Cara Menambahkan Kotak Penulis WordPress ke Postingan Blog Anda
Diterbitkan: 2020-01-28Jadi, Anda tertarik untuk menambahkan kotak penulis ke blog WordPress Anda? Nah, Anda telah datang ke tempat yang tepat.
Kotak penulis adalah bagian dari halaman beranda blog Anda yang menampilkan beberapa informasi tentang Anda, sang penulis.
Ada banyak tema dan plugin di luar sana yang memungkinkan Anda menampilkan kotak penulis di situs web Anda tanpa masuk ke pengkodean apa pun. Tapi jangan takut; kami membahas cara menambahkan kotak penulis dengan kode juga jika itu lebih gaya Anda.
Pada artikel ini, kita akan melihat 3 cara untuk menampilkan kotak penulis di situs Anda langkah demi langkah.
Untuk membantu Anda, kami telah membuat daftar isi ini sehingga Anda dapat langsung menuju ke bagian yang Anda inginkan:
- Apa itu kotak penulis?
- Manfaat kotak penulis
- Bagaimana cara menambahkan kotak penulis
- Menggunakan tema untuk menambahkan kotak penulis WordPress
- Tambahkan kotak penulis WordPress menggunakan kode
- Menggunakan plugin untuk menambahkan kotak penulis WordPress
- Membungkus?
Jika Anda belum membuat situs Anda, pertimbangkan untuk membaca artikel ini tentang cara memulai blog WordPress sebelum memulai!
Apa itu Kotak Penulis?
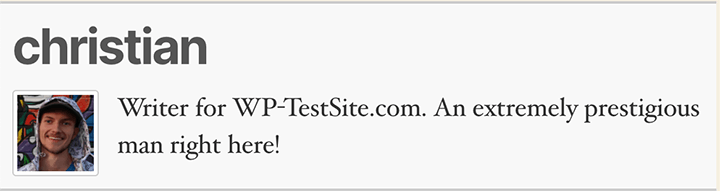
Kotak penulis adalah bagian yang muncul di bagian bawah postingan blog yang memberi tahu Anda sedikit tentang penulisnya. Sebaiknya gunakan kotak penulis jika situs Anda memiliki banyak penulis.
Biasanya kotak penulis membagikan informasi menarik tentang penulis seperti:
- Nama
- Posisi
- Tautan media sosial
- Gambar
…dan terkadang bahkan hal-hal seperti:
- Usia
- Hobi
- Pekerjaan terbaru
- Situs web penulis
Fitur ini bisa sangat kuat atau sederhana dan mendasar tergantung pada kebutuhan Anda. Semuanya bermuara pada preferensi pribadi dan nuansa situs web Anda.

WPHhacks, misalnya, hanya menampilkan gambar dan nama penulis. Dan nama itu tertaut ke halaman penulis di situs web yang menunjukkan kepada Anda koleksi karya penulis di WPHack. Cukup keren, bukan?
Manfaat Kotak Penulis
Jika Anda menjalankan blog WordPress, tetapi Anda adalah satu-satunya penulis, mungkin akan lebih bermanfaat jika Anda membuat halaman tentang dengan kemiripan Anda di dalamnya.
Namun, jika Anda memiliki banyak penulis di situs Anda yang menerbitkan konten, mampu menampilkan wajah seorang penulis adalah cara terbaik untuk berupaya menciptakan hubungan yang baik dengan pembaca.
Memiliki kotak penulis juga merupakan cara yang bagus untuk memberikan kredit kepada penulis Anda untuk pekerjaan mereka, sambil juga menunjukkan kredensial dan posisi mereka dalam publikasi. Plus, ini membuka pintu untuk memiliki lebih banyak penulis tamu yang menulis untuk situs Anda.
Cara Menambahkan Kotak Penulis
Ada tiga metode untuk menambahkan kotak penulis WordPress ke situs web Anda. Mereka termasuk menggunakan tema, kode, atau plugin.
Metode yang paling populer dan mudah untuk menambahkan kotak penulis WordPress adalah dengan menggunakan plugin.
Selain itu, banyak tema, terutama yang dirancang untuk blogging, mendukung kotak penulis tanpa perlu menginstal plugin apa pun. Namun, Anda akan dibatasi dalam hal penyesuaian, membuat metode ini kurang populer daripada menggunakan plugin penuh fitur.
Terakhir, Anda selalu dapat menambahkan kotak penulis WordPress ke situs web Anda menggunakan kode jika itu yang ingin Anda lakukan.
Jadi, mari kita lihat masing-masing metode.
1. Gunakan Tema untuk Menambahkan Kotak Penulis WordPress
Jika situs Anda mendukung metode ini, kabar baiknya adalah cukup mudah untuk menyiapkan dan mulai bekerja.
Pertama, Anda perlu memastikan tema Anda mendukung penambahan kotak penulis WordPress. Ini mungkin sesederhana beralih di kotak penulis. Atau, jika Anda benar-benar beruntung, kotak penulis mungkin datang secara default dengan tema Anda.
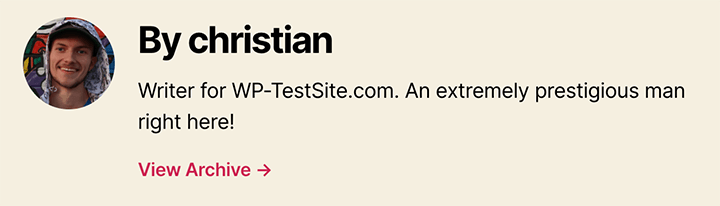
Cara termudah untuk mengetahuinya adalah dengan membuat posting blog dan mempublikasikannya. Jika ada informasi di bagian bawah seperti yang Anda lihat sebelumnya untuk WPHack, maka Anda beruntung. Tema Anda mendukung kotak penulis.
Untuk memulai, buka dasbor WordPress Anda. Anda bisa sampai di sana dengan menambahkan '/wp-admin' di akhir URL situs Anda.
Setelah Anda di sana, pilih Pengguna . Selanjutnya, arahkan kursor ke pengguna yang ingin Anda tambahkan informasinya. Saat Anda melihat tombol "Edit", klik tombol itu.

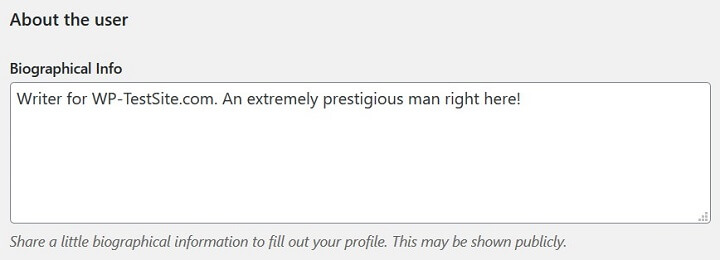
Ini membawa Anda ke profil pengguna mereka. Dari sini, gulir ke bawah hingga Anda menemukan bagian "Info Biografi". Masukkan info apa pun yang ingin Anda tampilkan di kotak penulis Anda, lalu simpan.

Jika Anda tidak menemukan tanda-tanda kotak penulis di sini, langkah selanjutnya adalah melihat pengaturan penyesuaian di Penyesuai Tema Langsung untuk melihat apakah ada bagian yang memungkinkan Anda menampilkan informasi ini.
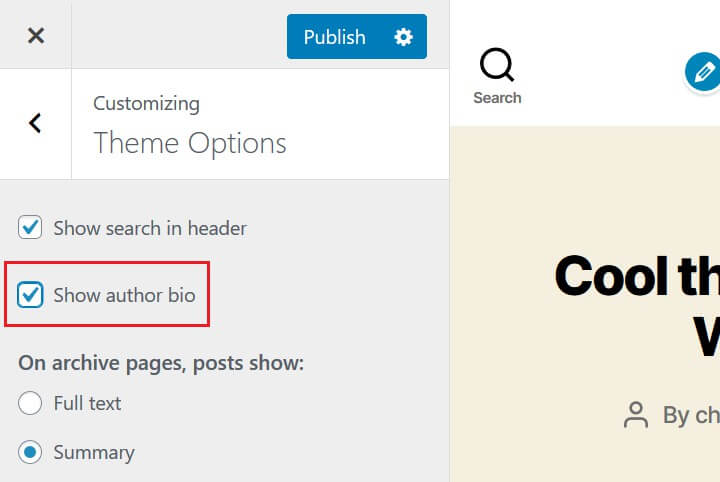
Untuk melakukannya, mulailah dengan mengklik Appearance > Customize > Theme Options .

Kemudian, pilih kotak centang yang mengaktifkan atau menonaktifkan kotak penulis WordPress.
Beginilah tampilannya jika Anda menggunakan tema Twenty Twenty.

Ini semudah itu. Meskipun tidak semua tema mendukung fungsi ini, tema yang membuat penambahan kotak penulis menjadi mudah.
2. Gunakan Plugin untuk Menambahkan Kotak Penulis WordPress
Menggunakan plugin sejauh ini merupakan cara paling populer untuk menambahkan kotak penulis di situs web WordPress Anda. Belum lagi, banyak plugin kotak penulis gratis untuk digunakan.
Kami akan menggunakan salah satu plugin kotak penulis paling populer, Penulis Bio Box. Plugin ini memungkinkan Anda untuk menyesuaikan berbagai fitur yang Anda inginkan di kotak penulis Anda agar terasa sangat cocok untuk situs Anda.

Untuk memulai, klik tautan di atas atau buka Plugin > Add New di dasbor WordPress Anda. Kemudian, cari “Kotak Bio Penulis.” Hasilnya harus yang pertama muncul, dan penulisnya harus ThematoSoup. Instal dan aktifkan plugin ini.
Jika Anda belum pernah menginstal plugin sebelumnya atau membutuhkan rekap, berikut adalah panduan yang sangat baik tentang cara menginstal plugin WordPress.
Setelah Anda selesai melakukannya, plugin Anda sekarang aktif di situs web Anda. Lihat salah satu posting Anda ( di bagian bawah ) untuk melihat kotak penulis baru Anda yang mengkilap.

Sekarang setelah Anda menjalankan plugin ini dengan benar, saatnya untuk memeriksa di mana Anda dapat menyesuaikannya.
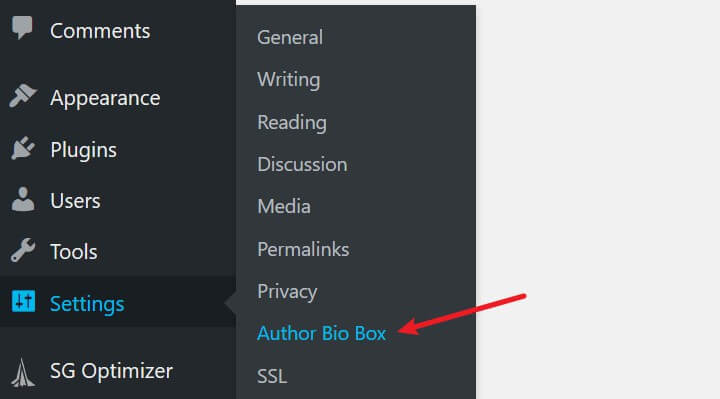
Buka Pengaturan di dasbor WordPress Anda dan klik judul "Kotak Bio Penulis".

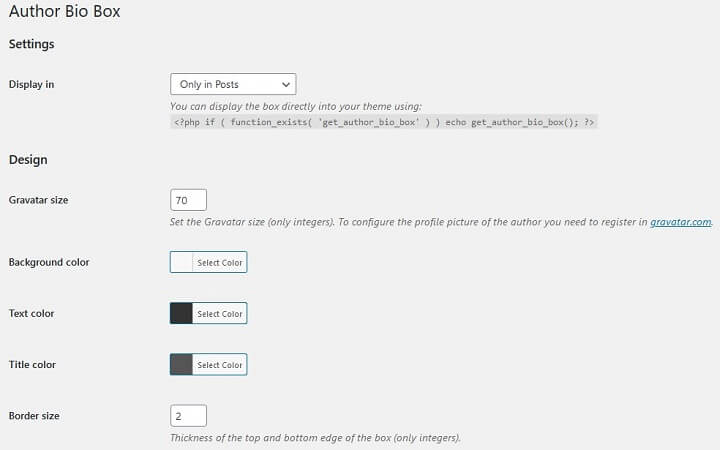
Ketika Anda melakukannya, Anda akan melihat halaman pengaturan untuk plugin. Di sini Anda dapat mengubah opsi tampilan seperti skema warna, ukuran batas, dan opsi gaya lainnya.

Perlu diingat, Anda tidak dapat menambahkan informasi tampilan di bagian pengaturan Author Bio Box. Anda hanya dapat menyesuaikan daya tarik visualnya.
Jika Anda ingin menambahkan lebih banyak informasi ke kotak penulis WordPress Anda, buka Pengguna > Semua Pengguna lalu pilih profil yang ingin Anda edit.

Di sini Anda akan melihat bidang seperti informasi biografi, jaringan media sosial, dan gambar.
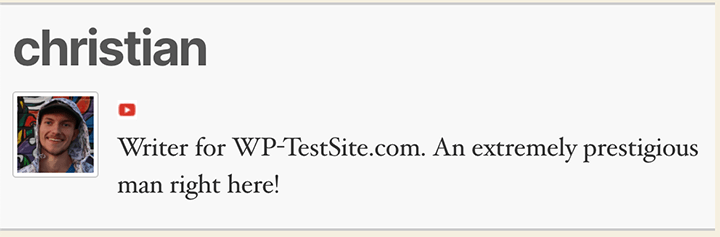
Misalnya, jika saya menambahkan tautan saluran YouTube saya ke info kontak saya, itu juga akan menambahkannya ke kotak penulis!

Ini adalah sistem intuitif yang bekerja dengan baik!

3. Tambahkan Kotak Penulis WordPress Menggunakan Kode
Mungkin ada saatnya Anda lebih suka menambahkan kode ke situs web Anda. Jika itu masalahnya, teruslah membaca.
Untuk menambahkan kotak penulis ke situs WordPress Anda menggunakan kode, kami akan menambahkan blok kode yang agak besar ke file functions.php kami. Melakukan ini akan menambahkan kotak penulis WordPress ke bagian bawah posting Anda.
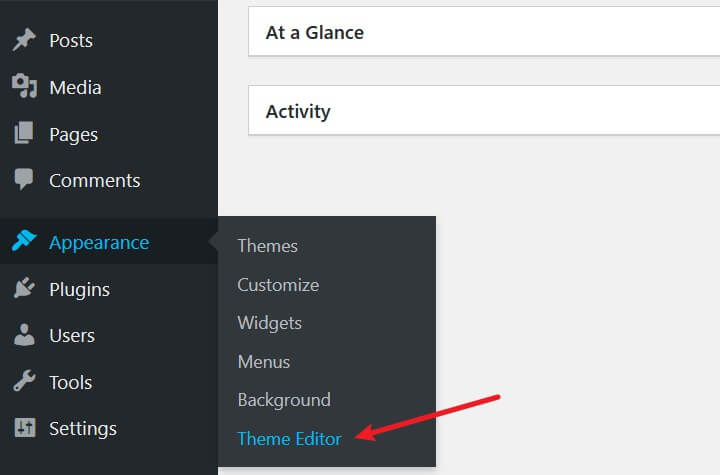
Untuk memulai, buka Appearance > Theme Editor di dashboard WordPress.

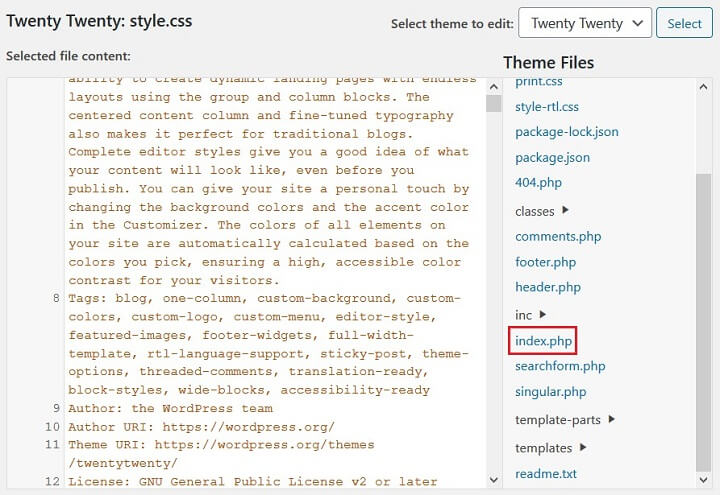
Selanjutnya, Anda akan ingin menemukan file single.php. File ini harus berada di sekitar bagian atas file explorer di Editor Tema.
Jika Anda tidak memiliki file single.php, periksa file index.php sebagai gantinya.

Selanjutnya, salin kode ini dan tempel di luar fungsi di file single.php Anda:
<div> <div> <?php echo get_avatar( get_the_author_meta('user_email'), '80', '' ); ?> </div> <div> <h3><?php the_author_link(); ?></h3> <?php the_author_meta('description'); ?> </div> </div>Ini bisa sedikit rumit, dan jika Anda tidak hati-hati, Anda bisa merusak situs Anda. Jadi, coba metode ini hanya jika Anda nyaman mengedit kode di situs Anda. Selain itu, pastikan Anda membuat cadangan situs Anda sebelum membuat perubahan apa pun pada kode situs Anda.
Dan jika Anda benar-benar ingin berhati-hati, sebaiknya gunakan tema anak kapan pun Anda ingin mengacaukan kode di situs Anda.
Setelah Anda menambahkan kode ke file yang benar, hal berikutnya adalah menambahkan CSS. Anda akan melakukannya dengan terlebih dahulu membuka file style.css dan menambahkan kode berikut.
/* Author Box */ #author-info { float: left; padding: 20px;background-color: #f0f0f0; margin-bottom:10px; -moz-border-radius: 5px;border-radius: 5px;} #author-info .avatar { position: relative; top: 0; left: 0; float: left; } #author-description { margin-left: 100px; } #author-description h3 { margin-top:0px;margin-bottom:10px;}Menambahkan gaya kode ini ke kotak penulis yang telah Anda buat dengan kode sebelumnya ditambahkan ke file single.php.
Metode ini layak; namun, ini agak rumit. Ini dapat menyebabkan masalah yang memerlukan pemecahan masalah, jadi bersabarlah dan bersiaplah untuk menyelesaikannya jika semuanya tidak berhasil untuk memulai.
Membungkus
Pada akhirnya, metode plugin sejauh ini adalah yang paling umum dan favorit di antara pengguna WordPress untuk menambahkan kotak penulis WordPress ke situs web. Menggunakan metode plugin tidak hanya memungkinkan Anda membuat kotak penulis yang mengagumkan untuk situs WordPress Anda, tetapi juga memungkinkan Anda melakukannya dengan cepat dan mudah.
Dengan demikian, dua metode lainnya masih merupakan opsi yang layak, jadi jika itu adalah sesuatu yang lebih Anda minati, cobalah.
Jika Anda mencari lebih banyak cara untuk meningkatkan situs WordPress Anda, maka menghapus tautan footer “bangga didukung oleh WordPress” dari situs Anda bisa menjadi peningkatan kosmetik yang signifikan untuk situs web Anda!
Pernahkah Anda membuat kotak penulis WordPress untuk situs web Anda? Kami akan senang mendengar semuanya di komentar di bawah!
