Cara Menambahkan Header Kedaluwarsa ke Situs WordPress Anda
Diterbitkan: 2020-10-13Salah satu cara sempurna untuk mempercepat WordPress Anda adalah dengan Menambahkan Expires Header WordPress di pengaturan file .htaccess Anda.
Header kedaluwarsa memberi tahu pengguna web bahwa konten situs web Anda atau bagian lain dapat digunakan setelah beberapa waktu berlalu. Dengan header kedaluwarsa, Anda dapat mengatur jumlah waktu ini. Saat Anda menambahkan header kedaluwarsa, jumlah permintaan HTTP dari server akan sangat berkurang, yang secara signifikan akan mengurangi waktu muat di situs web Anda.
Pada artikel ini, Anda akan mendapatkan kesempatan untuk mempelajari cara termudah untuk Menambahkan Header Kedaluwarsa WordPress.
Apa itu Expires Header?
Header kedaluwarsa memberi tahu browser sumber daya apa yang dapat disimpan dan dikumpulkan oleh browser atau sumber. Ini juga akan membantu Anda memuat situs dengan lebih mudah, dengan mengungkapkan hal-hal itu di cache dan tidak perlu mendapatkannya dari server.
Dengan menggunakan header kedaluwarsa, Anda memaksimalkan kecepatan Situs Anda dengan mengurangi permintaan HTTP antara perangkat Anda dan Layanan.
Bagaimana Cara Menambahkan Header Kedaluwarsa di WordPress?
Sistem manajemen konten yang fleksibel adalah WordPress. Ini memastikan bahwa itu adaptif dan menyediakan banyak cara untuk memecahkan dilema. Inilah sebabnya kami akan menunjukkan kepada Anda di bagian ini cara menambahkan kedaluwarsa secara manual ke server seperti server Apache , Nginx, dan sistem CDN .
Secara keseluruhan, header yang kedaluwarsa membuat situs web lebih cepat. Anda dapat menambahkan header untuk file tertentu yang akan kedaluwarsa, atau menggunakannya untuk formulir file apa pun. Waktu kedaluwarsa dapat dimodifikasi sesuai dengan konten situs Anda. Misalnya, Anda mungkin ingin mengatur kedaluwarsa yang lebih lama jika situs web Anda menggunakan file yang tidak akan berubah untuk waktu yang lama. Jika data bergeser, Anda akan menetapkan tanggal kedaluwarsa yang lebih pendek.
Tambahkan Header Kedaluwarsa WordPress secara Manual di Apache atau Nginx
Di Server Web Apache
Apache, bahasa server yang mengonfigurasi modul kedaluwarsa, adalah salah satu platform paling umum untuk mengelola cache.
Anda harus terlebih dahulu membuka file .htaccess Anda jika Anda ingin menerapkan header ke kedaluwarsa atau menyesuaikannya di Apache. Meskipun cPanel atau FTP dapat digunakan untuk ini, cPanel lebih mudah dilakukan. Berikut adalah langkah-langkah yang perlu Anda ikuti:
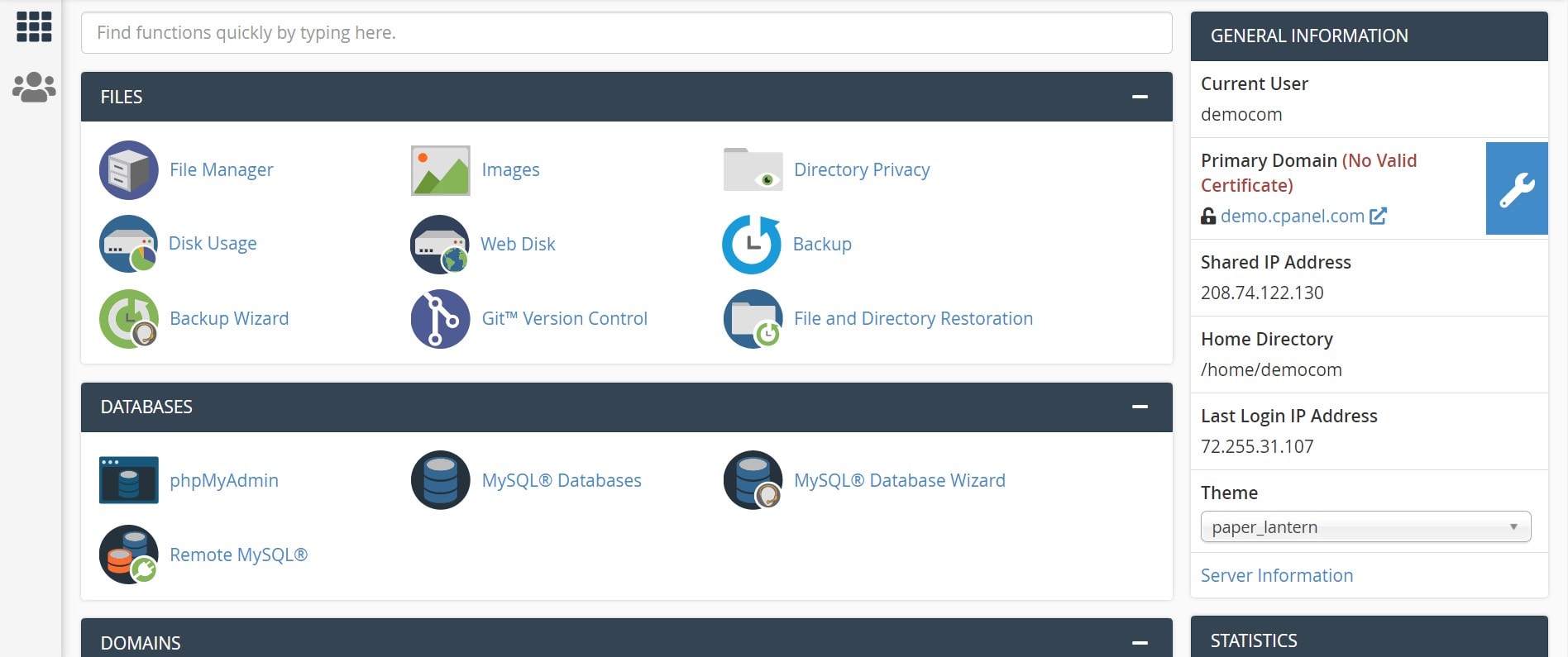
- Masuk ke akun cPanel Anda
- Sekarang, buka ikon Manajer File


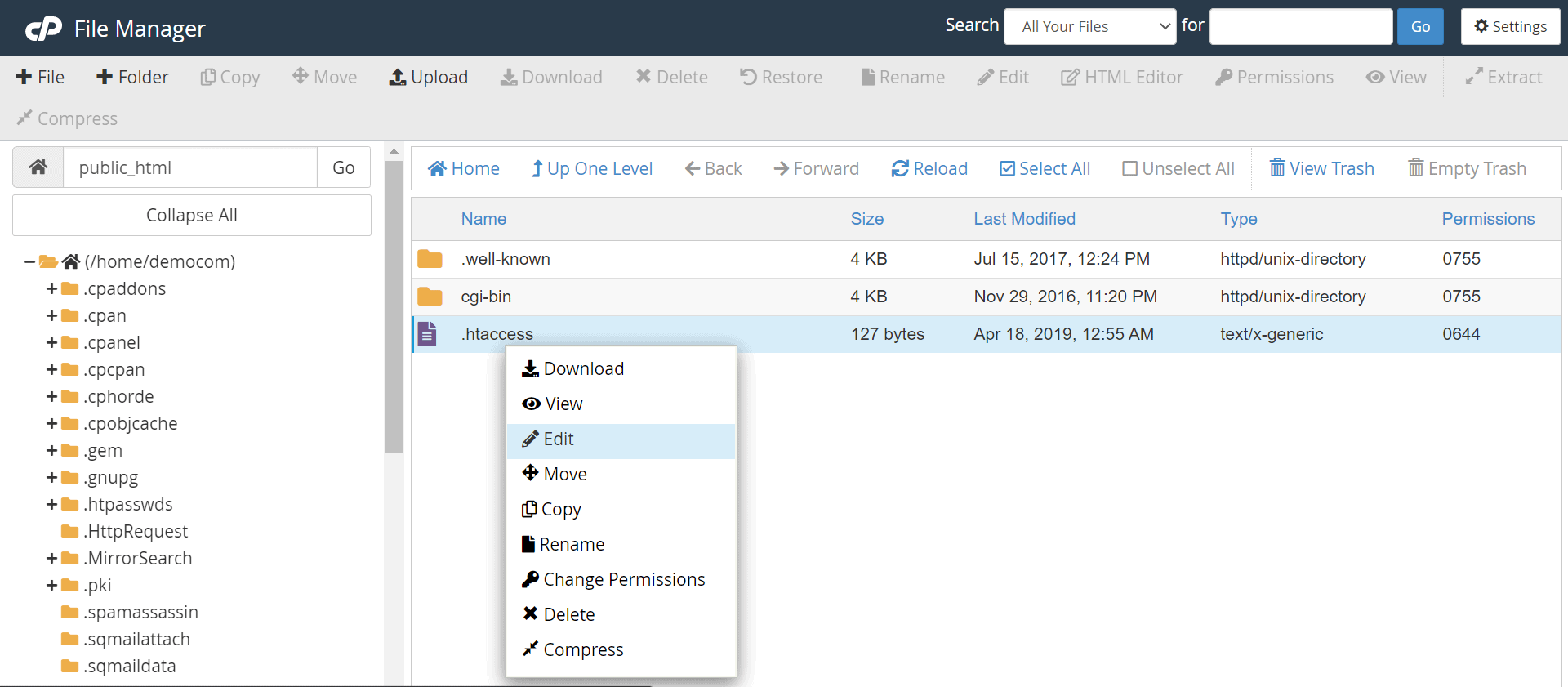
- Pencarian untuk . file htaaccess
- Setelah itu, klik kanan pada file tersebut dan pilih edit

Sekarang, Anda hanya perlu menyalin dan menempelkan kode yang diberikan di bawah ini:
<IfModule mod_expires.c> KedaluwarsaAktif Aktif # Gambar-gambar ExpiresByType image/jpeg "akses plus 1 tahun" ExpiresByType image/gif "akses plus 1 tahun" Gambar ExpiresByType/png "akses plus 1 tahun" Gambar ExpiresByType/webp "akses plus 1 tahun" ExpiresByType image/svg+xml "akses plus 1 tahun" Gambar ExpiresByType/ikon x "akses plus 1 tahun" # Video ExpiresByType video/mp4 "akses plus 1 tahun" ExpiresByType video/mpeg "akses plus 1 tahun" # CSS, JavaScript ExpiresByType teks/css "akses plus 1 bulan" ExpiresByType teks/javascript "akses plus 1 bulan" Aplikasi ExpiresByType/javascript "akses plus 1 bulan" # Yang lain Aplikasi ExpiresByType/pdf "akses plus 1 bulan" Aplikasi ExpiresByType/x-shockwave-flash "akses plus 1 bulan" </JikaModul>
Terakhir, simpan file dan simpan perubahannya.
Kode di atas menetapkan tanggal kadaluwarsa gambar menjadi satu tahun. Setiap bulan, file CSS dan JavaScript diganti dan dihapus dari cache. Ini memberi mereka tanggal kedaluwarsa dua bulan saat Anda mengirimkan file. Waktu kedaluwarsa dapat akurat dengan penghitung seperti tahun, bulan, minggu, hari, jam, menit, dan detik. Ini membantu cache diprogram secara khusus.
Di Nginx
Fungsi NGINX berbeda dari Apache. Inilah sebabnya mengapa file .htaccess tidak dapat ditemukan. Penjelasannya adalah karena filosofi kinerja utama NGINX. Dengan menghilangkan kebutuhan akan register .htaccess , server dapat mengakses informasi lebih cepat.
Hanya salin dan tambahkan kode ke blok server seperti yang terlihat di bawah ini. Ini menetapkan kedaluwarsa di header NGINX .
lokasi ~* \.(jpg|jpeg|gif|png)$ {
berakhir 365 hari;
}
lokasi ~* \.(pdf|css|html|js|swf)$ {
berakhir 2d;
}Tambahkan Expires Header WordPress menggunakan Plugin
Menambahkan header secara manual membutuhkan beberapa keterampilan teknis. Namun, Anda hanya dapat menggunakan plugin jika Anda tidak siap secara teknologi.
Di bagian ini, kami menunjukkan langkah-langkah untuk menambahkan Expires Header WordPress dengan dua plugin populer, Hummingbird dan WP Rocket.
WP Cache Tercepat

Secara instan, tanpa masalah, dengan plugin ini, Anda dapat menerapkan header kedaluwarsa ke .htaccess Anda tanpa perlu membuat kode. Ini sangat cepat dan efektif untuk digunakan.
Tambahkan Tajuk Kedaluwarsa

Plugin ini akan membantu Anda menambahkan Expires Header, tetapi juga meningkatkan keandalan situs Anda dan memungkinkan cache berfungsi untuk Anda.
burung kolibri

Hummingbird adalah plugin gratis untuk mengoptimalkan kecepatan situs web Anda. Ini juga memiliki pilihan yang baik untuk caching.
Jika Anda ingin mempercepat situs web secara dramatis, header kedaluwarsa adalah pilihan yang tepat. Browser dapat melihat file cache, yang akan mempercepat pemuatan web.
Selamat, Anda akhirnya belajar cara Menambahkan Header Kedaluwarsa ke Situs WordPress Anda. Selain itu, beberapa pengunjung juga bertanya kepada kami tentang Cara Menghapus Kategori Di WordPress. Periksa artikel khusus tentang ini.
Kami menerima segala jenis saran dari para pengunjung karena selalu memotivasi kami untuk lebih baik lagi. Jangan ragu untuk berkomentar di bawah.
