Cara Menambahkan Breadcrumbs ke Situs Web Elementor Anda menggunakan Widget Breadcrumbs
Diterbitkan: 2021-06-22Apakah Anda ingin menampilkan Breadcrumbs di situs Elementor Anda? Anda telah datang ke tempat yang tepat. Di sini, dalam tutorial ini, kami akan memandu Anda tentang cara menambahkan Breadcrumbs ke situs web Elementor Anda menggunakan widget Breadcrumbs.
Menggunakan Widget Breadcrumbs PowerPack, Anda dapat menampilkan representasi hierarki tautan navigasi pada halaman yang dibuat dengan Elementor. Menambahkan remah roti memberikan cara mudah bagi pengunjung Anda untuk menavigasi situs dan membantu mereka dengan mudah memahami struktur situs.
Sebelum kita membahas widget Elementor Breadcrumbs PowerPack, mari kita pahami terlebih dahulu remah roti dan mengapa mereka berguna.
Apa itu remah roti?
Breadcrumb adalah jalur teks kecil yang biasanya terletak di bagian atas halaman. Ini menunjukkan di mana pengguna berada di situs bersama dengan kategori tingkat yang lebih tinggi yang mengarahkan mereka ke halaman/posting yang sedang mereka lihat. Breadcrumb juga memungkinkan navigasi yang mudah ke halaman yang dikunjungi sebelumnya.
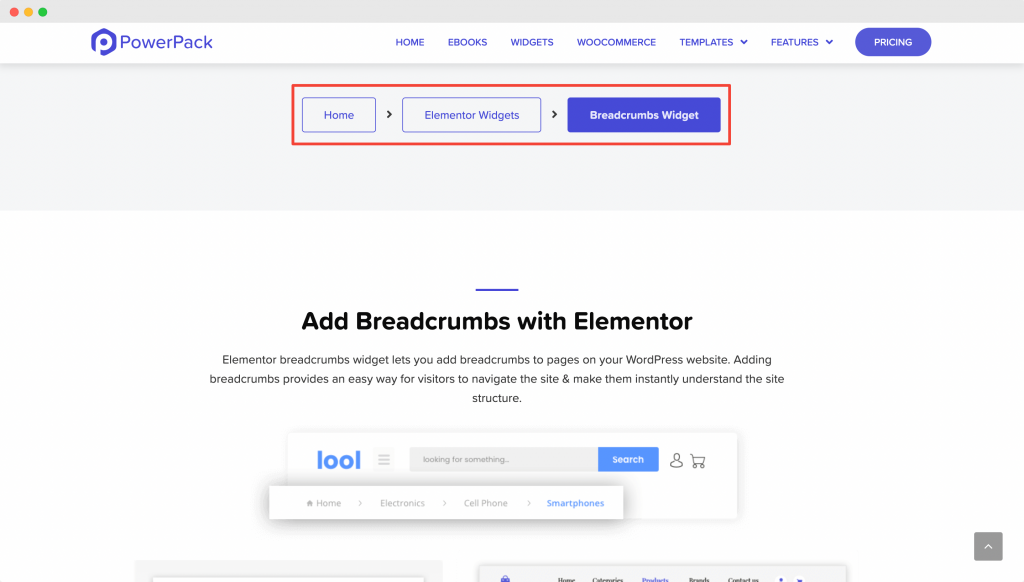
Mari kita memahami remah roti dengan bantuan sebuah contoh:

Ini adalah halaman widget Elementor Breadcrumbs PowerPack. Bagian yang ditandai dengan warna merah (Home > Elementor Widgets > Breadcrumbs Widget) dikenal sebagai Breadcrumb . Breadcrumb menyoroti halaman saat ini yang sedang kita lihat. Itu juga menautkan kembali ke halaman (Beranda > Widget Elementor) di mana kita telah mendarat di halaman kita saat ini (Widget Breadcrumbs).
Ini membantu pengguna dengan mudah kembali ke halaman asal mereka secara terstruktur alih-alih menekan tombol kembali, kembali melalui beranda atau halaman pencarian. Breadcrumb sebagian besar berguna dalam menavigasi antar halaman di situs web eCommerce dengan banyak halaman produk atau arsip atau di blog yang berisi berbagai kategori dan konten posting.
Jenis remah roti
Biasanya ada 3 jenis remah roti:
- Breadcrumbs berbasis hierarki: Ini adalah jenis breadcrumb yang paling umum. Ini juga yang kami gunakan di situs kami. Breadcrumb berbasis hierarki menyorot halaman yang sedang dibuka pengguna sementara juga menautkan kembali ke halaman yang digunakan pengguna untuk membuka halaman saat ini.
- Breadcrumbs Berbasis Sejarah: Seperti namanya, Breadcrumb berbasis sejarah dihasilkan sesuai dengan halaman yang dikunjungi oleh pengguna.
- Breadcrumbs berbasis atribut: Breadcrumb berbasis atribut paling sering terlihat di situs eCommerce. Breadcrumb ini dibuat berdasarkan atribut yang dicari pengguna yang akhirnya mengarah ke halaman produk tertentu.
Mengapa Breadcrumbs bermanfaat?
Breadcrumbs berguna untuk situs Anda dalam berbagai cara. Namun, kami akan membahas tiga cara terpenting di mana Breadcrumbs membantu meningkatkan kegunaan situs Anda:
- Meningkatkan SEO situs: Google menyukai Breadcrumbs! Breadcrumb memberikan tautan navigasi ke konten situs Anda, sehingga membantu bot/perayap Google memahami bagaimana keseluruhan situs Anda terstruktur. Selanjutnya, Google juga menampilkan Breadcrumbs pada halaman hasil pencarian, sehingga membantu pengguna dengan informasi tambahan yang tersedia di situs Anda.
- Meningkatkan UX: Breadcrumbs membantu meningkatkan UX situs Anda. Pengguna biasanya mencari cara untuk memahami di mana mereka berada di situs dan bagaimana kembali atau maju. Elemen tautan navigasi breadcrumb melayani tujuan ini dengan membuat pengguna mengetahui dengan tepat di mana mereka berada dan apa yang mereka lihat. Ini secara drastis meningkatkan UX situs.
- Kurangi Rasio Pentalan: Sebagian besar pengguna datang ke situs Anda melalui penelusuran organik. Ini biasanya berarti bahwa pengguna langsung masuk ke halaman yang berisi informasi yang mereka cari. Sekarang, mereka mungkin ingin menjelajahi lebih banyak situs web Anda karena halaman tertentu tidak sesuai dengan kebutuhan mereka atau karena mereka menyukai halaman tersebut dan ingin tahu lebih banyak. Tapi bagaimana mereka bisa mendapatkan ide tentang apa yang ada di situs web Anda? Masukkan remah roti! Tautan navigasi breadcrumbs membantu pengguna membuka halaman berbeda di situs Anda.
Jika remah roti tidak ada, maka pengguna mungkin tersesat dan kembali ke hasil pencarian google. Ini akan meningkatkan rasio pentalan halaman, namun, jika ada remah roti, kemungkinan pengguna akan menelusuri situs web Anda sehingga mengurangi rasio pentalan .
Sekarang kita memiliki pemahaman yang adil tentang remah roti, saya akan menjelaskan bagaimana Anda dapat menambahkan remah roti ke situs Elementor Anda menggunakan Widget Elementor Breadcrumb PowerPack.
Tambahkan Breadcrumbs ke Situs Web Elementor Anda menggunakan Widget Breadcrumbs
Untuk menambahkan remah roti, kita harus menambahkan widget remah roti ke halaman mana pun di situs. Anda juga perlu menginstal dan mengaktifkan plugin Elementor dan PowerPack Elementor Pro di situs.
Luncurkan Editor Elemen
Setelah Anda menginstal dan mengaktifkan Elementor dan PowerPack Addons di situs, silakan menuju ke Dasbor WordPress > Halaman Anda. Sekarang pilih halaman di mana Anda ingin menambahkan widget Breadcrumbs dan klik tombol "Edit dengan Elementor" .
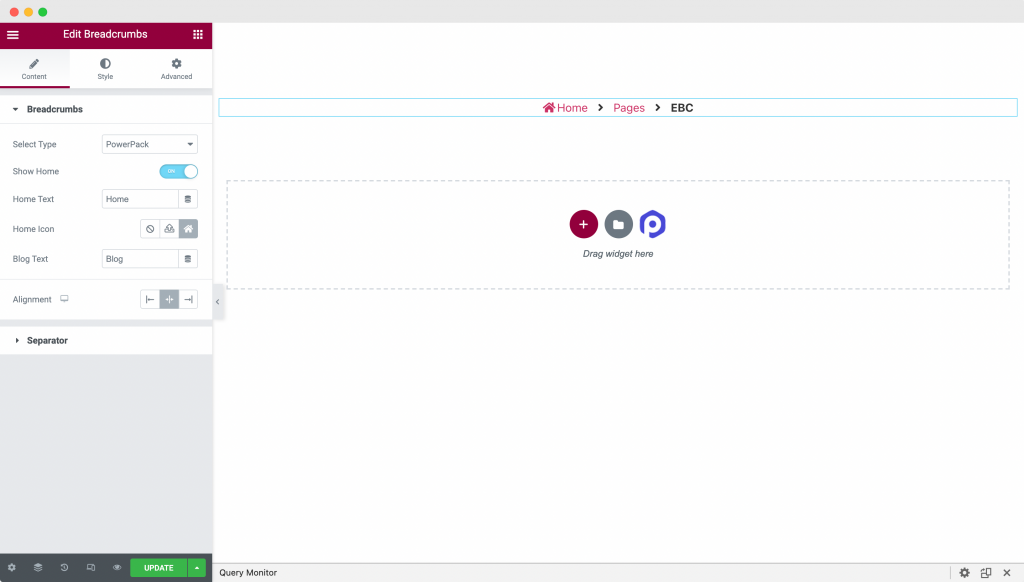
Selanjutnya, drag dan drop widget Breadcrumbs di editor Elementor. Segera setelah Anda menambahkan widget Breadcrumbs, Anda akan melihat breadcrumbs muncul dengan pengaturan default.
Tangkapan layar di bawah ini menunjukkan bagaimana halaman Anda akan terlihat setelah menambahkan widget Breadcrumbs.

Kustomisasi Widget Breadcrumbs PowerPack di Tab Konten
Breadcrumbs: Ini adalah bagian pertama dari widget Breadcrumbs. Di sini, Anda akan mendapatkan opsi untuk memilih jenis Breadcrumbs, Show/Hide home link, dan home icon di navigasi breadcrumbs. Selanjutnya, Anda dapat menyelaraskan remah roti ke kiri/kanan/tengah halaman.

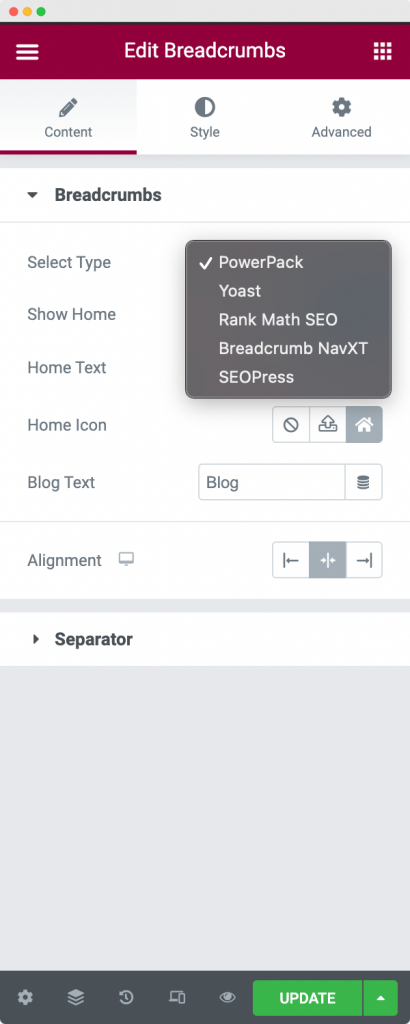
Langkah pertama adalah memilih jenis remah roti yang ingin Anda tampilkan di situs Anda. Seperti yang Anda lihat pada gambar di bawah, widget Breadcrumb PowerPack membantu Anda menghasilkan dan menyesuaikan remah roti untuk situs Anda. Selain itu, Anda dapat memilih untuk menampilkan remah roti yang dihasilkan oleh plugin lain seperti Yoast, Rank Math, Breadcrumb NavXT, dan SEOPress.

Jika Anda memilih untuk menampilkan remah roti menggunakan plugin lain, maka widget remah roti PowerPack menawarkan opsi untuk menata tautan navigasi ini. Kami akan membahas lebih lanjut opsi gaya di bagian berikutnya.
Namun, jika Anda memilih PowerPack di tab "Select Type" , maka Anda dapat menyesuaikan struktur remah roti Anda.
Anda akan disajikan dengan opsi seperti Tampilkan Beranda , Teks Beranda , Ikon Beranda , dan Teks Blog yang dapat Anda gunakan untuk menyesuaikan remah roti Anda. Kami sekarang akan menjelaskan opsi ini di bawah ini:
- Tampilkan Beranda: Secara default, opsi ini diaktifkan. Jika Anda mengaktifkan opsi "Tampilkan Beranda" , itu akan menampilkan Tautan Beranda di tautan navigasi remah roti Anda. Demikian pula, jika Anda menonaktifkannya, tautan Beranda tidak akan ditampilkan di tautan navigasi breadcrumb Anda.
- Teks Beranda: Anda dapat lebih lanjut mengubah teks Tautan Beranda yang Anda aktifkan di tab sebelumnya menggunakan opsi ini.
- Ikon Beranda: Jika mau, Anda dapat menampilkan ikon bersama dengan Tautan Beranda di tautan navigasi remah roti.
- Teks Blog: Widget Breadcrumb PowerPack memberi Anda opsi untuk mengubah teks tautan navigasi halaman "Blog" yang ditampilkan di halaman blog situs Anda.
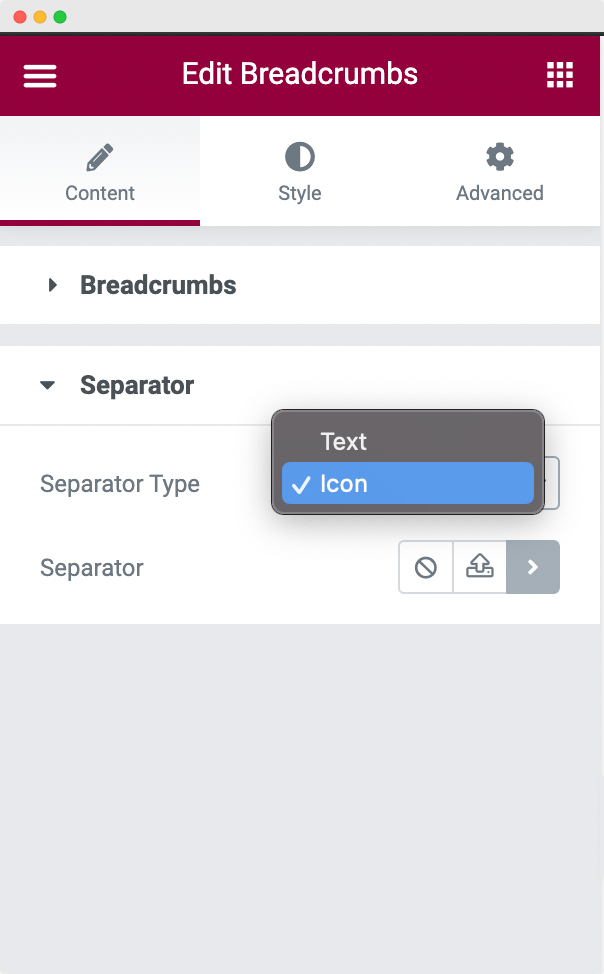
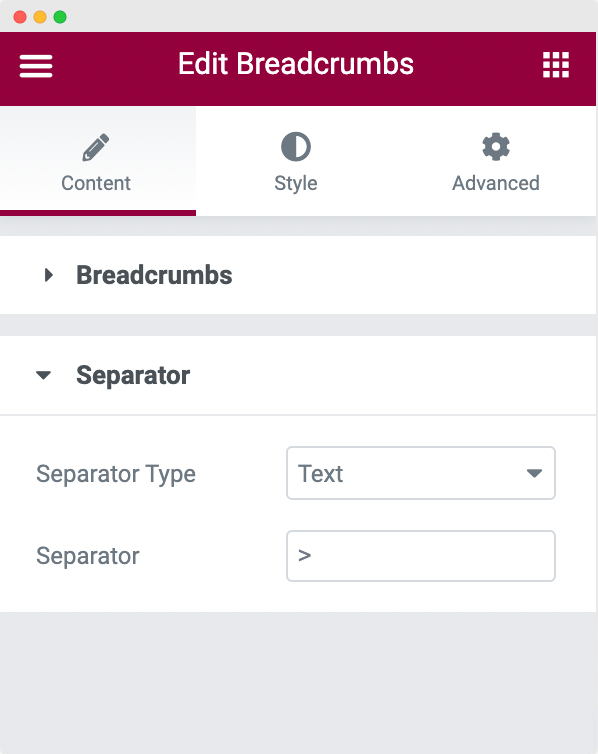
Pemisah: Ini adalah bagian selanjutnya dari widget Breadcrumbs. Di sini, Anda akan mendapatkan opsi untuk memilih jenis "Pemisah" . Ada dua jenis Pemisah yang dapat Anda pilih: Teks dan Ikon .

Jika Anda memilih jenis Pemisah sebagai “Ikon” , selanjutnya Anda akan memiliki opsi untuk mengunggah ikon sebagai file SVG atau menggunakan ikon yang telah ditentukan sebelumnya atau tidak menggunakan ikon apa pun di tautan navigasi remah roti.
Namun, jika Anda memilih jenis Pemisah sebagai “Teks” , Anda dapat menjelaskan pemisah yang Anda inginkan di antara tautan navigasi.

Ini semua tentang Kustomisasi Widget Breadcrumbs PowerPack di Tab Konten. Sekarang, mari kita lihat bagaimana kita dapat menata Widget Breadcrumbs PowerPack.
Gaya Widget Breadcrumbs PowerPack di Tab Gaya
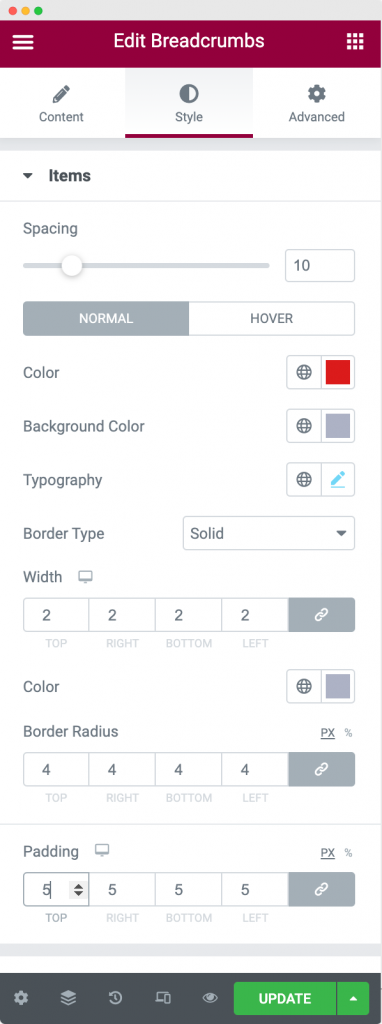
Item: Ini adalah bagian pertama dari Tab Gaya Widget Breadcrumbs PowerPack. Di sini, Anda dapat menyesuaikan jarak antara 2 item di tautan navigasi bersama dengan warna, tipografi, batas, dan bantalan untuk item di tautan navigasi.

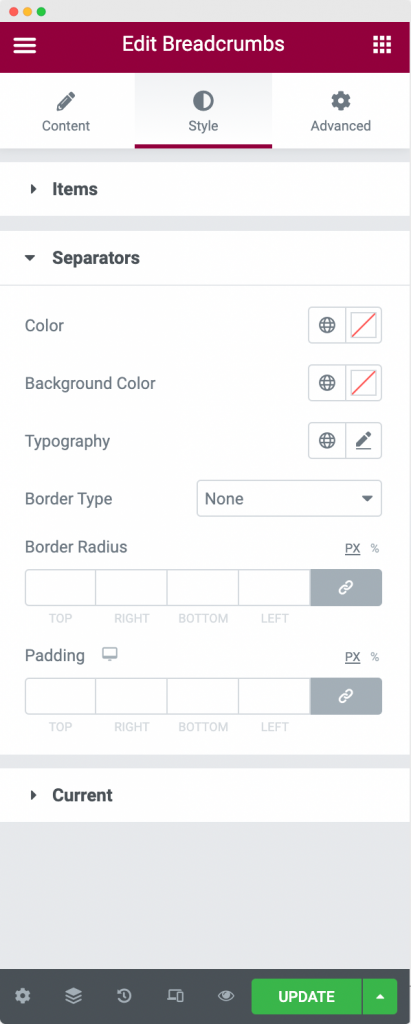
Pemisah: Ini adalah bagian selanjutnya dari Tab Gaya Widget Breadcrumbs PowerPack. Di sini, Anda dapat mengatur warna, tipografi, batas, dan bantalan untuk pemisah antara tautan navigasi.

Saat Ini : Ini adalah bagian terakhir dari Tab Gaya Widget Breadcrumbs PowerPack. Di sini, Anda dapat mengatur warna, tipografi, dan batas untuk halaman saat ini yang sedang Anda lihat . Jika mau, Anda dapat mengatur gaya remah roti dari halaman saat ini agar benar-benar berbeda dari tautan navigasi lainnya.
Membungkusnya!
Saya harap Anda menemukan artikel ini bermanfaat. Seperti yang kita lihat, proses untuk menambahkan Breadcrumbs ke situs Anda menggunakan Widget Breadcrumbs cukup mudah. Kami juga memahami pentingnya dan jenis remah roti yang dapat kami gunakan di situs kami.
Saya sarankan Anda memeriksa demo Widget Elementor Breadcrumbs PowerPack sekali untuk mendapatkan gambaran tentang bagaimana Breadcrumbs akan terlihat di situs Anda.
Jika Anda menyukai artikel ini, maka bagikan pemikiran Anda di bagian komentar di bawah. Untuk tutorial PowerPack lainnya, silakan berlangganan Saluran YouTube kami.
Anda juga dapat bergabung dengan kami di Twitter dan Facebook.
