Bagaimana Cara Menambahkan Umpan Instagram ke Elementor? + 5 Plugin Terbaik
Diterbitkan: 2023-09-11Apakah Anda ingin mempelajari cara menambahkan feed Instagram ke situs web Elementor ? Atau ingin mengubah situs Anda menjadi mahakarya yang dinamis dan menarik? Maka Anda berada di tempat yang tepat!
Menambahkan feed Instagram ke Elementor adalah pintu gerbang ke konten dinamis dan real-time yang menarik perhatian pengunjung Anda. Ini menampilkan postingan Instagram terbaru Anda, cerita , dan konten buatan pengguna . Faktanya adalah, pengunjung tidak hanya tertarik , mereka juga akan terpikat .
Kita akan melakukan perjalanan bersama. Anda akan mempelajari kemahiran teknis , kreatif , dan alasan mengintegrasikan umpan Instagram untuk desain web modern.
Dengan kekuatan Elementor dan plugin ini di ujung jari Anda, Anda akan mendefinisikan kembali bagaimana audiens merasakan kehadiran online Anda. Jadi, mari kita buka potensi menambahkan feed Instagram ke Elementor .
Mengapa Mengintegrasikan Umpan Instagram dengan Elementor?
Instagram adalah aplikasi sosial populer tempat orang berbagi gambar dan video pendek. Anda dapat menyukai dan mengomentari postingan orang lain. Selain itu, Anda juga dapat membuat akun untuk membagikan foto dan video Anda.

Ini adalah tempat yang menyenangkan untuk menunjukkan hal-hal yang Anda sukai dan melihat apa yang disukai orang lain. Ini seperti taman bermain visual di ponsel Anda.
Selain itu, memiliki kehadiran online yang kuat sangatlah penting, dan situs web seperti wajah utama Anda di internet. Sekarang, ada alat keren yang disebut plugin Elementor untuk WordPress. Ini seperti game-changer karena memungkinkan Anda mendesain situs web yang mengagumkan meskipun Anda bukan ahli teknologi.
Jadi, sebelum melanjutkan, mari kita jelajahi beberapa alasan yang menyatakan mengapa menambahkan kata kunci ke situs web Anda itu penting:
- Mengintegrasikan umpan Instagram memberikan visual yang hidup dan menarik yang sesuai dengan audiens Anda.
- Menelusuri galeri Instagram yang dikurasi dengan baik bisa sama menariknya dengan membuka majalah yang mengilap.
- Berkembang dalam keterlibatan pengguna melalui suka, komentar, dan berbagi, dapat memberikan dimensi interaktif pada situs web Anda.
- Dengan menampilkan feed Instagram Anda, Anda mengundang audiens untuk berpartisipasi secara aktif.
- Ini menawarkan bukti sosial , dalam bentuk konten buatan pengguna di Instagram Anda.
- Setiap pembaruan atau penambahan yang Anda buat di Instagram secara otomatis terlihat di situs web Anda, sehingga menghemat waktu dan tenaga Anda.
- Menampilkan feed Instagram Anda menunjukkan kekuatan Anda dan menceritakan kisah visual tentang merek Anda.
Sekarang kita telah menjelajahi “mengapa” di balik pengintegrasian feed Instagram dengan Elementor, mari kita selidiki “bagaimana caranya.”
Bagaimana Mengintegrasikan Umpan Instagram dengan Elementor?
Apakah Anda siap untuk meningkatkan daya tarik visual situs web Anda dengan mengintegrasikan umpan Instagram ke halaman yang didukung Elementor?
Di sini, kami akan memandu Anda tentang cara menambahkan feed Instagram ke Elementor menggunakan plugin Smash Balloon Social Photo Feed.

Plugin Smash Balloon Social Photo Feed memudahkan pengintegrasian feed Instagram ke situs web Anda. Plugin ini membantu Anda memamerkan foto Instagram Anda langsung di situs web Anda. Ini adalah cara yang lancar dan sederhana untuk menghubungkan dunia Instagram Anda dengan dunia situs web Anda.
Mari kita lihat bagaimana Anda bisa melakukannya!
Langkah 1: Instal dan Aktifkan Plugin
Hal pertama yang pertama, mari kita siapkan dan jalankan alat canggih ini. Masuk ke panel admin WordPress Anda.
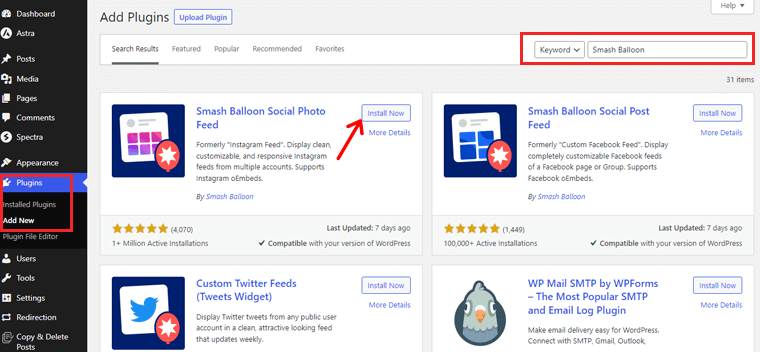
Di dasbor, cari dan klik menu “Plugins > Add New” di sisi kiri. Sekarang di kotak Search Plugins, ketik “Smash Balloon” dan tekan enter.
Setelah Anda melihat plugin Smash Balloon, klik tombol “Instal Sekarang” .

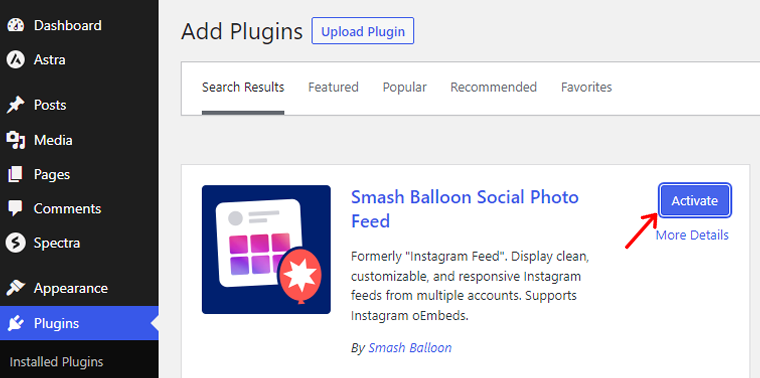
Setelah instalasi selesai, lanjutkan dan Klik "Aktifkan."

Untuk panduan detailnya, baca cara menginstal plugin WordPress di sini!
Langkah 2: Memilih Jenis Umpan
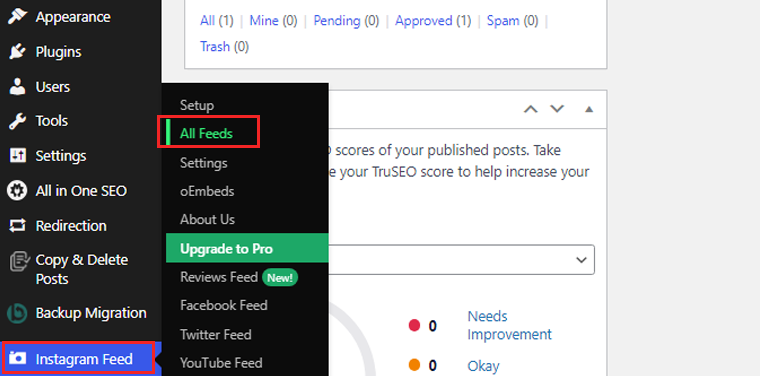
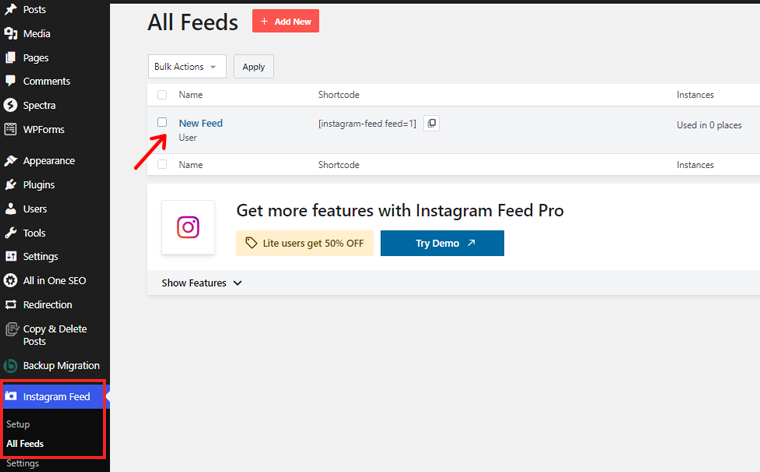
Di dashboard WordPress Anda, temukan menu “Instagram Feed” yang baru ditambahkan. Dan di sana klik opsi “Semua Umpan” .

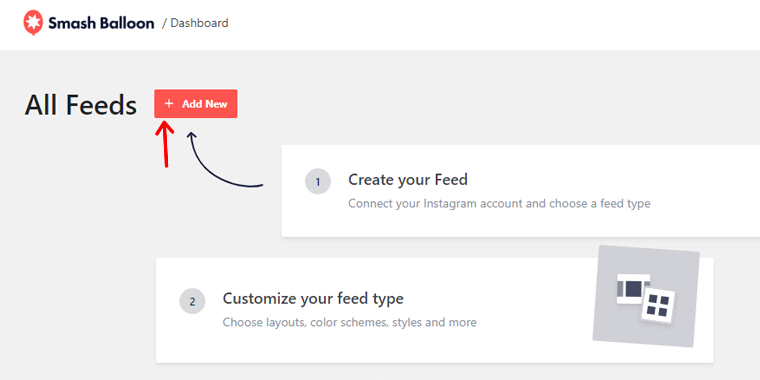
Sekarang klik opsi “ Tambah Baru ” untuk mulai membuat feed Instagram baru.

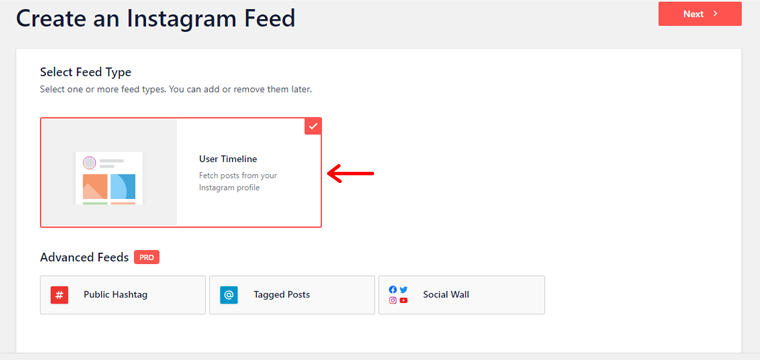
Selanjutnya, Anda dapat memilih jenis feed. Mari kita lihat di langkah berikutnya.
Di sini kami telah memilih “Garis waktu pengguna.” Setelah memilih, klik “Tombol Berikutnya.”

Langkah 3: Hubungkan Akun Instagram
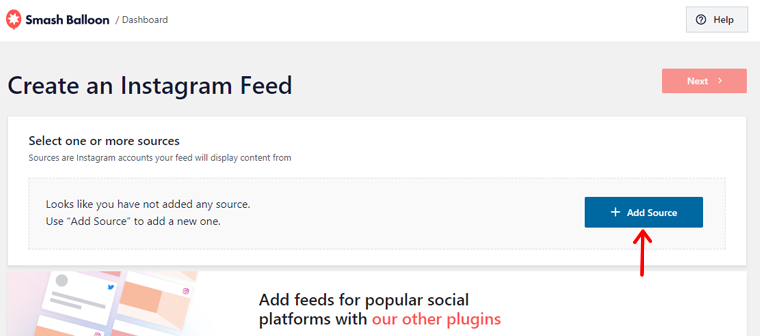
Sekarang Anda dapat menghubungkan akun Instagram Anda. Mulailah dengan mengklik opsi “Tambahkan Sumber” .

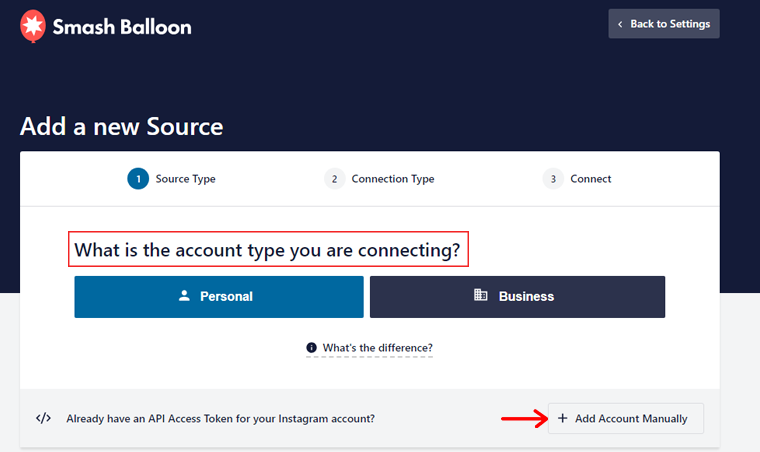
Ini akan mengarahkan Anda ke halaman tempat Anda dapat memilih akun pribadi atau bisnis Anda. Di sini, kita akan memilih akun “Pribadi” .

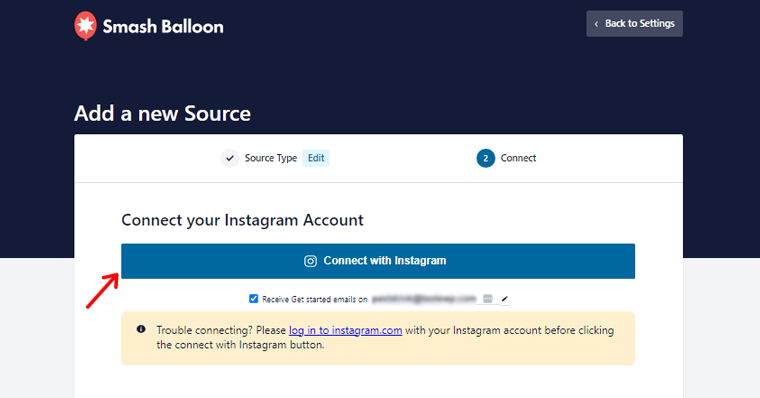
Kemudian, klik opsi “Hubungkan Dengan Instagram” untuk melanjutkan.

Sebelum menghubungkan, pastikan akun Instagram Anda masuk ke browser yang sama.
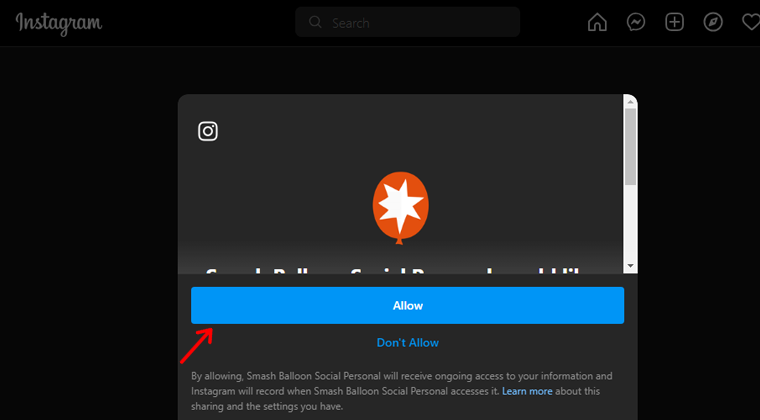
Setelah itu, klik tombol “ Izinkan ” untuk mengakses informasi pribadi Anda ke Smash Balloon.

Langkah 4: Sematkan Umpan Instagram
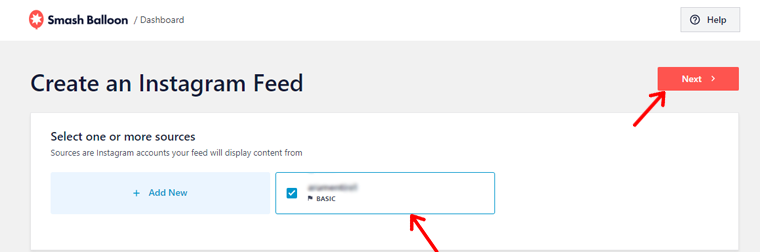
Selanjutnya kita akan mempelajari cara menyematkan feed di situs web Anda. Daftar halaman Facebook akan ditampilkan. Pilih halaman dan klik tombol "Berikutnya" .

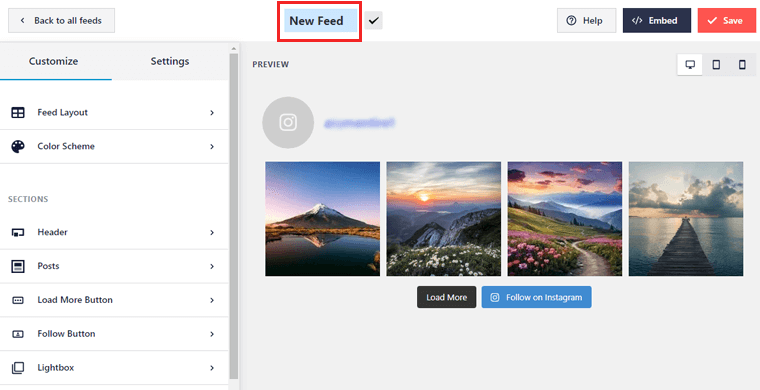
Sekarang, tambahkan nama ke feed Anda dan sesuaikan menggunakan opsi di layar ini, lalu simpan.

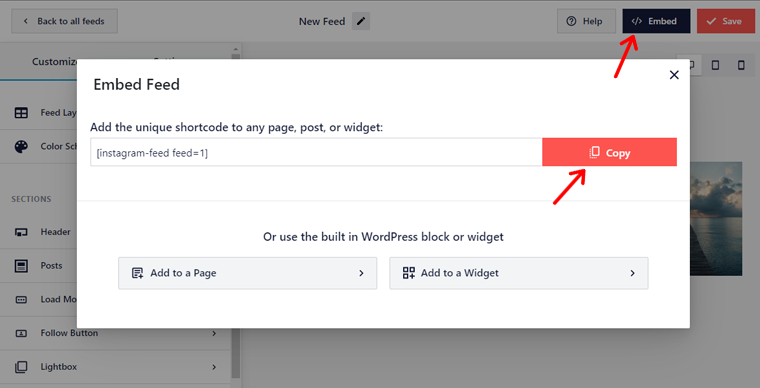
Setelah Anda siap untuk menyematkan feed Anda, klik tombol “Sematkan” dan salin kode pendeknya.

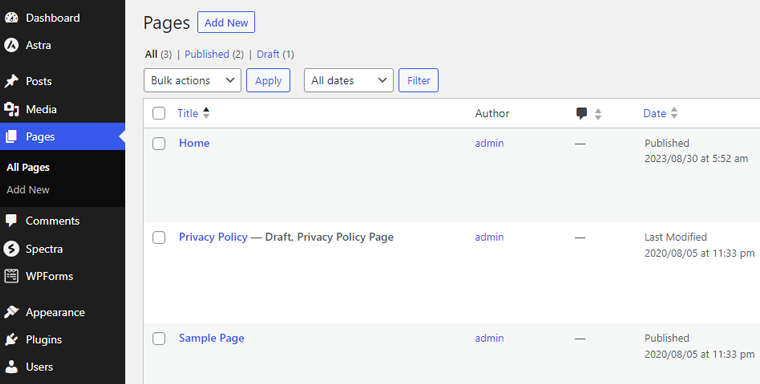
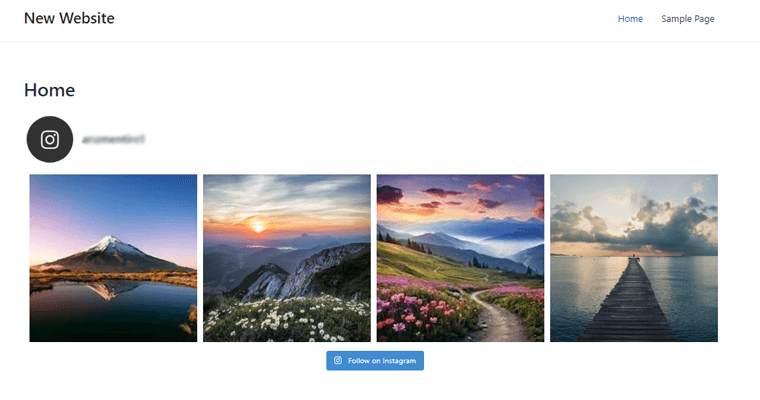
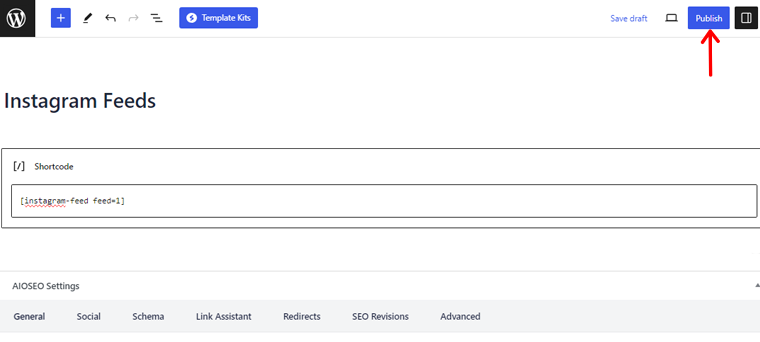
Sekarang untuk menyematkan feed Instagram. Mulailah dengan membuat halaman baru atau edit halaman yang sudah ada menggunakan Elementor. Di sini kita akan memilih halaman "Beranda" .

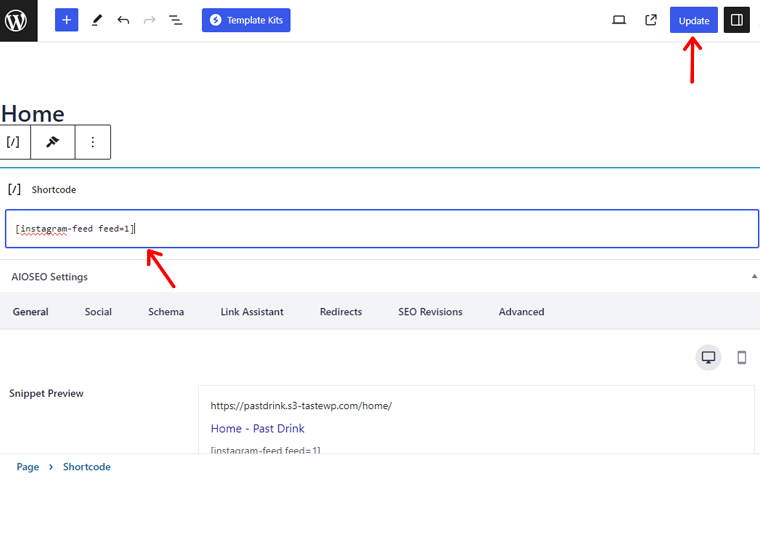
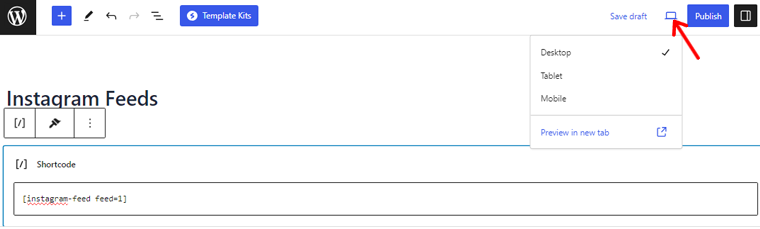
Kemudian seret dan lepas widget “Kode Pendek” ke bagian yang Anda inginkan. Tempelkan kode pendek ke dalam kotak konten widget “Kode Pendek” di dalam Elementor.

Perbarui halaman Anda untuk melihat feed Instagram terintegrasi dengan mulus ke dalam desain Elementor Anda.

Langkah 5: Sesuaikan Umpan
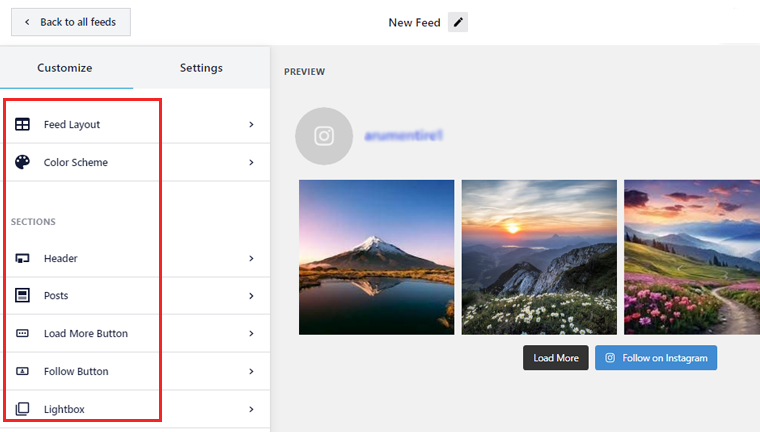
Untuk menyesuaikan umpan Anda. Pertama, buka “Umpan Instagram > Semua Umpan” dan klik umpan yang Anda inginkan yang ingin Anda sesuaikan.

Sekarang Anda akan melihat banyak opsi penyesuaian. Mari kita bahas beberapa di antaranya.

- Tata Letak Umpan: Di sini, Anda dapat mengubah tata letak umpan dalam gaya kisi, korsel, dan pasangan bata. Ubah juga tinggi feed, padding, jumlah postingan, dan kolom.
- Skema Warna: Opsi ini memungkinkan Anda mengubah latar belakang feed ke mode terang atau gelap. Atau Anda dapat mengatur latar belakang warna khusus.
- Header: Di sini, Anda dapat mengubah ukuran header dan teks. Tambahkan juga gambar header dan pilih gaya header dari kotak, standar, dan tengah.
- Posting: Dengan menggunakan opsi ini Anda dapat menambahkan keterangan, suka, dan ringkasan komentar. Serta mengubah status hover.
- Tombol Muat Lebih Banyak: Anda dapat mengubah warna, teks, dan status hover dari opsi muat lebih banyak. Selain itu, Anda dapat mengaktifkan pengguliran tak terbatas untuk memuat lebih banyak postingan secara otomatis.
Itulah langkah-langkah untuk menyesuaikan feed Anda. Jangan ragu untuk menjelajahi berbagai opsi ini dan menjadikan feed Anda benar-benar milik Anda.

Langkah 6: Pratinjau dan Publikasikan
Setelah Anda selesai menyesuaikan dan menyematkan feed Instagram Anda, saatnya untuk mempublikasikan.
Jadi, buka halaman Anda dan pratinjau perubahan yang Anda buat.

Jika Anda puas dengan perubahan Anda, tekan tombol “Terbitkan” .

Dan Anda sudah selesai!
Dengan mengikuti langkah-langkah ini, Anda akan berhasil menambahkan feed Instagram ke situs web Anda.
Kami secara pribadi telah mengambil risiko dan menguji plugin Smash Balloon. Hasil? Sebuah situs web yang tidak hanya menarik secara visual tetapi juga membuat pengunjung Anda ketagihan.
Jadi, jika Anda siap mengubah situs web Anda menjadi mahakarya visual storytelling, biarkan Smash Balloon menjadi mitra kreatif Anda.
Plugin Umpan Instagram lainnya untuk Elementor
Selain plugin yang disebutkan di atas, berbagai alternatif memenuhi beragam preferensi desain dan persyaratan fungsionalitas.
Mari kita jelajahi!
1. Add-on Penting untuk Elementor
Addons Penting untuk Elementor adalah salah satu plugin terbaik dengan banyak fitur untuk meningkatkan integrasi Instagram situs web Anda. Seiring dengan antarmuka yang ramah pengguna dan koleksi widget yang beragam, ini akan memberdayakan Anda untuk menambahkan feed Instagram dengan mudah.

Selain itu, plugin serbaguna ini menyediakan add-on yang dapat disesuaikan untuk menyematkan feed Instagram dengan mudah di situs web Anda. Selain itu, ia hadir dengan tata letak yang menawan, menggabungkan beragam pilihan seperti kisi-kisi batu, komidi putar, dan gaya polaroid untuk desain.
Fitur Utama:
- Sesuaikan kolom, spasi, dan bahkan ukuran gambar dengan mudah untuk menciptakan perpaduan yang harmonis dengan konten situs web Anda lainnya.
- Memastikan situs web Anda tetap responsif, apa pun perangkat yang digunakan untuk mengaksesnya, menjaga pengalaman pengguna yang lancar.
- Selain itu, ia mempertahankan kontrol atas konten yang ditampilkan di feed Instagram Anda dengan opsi moderasi yang dapat disesuaikan.
- Anda akan dapat menampilkan konten buatan pengguna dengan mengintegrasikan hashtag tertentu ke halaman rancangan Elementor Anda.
- Selain itu, pilih dari berbagai tata letak carousel untuk menyajikan feed Instagram Anda secara dinamis.
2. WP Ninja Sosial
Ubah narasi situs web Anda melalui plugin WP Social Ninja. Ini adalah plugin feed Instagram serbaguna yang dirancang untuk penggemar Elementor. Ini akan membantu menampilkan konten Instagram Anda dengan lancar, meningkatkan keterlibatan pengguna dan kemahiran estetika.

Selain itu, ia memiliki antarmuka pengguna yang intuitif dan beragam opsi penyesuaian. Oleh karena itu, plugin ini memberdayakan Anda untuk membuat feed unik yang selaras dengan preferensi audiens target Anda.
Fitur Utama:
- Siapkan umpan Instagram Anda dengan mudah dengan antarmuka yang menyambut pengguna dari semua tingkatan.
- Sesuaikan tampilan feed, kolom, dan spasi dengan mudah agar selaras dengan gaya unik situs web Anda.
- Anda dapat merasakan tampilan yang lancar secara konsisten di seluruh perangkat, memastikan interaksi yang lancar.
- Membantu menyusun feed dengan presisi menggunakan hashtag tertentu, menyalurkan relevansi konten kepada audiens Anda.
- Pikat pengunjung secara instan dengan pemuatan cepat, yang memberikan contoh pengalaman pengguna yang tak tertandingi.
3. Tambahan Premium untuk Elementor
Addons Premium untuk Elementor adalah salah satu plugin kuat yang mengintegrasikan feed Instagram dengan mulus ke situs web Anda. Oleh karena itu, memungkinkan Anda untuk menanamkan ruang digital Anda dengan daya tarik pengisahan cerita visual yang menawan.

Selain itu, dengan beragam widget yang dapat disesuaikan, Anda dapat dengan mudah menyelaraskan konten Instagram dengan identitas merek Anda. Selain itu, antarmukanya yang ramah pengguna memastikan bahwa desainer dari semua tingkatan dapat menavigasi proses integrasi ini.
Fitur Utama:
- Muncul dengan beragam koleksi widget yang dapat disesuaikan yang membantu menyematkan feed Instagram selaras dengan estetika merek Anda.
- Anda dapat menjelajahi berbagai pilihan tampilan, mulai dari tata letak batu hingga carousel interaktif.
- Selain itu, perkaya pengalaman pengguna dengan galeri lightbox yang menyediakan cara mendalam untuk melihat gambar dari dekat.
- Kontrol tingkat lanjut memungkinkan penyesuaian yang tepat, untuk menyesuaikan setiap aspek feed Instagram Anda dengan sempurna.
4. Sorotan Umpan Sosial
Spotlight Social Feeds adalah plugin feed Instagram serbaguna dan kuat yang dirancang khusus untuk pengguna Elementor. Plugin ini dengan mulus menjembatani kesenjangan antara estetika situs web Anda dan daya tarik visual profil Instagram Anda.

Selain itu, plugin ini hadir dengan banyak fitur. Misalnya, dorong interaksi lintas platform yang lancar dengan menambahkan tombol ikuti ke profil Instagram Anda. Selain itu, Anda juga dapat menampilkan beberapa feed Instagram dari berbagai akun atau hashtag di situs web Anda.
Fitur Utama:
- Sesuaikan tampilan feed Anda agar sesuai dengan estetika situs web Anda, sesuaikan tata letak, warna, dan banyak lagi.
- Selain itu, pertahankan keterlibatan pengunjung situs web Anda dengan pembaruan otomatis konten Instagram Anda secara real-time.
- Izinkan pengguna melihat foto dan video Instagram Anda dalam format galeri lightbox yang menakjubkan.
- Membantu membuat pengguna tetap terhubung dengan tombol “Muat Lebih Banyak” untuk mengungkap lebih banyak konten Instagram tanpa memuat ulang halaman.
- Ubah jumlah kolom, ukuran gambar, dan lainnya dengan mudah untuk mencapai efek visual yang diinginkan.
5. WPZoom
Terakhir namun tidak kalah pentingnya! WPZoom adalah plugin umpan Instagram dinamis. Ini terintegrasi secara mulus dengan Elementor, meningkatkan pengisahan cerita visual platform online Anda ke tingkat yang lebih tinggi. Selain itu, daya tanggapnya memastikan feed Anda beradaptasi dengan sempurna terhadap berbagai ukuran layar.

Selain itu, plugin ini hadir dengan banyak fitur yang dirancang untuk memikat audiens Anda. Ini disinkronkan secara harmonis dengan Elementor, memasukkan umpan Instagram ke situs web Anda. Juga, membantu menyesuaikan feed Instagram Anda dengan berbagai opsi seperti tata letak, ukuran, warna, dan gaya.
Fitur Utama:
- Tambahkan feed dengan mudah menggunakan hashtag, perkaya konten Anda dengan postingan dinamis buatan pengguna.
- Selain itu, berikan kontrol penuh atas daya tarik visual feed Anda dengan fitur moderasi bawaan untuk menyaring konten yang tidak diinginkan.
- Fitur interaktifnya, seperti hashtag dan nama pengguna, mendorong keterlibatan dengan hubungan yang lebih kuat dengan audiens Anda.
- Ini memprioritaskan pengalaman pengguna dengan feed yang memuat cepat yang menjaga kinerja optimal.
- Membantu pengunjung Anda tetap terlibat lebih lama dengan pengguliran feed yang lancar.
Tips Dan Trik Menampilkan Feed Instagram
Mengintegrasikan umpan Instagram Anda ke situs web yang dibuat oleh Elementor mirip dengan kejeniusan kreatif. Namun, penting untuk menguasai seni menampilkan feed Instagram secara efektif
Di segmen ini, kita akan menjelajahi daftar tip dan trik untuk menampilkan feed Instagram di situs web Anda yang didukung Elementor.
- Pertimbangkan untuk mengatur feed Instagram Anda dalam tata letak kotak .
- Untuk menambahkan gerakan dinamis ke situs web Anda, terapkan carousel feed Instagram .
- Pastikan umpan Instagram Anda selaras dengan keseluruhan desain situs web Anda dengan menyesuaikan warna dan font .
- Tingkatkan pengalaman pengguna dengan mengaktifkan fitur lightbox .
- Juga, sertakan konten buatan pengguna yang terkait dengan merek atau produk Anda.
- Pertimbangkan untuk menerapkan proses moderasi konten untuk memastikan hanya postingan relevan yang muncul di feed Anda.
- Uji tampilan dan fungsionalitas feed Instagram Anda pada berbagai ukuran layar untuk pengalaman seluler yang lancar .
Dengan menerapkan tips dan trik ini, Anda dapat dengan mudah mengintegrasikan feed Instagram Anda ke Elementor. Dan buat situs web yang secara visual menawan dan menarik.
Bereksperimen, beradaptasi, dan saksikan kehadiran online Anda berkembang dengan kekuatan integrasi Instagram
Jika Anda baru mengenal hal ini, jelajahi artikel kami tentang statistik pemasaran digital yang menarik untuk mengetahui cara mengikuti tren dan wawasan terkini.
Kesimpulan
Dan itu saja, teman-teman! Kami telah sampai pada akhir tutorial kami tentang cara menambahkan feed Instagram ke Elementor . Kami harap Anda sekarang memiliki wawasan yang baik tentang menambahkan feed Instagram ke Elementor.
Ikuti perjalanan integrasi ini dan jadikan situs web Anda lebih menarik dengan menambahkan feed Instagram yang menawan. Kehadiran online Anda akan mencerminkan keaslian dan energi. Pikat audiens Anda dengan cerita yang menarik, penuh gambar, dan antusiasme.
Jika Anda bingung tentang cara menambahkan feed Instagram ke Elementor, beri tahu kami di bagian komentar. Kami dengan senang hati membantu Anda.
Anda mungkin menyukai artikel serupa kami yang lain tentang apa itu blog pribadi di Instagram dan cara menggunakan Pinterest untuk mengarahkan lalu lintas ke situs web Anda.
Untuk pemula, kami menyarankan untuk membaca panduan lengkap kami tentang cara membuat situs web dari awal.
Jangan ragu untuk membagikan artikel ini kepada teman dan keluarga Anda yang ingin menambahkan feed Instagram ke situs web mereka.
Terakhir, ikuti kami di akun media sosial kami Facebook dan Twitter untuk pembaruan terkini.
