Cara Menambahkan Slider Gambar di WordPress menggunakan Elementor
Diterbitkan: 2022-06-23Jika Anda memiliki situs web WordPress yang dibuat dengan Elementor dan mencari cara sederhana untuk menampilkan gambar Anda dalam format slider atau carousel, plugin slider gambar khusus atau widget slider gambar akan membantu.
Penggeser gambar menampilkan beberapa gambar satu demi satu secara berurutan, baik dalam satu baris atau satu kolom. Tambahkan gambar indah ke situs web Anda melalui penggeser gambar yang dapat membantu Anda menarik perhatian pengunjung dengan cepat.
Di blog tutorial ini, kami akan memberi Anda petunjuk mendetail untuk menambahkan slider gambar interaktif menggunakan widget PowerPack Image Slider dan Elementor.

Widget Penggeser Gambar PowerPack untuk Elementor
PowerPack Elementor Addons adalah Addon terbaik untuk Elementor. Ini menyediakan paket lengkap untuk mendesain situs web WordPress secara profesional dari tingkat pemula hingga profesional.
PowerPack menawarkan 80+ widget kreatif, dan 150+ template pra-desain untuk membantu Anda mendesain situs web Elementor dengan mudah. Dan hal terbaik tentang PowerPack Elementor Addons adalah bahwa ini adalah pembuat tanpa kode.
Widget PowerPack Image Slider 100% responsif & kompatibel , yang tidak memerlukan instruksi yang rumit. Ini ramah pengguna dan berisi fitur fungsional yang luar biasa untuk membuat bilah geser yang indah untuk situs web Anda.
Jika Anda lebih suka menonton video, berikut adalah tutorial cara membuat Slider Gambar menggunakan Elementor.
Tambahkan Bagian Penggeser Gambar di Situs WordPress Anda Menggunakan Elementor
Untuk menambahkan widget Image Slider ke situs WordPress Anda, Anda perlu menginstal & mengaktifkan Elementor dan PowerPack Addons.
Mari kita lihat bagaimana Anda dapat menggunakan widget PowerPack Image Slider untuk menambahkan slide gambar ke situs WordPress Anda.
Jadi, tanpa basa-basi lagi, mari langsung saja ke tutorialnya.
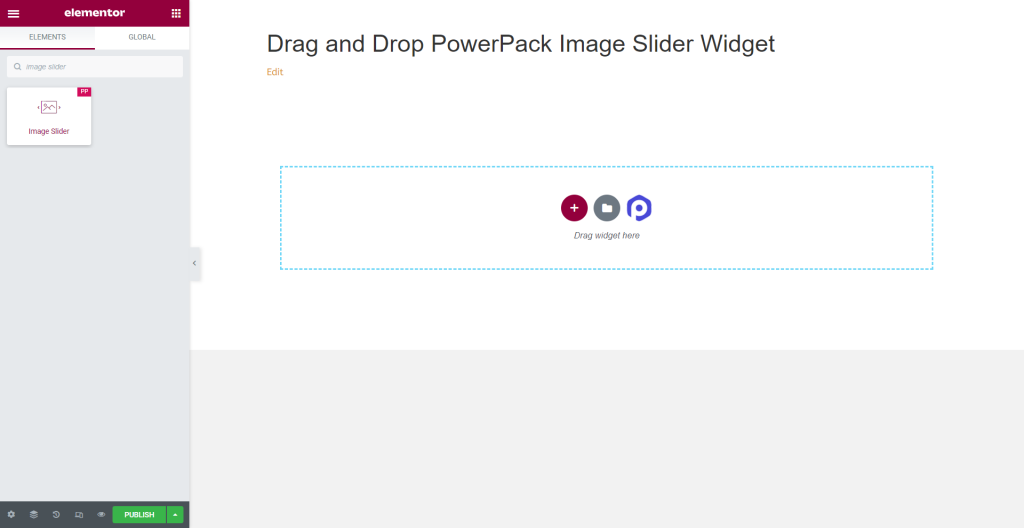
Seret dan Jatuhkan Widget Penggeser Gambar PowerPack
Untuk menambahkan penggeser gambar, pertama, buka halaman menggunakan editor Elementor, lalu ketik 'Penggeser Gambar' di bilah pencarian, dan seret & lepas widget di halaman.
Pastikan untuk memeriksa tanda PowerPack ' PP ' di sudut kanan atas widget.

Tab Konten Widget Penggeser Gambar
Navigasikan ke Tab Konten pada widget Penggeser Gambar, dan Anda akan menemukan empat bagian:
- Galeri
- gambar mini
- Gambar Fitur
- Opsi Tambahan
Mari kita lihat detail fungsinya:
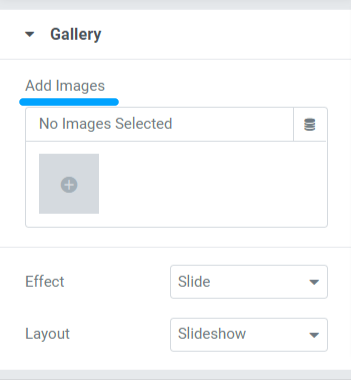
Galeri
Bagian galeri dari Tab Konten memungkinkan Anda untuk menambahkan galeri gambar dan menyesuaikannya.

Bagian ini mencakup tiga subbagian untuk menyesuaikan gambar yang ditampilkan di Penggeser Gambar di halaman Anda.
Mari kita lihat masing-masing dan opsi yang mereka tawarkan:
- Tambahkan Gambar : Anda dapat menambahkan gambar sebanyak yang Anda inginkan untuk ditampilkan di penggeser gambar. Unggah file melalui perpustakaan lokal atau media.
- Efek: Fitur ini akan memberi Anda dua opsi untuk memilih efek yang ingin Anda terapkan pada kumpulan gambar; meluncur & memudar.
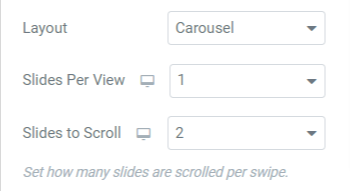
- Tata Letak: Di sini, Anda akan mendapatkan dua opsi untuk memilih tata letak penggeser. Pilih 'slideshow' atau 'carousel'. Memilih opsi carousel akan memungkinkan Anda untuk menyesuaikan dua opsi lagi. Anda dapat mengatur jumlah slide per tampilan dan jumlah slide yang akan digulir.

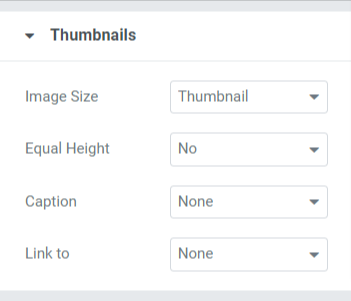
Gambar kecil
Bagian ini mencakup empat subbagian, di mana Anda akan mendapatkan opsi untuk menyesuaikan thumbnail dari Widget Penggeser Gambar PowerPack.

Mari kita lihat sekilas opsi ini:
- Ukuran Gambar: Dengan menggunakan opsi ini, Anda dapat menyesuaikan ukuran gambar semua gambar. Di sini Anda akan mendapatkan berbagai pilihan ukuran gambar; pilih ukuran sesuai dengan preferensi Anda.
- Equal Height: Pilih di antara opsi yang diberikan di sini untuk menyamakan ketinggian gambar atau tidak. Jika Anda memilih ya, opsi untuk menyesuaikan "ketinggian khusus" gambar akan muncul.
- Caption: Fitur ini memungkinkan Anda untuk menambahkan keterangan ke gambar. Anda dapat memilih 'tidak ada' jika Anda tidak ingin menampilkan konten apa pun. Di antara keterangan, judul, dan deskripsi, pilih mana yang ingin Anda tampilkan di atas gambar.
- Tautan ke: Di sini, Anda dapat menambahkan tautan ke gambar. Memilih setiap opsi akan memberi Anda opsi tambahan untuk menautkan gambar ke produk/halaman Anda yang lain.
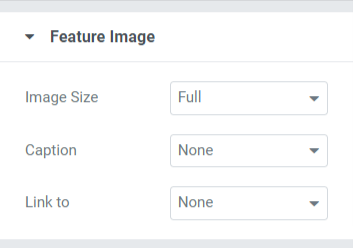
Gambar Fitur
Fitur ini akan memungkinkan Anda untuk menyesuaikan gambar fitur di semua aspek.

Mari kita lihat sekilas opsi Gambar Fitur:
- Ukuran Gambar: Anda dapat menyesuaikan ukuran gambar fitur menggunakan opsi ini.
- Caption: Opsi ini memungkinkan Anda untuk menambahkan keterangan, judul, atau deskripsi ke gambar. Anda dapat memilih opsi ' tidak ada ' jika Anda tidak ingin menampilkan konten apa pun.
- Tautan ke: Tambahkan tautan ke produk/halaman Anda yang lain ke gambar Anda dengan opsi ini.
Catatan: Anda dapat mengatur gambar unggulan ke Penggeser Gambar jika Anda memilih tata letak Tayangan Slide di bagian galeri widget Penggeser Gambar.
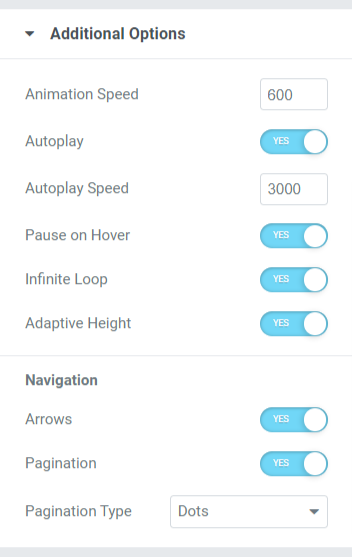
Opsi Tambahan
Fitur ini mencakup berbagai opsi gaya dengan opsi aktifkan/nonaktifkan.

Mari kita lihat semua fitur yang ada di bagian opsi tambahan ini:
- Kecepatan Animasi: Anda dapat mengatur kecepatan animasi ke Penggeser Gambar menggunakan opsi ini. Anda dapat mengatur kecepatan kustom apa pun sesuai dengan preferensi Anda.
- Putar Otomatis: Aktifkan opsi ini untuk mengatur "putar otomatis" ke Penggeser Gambar Anda.
- Kecepatan Putar Otomatis: Jika Anda telah mengaktifkan opsi putar otomatis, Anda dapat menyesuaikan "kecepatan putar otomatis" di sini.
- Jeda saat Arahkan: Jika Anda tidak ingin menjeda penggeser, nonaktifkan opsi ini.
- Loop Tak Terbatas: Mengaktifkan opsi ini akan memungkinkan Anda membuat loop tak terbatas untuk menggulir.
- Tinggi Adaptif: Aktifkan opsi ini untuk menyetel ketinggian responsif untuk semua gambar di penggeser.
- Navigasi: Fitur ini digunakan untuk tujuan navigasi; opsi seperti " panah" dan " pagination " diberikan untuk menata slider.
- Panah: Untuk menampilkan bilah panah di kedua sisi sisi penggeser, aktifkan opsi panah ini.
- Pagination: Aktifkan opsi ini untuk menampilkan “ titik/fraksi ” untuk penggeser Anda.
- Jenis pagination: Di sini, Anda akan mendapatkan opsi untuk memilih dari jenis pagination: titik atau pecahan.
Tab Gaya dari Widget Penggeser Gambar
Tab gaya berisi semua bagian gaya dari widget Penggeser Gambar. Tab ini mencakup empat bagian:
- Gambar kecil
- Keterangan Gambar Mini
- panah
- Paginasi: Titik
Mari kita jelajahi setiap bagian yang berisi opsi penataan gaya secara menyeluruh.

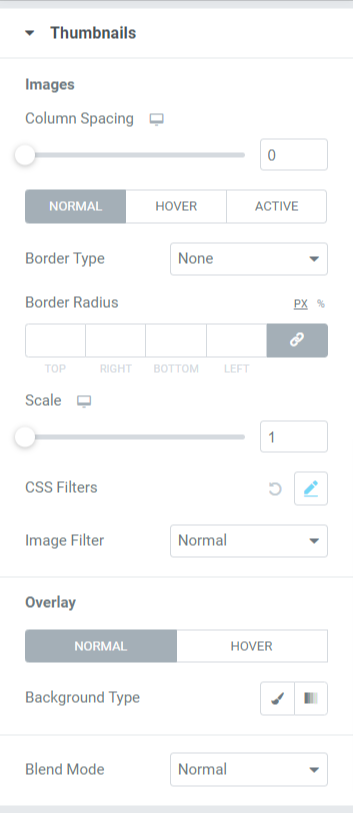
Gambar kecil
Bagian ini berisi dua subbagian: Gambar & Hamparan. Mari kita lihat setiap subbagian secara lebih rinci.

- Gambar: Semua opsi gaya yang terkait dengan gambar dapat dilakukan di sini. Subbagian ini mencakup opsi gaya seperti:
- Penspasian Kolom: Sesuaikan skala untuk memungkinkan penspasian kolom di antara gambar.
- Jenis Perbatasan: Anda dapat memilih jenis batas apa pun dari opsi, seperti padat, ganda, putus-putus, putus-putus, & alur.
- Radius Perbatasan: Jika Anda telah menerapkan batas, Anda dapat menyesuaikan radiusnya di sini.
- Skala: Di sini, Anda dapat menskalakan gambar penggeser dalam rasio yang sempurna.
- Filter CSS: Fitur ini memungkinkan Anda untuk menyesuaikan filter CSS dengan berbagai cara, seperti blur, kecerahan, kontras, saturasi, dan rona.
- Filter Gambar: Memilih dari berbagai macam filter yang tersedia dalam opsi ini, Anda dapat mengubah Filter Gambar.
- Overlay: Anda dapat menggunakan fitur ini untuk menerapkan overlay ke gambar. Fitur ini mencakup satu opsi gaya lagi:
- Jenis Latar Belakang: Di sini, Anda dapat mengatur jenis latar belakang untuk gambar. Pilih di antara gradien atau klasik untuk menerapkan jenis latar belakang.
- Blend Mode: Dari berbagai pilihan yang tersedia di sini, Anda dapat memadukan gambar slider dengan menerapkan salah satu sesuai dengan preferensi Anda.
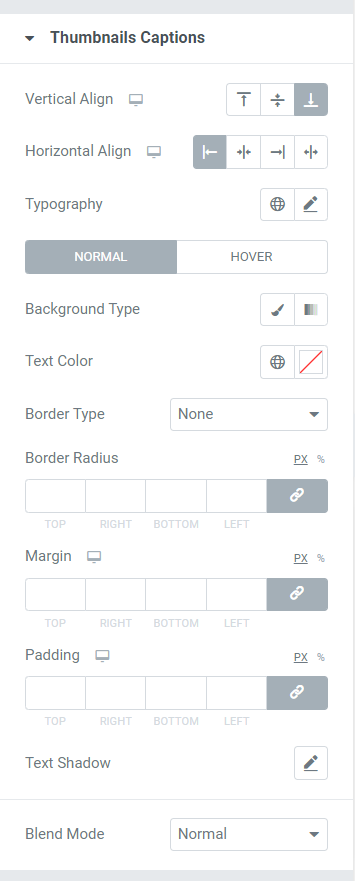
Keterangan Gambar Mini
Di bagian ini, Anda akan mendapatkan semua opsi gaya yang terkait dengan bagian konten yang ditampilkan di atas gambar.

Mari kita lihat opsi yang tersedia di bagian ini untuk menata bagian konten gambar.
- Perataan Vertikal: Seperti namanya, Anda dapat menyelaraskan gambar secara vertikal menggunakan opsi ini.
- Horizontal Align: Seperti namanya, Anda dapat menyelaraskan gambar secara horizontal menggunakan opsi ini.
- Tipografi: Fitur ini memungkinkan Anda untuk menyesuaikan tipografi teks dalam setiap aspek yang memungkinkan. Anda dapat memilih jenis font, ukuran, spasi huruf, dan spasi kata.
- Jenis Latar Belakang: Di sini, Anda akan mendapatkan opsi untuk memilih jenis latar belakang untuk bagian teks yang ditampilkan pada gambar.
- Warna Teks: Warna teks dapat dipilih di sini.
- Jenis Perbatasan: Pilih jenis batas apa pun dari opsi yang tersedia seperti padat, ganda, putus-putus, putus-putus, atau alur.
- Radius Batas: Jika Anda mengizinkan batas ke bagian konten, sesuaikan radiusnya di sini. Ini membantu menampilkan tepi halus dari perbatasan yang diterapkan.
- Margin : Menggunakan opsi ini, Anda dapat menyesuaikan margin batas untuk bagian konten.
- Padding: Ini memungkinkan ruang antara perbatasan dan konten. Sesuaikan opsi ini untuk menampilkan konten yang tertata rapi di Penggeser Gambar.
- Bayangan Teks: Anda dapat menggunakan opsi ini untuk menerapkan bayangan teks. Anda akan mendapatkan opsi untuk memilih warna dan mengaburkan bayangan. Juga, sesuaikan bayangan teks secara horizontal dan vertikal.
- Blend Mode: Dari berbagai pilihan yang tersedia dalam blend mode, Anda dapat memadukan teks yang ditampilkan pada gambar slider dengan menerapkan salah satu sesuai dengan preferensi Anda.
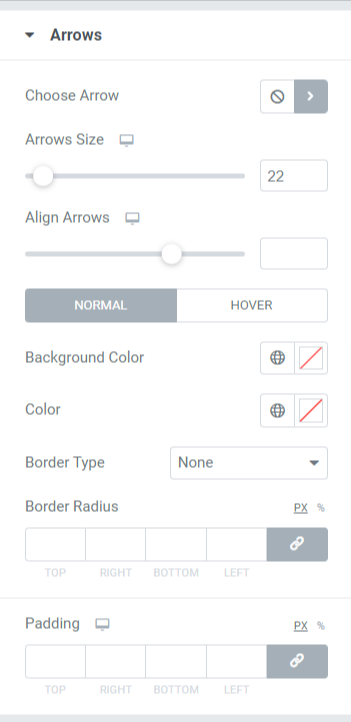
panah
Di bagian ini, Anda akan mendapatkan semua opsi untuk mengatur gaya panah yang ditampilkan di Penggeser Gambar saja.

Mari kita lihat semua opsi yang tersedia di bagian ini secara detail.
- Pilih Panah: Opsi ini memungkinkan Anda memilih panah. Pilih panah sesuai dengan preferensi Anda dari perpustakaan ikon.
- Ukuran Panah: Ukuran panah dapat disesuaikan di sini.
- Sejajarkan Panah: Atur kedua panah dalam perataan menggunakan opsi ini.
- Warna Latar Belakang: Opsi ini memungkinkan Anda memilih warna latar belakang untuk panah.
- Warna: Dengan opsi ini, Anda dapat mengubah warna panah.
- Border Type: Pilih jenis border dari opsi yang tersedia di sini, seperti solid, double, dotted, dashed, & groove.
- Radius Batas: Jika Anda telah menerapkan jenis batas ke panah, Anda dapat menyesuaikan radius batas untuk menampilkan batas bermata lembut.
- Padding: Sesuaikan padding untuk memberikan ruang yang cukup antara panah dan perbatasan.
paginasi
Bagian ini mencakup opsi untuk mengatur gaya pagination yang telah Anda terapkan ke penggeser Anda.
Setelah menentukan pilihan di antara ' titik ' atau ' pecahan ' di subbagian “Jenis Paginasi” > Opsi Tambahan > Tab Konten pada widget Penggeser Gambar. Anda akan mendapatkan beberapa opsi tergantung pada pilihan yang Anda buat.
Jika Anda telah mengizinkan penomoran halaman pecahan, maka opsi yang ditawarkan di bagian ini akan menjadi seperti ini:
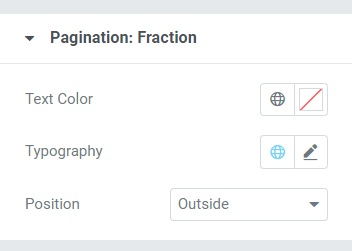
Pecahan

- Warna Teks: Pilih warna teks untuk paginasi pecahan yang ingin Anda tampilkan di penggeser.
- Tipografi: Dengan opsi ini, Anda dapat mengatur gaya font, ukuran font, tinggi baris, spasi huruf, spasi kata, dll.
- Posisi: Pemosisian pagination pecahan dapat dilakukan di sini.
Jika Anda telah mengizinkan pagination titik, maka opsi yang ditawarkan di bagian ini akan seperti ini:
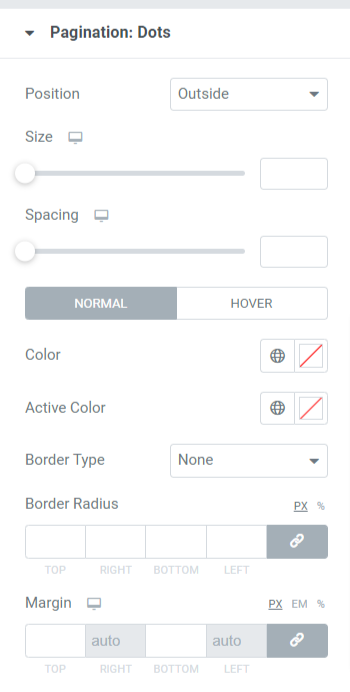
titik
Bagian ini memungkinkan Anda untuk menyesuaikan fitur Pagination: Dots.

Mari kita lihat opsi yang tersedia lebih detail.
- Posisi: Untuk memposisikan titik, Anda dapat menggunakan opsi ini.
- Ukuran: Seperti namanya, Anda dapat mengatur ukuran titik di sini.
- Spasi: Dengan menggunakan opsi ini, Anda dapat memberikan spasi di antara dua titik yang berurutan.
- Warna: Pilih warna untuk titik-titik.
- Warna Aktif: Pilih warna untuk titik yang saat ini ditampilkan di penggeser.
- Border Type: Mengatur jenis border dari pilihan yang tersedia seperti solid, doubled, dashed, dotted, & groove.
- Border Radius: Di sini, Anda dapat menyesuaikan tepi tepi yang lembut.
- Margin: Ini memungkinkan ruang antara penggeser bawah dan titik-titik. Sesuaikan margin sesuai preferensi desain Anda.
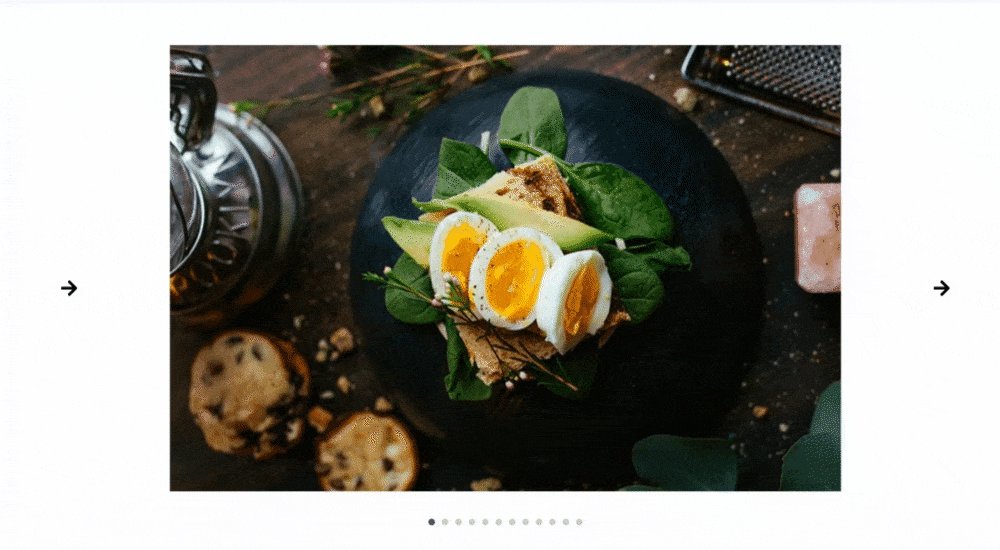
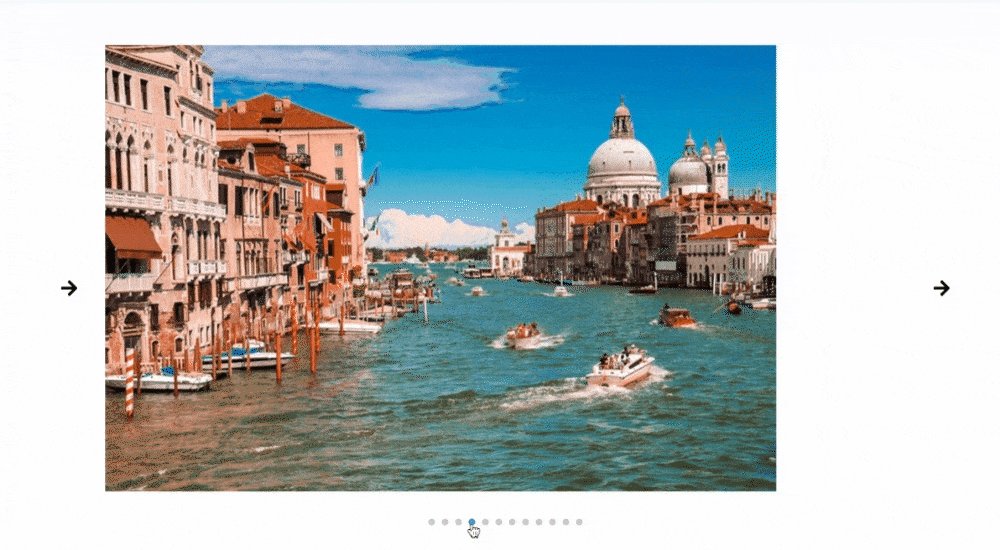
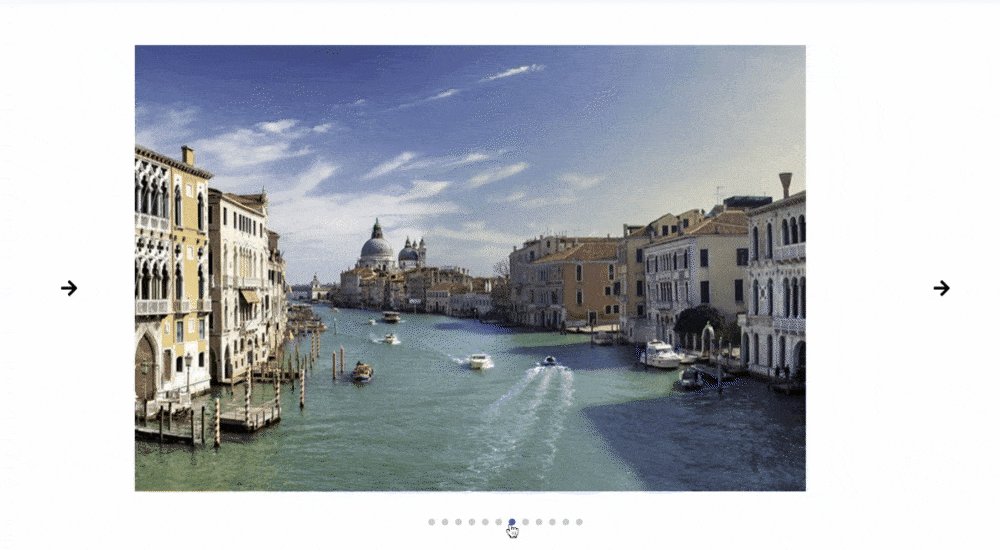
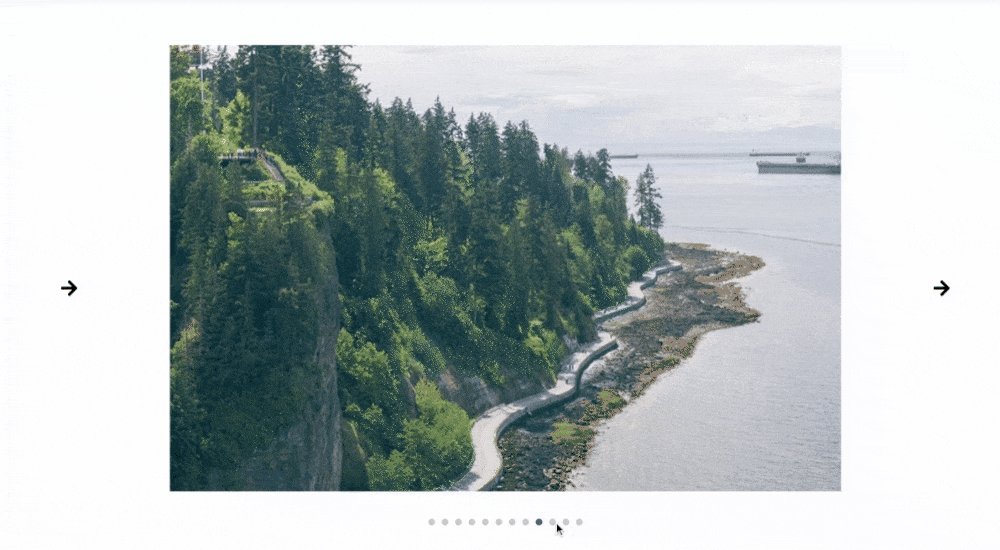
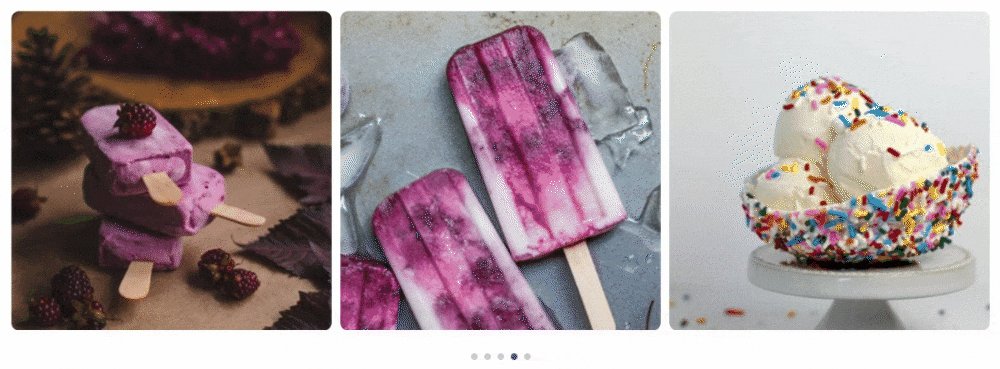
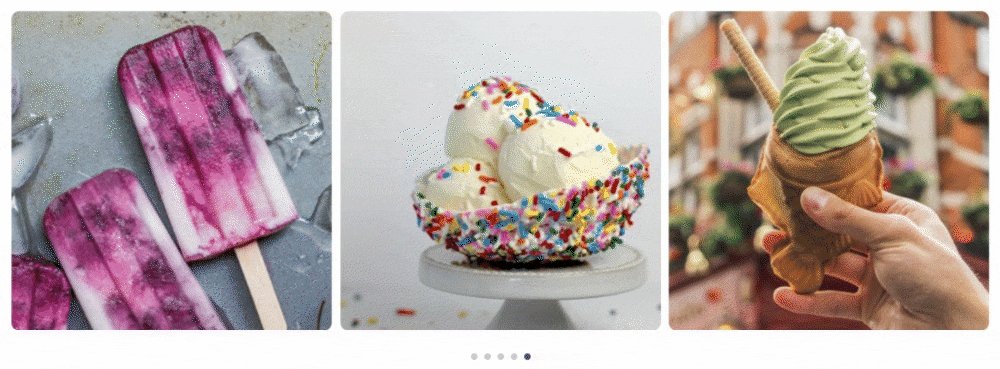
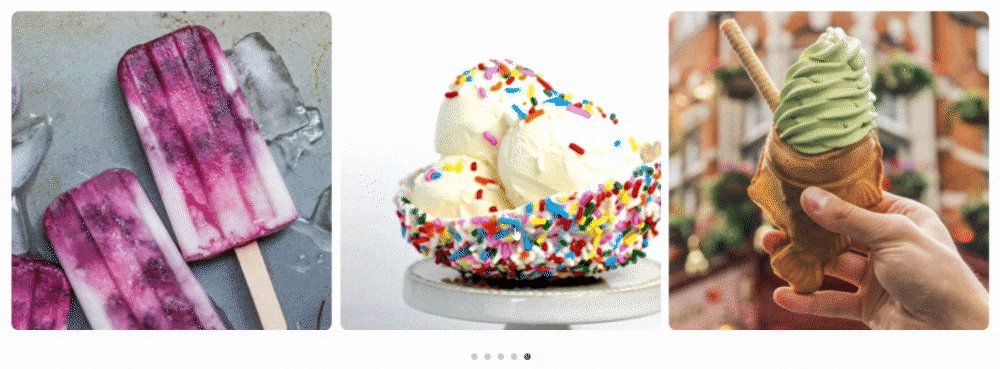
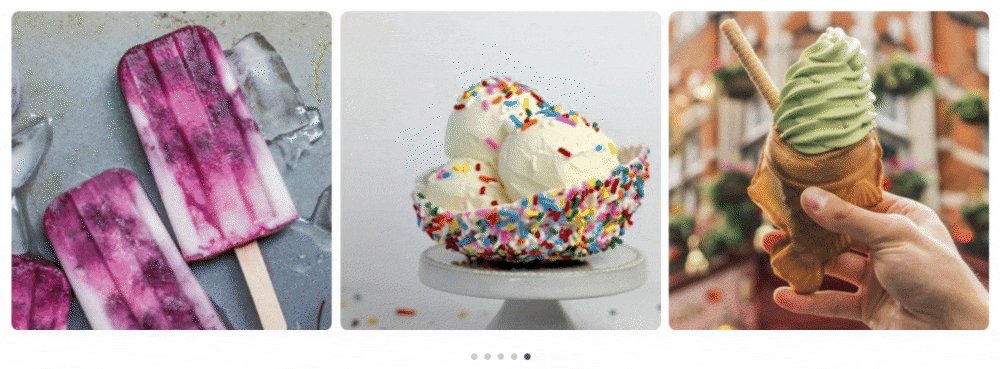
Setelah menerapkan semua perubahan di tab konten & gaya widget PowerPack Image Slider, Anda akan mendapatkan bagian slider gambar seperti ini:

Dapatkan Widget Slider Gambar PowerPack Anda untuk Elementor
Widget Penggeser Gambar adalah cara sempurna untuk menyorot gambar konten atau produk Anda sekaligus. Dengan widget PowerPack Image Slider, Anda dapat menambahkan Image Slider interaktif di WordPress menggunakan Elementor.
Kami harap blog tutorial ini membantu Anda membuat slider gambar untuk halaman situs WordPress Anda. Jika Anda senang membaca artikel ini, kami yakin Anda juga akan senang mengalami elemen PowerPack kami yang lain.
Klik di sini untuk mendapatkan widget PowerPack Image Slider untuk Elementor. Juga, lihat posting kami untuk mempelajari cara membuat Kotak Promo menggunakan Elementor di situs WordPress.
Jangan ragu untuk memberikan komentar Anda di sini; kami akan senang menerima balasan Anda.
Juga, bergabunglah dengan kami di Twitter, Facebook, dan YouTube.
