Tambahkan Penawaran, Pengumuman, atau Peringatan Melalui Popup Modal Menggunakan Elementor
Diterbitkan: 2023-08-17Ingin menampilkan sembulan modal untuk mempromosikan penawaran, pengumuman, dan peringatan menggunakan Elementor di situs web WordPress Anda? Besar! Anda telah mendarat di halaman yang tepat.
Popup modal digunakan di situs web untuk menarik perhatian pengguna ke tindakan yang signifikan atau memberikan informasi spesifik.
Pada artikel ini, kami akan memberikan informasi mendetail tentang cara menambahkan penawaran, pengumuman, atau peringatan melalui popup modal menggunakan pembuat halaman Elementor.
Jadi, tanpa basa-basi lagi, mari kita lanjutkan.

Plugin Modal Popup Terbaik untuk Elementor Page Builder
Memilih plugin yang tepat bisa jadi rumit karena ada lusinan plugin popup WordPress untuk pembuat halaman Elementor. Dan plugin yang dipilih secara salah tanpa penelitian dapat berisiko bagi kinerja situs web dan pengalaman pengguna Anda.
Jadi, Anda harus menggunakan plugin yang secara efektif dapat menyamai kinerja situs web Anda tanpa merusak pengalaman pengguna tetapi terlihat luar biasa, berguna, dan memberikan konversi maksimum.
Melewati bagian terbaik, kami memiliki Anda yang benar-benar sesuai dengan harapan Anda dan cukup fleksibel untuk menyinkronkan kinerja situs web Anda dengan luar biasa, yaitu, Widget Kotak Popup oleh PowerPack Elementor Addons .

Widget Kotak Popup oleh PowerPack Elementor Addons
Addons PowerPack untuk Elementor adalah salah satu addon terbaik untuk pembuat halaman Elementor. Ini memiliki lebih dari 80 widget berguna, termasuk widget Popup Box.
Widget PowerPack Popup Box adalah cara luar biasa untuk menambahkan popup modal menggunakan Elementor di situs web WordPress Anda dengan penuh gaya dan kreatif. Ini menawarkan beberapa fitur untuk menyesuaikan dan gaya munculan:
- Berbagai jenis konten mendukung seperti gambar, video, konten khusus, templat halaman tersimpan, HTML khusus, dan banyak lagi.
- Opsi pemicu lanjutan, seperti on-click, time-delayed, exit intent, atau element class/ID, ada di ujung jari Anda.
- Efek animasi yang bagus untuk diterapkan pada popup seperti zoom in, zoom out, koran, 3D terungkap, bergerak dari kiri-kanan atau atas.
- Ini juga memungkinkan Anda menyesuaikan munculan dengan penuh gaya menggunakan fitur lain untuk menambahkan batas dan warna, menyesuaikan ketinggian, atau menyesuaikan seluruh tata letak.
Tambahkan Munculan ke Situs WordPress Anda Menggunakan Elementor & PowerPack
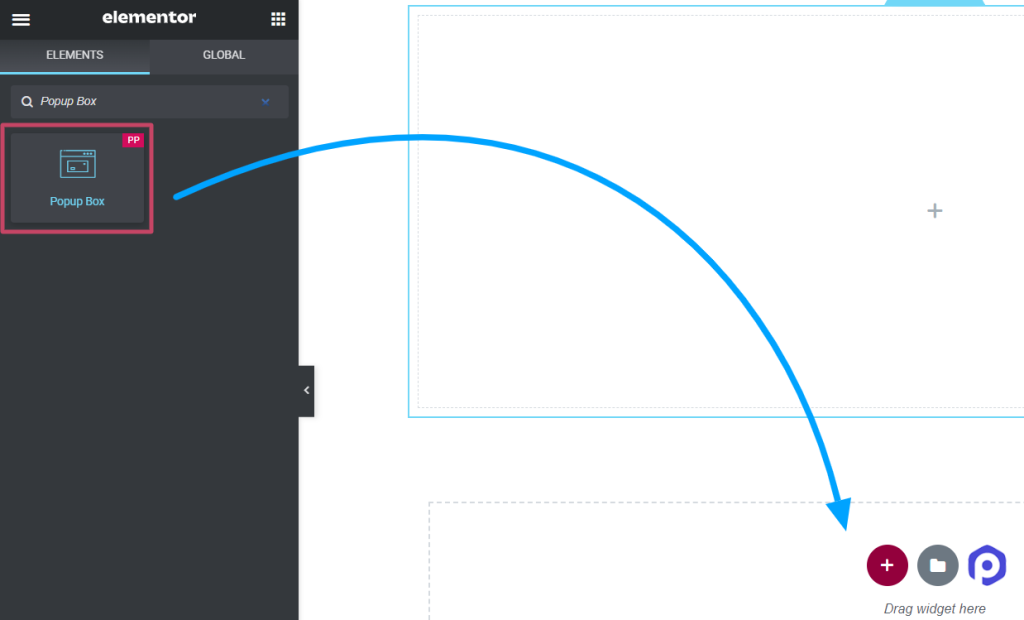
Pertama, instal dan aktifkan Elementor dan PowerPack Addons untuk menampilkan popup di situs WordPress Anda. Selanjutnya, buka halaman Anda di editor, ketik kotak sembulan di bilah pencarian, dan seret & lepas widget.
Pastikan untuk memeriksa tanda PowerPack " PP " di sudut kanan atas widget.

Sesuaikan Tab Konten dari Widget Kotak Popup
Tab konten widget kotak popup mencakup empat bagian:
- Isi
- Tata letak
- Pemicu
- Pengaturan
Mari kita lihat setiap bagian satu per satu.
Isi

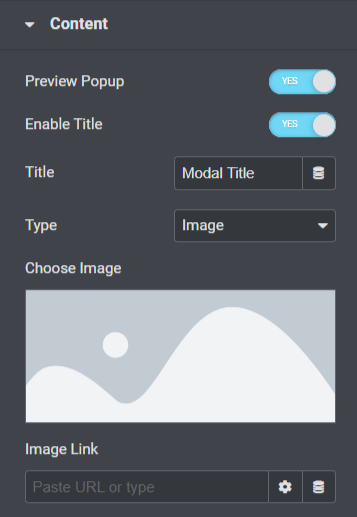
Mari kita lihat semua fitur yang tersedia di bagian ini:
- Aktifkan opsi “ Pratinjau Popup ” untuk melihat tampilan langsung dari kotak popup di halaman Anda.
- Aktifkan opsi " Aktifkan Judul " untuk menampilkan judul sembulan.
- Tambahkan judul untuk popup Anda di opsi “ Judul ”.
- Anda dapat memilih jenis sembulan menggunakan opsi " Ketik ", seperti gambar, tautan, konten, templat tersimpan, atau HTML khusus.
- Jika Anda memilih opsi " Gambar " sebagai jenis sembulan, Anda dapat memilih gambar dari pustaka media menggunakan opsi " Pilih Gambar ".
- Juga, Anda dapat langsung menjatuhkan tautan untuk menampilkan gambar menggunakan opsi " Tautan Gambar ".
- Jika Anda telah memilih opsi ' Tautan ' sebagai jenis sembulan, Anda dapat langsung menjatuhkan URL untuk video, peta, atau halaman apa pun yang ingin Anda tampilkan di sembulan menggunakan opsi " Masukkan URL ".
- Anda dapat menyesuaikan seluruh konten dengan opsi " Konten " jika Anda telah memilih opsi ' Konten ' sebagai jenis sembulan.
- Jika Anda telah memilih opsi ' Template Tersimpan ' sebagai jenis popup, Anda dapat memilih template untuk kotak popup Anda.
- Jika Anda telah memilih opsi ' HTML Kustom ' sebagai jenis munculan, Anda dapat memasukkan HTML kustom.
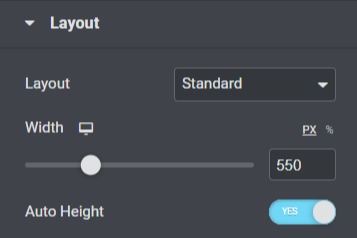
Tata letak

Mari kita lihat semua fitur yang tersedia di bagian ini:
- Pilih tata letak untuk popup Anda, baik standar atau layar penuh, menggunakan opsi " Tata Letak ".
- Anda dapat mengatur lebar popup dengan opsi “ Lebar ”.
- Anda juga dapat mengaktifkan opsi “ Tinggi Otomatis ” untuk kotak sembulan Anda.
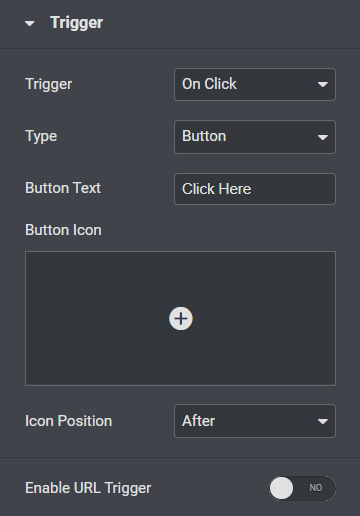
Pemicu

Mari kita lihat semua fitur yang tersedia di bagian ini:
- Pilih tindakan pemicu untuk munculan dari opsi " Pemicu ", seperti saat diklik, tertunda waktu, maksud keluar, atau ID kelas elemen.
- Kustomisasi " Teks Tombol " untuk kotak sembulan Anda.
- Pilih " Ikon Tombol " untuk kotak sembulan Anda dari perpustakaan ikon.
- Pilih " Posisi Ikon " baik ' sebelum ' atau ' setelah ' teks tombol.
- Anda juga dapat mengaktifkan " Pemicu URL " untuk kotak sembulan.
- Anda dapat memasukkan ID elemen di opsi "Element ID" jika Anda telah mengaktifkan opsi pemicu URL.
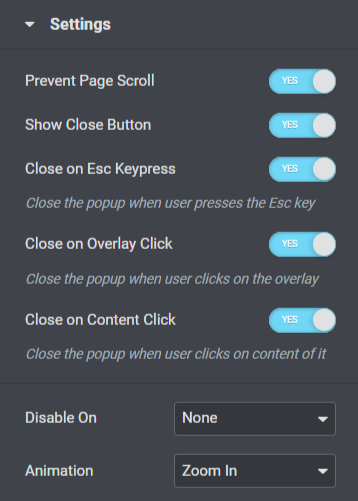
Pengaturan

Mari kita lihat semua fitur yang tersedia di bagian ini:

- Bagian ini mencakup beberapa opsi pengalih untuk setelan seperti “ Cegah Pengguliran Halaman ”, “ Tampilkan Tombol Tutup ”, “ Tutup Tombol ESC yang Ditekan ”, “ Tutup pada Klik Hamparan ”, atau “ Menutup Klik Konten ”. Aktifkan atau nonaktifkan opsi ini sesuai kebutuhan dan preferensi Anda.
- Fitur responsif di sini menyertakan opsi sebagai " Nonaktifkan Aktif ." Selain itu, Anda dapat memilih ponsel & tablet, seluler, atau tidak sama sekali sesuai pilihan Anda.
- Fitur “ Animasi ” hingga popup tersedia di sini; Anda dapat memilih satu di antara semua ini sesuai dengan preferensi Anda.
Itu semua untuk kustomisasi Tab Konten dari widget Kotak Popup. Selanjutnya kita akan pindah ke bagian selanjutnya yaitu Style Tab.
Tab Gaya Widget Kotak Popup
Tab gaya widget kotak popup mencakup lima bagian:
- Muncul
- Hamparan
- Judul
- Tombol Pemicu
- Tombol Tutup
Mari kita lihat setiap bagian satu per satu secara singkat.
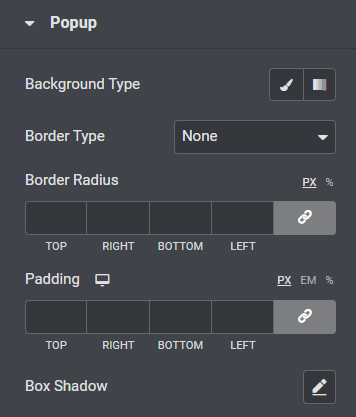
Muncul

Mari kita lihat semua fitur yang tersedia di bagian ini:
- Anda dapat menyesuaikan latar belakang kotak sembulan menggunakan opsi " Jenis Latar Belakang ".
- Pilih " Border Type " untuk kotak popup dari opsi seperti solid, dotted, doubled, dashed, atau groove.
- Jika Anda telah menerapkan perbatasan, Anda dapat menggunakan "Border Radius" ke kotak popup. Ini akan memungkinkan perbatasan untuk menampilkan tepi melengkung dan halus di sekelilingnya.
- Sesuaikan " Padding " untuk kotak popup; itu akan mempertahankan jarak antara konten dan perbatasan agar sembulan terlihat teratur.
- Kustomisasi opsi " Bayangan Kotak " untuk menampilkan bayangan pada sembulan.
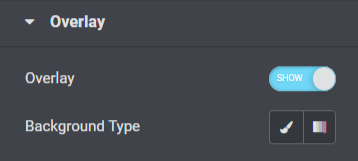
Hamparan

Bagian overlay menyertakan fitur yang mengaktifkan opsi " Overlay " ke kotak popup dan memungkinkan Anda menyesuaikan " Jenis Latar Belakang ".
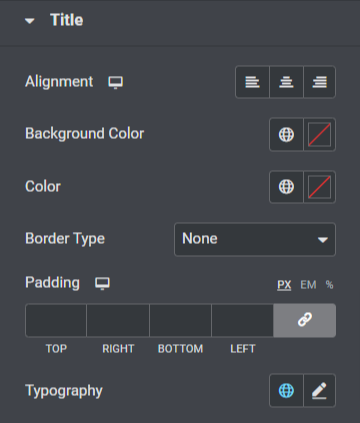
Judul

Mari kita lihat semua fitur yang tersedia di bagian ini:
- Atur perataan judul kotak popup menggunakan opsi “ Alignment ”.
- Anda dapat menyesuaikan " Warna Latar Belakang " untuk judul kotak sembulan.
- Juga, Anda dapat memilih warna teks judul popup menggunakan opsi " Warna ".
- Pilih " Border Type " untuk kotak popup dari opsi jenis border yang diberikan seperti solid, dotted, doubled, dashed, atau groove.
- Sesuaikan “ Padding ” untuk judul kotak popup.
- Anda dapat menyesuaikan teks judul kotak sembulan menggunakan opsi " Tipografi ".
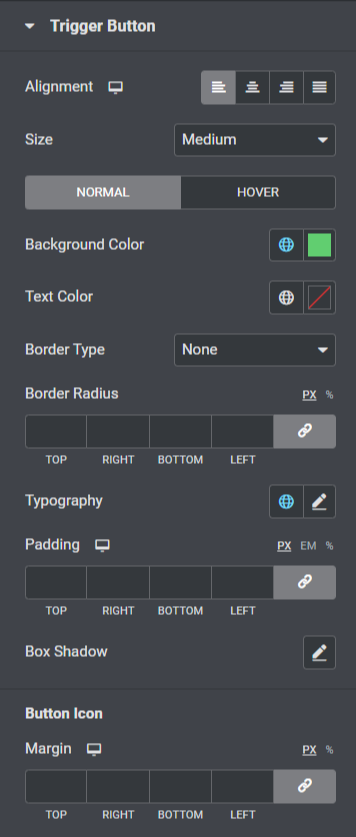
Tombol Pemicu

Mari kita lihat semua fitur yang tersedia di bagian ini:
- Anda dapat mengatur " Alignment " tombol pemicu untuk popup.
- Pilih “ Ukuran ” yang sesuai untuk tombol pemicu popup.
- Sesuaikan " Warna Latar Belakang " dan " warna teks " untuk tombol pemicu.
- Pilih " Border Type " untuk tombol pemicu dan sesuaikan juga " Border Radius " dan " Padding ".
- Sesuaikan teks tombol pemicu menggunakan opsi " Tipografi ".
- Selain itu, Anda dapat menyesuaikan fitur bayangan untuk tombol pemicu popup menggunakan opsi “ Bayangan Kotak ”.
- Opsi tambahan untuk menyesuaikan " Margin " untuk ikon tombol pemicu juga tersedia di bagian ini.
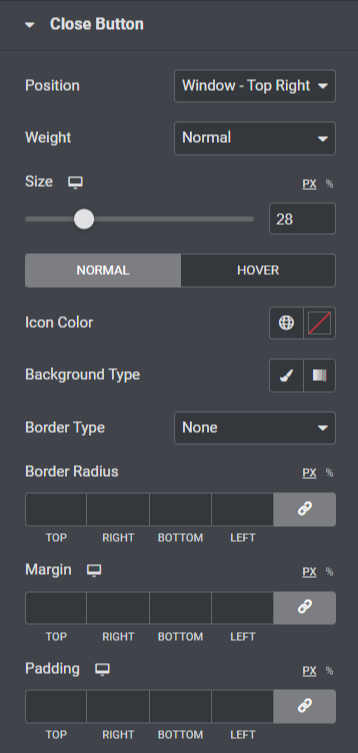
Tombol Tutup

Mari kita lihat semua fitur yang tersedia di bagian ini:
- Opsi untuk memposisikan tombol tutup untuk popup tersedia menggunakan opsi “ Posisi ”. Anda dapat memilih salah satu sesuai dengan preferensi Anda.
- Anda dapat memilih ketebalan dari opsi seperti opsi ' tebal ', ' normal ', atau “ Berat ” untuk tombol tutup.
- Sesuaikan " Ukuran " tombol tutup dan pilih " Warna Ikon ".
- Terapkan latar belakang ' gradien ' atau ' klasik ' untuk menutup tombol sembulan menggunakan opsi “ Jenis Latar Belakang ”.
- Terapkan batas ke tombol sembulan tutup menggunakan opsi " Jenis Batas ", seperti padat, bertitik, dua kali lipat, putus-putus, atau alur.
- Jika Anda telah menerapkan batas ke tombol tutup, Anda dapat menyesuaikan " Radius Batas " dan " Padding "; menyesuaikan kedua fitur akan memungkinkan tombol popup tutup terlihat rapi dan teratur.
- Anda dapat menyesuaikan margin tombol tutup popup menggunakan opsi " Margin ".
Jadi, itu saja; terapkan perubahan ini ke widget Kotak Popup Anda untuk melihat perubahan yang luar biasa.

Kata-kata Akhir!
Menggunakan widget PowerPack Popup Box, Anda dapat menambahkan popup modal yang luar biasa di pembuat halaman Elementor. Kami harap blog tutorial ini membantu Anda membuat "popup" yang fantastis untuk situs web Anda menggunakan widget PowerPack Popup Box.
Jika Anda senang membaca artikel ini, Anda juga ingin merasakan elemen PowerPack kami yang lain. Klik di sini untuk mendapatkan widget PowerPack Popup Box untuk pembuat halaman Elementor.
Silakan berikan komentar Anda di sini; kami akan senang balasan Anda.
Juga, bergabunglah dengan kami di Twitter, Facebook, dan YouTube.
