Cara Menambahkan Lebih Banyak Elemen ke Elementor Sehingga Anda Dapat Membangun Situs yang Lebih Besar dan Lebih Baik dalam Waktu Singkat
Diterbitkan: 2021-01-17Saat ini, sepertinya setiap orang memiliki situs web mereka sendiri. Setiap produk, setiap layanan, pada dasarnya semua yang dapat ditawarkan dan dimonetisasi adalah online. Dengan cara segala sesuatunya diatur, ini akan lebih terasa, dan itu semua karena kita.
Ingin lebih banyak elemen #Elementor? Tidak masalah! Artikel ini dapat mengajari Anda cara menambahkannya.
KLIK UNTUK TWEETKami membutuhkan tukang, kami melihat ke web. Kami lapar, kami pergi ke web untuk memesan. Kita perlu berbelanja, semua toko online. Lewatlah sudah hari-hari Rolodex, menghafal nomor telepon, dan menumpuk kartu nama di dompet Anda. Pergeseran perspektif ini baik untuk semua orang karena sekarang, informasi tersedia secara luas dan diakses dengan cepat.
Namun, semua situs di web ini perlu dibangun dan dipelihara, dan hanya sebagian kecil dari orang yang bertanggung jawab yang mengetahui cara melakukannya dengan benar. Itulah mengapa kami melihat masuknya pembuat situs dalam beberapa tahun terakhir.
Pembuat situs melupakan editor kode klasik. Sebagai gantinya, mereka menawarkan editor visual real-time yang efisien yang digunakan untuk menambahkan dan menghapus elemen, memindahkannya, atau mengganti atributnya. Semua pengkodean dilakukan secara otomatis di latar belakang, dan meskipun pengetahuan pengkodean selalu diterima, sama sekali tidak perlu menggunakan pembuat situs.
Salah satu pembuat situs paling populer adalah Elementor, dan hari ini kami akan fokus pada bagaimana Anda dapat menambahkan elemen ke Elementor dengan cara yang lebih cepat dan lebih fleksibel.
Elementor – Semua yang Anda butuhkan untuk membangun situs web
Elementor adalah pembuat halaman untuk WordPress, sistem manajemen konten yang paling umum digunakan. Dengan demikian, ia mendapat manfaat dari semua yang ditawarkan WordPress, yang paling menonjol adalah add-on, dan plugin.

Meskipun Elementor memiliki lebih dari cukup fitur dalam versi dasarnya (seperti halnya WordPress), konten yang dapat Anda integrasikanlah yang meningkatkan keseluruhan paket ke tingkat berikutnya.
Penambahan formula utama ini dapat sangat bervariasi, mulai dari menambahkan skema warna dan tema hingga widget dan colokan jejaring sosial.
Terlebih lagi, karena mereka dikembangkan secara independen dari Elementor (biasanya oleh tim yang lebih kecil), mereka dapat memusatkan perhatian mereka pada aspek spesifik dari proses pembuatan situs, yang berarti fitur yang jauh lebih luas daripada yang asli.
Jika Anda pernah bekerja dengan Elementor, Anda mungkin pernah mendengar tentang Addons Ultimate untuk Elementor, Elementor Addon Elements, atau ElementsKit. Dan hari ini, kita akan fokus pada yang terakhir.
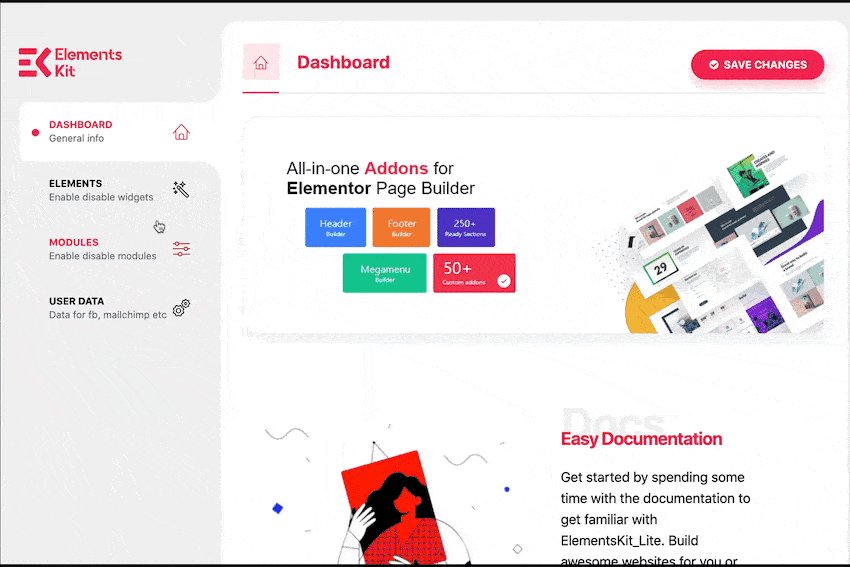
ElementsKit – Bahkan lebih baik dari yang asli

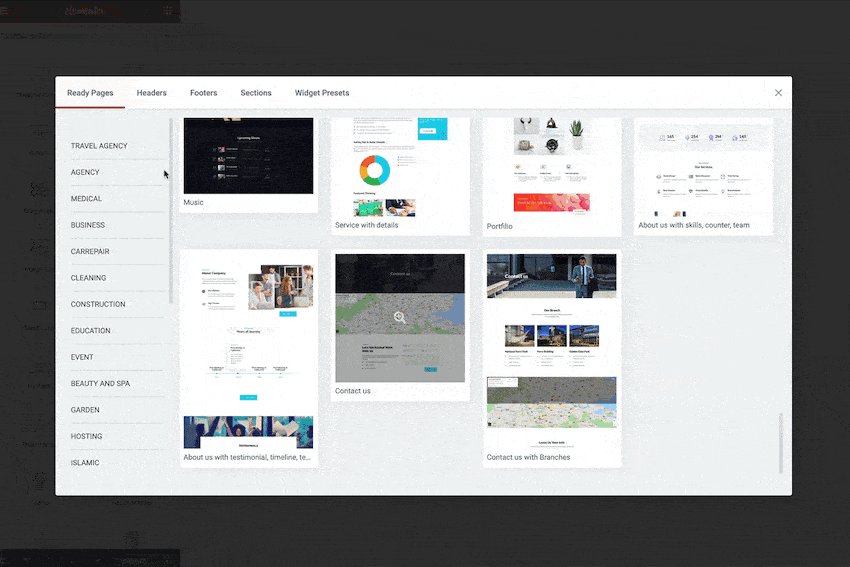
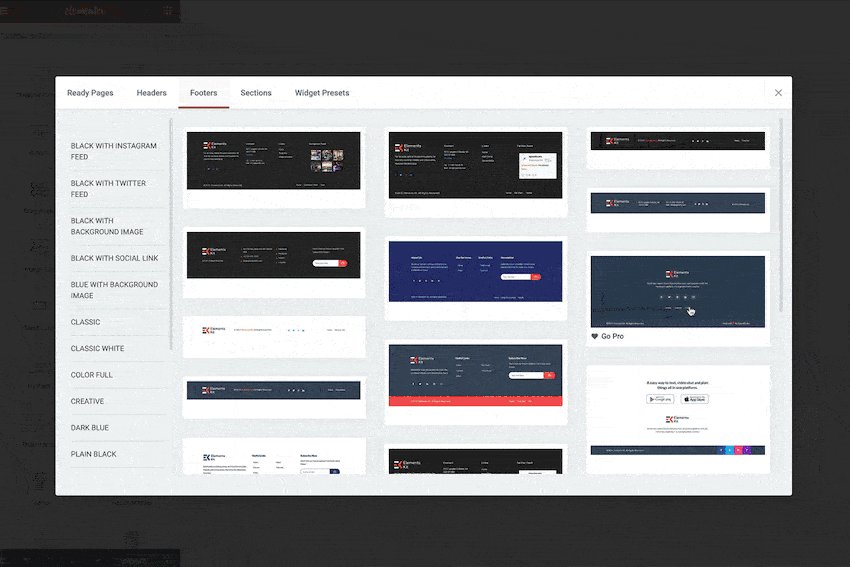
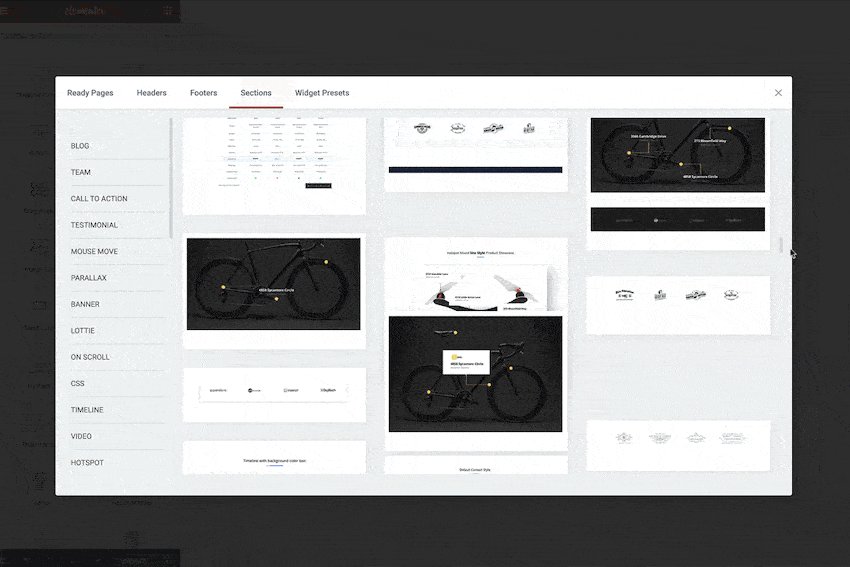
Dengan ElementsKit, Anda akan mendapatkan akses ke 60+ widget, 30+ template, 7 modul, dan 400+ bagian yang dibuat sebelumnya, tetapi lebih dari itu.
Basis data yang Anda inginkan, tanpa diragukan lagi, akan menjadi sesuatu yang Anda sukai, tetapi kekuatan sebenarnya dari plugin ini ada di dalam pembuatnya. Yaitu, semua yang belum Anda miliki, Anda akan dapat membuatnya tanpa harus mengambil kelas pengkodean tingkat lanjut hanya untuk memulai.
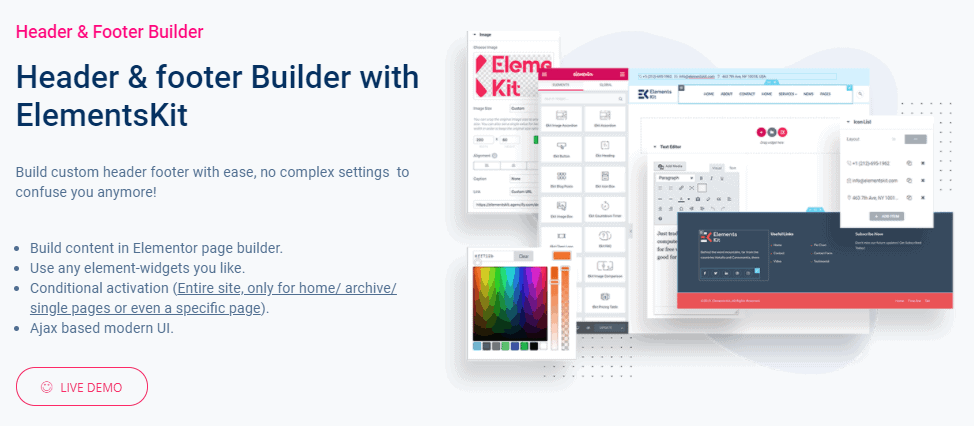
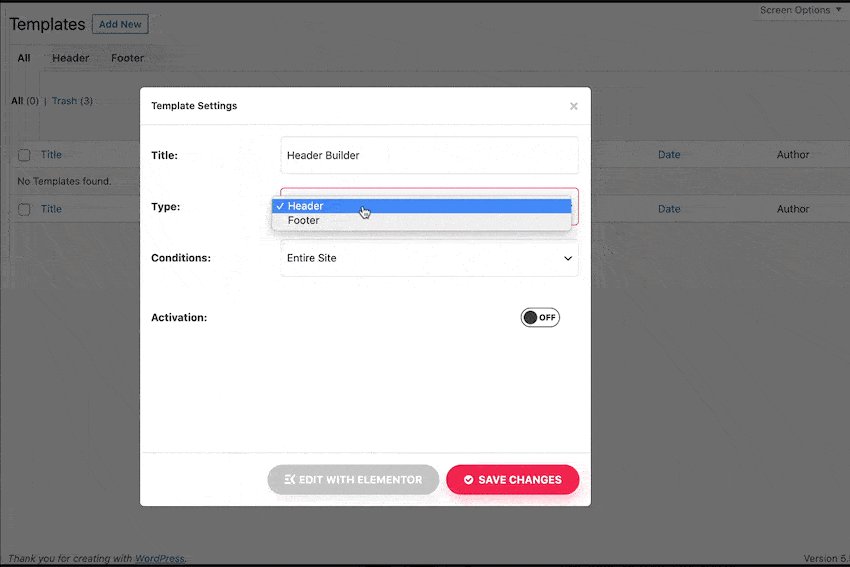
Membingkai halaman
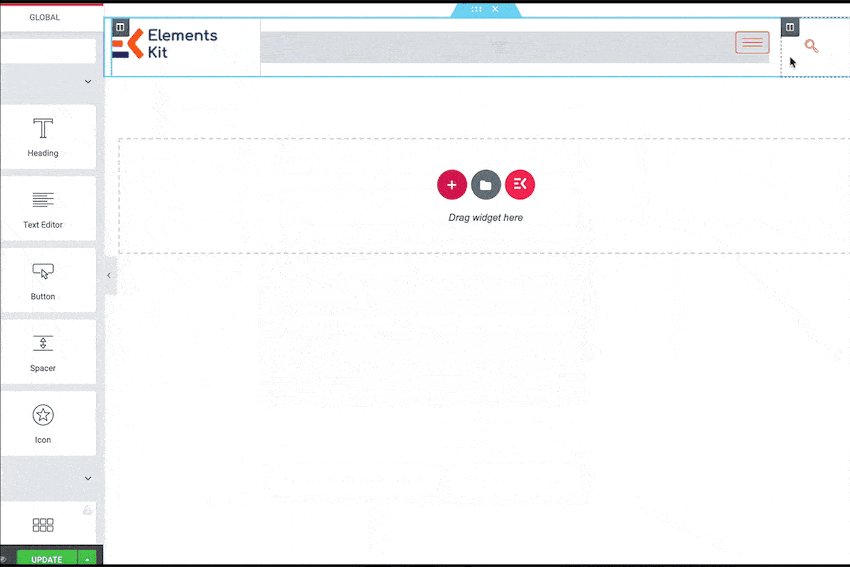
Untuk memulai, Anda memerlukan header dan footer – elemen yang membingkai halaman Anda. Dalam kasus khusus ini, bersama dengan mereka datang menu, dan bahkan menu mega (dalam versi horizontal dan vertikal). Anda dapat mengambil elemen-elemen ini dari database dan memasukkannya dengan cara plug-and-play, atau Anda dapat membuat yang baru sendiri.
Menu adalah alat navigasi utama yang akan digunakan pengunjung Anda, jadi jangan tidur di atasnya. Buat mereka komprehensif, tetapi tidak rumit. Lagi pula, tidak masalah seberapa bagus tampilan menu jika tidak berfungsi.

Dengan ElementsKit, semuanya dapat diatur melalui editor yang mudah digunakan, mulai dari ukuran, warna, dan opasitas hingga elemen lengket. Kerangka kerja akan ada di sana; Anda hanya perlu mengisinya dengan konten.

Antarmuka pengguna akan membuatnya sehingga Anda tidak membuang waktu untuk mencari solusi, dan akan memberi Anda kebebasan yang cukup untuk mengekspresikan diri Anda dalam batas aman editor.
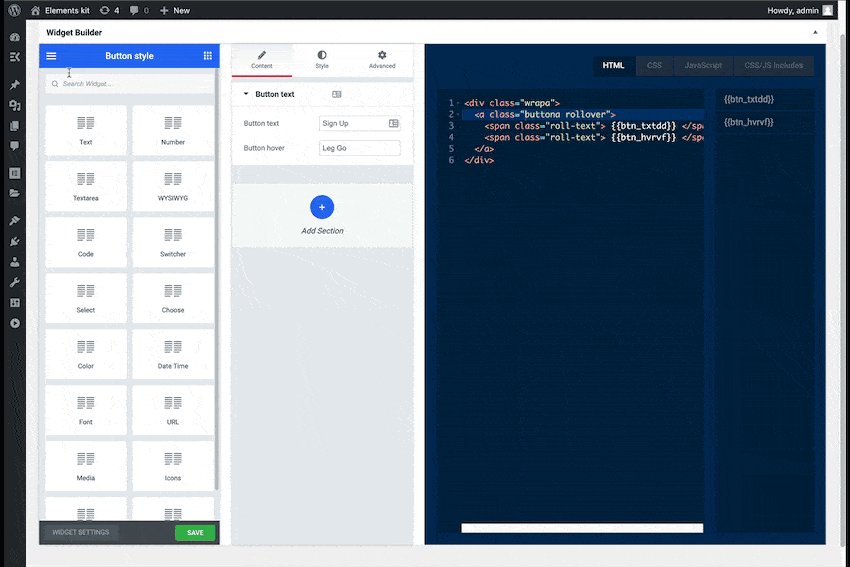
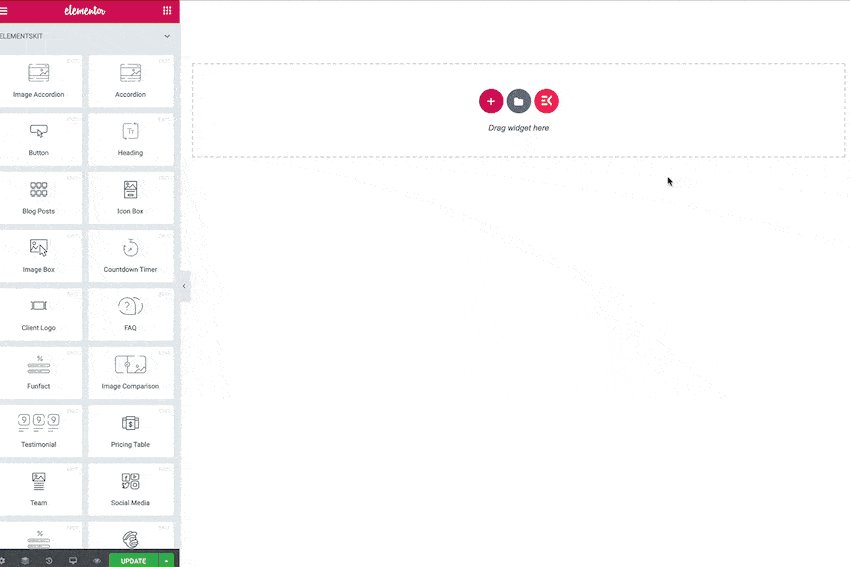
Widget
Biasanya, widget ditambahkan ke situs untuk memungkinkan akses cepat ke data tertentu dan navigasi yang lebih mudah. Juga, sebagian besar waktu, membuat widget khusus membutuhkan keterampilan pengkodean tingkat lanjut dan menunda pengguna baru dan/atau biasa.
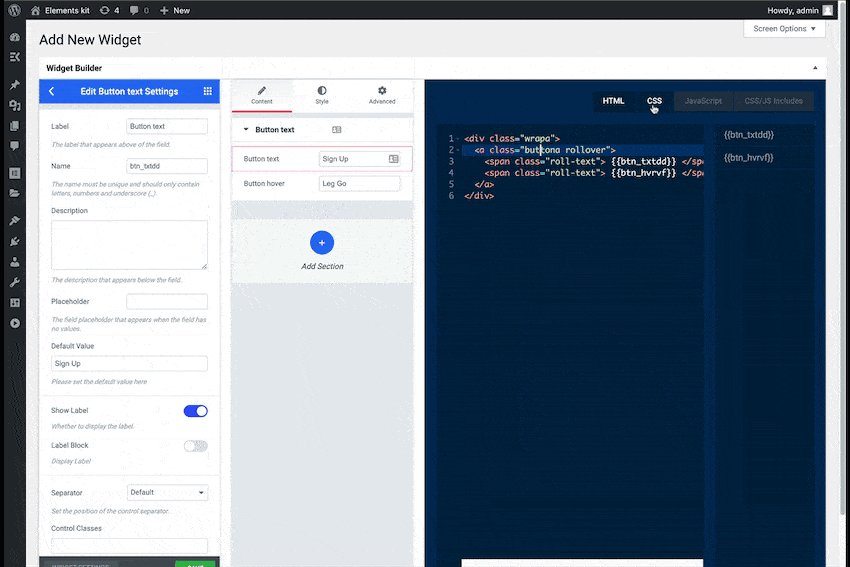
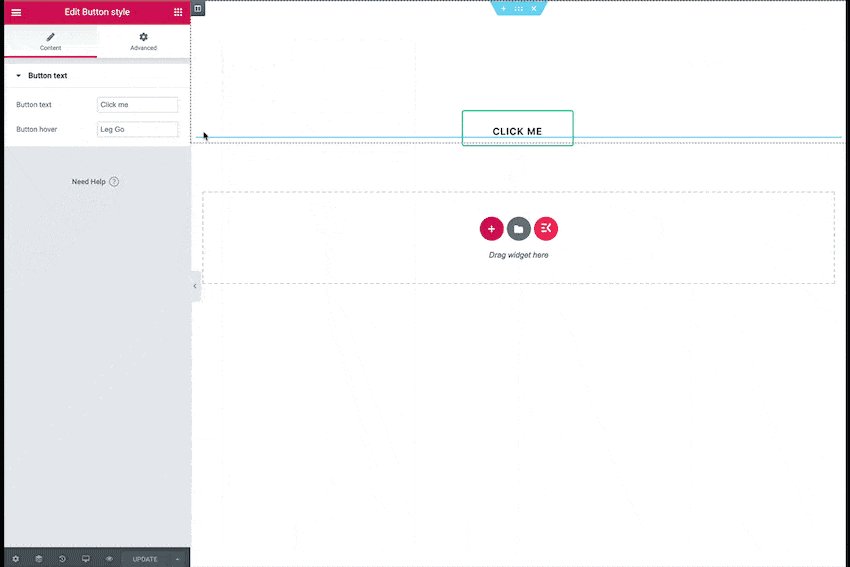
ElementsKit terlihat untuk menghilangkan penghalang berbasis keterampilan dengan memecah proses menjadi potongan yang lebih mudah ditangani. Pembuat widget canggihnya akan memberi Anda pustaka kit tata letak dengan 30+ templat dan 600+ bagian/widget yang dibuat sebelumnya.

Dengan menggunakan perpustakaan ini, Anda dapat mencampur dan mencocokkan bagian yang berbeda untuk membuat keseluruhan yang sempurna. Cukup tambahkan, hapus, atau ubah bagian sampai Anda selesai; itu hanya yang mudah.
Secara alami, semakin banyak yang Anda ketahui, semakin banyak yang dapat Anda lakukan di dalam editor, termasuk pengkodean khusus. Namun, ini adalah titik awal yang sempurna bagi siapa saja yang ingin mempercantik situs mereka dengan widget untuk pertama kalinya.
Tubuh
Seolah membingkai halaman dan menambahkan widget tidak cukup, ElementsKit juga memungkinkan Anda untuk menyesuaikan isi halaman dengan memilih dari beberapa efek paralaks seperti animasi on-scroll dan efek hover dinamis. Sekali lagi, ini ditambahkan hanya dengan mencentangnya dengan satu klik dan memposisikannya di tempat yang Anda inginkan.

Efeknya menambah bakat ke situs tetapi tidak boleh digunakan secara berlebihan, terutama ketika Anda mempertimbangkan fakta bahwa layar ponsel, yang kesederhanaannya adalah kuncinya, adalah pintu gerbang ke situs Anda bagi sebagian besar pengunjung.
Bantuan dari luar
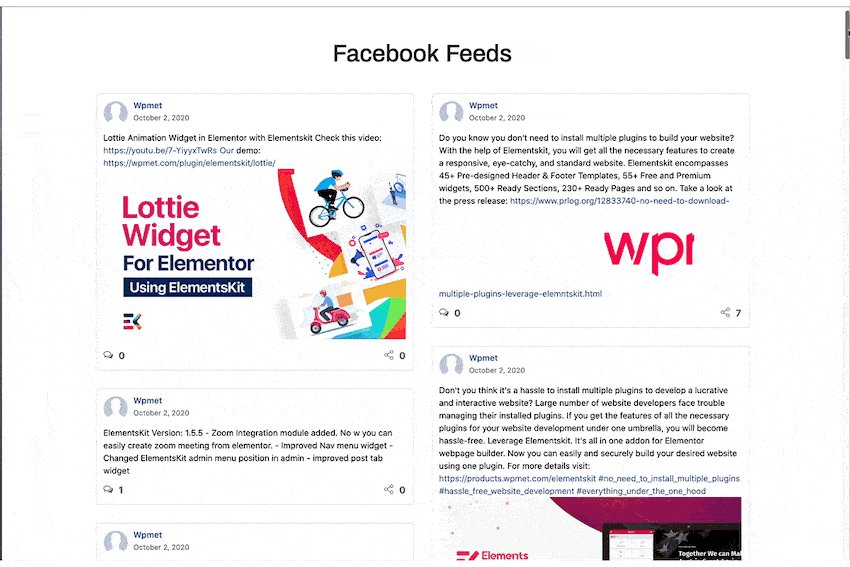
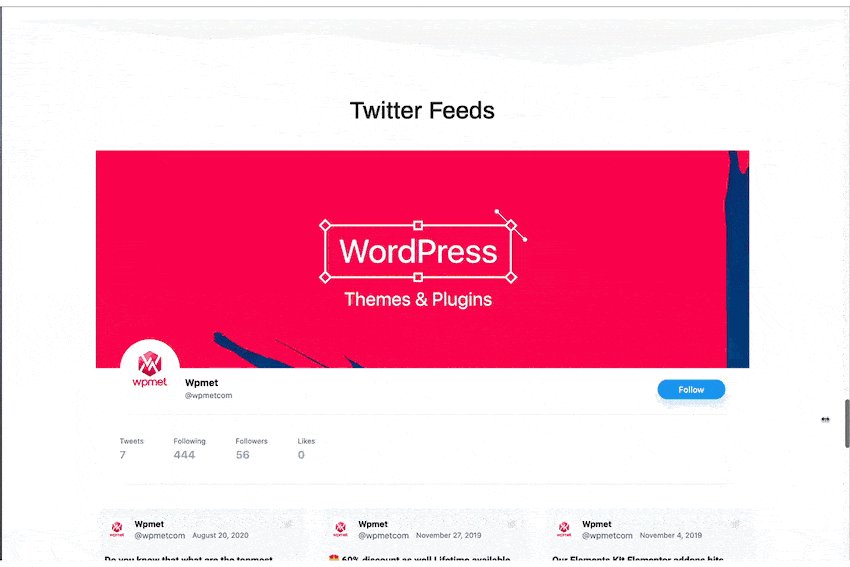
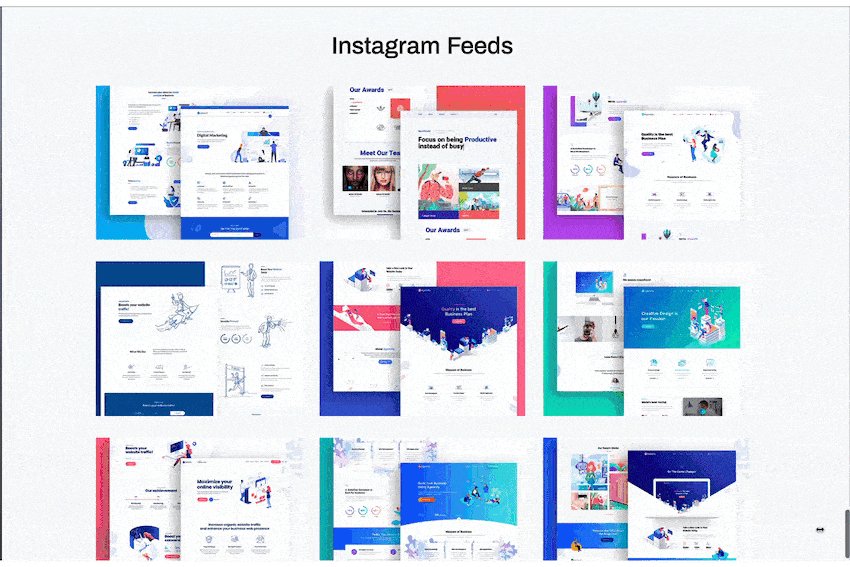
Mengutip aturan lama, "Jika tidak diposting dan dibagikan, itu tidak terjadi". Media sosial ada di mana-mana saat ini, baik itu Facebook, Twitter, Instagram, TikTok, atau platform lain di luar sana, dan karenanya harus diperhitungkan.
Mengintegrasikan beberapa, atau semua platform ini ke situs Anda praktis wajib pada saat ini. Untungnya, menggabungkan umpan mereka adalah proses yang hanya membutuhkan beberapa klik, dengan ElementKit, sehingga memudahkan Anda untuk menghubungkan setiap bagian merek Anda ke beranda.

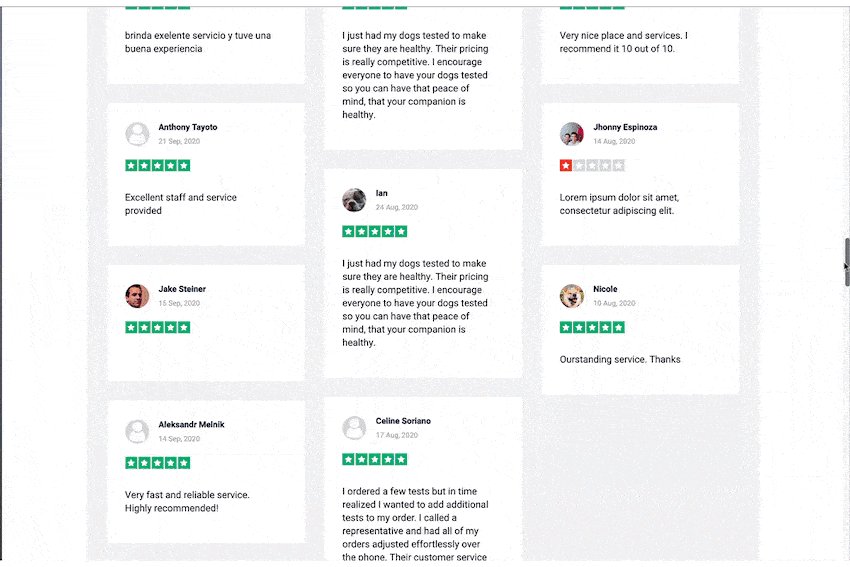
Tapi itu tidak berhenti di media sosial. Anda juga dapat mengintegrasikan ulasan dari Google atau Yelp, dan bahkan fitur WooCommerce tersedia untuk mereka yang menjalankan toko web.
Sangat mudah untuk membangun merek Anda di banyak bidang dengan semua yang Anda inginkan dan kemudian menyalurkannya kembali ke situs Anda, tempat semua konten berasal.
Memperkecil hal-hal
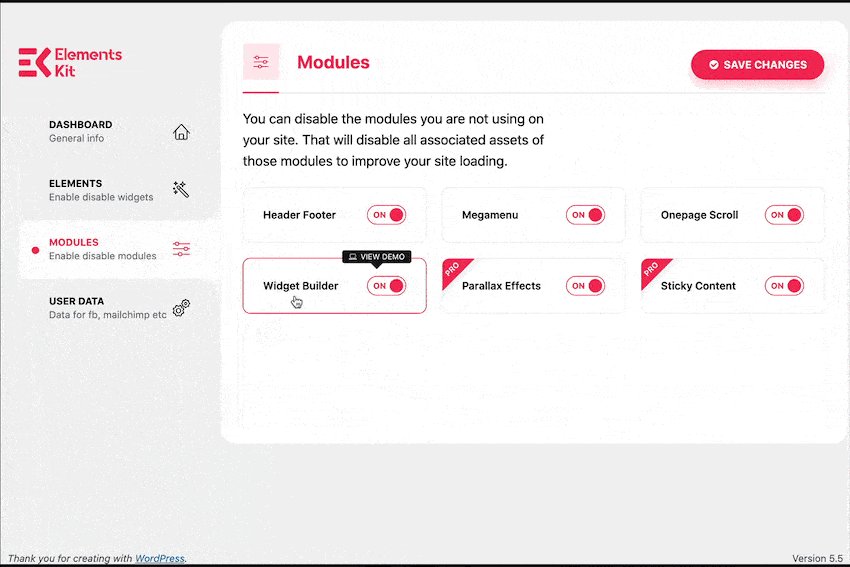
Semua fitur ini mungkin tampak seperti terlalu banyak untuk ditangani oleh satu situs, tetapi jangan khawatir. Semua yang Anda tambahkan dapat diaktifkan atau dinonaktifkan kapan saja melalui panel opsi. Faktanya, plugin dapat diatur sehingga skalanya diturunkan agar situs selalu berjalan dengan cepat.

Perubahan ini dapat diterapkan di seluruh situs atau hanya pada elemen tertentu, tetapi tujuannya sama – pengoptimalan.
Ringkasan
ElementsKit sepertinya alat yang sempurna yang dapat digunakan pendatang baru untuk menopang situs mereka ke tingkat berikutnya, tetapi tidak berhenti di situ. Semakin jauh Anda melangkah, semakin banyak pilihan terbuka untuk Anda. Dengan demikian, ini menjadi alat yang hebat bahkan untuk pengguna tingkat lanjut yang terbiasa bekerja dengan kode.
Jadi jika Anda menggunakan Elementor sebagai editor situs pilihan Anda, kami mendorong Anda untuk mencoba plugin ElementsKit untuk benar-benar membuka potensi platform dasar.
