Cara Menambahkan Markup Skema ke Situs WordPress Anda
Diterbitkan: 2022-01-18Anda dapat menggunakan markup skema untuk memberikan lebih banyak konteks ke konten halaman web. Meskipun peramban web tidak dapat melihat informasi ini, perayap mesin telusur dapat melihatnya. Informasi ini kemudian dapat ditampilkan dalam hasil pencarian sebagai cuplikan kaya.
Mesin pencari dapat menggunakan markup skema untuk menentukan apakah halaman berisi tentang seseorang, tempat, produk, atau berbagai topik lainnya. Dalam hasil pencarian, situs web dengan markup skema menonjol. Mereka sering menghasilkan rasio klik-tayang yang lebih tinggi daripada halaman pesaing.
Kami akan menunjukkan cara menambahkan markup skema secara manual dalam tutorial ini. Meskipun ini bukan teknik tercepat, ini memungkinkan Anda mengontrol lebih banyak dan menghilangkan kebutuhan untuk menginstal plugin tambahan.
Pilih Format Favorit Anda
Untuk menandai konten situs web Anda, Anda dapat menggunakan berbagai format berbeda. Microdata , RDFa , dan JSON-LD adalah yang paling populer.
Mikrodata
Microdata adalah sekumpulan tag yang memungkinkan Anda menambahkan data terstruktur ke komponen HTML secara langsung. Dengan menyertakan tag ini dalam HTML Anda, Anda membuatnya lebih dapat dibaca mesin dan ramah mesin pencari dan perayap web.
Itemscope, tipe item, dan properti item membentuk setiap pasangan tag Microdata. Kombinasi ini membantu dalam mengidentifikasi item yang ditandai serta deskripsi propertinya.
RDFa
Resource Description Framework in Attributes (RDFA) adalah singkatan dari Resource Description Framework in Attributes. RDFa menambahkan tag ke komponen HTML, mirip dengan Microdata, untuk membuatnya lebih mudah dibaca mesin. Ada tiga tag dalam kerangka ini: vocab, typeof, dan properti. Ini berguna untuk menguraikan kosakata yang digunakan, serta jenis dan karakteristik halaman.
JSON-LD
Notasi Objek JavaScript untuk Data Tertaut adalah JSON-LD. Ini adalah format markup skema yang direkomendasikan Google. Berbeda dengan format lain yang dibahas, JSON-LD bukanlah format sebaris. Akibatnya, elemen HTML tidak perlu diubah. Sebaliknya, Anda menyematkan kode di header situs web Anda. Ini umumnya lebih mudah dilakukan.
Tandai dokumen dengan editor teks atau dengan Generator Markup Skema
Setelah memilih kosakata skema pilihan Anda, Anda dapat mulai menulis HTML untuk membuat markup Anda. Para pembuat kode yang lebih berpengalaman dapat menggunakan salah satu editor kode gratis terbaik untuk membuat ini.
Gunakan Generator Markup Skema, yang akan menghasilkan kode untuk Anda secara otomatis. Dua generator terbaik adalah Schema Markup Generator oleh Merkle dan JSON-LD Generator oleh Hall Analysis.
Ada berbagai kosakata skema yang tersedia di kedua alat ini. Yang perlu Anda lakukan adalah memilih salah satu dan mengisi informasinya. Setelah itu, alat akan menghasilkan kode untuk Anda. Salin yang dihasilkanLangkah selanjutnya adalah memberi nama markup skema Anda. kode dan tempel di situs web Anda.
Markup halaman web yang diinginkan dengan markup
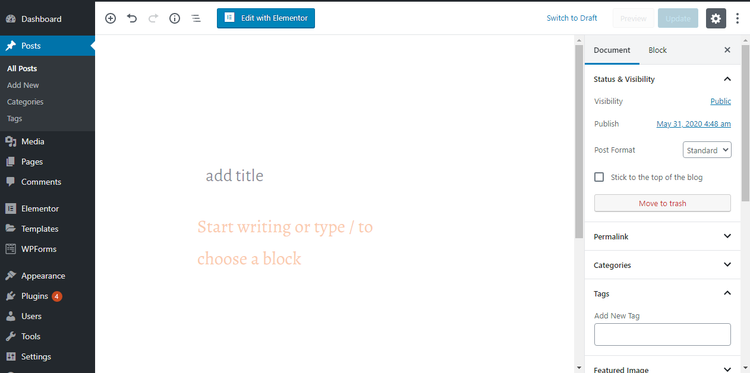
Seperti langkah sebelumnya, menambahkan kode ke situs web Anda sangatlah mudah. Mulailah dengan masuk ke dasbor WordPress Anda dan buka posting atau halaman yang ingin Anda tambahkan markup skema.

Aktifkan opsi Custom Fields terlebih dahulu. Jika Anda mengaktifkan bidang khusus, Anda dapat menambahkan berbagai jenis data dan metadata yang hanya berlaku untuk posting atau halaman tertentu. Markup skema dapat digunakan untuk menambahkan informasi ke halaman web Anda dalam kasus ini.
Cukup menambahkan bidang khusus baru tidak akan cukup. Selain itu, Anda harus menambahkan beberapa kode ke beberapa file tema Anda untuk memberi tahu WordPress apa yang harus dilakukan dengannya. Dalam beberapa kasus, dimungkinkan untuk menggunakan bidang khusus hanya untuk memberikan lebih banyak data kepada pembaca. Beberapa di antaranya dapat digunakan untuk menambahkan perilaku baru ke postingan atau halaman Anda.
Mesin pencari dan browser hanya membutuhkan beberapa informasi dalam kasus ini.
Berikut caranya:
- Pergi ke sudut kanan atas layar Anda dan klik pada tiga titik.
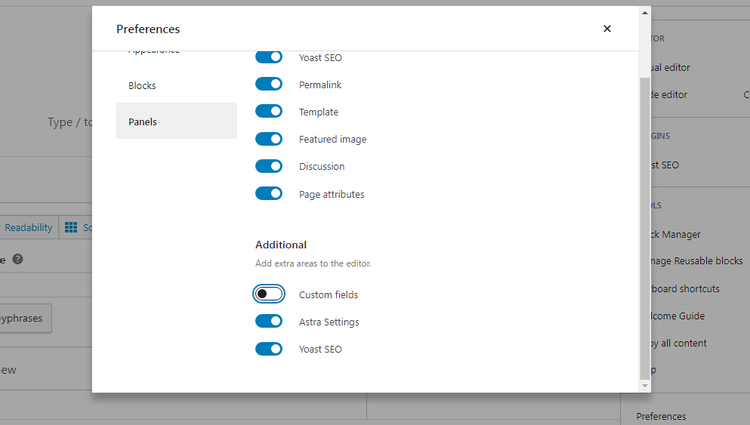
- Klik pada Preferensi.
- Pilih Bidang Kustom di bawah Panel Lanjutan.

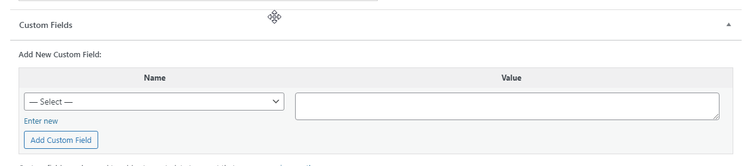
Setelah Anda mengaktifkan Bidang Kustom, buka posting atau halaman Anda dan gulir ke bawah ke bawah di mana Pengaturan Bidang Kustom akan muncul. Tambahkan bidang kustom baru dengan memilih Enter New di bawah Add New Custom Field.


Langkah selanjutnya adalah memberi nama markup skema. Karena kami ingin menambahkan markup artikel, kami memberi nama "Artikel". Mesin pencari dan browser akan melihat ini sebagai artikel. Terserah Anda bagaimana Anda memberi nama bidang khusus Anda.
Pembaca kemudian dapat melihat informasi tambahan seperti nama penulis di cuplikan kaya yang dihasilkan. Menginspirasi kepercayaan pada orang yang mencari informasi tentang suatu subjek bisa bermanfaat jika Anda ahli di bidang itu.
Setelah memberi nama markup skema, Anda dapat menempelkan cuplikan kode ke bidang Nilai. Untuk membuat lebih banyak jenis markup skema untuk halaman atau postingan yang sama, Anda hanya perlu menempelkan bit kode kedua di bawah kode pertama. Sebanyak yang Anda suka.
Setelah selesai, klik Tambahkan Bidang Kustom, gulir ke bagian atas halaman, dan klik Perbarui untuk menyimpan perubahan Anda. Setelah menambahkan bidang kustom baru ke posting atau halaman Anda, Anda harus memberi tahu WordPress apa yang harus dilakukan dengannya.
Dalam hal ini, Anda perlu menambahkan kode ke file header.php Anda untuk memberi tahu WordPress agar mengakses bidang khusus Anda.
Pastikan Anda mencadangkan situs web Anda terlebih dahulu, karena kesalahan apa pun yang Anda buat di sini dapat merusak situs Anda. Selain itu, sebaiknya buat tema anak agar perubahan tidak hilang saat Anda memperbarui tema.
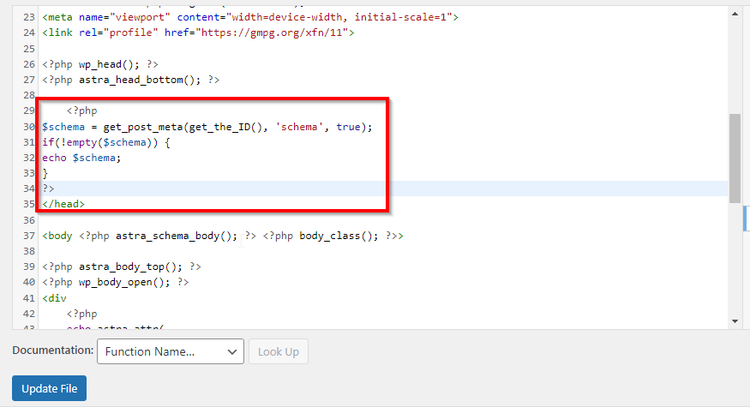
Silakan tambahkan kode berikut ke file header.php Anda:
<?php $schema = get_post_meta(get_the_ID(), 'schema', true); if(!empty($schema)) { echo $schema; } ?>Buka Appearance > Theme Editor untuk menemukan file header.php Anda. Di sebelah kanan, Anda akan melihat sejumlah file, termasuk file header.php.
Klik di sini untuk mengaksesnya. Sebuah jendela baru akan muncul di mana Anda dapat mengedit file. Anda harus menempelkan kode tepat sebelum tag penutup.

Muat ulang situs Anda di browser setelah mengklik tombol Perbarui File. Sudah selesai dilakukan dengan baik! Anda telah berhasil menambahkan markup skema ke situs web Anda.
Anda harus memvalidasi halaman Anda untuk memastikan bahwa tidak ada kesalahan dan markup berfungsi dengan benar.
Validasi data terstruktur menggunakan Alat Pengujian Data Terstruktur Google
Untuk menguji markup skema situs web Anda, Anda dapat menggunakan Alat Pengujian Data Terstruktur Google. Satu-satunya hal yang perlu Anda lakukan adalah membuka alat dan memasukkan URL halaman yang ingin Anda uji. Alat ini akan memindai halaman dan menampilkan semua data terstruktur yang ditemukannya. Ini juga akan memberi tahu Anda jika ada kesalahan, yang berguna jika Anda telah menulis data terstruktur Anda dengan tangan.
Atau, Anda dapat menempelkan markup ke alat secara langsung untuk memeriksa kesalahan sebelum menambahkannya ke situs web Anda.
Skema Markup Menempatkan Anda di Depan Kompetisi
Sebuah situs web dapat memperoleh manfaat besar dari markup skema, dan biasanya cukup sederhana untuk diterapkan. Artikel ini menunjukkan cara menambahkan markup Skema ke situs web Anda menggunakan plugin, atau secara manual seperti yang kami lakukan di artikel ini. Markup skema adalah cara terbaik untuk meningkatkan rasio klik-tayang situs Anda. Memanfaatkan plugin SEO holistik dapat membantu Anda mencapai hasil SEO yang lebih baik.
