Cara Membuat Popup Panduan Ukuran Sederhana di Tema Flatsome
Diterbitkan: 2022-06-29Panduan ukuran dalam tema Flatsome penting jika Anda memiliki toko pakaian online. Panduan ukuran membantu pelanggan Anda menemukan pakaian yang paling sesuai dengan ukuran mereka. Itulah mengapa praktik yang baik untuk menambahkan panduan ukuran ke halaman produk Anda yang akan membantu pelanggan memilih ukuran pakaian yang tepat dan ini adalah plugin popup terbaik di WordPress.
Dalam tutorial ini, kita akan melihat bagaimana kita dapat menambahkan 'Panduan Ukuran' ke tema Flatsome. Saat pelanggan mengklik tombol panduan ukuran ini, panduan ukuran akan muncul di lightbox. Kami akan menerapkan panduan ukuran dalam tema Flatsome menggunakan kode demo yang dapat Anda edit dan atur pengukuran sesuai keinginan.
Buat Panduan Ukuran di Tema Flatsome Langkah-demi-Langkah
Langkah 1:
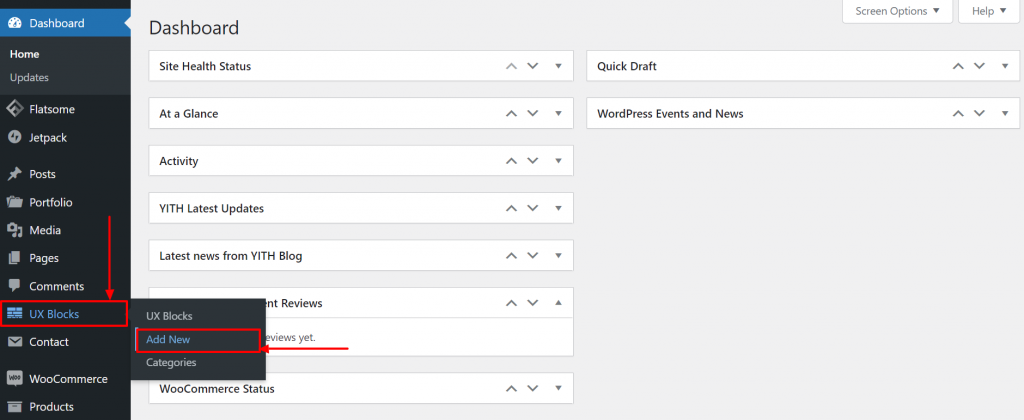
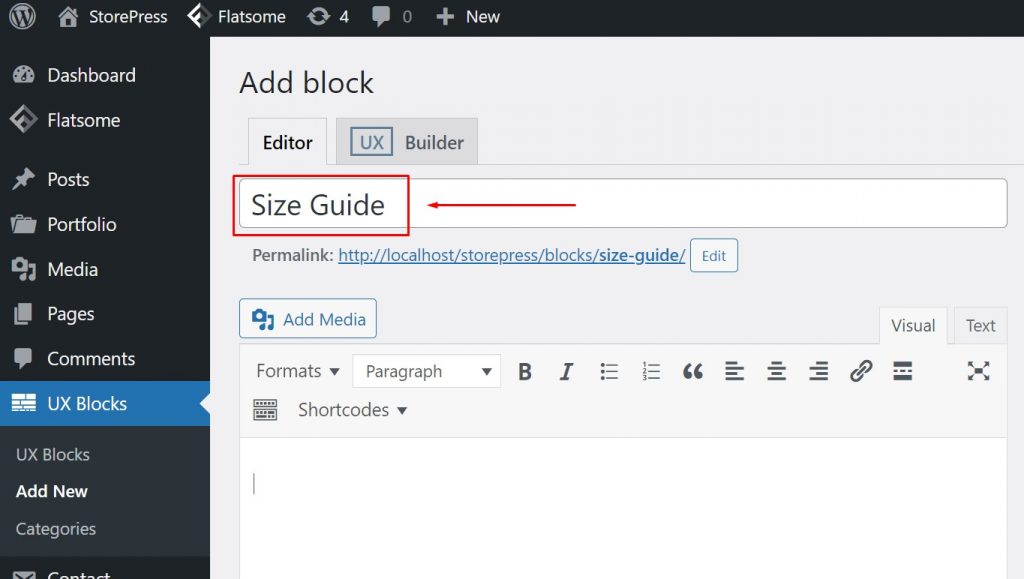
Pertama, kita perlu membuat Blok UX. Di dasbor, arahkan kursor ke opsi 'UX Blocks' dan klik 'Add New'.
Langkah 2:
Beri judul blok 'Panduan Ukuran' sehingga kode pendeknya menjadi [block id="size-guide"]

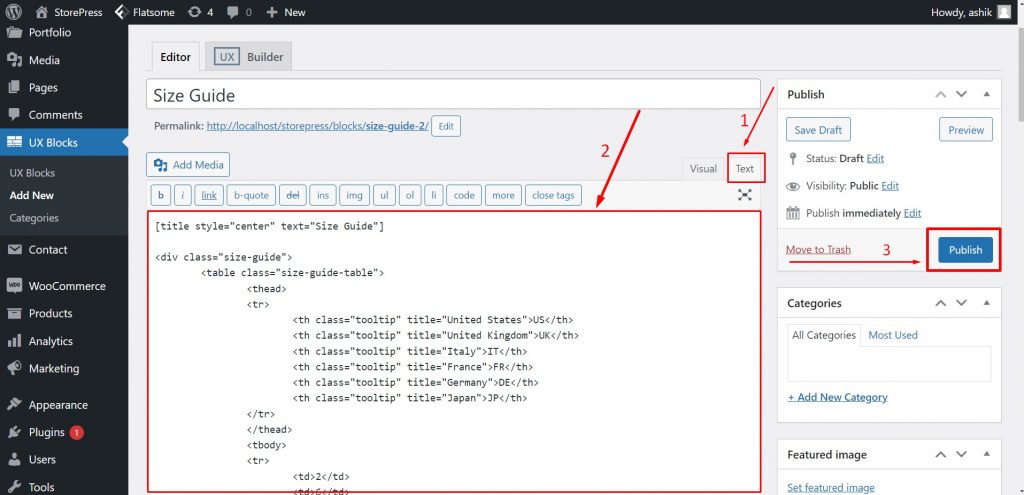
Langkah 3:
Klik pada tab 'Teks' di editor untuk memilihnya. Salin dan tempel kode yang diberikan ke editor. Anda dapat menyesuaikan nilai sesuai kebutuhan Anda. Sekarang klik 'Terbitkan' untuk menyelesaikan pembuatan Blok UX. Editor teks default sama di semua tema WooCommerce terbaik.
[celah] [teks judul="Panduan Ukuran"] <div class="ukuran-panduan"> <table class="size-guide-table"> <kepala> <tr> <th class="tooltip" title="Amerika Serikat">AS</th> <th class="tooltip" title="Inggris Raya">Inggris Raya</th> <th class="tooltip" title="Italia">IT</th> <th class="tooltip" title="Prancis">FR</th> <th class="tooltip" title="Jerman">DE</th> <th class="tooltip" title="Jepang">JP</th> </tr> </thead> <tubuh> <tr> <td>2</td> <td>6</td> <td>38</td> <td>34</td> <td>32</td> <td>7</td> </tr> <tr> <td>4</td> <td>8</td> <td>40</td> <td>36</td> <td>34</td> <td>9</td> </tr> <tr> <td>6</td> <td>10</td> <td>42</td> <td>38</td> <td>36</td> <td>11</td> </tr> <tr> <td>8</td> <td>12</td> <td>44</td> <td>40</td> <td>38</td> <td>13</td> </tr> <tr> <td>10</td> <td>14</td> <td>46</td> <td>42</td> <td>40</td> <td>15</td> </tr> <tr> <td>12</td> <td>16</td> <td>48</td> <td>44</td> <td>42</td> <td>17</td> </tr> <tr> <td>14</td> <td>18</td> <td>50</td> <td>46</td> <td>44</td> <td>19</td> </tr> <tr> <td>16</td> <td>20</td> <td>52</td> <td>48</td> <td>46</td> <td>21</td> </tr> <tr> <td>18</td> <td>22</td> <td>54</td> <td>50</td> <td>48</td> <td>23</td> </tr> <tr> <td>20</td> <td>24</td> <td>56</td> <td>52</td> <td>50</td> <td>25</td> </tr> <tr> <td>22</td> <td>26</td> <td>58</td> <td>54</td> <td>52</td> <td>27</td> </tr> <tr> <td>24</td> <td>28</td> <td>60</td> <td>56</td> <td>54</td> <td>29</td> </tr> </tbody> </table><!-- /.size-guide-table --> </div><!-- /.size-guide --> [celah] <p> <small>Ini adalah demo panduan ukuran (ukuran mungkin salah).</small> </p>


Langkah 4:
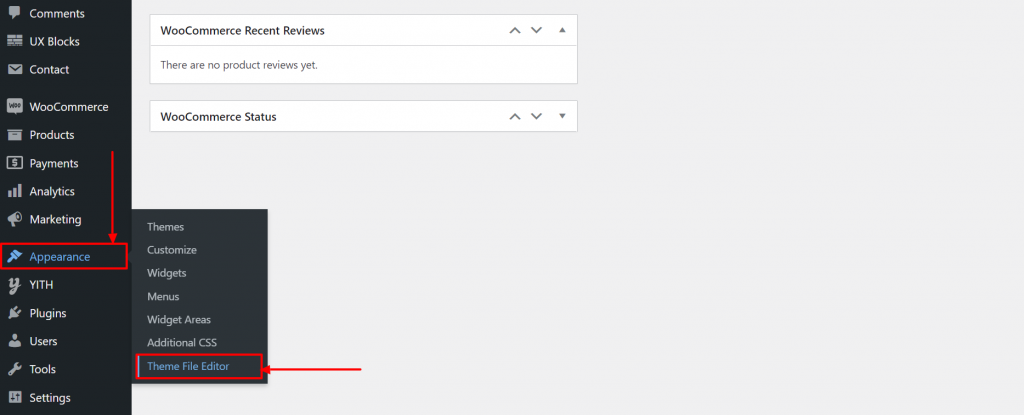
Di dasbor, arahkan kursor ke 'Tampilan' dan klik 'Editor Berkas Tema'.
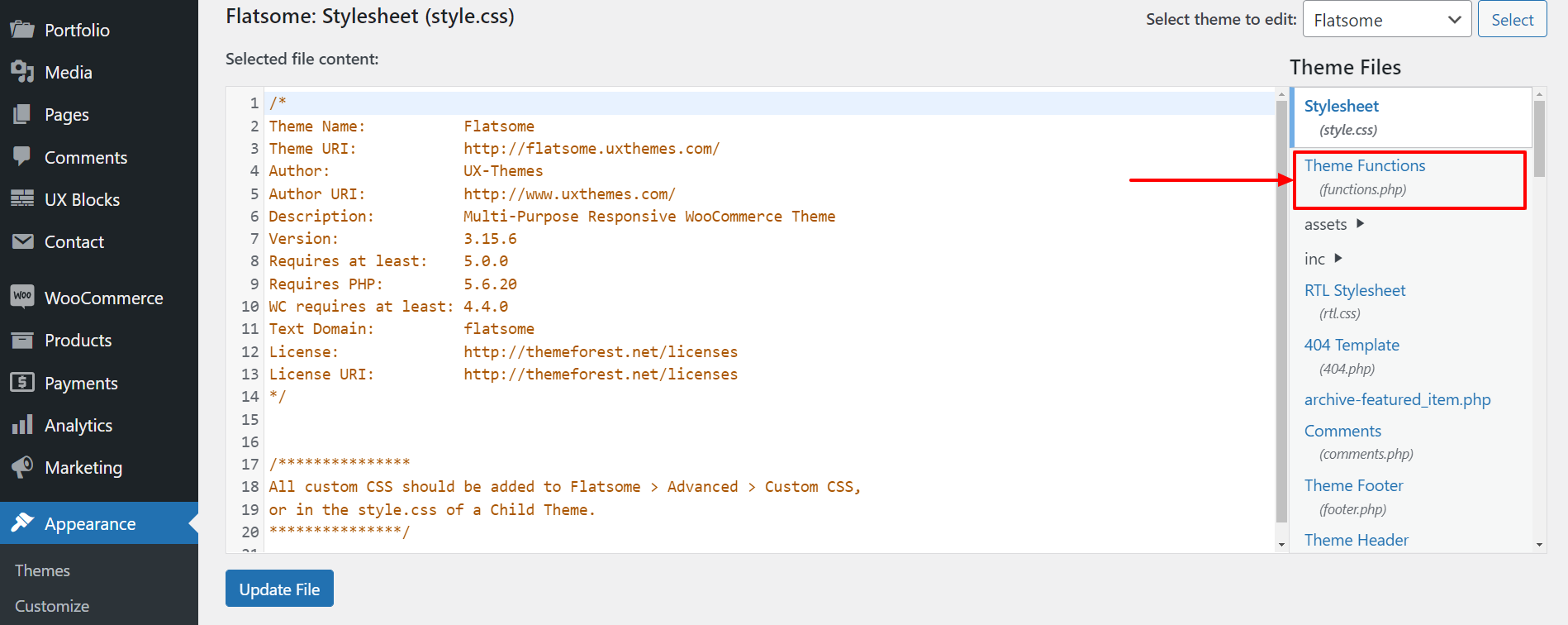
Langkah 5:
Di dalam 'Theme File Editor', klik 'Theme Functions'(functions.php) untuk membukanya.

Langkah 6:
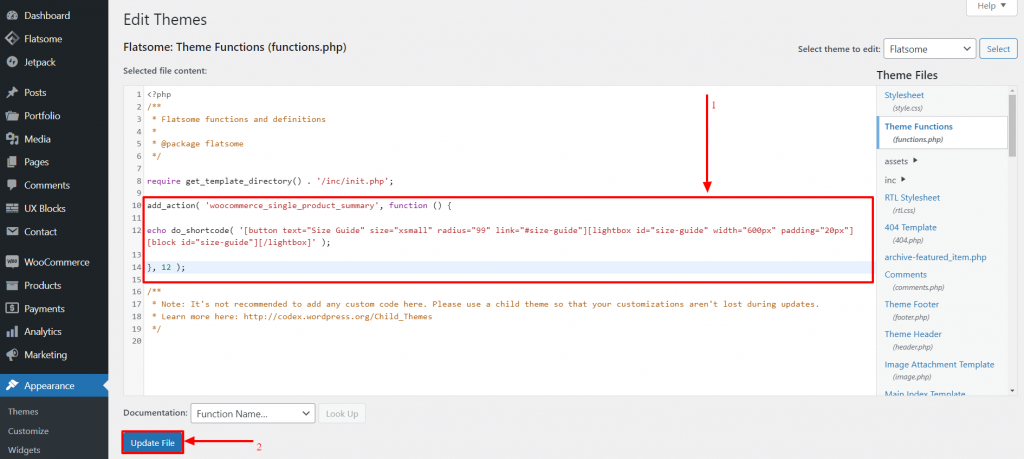
Sekarang rekatkan kode yang diberikan di bawah ini di file 'Fungsi Tema' (functions.php) . Kemudian klik 'Perbarui File' untuk menyimpan penyesuaian.
Perhatikan bahwa, kami sangat menyarankan Anda untuk menggunakan tema anak untuk membuat perubahan pada file tema Anda. Pastikan Anda memiliki cadangan situs web Anda sebelum membuat perubahan apa pun di dalam file tema.
Tempelkan kode ini di dalam 'Fungsi Tema' seperti yang ditunjukkan pada gambar.
************************************************** ******************************************
add_action( 'woocommerce_single_product_summary', function() { echo do_shortcode( '[button text="Size Guide" size="xsmall" radius="99" link="#size-guide"][lightbox width="600px" padding="20px"][block][/lightbox ]' ); }, 12 );
************************************************** ******************************************
Langkah 7:
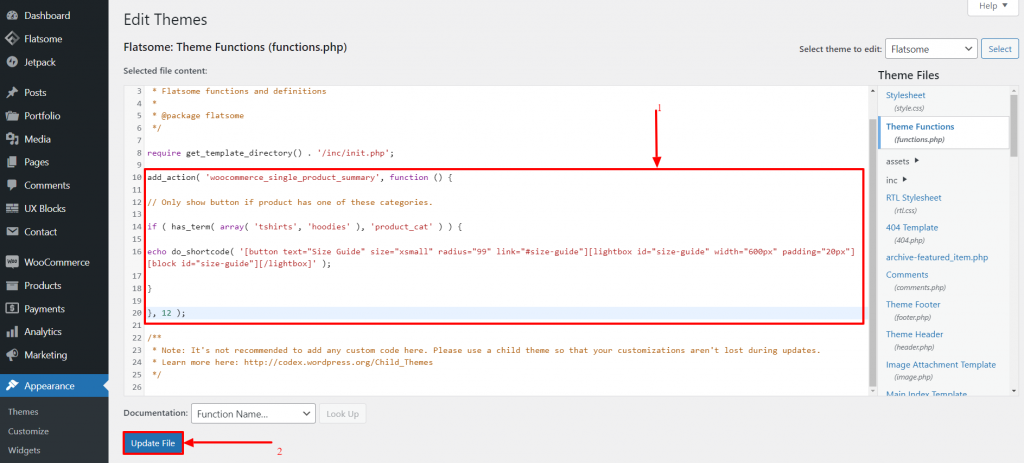
Atau, Anda dapat memilih untuk menampilkan tombol Panduan Ukuran hanya untuk produk dari kategori tertentu. Dalam hal ini, rekatkan kode yang diberikan di bawah ini alih-alih yang sebelumnya di dalam file 'Fungsi Tema' (functions.php) .
************************************************** ************************************************** **
add_action( 'woocommerce_single_product_summary', function() { // Hanya tampilkan tombol jika produk memiliki salah satu kategori ini. if ( has_term( array( 'tshirts', 'hoodies' ), 'product_cat' ) ) { echo do_shortcode( '[button text="Size Guide" size="xsmall" radius="99" link="#size-guide"][lightbox width="600px" padding="20px"][block][/lightbox ]' ); } }, 12 );
************************************************** ************************************************** **
Langkah 8:
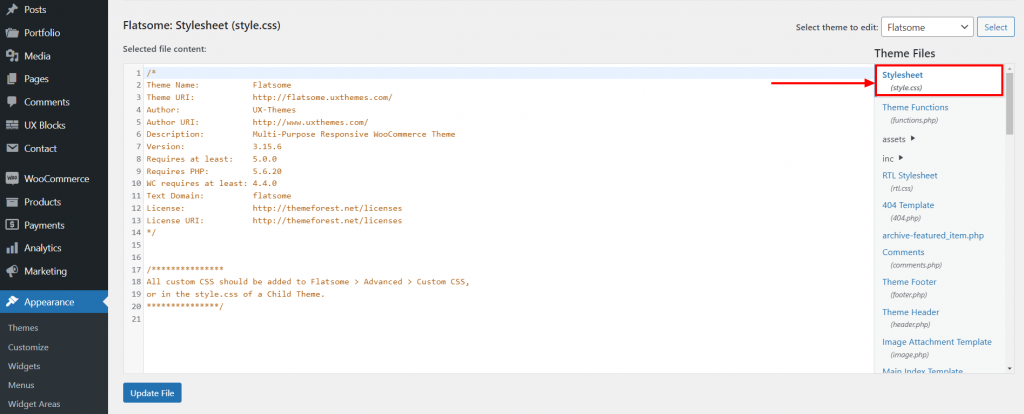
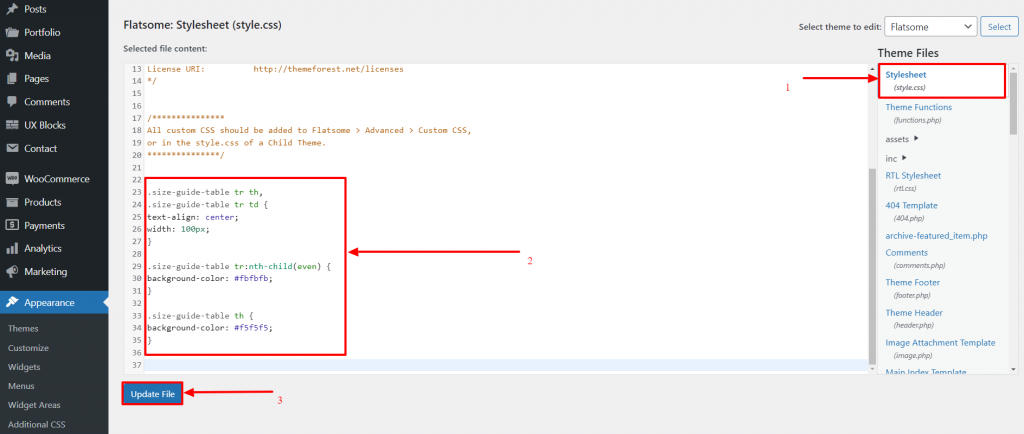
Di dalam 'Theme File Editor' yang sedang kita kerjakan, klik 'Stylesheet'(style.css) untuk membuka file di editor. Tema WordPress WooCommerce gratis paling populer dapat diedit menggunakan editor file tema.
Langkah 9:
Rekatkan kode yang diberikan di bawah ini di dalam file 'Stylesheet'(style.css) . Kemudian klik 'Perbarui File' untuk menyimpan penyesuaian.
************************************************** ************************************************** *****************************
.size-guide-table tr th,
.ukuran-panduan-tabel tr td {
perataan teks: tengah;
lebar: 100 piksel;
}
.size-guide-table tr:nth-child(even) {
warna latar belakang: #fbfbfb;
}
.ukuran-panduan-tabel th {
warna-latar belakang: #f5f5f5;
}************************************************** ************************************************** ***************************

Langkah 10:
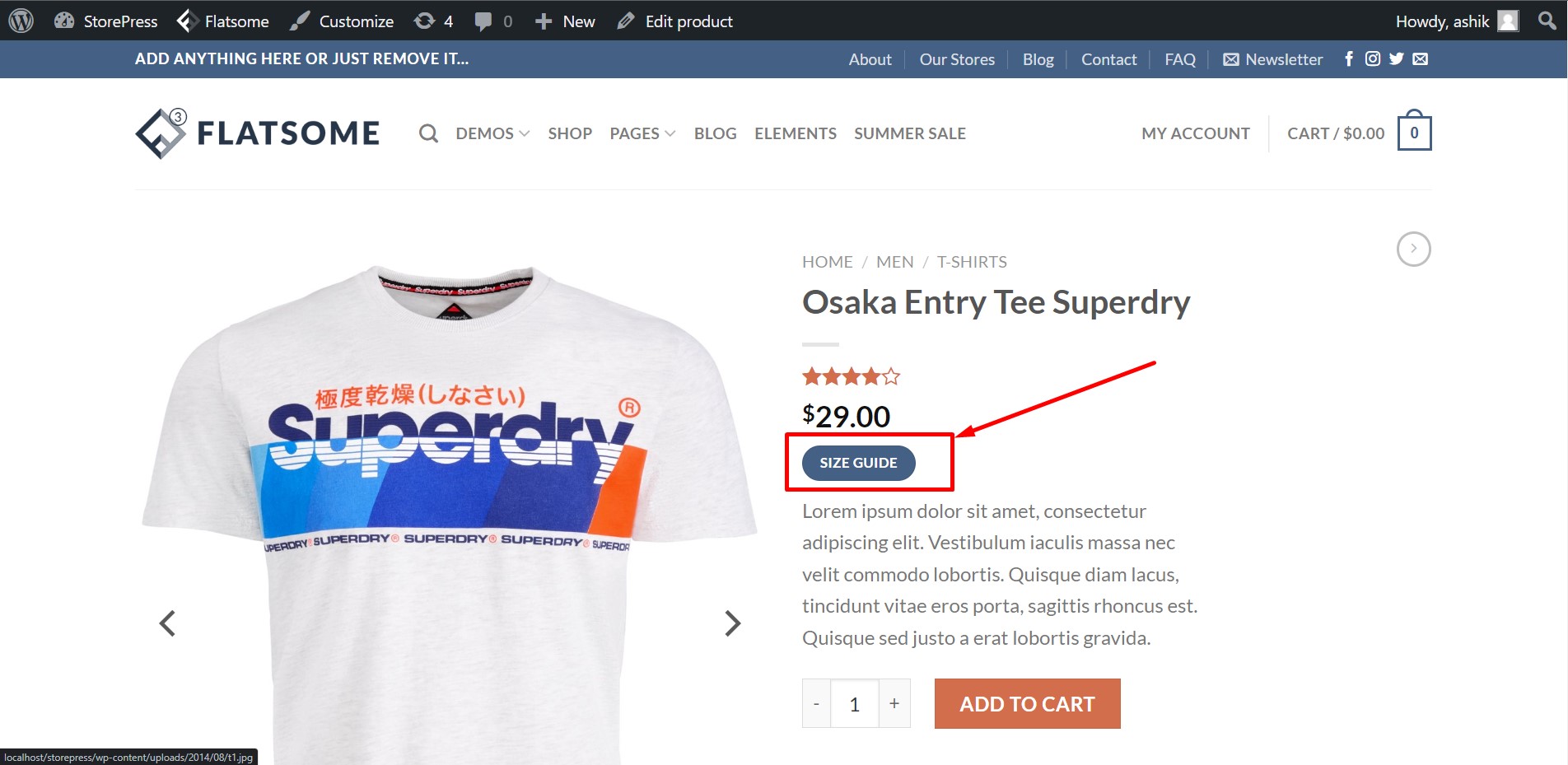
Sekarang buka produk apa saja dan Anda akan menemukan tombol 'Panduan Ukuran' yang kami buat tepat di bawah harga. Klik tombol 'Panduan Ukuran' .

Langkah 11:
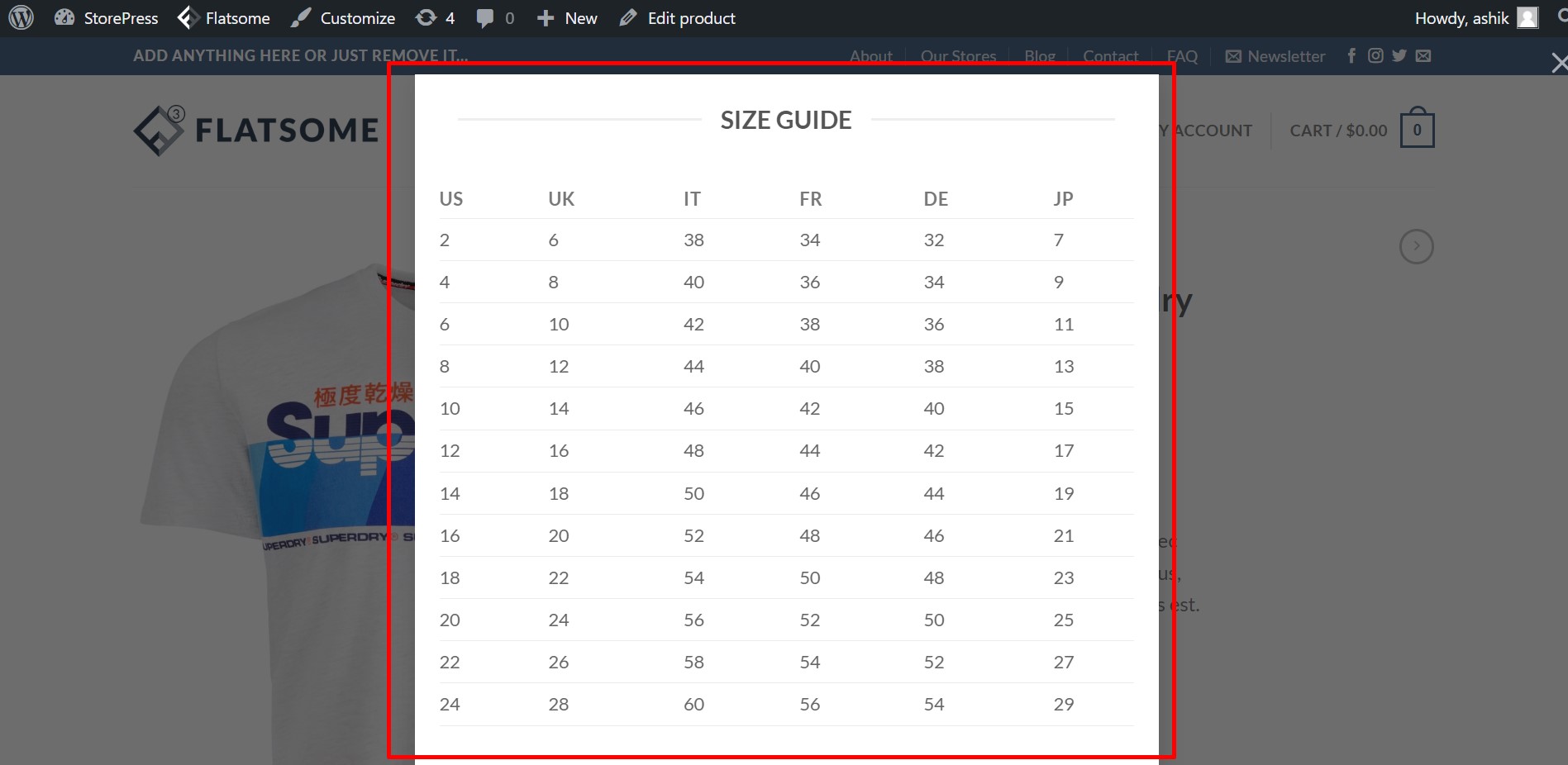
Saat Anda mengklik tombol 'Panduan Ukuran' , panduan ukuran, Anda akan mendapatkan pop up di lightbox. Kami dapat melihat 'Panduan Ukuran' kami bekerja dengan sempurna.

Kesimpulan
Dalam langkah-langkah yang disebutkan di atas, kami telah membahas bagaimana Anda dapat dengan mudah membuat tombol 'Panduan Ukuran' yang akan membuka panduan ukuran di lightbox untuk pelanggan Anda. Panduan ukuran ini akan memastikan pelanggan Anda dapat memilih pakaian yang sempurna dan membuat mereka lebih terlibat di toko online Anda.
Kami harap tutorial ini bermanfaat bagi Anda. Ikuti kami untuk tutorial yang lebih keren seperti ini! Jangan ragu untuk melihat tutorial kami tentang cara menambahkan label menu di tema Flatsome.