4 Langkah Gratis dan Mudah untuk Menambahkan Bidang Kustom ke Halaman Produk WooCommerce
Diterbitkan: 2021-03-15Selain menawarkan produk yang luar biasa dan informatif, mengumpulkan informasi pelanggan dan memahami kebutuhan mereka membawa banyak bobot dalam keberhasilan penjualan online.
Pada artikel ini, kami akan menunjukkan kepada Anda cara tercepat untuk menyenangkan klien Anda, dengan membuat bidang khusus di produk WooCommerce.
Meskipun WooCommerce memungkinkan Anda untuk dengan bebas membangun dan menyesuaikan toko yang Anda inginkan, itu tidak termasuk fungsi bawaan yang memasukkan bidang tambahan ke halaman produk.
Saat itulah plugin bidang khusus terbukti bermanfaat.
Di akhir artikel ini, Anda akan mendapatkan pengetahuan menyeluruh tentang penggunaan plugin ini untuk menambahkan bidang khusus ke halaman produk WooCommerce.
- Mengapa Anda Harus Menambahkan Bidang Kustom ke Halaman Produk WooCommerce?
- 4 Langkah untuk Menambahkan Bidang Kustom ke Halaman Produk WooCommerce
Mengapa Anda Harus Menambahkan Bidang Kustom ke Halaman Produk Anda
Bidang khusus memungkinkan Anda untuk menambahkan, menampilkan, menyimpan data tambahan tentang produk di WooCommerce. Mereka dapat memberikan informasi lebih lanjut tentang produk kepada pelanggan Anda atau membiarkan pengguna menyesuaikan produk sesuai keinginan mereka.
Seperti yang mungkin tidak Anda ketahui, menambahkan bidang khusus tambahan ke halaman produk Anda membawa banyak manfaat bagi toko Anda.
Menyediakan bidang khusus akan memungkinkan pelanggan untuk memilih opsi yang diinginkan dari yang berbeda dan menyesuaikannya sesuai kebutuhan mereka. Selain itu, bidang khusus dalam suatu produk mendorong pelanggan untuk sespesifik mungkin saat berbelanja online.
Mengambil pengiriman makanan sebagai contoh. Pembeli memesan kopi. Ada yang mau panas, ada yang mau dingin. Beberapa menginginkan lebih banyak es, beberapa lebih suka lebih sedikit es. Ada yang suka kopi dengan es batu, ada yang suka kopi dengan es serut. Jadi bagaimana Anda bisa memenuhi semua persyaratan ini dengan mudah? Bidang khusus akan membantu Anda menangani tugas ini.
Anda dapat menganggap bidang khusus sebagai alat tambahan untuk membantu klien berkomunikasi dengan Anda, yang memungkinkan Anda memahami kebutuhan mereka dengan lebih baik. Dengan demikian, ini akan berkontribusi pada peningkatan kepuasan pelanggan. Pelanggan yang senang akan meninggalkan ulasan yang baik, yang meningkatkan kinerja penjualan Anda dan meningkatkan pendapatan Anda.
Di bawah ini adalah beberapa penggunaan khas bidang khusus WooCommerce:
- Untuk menampilkan konten multimedia yang terkait dengan produk, seperti gambar atau video.
- Untuk menampilkan dan menyimpan informasi lebih lanjut tentang harga atau opsi harga alternatif.
- Untuk menunjukkan jumlah produk dalam stok atau kode batang produk.
- Untuk menyertakan ikon produk tambahan atau tombol berbagi sosial.
- Untuk memberikan penjelasan lebih lanjut tentang bahan atau biaya untuk biaya layanan tambahan.
4 Langkah untuk Menambahkan Bidang Kustom ke Halaman Produk WooCommerce
Mendapatkan lebih dari 1 juta instalasi aktif dan ribuan ulasan bintang 5, Bidang Kustom Lanjutan (ACF), tanpa diragukan lagi, menonjol sebagai veteran berpengalaman dalam membuat bidang khusus di WooCommerce.
Plugin gratis ini memungkinkan Anda dengan cepat dan mudah menambahkan bidang khusus sesuai kebutuhan Anda. Plus, itu tidak membatasi Anda ke lokasi lapangan. Anda dapat membuat bidang di mana saja di situs WordPress, termasuk posting, komentar, pengguna, media, dan banyak lagi.
Terlebih lagi, plugin ini didukung oleh pengguna di seluruh dunia berkat antarmuka pengguna yang sederhana dan intuitif serta koleksi lebih dari 30 jenis bidang.
Untuk menambahkan bidang khusus ke halaman produk WooCommerce, Anda harus menginstal dan mengaktifkan ACF. Ketika semuanya sudah siap, lanjutkan membaca panduan langkah demi langkah berikut tentang cara menambahkan bidang khusus ke halaman produk WooCommerce.
Buat Grup Bidang Baru
- Di dasbor WordPress Anda, buka Bidang Kustom > Tambah Baru .

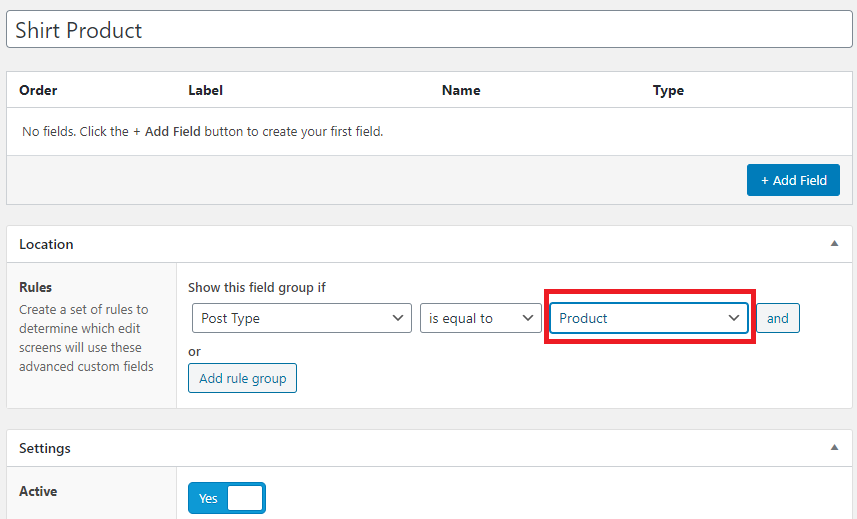
- Beri nama grup bidang baru Anda. Dalam tutorial ini, kami akan menamai grup bidang ini "Produk Kaos."
- Di bagian Lokasi , ubah "Jenis Postingan" menjadi "Produk." Ini akan membuat bidang khusus muncul di layar Tambah/Edit produk Anda.
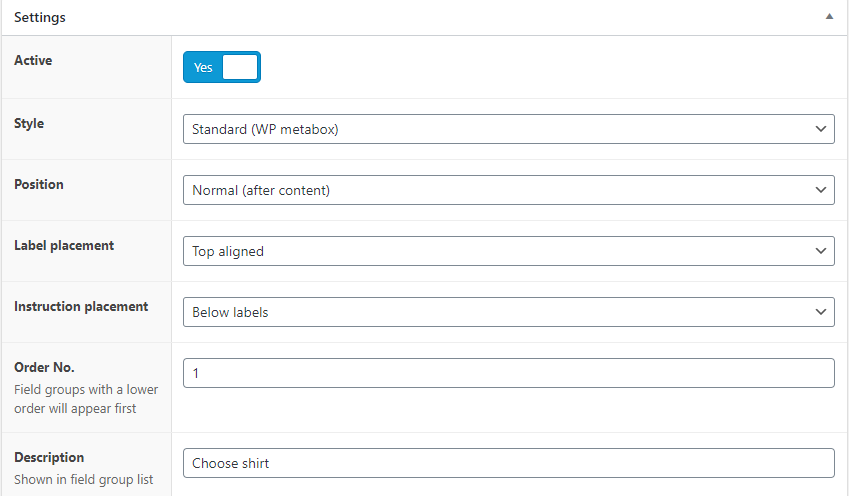
- Di bawah Pengaturan , pastikan untuk mengatur Grup Bidang aktif. Ini memungkinkan Anda untuk melihat bidang Anda pada halaman produk serta menampilkan pilihan bidang kepada klien.

- Selanjutnya, Anda dapat menentukan gaya bidang khusus, memposisikan dan memutuskan label dan penempatan instruksi pada halaman produk juga. Ini semua tergantung pada preferensi pribadi Anda dan bagaimana Anda ingin menampilkannya di front-end. Jika Anda tidak yakin untuk saat ini, Anda dapat membiarkannya sebagai default dan dapat kembali untuk menyesuaikan nanti.


Tambahkan Bidang Kustom Anda
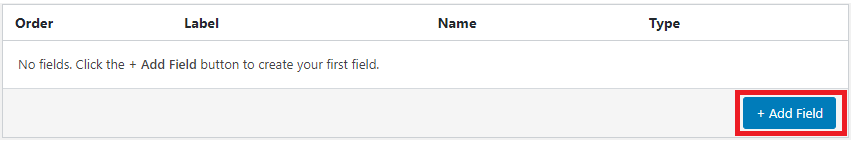
Pada langkah ini, Anda perlu membuat bidang khusus. Klik “Tambahkan Bidang.” 
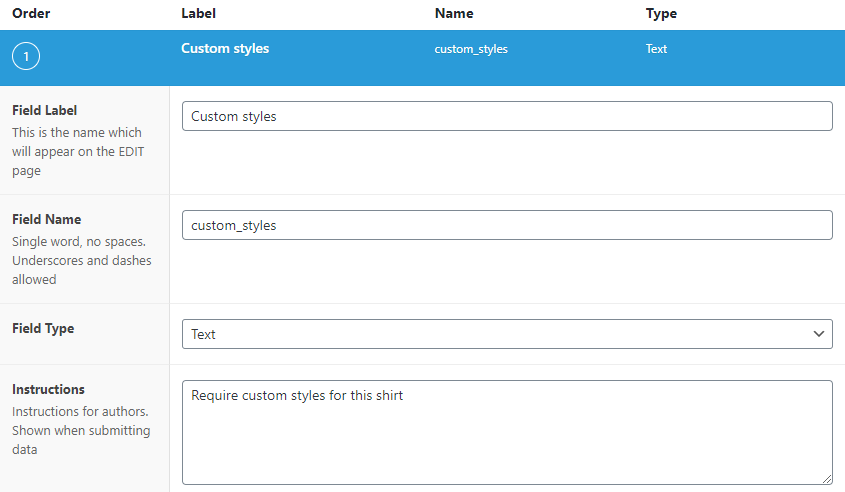
Dengan asumsi bahwa kami menjual pakaian dan ingin menambahkan bidang "Gaya Kustom" yang akan ditampilkan di bawah deskripsi produk pada halaman produk. Anda perlu mengisi Label Bidang, Nama Bidang, Jenis Bidang, dll.
- Label Bidang: nama apa pun yang Anda inginkan. Dalam contoh ini, kami memilih “C.
- Nama Bidang: sama dengan "Label Bidang."
- Jenis Bidang: format bidang. Ada banyak opsi yang dapat Anda pilih dari dropdown, seperti teks, kotak centang, pemilih tanggal dan waktu, tombol radio, dan banyak lagi.

Tekan "Terbitkan" untuk menyimpan perubahan Anda.
Edit dan Tambahkan Informasi ke Produk
- Kembali ke dasbor WordPress Anda, klik Produk > Semua Produk .

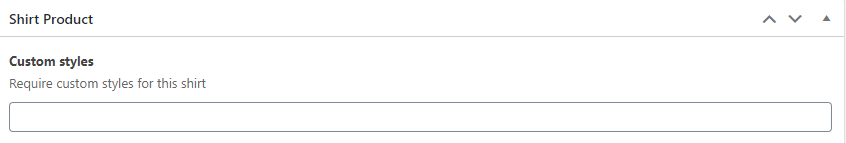
- Pilih produk yang Anda inginkan. Gulir ke bawah dan Anda akan melihat bidang khusus yang telah Anda buat.
- Tambahkan data, tautan, gambar, atau bidang teks dan tekan "Perbarui" halaman produk.

Tampilkan Informasi Bidang Kustom di Front-end
Kami sudah setengah jalan untuk menambahkan bidang khusus ke halaman produk WooCommerce. Saatnya memberikan sentuhan akhir pada proses ini.
Faktanya, meskipun Anda telah memasukkan bidang khusus bersama dengan informasinya, bidang tersebut dapat tidak terlihat di front-end. Dengan kata lain, halaman produk Anda tetap tidak berubah.
Untuk memperbaikinya, ada beberapa cara untuk menampilkan bidang dan data khusus di situs Anda. Bergantung pada kebutuhan dan pengetahuan pengkodean Anda, Anda dapat memilih untuk mengedit file PHP Anda, menggunakan kode pendek, atau mencari bantuan Elementor Pro.
- Edit file PHP: metode ini mengharuskan Anda memiliki pengetahuan teknis. Jangan memilih ini jika Anda benar-benar non-teknisi.
- Gunakan kode pendek: ini adalah solusi paling sederhana dan tercepat untuk menampilkan informasi bidang khusus di front-end. Ini juga merupakan pilihan kami yang lebih baik.
- Gunakan Elementor Pro: dengan opsi ini, Anda bebas memodifikasi file PHP. Namun, Anda harus beralih ke template Elementor Pro.
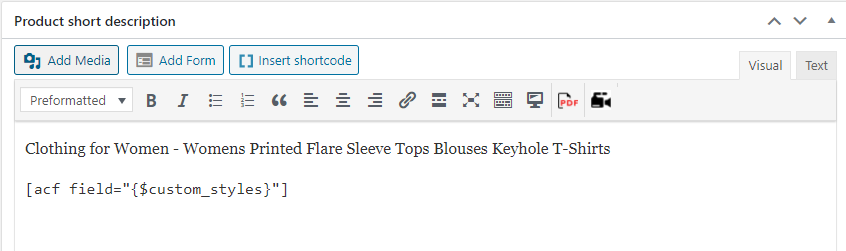
Untuk menampilkan informasi bidang khusus menggunakan kode pendek, yang perlu Anda lakukan adalah:
- Tempelkan cuplikan kode berikut di deskripsi singkat Produk . Ingatlah untuk mengganti "field_name" dengan nama bidang Anda yang sebenarnya.

2. Gulir ke atas dan tekan “Perbarui.” Bidang khusus tambahan sekarang harus ditampilkan di bagian depan halaman produk Anda. 
Proses menambahkan bidang khusus ke halaman produk WooCommerce kini telah berakhir.
Kesimpulan
Sangat bermanfaat untuk menambahkan bidang khusus ke halaman produk WooCommerce Anda. Ini membantu memberikan data produk tambahan serta mendukung pelanggan untuk menentukan produk mereka.
Keuntungan menggunakan ACF dibandingkan alternatif lain adalah Anda dapat menempatkan bidang di lokasi mana pun di situs Anda tanpa kerumitan. Plus, ia memiliki antarmuka pengguna yang sederhana dan intuitif, yang membuat Anda menambahkan bidang khusus ke halaman produk WooCommerce Anda dengan mudah.
Pengetahuan yang Anda peroleh dari artikel ini dapat membantu Anda membuka potensi penuh halaman produk Anda dan memaksimalkan konversi Anda.
Selain ACF, apakah Anda menggunakan plugin lain untuk menambahkan bidang khusus untuk halaman produk WooCommerce Anda? Bagikan dengan kami di komentar di bawah!
