (ingat tentang memberikan kontrol pengguna untuk batas waktu.) Memulihkan aktivitas pengguna setelah autentikasi ulang tanpa kehilangan isi keranjang belanja, masukan ke formulir web, atau apa pun data lain, sehingga pengguna dapat melanjutkan dari tempat mereka tinggalkan.
Tidak ada konten yang berkedip
Flash dapat membahayakan mata dan kesehatan mental beberapa pengguna. Pastikan halaman web Anda tidak berisi konten yang berkedip lebih dari 3 kali per detik.
Penjelasan untuk singkatan dan kata-kata yang tidak biasa
Cobalah untuk menghindari penggunaan singkatan, akronim, dan kata dan frasa yang tidak biasa seperti idiom dan jargon. Jika Anda tidak bisa, maka jelaskan artinya dalam teks (dalam tanda kurung atau tanpa) atau letakkan tautan ke definisi pada catatan kaki atau halaman lain.
Penjelasan untuk kata-kata yang sulit diucapkan
Beberapa kata seperti heteronim (yang dieja sama tetapi memiliki lafal dan makna yang berbeda) bersifat ambigu dan tidak jelas bagi pengguna hingga diucapkan dengan benar. Cegah pembaca layar dan pengguna salah mengucapkan dan salah memahami konten Anda. Hindari kata-kata ini, atau berikan transkripsi fonetik, rekaman audio, atau tautan ke panduan pengucapan.
ringkasan
Sediakan lebih dari satu cara untuk menyajikan konten Anda agar pengguna dapat melihatnya dengan lebih dari satu saluran sensorik. Menawarkan berbagai opsi sangat bagus untuk UX. Izinkan pengguna Anda memilih cara yang paling nyaman bagi mereka, atau mungkin satu-satunya cara yang memungkinkan mereka dapat berinteraksi dengan situs web Anda, dan memenangkan rasa terima kasih mereka.
Pakar TI kami tahu cara membuat sumber daya web Anda memenuhi persyaratan dari tingkat kesesuaian apa pun. Hubungi kami untuk membuat situs web Anda sesuai dengan ADA dan dapat diakses oleh pengguna penyandang disabilitas.